Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Lens themes.
Manual Installation using FTP
- Unzip skt-lens.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on lensdemo.zip.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
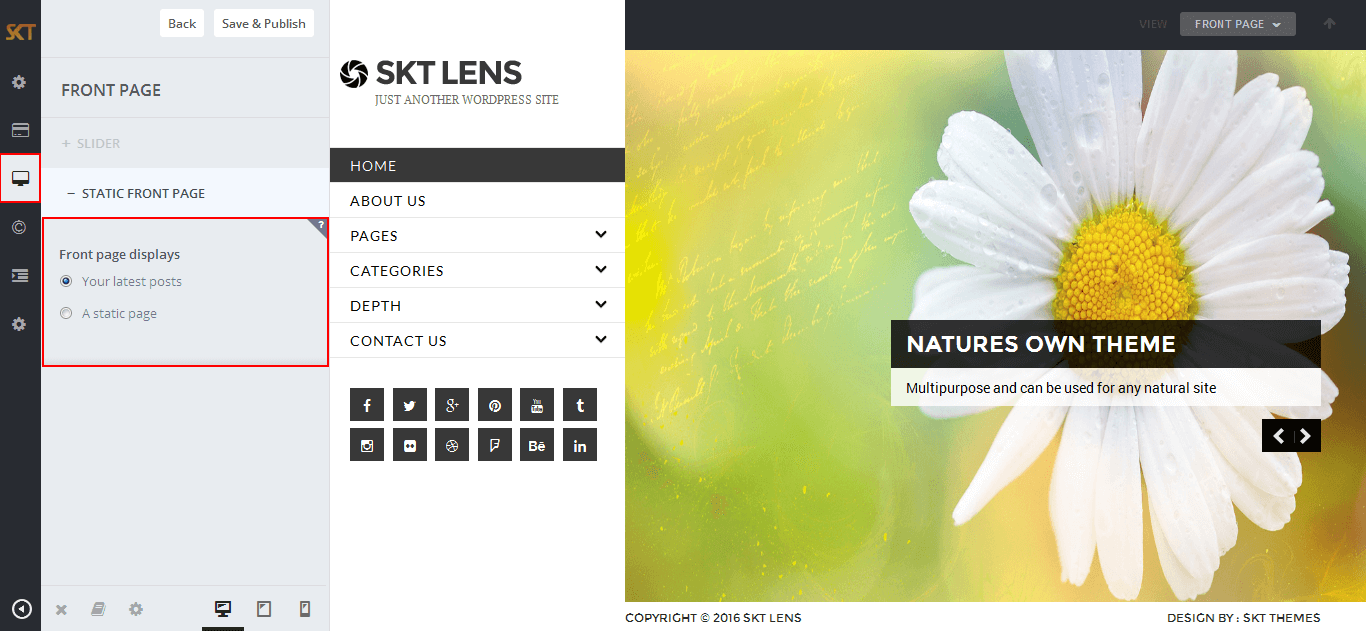
How to Set up Home Page?
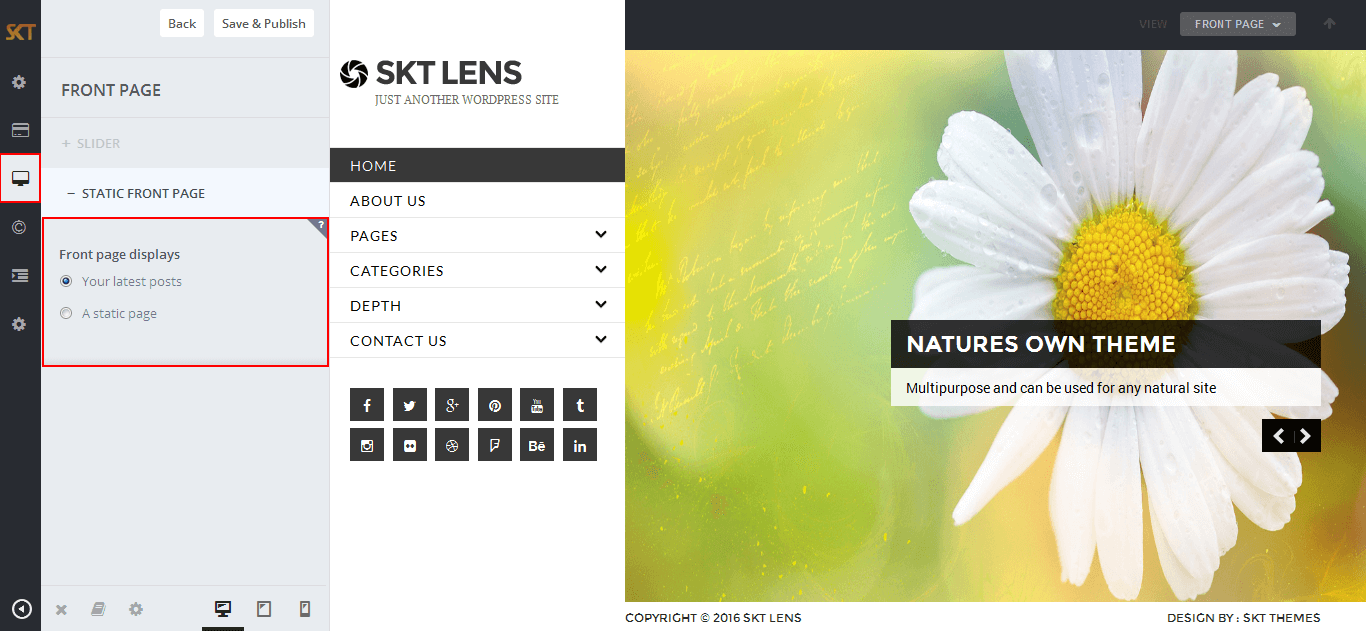
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

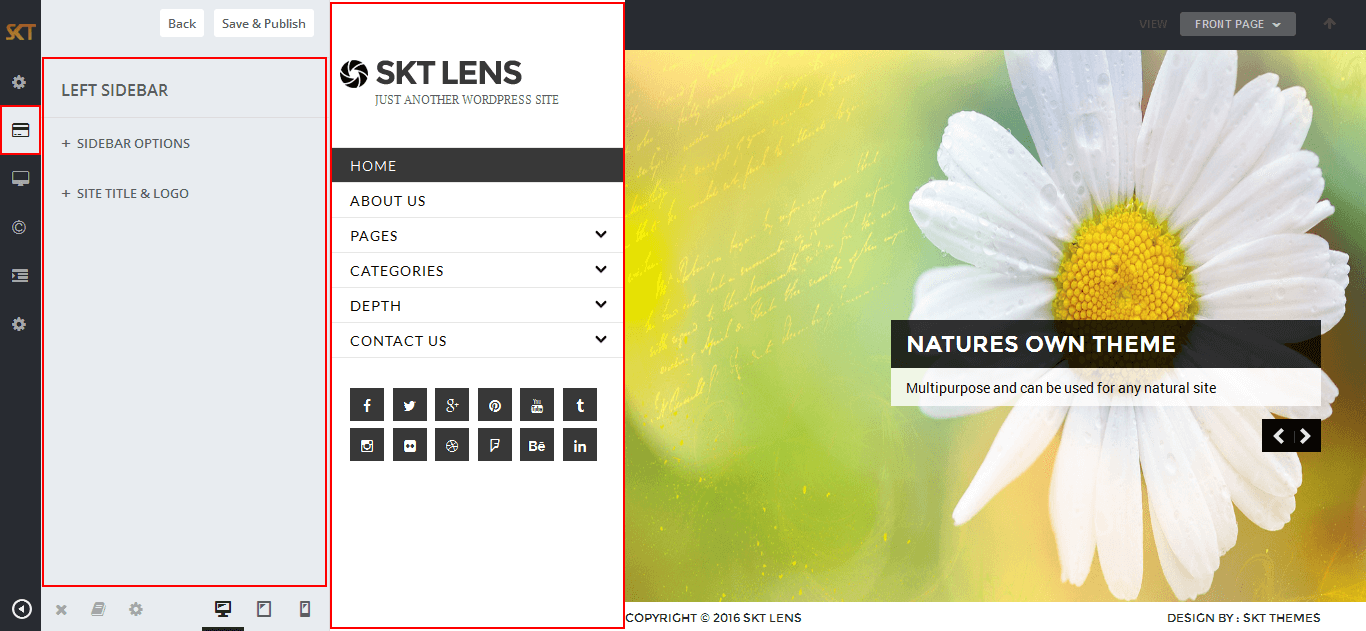
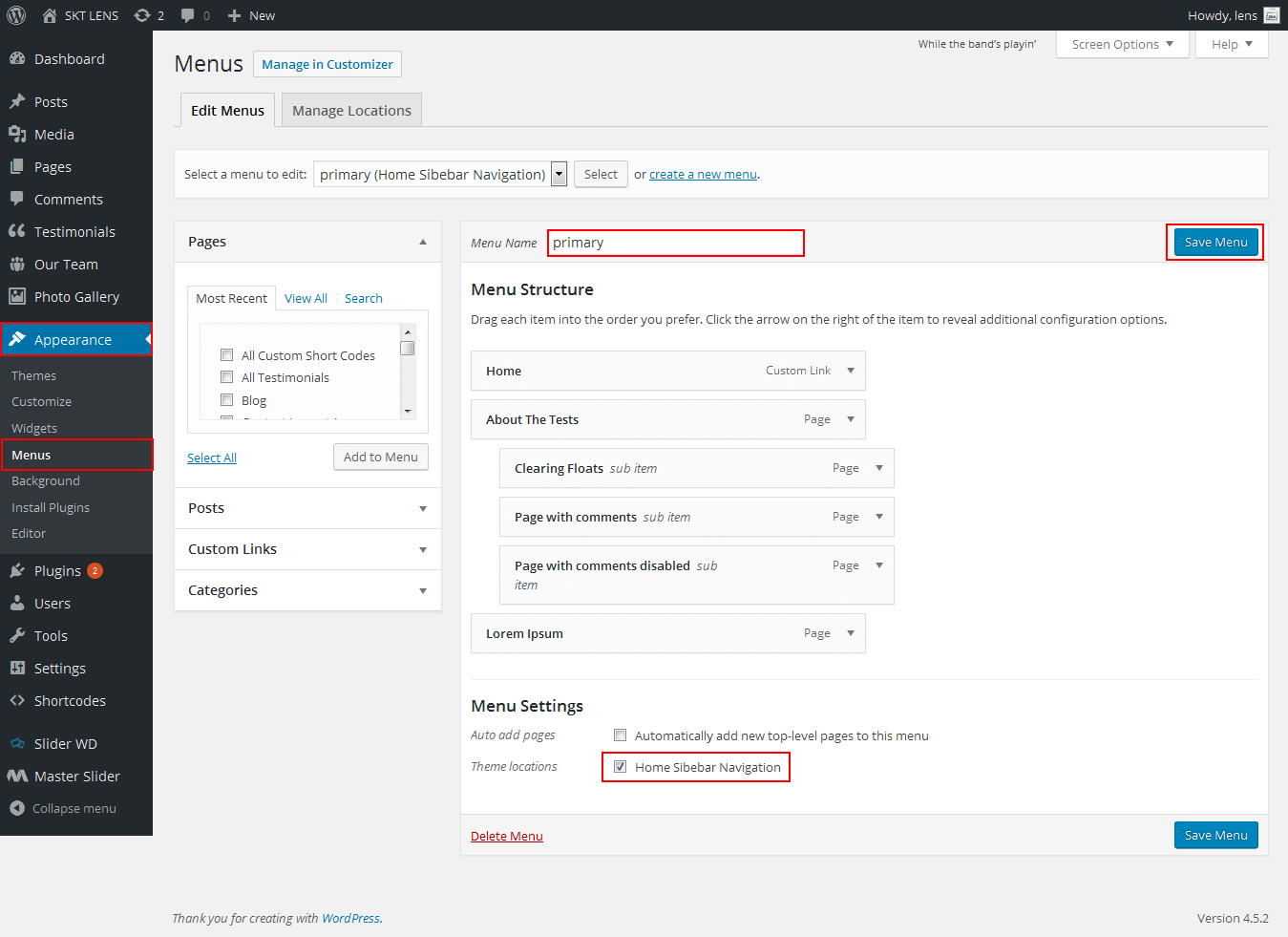
How to set up Navigation?
- Below steps will guide you how to set up navigation.
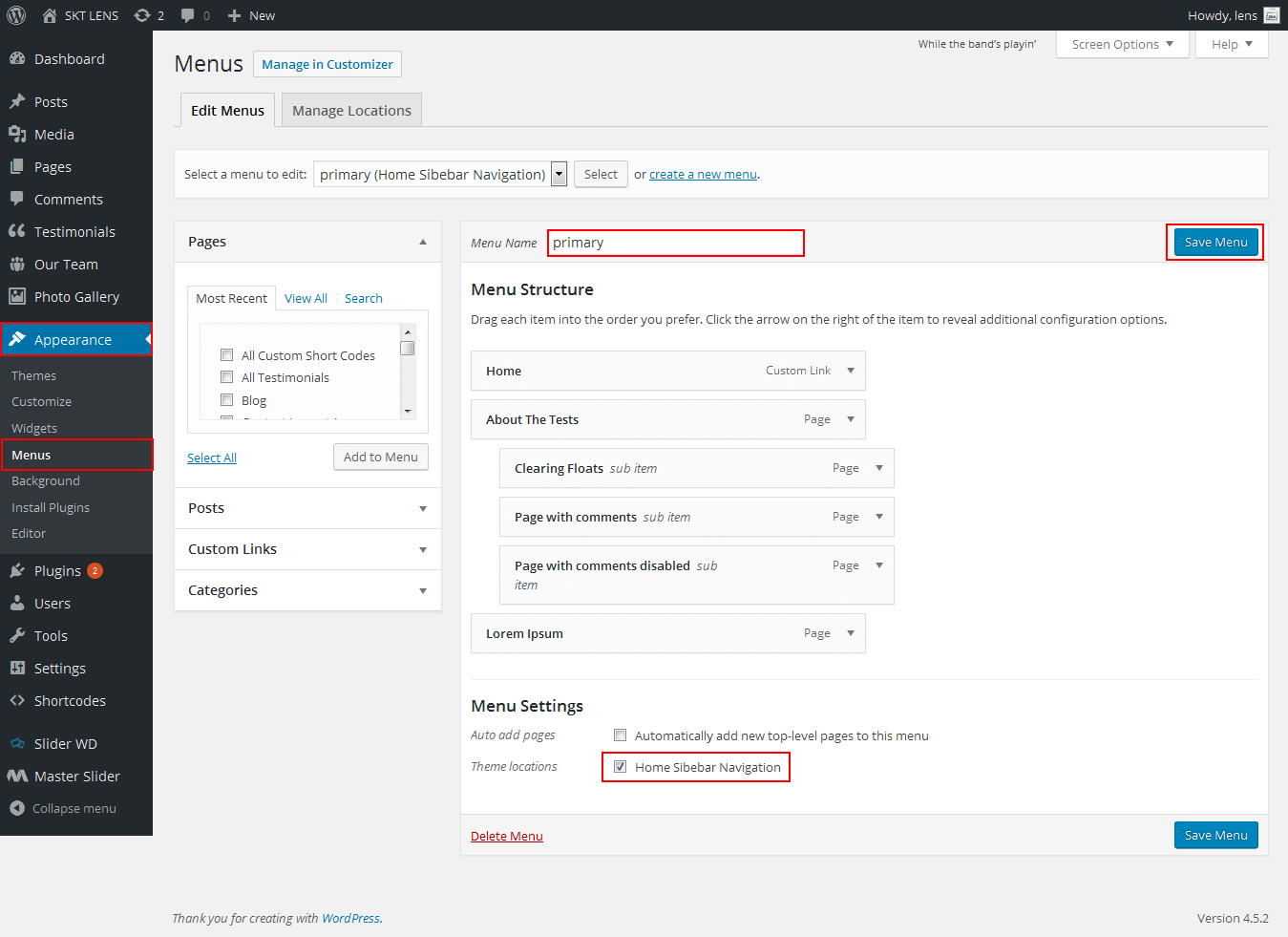
- Kindly go to Appearance -> Menu -> Before moving on you have to create primary menu first and set theme location to Home Sibebar Navigation please see the below screenshot

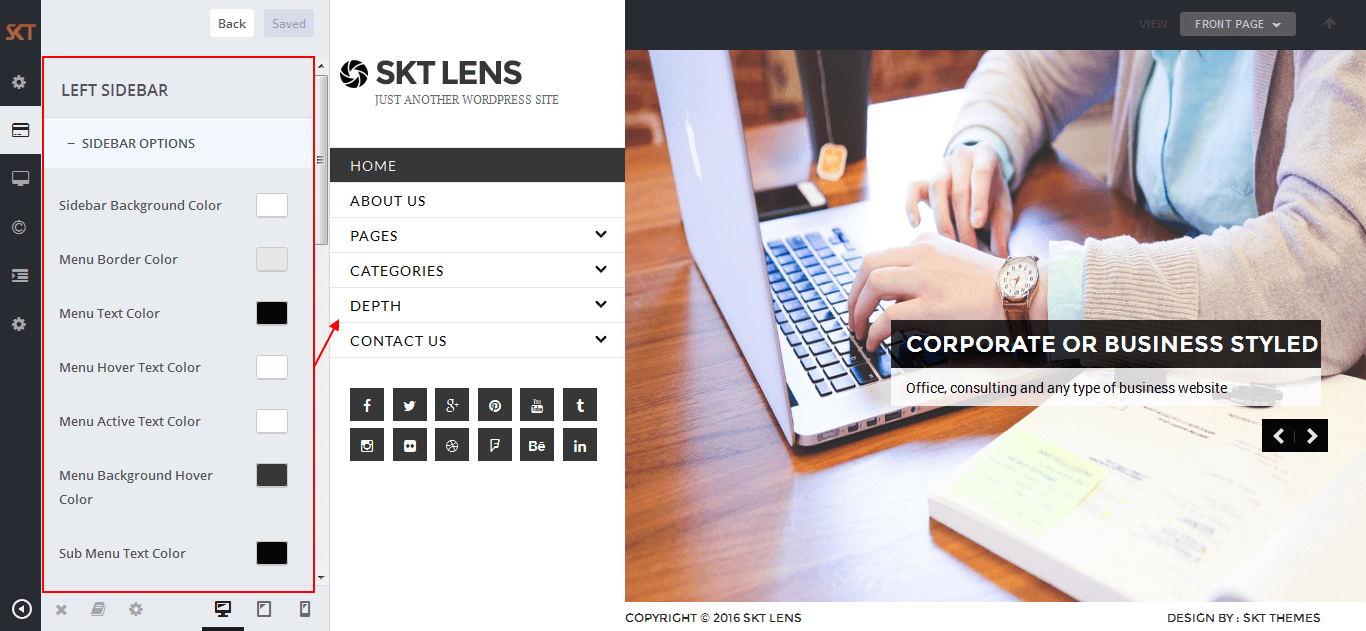
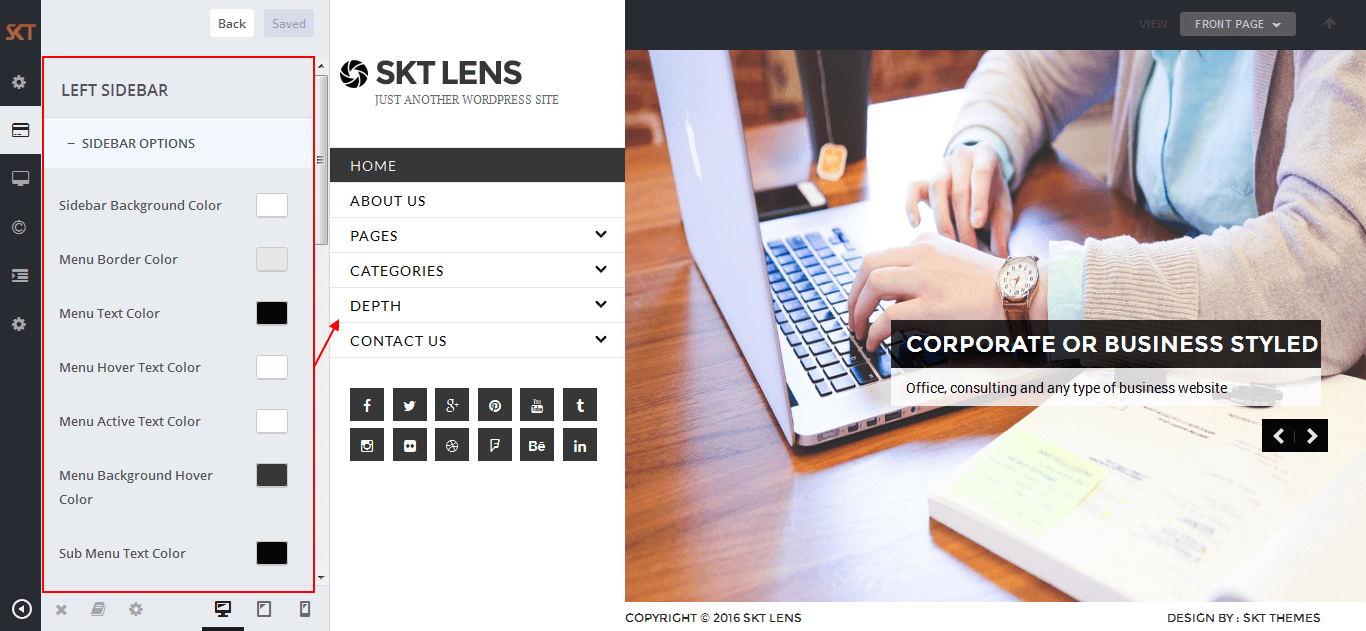
 How to set up Navigation Colors?
How to set up Navigation Colors?

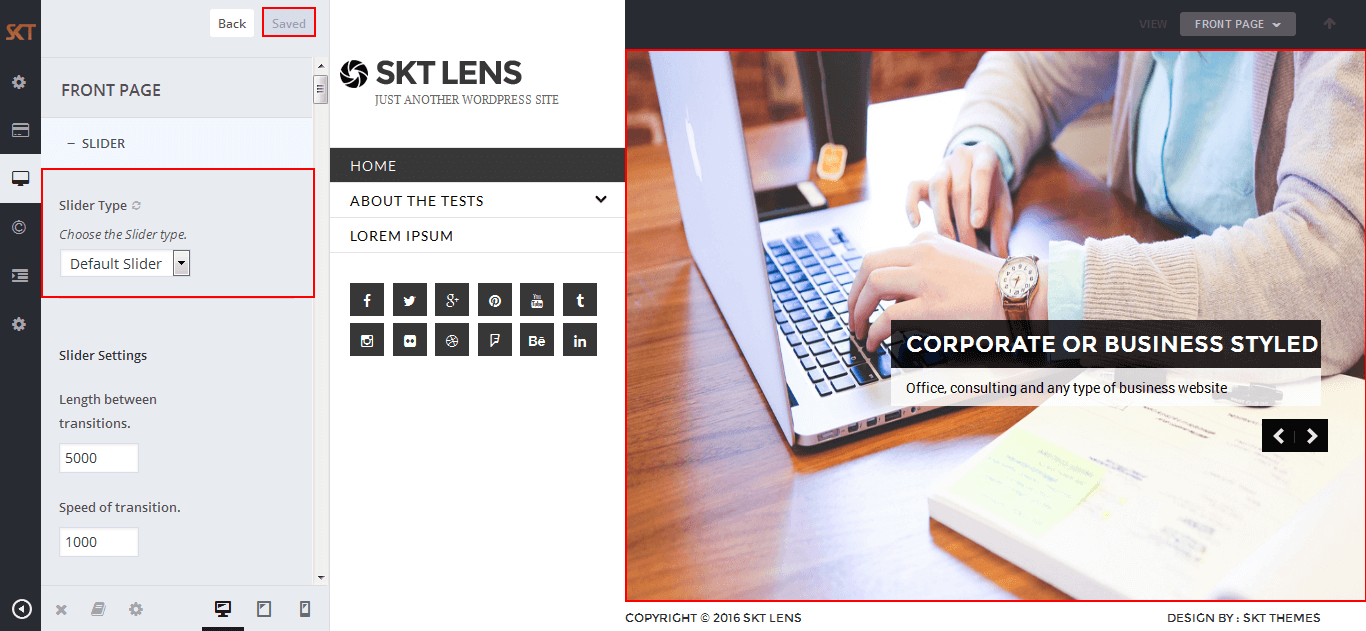
How to Manage Slider?
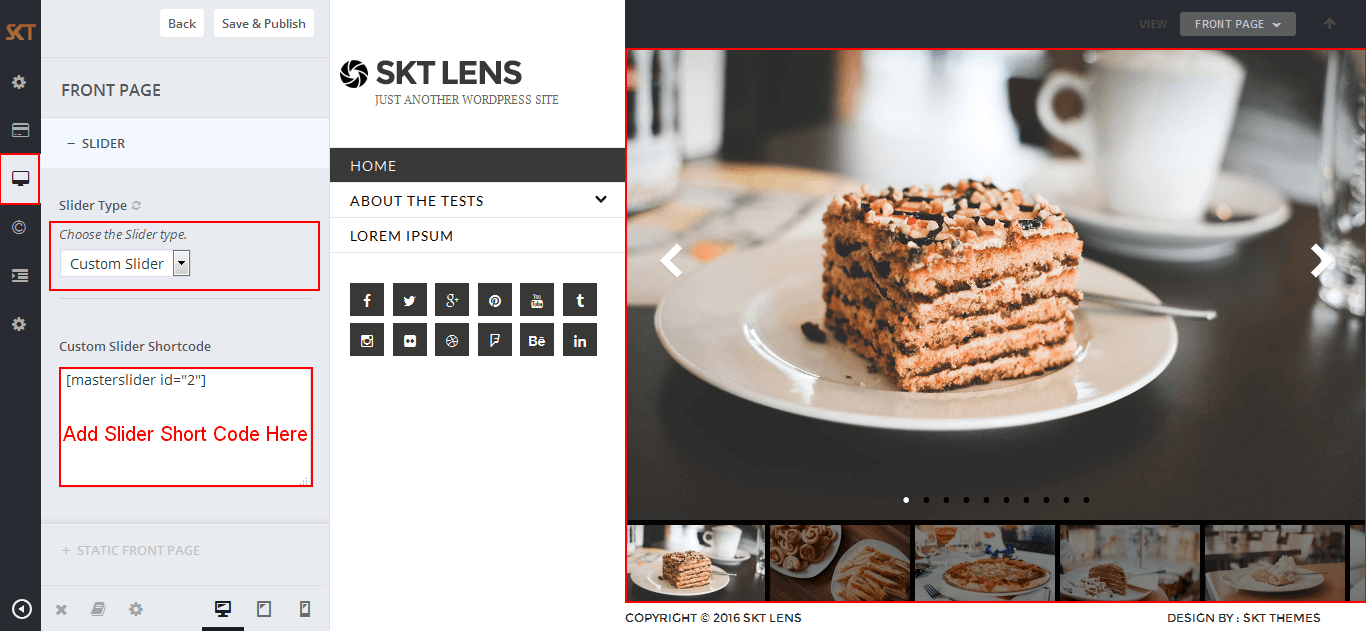
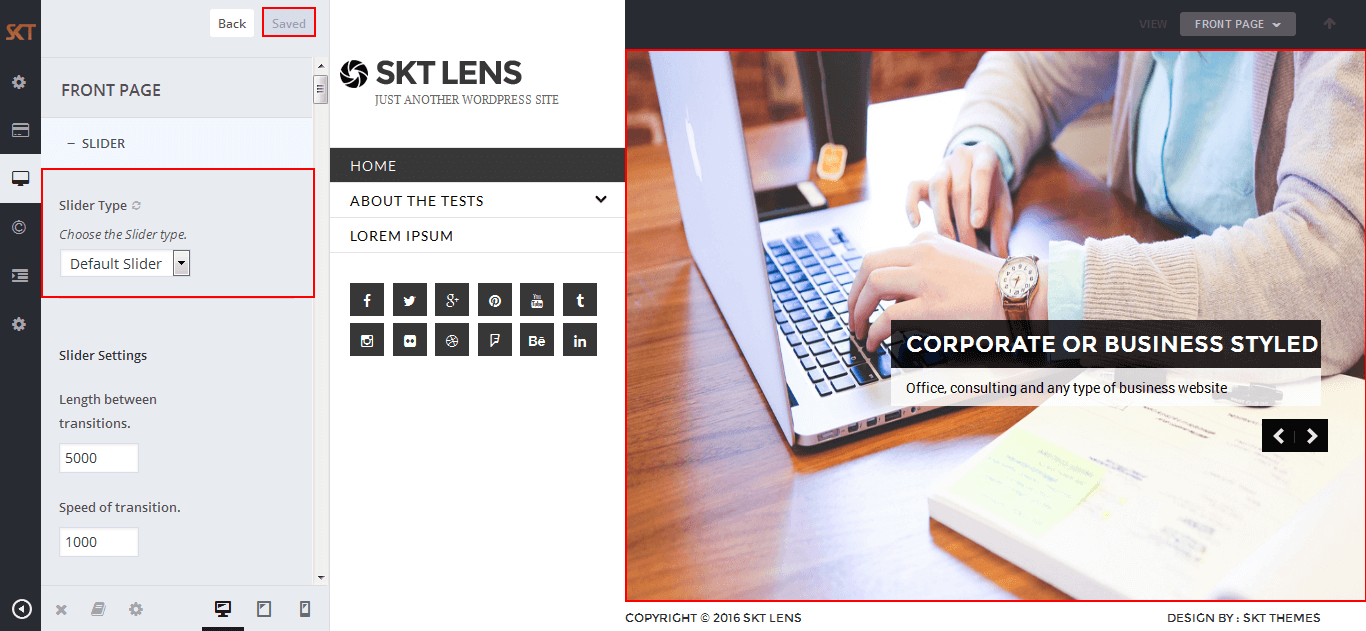
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- There is have three types of slider options:
- Default Slider
- Custom Slider
- Disable Slider
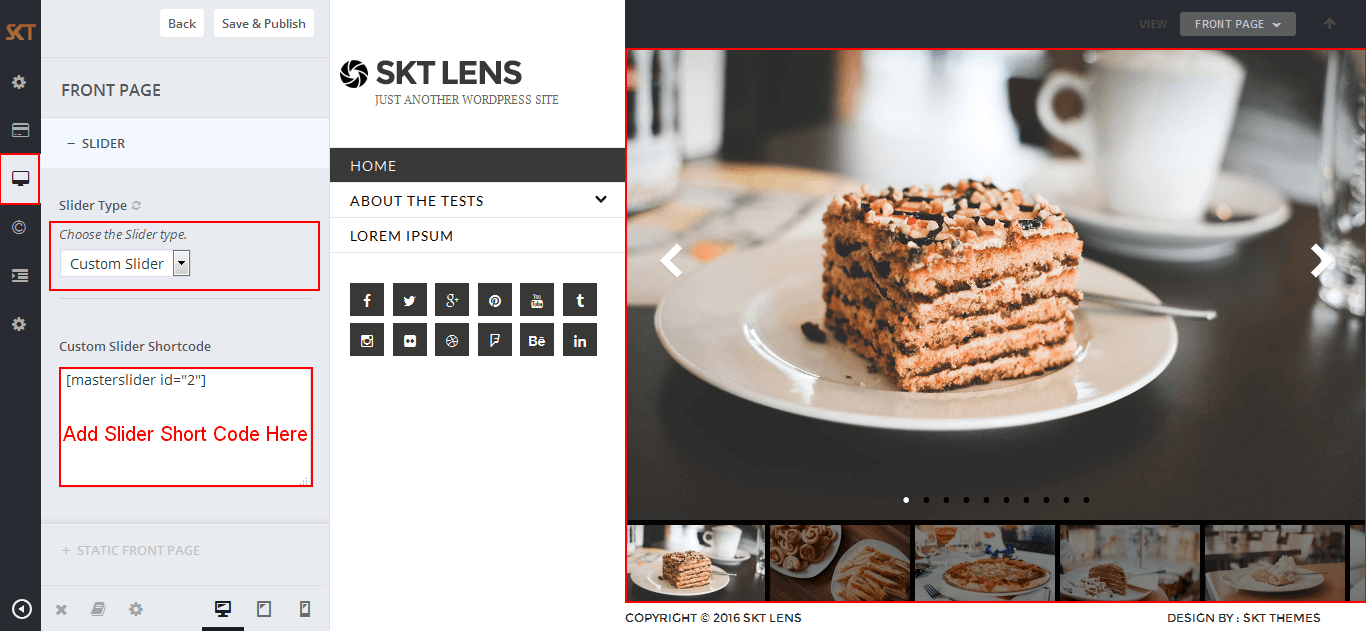
- Default Slider comes with theme if you want to use another slider instead of default slider so choose Custom Slider from slider type and if you want to hide slider so choose Disable Slider from slider type option.

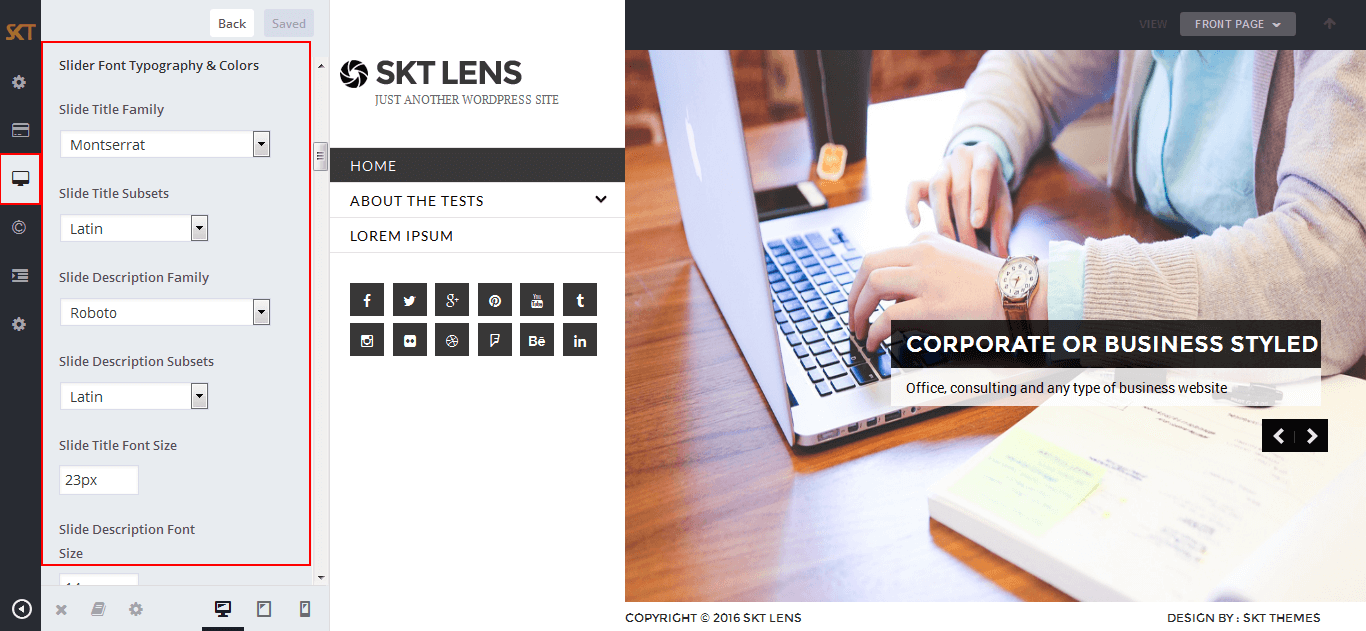
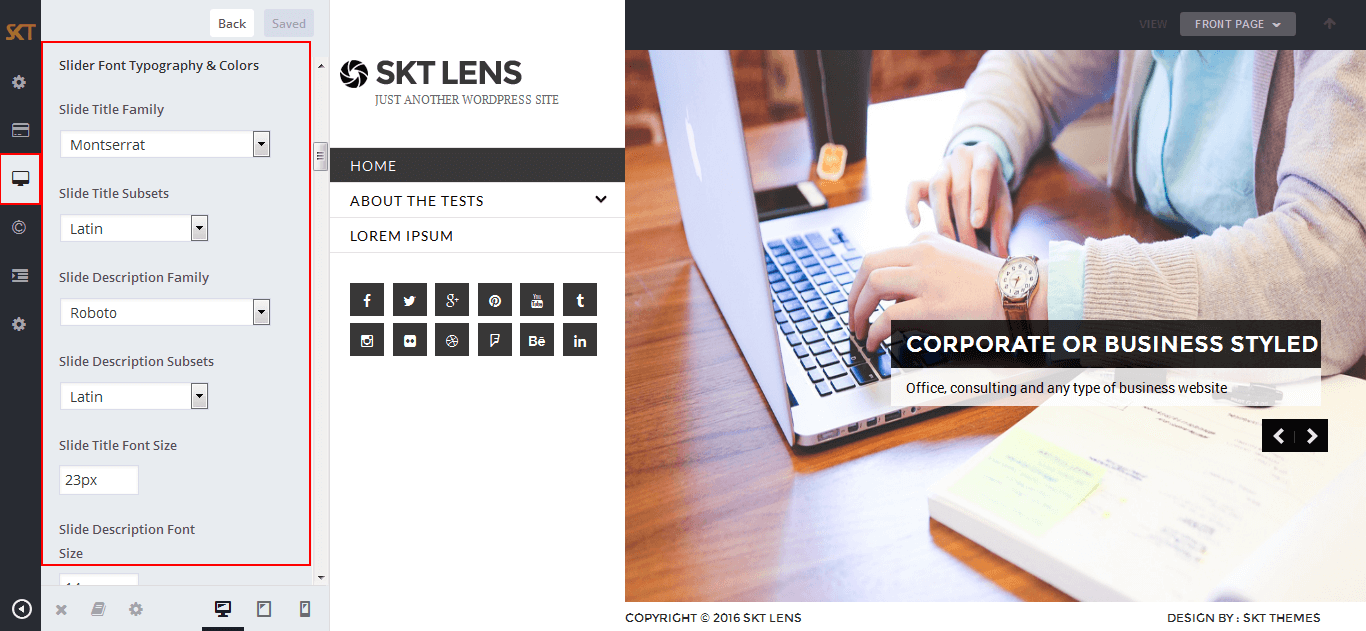
- Under Heading "Slider Font Typography & Colors" manage slide title, description, font-family, color, and font-size.


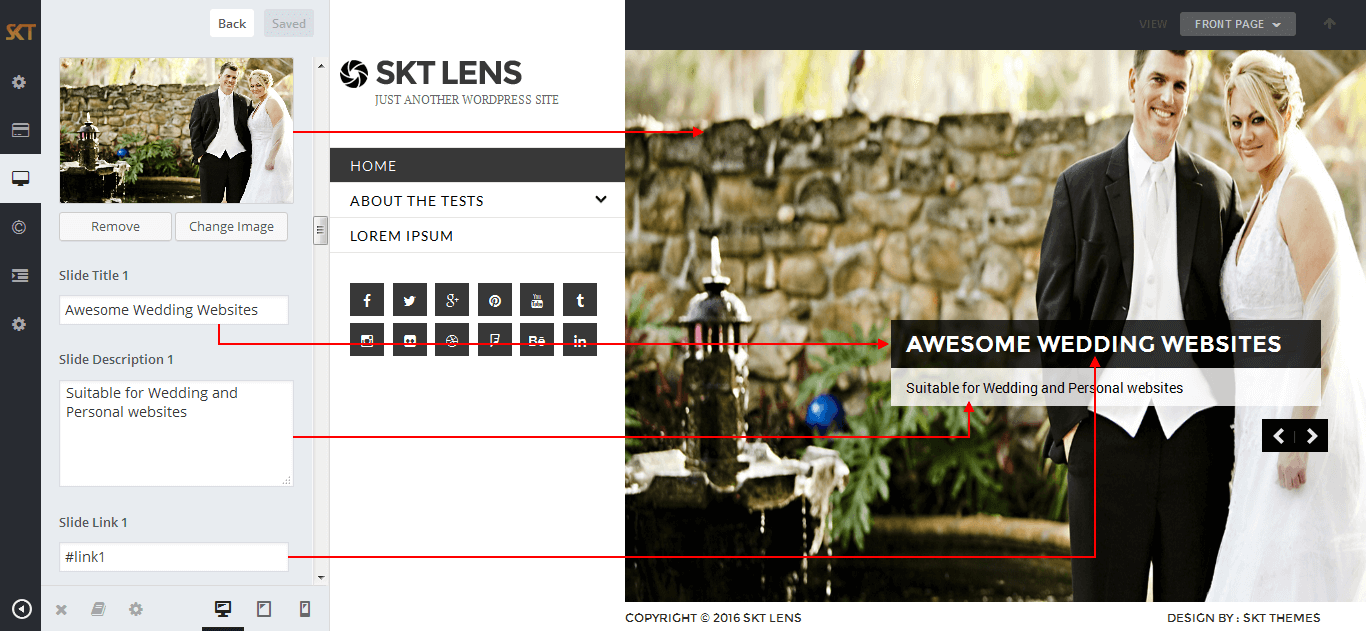
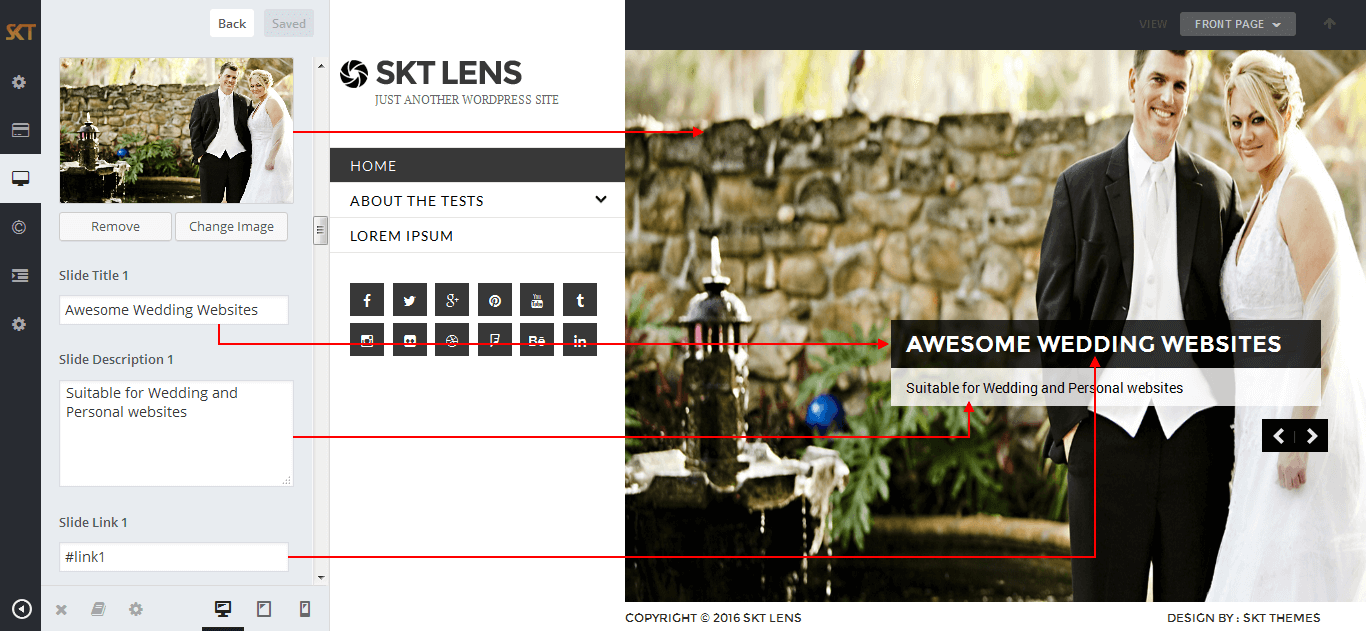
- When you add new slide instead of default so first removed all five slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
- Custom Slider

How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
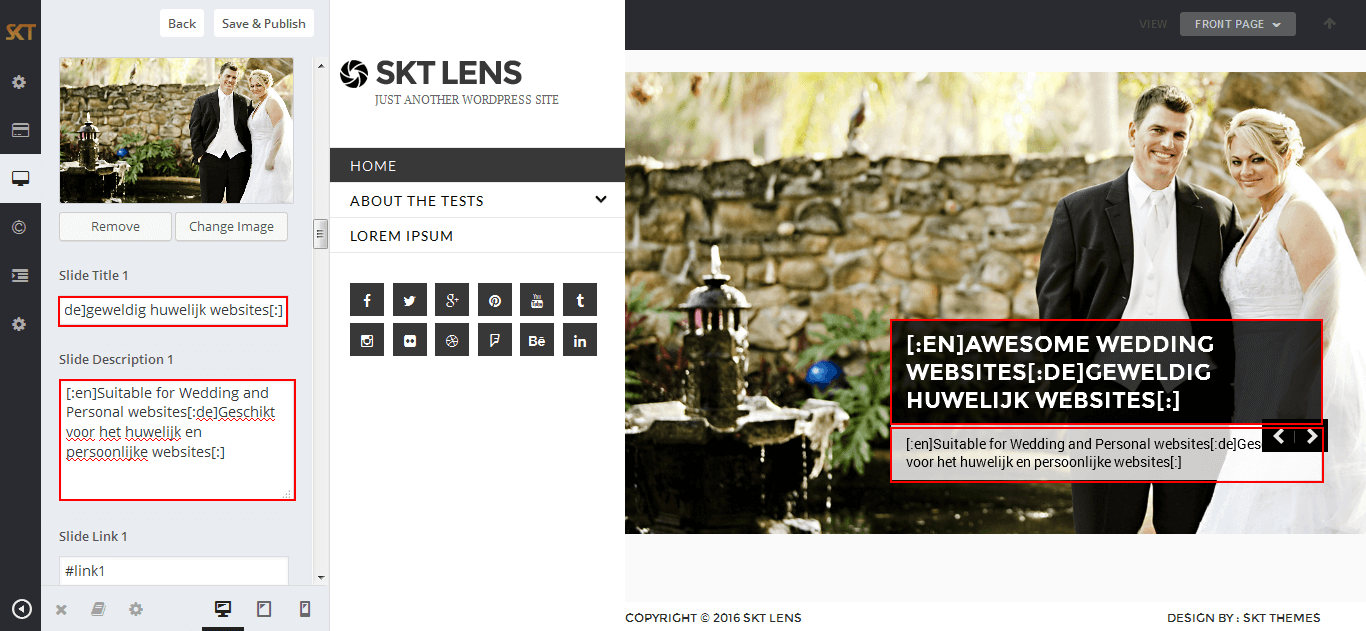
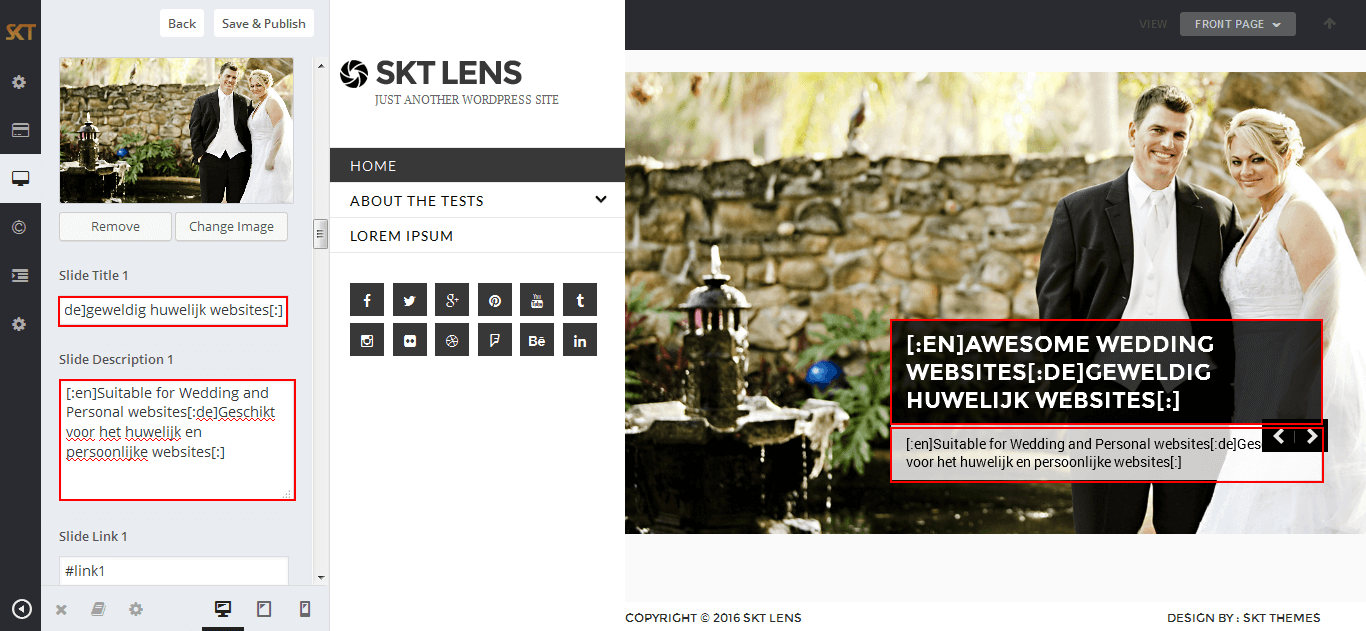
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
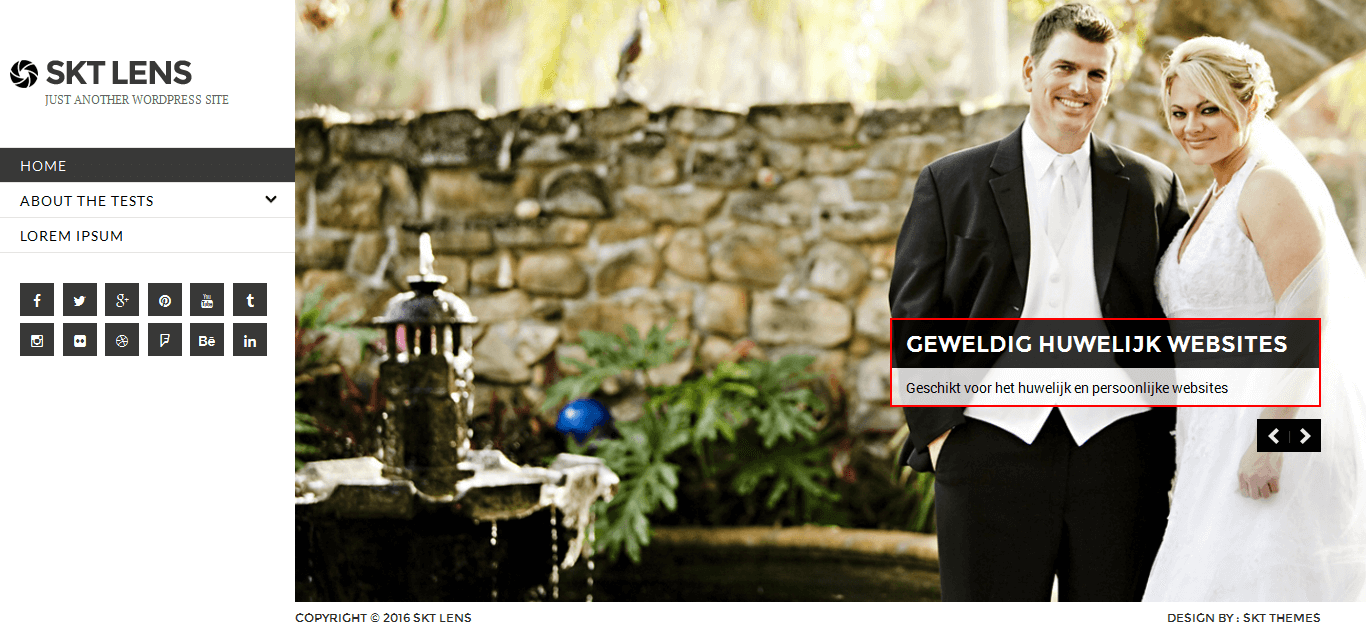
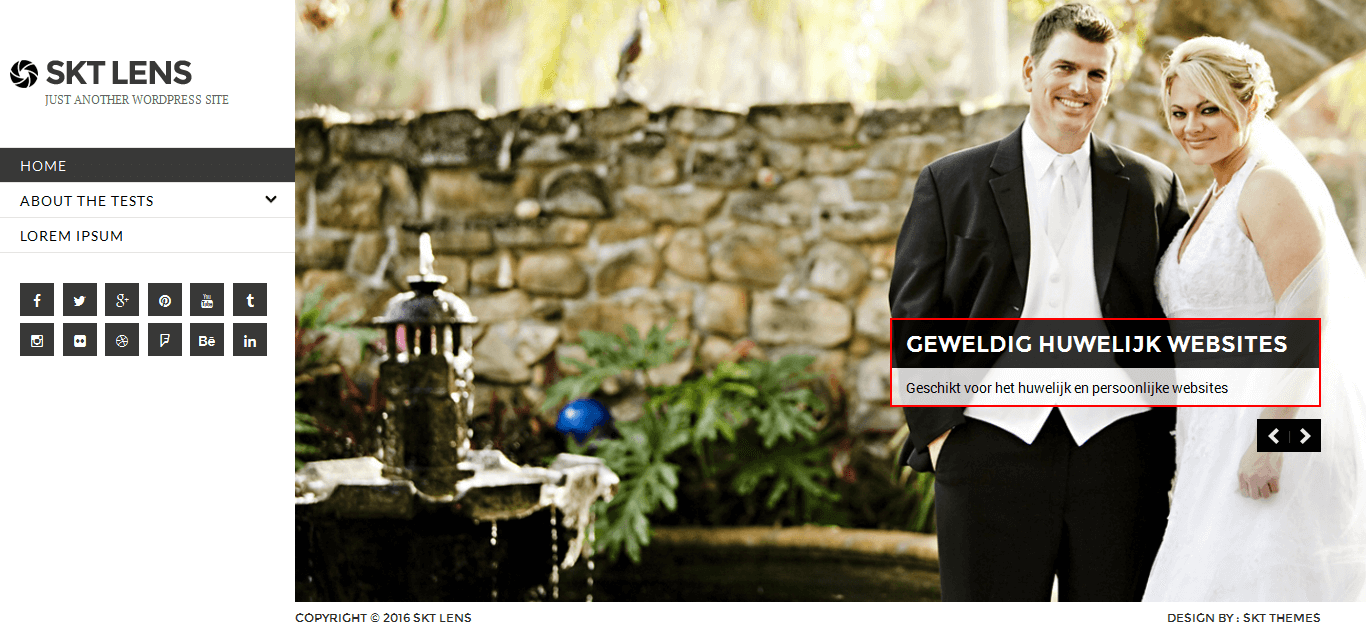
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
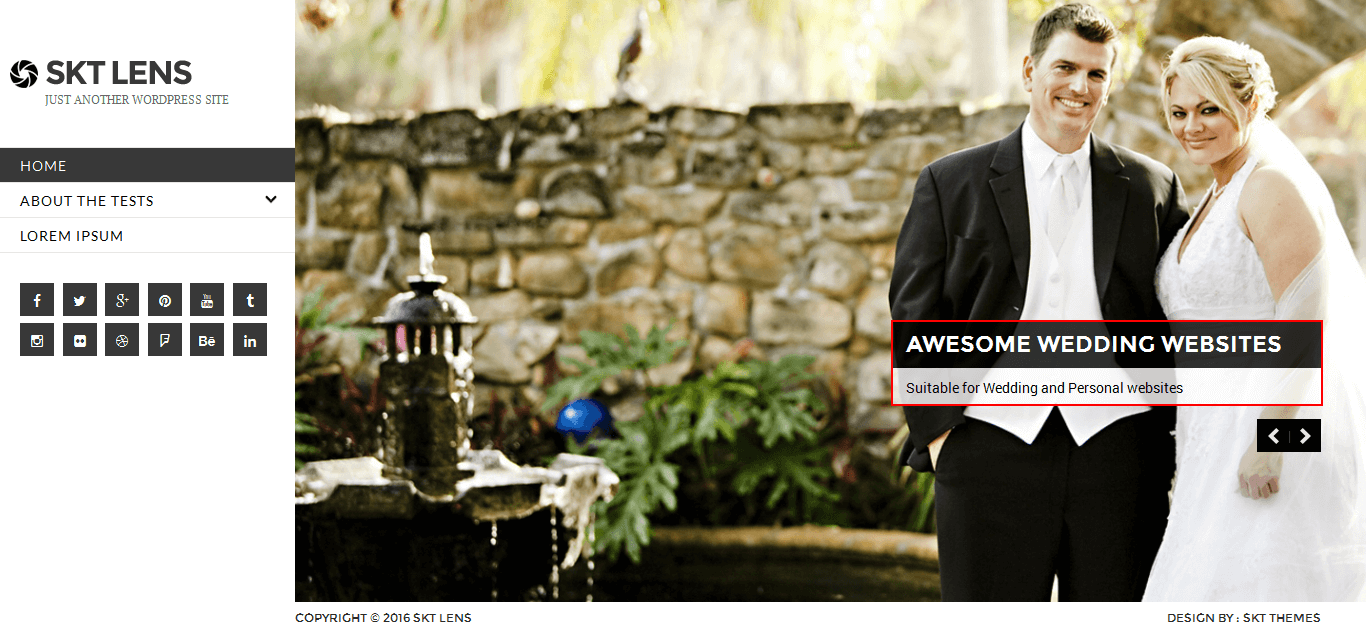
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
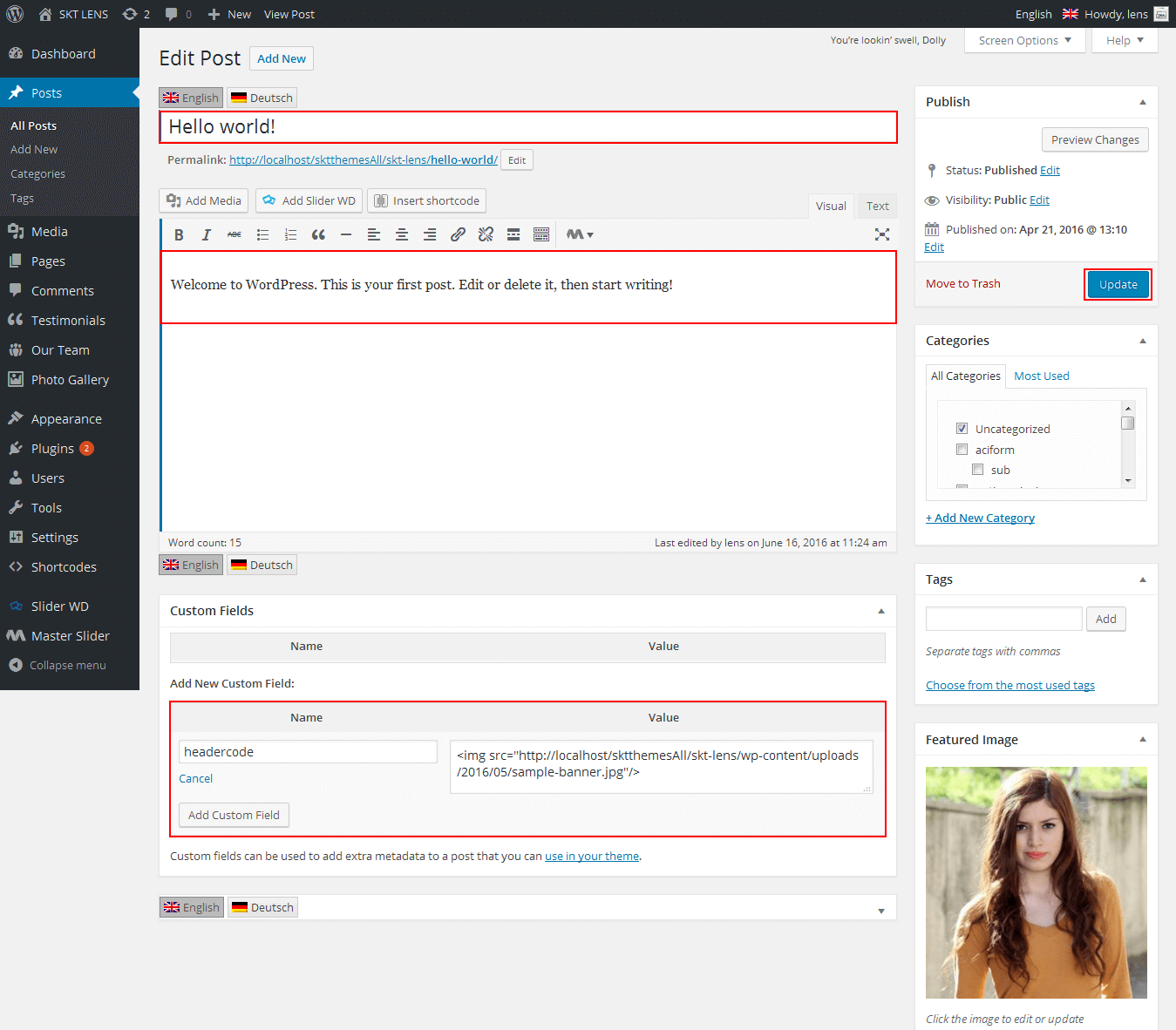
- Check below screen shot for making slider translation ready.

Dutch Translated 
English Translated 
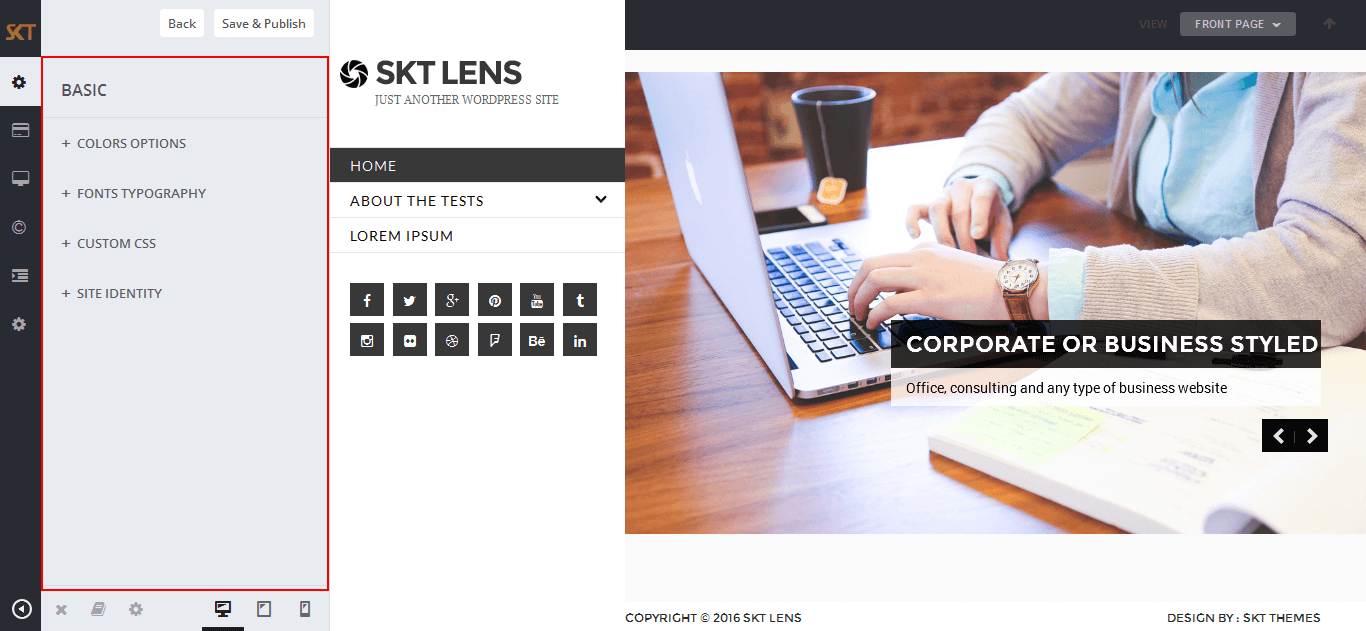
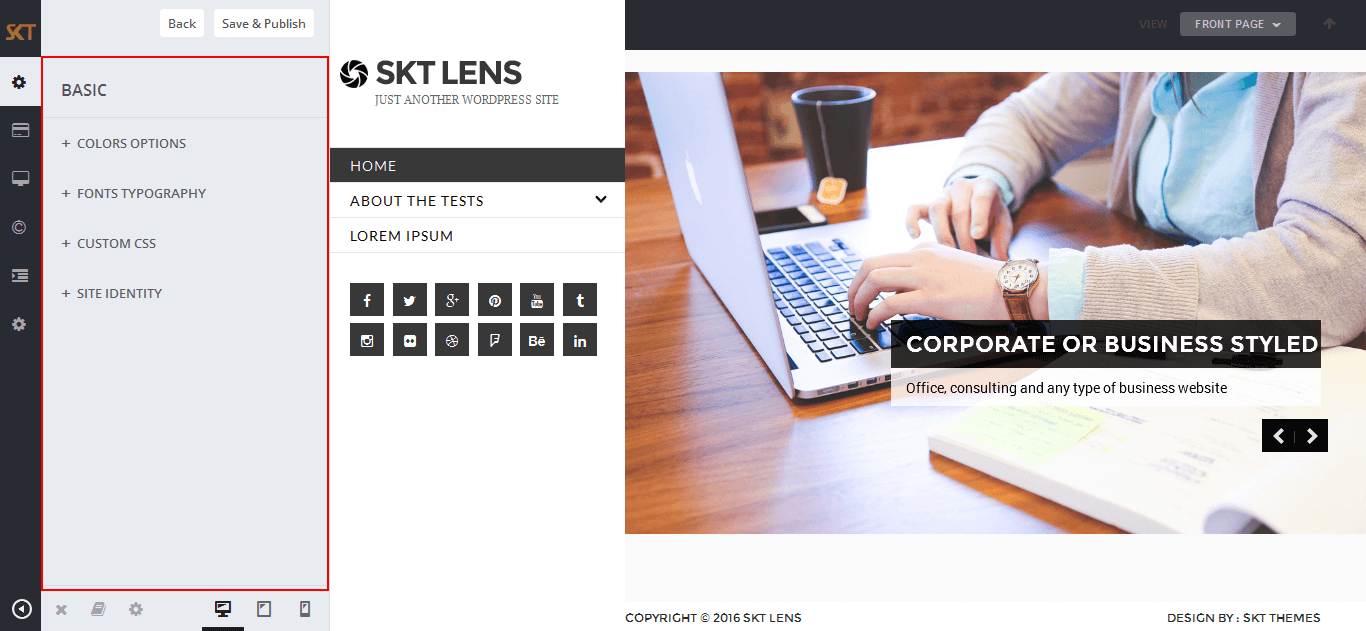
Customize Basic Options
- Click on Appearance>Customize>Basic
- Basic

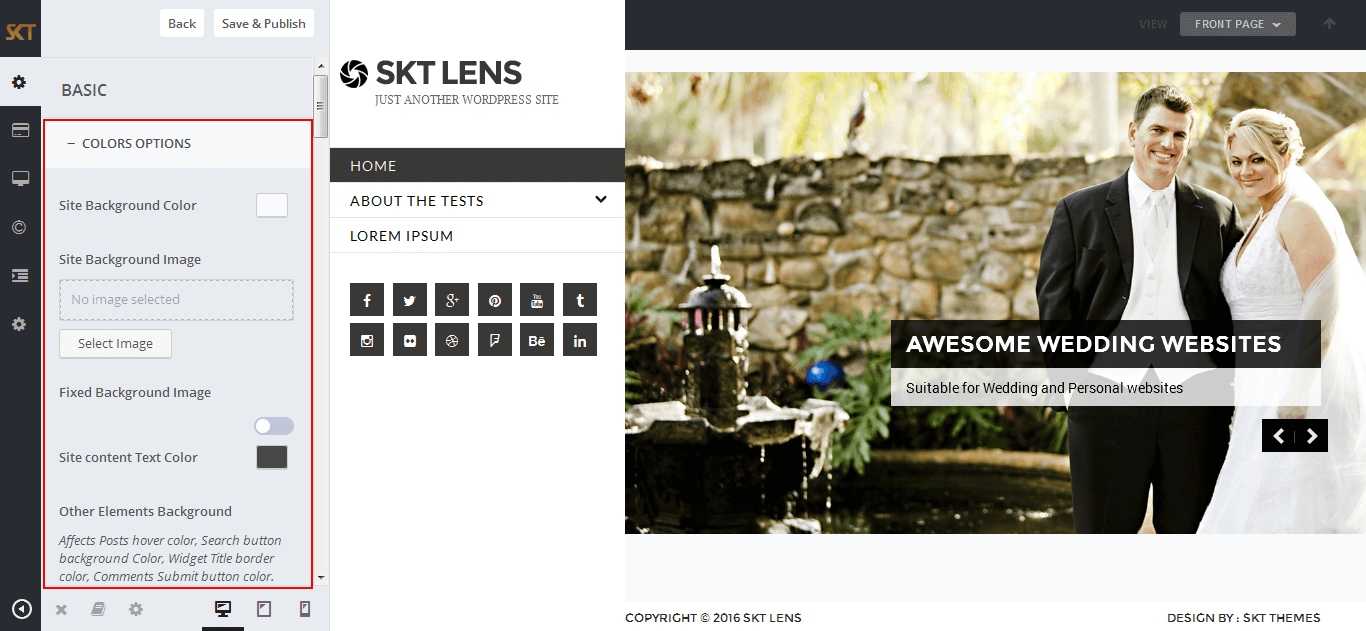
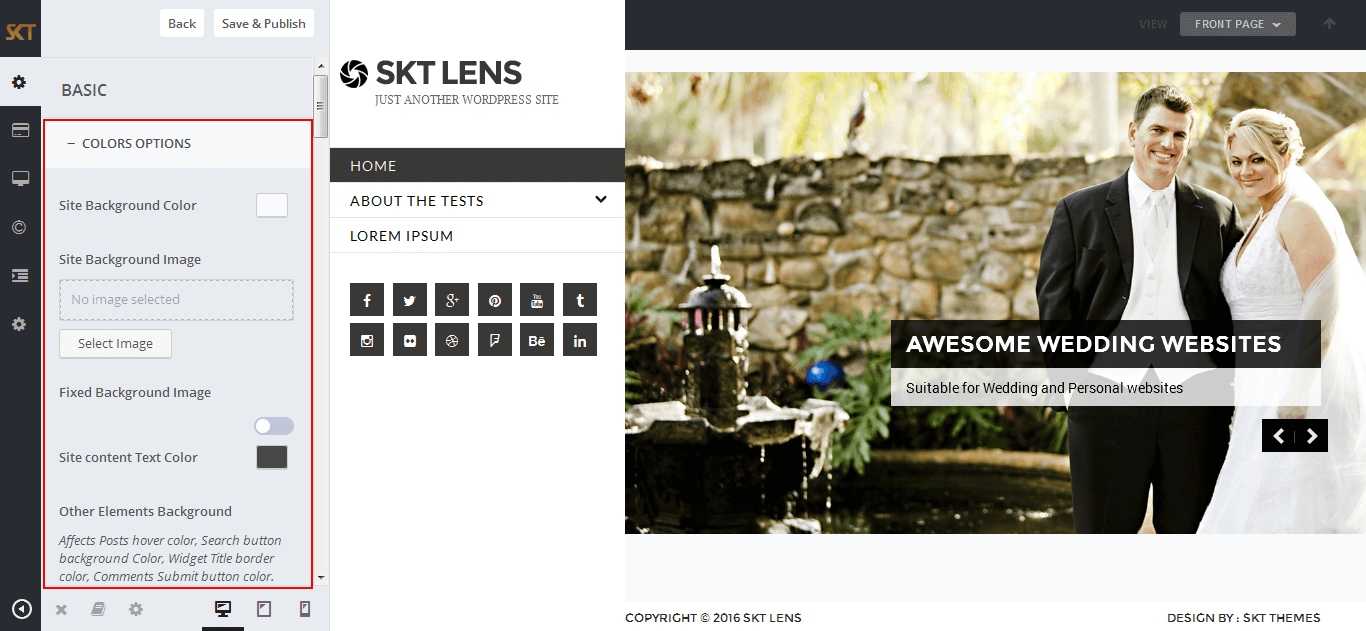
- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
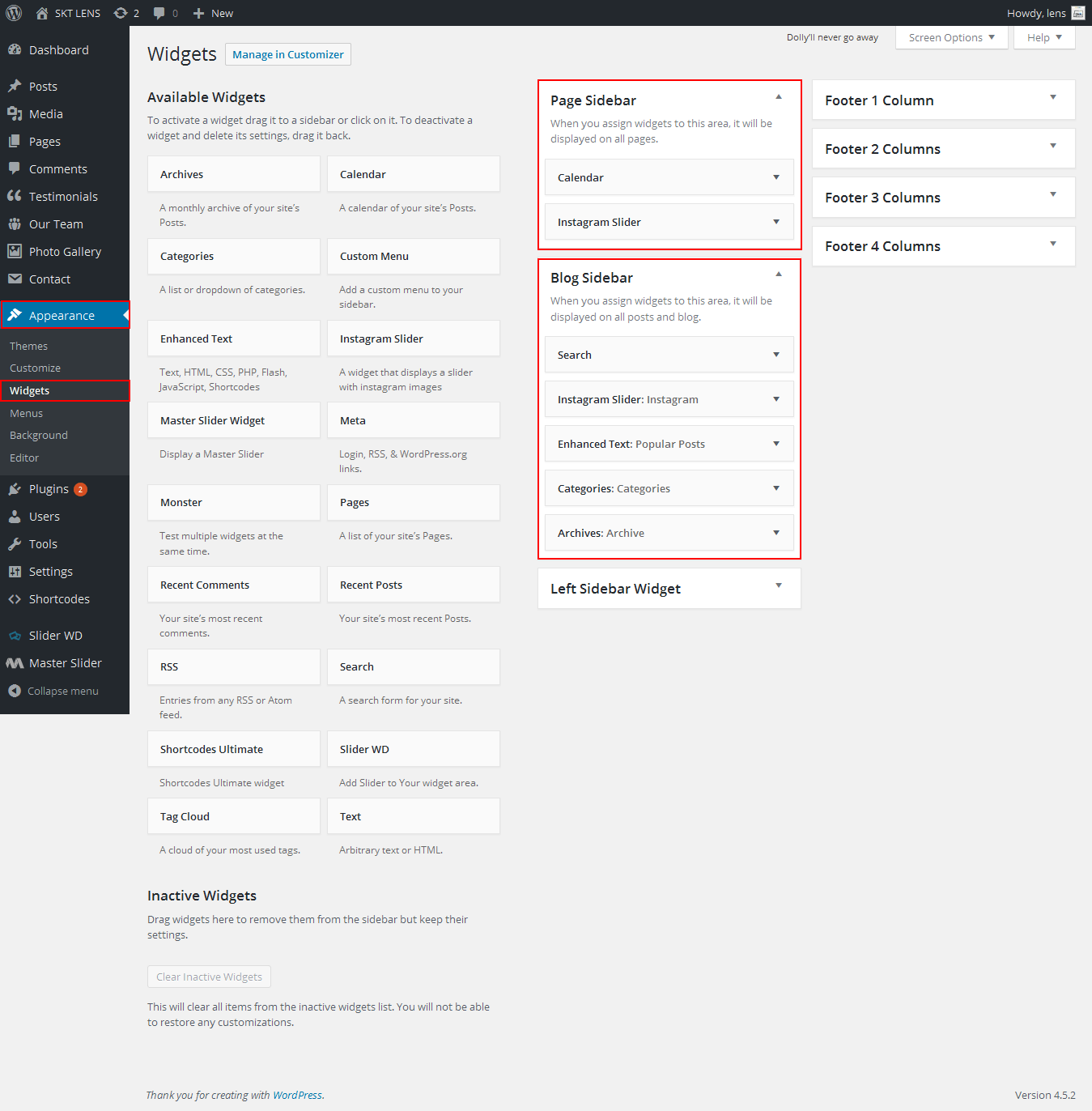
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
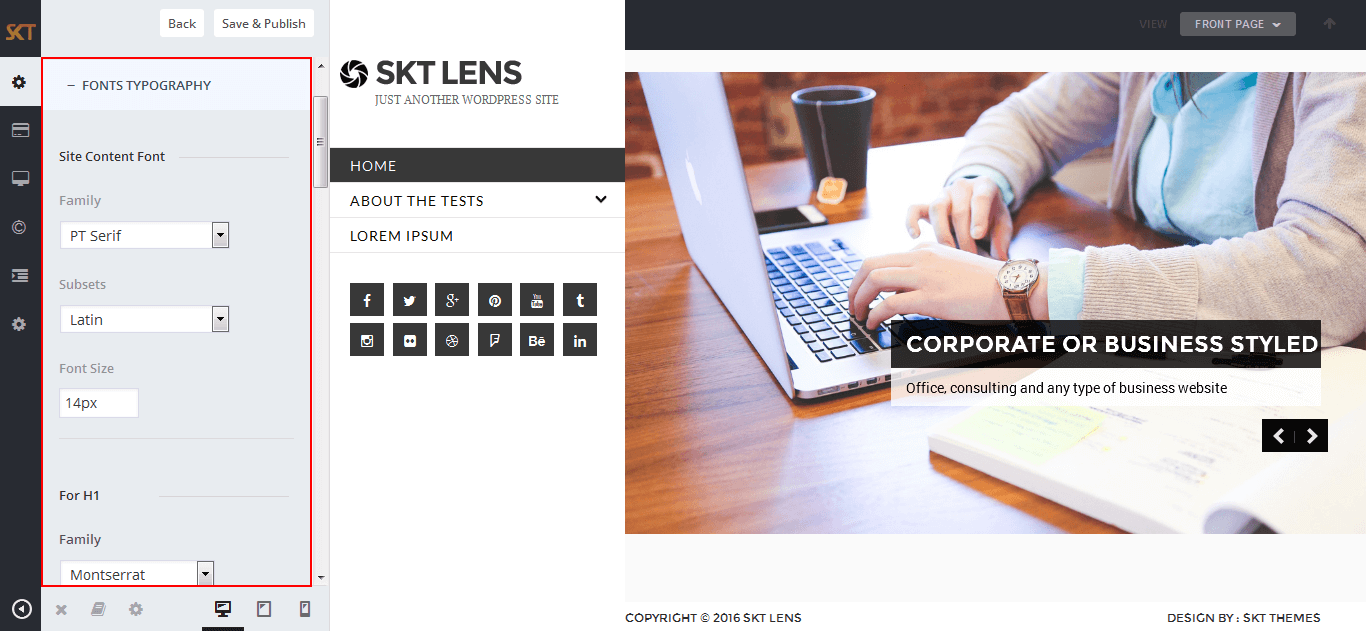
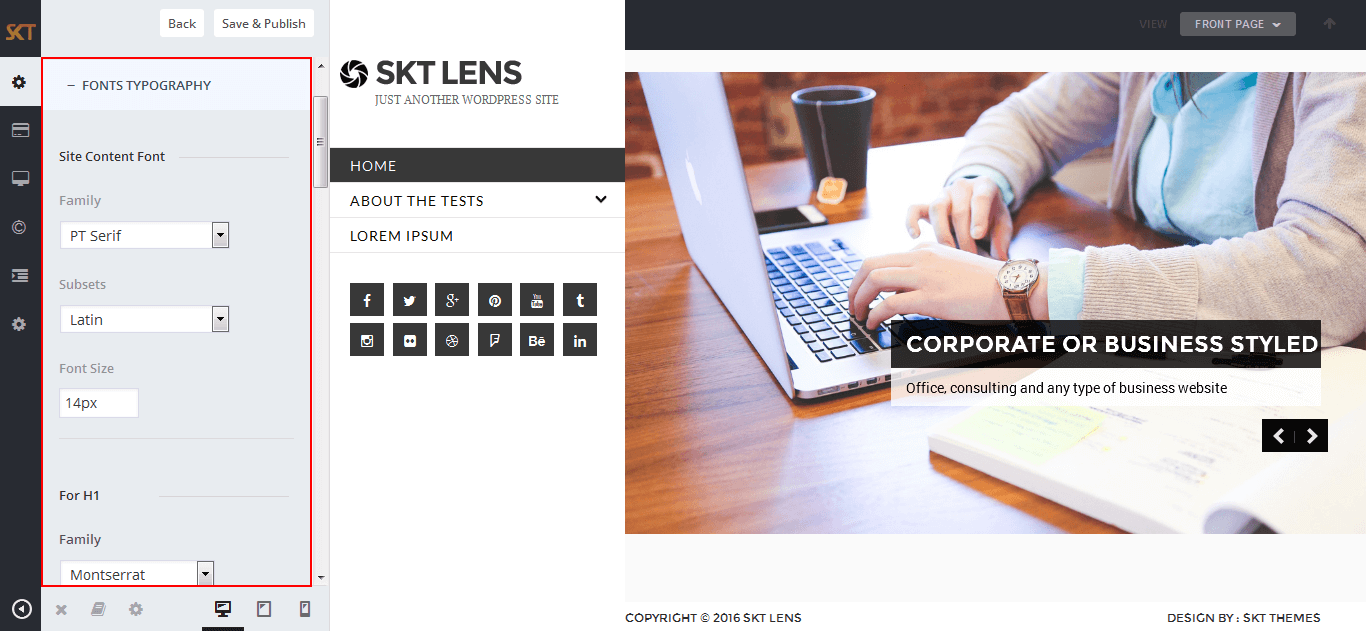
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
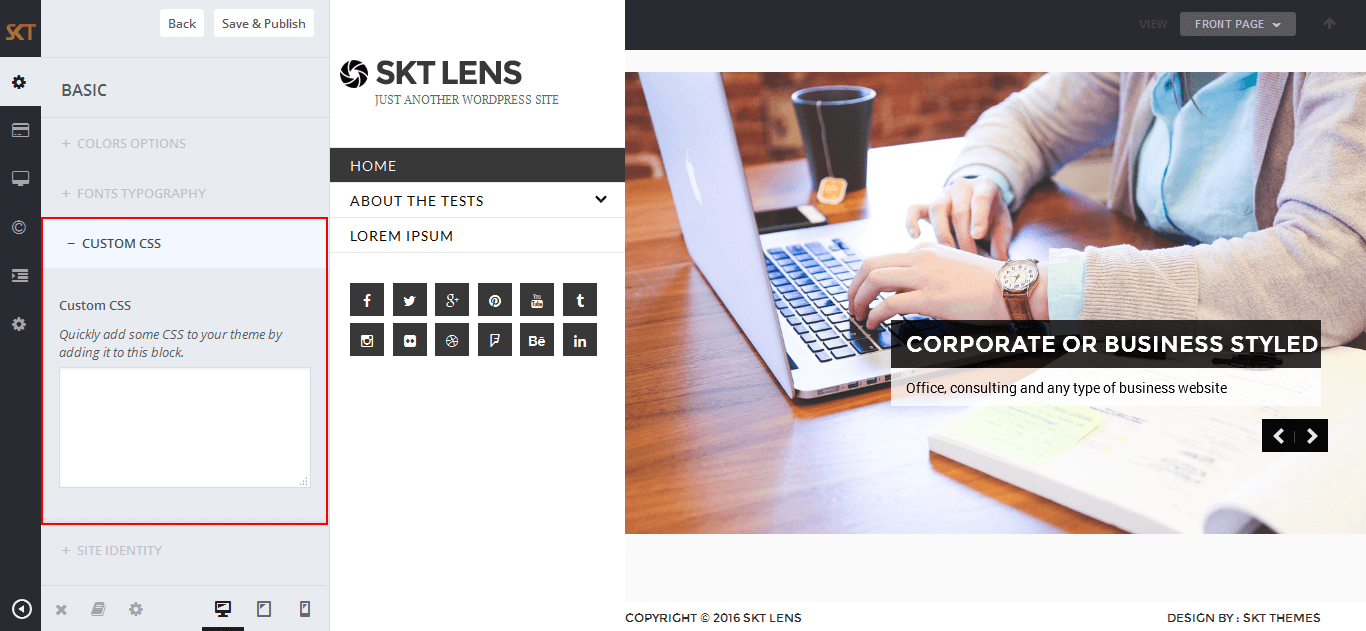
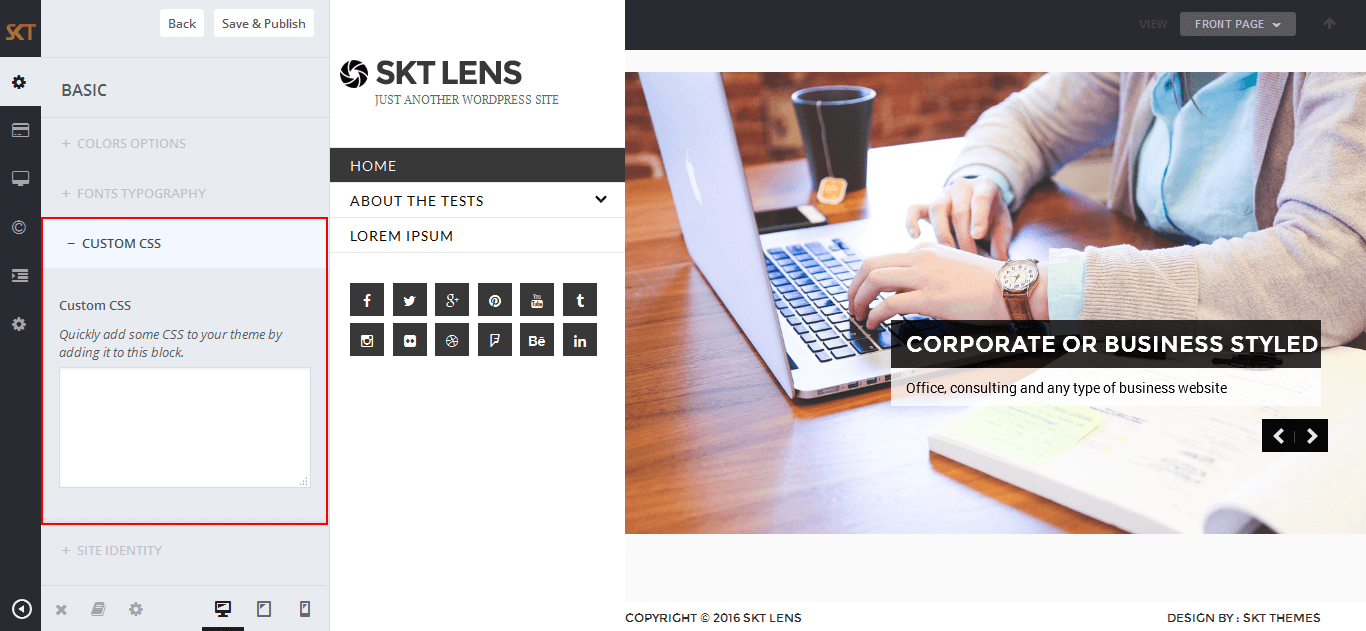
- CUSTOM CSS

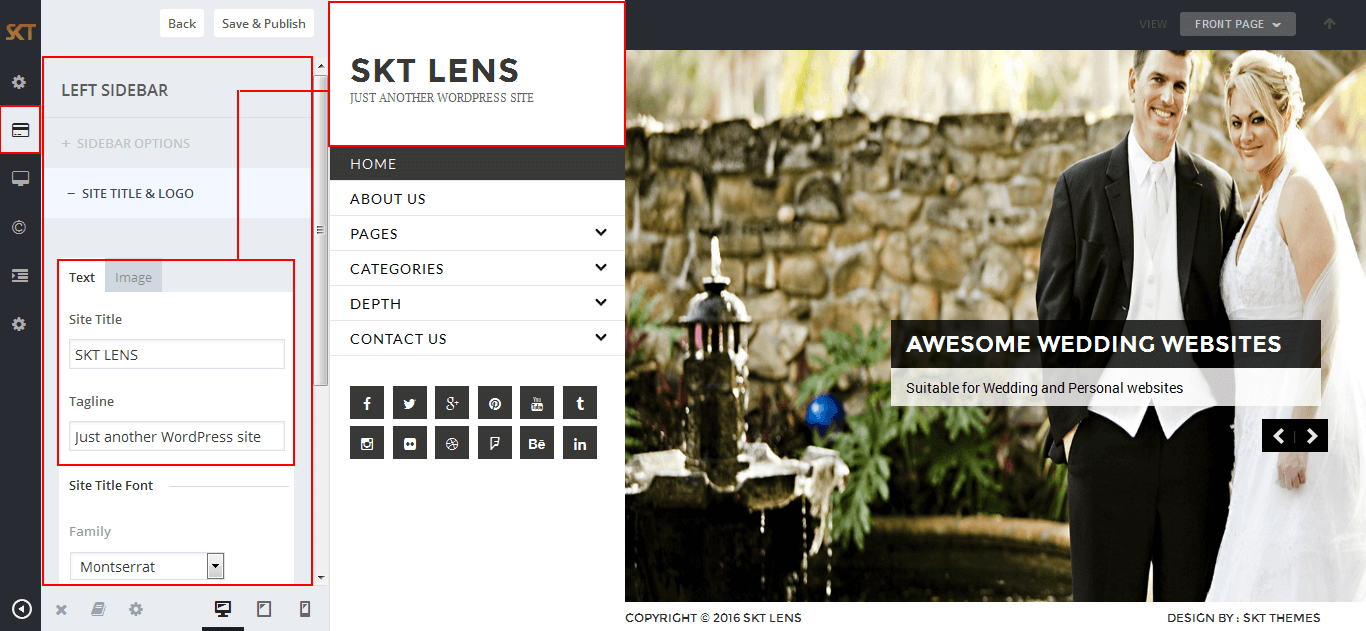
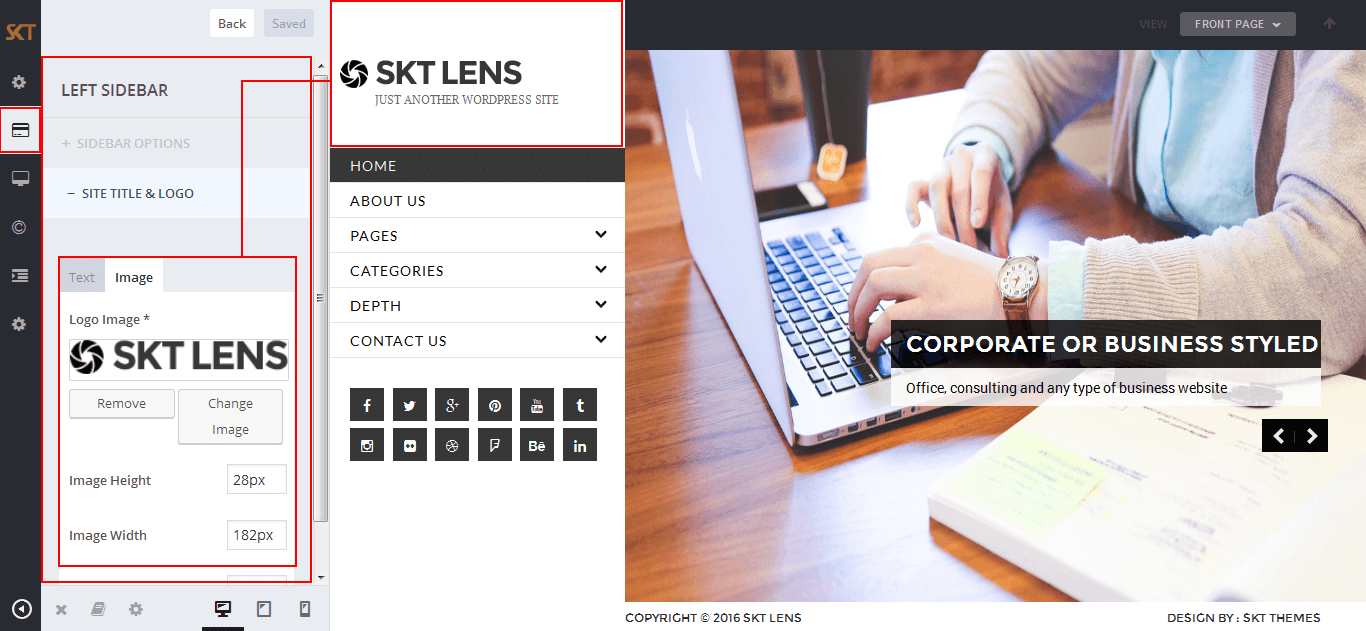
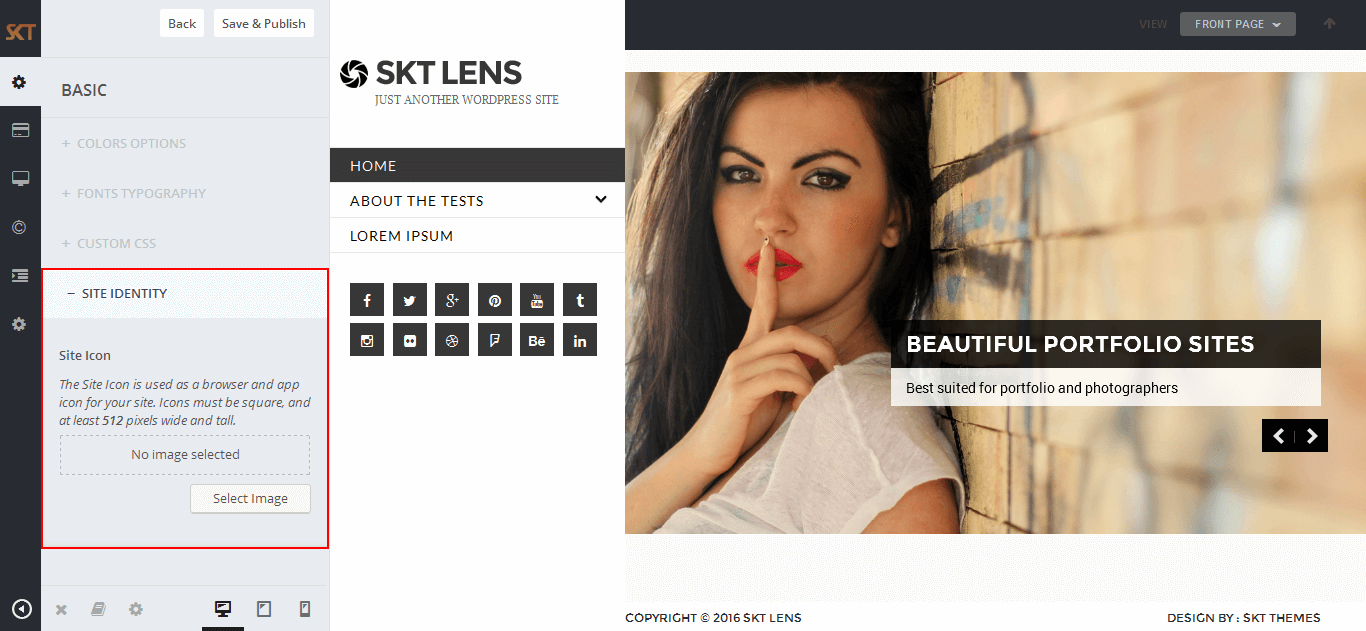
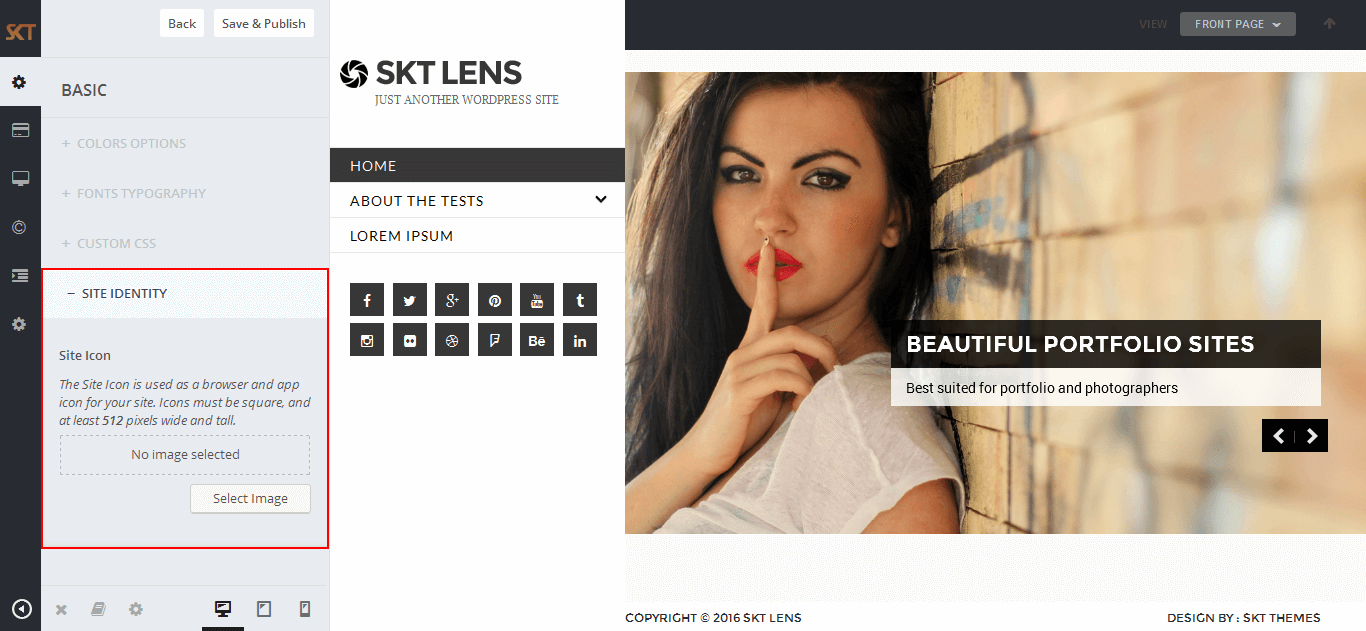
- SITE IDENTITY

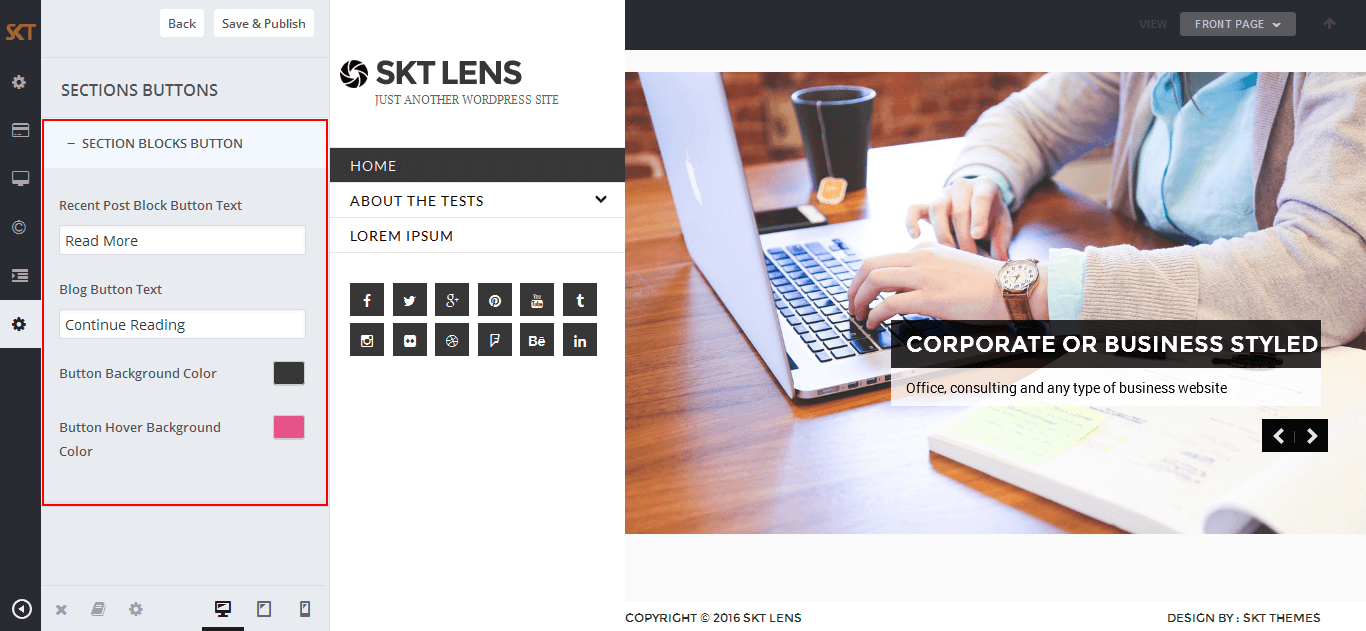
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons
Customize Post & Page Options
- Click on Appearance>Customize>Post & Page
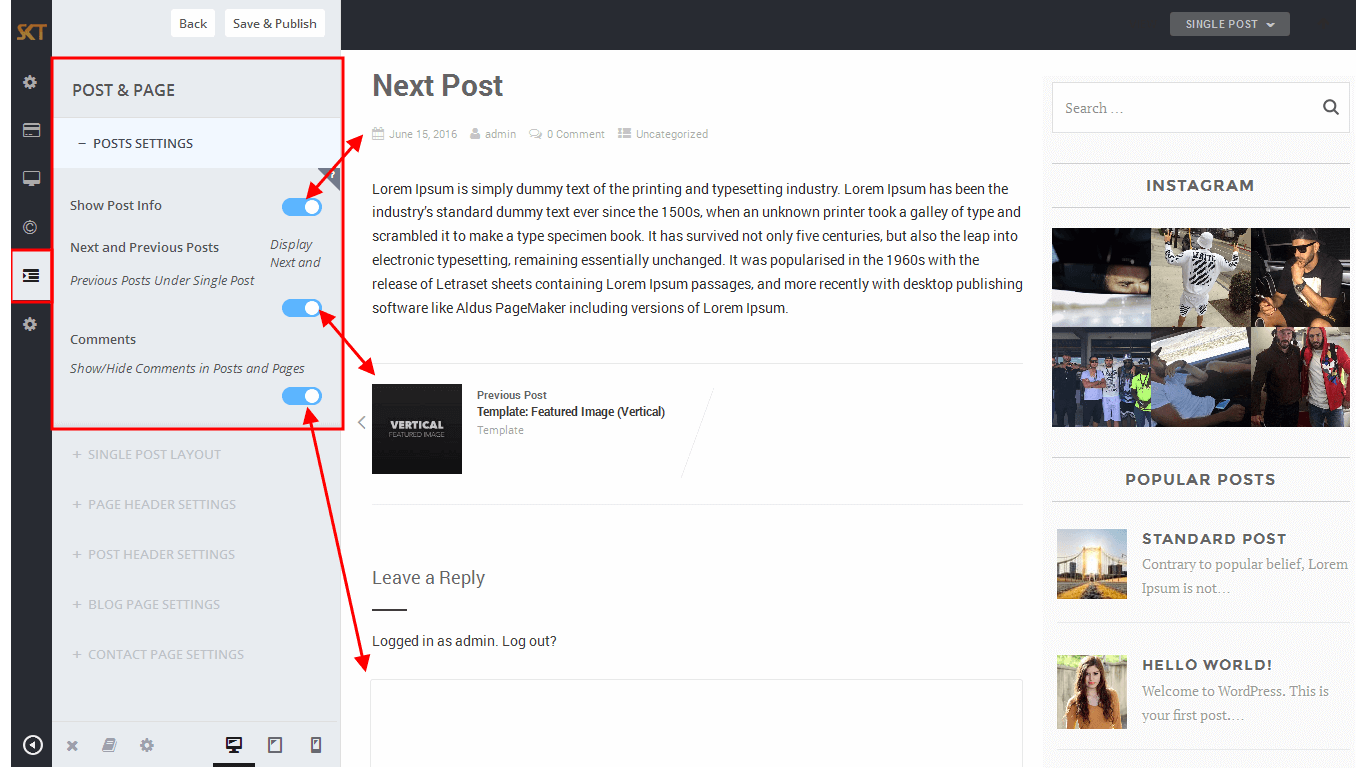
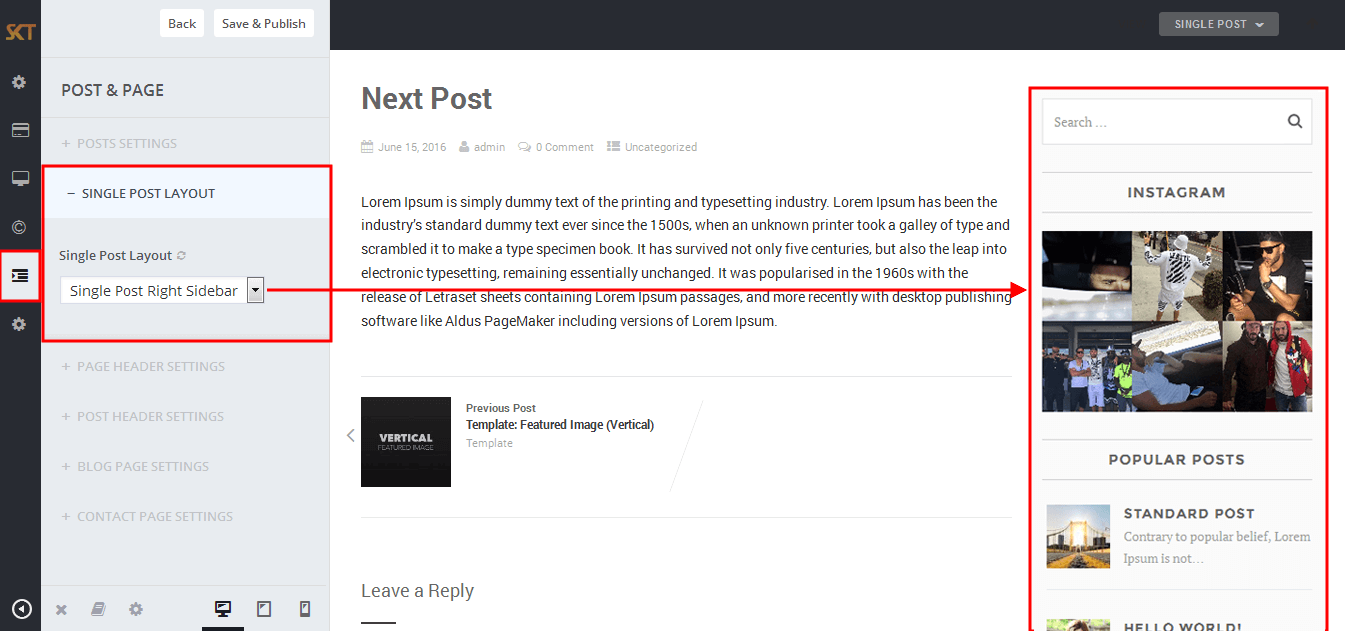
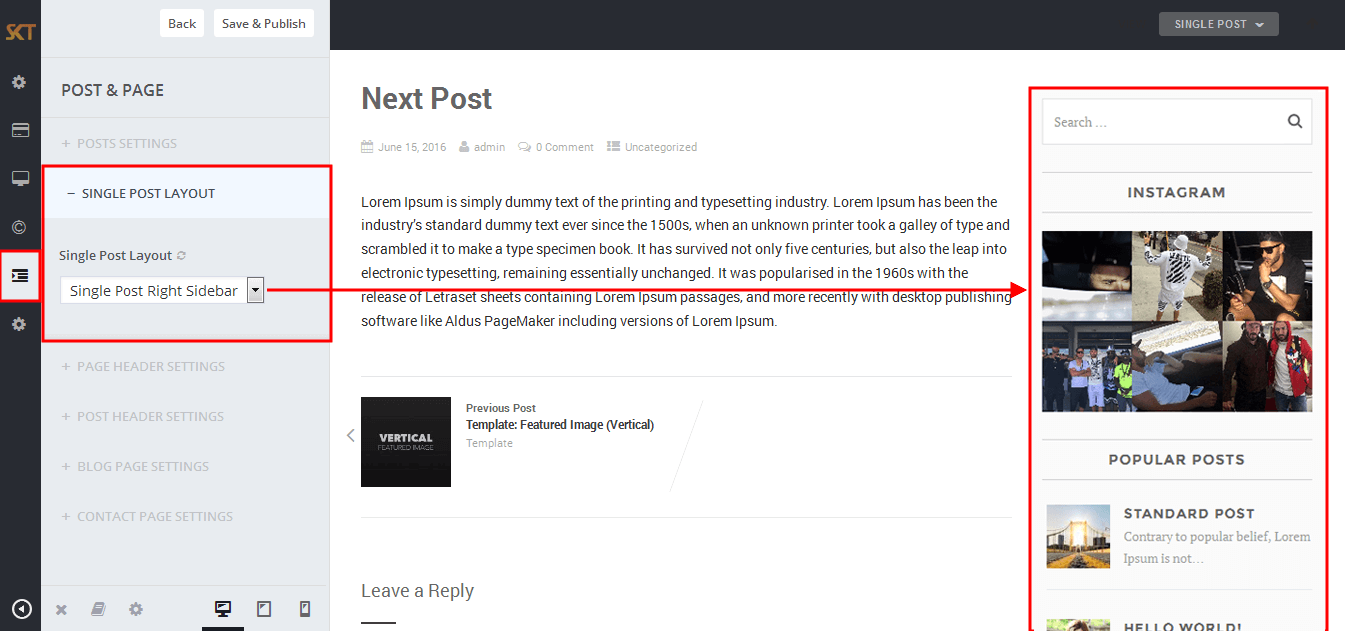
- Post & Page

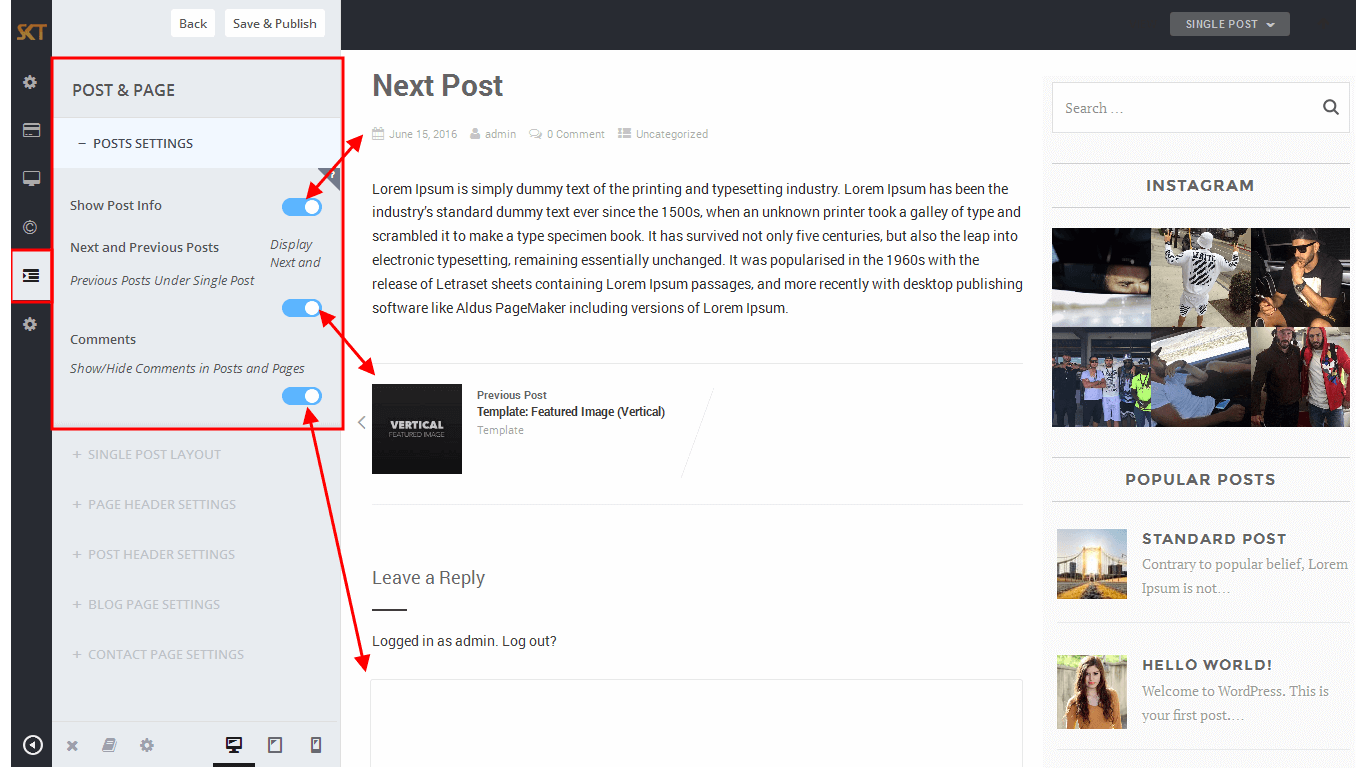
- POSTS SETTINGS

- SINGLE POST LAYOUT

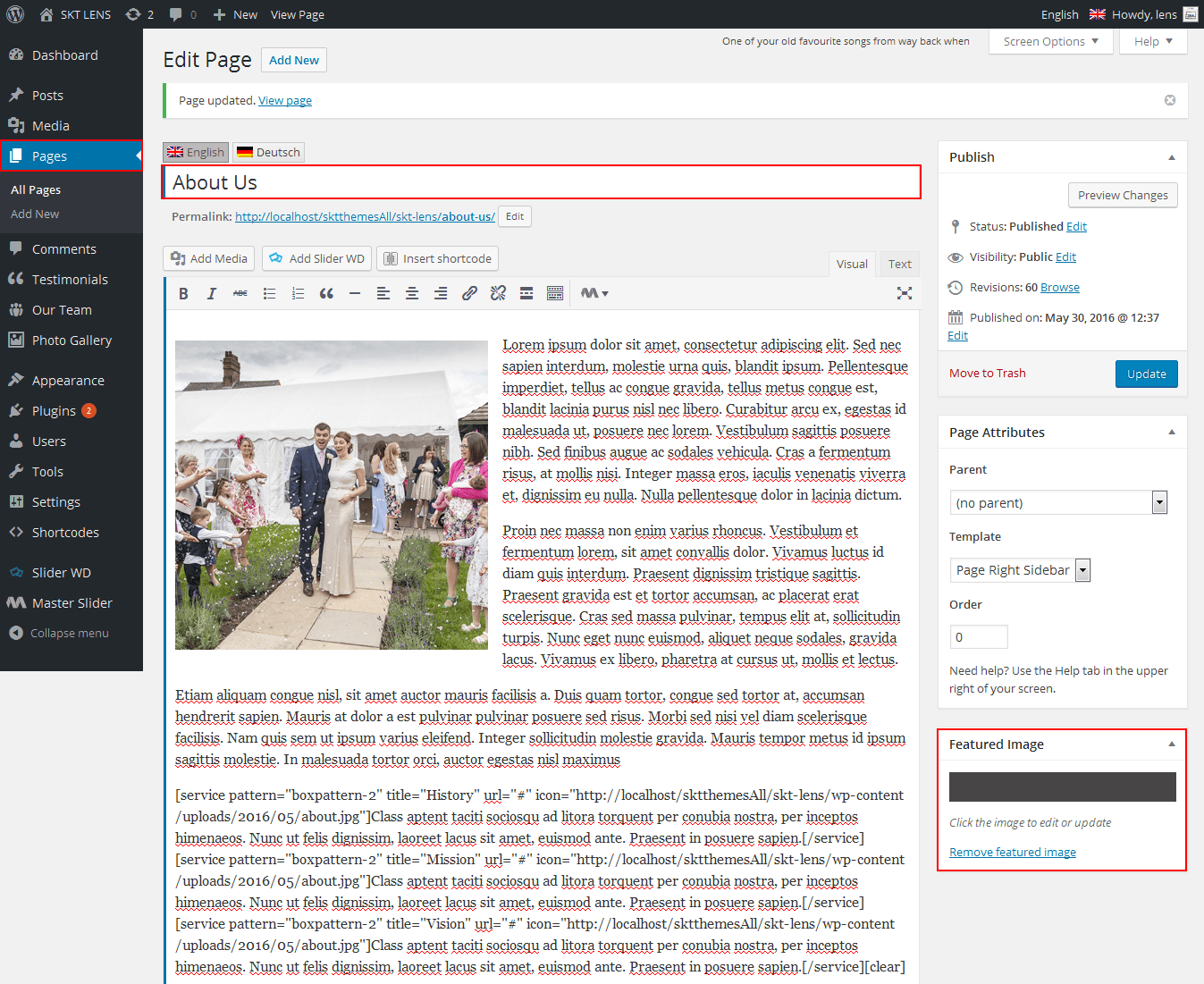
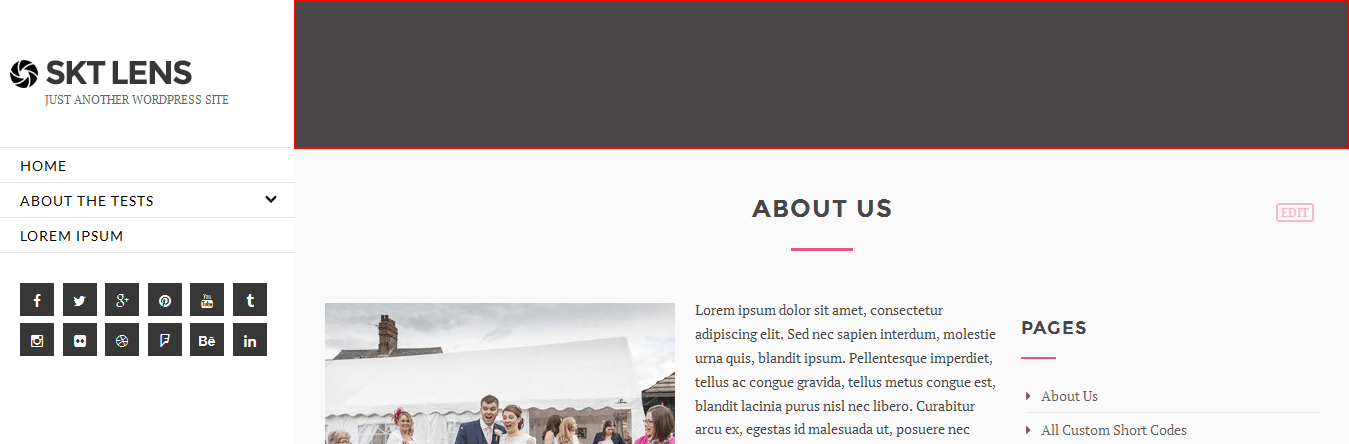
- PAGE HEADER SETTINGS
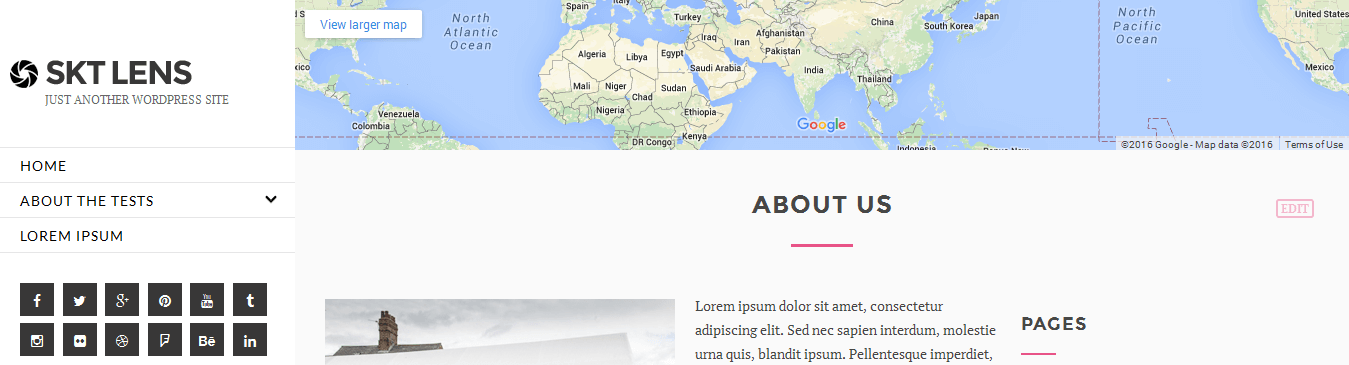
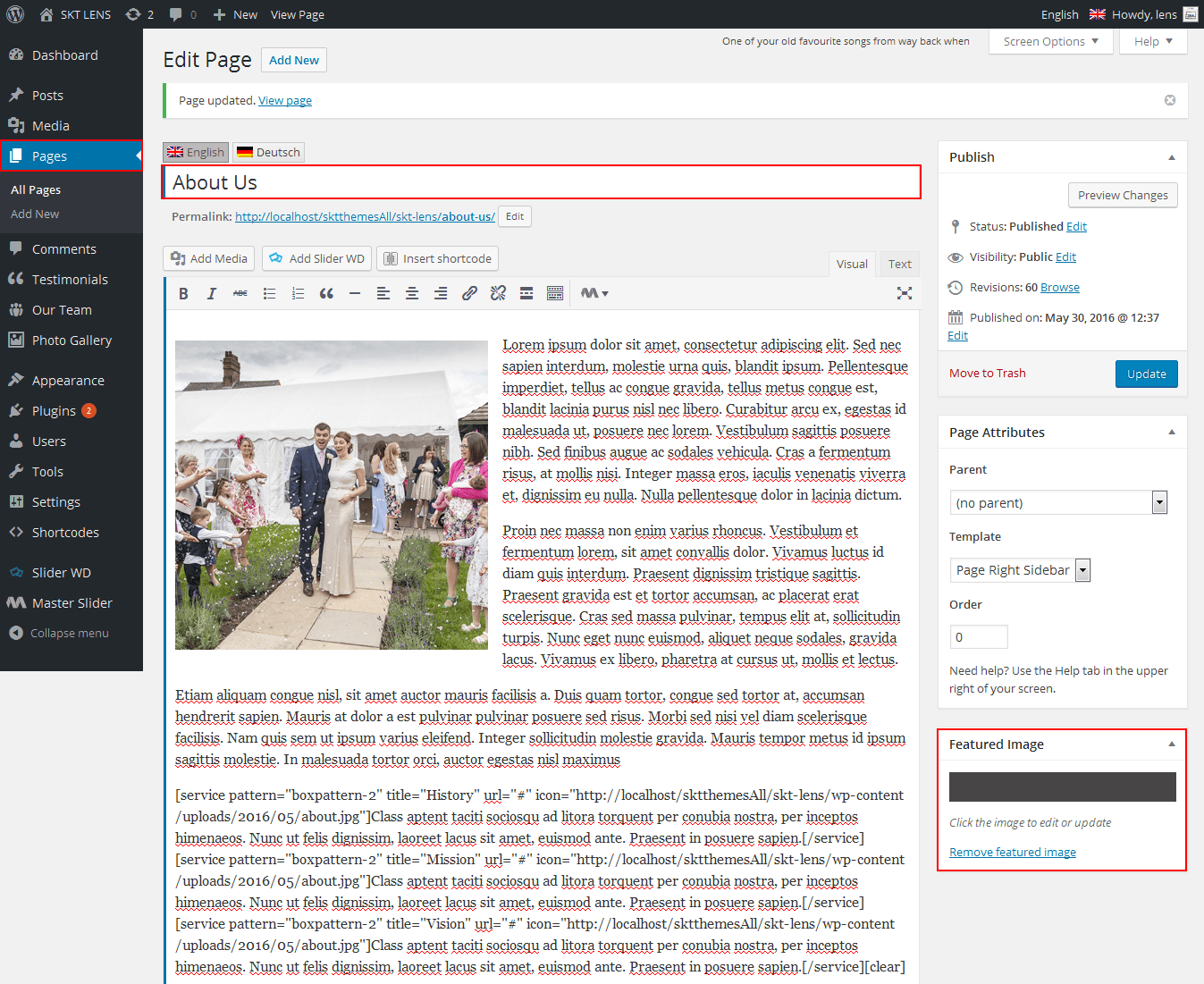
- Page Header With Featured Image


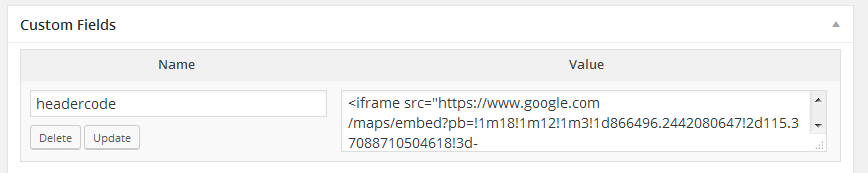
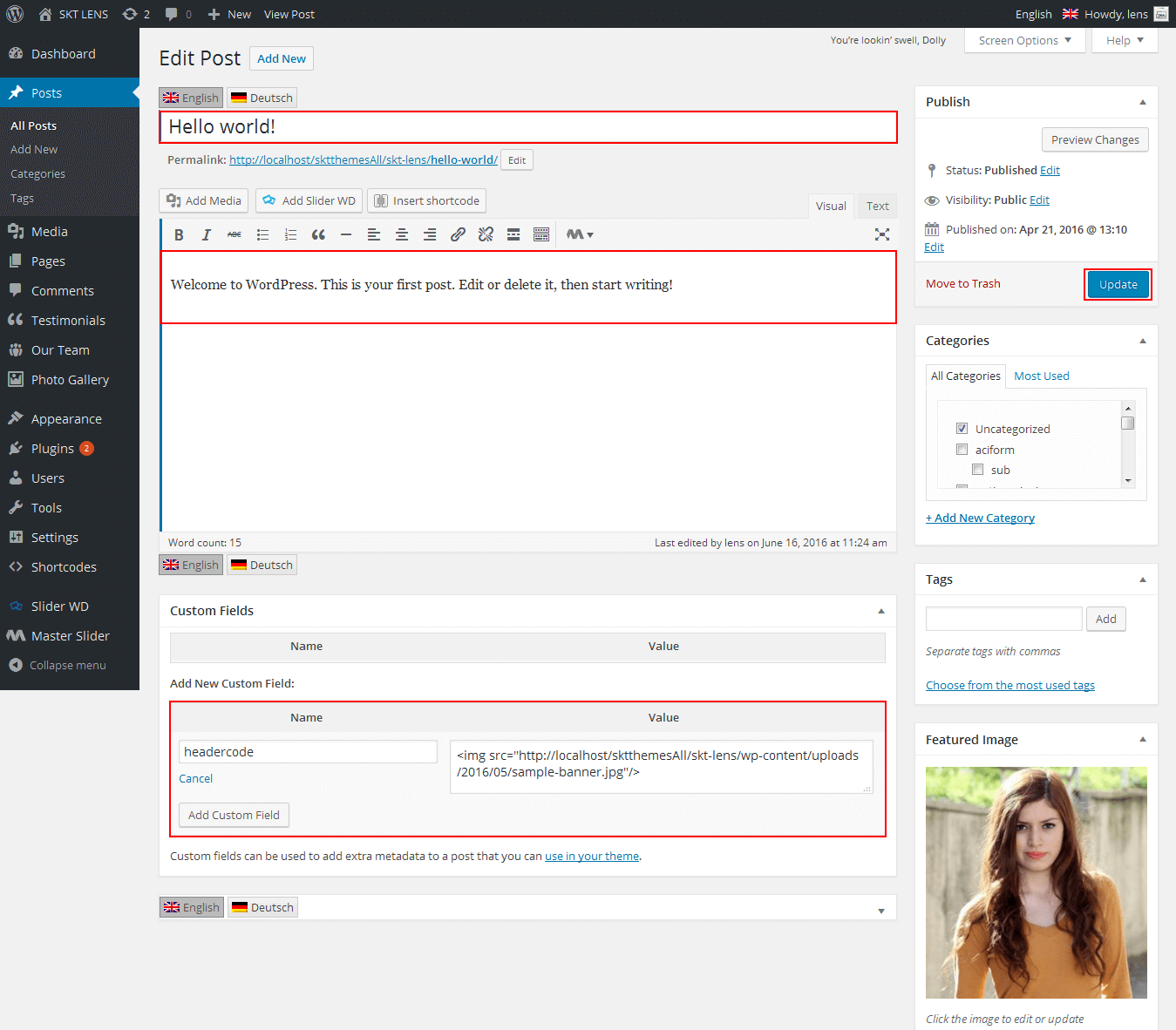
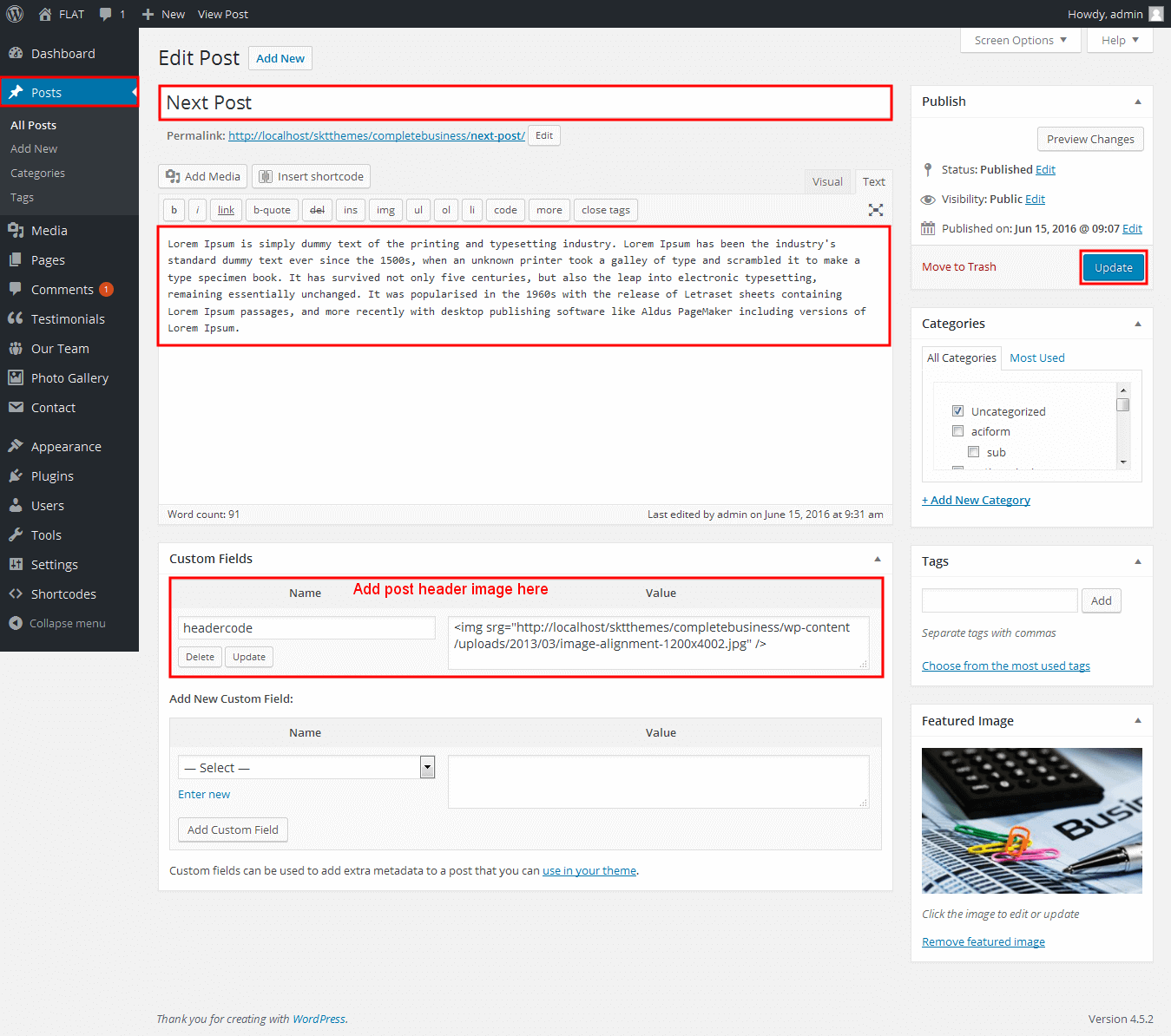
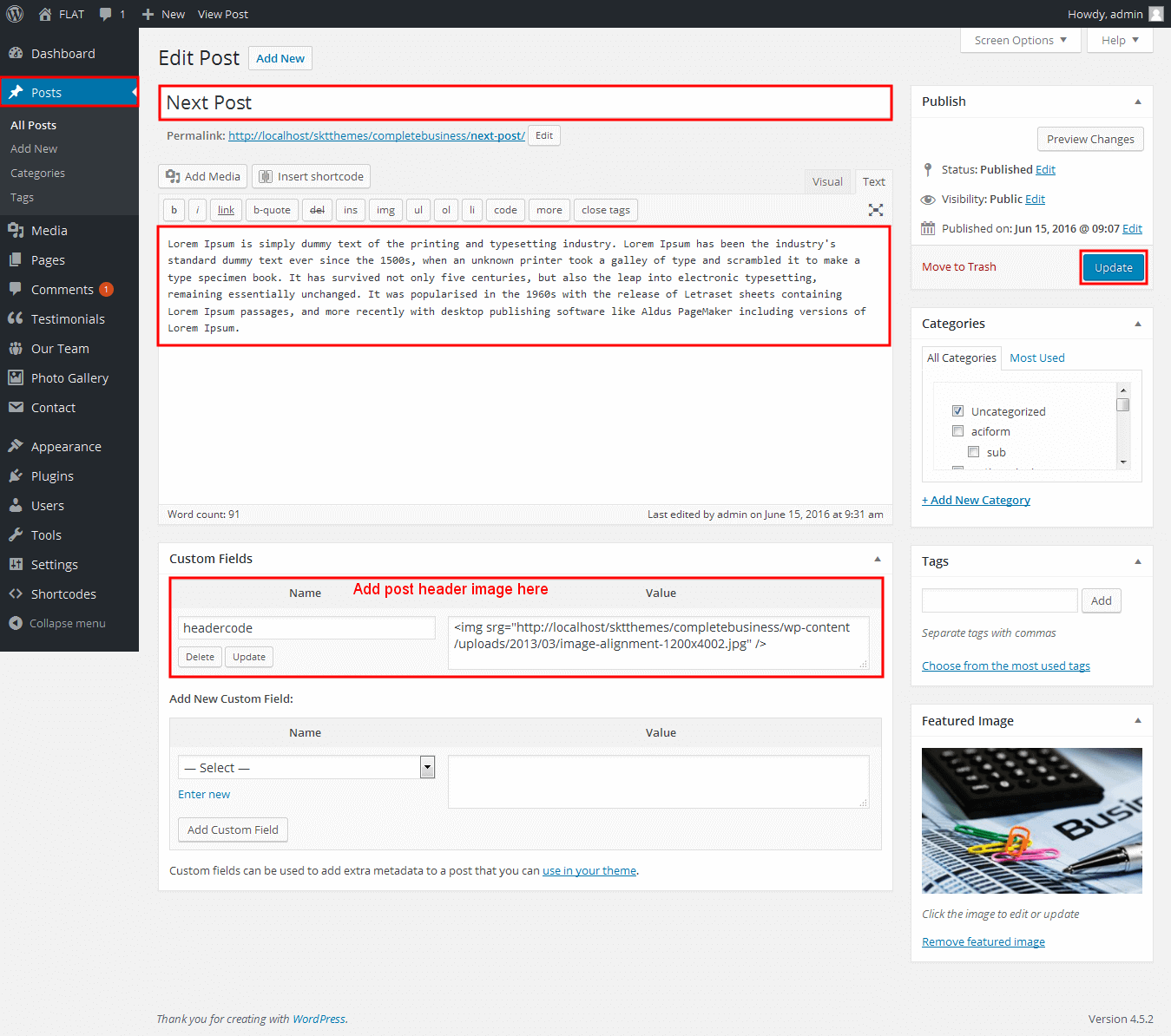
- POST HEADER SETTINGS


- If post have not assign featured image. so from post header settings have set background color or background image for header. also there is have hide post header option for hide header.
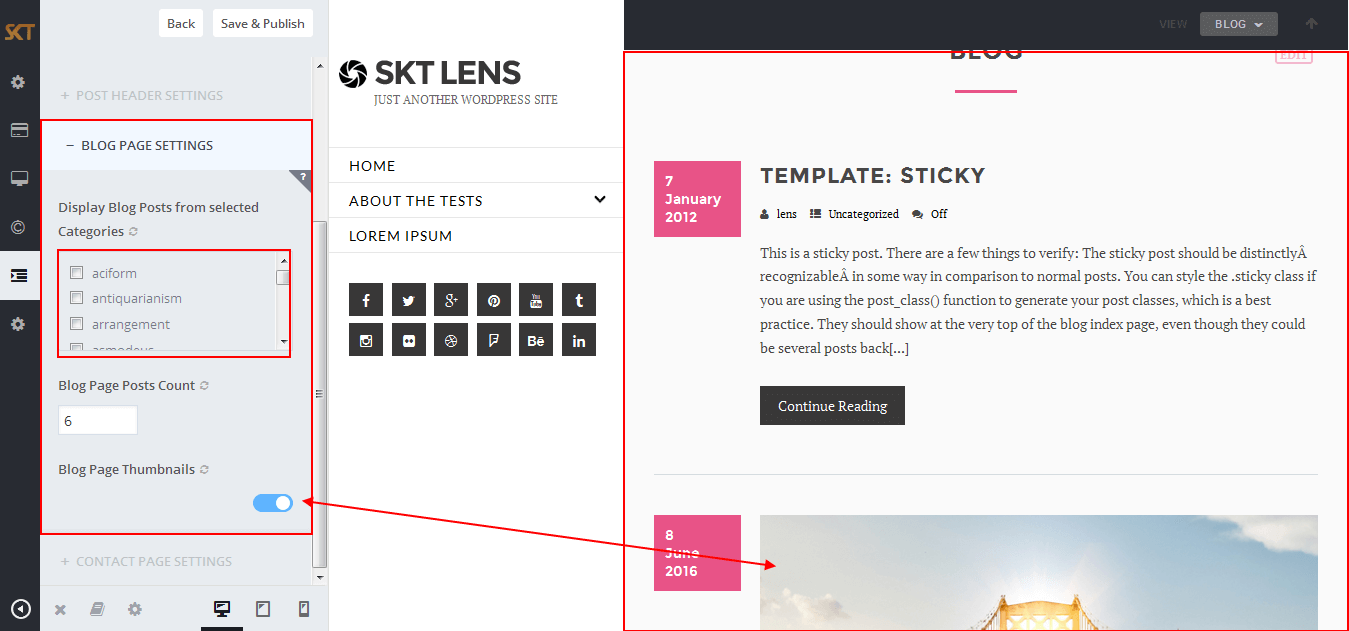
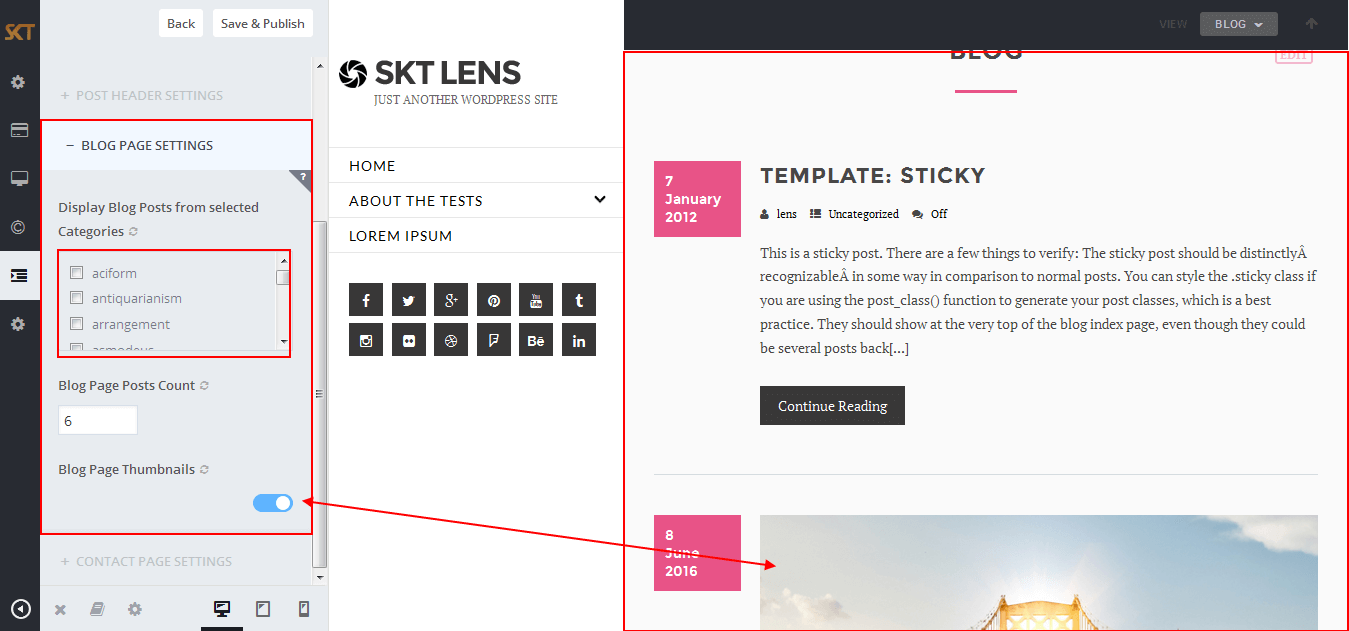
- BLOG PAGE SETTINGS

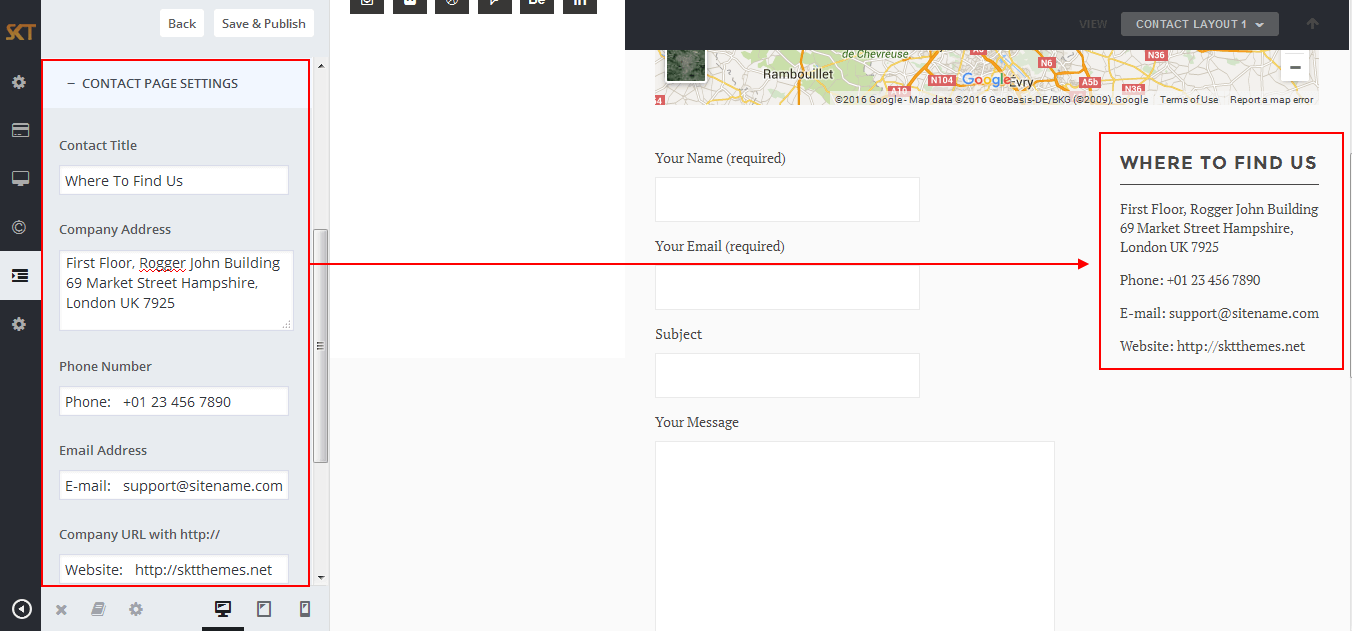
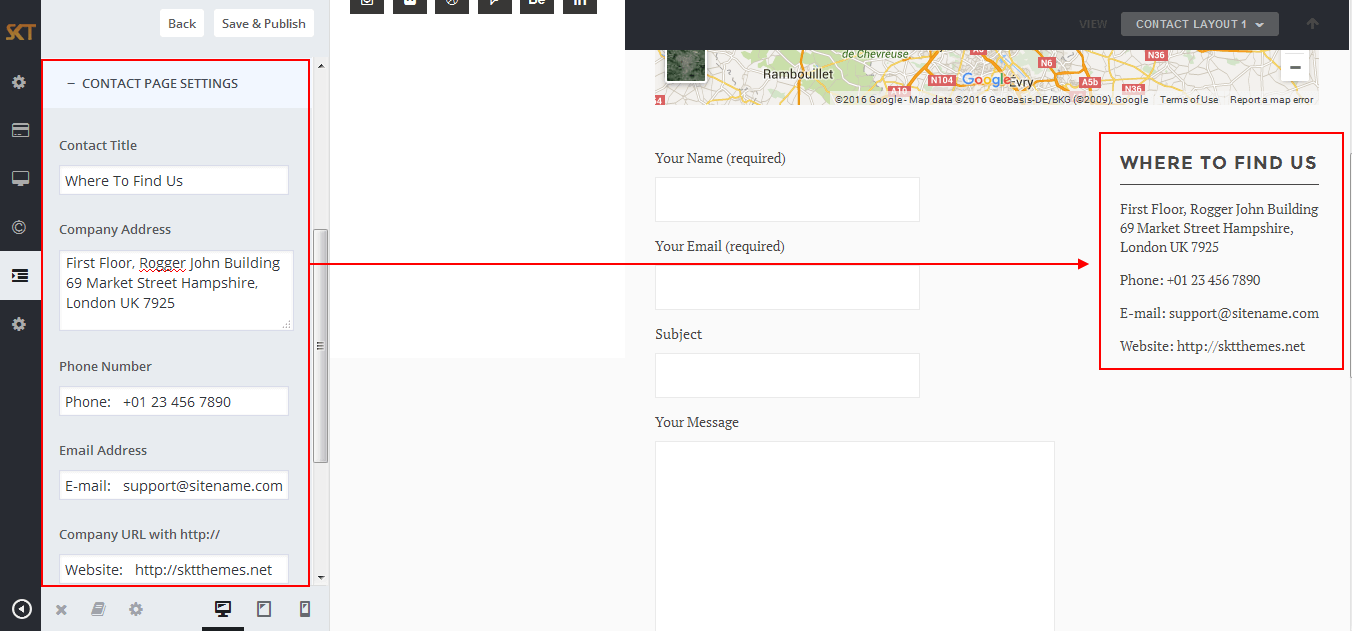
- CONTACT PAGE SETTINGS

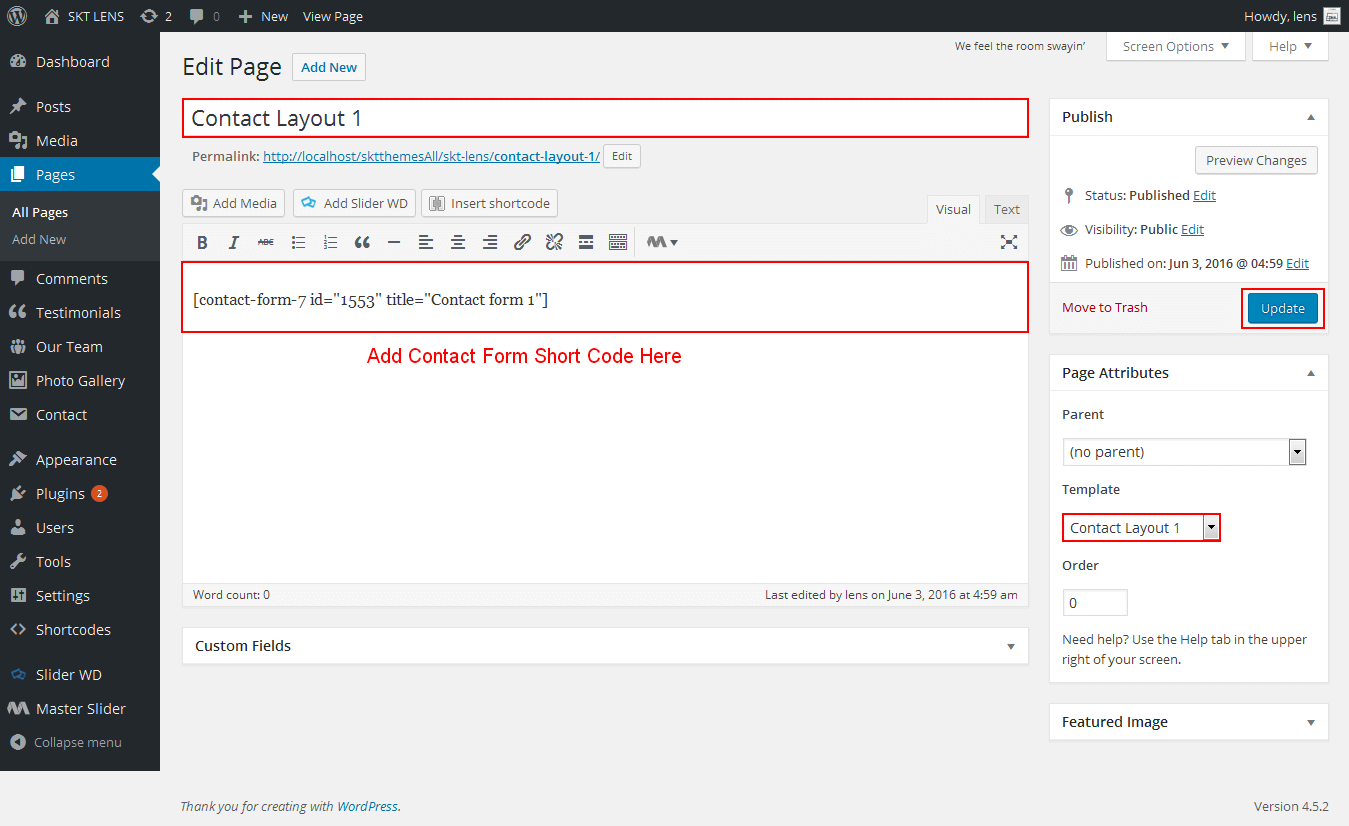
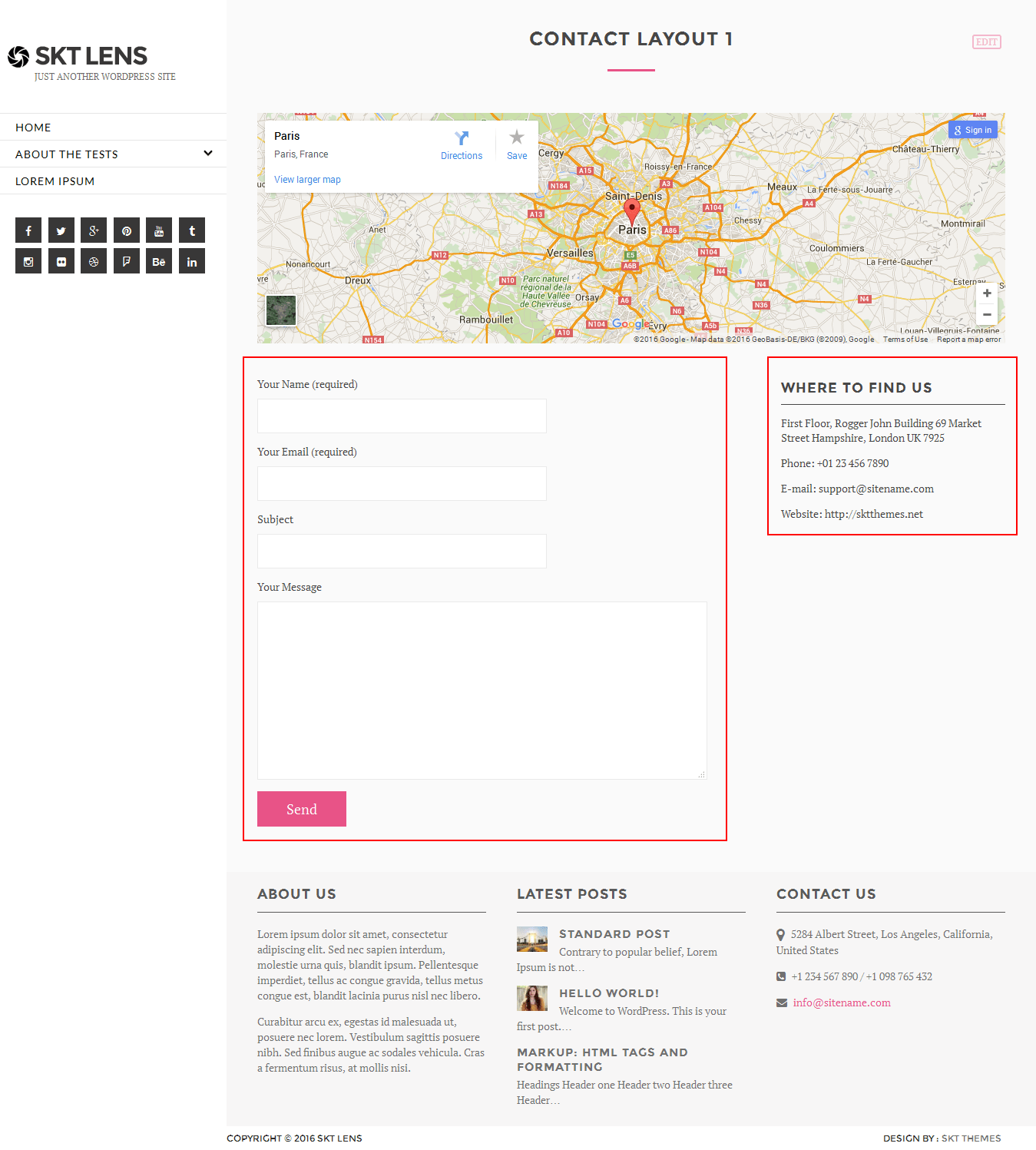
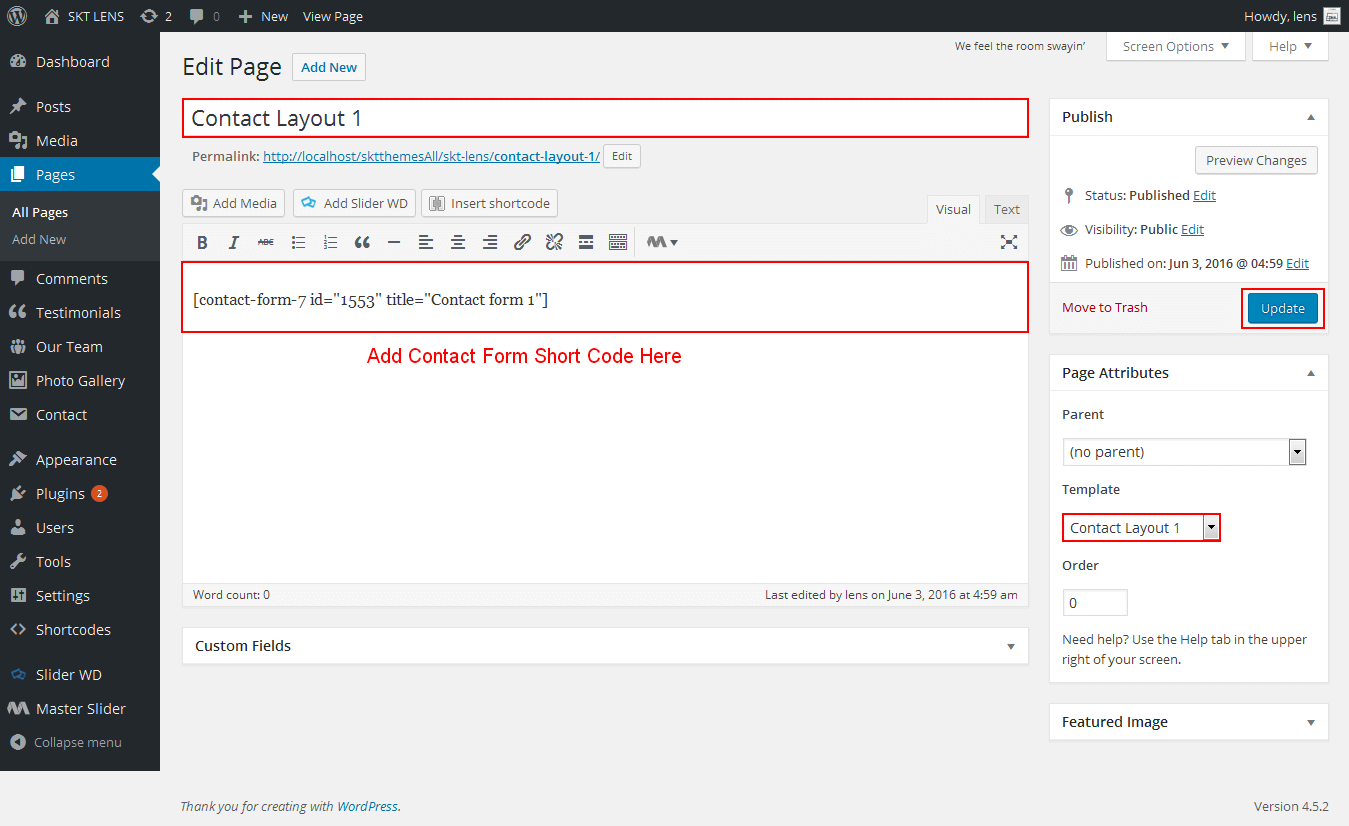
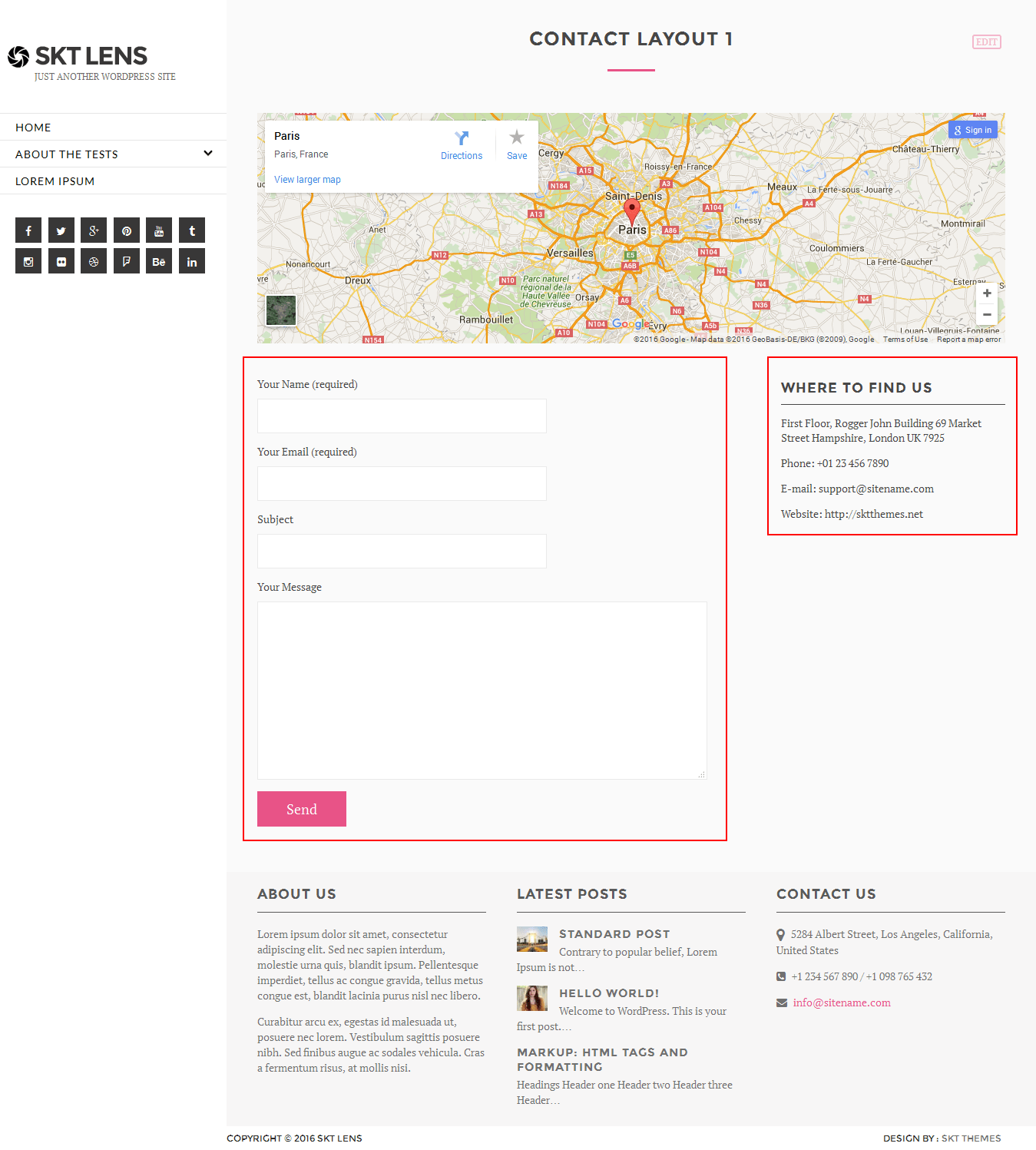
Set up Contact page
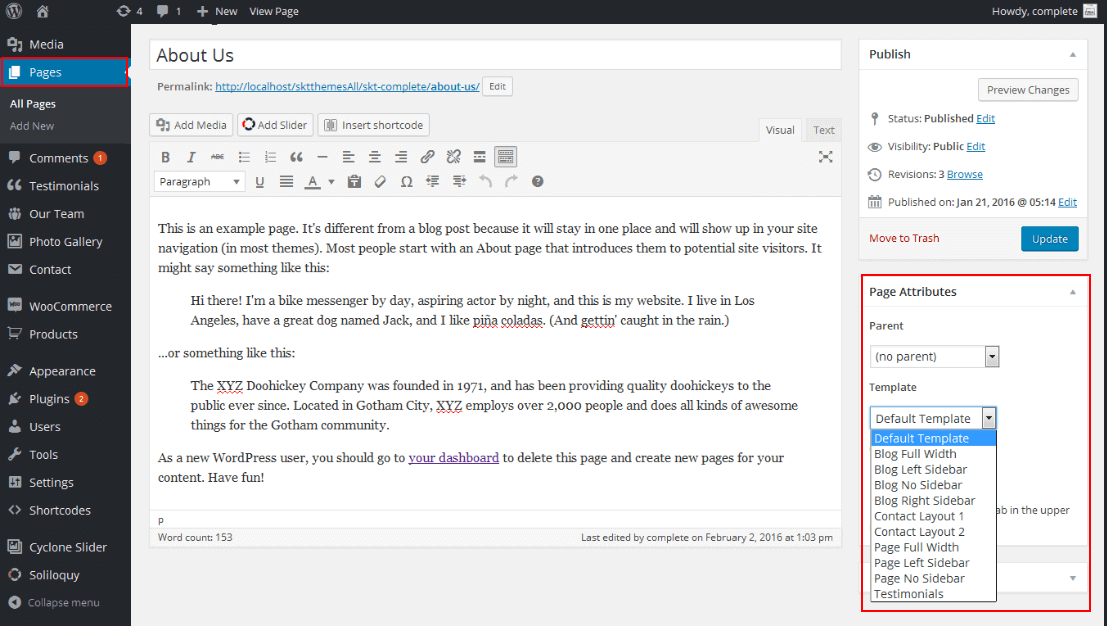
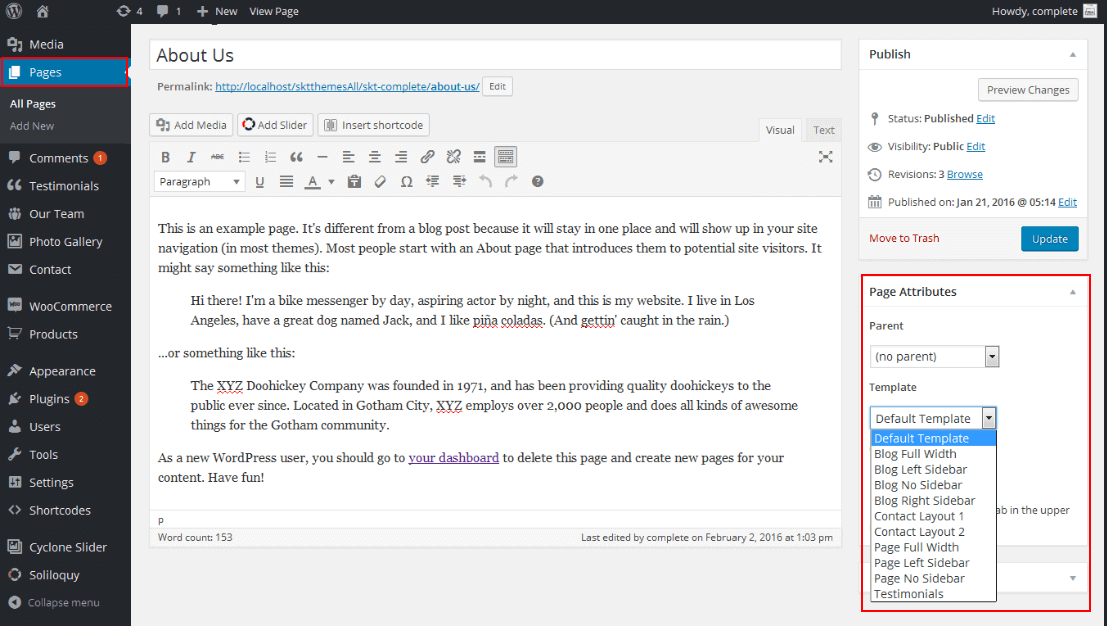
- Set up by using Page Template:


Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
- Testimonials
- Select testimonials template for showing all testimonials.

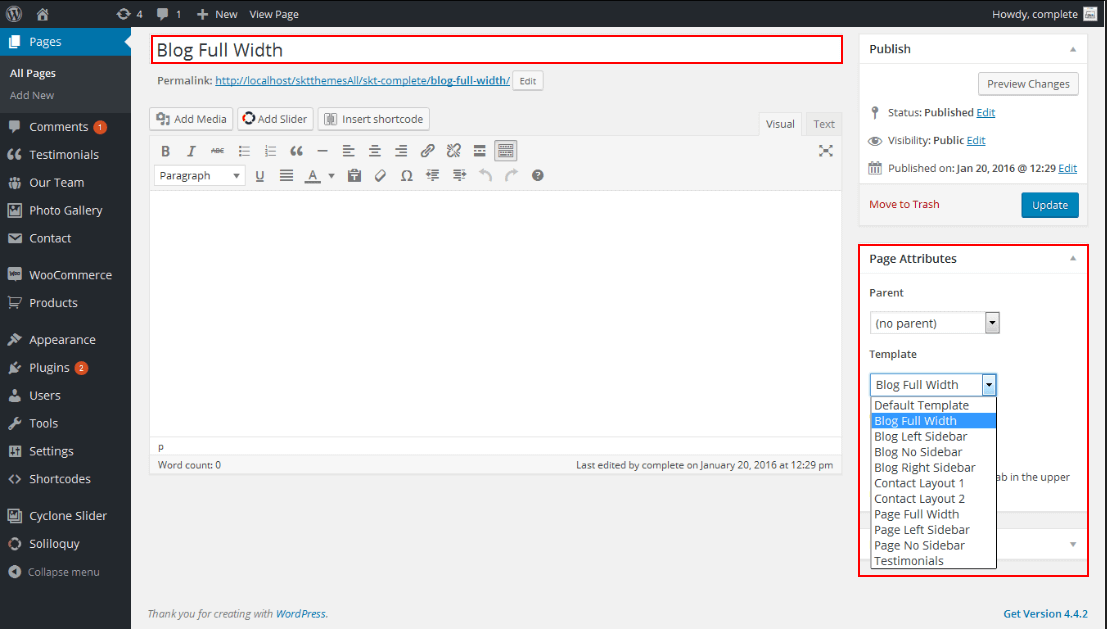
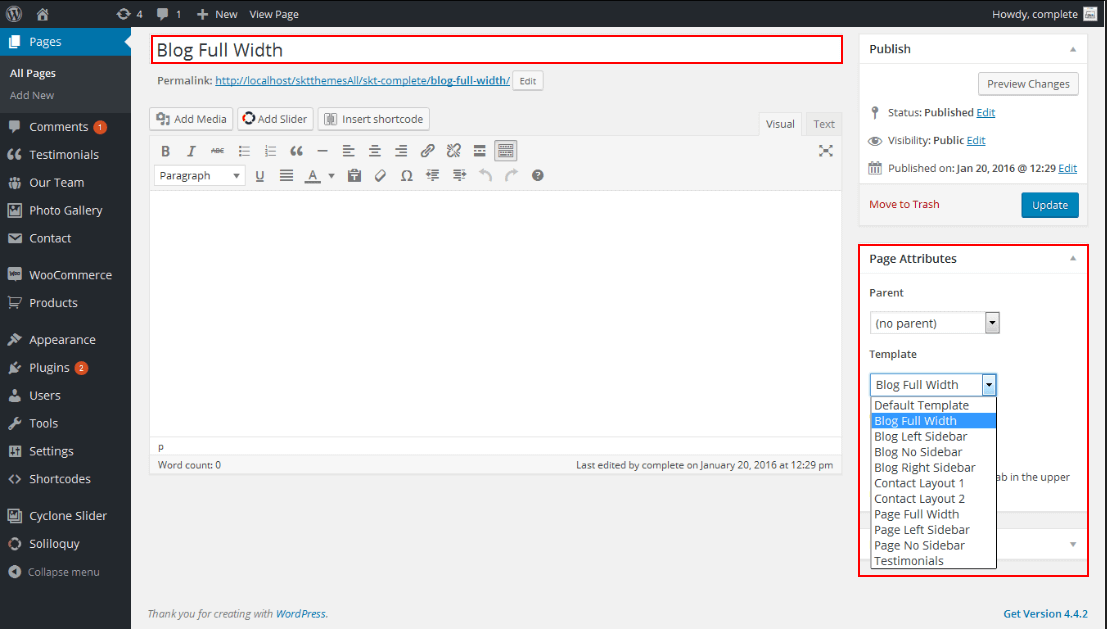
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
- Testimonial Rotator:
- [testimonials-rotator show="3"]

- Testimonial Box:
- [testimonials-box col="4" show="4"]

- [testimonials-box col="3" show="3"]

- [testimonials-box col="2" show="2"]

- [testimonials-box col="1" show="1"]

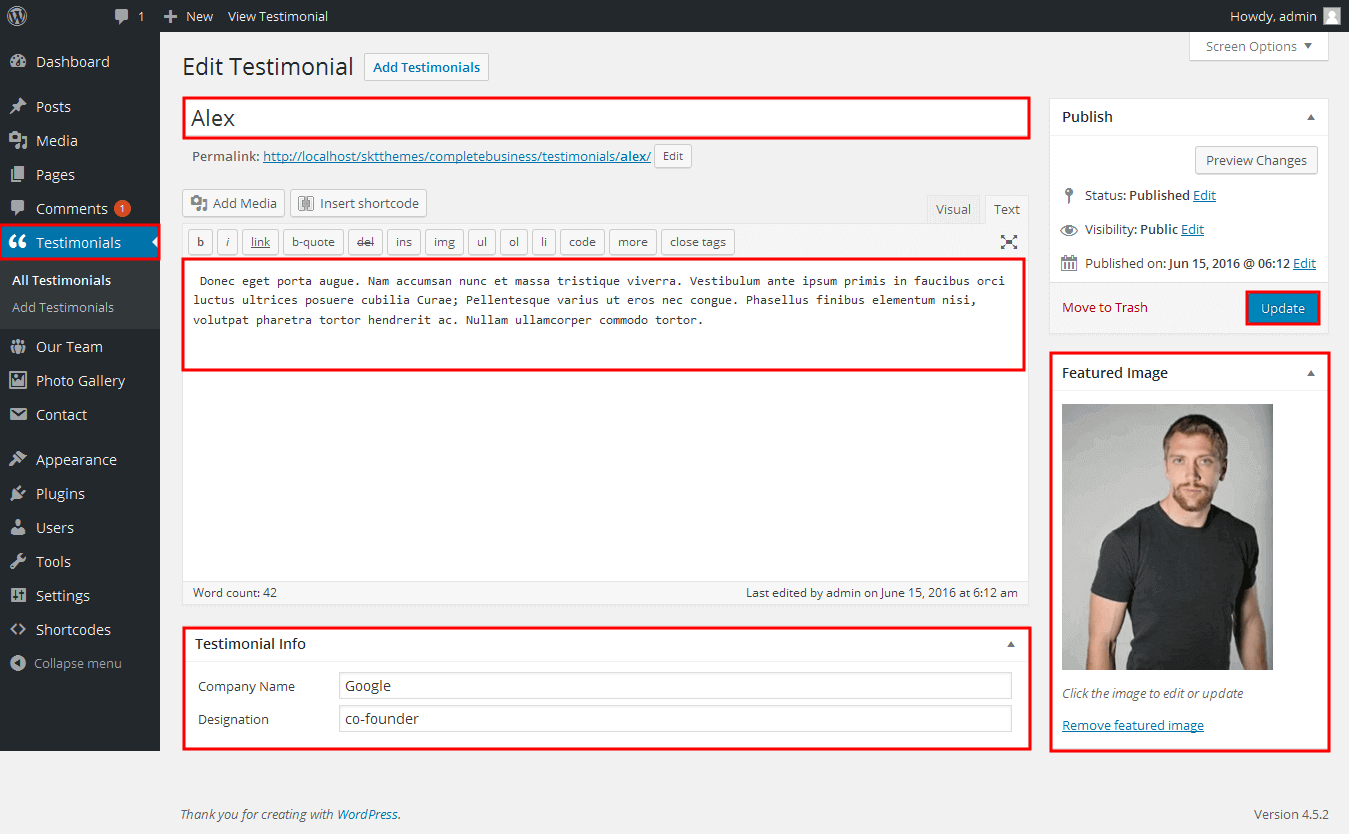
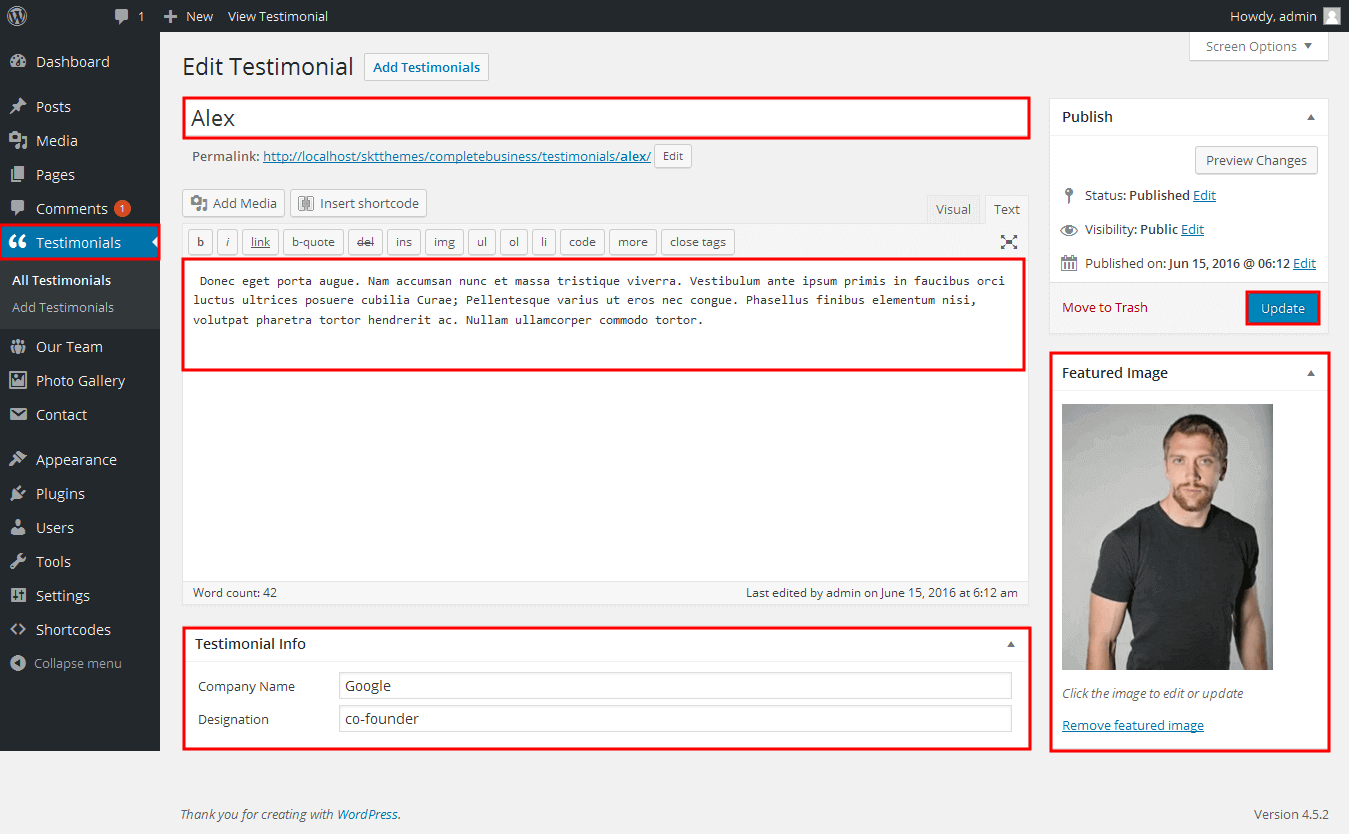
- Where to add Testimonials?
- WordPress Admin Testimonials -> Add Testimonials

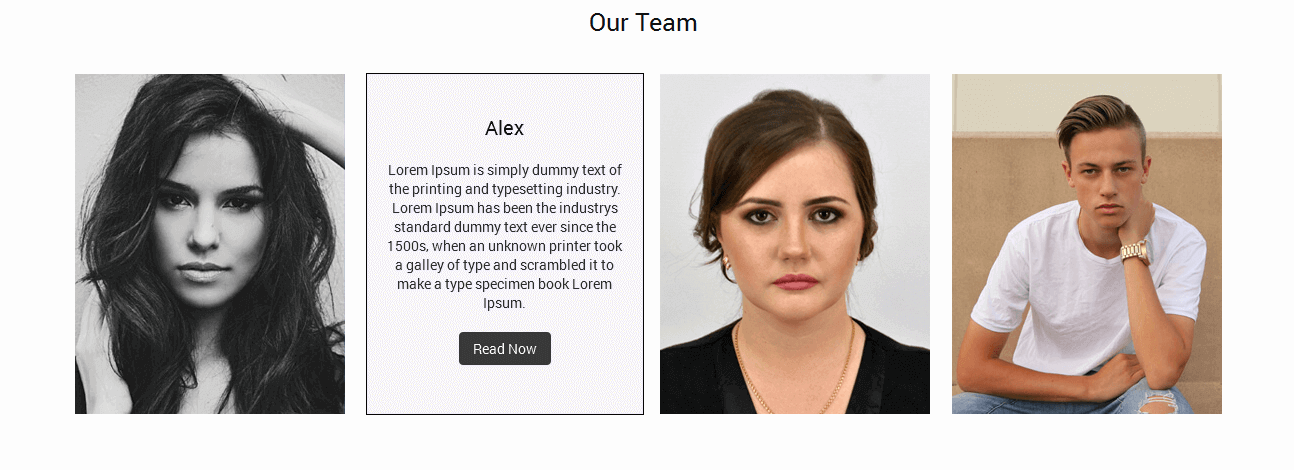
- Flip Box:

-
Horizontal Flip:
[flipbox fliptype="h" frontimage="http://www.yoursite.com//wp-content/themes/skt-lens/images/zahera.jpg" fronttitle="" frontdescription="" backtitle="zahera" backdescription="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book Lorem Ipsum." backurl="#" backbutton="Read More"]
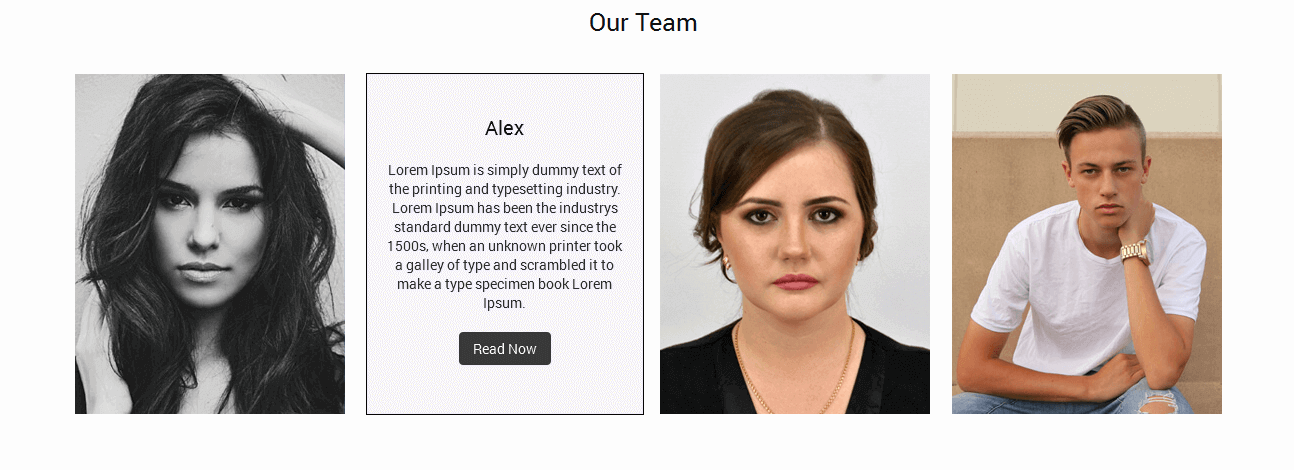
Vertical Flip:
[flipbox fliptype="v" frontimage="http://www.yoursite.com//wp-content/themes/skt-lens/images/alex.jpg" fronttitle="" frontdescription="" backtitle="Alex" backdescription="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book Lorem Ipsum." backurl="#" backbutton="Read Now"]
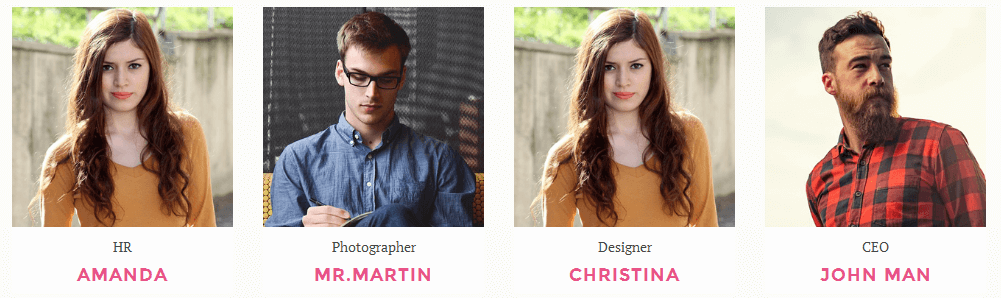
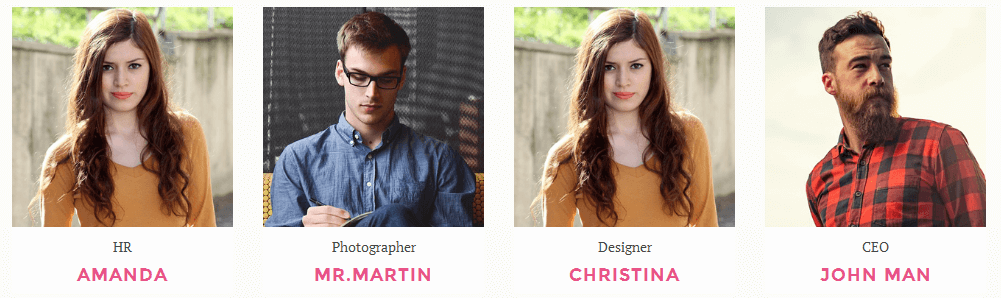
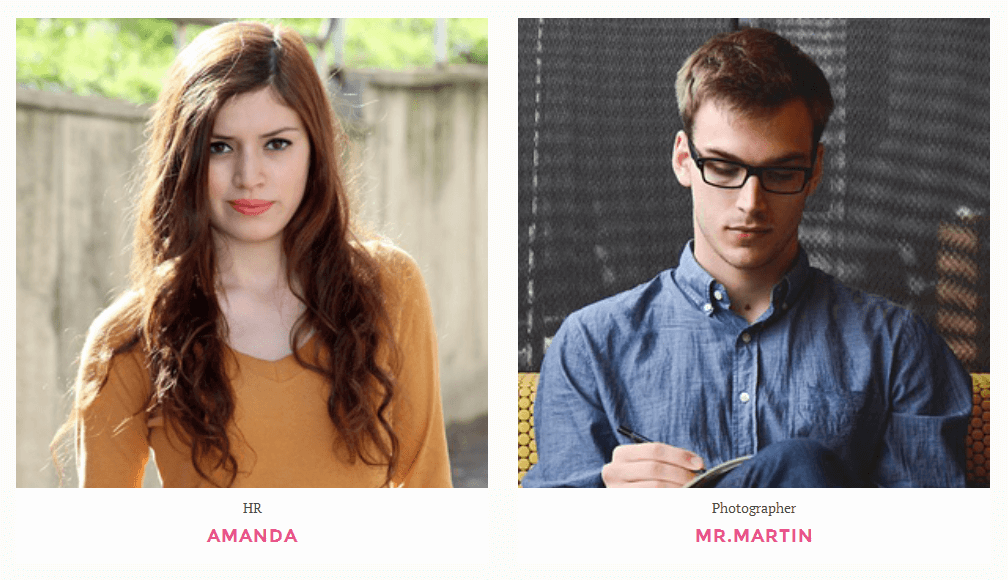
- Our Team:
- [ourteam col="4" show="4" excerptlength="25"]
- [ourteam col="3" show="3" excerptlength="25"]
- [ourteam col="2" show="2" excerptlength="25"]
- [ourteam col="1" show="1" excerptlength="25"]
- col="4" means four columns in a single row and show="4" means number of team member show. and "excerptlength=25" set box character length.
- [ourteam col="4" show="4" excerptlength="25"]

- [ourteam col="3" show="3" excerptlength="25"]

- [ourteam col="2" show="2" excerptlength="25"]

- [ourteam col="1" show="1" excerptlength="25"]

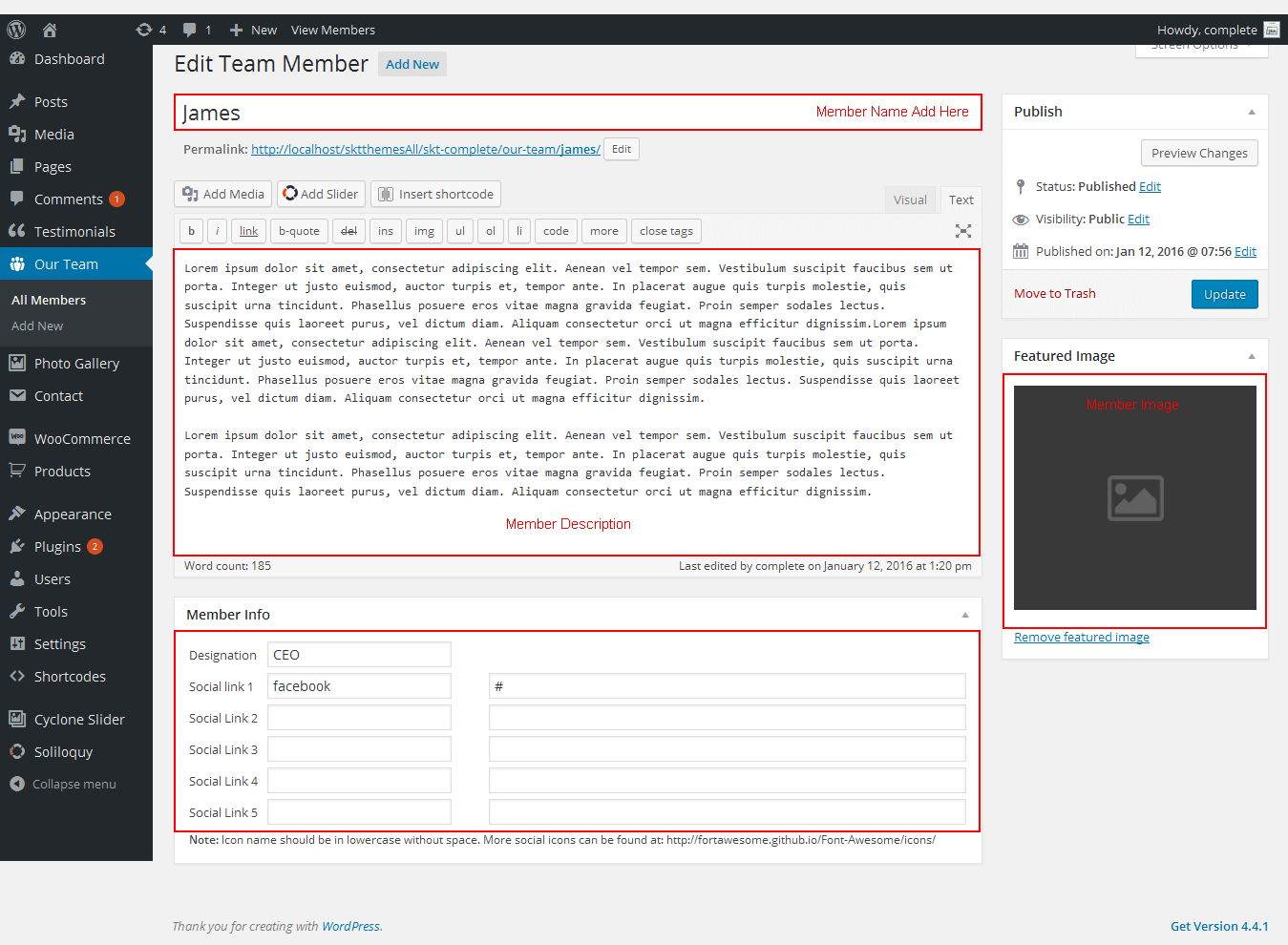
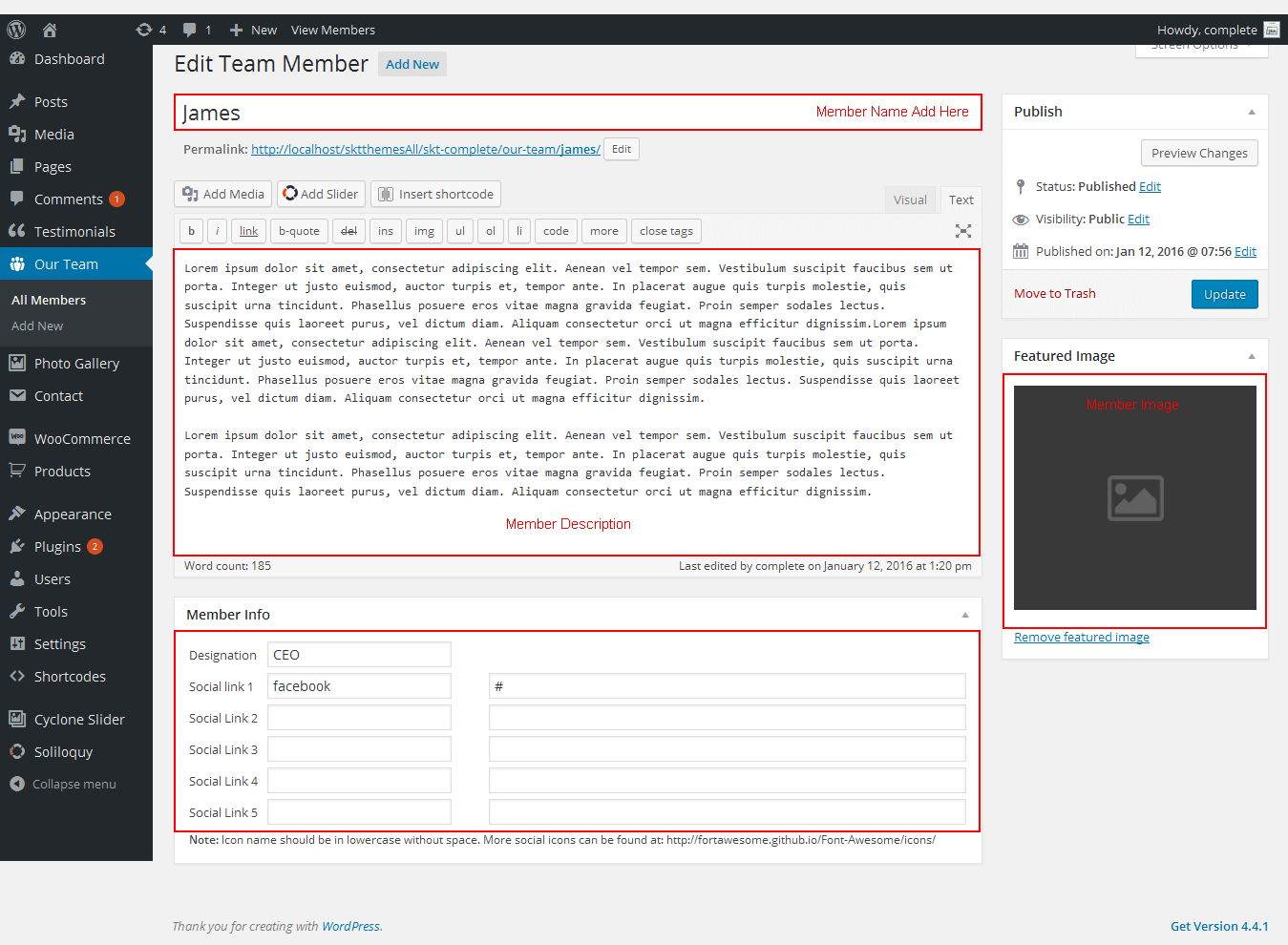
- Where to add team members?
- WordPress Admin Our Team -> Add New

- Services:
- [service pattern="boxpattern-1" title="History" button="Read More" url="#" icon="http://www.yoursite.com/wp-content/uploads/2016/05/about.jpg"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nunc ut felis dignissim, laoreet lacus sit amet, euismod ante. Praesent in posuere sapien.[/service]

- [service pattern="boxpattern-2" title="History" button="Read More" url="#" icon="http://www.yoursite.com/wp-content/uploads/2016/05/about.jpg"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nunc ut felis dignissim, laoreet lacus sit amet, euismod ante. Praesent in posuere sapien.[/service]

- [service pattern="boxpattern-3" title="History" button="Read More" url="#" icon="http://www.yoursite.com/wp-content/uploads/2016/05/about.jpg"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nunc ut felis dignissim, laoreet lacus sit amet, euismod ante. Praesent in posuere sapien.[/service]

- [service pattern="boxpattern-4" title="History" button="Read More" url="#" icon="http://www.yoursite.com/wp-content/uploads/2016/05/about.jpg"]Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nunc ut felis dignissim, laoreet lacus sit amet, euismod ante. Praesent in posuere sapien.[/service]

- Clear:
- [clear]
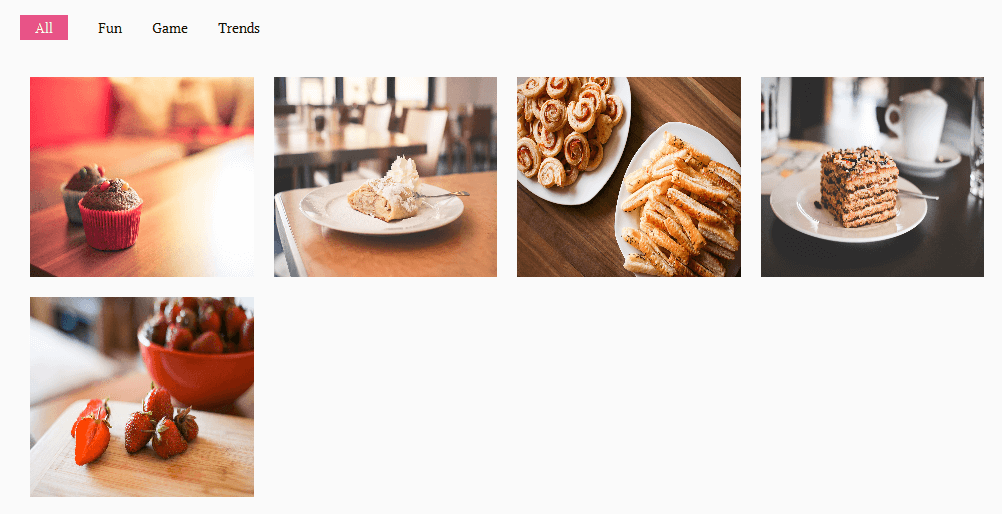
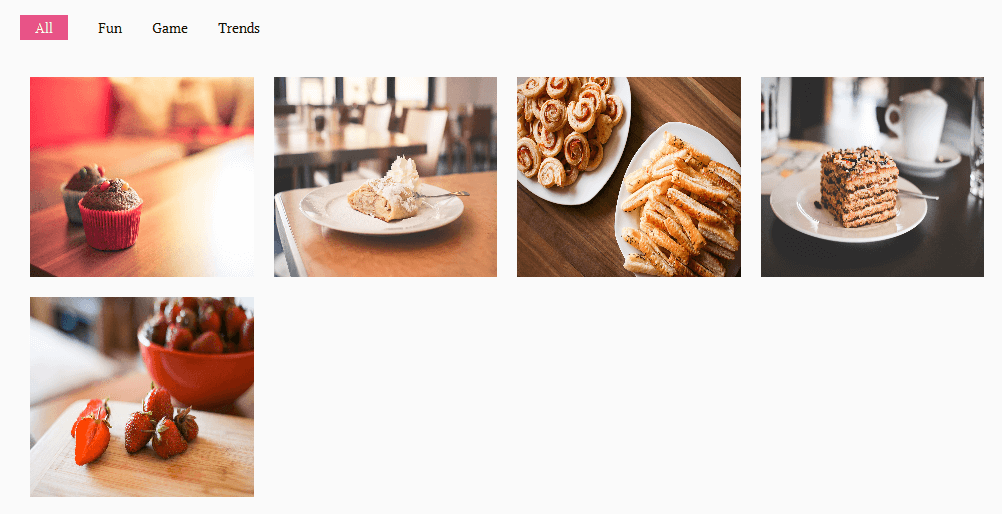
- Photo Gallery:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

- Recent Posts:
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
- Above listed two types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- Post Timeline:
- [posts-timeline show="4" cat="1" excerptlength="24"]

- Post Grid:
- [posts-grid show="4" cat="1" excerptlength="24"]

- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

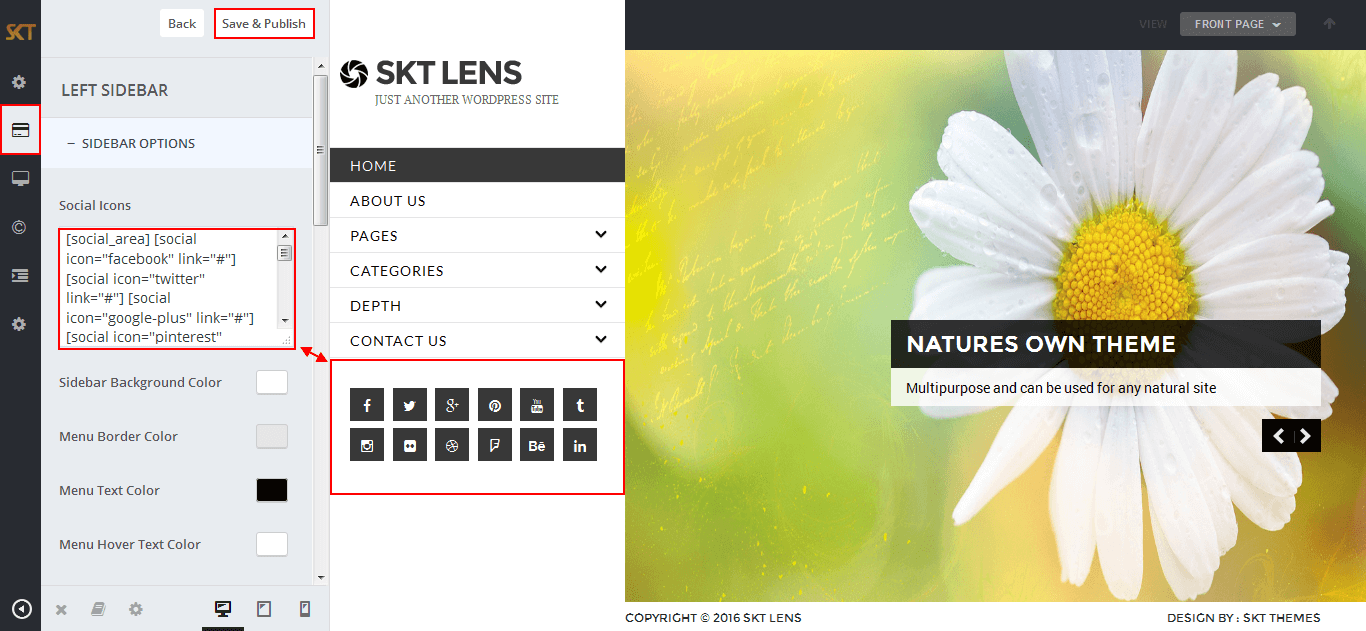
- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

- Footer Posts
- [footerposts show="3"]

- Popular Posts
- [popularposts show="3"]

- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

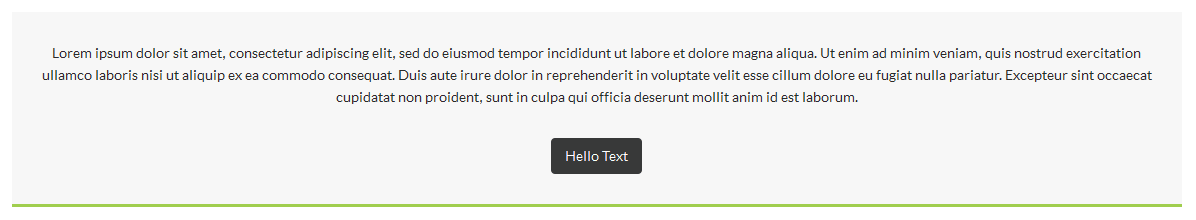
- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

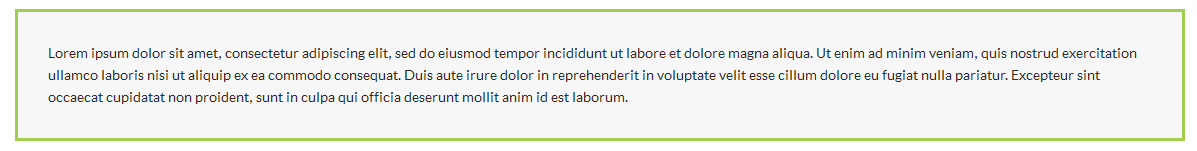
- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

Copyright © 2016 Shri Krishna Technologies