How to import xml file ?
- Log in to the WordPress Dashboard.
- Go to Tools->Import
- Install Wordpress Imorter And Run Importer
- Download Demo Xml
- After Successfully Import Xml Going On Settings->Permalinks And Save Changes
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes
- Active Real Estate themes.
Manual Installation using FTP
- Unzip realestate.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes
- Active Real Estate themes.
Manual Installation using FTP
- Unzip realestate.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to Set up Home Page?
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

How to Manage Slider?
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- Under Heading "Slider Font Typography & Colors" manage slide title, description, button font-family, color, and font-size.


- When you add new slide instead of default so first removed all three slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
How to Manage Home Sections ?
- First Create Page For Each Sections. Eg: For "Home Section One" Add Page "Home Welcome Section" and for "Home Section Two" Add Page "Home Services Section"...
- So for add new Page under admin pannel click on "Pages" in top left navigation. than click on "Add New".
- After add pages back on customizer pannel and choose page for section.
- Check Below Steps:
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTIONS

- Below is the screen of Welcome To Real Estate Theme "Edit Page"

- Below is the code of all home sections. Just Copy and Paste it in newly created page.
- Home Section 1 Code:
-
[sktestate_search_properties]
- Home Section 2 Code:
-
[centertitle text="FEATURED PROPERTIES"]
[space height="20"]
[featured-carousel]
- Home Section 3 Code:
-
[centertitle text="OUR SERVICES"]
[propert_listing icon="fa-home" title="AUCTION" buttontext="View All" buttonlink="#"][listing name="Park Homes" number="1"][listing name="Development property" number="2"][listing name="Ground rents" number="2"][listing name="Tenanted Property" number="3"][listing name="Commercial" number="2"][/propert_listing][propert_listing icon="fa-home" title="FOR SALE" buttontext="View All" buttonlink="#"][listing name="Park Homes" number="1"][listing name="Development property" number="2"][listing name="Ground rents" number="2"][listing name="Tenanted Property" number="3"][listing name="Commercial" number="2"]
[/propert_listing][propert_listing icon="fa-home" title="VACATIONAL RENTAL" buttontext="View All" buttonlink="#"][listing name="Park Homes" number="1"][listing name="Development property" number="2"][listing name="Ground rents" number="2"][listing name="Tenanted Property" number="3"][listing name="Commercial" number="2"][/propert_listing][propert_listing icon="fa-home" title="FOR RENT" buttontext="View All" buttonlink="#"][listing name="Park Homes" number="1"][listing name="Development property" number="2"][listing name="Ground rents" number="2"][listing name="Tenanted Property" number="3"][listing name="Commercial" number="2"][/propert_listing]
- Home Section 4 Code:
-
[centertitle text="RECENT PROPERTIES"]
[recent-properties show="6" columns="3"]
- Home Section 5 Code:
-
[promobox6 button="CONTACT US" url="#" color="#ffffff" heading="BEST PROPERTY SERVICES" description="Get latest news & update from Perfect Property"]
- Home Section 6 Code:
-
[centertitle text="OUR CLIENT SAY"]
[columns size="2"][testimonials-rotator show="3"][readmore align="center" button="VIEW ALL" links="#" margintop="" target="_parent" color="#ffffff" bgcolor="#000000"][/columns][columns size="2"] [/columns]
- Home Section 7 Code:
-
[centertitle text="OUR AGENTS"]
[ourteam col="5" show="5"]
- Home Section 8 Code:
-
[centertitle text="LATEST NEWS"]
[posts-style2 show="2" cat="1" excerptlength="24"]
- Home Section 9 Code:
-
[centertitle text="OUR PARTNERS"]
[space height="20"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"]
- Home Section 10 Code:
-
[titlearea align="center" title="Our Pricing" titlelast="" subtitle="" titlecolor="#282828" titlelastcolor="" seperatorcolor=""]
[space height="10"]
[plans columns="3" haspopular="yes"][plan title="BASIC" price="$59" pricedes="Per month" btntext="PURCHASE" btnlink="#"]<li class="yes">90 Keyword</li><li class="no" >No Time Tracking</li><li class="yes">300 - Man Hour</li><li class="no">News Letter Available</li>[/plan][plan popular="yes" title="STANDERD" price="$75" pricedes="Per month" btntext="PURCHASE" btnlink="#"]<li class="yes">90 Keyword</li><li class="yes" >No Time Tracking</li><li class="yes">300 - Man Hour</li><li class="yes">News Letter Available</li>[/plan][plan title="ULTIMATE" price="$99" pricedes="Per month" btntext="PURCHASE" btnlink="#"]<li class="yes">90 Keyword</li><li class="yes" >No Time Tracking</li><li class="yes">300 - Man Hour</li><li class="yes">News Letter Available</li>[/plan][/plans][space height="30"]
- Home Section 11 Code:
-
[titlearea align="center" title="Our Partners" titlelast="" subtitle="" titlecolor="#282828" titlelastcolor="" seperatorcolor=""]
[space height="10"]
[client url="#" image="ADD YOUR IMAGE URL HERE/wp.png"][client url="#" image="ADD YOUR IMAGE URL HERE/jquery.jpg"][client url="#" image="ADD YOUR IMAGE URL HERE/woocommerce.jpg"][client url="#" image="ADD YOUR IMAGE URL HERE/bbpress-client.jpg"][client url="#" image="ADD YOUR IMAGE URL HERE/mysql.jpg"][client url="#" image="ADD YOUR IMAGE URL HERE/jquery.jpg"]
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
How to set up Navigation?
- Below steps will guide you how to set up header or top navigation.
- Kindly go to Appearance -> Menu -> Before moving on you have to create primary menu first and set theme location to primary menu please see the below screenshot

Customize Basic Options
- Click on Appearance>Customize>Basic
- Basic

- SITE LAYOUT
- Site Layout Boxed

- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
- CUSTOM CSS

- SITE IDENTITY

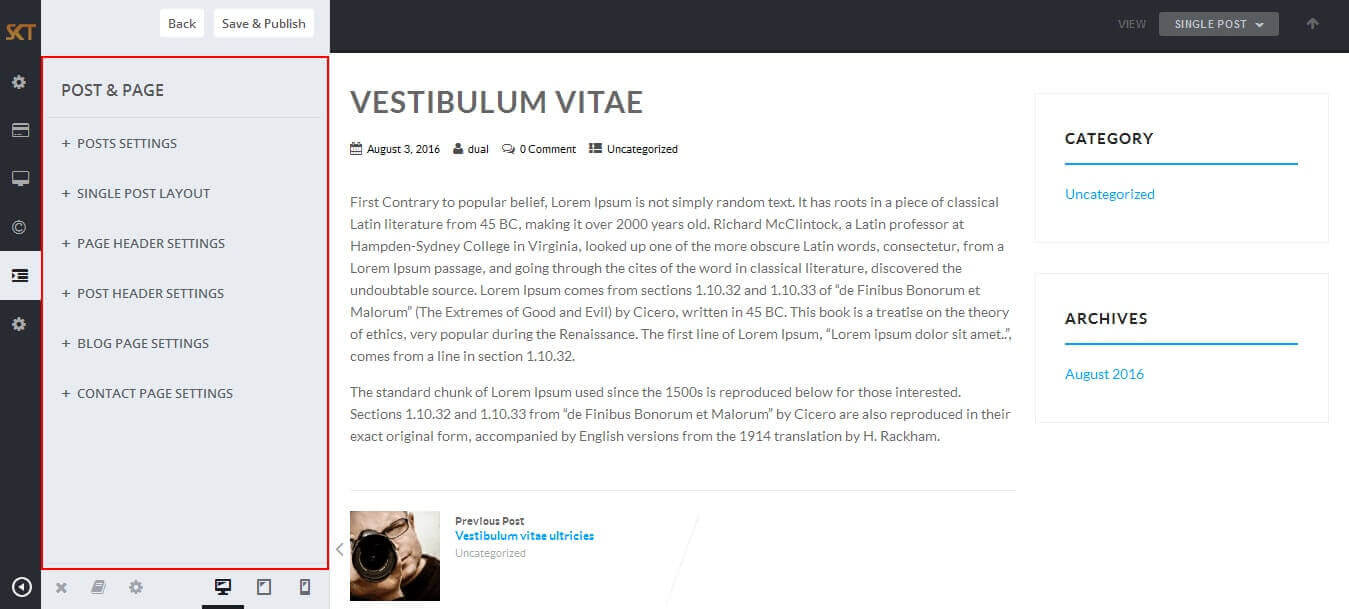
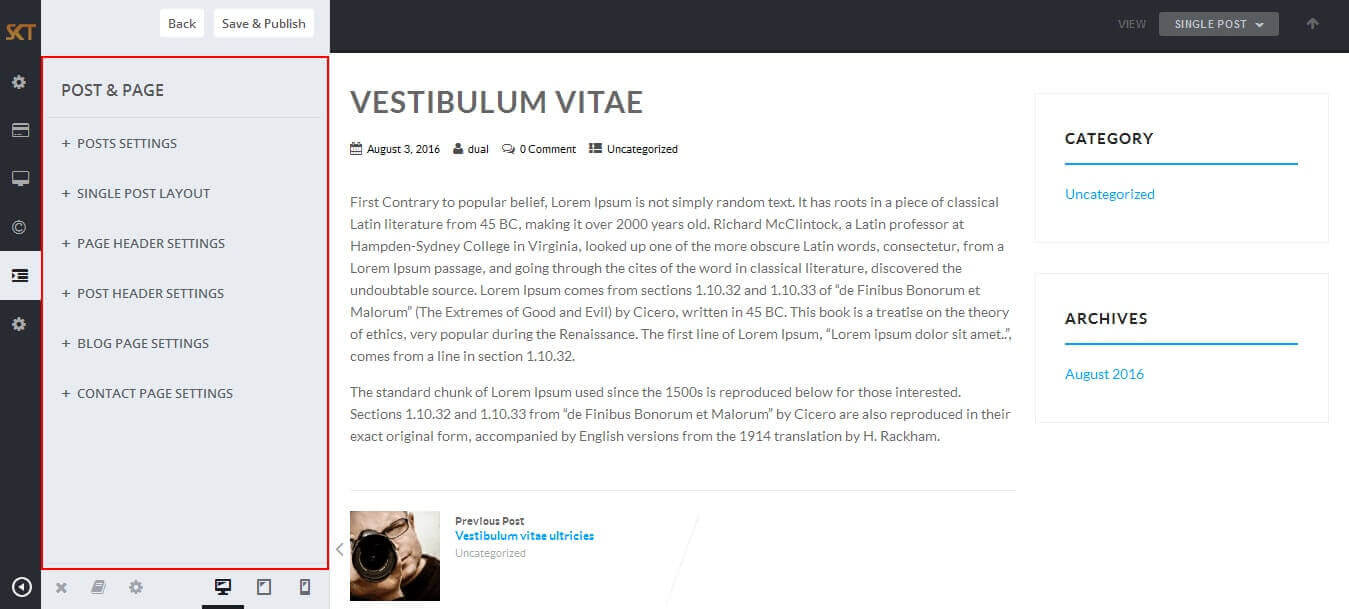
Customize Post & Page Options
- Click on Appearance>Customize>Post & Page
- Post & Page

- POSTS SETTINGS

- SINGLE POST LAYOUT

- PAGE HEADER SETTINGS
- Page Header With Featured Image


- If page have not assign featured image. so from page header settings have set background color or background image for header. also there is have hide page header option for hide header.

- BLOG PAGE SETTINGS

- CONTACT PAGE SETTINGS

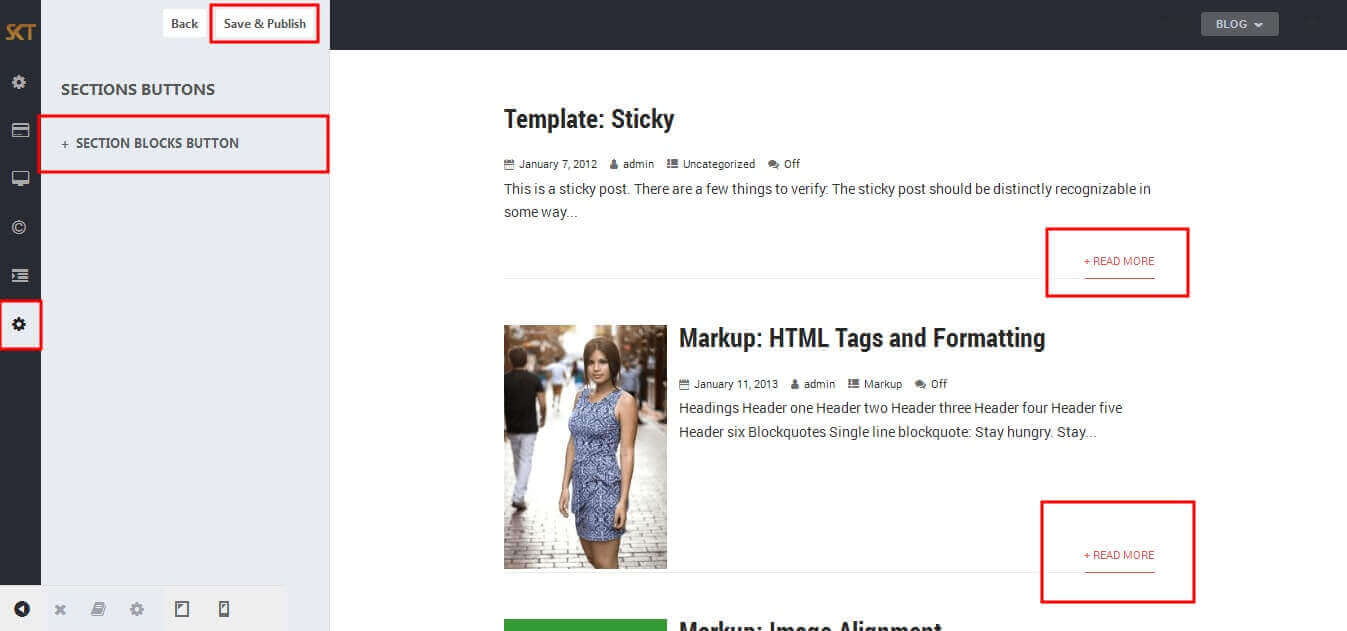
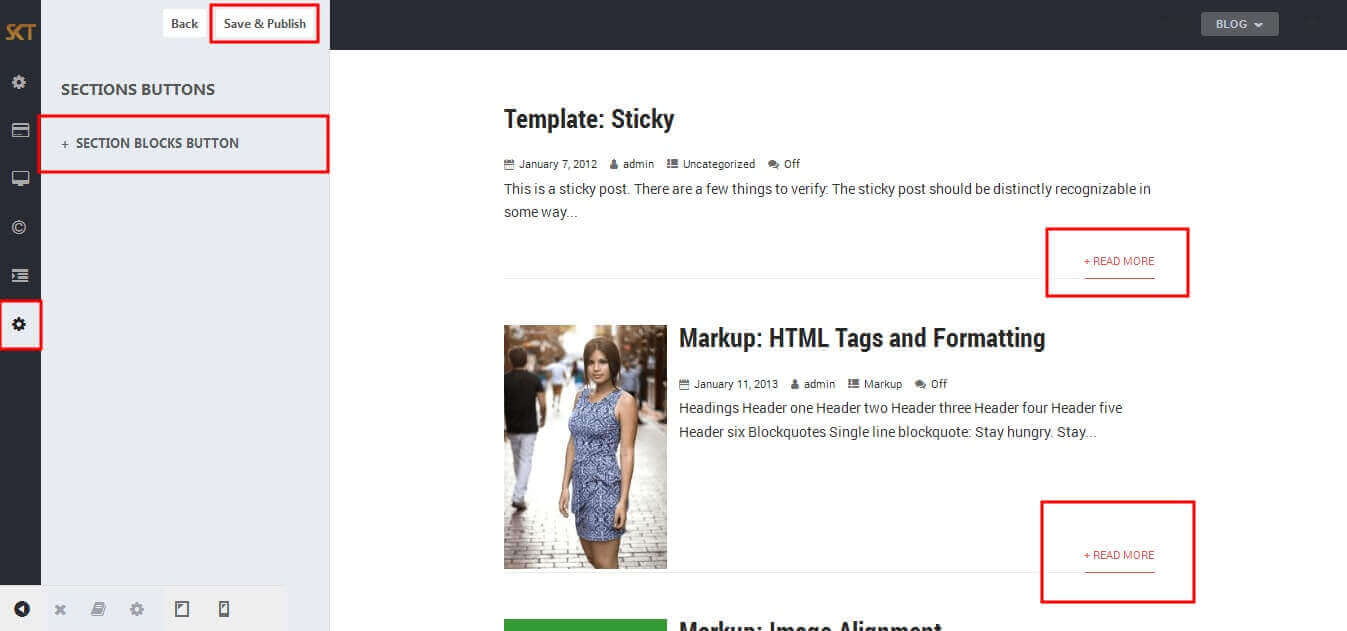
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons

- SECTION BLOCKS BUTTON

Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
- Testimonials
- Select testimonials template for showing all testimonials.

Set up Testimonials page
- Set up by using Page Template:


Set up Contact page
- Set up by using Page Template:


Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
- Testimonial Rotator:
- [testimonials-rotator show="3"]

- Testimonial Box:
- [testimonials-box col="4" show="4"]
- [testimonials-box col="3" show="3"]
- [testimonials-box col="2" show="2"]
- [testimonials-box col="1" show="1"]




- Our Team:
[ourteam col="5" show="5"]
- [ourteam col="4" show="4"]
- [ourteam col="3" show="3"]
- [ourteam col="2" show="2"]
- [ourteam col="1" show="1"]
- col="4" means four columns in a single row and show="3" means number of team member show.
- [ourteam col="5" show="5"]

- [ourteam col="4" show="4"]

- [ourteam col="3" show="3"]

- [ourteam col="2" show="2"]

- [ourteam col="1" show="1" excerptlength="10" viewalltext="VIEW ALL TEAM" url="#"]

- Clear:
- [clear]
- Photo Gallery:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

- 1. To set up a gallery go to Photo Gallery option from you WordPress dashboard
- 2. Click on Add New option
- 3. Enter the title of the image. If you want to show Video then add video URL. For image set the featured image.

- Recent Posts:
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
- [posts-style3 show="4" cat="1" excerptlength="30"]
- Above listed two types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style3 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- Post Timeline:
- [posts-timeline show="4" cat="1" excerptlength="24"]

- Post Grid:
- [posts-grid show="4" cat="1" excerptlength="24"]

- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

- Flip Box
- Horizontal Flip:
[flipbox fliptype="h" frontimage="ADD YOUR IMAGE URL HERE" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read More"] 
- Vertical Flip:
[flipbox fliptype="v" frontimage="ADD YOUR IMAGE URL HERE" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read Now"]
- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

- [squarebox image="image" title="title" url="#" target="blank"]

- [ourteamexpanded show="4"]

- [perfectbox image="image" title="title" description="description" url="#" target="blank"]

- [blockbox url="url" image="image" title="title" titlecolor="titlecolor" target="self"]

- [titlearea align="center" title="OUR SERVICES" titlelast="" subtitle="" titlecolor="#282828" titlelastcolor="" seperatorcolor="#424d5f"]

- [titlearea align="left" title="OUR SERVICES" titlelast="" subtitle="" titlecolor="#282828" titlelastcolor="" seperatorcolor="#424d5f"]

- [titlearea align="right" title="OUR SERVICES" titlelast="" subtitle="" titlecolor="#282828" titlelastcolor="" seperatorcolor="#424d5f"]

- [readmore align="left" icon="" button="READ MORE" links="#" margintop="4%" target="_parent" color="#ffffff" bgcolor="#3bbfff" bdcolor=""]

- [headingseperator text="text"]

- [boxthumb name="name" url="#" image="image" target="blank"]

- Column Shortcodes:
- Two Columns:
-
[row]
[columns size="1/2"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/2"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[/row]

- Three Columns:
-
[row]
[columns size="1/3"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/3"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/3"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[/row]

- For Other columns size like 4, 5, 6, 7, 8, 9, or 10 just change size in shortcode for four columns: size="1/4", for five columns: size="1/5", for six columns: size="1/6", for seven columns: size="1/7" , for eight columns: size="1/8", for nine columns: size="1/9", for ten columns: size="1/10"
- Columns Padding:
- You can also set padding of columns with following shortcodes:
-
[row]
[columns size="1/2" toppadding="10px" bottompadding="10px" rightpadding="10px" leftpadding="10px"]
[/columns]
[/row]
- Chagne Padding px As per your settings.
- Properties Shortcode:
- [grid-properties showperpage="2"]

- [grid-properties showperpage="2"]

- [recent-properties show="4" columns="3"]

- [featured-carousel]

- [sktestate_search_properties]

- [propert_listing icon="fa-home" title="AUCTION" buttontext="View All" buttonlink="#"][listing name="Park Homes" number="1"][listing name="Development property" number="2"][listing name="Ground rents" number="2"][listing name="Tenanted Property" number="3"][listing name="Commercial" number="2"][/propert_listing][propert_listing icon="fa-home" title="FOR SALE" buttontext="View All" buttonlink="#"][listing name="Park Homes" number="1"][listing name="Development property" number="2"][listing name="Ground rents" number="2"][listing name="Tenanted Property" number="3"][listing name="Commercial" number="2"][/propert_listing]

Copyright © 2017 Shri Krishna Technologies