Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active Banking Sector themes.
Manual Installation using FTP
- Unzip banking-sector.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on banking-sector.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
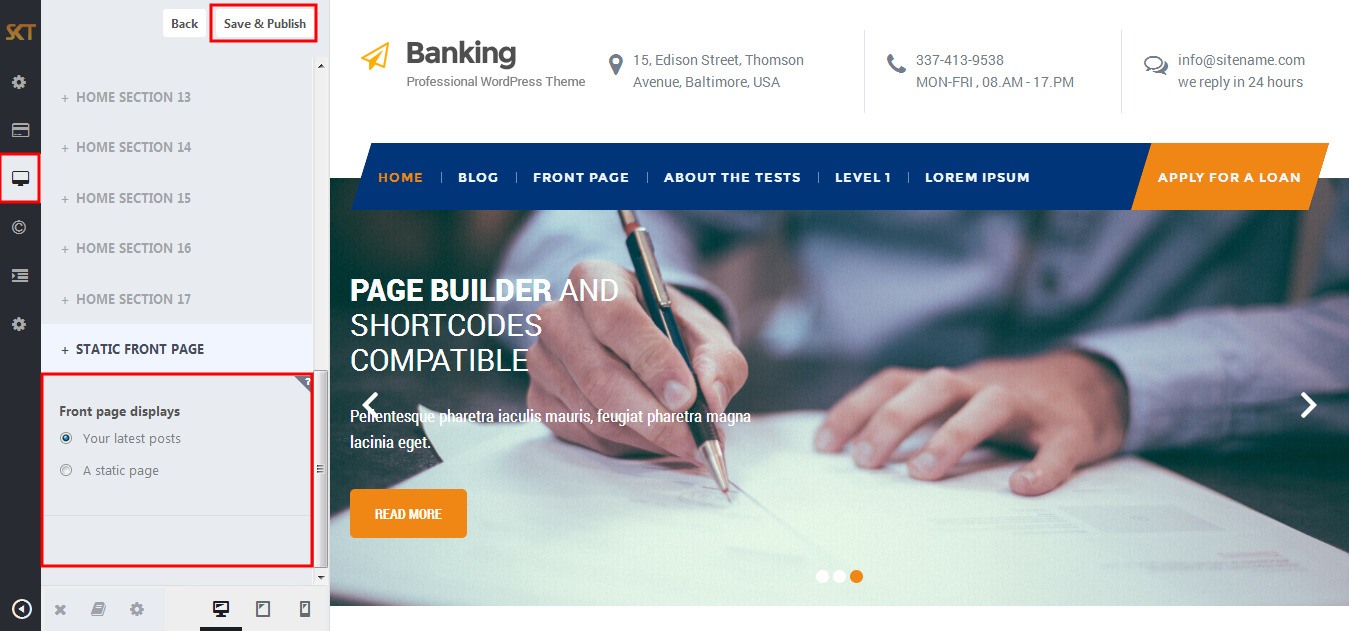
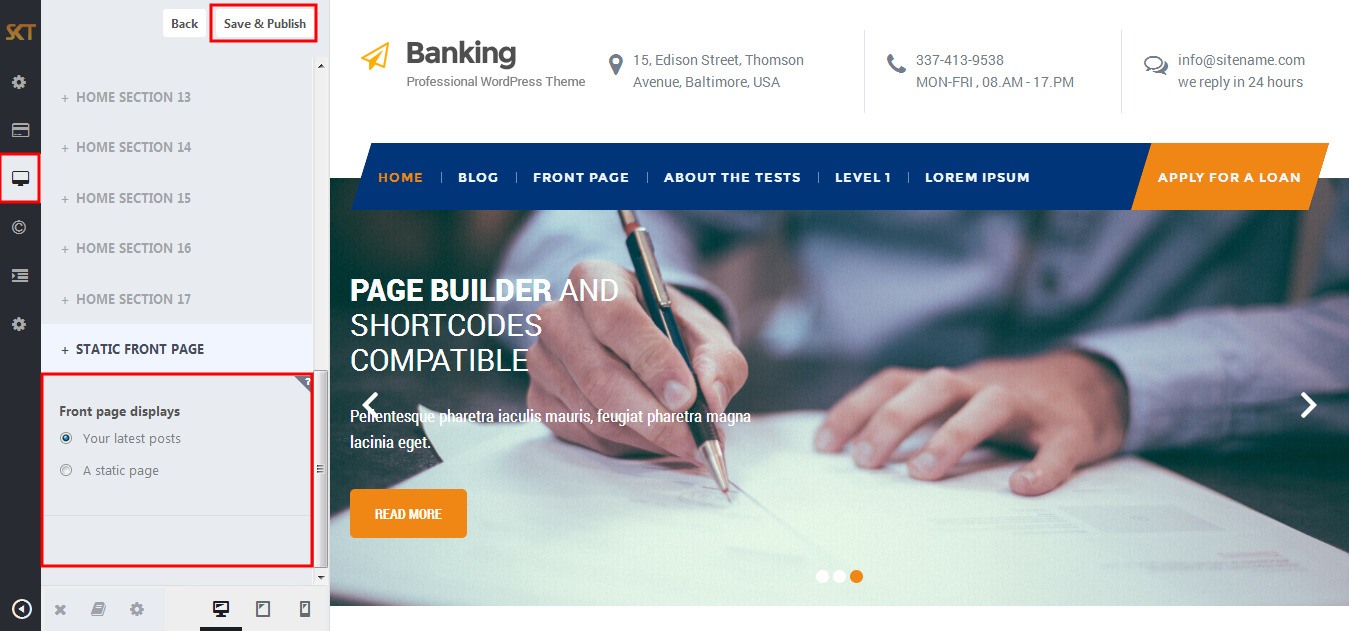
How to Set up Home Page?
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

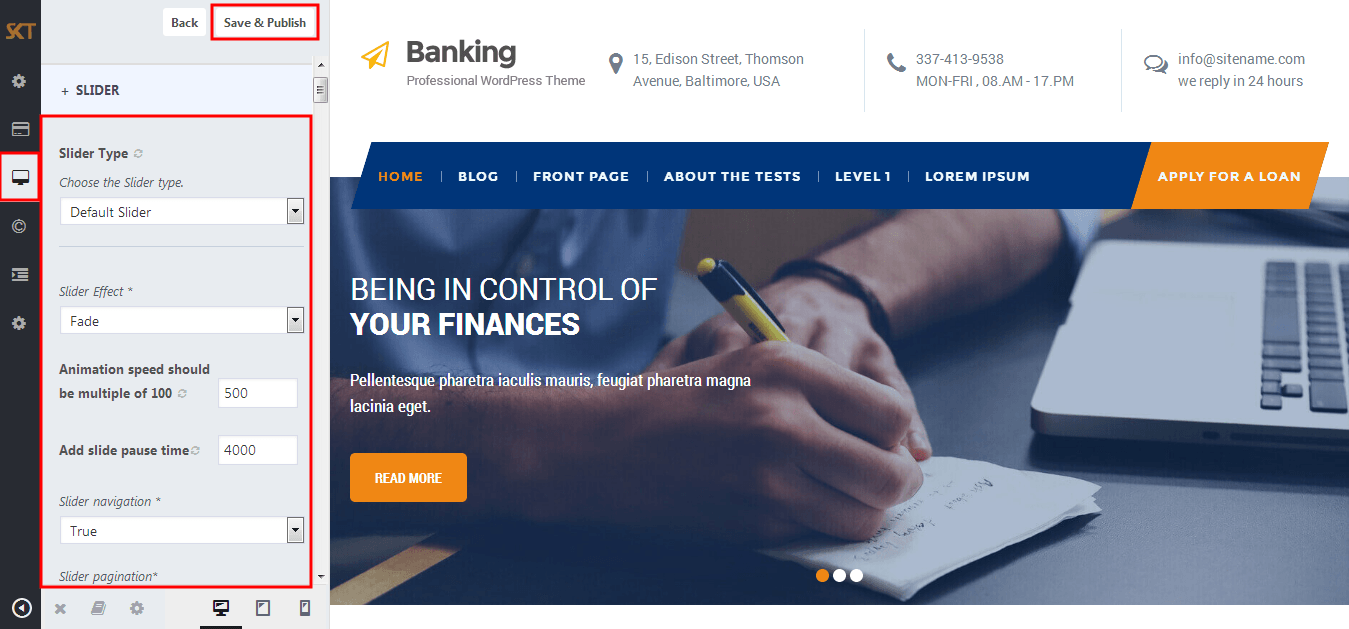
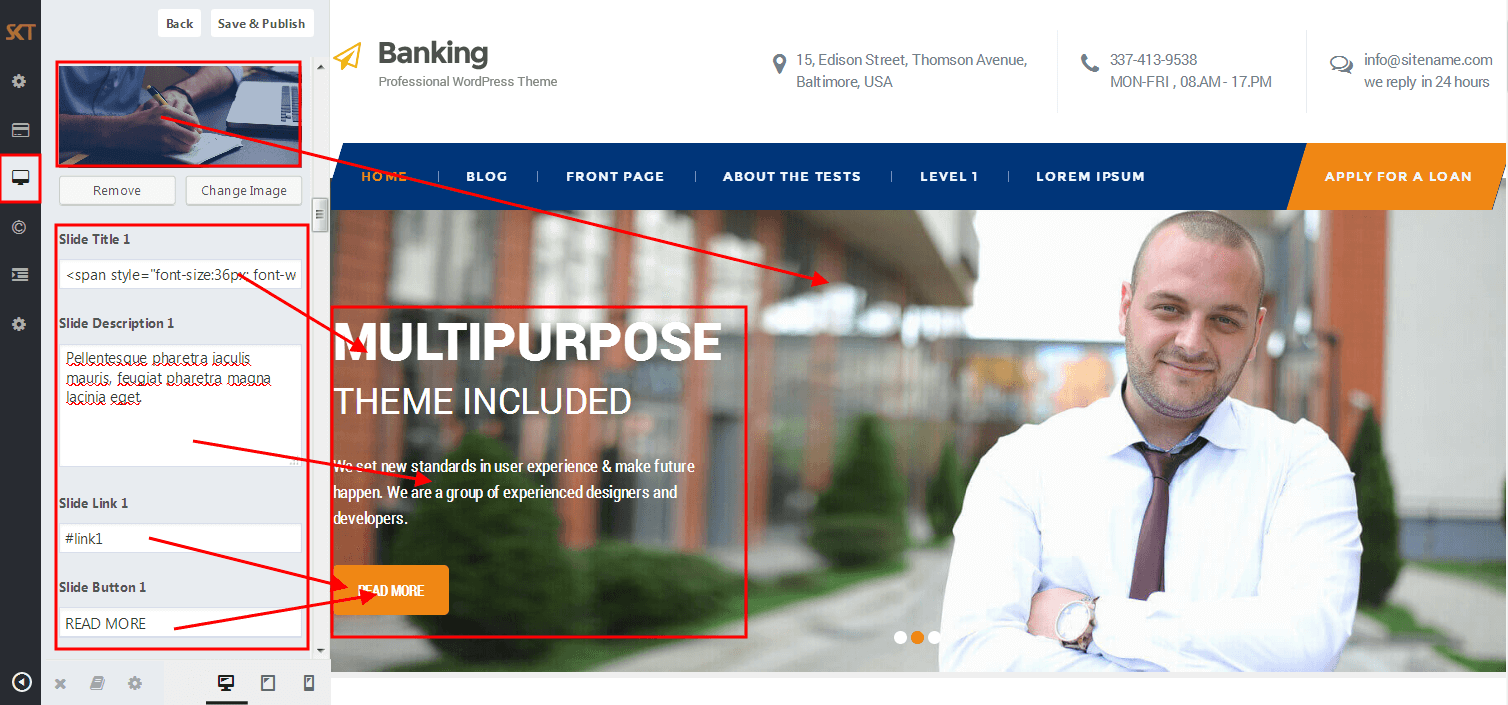
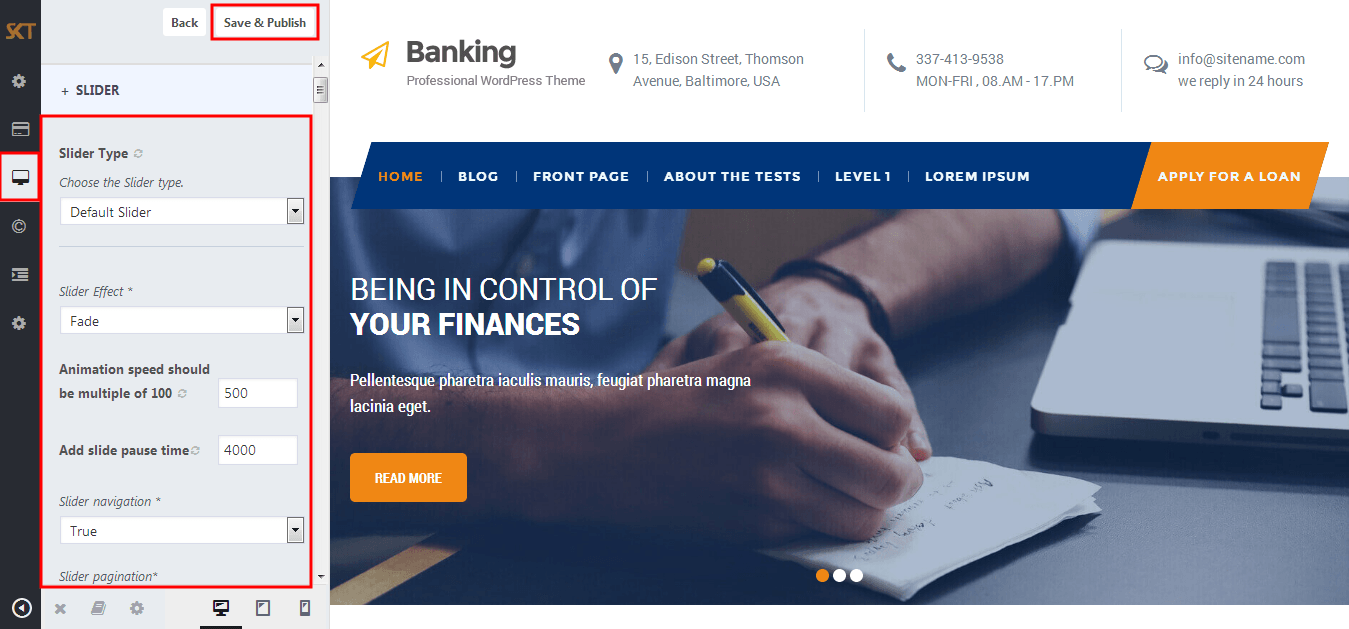
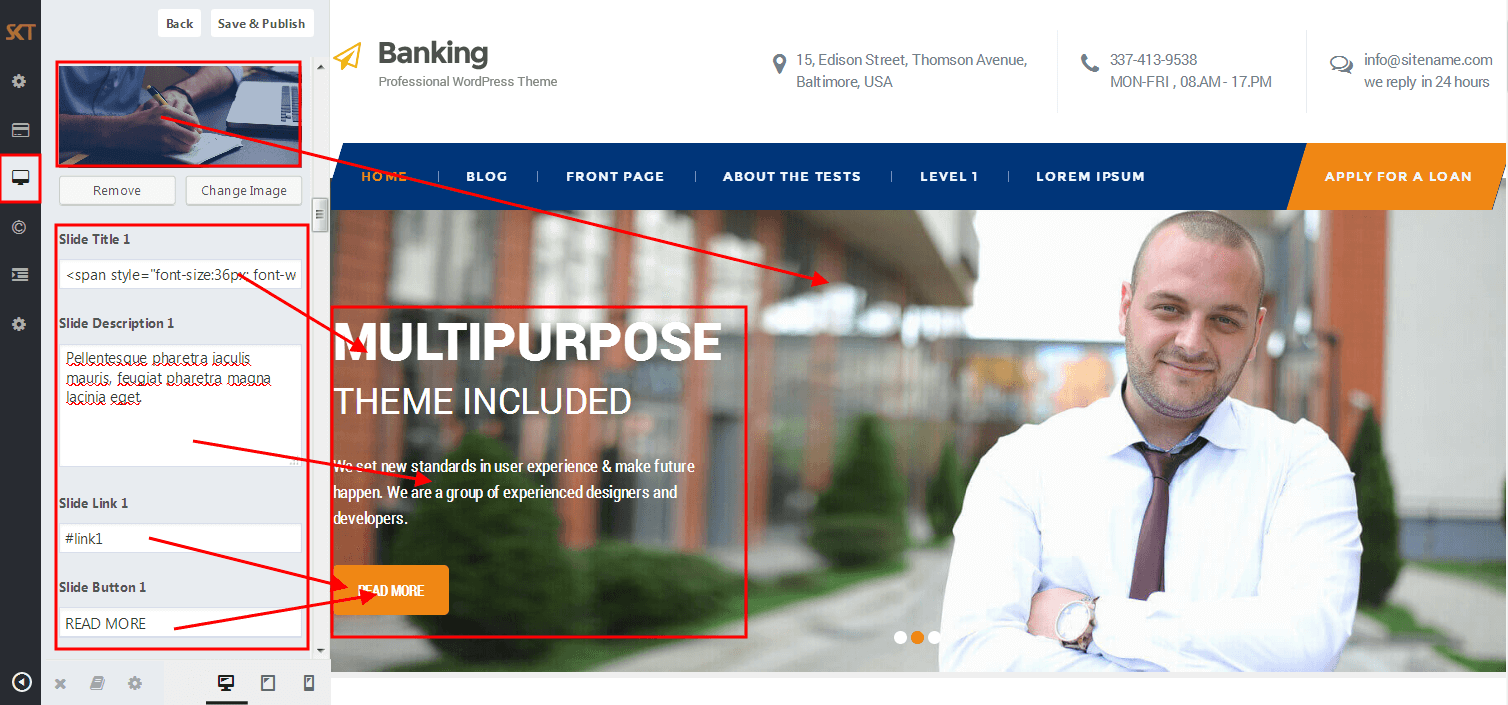
How to Manage Slider?
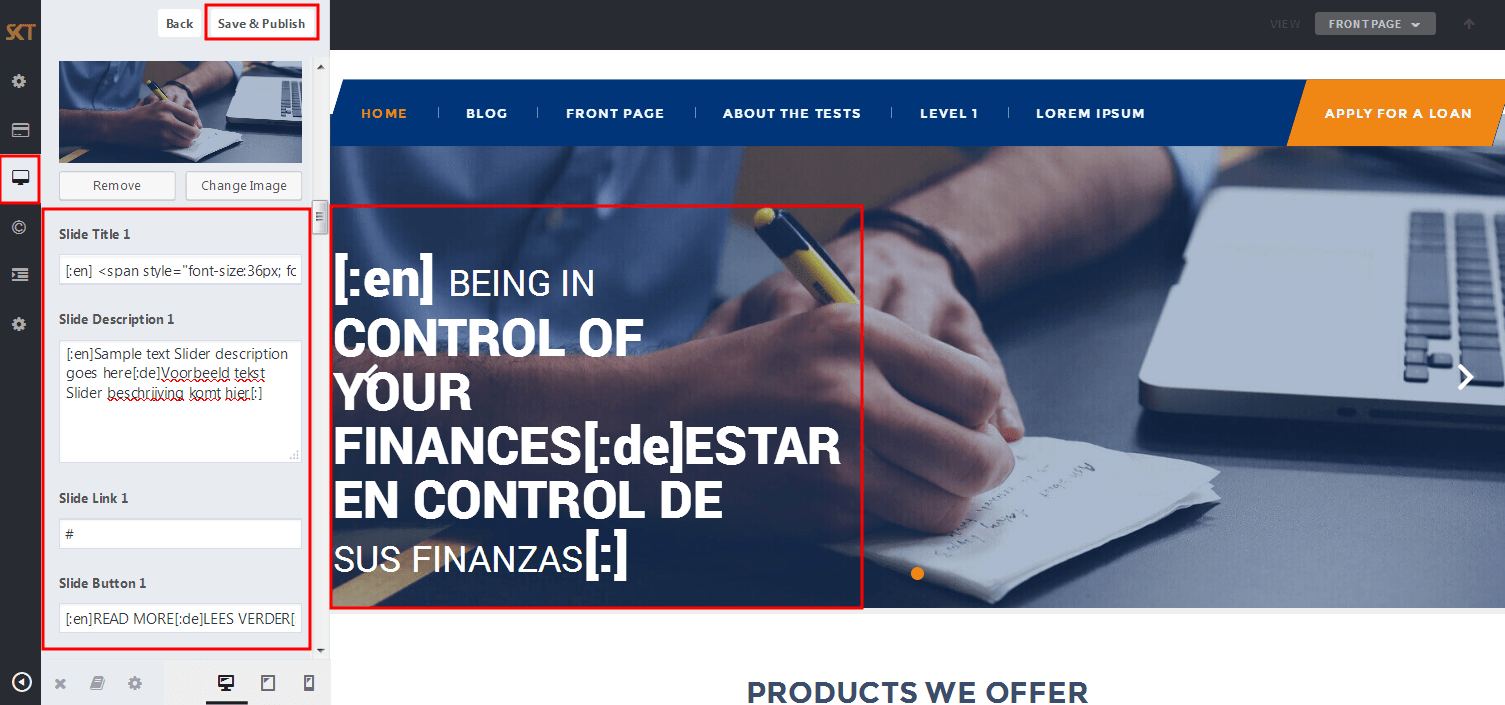
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- Under Heading "Slider Font Typography & Colors" manage slide title, description, button font-family, color, and font-size.


- When you add new slide instead of default so first removed all three slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
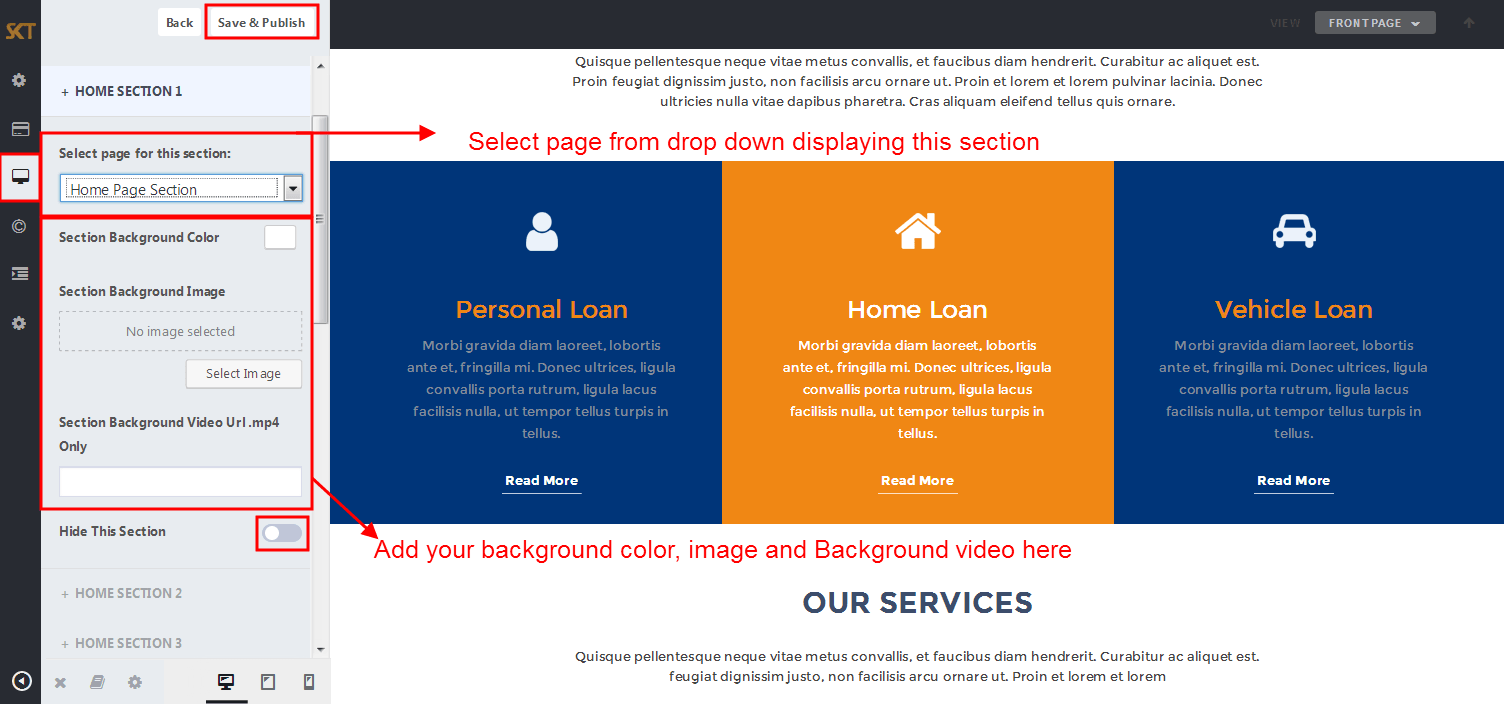
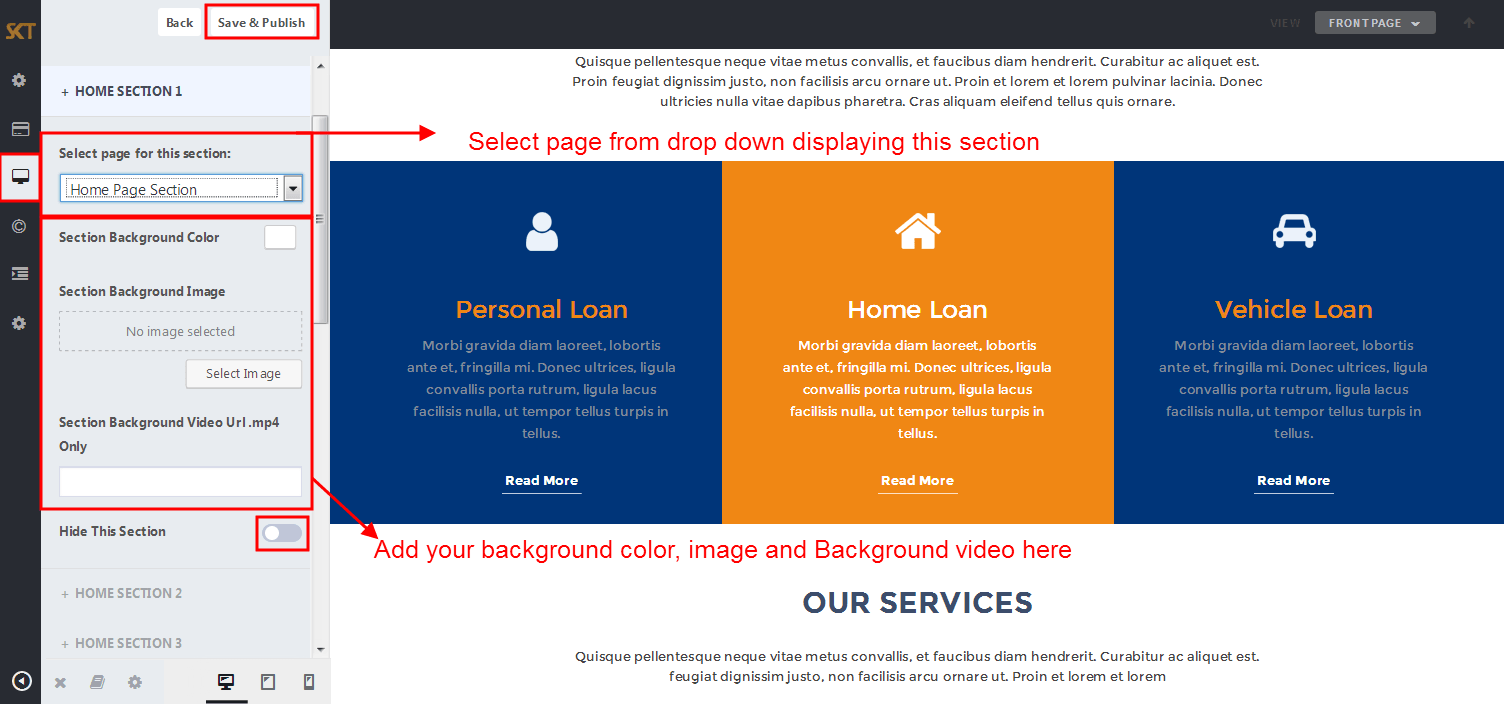
How to Manage Home Sections ?
- First Create Page For Each Sections. Eg: For "Home Section One" Add Page "Home Welcome Section" and for "Home Section Two" Add Page "Home Services Section"...
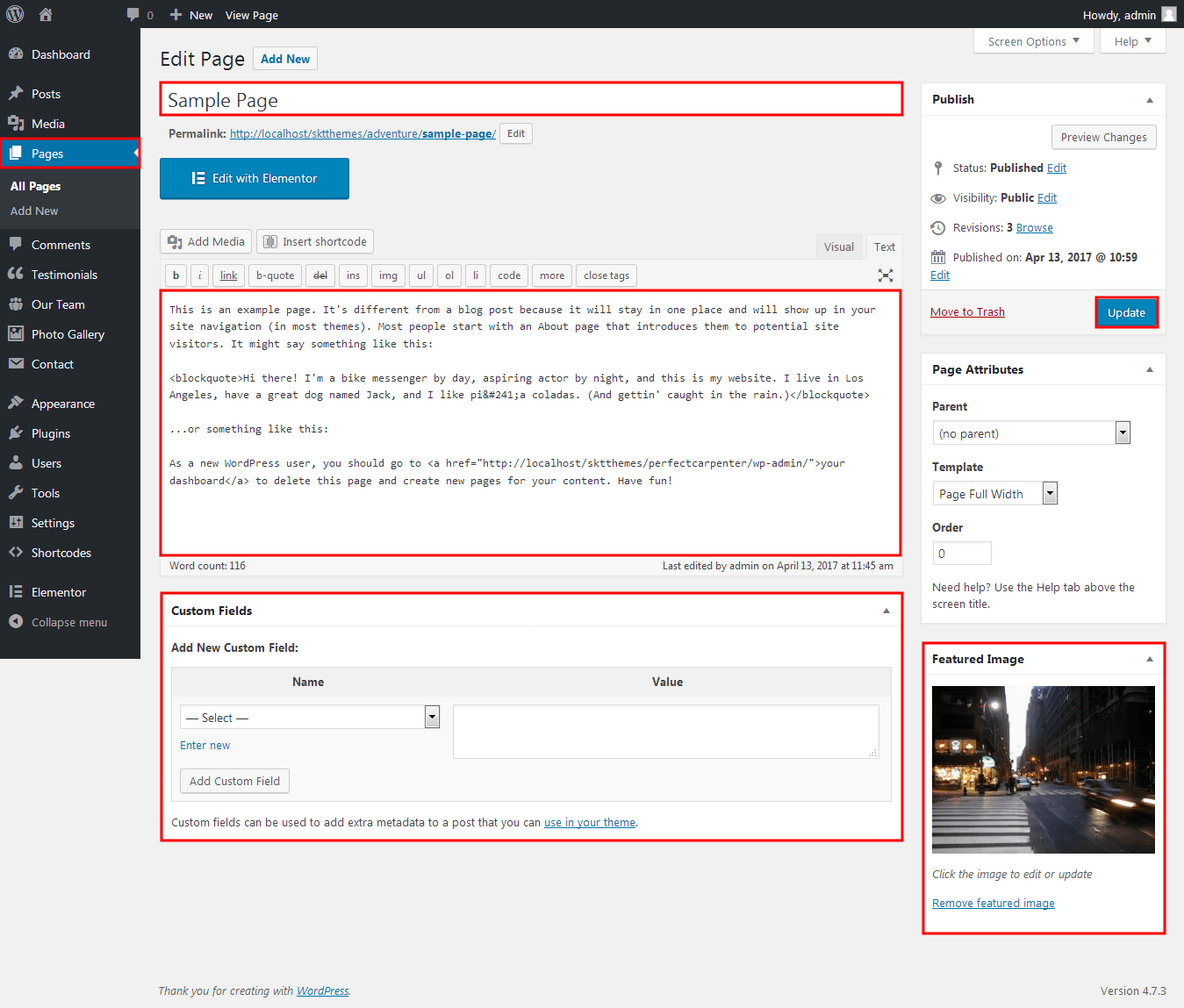
- So for add new Page under admin pannel click on "Pages" in top left navigation. than click on "Add New".
- After add pages back on customizer pannel and choose page for section.
- Check Below Steps:
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTIONS

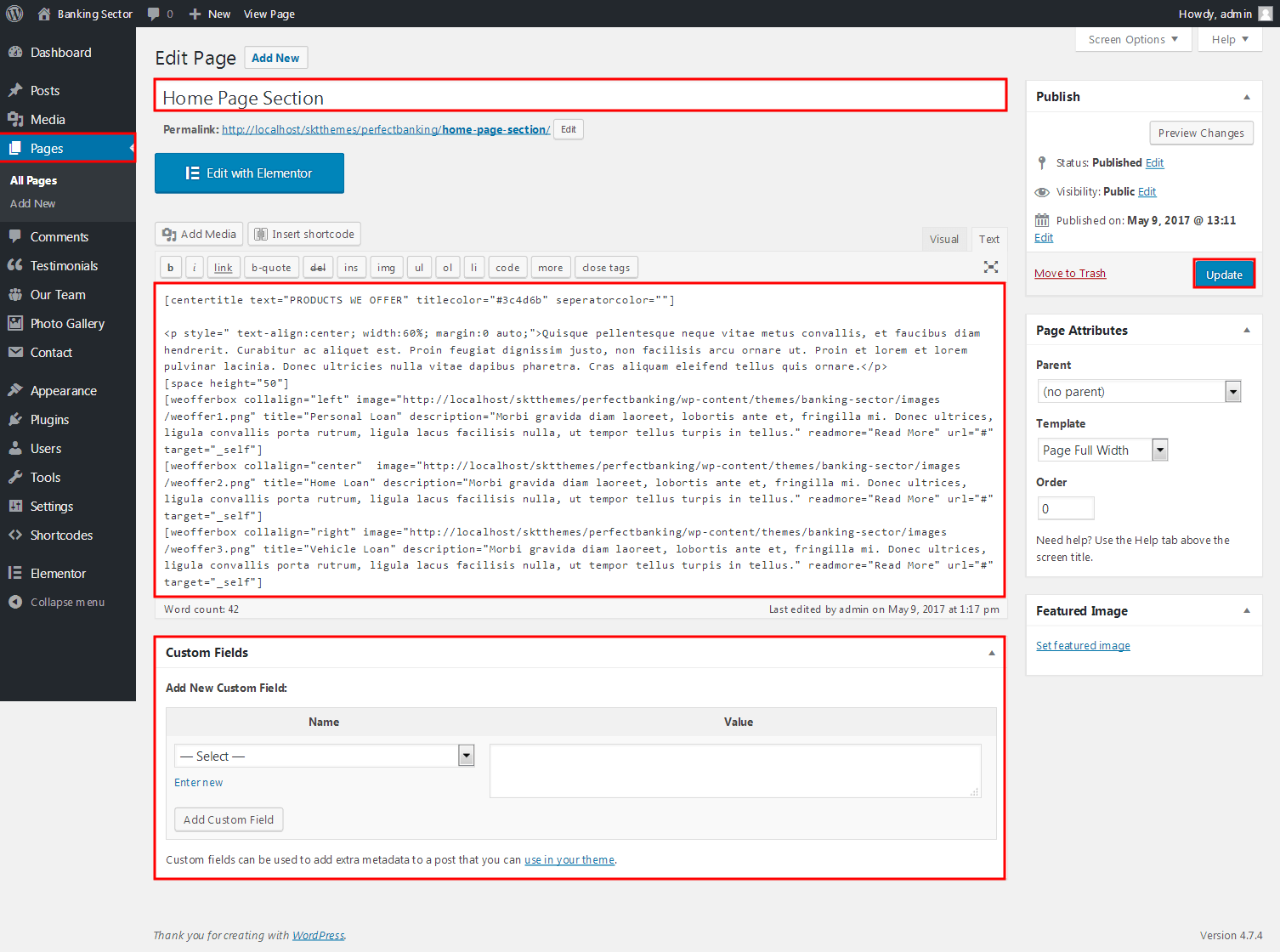
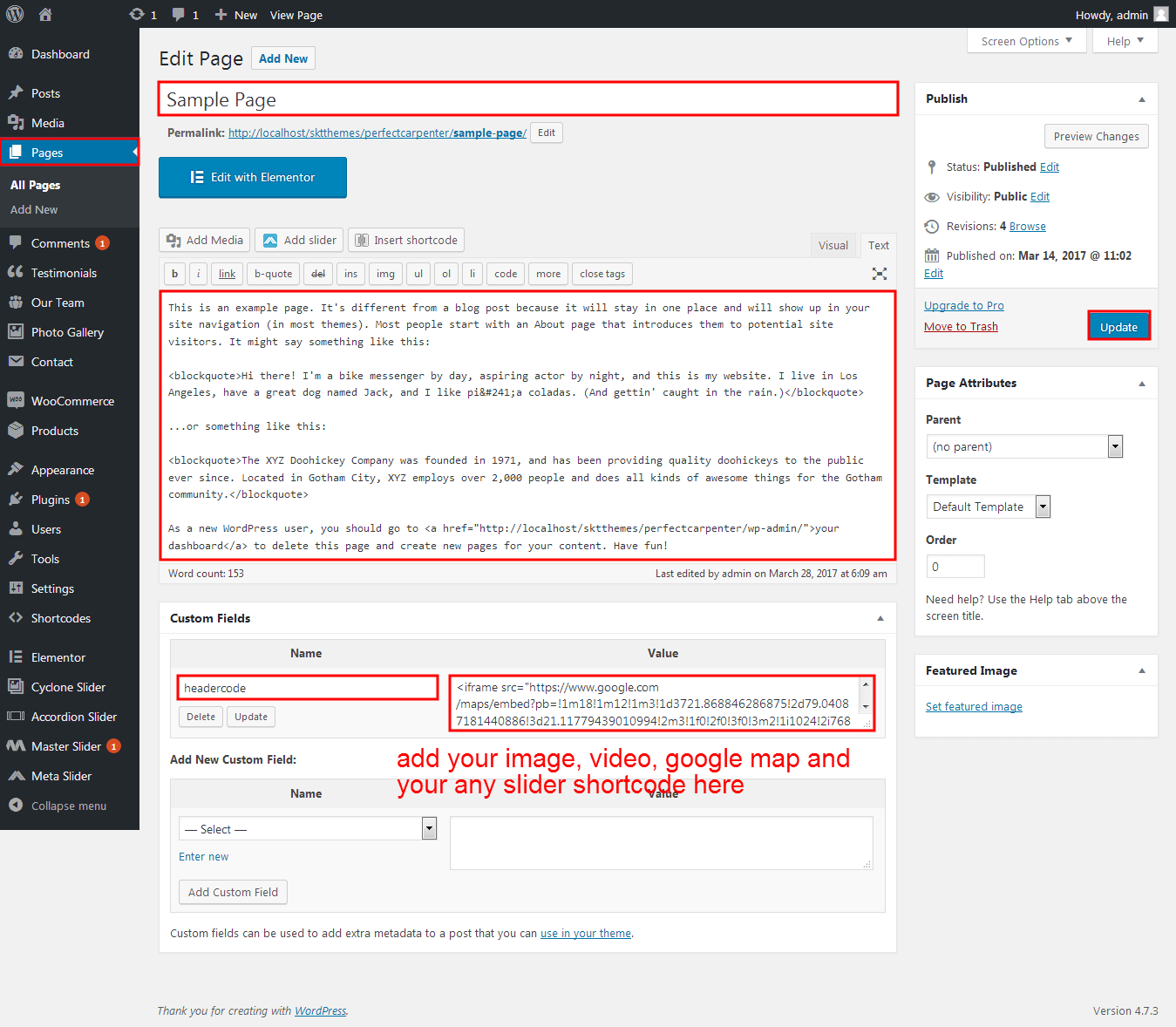
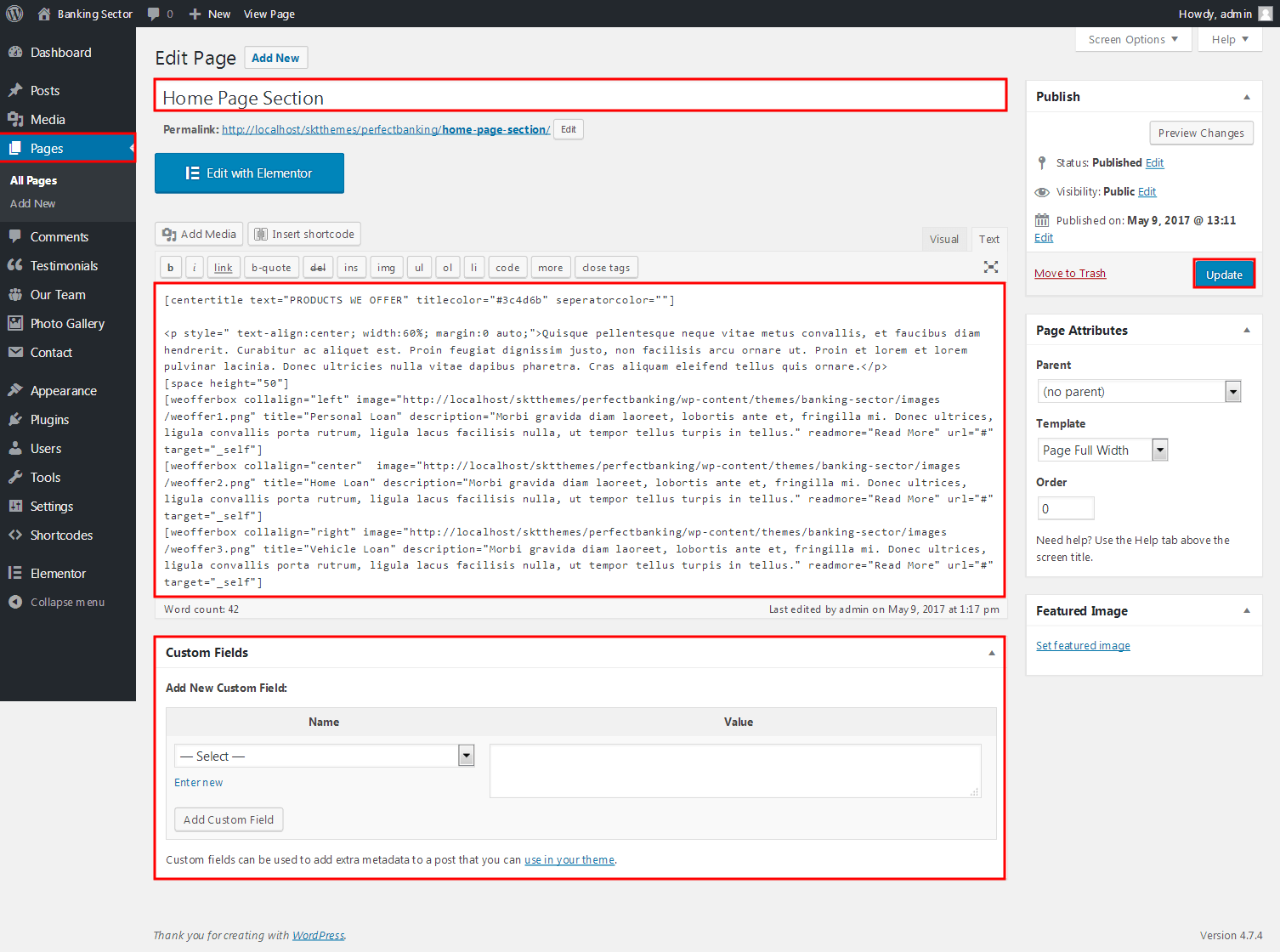
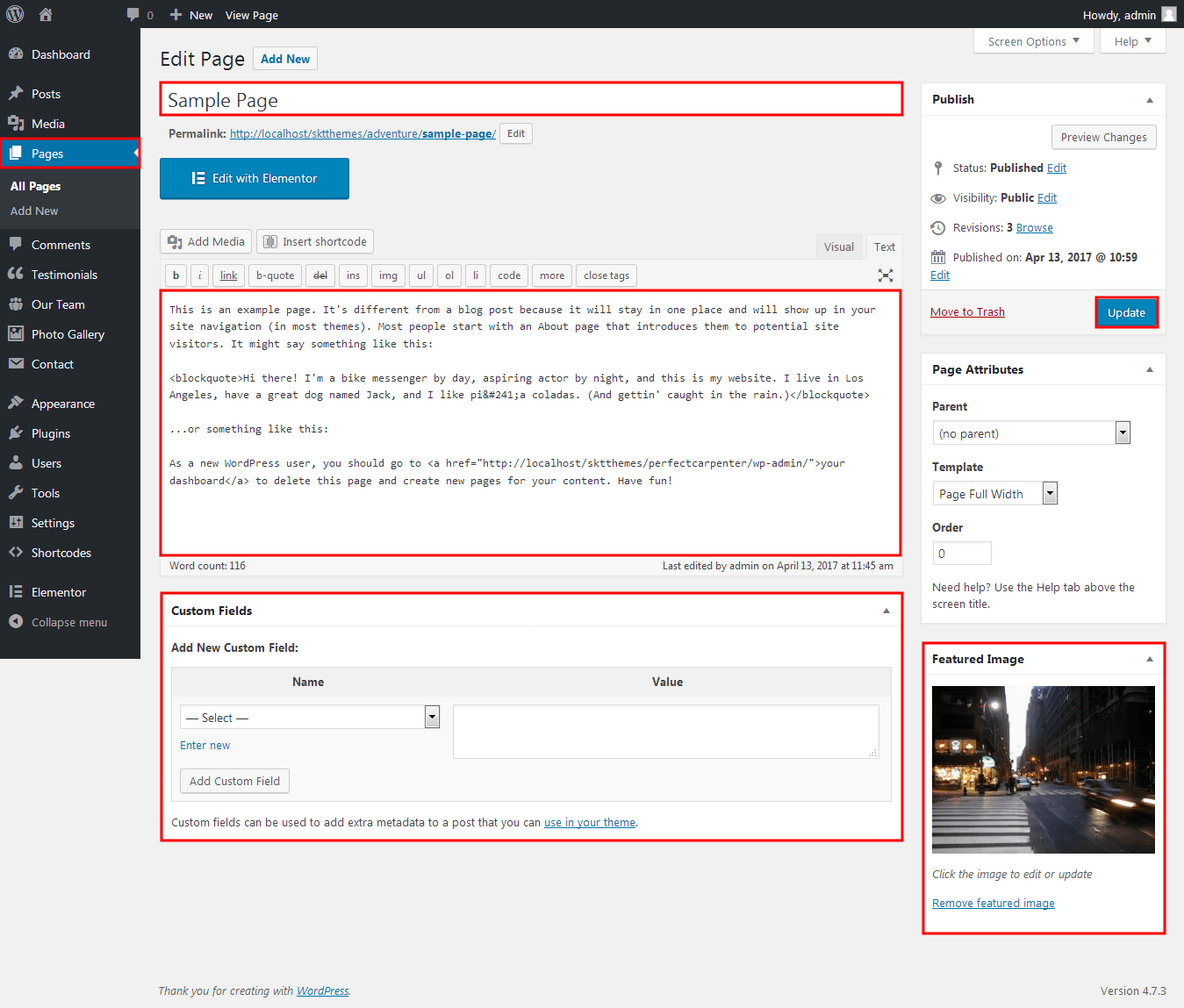
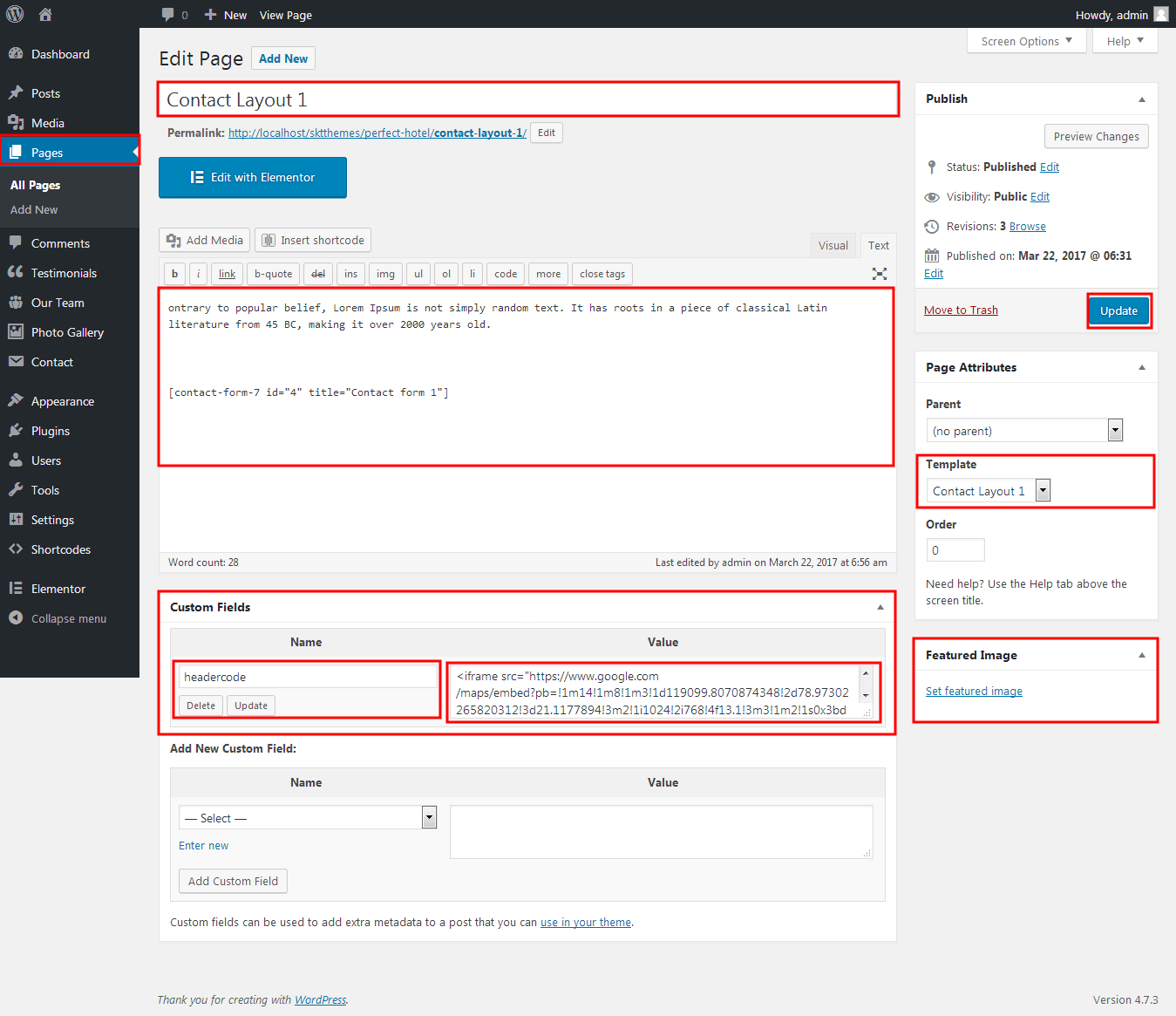
- Below is the screen of Welcome To Banking Sector Theme "Edit Page"

- Below is the code of all home sections. Just Copy and Paste it in newly created page.
- Home Section 1 Code:
-
[centertitle text="PRODUCTS WE OFFER" titlecolor="#3c4d6b" seperatorcolor=""]
<p style=" text-align:center; width:60%; margin:0 auto;">Quisque pellentesque neque vitae metus convallis, et faucibus diam hendrerit. Curabitur ac aliquet est. Proin feugiat dignissim justo, non facilisis arcu ornare ut. Proin et lorem et lorem pulvinar lacinia. Donec ultricies nulla vitae dapibus pharetra. Cras aliquam eleifend tellus quis ornare.</p>
[space height="50"]
[weofferbox collalign="left" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/weoffer1.png" title="Personal Loan" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus." readmore="Read More" url="#" target="_self"]
[weofferbox collalign="center" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/weoffer2.png" title="Home Loan" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus." readmore="Read More" url="#" target="_self"]
[weofferbox collalign="right" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/weoffer3.png" title="Vehicle Loan" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus." readmore="Read More" url="#" target="_self"]
- Home Section 2 Code:
-
[centertitle text="OUR SERVICES" titlecolor="#3c4d6b" seperatorcolor=""]
<p style="text-align:center; margin-bottom:0px;">Quisque pellentesque neque vitae metus convallis, et faucibus diam hendrerit. Curabitur ac aliquet est.</p>
<p style="text-align:center;">feugiat dignissim justo, non facilisis arcu ornare ut. Proin et lorem et lorem </p>
[space height="50"]
[chooseus icon="pie-chart" title="Economics solution for all our Clients" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]
[chooseus icon="folder-open-o" title="Studies of experimental asset markets" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]
[chooseus icon="briefcase" title="Protection against unforeseen peronal events" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]
[chooseus icon="users" title="Transference of family wealth across generations" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]
[chooseus icon="hourglass-end" title="Planning the secure financial future" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]
[chooseus icon="paper-plane" title="Investment and accumulation goals" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]
- Home Section 3 Code:
-
[centertitle text="QUICK APPLICATION PROCESS" titlecolor="#ffffff" seperatorcolor=""][space height="20"]<p style="text-align:center; color:#ffffff; width:75%; margin:0 auto;">Quisque pellentesque neque vitae metus convallis, et faucibus diam hendrerit. Curabitur ac aliquet est. Proin feugiat dignissim justo, non facilisis arcu ornare ut. Proin et lorem et lorem pulvinar lacinia.</p>[space height="50"][service pattern="boxpattern-2" go="" url="#" icon="" title="Choose Loan Amount"]Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus.[/service][service pattern="boxpattern-2" go="" url="#" icon="" title="Approved Your Loan"]Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus.[/service][service pattern="boxpattern-2" go="" url="#" icon="" title="Get Your Cash"]Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus.[/service][clear][readmore align="center" icon="" button="View All Loans" links="#" margintop="2%" target="_parent" color="#ffffff" bgcolor="#f08714"]
- Home Section 4 Code:
-
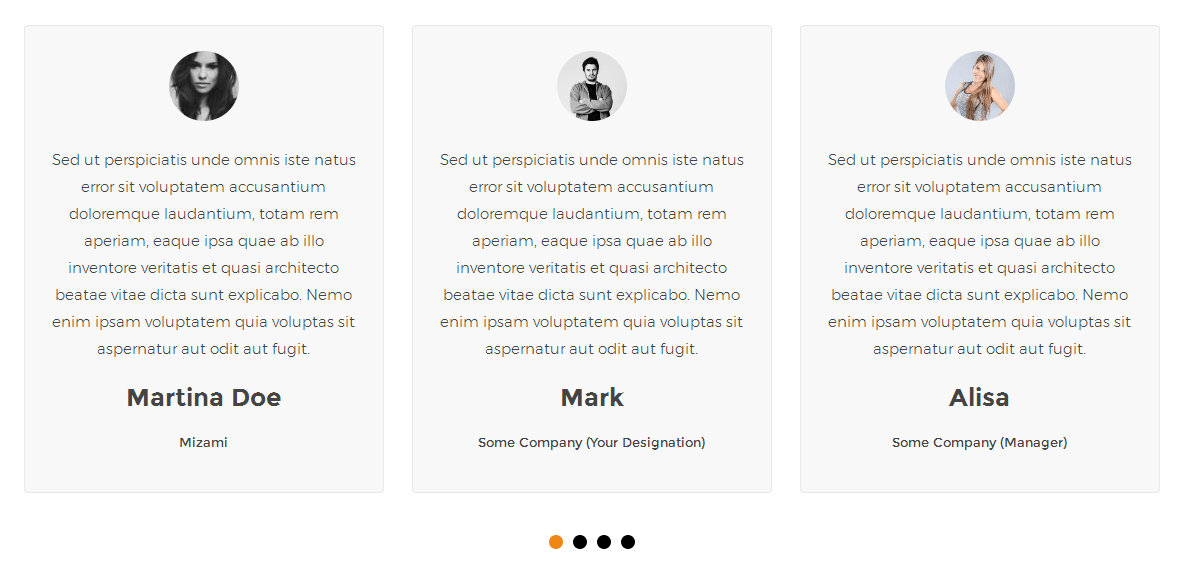
[centertitle text="CLIENT TESTIMONIALS" titlecolor="#3c4d6b" seperatorcolor=""]
<p style="text-align:center; color:#777778; width:68%; margin:0 auto;">Quisque pellentesque neque vitae metus convallis, et faucibus diam hendrerit. Curabitur ac aliquet est. Proin feugiat dignissim justo, non facilisis arcu ornare ut. Proin et lorem et lorem</p>
[space height="60"]
[testimonials-box col="3" show="3"]
- Home Section 5 Code:
-
[counter title="Projects Done" subtitle="In The Last Year" count="200" plus="+" color="#ffffff" bdcolor="#ffffff"]
[counter title="employees" subtitle="from 2015" count="150" color="#ffffff" bdcolor="#ffffff"]
[counter title="New associates" subtitle="since 2012" count="20" color="#ffffff" bdcolor="#ffffff"]
[counter title="Customers" subtitle="recommendations" count="1200" plus="+" color="#ffffff" bdcolor="#ffffff"]
- Home Section 6 Code:
-
[promobox2 bgcolor="#ffad00" leftbordercolor="#ffad00" button="CONTACT US" url="#"]Trading and savings business plan for all our exclusive clients with the Business package.[/promobox2]
- Home Section 7 Code:
-
[centertitle text="LATEST NEWS" titlecolor="#3c4d6b" seperatorcolor=""]
<p style="text-align:center; width:60%; margin:0 auto;">Quisque pellentesque neque vitae metus convallis, et faucibus diam hendrerit. Curabitur ac aliquet est. Proin feugiat dignissim justo, non facilisis arcu ornare ut. Proin et lorem et lorem </p>
[space height="50"]
[posts-style4 show="3" cat="" excerptlength="24"]
- Home Section 8 Code:
-
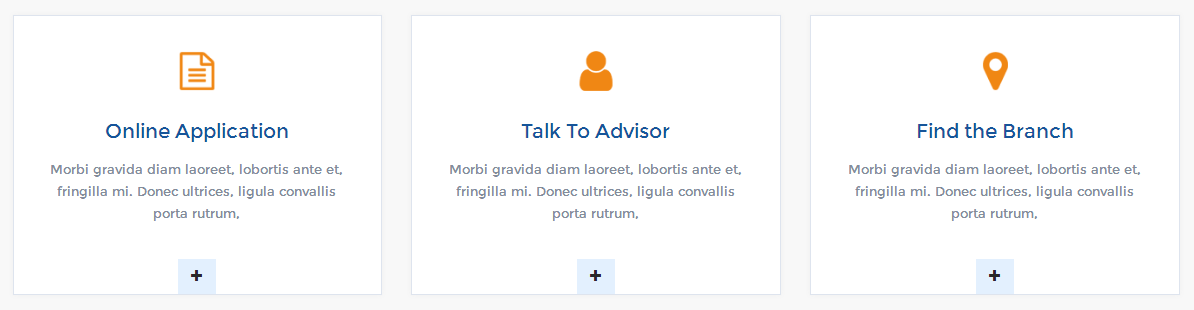
[centertitle text="WE ARE HERE TO HELP YOU" titlecolor="#3c4d6b" seperatorcolor=""]
<p style="text-align:center; width:60%; margin:0 auto;">Quisque pellentesque neque vitae metus convallis, et faucibus diam hendrerit. Curabitur ac aliquet est. Proin feugiat dignissim justo, non facilisis arcu ornare ut. Proin et lorem et lorem </p>
[space height="30"]
[weareherebox butbgcolor="#e3f0fe" bgcolor="#ffffff" bdcolor="#dee4ee" color="#838c9a" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/wearehere1.png" title="Online Application" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum," readmore="plus" url="#"]
[weareherebox butbgcolor="#e3f0fe" bgcolor="#ffffff" bdcolor="#dee4ee" color="#838c9a" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/wearehere2.png" title="Talk To Advisor" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum," readmore="plus" url="#"]
[weareherebox class="last" butbgcolor="#e3f0fe" bgcolor="#ffffff" bdcolor="#dee4ee" color="#838c9a" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/wearehere3.png" title="Find the Branch" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum," readmore="plus" url="#"]
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
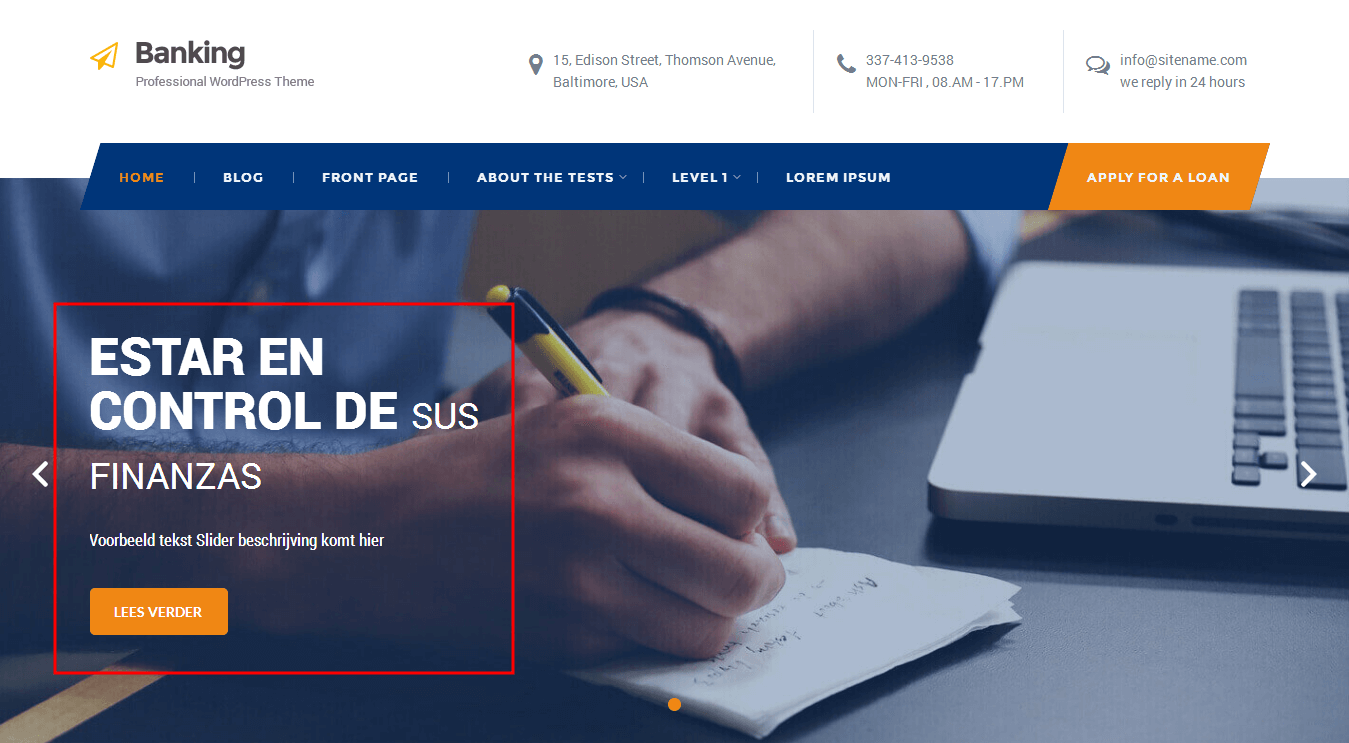
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
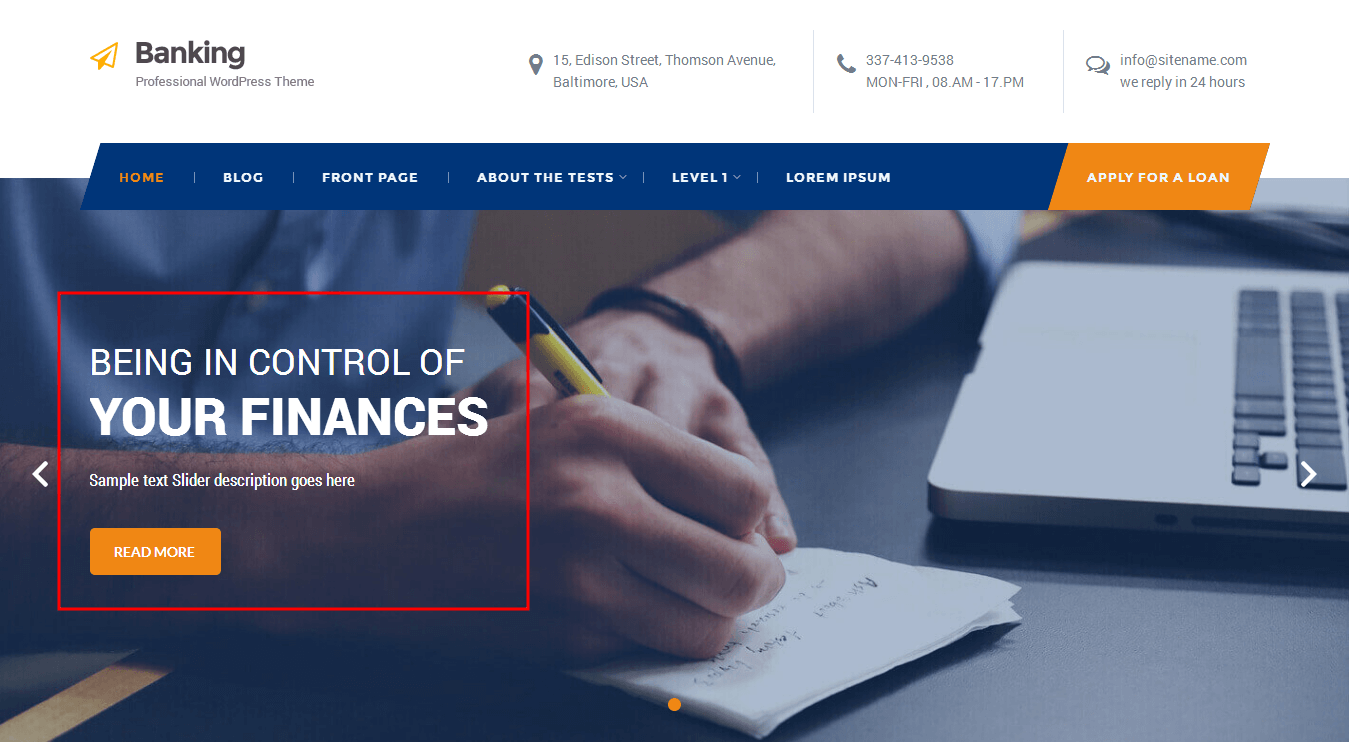
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
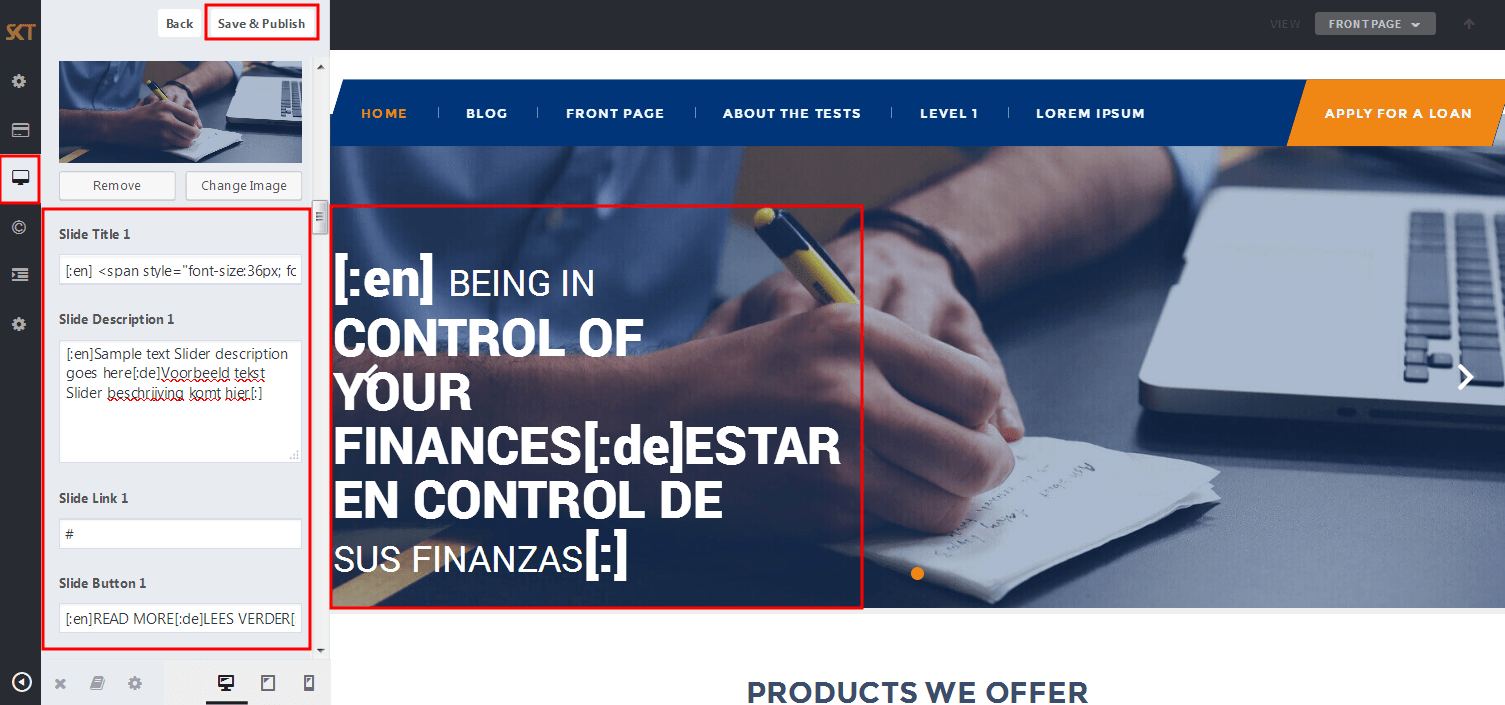
- Check below screen shot for making slider translation ready.

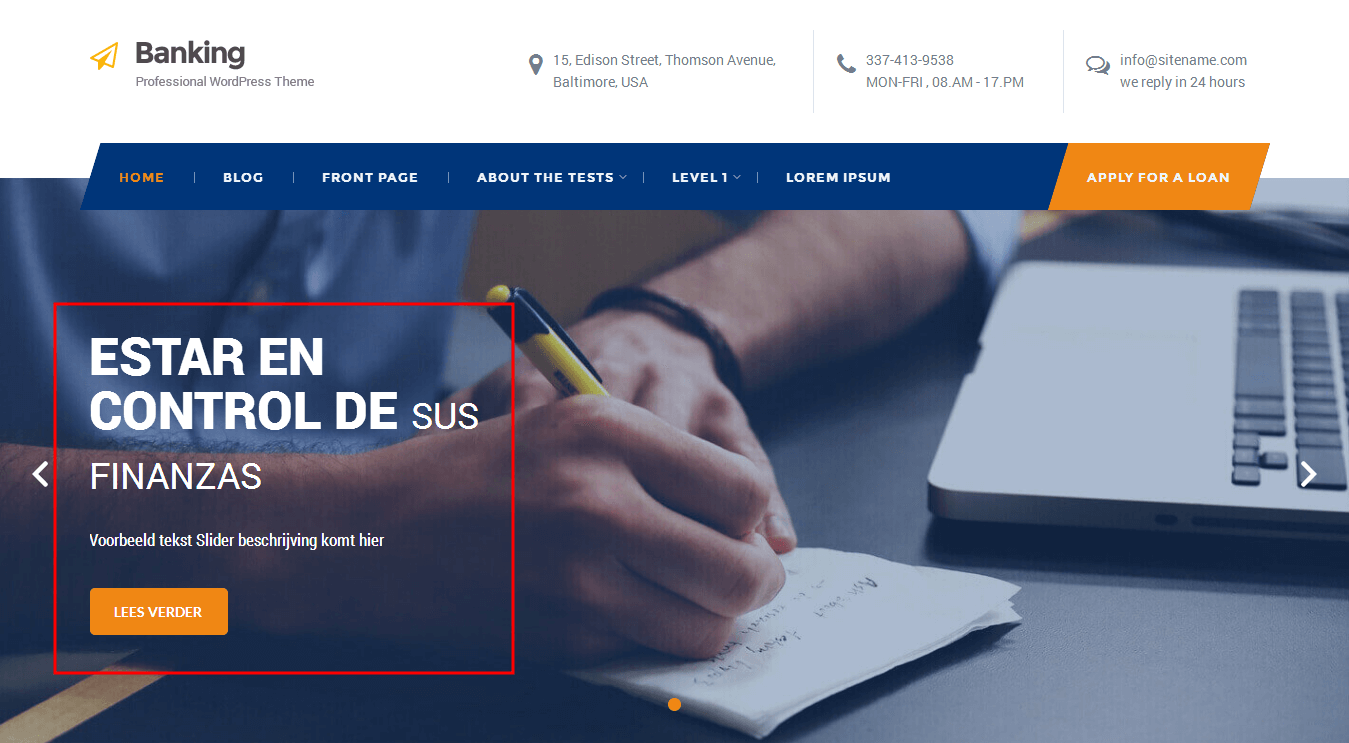
Dutch Translated 
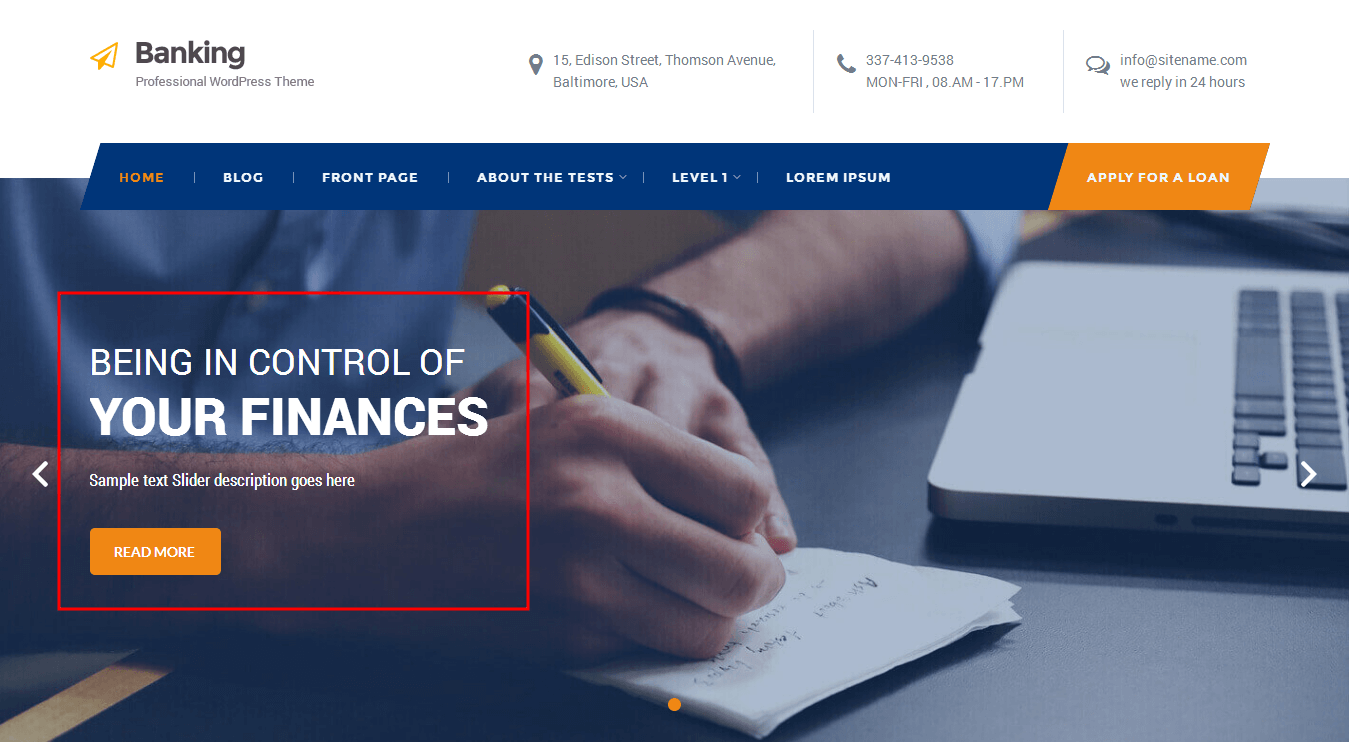
English Translated 
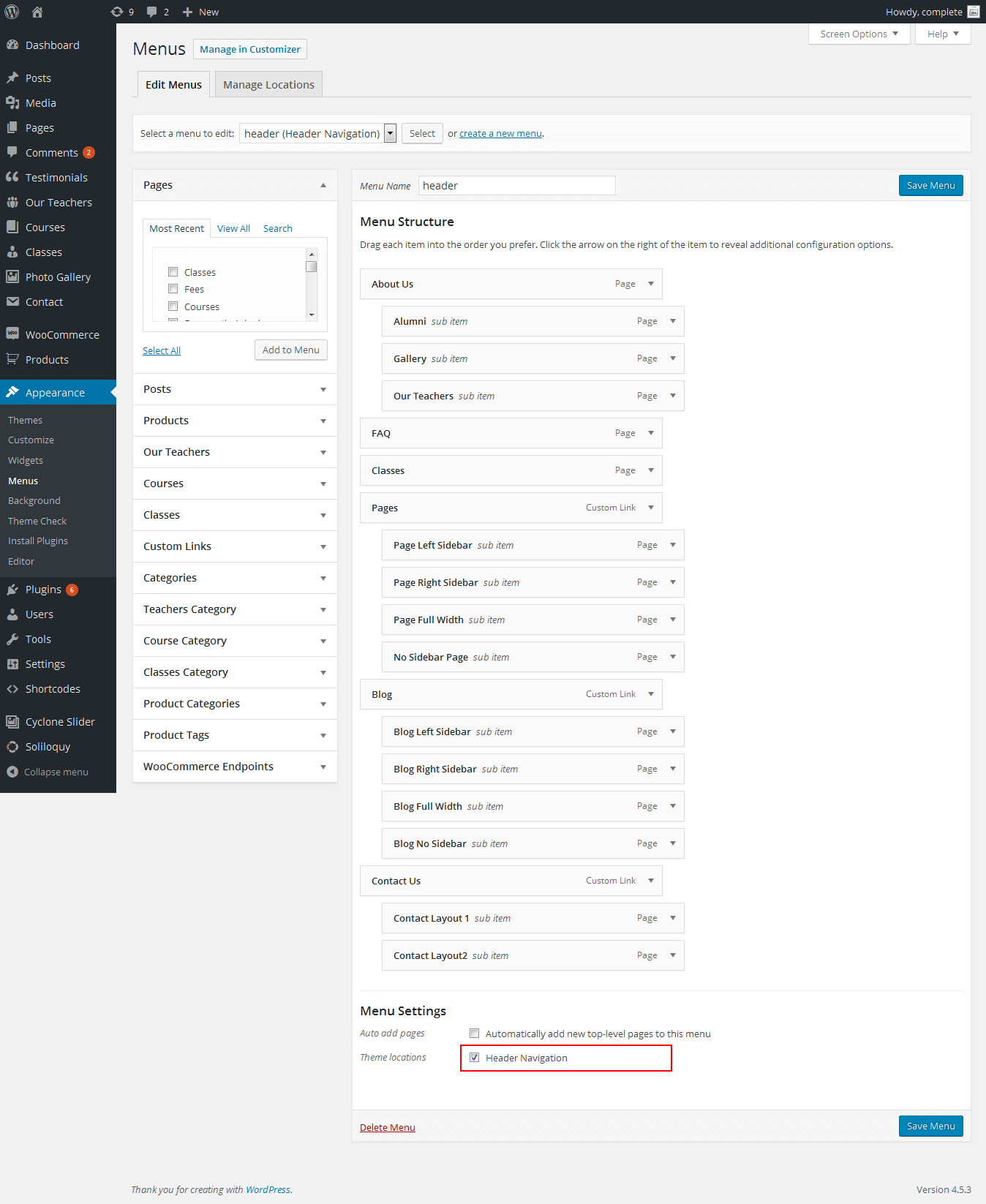
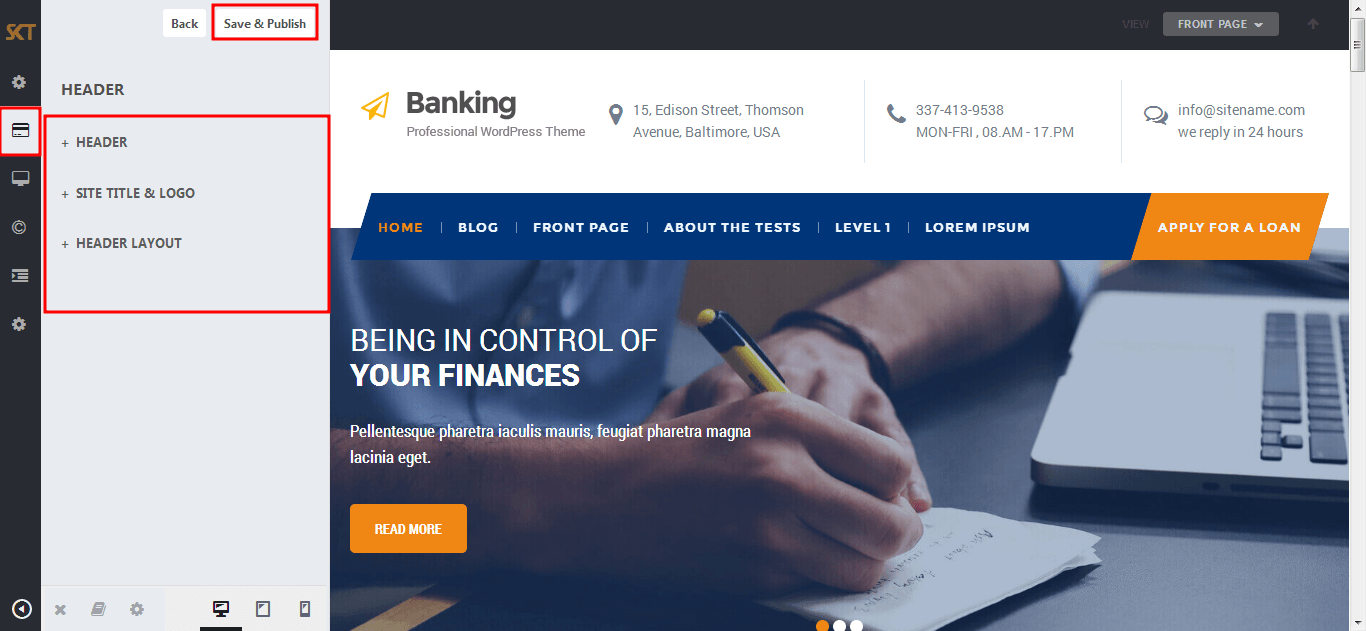
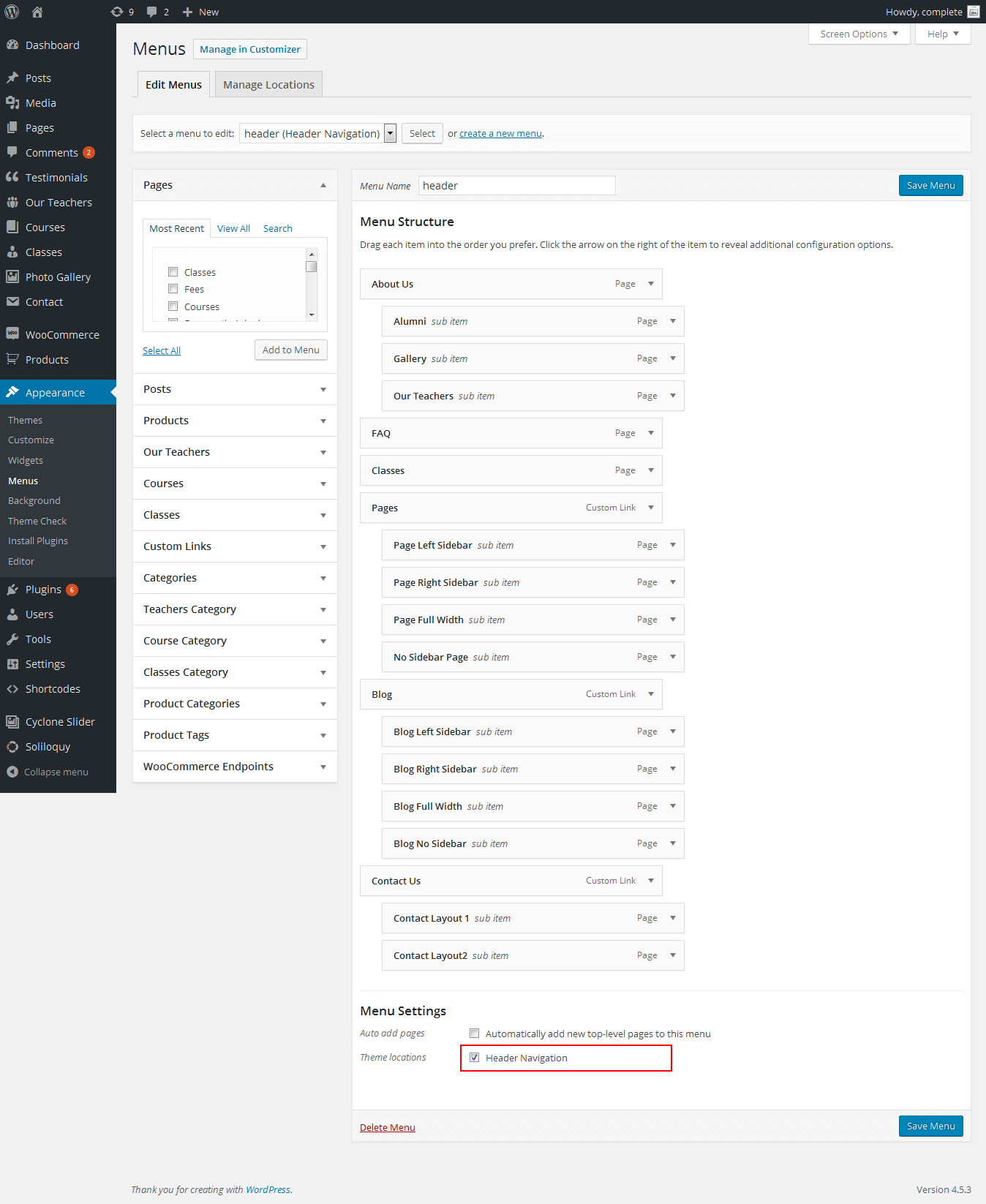
How to set up Navigation?
- Below steps will guide you how to set up header or top navigation.
- Kindly go to Appearance -> Menu -> Before moving on you have to create primary menu first and set theme location to primary menu please see the below screenshot

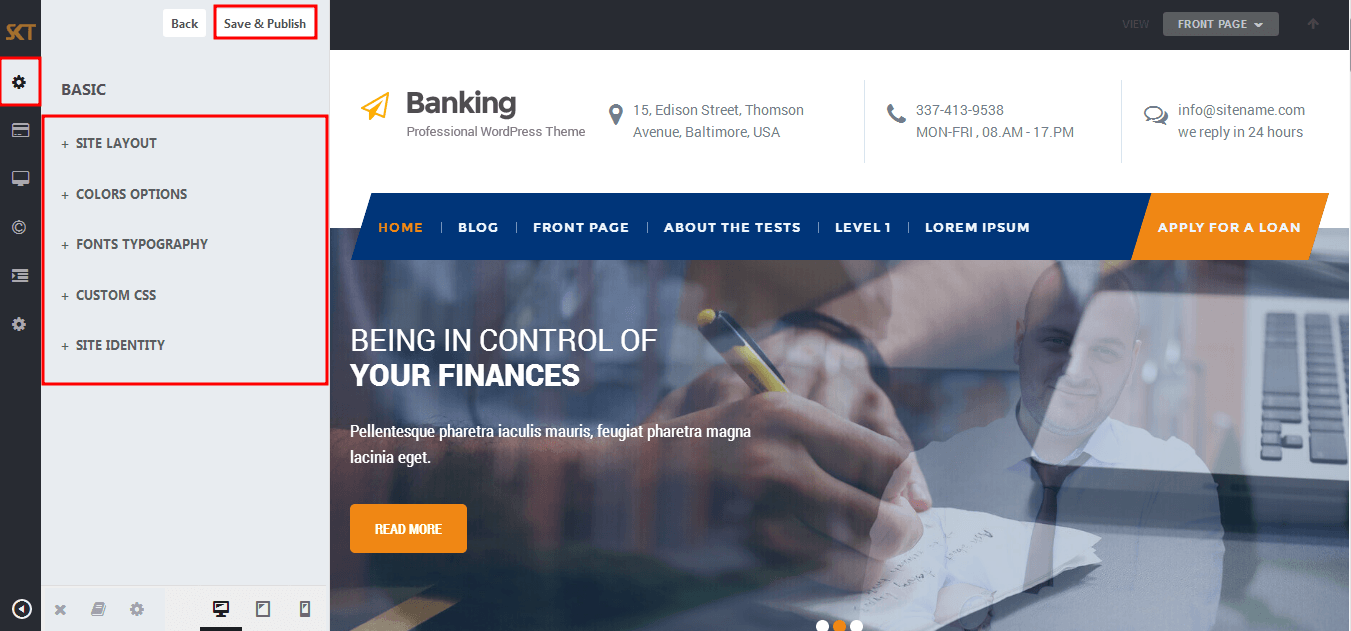
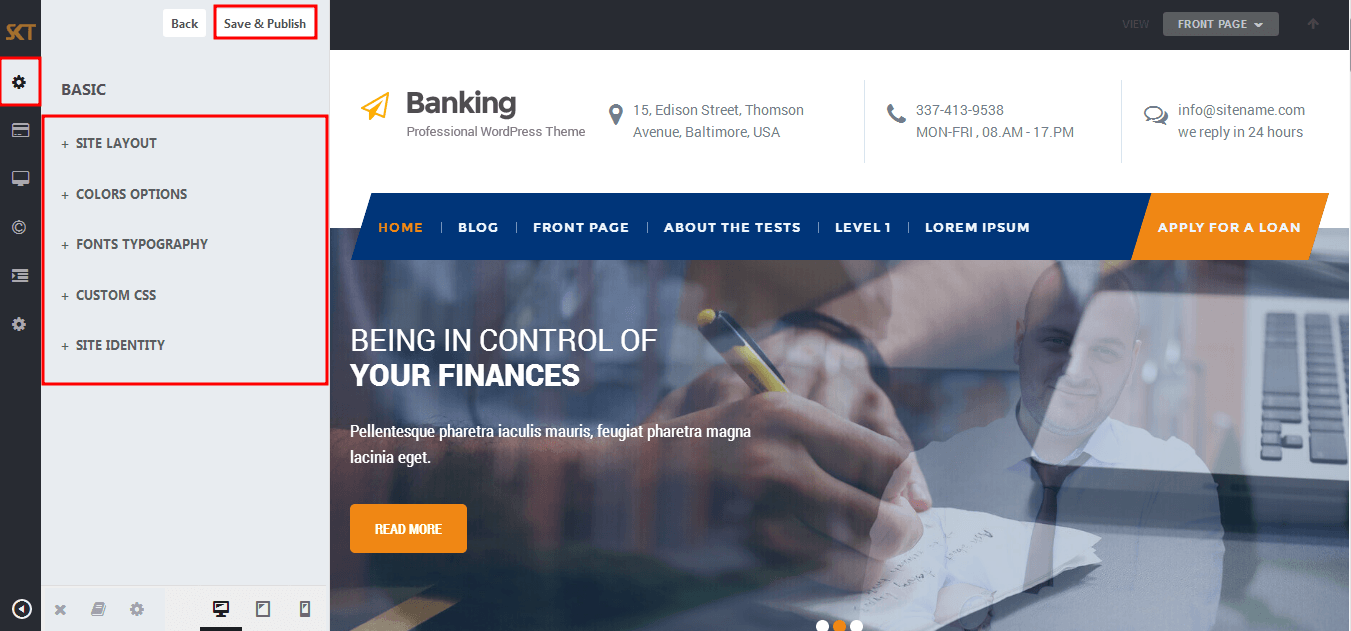
Customize Basic Options
- Click on Appearance>Customize>Basic
- Basic

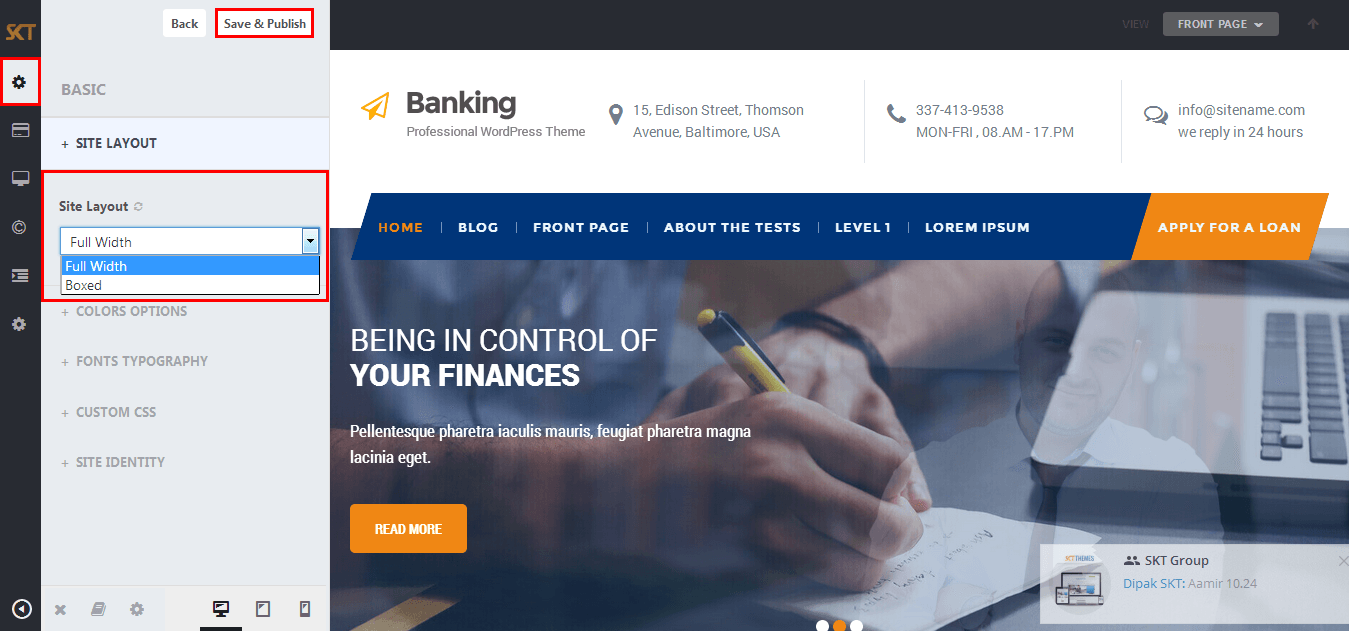
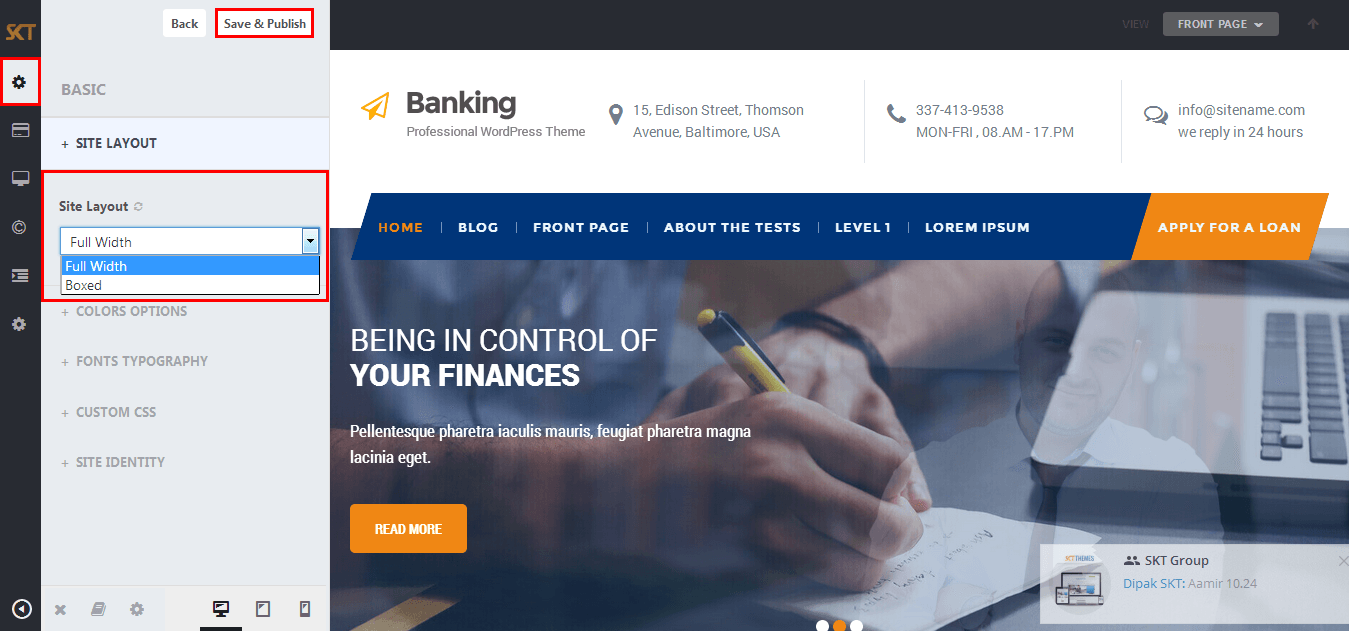
- SITE LAYOUT
- Site Layout Boxed

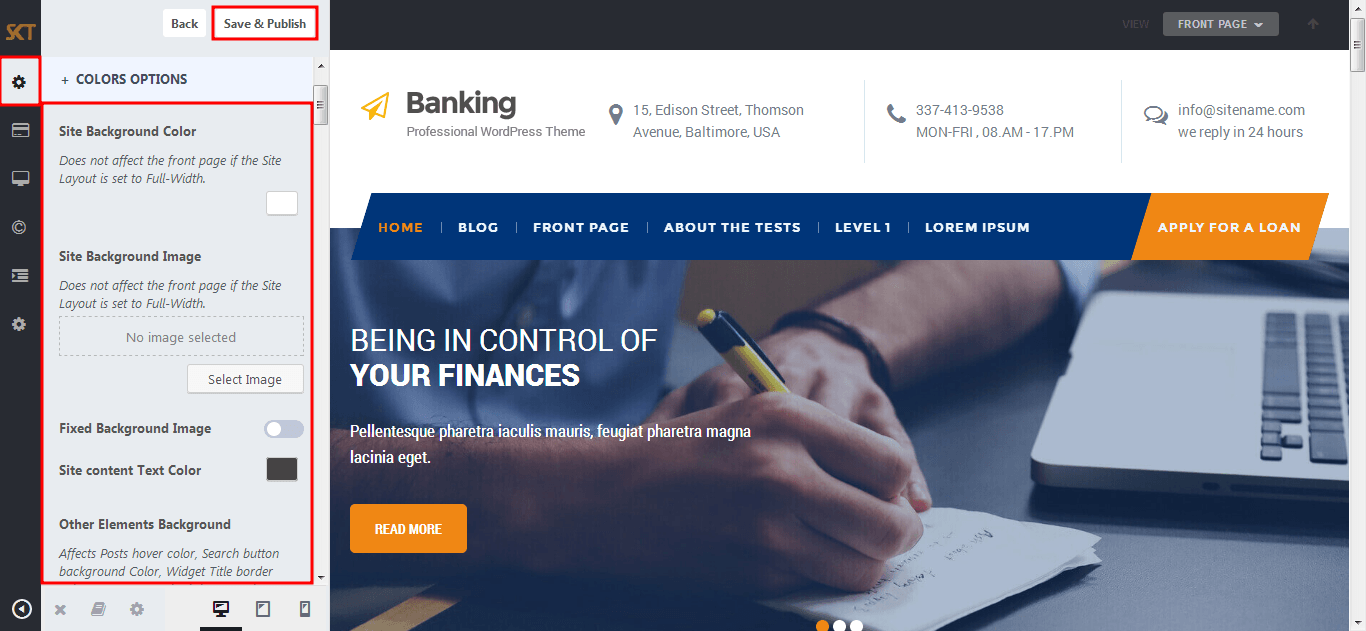
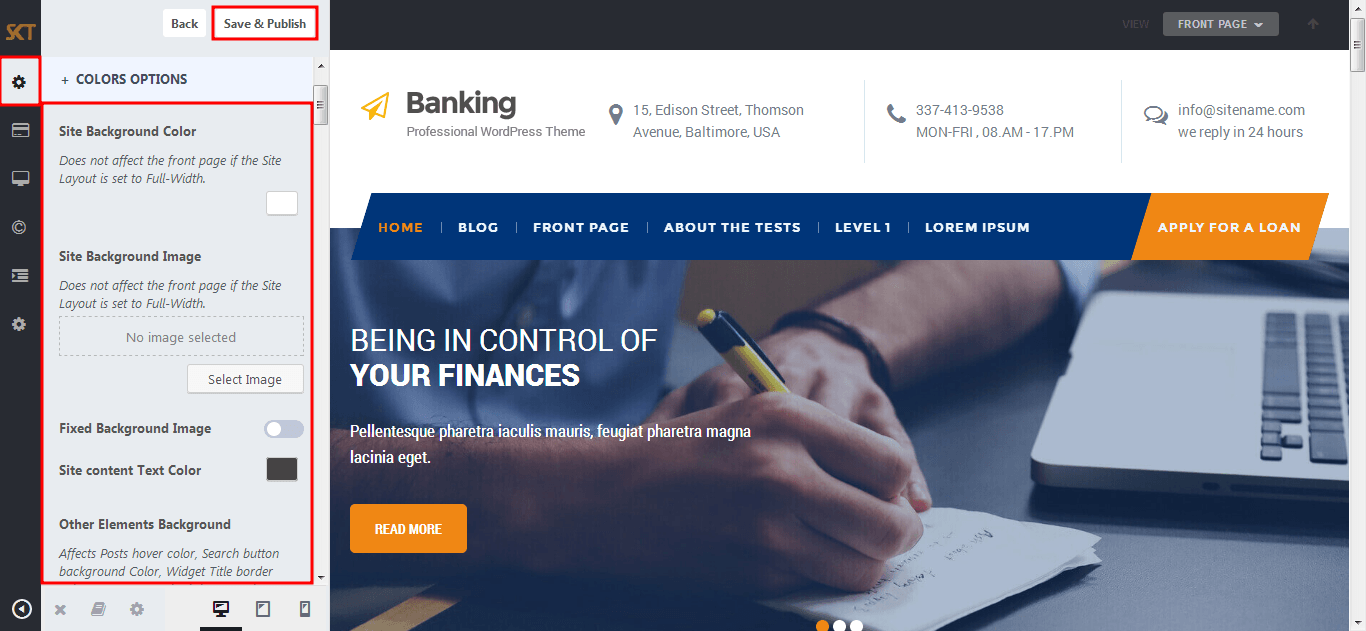
- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
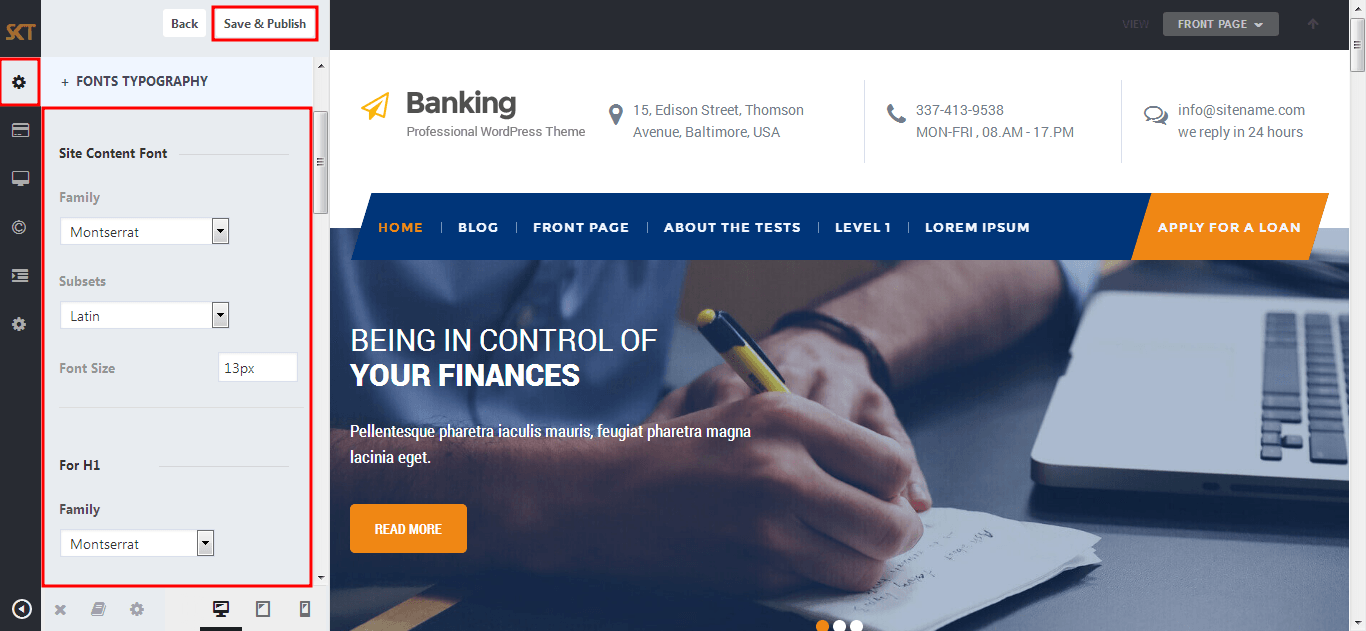
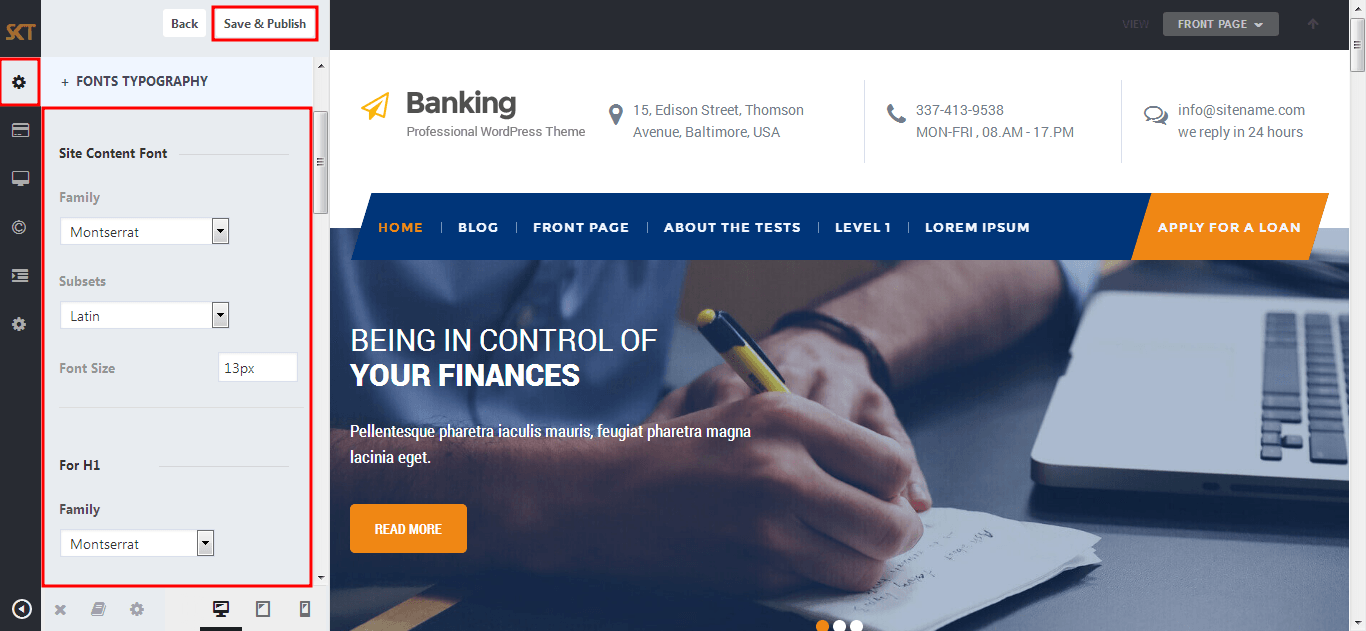
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
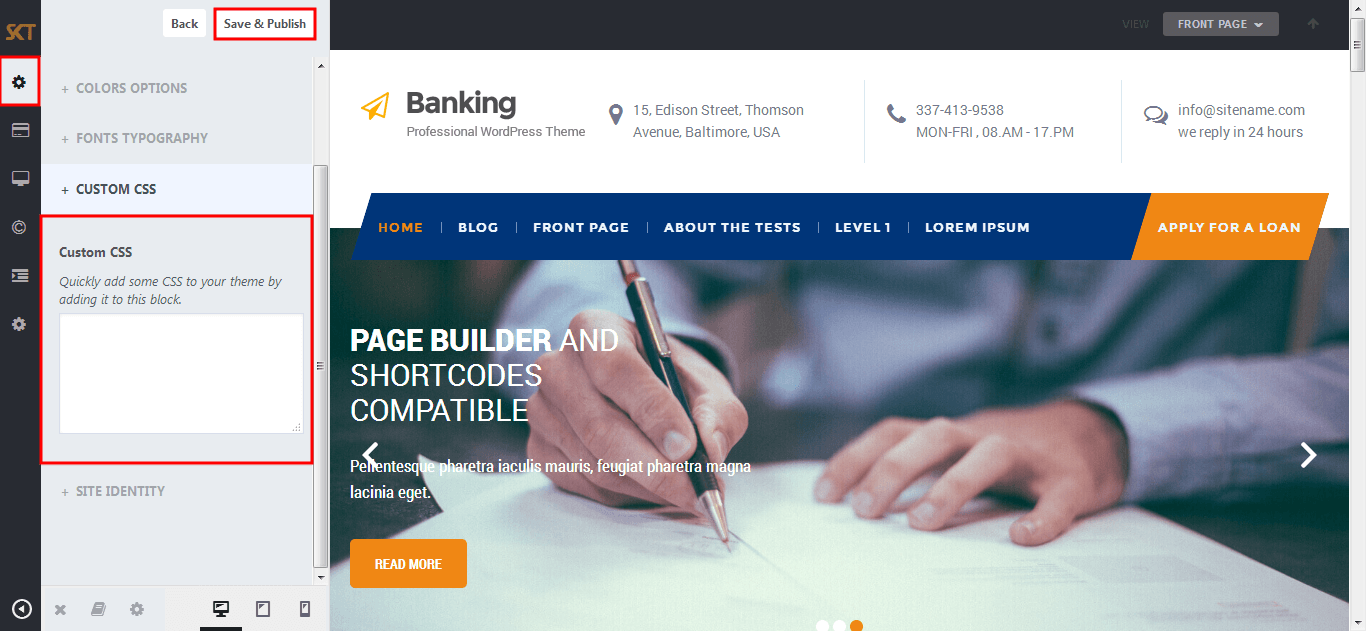
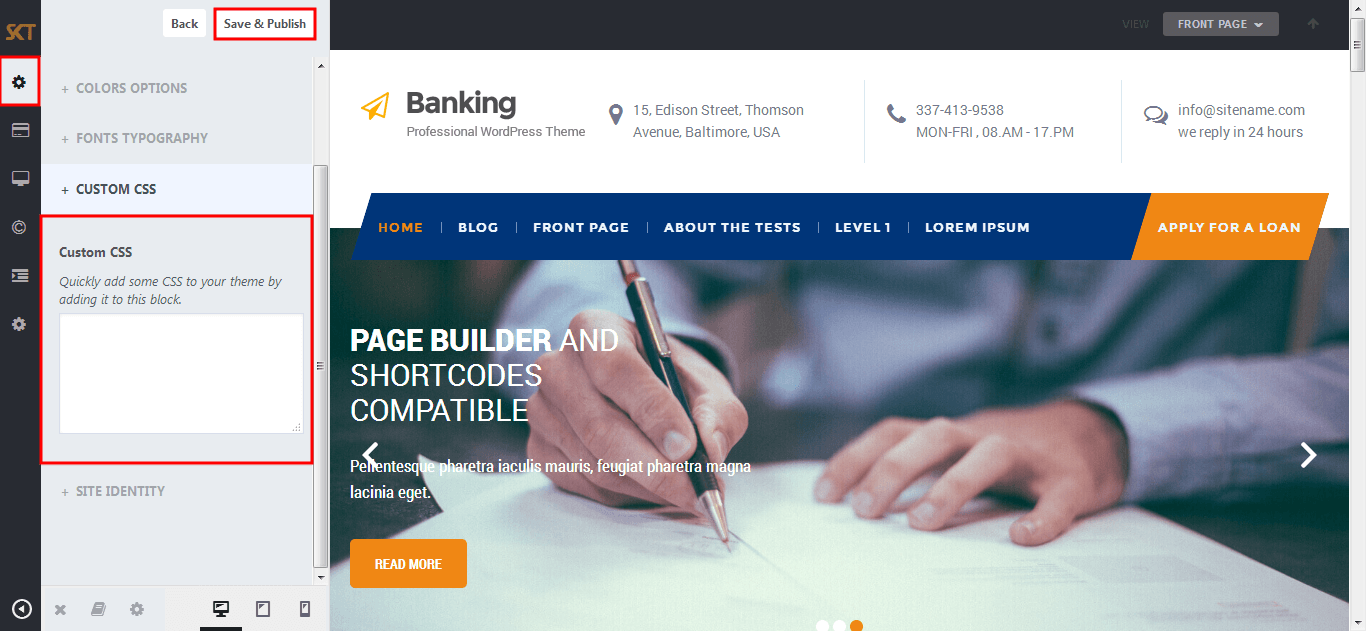
- CUSTOM CSS

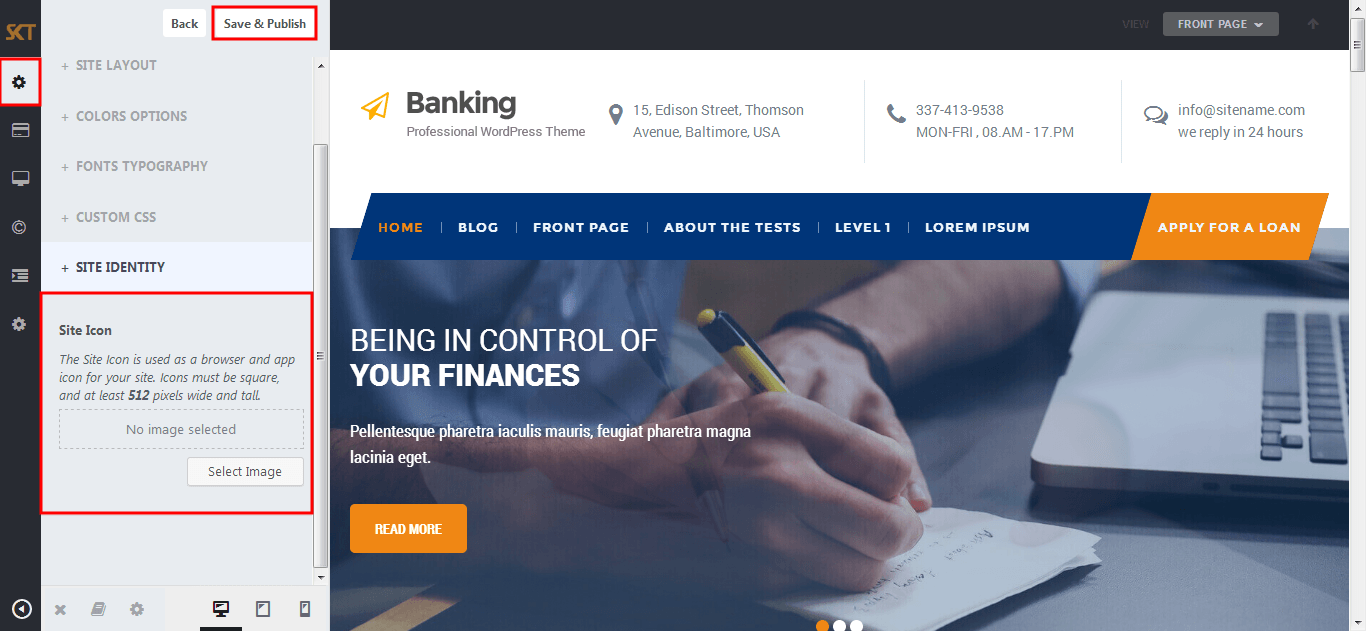
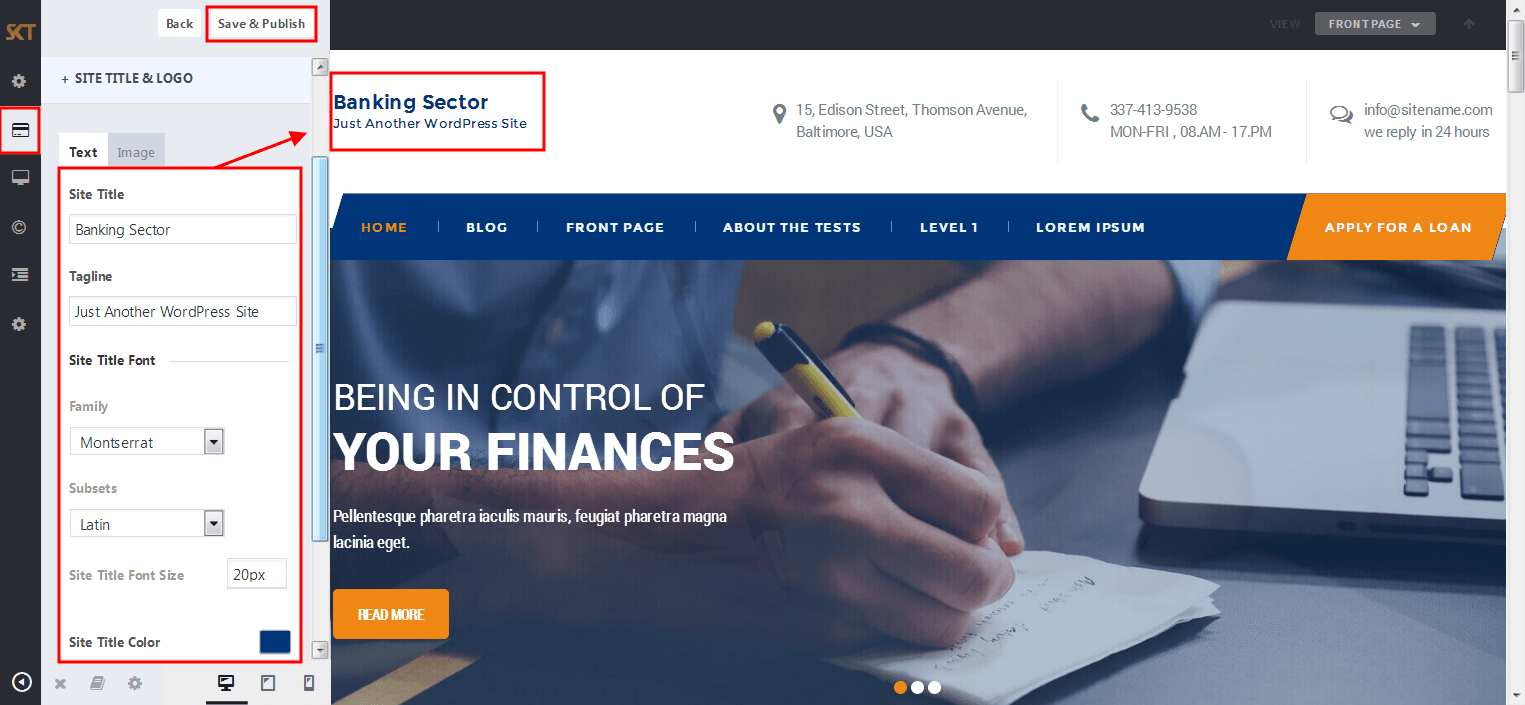
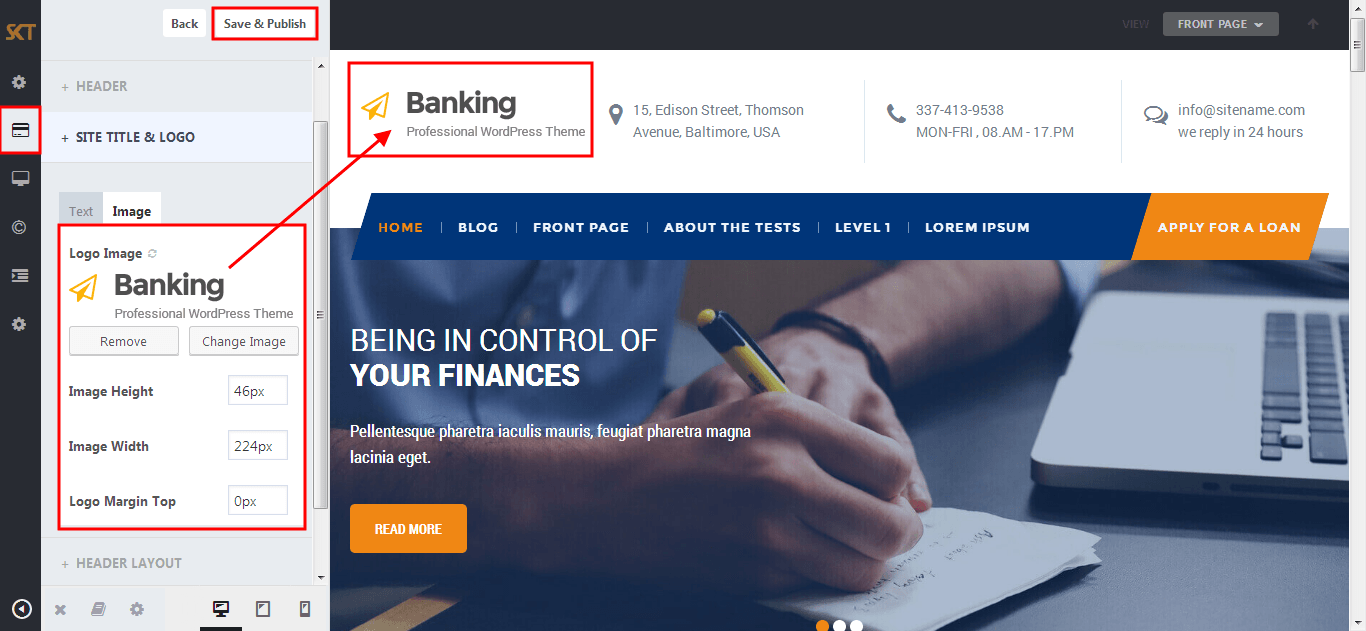
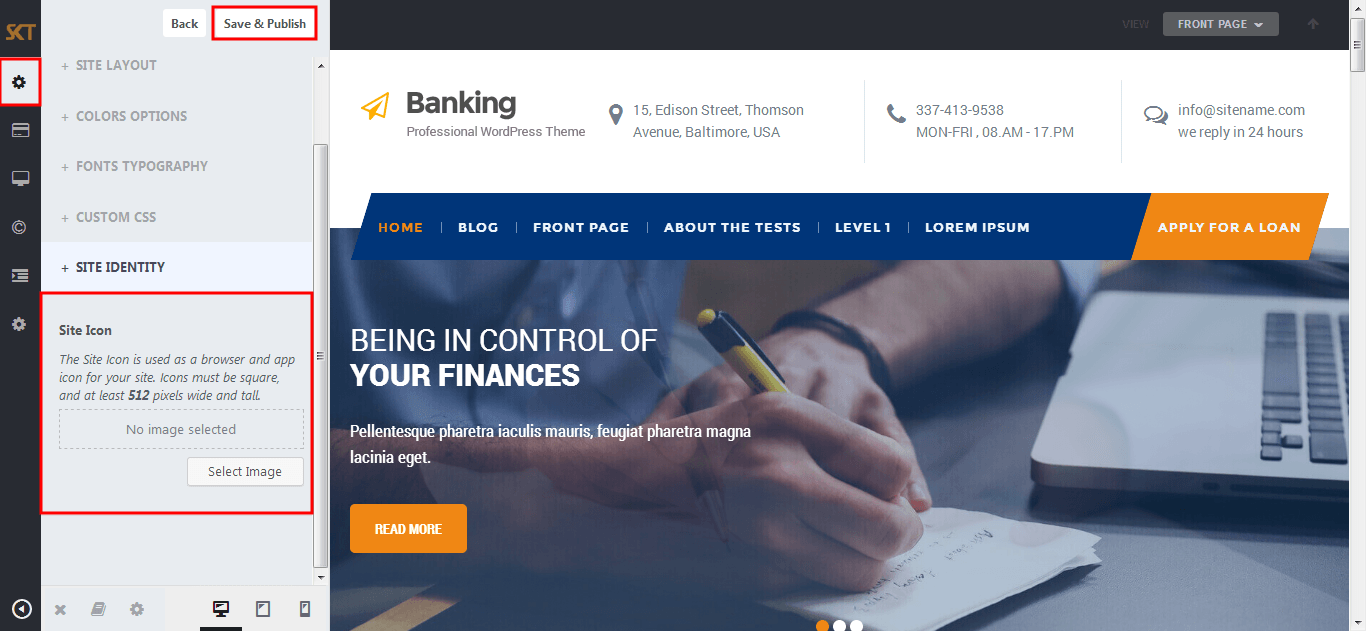
- SITE IDENTITY

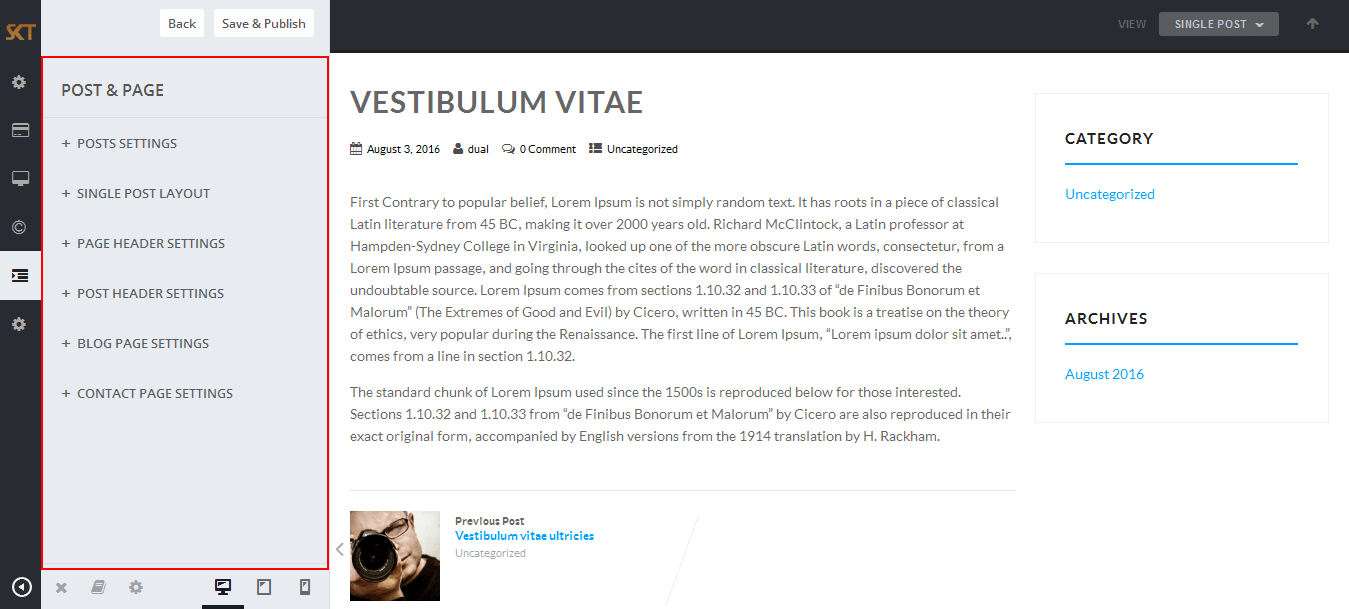
Customize Post & Page Options
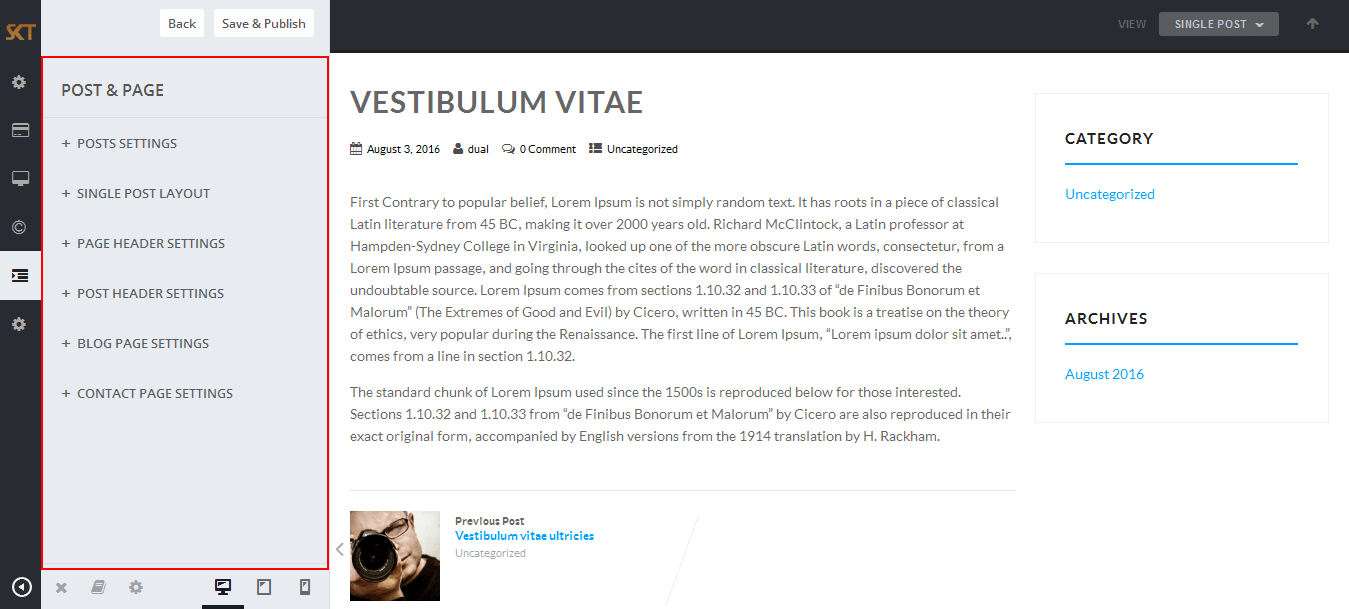
- Click on Appearance>Customize>Post & Page
- Post & Page

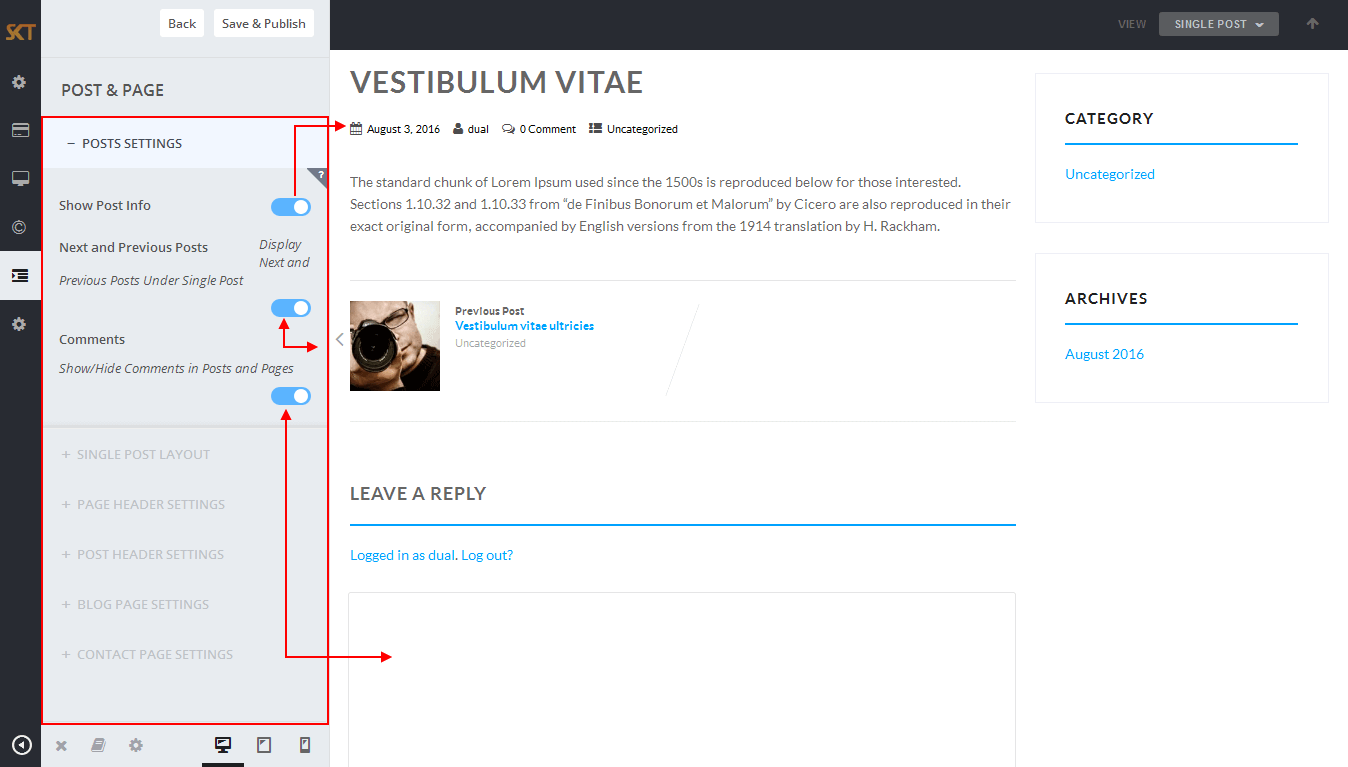
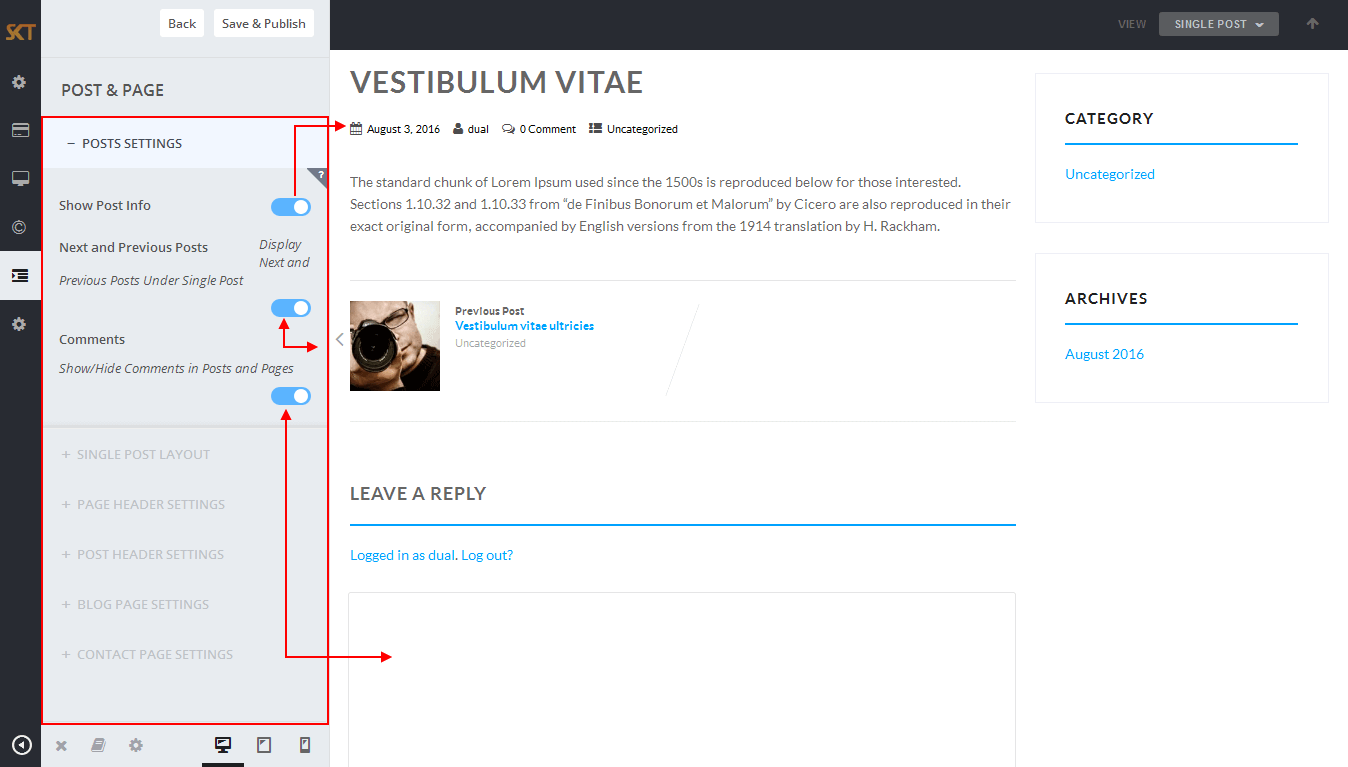
- POSTS SETTINGS

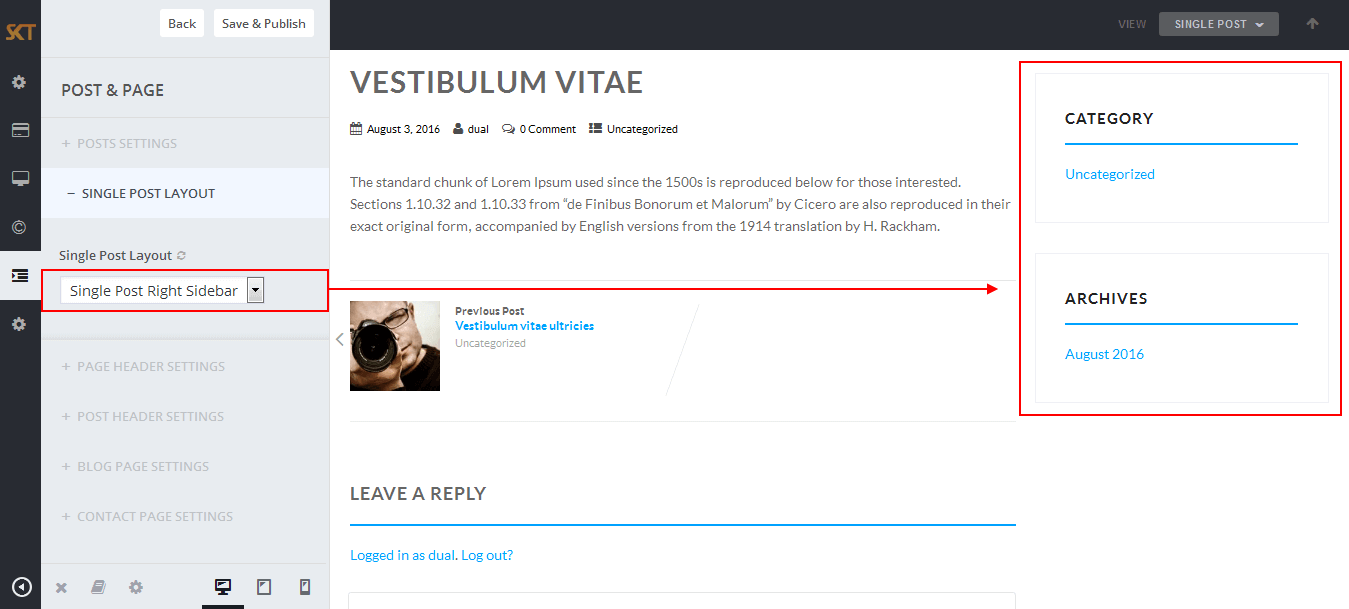
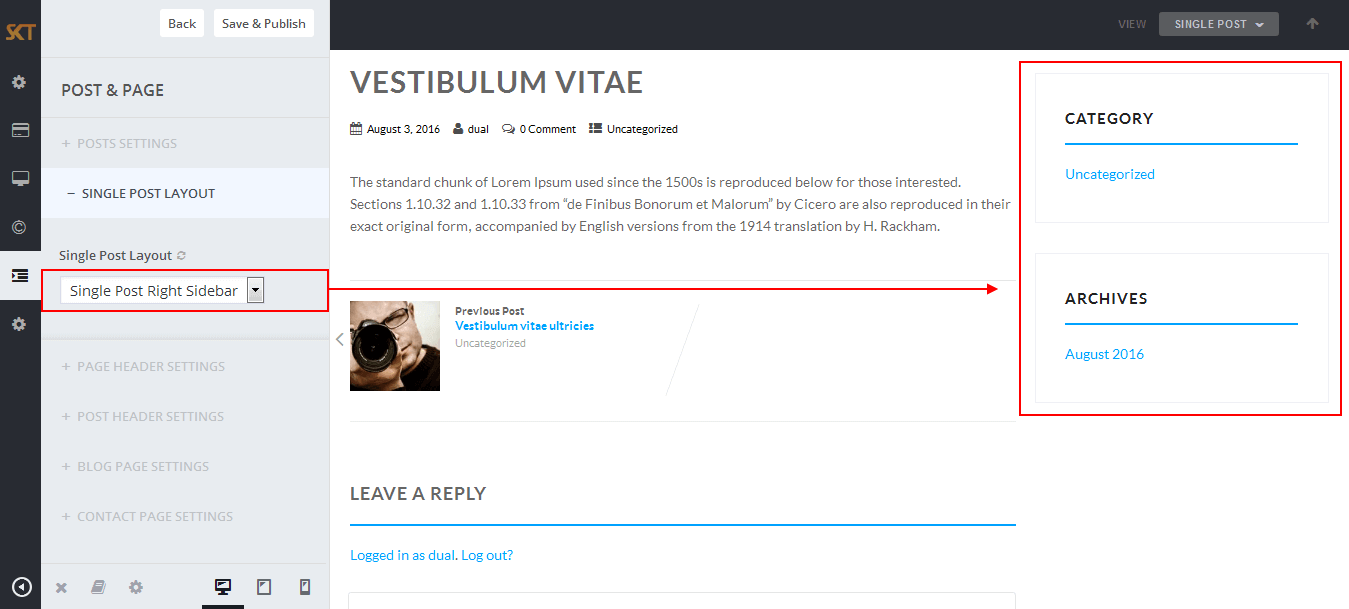
- SINGLE POST LAYOUT

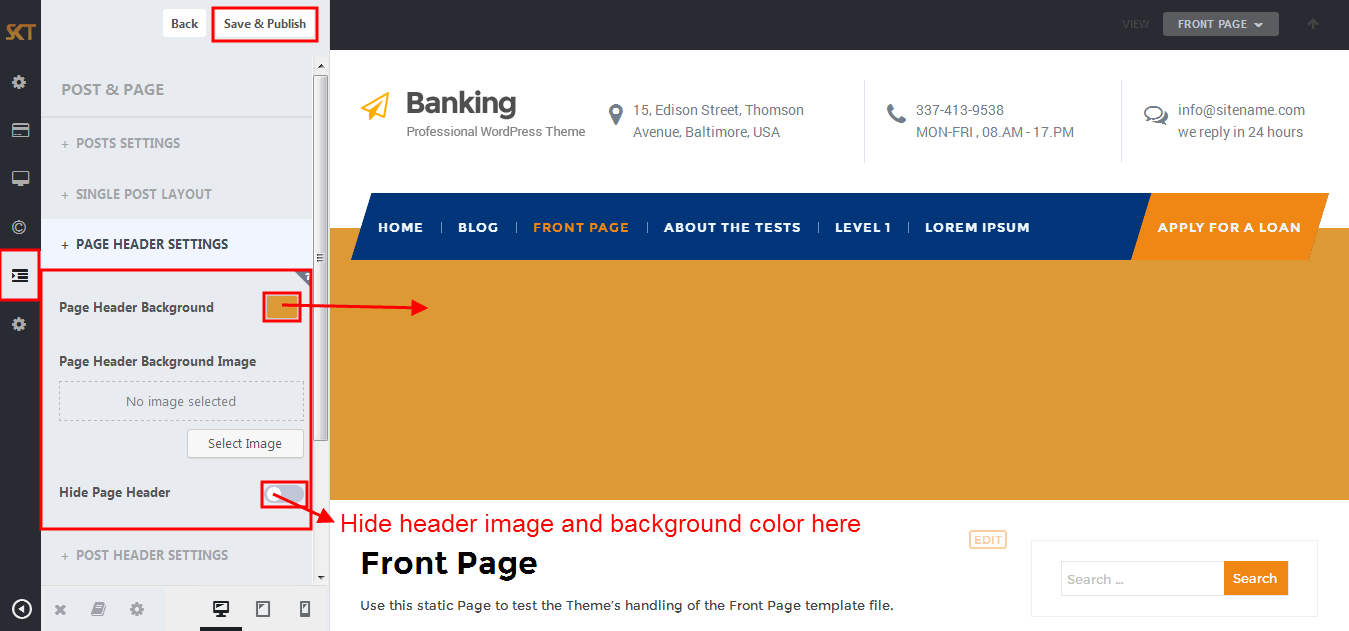
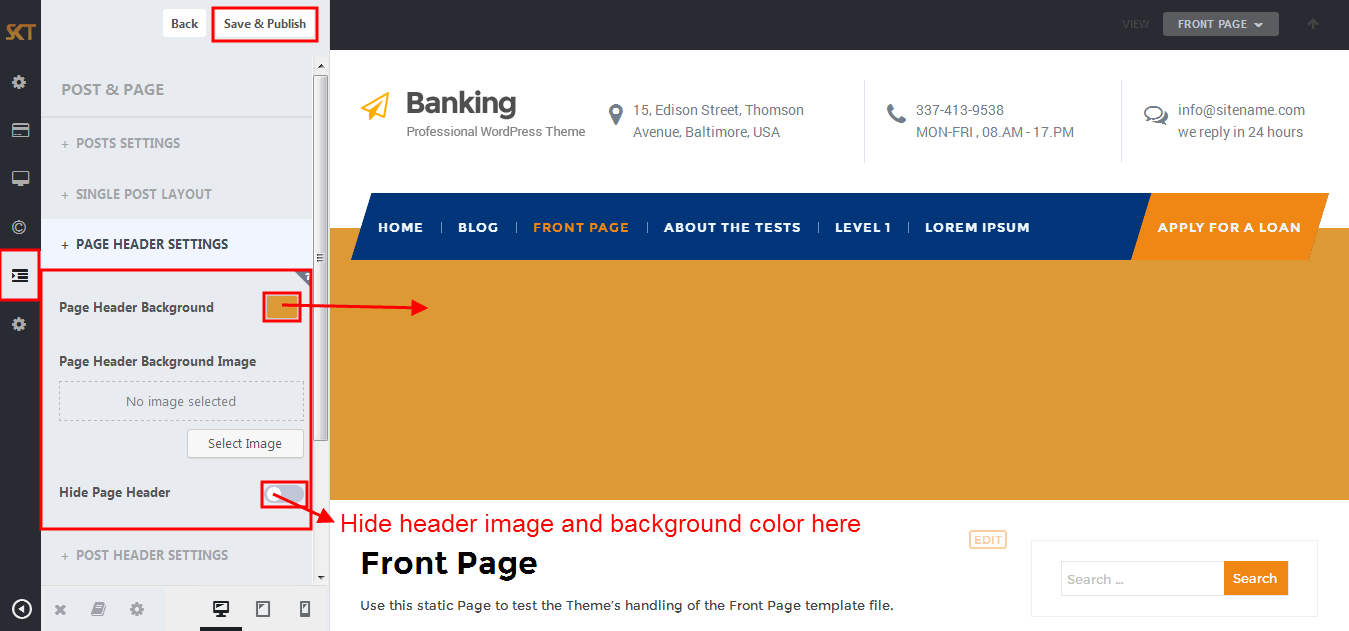
- PAGE HEADER SETTINGS
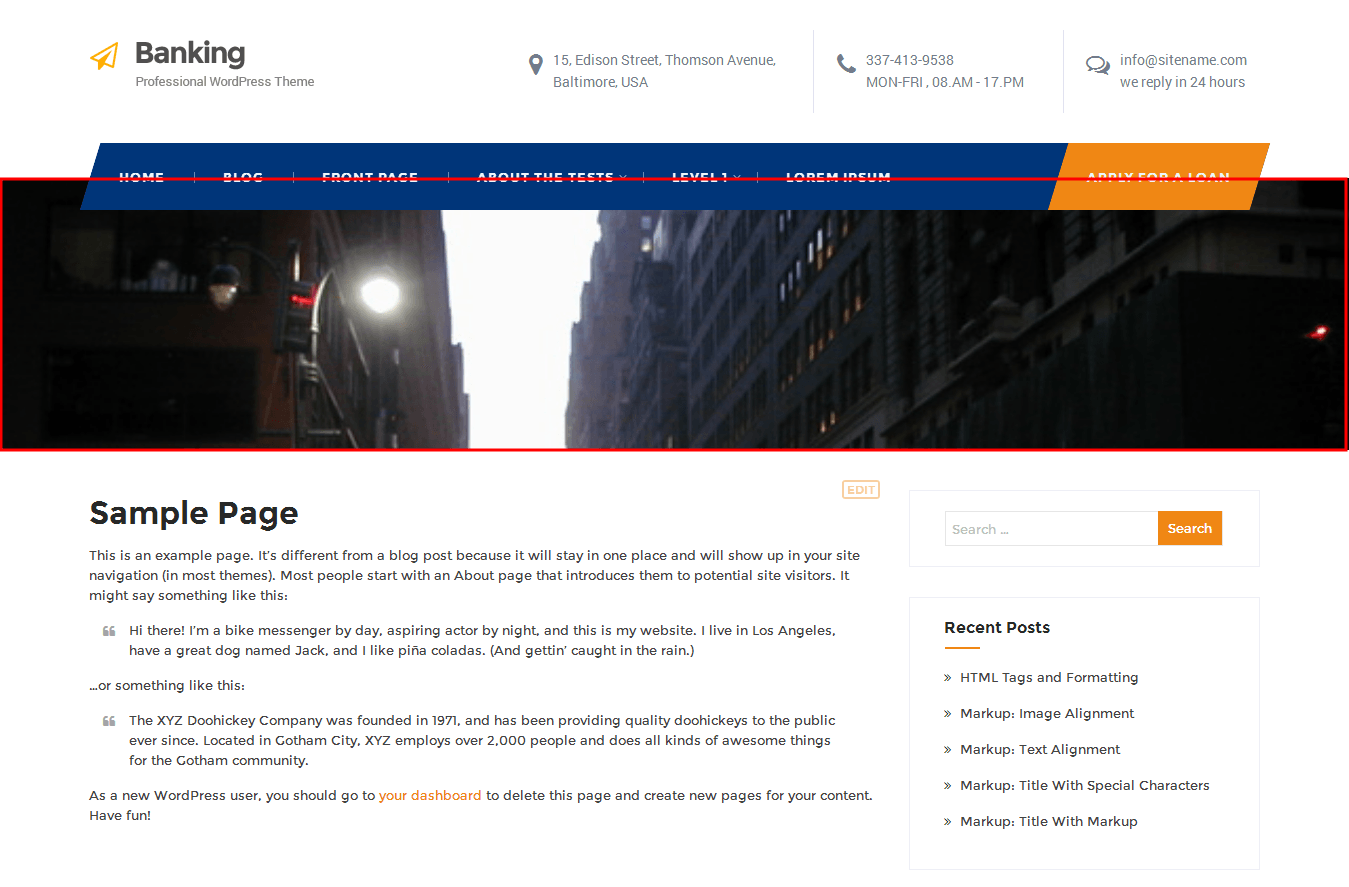
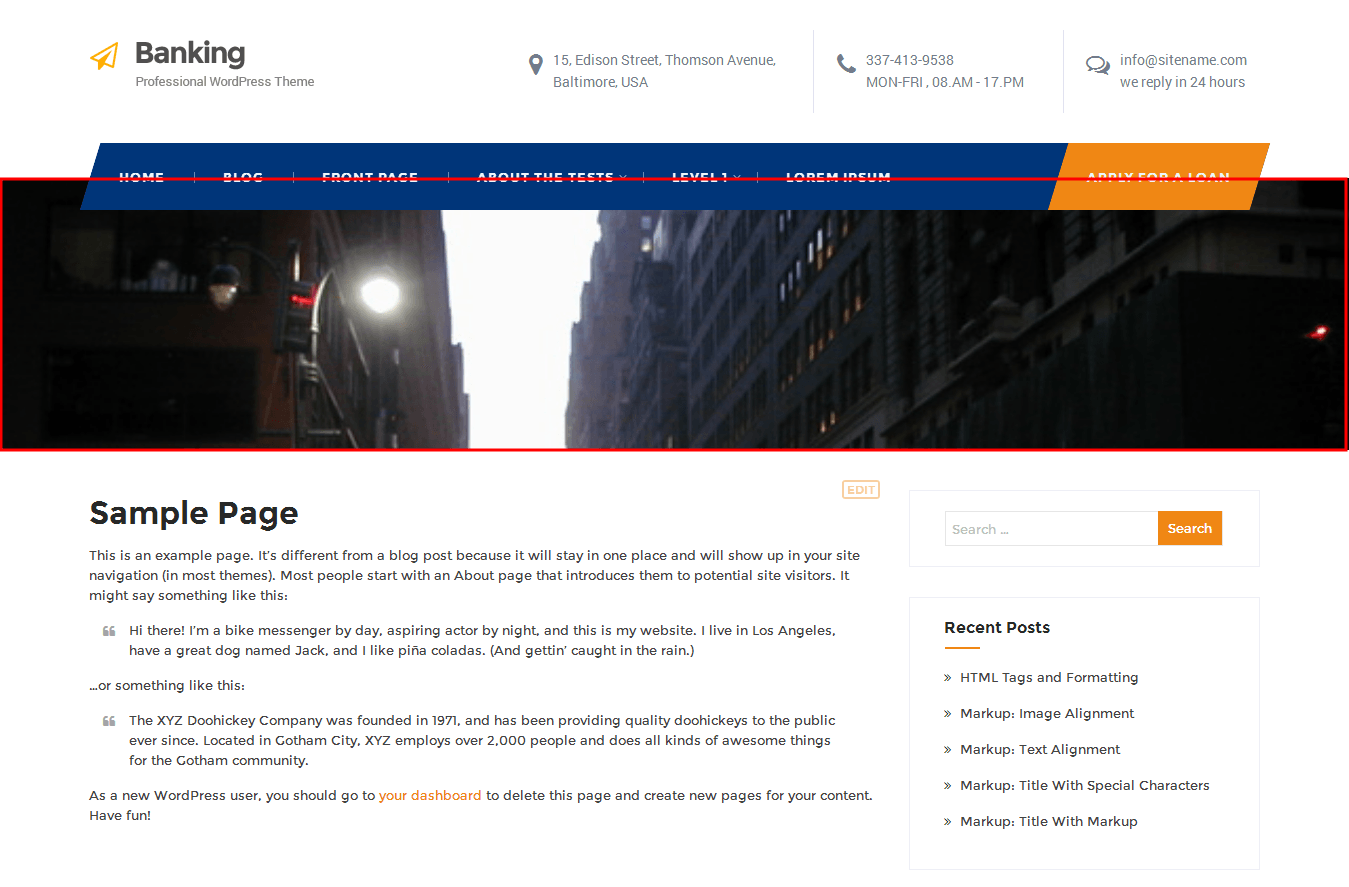
- Page Header With Featured Image


- If page have not assign featured image. so from page header settings have set background color or background image for header. also there is have hide page header option for hide header.

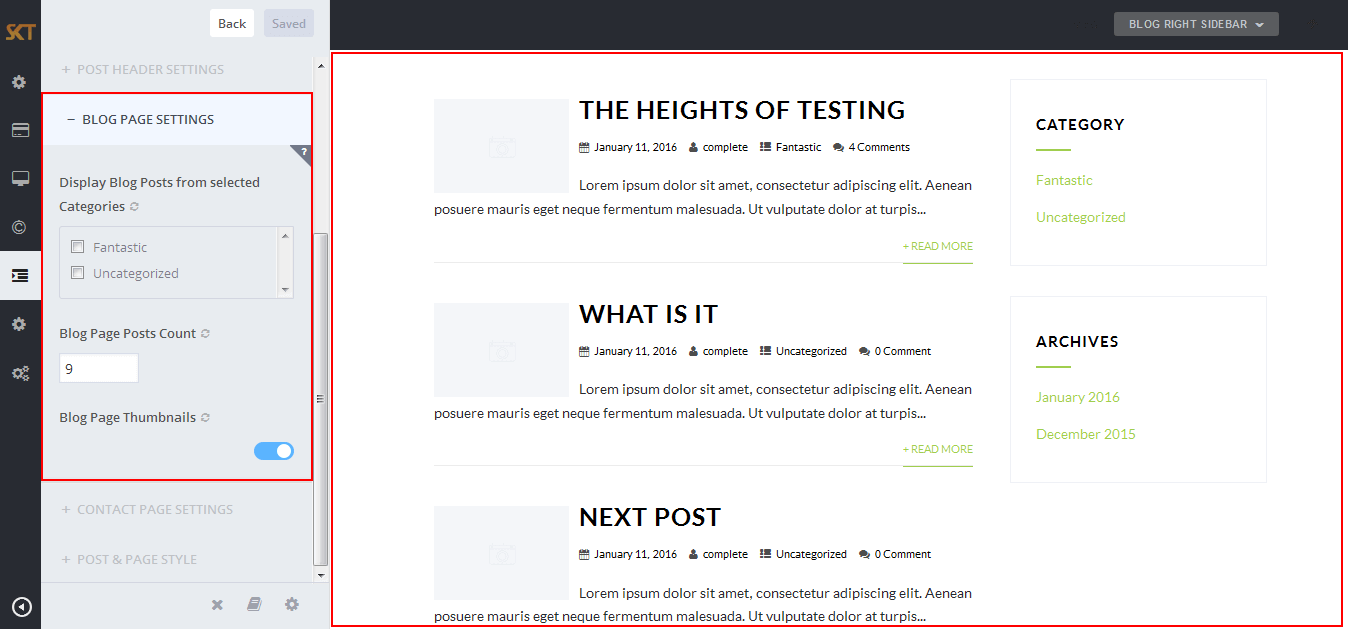
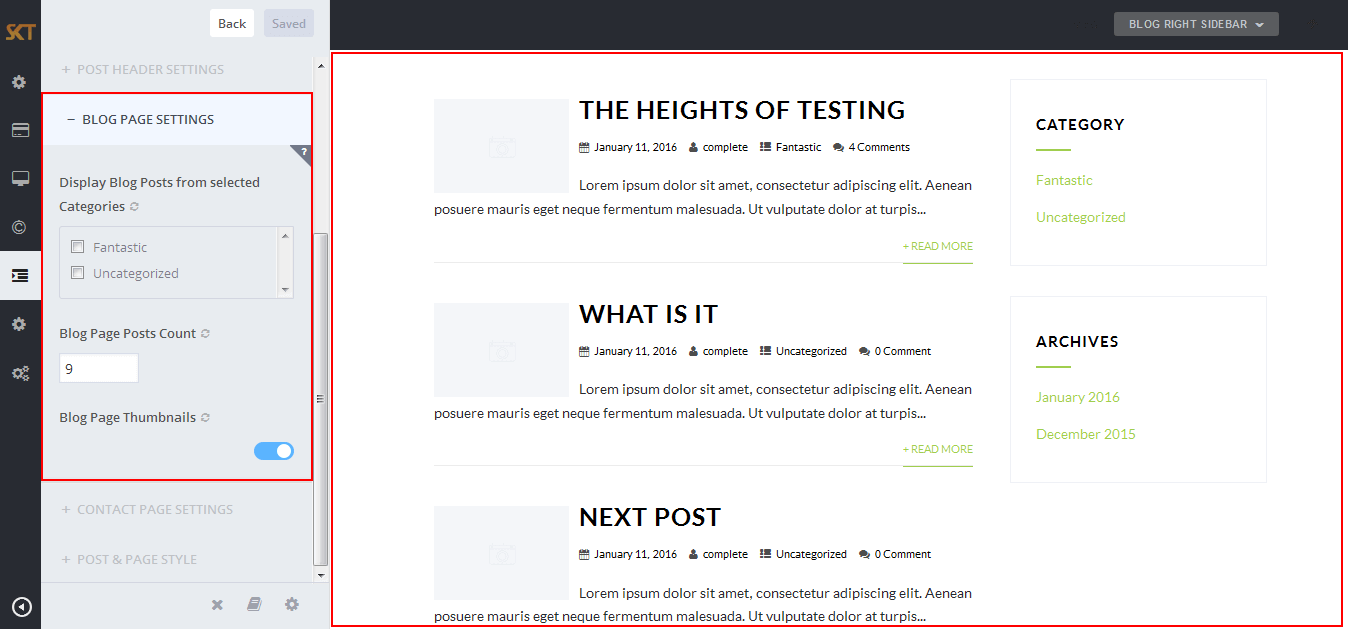
- BLOG PAGE SETTINGS

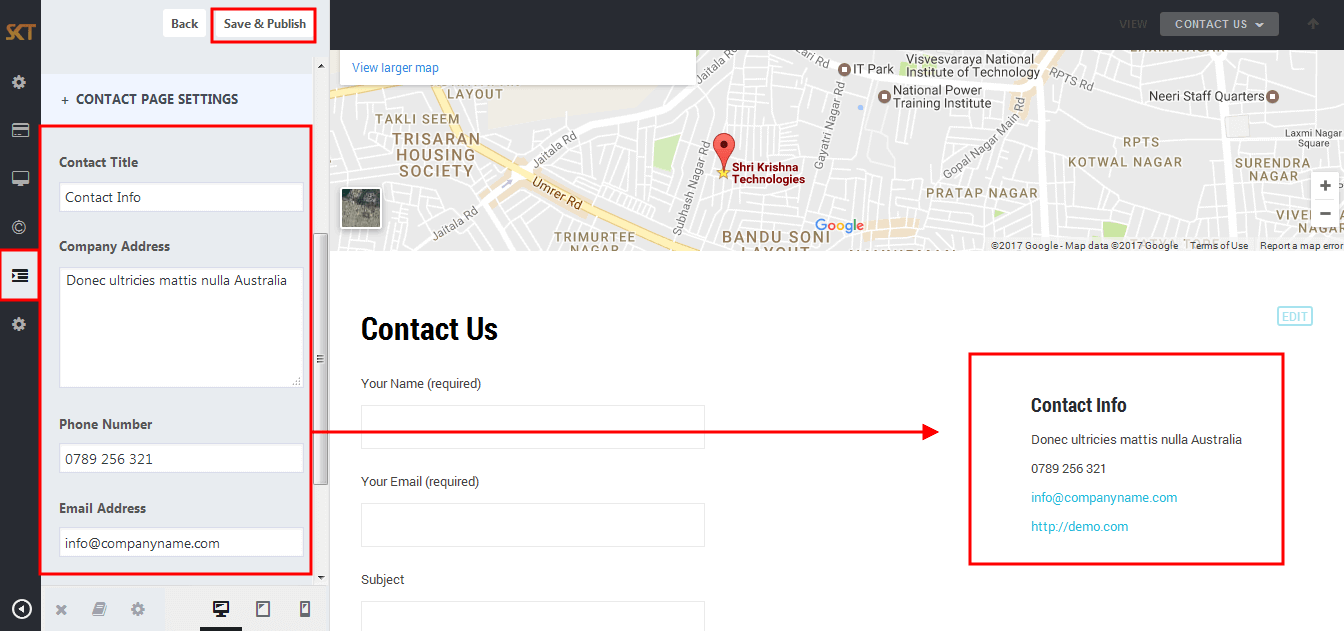
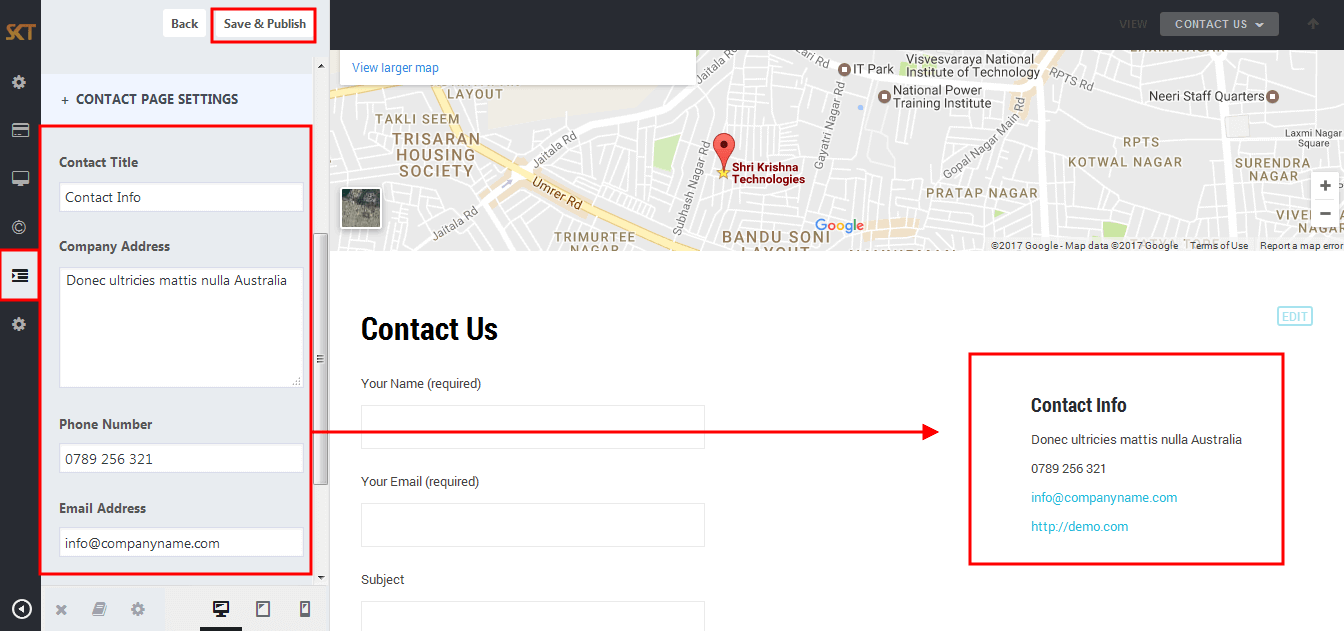
- CONTACT PAGE SETTINGS

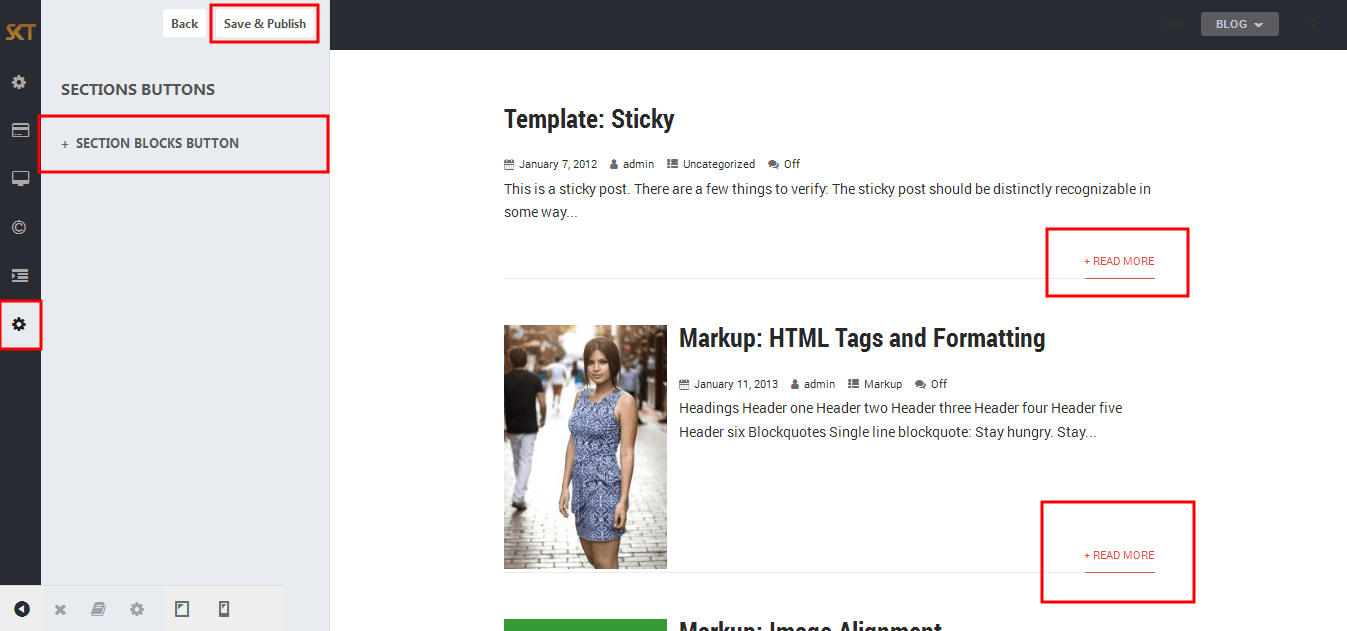
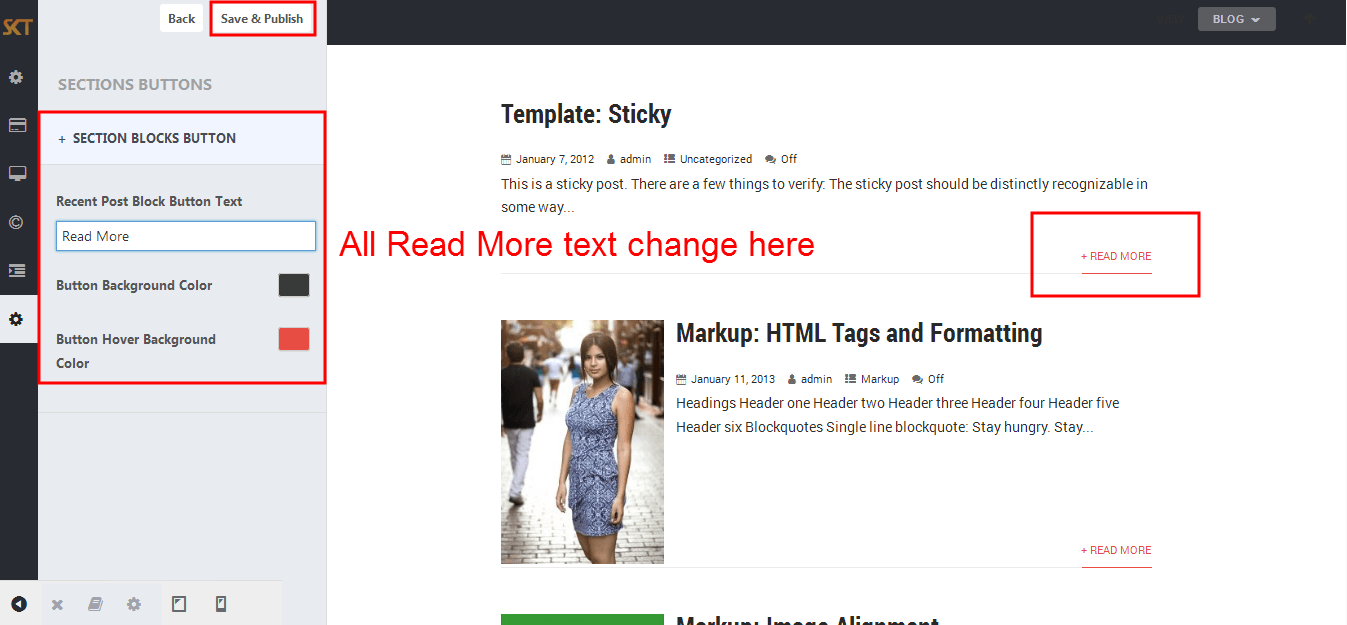
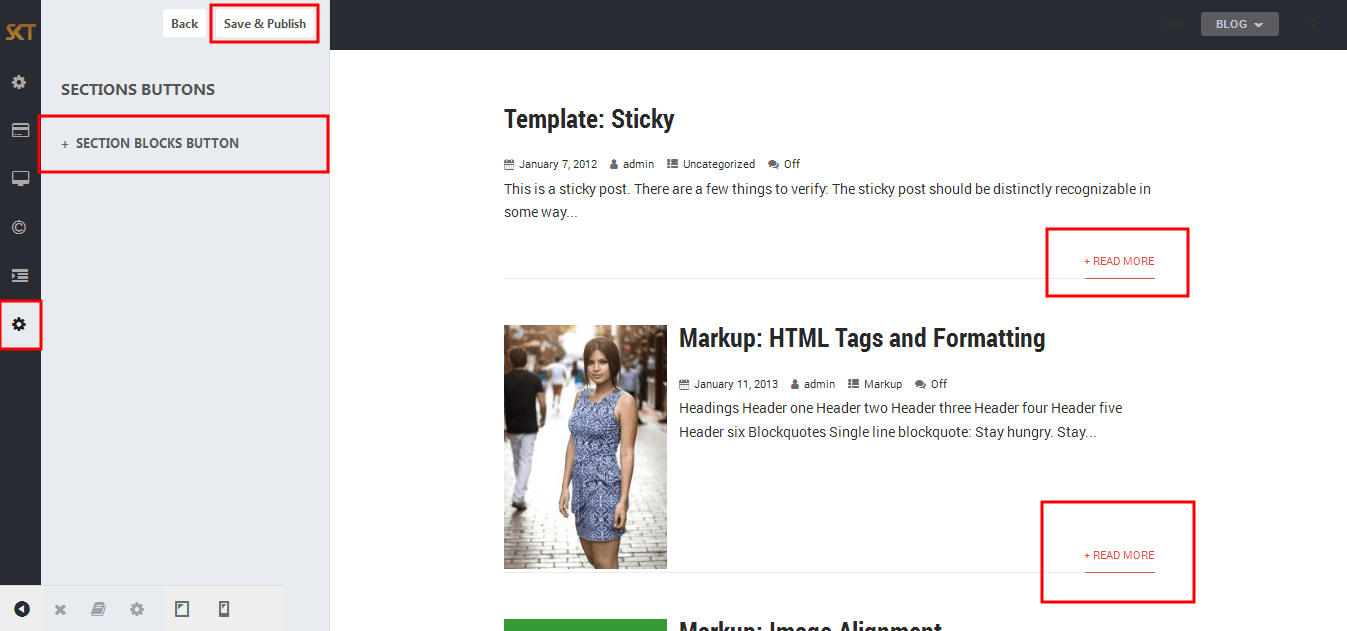
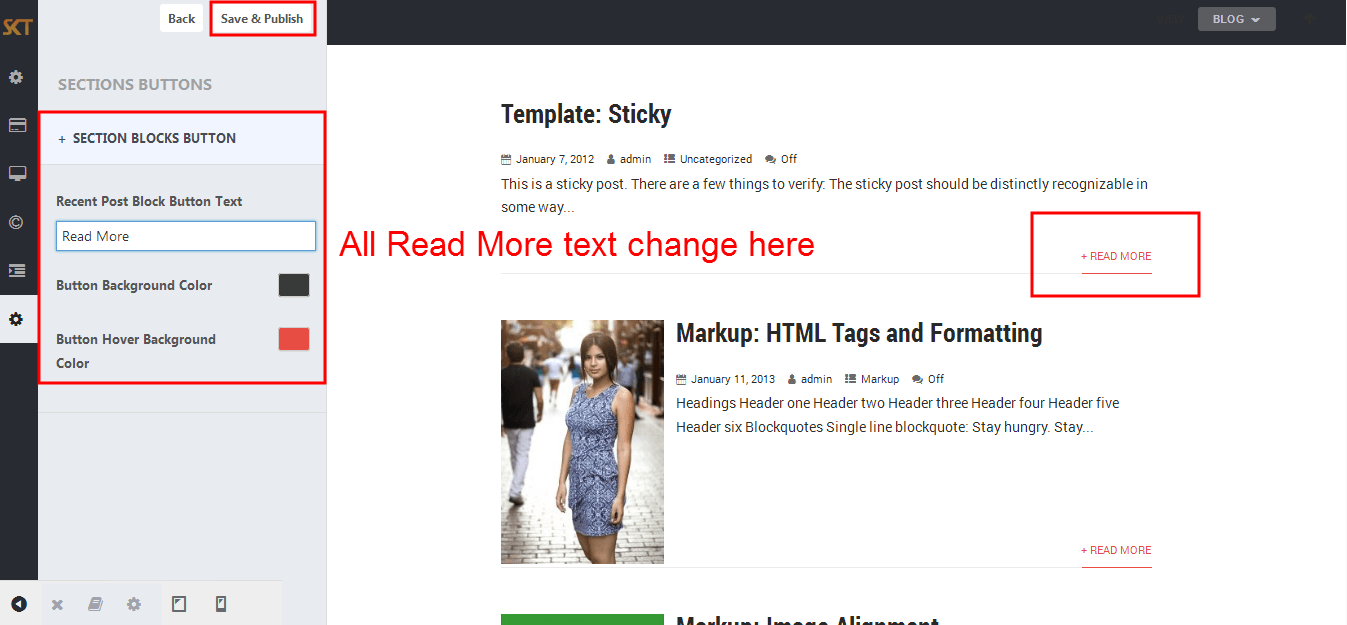
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons

- SECTION BLOCKS BUTTON

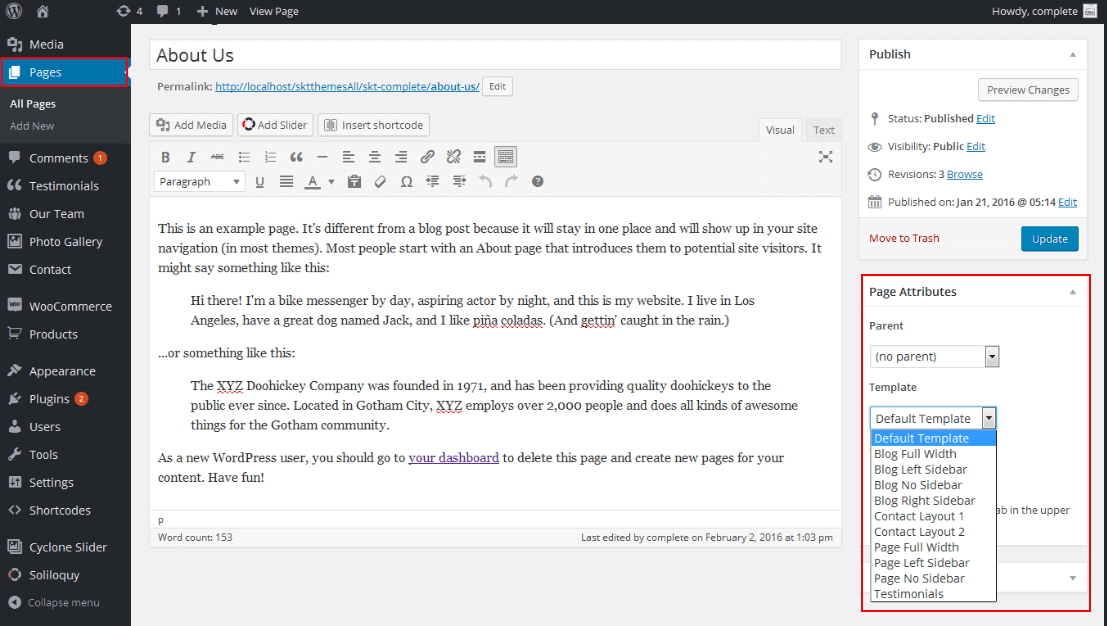
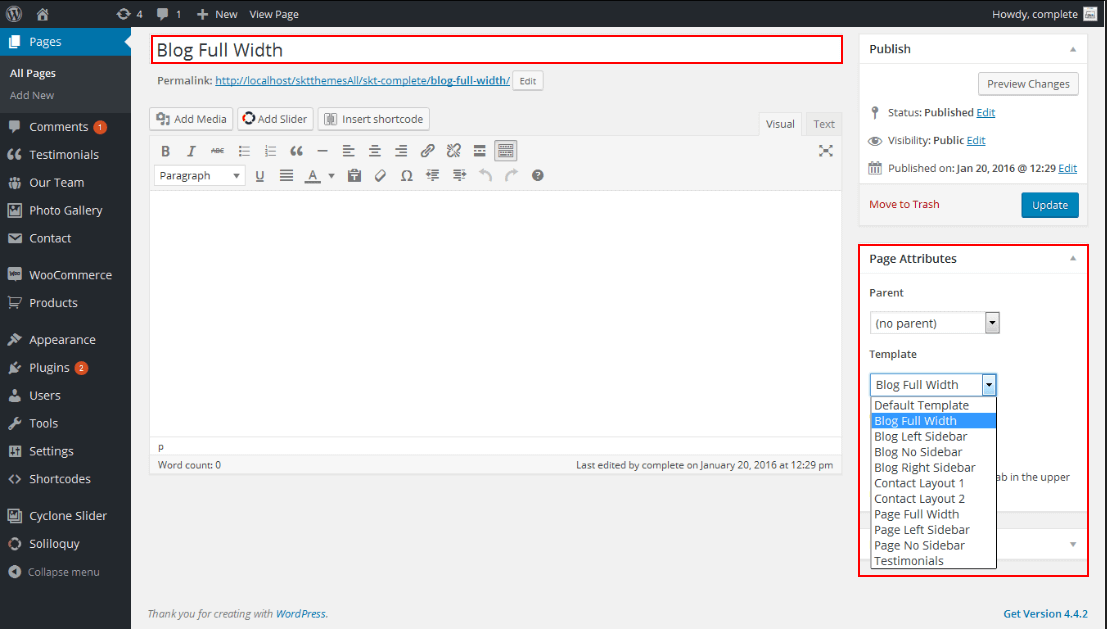
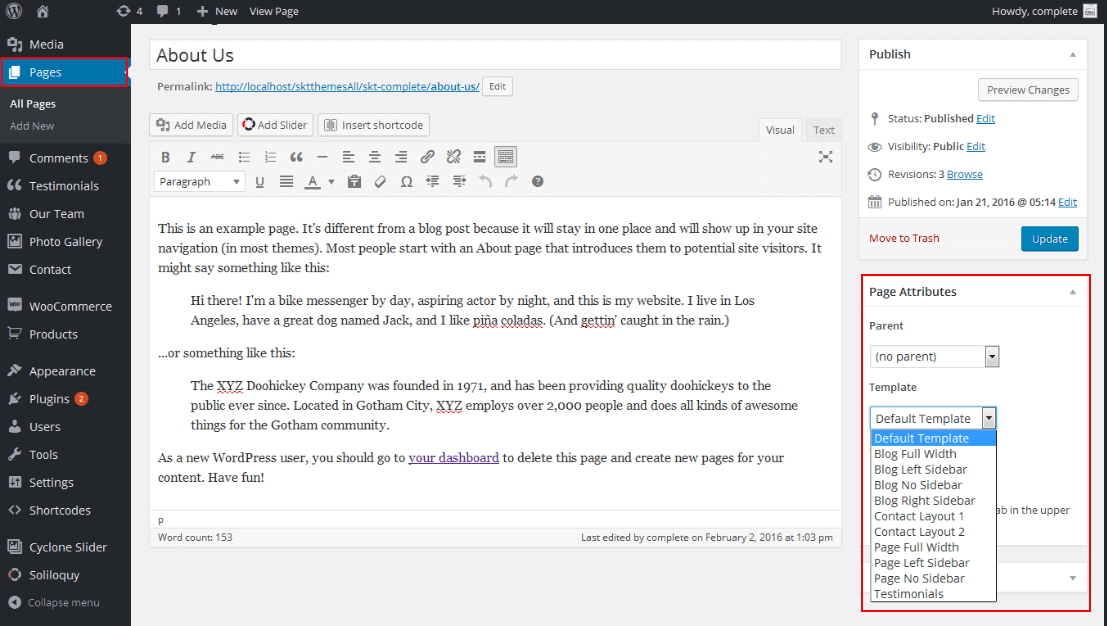
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
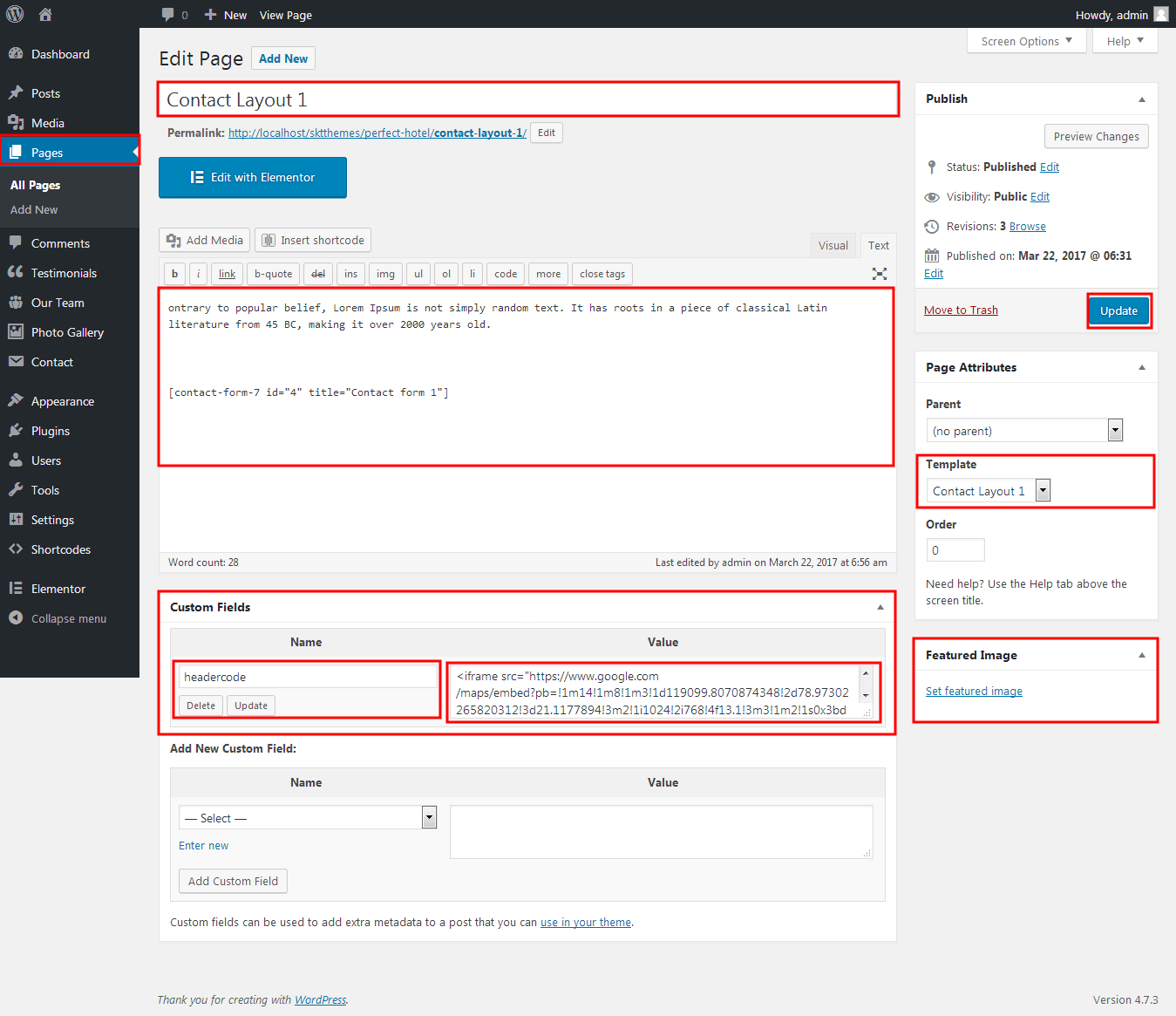
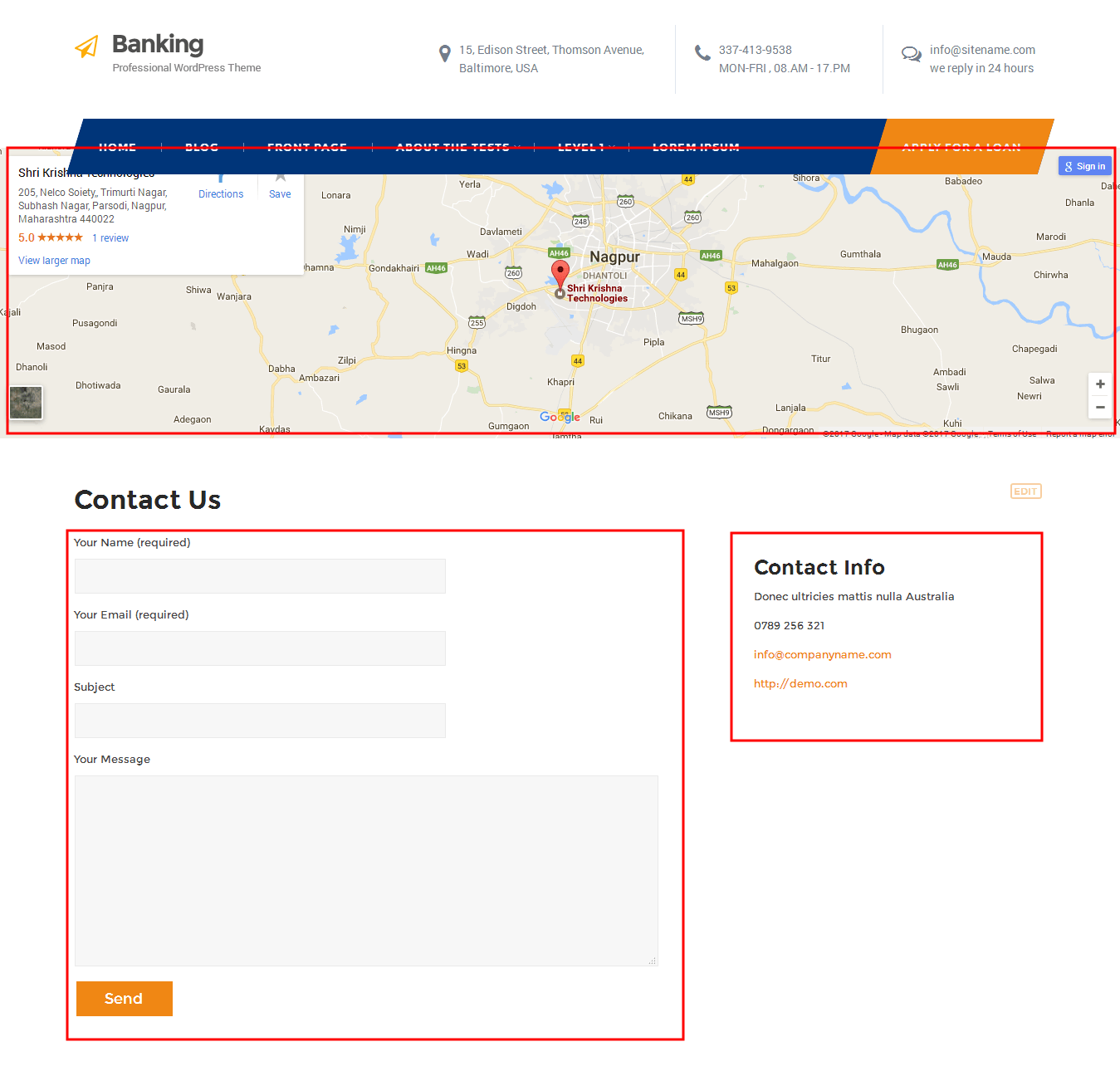
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
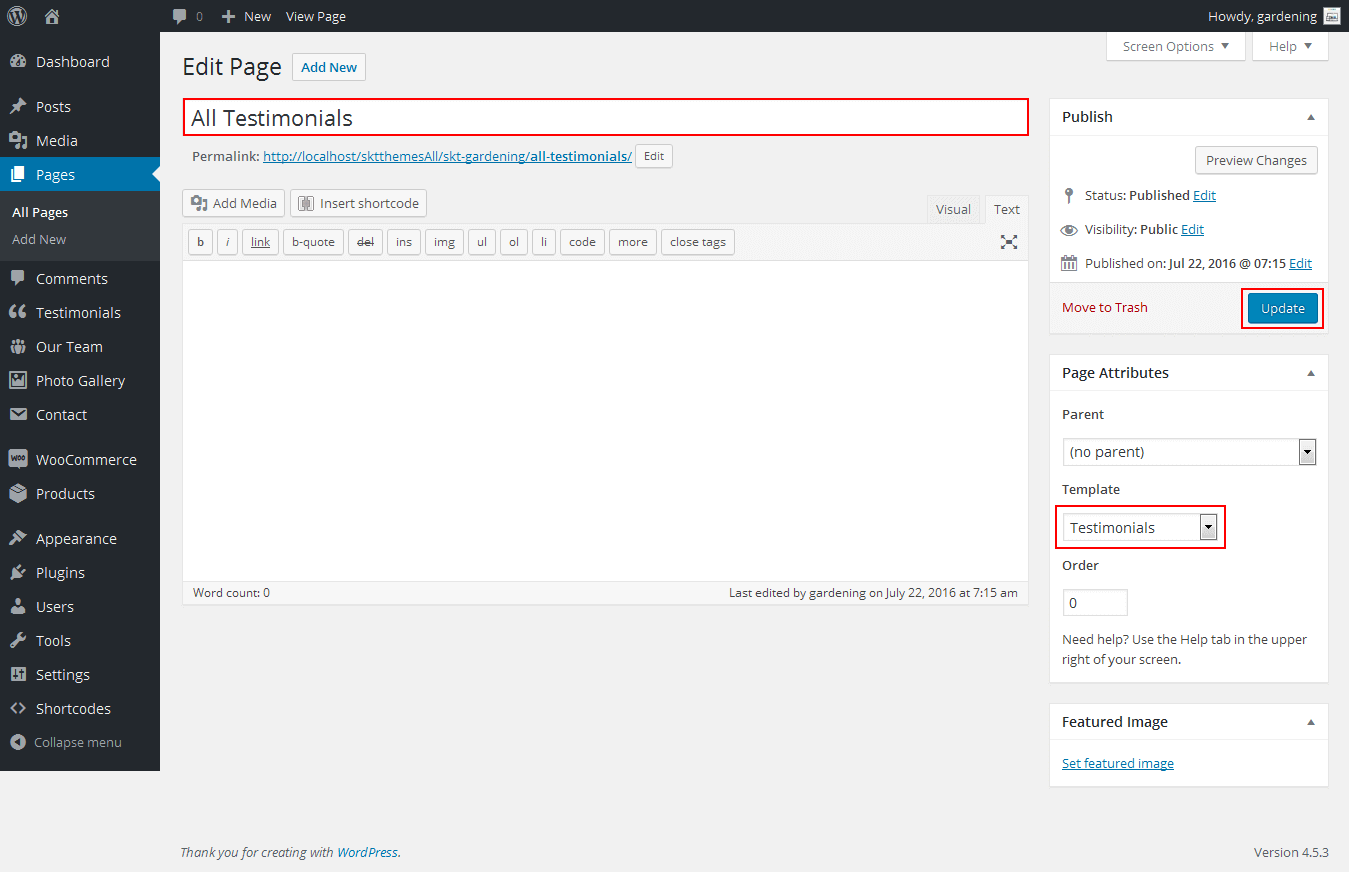
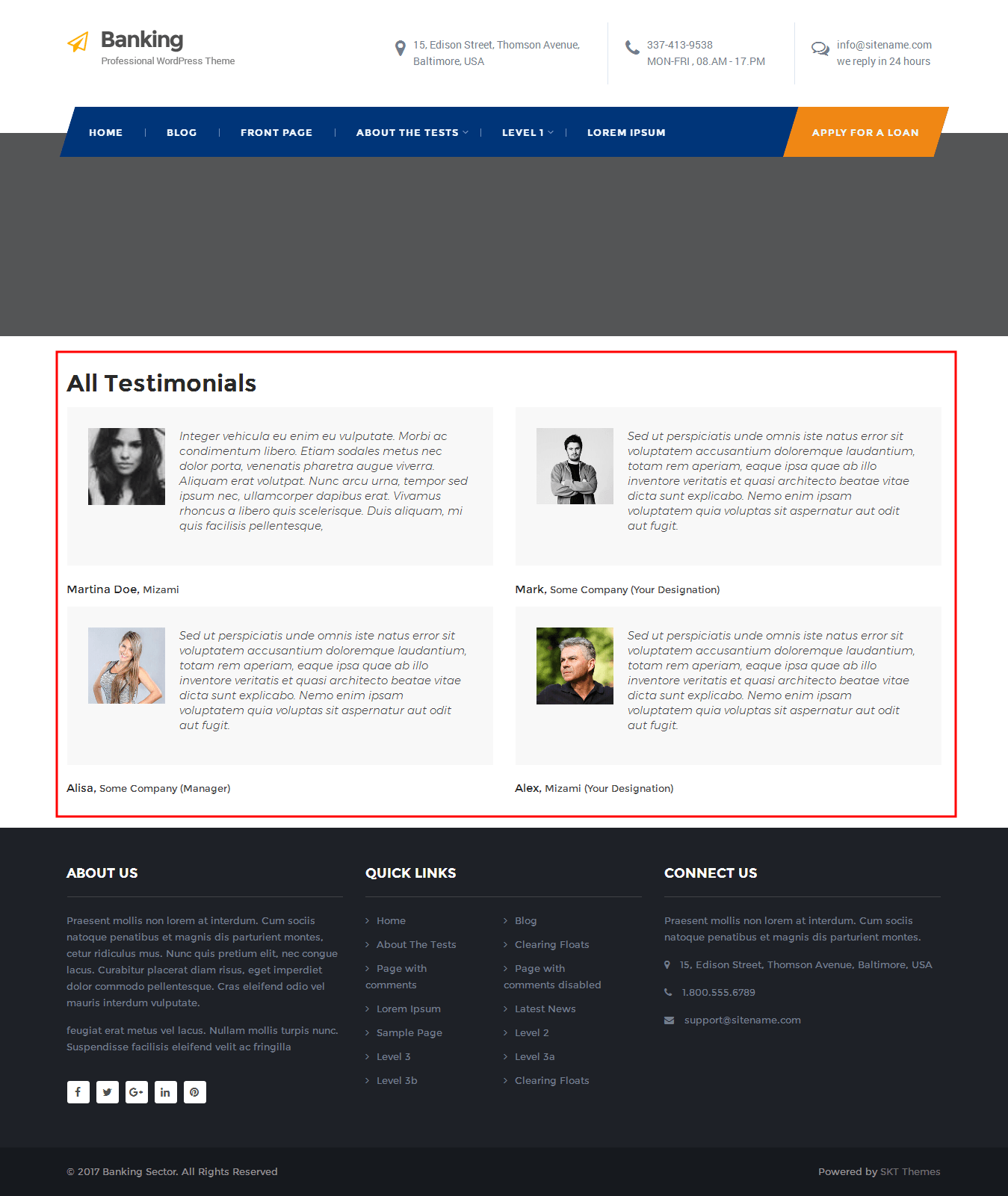
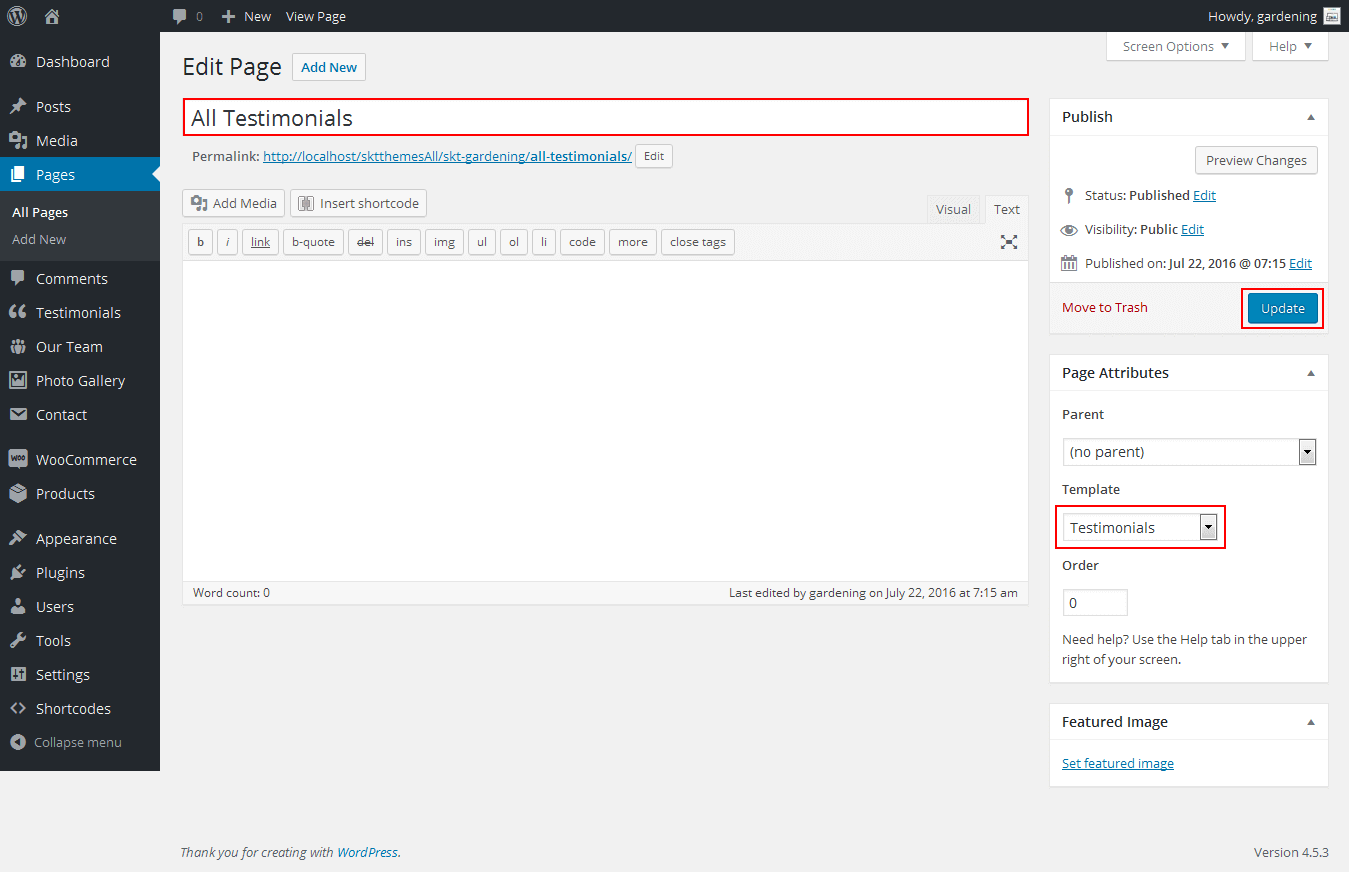
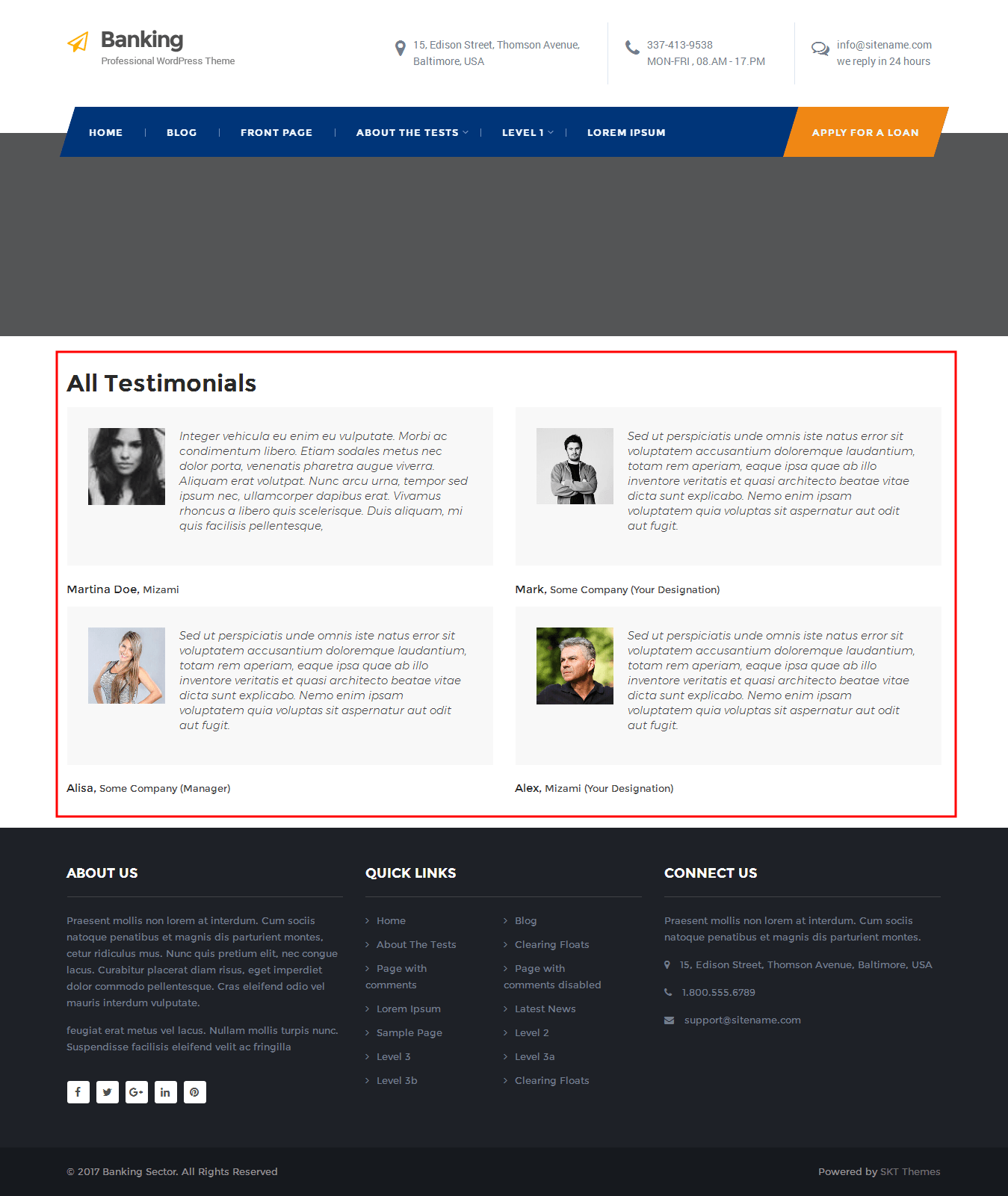
- Testimonials
- Select testimonials template for showing all testimonials.

Set up Testimonials page
- Set up by using Page Template:


Set up Contact page
- Set up by using Page Template:


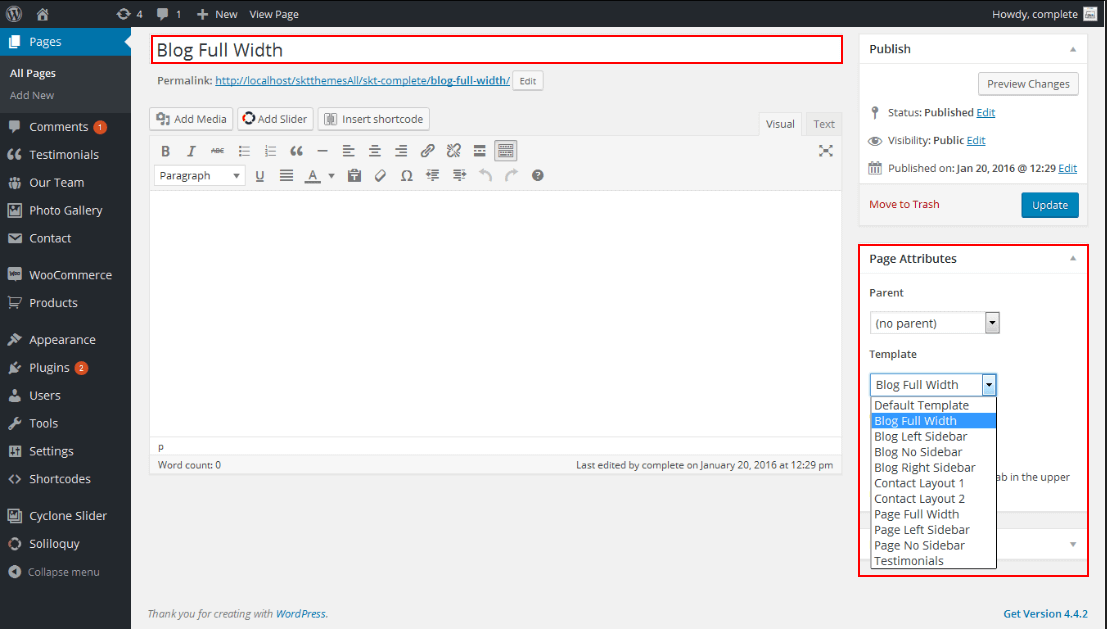
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
- Testimonial Rotator:
- [testimonials-rotator show="3"]

- Testimonial Box:
- [testimonials-box col="1" show="1"]
- [testimonials-box col="2" show="2"]
- [testimonials-box col="3" show="3"]
- [testimonials-box col="4" show="4"]




- Our Team:
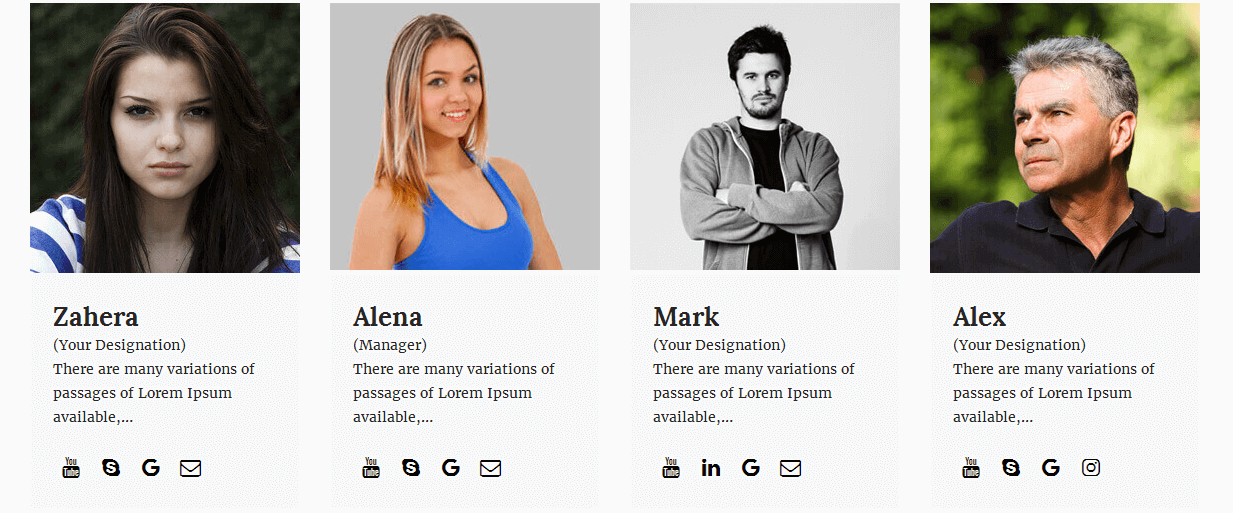
- [ourteam col="4" show="4" excerptlength="10"]
- [ourteam col="3" show="3" excerptlength="10"]
- [ourteam col="2" show="2" excerptlength="10"]
- [ourteam col="1" show="1" excerptlength="10"]
- col="4" means four columns in a single row and show="3" means number of team member show.
- [ourteam col="4" show="4" excerptlength="10"]

- [ourteam col="3" show="3" excerptlength="10"]

- [ourteam col="2" show="2" excerptlength="10"]

- [ourteam col="1" show="1" excerptlength="10"]

- SLIDER BELOW SECTION :
- [weofferbox collalign="left" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/weoffer1.png" title="Personal Loan" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus." readmore="Read More" url="#" target="_self"]

- OUR SERVICES:
- [chooseus icon="pie-chart" title="Economics solution for all our Clients" description="Integer dignissim, est quis commodo efficitur, mi dui porta nisi, eget laoreet turpis elit ut magna. Donec pretium magna et nunc bibendum tristique. Integer gravida magna ut nisi eleifend sagittis." url="#" target="self"]

- QUICK APPLICATION PROCESS:
- [service pattern="boxpattern-2" go="" url="#" icon="" title="Get Your Cash"]Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum, ligula lacus facilisis nulla, ut tempor tellus turpis in tellus.[/service]

- COUNTER:
- [counter title="Projects Done" subtitle="In The Last Year" count="200" plus="+" color="#ffffff" bdcolor="#ffffff"]

- PROMOTION BOX:
- [promobox2 bgcolor="#ffad00" leftbordercolor="#ffad00" button="CONTACT US" url="#"]Trading and savings business plan for all our exclusive clients with the Business package.[/promobox2]

- WE ARE HERE TO HELP YOU:
- [weareherebox butbgcolor="#e3f0fe" bgcolor="#ffffff" bdcolor="#dee4ee" color="#838c9a" image="http://localhost/sktthemes/perfectbanking/wp-content/themes/banking-sector/images/wearehere1.png" title="Online Application" description="Morbi gravida diam laoreet, lobortis ante et, fringilla mi. Donec ultrices, ligula convallis porta rutrum," readmore="plus" url="#"]

- Clear:
- [clear]
- Photo Gallery:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

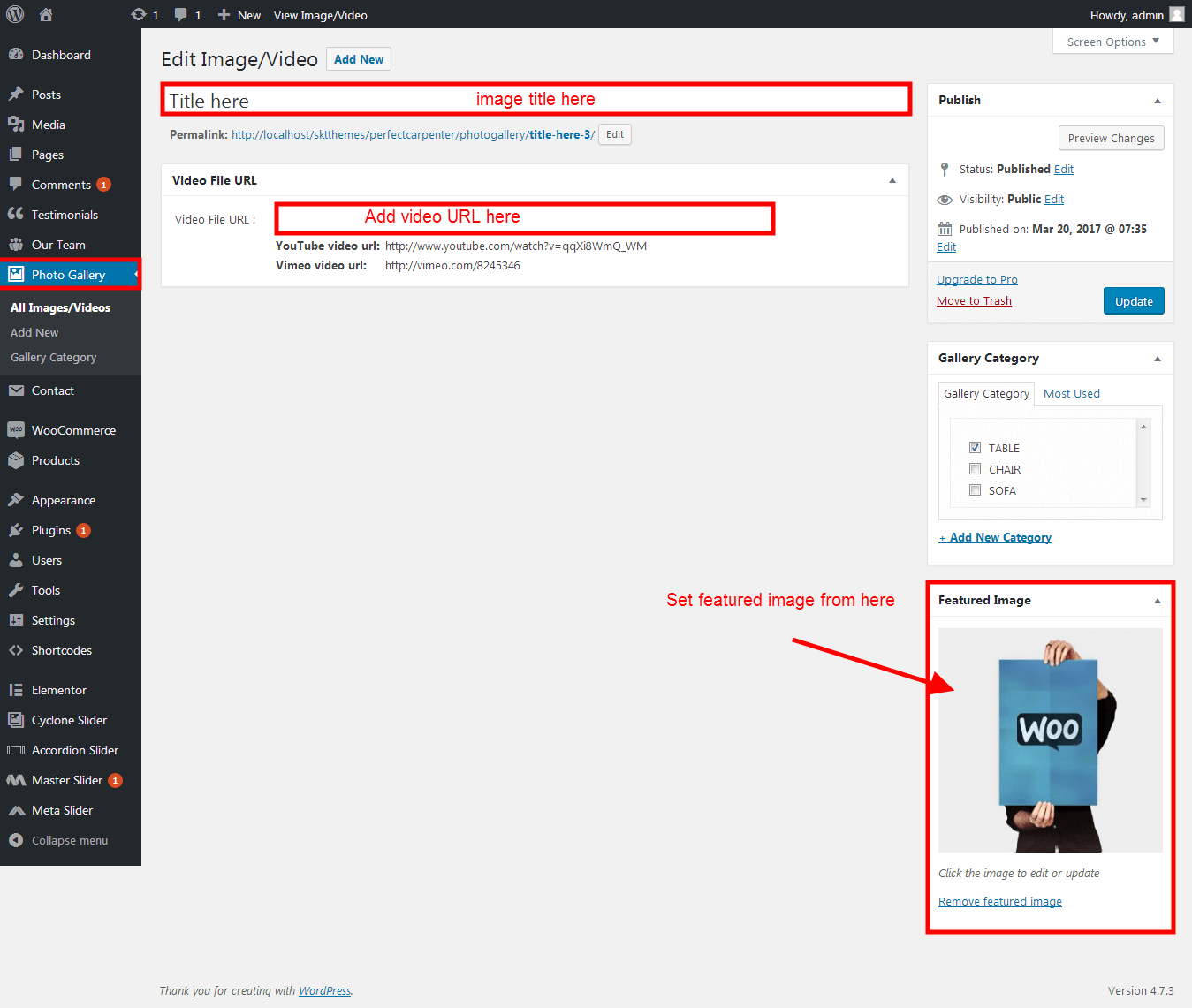
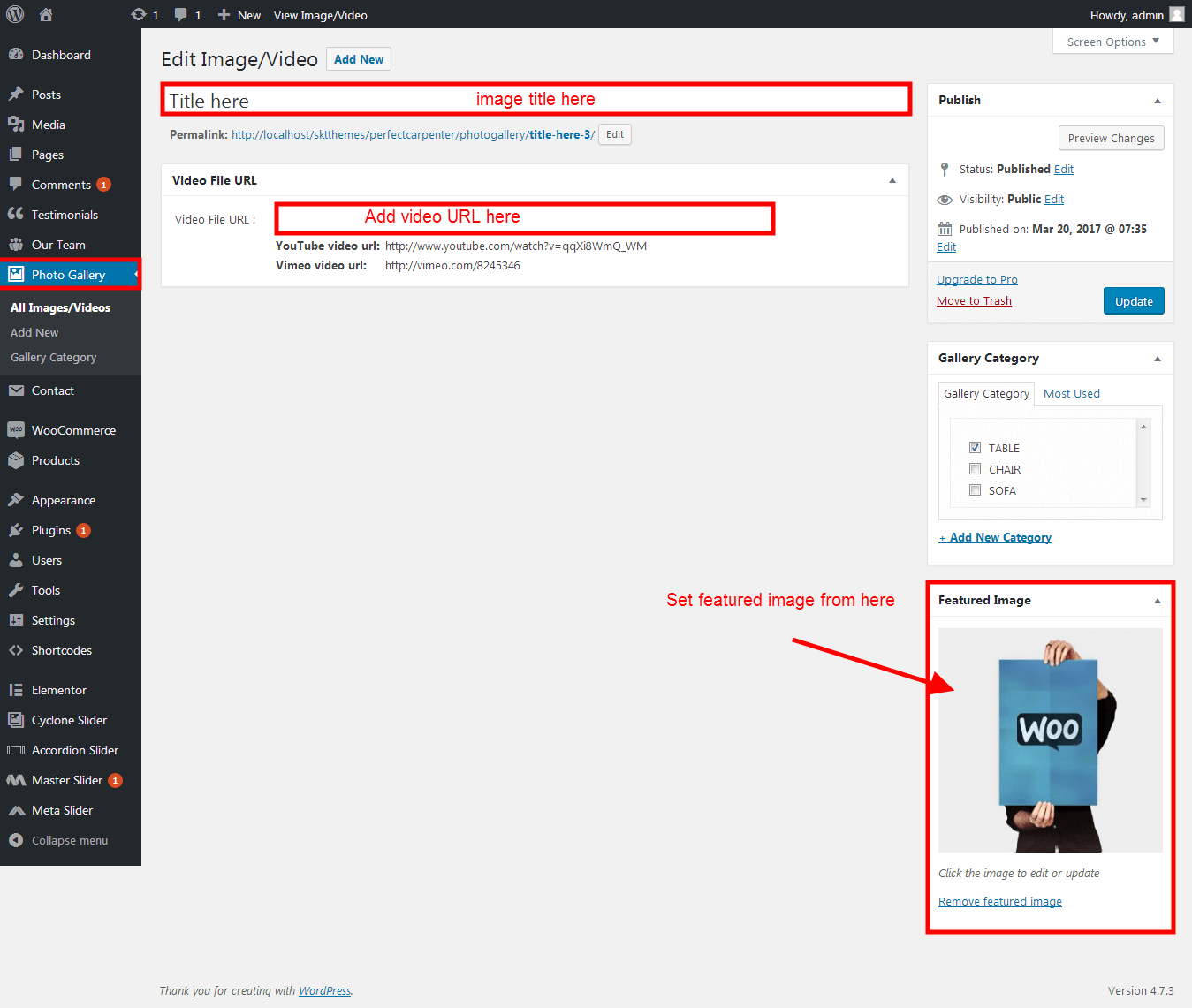
- 1. To set up a gallery go to Photo Gallery option from you WordPress dashboard
- 2. Click on Add New option
- 3. Enter the title of the image. If you want to show Video then add video URL. For image set the featured image.

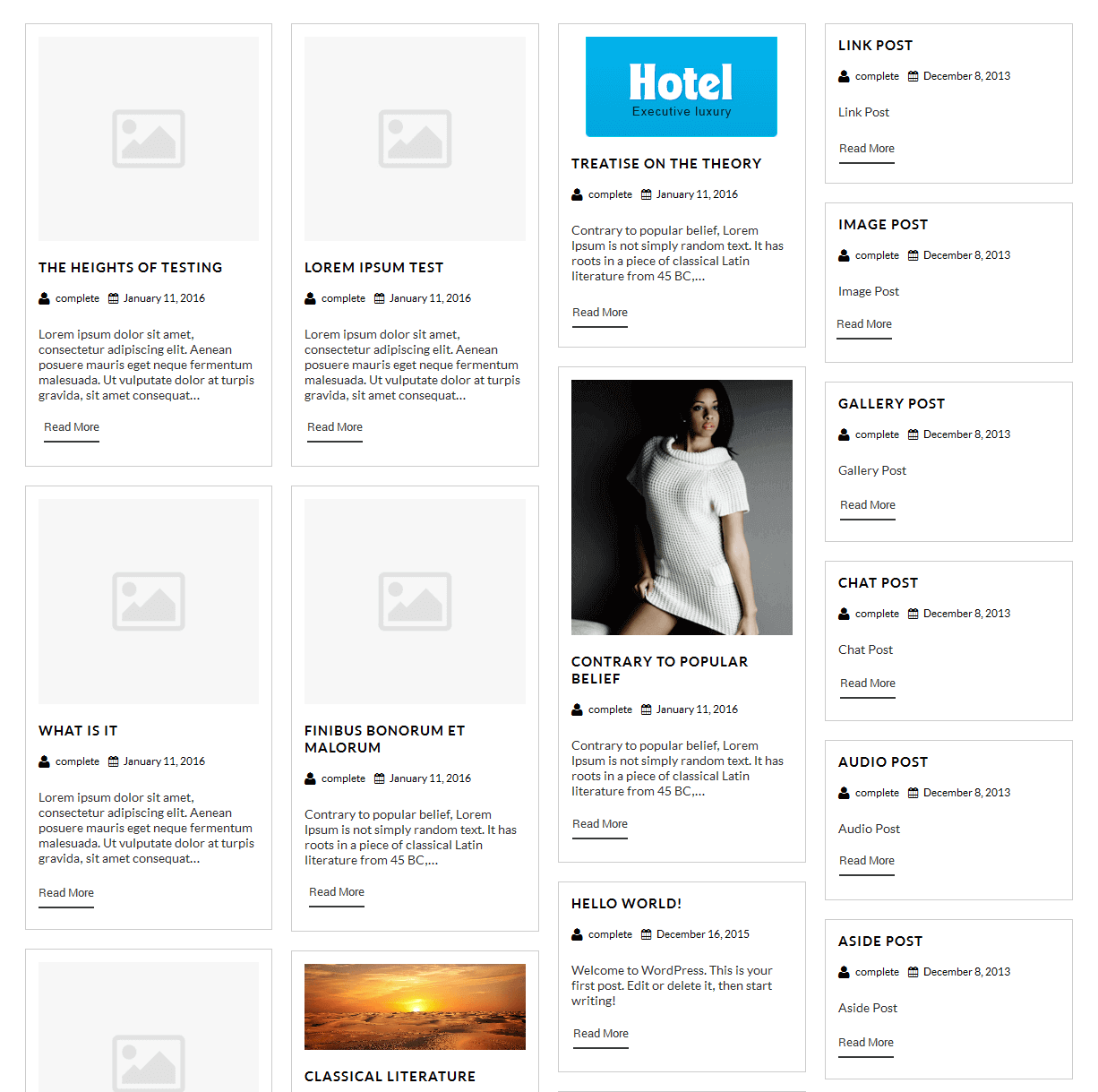
- Recent Posts:
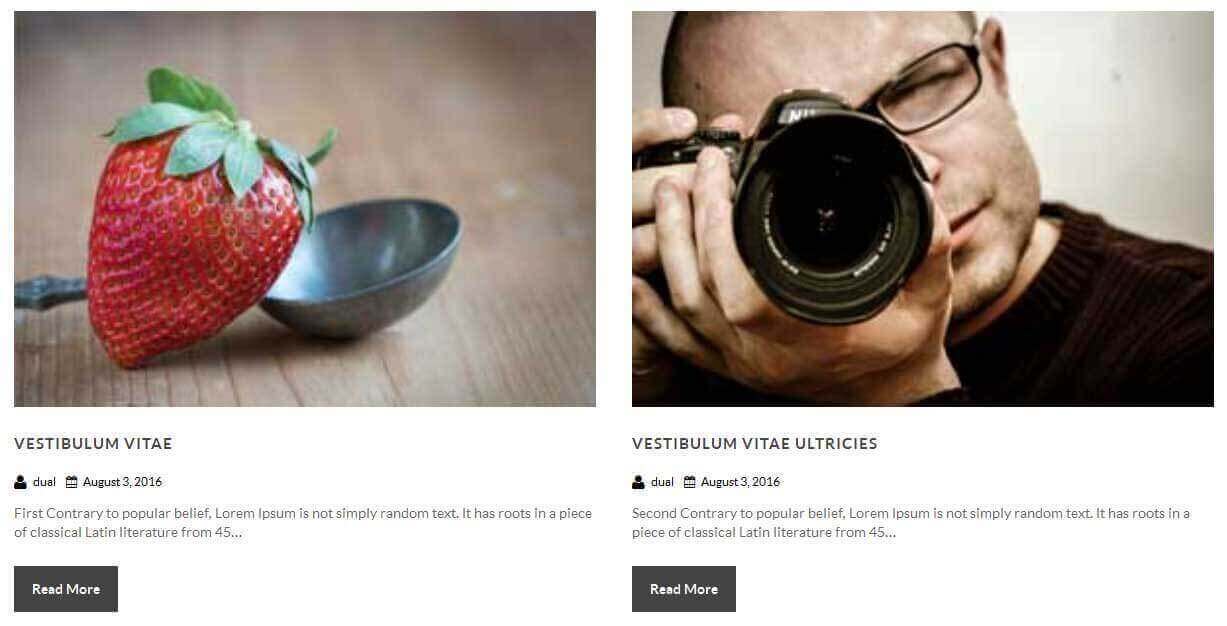
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
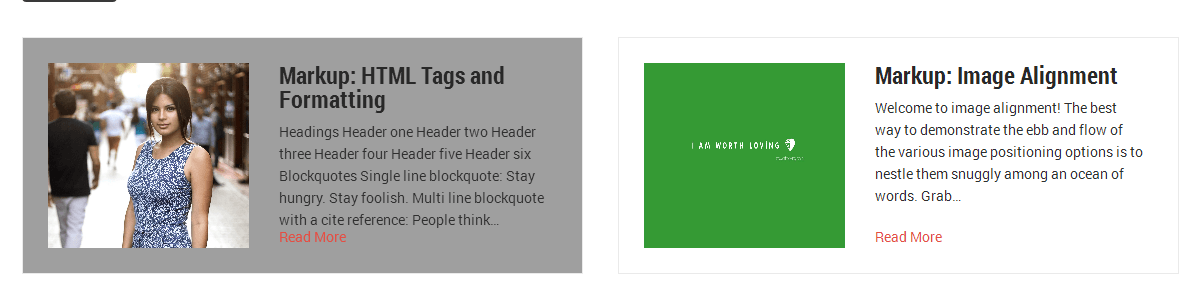
- [posts-style3 show="4" cat="" excerptlength="30"]
- [posts-style4 show="3" cat="" excerptlength="30"]
- Above listed two types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style3 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style4 show="3" cat="1" excerptlength="24"] "show=3" means display three posts if you want to display 3 or 6 or etc. so just change show=3 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

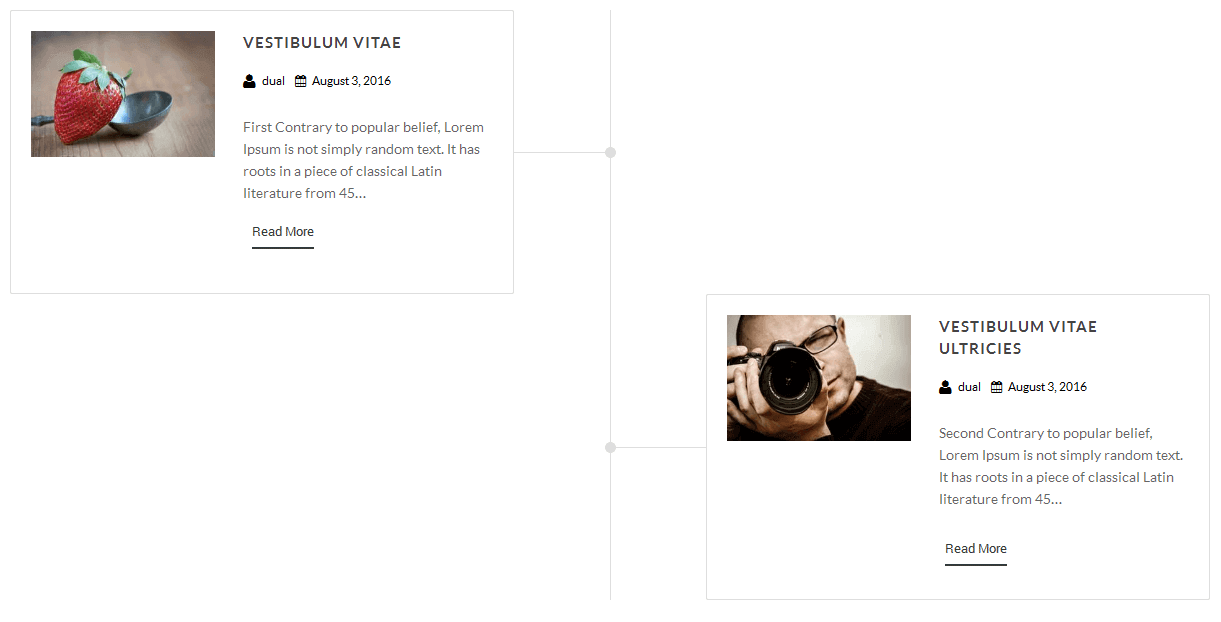
- Post Timeline:
- [posts-timeline show="4" cat="1" excerptlength="24"]

- Post Grid:
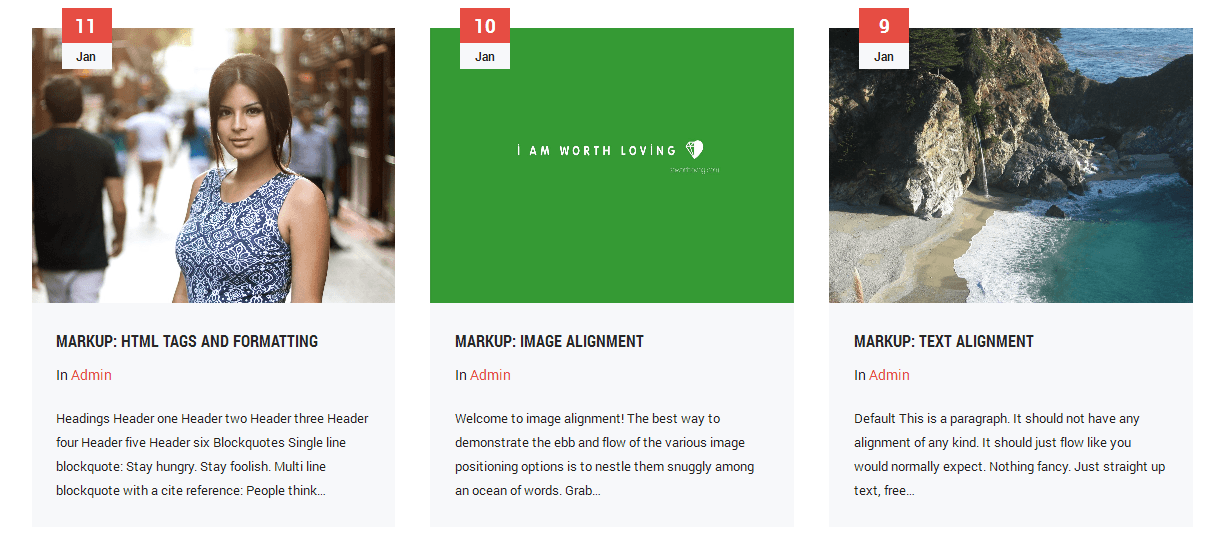
- [posts-grid show="4" cat="1" excerptlength="24"]

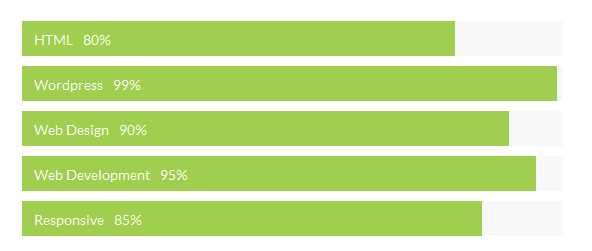
- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

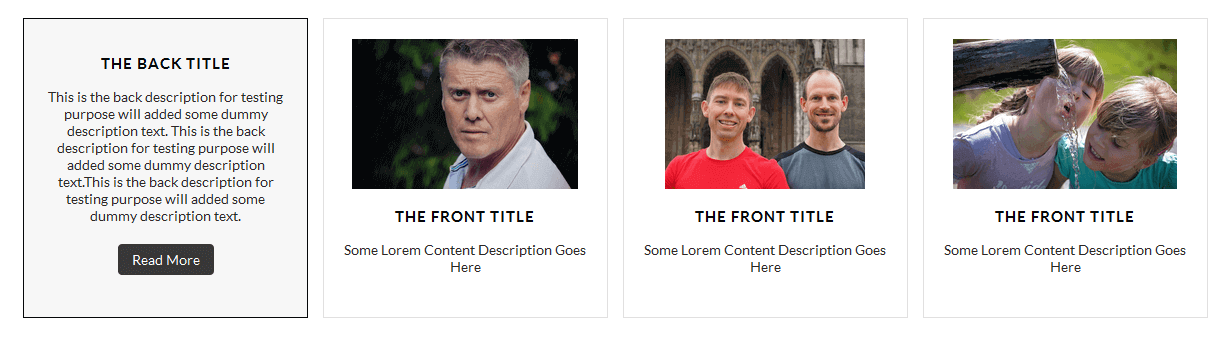
- Flip Box
- Horizontal Flip:
[flipbox fliptype="h" frontimage="ADD YOUR IMAGE URL HERE" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read More"] 
- Vertical Flip:
[flipbox fliptype="v" frontimage="ADD YOUR IMAGE URL HERE" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read Now"]
- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

- [squarebox image="image" title="title" url="#" target="blank"]

- [ourteamexpanded show="4"]

- [perfectbox image="image" title="title" description="description" url="#" target="blank"]

- [blockbox url="url" image="image" title="title" titlecolor="titlecolor" target="self"]

- [centertitle text="LATEST NEWS" titlecolor="#3c4d6b" seperatorcolor=""]
- [centertitle text="LATEST NEWS" titlecolor="#3c4d6b" seperatorcolor="#f08714"]

- [readmore align="center" icon="" button="View All Loans" links="#" margintop="2%" target="_parent" color="#ffffff" bgcolor="#f08714"]

- [headingseperator text="text"]

- [boxthumb name="name" url="#" image="image" target="blank"]

- Column Shortcodes:
- Two Columns:
-
[row]
[columns size="1/2"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/2"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[/row]

- Three Columns:
-
[row]
[columns size="1/3"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/3"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/3"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[/row]

- For Other columns size like 4, 5, 6, 7, 8, 9, or 10 just change size in shortcode for four columns: size="1/4", for five columns: size="1/5", for six columns: size="1/6", for seven columns: size="1/7" , for eight columns: size="1/8", for nine columns: size="1/9", for ten columns: size="1/10"
- Columns Padding:
- You can also set padding of columns with following shortcodes:
-
[row]
[columns size="1/2" toppadding="10px" bottompadding="10px" rightpadding="10px" leftpadding="10px"]
[/columns]
[/row]
- Chagne Padding px As per your settings.
Copyright © 2017 Shri Krishna Technologies