SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Build Pro themes.
Manual Installation using FTP
- Unzip skt-build-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on builddemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set up Home Page?
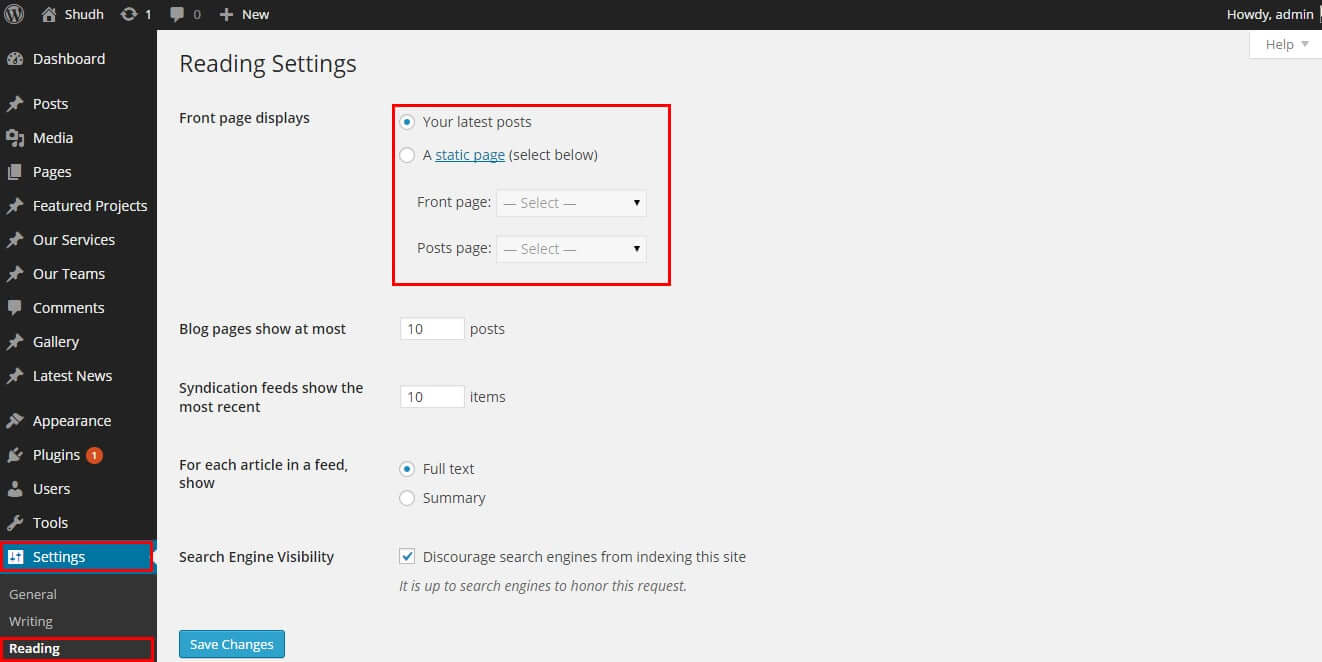
- WordPress Admin -> Settings -> Readings -> Your Latest Posts
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.

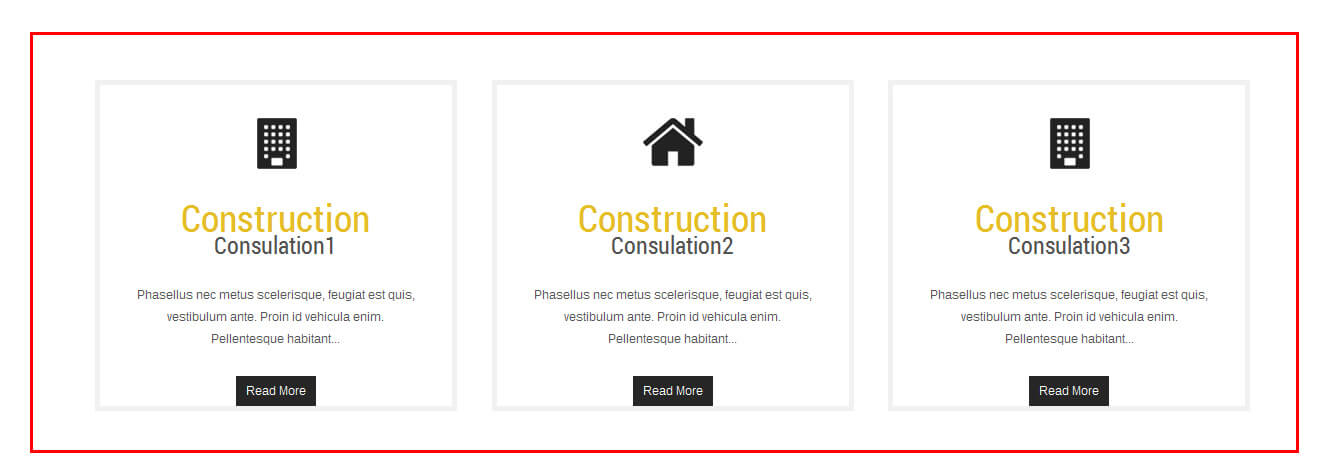
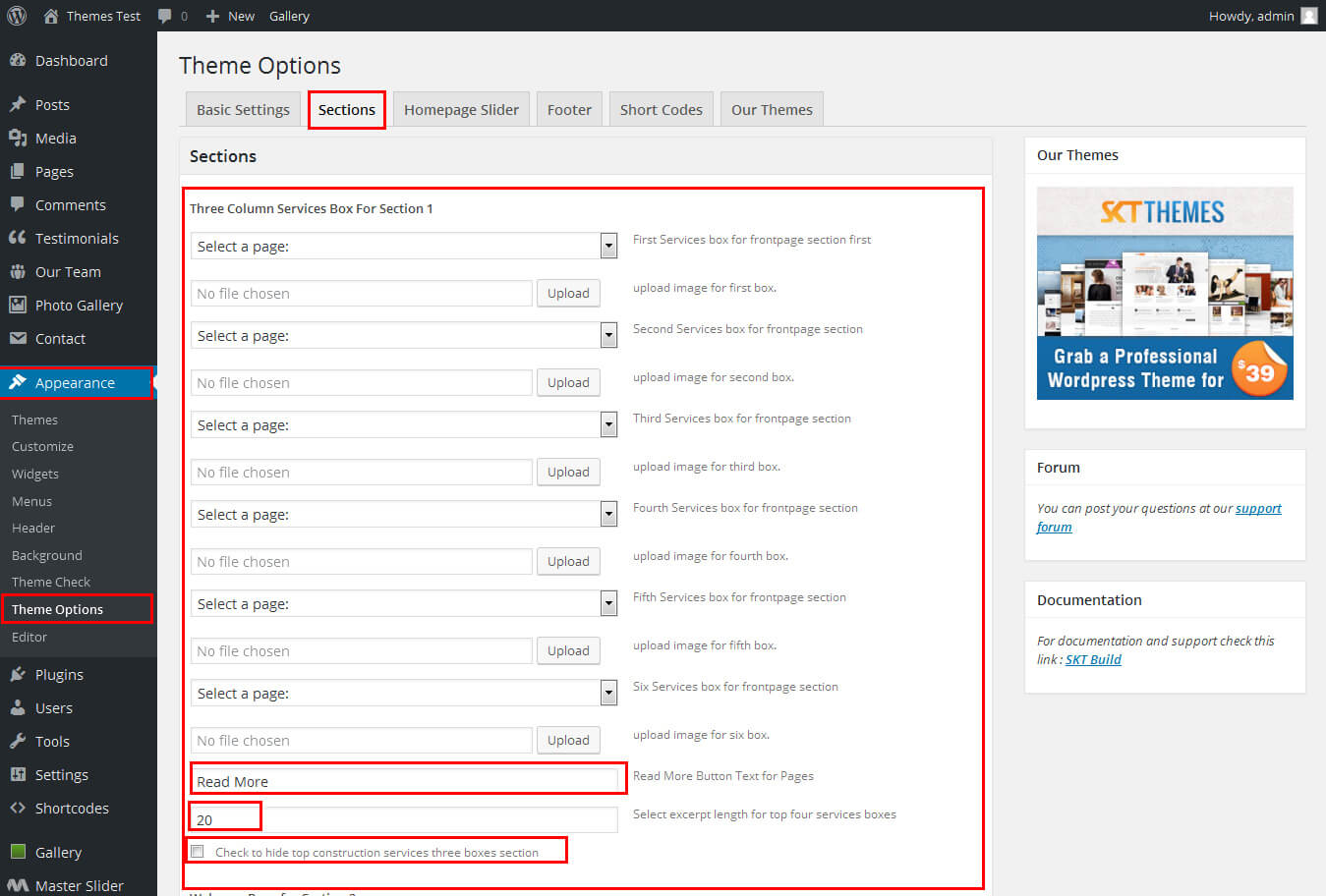
- Home Page Three Services Boxes section manage from Appearance->Themes Options-> Section Tab
- First create the pages from wordpress admin panel then select that pages from dropdown
- Upload image for that page from below the page dropdown.
- if You Select three pages from dropdown display three column layout
- note: all images size should be same
- Then Click on Save Option Button Note:after any changes click on save button
- Can manage Read More button text for that boxes
- Can manage excerpt length for that boxes
- Can hide this section
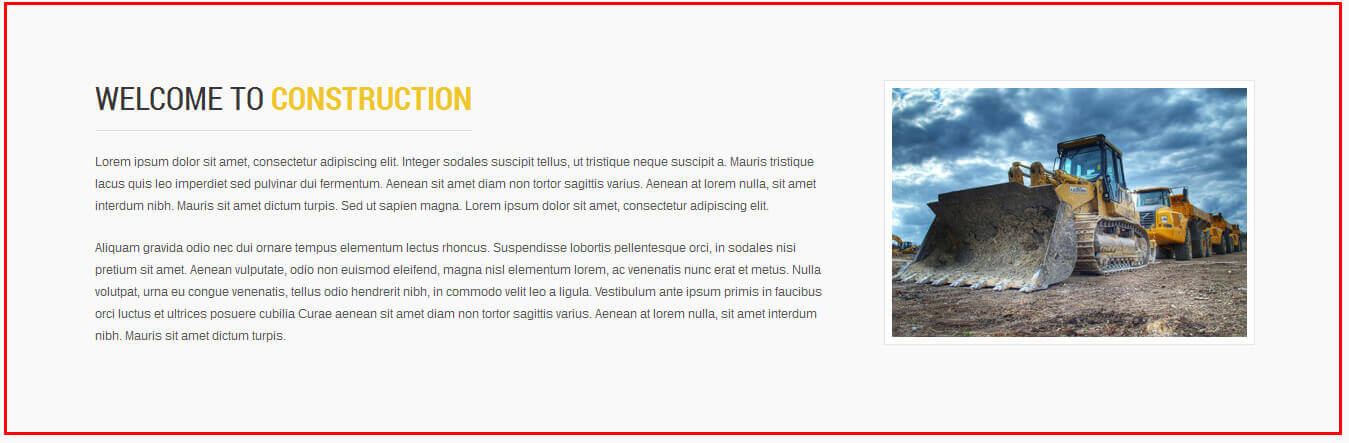
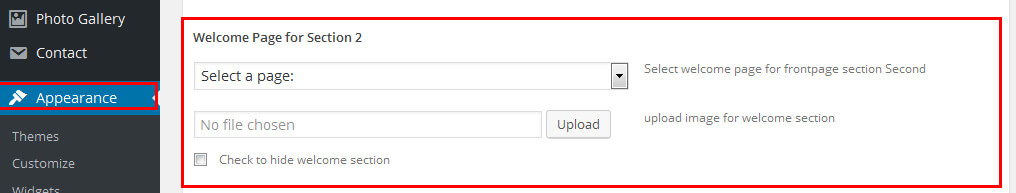
- Welcome to Construction section manage from Appearance->Themes Options-> Section Tab
- First create the pages from wordpress admin panel then select that pages from dropdown
- Upload image for that page from below the page dropdown.
- Can hide this section
- Then Click on Save Option Button Note:after any changes click on save button
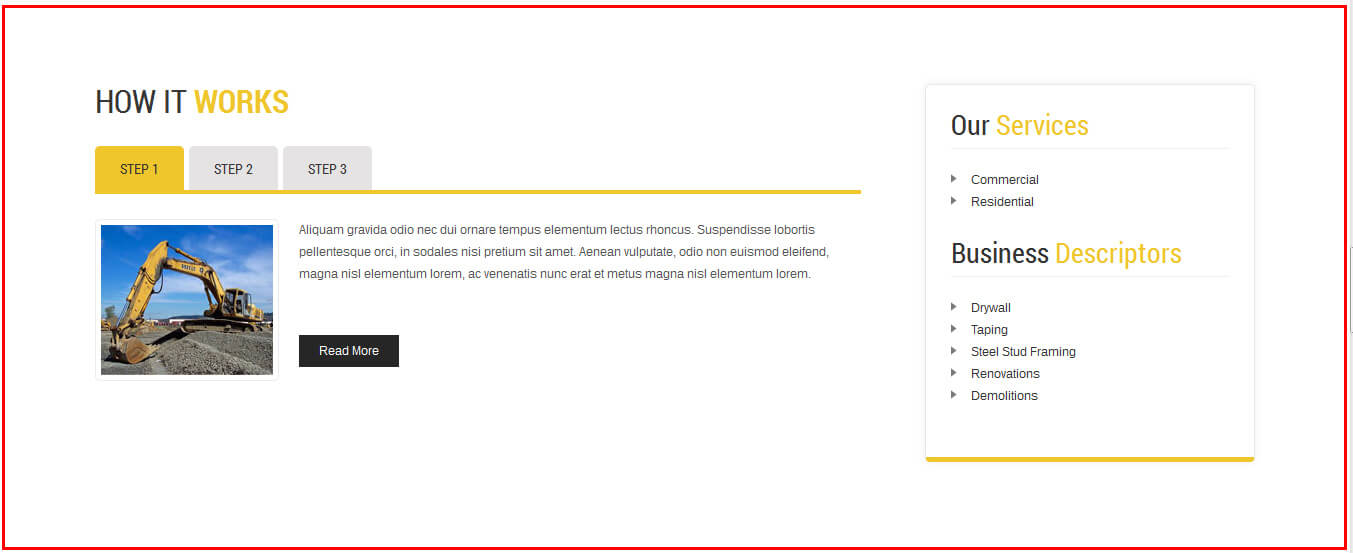
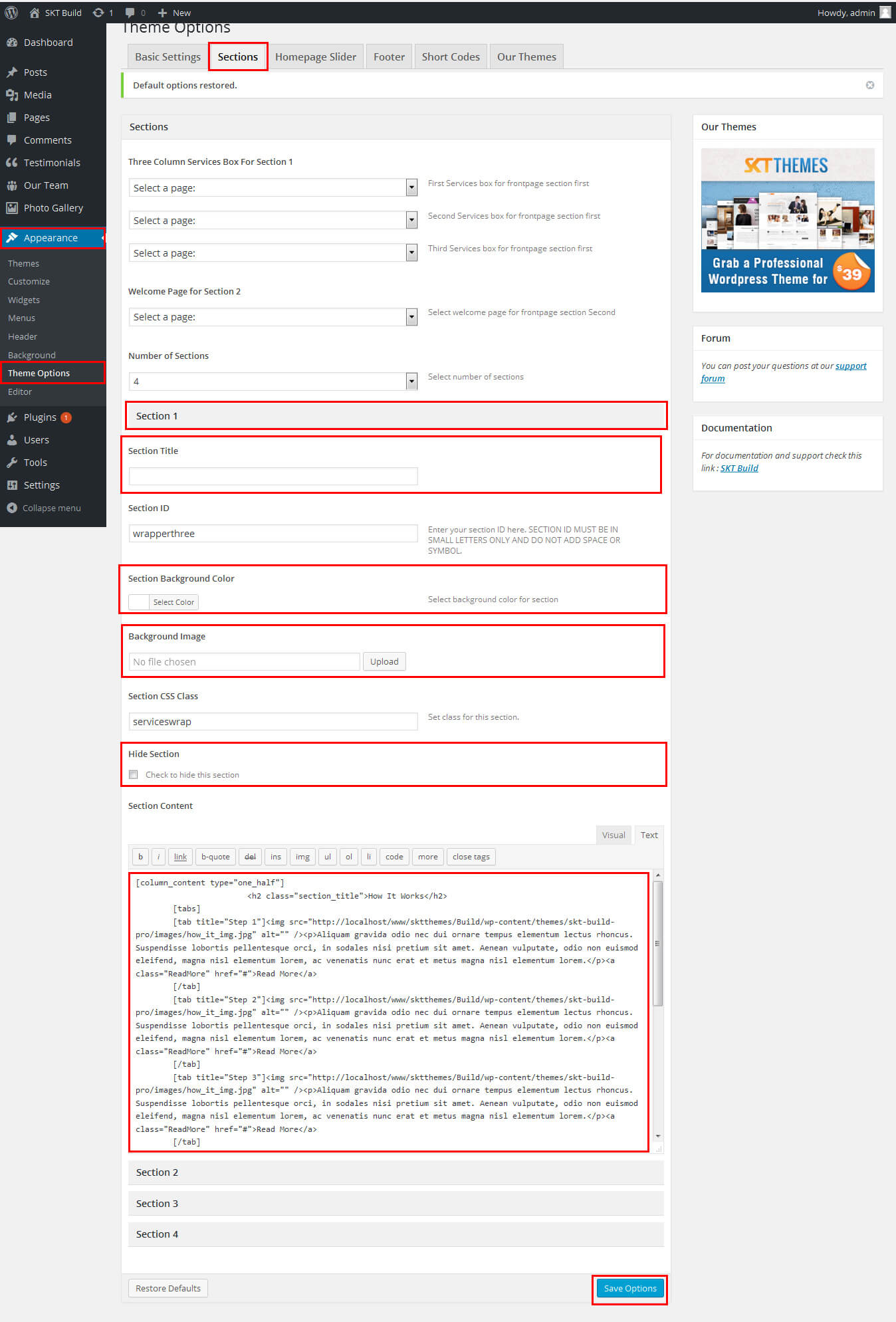
- How It Works And Our Services Section Manage from Appearance->Themes Options-> Section Tab -> Section 1
- See screenshot below how to manage this section
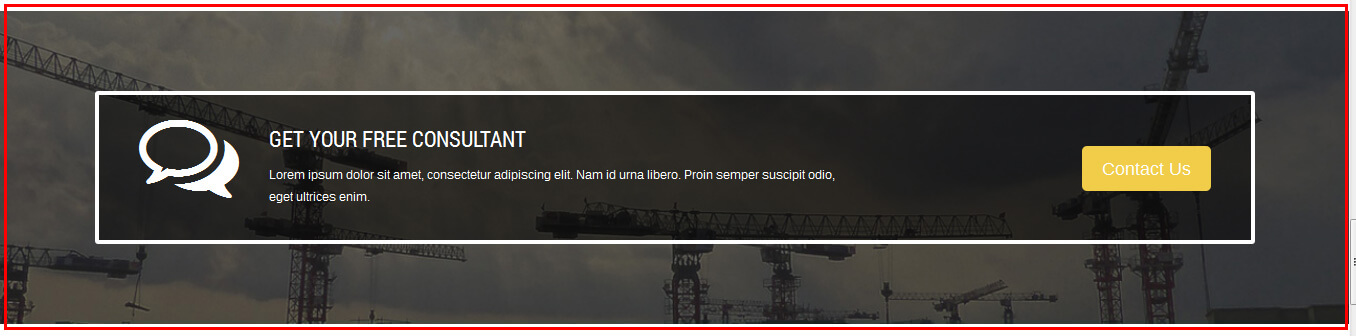
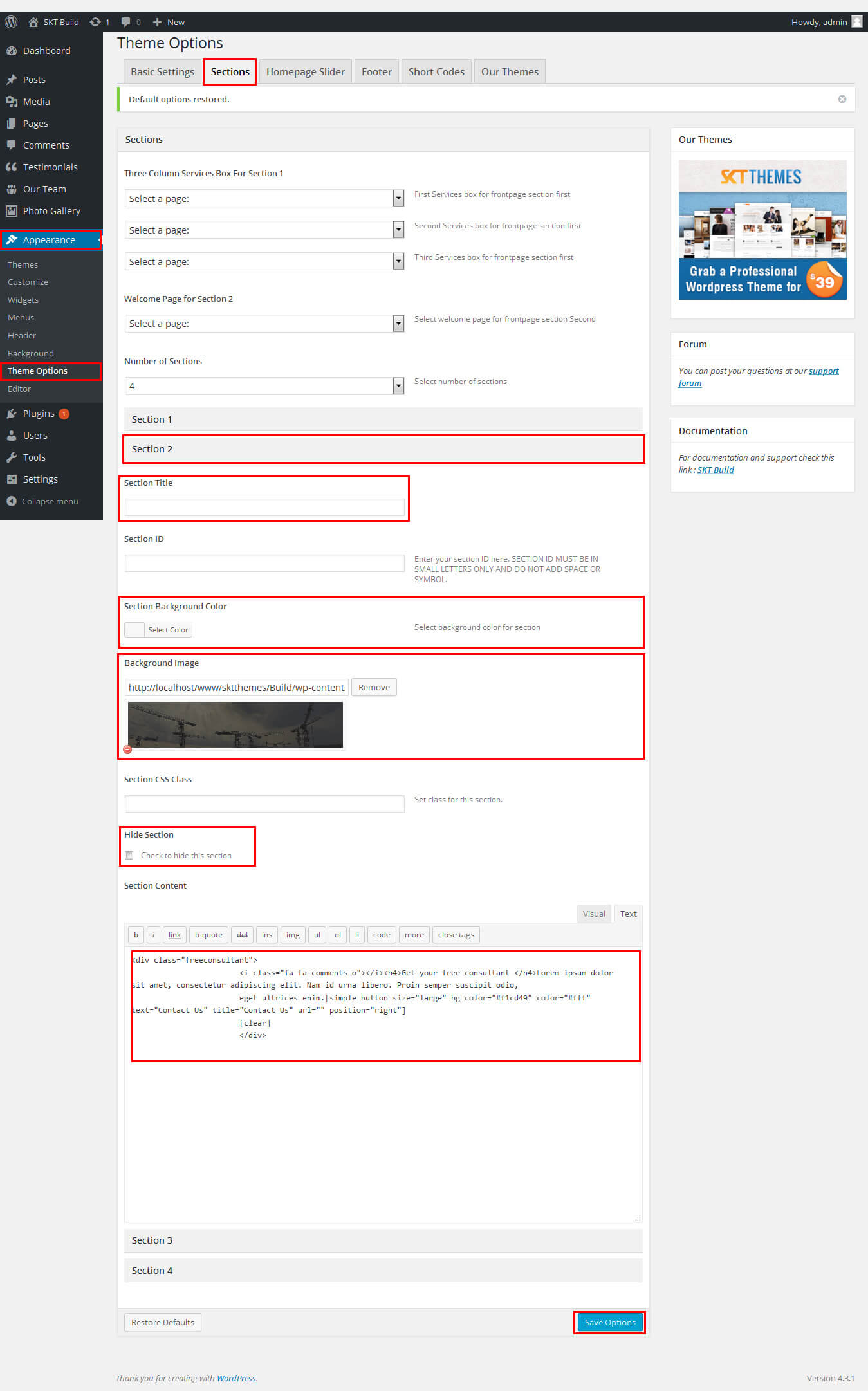
- Get your free consultant Section Manage from Appearance->Themes Options-> Section Tab -> Section 2
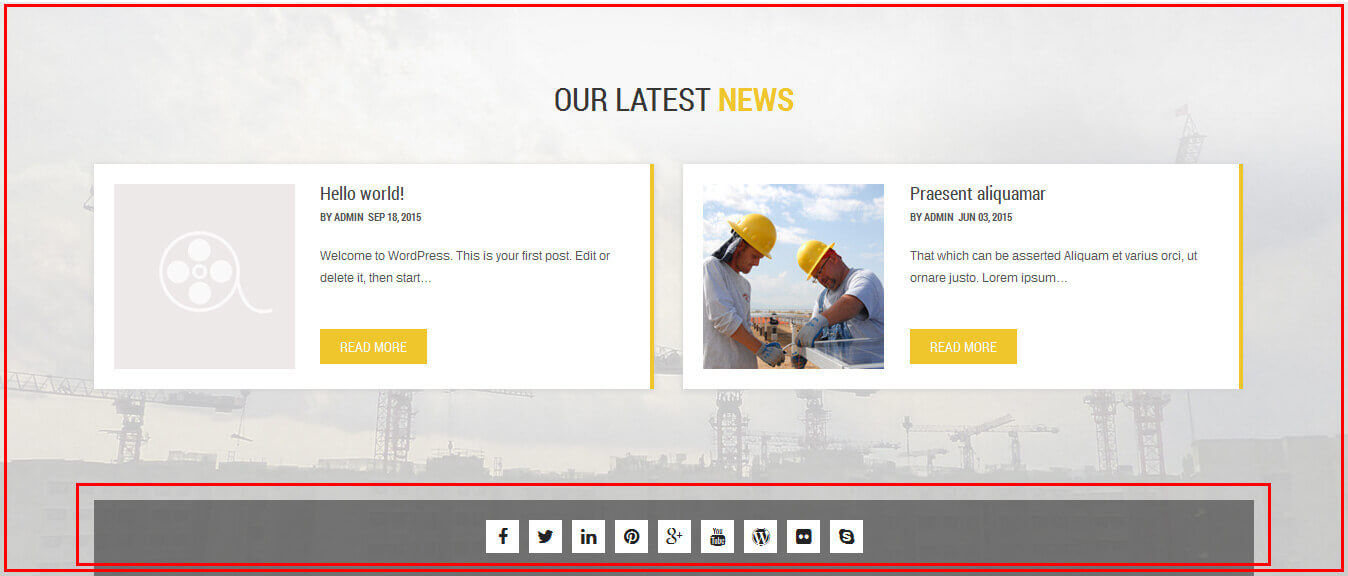
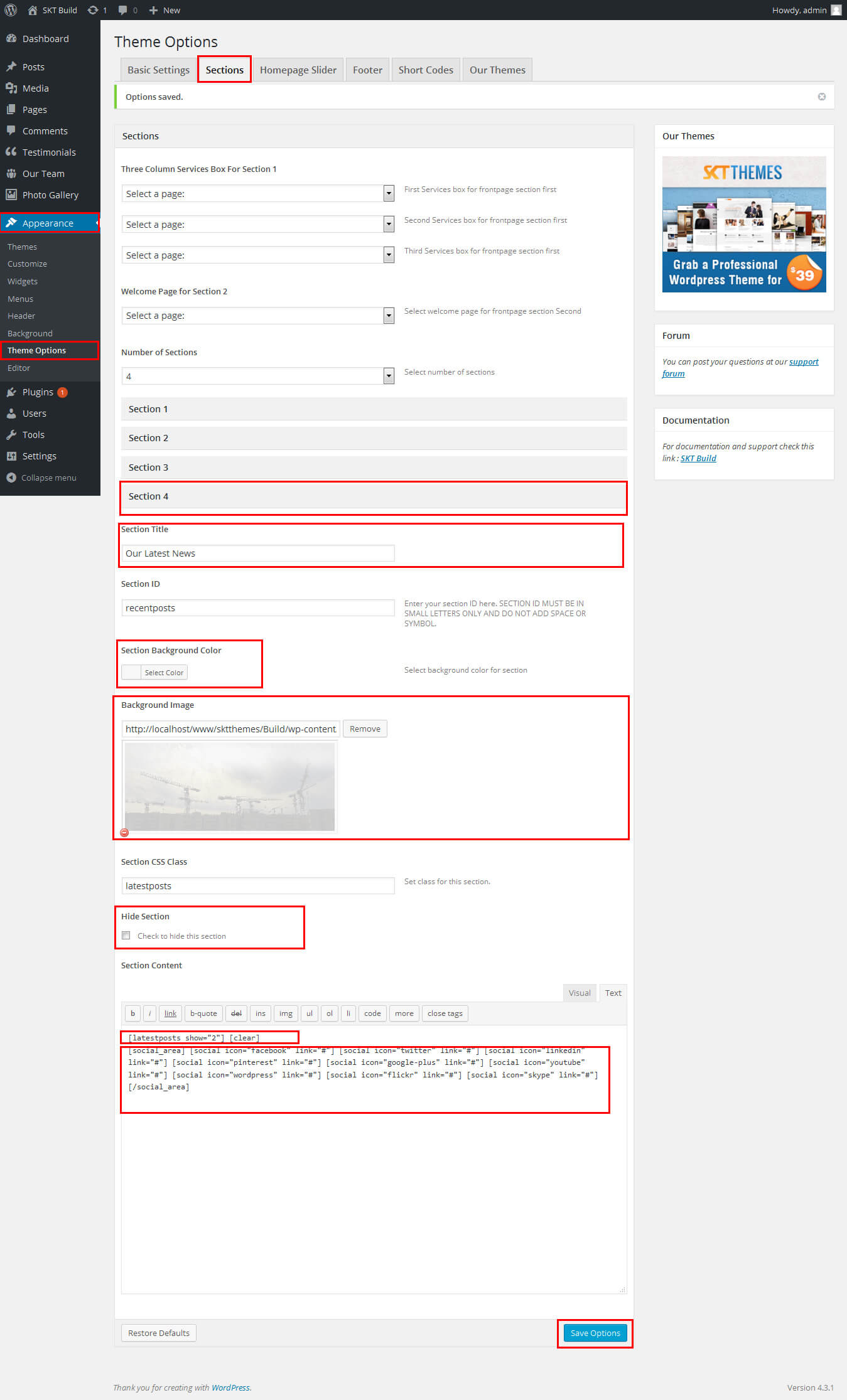
- Our Latest News Section Manage from Appearance->Themes Options-> Section Tab -> Section 4
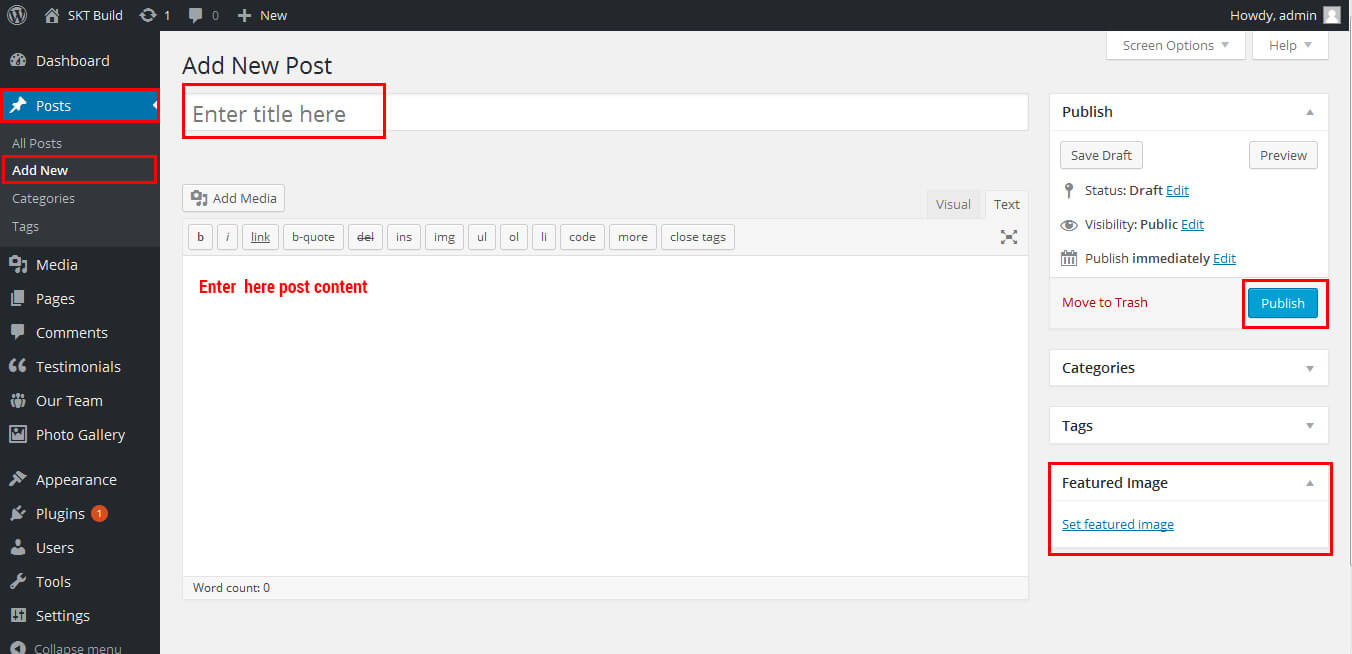
- latest news section manage from wordpress default post
- Enter title, description and set the featured image and publish it
- also social icon section manage from section 4
- See screenshot below
- Enter social icon name in lowercase exa. facebook
- More social icon fount at: Font Awesome










 Shortcode:[social_area] [social icon="facebook" link="#"] [social icon="twitter" link="#"] [social icon="linkedin" link="#"] [social icon="pinterest" link="#"] [social icon="rss" link="#"] [social icon="youtube" link="#"] [social icon="google-plus" link="#"] [social icon="instagram" link="#"] [social icon="wordpress" link="#"] [social icon="skype" link="#"] [social icon="yahoo" link="#"] [social icon="flickr" link="#"] [/social_area]
Shortcode:[social_area] [social icon="facebook" link="#"] [social icon="twitter" link="#"] [social icon="linkedin" link="#"] [social icon="pinterest" link="#"] [social icon="rss" link="#"] [social icon="youtube" link="#"] [social icon="google-plus" link="#"] [social icon="instagram" link="#"] [social icon="wordpress" link="#"] [social icon="skype" link="#"] [social icon="yahoo" link="#"] [social icon="flickr" link="#"] [/social_area]
SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
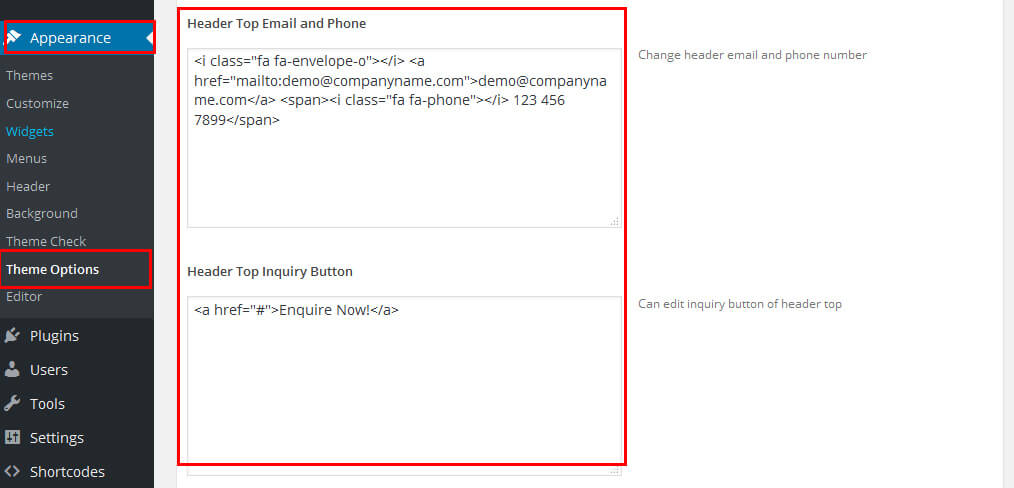
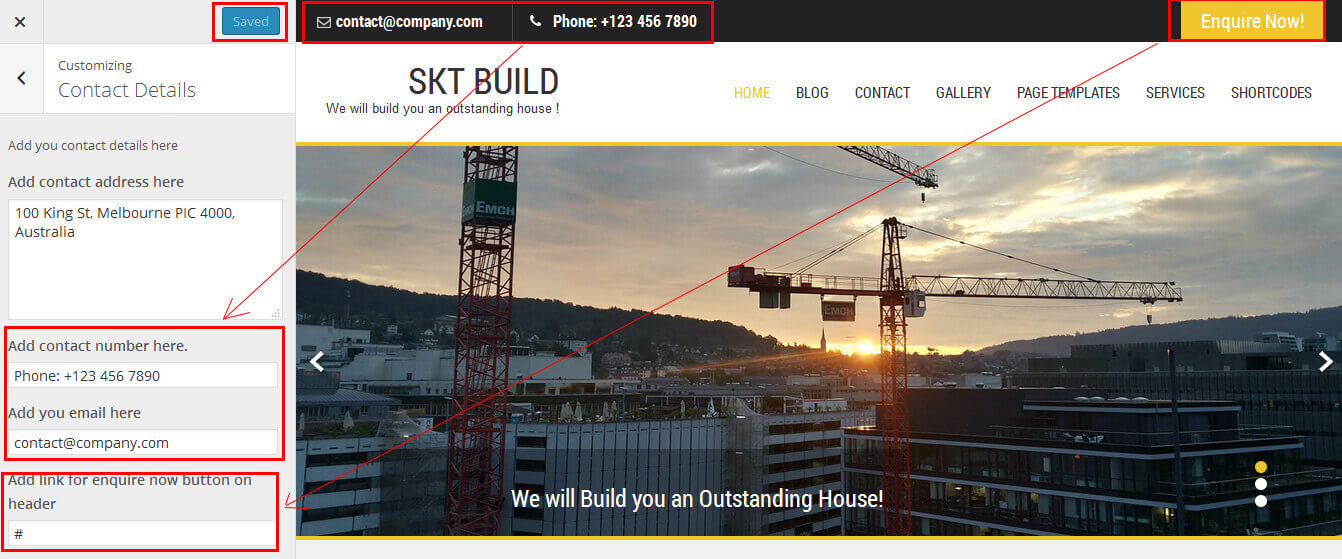
How to set up Header Info?

- Go to Appearance -> Theme Options -> Basic Settings Tab
- See screenshot below

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
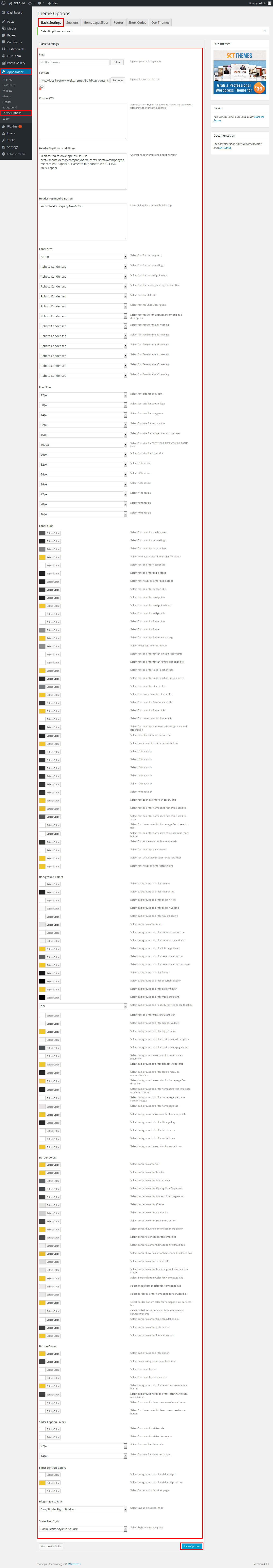
- Basic Settings
- Upload and set up Logo, Favicon
- Change Font Family, font size, font colors, background color, Slider controls Colors
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color

- Sections
- You can add content in the section for homepage.
- Homepage Slider
- Can set front page slider for inner page
- Can set Slider Effects and Timing, Slide Controllers
- Ability to set up to 3 slider images in FREE and up to 10 in .
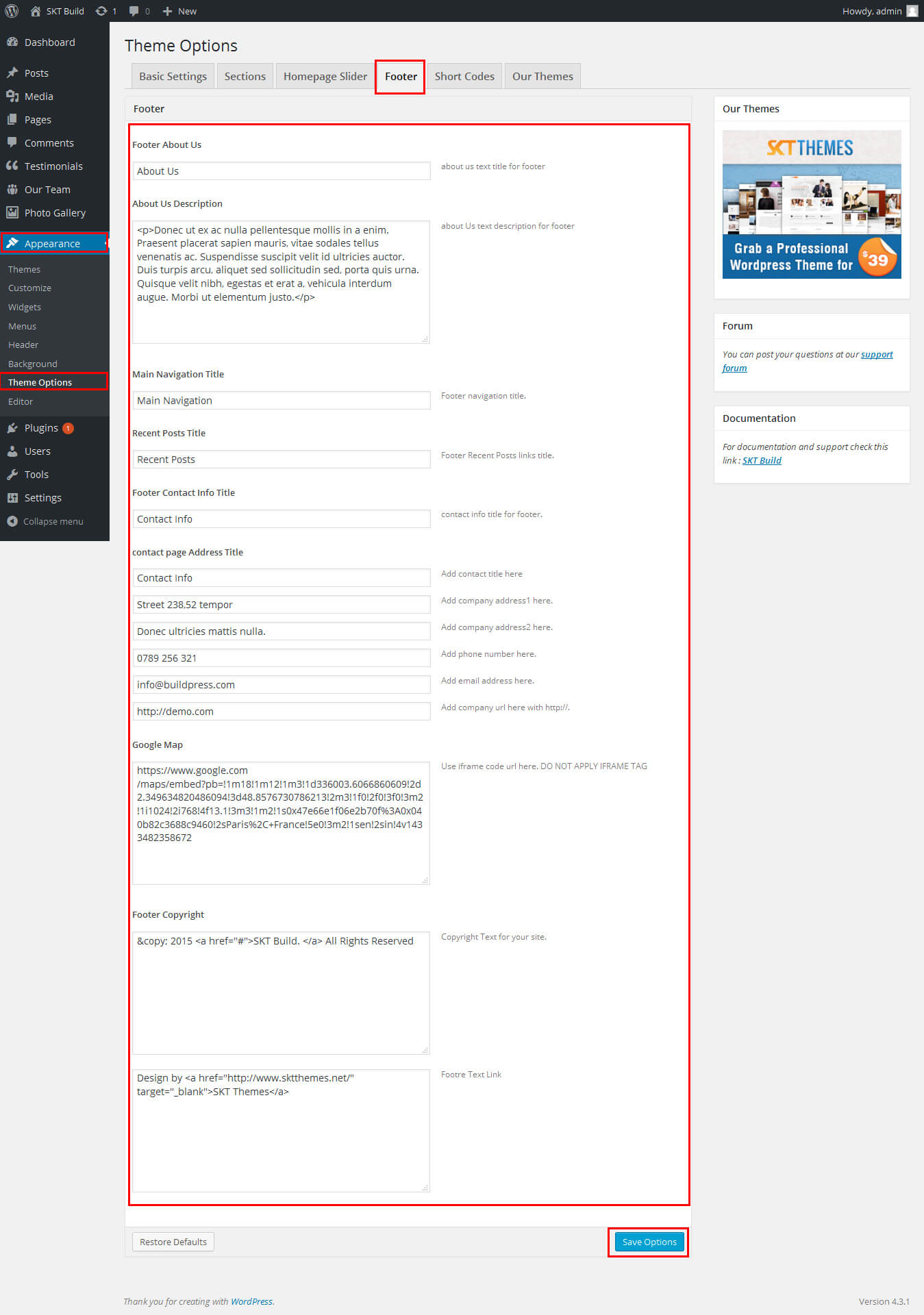
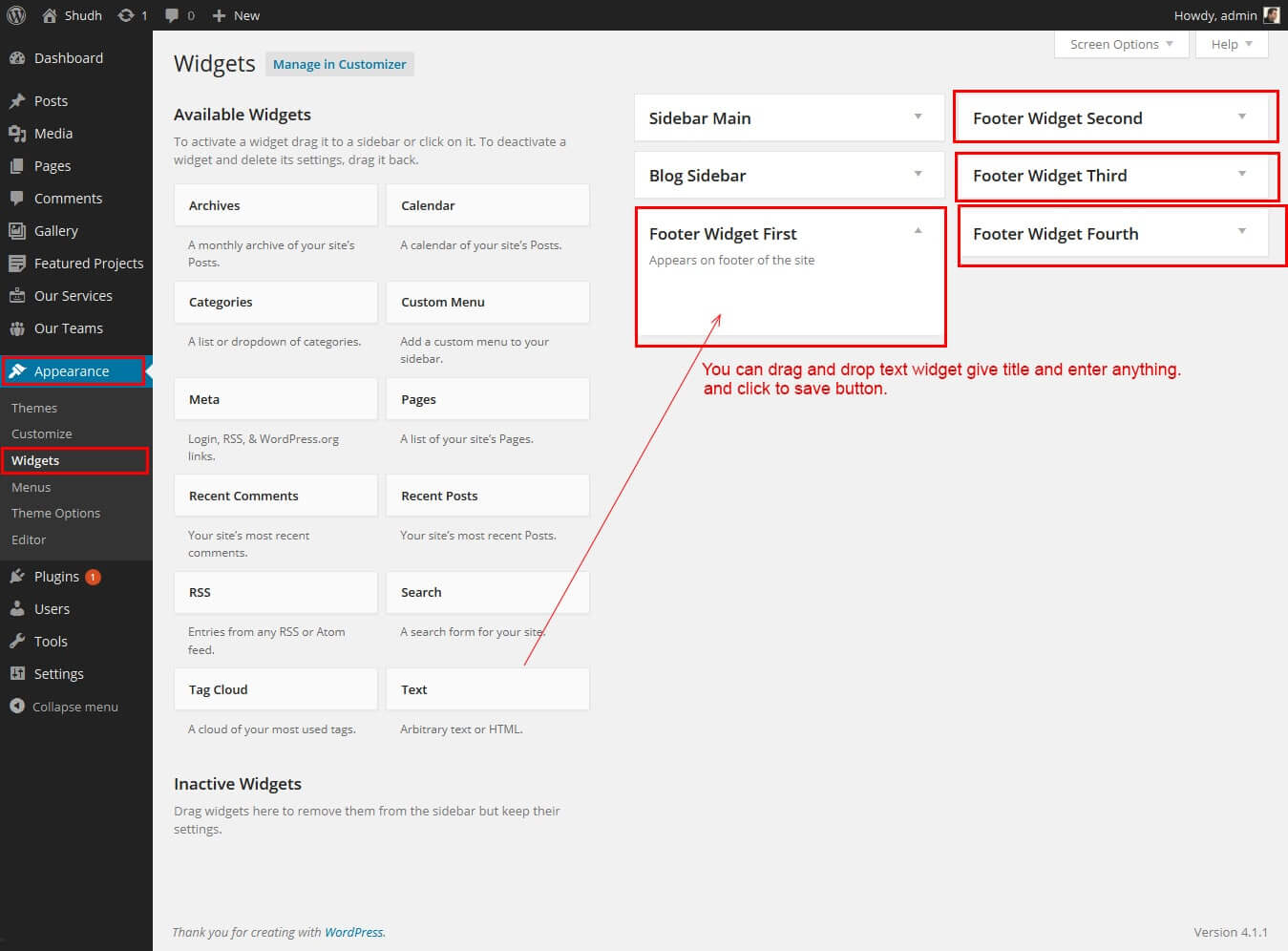
- Footer
- Can manage footer section from footer tab
- Can manage footet title, description, and contact detail info.
- Can manage footer copyright text and theme by text.

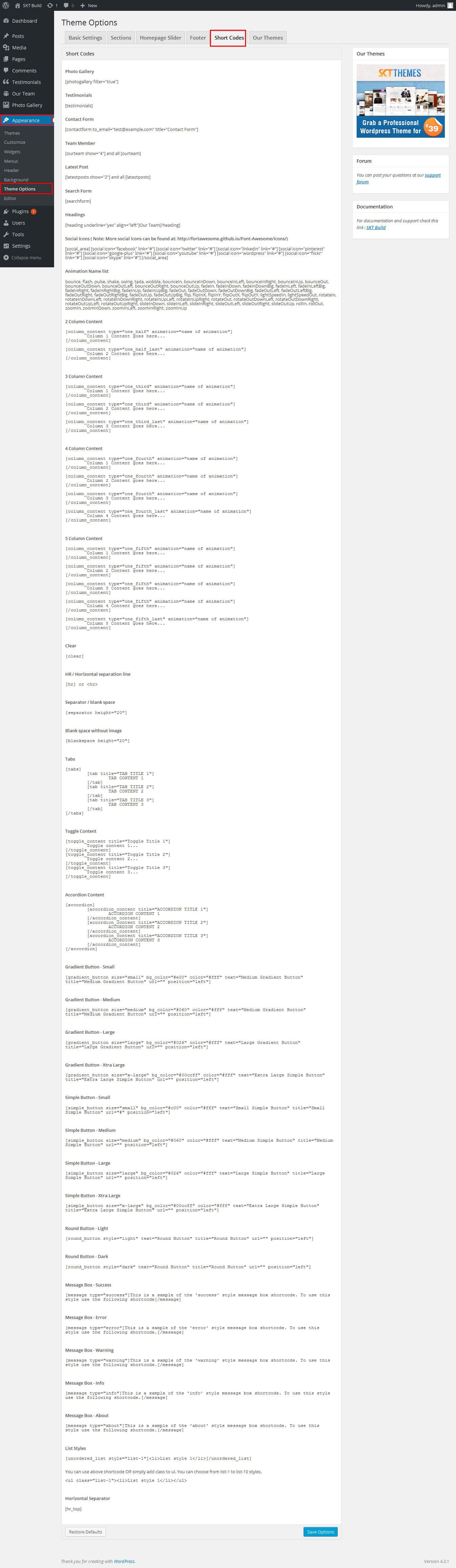
- Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
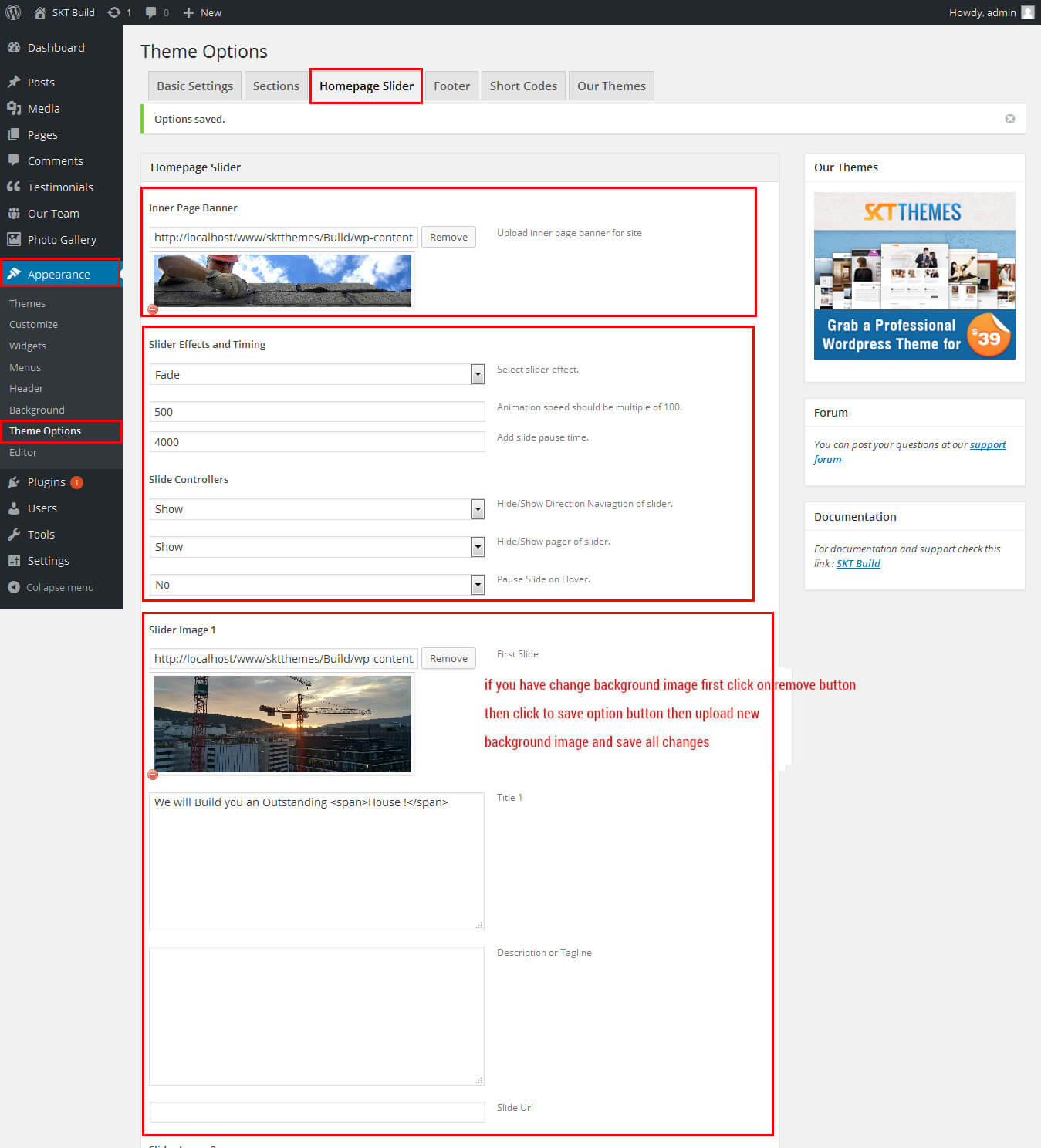
How to change Slider Settings?
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
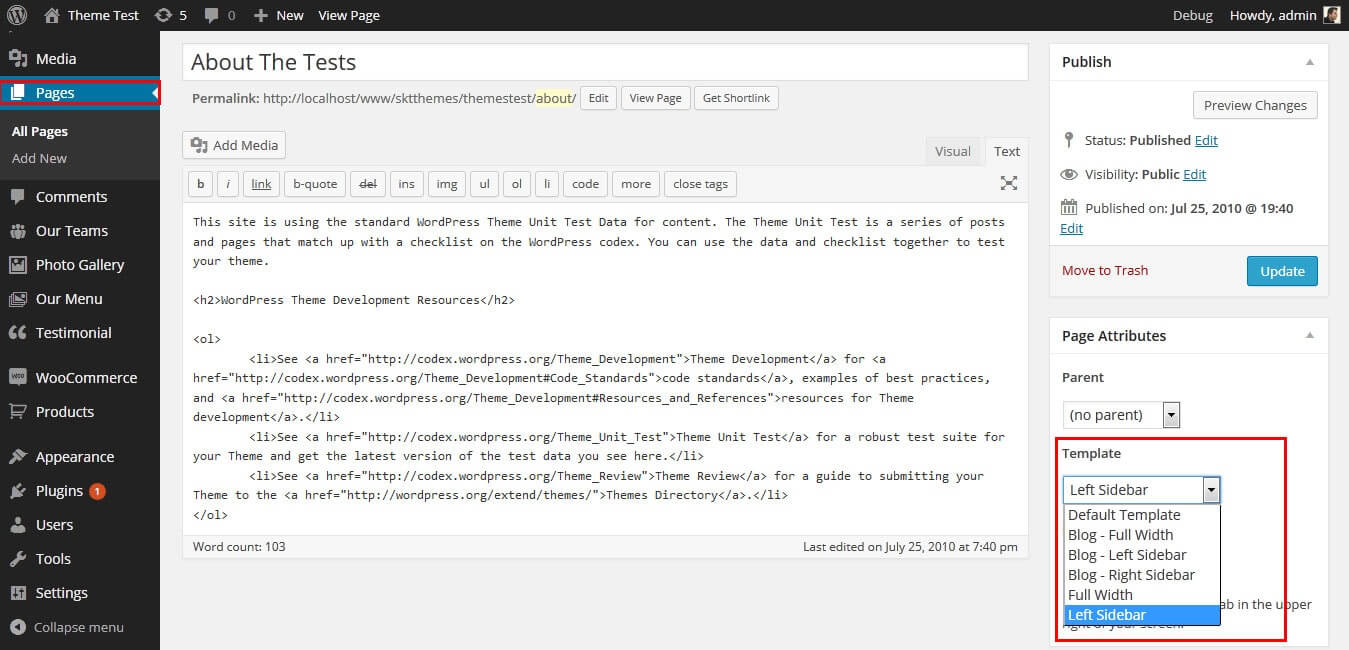
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in center

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
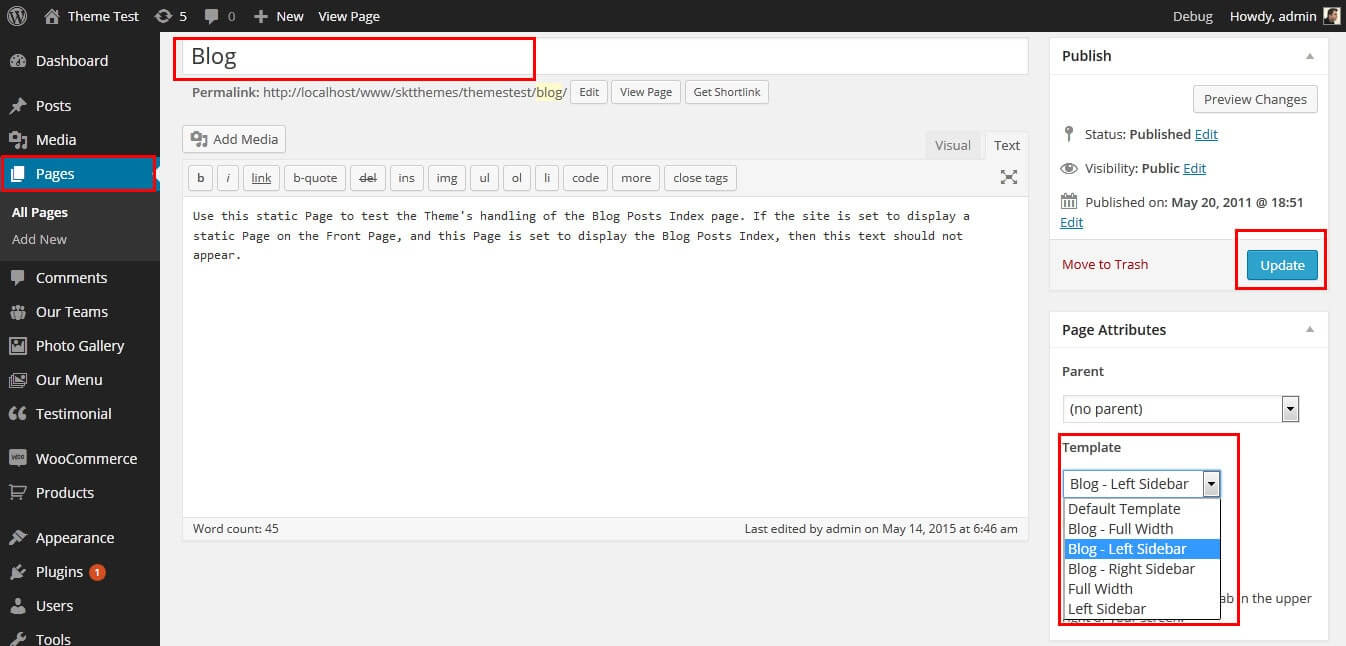
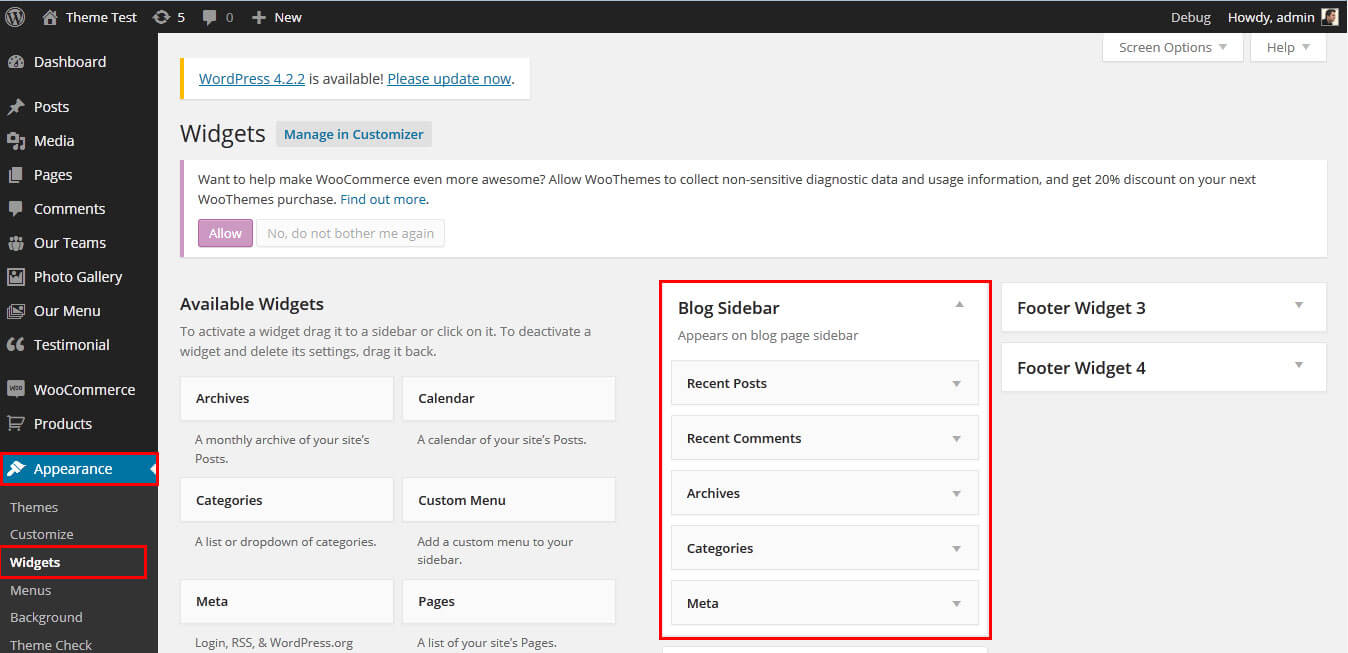
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog No Sidebar, Blog Left Sidebar, Blog Right Sidebar blog templates

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
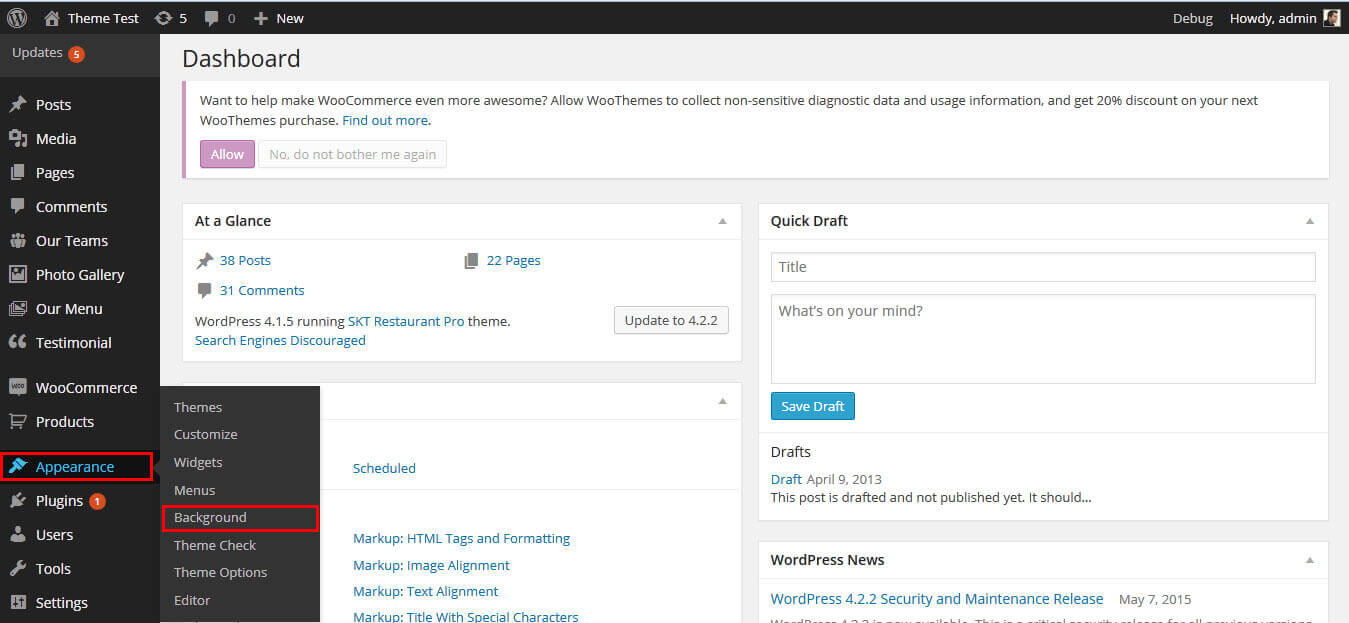
Custom Background
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
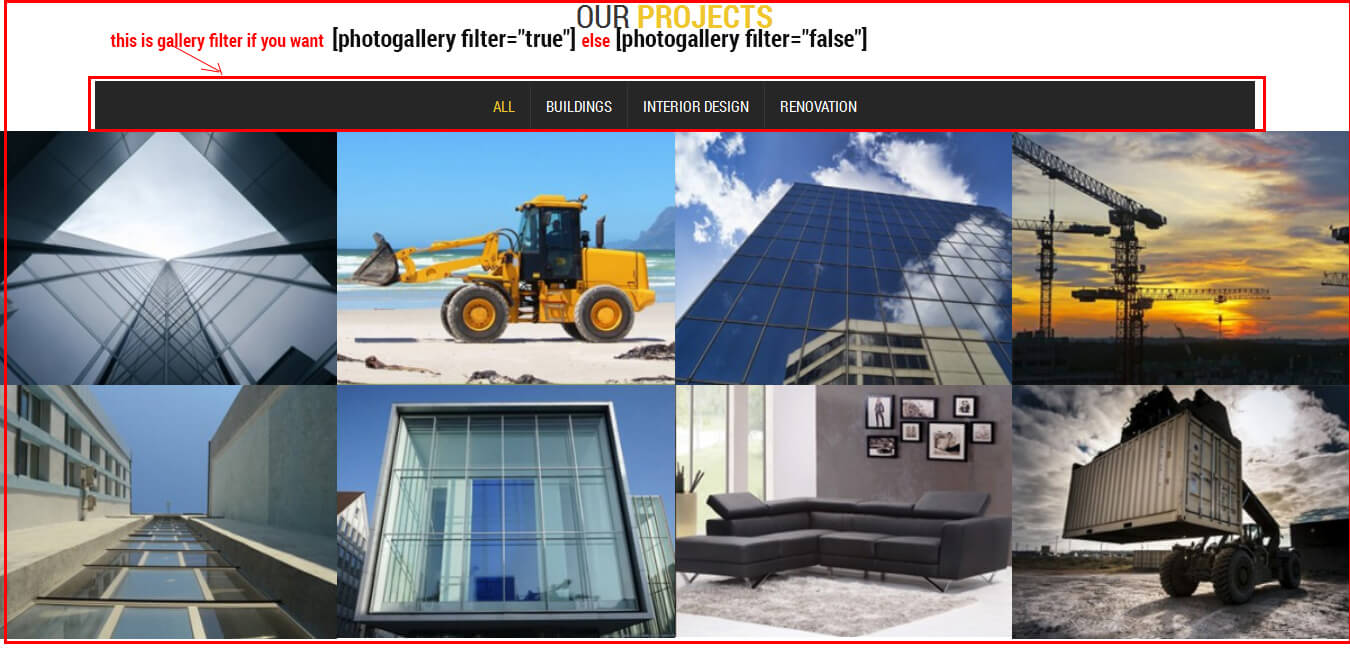
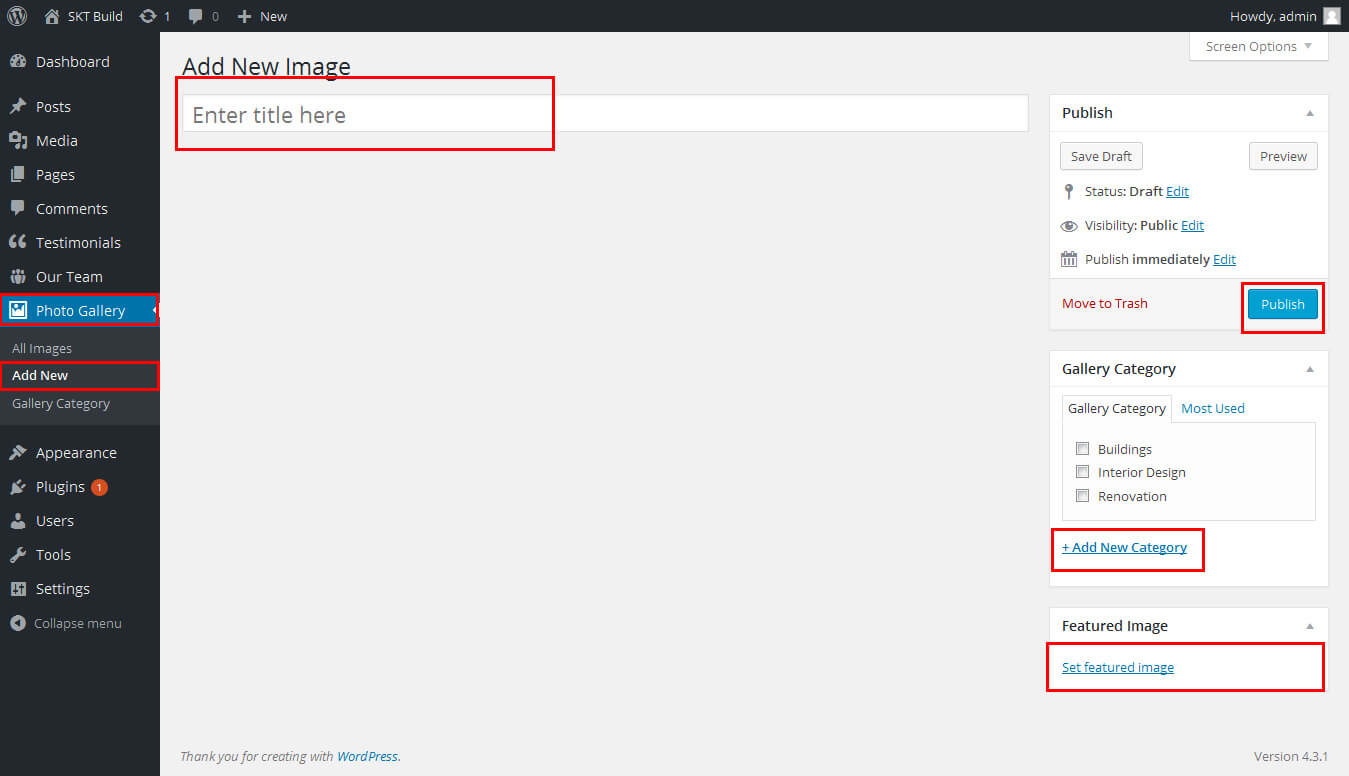
Photo Gallery
- Our Projects Section Manage from Appearance->Themes Options-> Section Tab -> Section 3
- Shortcode: [photogallery filter="true"]
- Gallery Filter if you want [photogallery filter="true"] else [photogallery filter="false"]
- How to manage gallery see screenshot below


SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
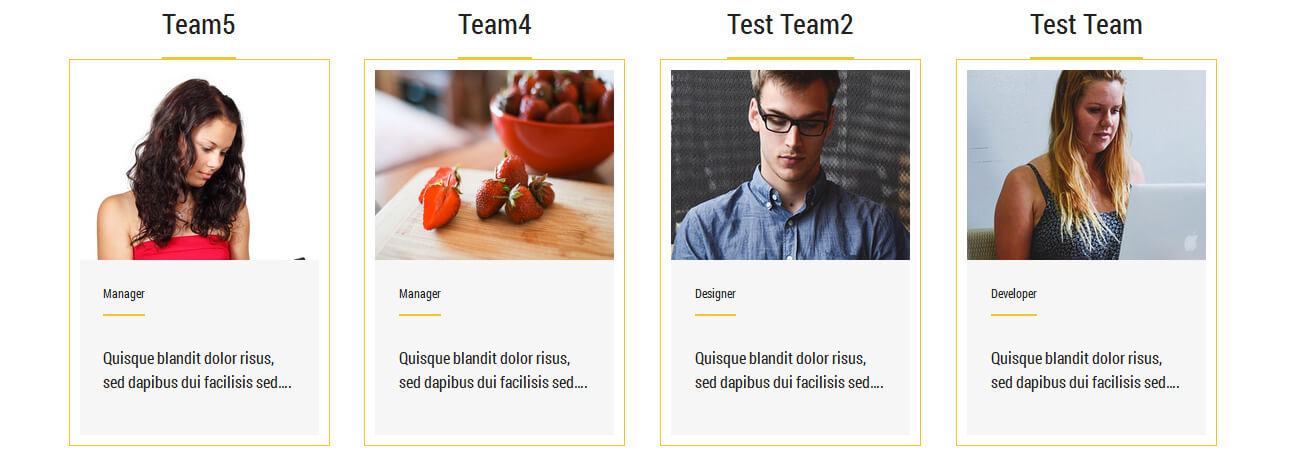
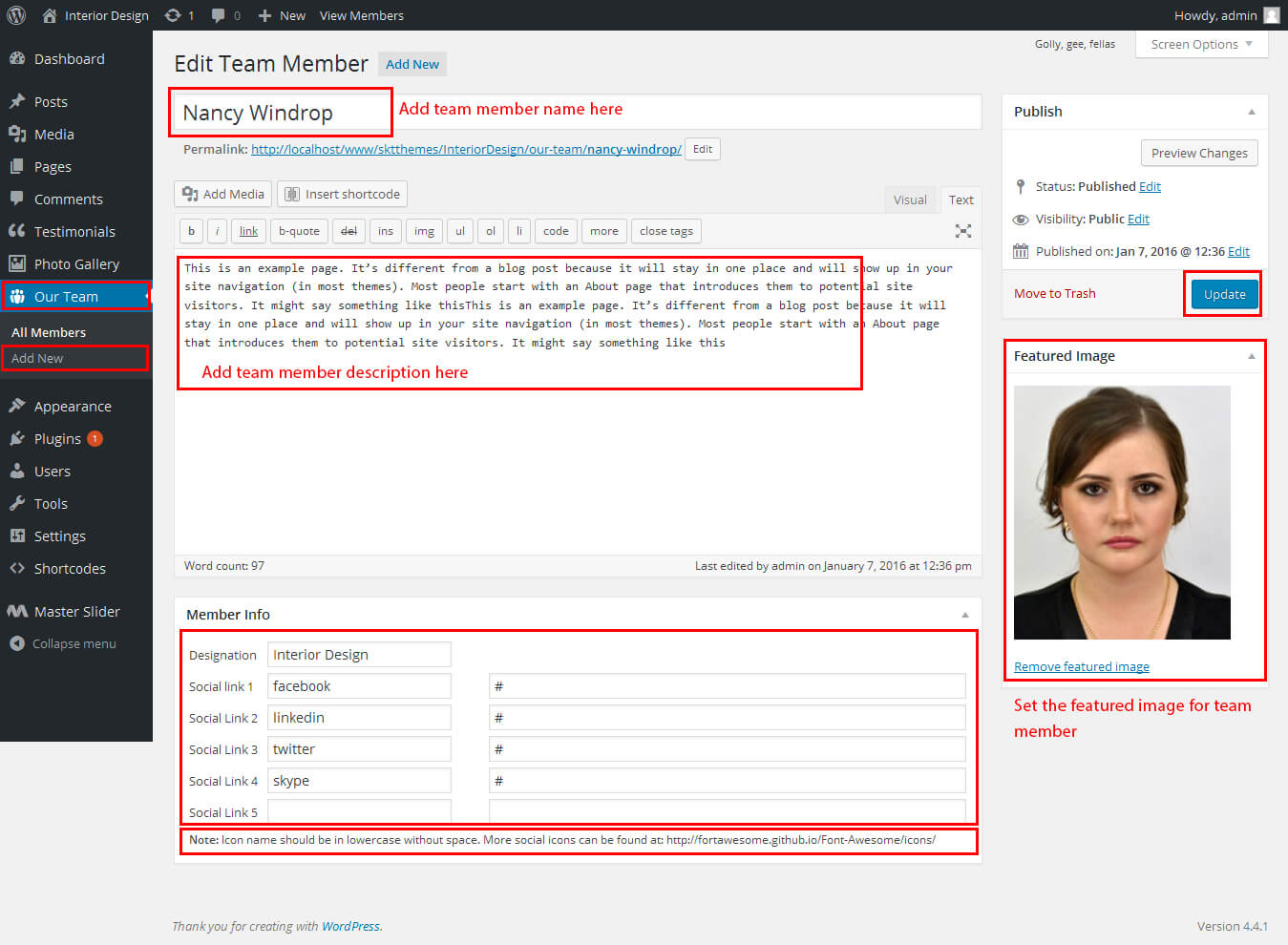
Our Team
- Our Team shortcode: [ourteam show="4"]
- How to manage our trainers see screenshot below.
- See Video Documentation for Details


SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
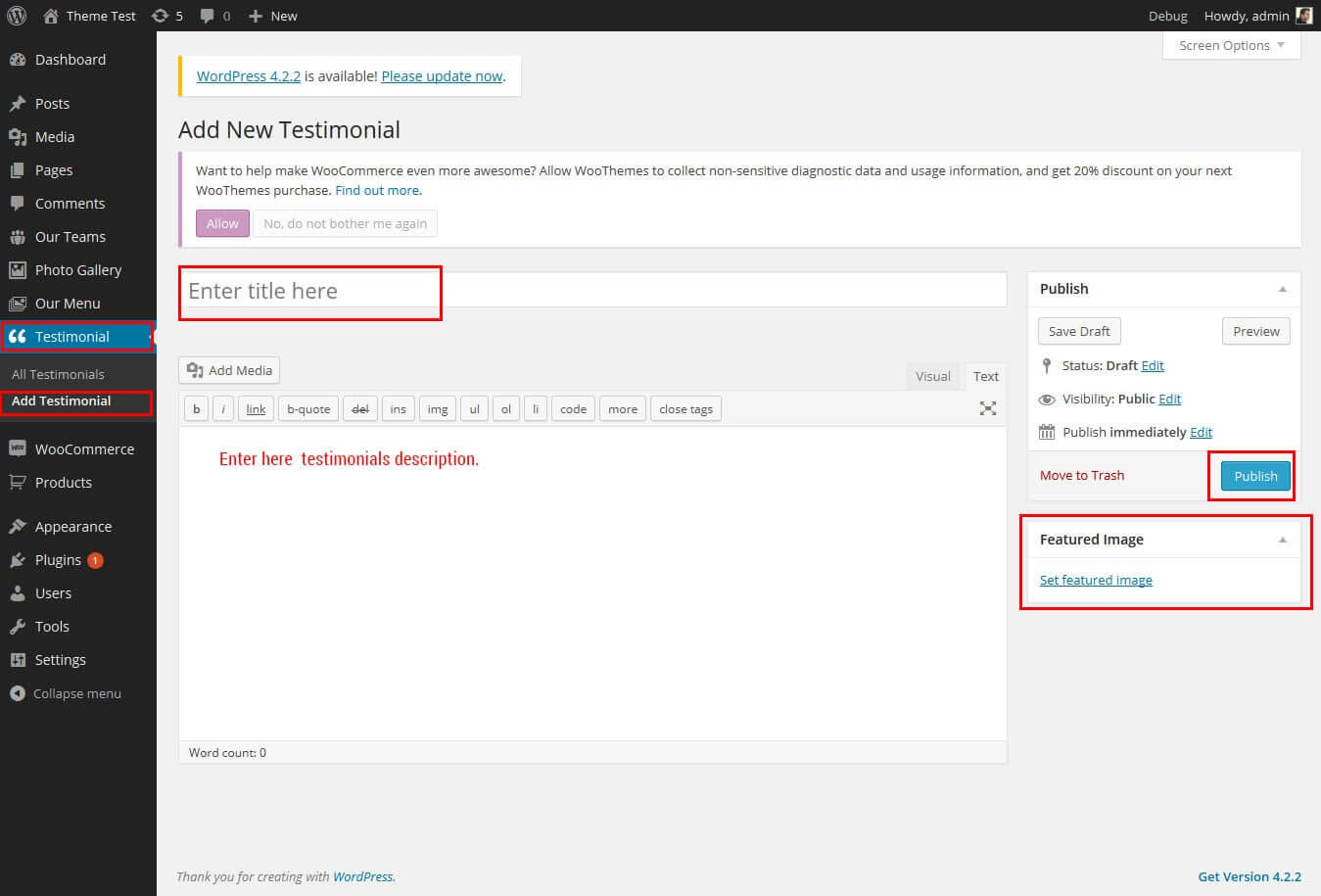
Testimonials
- shortcode: [testimonials]
- shortcode Testimonial Listing: [testimonials-lists show="10"]
- Paste this shortcode where you want your testionials
- see screenshot below for how to manage client testimonials
- See Video Tutorial For your information

SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Multilingual see below video
SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Customize FREE Version
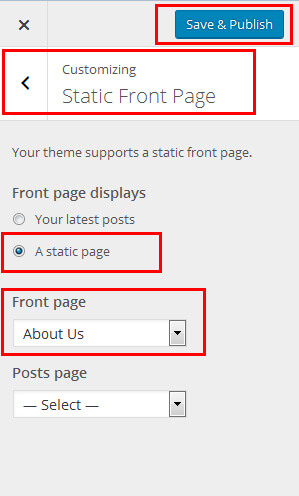
- How to Set up Home page in FREE Version
- Kindly Go to Appearance -> Customize -> Static Front Page Select a Static Front Page ( exa. about us page )
- see screenshot below
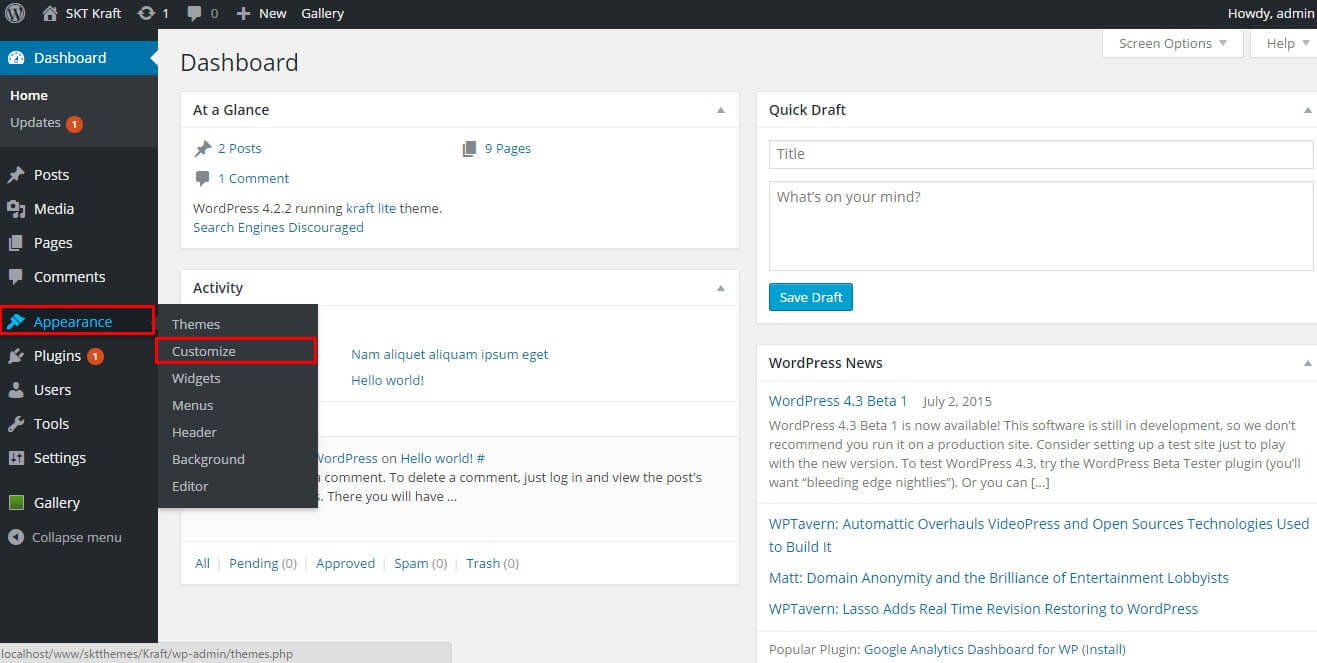
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
- See screenshot below...
- How to Manage Slider:
- 1. Create the page for slider from wordpress dashboard
- 2. Slider Title manage from page title
- 3. and Slider image manage from page featured image (all slider image size should be same exa.1400px/521px)
- 4.Then select the pages from dropdown for slider
- How to Set Featured image see video below
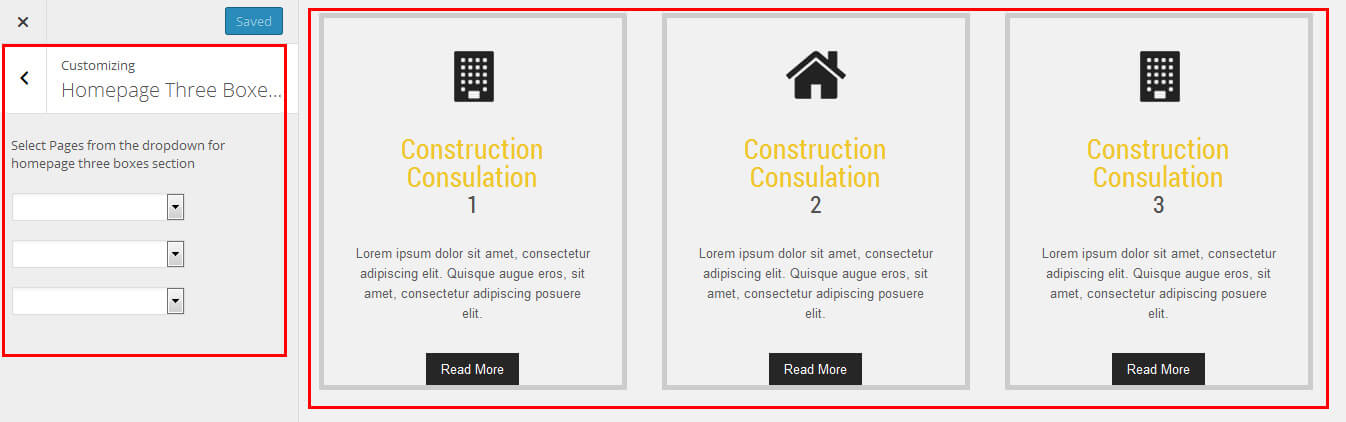
- Create the page from wordpress dashboard give title, description and set the featured image and publish it.
then Go to -> Appearance ->Customize -> Homepage Three Boxes Section. Select that pages from dropdown then click on "Save & Publish" Button on top - Create the page from wordpress dashboard give title, description and set the featured image and publish it.
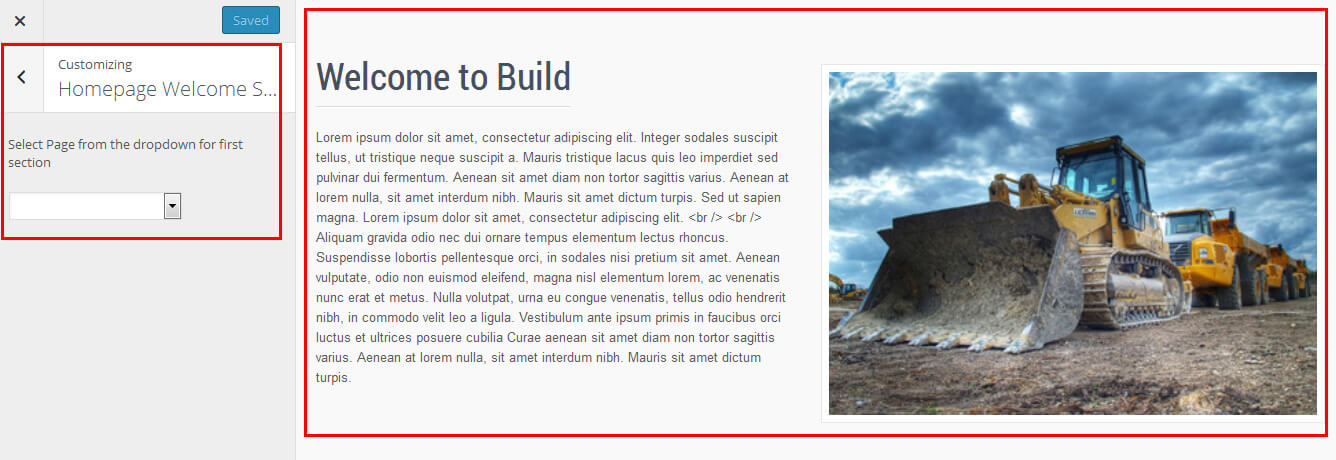
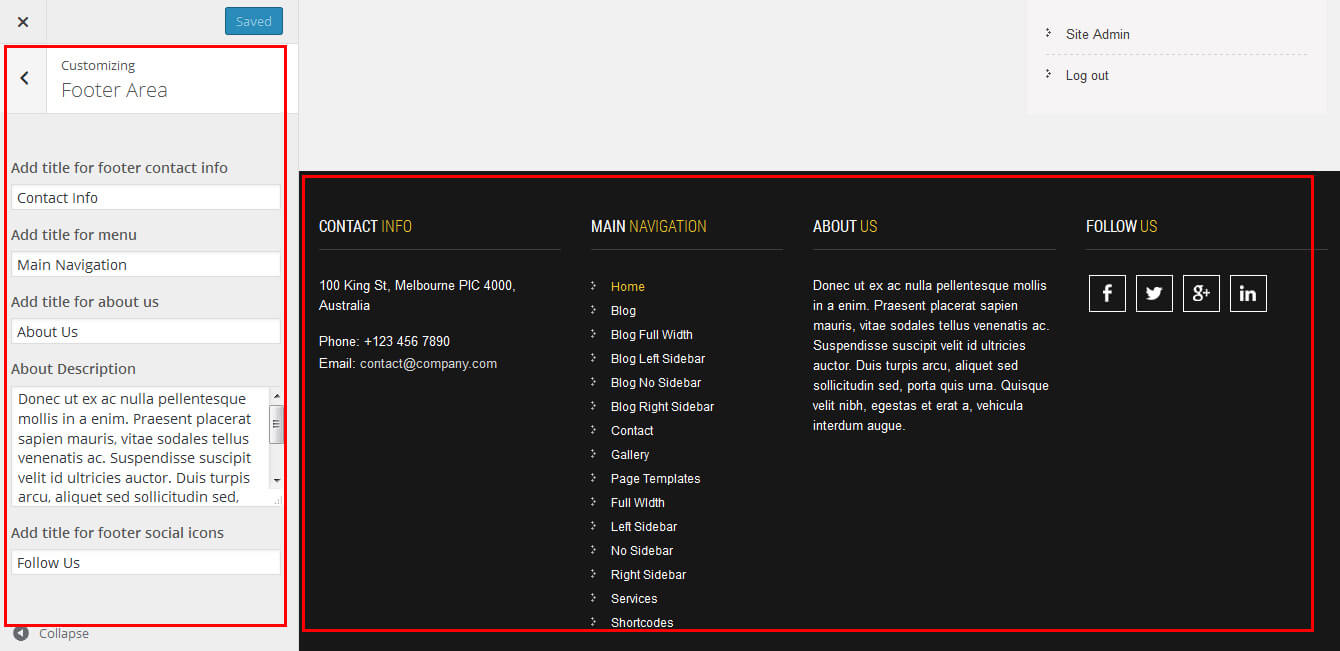
then Go to -> Appearance ->Customize -> Homepage Welcome Section. Select that pages from dropdown then click on "Save & Publish" Button on top - Footer all title and about description manage from Footer Area Section
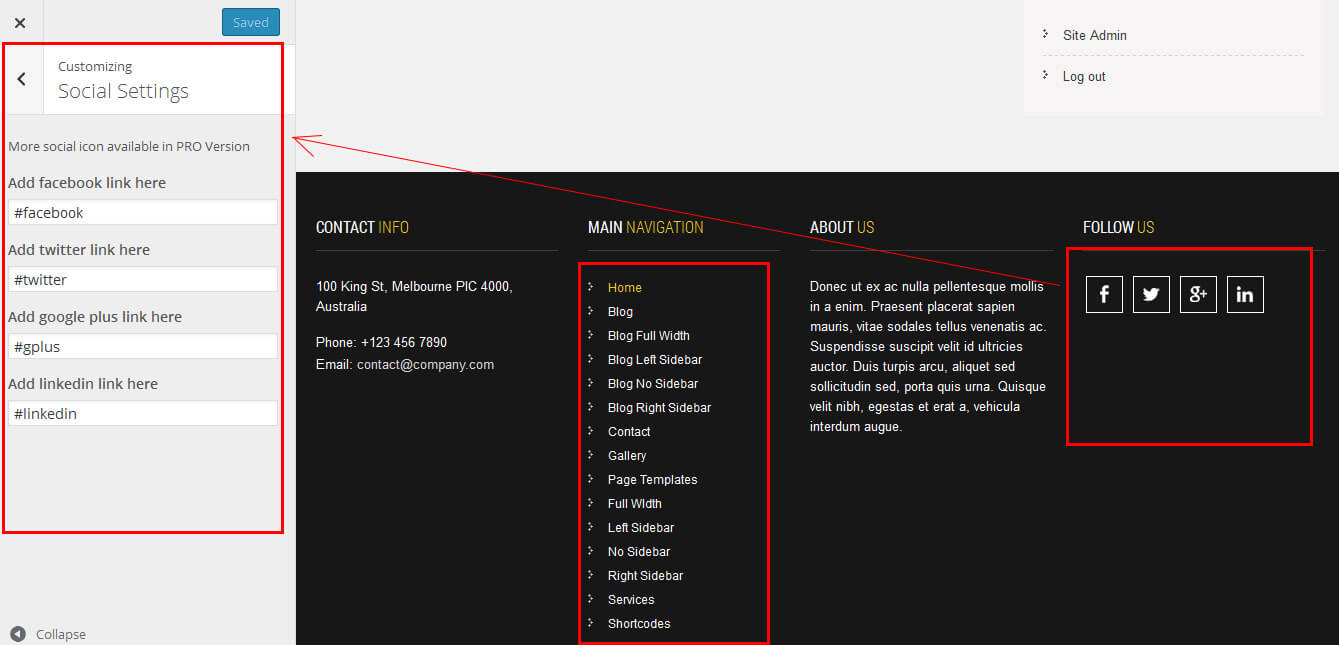
- Footer Social icon manage from Appearance -> Customize -> Social Settings Tab
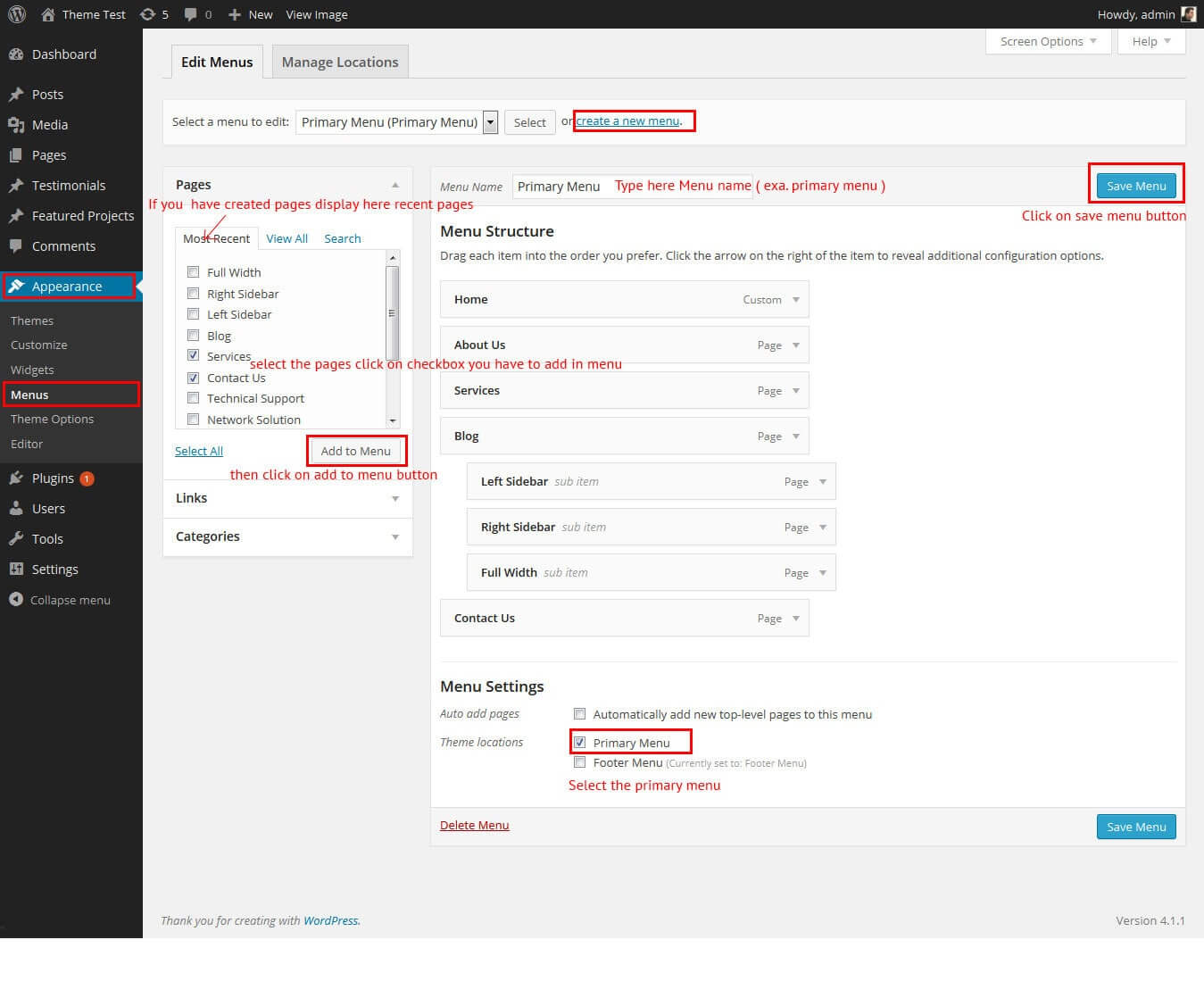
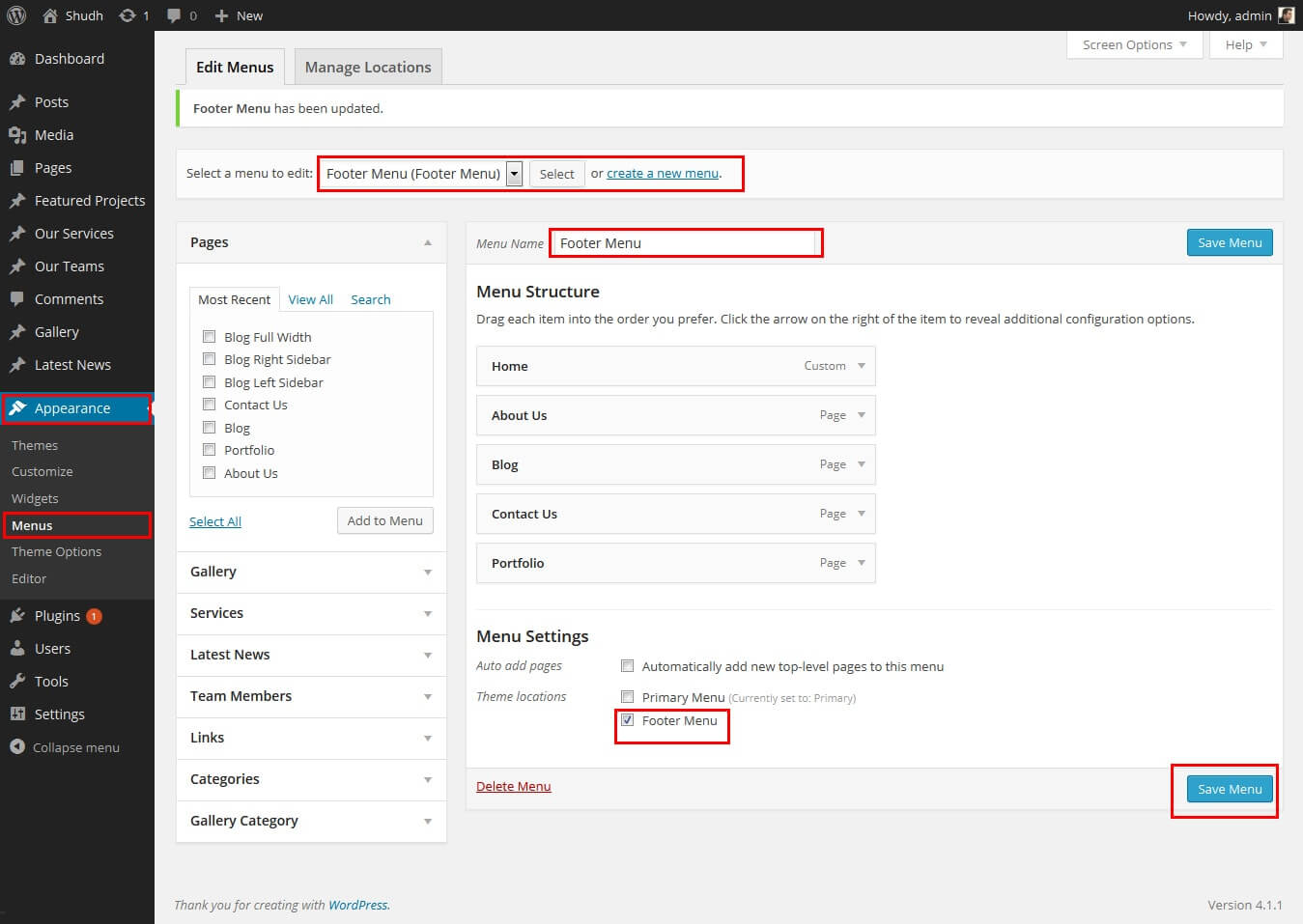
- Footer Menu: Manage like that primary menu then select from bottom footer menu.








Copyright © 2015 Shri Krishna Technologies




SKT Build - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Social icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[social icon="instagram" link="#"]
[social icon="youtube" link="#"]
[social icon="pinterest-p" link="#"]
[social icon="rss" link="#"]
[/social_area]