IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT IT Consultant themes.
Manual Installation using FTP
- Unzip it_consultant.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on itconsultantdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Upgrading to PRO version
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Add New at the top.
- Click on Upload option.
- Upload the zip of it_consultant_pro you downloaded.
- Once uploaded you will see the theme. Click on Activate to activate the theme.
- Kindly check Theme Options>Slider Settings and reset up the slider images to work on PRO version.
- Please Note: that in PRO we use shortcodes hence the homepage text and images will have to be re-entered in case you are upgrading from Free to PRO.
- That’s it you are good to go.
IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
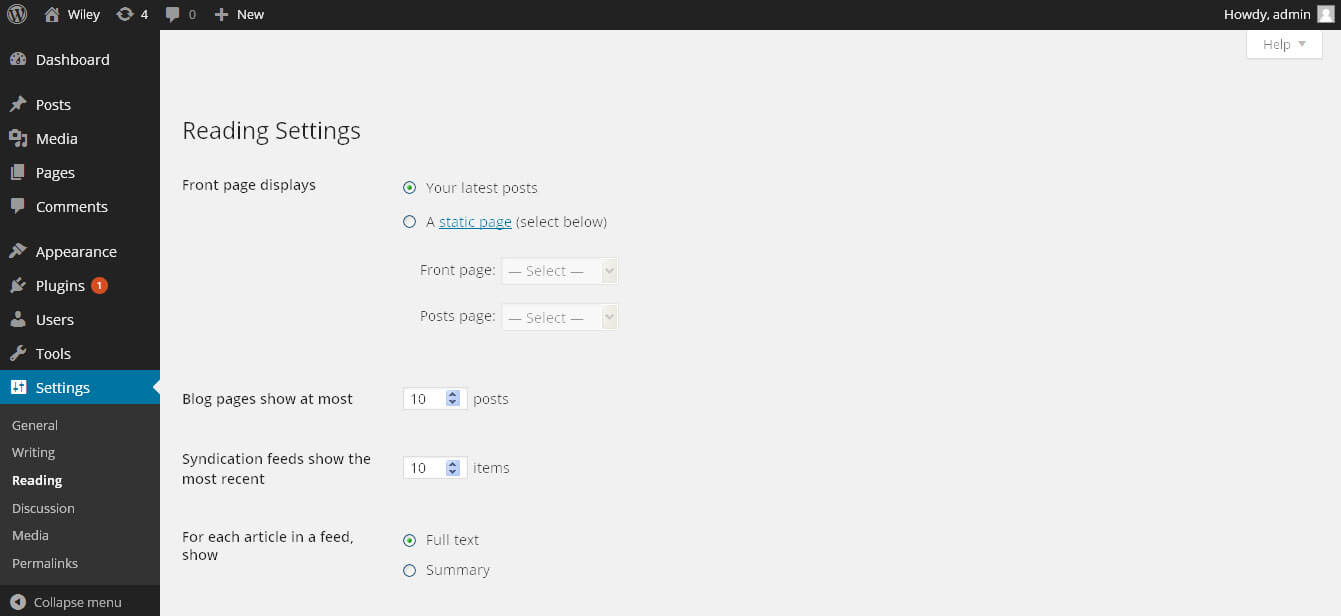
How to Set up Home Page?
- WordPress Admin > Settings > Readings > Your Latest Posts

IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
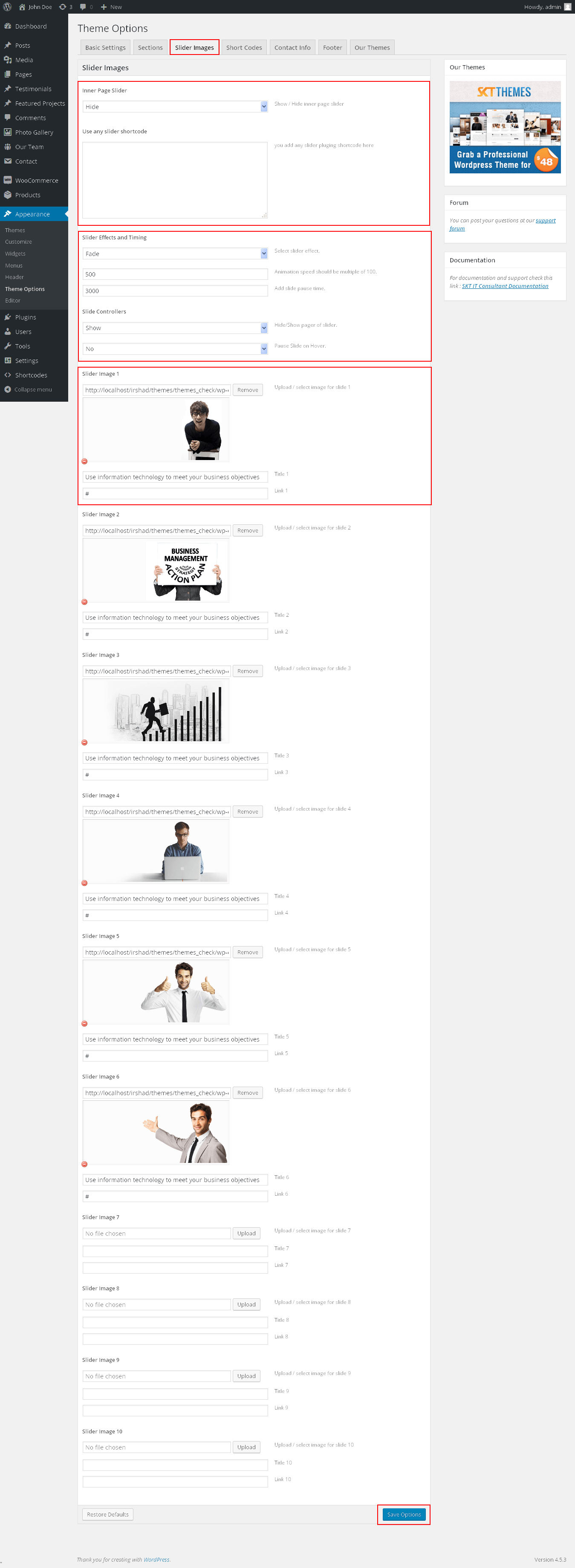
How to change Slider Settings?
- Homepage Slider
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Images Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Can Use another Slider Plugin instead of Main Slider
- You can change header banner imgae of the pages.
- see screenshot below...


IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
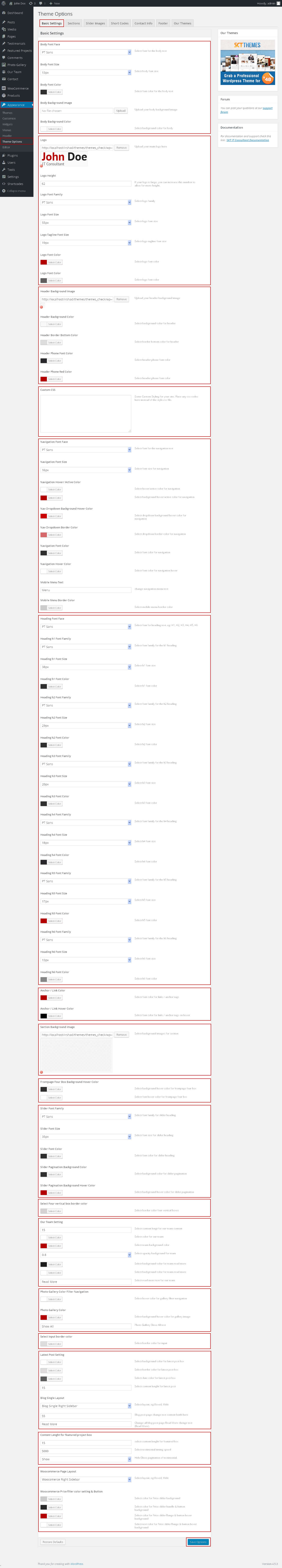
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
- Basic Settings
- Upload and set up Logo
- Change Font family, font size, font color for body text
- Upload body background image Go to Appearance->Themes Option->Basic Settings Tab display Body Background Image
- Change header background image Go to Appearance->Themes Option->Basic Settings Tab display Header Background Image
- Change heading font family, font sizes and font color
- Change header phone number and font color
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and navigation color
- can change single post and woocommerce page layout.

IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
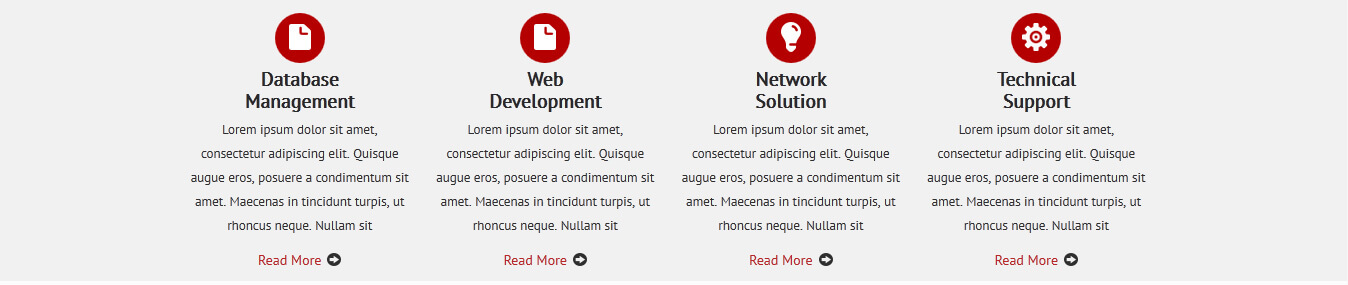
How to Set up Home Page Four Pages?

- First creat the pages from left side admin panel.
- Kindly visit Appearance->Themes Options-> Section Tab display Featured Box For Section 1
- Select the page you have want on front page four box.
- Upload icon image for all pages.(Note: All Image size should be same).
- then click to save option button for save changes.
- see screenshot below.

IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
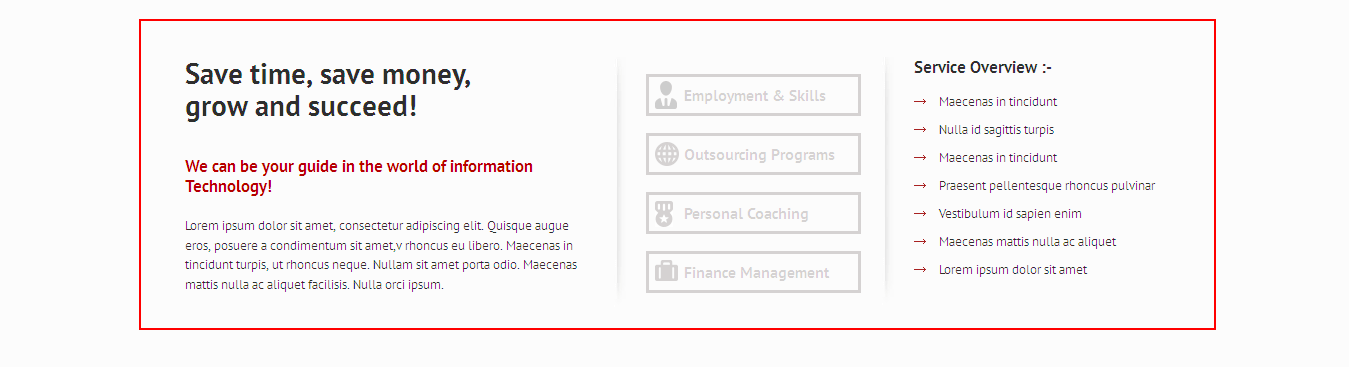
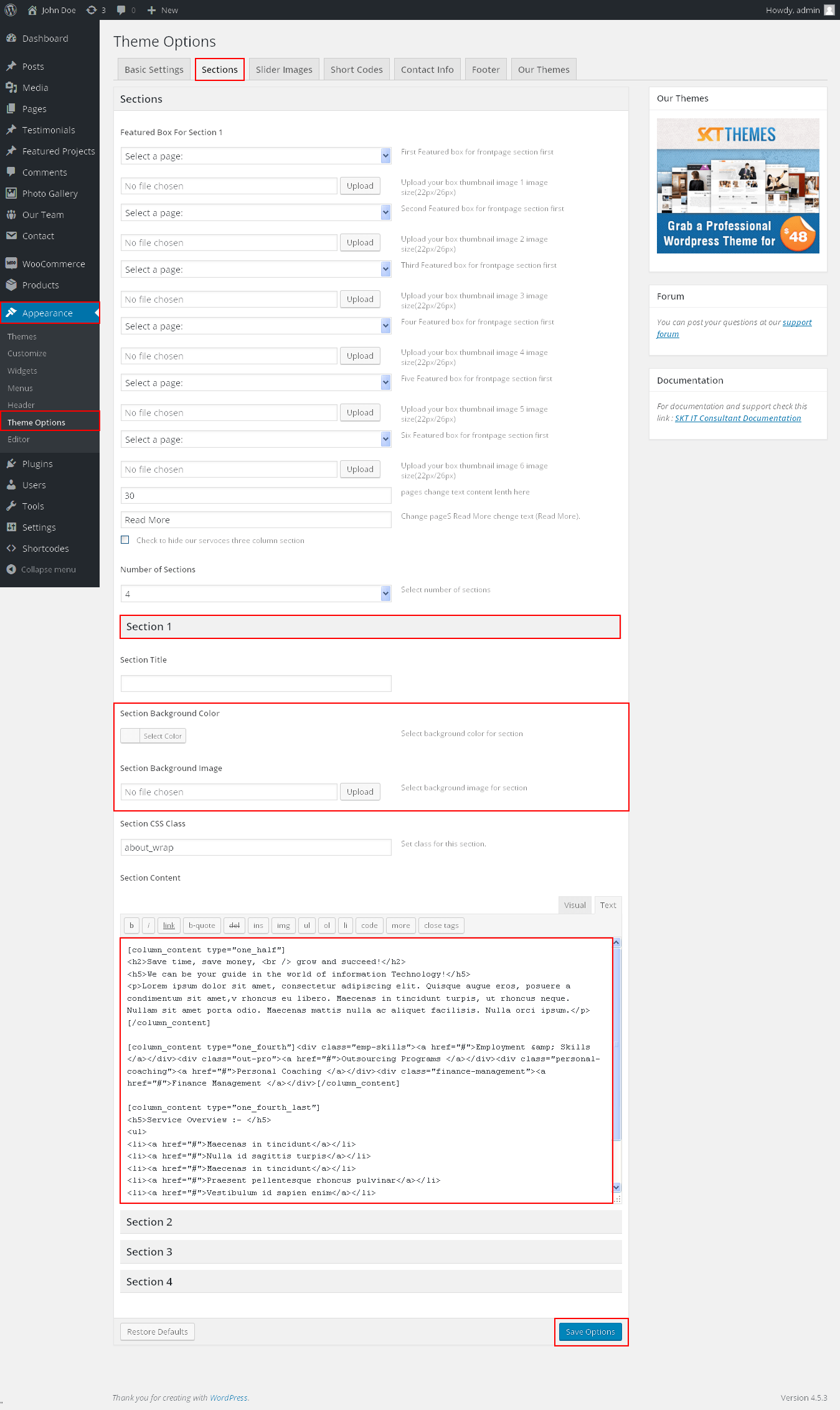
How to Set up Home Front Page section?
- Home Page Save time, save money, grow and succeed! and Services text change from from Appearance->Themes Options-> Section Tab in section 1.


IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
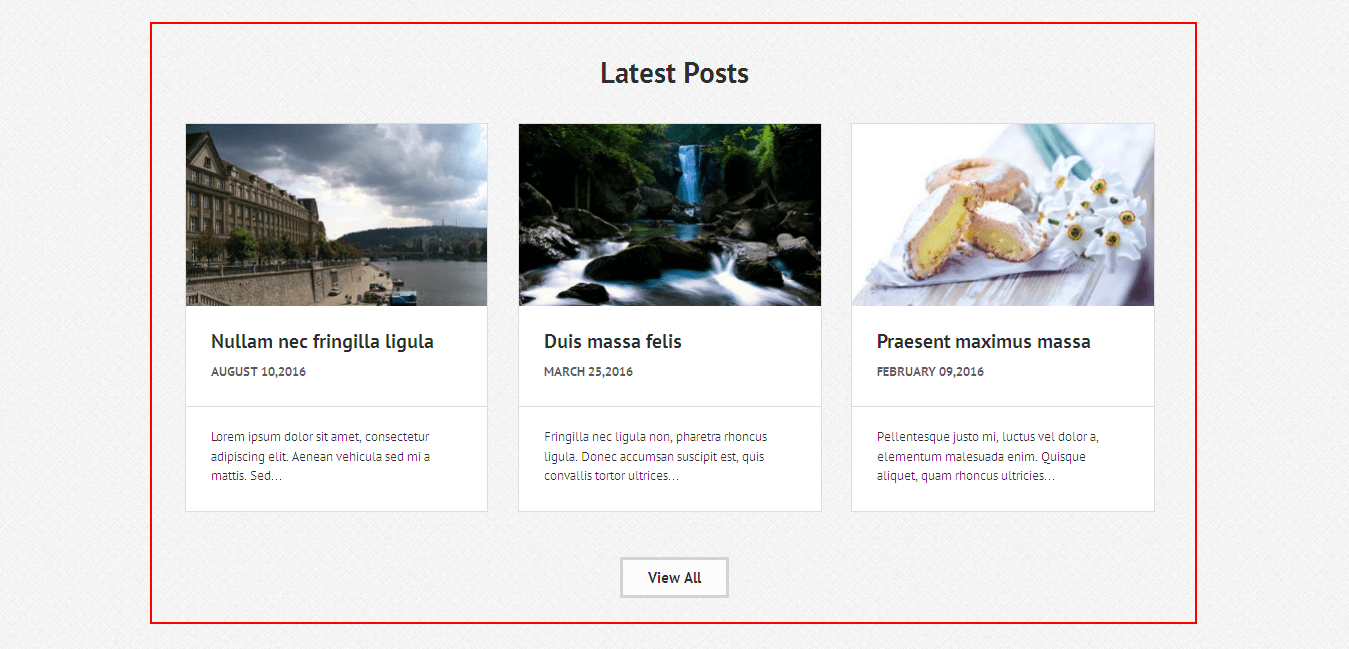
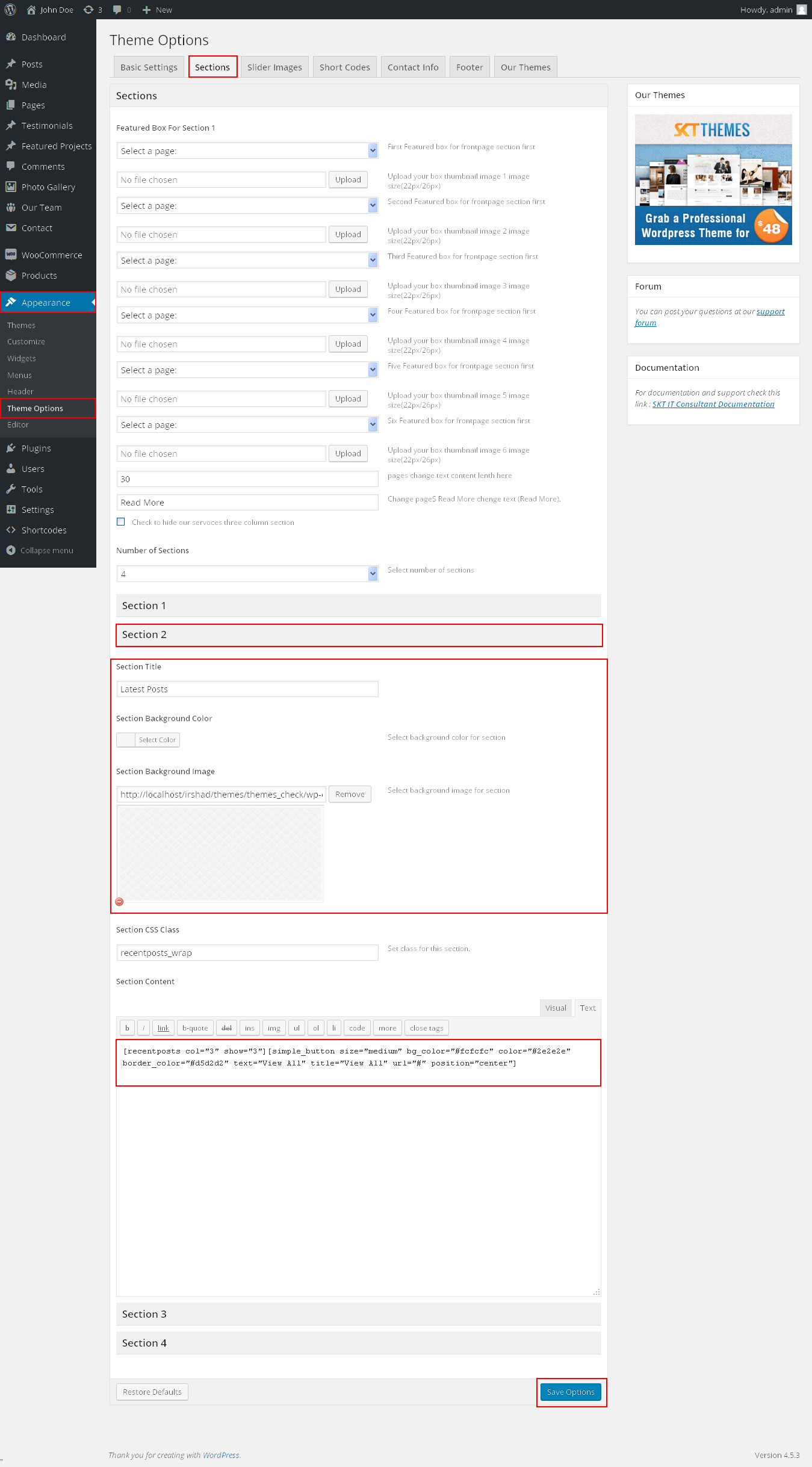
How to set up Latest Posts?
- Kindly Visit Appearance->Themes Options-> Section Tab Section 2.
- Can change column layout with the help col="1, 2, 3, 4"
- Can show number of post by show="1, 2, 3....."
- Shortcode: [recentposts col="3" show="3"]
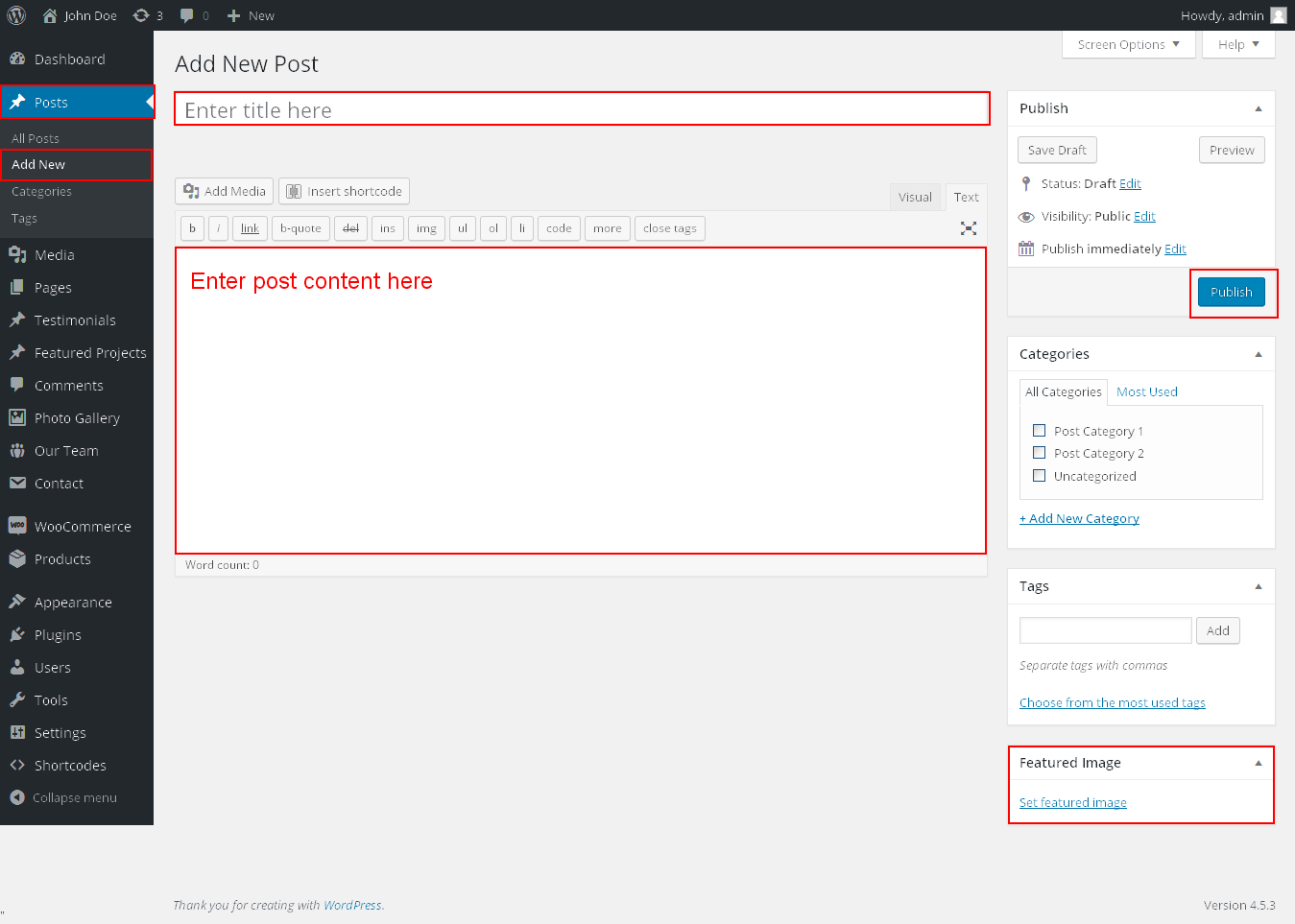
- Latest Post can manage from default post option
- Click on add new post where add post title, description, image.



IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
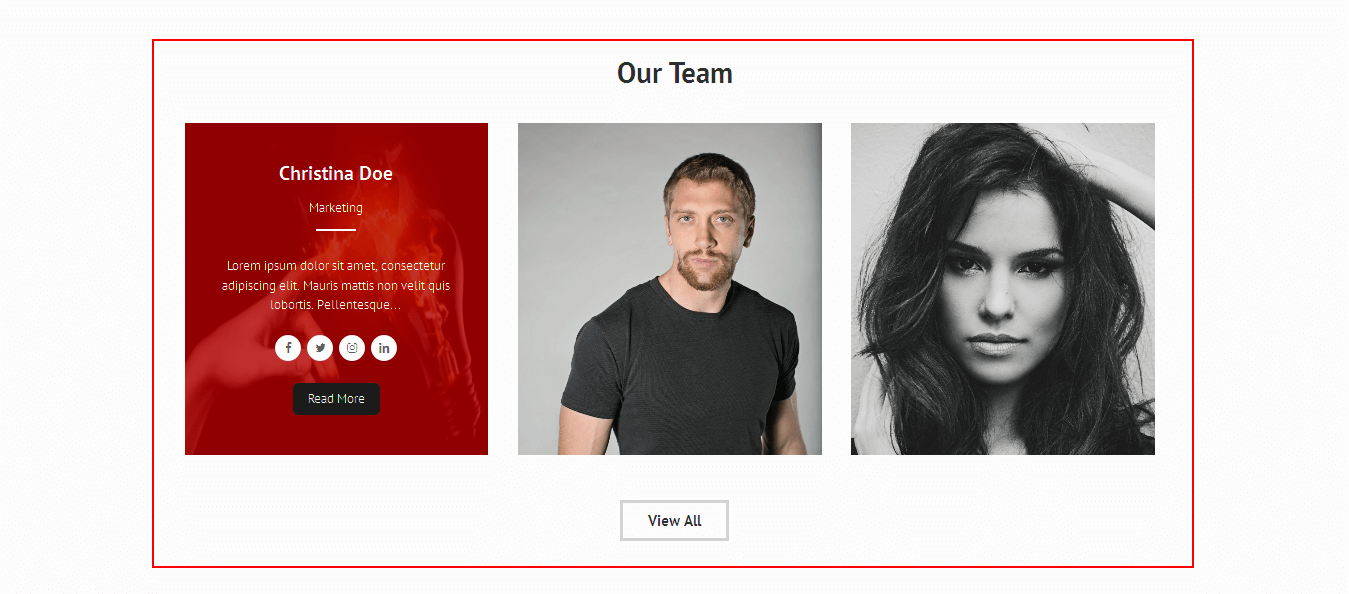
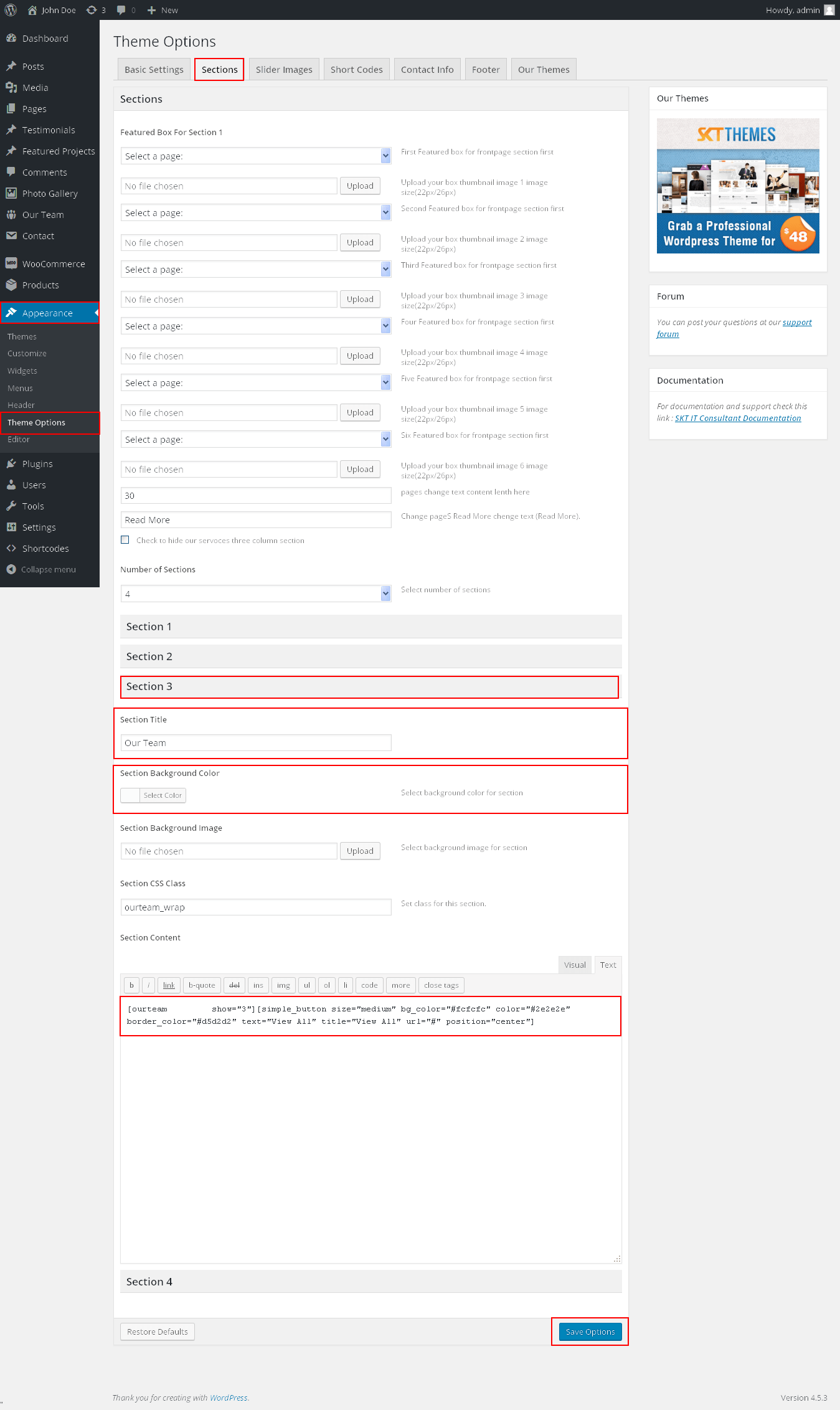
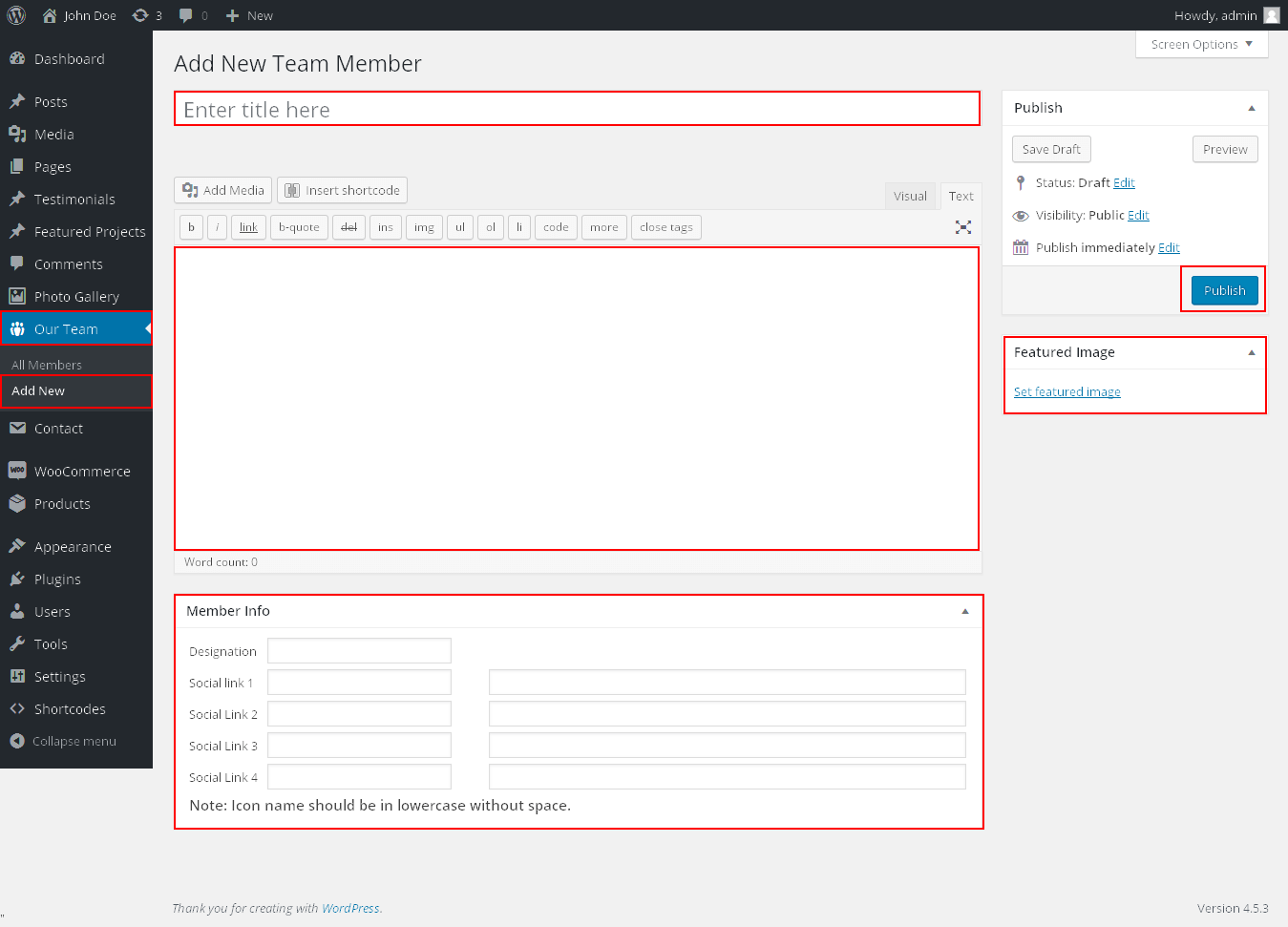
How to set up Our Team?
- Kindly Visit Appearance->Themes Options-> Section Tab Section 3.
- Can show number of team member by show="1, 2, 3....."
- Shortcode: [ourteam show="3"]
- Our Team member can be added from Our Team option in left navigation of dashboard
- Add title, description image, destination and social media account for our team member



IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
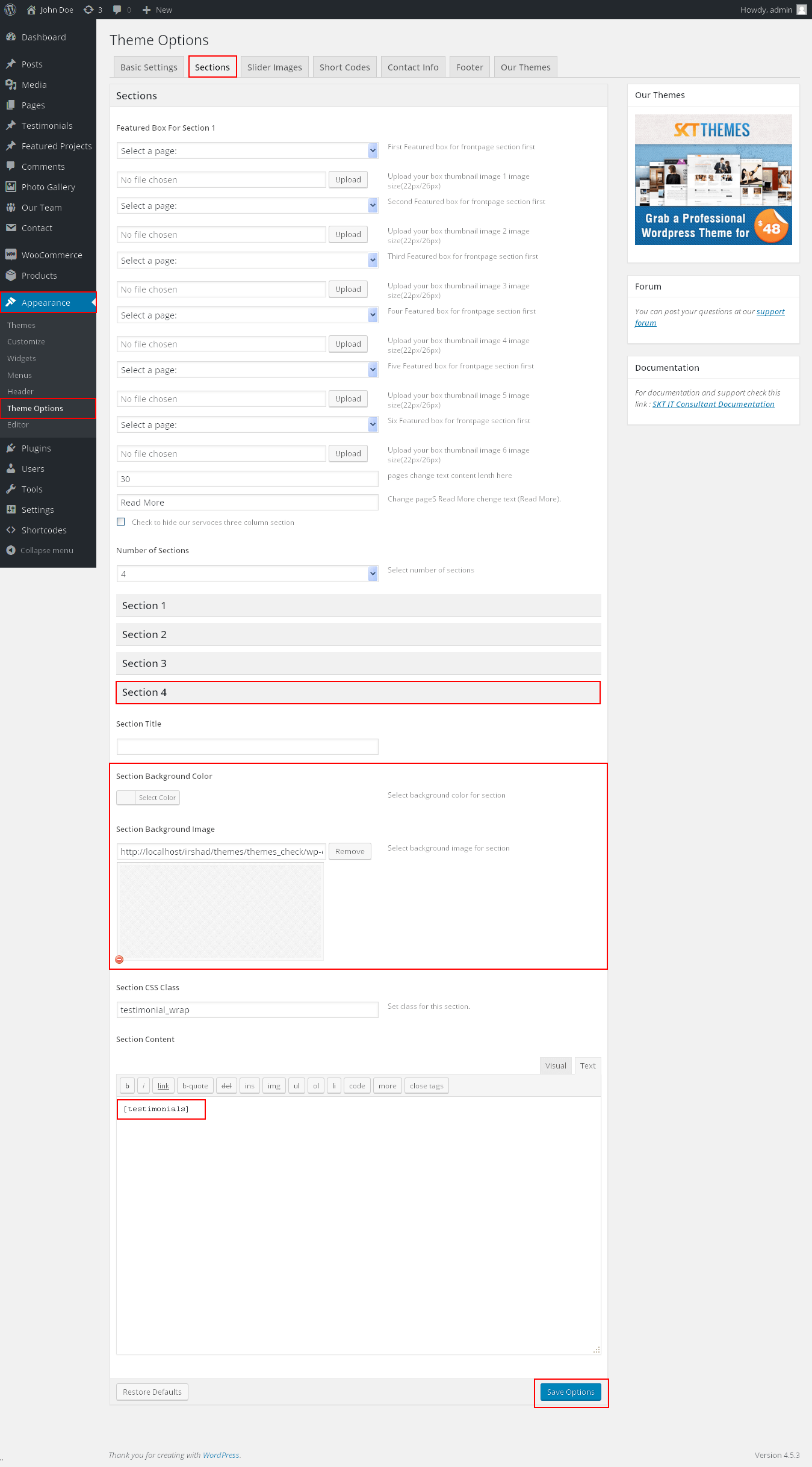
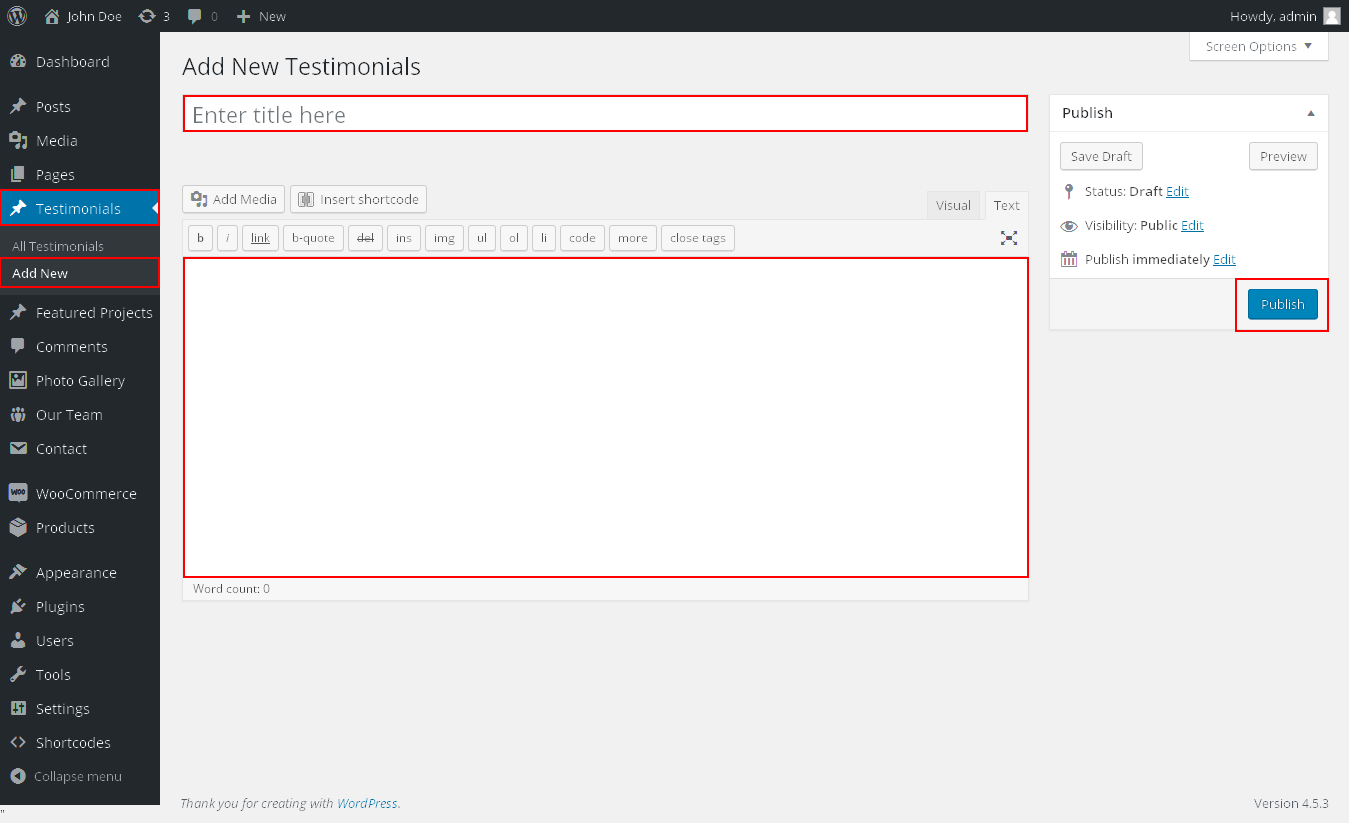
How to set up Testimonial?
- Kindly Visit Appearance->Themes Options-> Section Tab Section 4
- Shortcode: [testimonials]
- Can change testimonial kindly go to dashboard find Testimonials in left navigation
- Click on Add new testimonial here you can add title, description



IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Page Templates
- IT Consultant Page Template (helps in setting up the content on any page to IT Consultant without using sidebar)
- Default Page Template display full width content
- Left sidebar Template
- Right sidebar Template
- Full Width Template
- No Sidebar Template
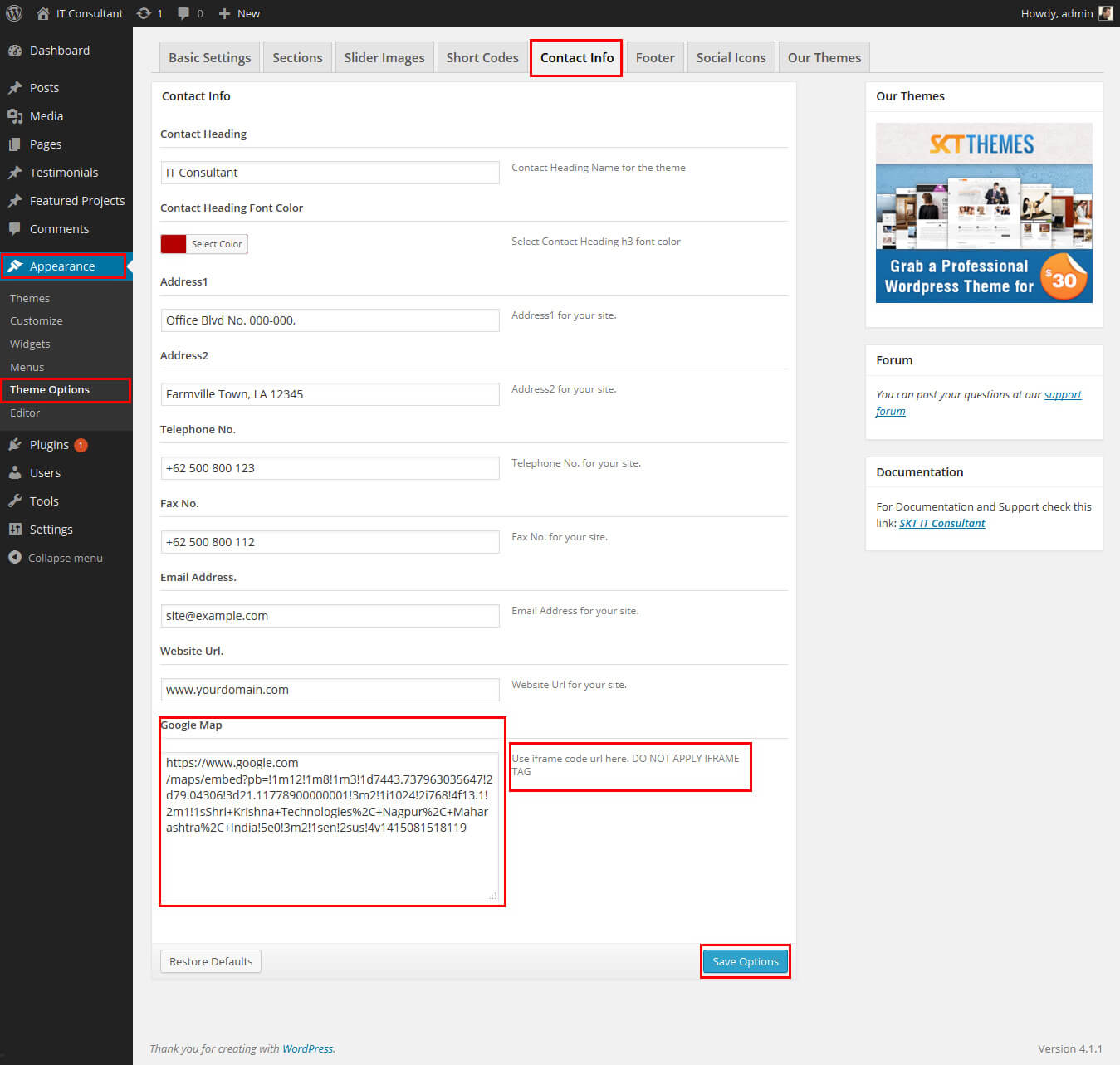
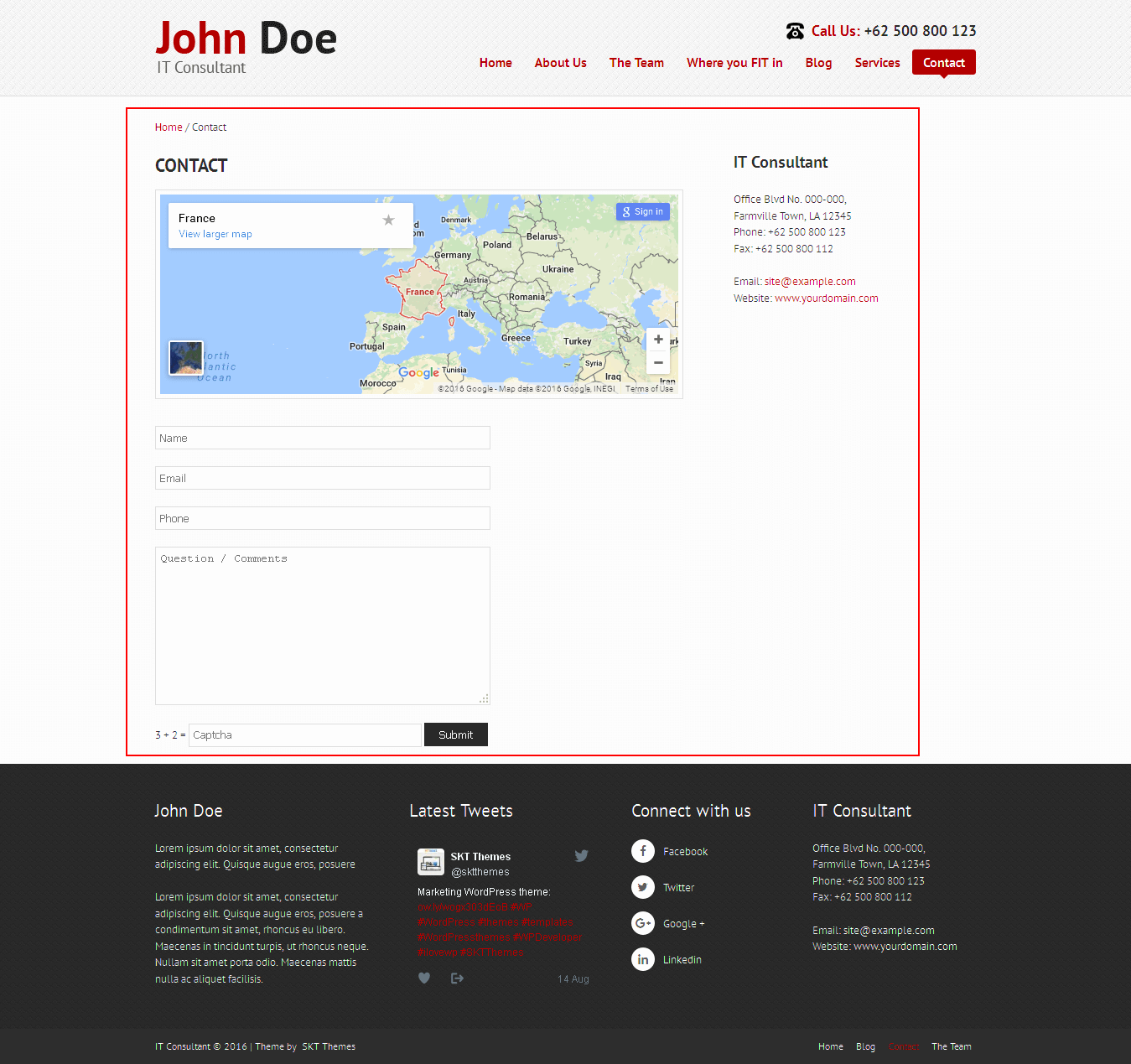
Contact Page Templates
- Use the Contact us page Template for Contact us Page
- Use [contactform] this shortcode for contact form.
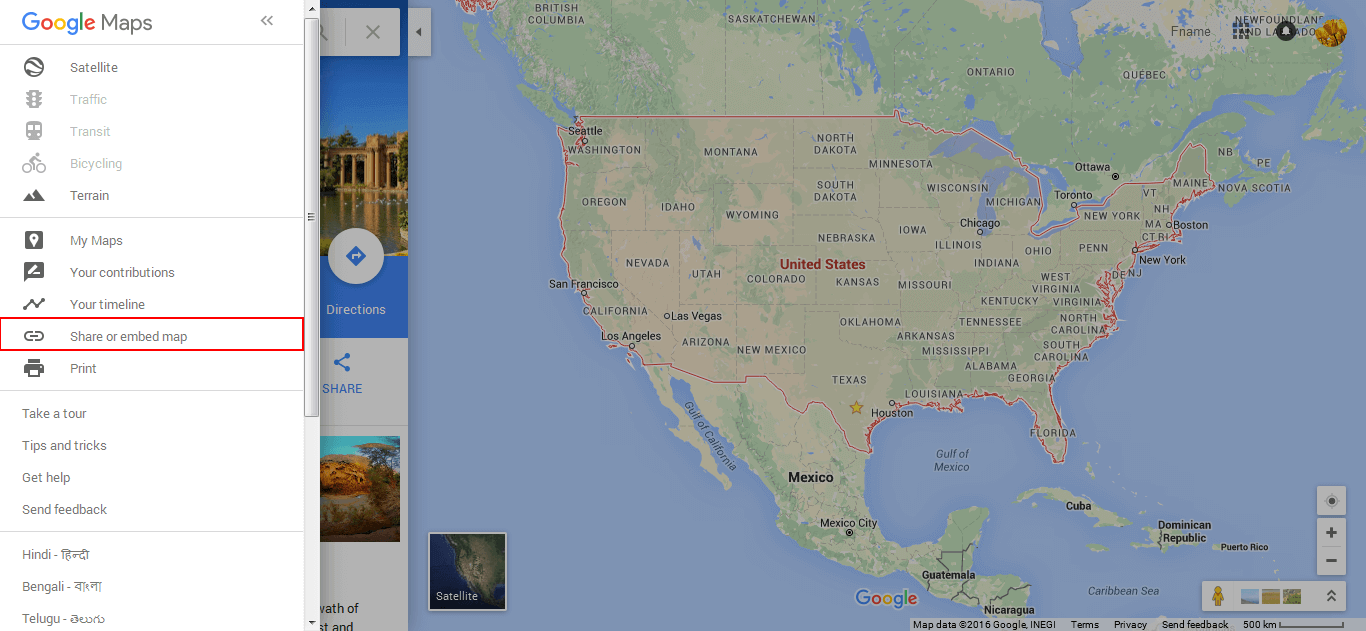
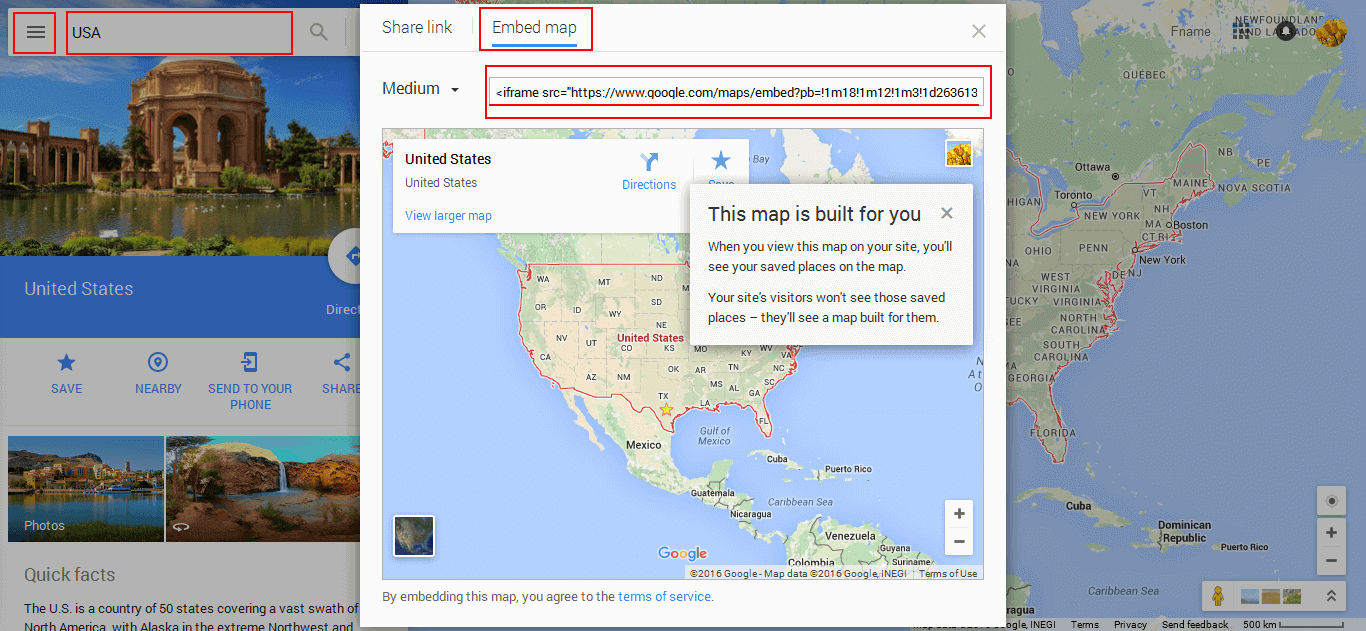
- Contact page info can manage Go to Appearance->Themes Option->Conatct Info Tab display contact info and googlemap.(for googlemap: paste the iframe source from https:)
- Get iframe code follow screenshot



IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
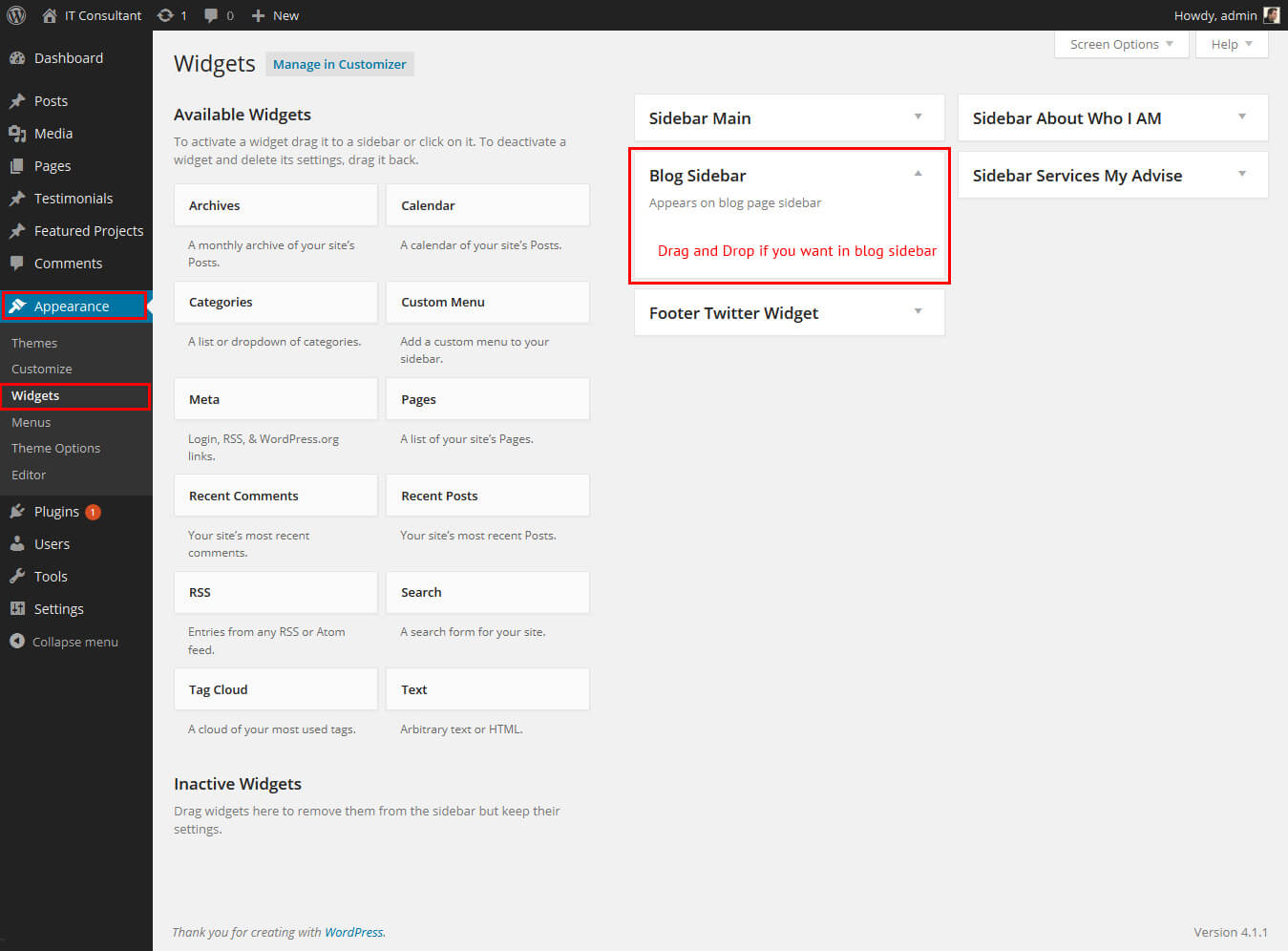
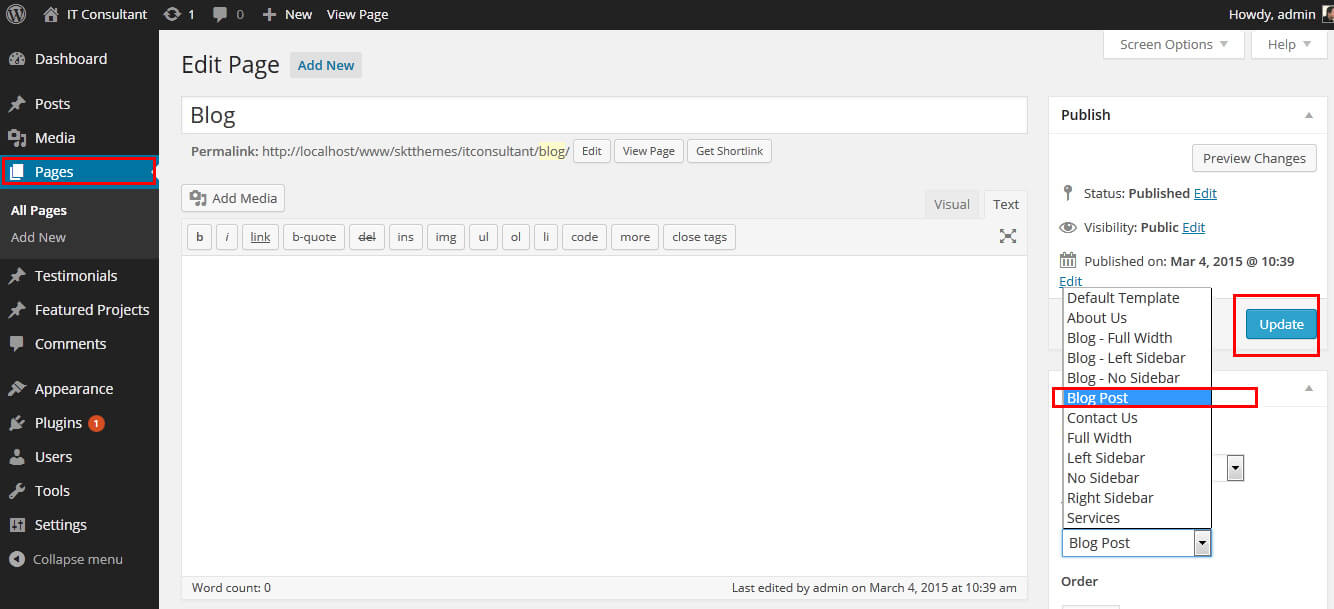
Set up Blog page
- Set up by using Page Template Blog Posts on any page to show blog posts
- Blog Right is Default Page Template for Blog
- Blog Left Sidebar page template
- Blog Full Width page template
- Blog No Sidebar page template

IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins > Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
IT Consultant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
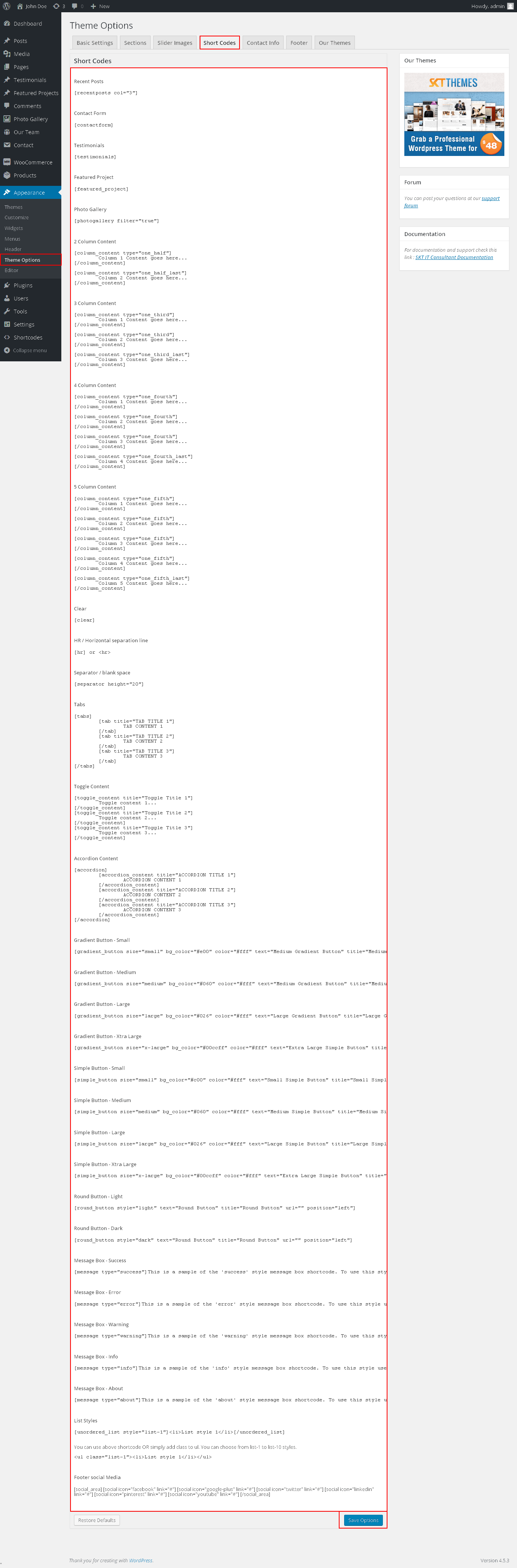
Shortcodes
- All Shortcode are avilable Go to Appearance-> Theme Option-> Short Codes
- Recent Posts
[recentposts col="3"] - Contact Form
[contactform] - Testimonials
[testimonials] - Featured Project
[featured_project] - Photo Gallery
[photogallery filter="true"] - 2 Column Content:
[column_content type="one_half"] Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 2 Content goes here...[/column_content] - 3 Column Content
[column_content type="one_third"]Column 1 Content goes here...[/column_content]
[column_content type="one_third"] Column 2 Content goes here...[/column_content]
[column_content type="one_third_last"]Column 3 Content goes here...[/column_content] - 4 Column Content
[column_content type="one_fourth"]Column 1 Content goes here...[/column_content]
[column_content type="one_fourth"]Column 2 Content goes here...[/column_content]
[column_content type="one_fourth"]Column 3 Content goes here...[/column_content]
[column_content type="one_fourth_last"]Column 4 Content goes here...[/column_content] - 5 Column Content
[column_content type="one_fifth"]Column 1 Content goes here...[/column_content]
[column_content type="one_fifth"]Column 2 Content goes here...[/column_content]
[column_content type="one_fifth"]Column 3 Content goes here...[/column_content]
[column_content type="one_fifth"]Column 4 Content goes here...[/column_content]
[column_content type="one_fifth_last"]Column 5 Content goes here...[/column_content] - Tabs
[tabs]
[tab title="TAB TITLE 1"]TAB CONTENT 1[/tab]
[tab title="TAB TITLE 2"]TAB CONTENT 2[/tab]
[tab title="TAB TITLE 3"]TAB CONTENT 3[/tab]
[/tabs] - Toggle Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]ACCORDION CONTENT 1[/accordion_content]
[accordion_content title="ACCORDION TITLE 2"]ACCORDION CONTENT 2[/accordion_content]
[accordion_content title="ACCORDION TITLE 3"]ACCORDION CONTENT 3[/accordion_content]
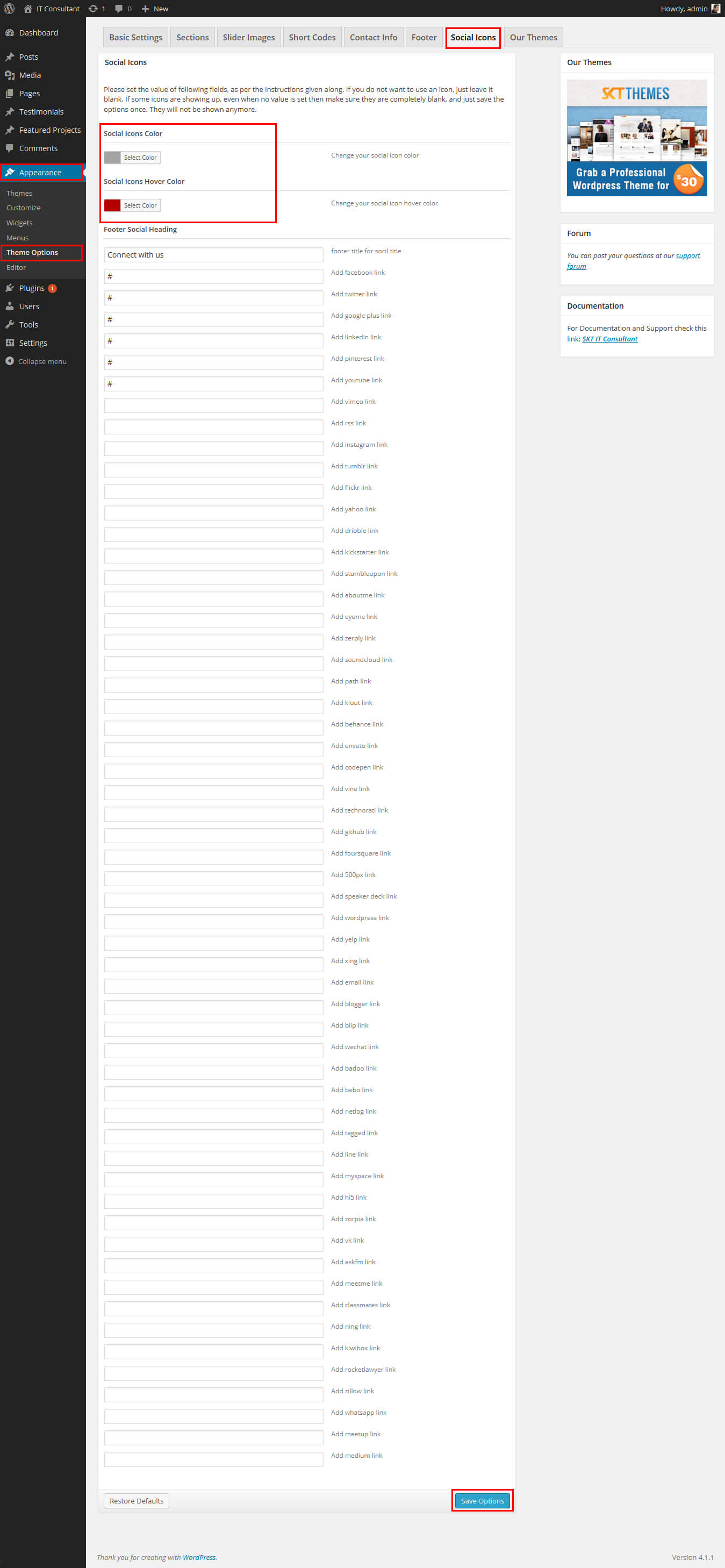
[/accordion] - Social Media
[social_area] [social icon="facebook" link="#"] [social icon="google-plus" link="#"] [social icon="twitter" link="#"] [social icon="linkedin" link="#"] [social icon="pinterest" link="#"] [social icon="youtube" link="#"] [/social_area]

SKT Trust - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
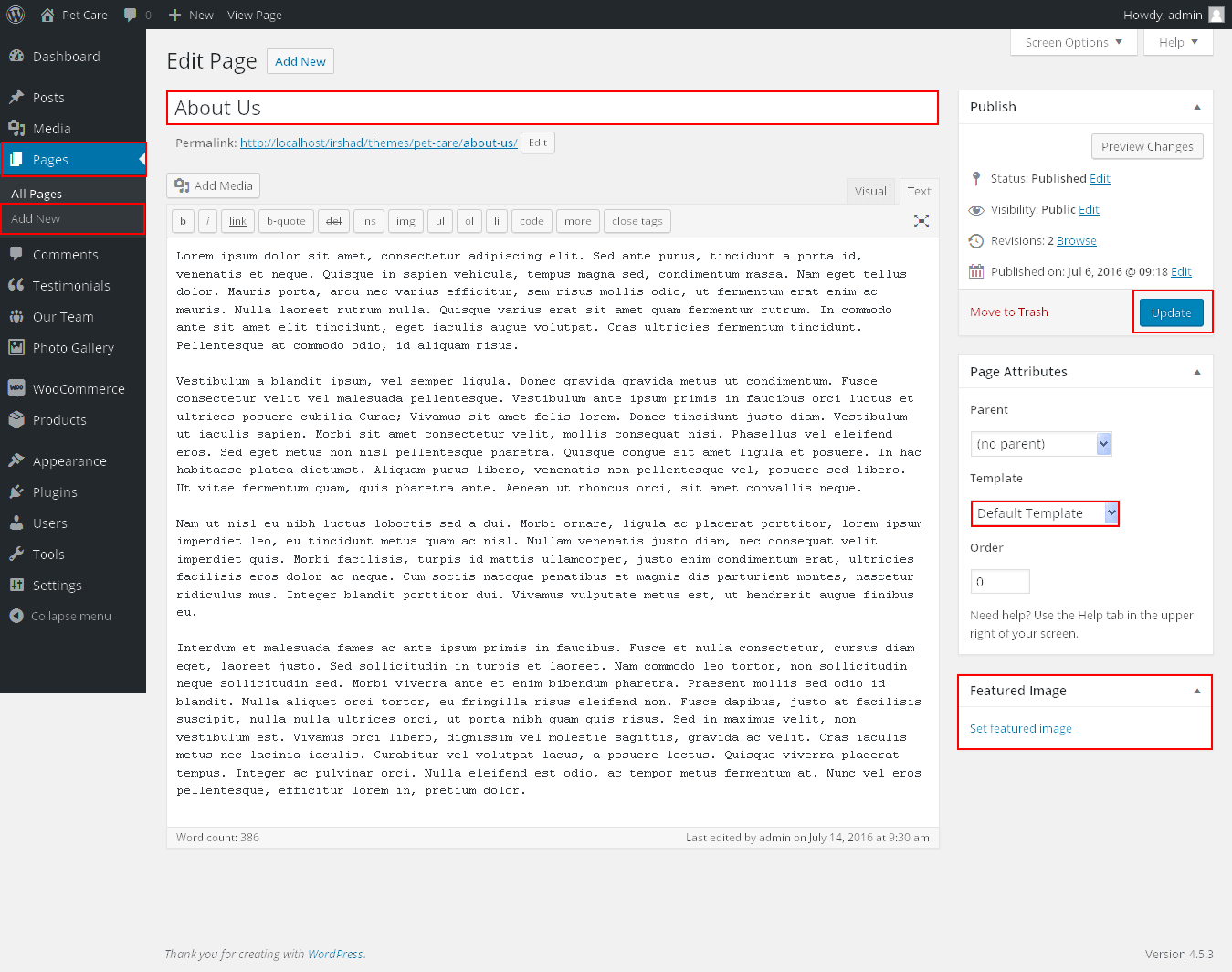
How To Set Featured Image
- First create a new page/post and scroll down a little to see if there is a meta box called featured images on the right hand side of the screen

- See video documenation for featured image : https://www.youtube.com/embed/310YGYtGLIM?list=PLu-rbI5wLChHyGiODN2uVkkR6XAxP1i7x
Copyright © 2015 Shri Krishna Technologies