Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active Picart themes.
Manual Installation using FTP
- Unzip picart.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on picartdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
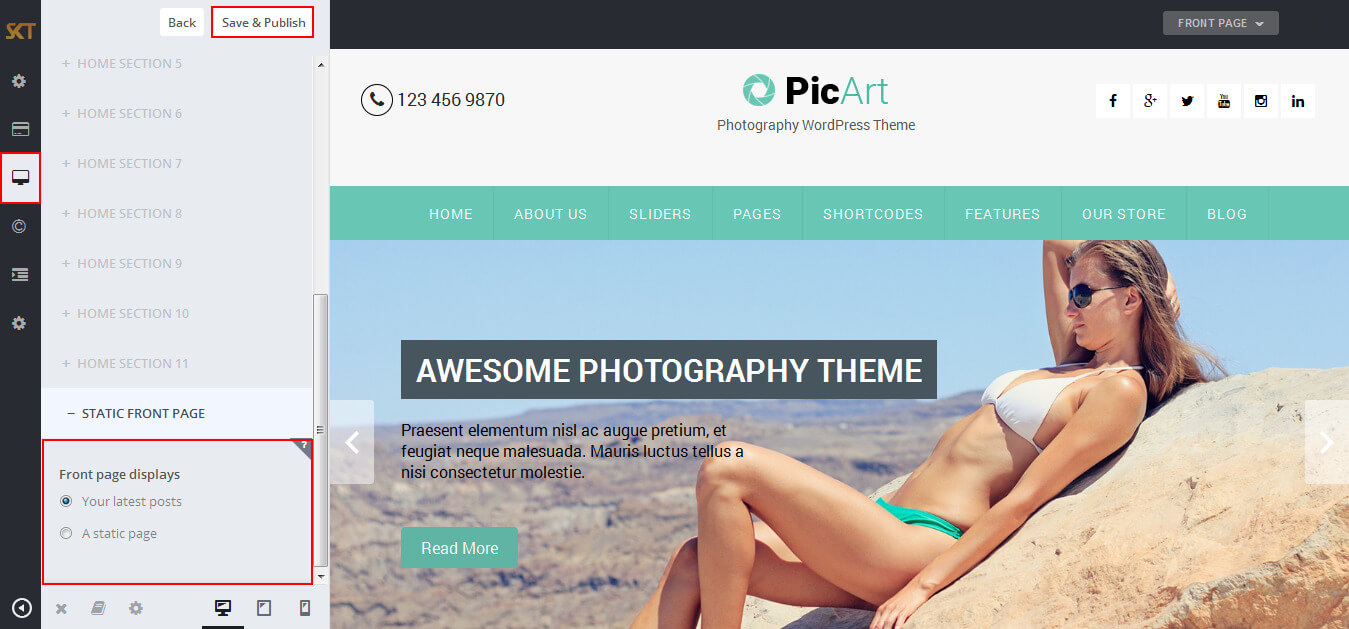
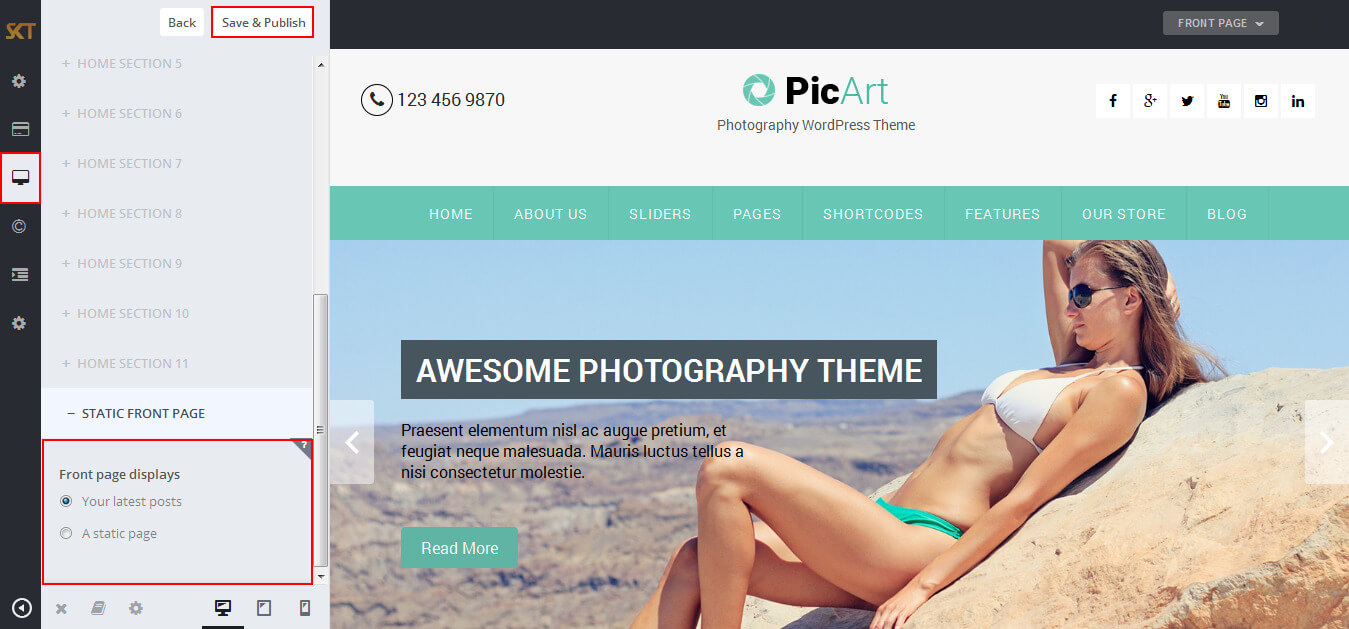
How to Set up Home Page?
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

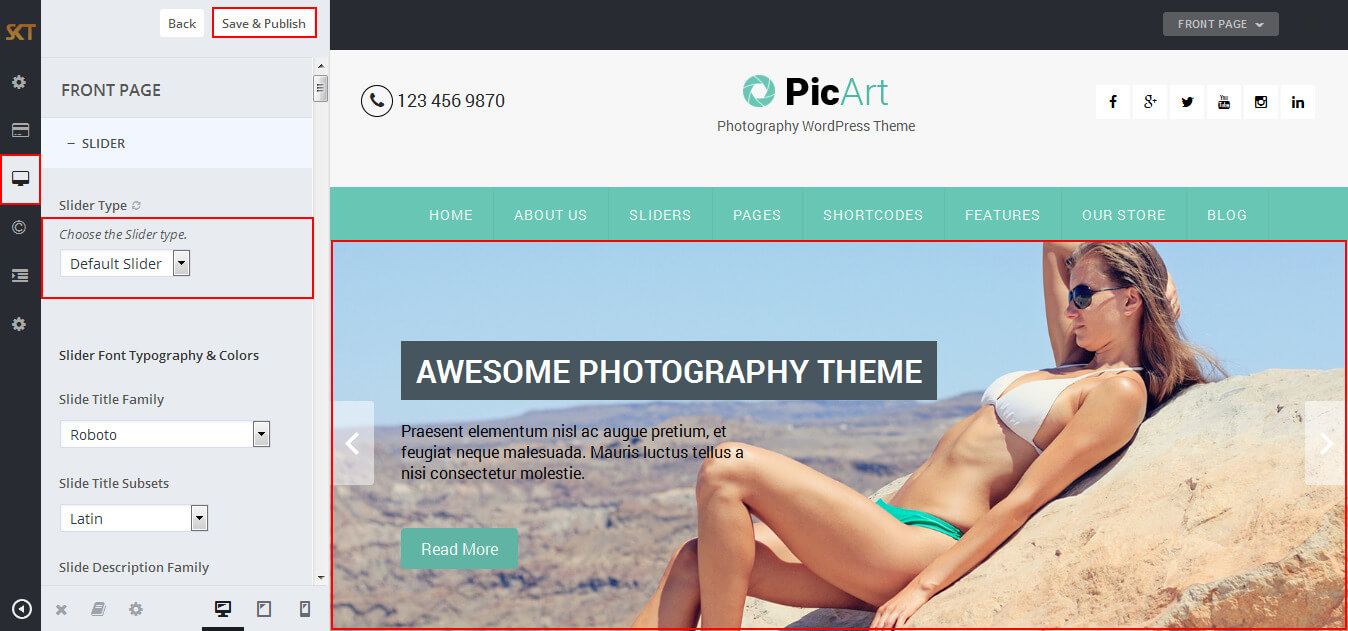
How to Manage Slider?
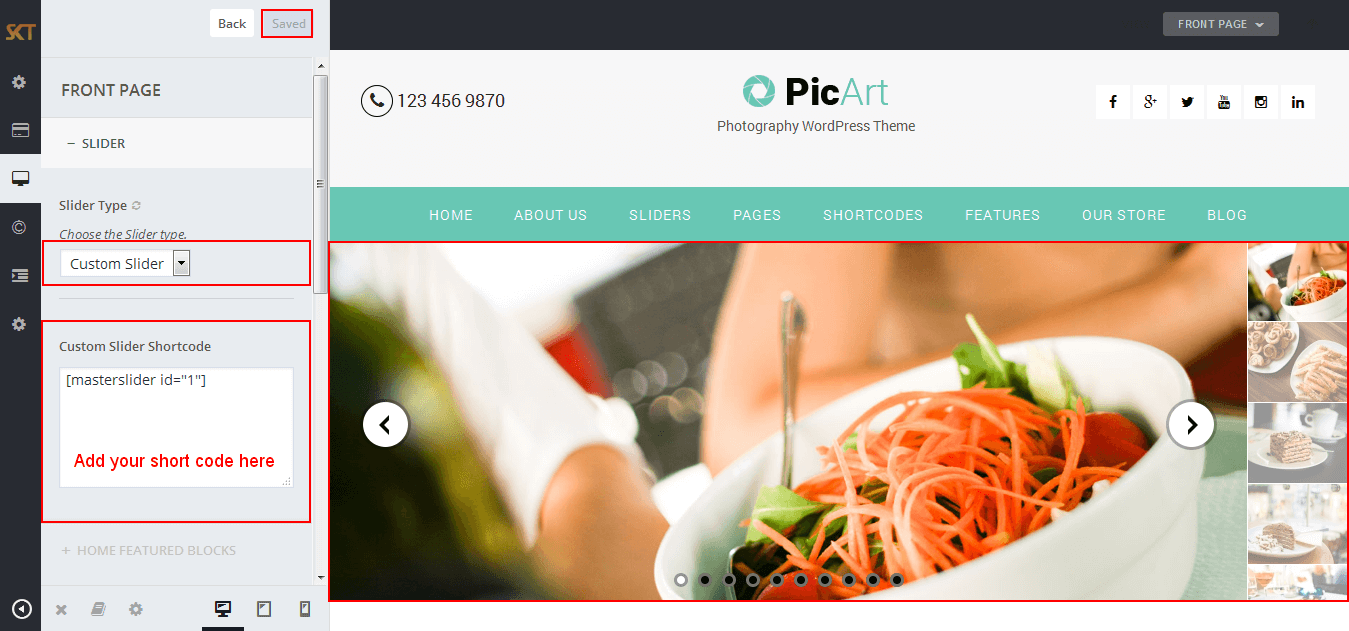
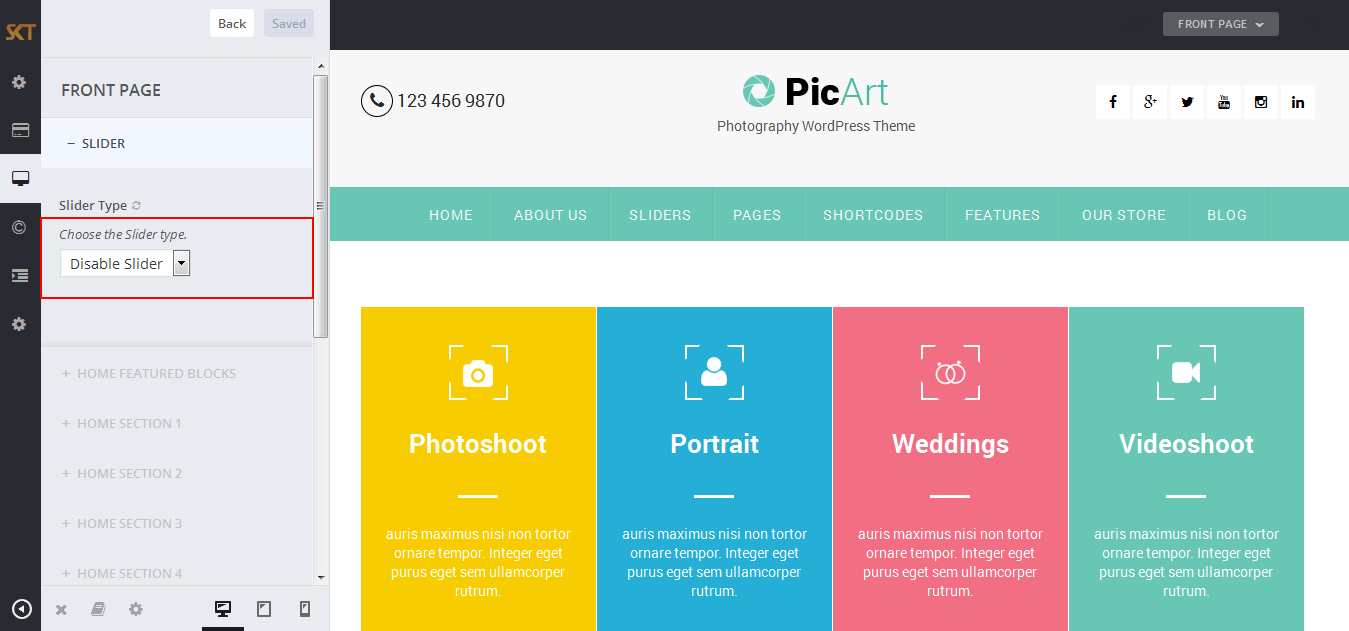
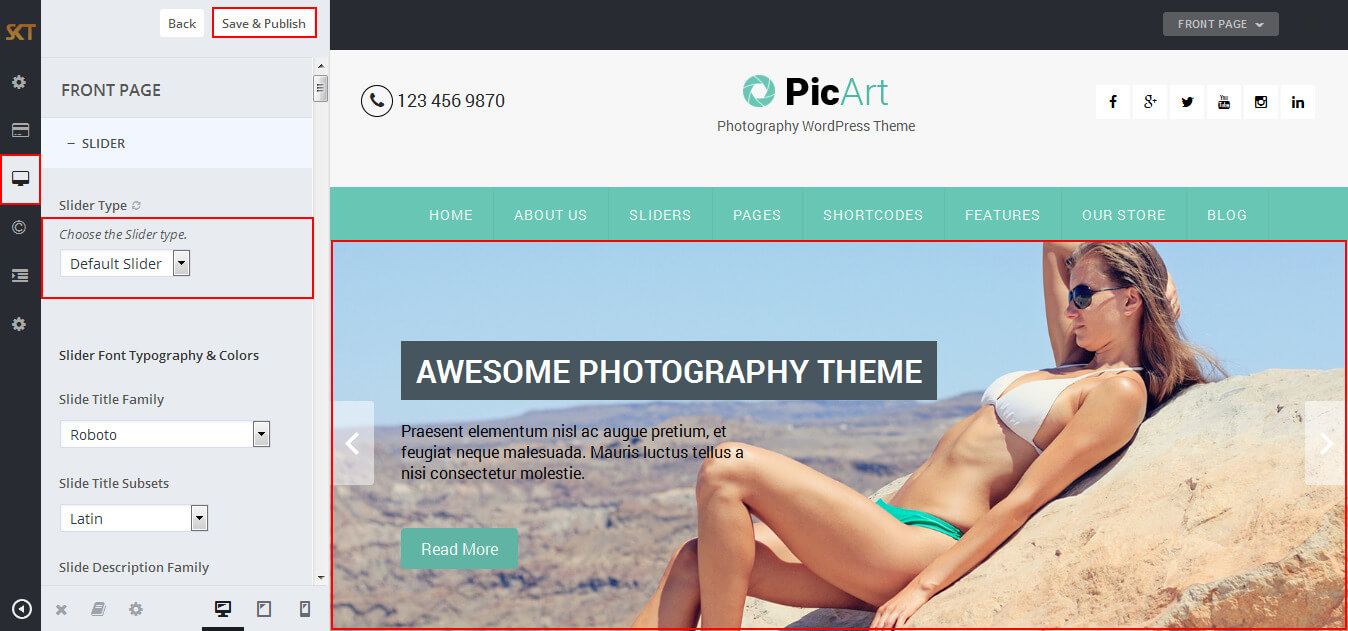
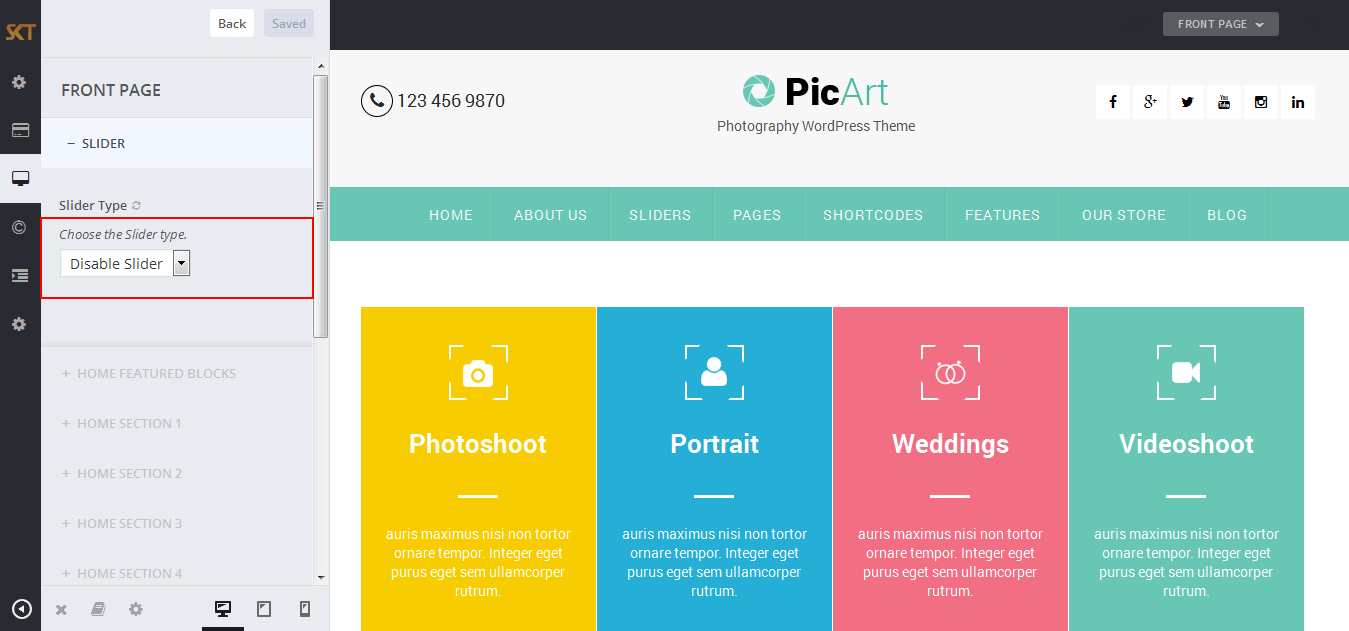
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- There is have three types of slider options:
- Default Slider
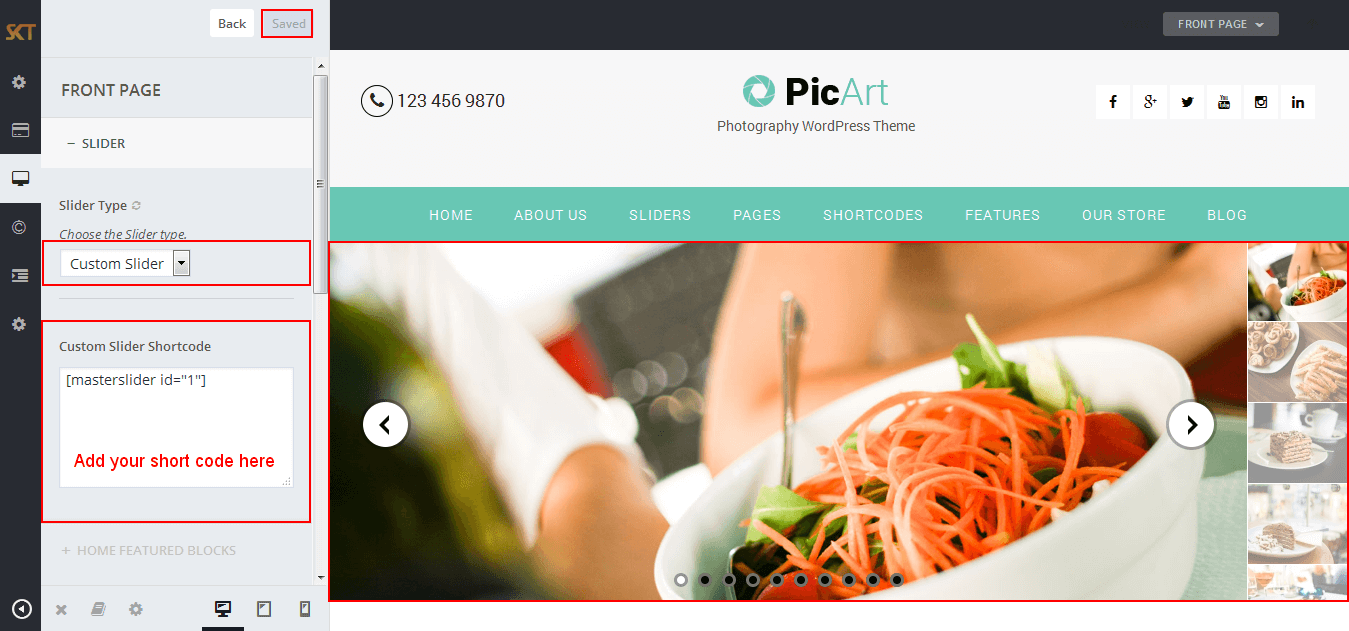
- Custom Slider
- Disable Slider
- Default Slider comes with theme if you want to use another slider instead of default slider so choose Custom Slider from slider type and if you want to hide slider so choose Disable Slider from slider type option.

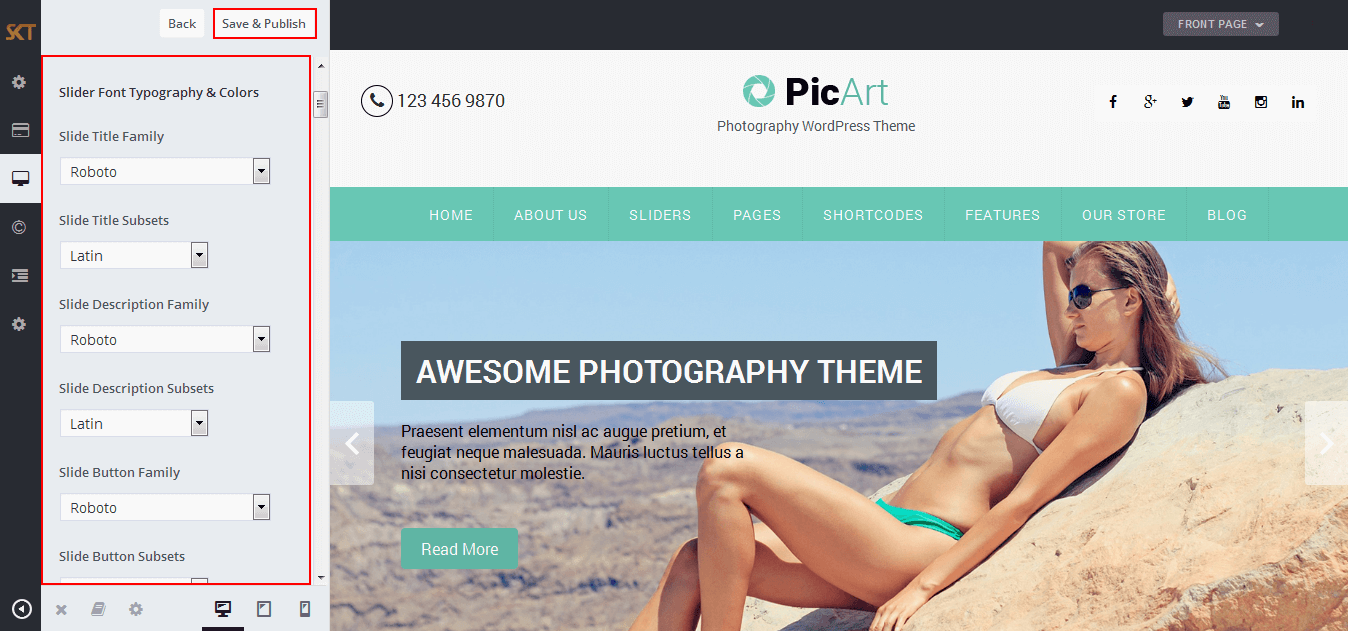
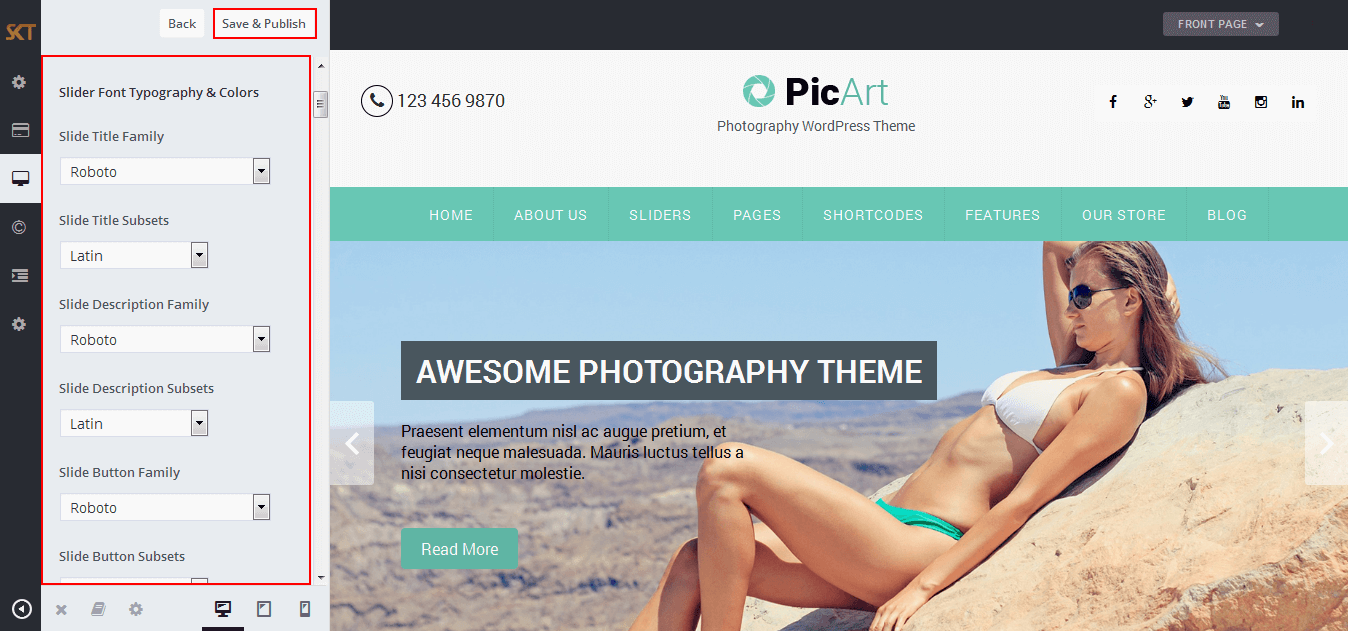
- Under Heading "Slider Font Typography & Colors" manage slide title, description, button font-family, color, and font-size.


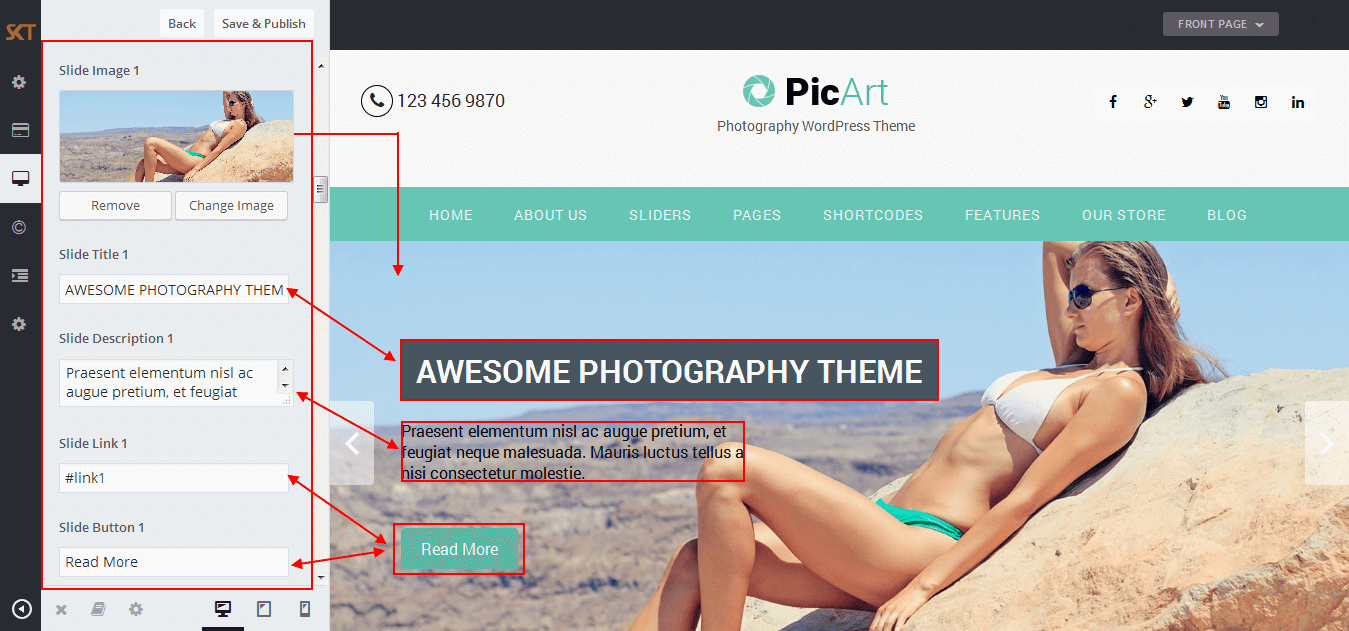
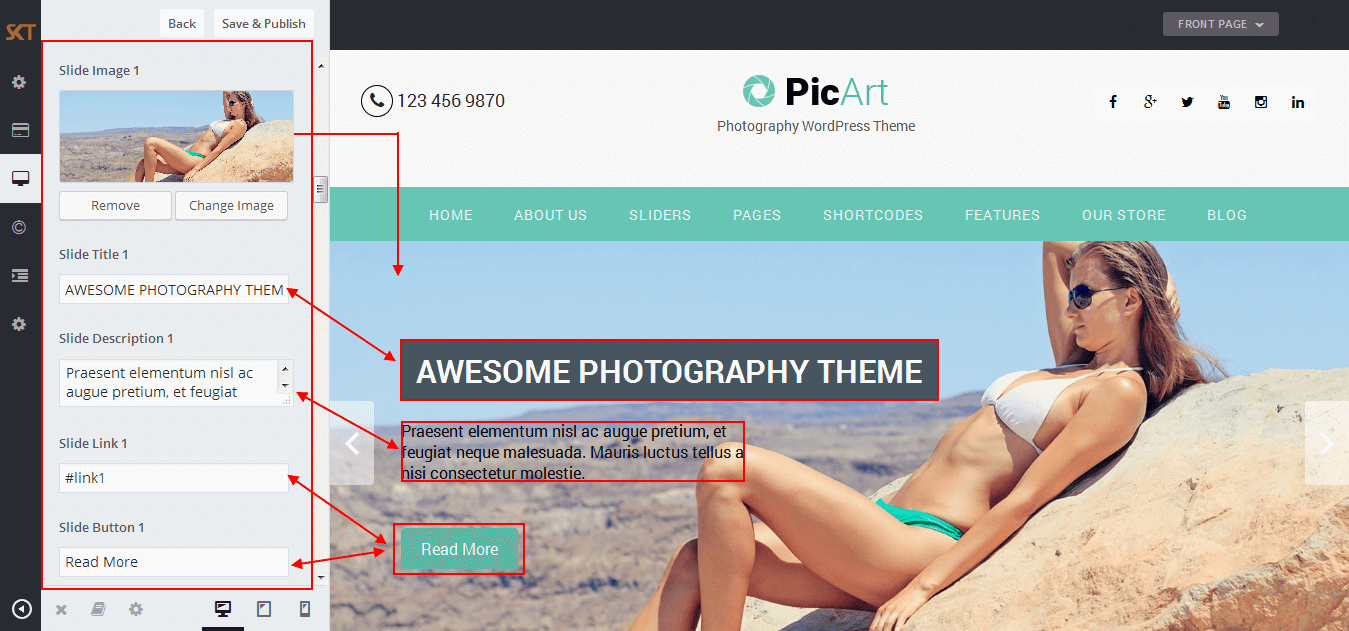
- When you add new slide instead of default so first removed all three slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
- Custom Slider

- Disable Slider

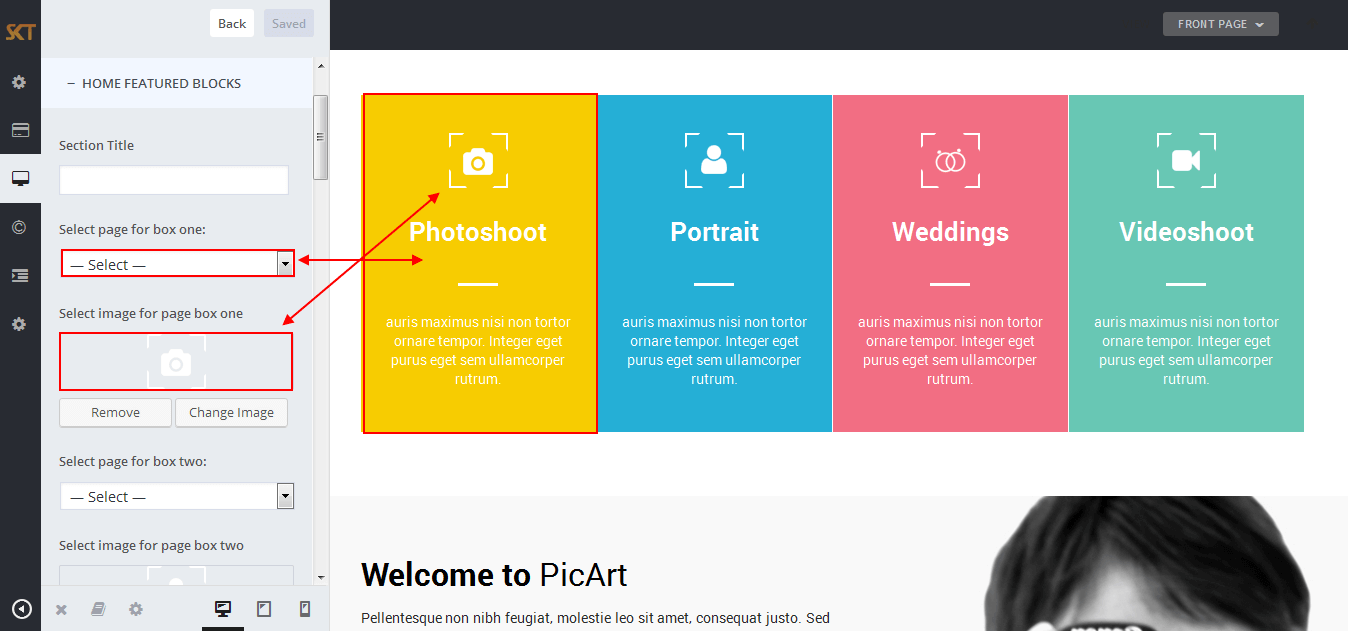
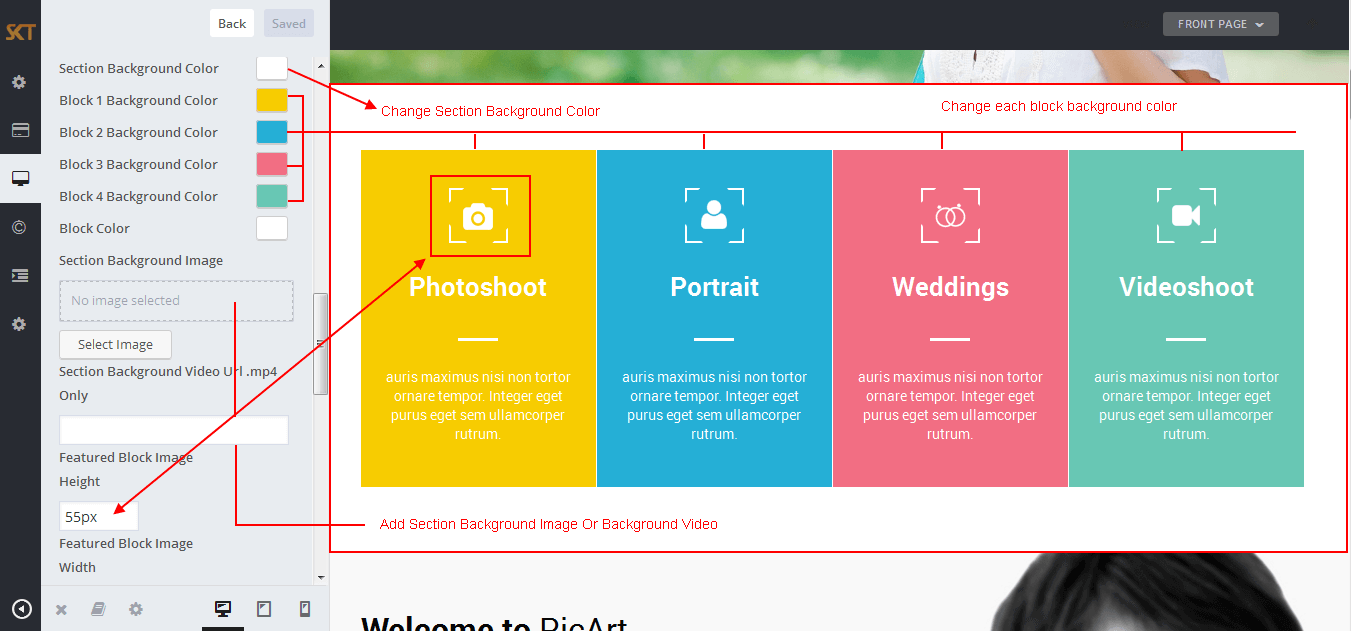
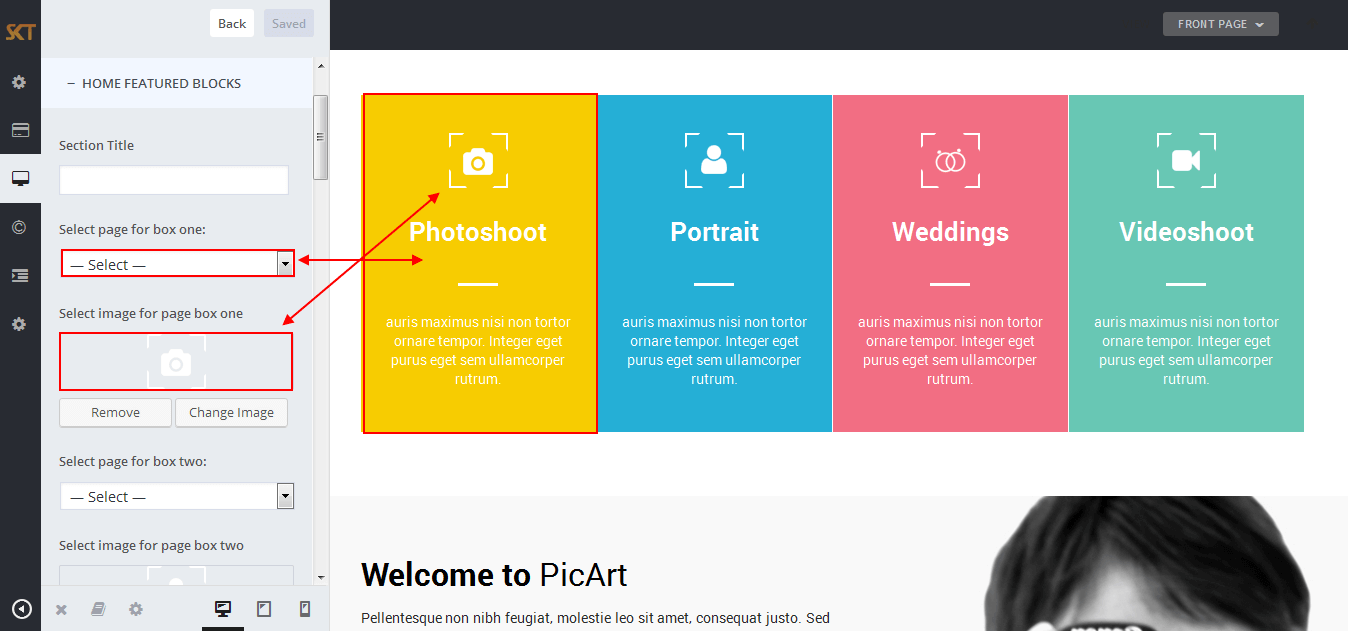
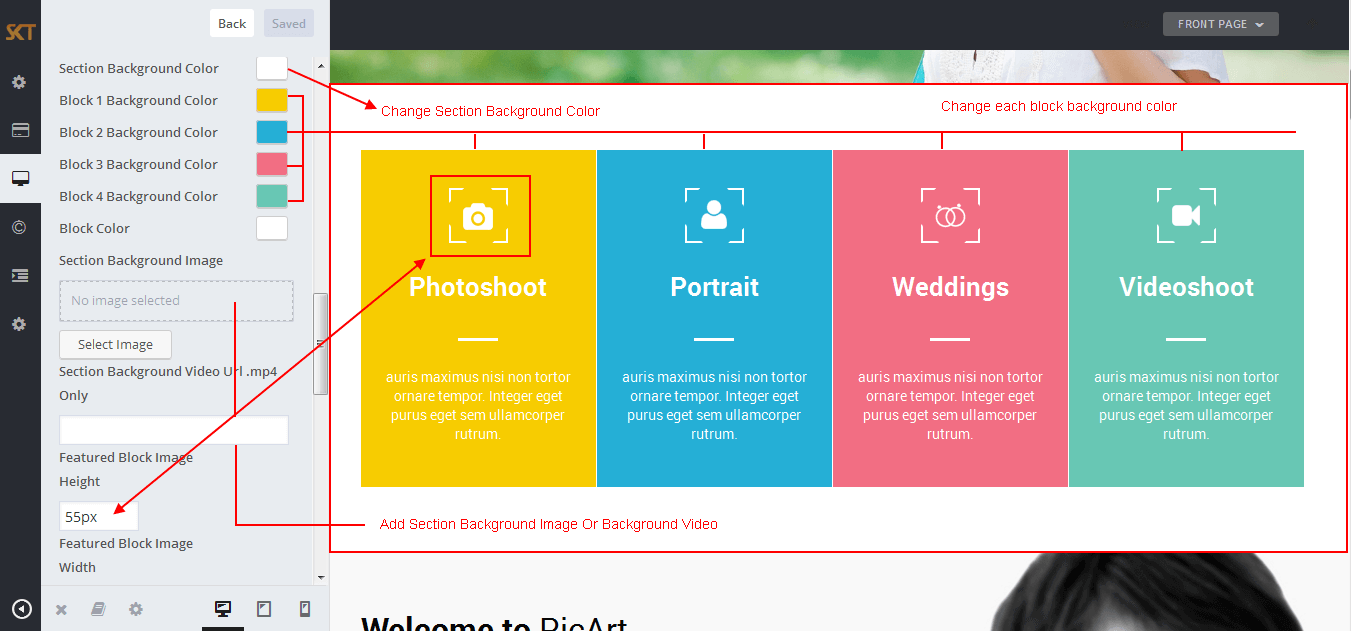
How to Manage Featured Boxes Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME FEATURED BLOCKS


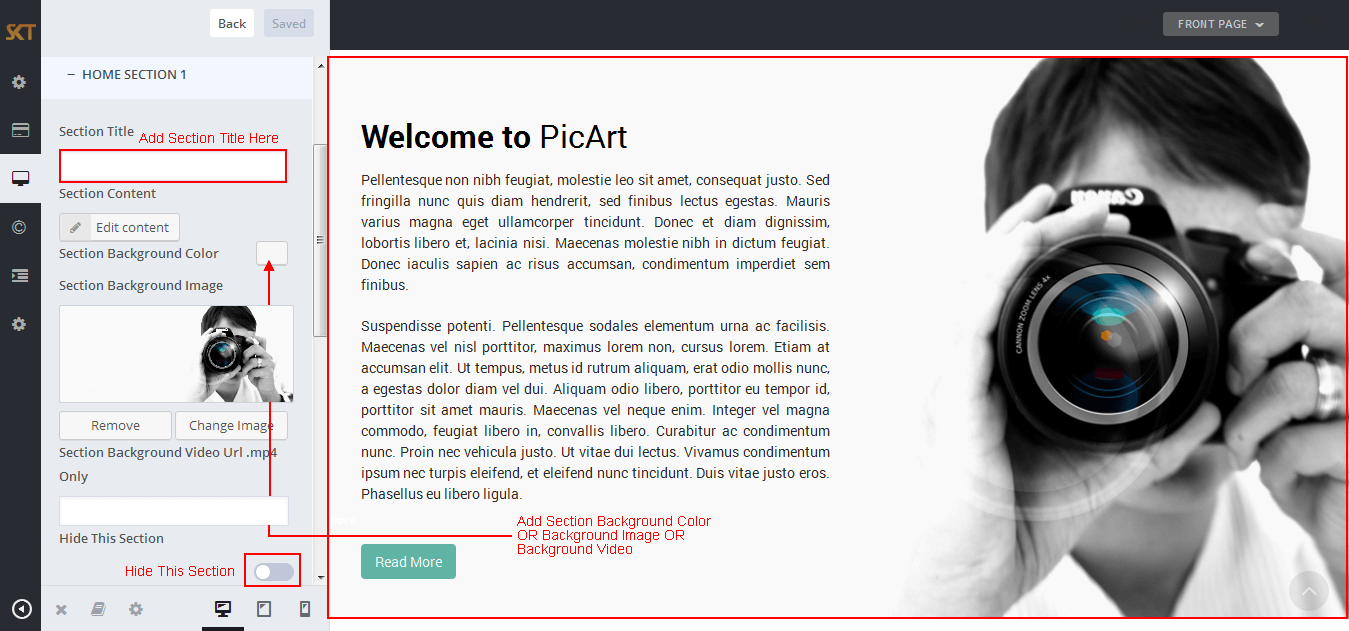
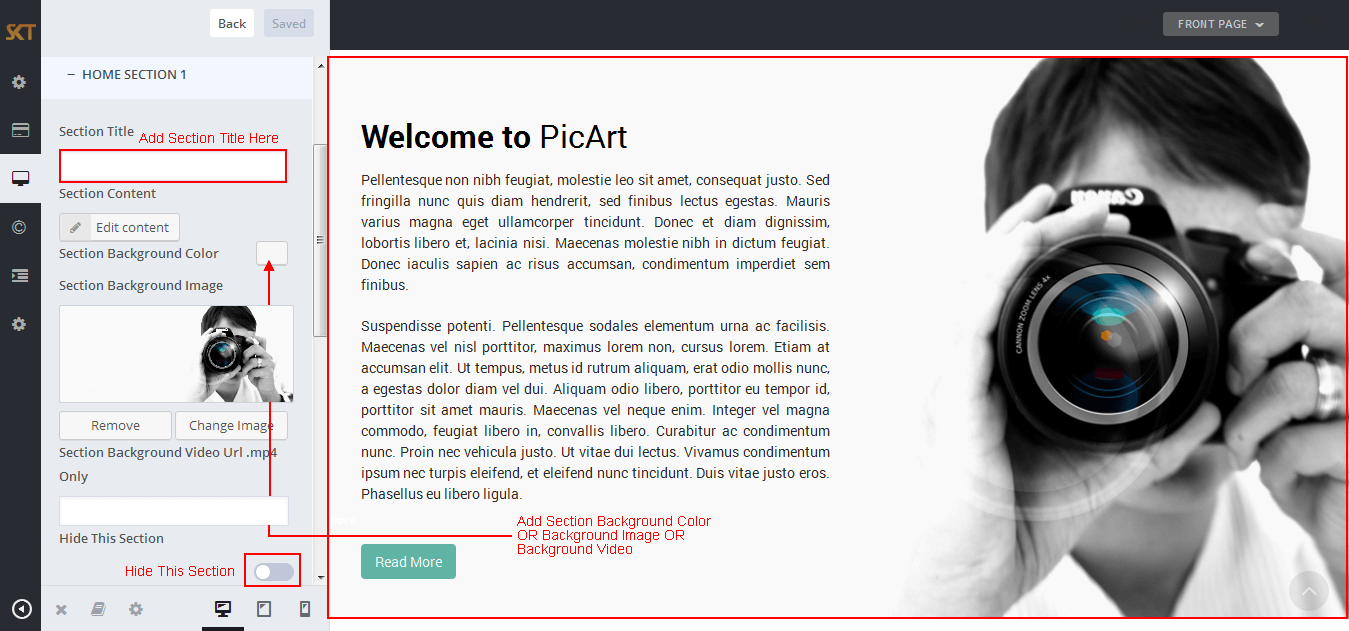
How to Manage Home Section 1?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 1

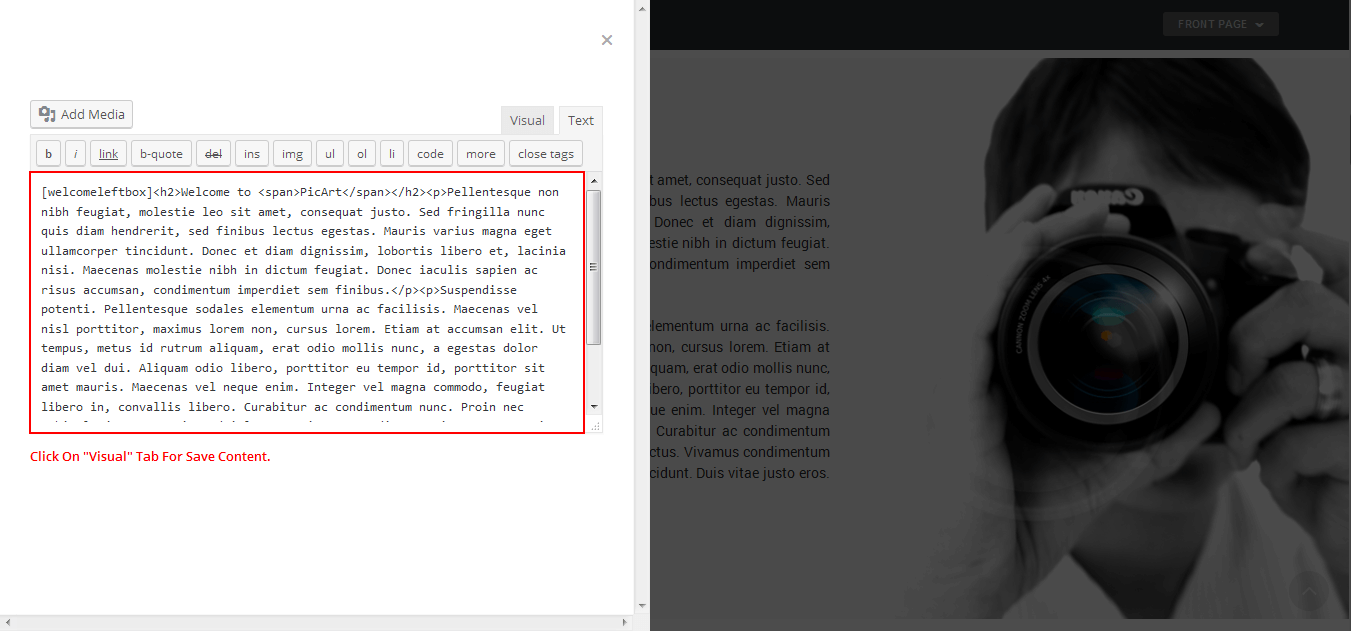
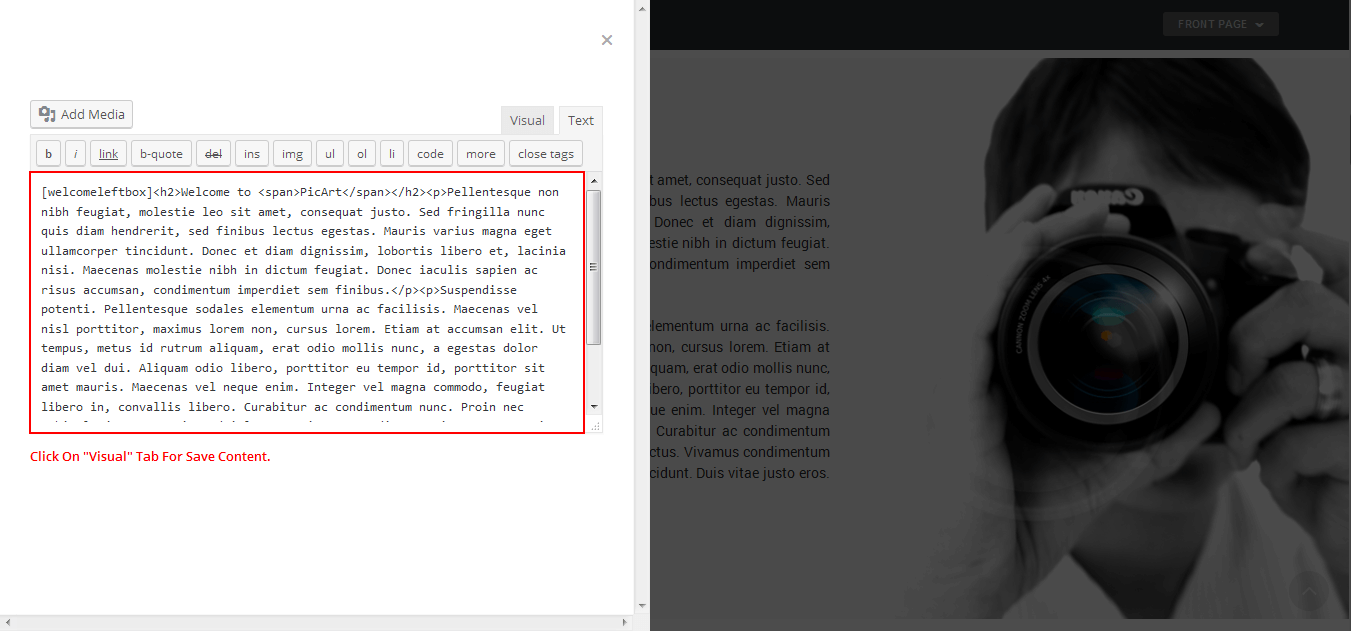
- Following screen appears after click on "Edit Content"

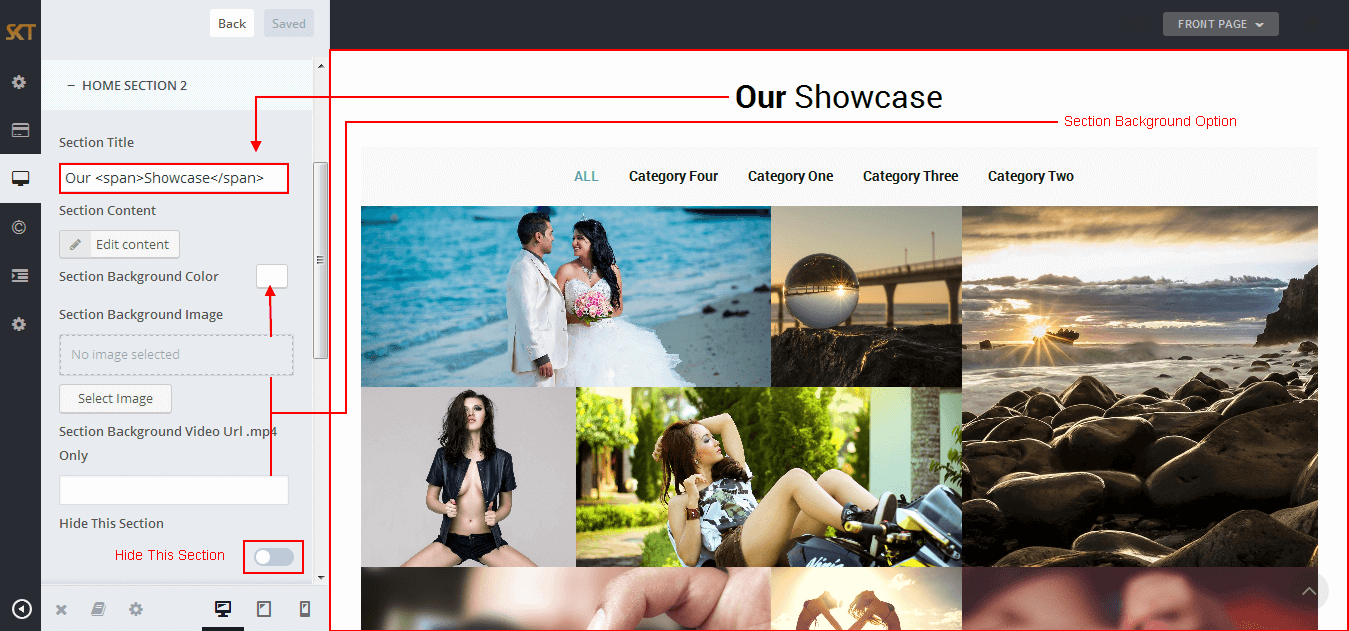
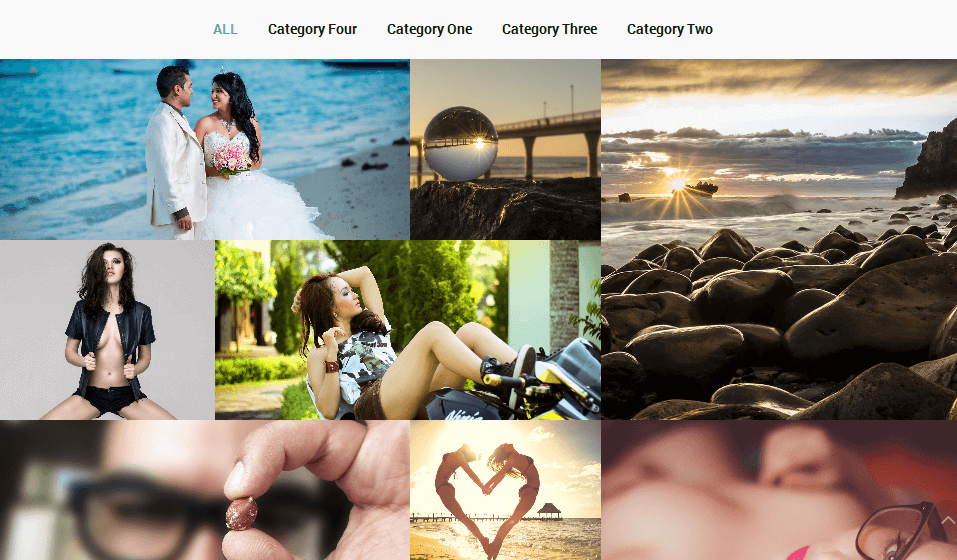
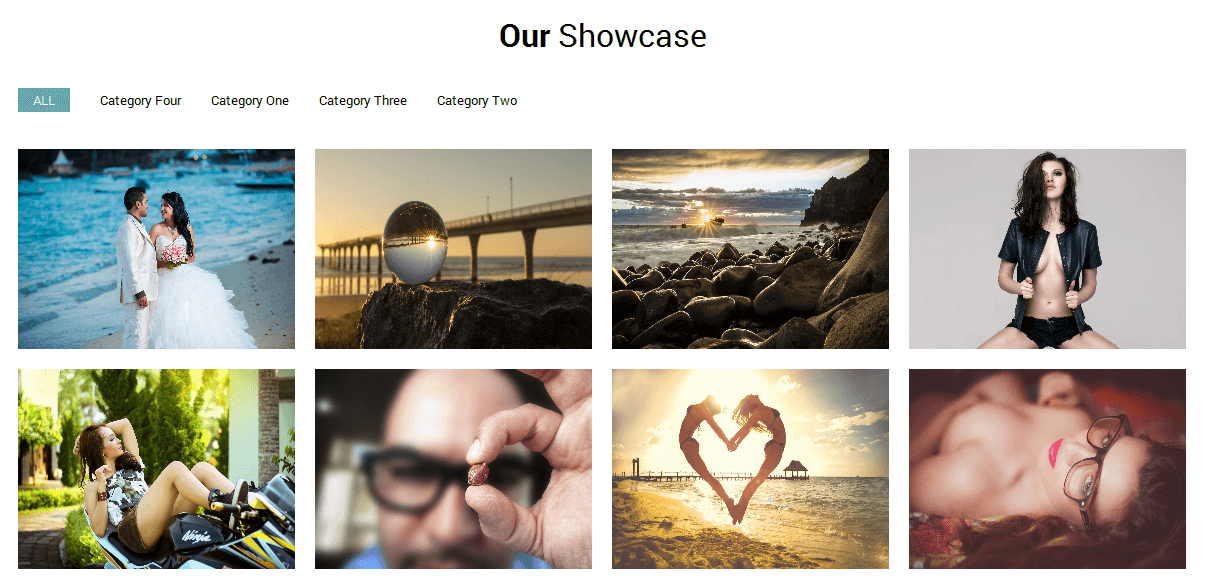
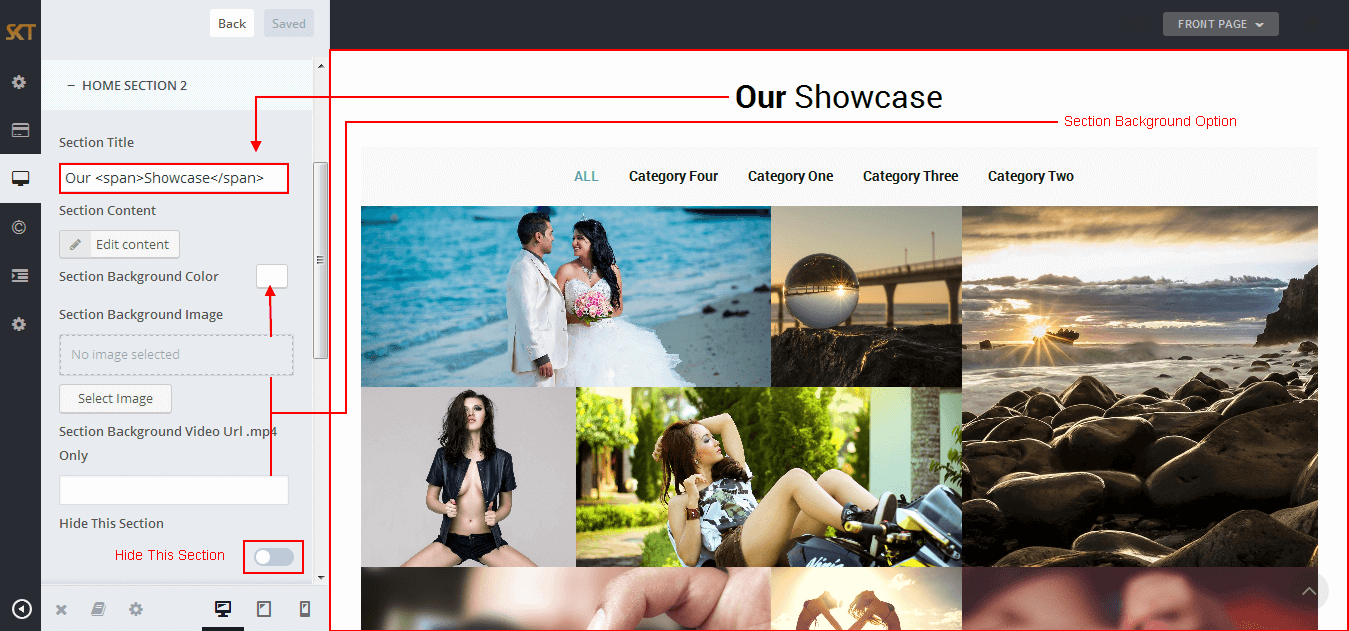
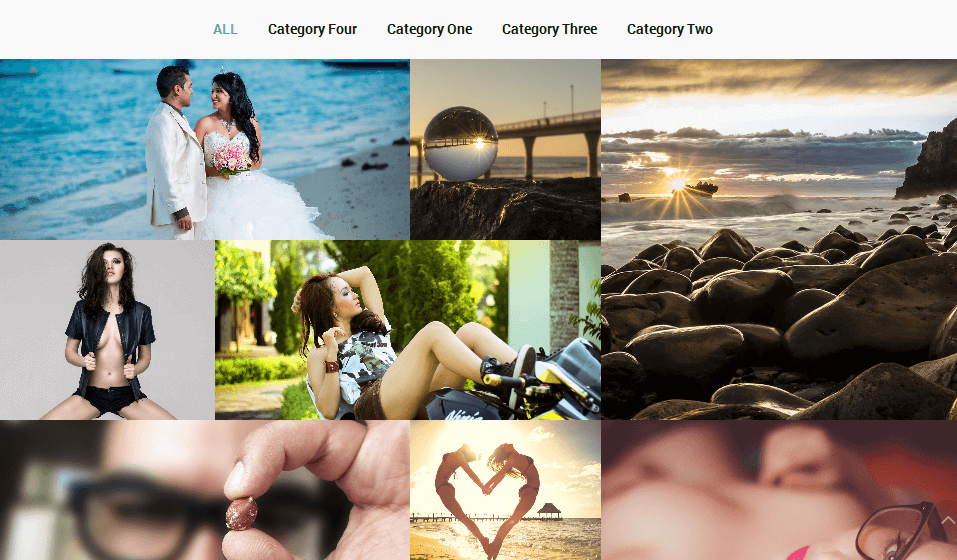
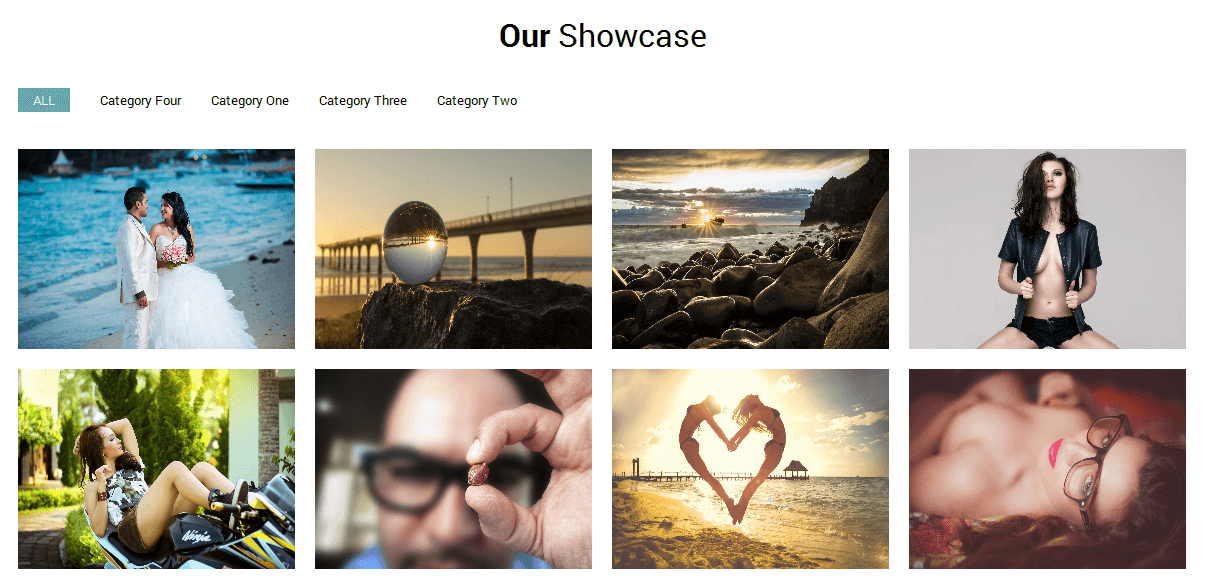
How to Manage Our Showcase Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 2

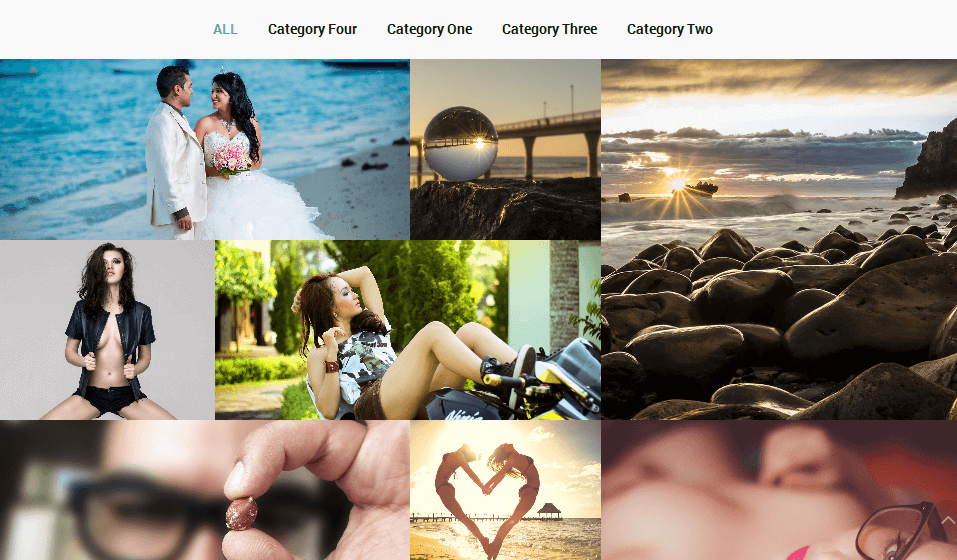
- Our Showcase Shortcodes:
- [gridgallery filter="true"]

- Show Without Filters Use Shortcode : [gridgallery filter="false"]
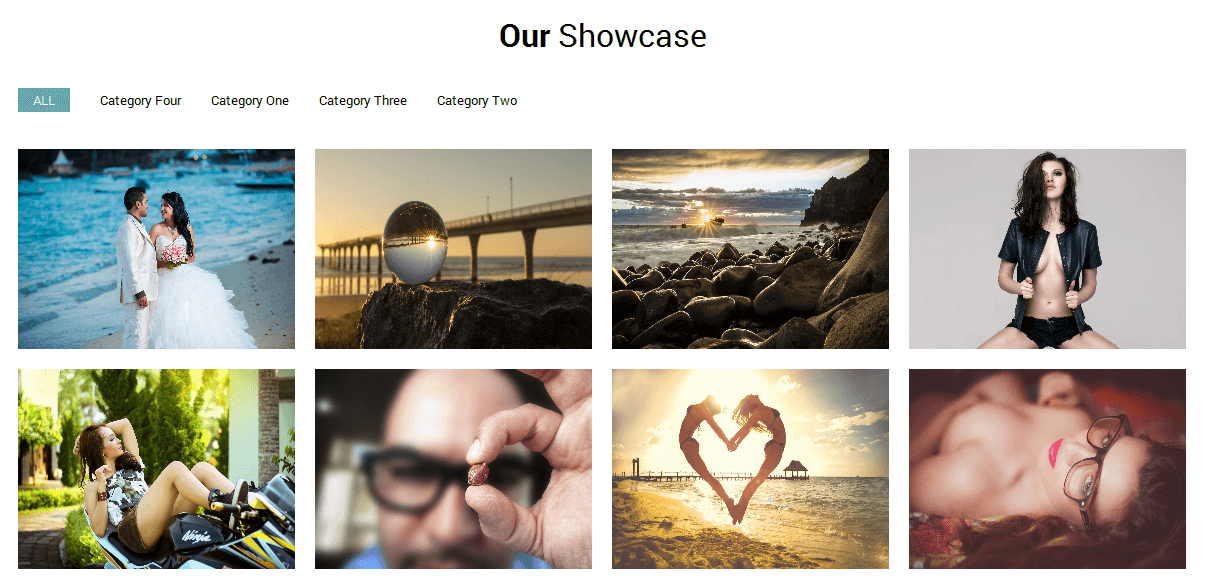
- Other Showcase Shortcodes:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Show Specific Category Gallery Shortcode : [gallery catslug="gal-1"]
- Replace "gal-1" With Your Photo Gallery Category Slug.
- Recent Work Carousel Shortcode : [gallery-carousel]

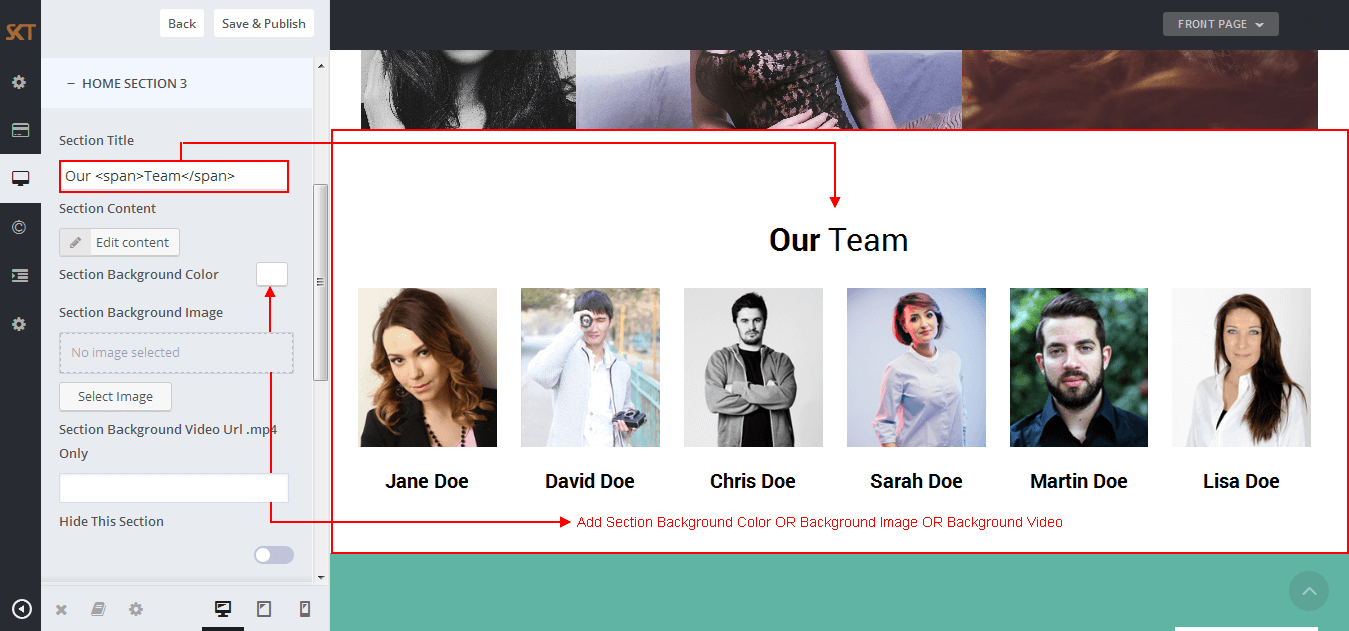
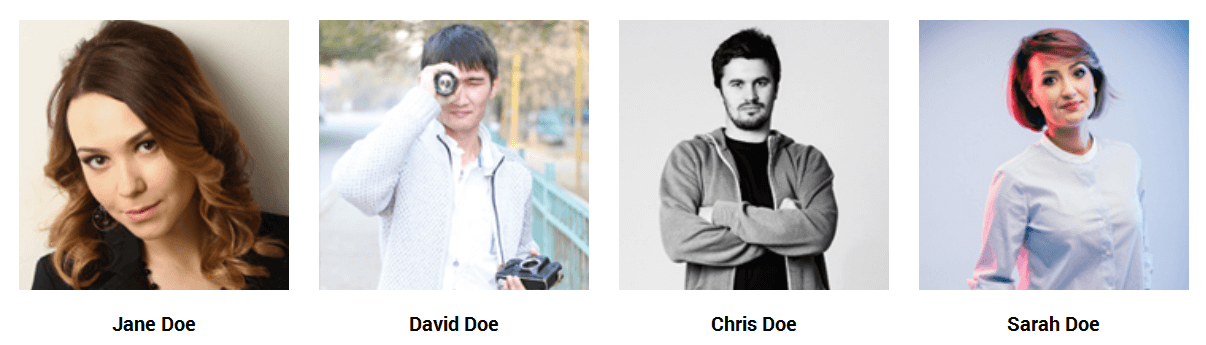
How to Manage Our Team Section?
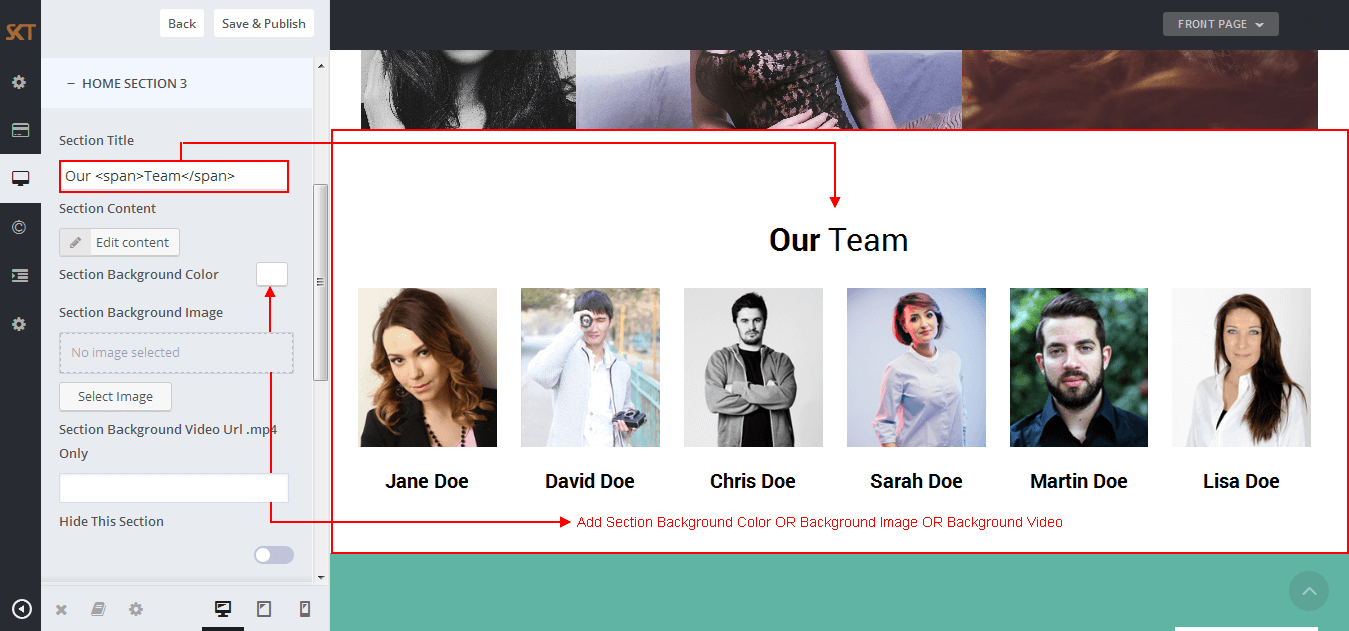
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 3

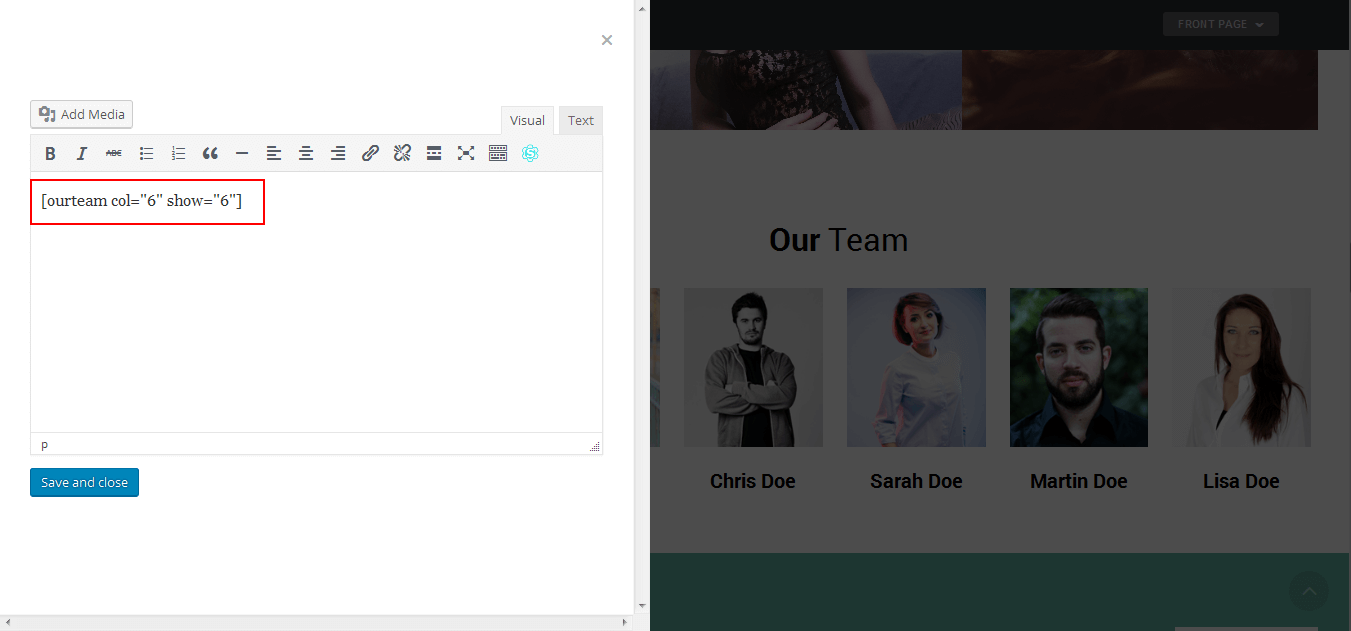
- Following screen appears after click on "Edit Content"

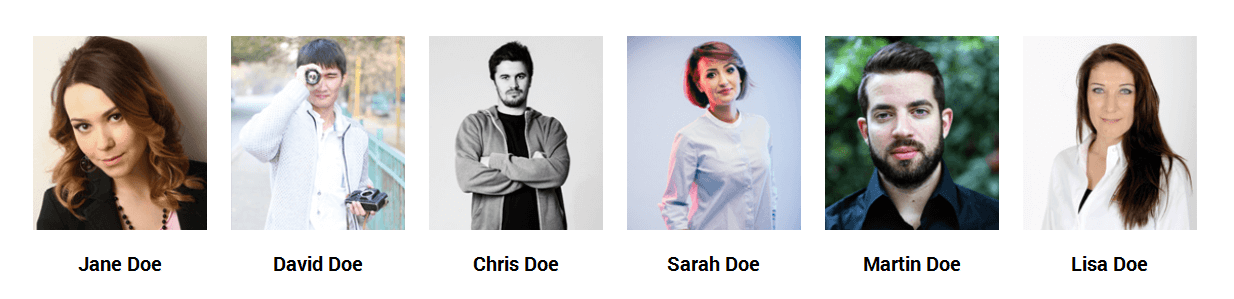
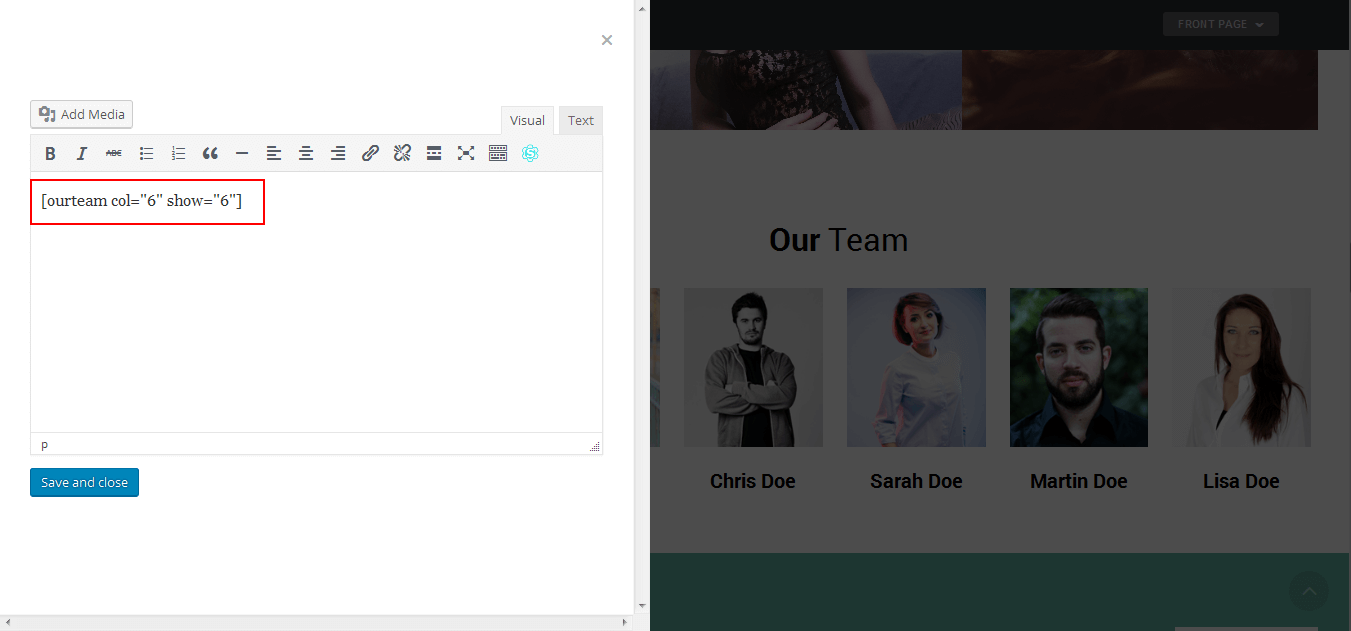
- Our Team Shortcodes:
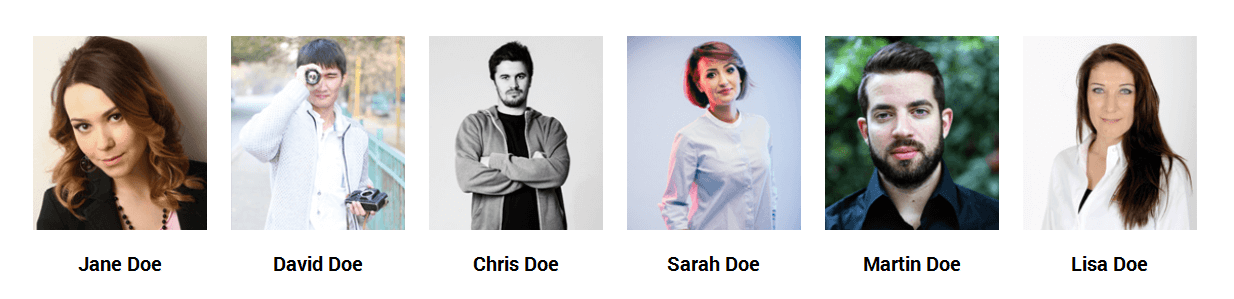
- [ourteam col="6" show="6"]
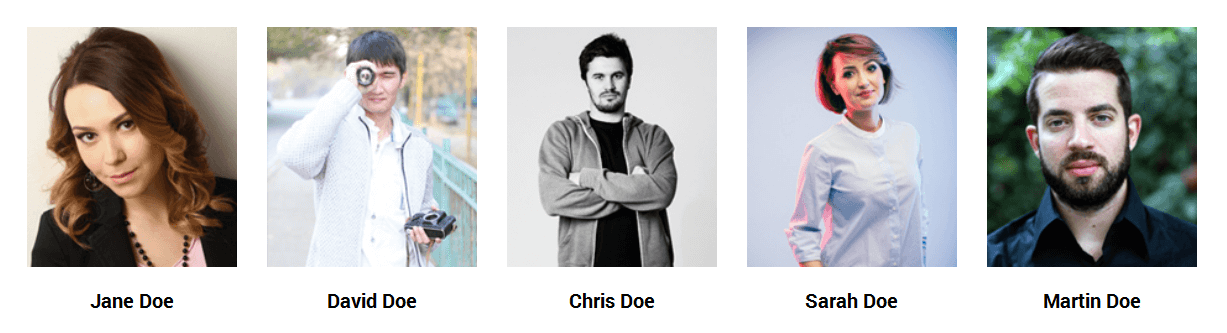
- [ourteam col="5" show="5"]
- [ourteam col="4" show="4"]
- [ourteam col="3" show="3"]
- [ourteam col="2" show="2"]
- [ourteam col="1" show="1"]
- col="6" means four columns in a single row and show="6" means number of team member show.
- [ourteam col="6" show="6"]

- [ourteam col="5" show="5"]

- [ourteam col="4" show="4"]

- [ourteam col="3" show="3"]

- [ourteam col="2" show="2"]

- [ourteam col="1" show="1"]

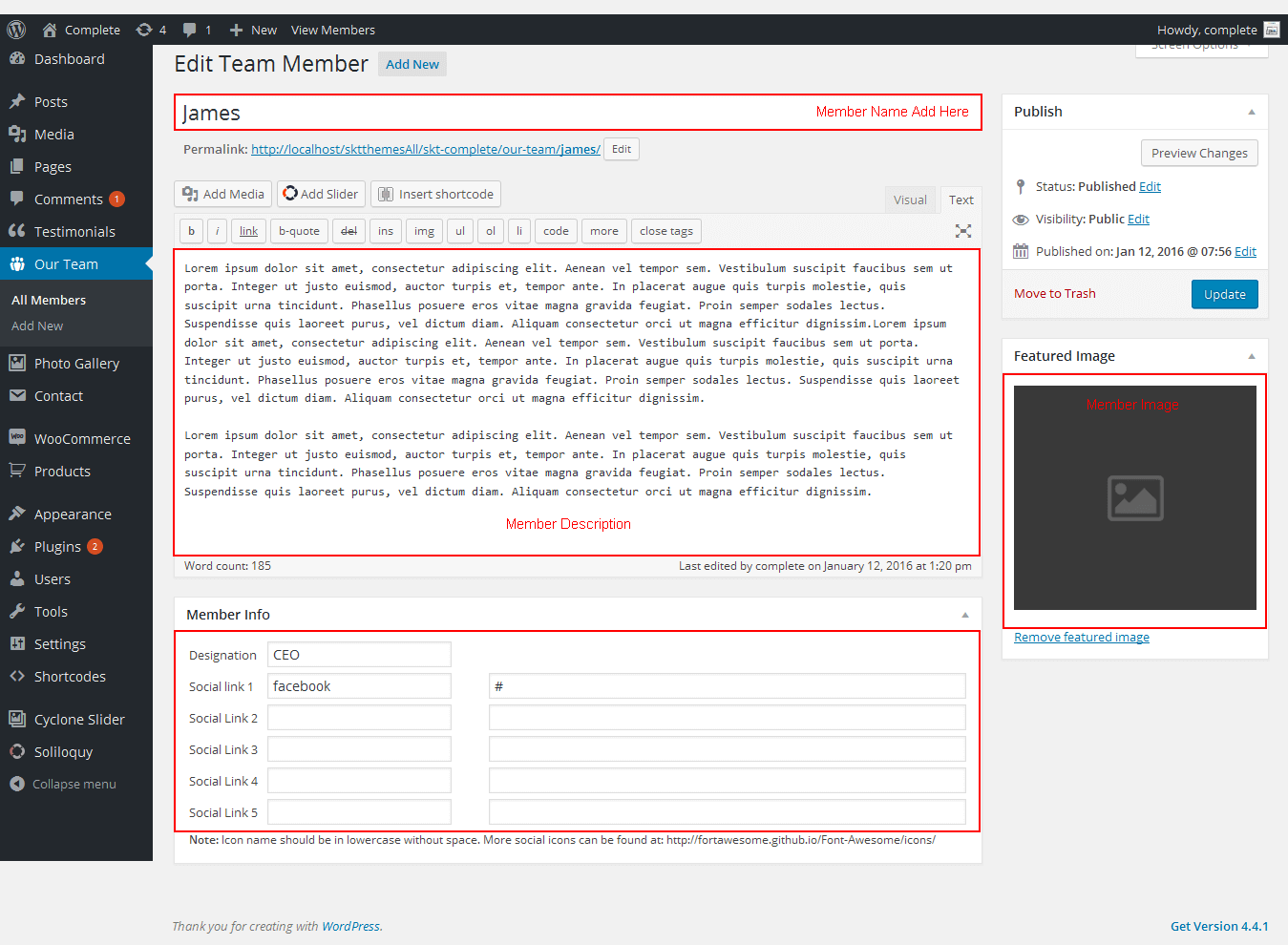
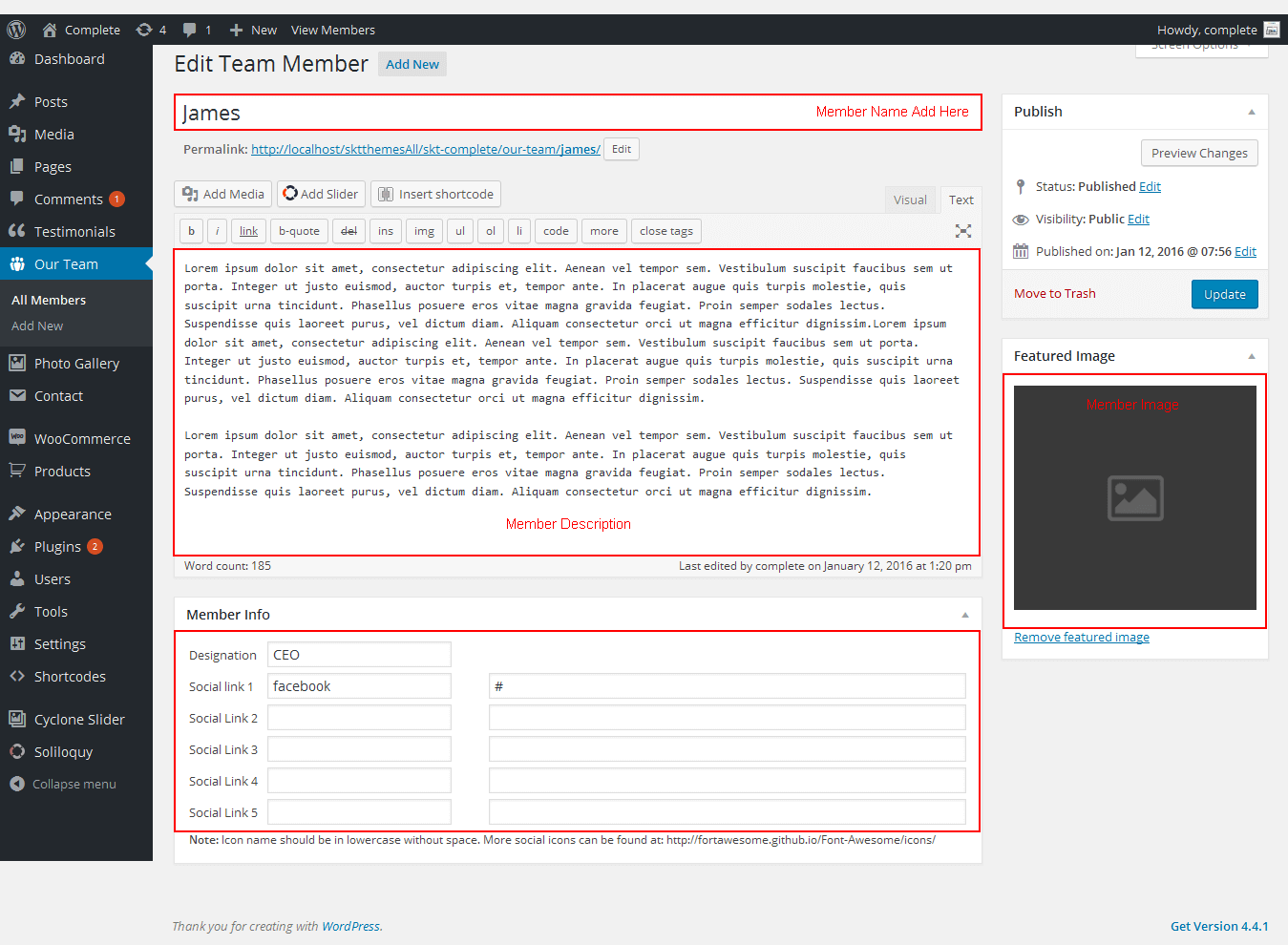
Where to add team members?
- WordPress Admin Our Team -> Add New

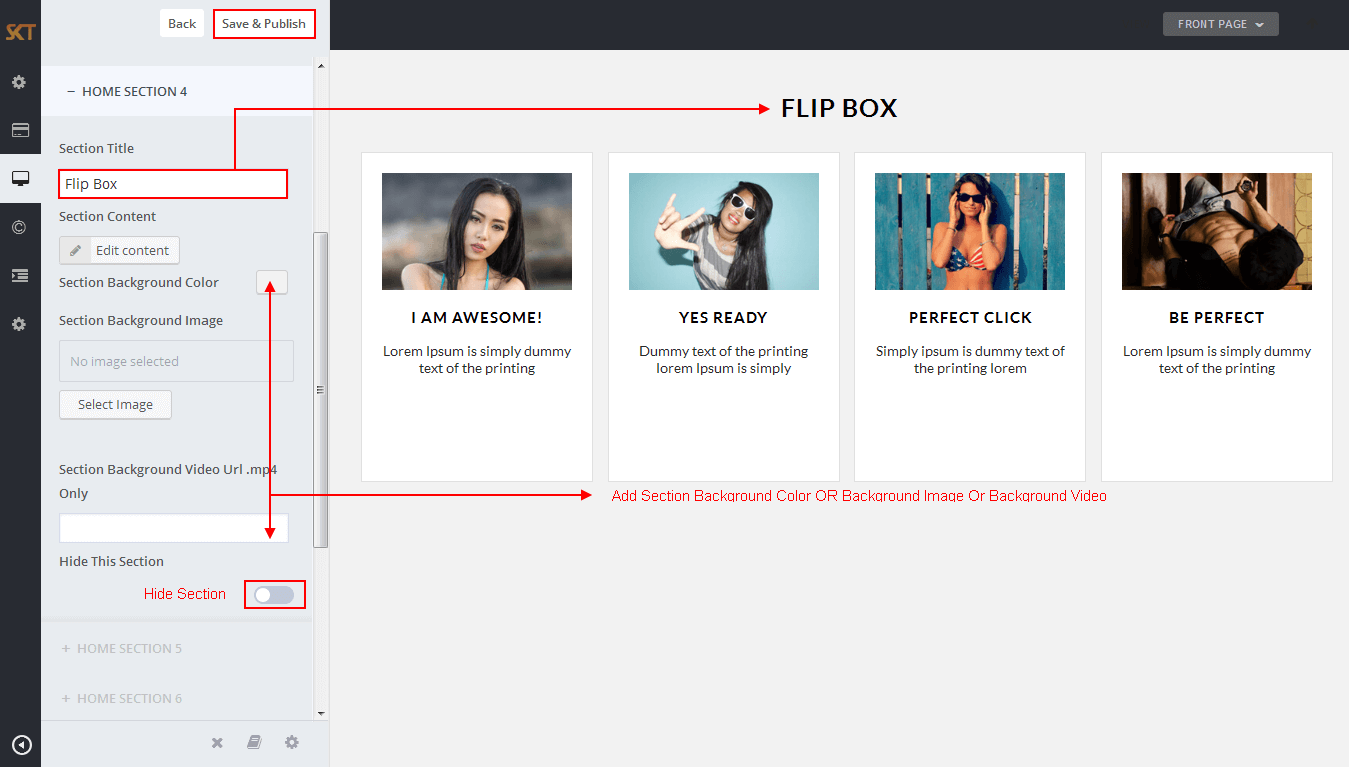
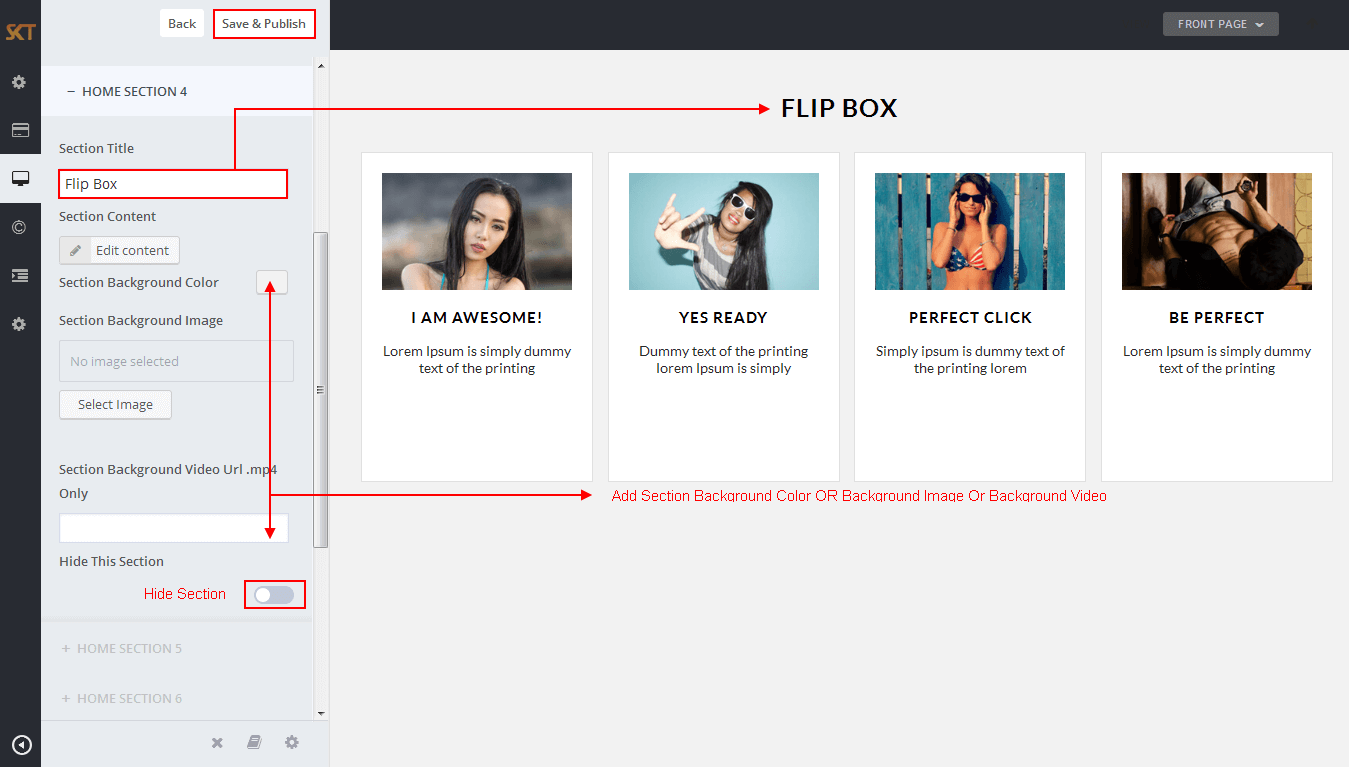
How to Manage Flip Box Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 4

- Flip Box Horizontal Shortcode: [flipbox fliptype="h" frontimage="http://www.yoursite.com/wp-content/themes/Picart/images/flip1.jpg" fronttitle="I am Awesome!" frontdescription="Lorem Ipsum is simply dummy text of the printing" backtitle="Yes Really" backdescription="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book Lorem Ipsum." backurl="#" backbutton="Read More"]
- Flip Box Vertical Shortcode: [flipbox fliptype="v" frontimage="http://www.yoursite.com/wp-content/themes/Picart/images/flip2.jpg" fronttitle="Yes Ready" frontdescription="Dummy text of the printing lorem Ipsum is simply" backtitle="Yo Yo Yo" backdescription="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book Lorem Ipsum." backurl="#" backbutton="Read Now"]
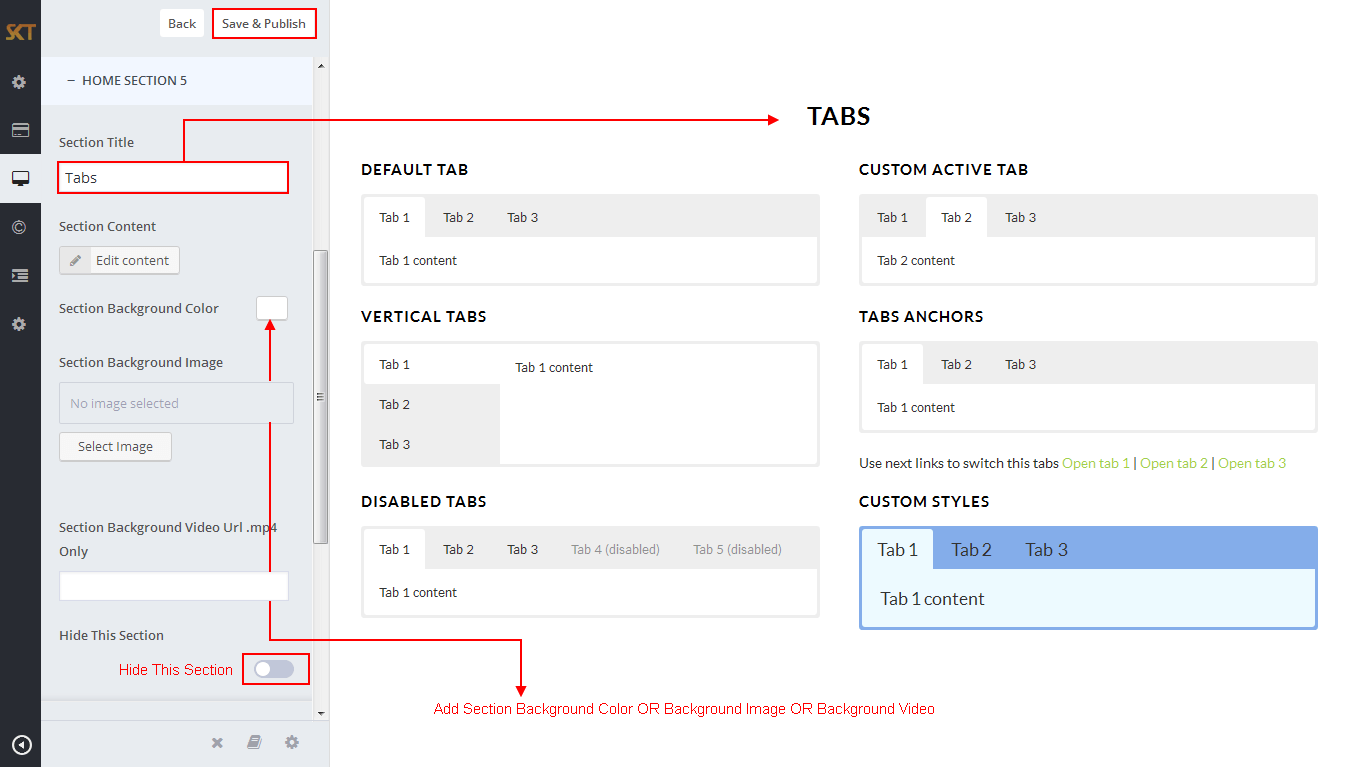
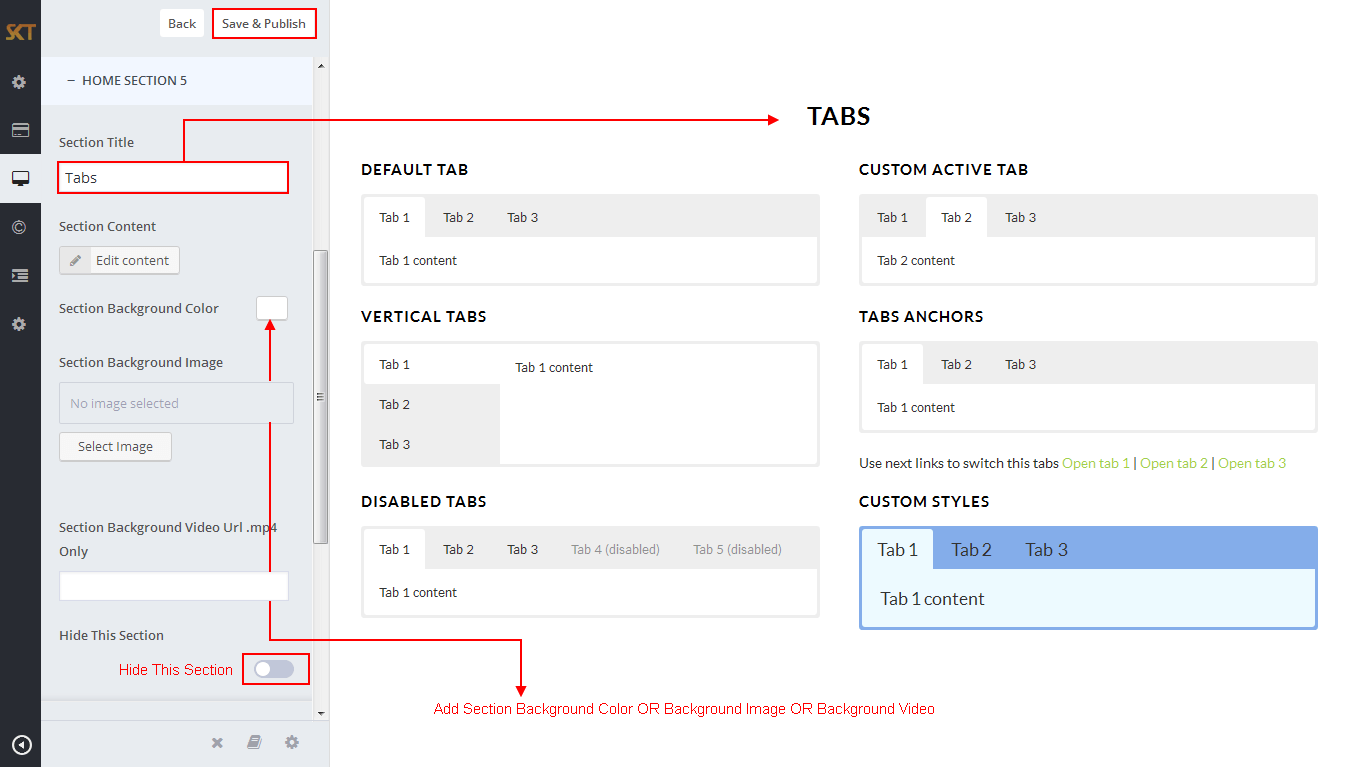
How to Manage Tabs Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 5

- Columns Shortcodes:
- [su_tabs]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

- [su_tabs active="2"]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

- [su_tabs vertical="yes"]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

- [su_tabs]
[su_tab title="Tab 1" anchor="First"] Tab 1 content [/su_tab]
[su_tab title="Tab 2" anchor="Second"] Tab 2 content [/su_tab]
[su_tab title="Tab 3" anchor="Third"] Tab 3 content [/su_tab]
[/su_tabs]
Use next links to switch this tabs
<a href="#First">Open tab 1</a> | <a href="#Second">Open tab 2</a> | <a href="#Third">Open tab 3</a>

- [su_tabs]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[su_tab title="Tab 4 (disabled)" disabled="yes"] Tab 4 content [/su_tab]
[su_tab title="Tab 5 (disabled)" disabled="yes"] Tab 5 content [/su_tab]
[/su_tabs]

- [su_tabs class="my-custom-tabs"]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

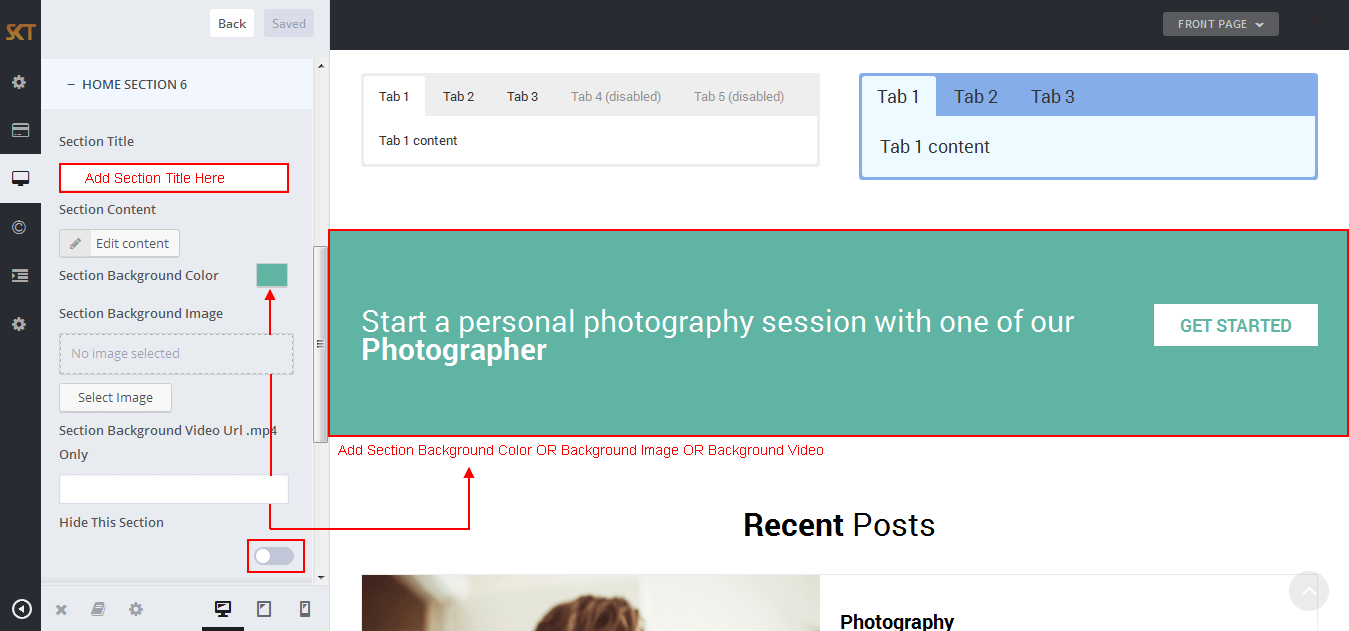
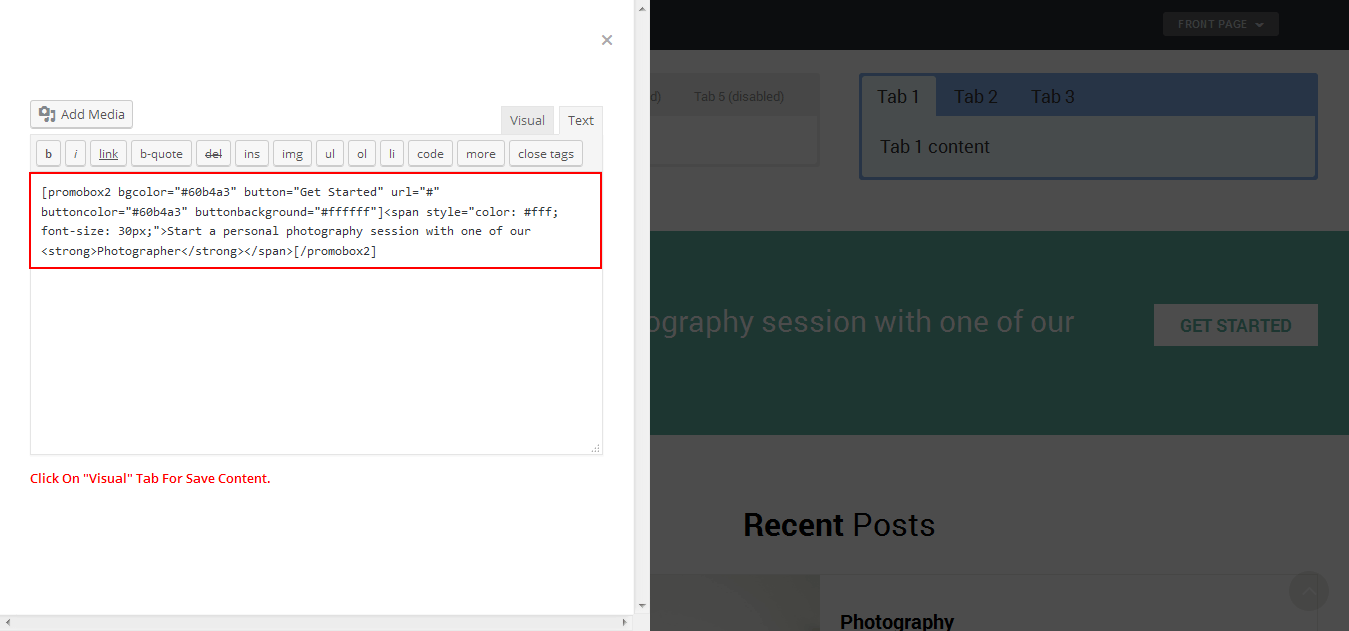
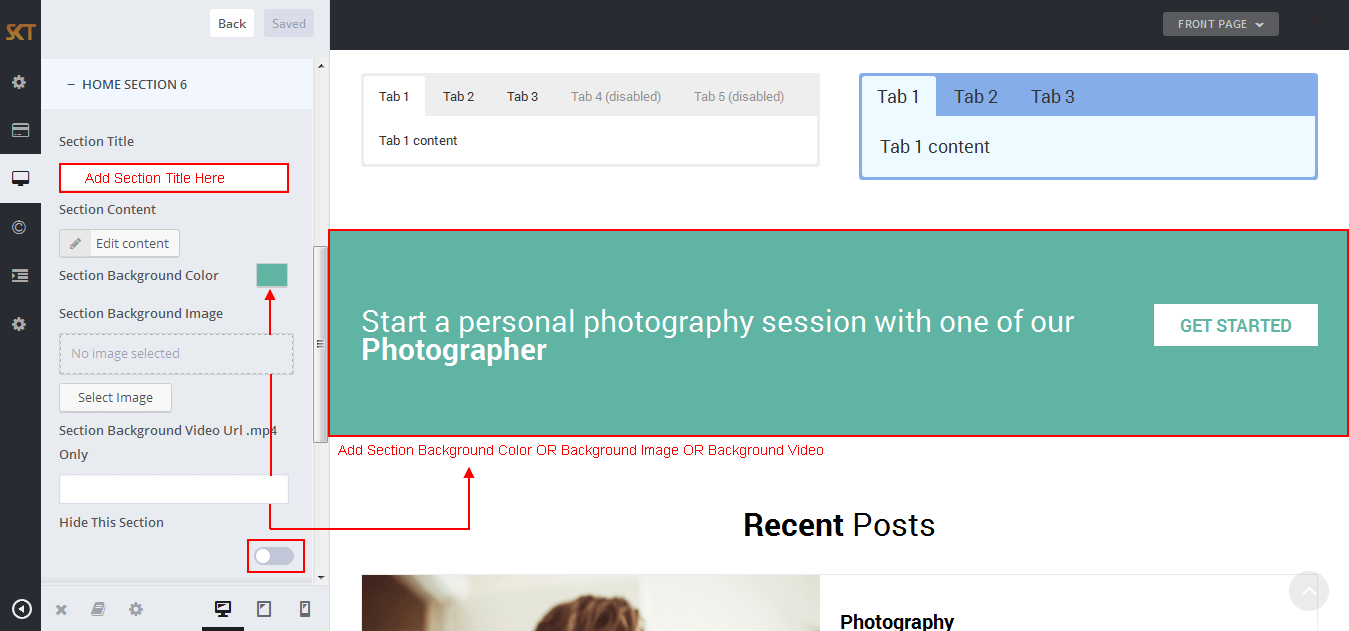
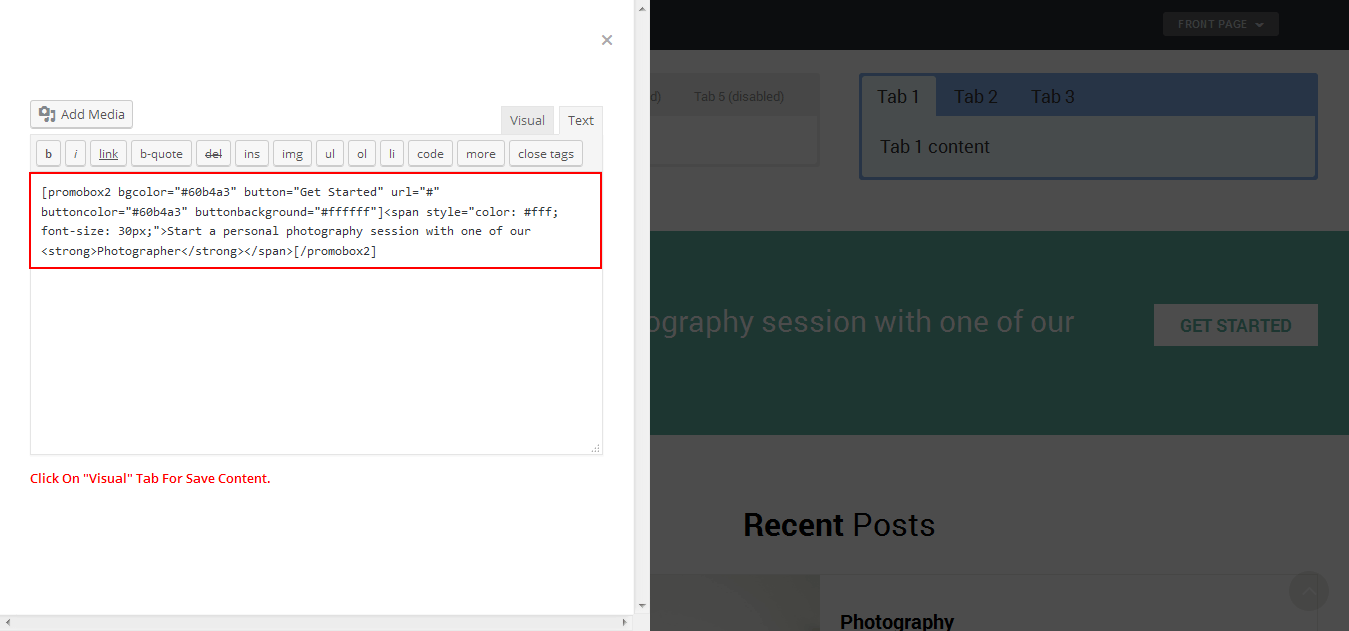
How to Manage Home Section 6?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 6

- Following screen appears after click on "Edit Content"

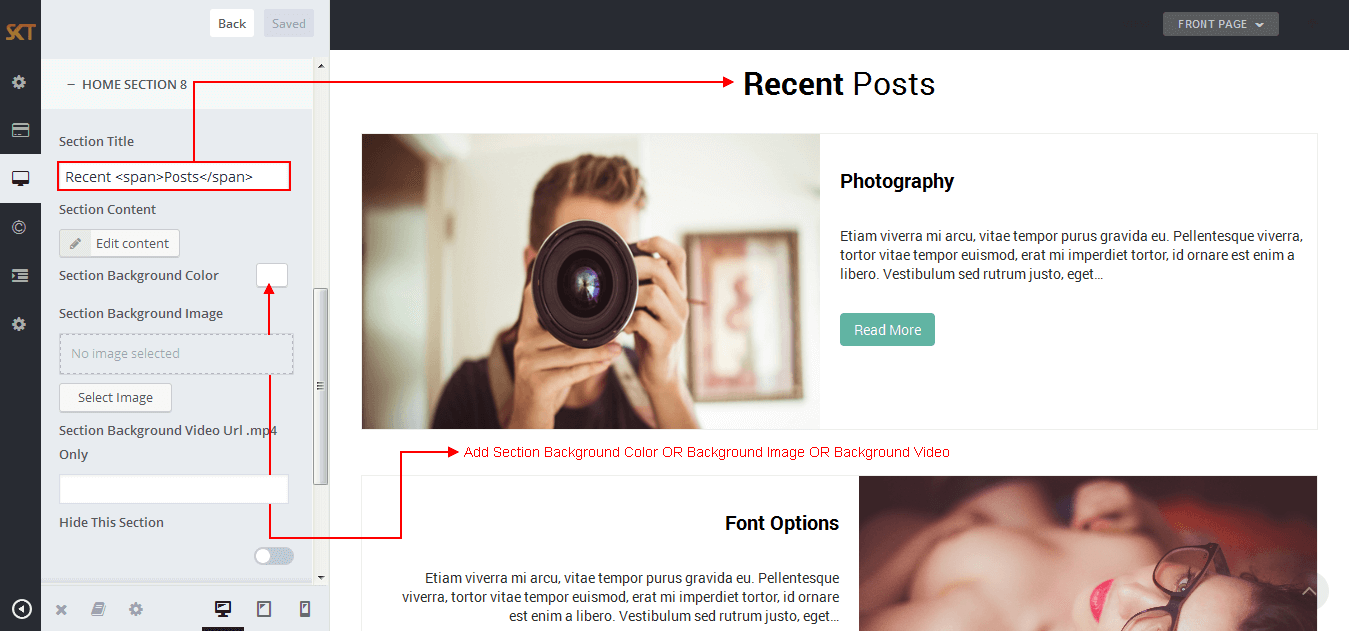
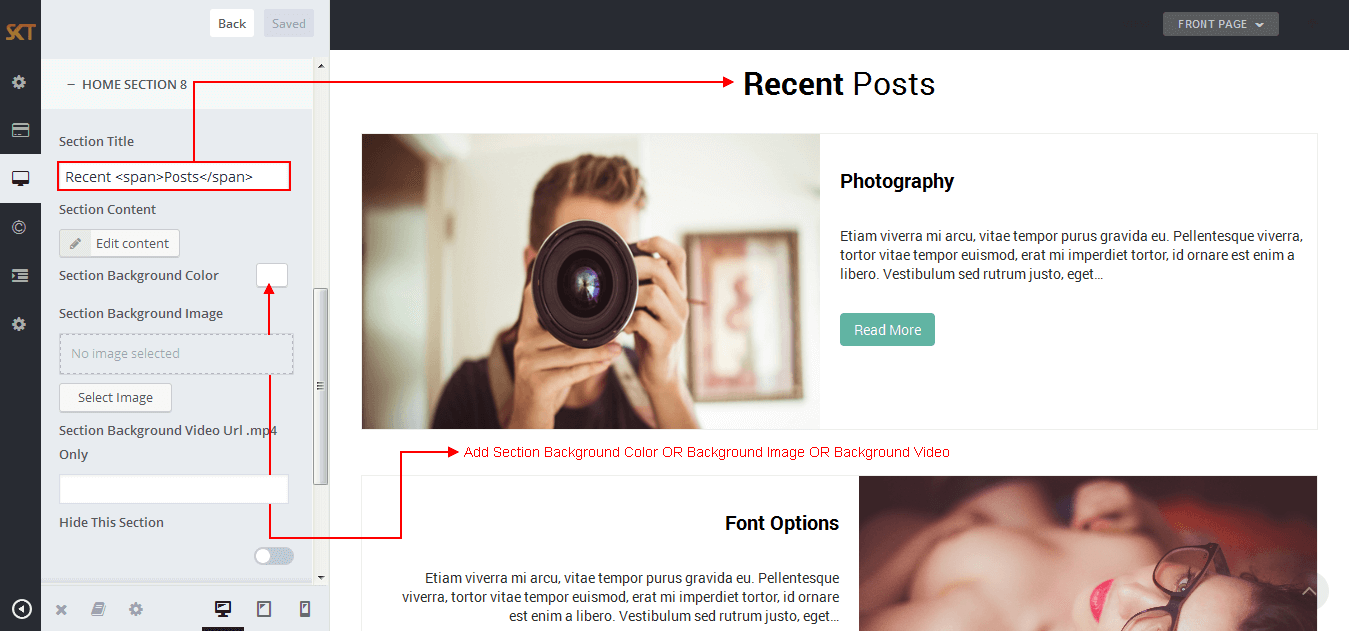
How to Manage Home Section 8?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 8

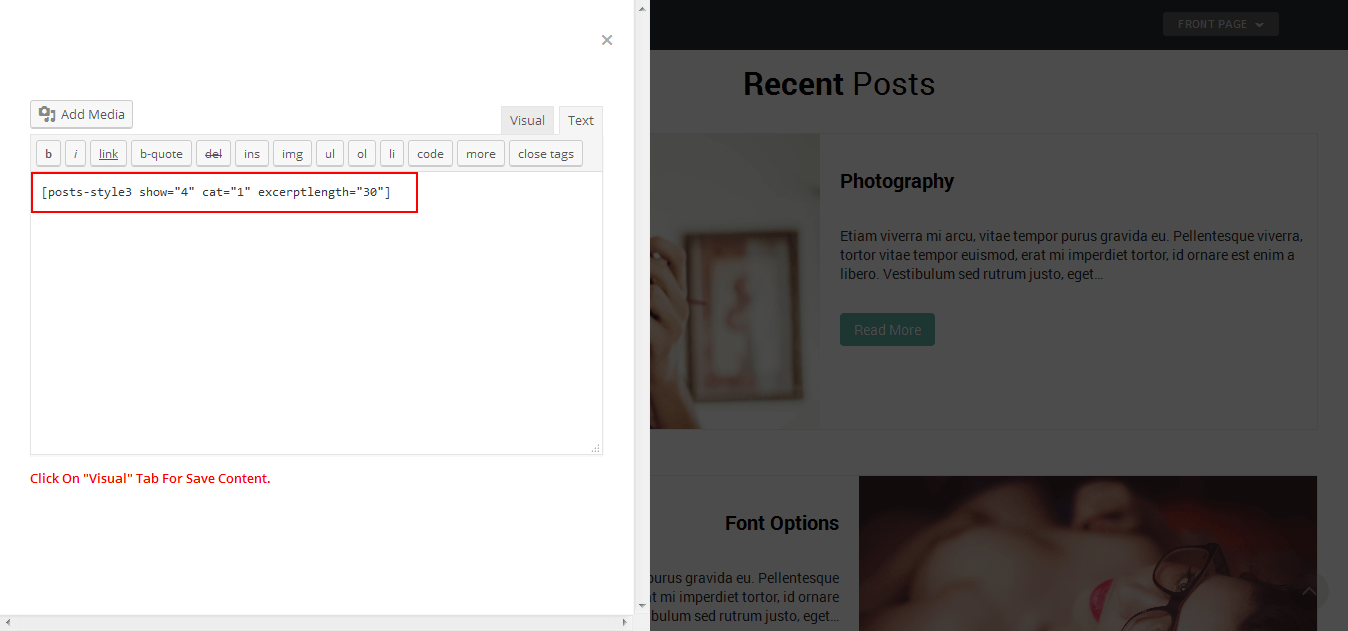
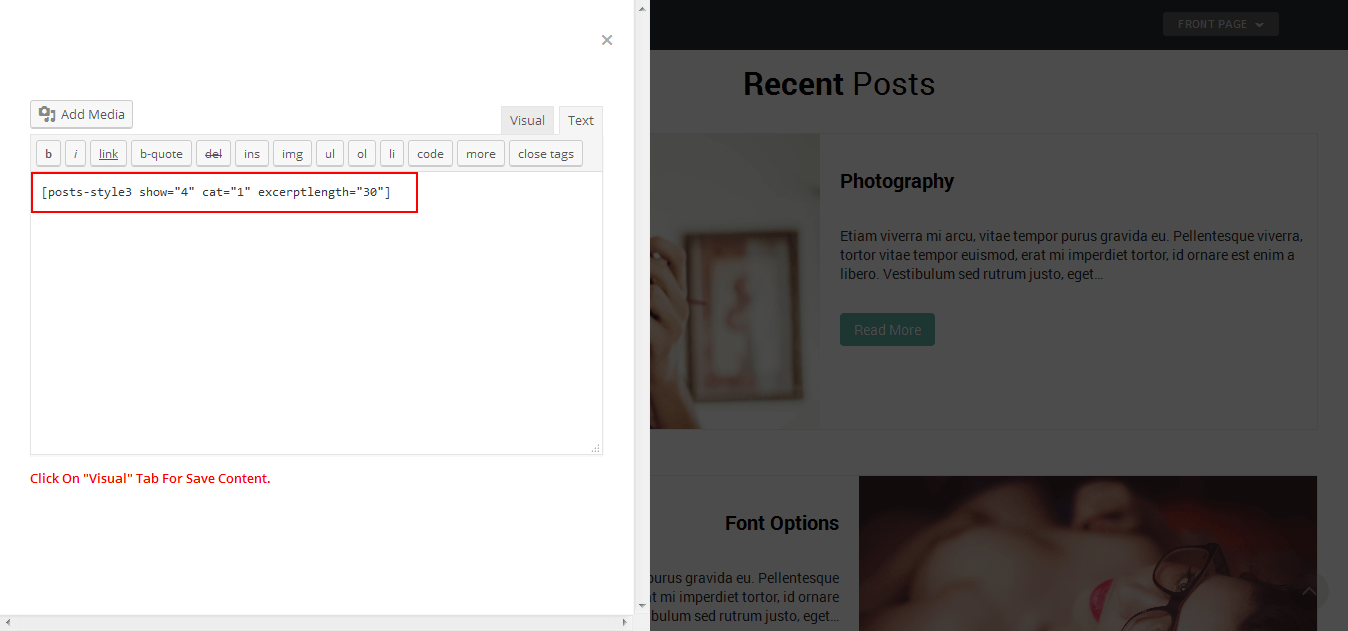
- Following screen appears after click on "Edit Content"

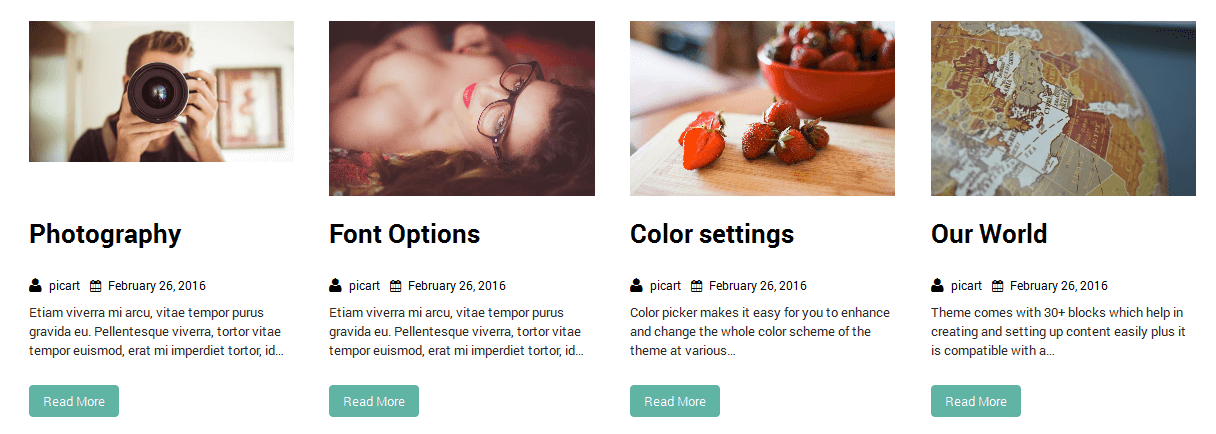
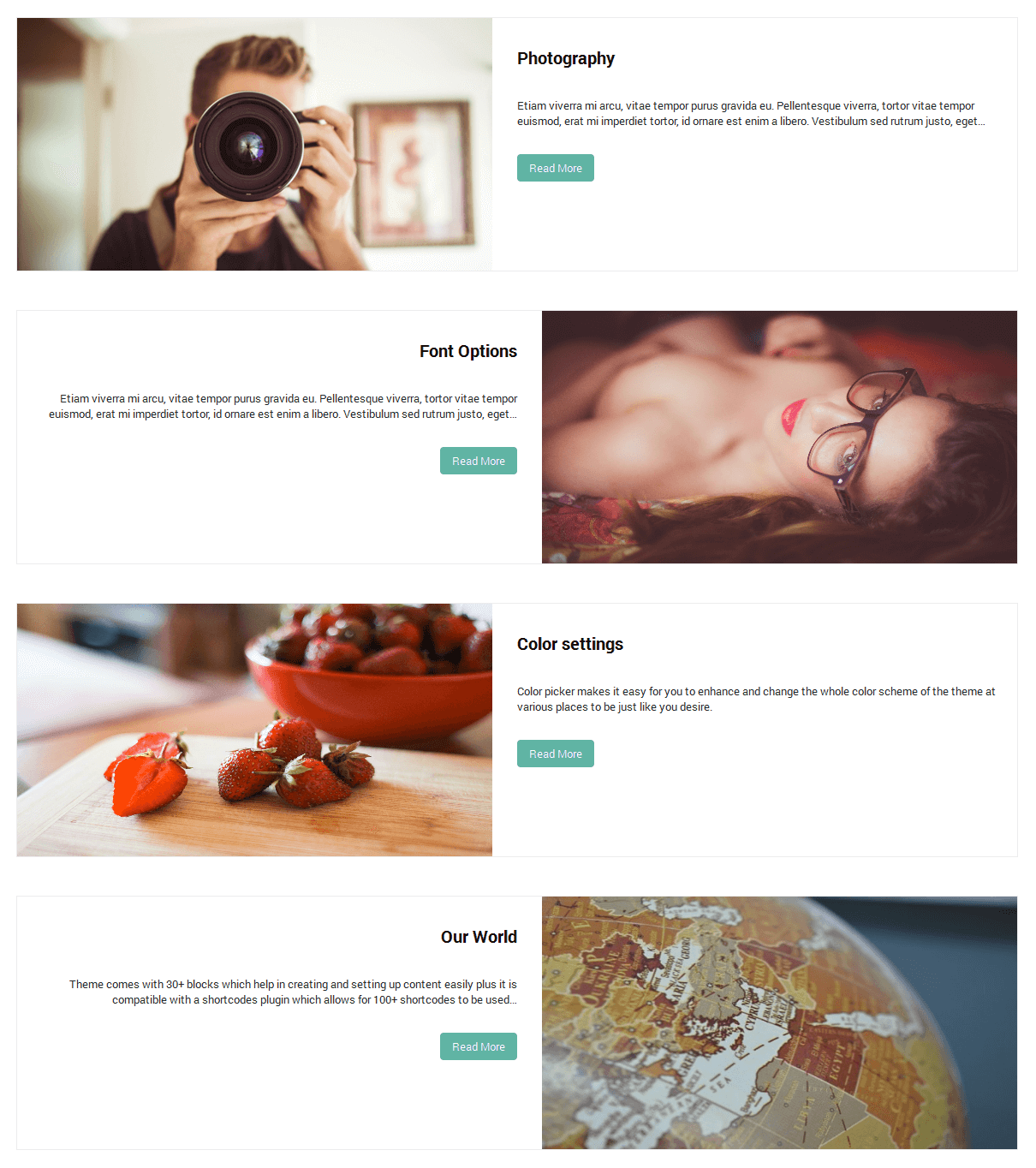
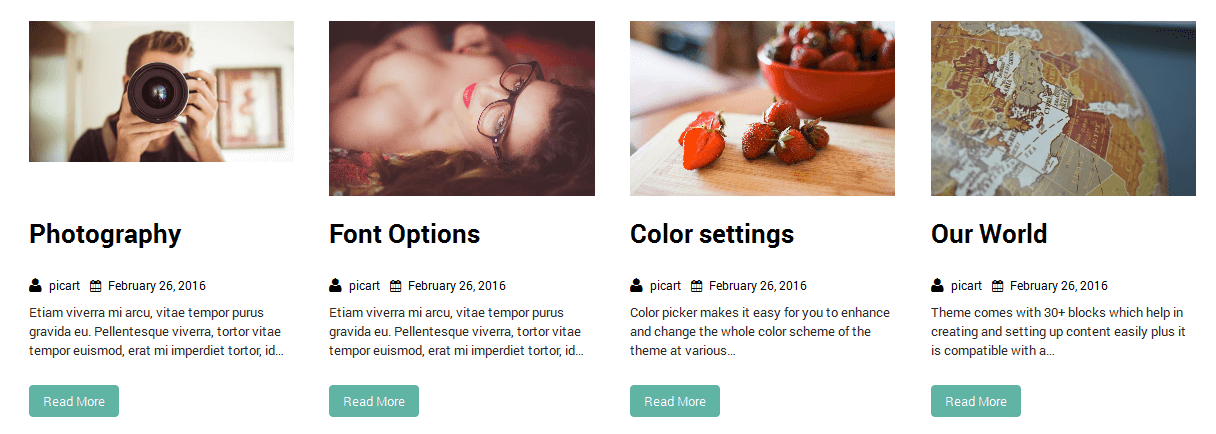
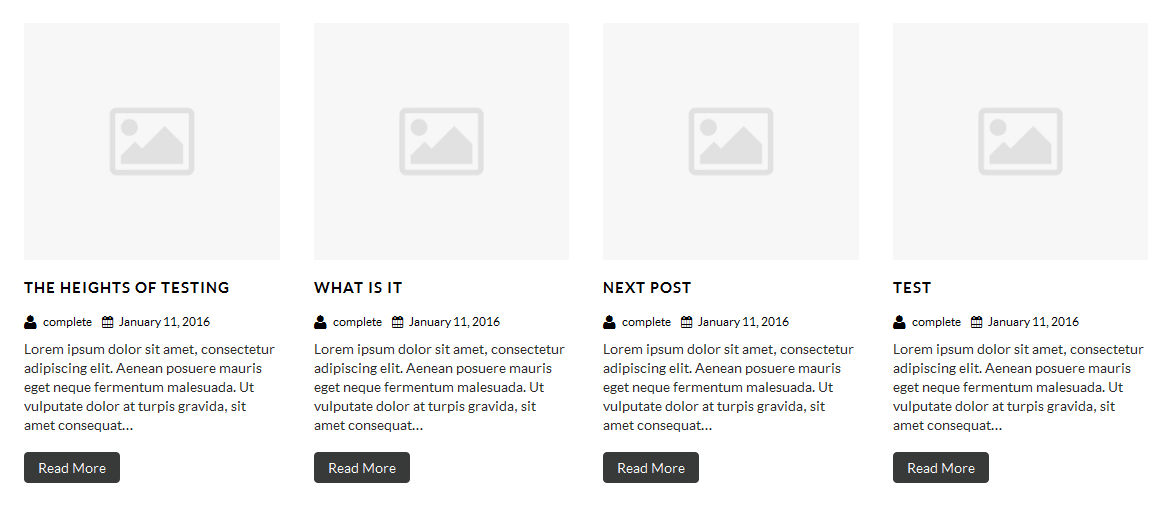
- [posts-style3 show="4" cat="1" excerptlength="30"]
- Other Recent Posts Shortcodes:
- [posts-style1 show="4" cat="1" excerptlength="30"]

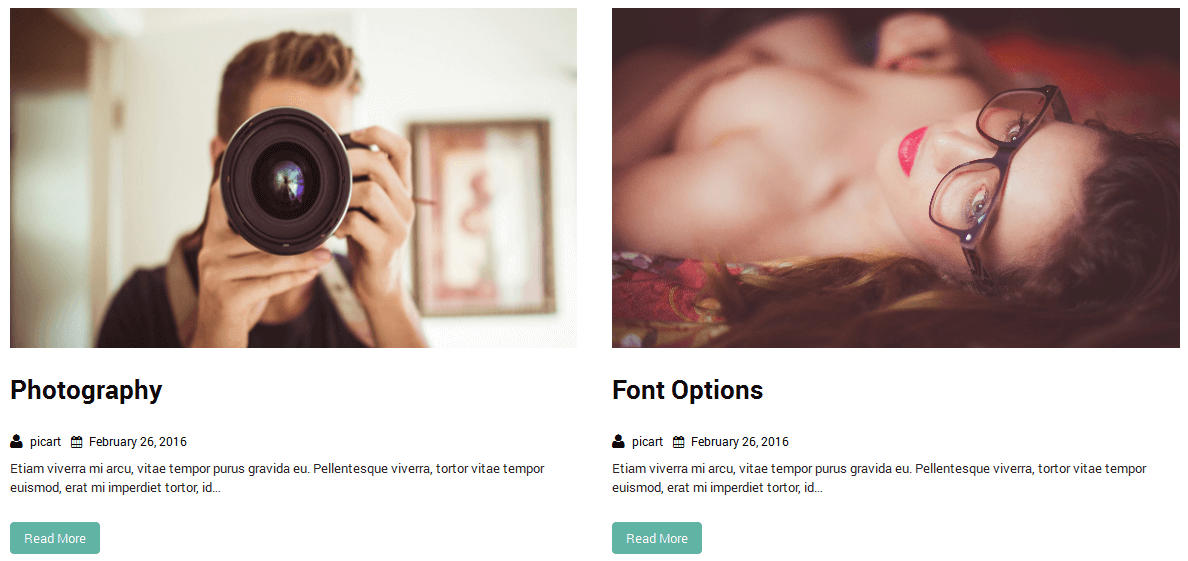
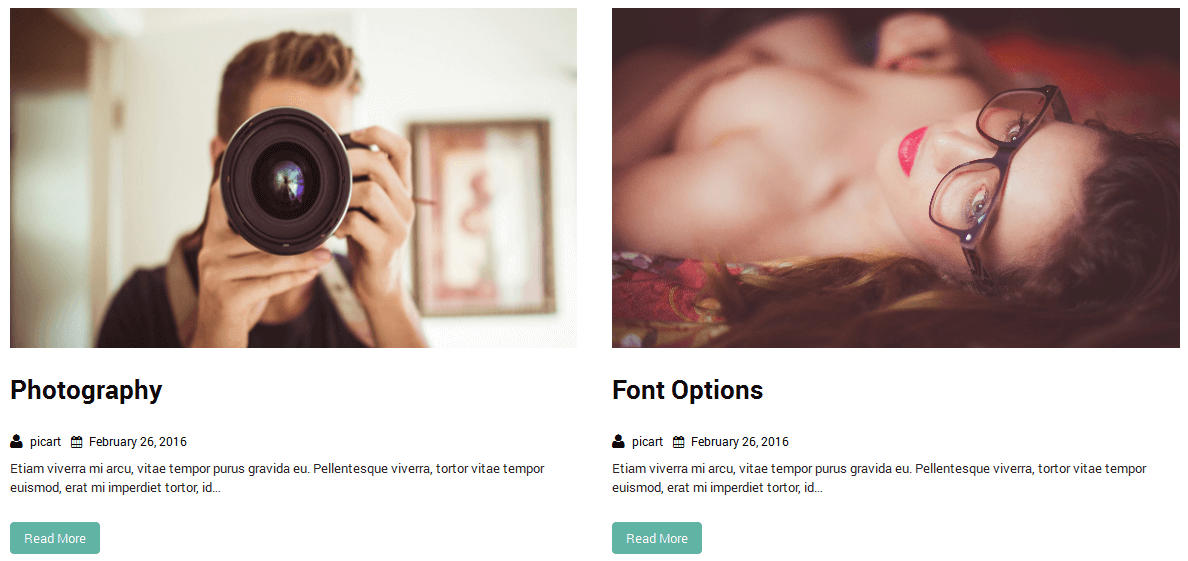
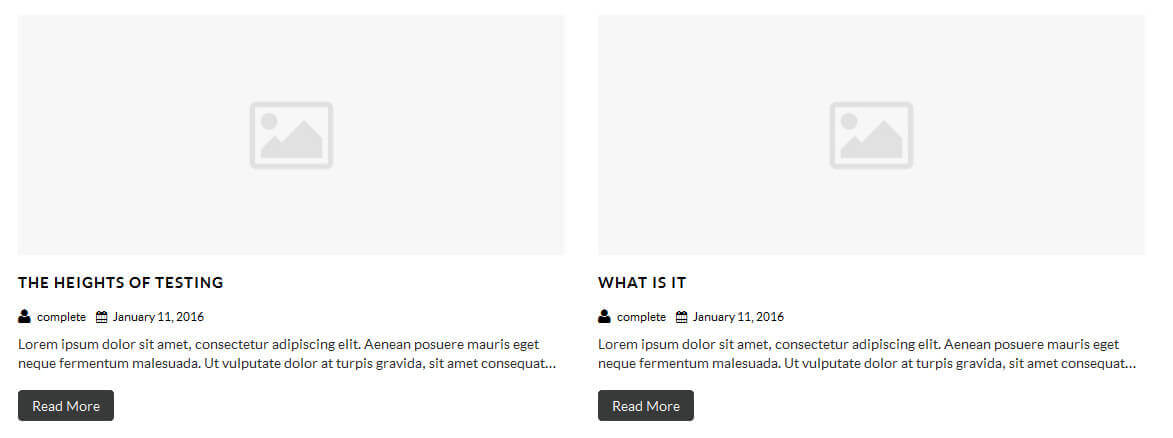
- [posts-style2 show="2" cat="1" excerptlength="30"]

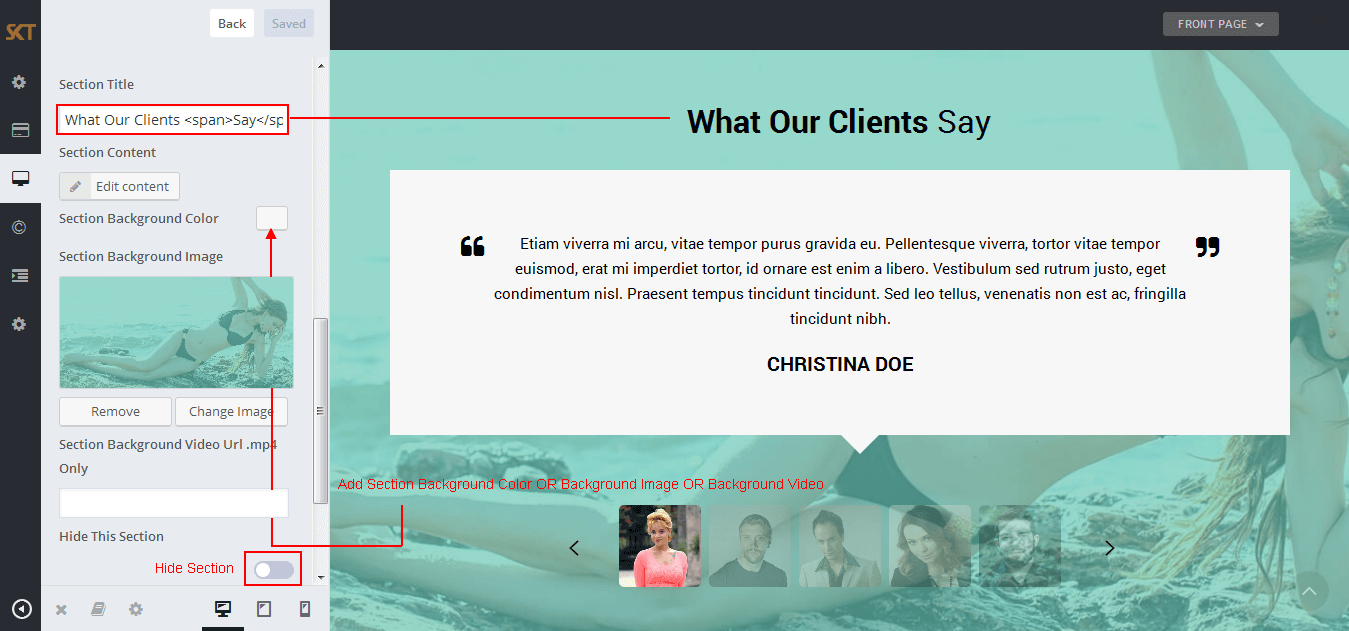
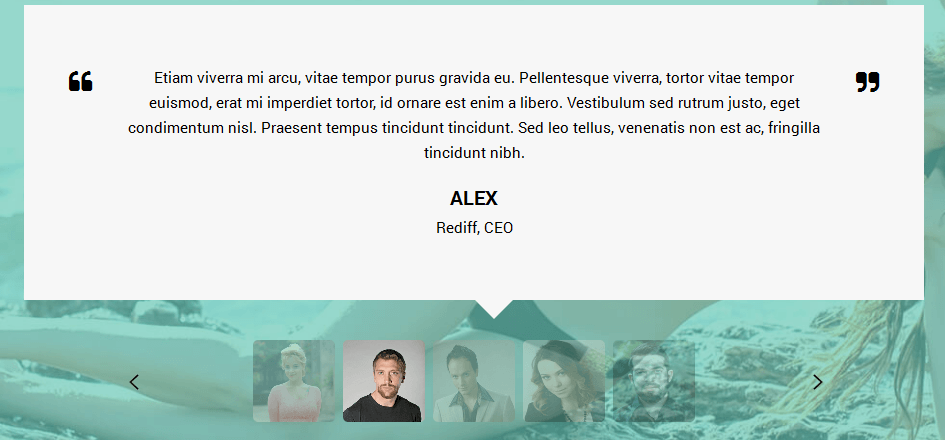
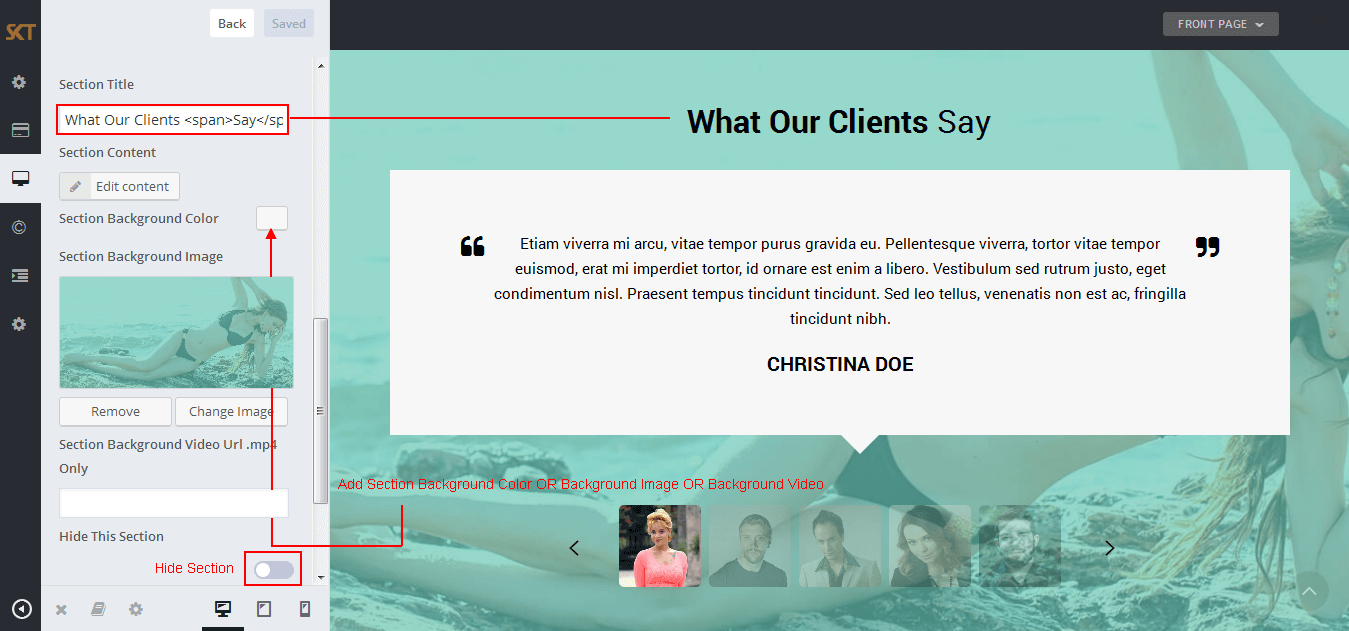
How to Manage What Our Client Say Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 9

- Testimonials Shortcodes:
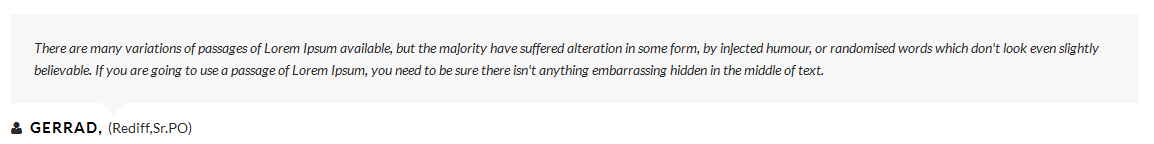
- [client-testimonials show="5"]
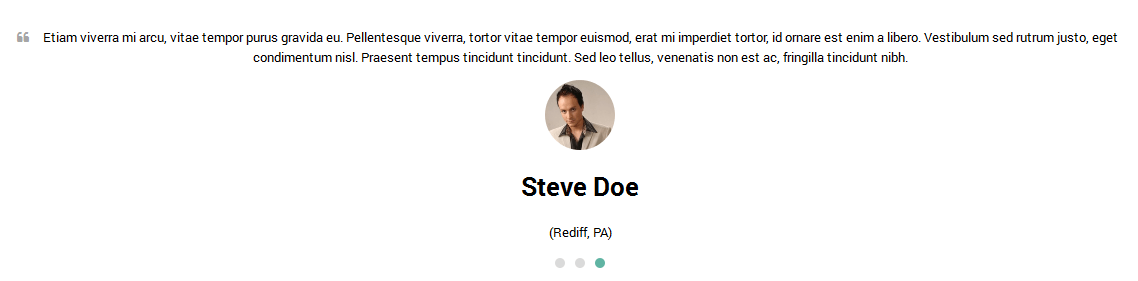
- Other Testimonials Shortcodes:
- [testimonials-rotator show="3"]

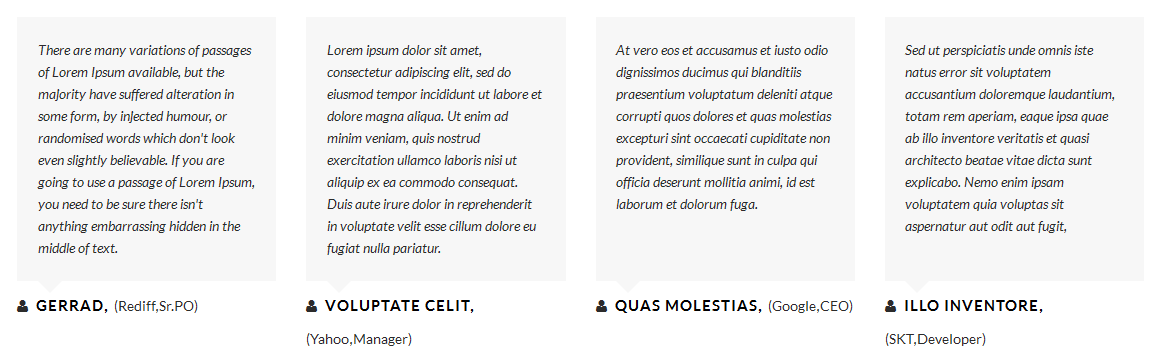
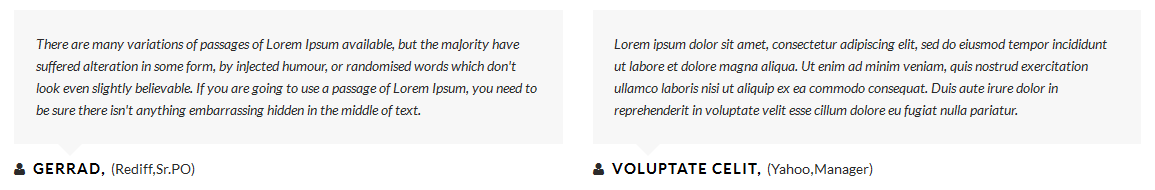
- [testimonials-box col="4" show="4"]

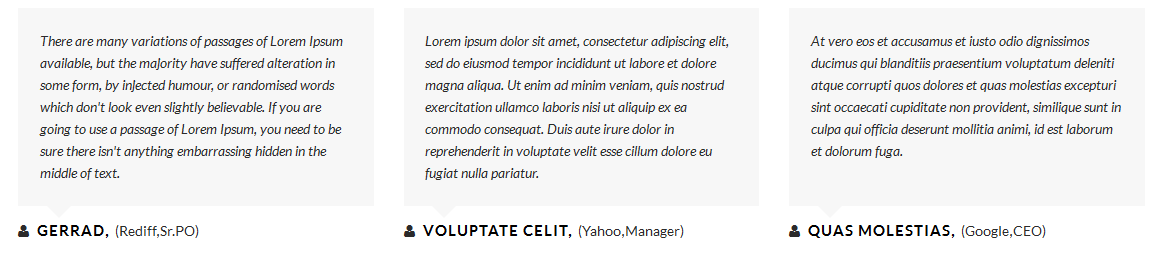
- [testimonials-box col="3" show="3"]

- [testimonials-box col="2" show="2"]

- [testimonials-box col="1" show="1"]

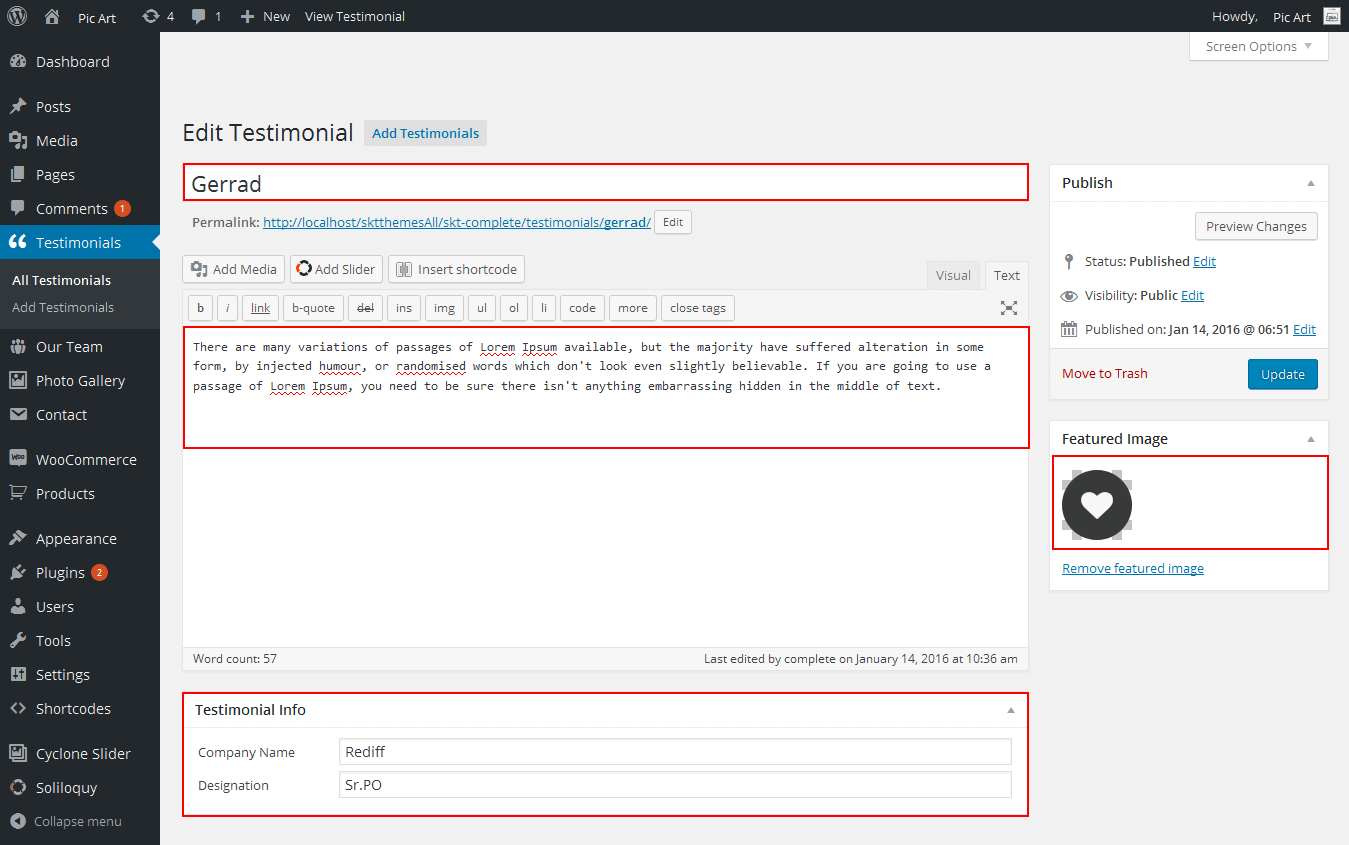
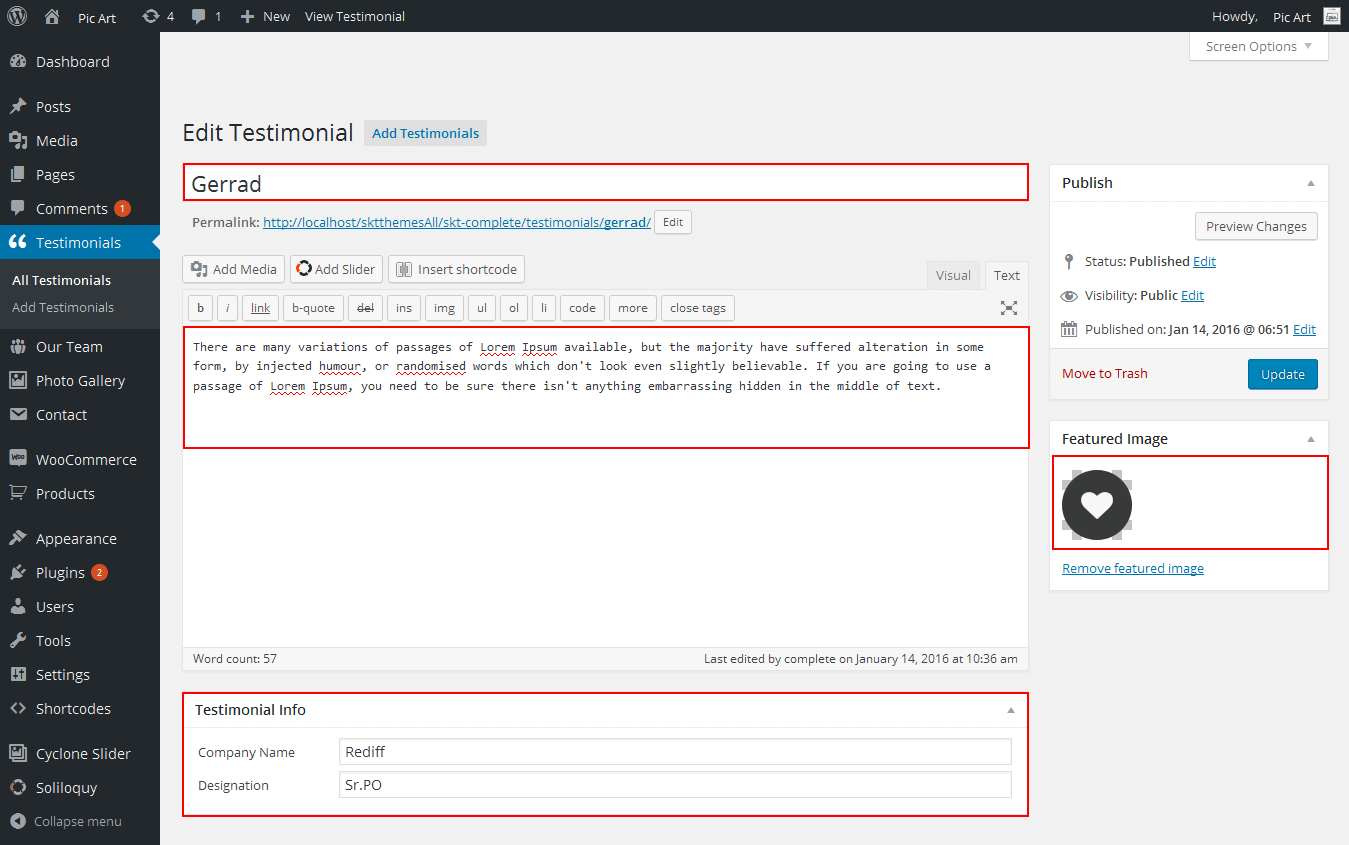
Where to add Testimonials?
- WordPress Admin Testimonials -> Add Testimonials

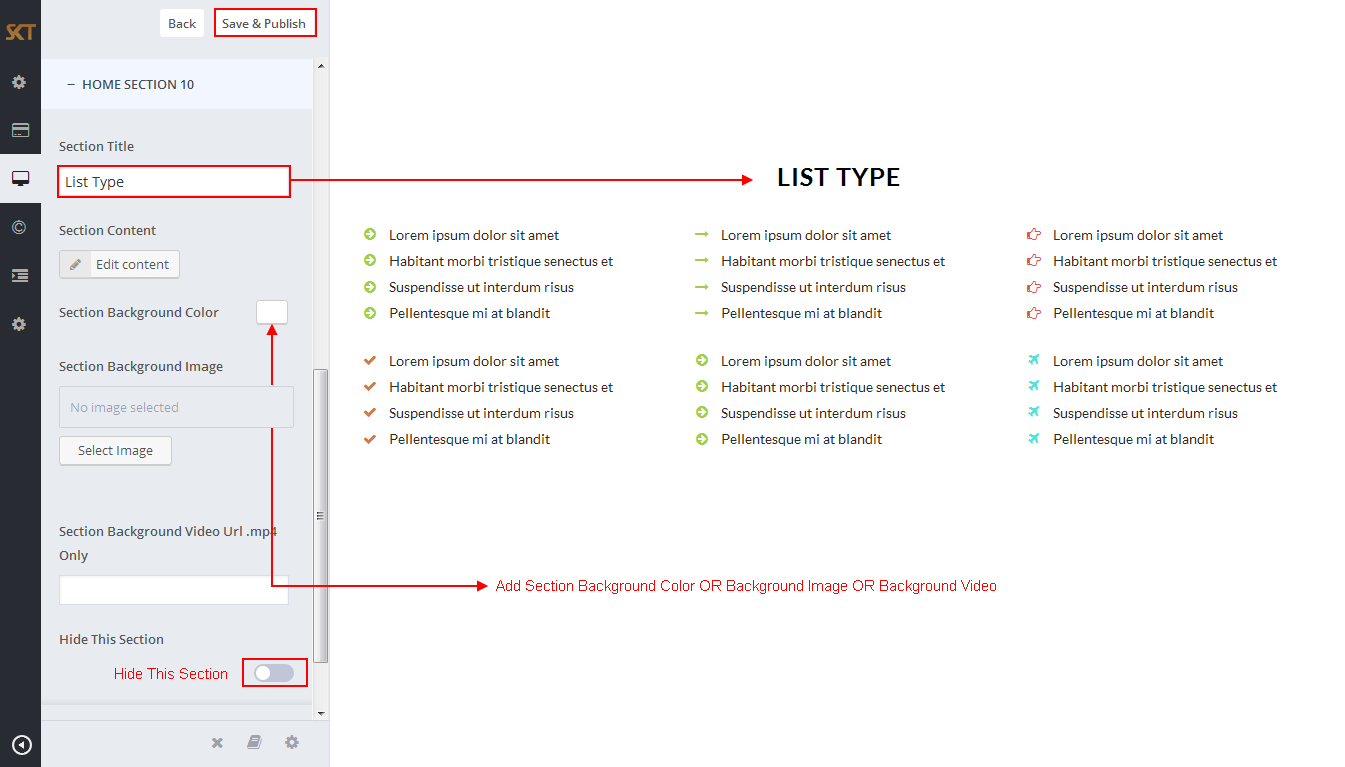
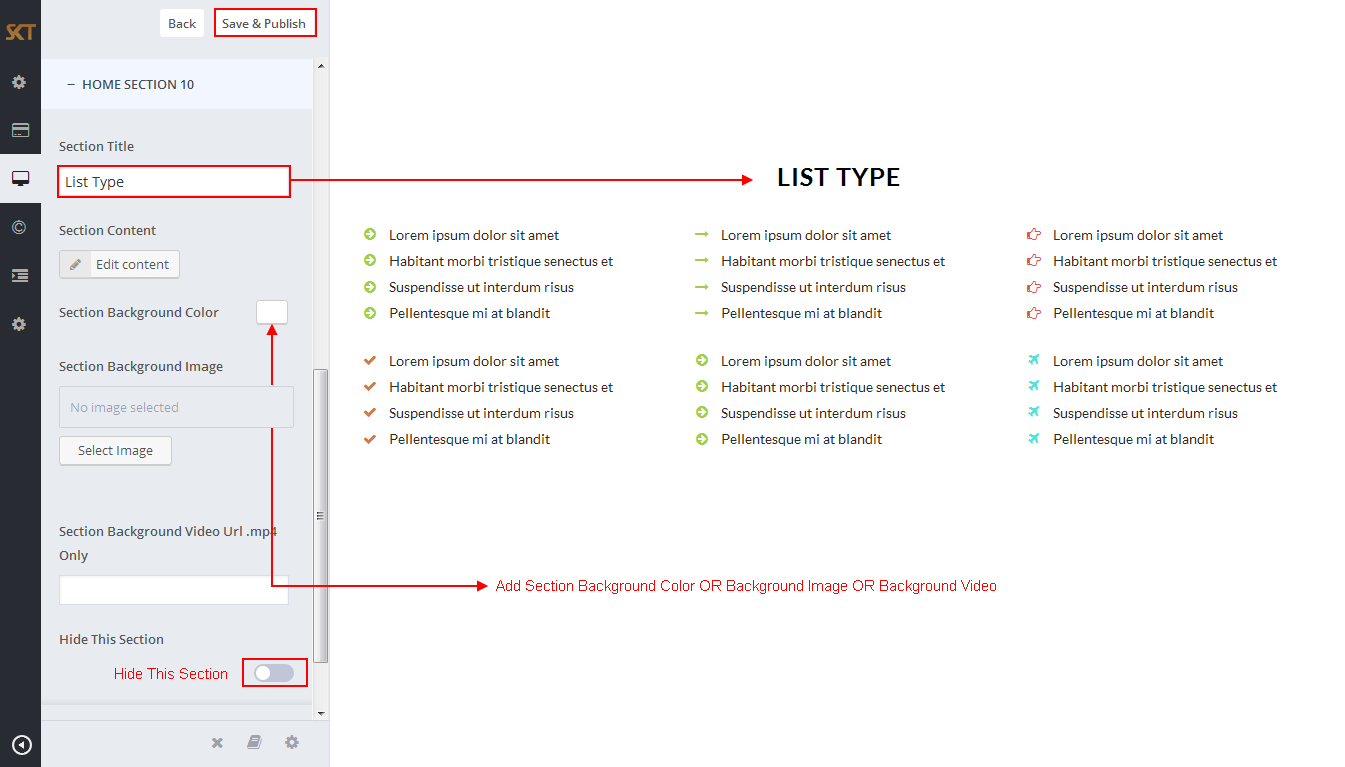
How to Manage List Type Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 10

- List Type Shortcodes:
-
[su_list icon="icon: arrow-circle-right" icon_color="#a0ce4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: check" icon_color="#ce7b4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: long-arrow-right" icon_color="#a0ce4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: arrow-circle-right" icon_color="#a0ce4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: hand-o-right" icon_color="#e15453"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: plane" icon_color="#53e1d9"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

How to Manage Our Clients Section?
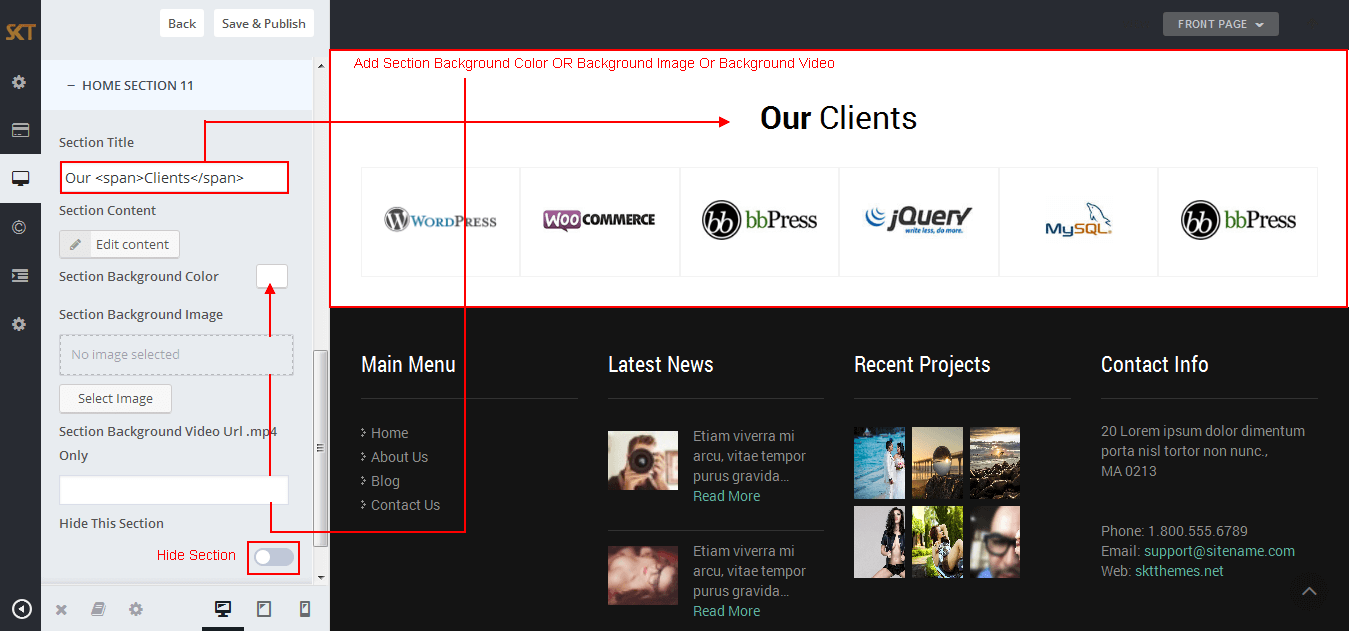
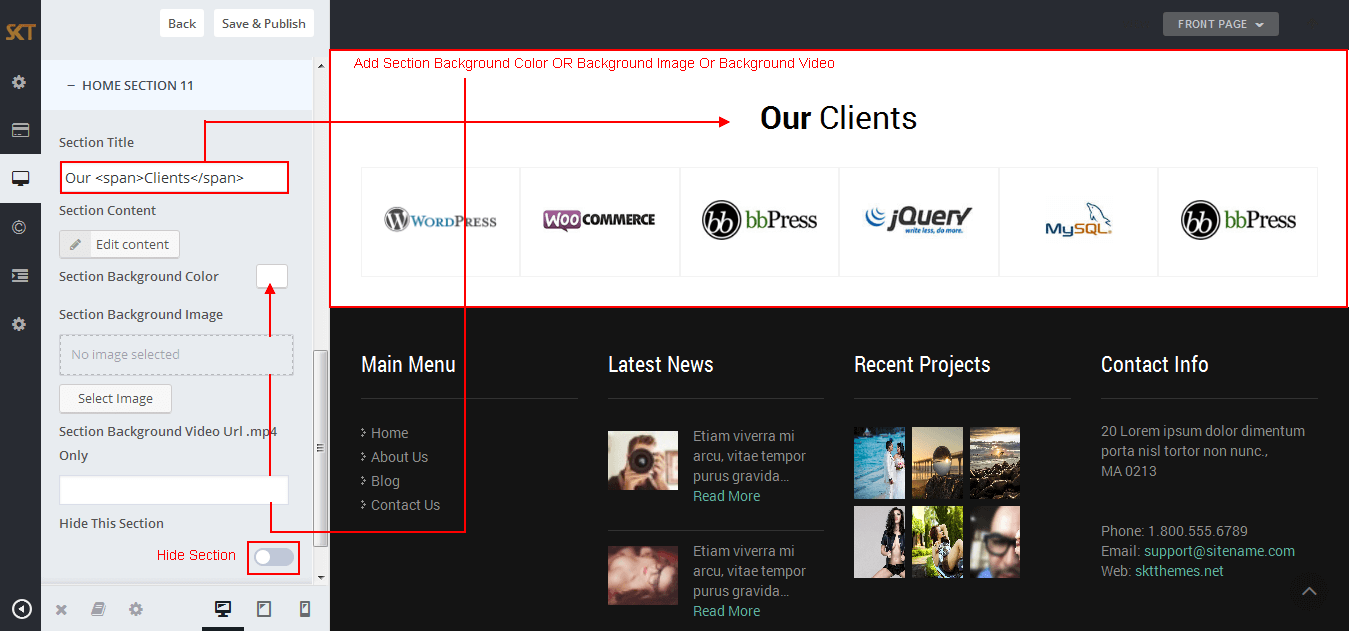
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 11

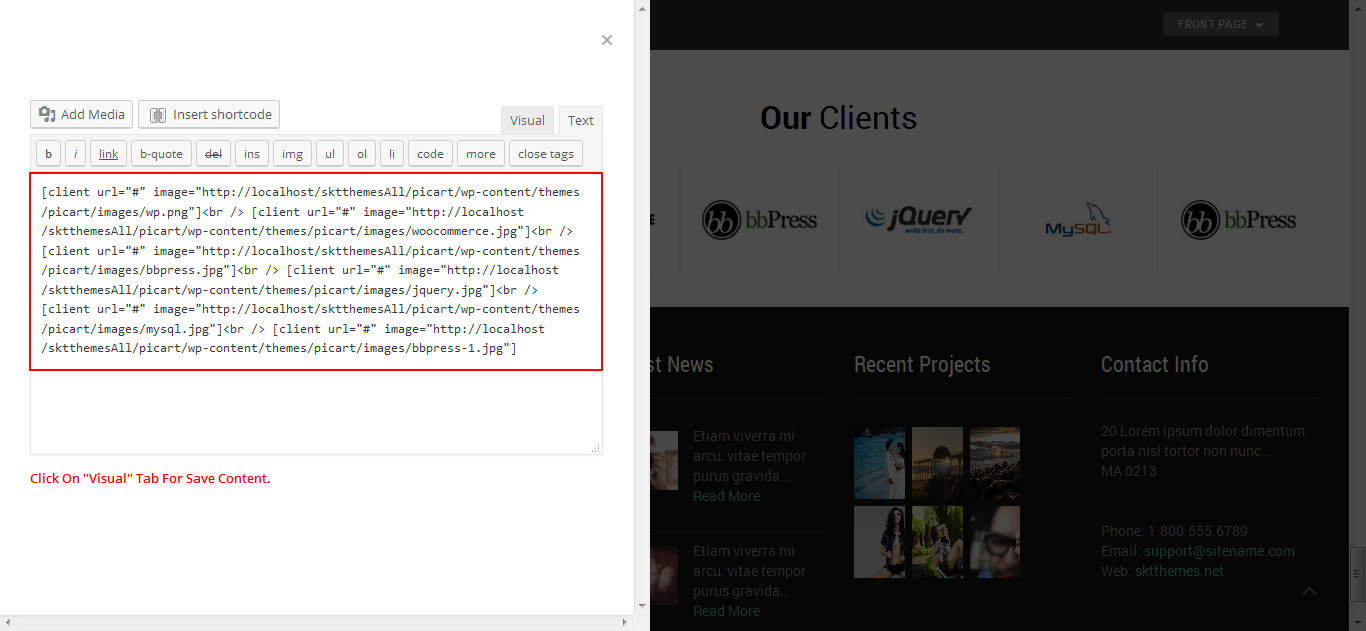
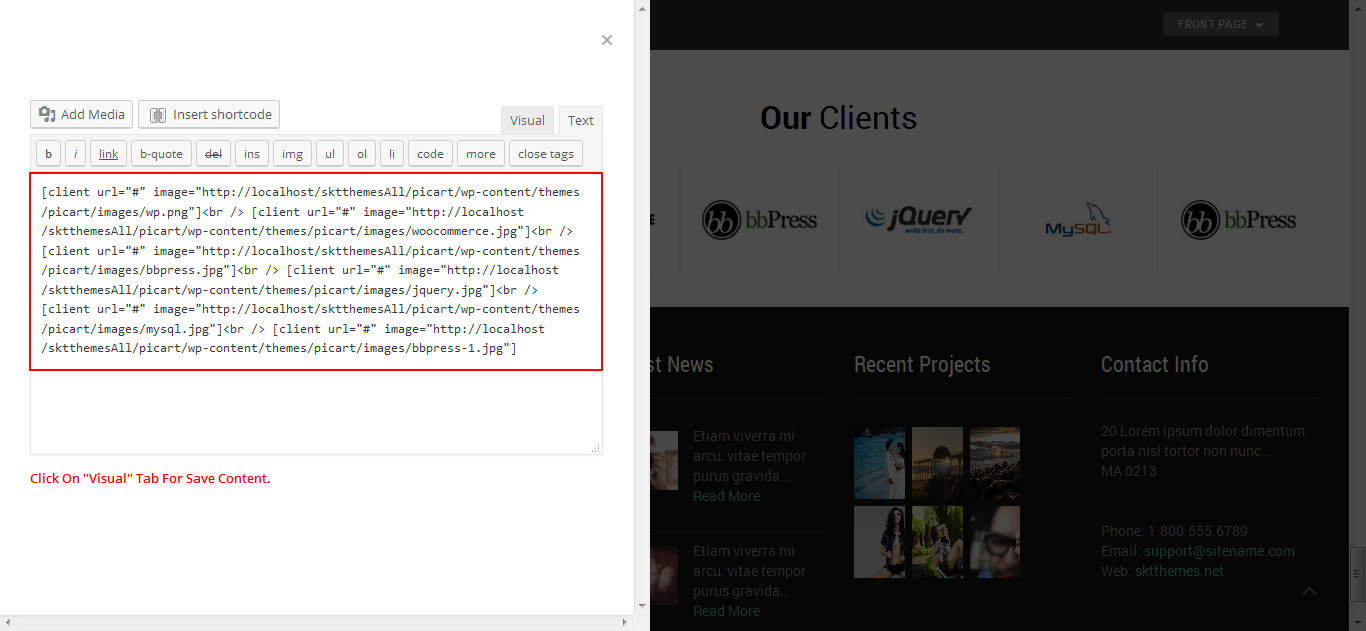
- Following screen appears after click on "Edit Content"

- Our Clients Shortcodes:
- [client url="#" image="imagepath/image.jpg"]
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
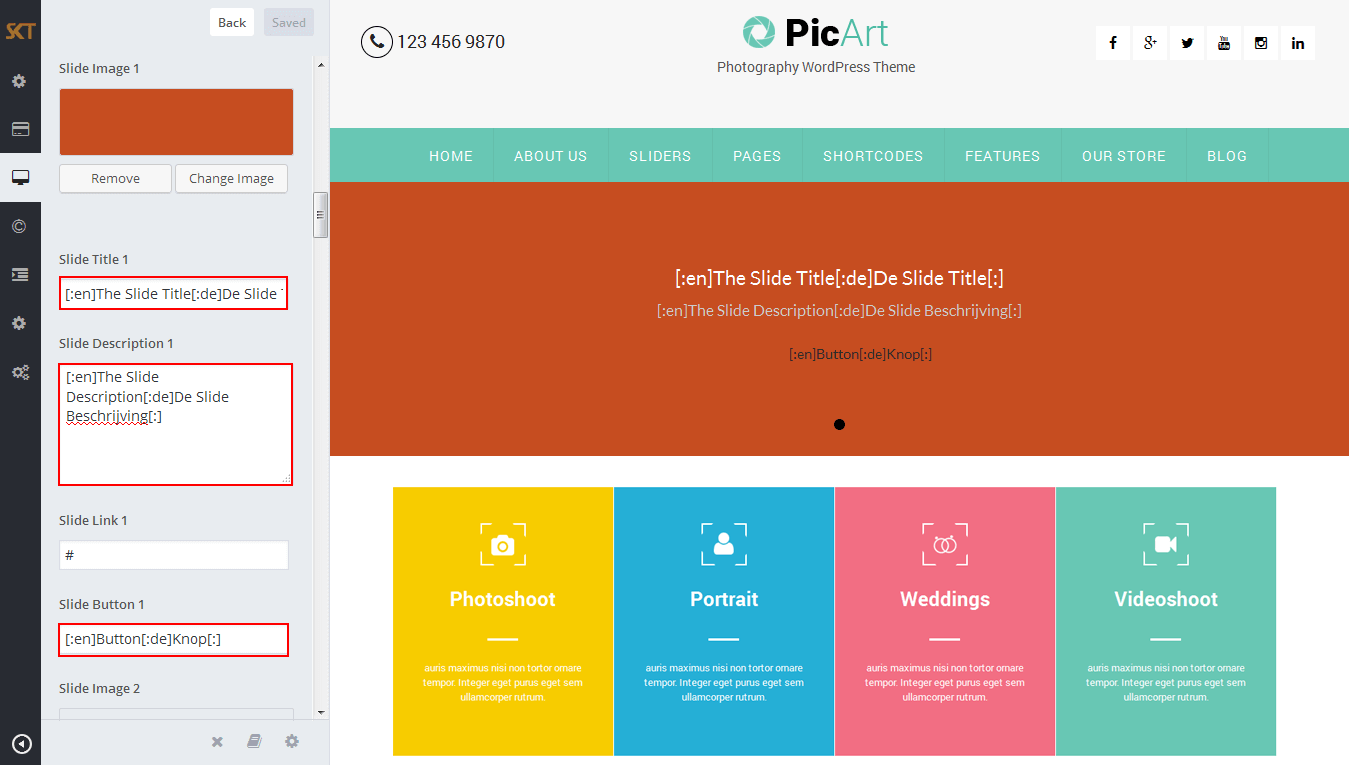
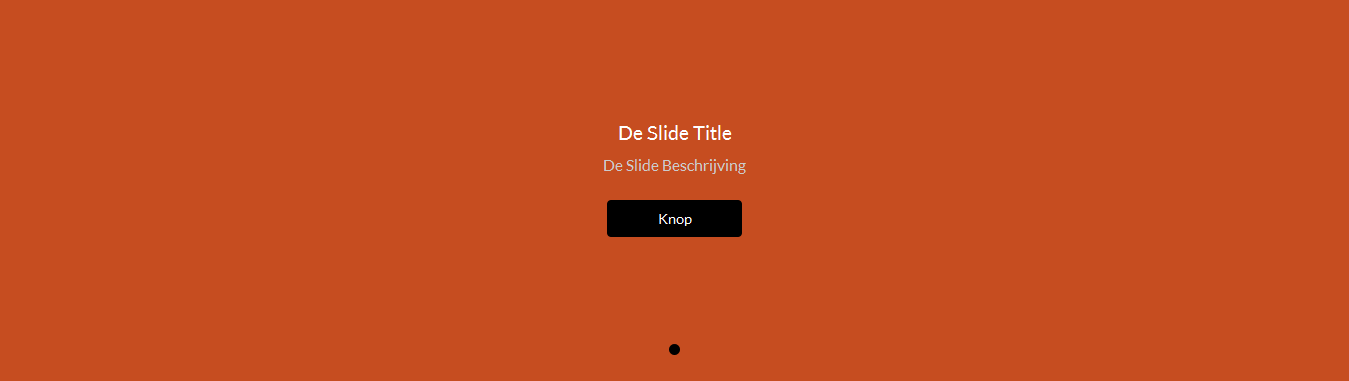
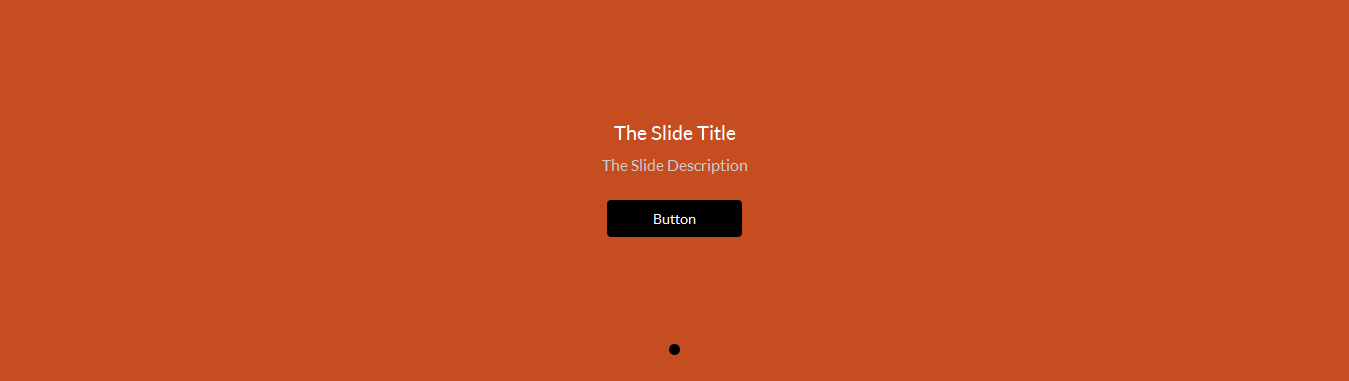
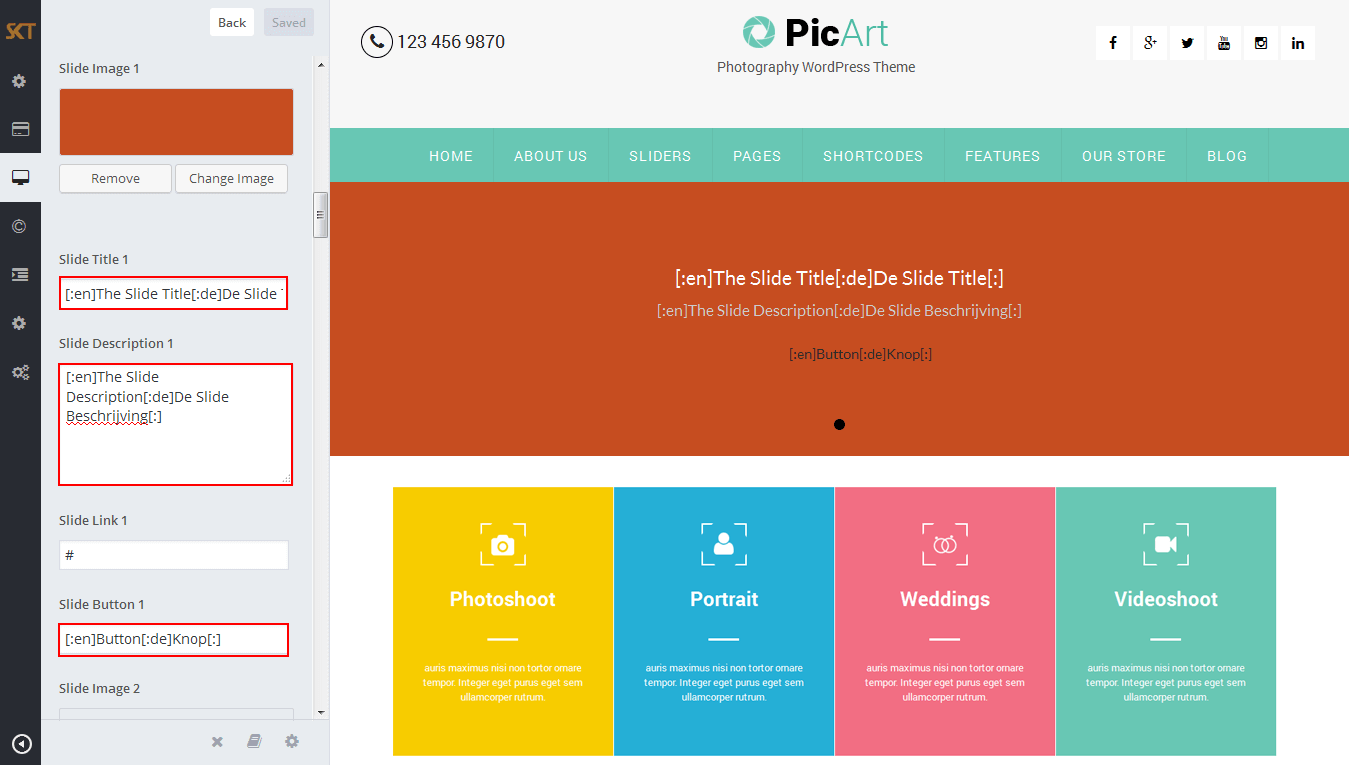
- Check below screen shot for making slider translation ready.

Dutch Translated 
English Translated 
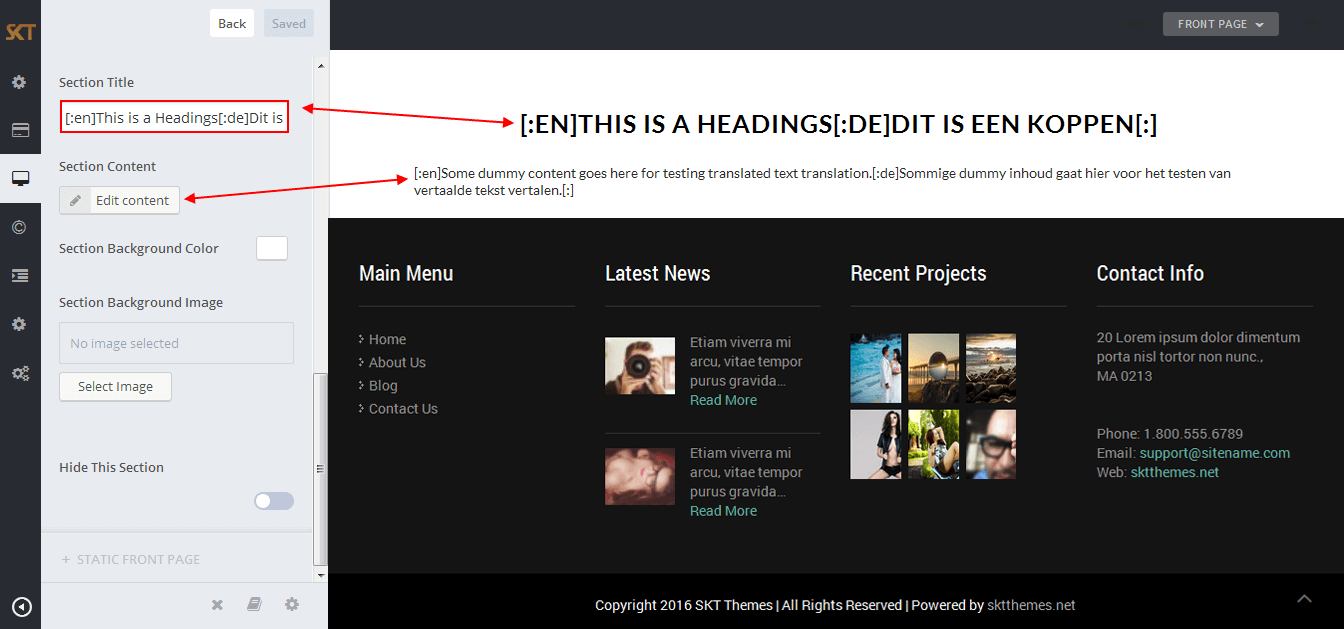
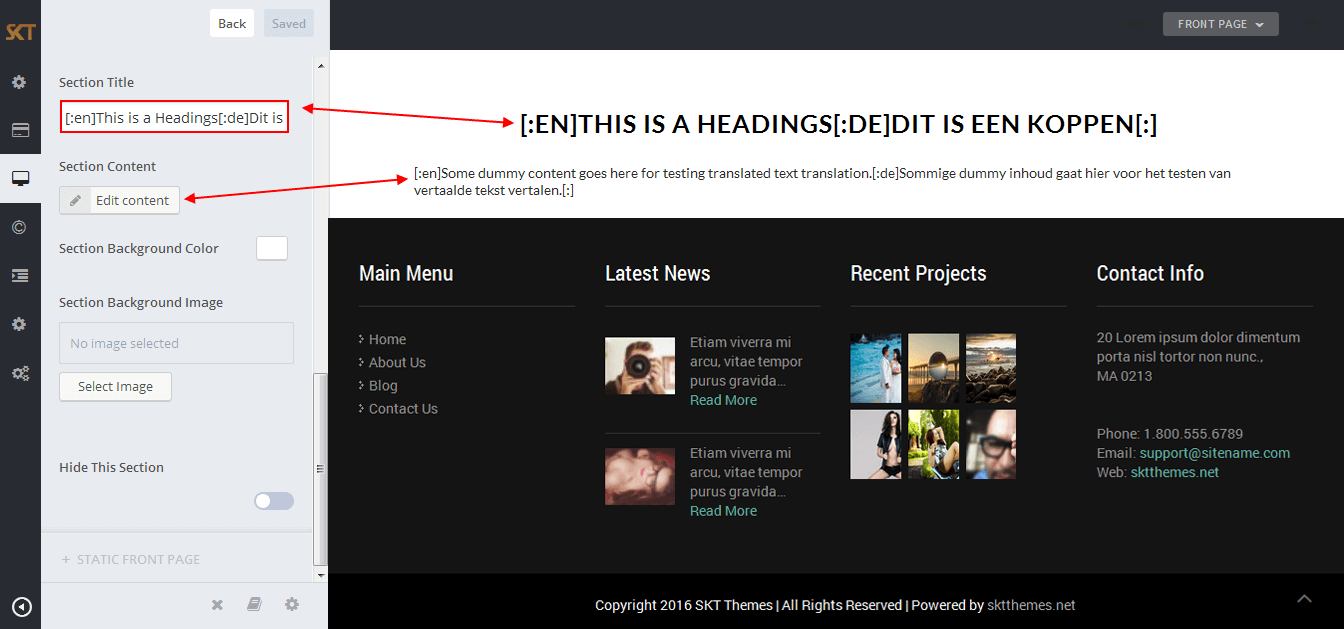
- Check below screen shot for making section translate ready.

Dutch Translated 
English Translated 
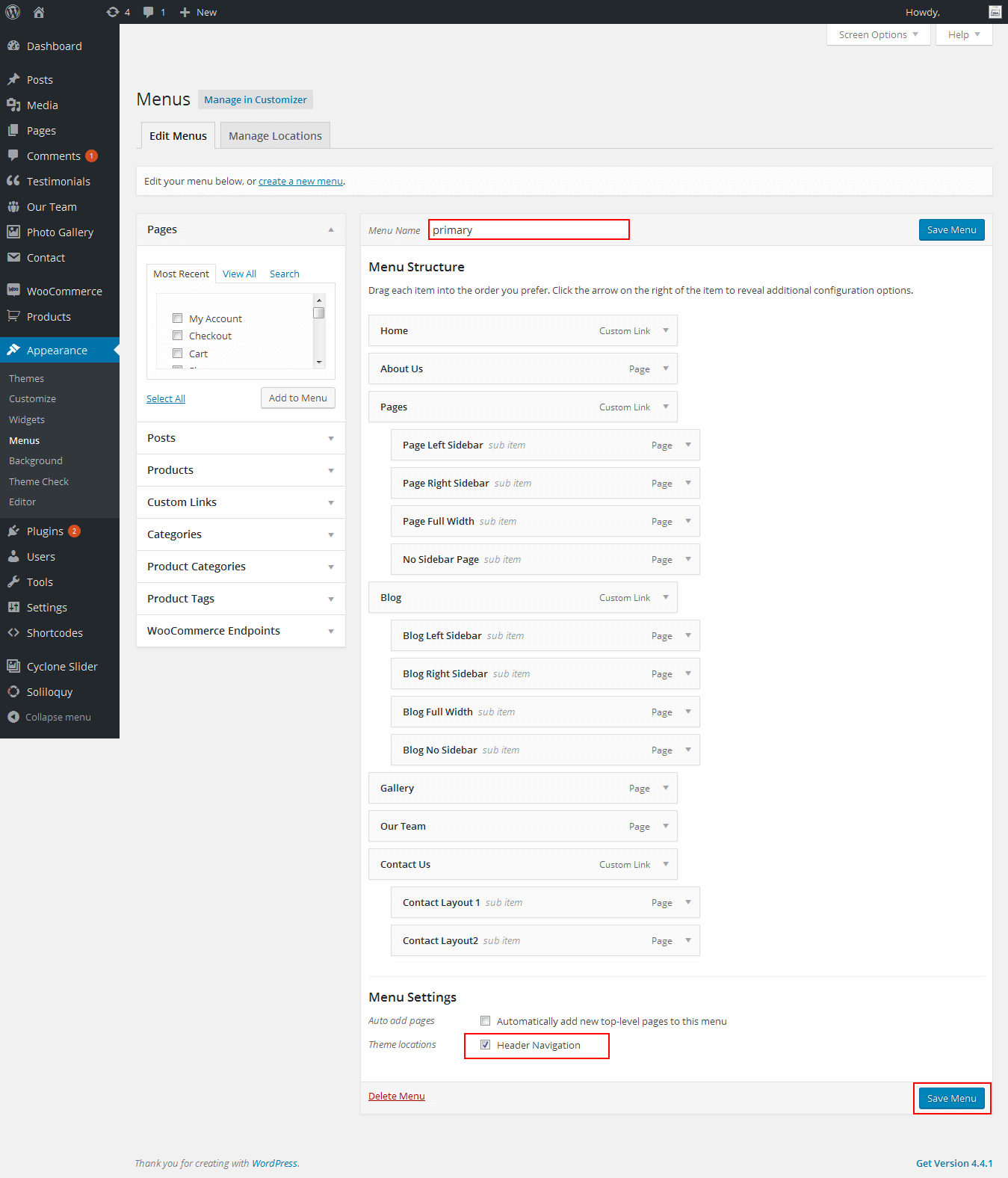
How to set up Navigation?
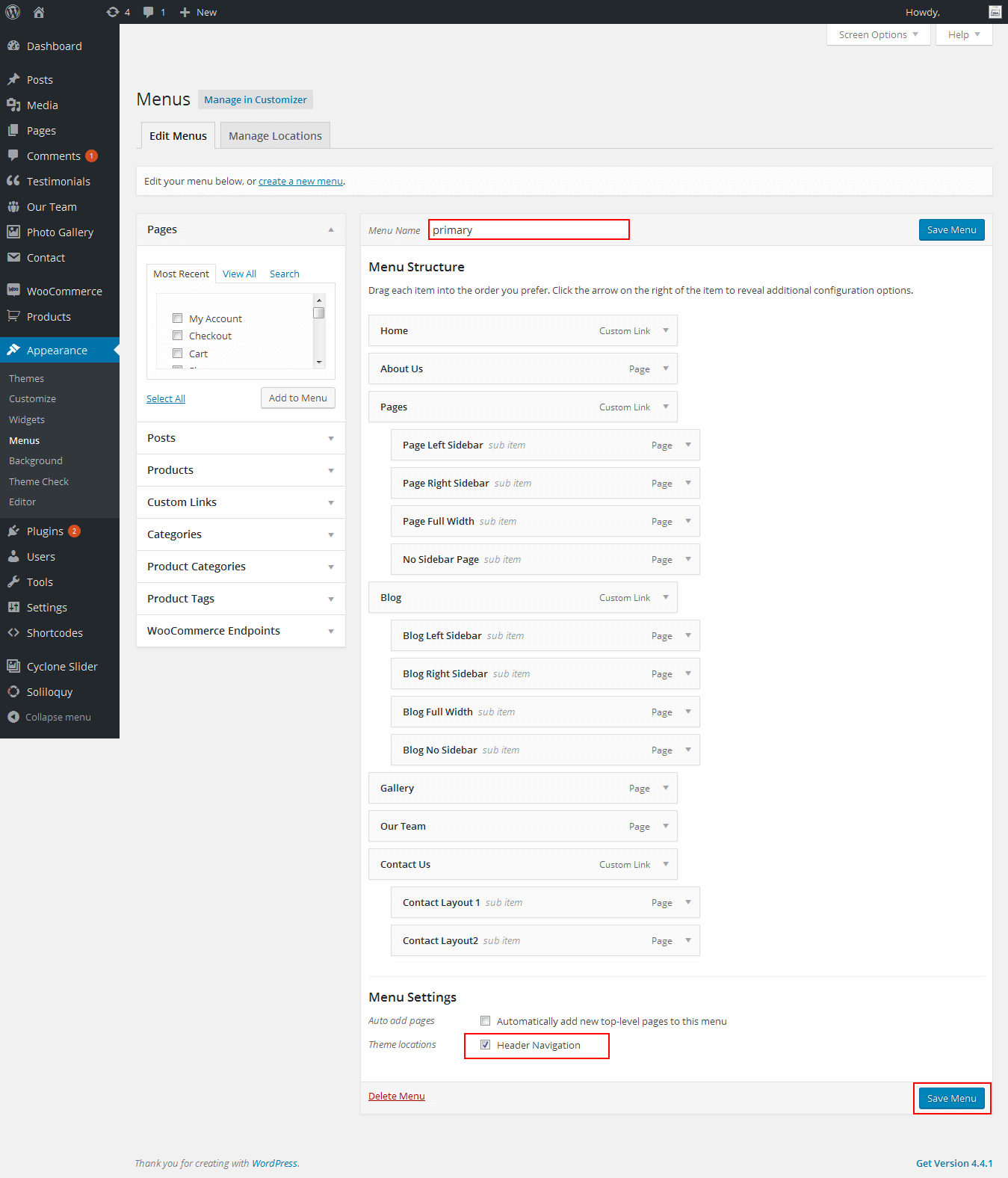
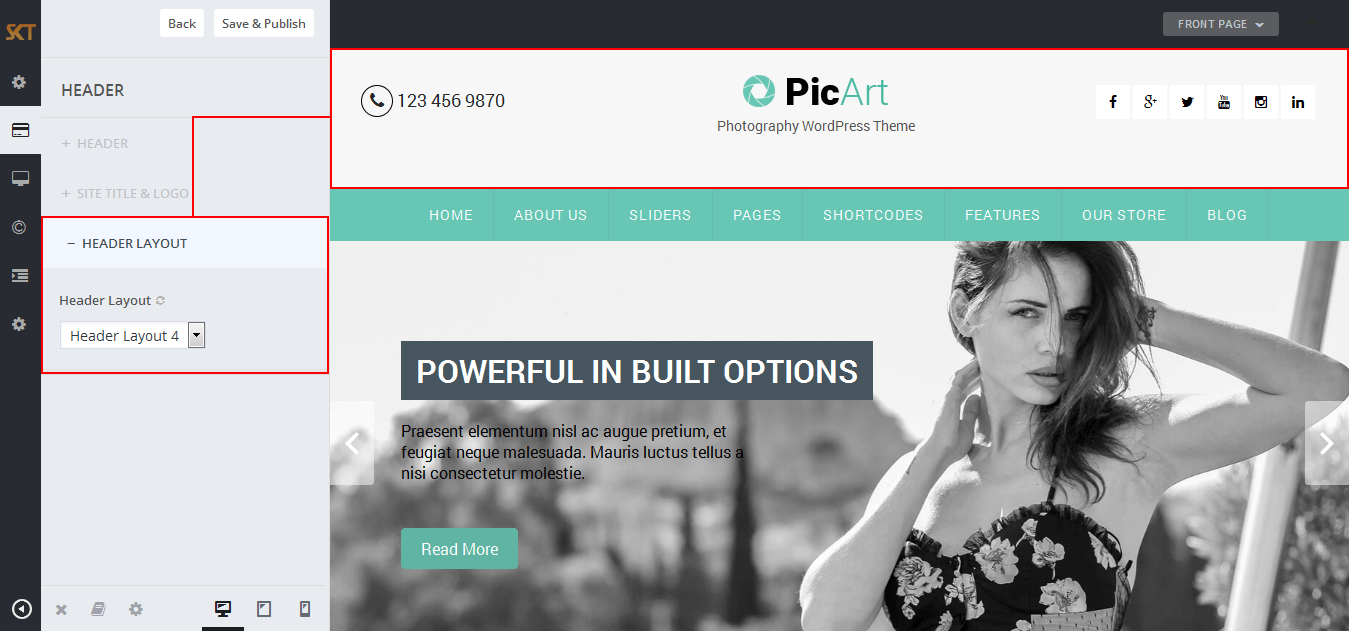
- Below steps will guide you how to set up header navigation.
- Kindly go to Appearance -> Menus -> Before moving on you have to create primary menu first and set theme location to primary menu please see the below screenshot

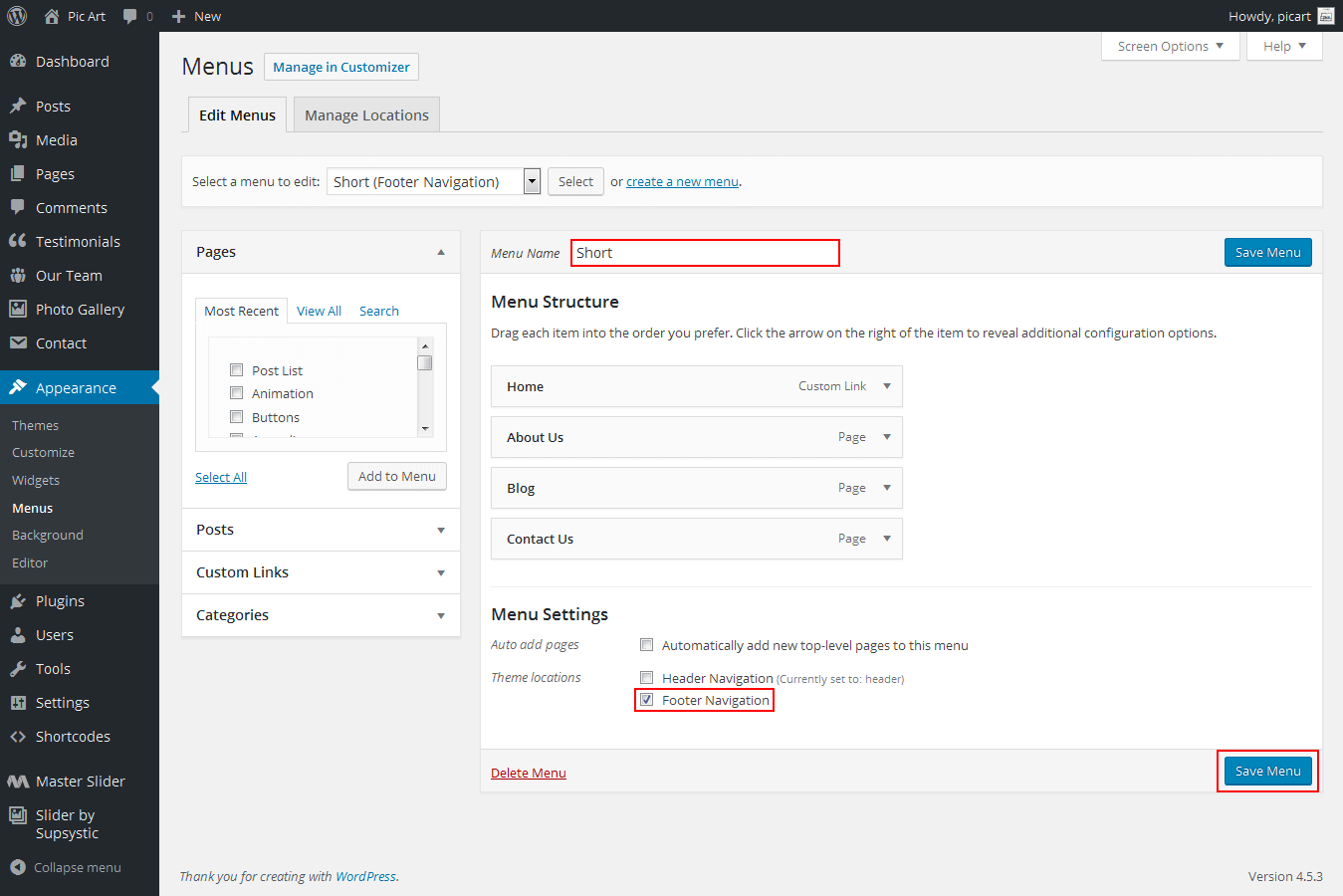
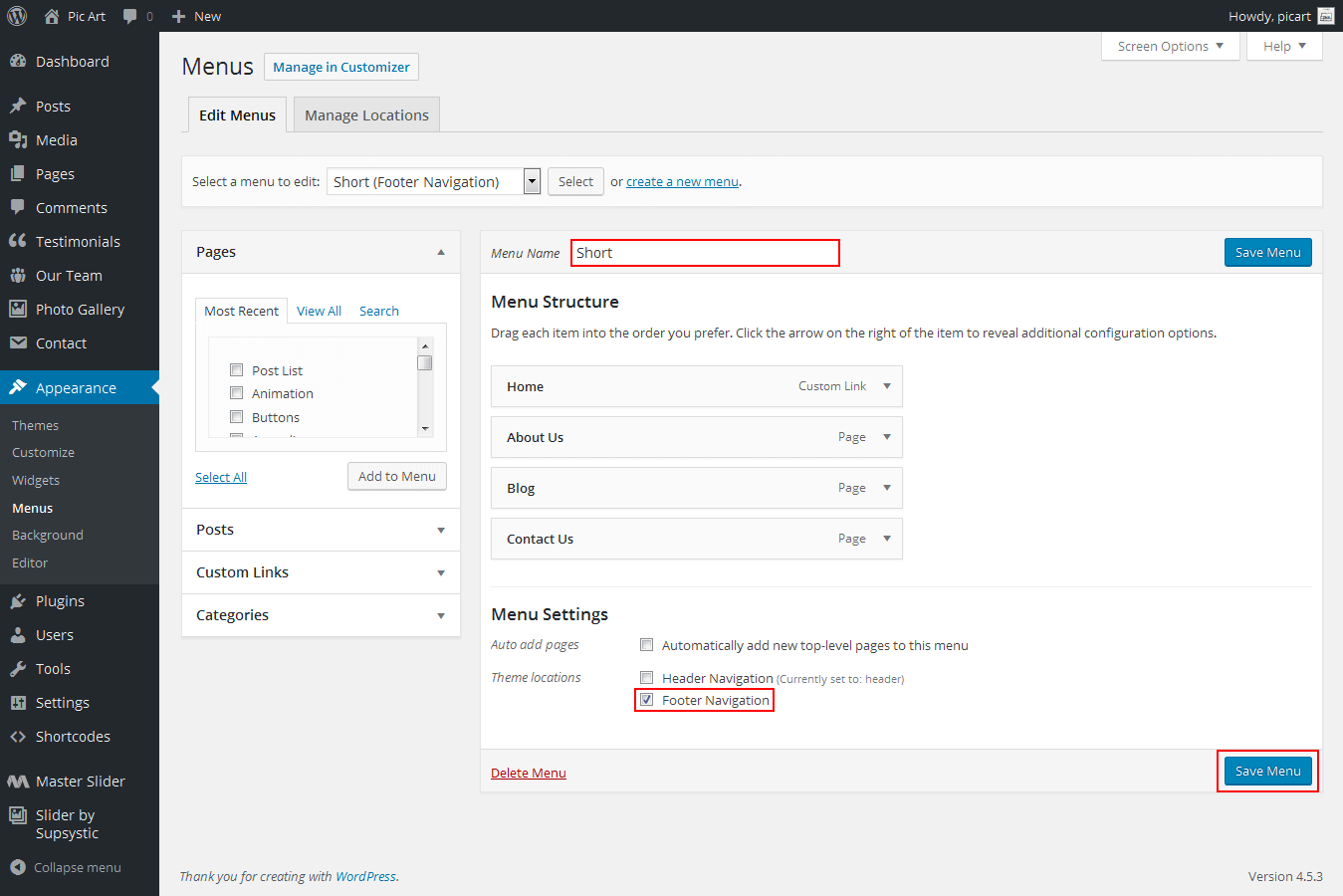
- Below steps will guide you how to set up footer navigation.

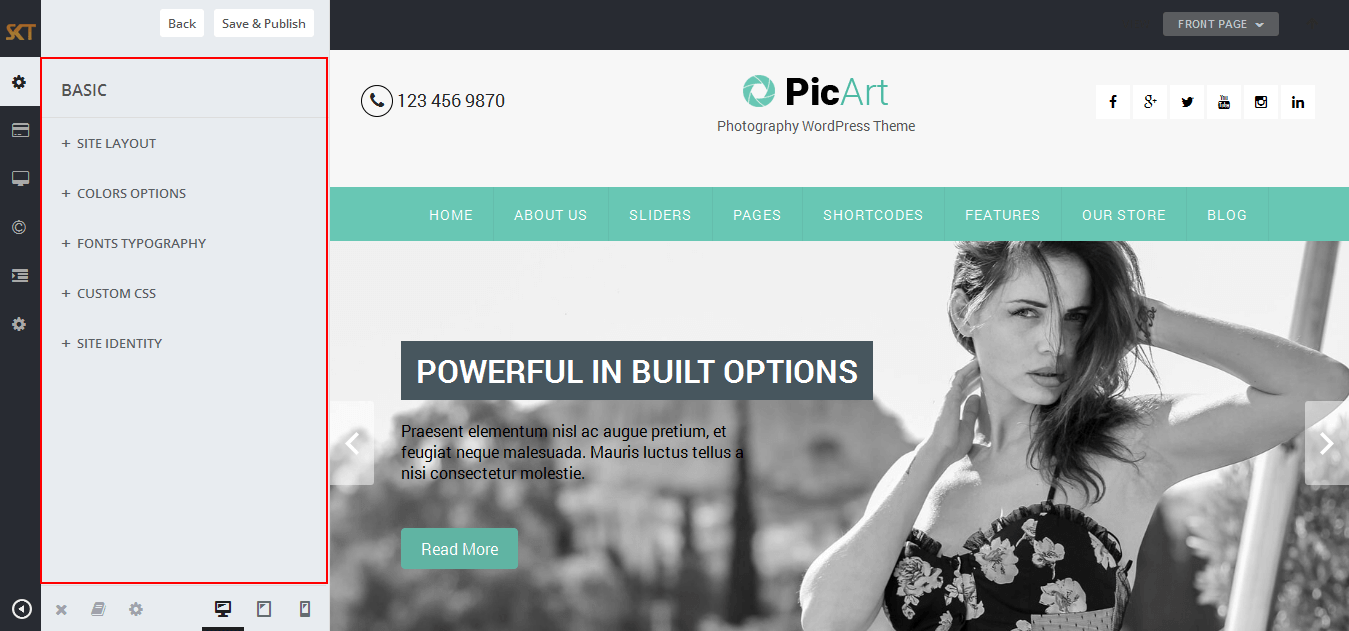
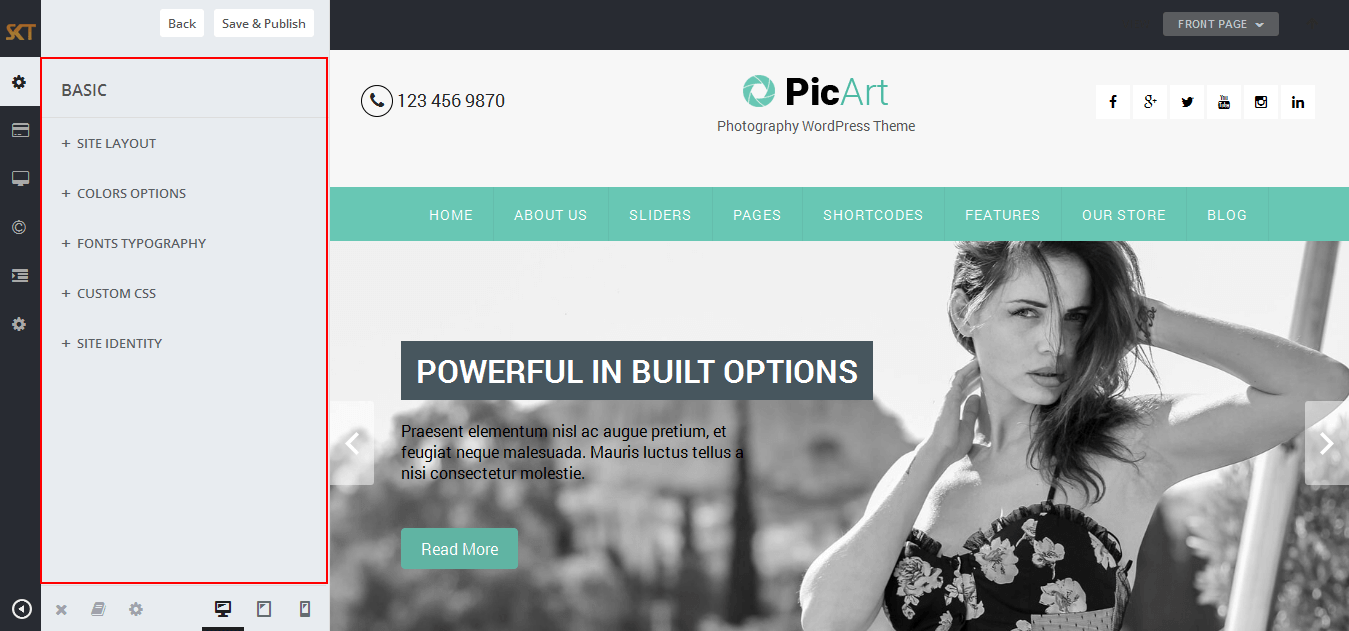
Customize Basic Options
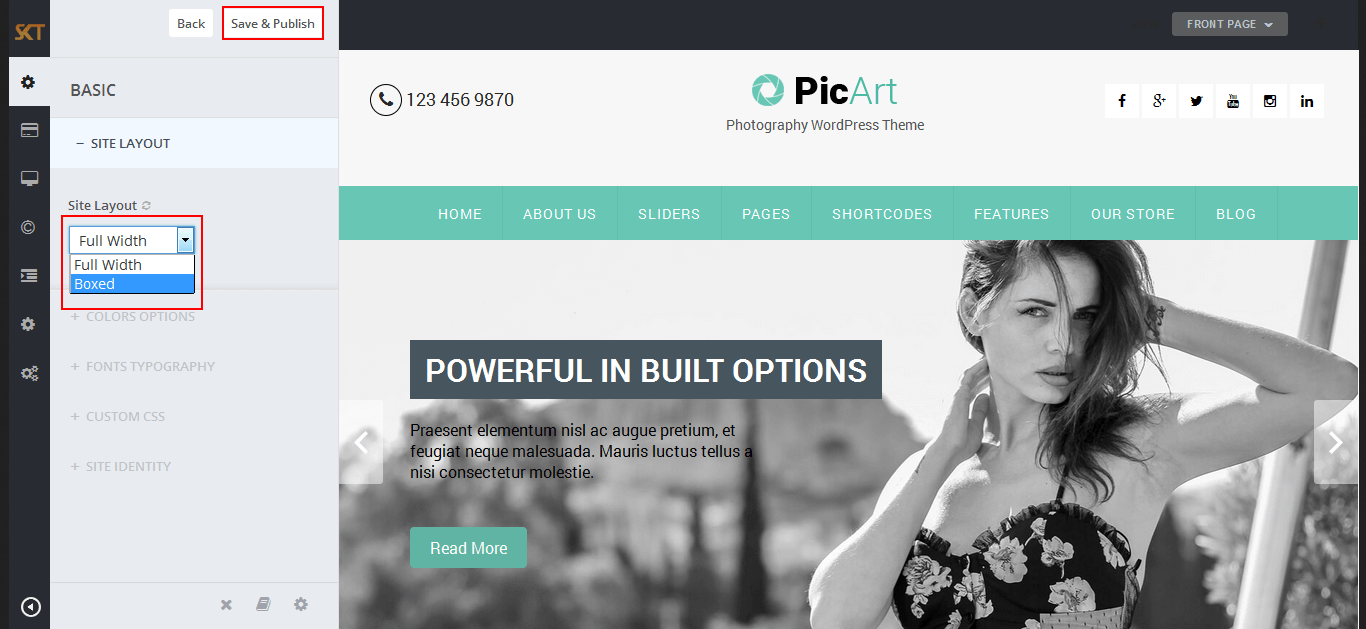
- Click on Appearance>Customize>Basic
- Basic

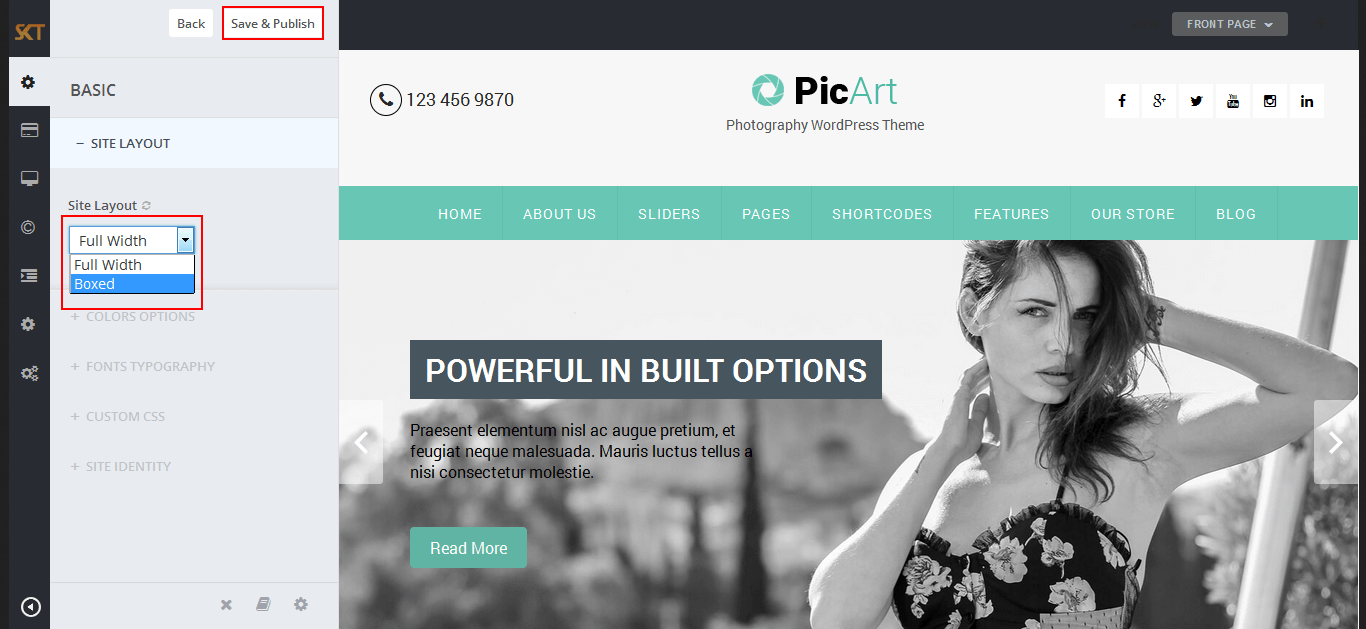
- SITE LAYOUT

- Full Width:

- Boxed:

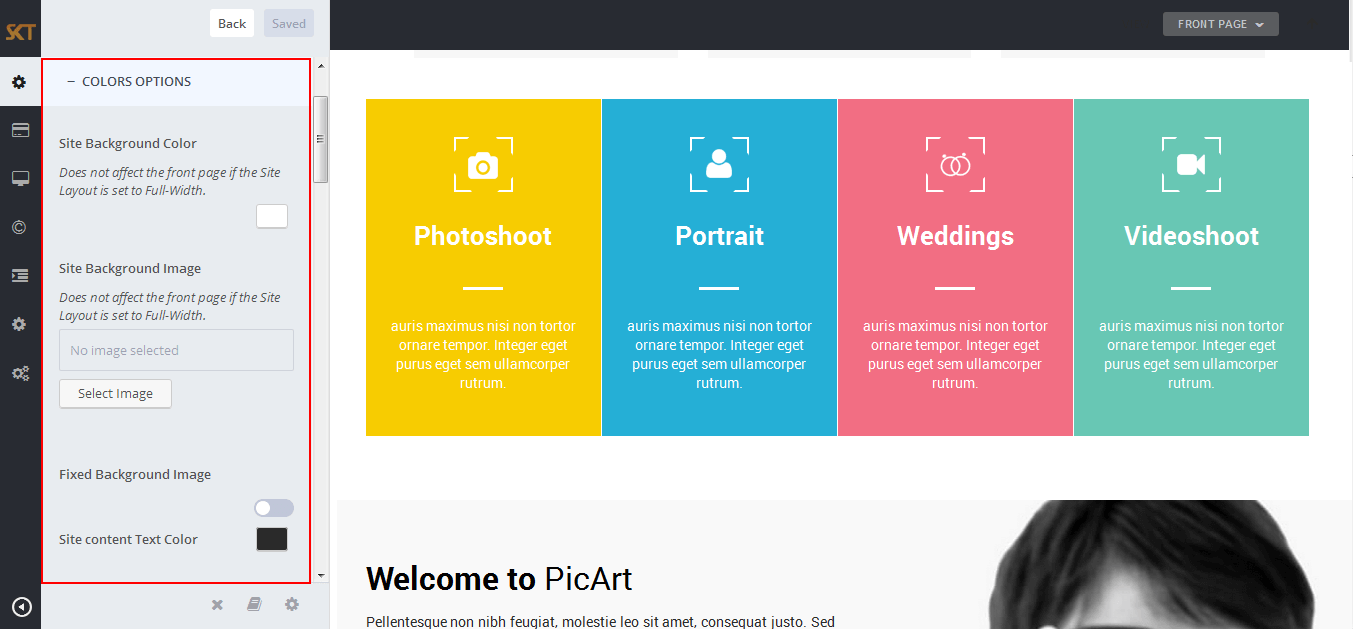
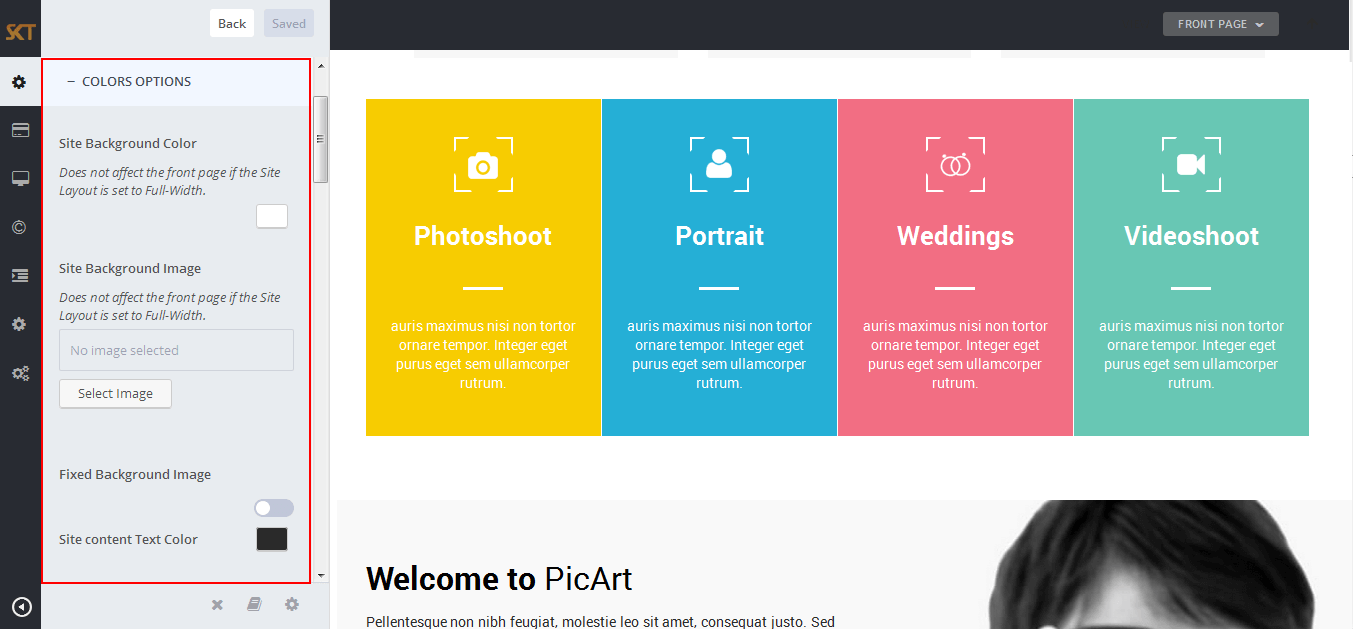
- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
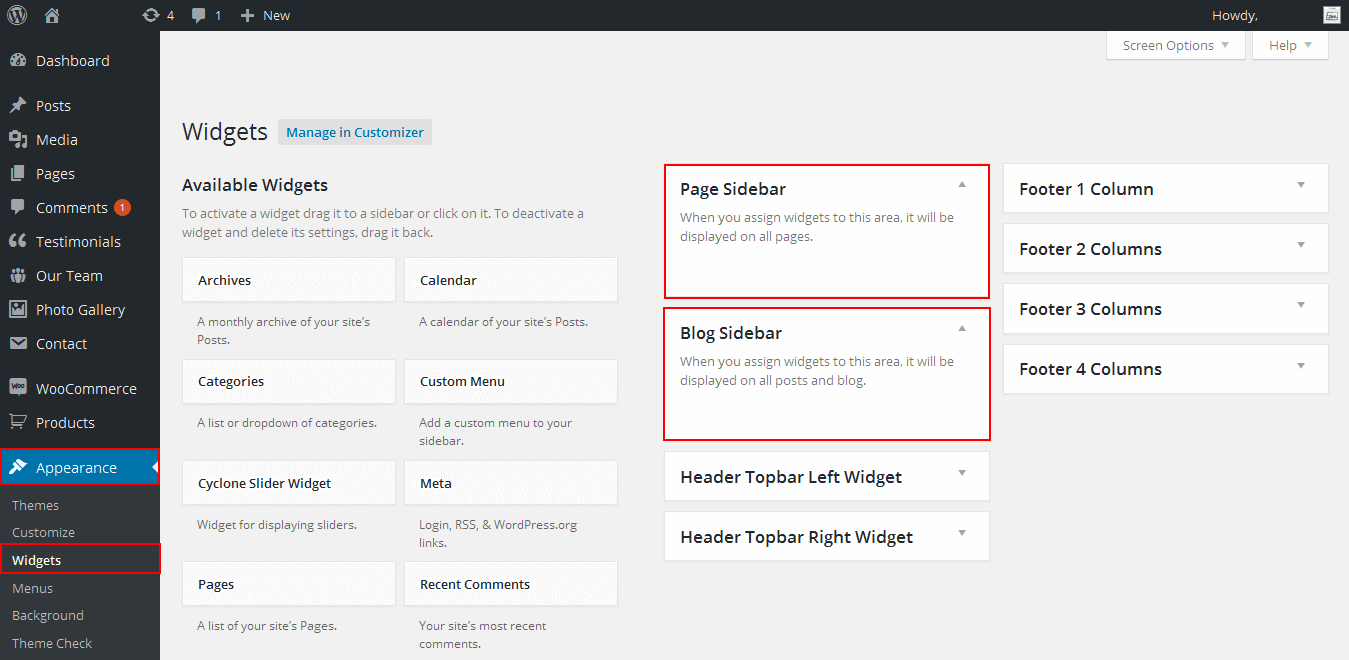
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
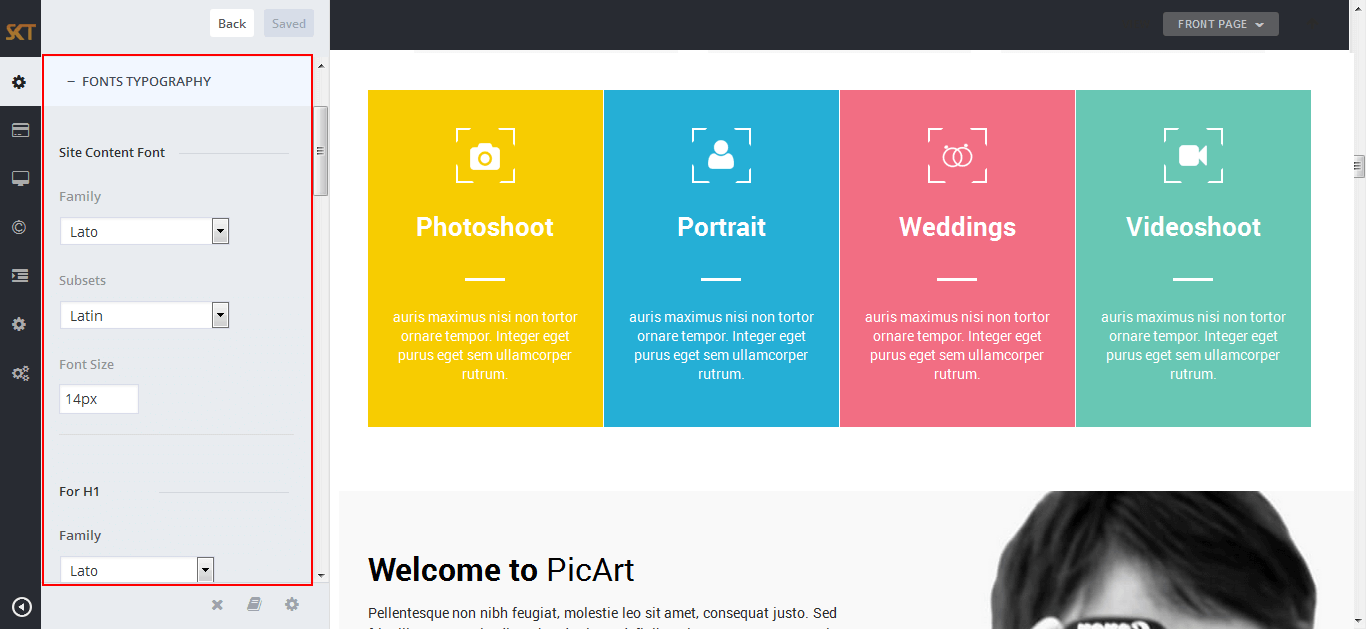
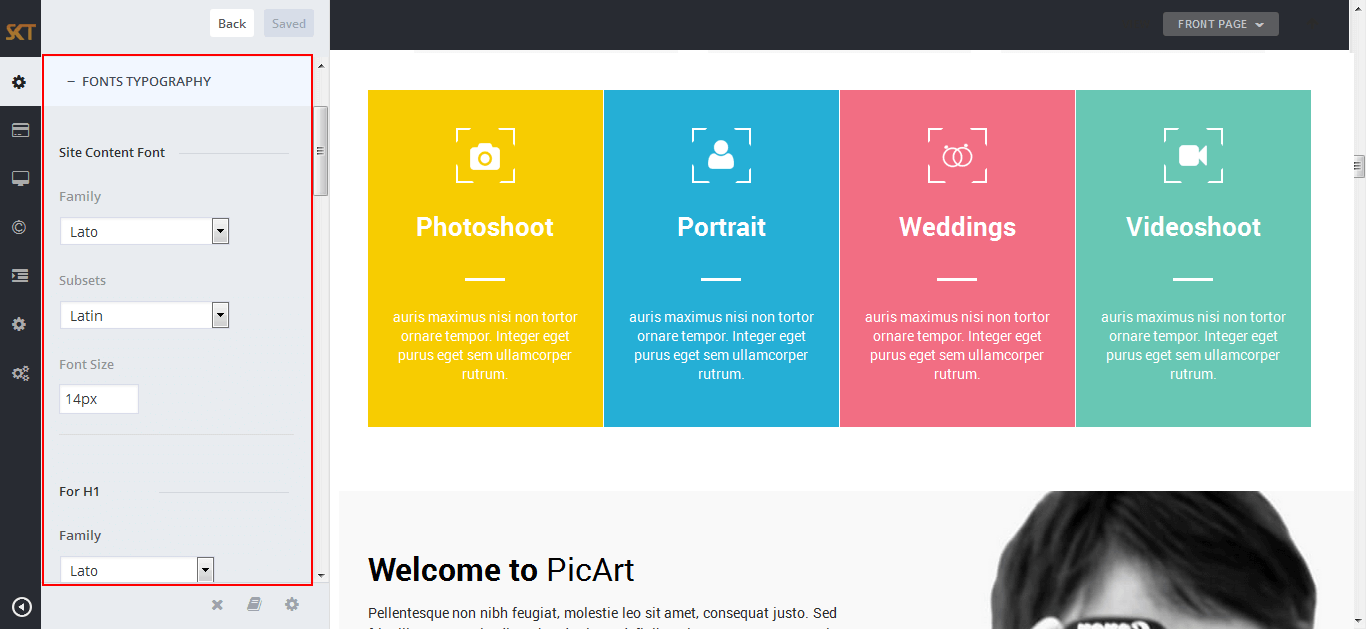
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
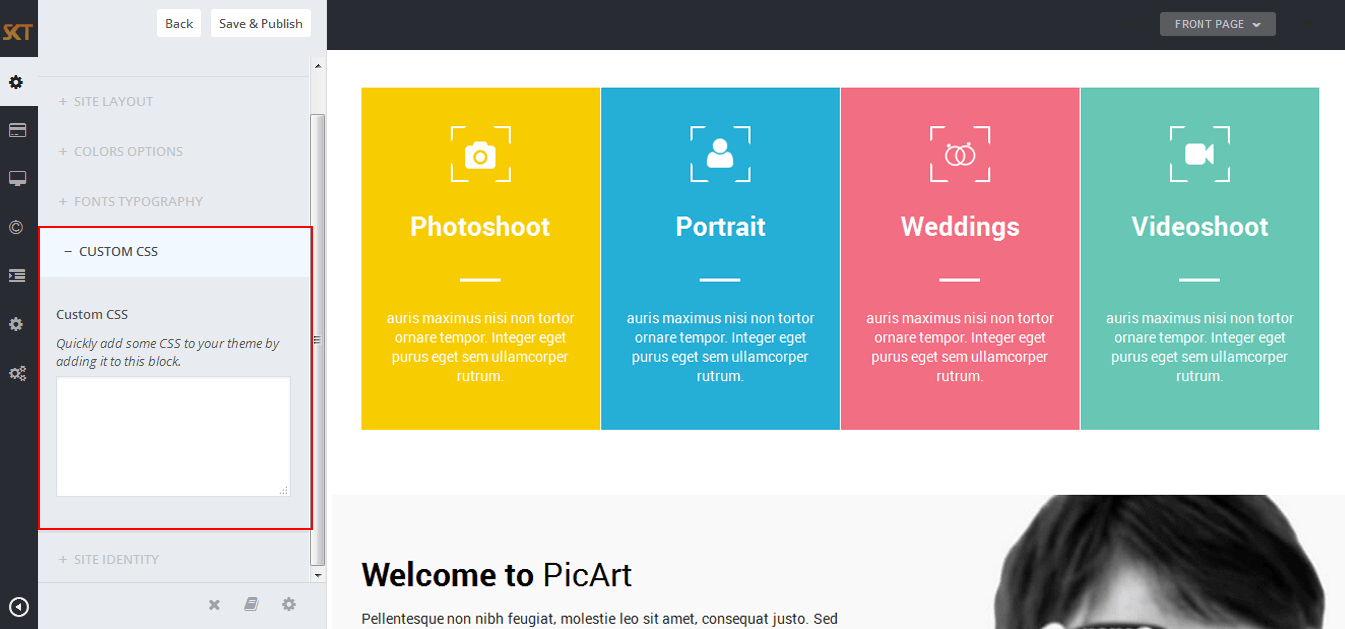
- CUSTOM CSS

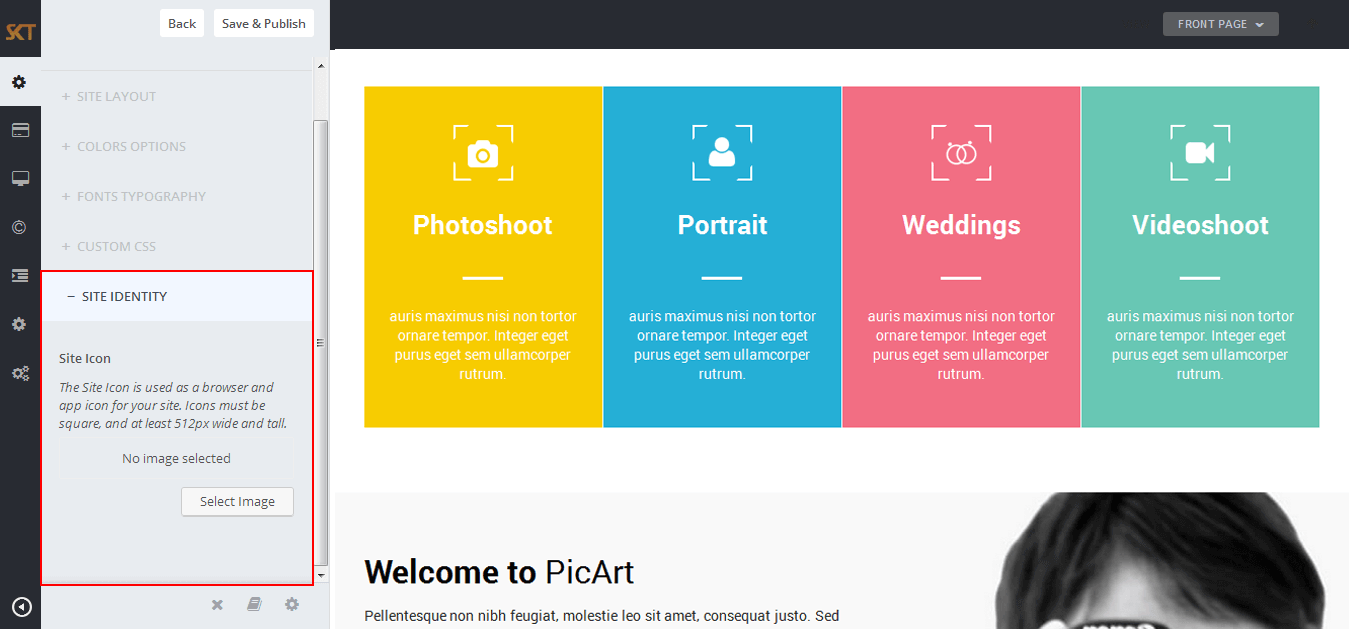
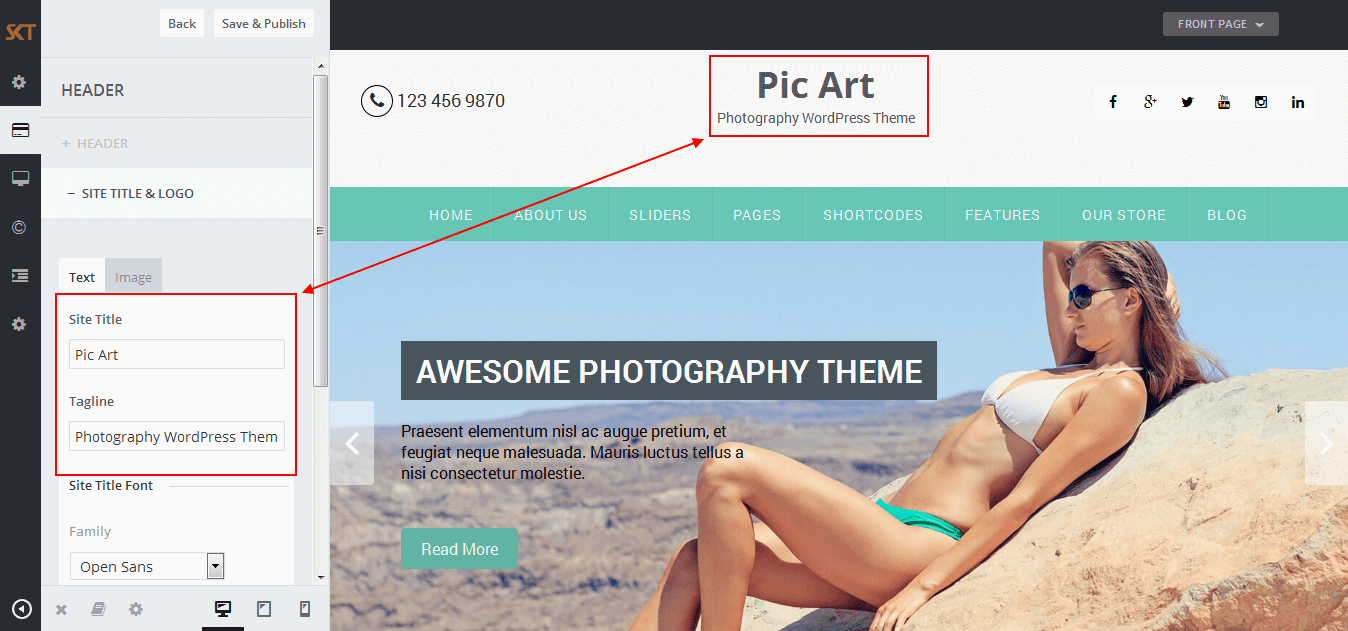
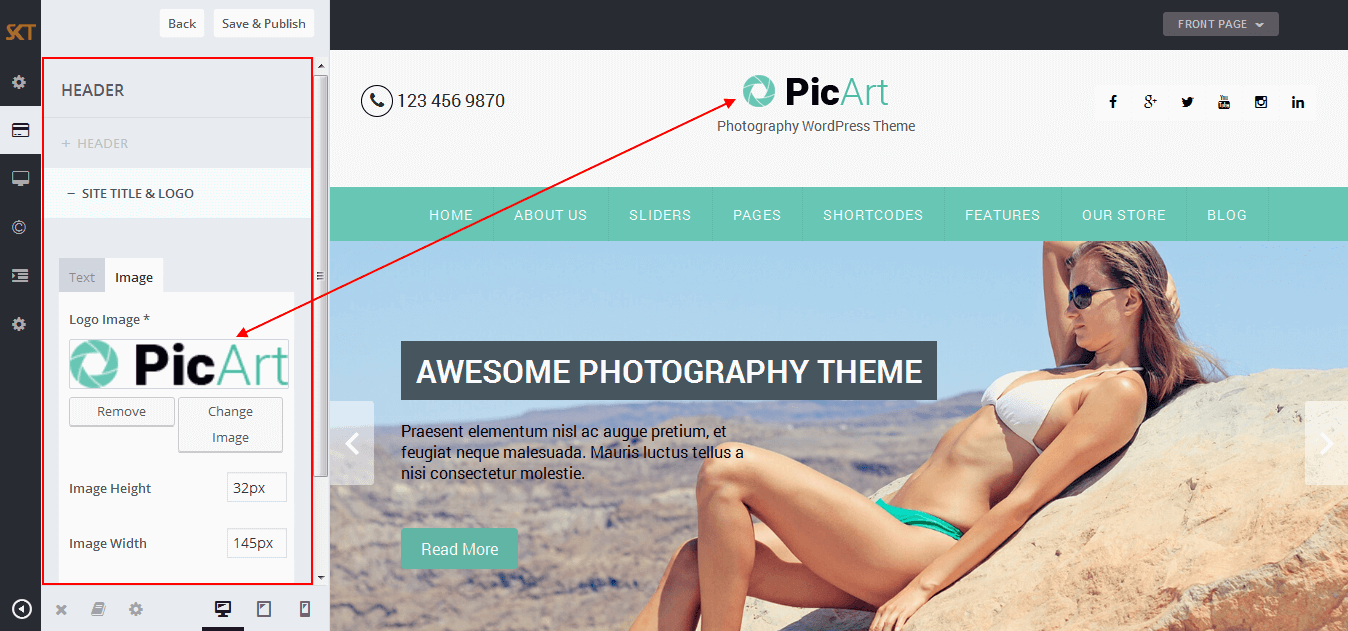
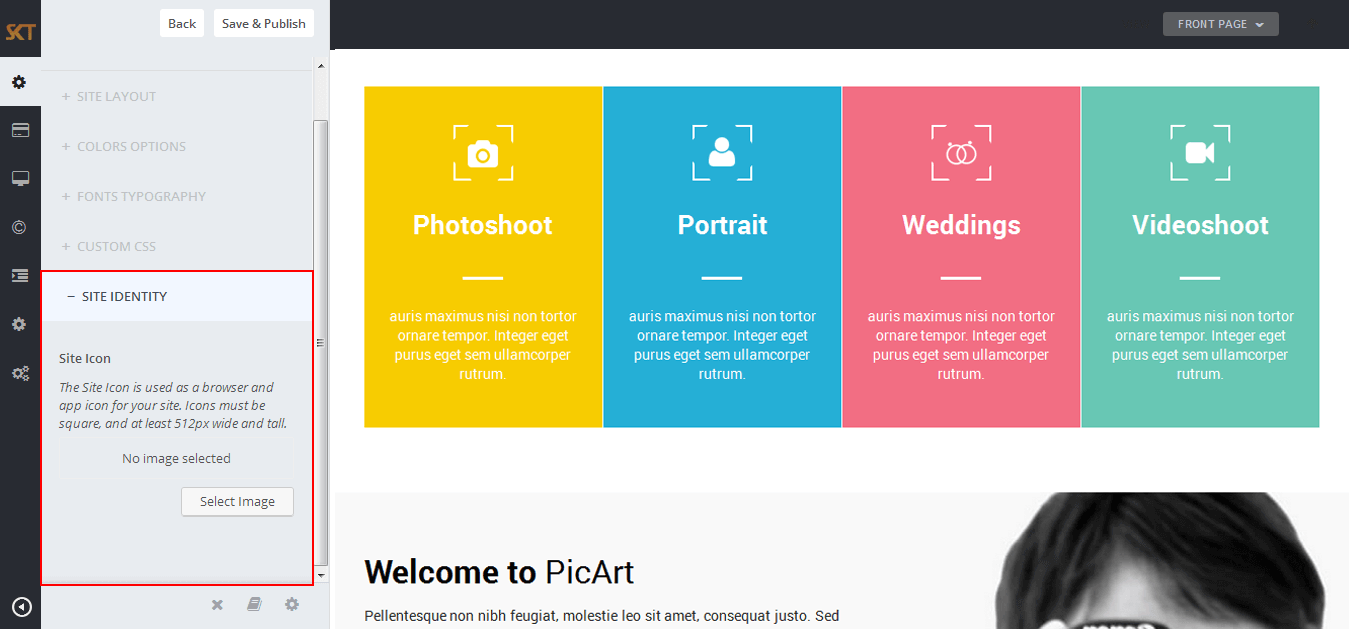
- SITE IDENTITY

Customize Post & Page Options
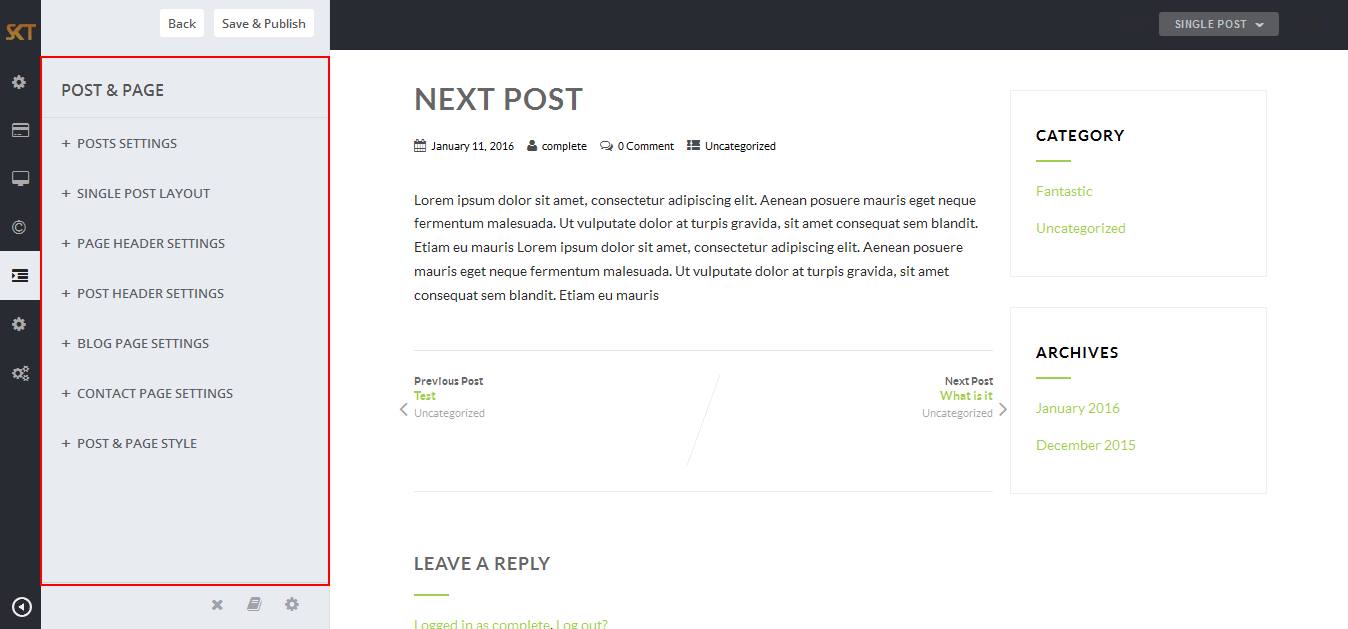
- Click on Appearance>Customize>Post & Page
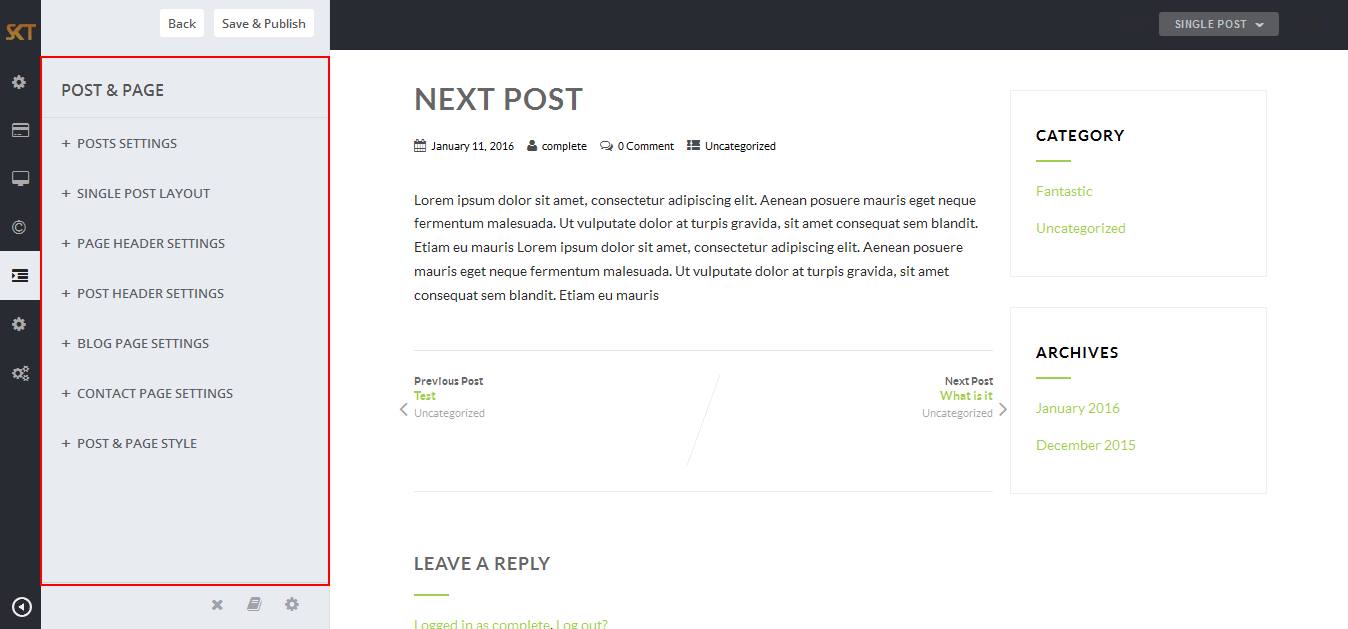
- Post & Page

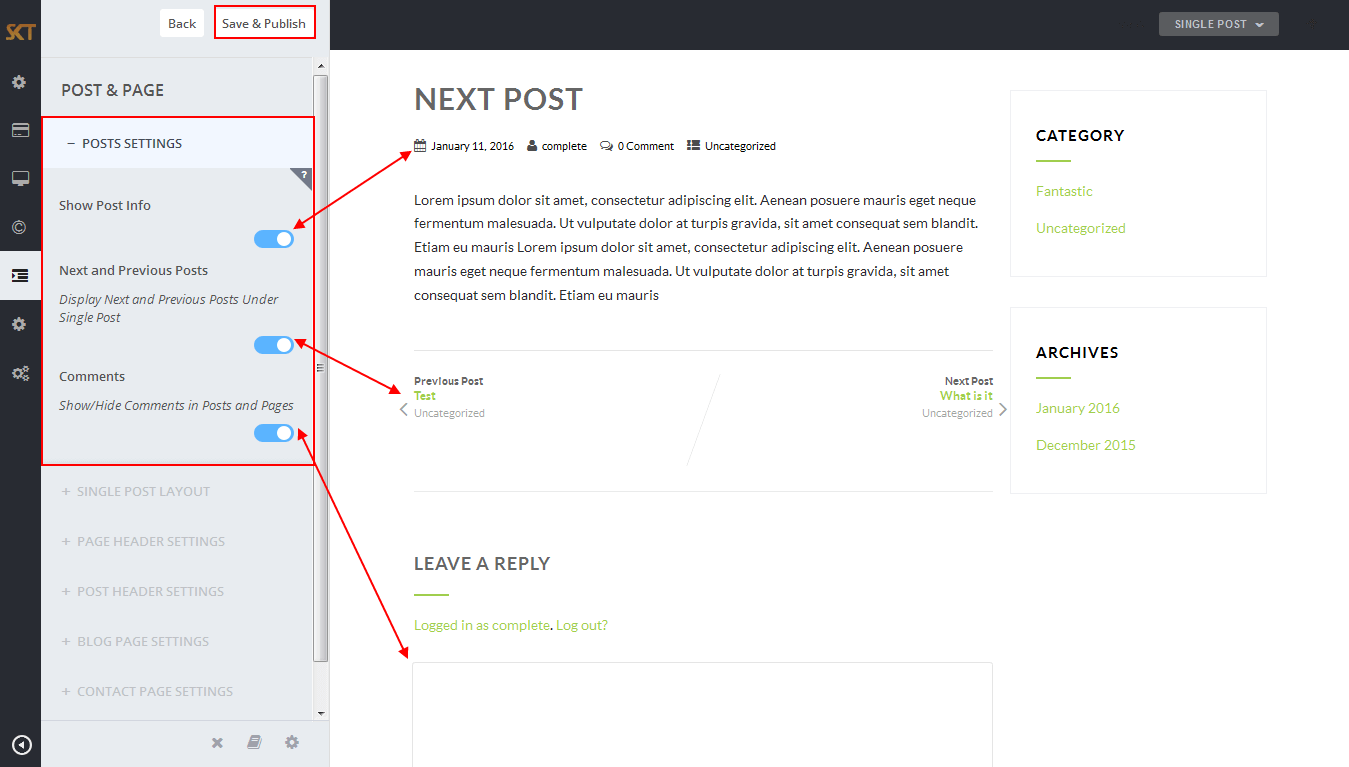
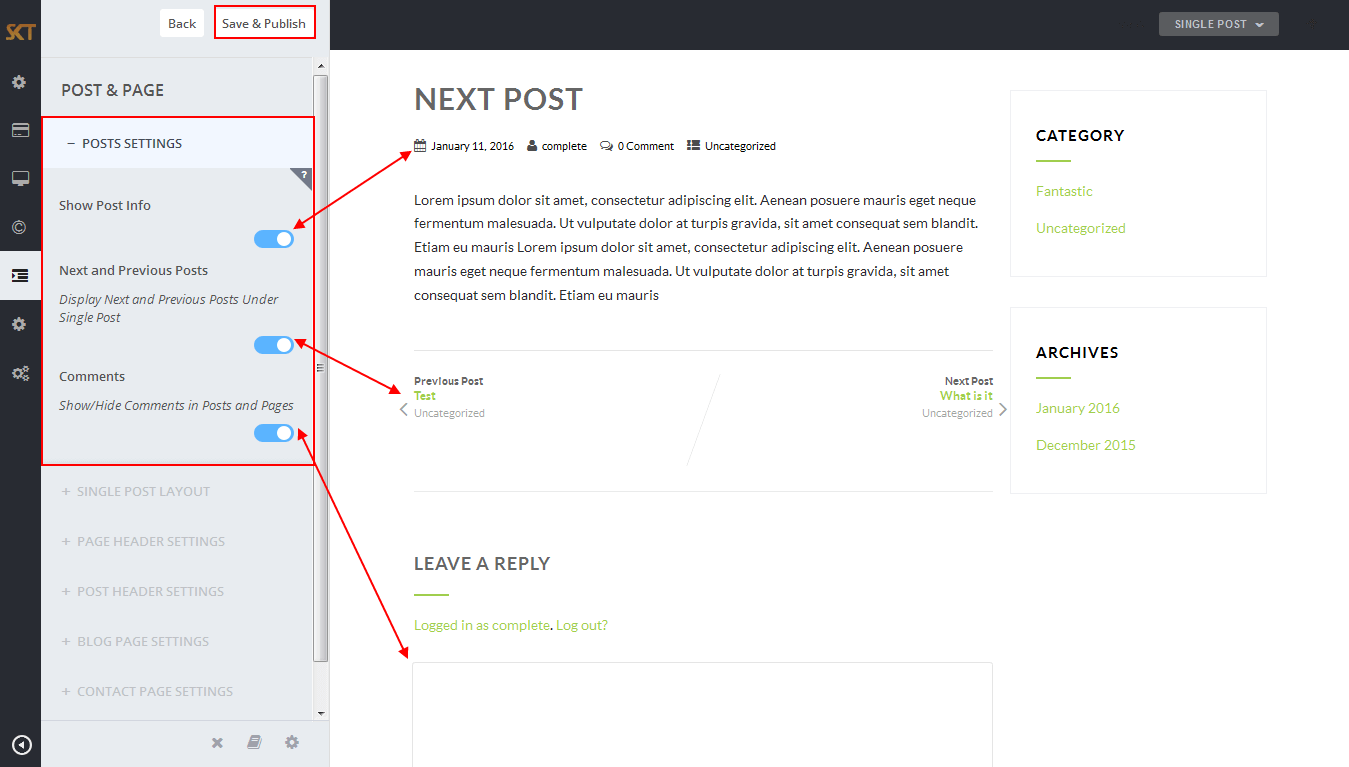
- POSTS SETTINGS

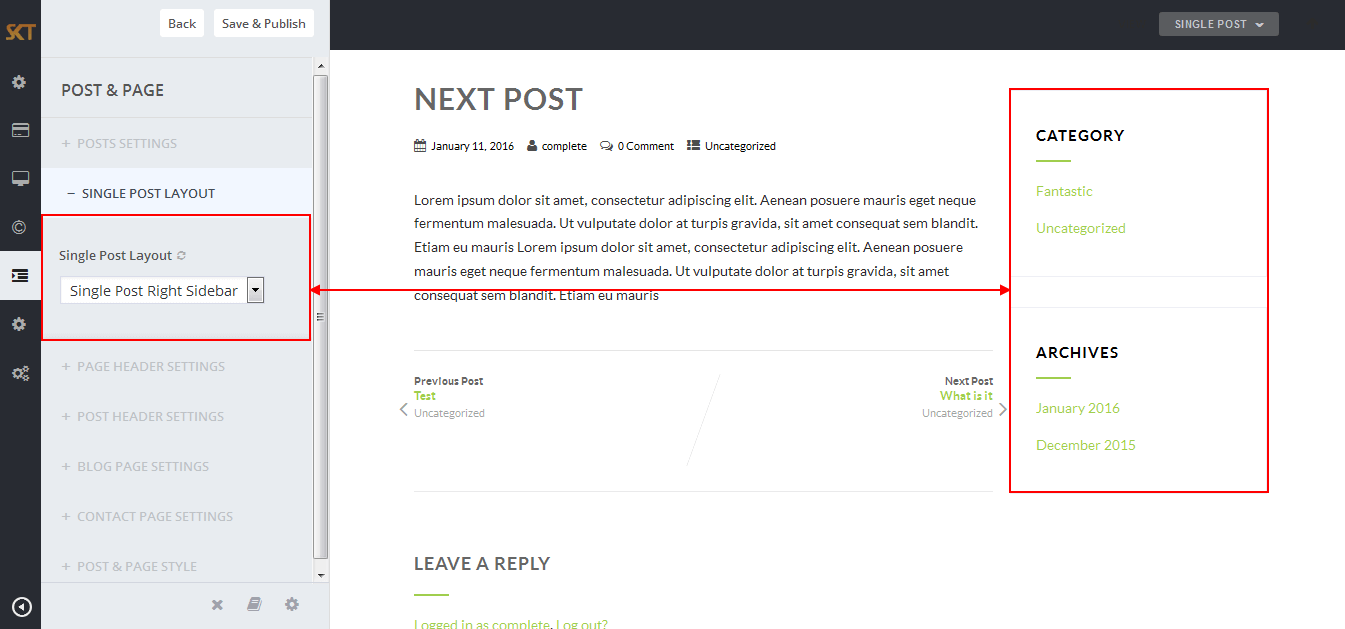
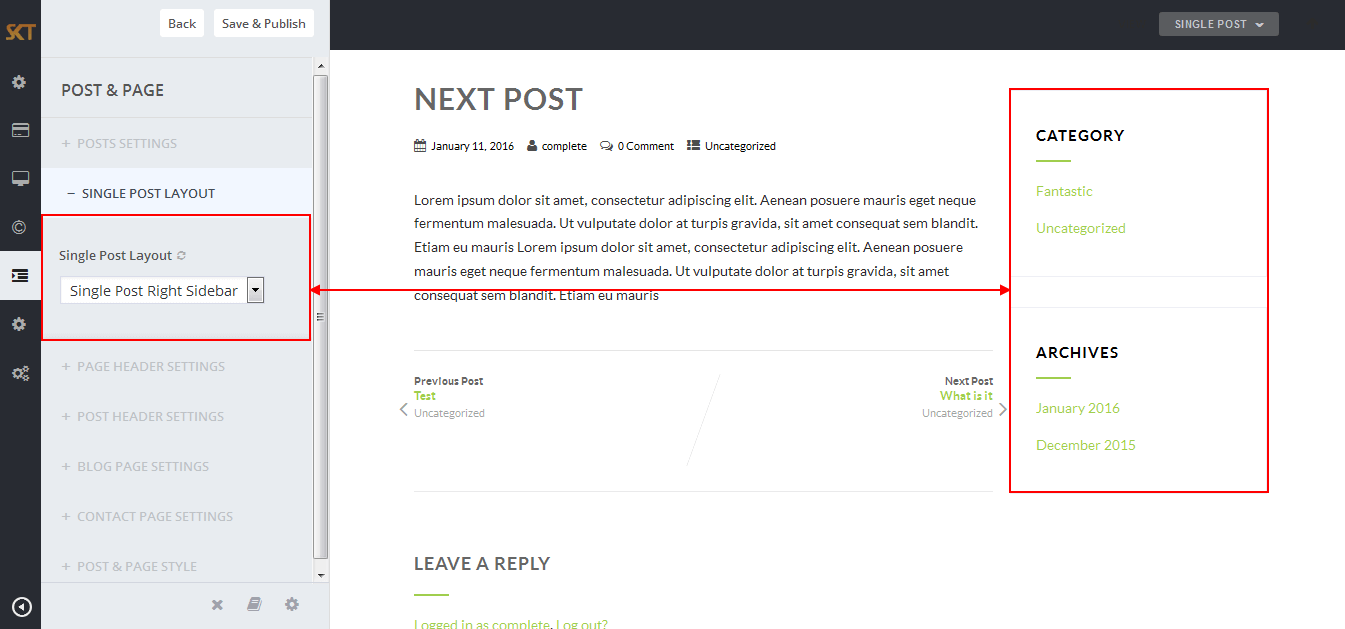
- SINGLE POST LAYOUT

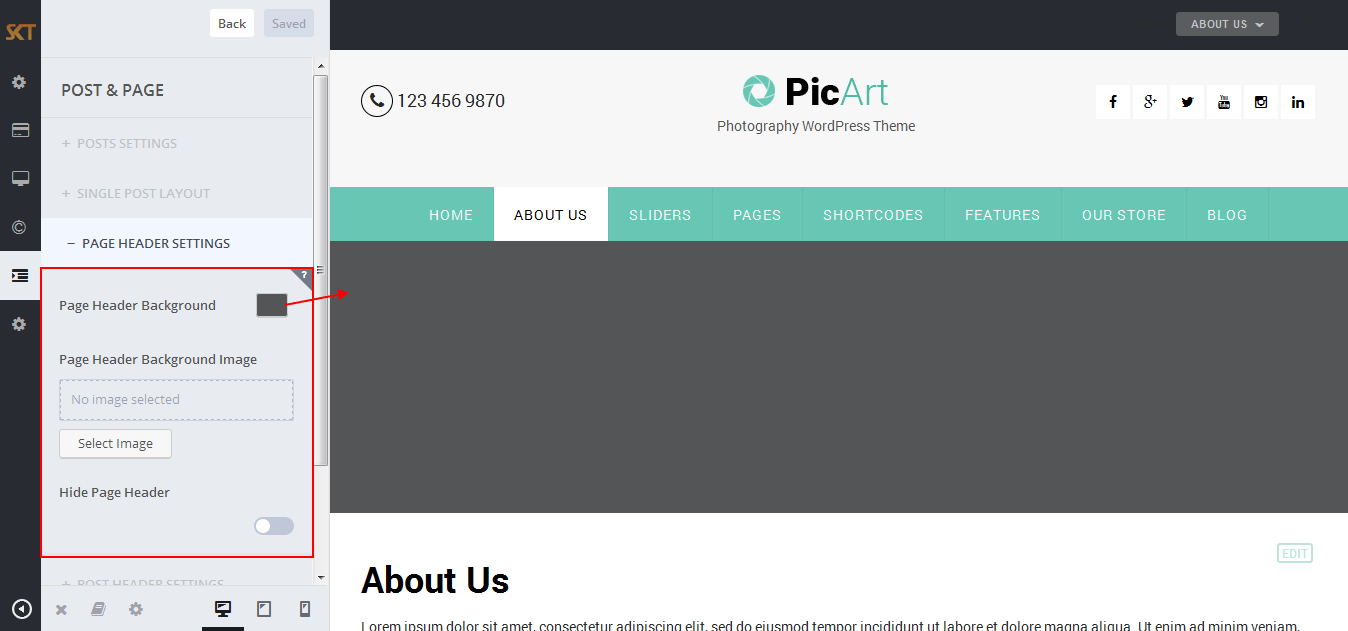
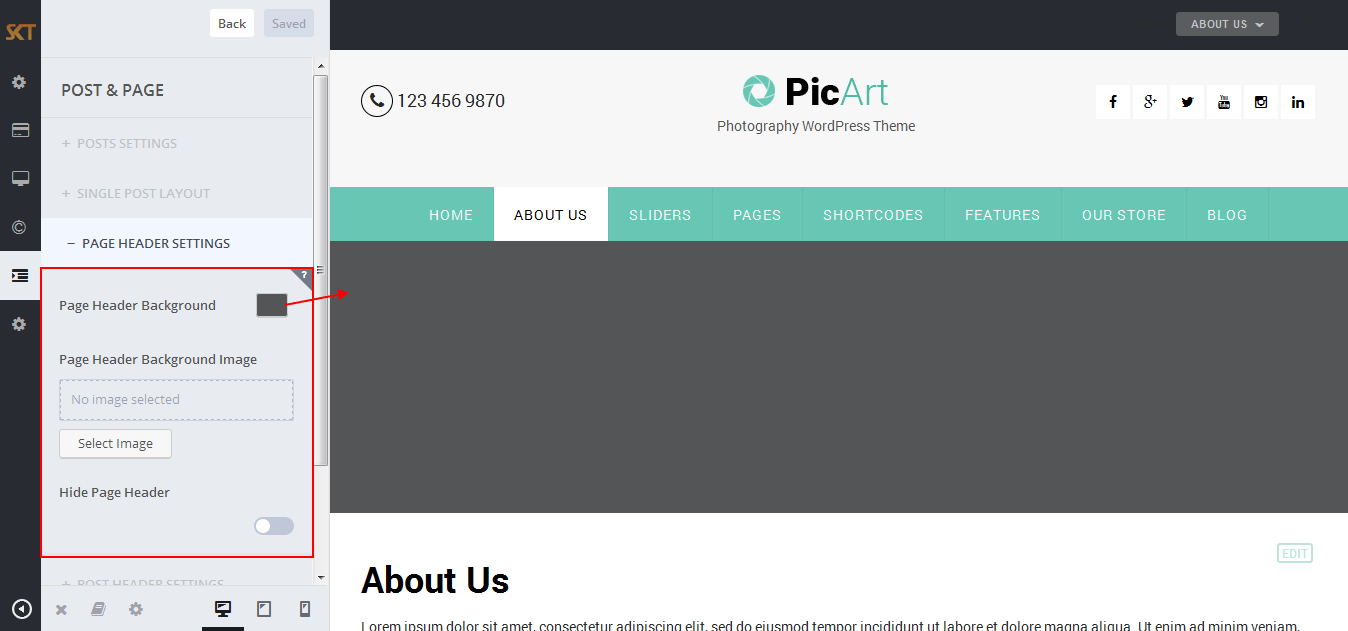
- PAGE HEADER SETTINGS
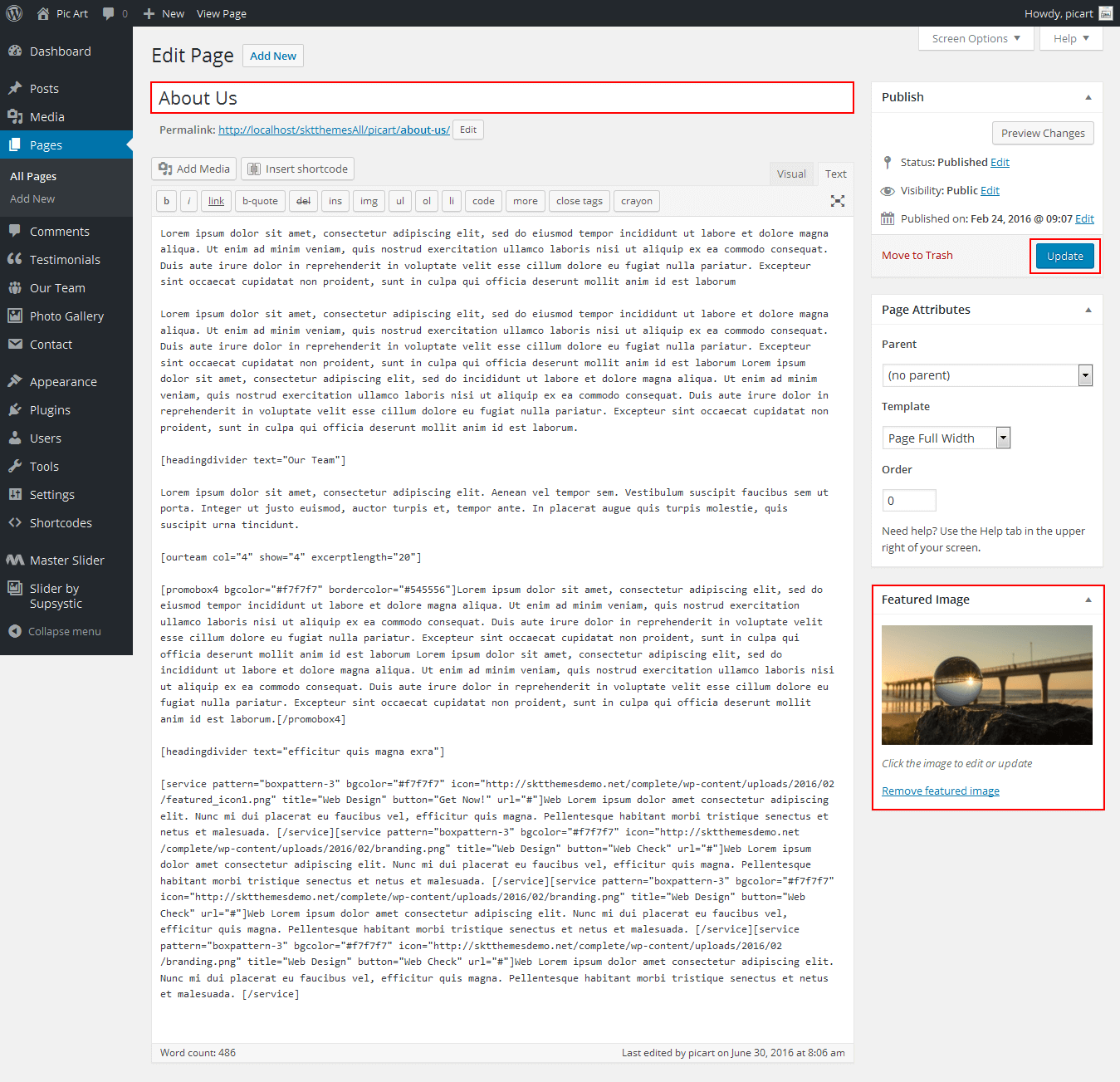
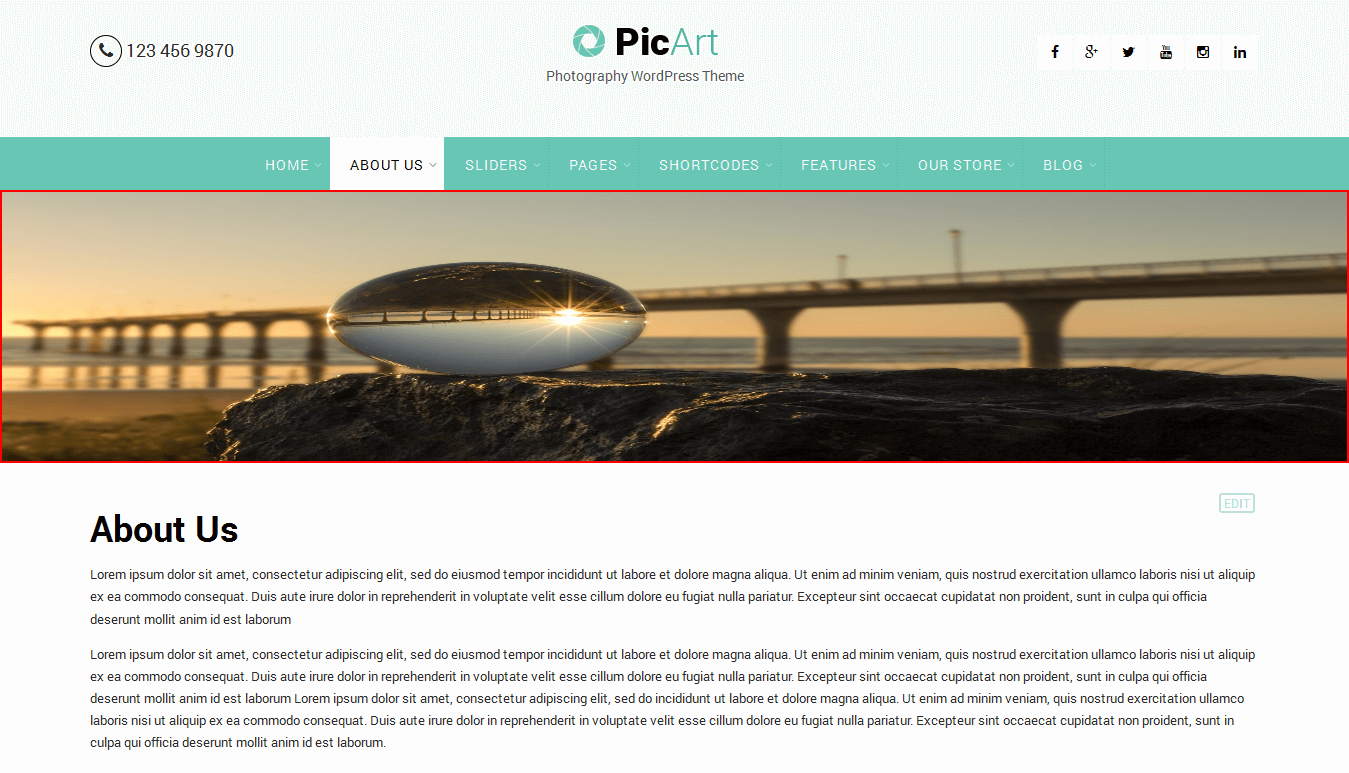
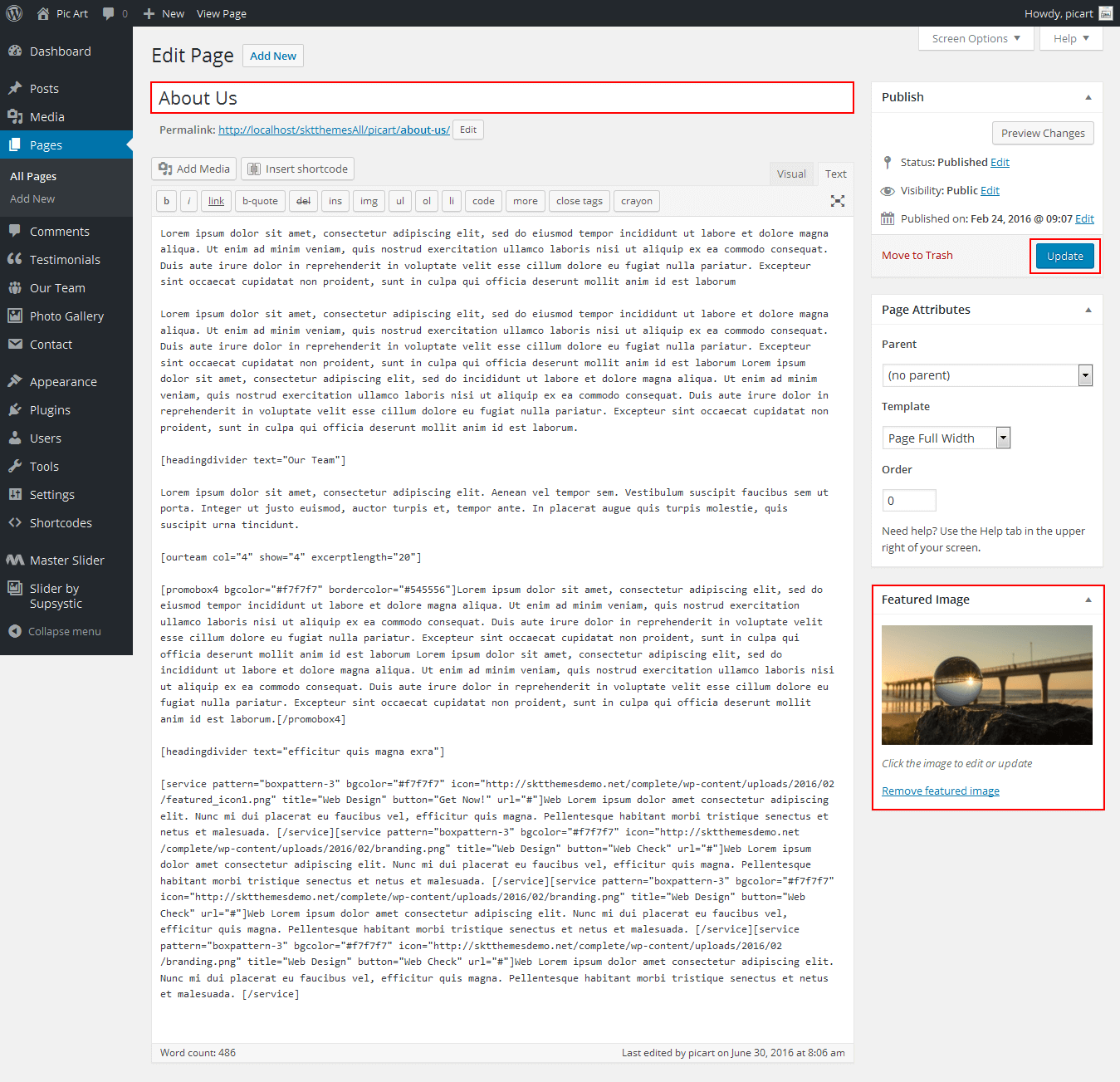
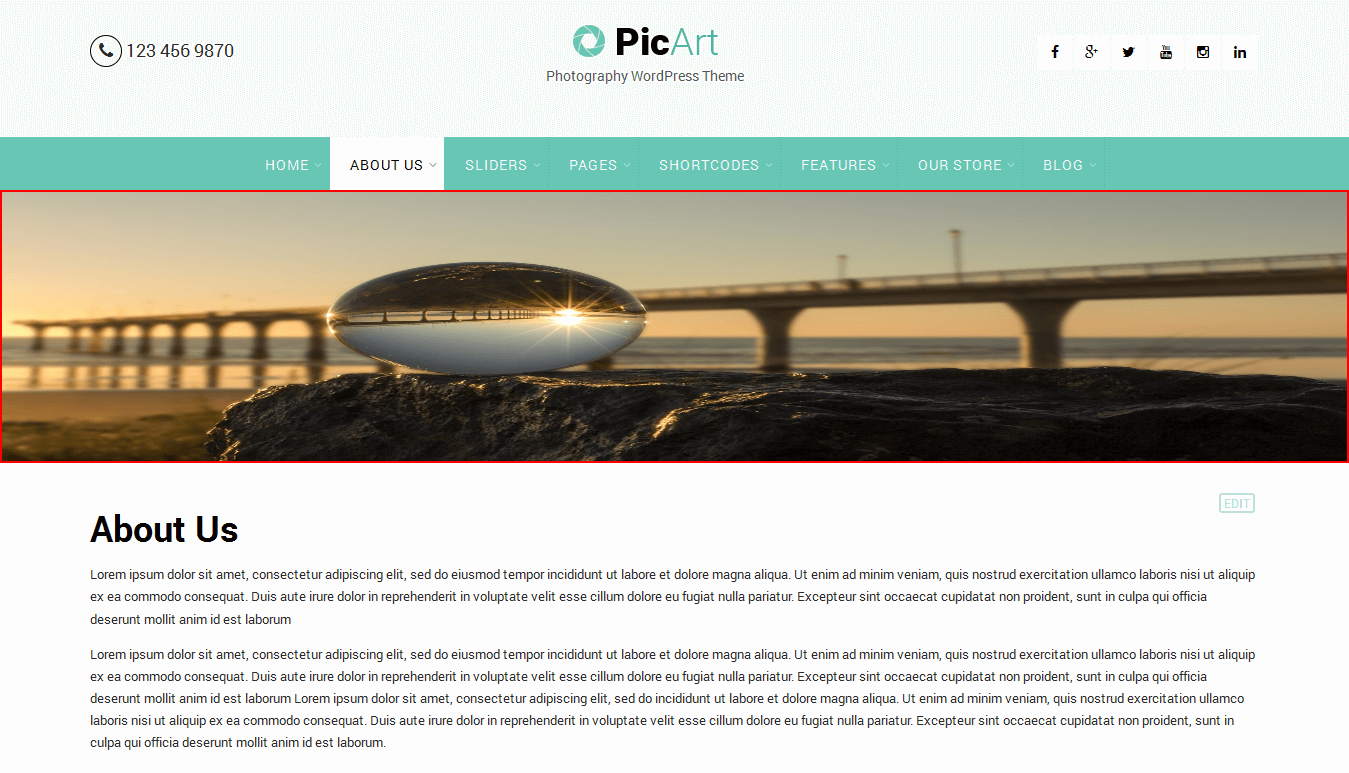
- Page Header With Featured Image



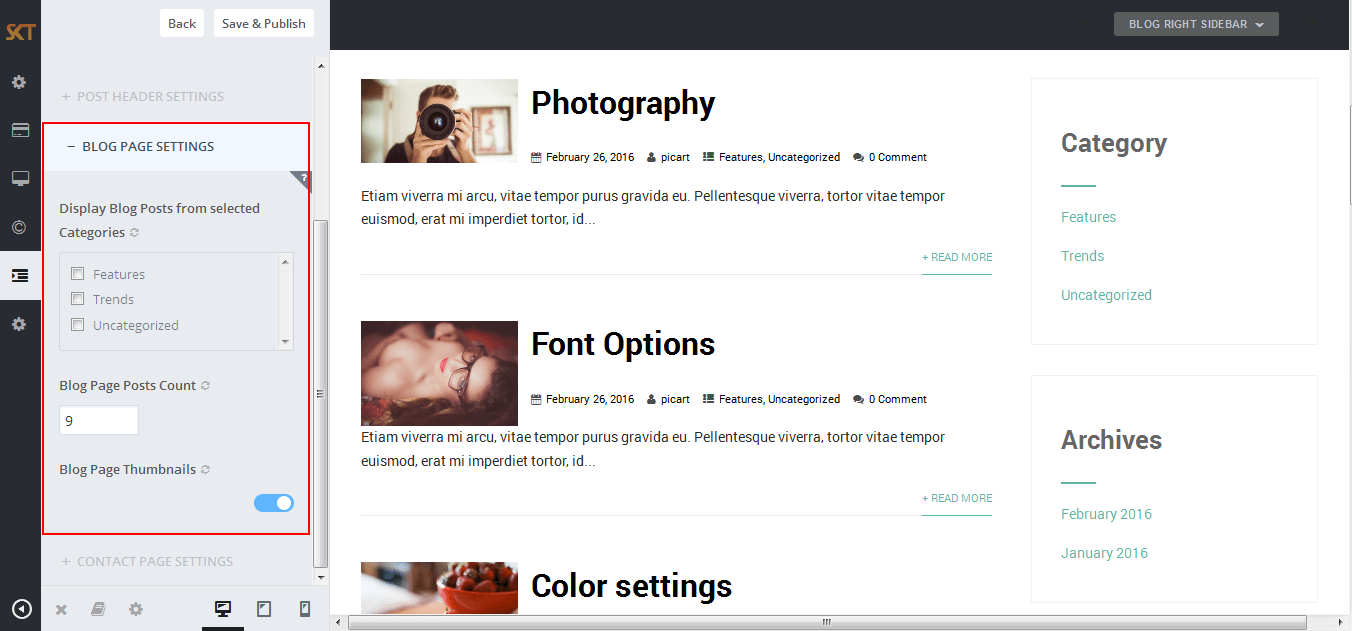
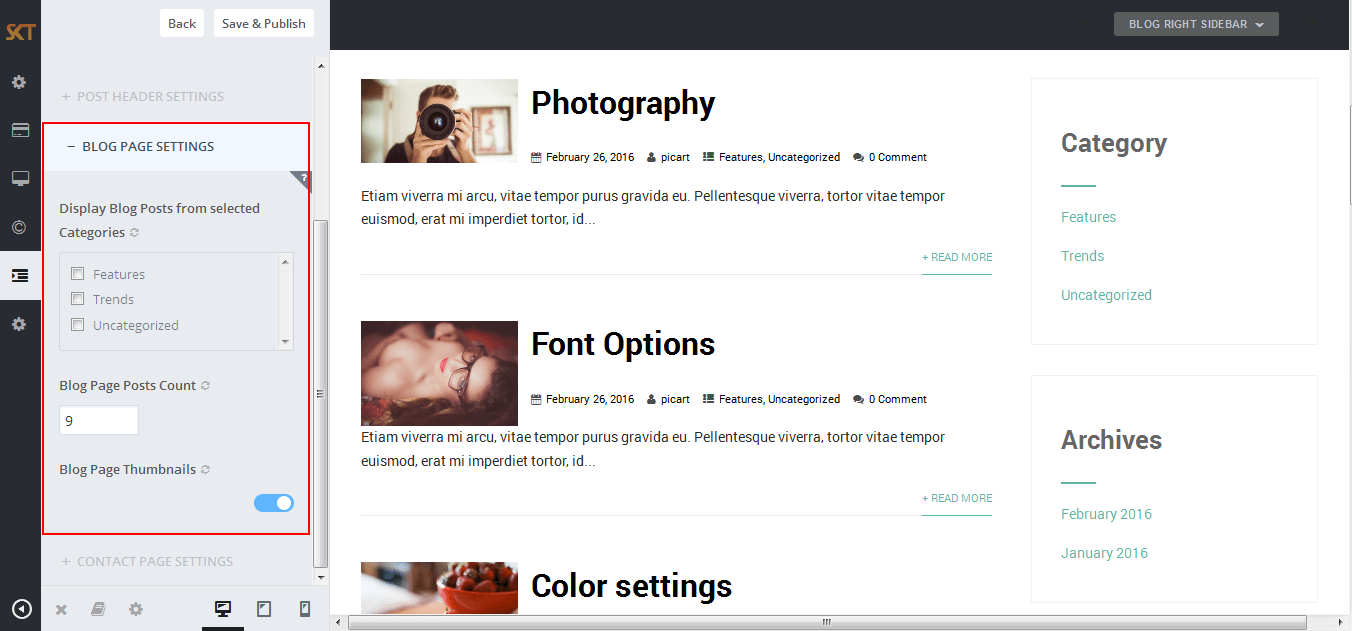
- BLOG PAGE SETTINGS

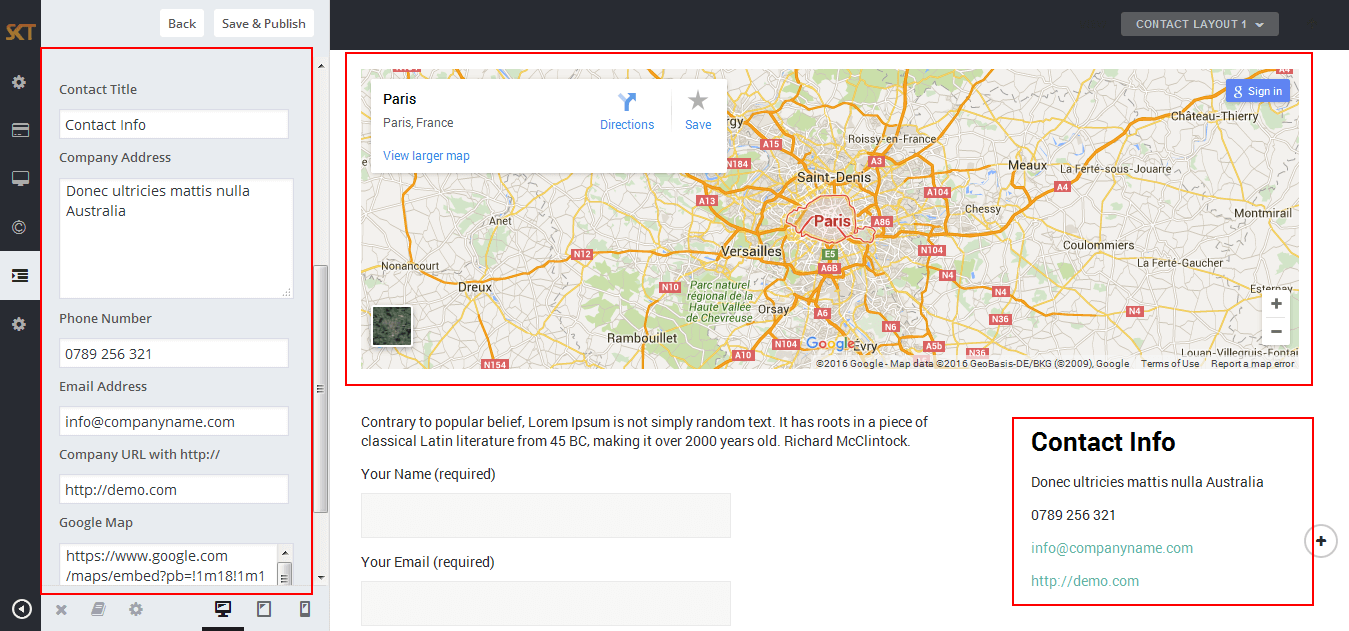
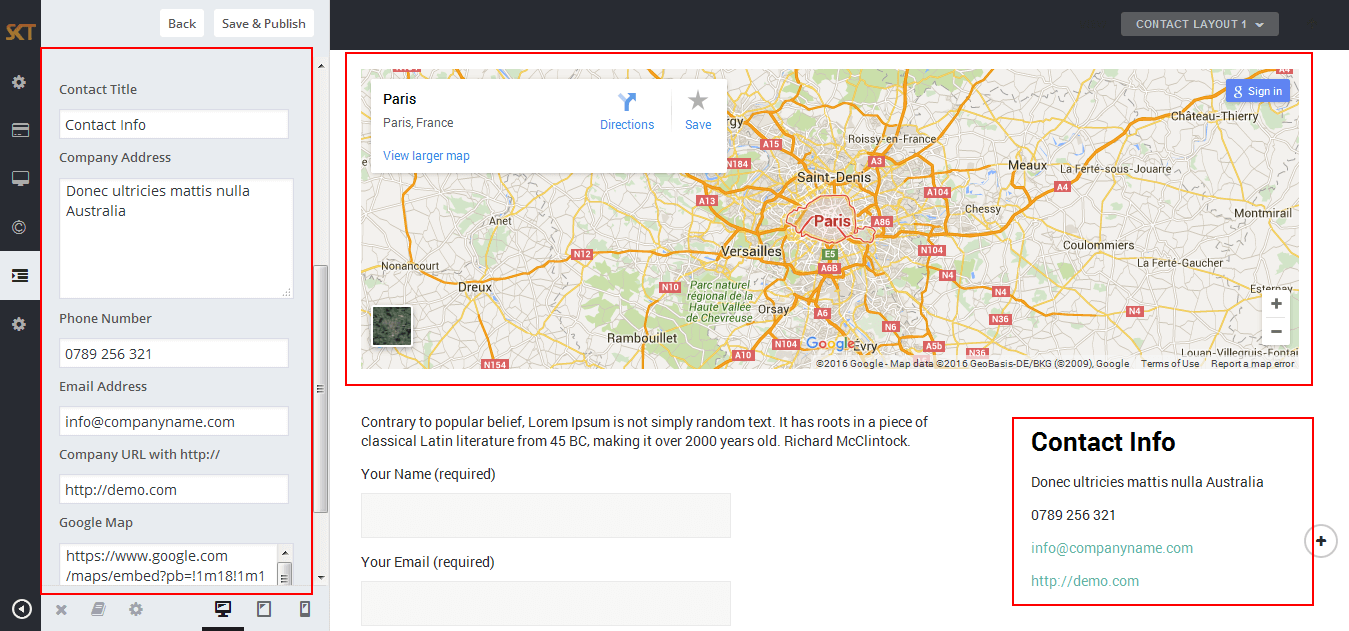
- CONTACT PAGE SETTINGS

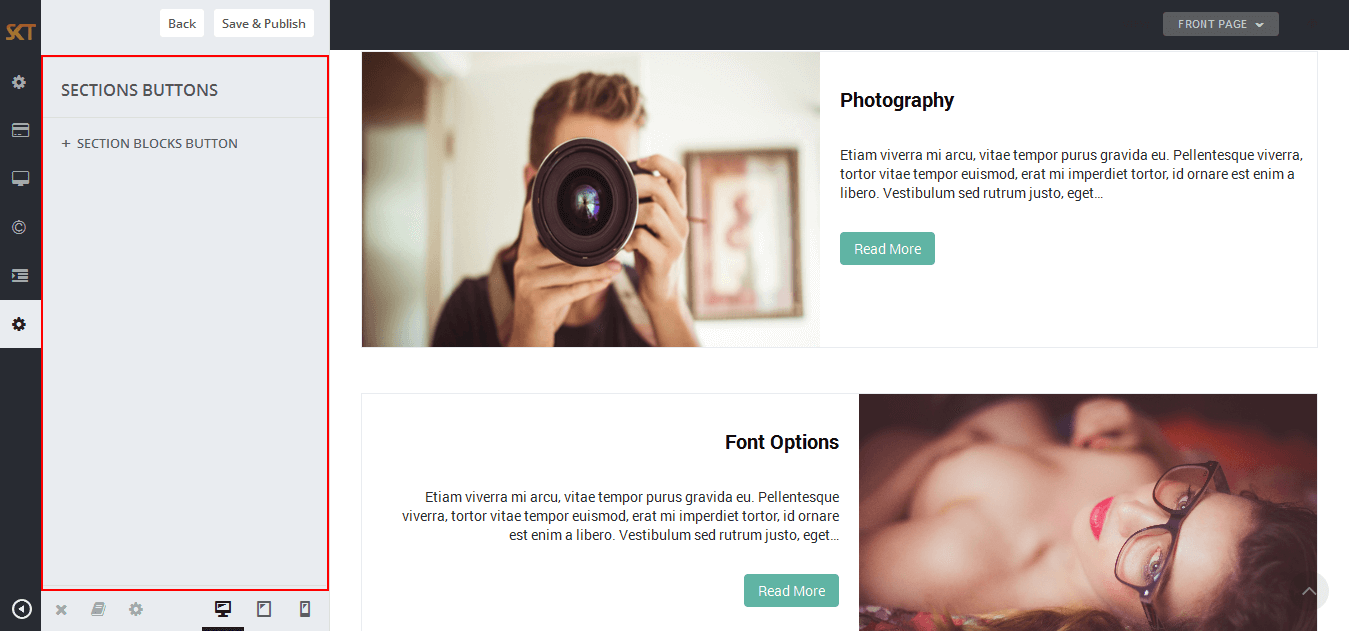
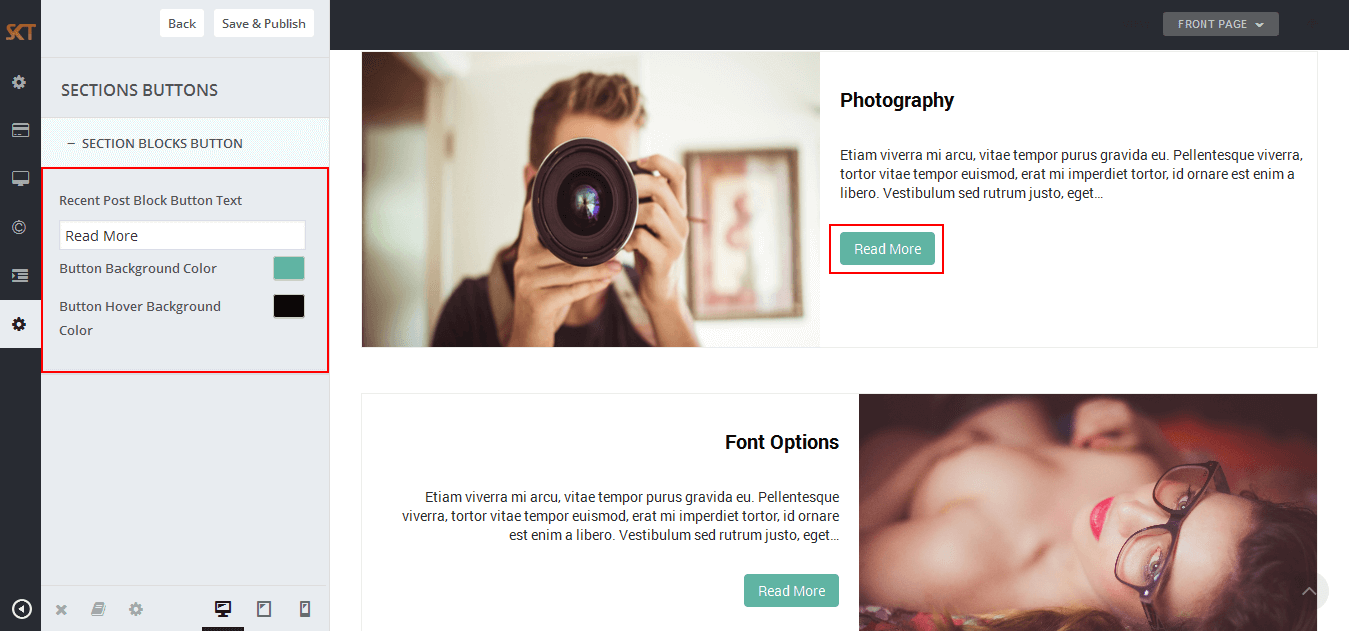
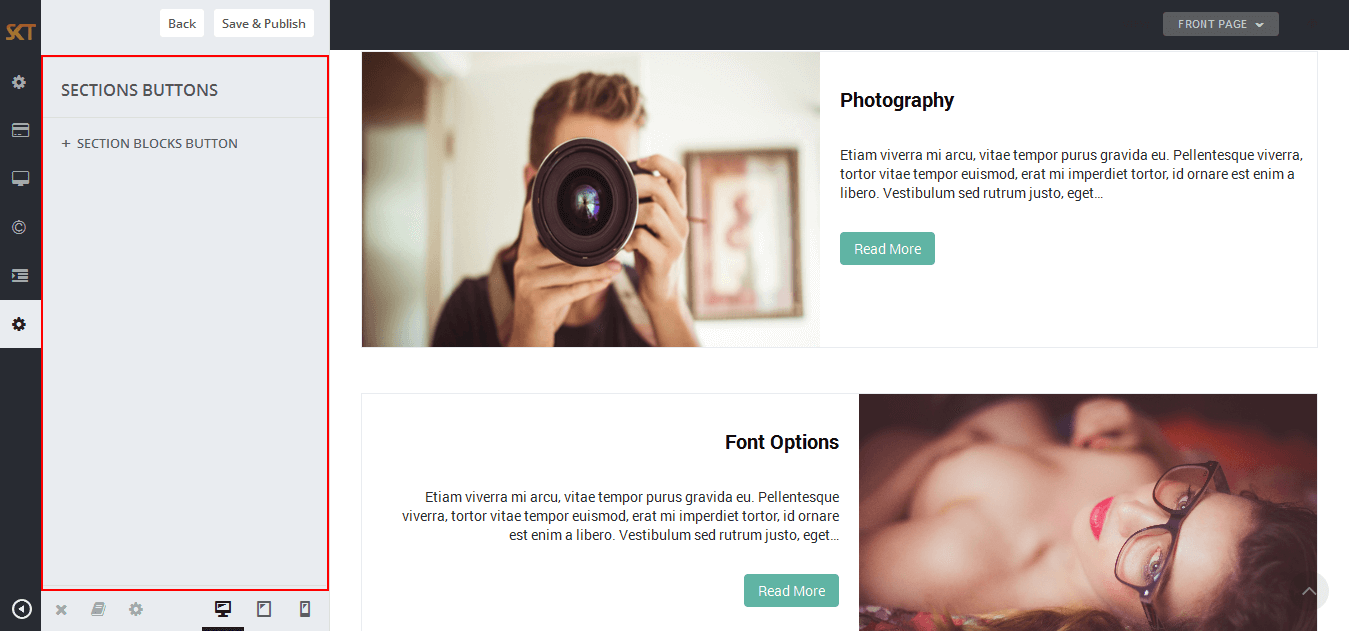
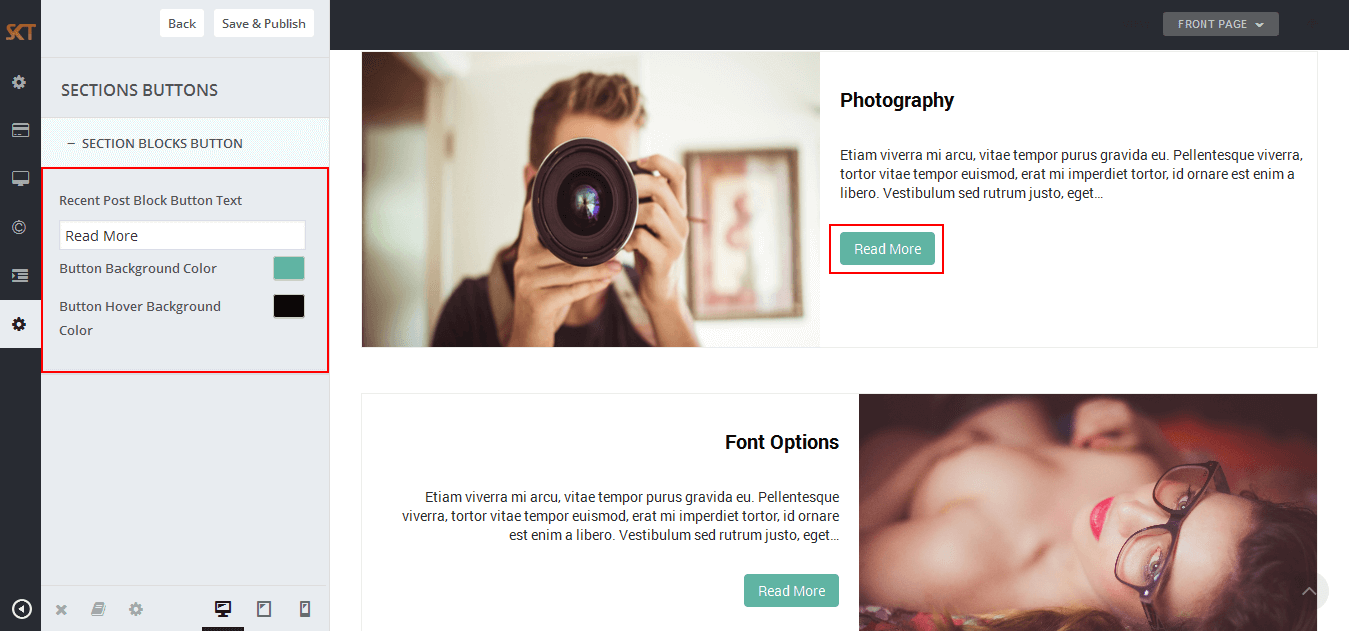
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons

- SECTION BLOCKS BUTTON

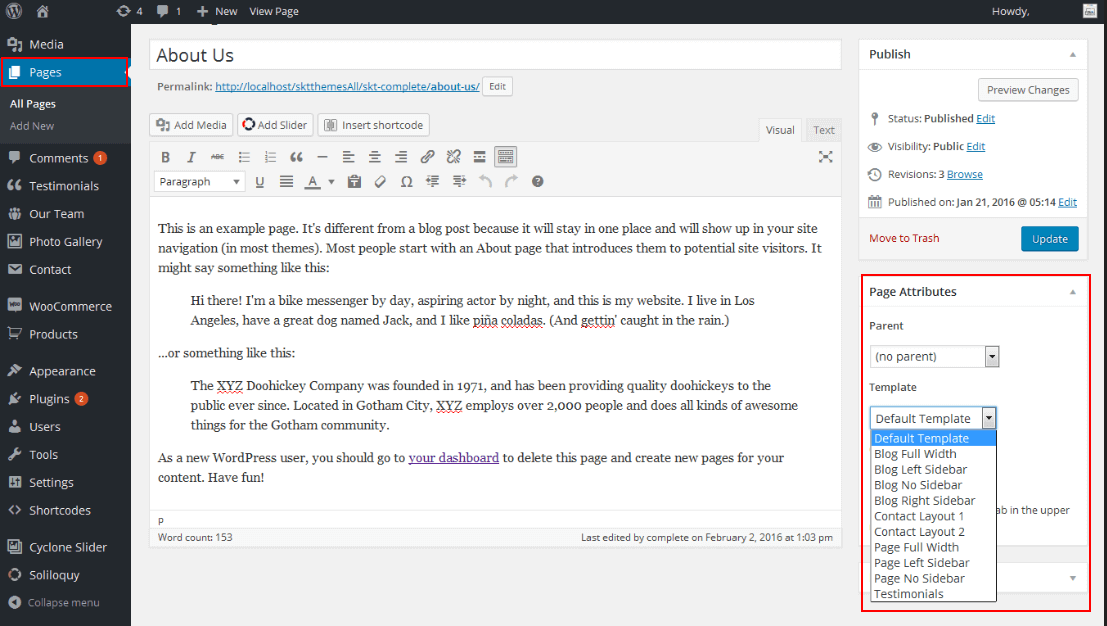
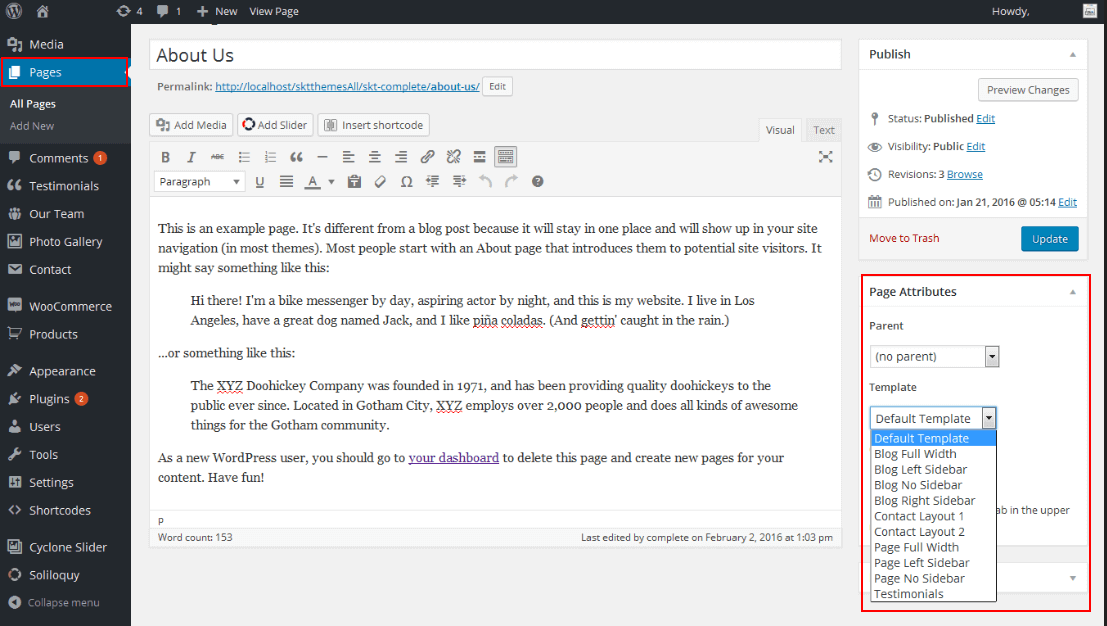
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
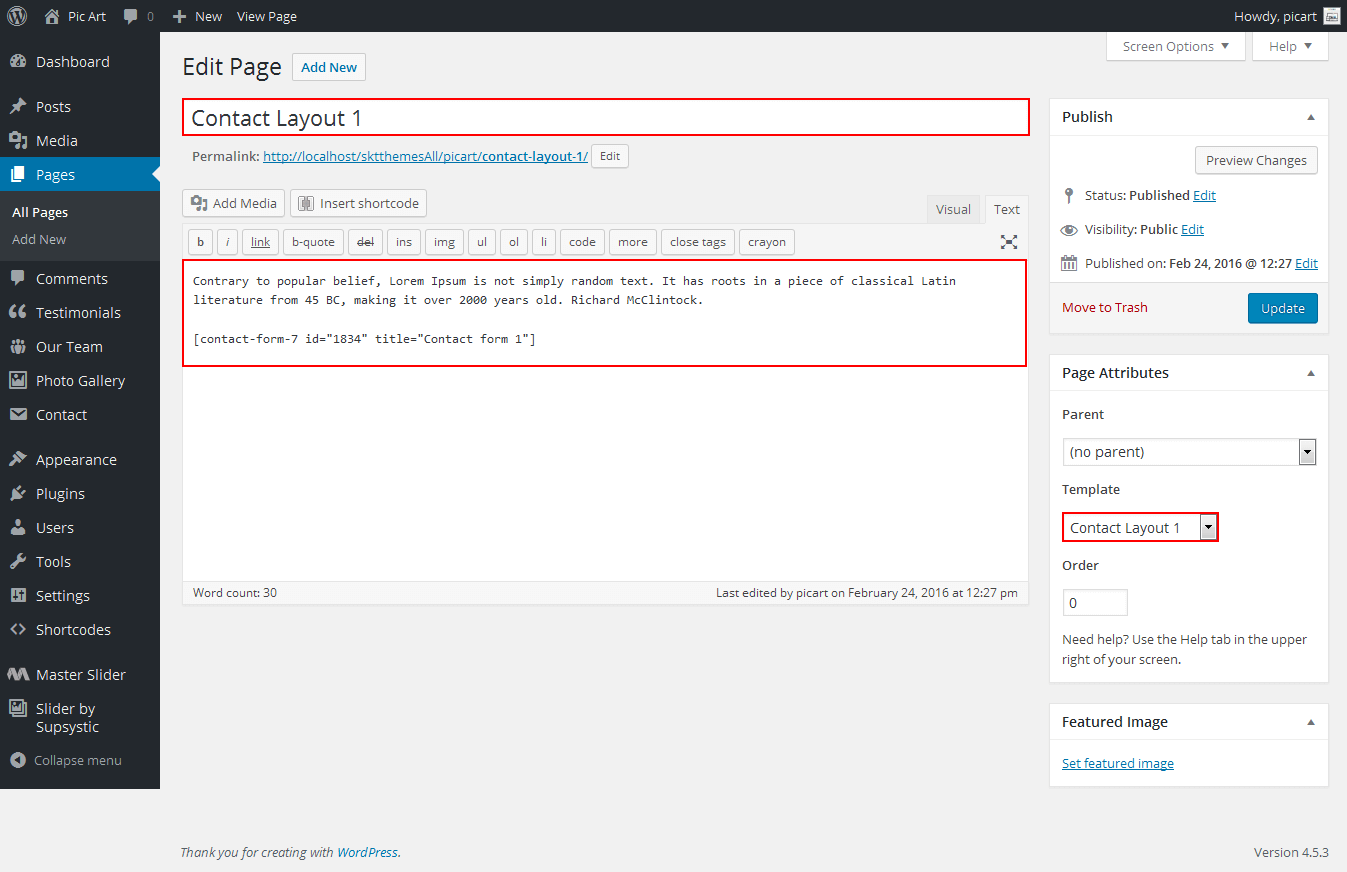
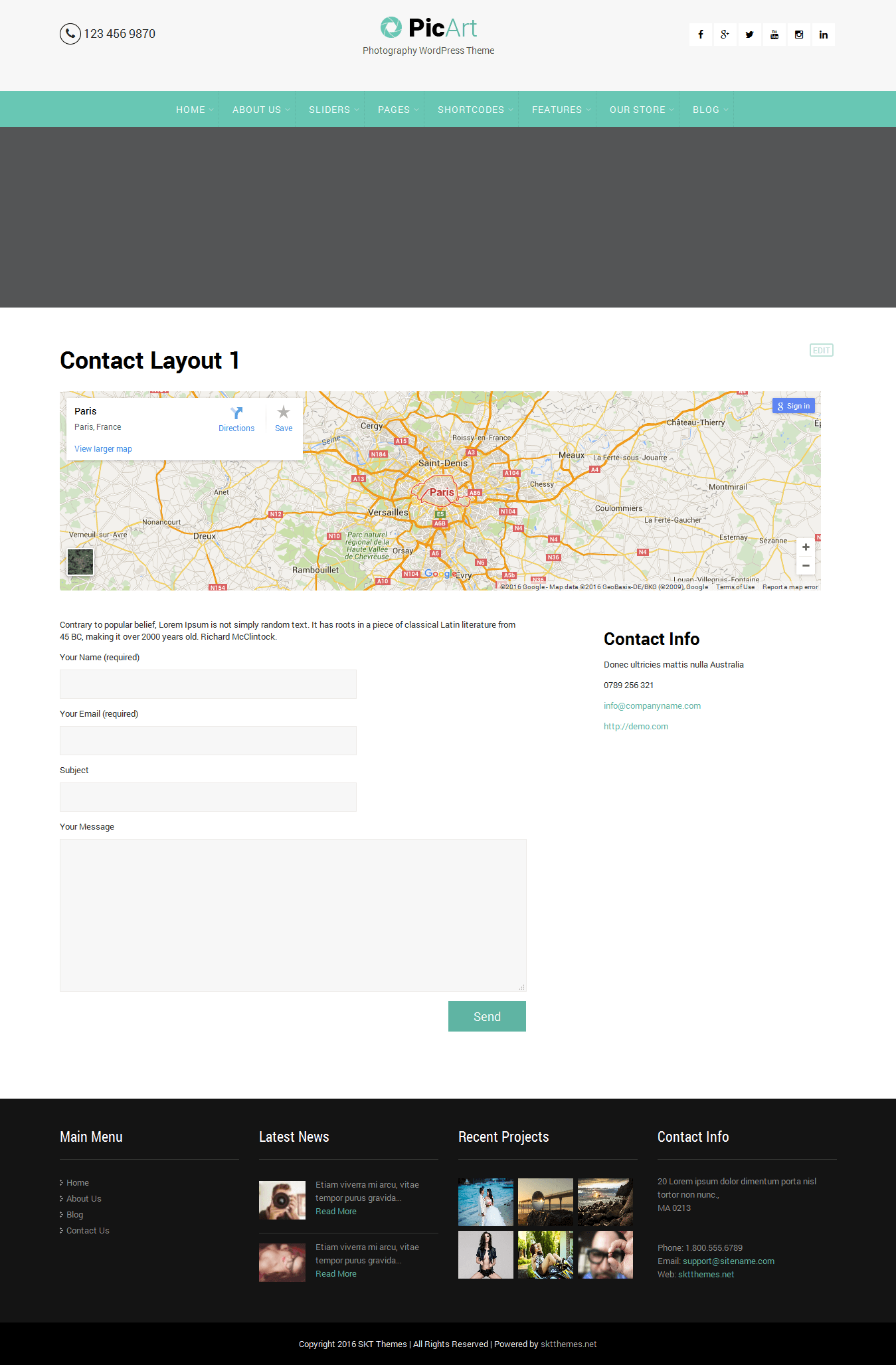
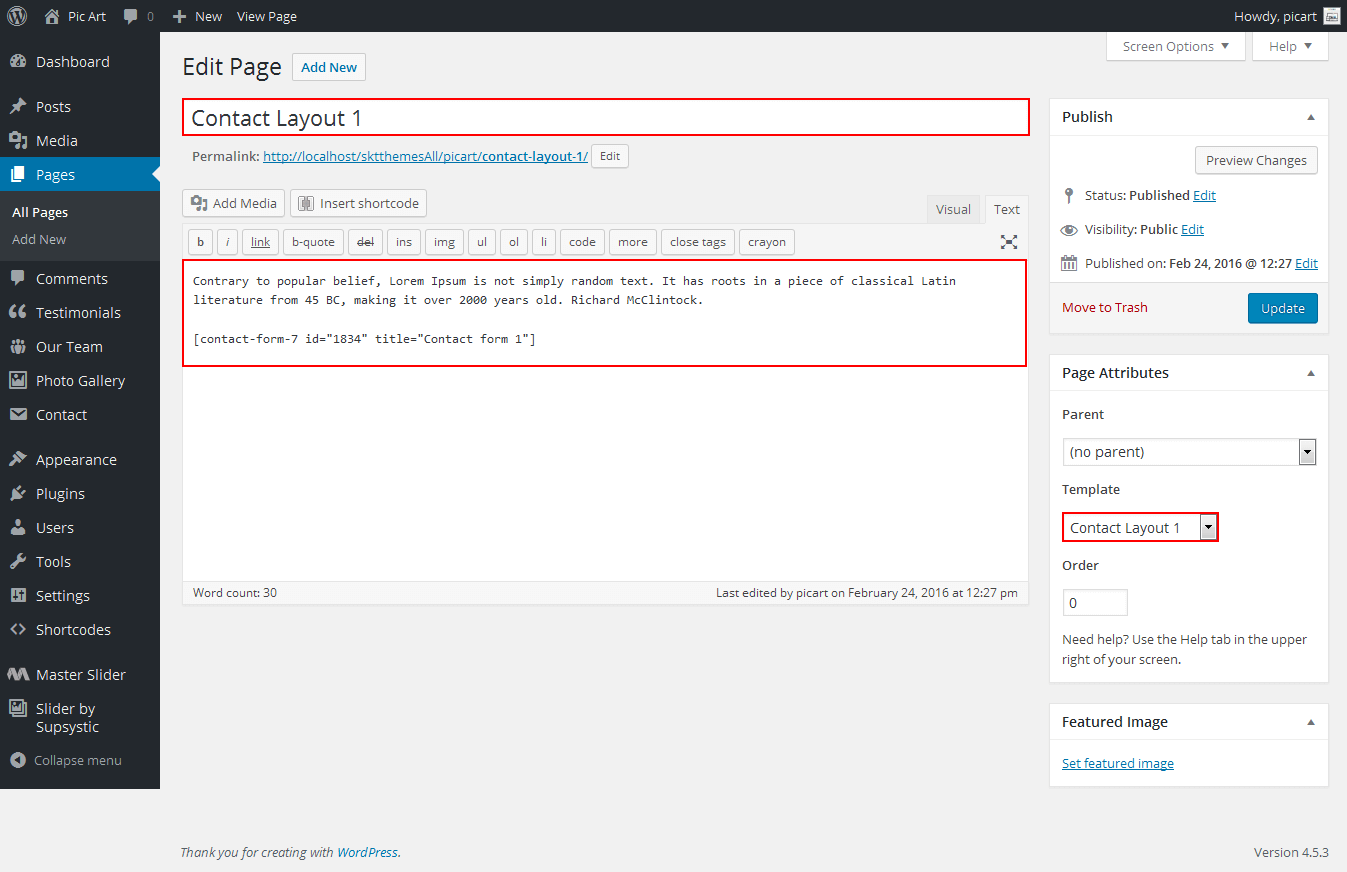
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
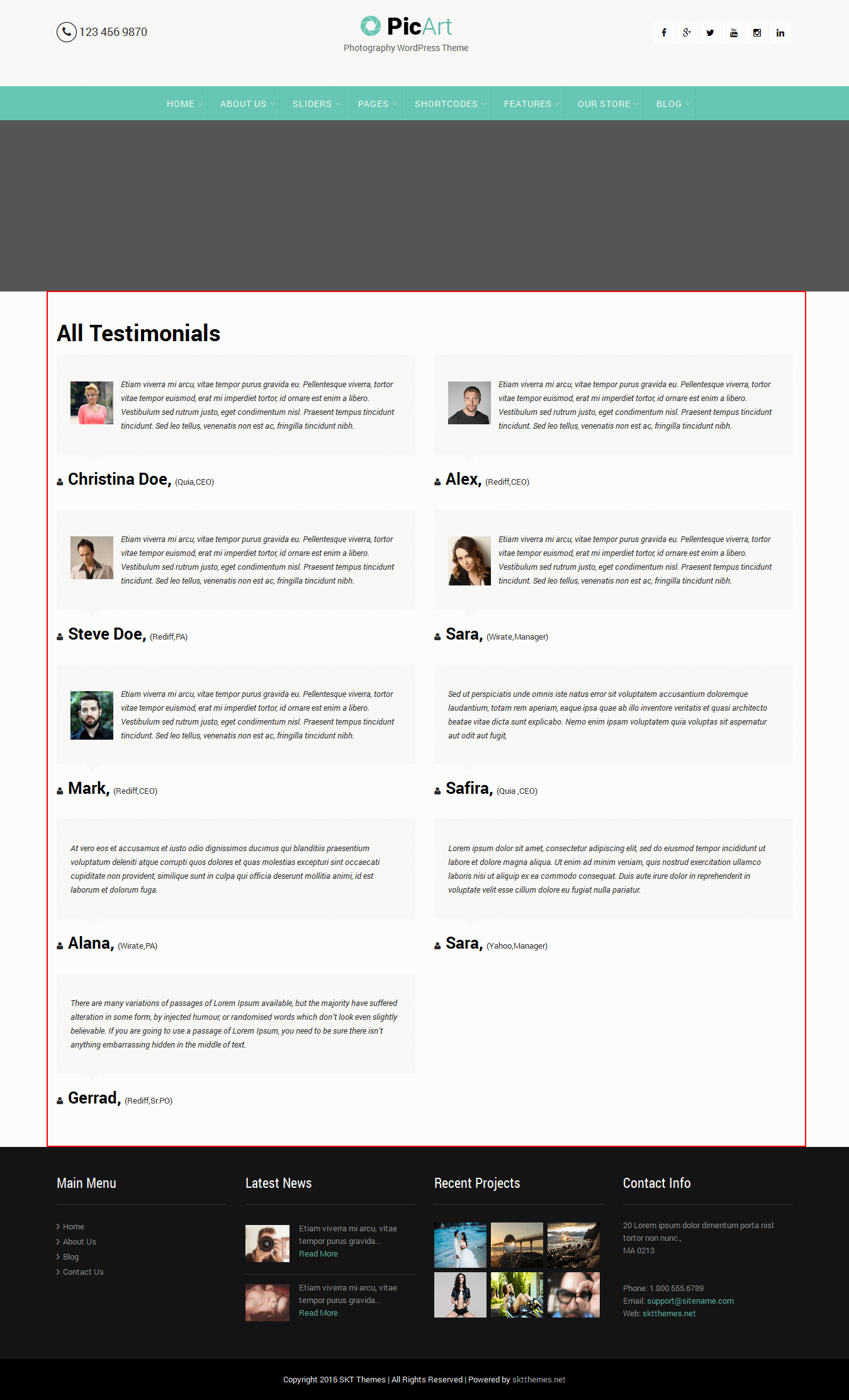
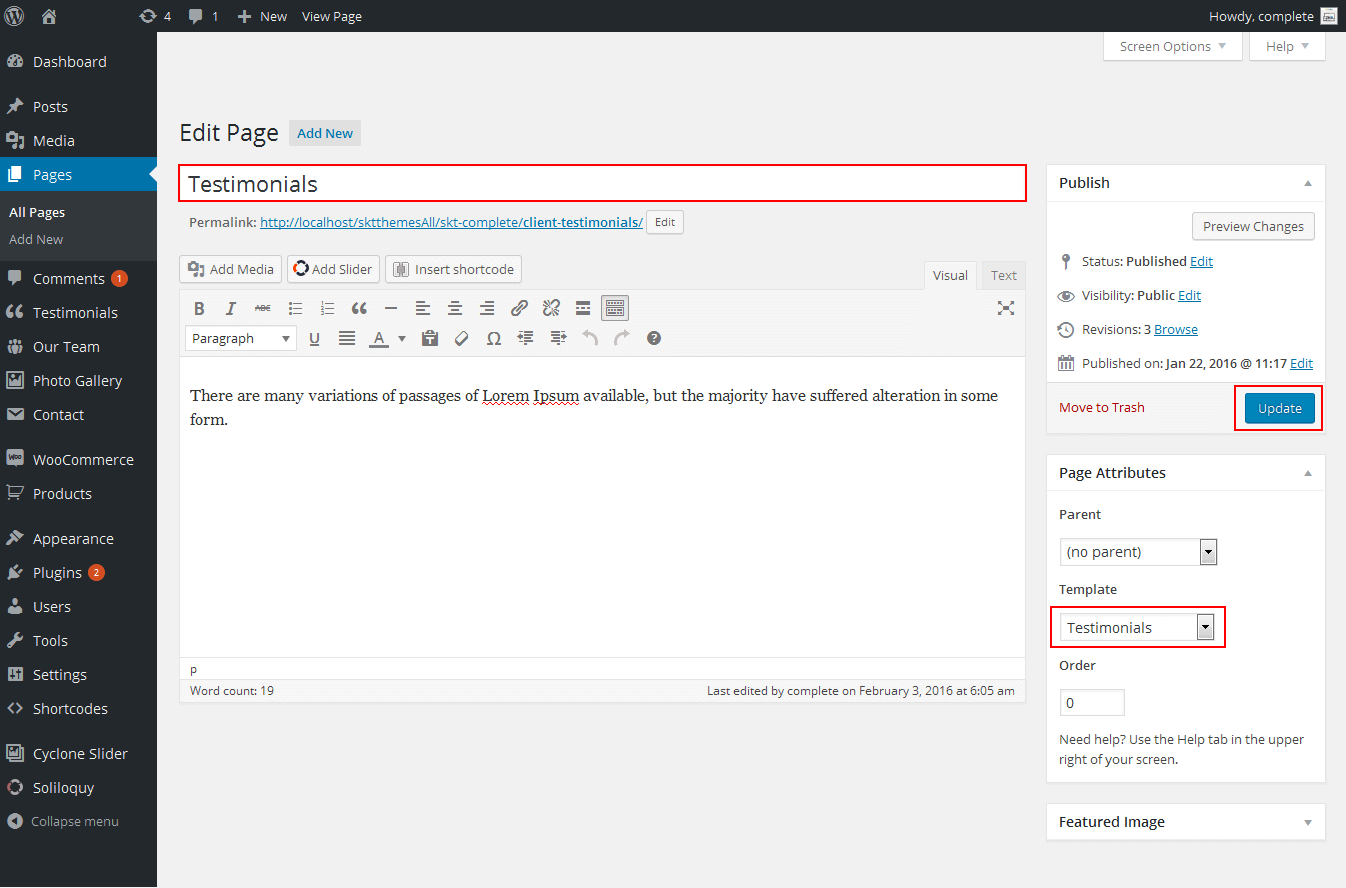
- Testimonials
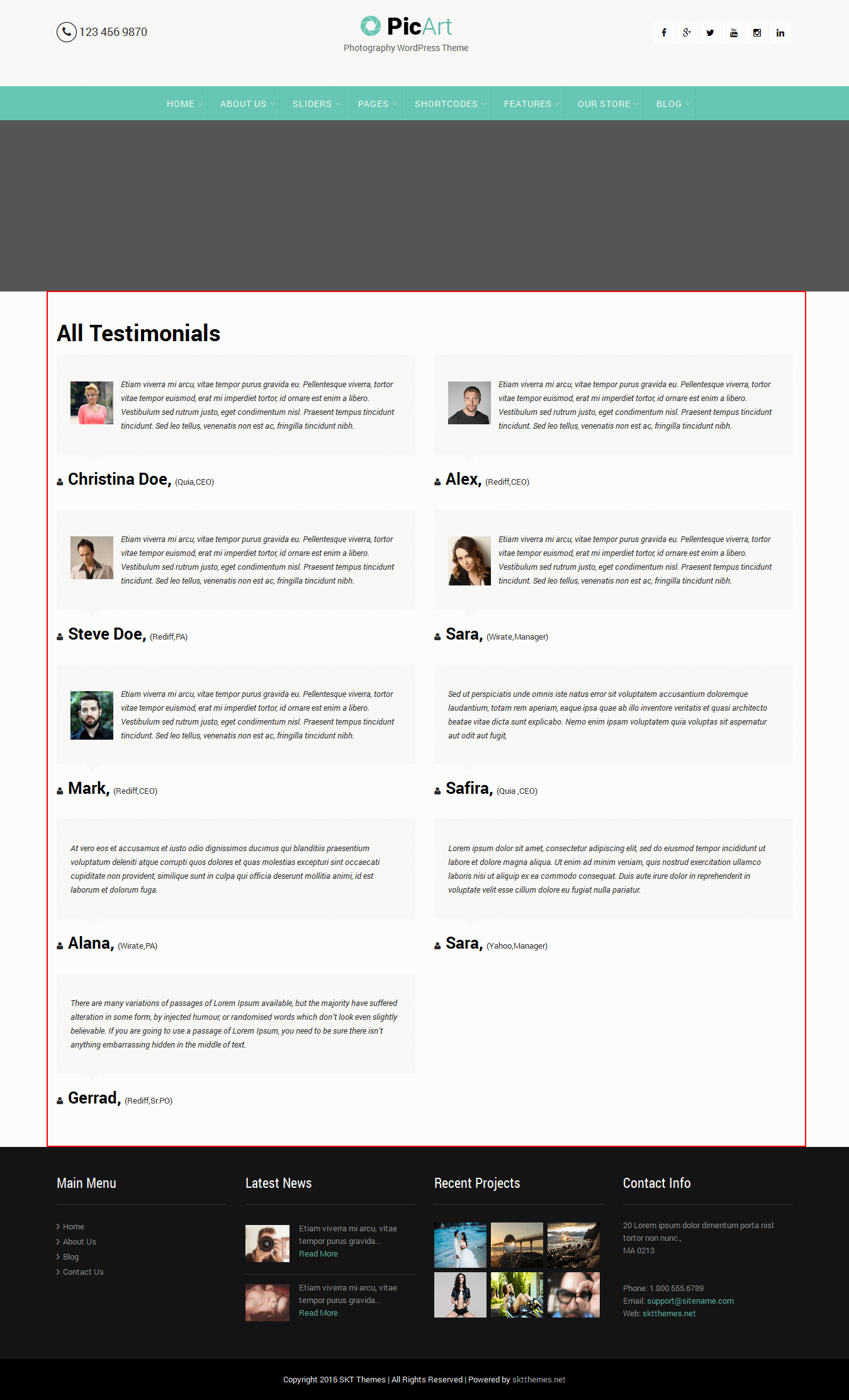
- Select testimonials template for showing all testimonials.

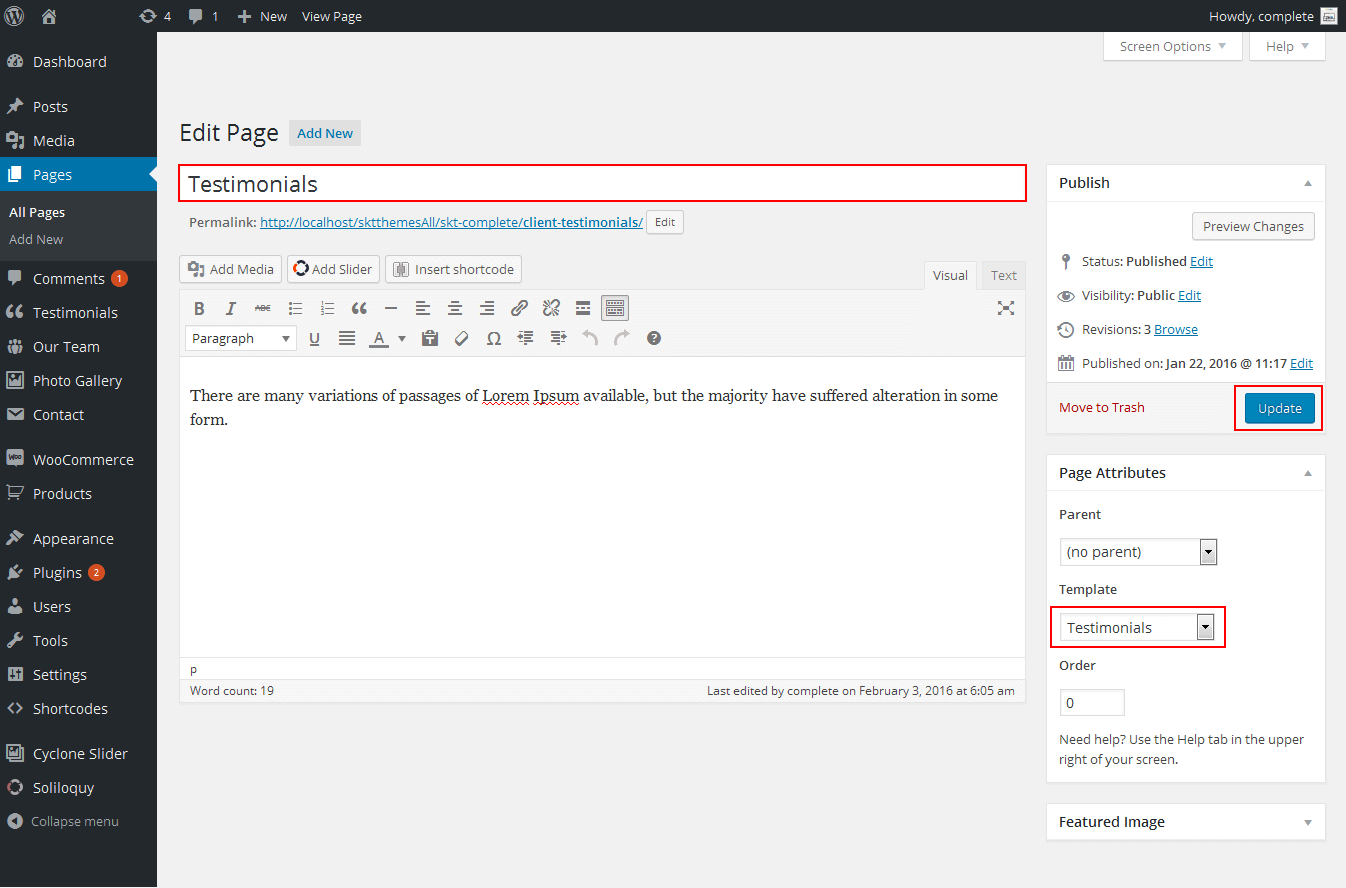
Set up Testimonials page
- Set up by using Page Template:


Set up Contact page
- Set up by using Page Template:


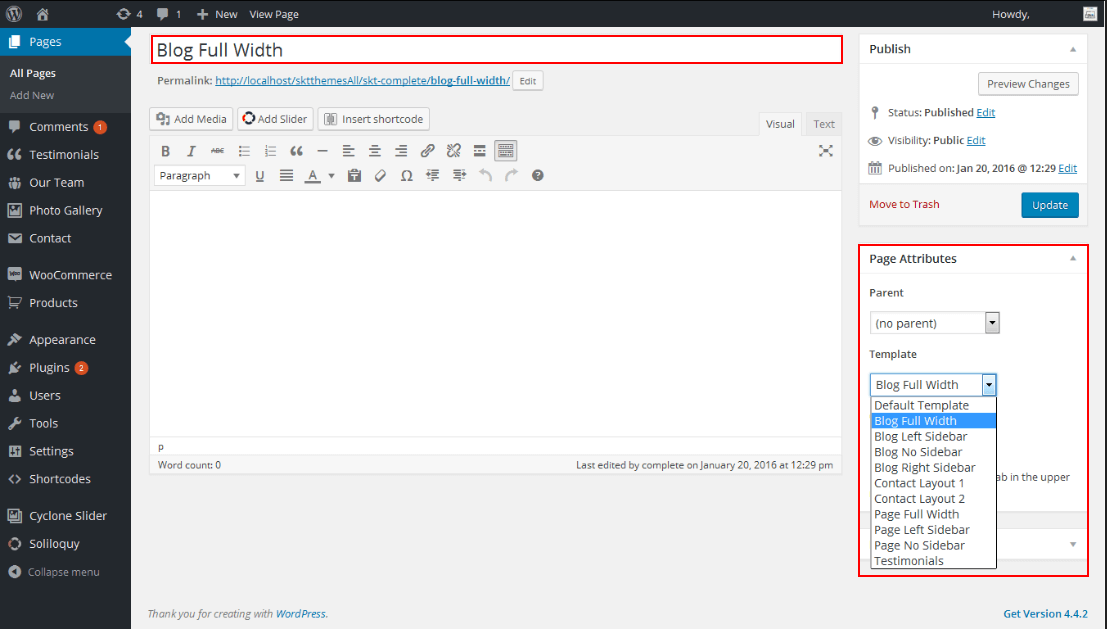
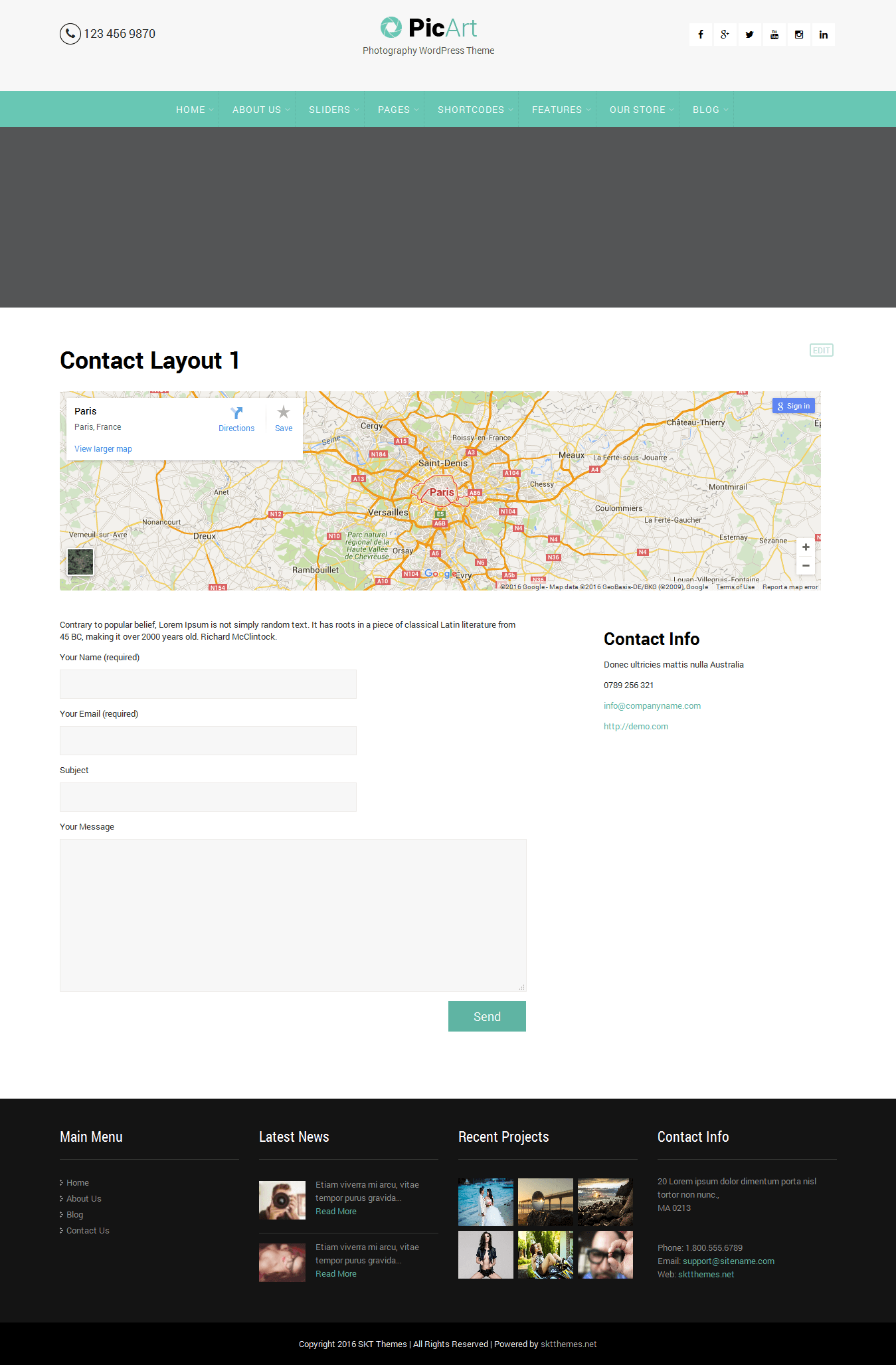
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
- Testimonial Rotator:
- [client-testimonials show="5"]

- [testimonials-rotator show="3"]

- Testimonial Box:
- [testimonials-box col="3" show="3"]

- Our Team:
- [ourteam col="6" show="6"]
- [ourteam col="5" show="5"]
- [ourteam col="4" show="4"]
- [ourteam col="3" show="3"]
- [ourteam col="2" show="2"]
- [ourteam col="1" show="1"]
- col="6" means four columns in a single row and show="6" means number of team member show.
- [ourteam col="6" show="6"]

- [ourteam col="5" show="5"]

- [ourteam col="4" show="4"]

- [ourteam col="3" show="3"]

- [ourteam col="2" show="2"]

- [ourteam col="1" show="1"]

- Services:
- [service pattern="boxpattern-1" bgcolor="#81cccd" icon="http://www.yoursite.com/wp-content/themes/Picart/images/wordpress.png" title="Worpress" button="Read" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- [service pattern="boxpattern-2" bgcolor="#a5edab" icon="http://www.yoursite.com/wp-content/themes/Picart/images/wordpress.png" title="Worpress" button="Read" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- [service pattern="boxpattern-3" bgcolor="#dbf2e6" icon="http://www.yoursite.com/wp-content/themes/Picart/images/wordpress.png" title="Branding" button="Brand Now" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- [service pattern="boxpattern-4" bgcolor="#bf697f" icon="http://www.yoursite.com/wp-content/themes/Picart/images/wordpress.png" title="Worpress" button="Read" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- Clear:
- [clear]
- Photo Gallery:
- [gridgallery filter="true"]

- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

- Recent Posts:
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
- [posts-style3 show="4" cat="1" excerptlength="24"]
- Above listed three types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style3 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

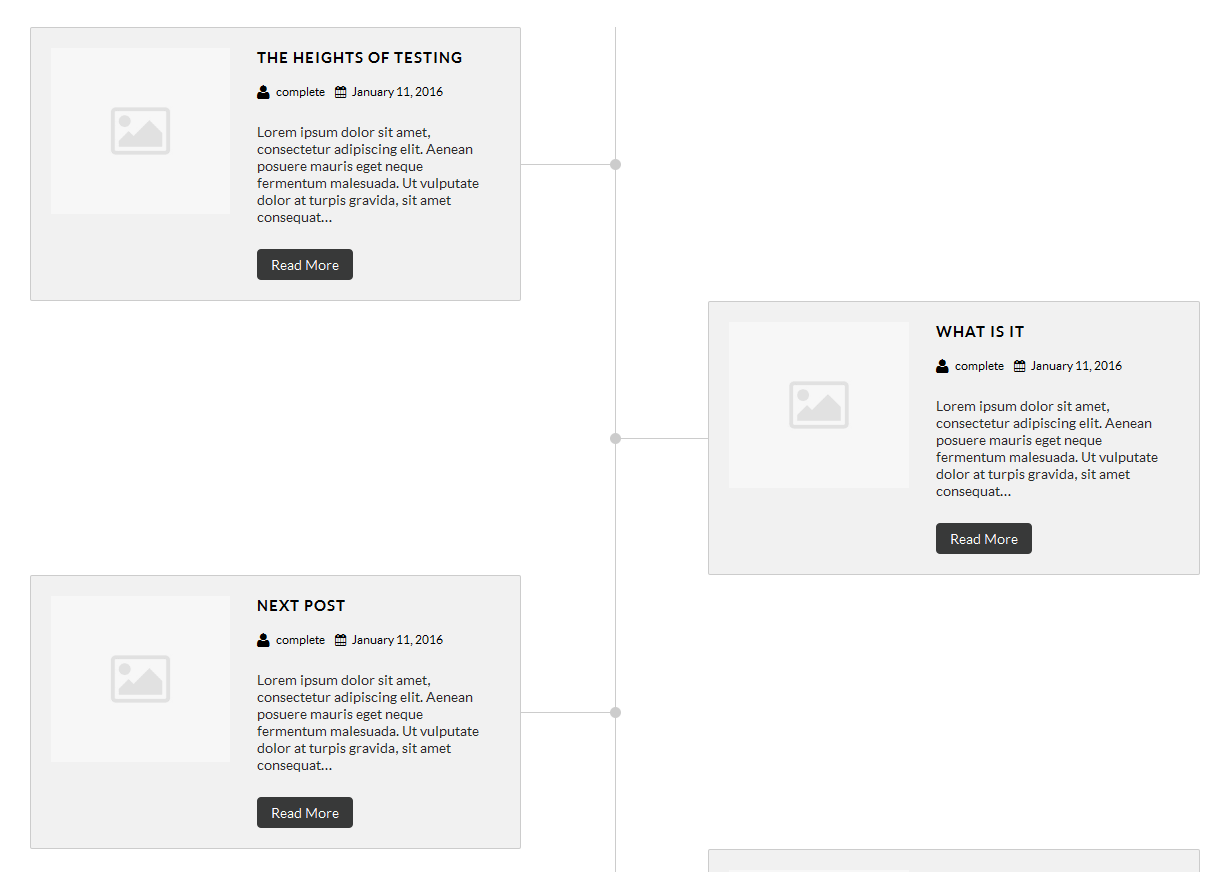
- Post Timeline:
- [posts-timeline show="4" cat="1" excerptlength="24"]

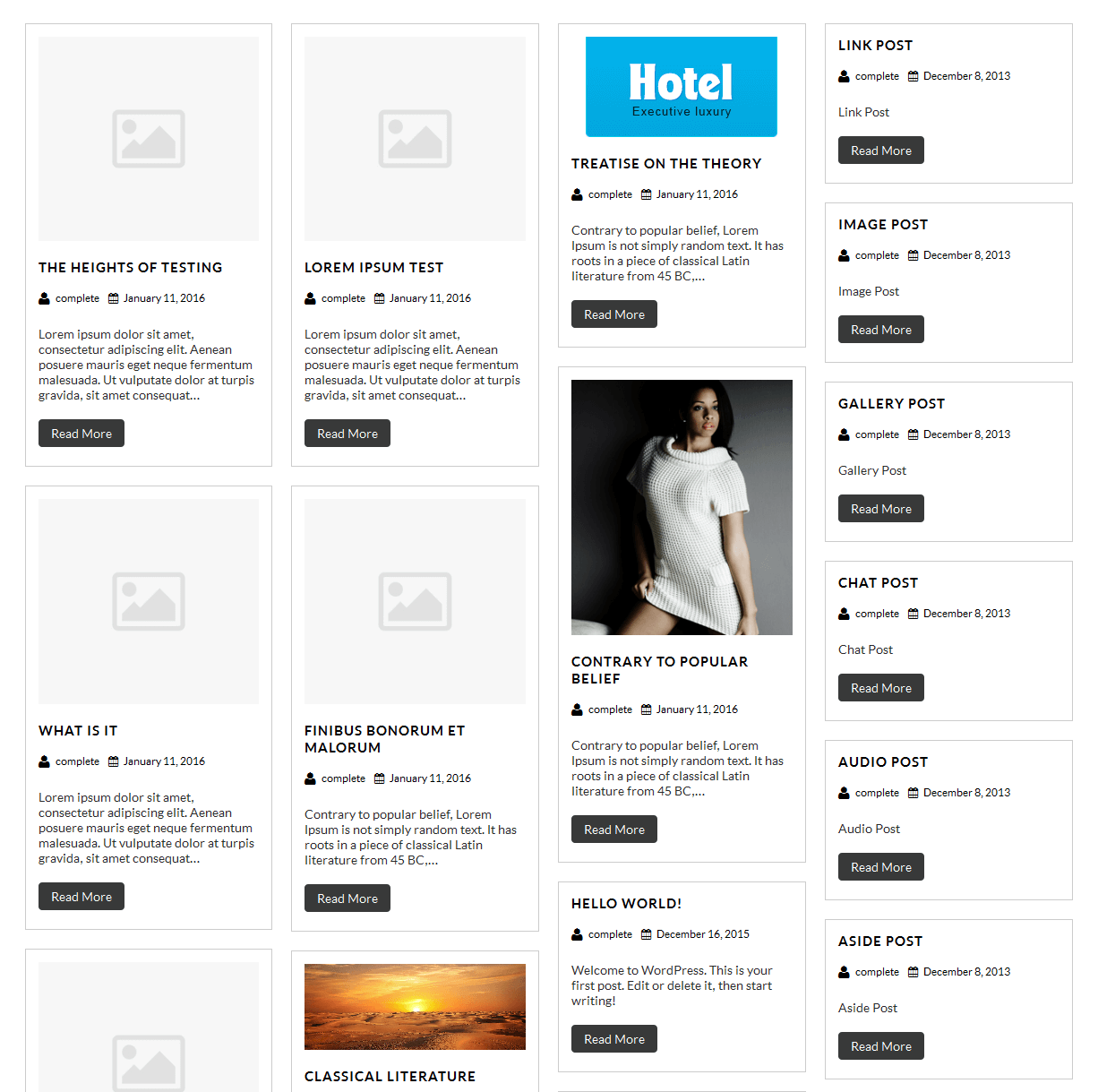
- Post Grid:
- [posts-grid show="4" cat="1" excerptlength="24"]

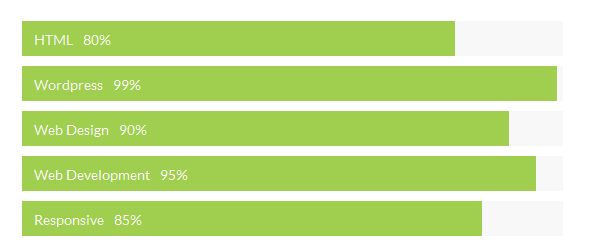
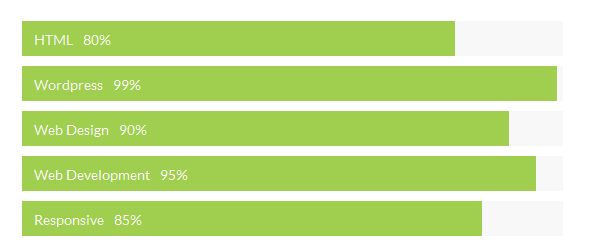
- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

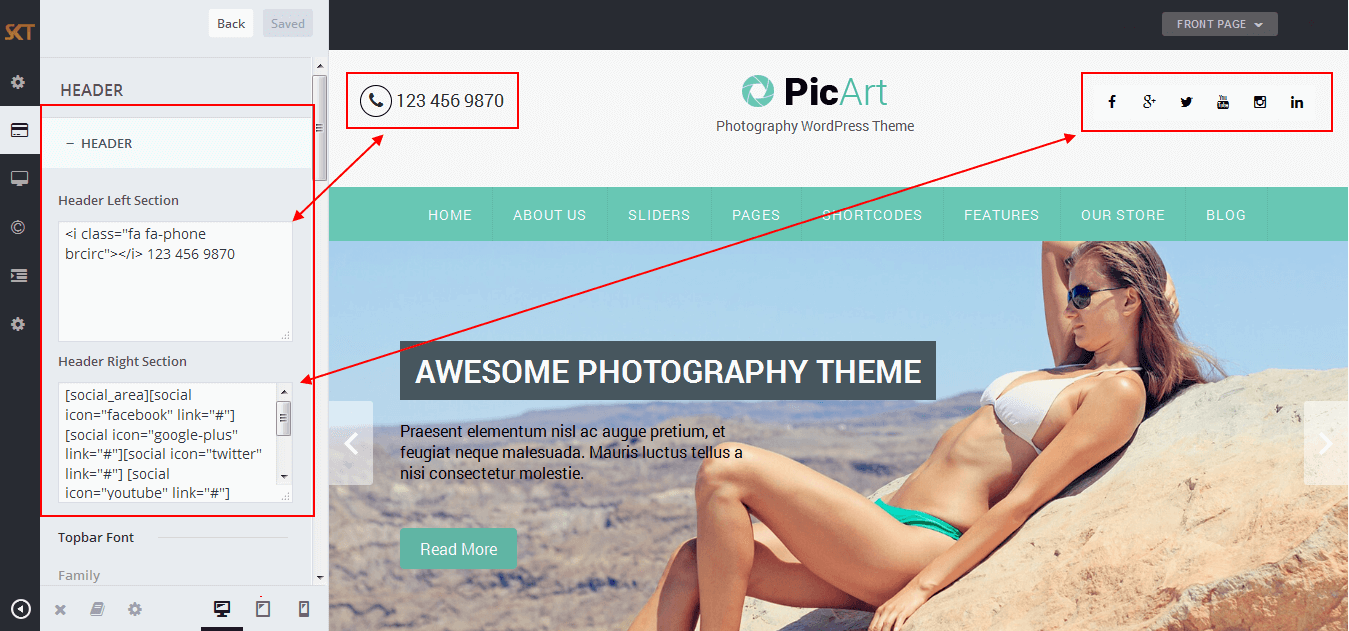
- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

- Footer Posts
- [footerposts show="3"]

- Footer Menu
- [footermenu]

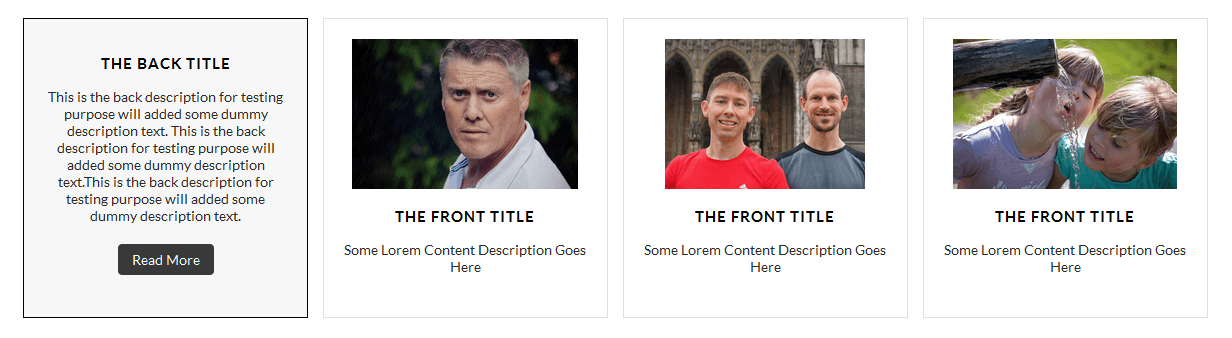
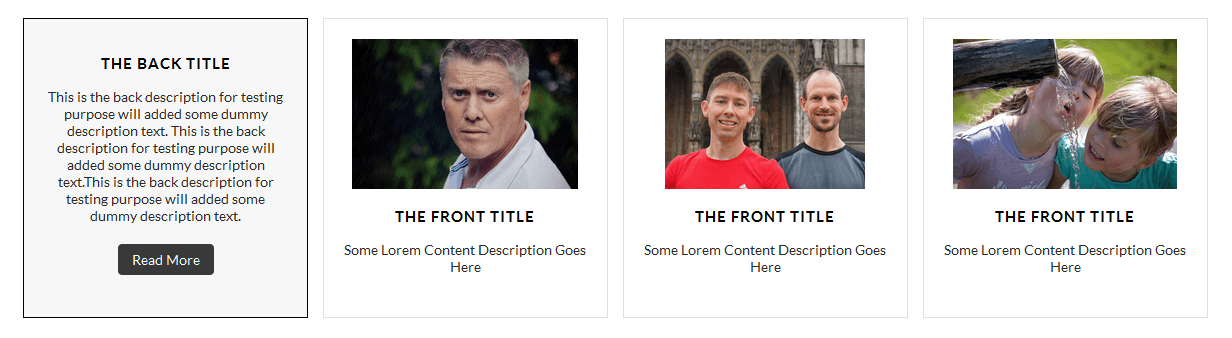
- Flip Box
- Horizontal Flip:
[flipbox fliptype="h" frontimage="http://www.yoursite.com/wp-content/themes/Picart/images/model-429733_640.jpg" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read More"] 
- Vertical Flip:
[flipbox fliptype="v" frontimage="http://www.yoursite.com/wp-content/themes/Picart/images/person-822552_1280.jpg" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read Now"]
- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

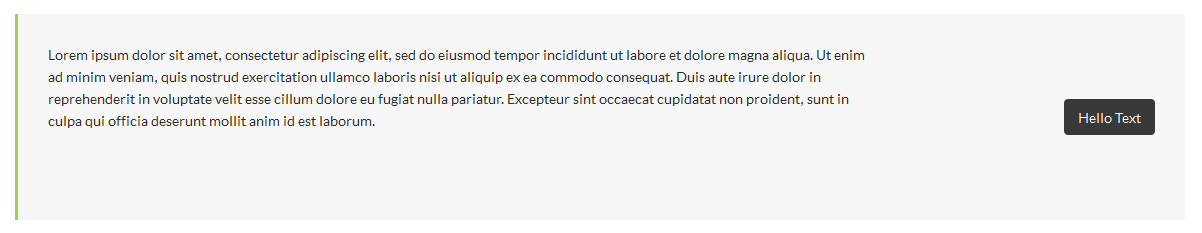
- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

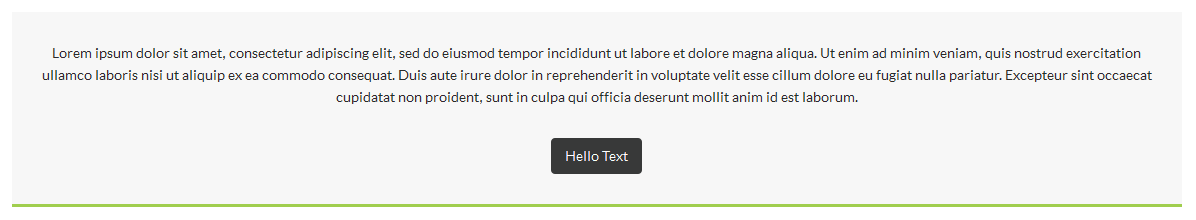
- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

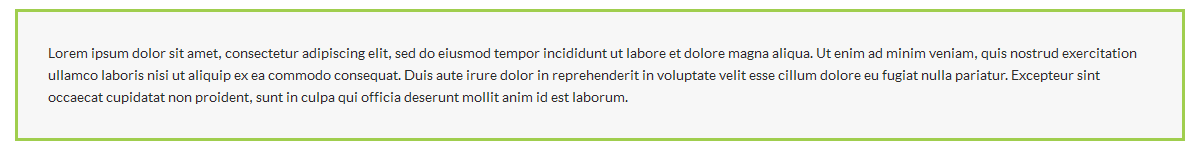
- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

Copyright © 2016 Shri Krishna Technologies