Contact the Support
Installation
Through Dashboard
- Log in to the WordPress Dashboard.
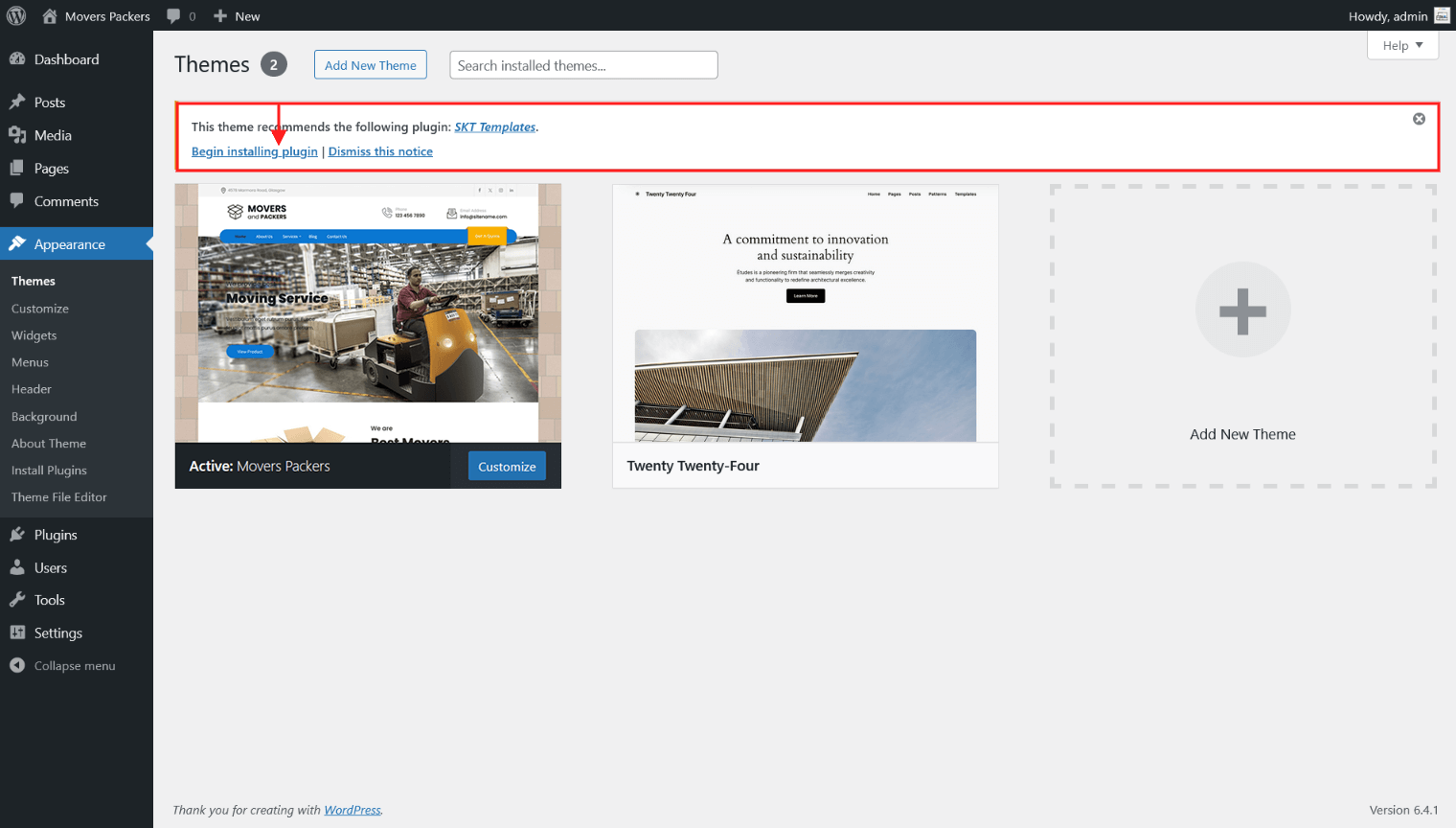
- Go to Appearance -> Themes.
- Click on Add New Theme.
- Click on Upload Theme button.
- Click on Choose File button and select movers-packers.zip then click on Install Now button and wait for the install to complete.
- After the theme installed successfully, click on Activate button.
Manual Installation using FTP
- Unzip movers-packers.zip to your Desktop.
- Use an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance -> Themes and activate theme from Dashboard.
Theme Setup
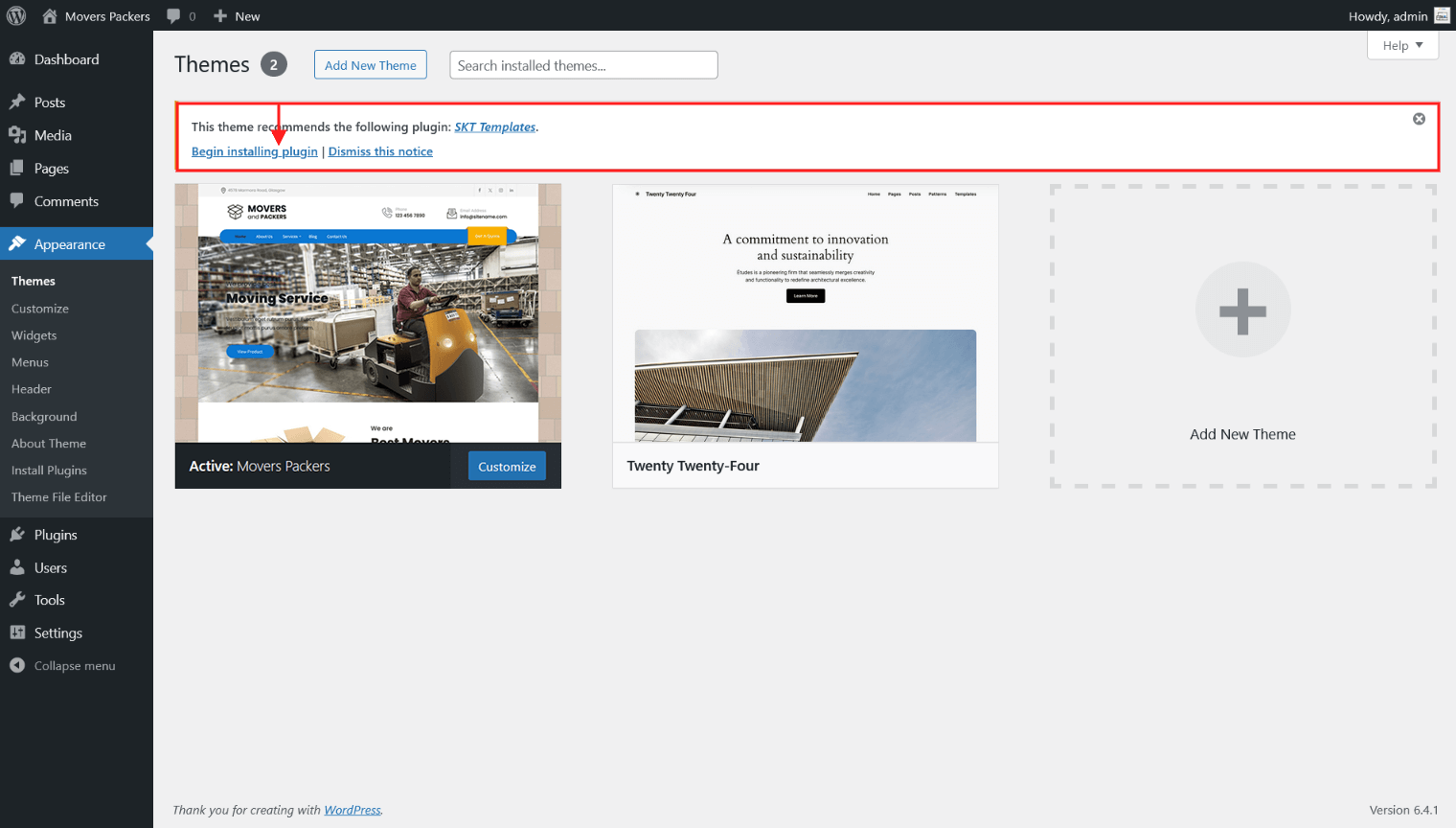
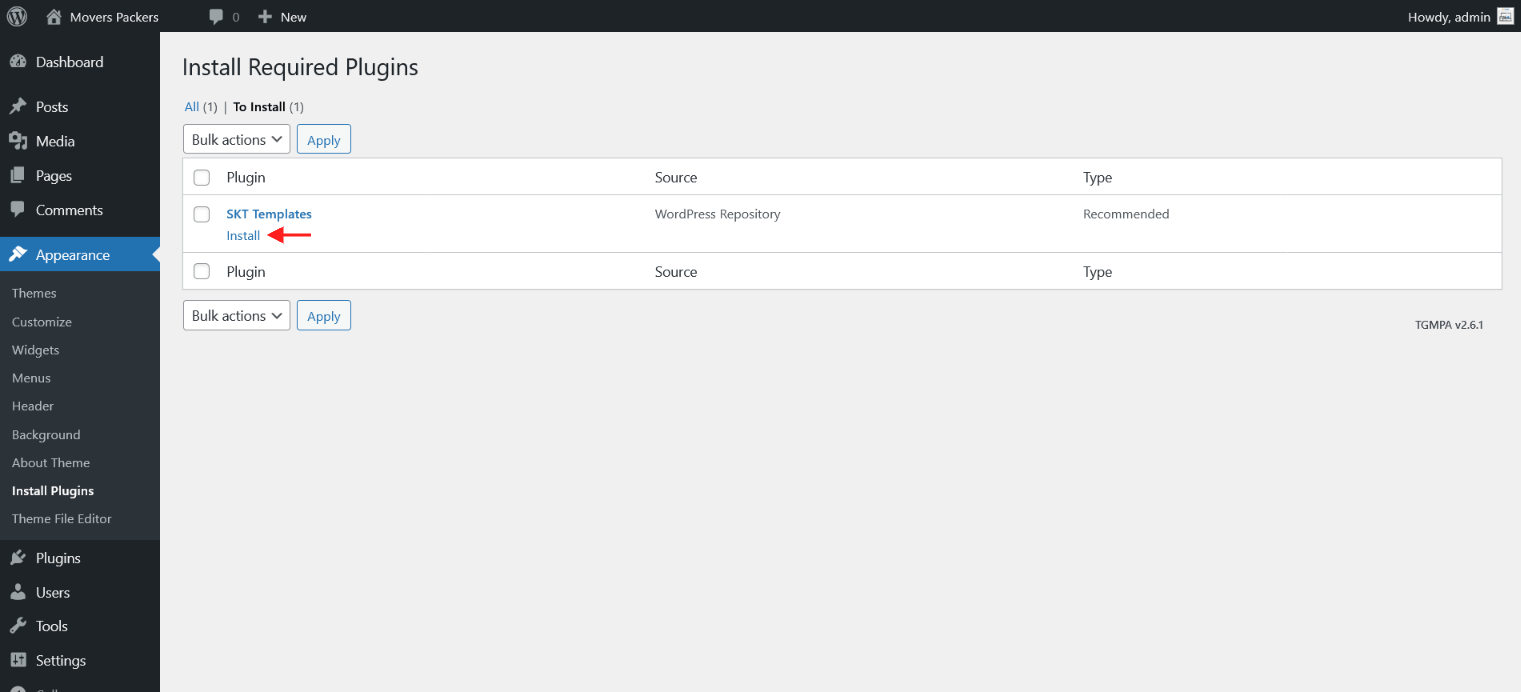
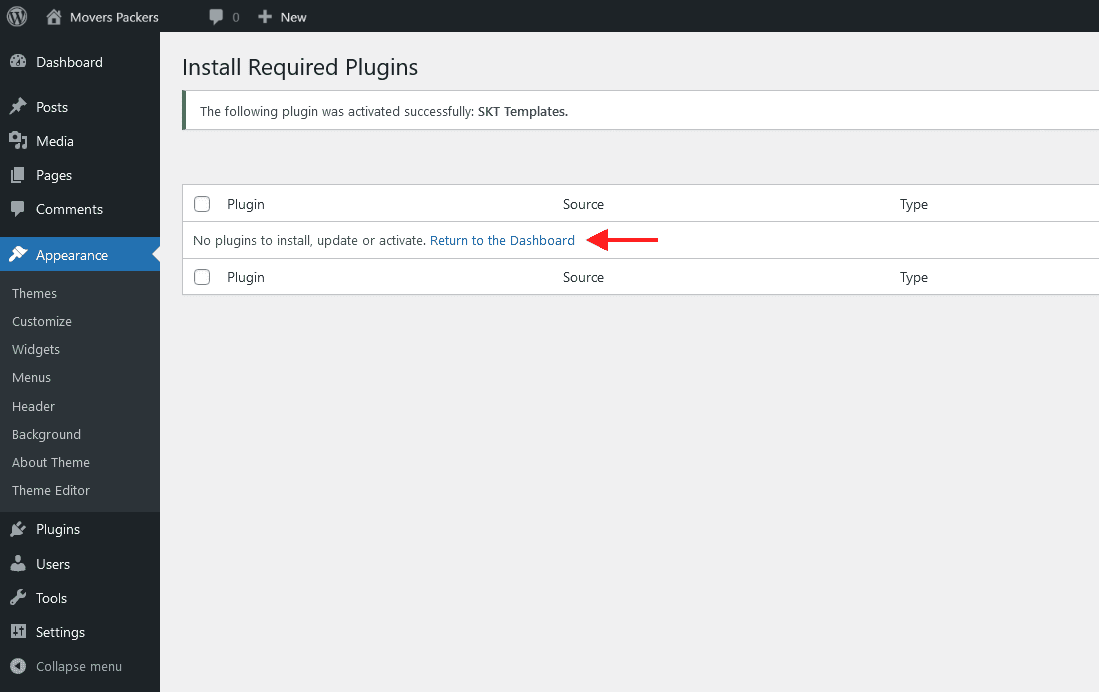
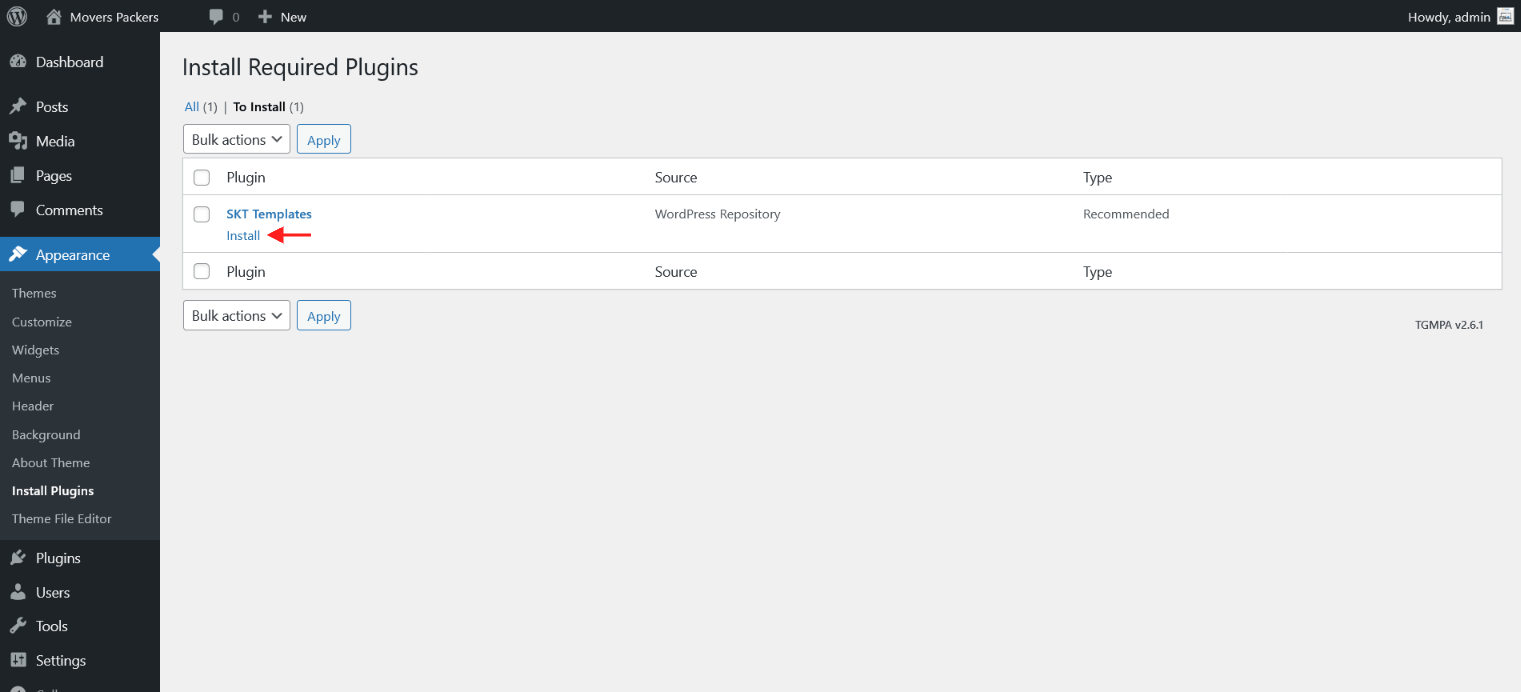
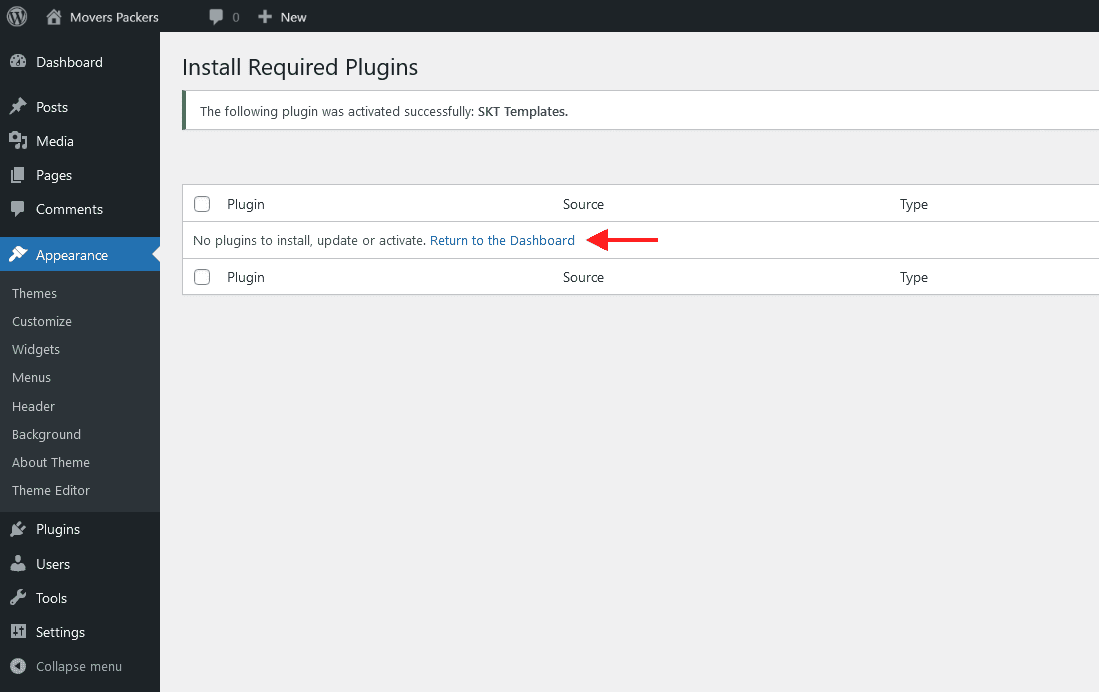
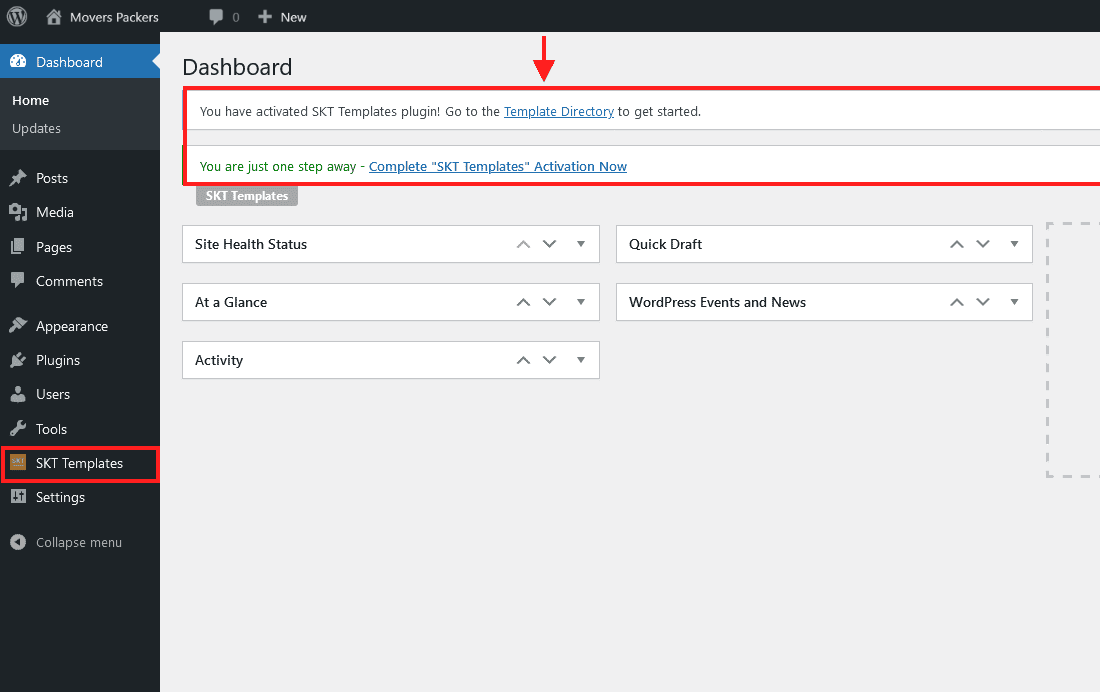
- After activating theme on screen comes "Thank you for installing Movers Packers!" popup message which says "Install the SKT Templates" plugin which is required for theme. So simply click on "Begin installing plugin" and follow further bellow steps.



Home Page Setup
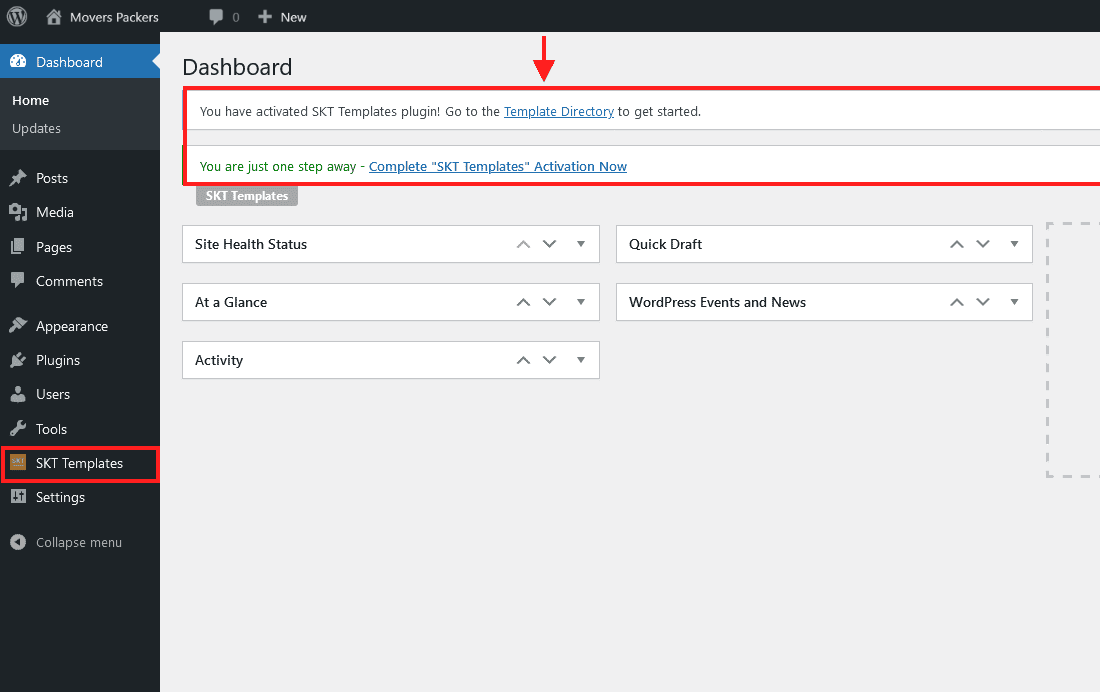
- Setting home page follow below steps which are describe in below screens.

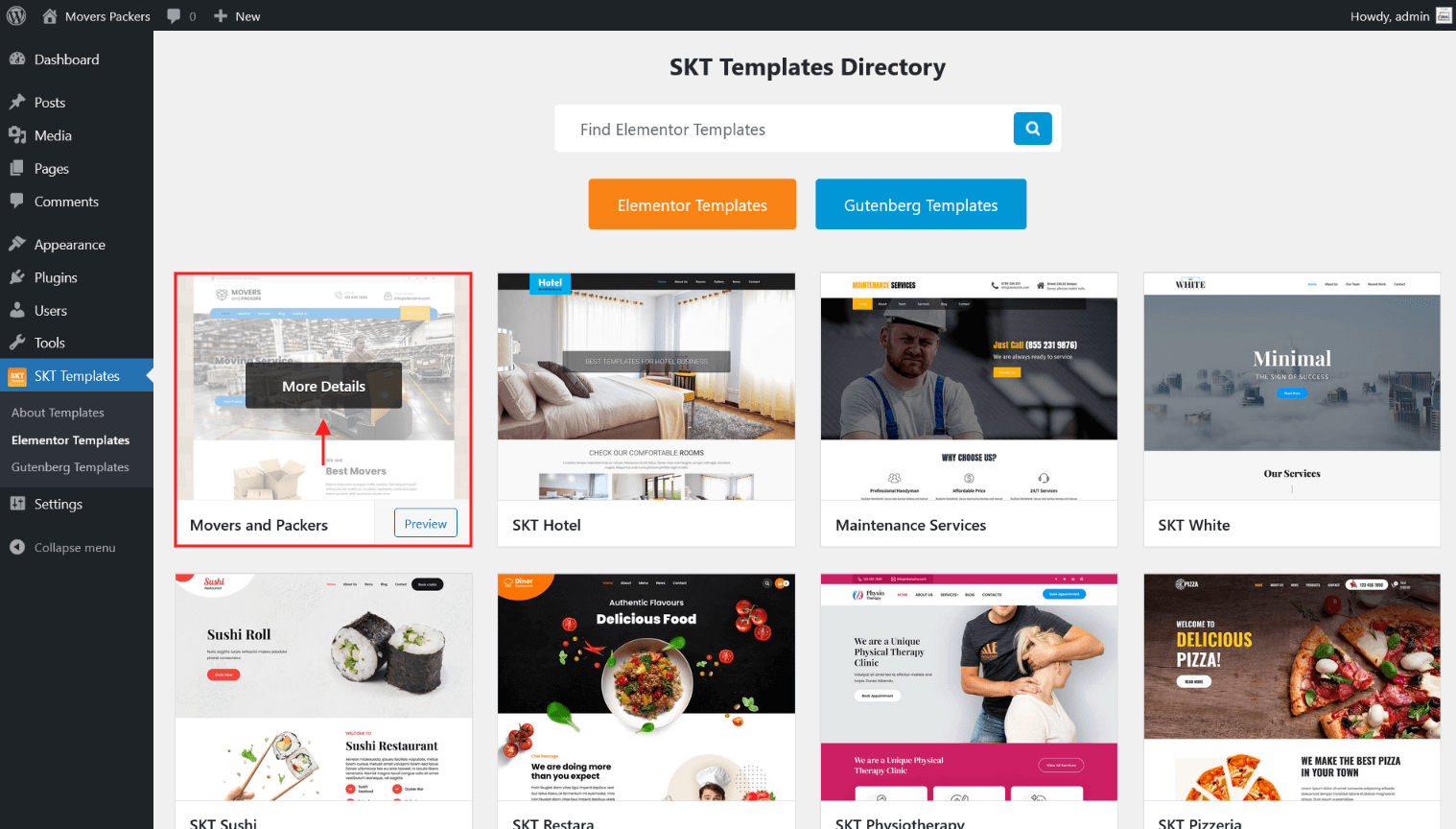
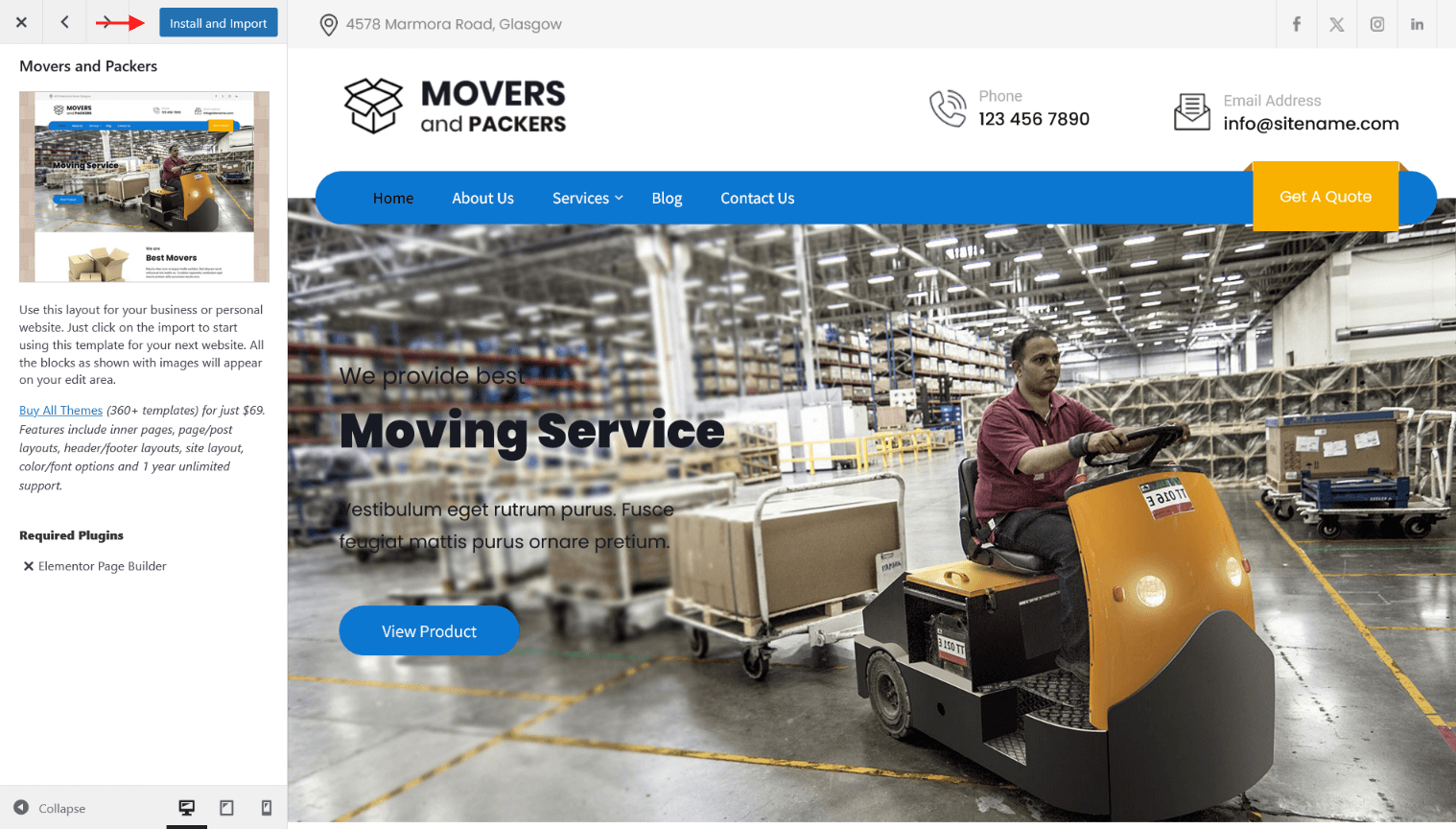
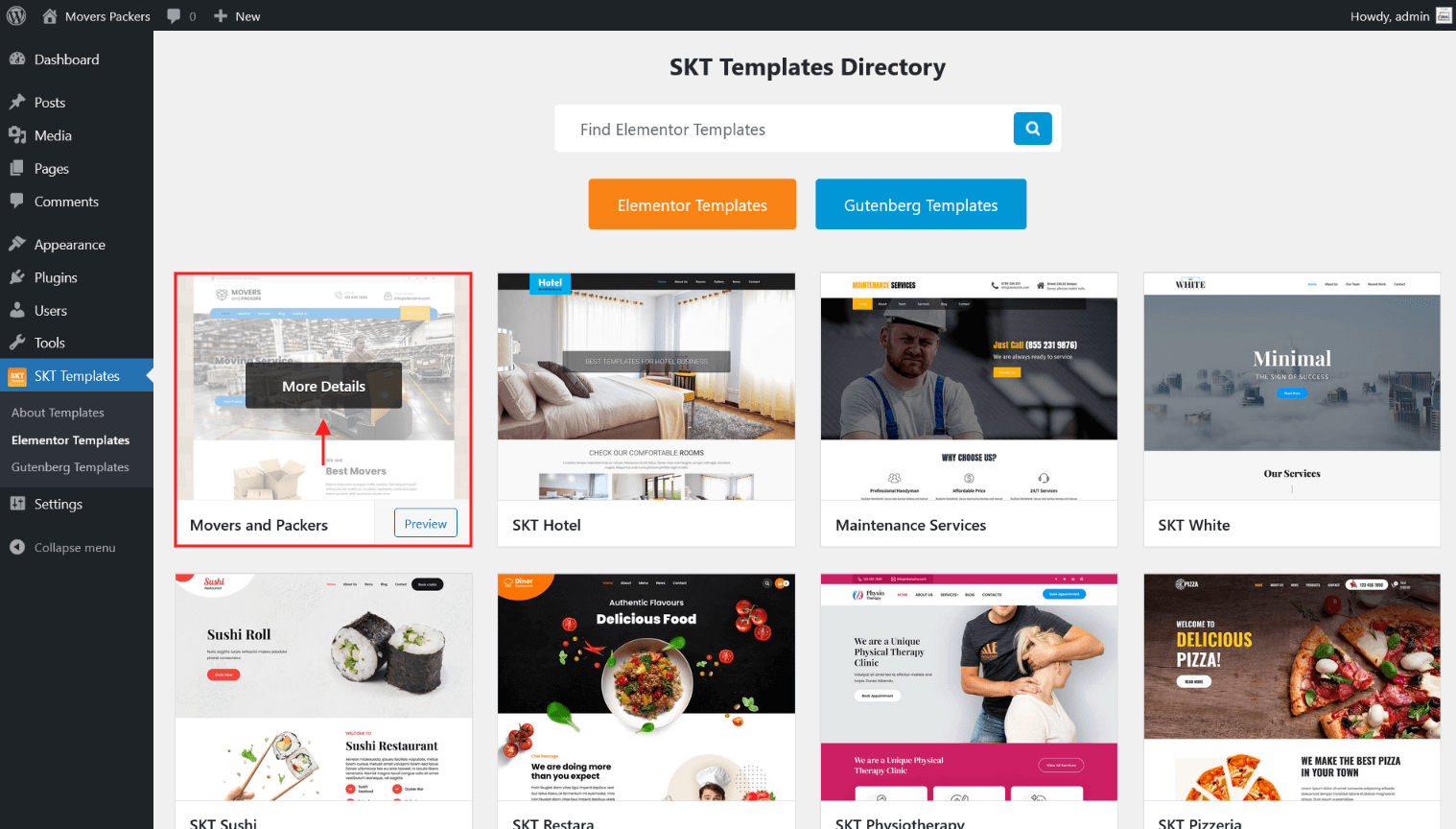
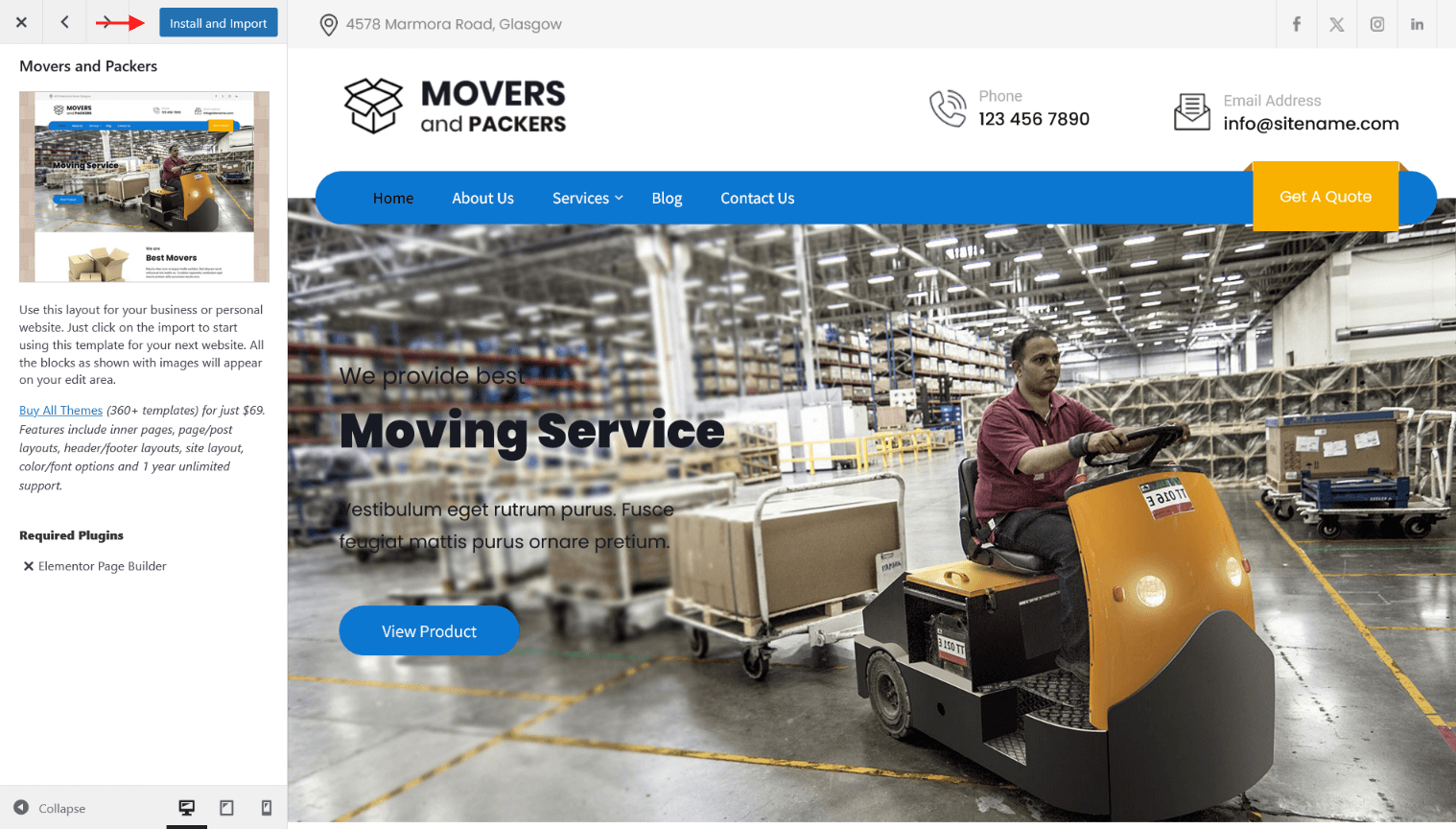
- Now on SKT Templates page simply click on "Elementor Templates" button and going on "Movers Packers" and click on More Details button.


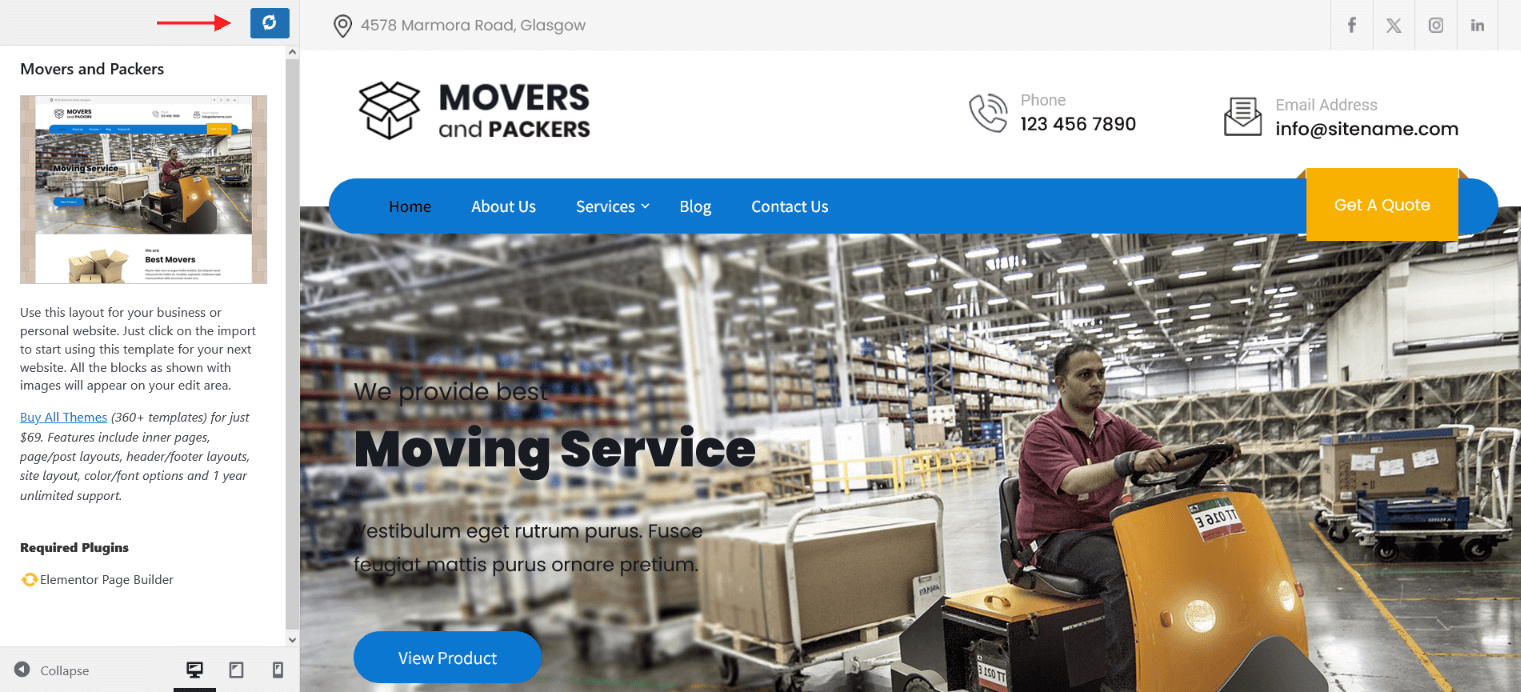
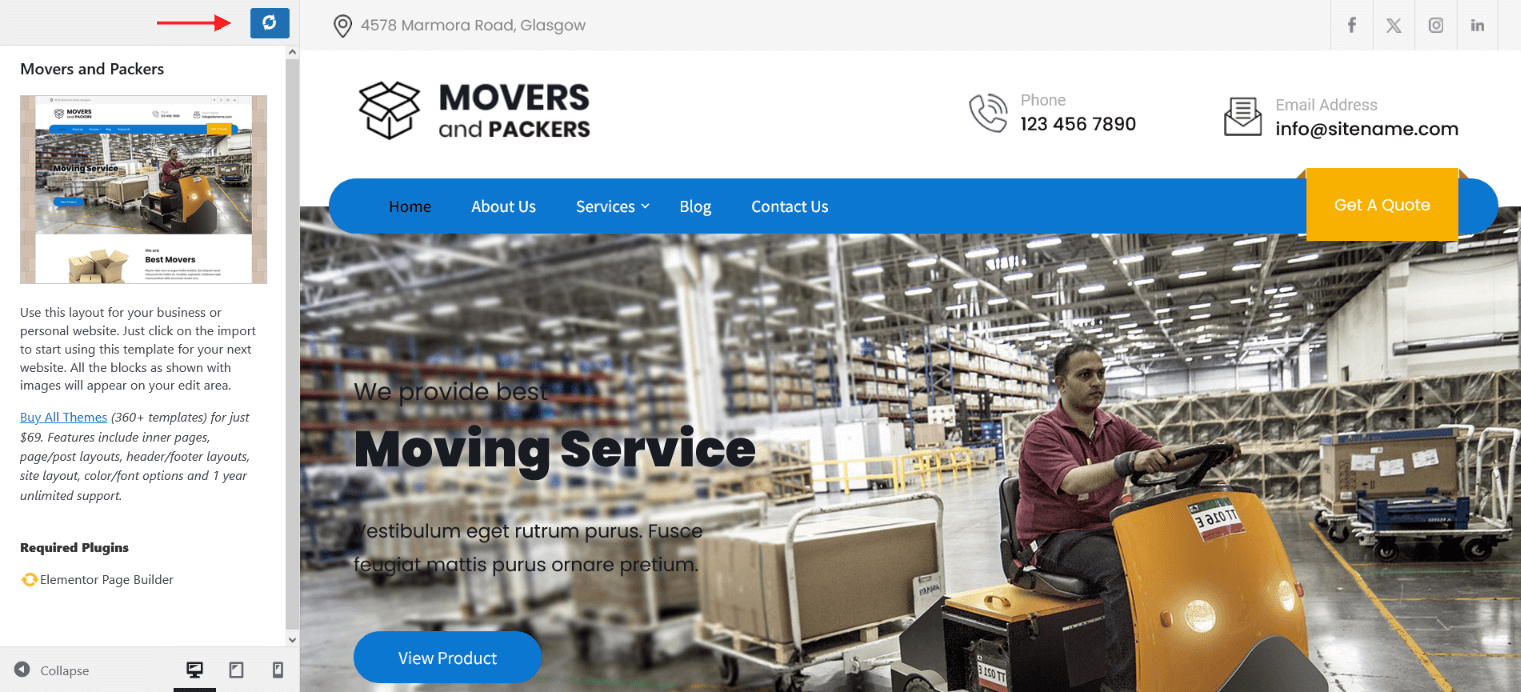
- Import in process which takes few seconds to import.

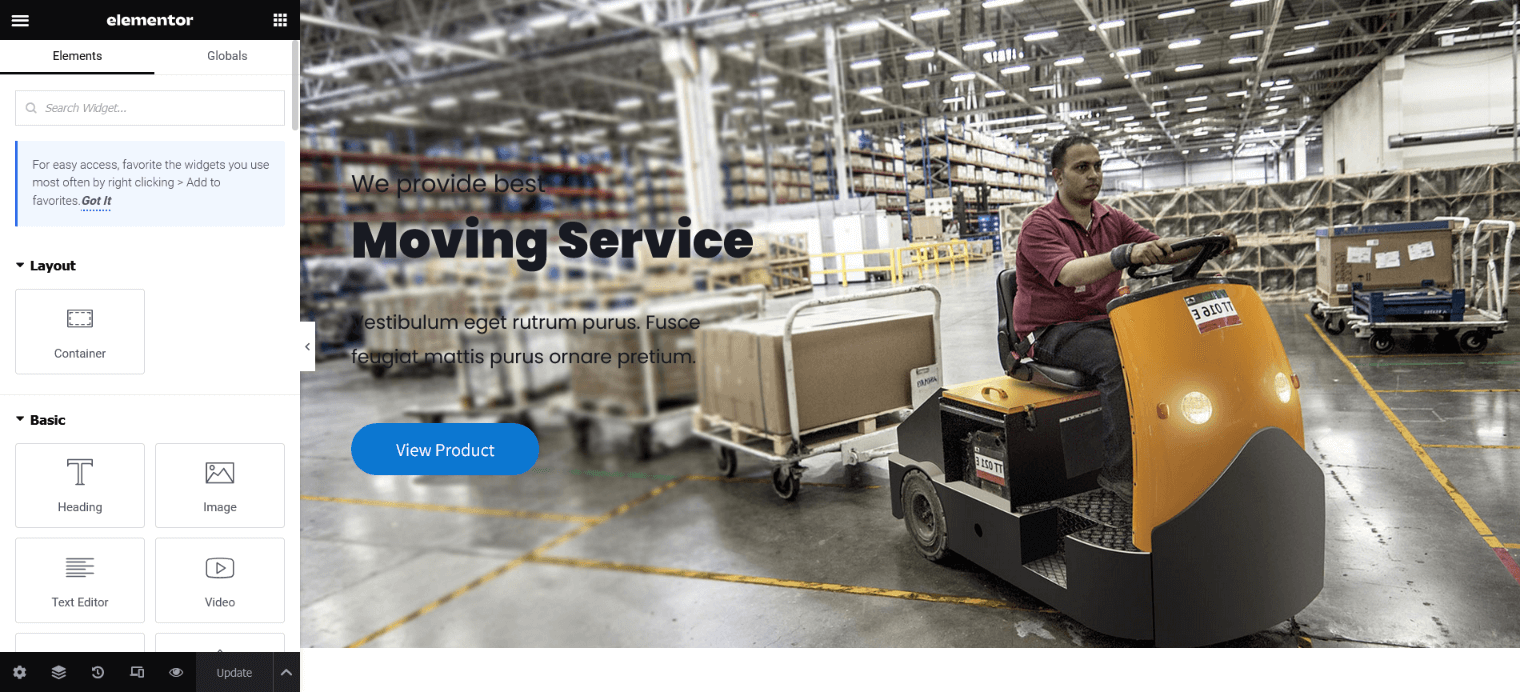
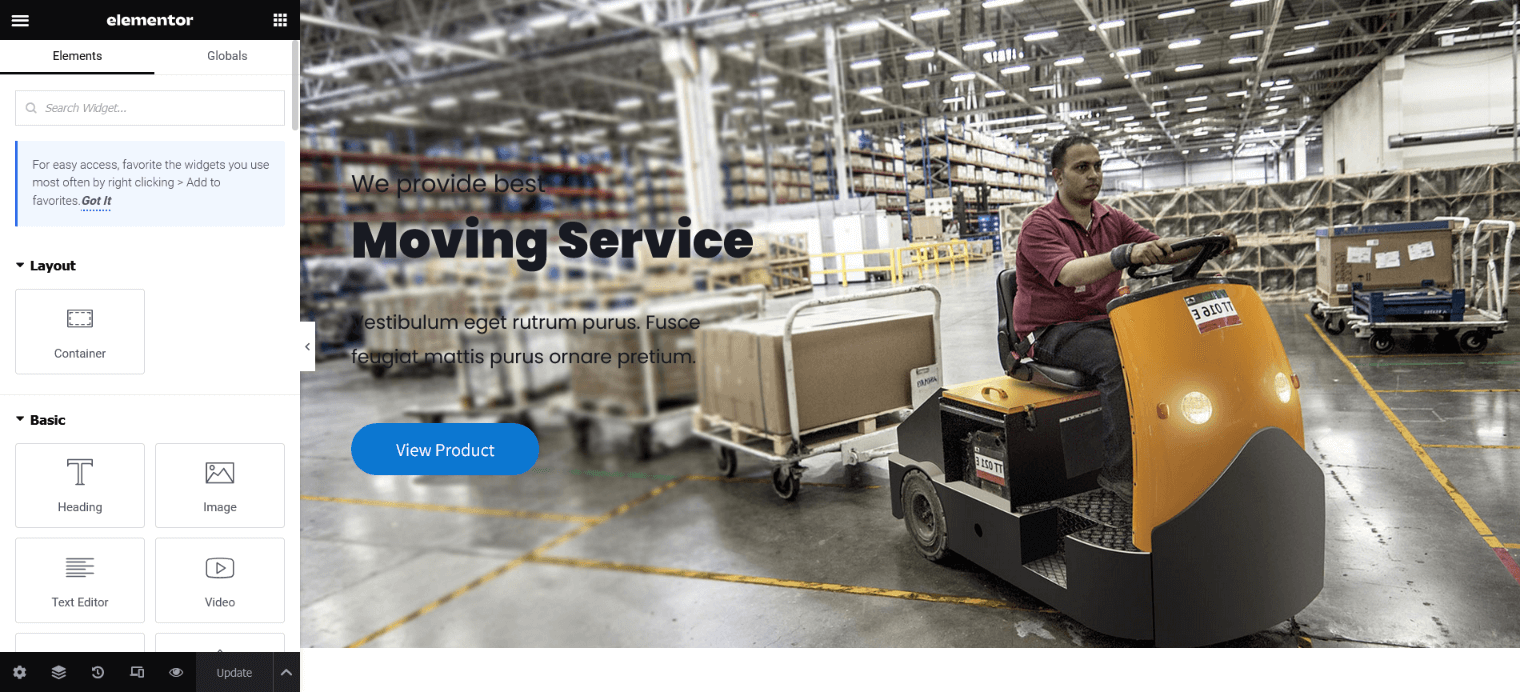
- Now page imported successfully in Elementor Page Builder :)

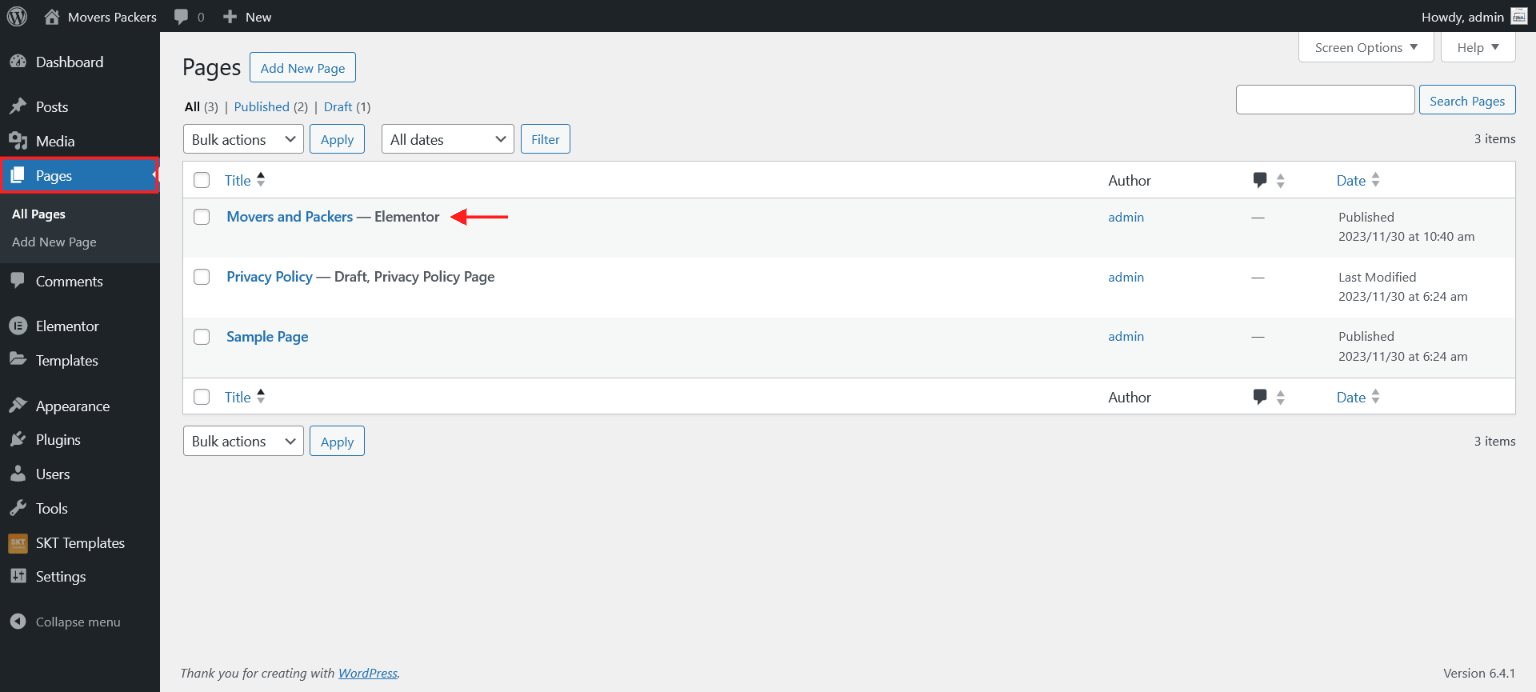
- Now closed page and back on dashboard Pages.

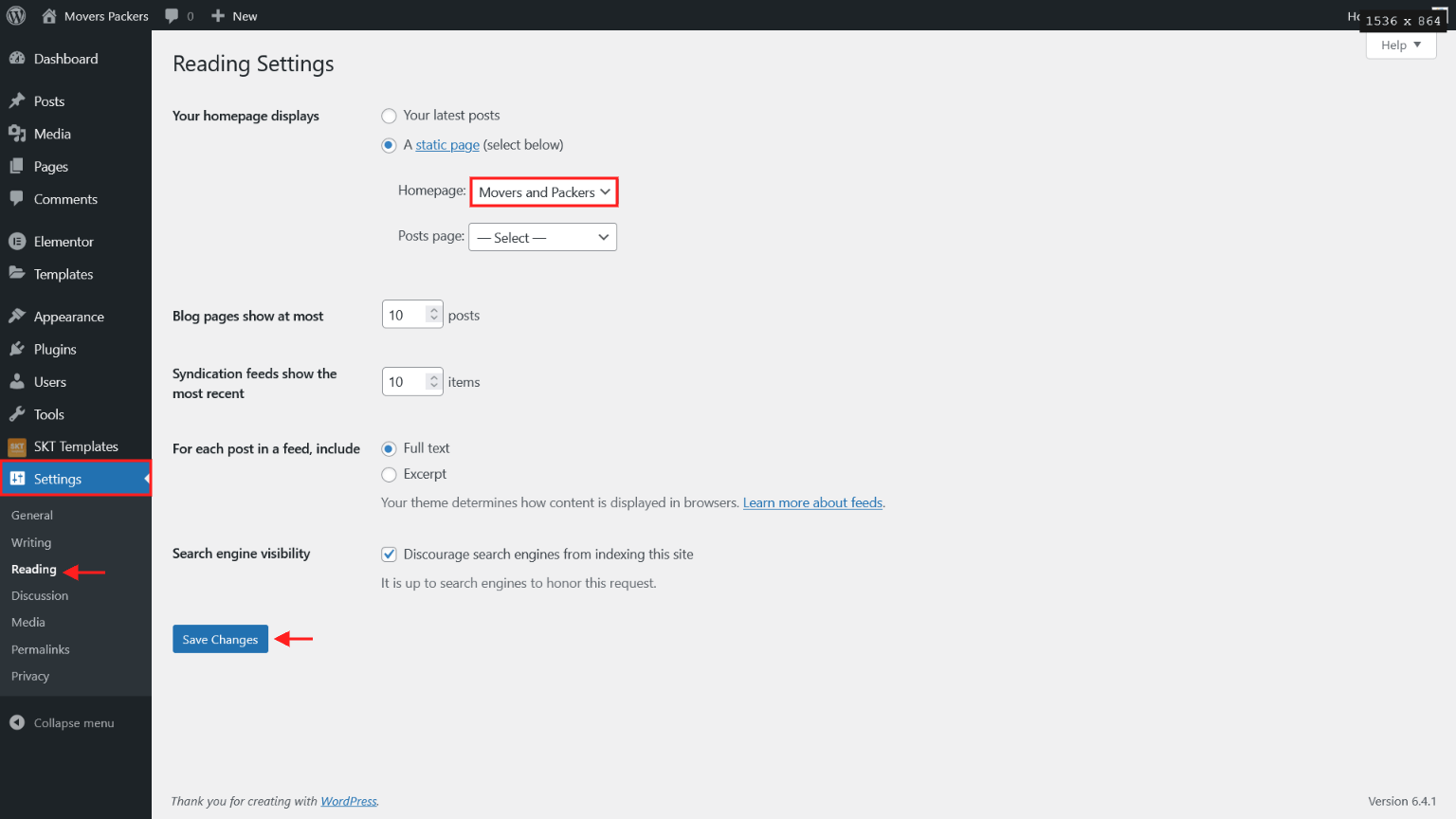
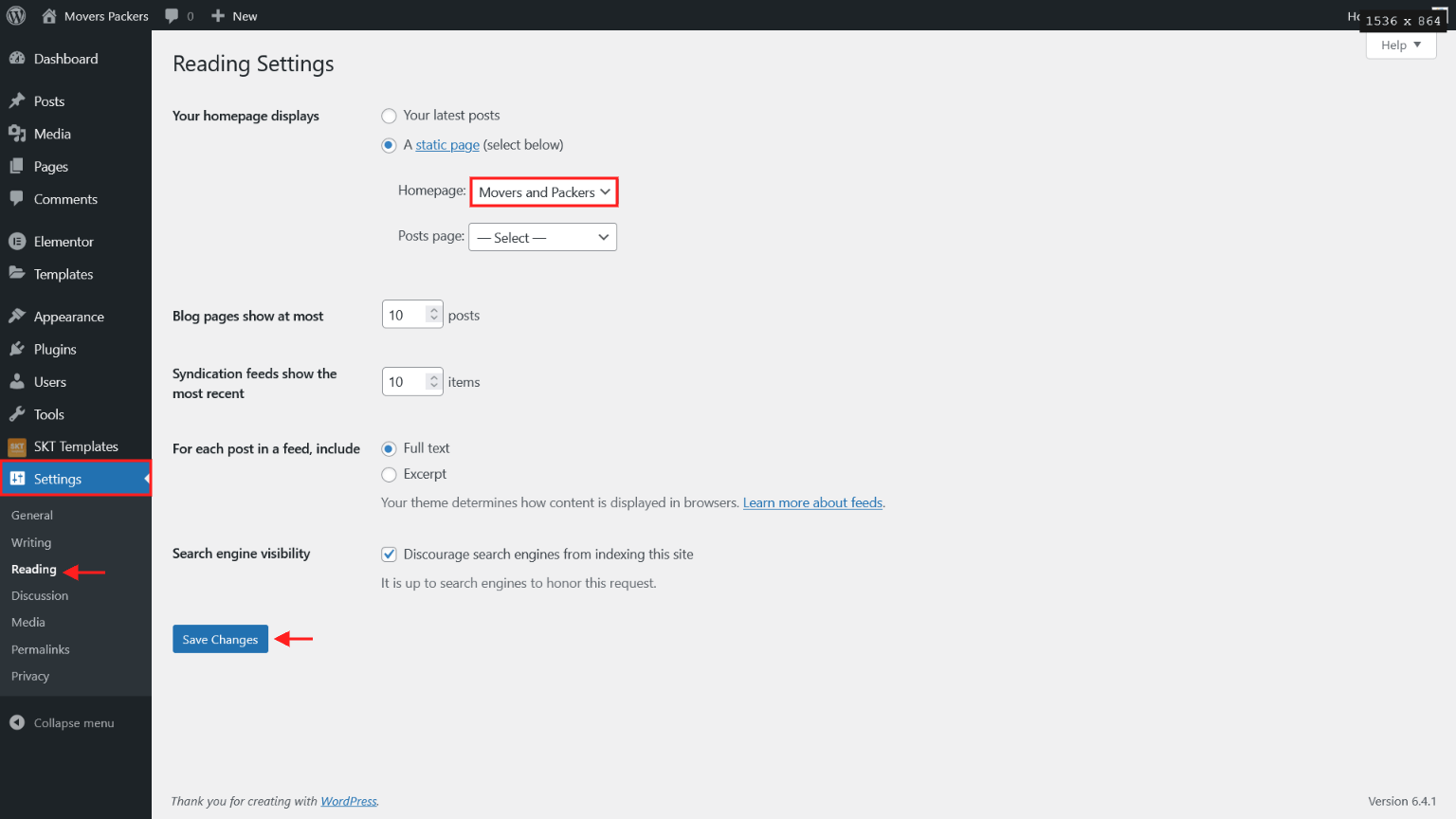
- Now assign imported "Movers and Packers" page to static Homepage.

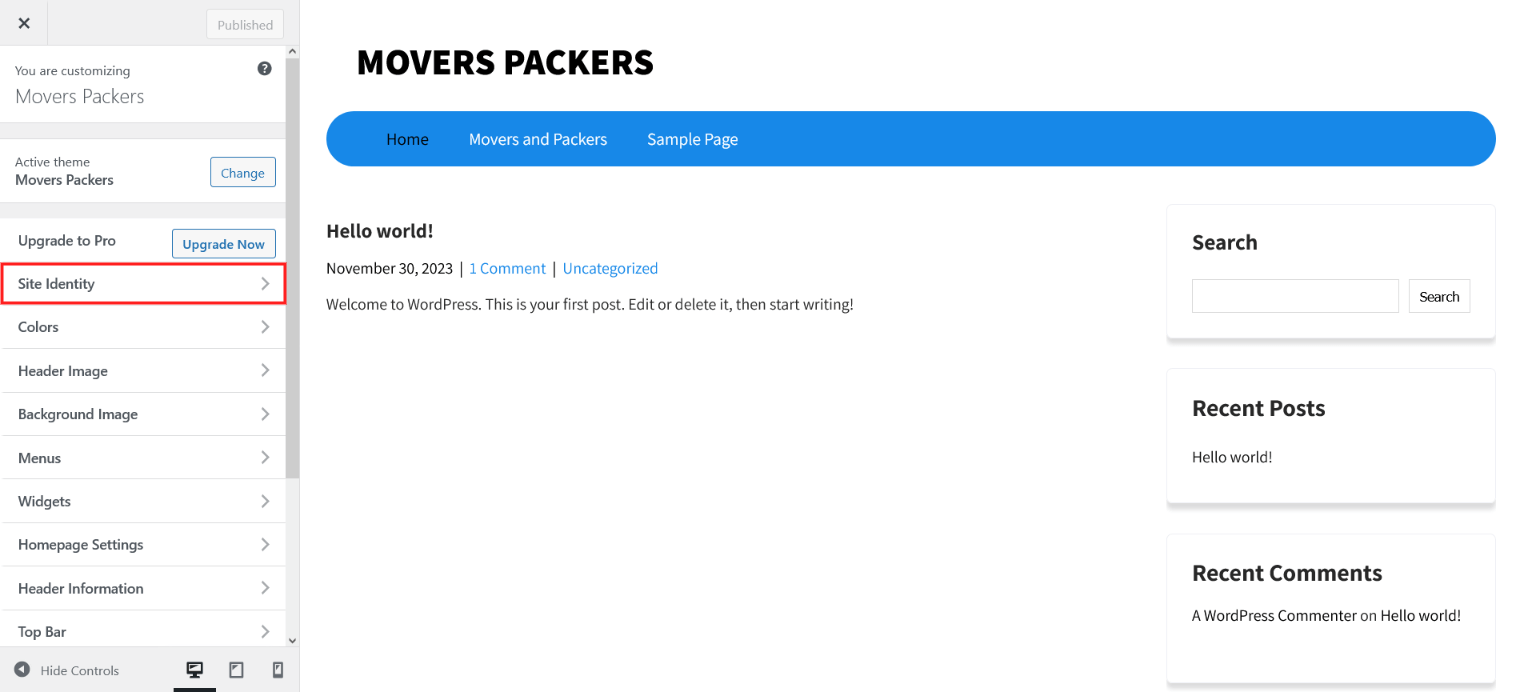
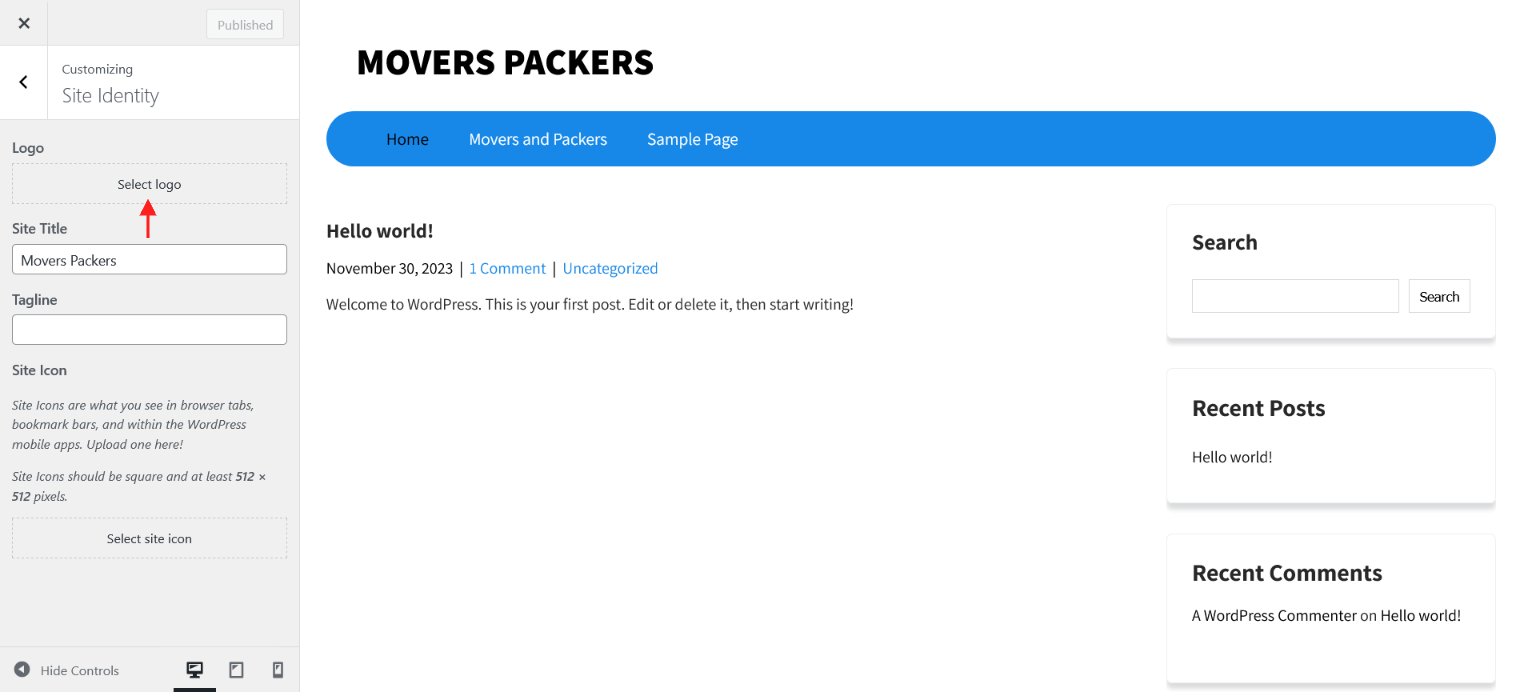
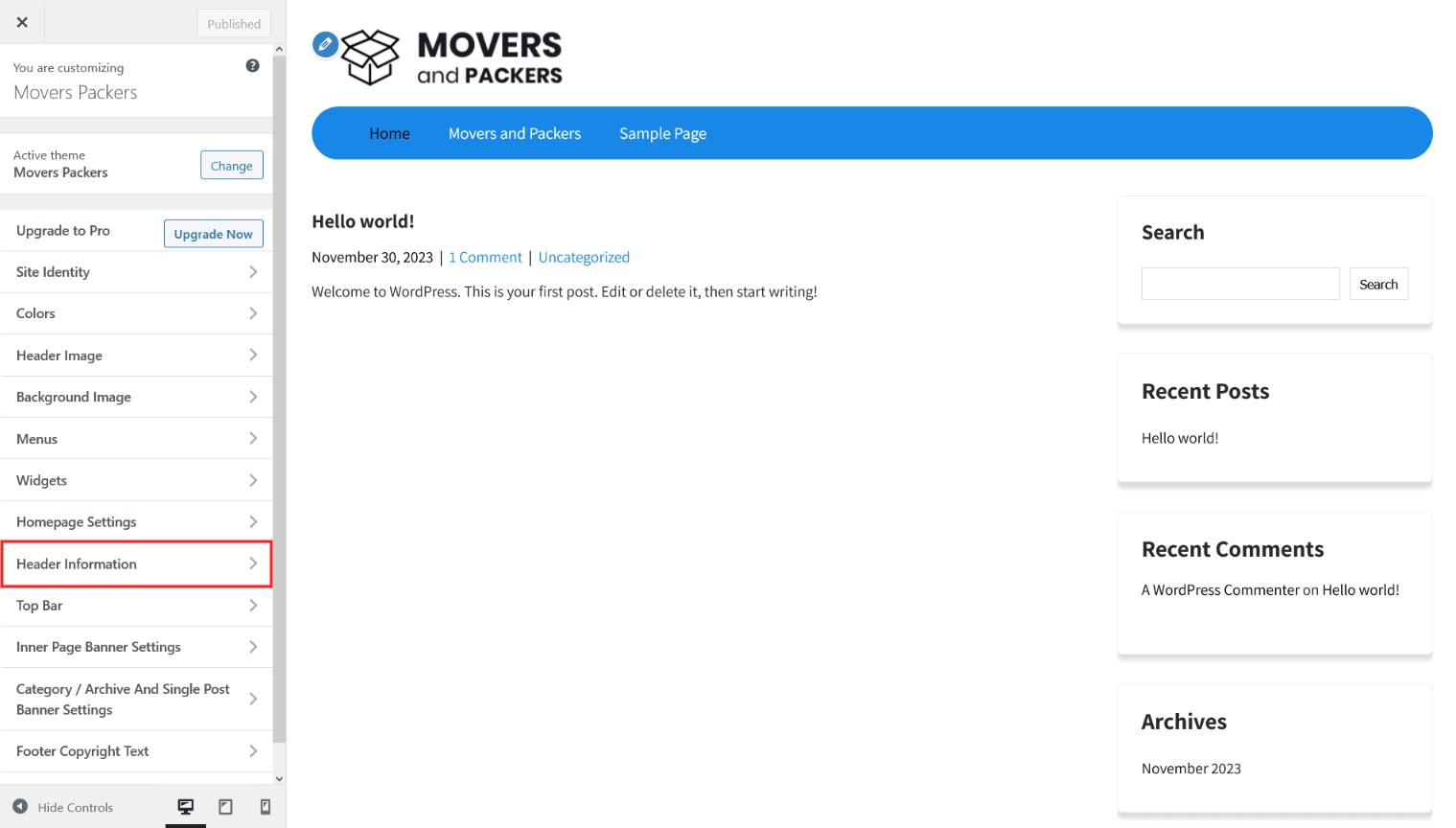
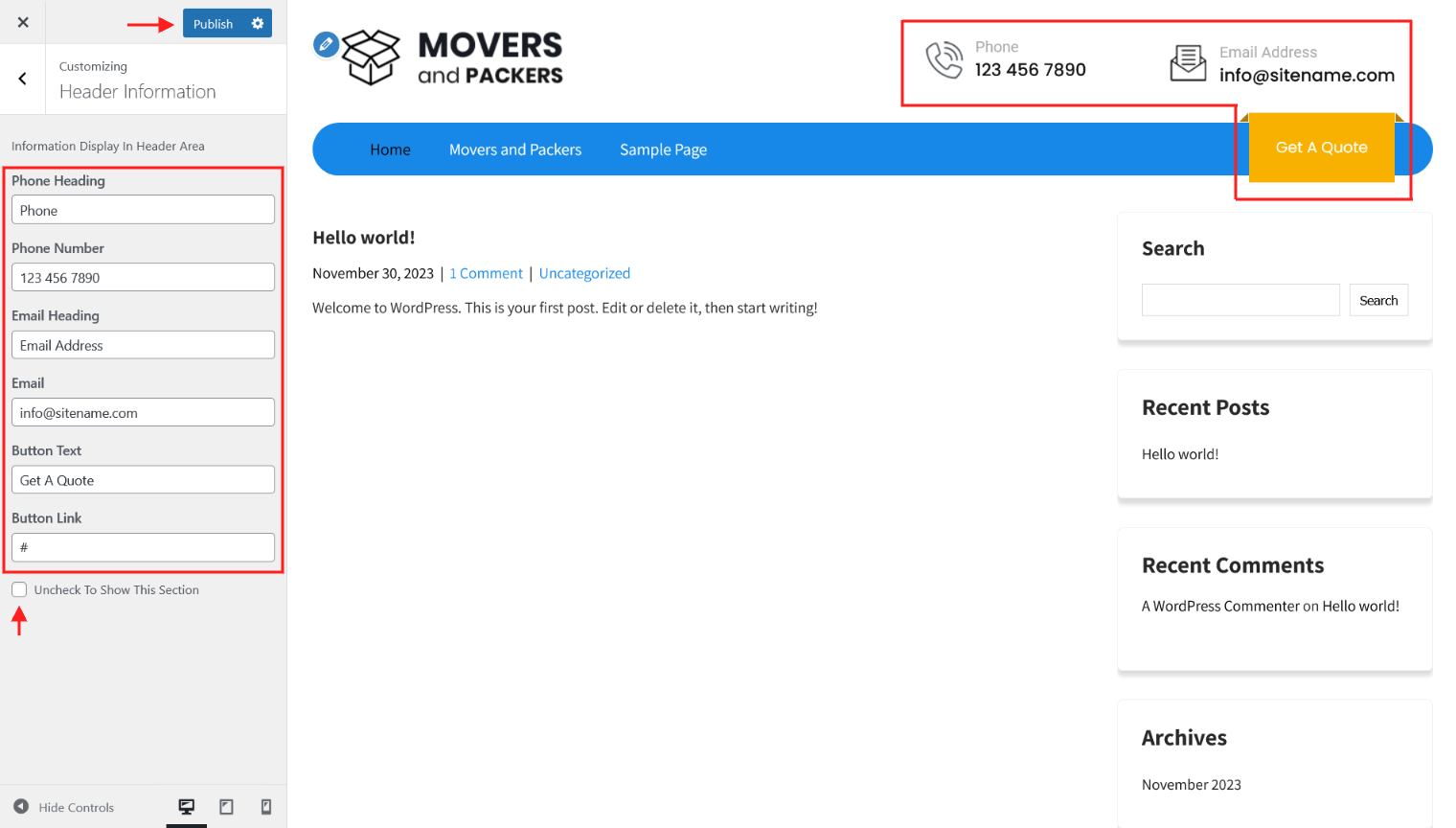
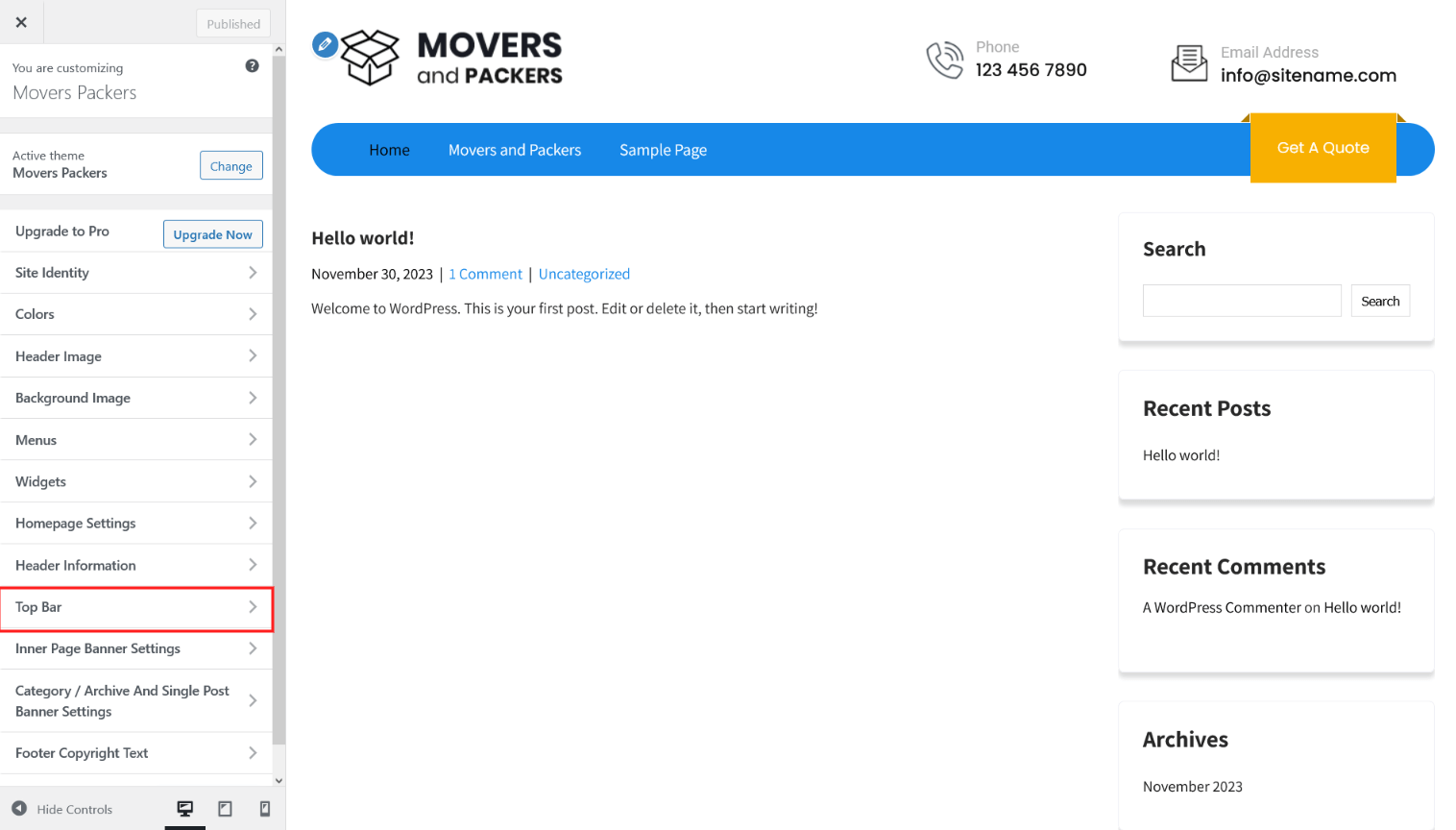
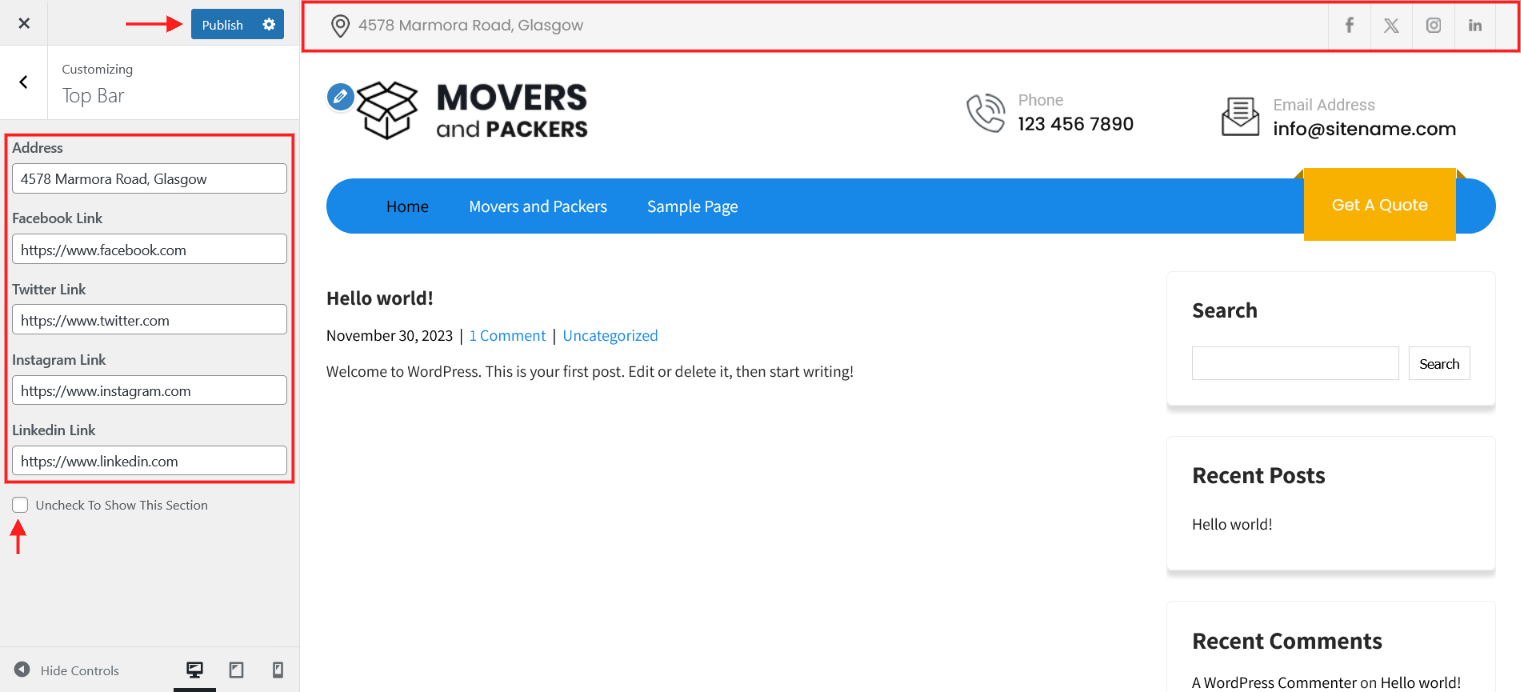
Customizer Option
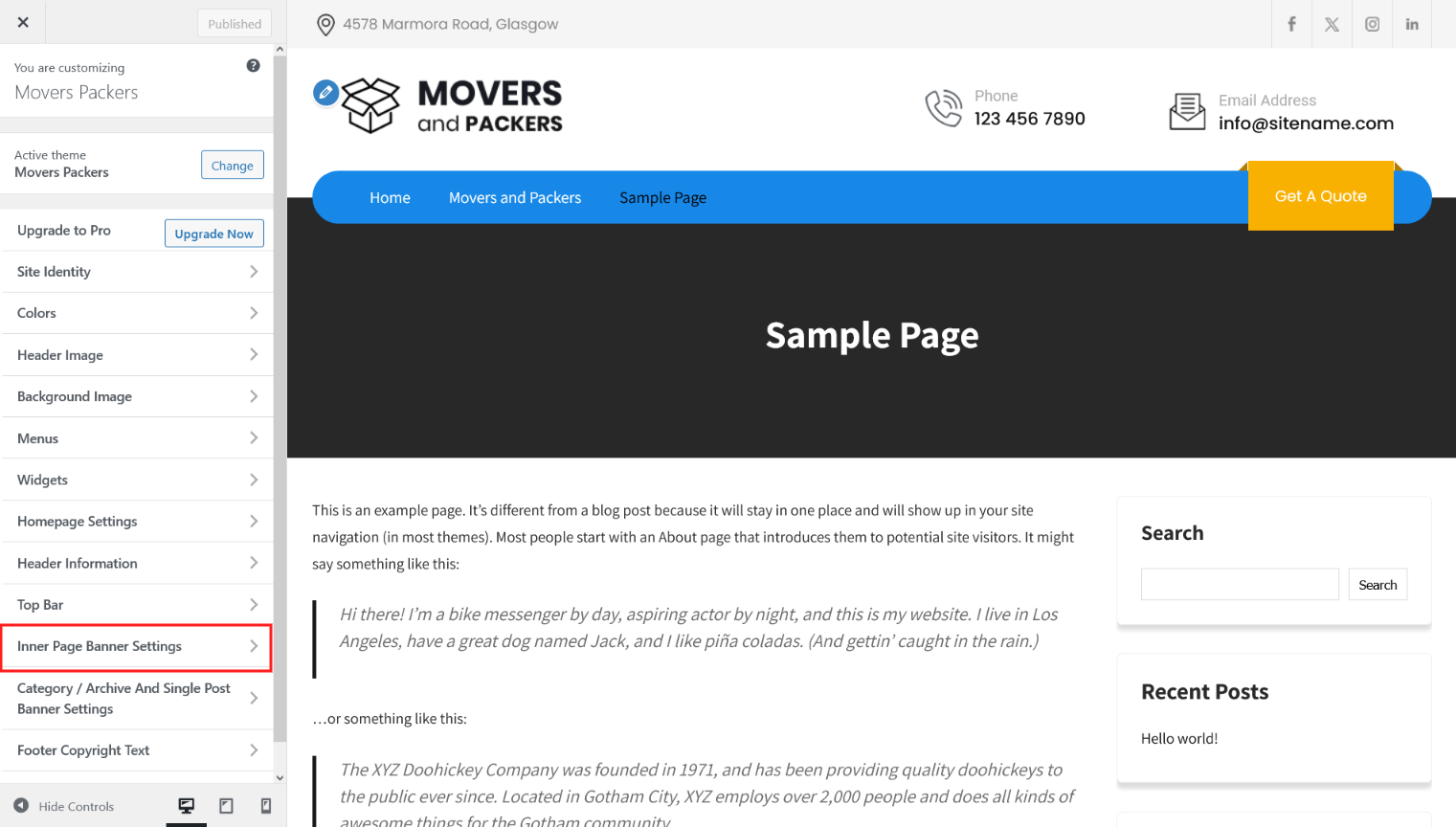
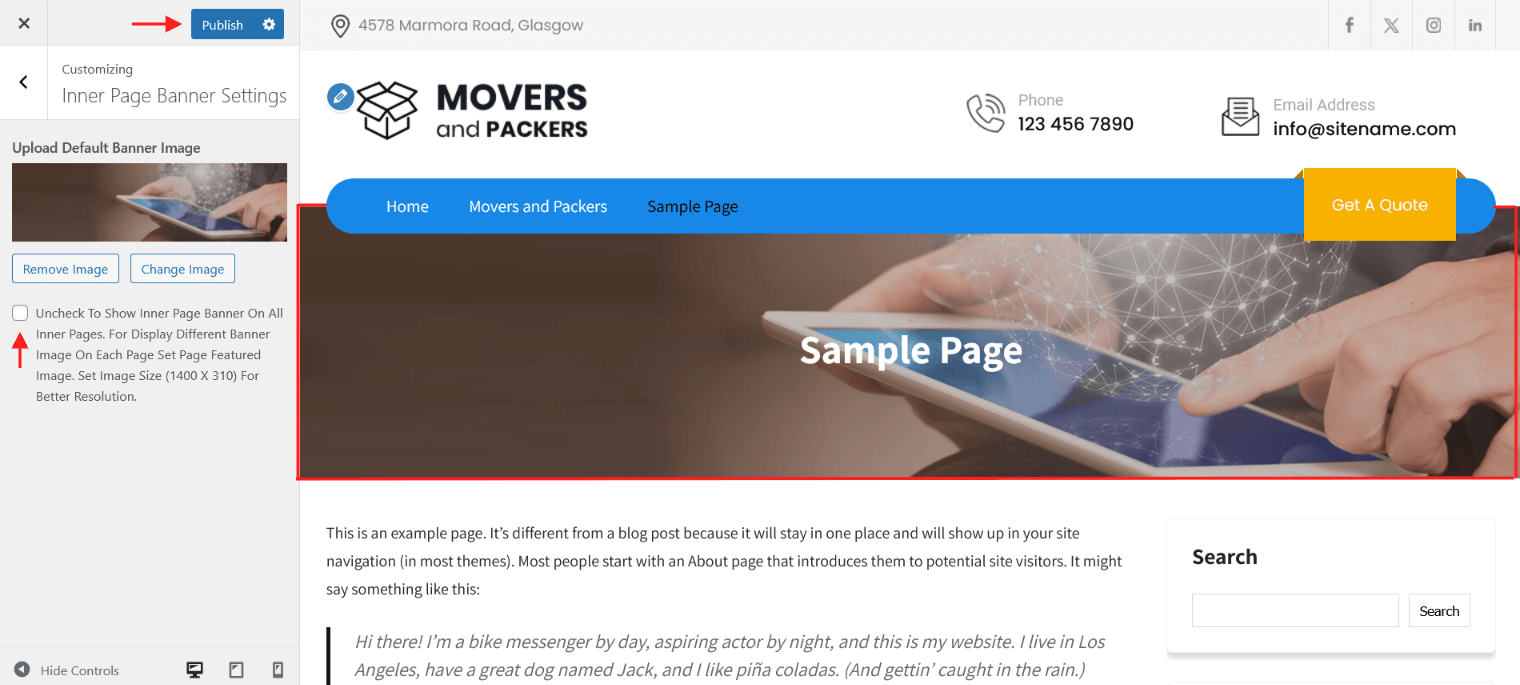
Inner Page Banner Settings
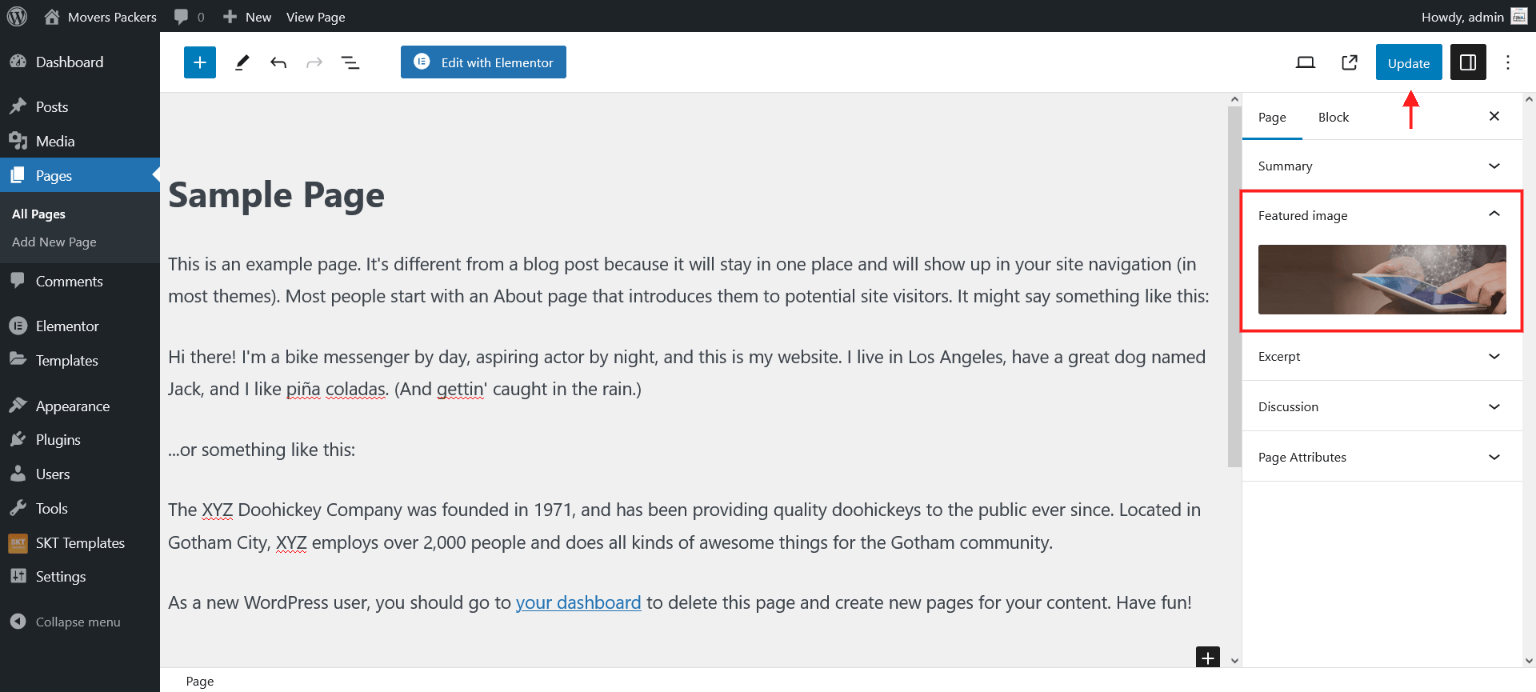
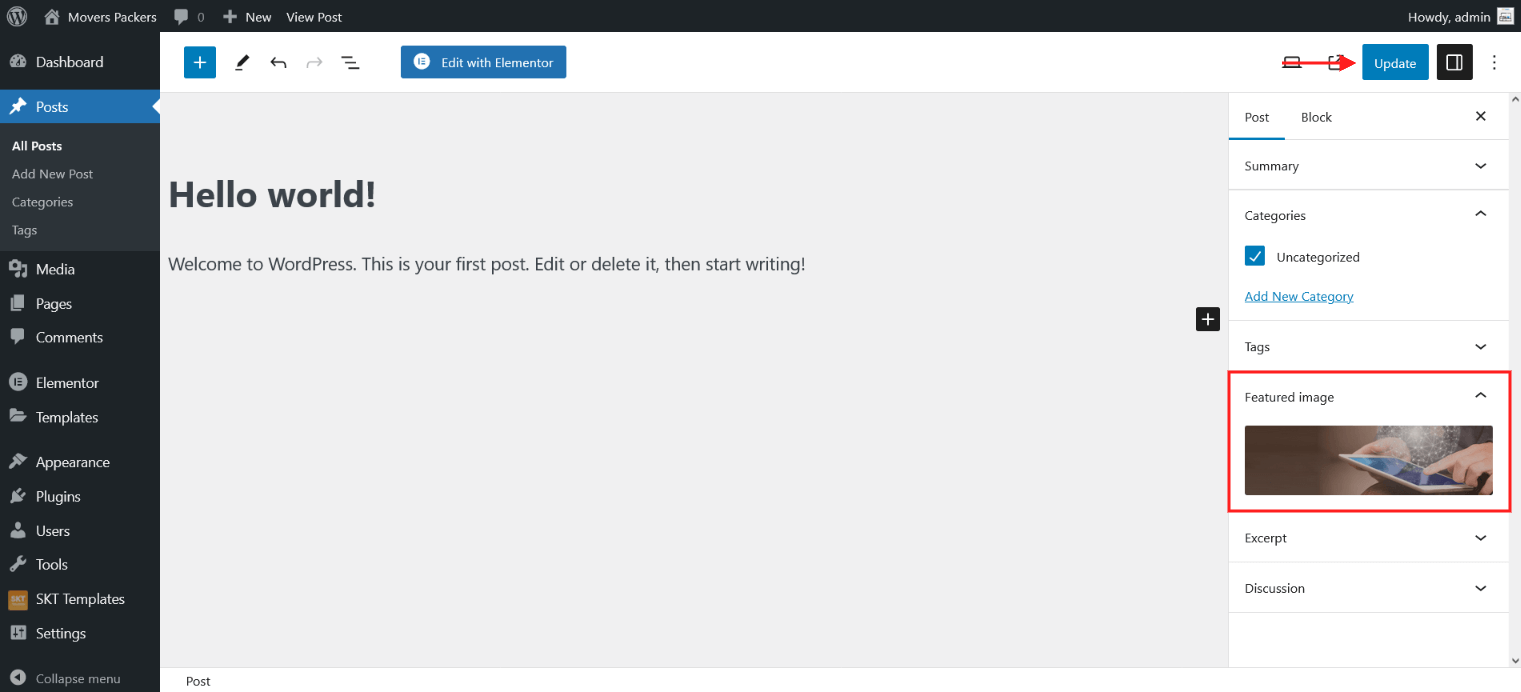
Inner Page Banner With Featured Image
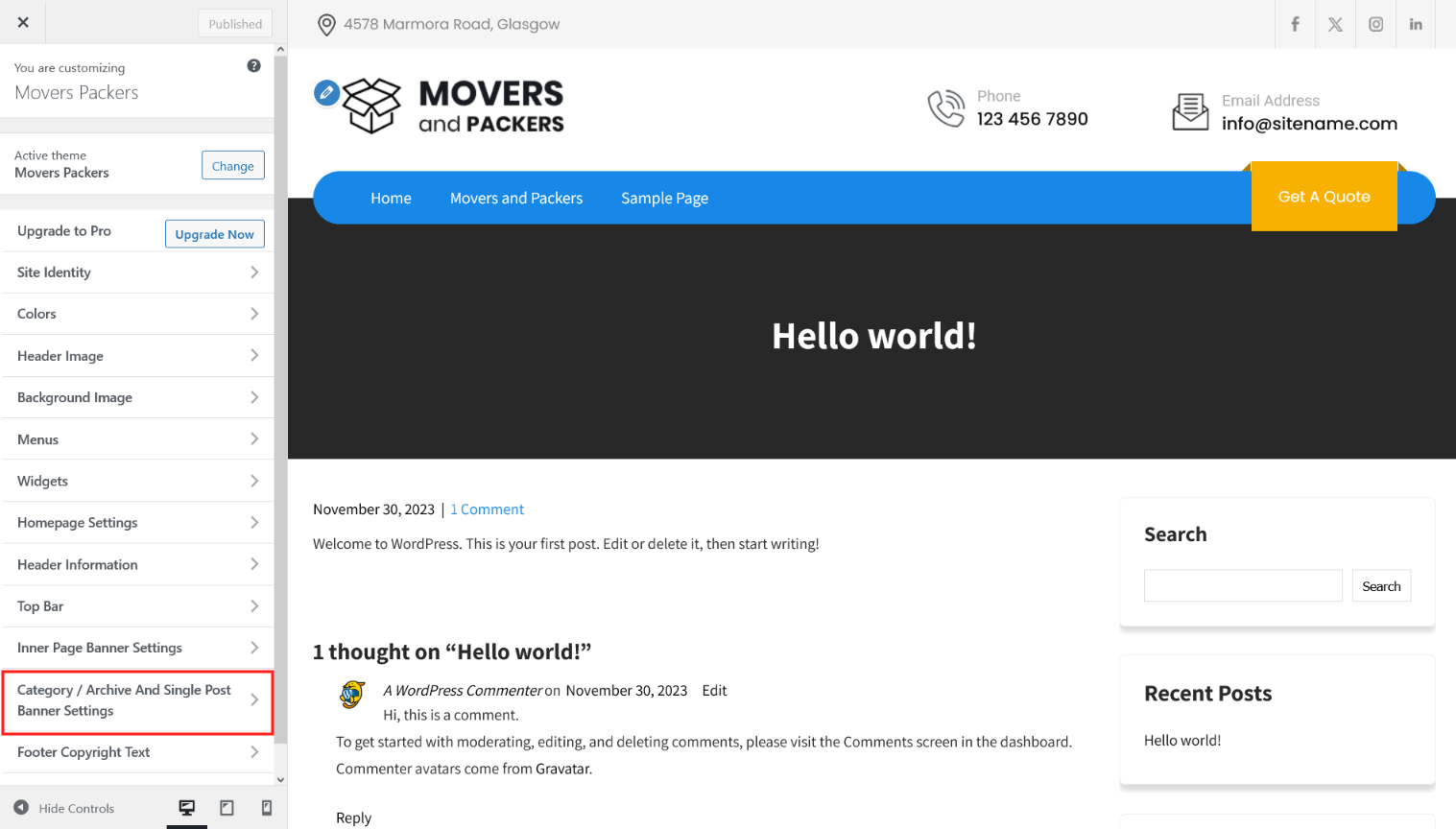
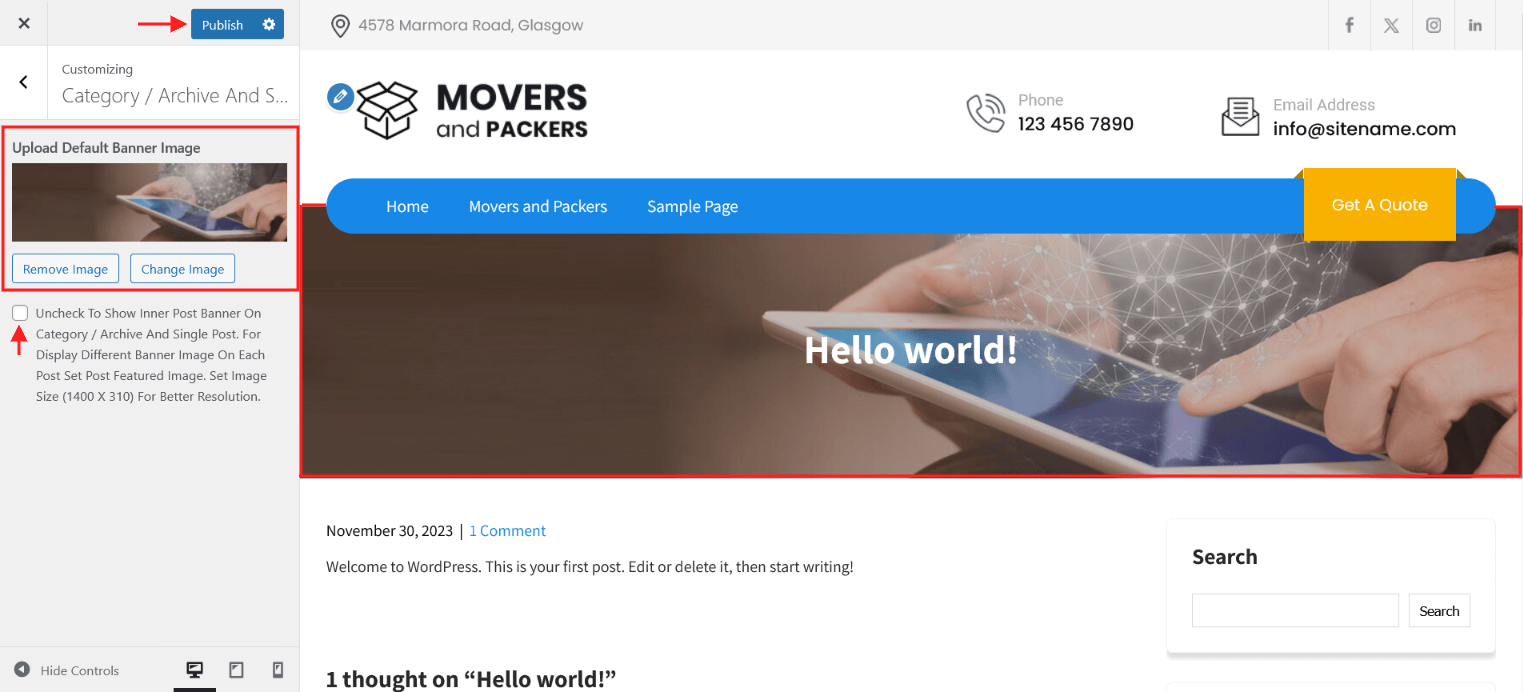
Category / Archive And Single Post Banner Settings
Single Post Banner With Featured Image