SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Ebook Author Pro themes.
Manual Installation using FTP
- Unzip skt-ebookauthor-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on sktebookdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set up Home Page?
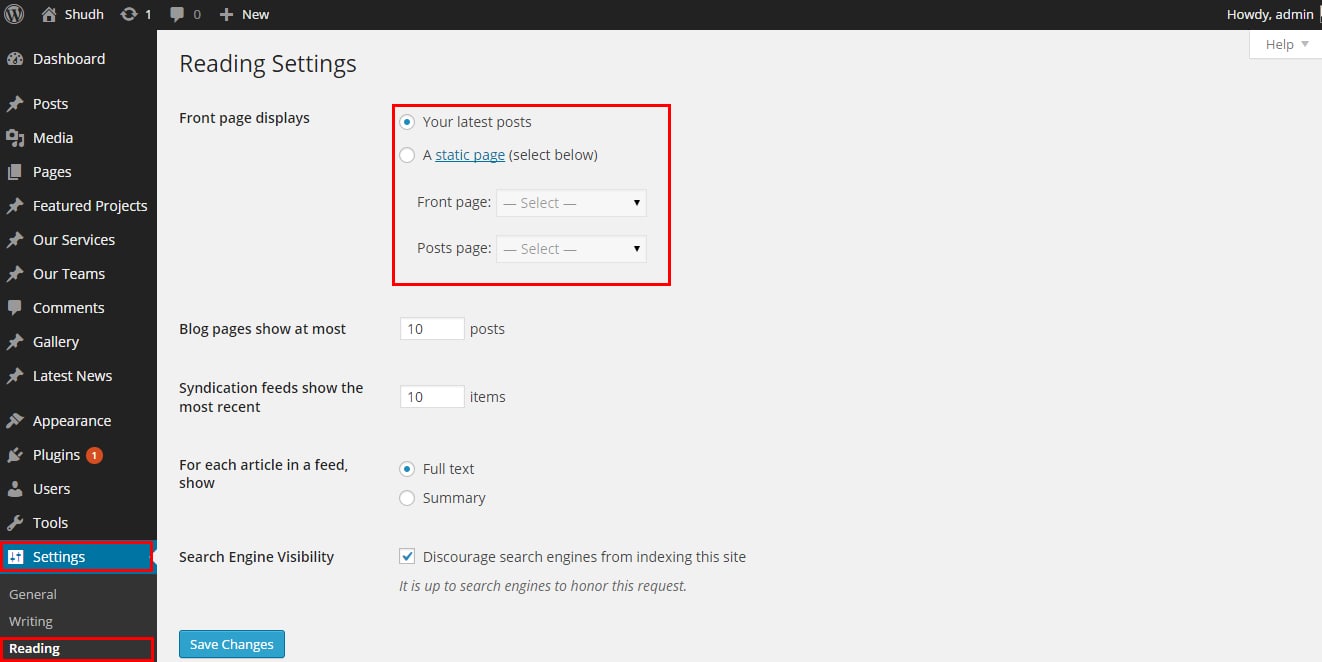
- WordPress Admin -> Settings -> Readings -> Your Latest Posts
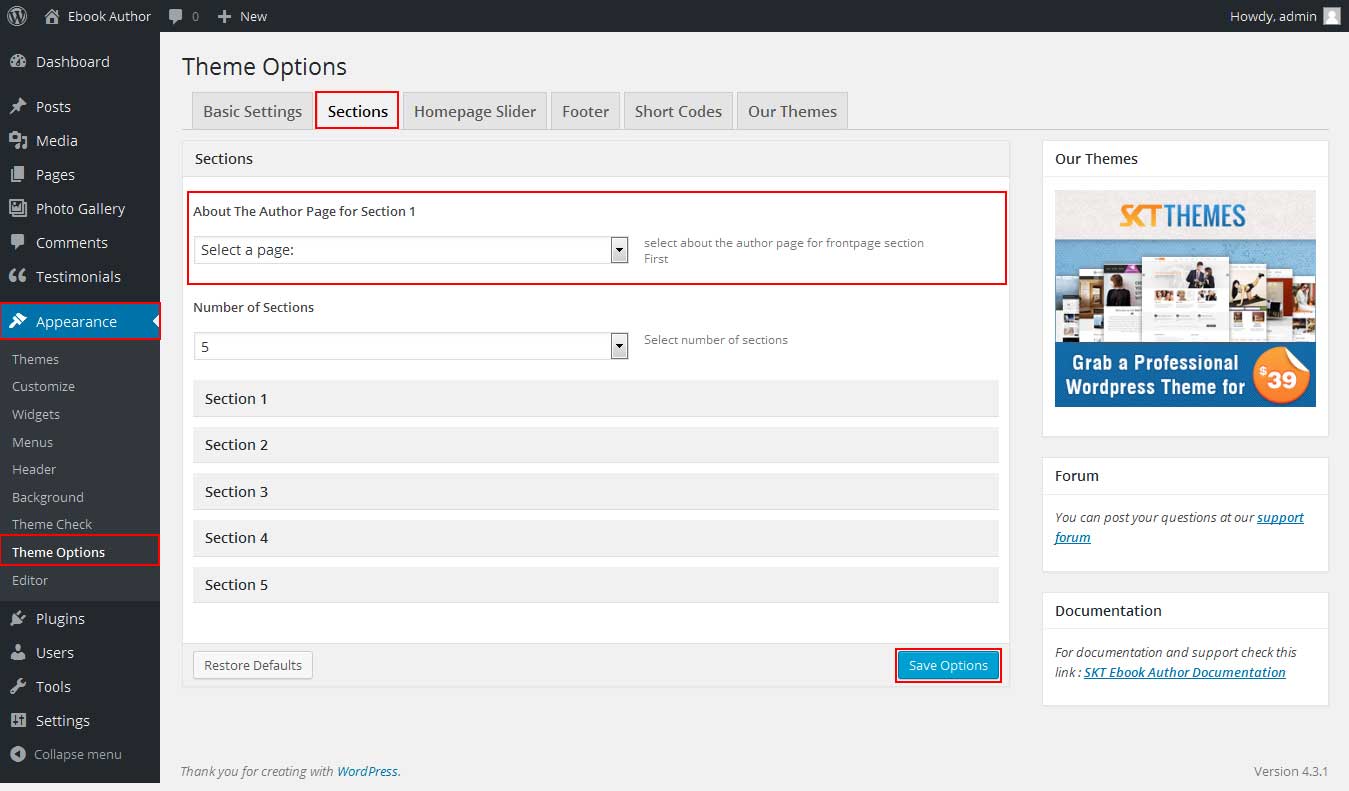
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.

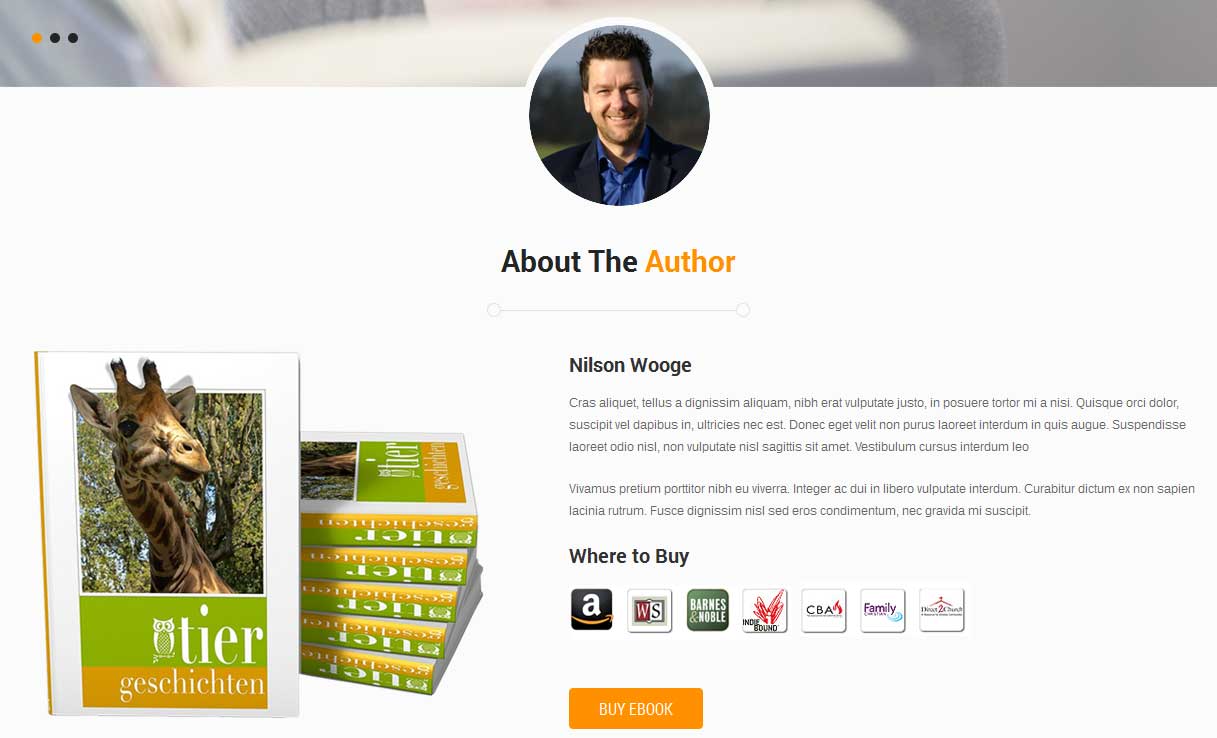
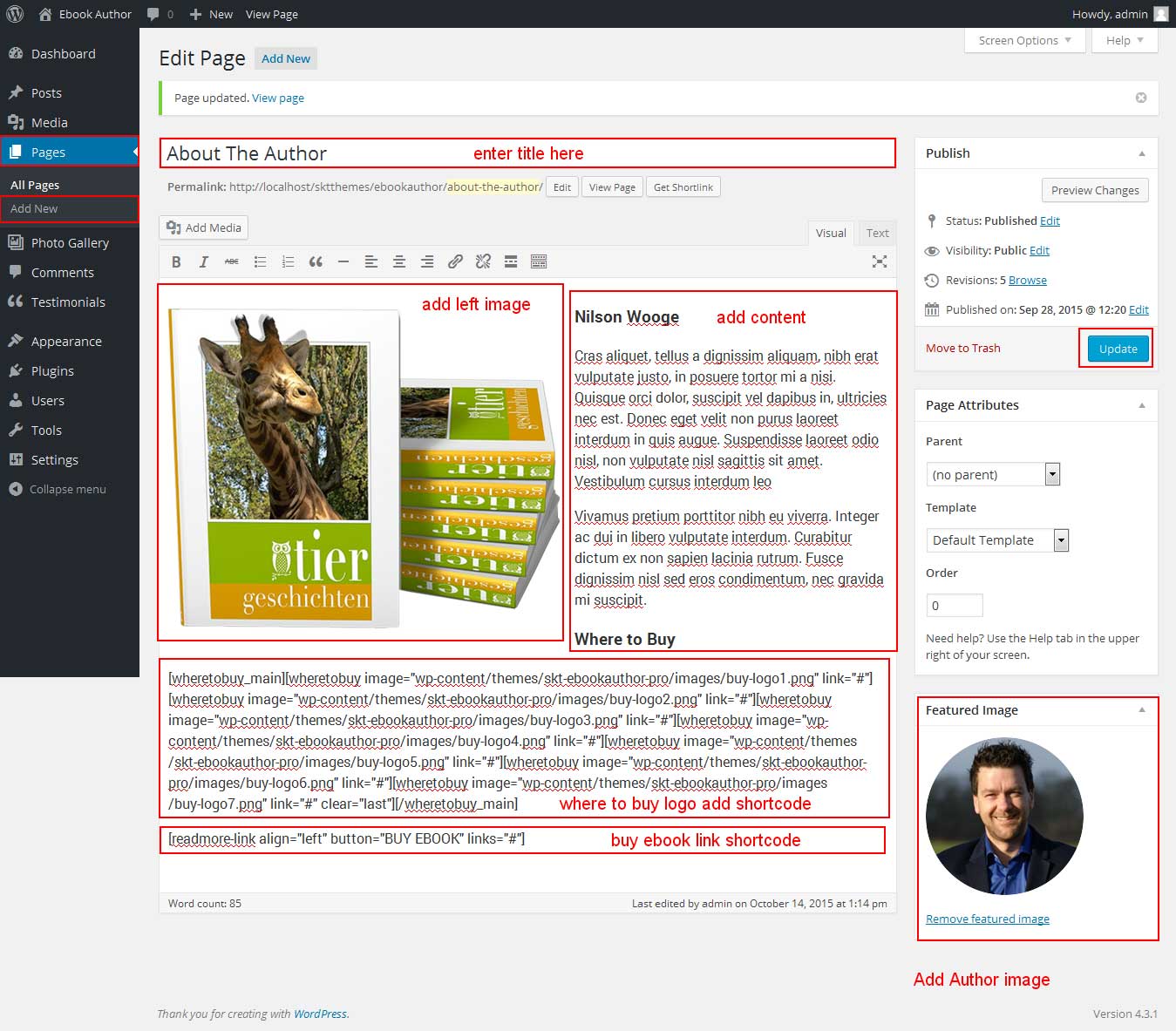
- Section 1 About Me

- section manage from Appearance->Themes Options-> Section Tab -> section 1
- Where to Buy logo shortcode [wheretobuy_main][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo1.png" link="#"][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo2.png" link="#"][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo3.png" link="#"][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo4.png" link="#"][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo5.png" link="#"][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo6.png" link="#"][wheretobuy image="wp-content/themes/skt-ebookauthor-pro/images/buy-logo7.png" link="#" clear="last"][/wheretobuy_main]
- Buy Ebook button shortcode [readmore-link align="left" button="Read More" links="#"]
- see screenshot below.
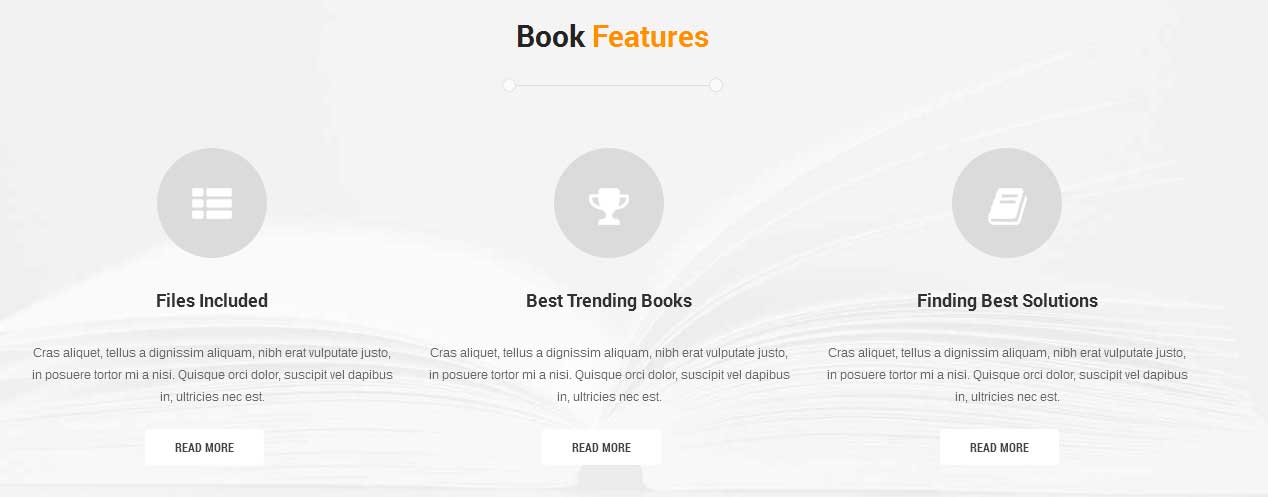
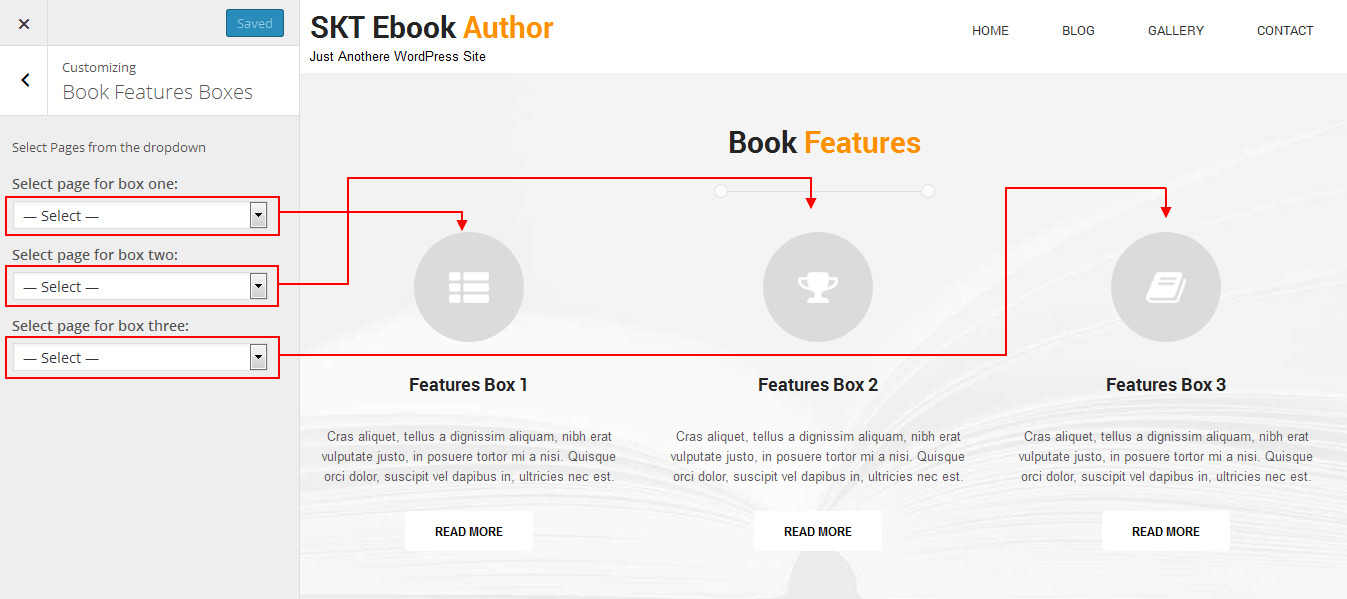
- Section 2
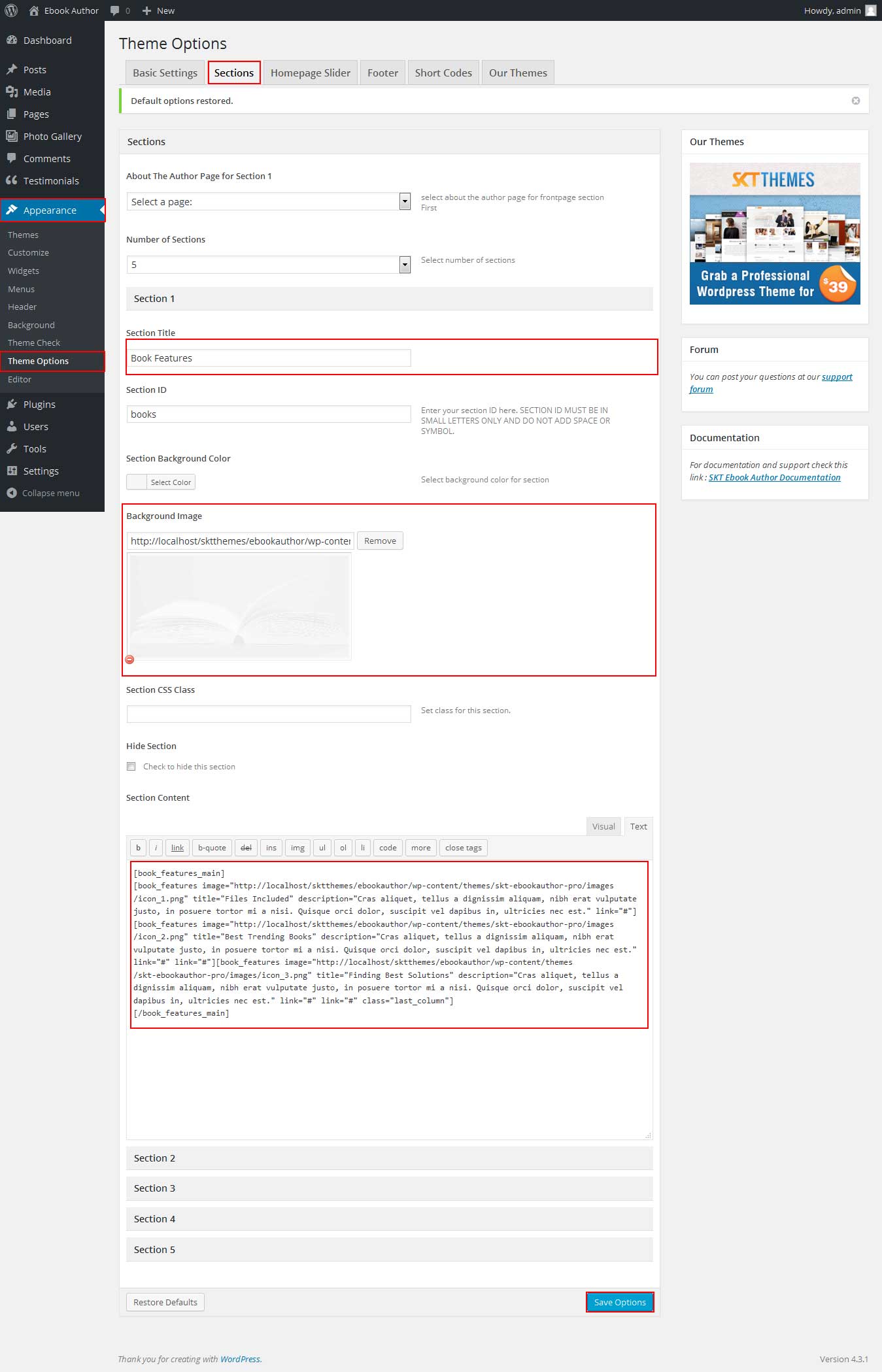
- Book Features section Manage from
- shortcode:
[book_features_main] [book_features image="wp-content/themes/skt-ebookauthor-pro/images/icon_1.png" title="Files Included" description="Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor mi a nisi. Quisque orci dolor, suscipit vel dapibus in, ultricies nec est." link="#"][book_features image="wp-content/themes/skt-ebookauthor-pro/images/icon_2.png" title="Best Trending Books" description="Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor mi a nisi. Quisque orci dolor, suscipit vel dapibus in, ultricies nec est." link="#" link="#"][book_features image="wp-content/themes/skt-ebookauthor-pro/images/icon_3.png" title="Finding Best Solutions" description="Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor mi a nisi. Quisque orci dolor, suscipit vel dapibus in, ultricies nec est." link="#" link="#" class="last_column"] [/book_features_main]
image icon size must be 40px/40px (width=40px and height=40px) - see screenshot below how to manage.
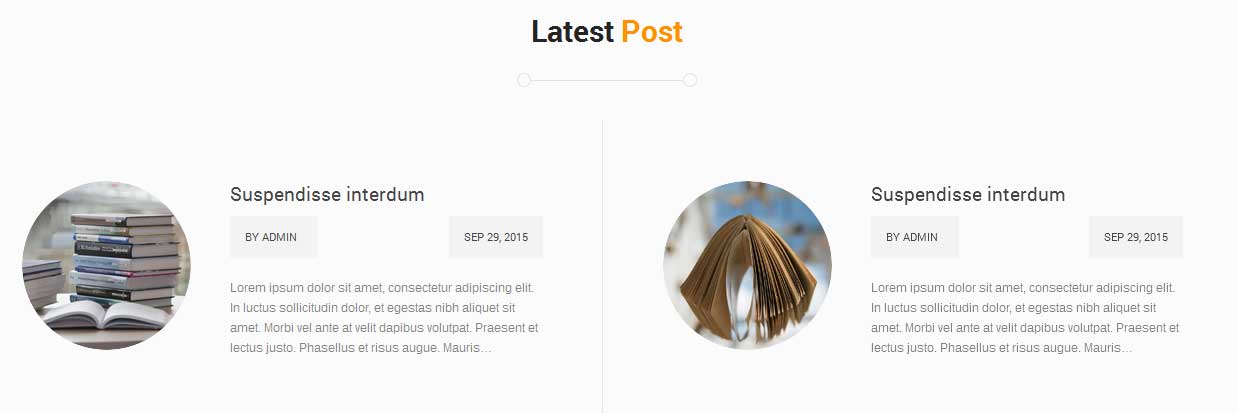
- Section 3
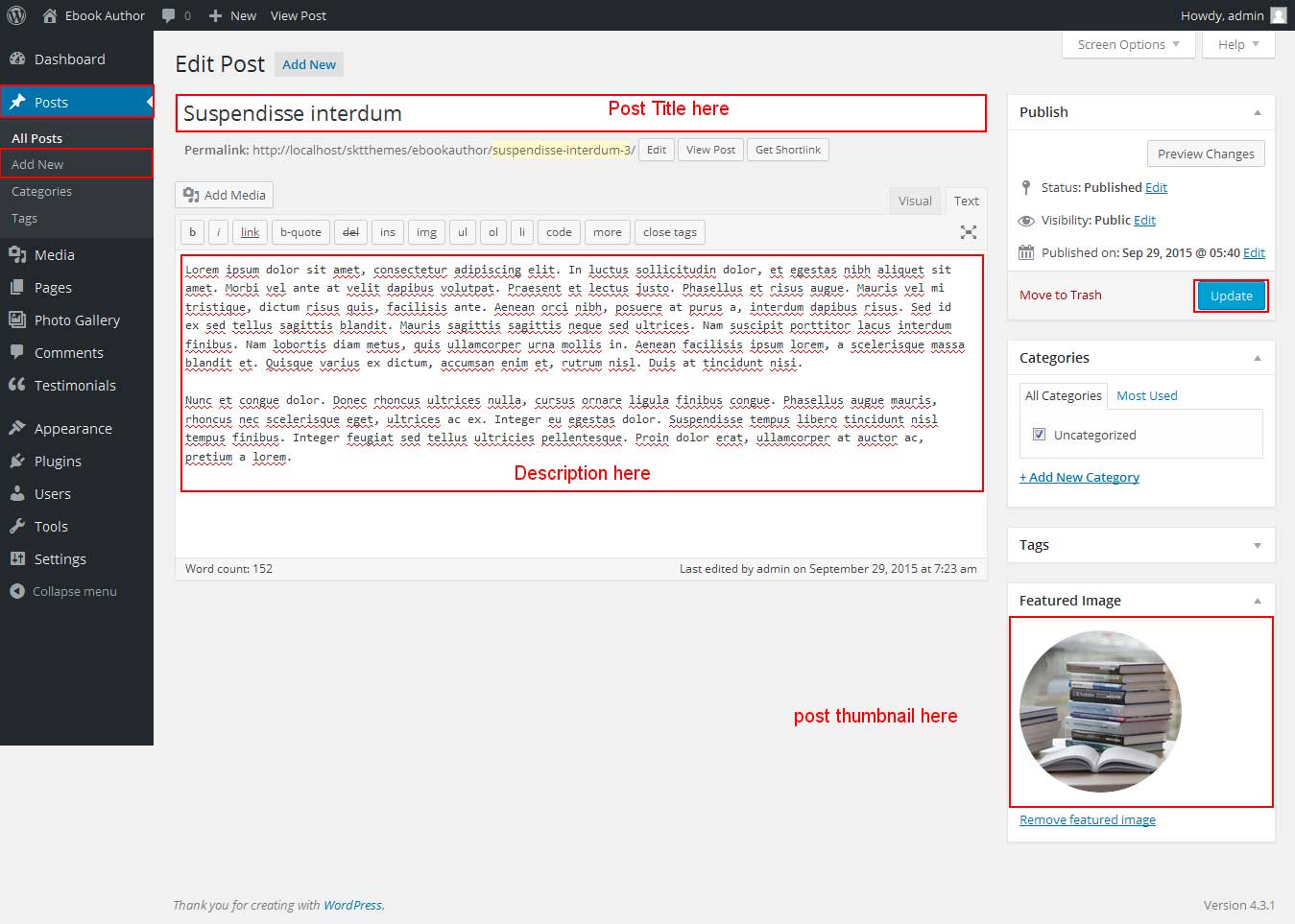
- Our Blog section Manage from Left Navigation -> Posts
- shortcode:[blogposts show="2"]
- Our Blog image size must be 170px/170px (width=170px and height=170px)
- Our Blog post come from wordpress default post
- see screenshot below how to manage.
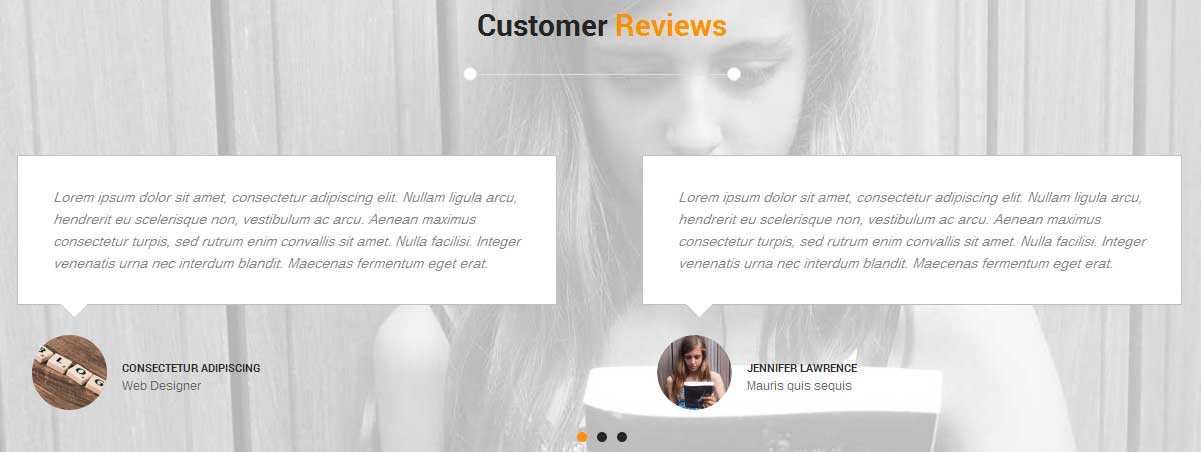
- Section 4
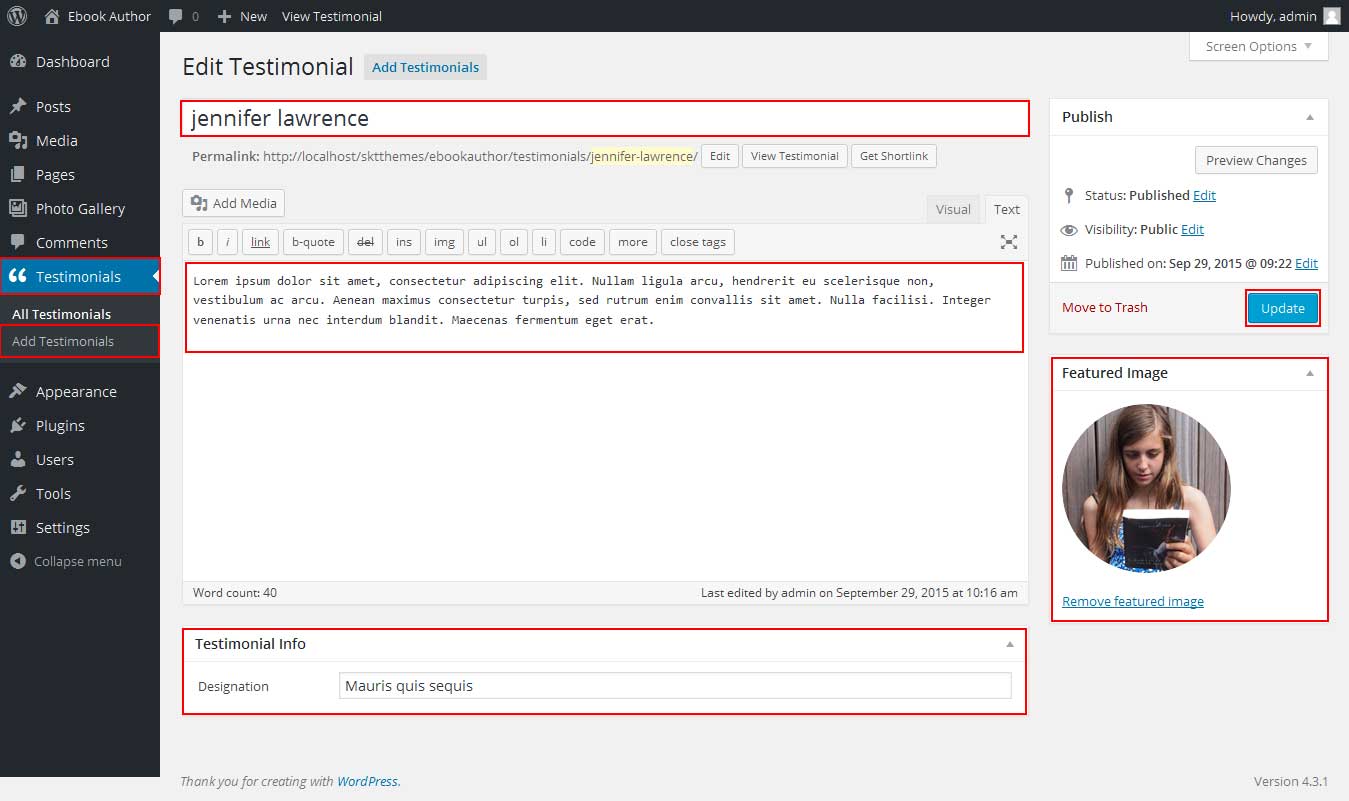
- Customer Reviews section Manage from Left Navigation -> Testimonials
- shortcode:[testimonials]
- Customer Reviews image size must be 75px/75px (width=75px and height=75px)
- see screenshot below how to manage.
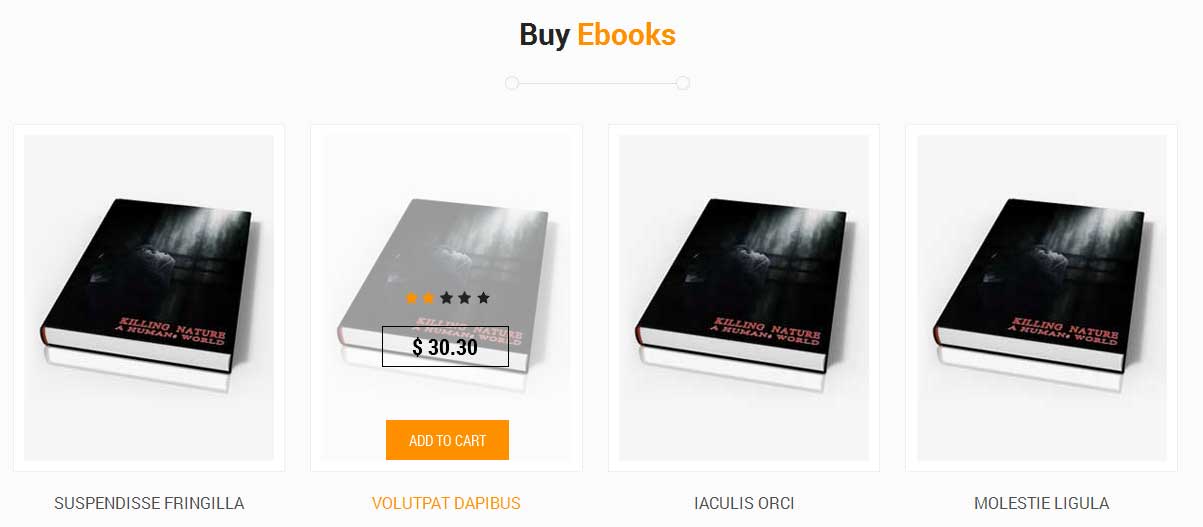
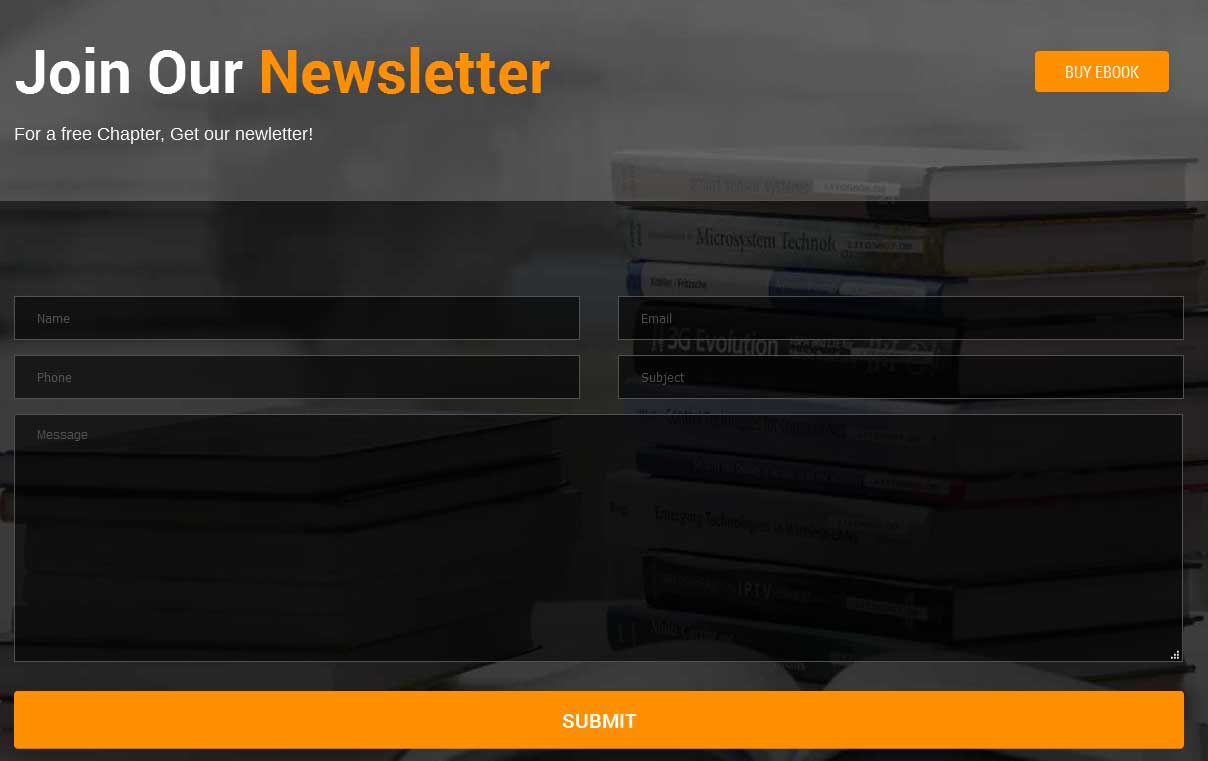
- Section 5
- Buy Ebook section Manage from
- shortcode:
[ourproducts bgcolor="" bordercolor="" icon="wp-content/themes/skt-ebookauthor-pro/images/by-ebook.jpg" rating="3" price="$ 20.00" buy="Add To Cart" buylink="#" title="Suspendisse fringilla" readmorelink="#" ][/ourproducts][ourproducts bgcolor="" bordercolor="" icon="wp-content/themes/skt-ebookauthor-pro/images/by-ebook.jpg" rating="2" price="$ 30.30" buy="Add To Cart" buylink="#" title="volutpat dapibus" readmorelink="#" ][/ourproducts][ourproducts bgcolor="" bordercolor="" icon="wp-content/themes/skt-ebookauthor-pro/images/by-ebook.jpg" rating="5" price="$ 40.10" buy="Add To Cart" buylink="#" title="iaculis orci" readmorelink="#" ][/ourproducts][ourproducts bgcolor="" bordercolor="" icon="wp-content/themes/skt-ebookauthor-pro/images/by-ebook.jpg" rating="1" price="$ 44.56" buy="Add To Cart" buylink="http://www.google.com" title="Molestie Ligula" readmorelink="http://www.yahoo.com" class="last" ][/ourproducts]
image icon size must be 250px/325px (width=250px and height=325px) - see screenshot below how to manage.
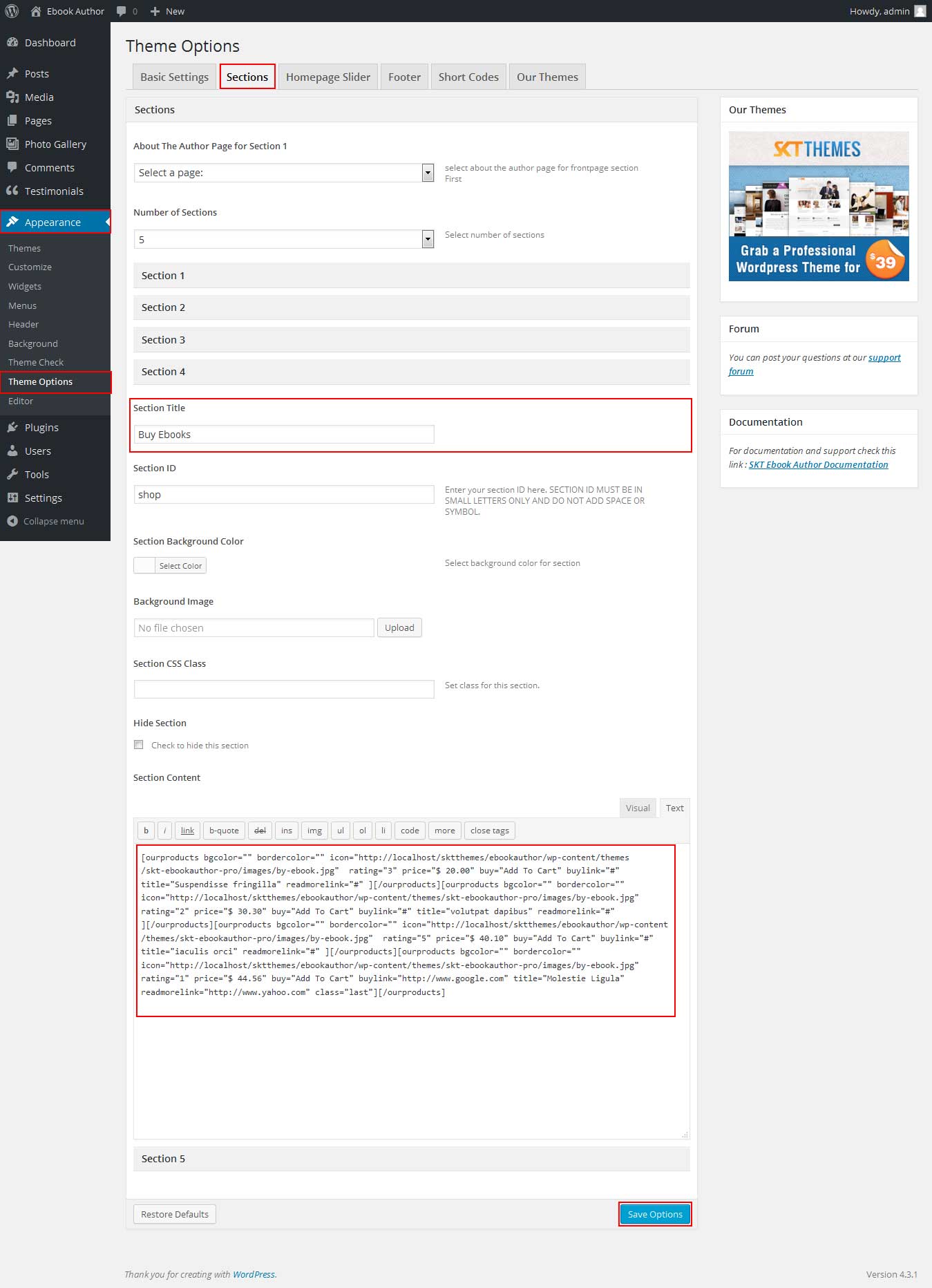
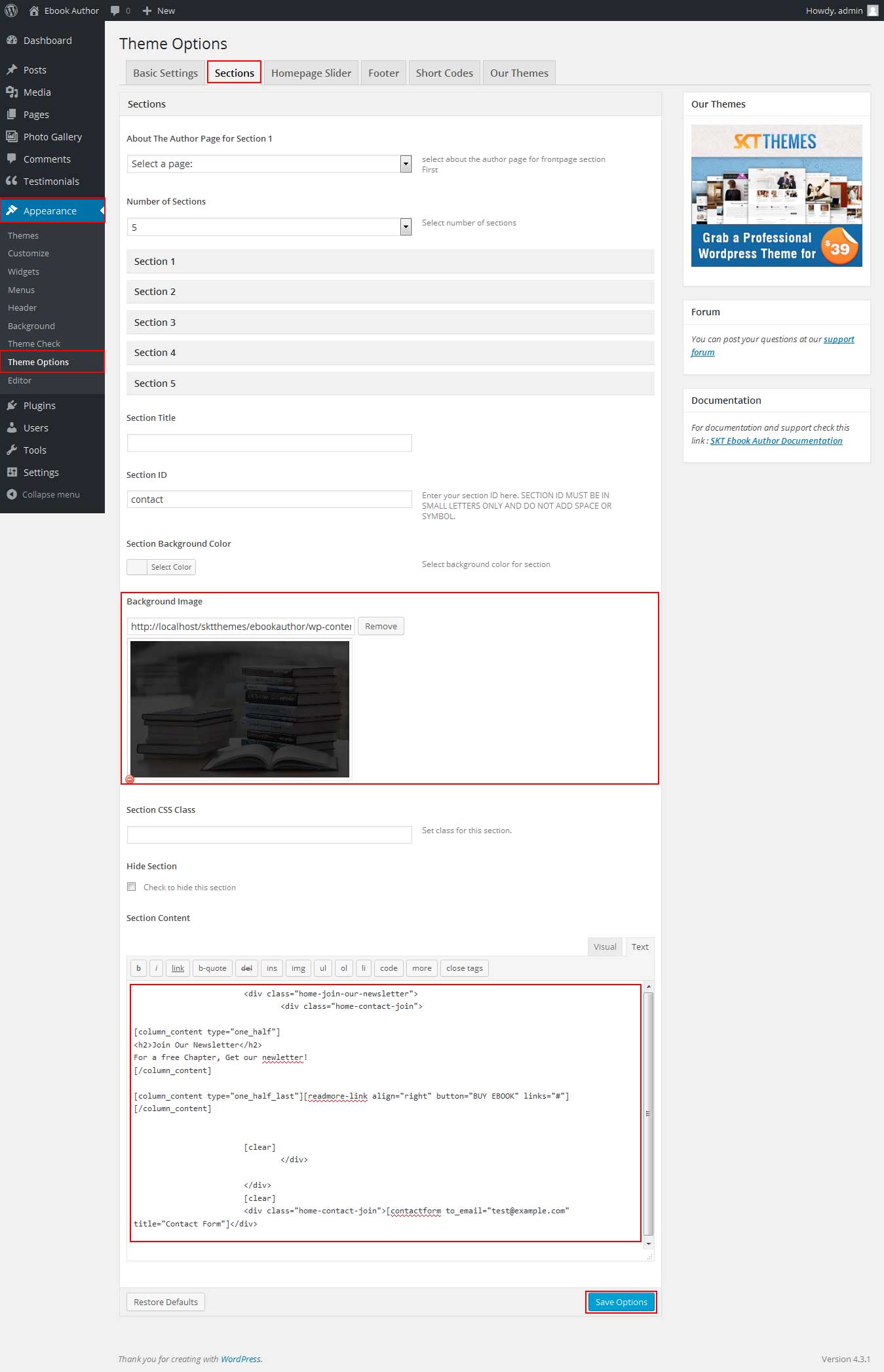
- Section 6 join our newsletter title and SUBSCRIBE Button button short code [readmore-link align="right" button="SUBSCRIBE" links="#"]
- Contact Me
- shortcode: contact form and any infomation
- [contactform to_email="[email protected]" title="Contact Form"]
- see screenshot below how to manage.












SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
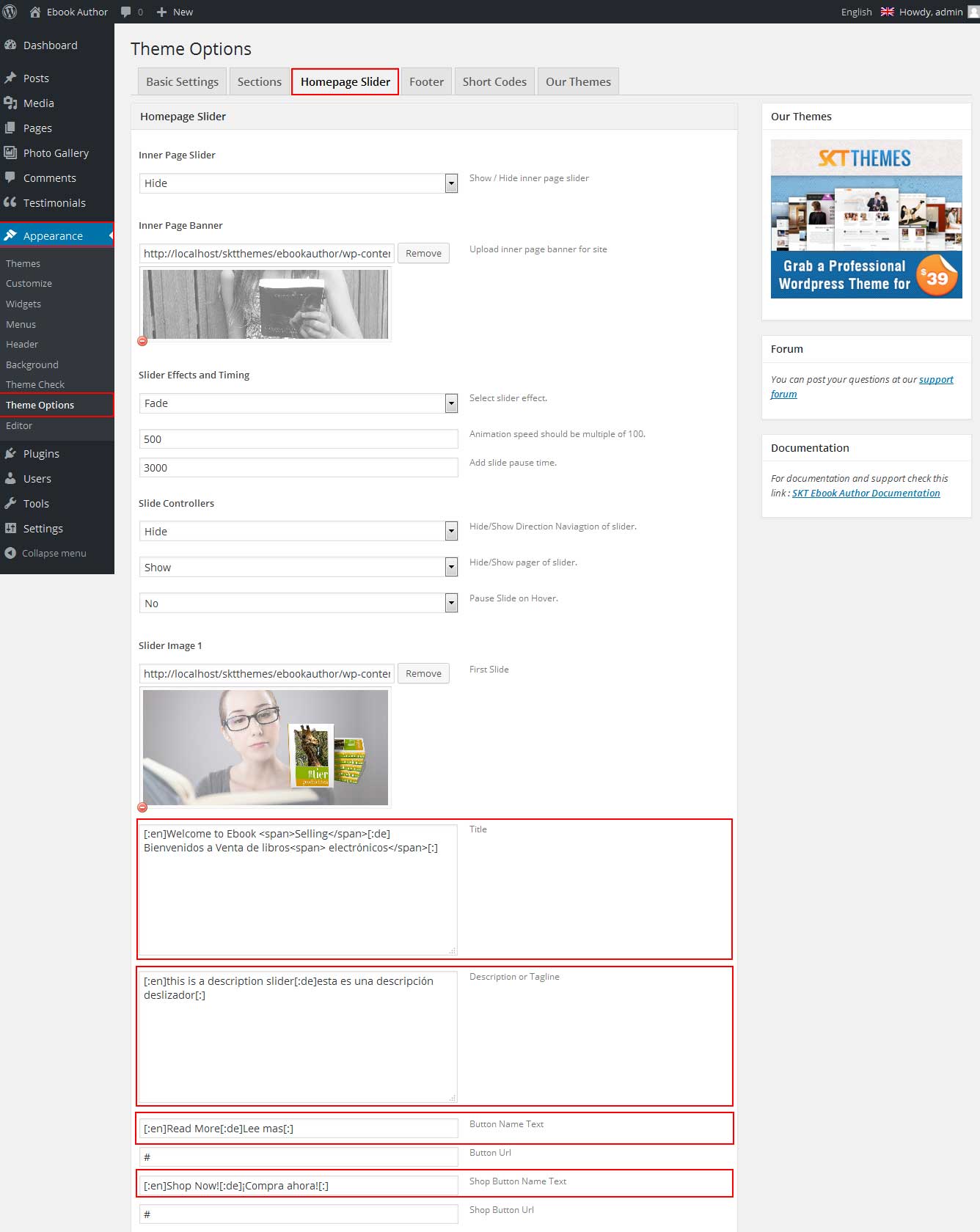
- Check below screen shot for making slider translation ready.
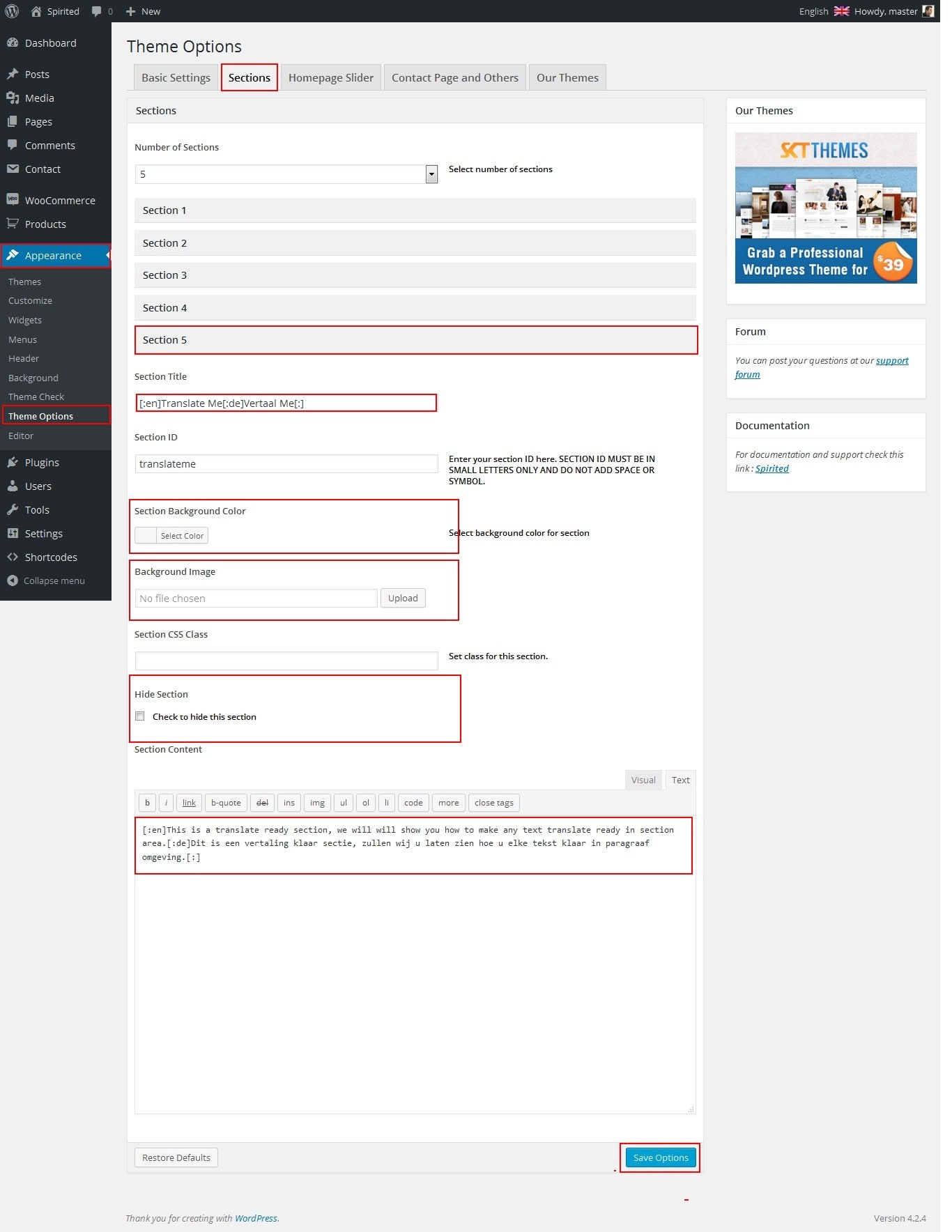
- Check below screen shot for making section translate ready.

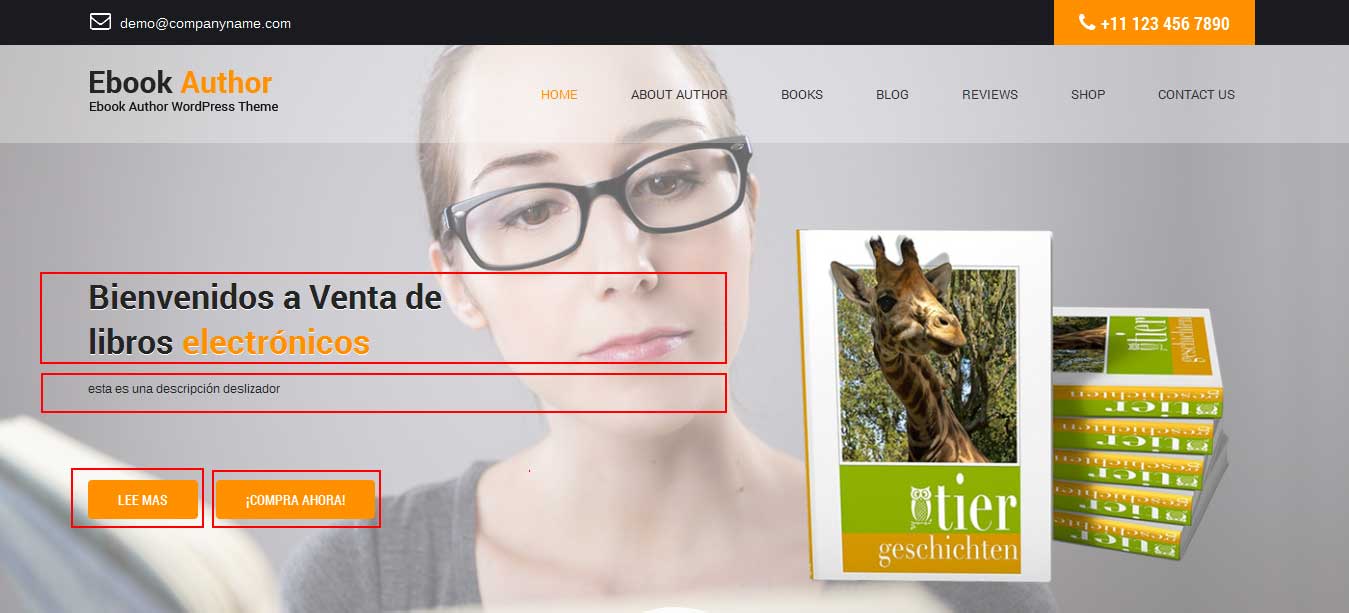
Dutch Translated

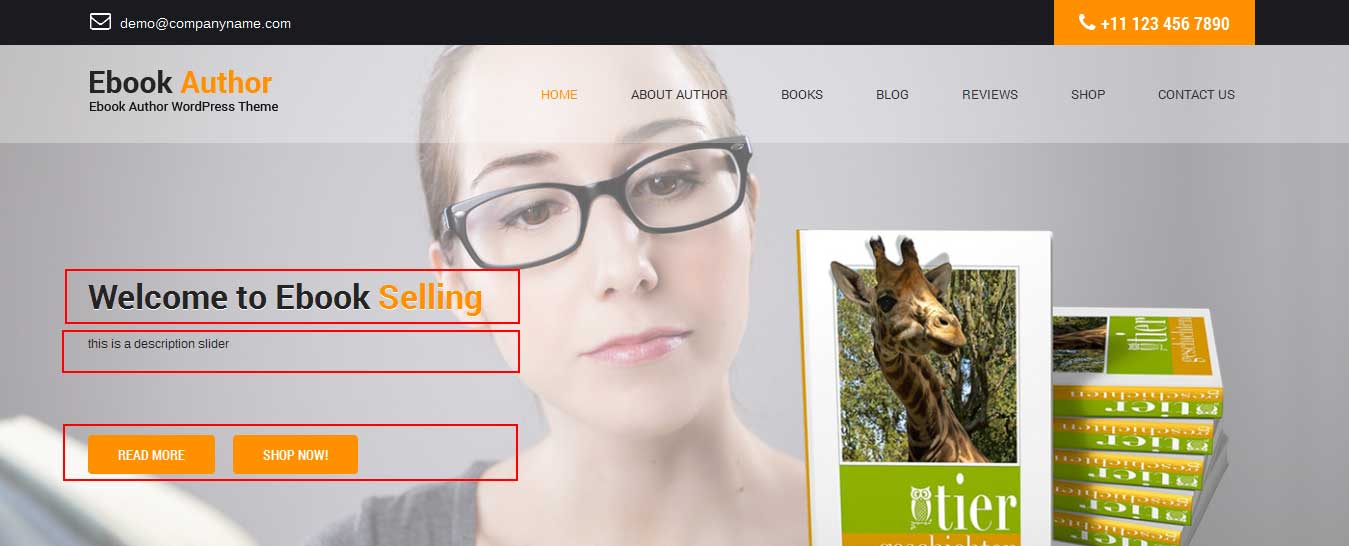
English Translated


Dutch Translated

English Translated

SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
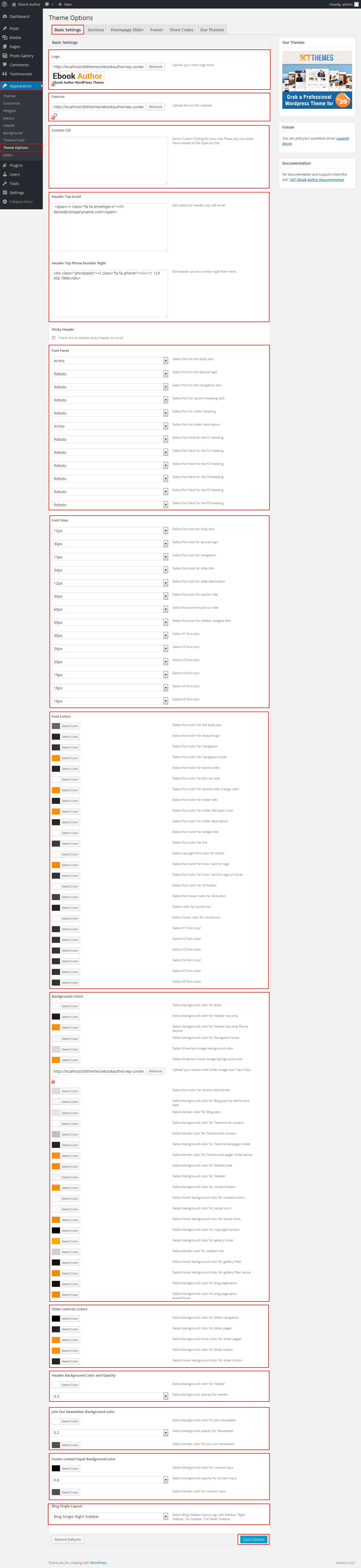
- Basic Settings
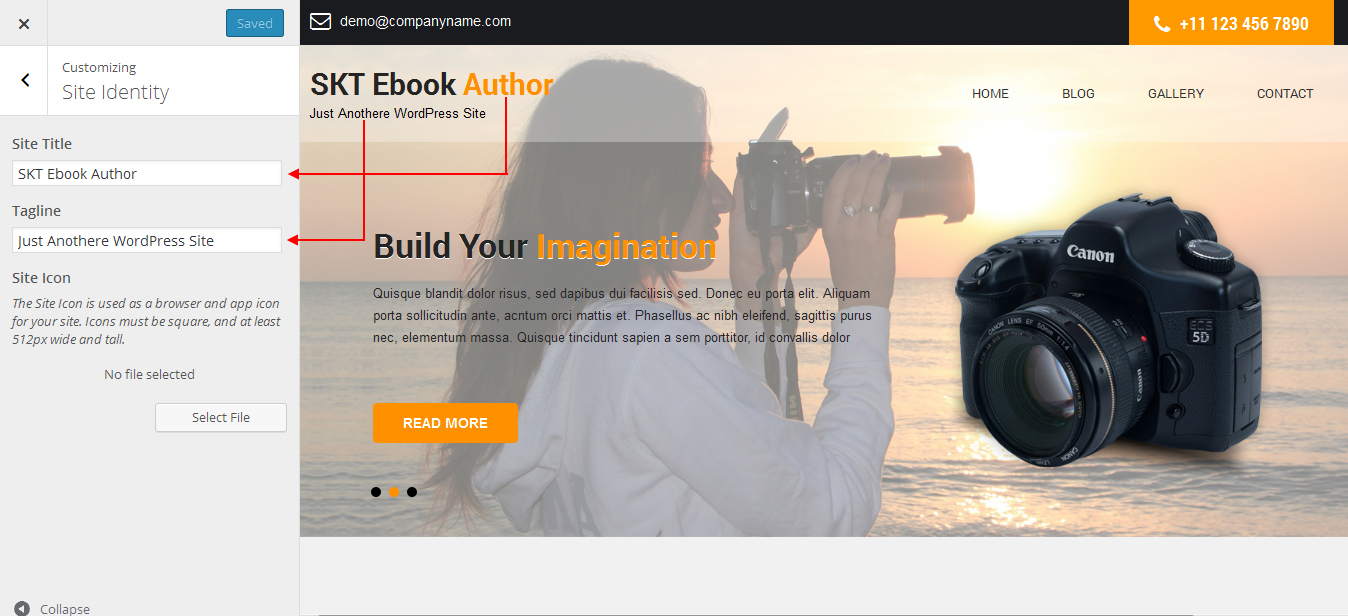
- Upload and set up Logo, Favicon
- Change Font Family, font size, font colors, background color, Slider controls Colors
- Change header background and opacity
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color
- Can Upload body background image or background color manage from custom option

- Sections
- You can add content in the section for homepage.
- Homepage Slider
- Can set front page slider for inner page
- Can set Slider Effects and Timing, Slide Controllers
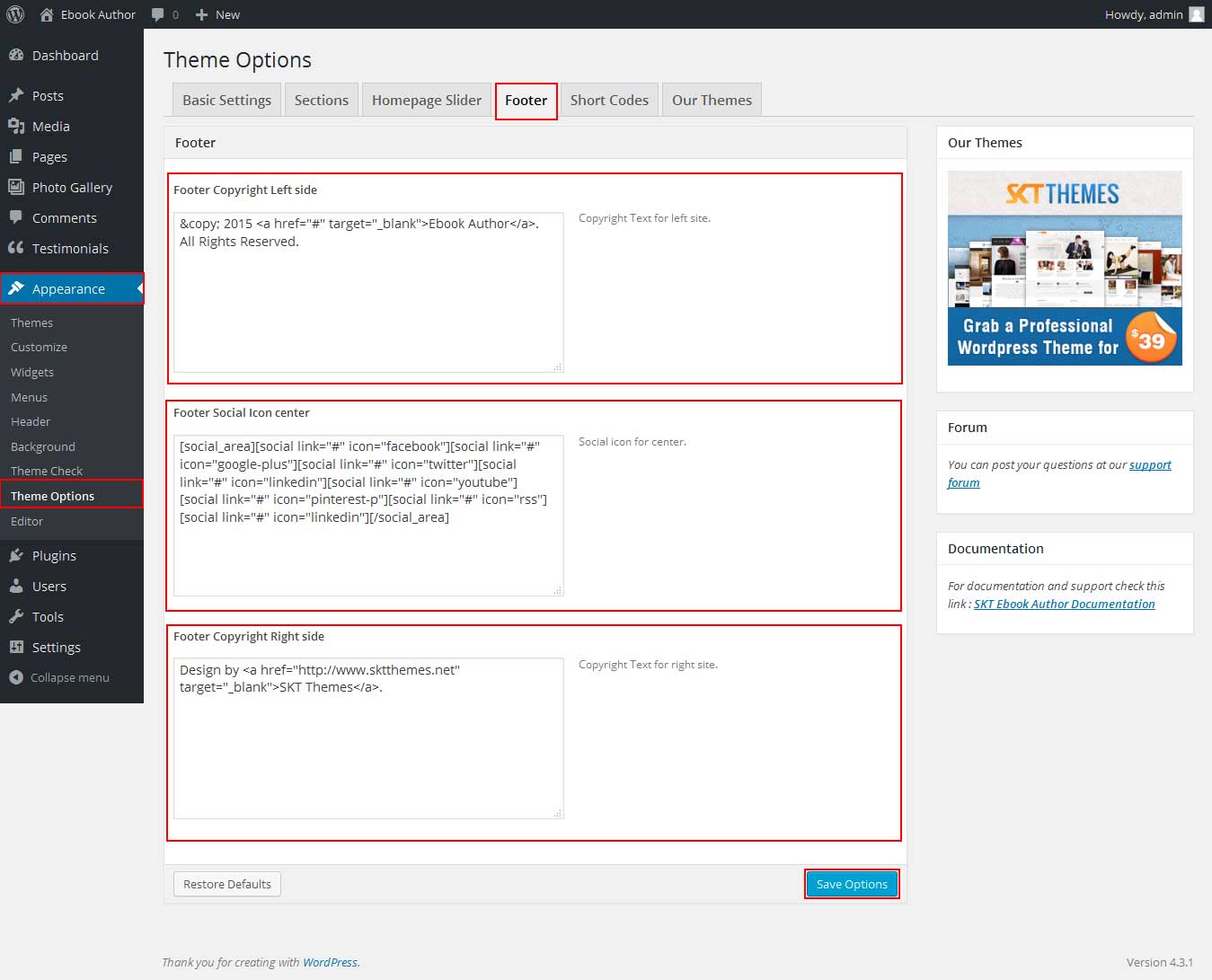
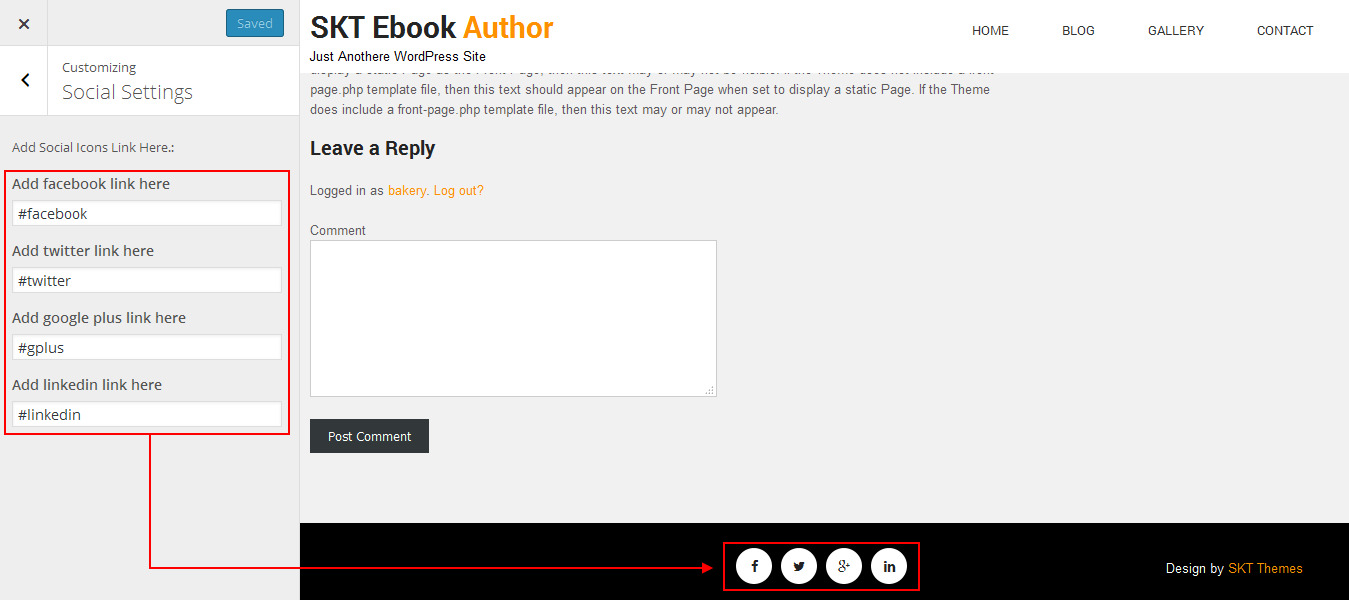
- Footer
- Can manage footer section from footer tab
- Can manage footet title, description, social links and contact detail info.
- Can manage footer copyright text and theme by text.

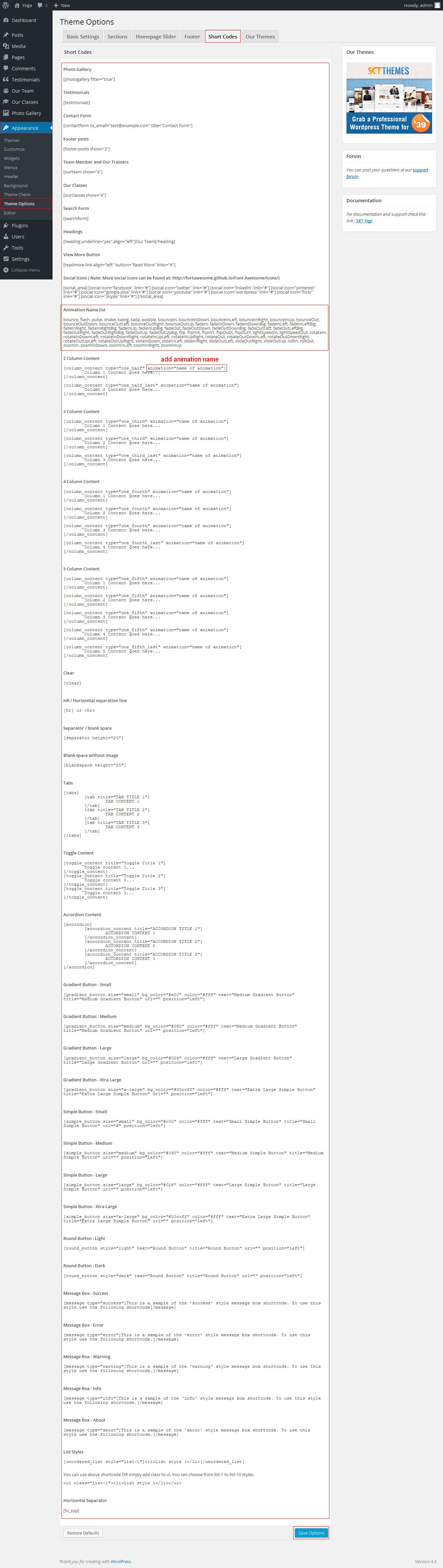
- Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
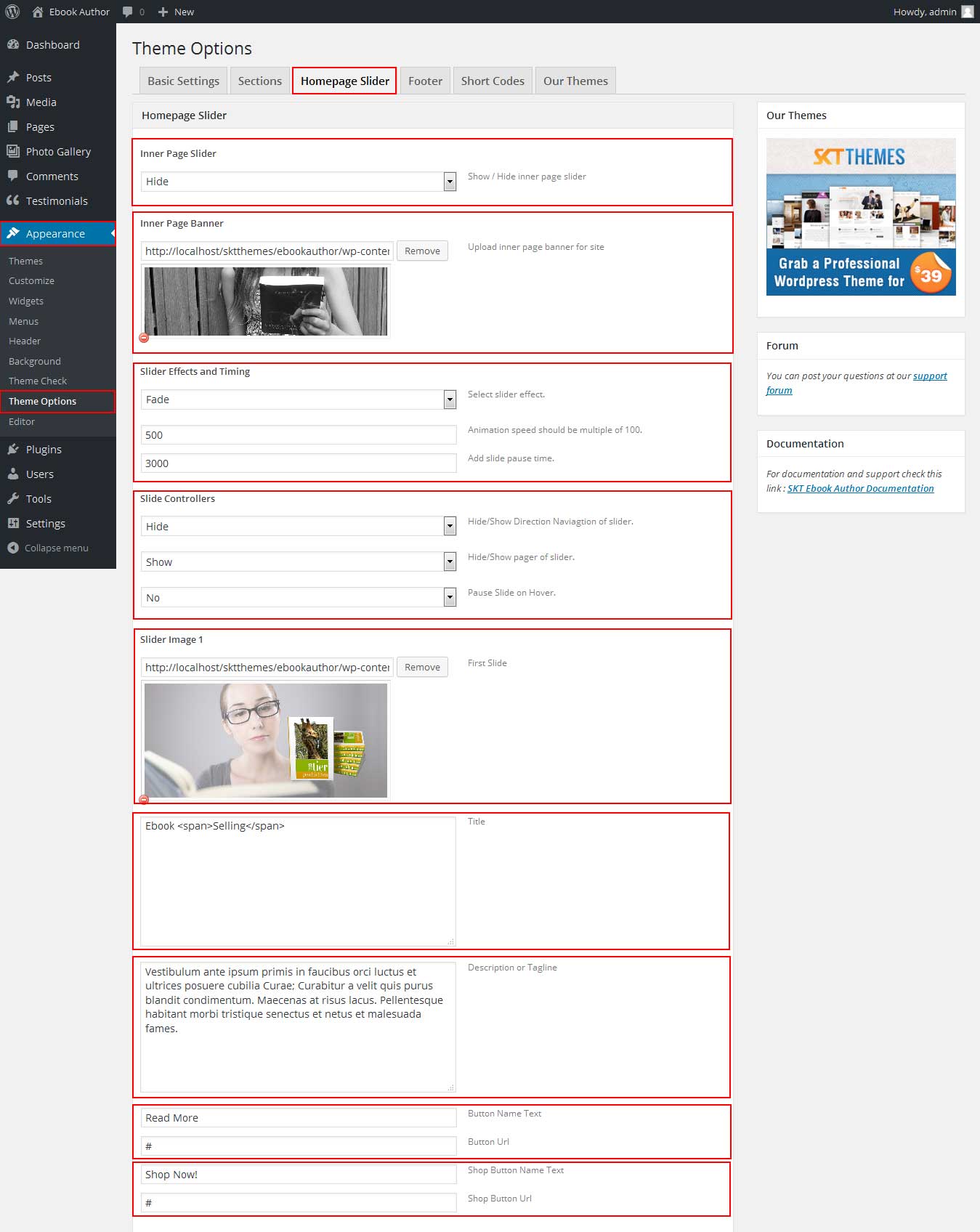
How to change Slider Settings?
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change inner page banner default image.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
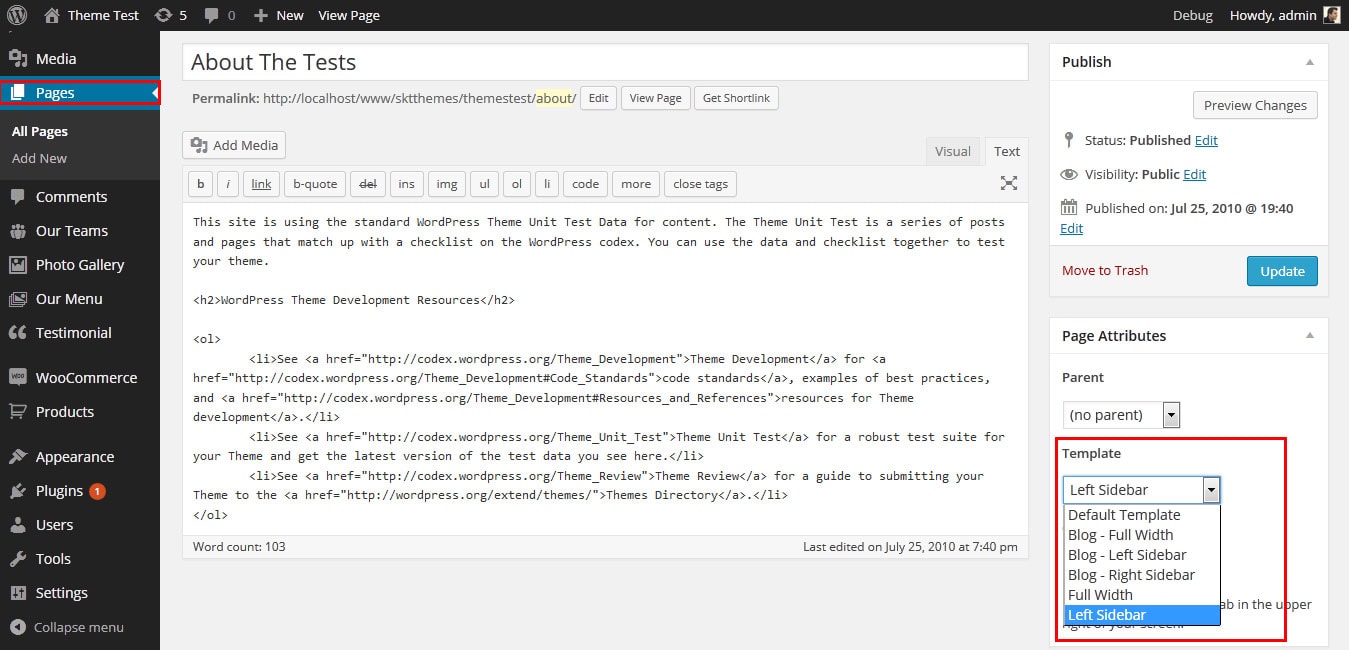
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar

SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
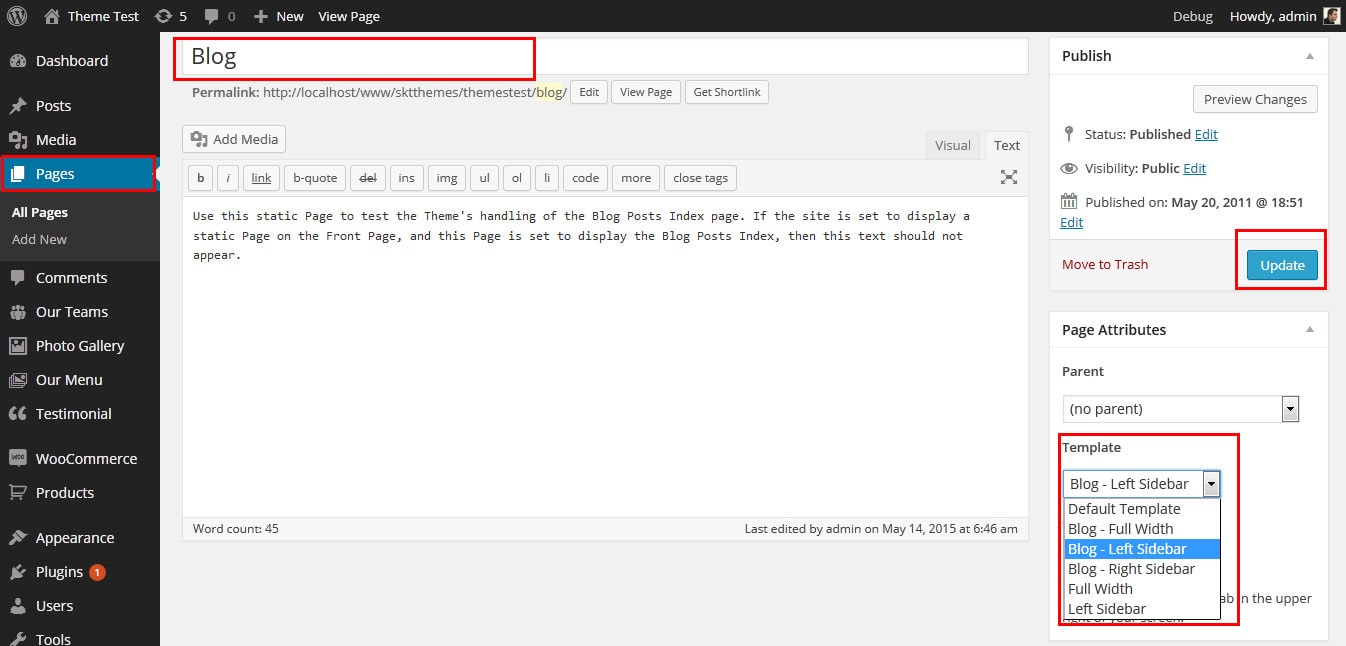
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates

SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Custom Background
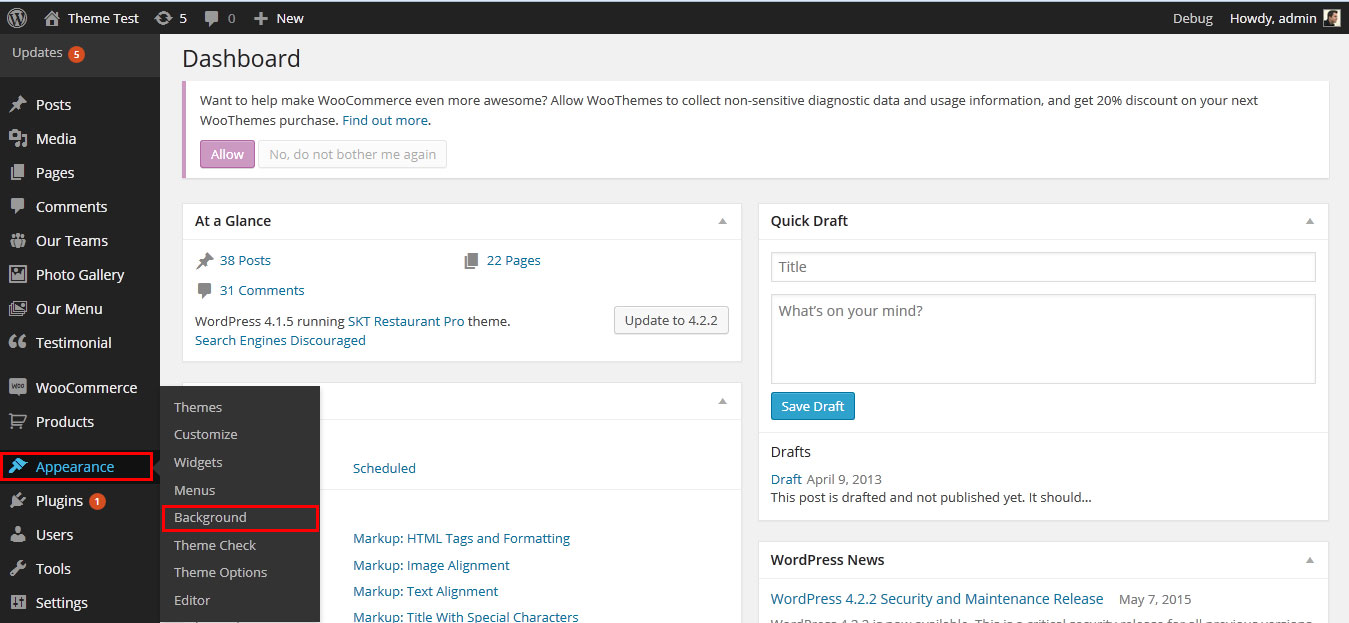
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Ebook Author - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
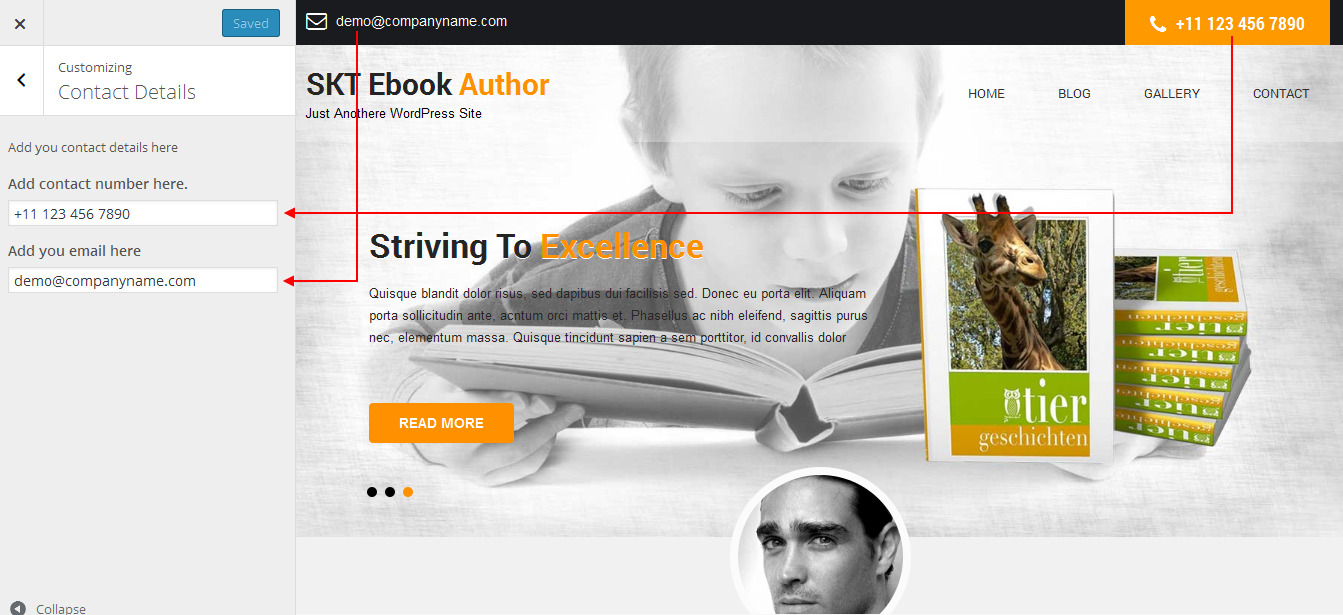
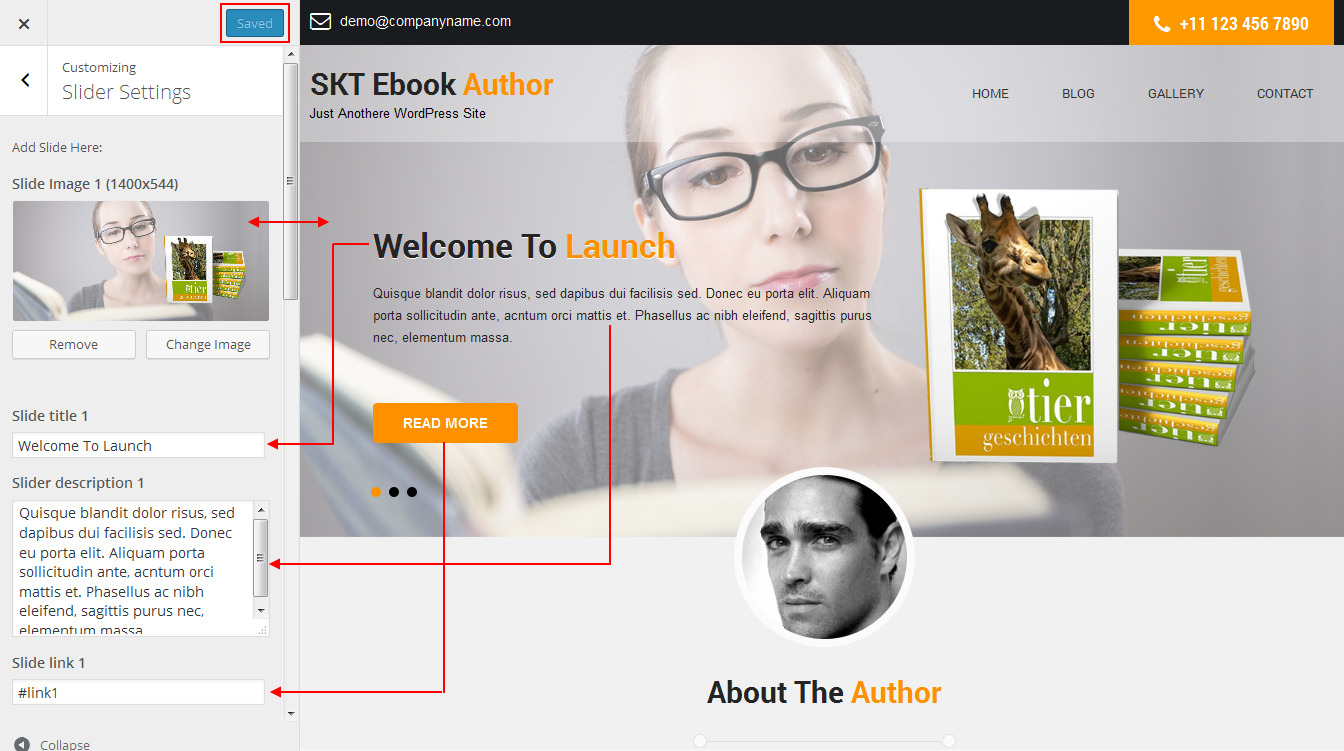
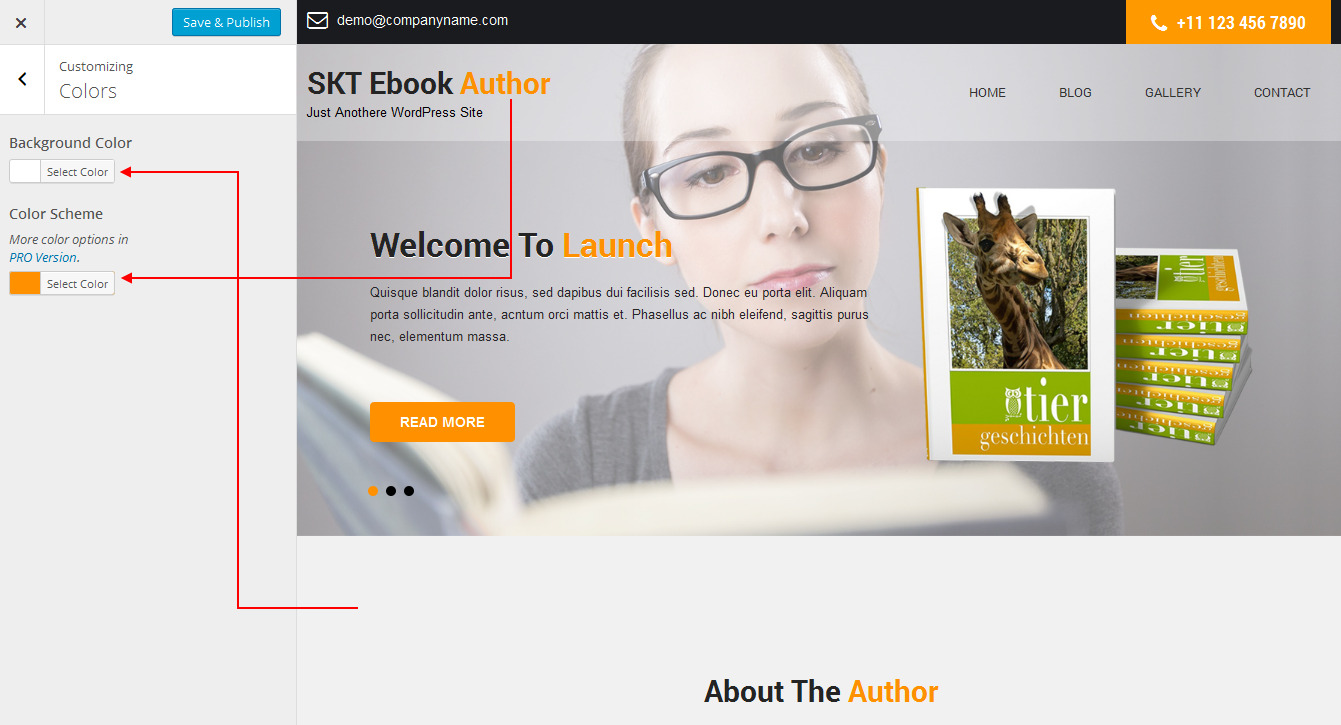
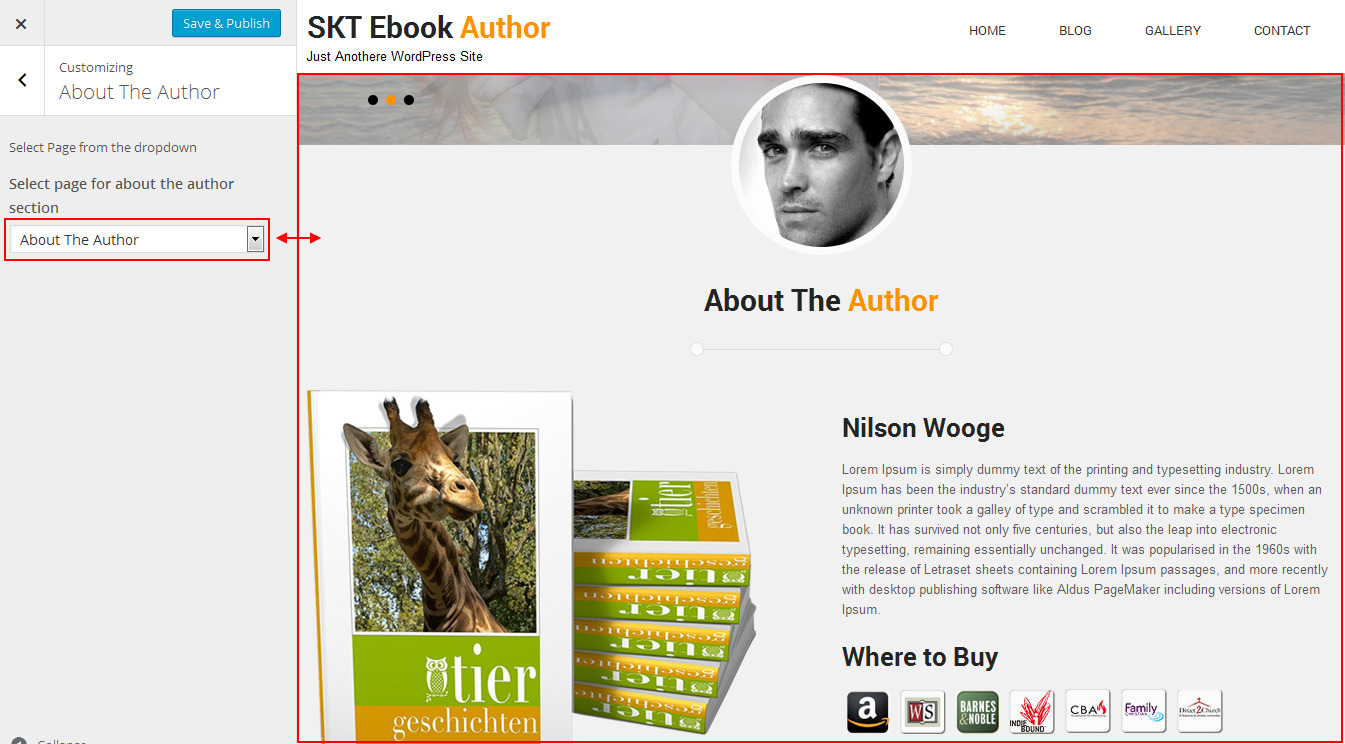
Playing with Customize FREE Version
- Log in to the WordPress Dashboard.
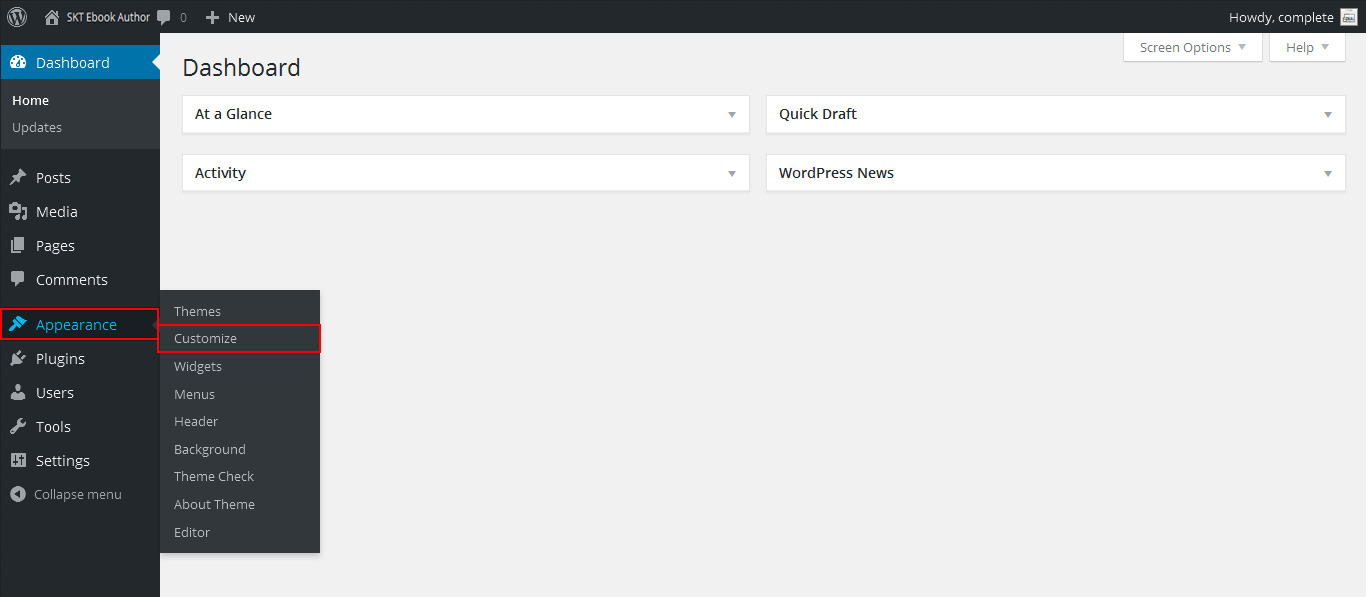
- Go to Appearance -> Customize
- See screenshot below...
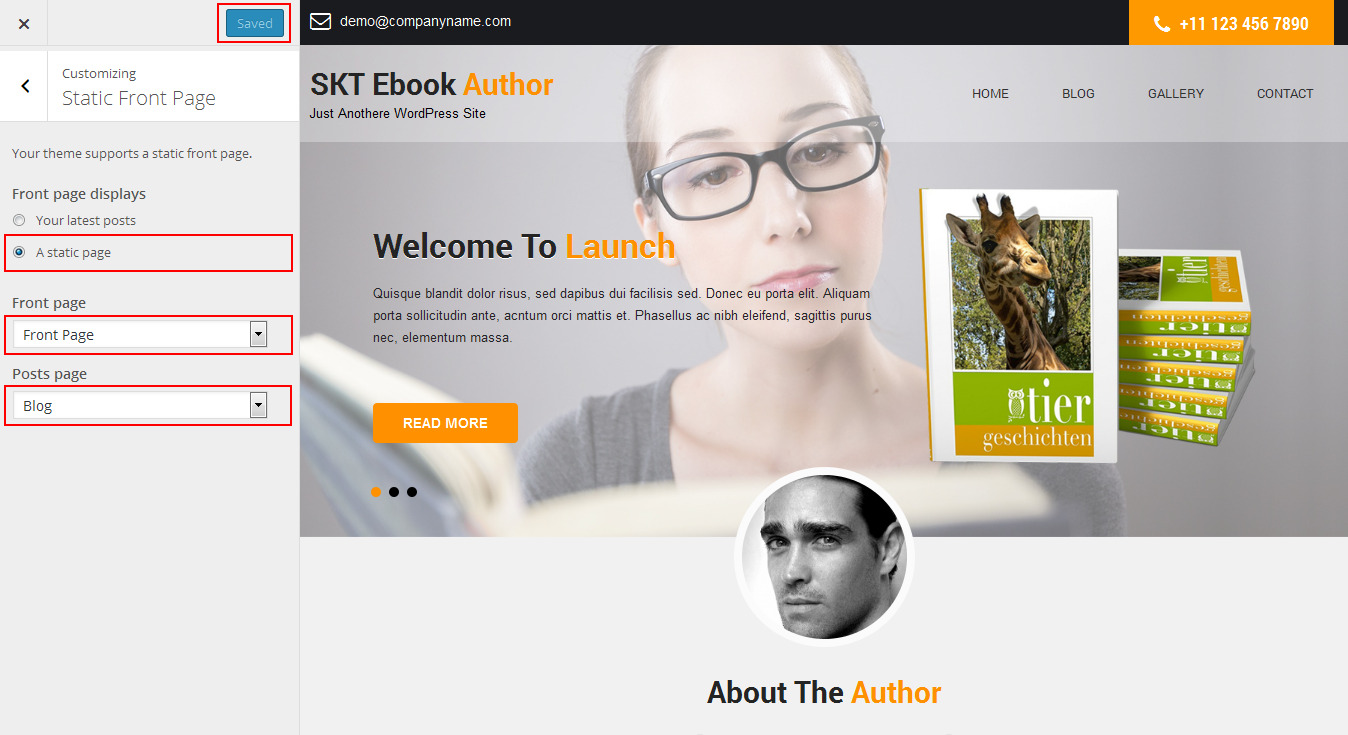
- You can Set default three slider
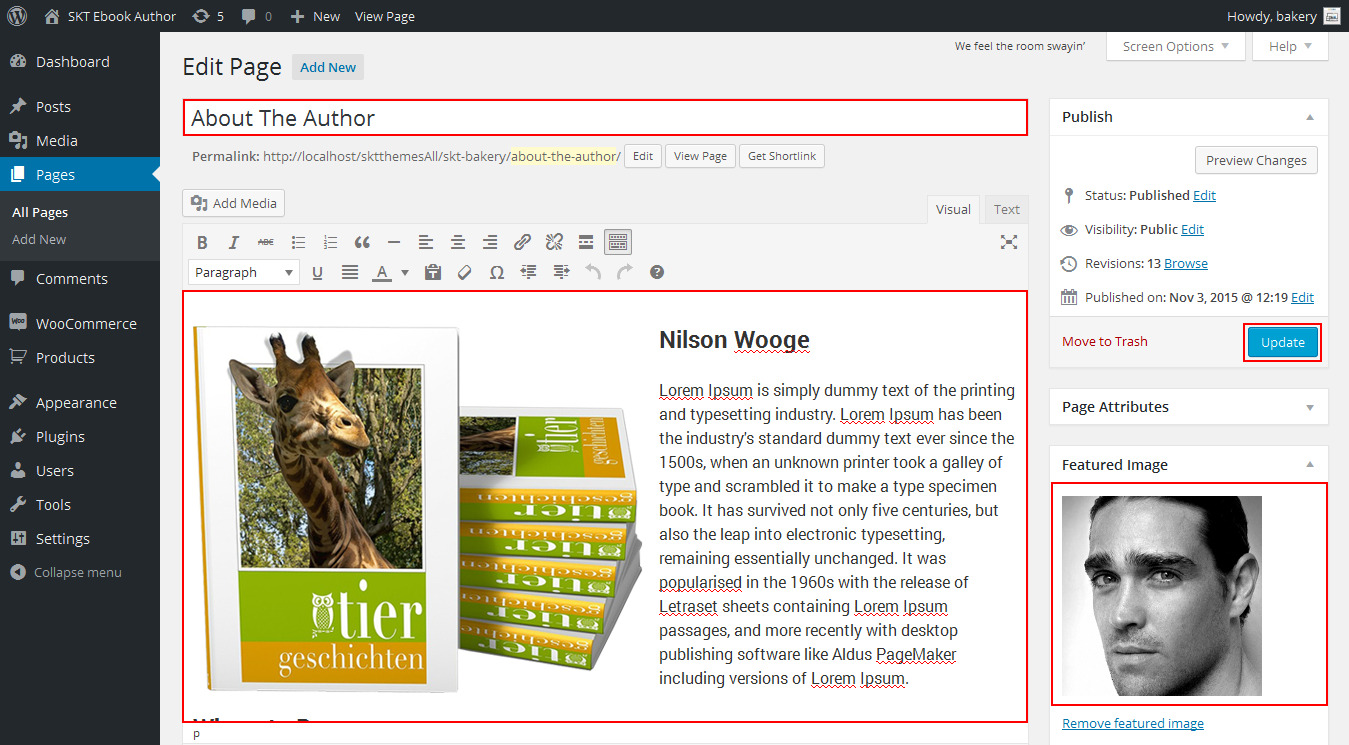
- How to set about the author page see below










Copyright © 2015 Shri Krishna Technologies