SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Install Themes at the top.
- Type Select skt-local-business.zip.
- You will see the theme. Click on Install Now to install the theme.
Manual Installation using FTP
- Unzip skt-local-business.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on kraftdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
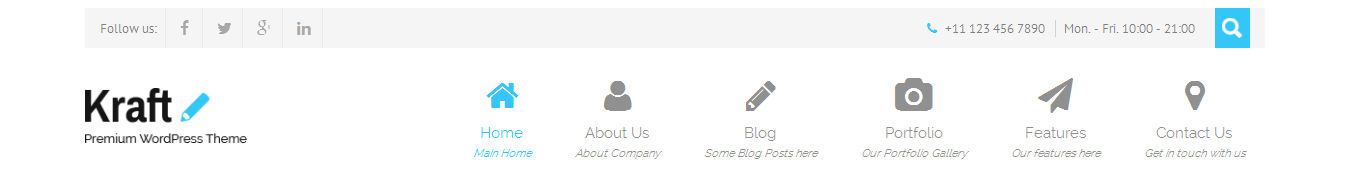
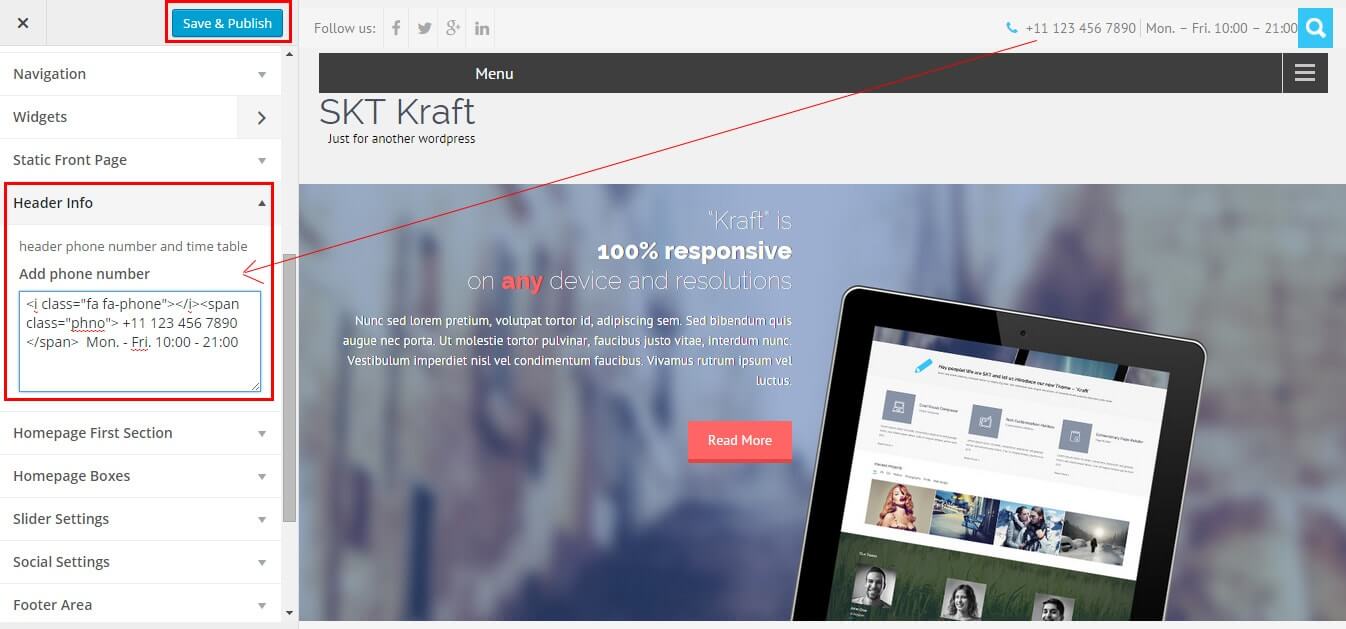
How to Manage Header Section

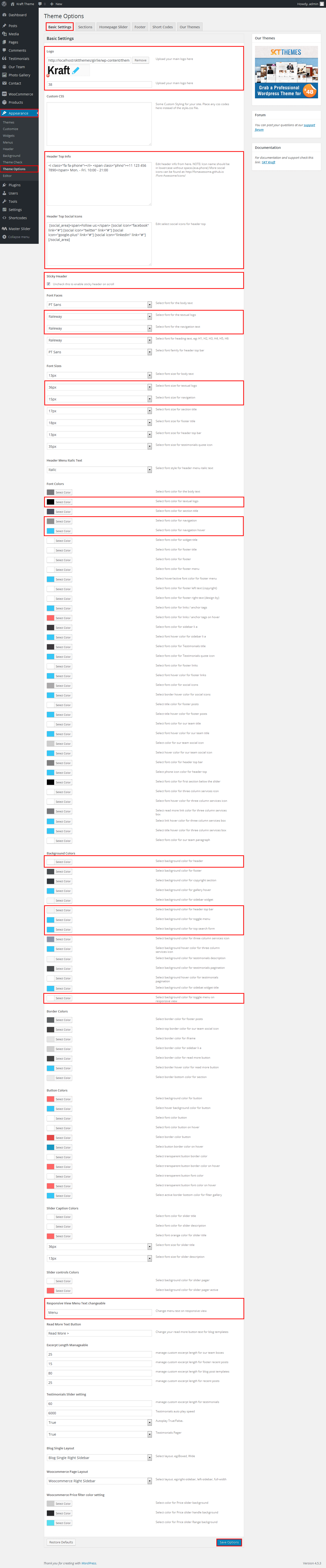
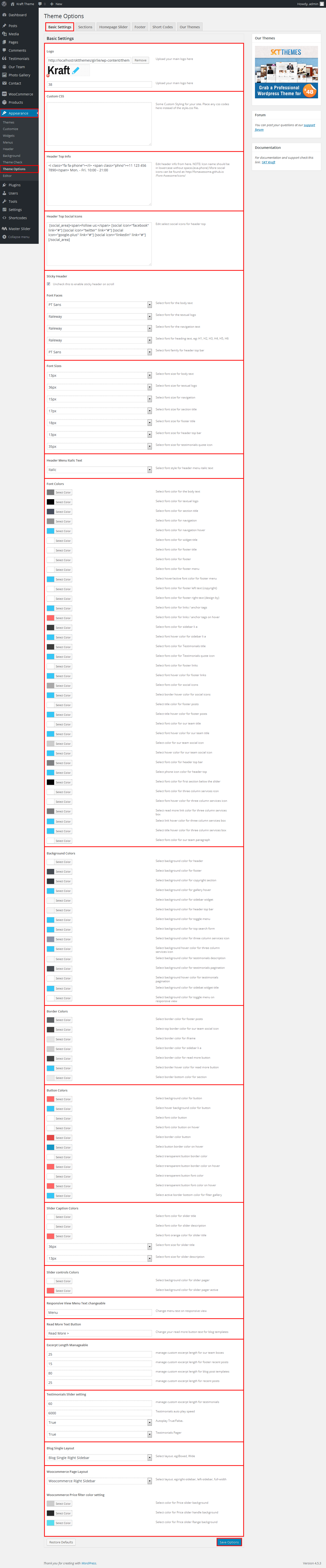
- Go to Appearance -> Theme Options -> Basic Settings Tab

SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to set up Slider?
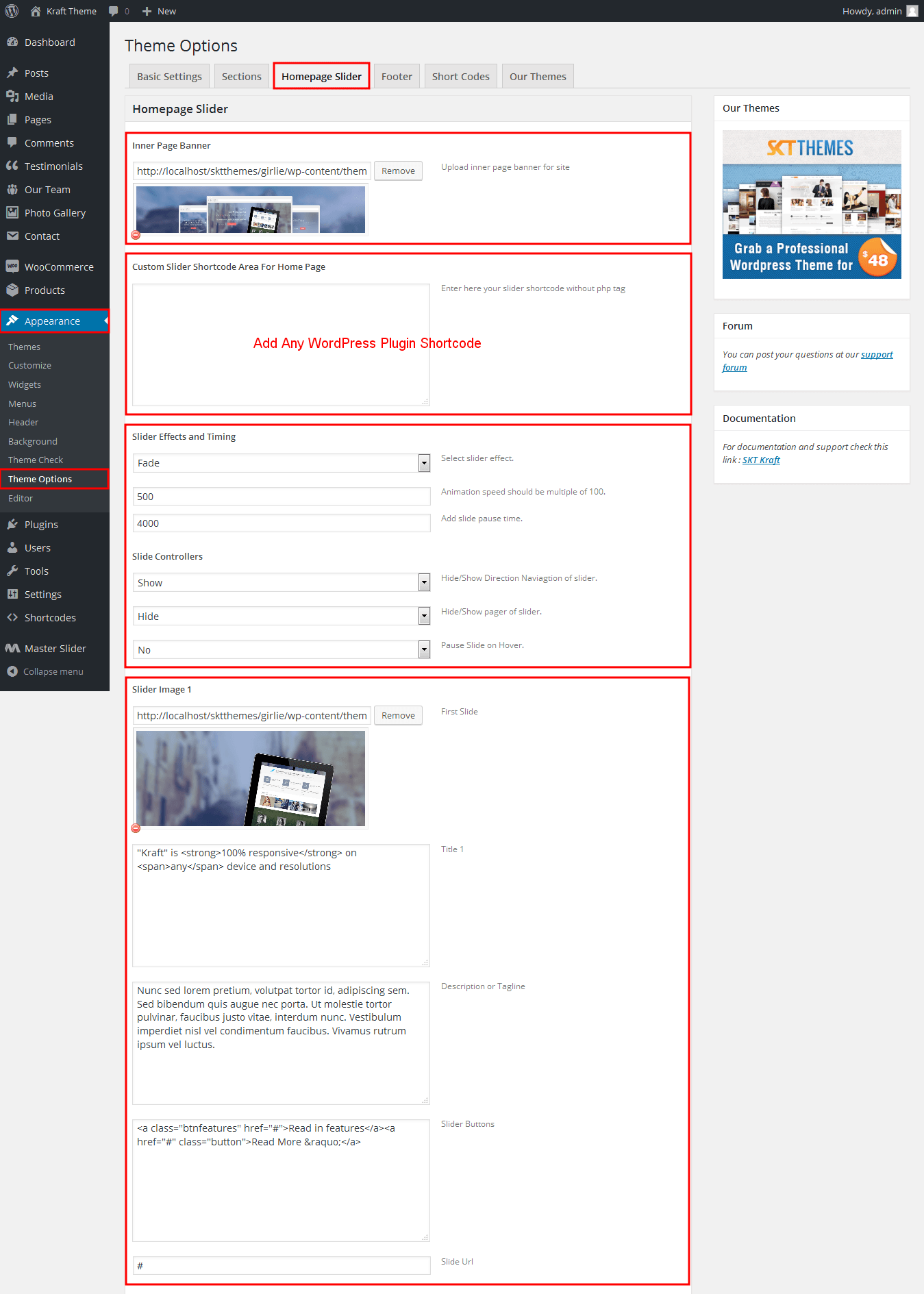
- WordPress Admin > Appearance > Theme Options > Homepage Slider
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
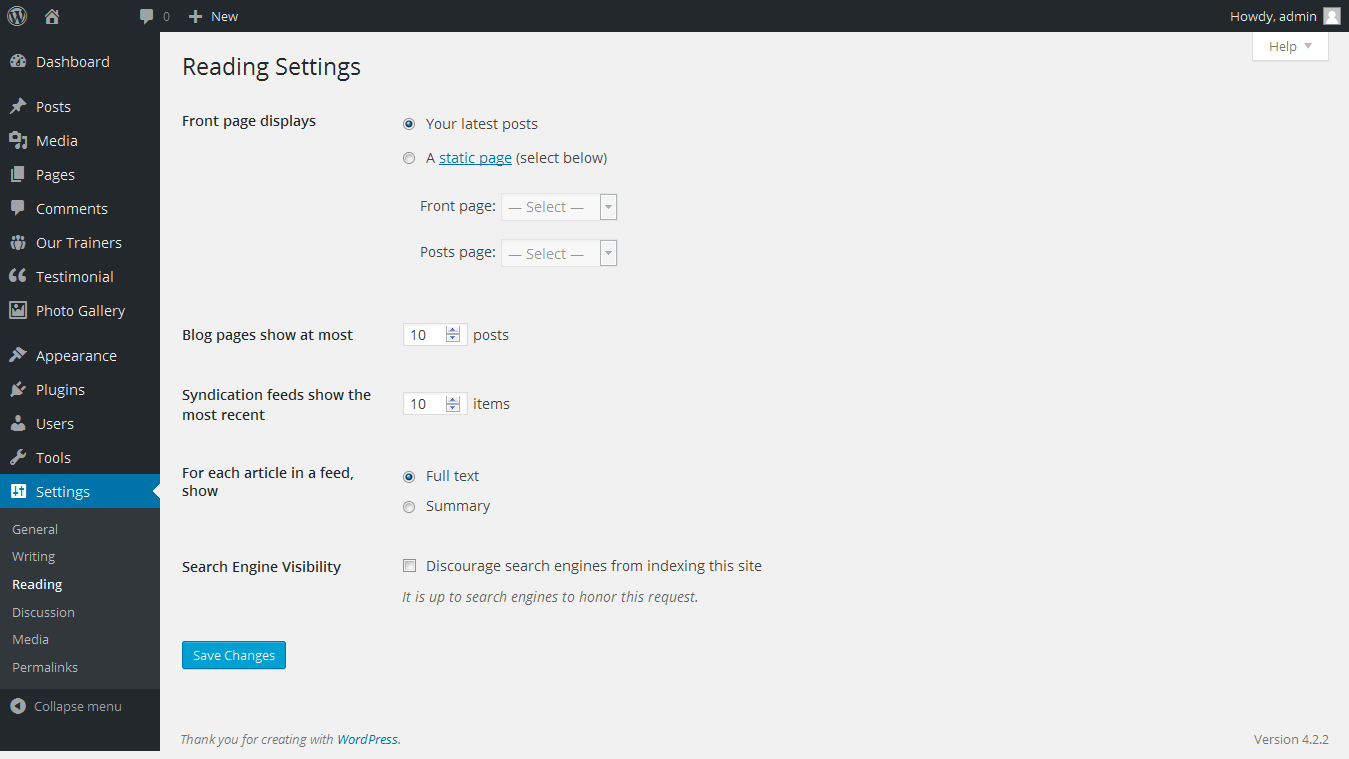
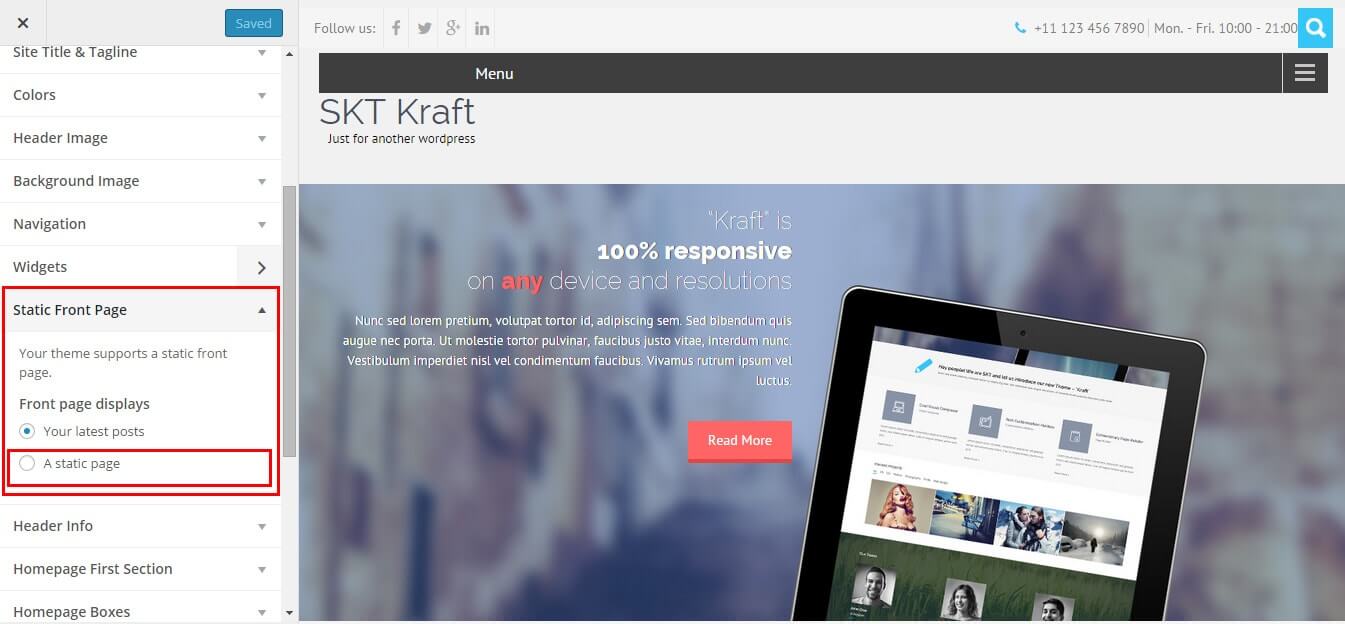
How to set up Homepage?
- WordPress Admin > Settings > Readings > Your Latest Posts
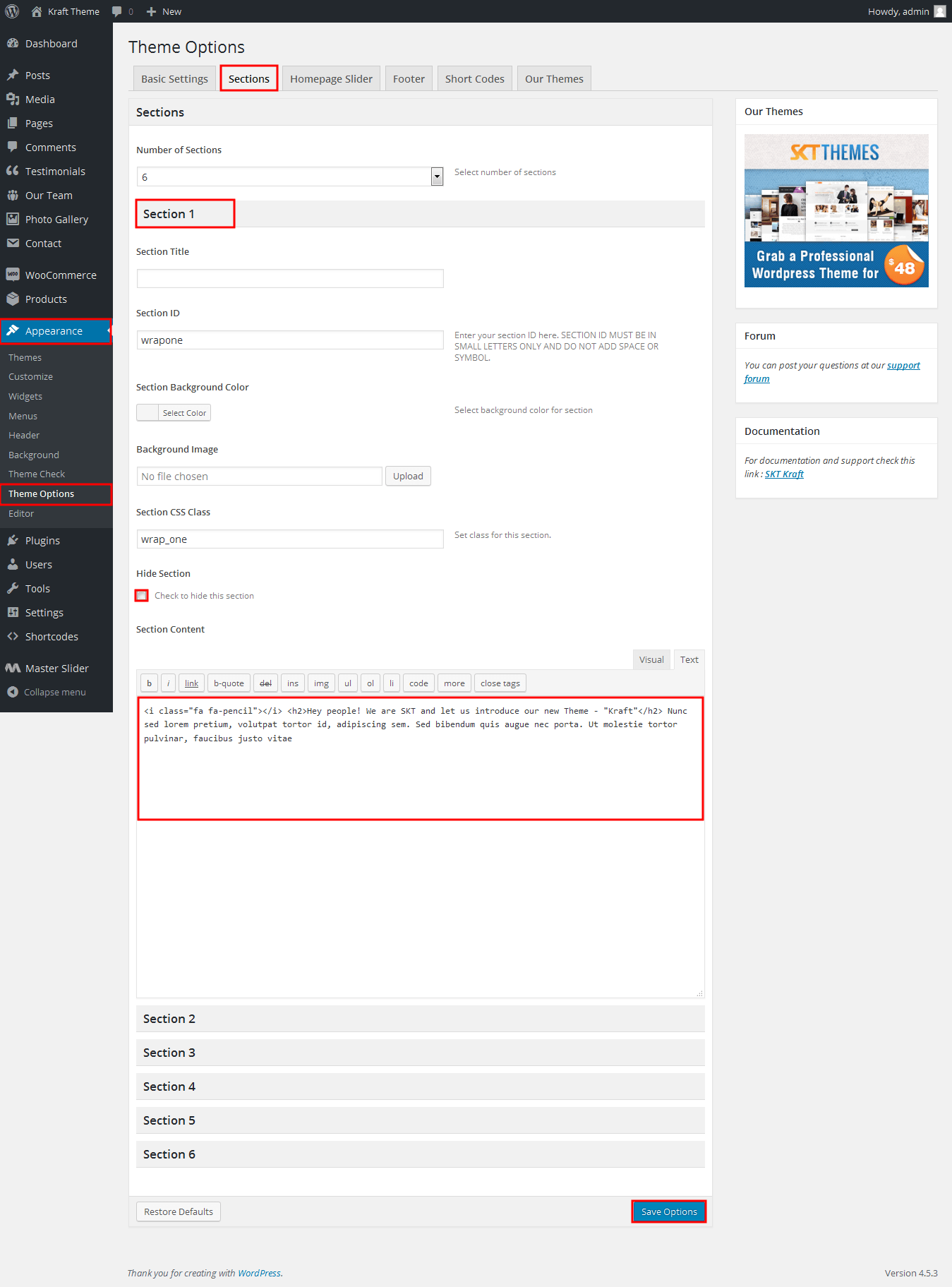
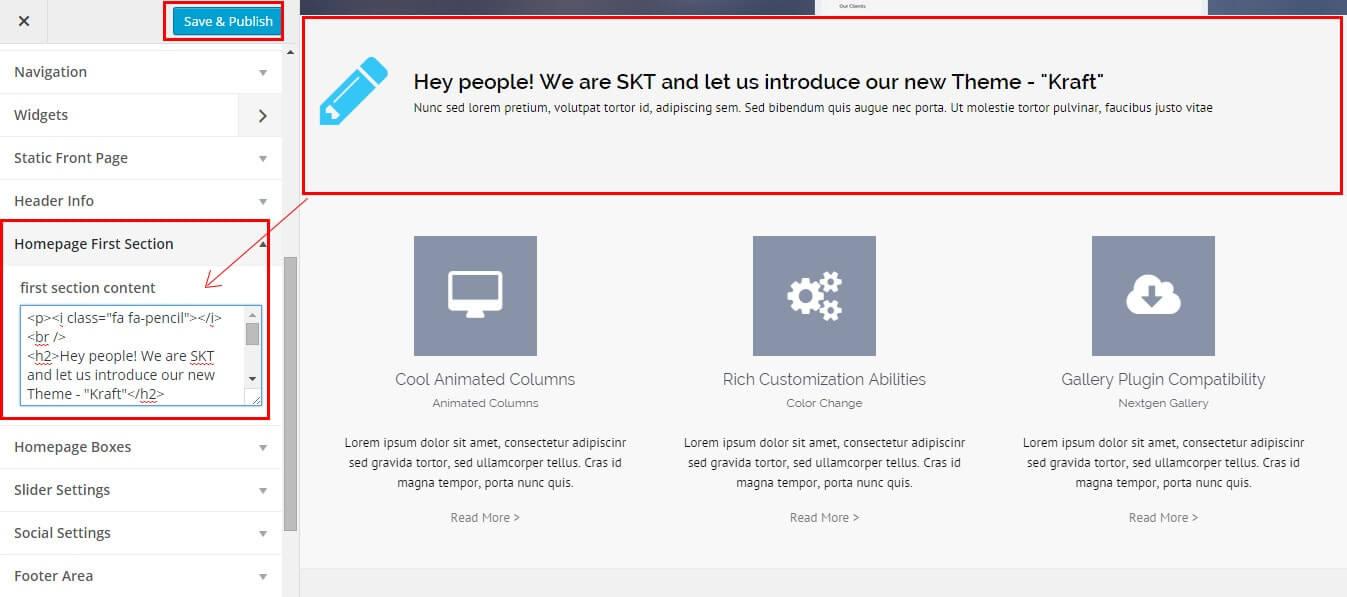
- Hey people! We are SKT and let us introduce our new Theme – “Kraft”
- See screenshot below how to manage this section
- Kindly visit Appearance > Theme Options > Sections to Manage the homepage sections.
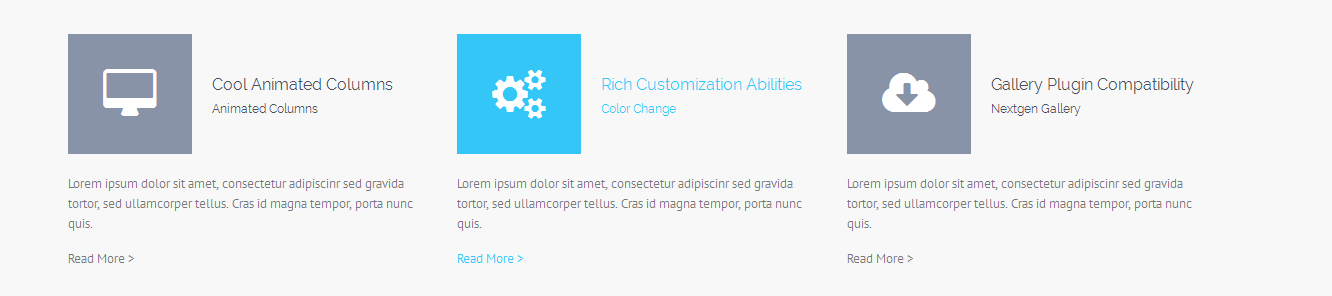
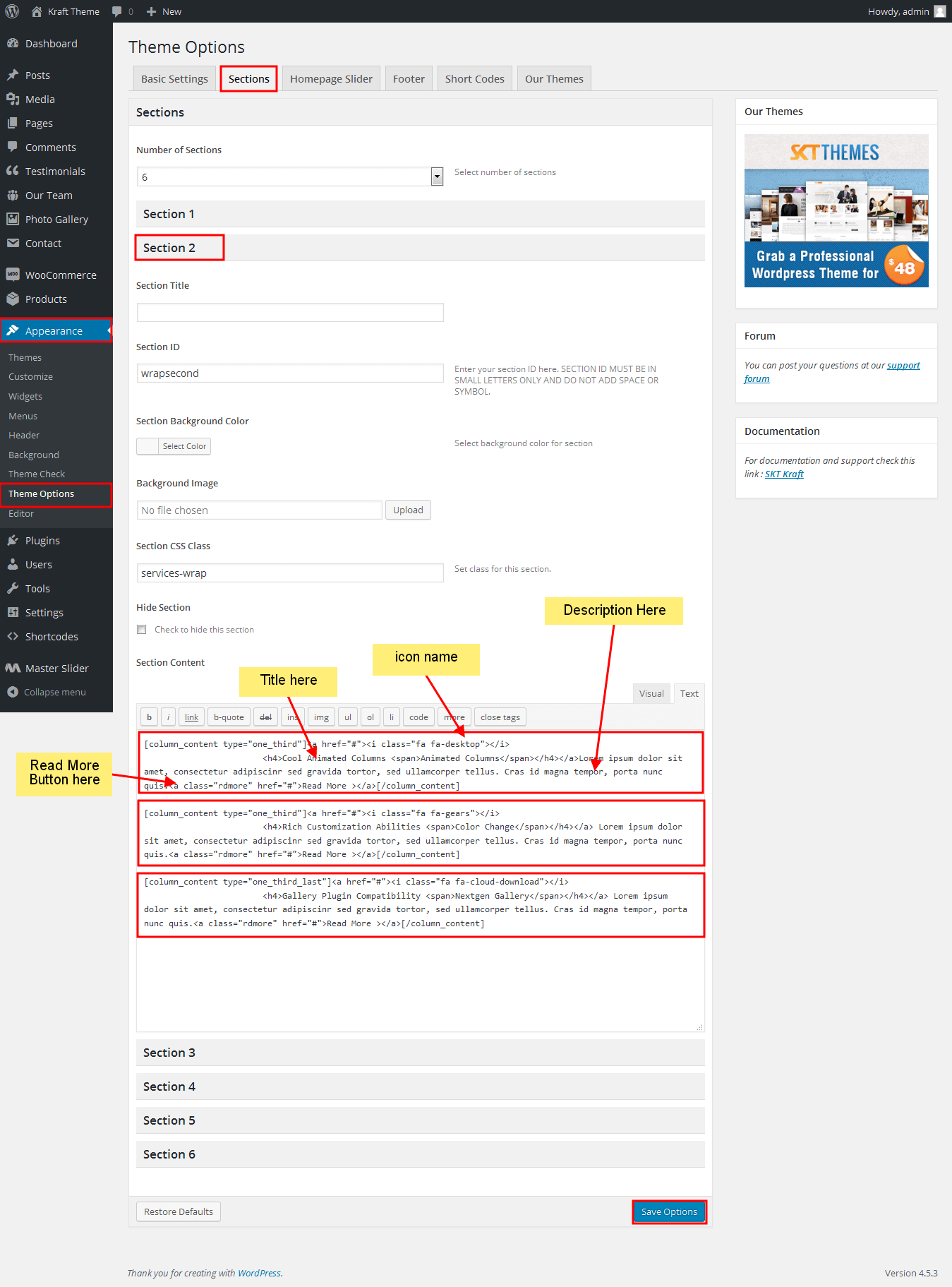
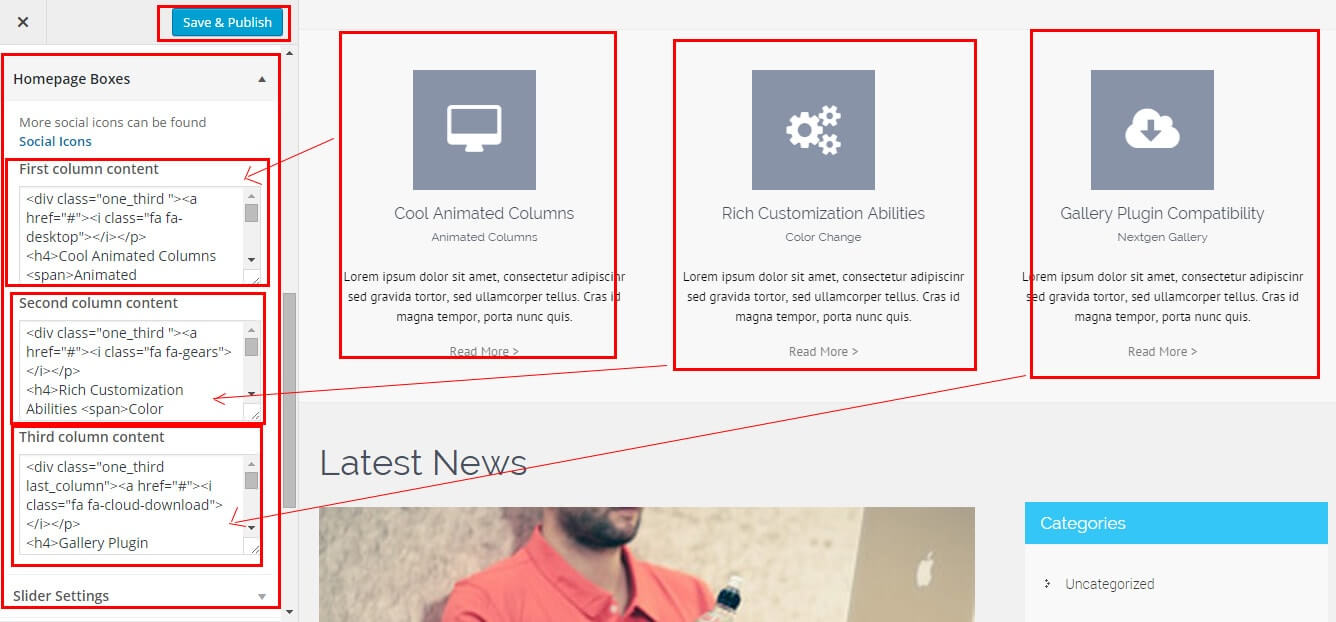
- Home Service When You Need It Most and three column Section
- See screenshot below how to manage this section
- Kindly visit Appearance > Theme Options > Sections to Manage the homepage sections.
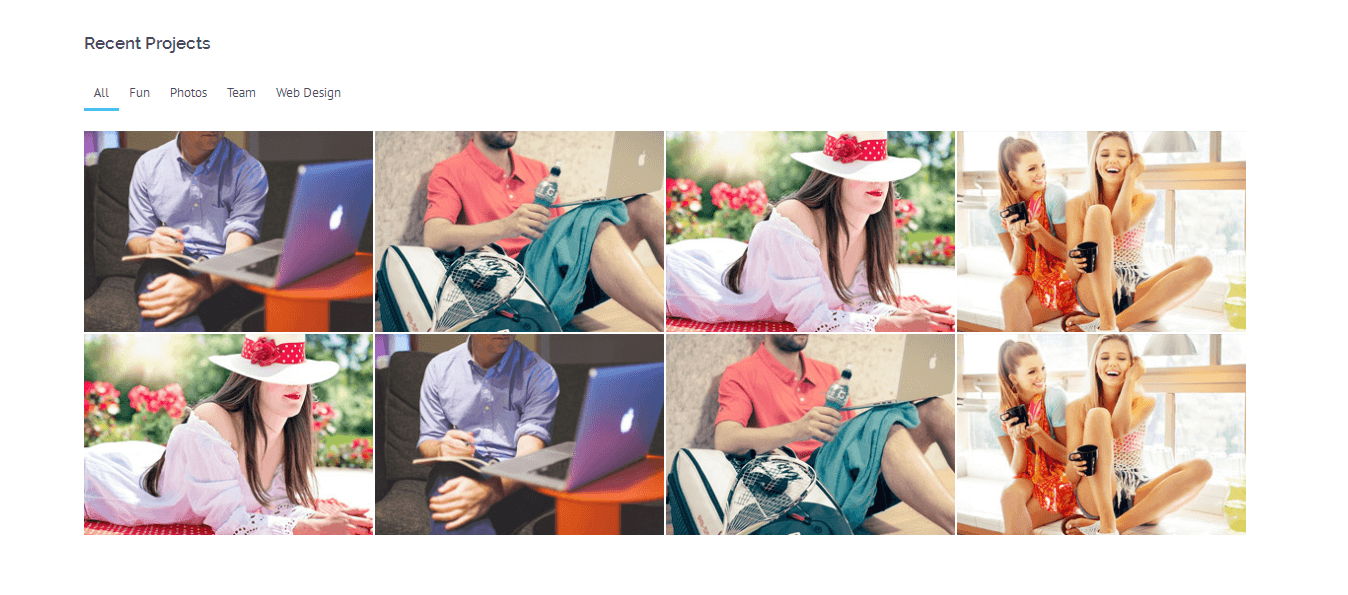
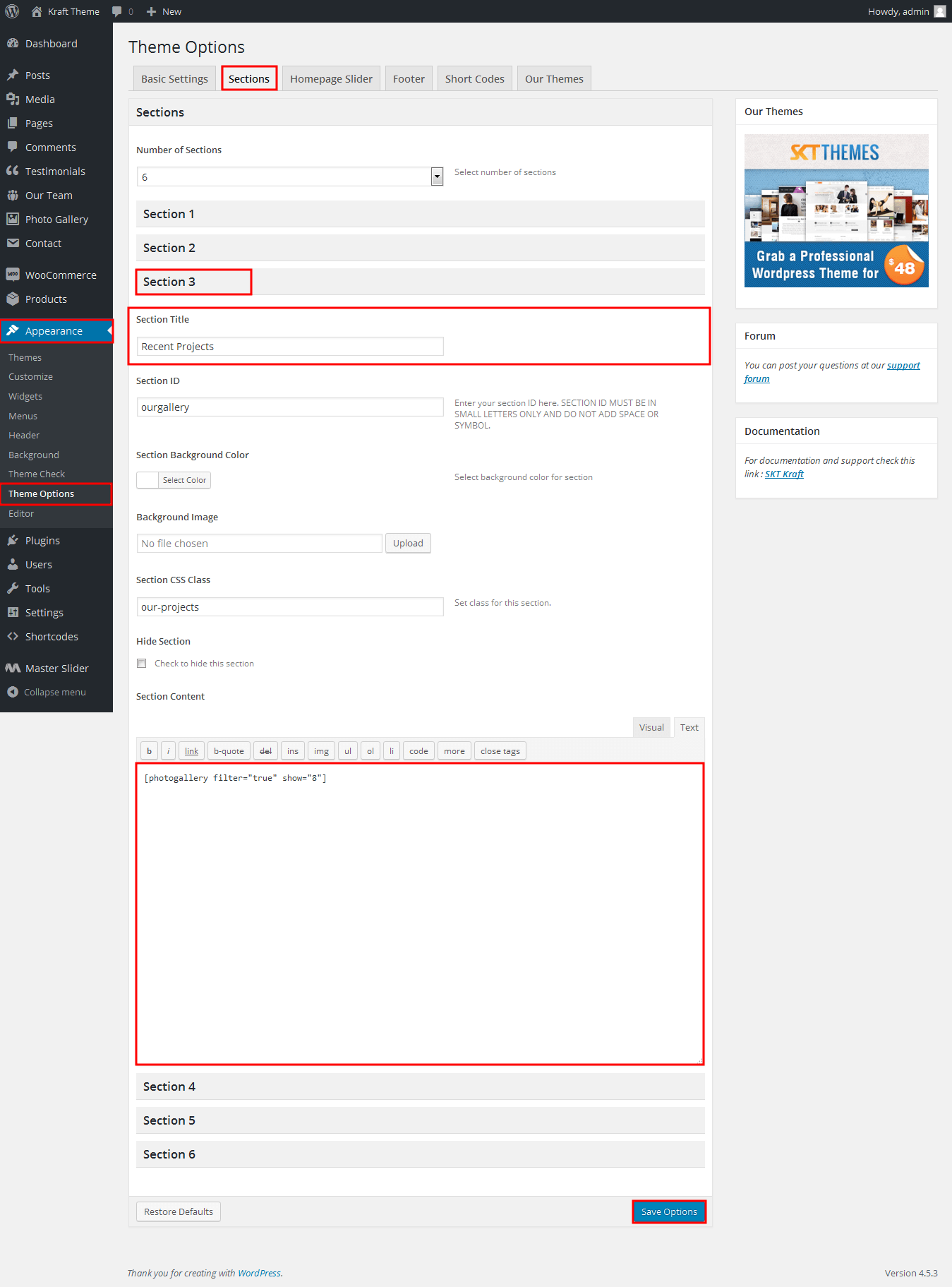
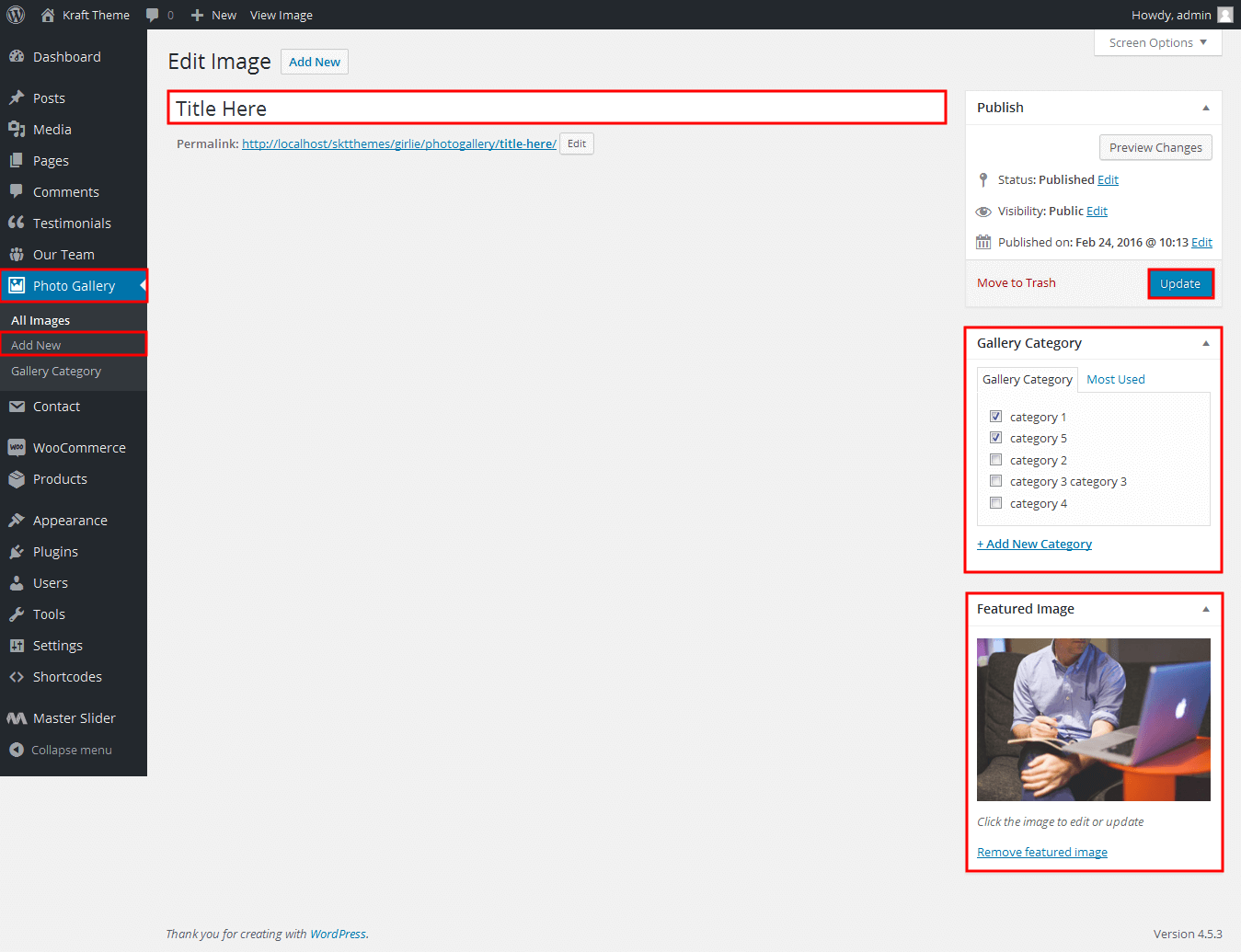
- Recent Projects section Manage from Left Navigation -> Photo Gallery
- shortcode:[photogallery filter="true"] and [photogallery filter="false"]
- Gallery image size must be 270px/270px (width=270px and height=270px)
- see screenshot below how to manage.
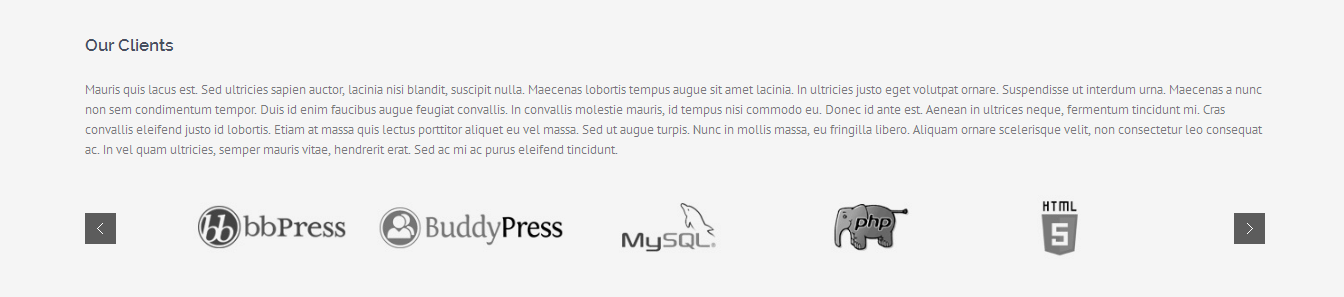
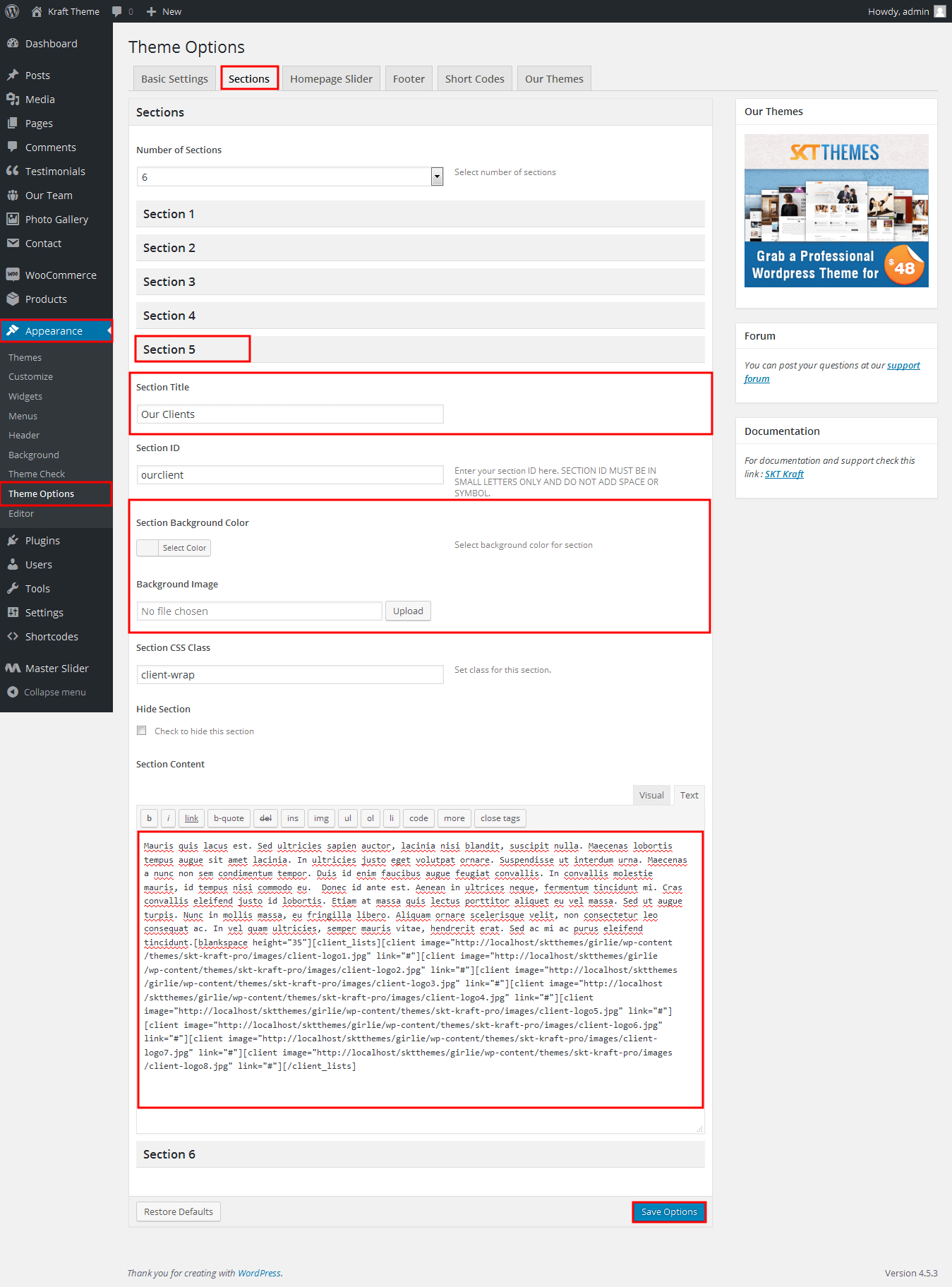
- Our Client Section
- have a Our Client section Manage from
- add shortcode any pages [client_lists][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo1.jpg" link="#"][client image="http://localhost/sktthemes/girlie/wp-content/themes/skt-kraft-pro/images/client-logo2.jpg" link="#"][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo3.jpg" link="#"][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo4.jpg" link="#"][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo5.jpg" link="#"][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo6.jpg" link="#"][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo7.jpg" link="#"][client image="your website url here/wp-content/themes/skt-kraft-pro/images/client-logo8.jpg" link="#"][/client_lists]
- see screenshot below how to manage.
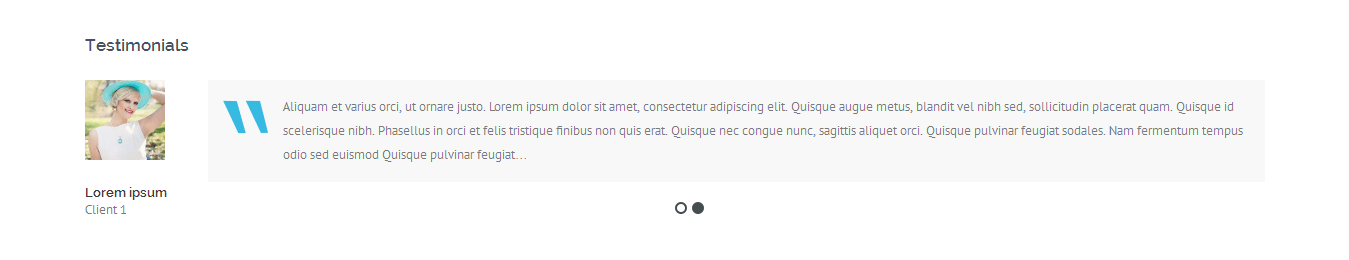
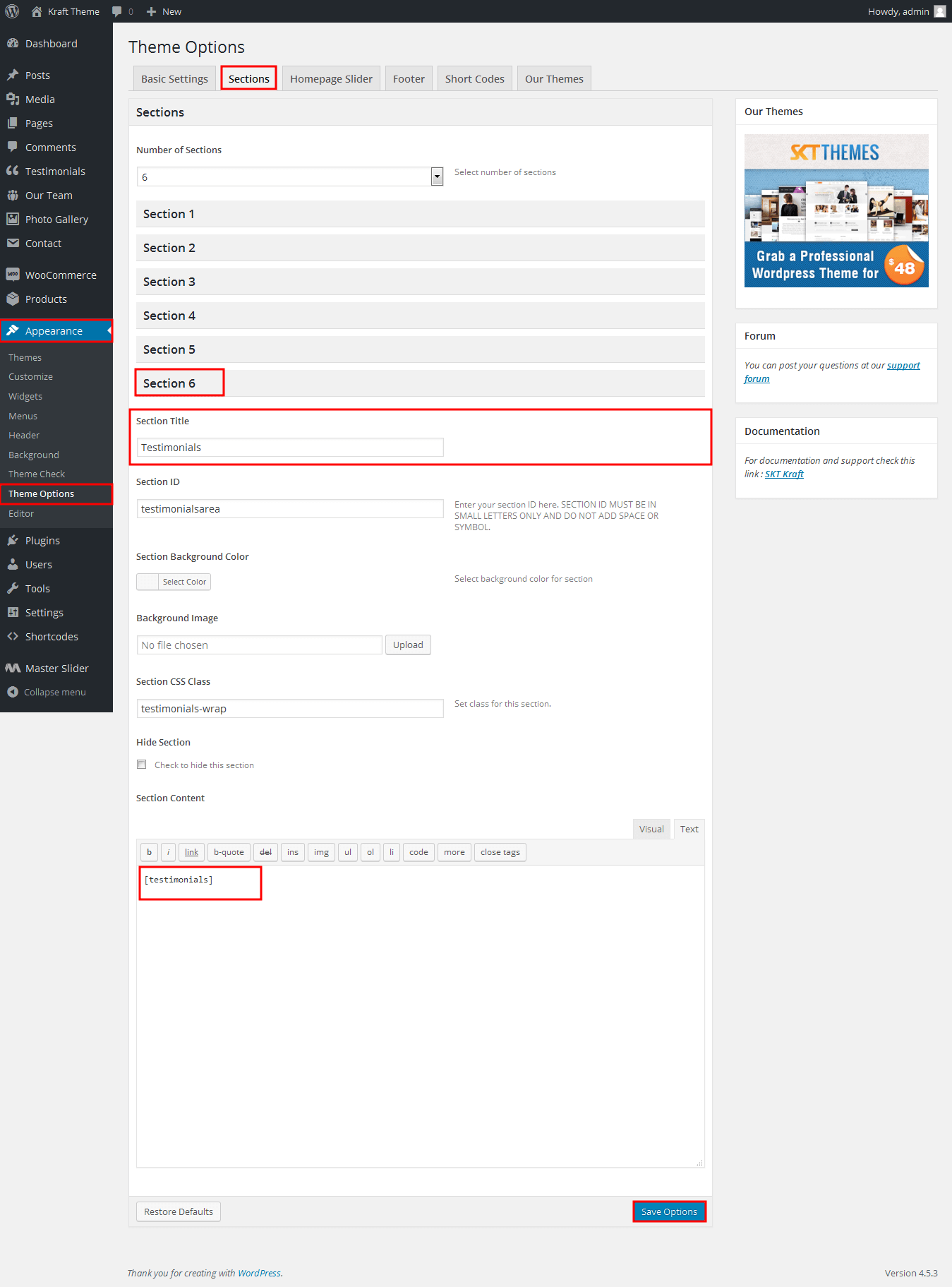
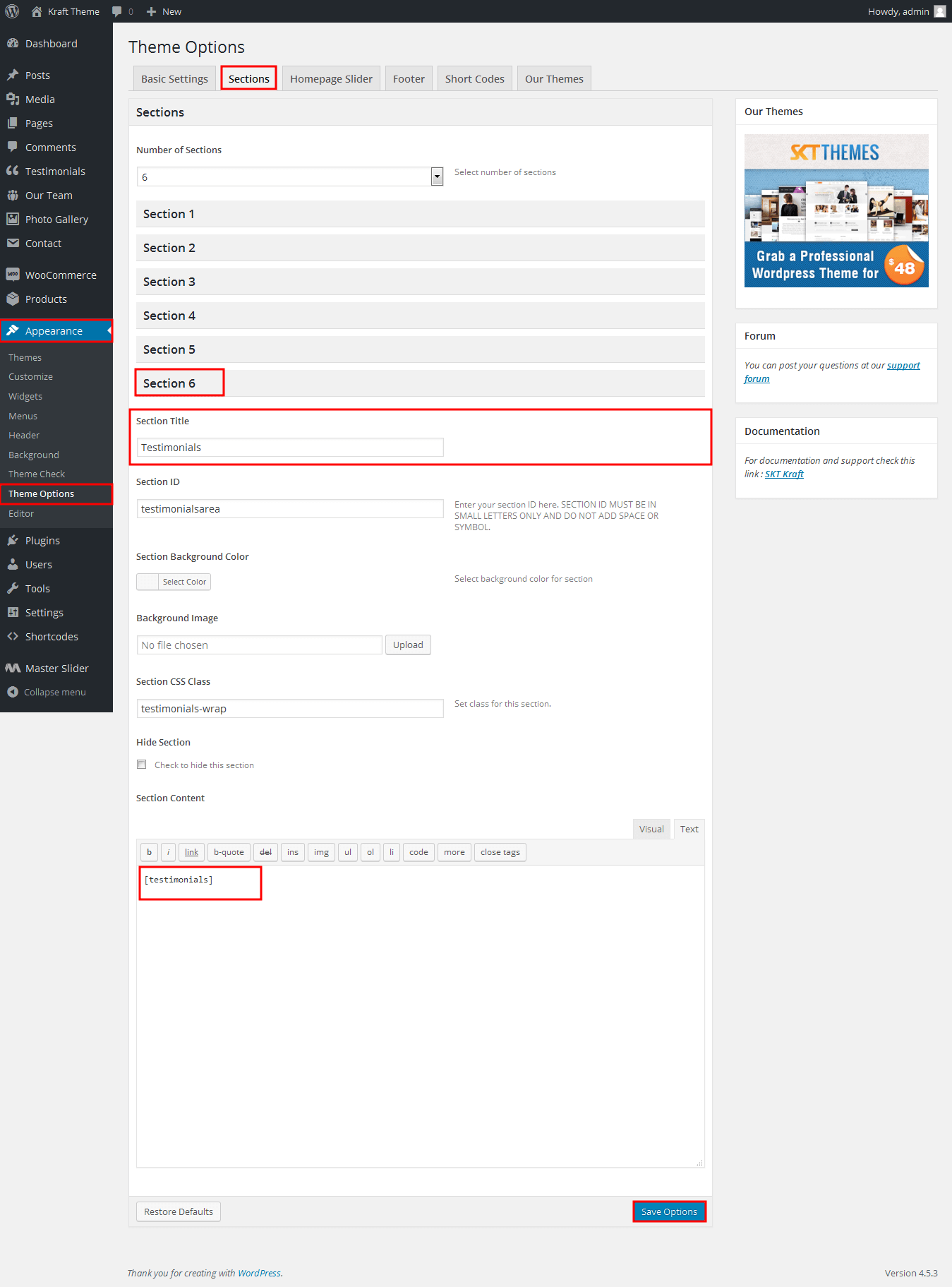
- Testimonials Section Manage from Appearance->Themes Options-> Section Tab -> Section
- Testimonial Shortcode: [testimonials]
- Enter title, description and set the designation
- How to add new testimonials see screenshot below
- See Video Tutorial For your information
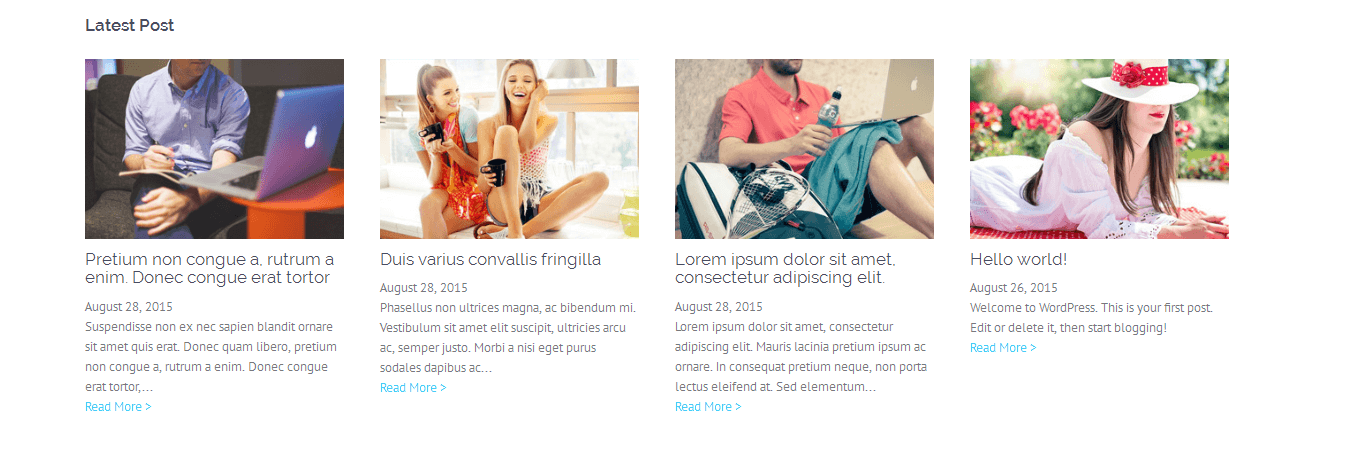
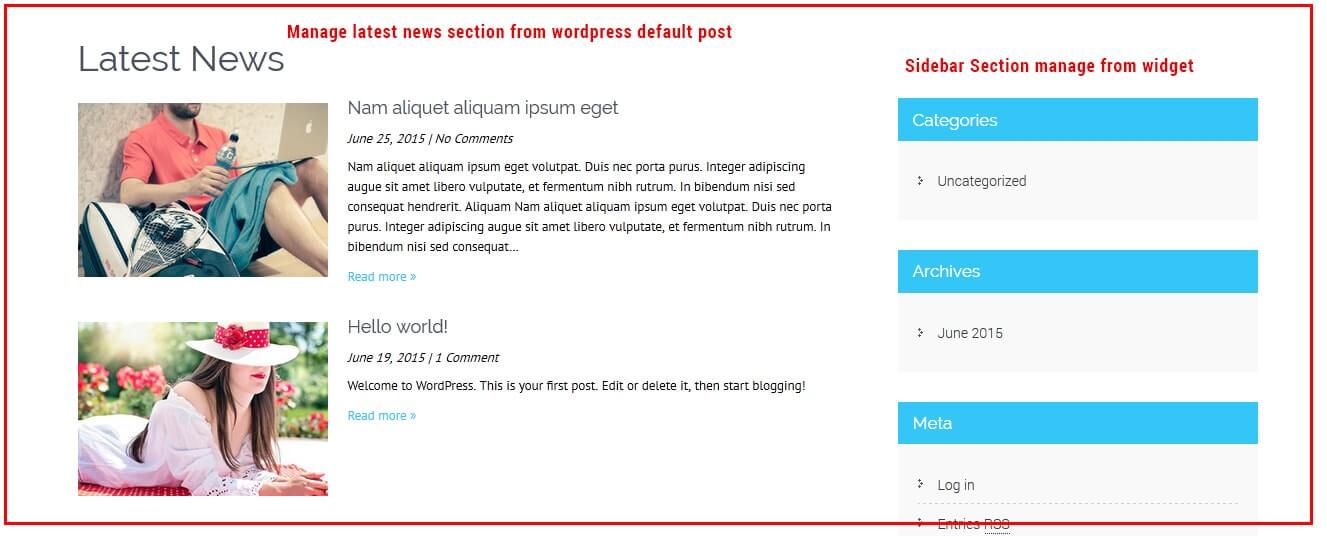
- Latest News section
- add latest post shortcode any pages [recent-posts show="4" catid="121221"] and all [recent-posts]
- how to add some posts form the post menu in WordPress dashboard. Go to Posts >> Add title, Add content, Add featured image.















SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
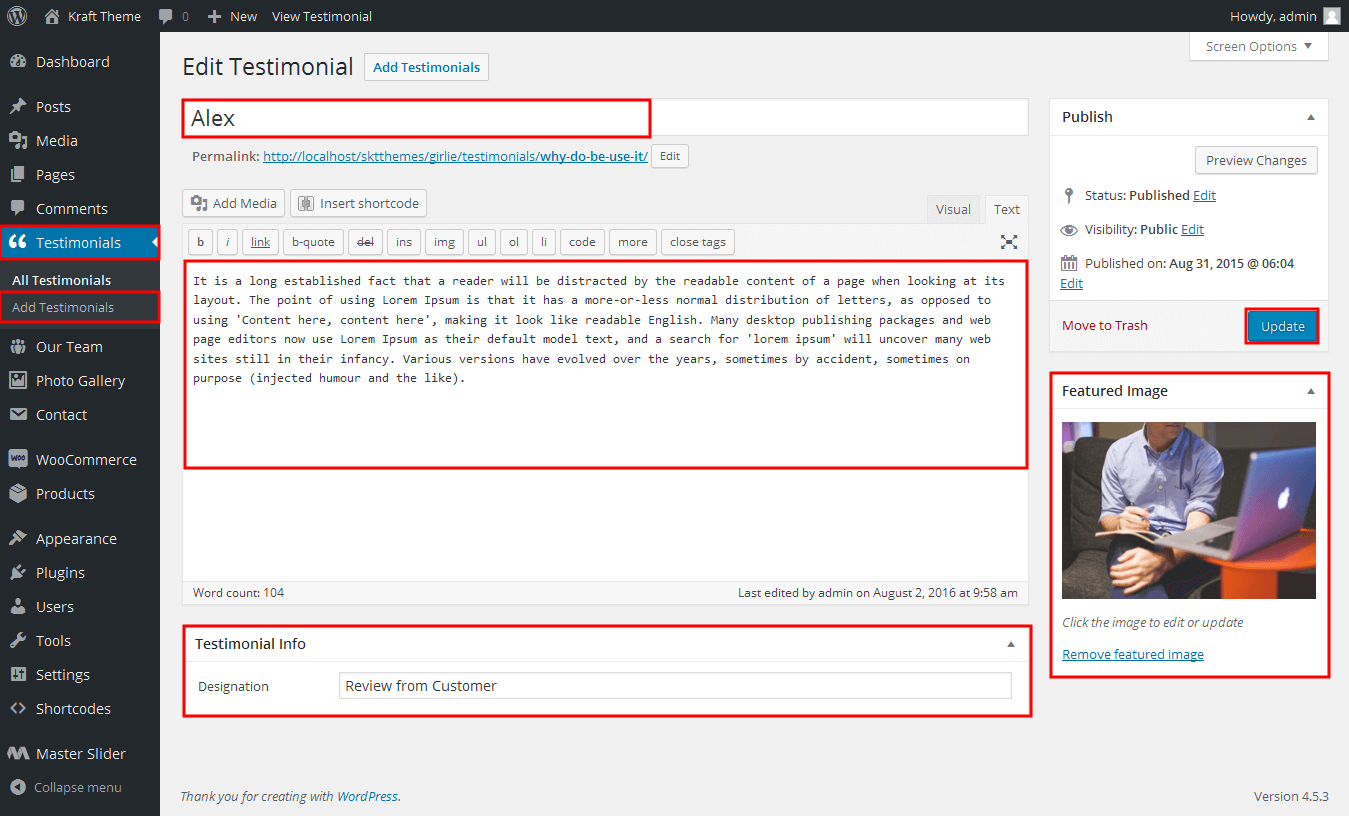
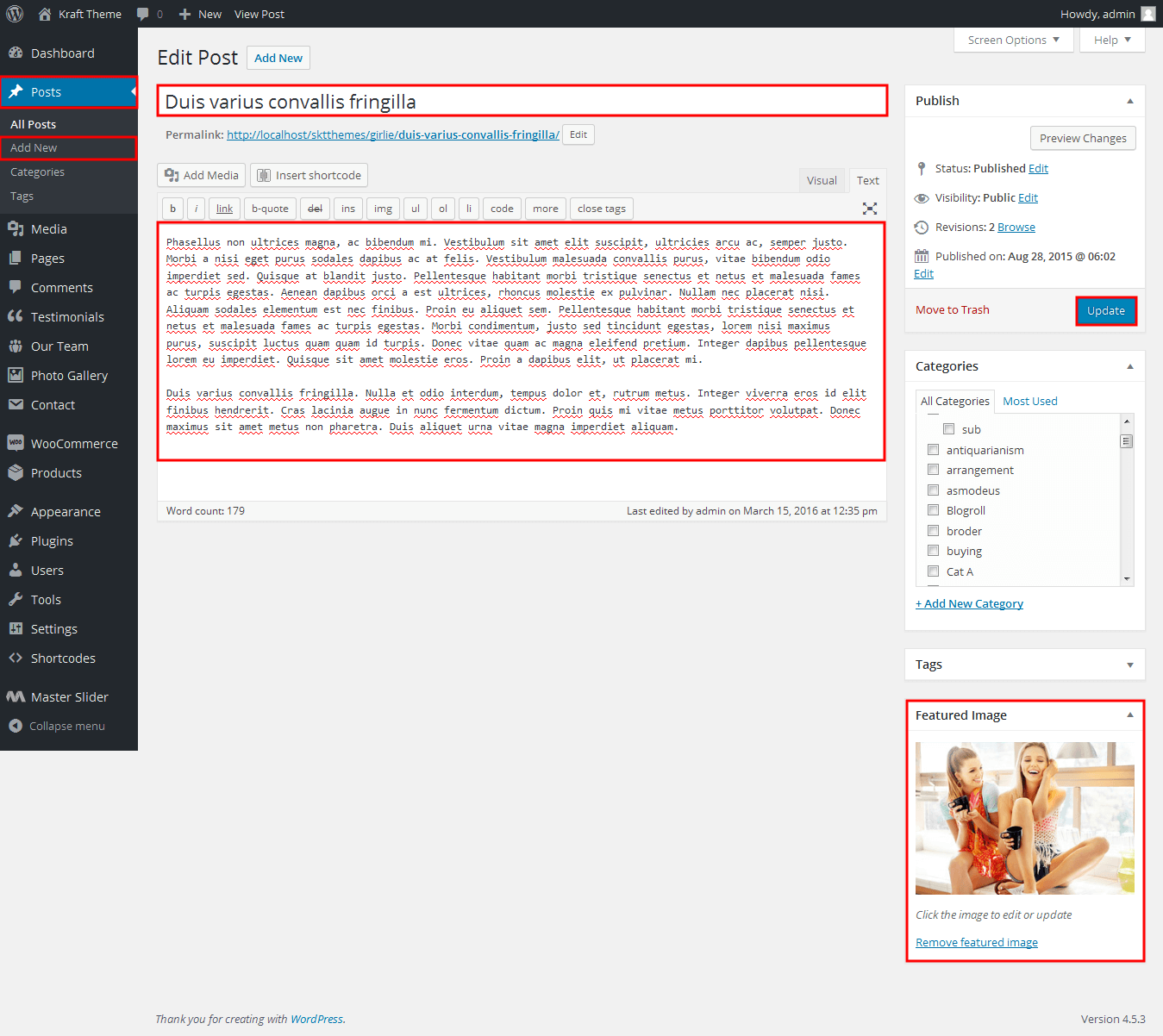
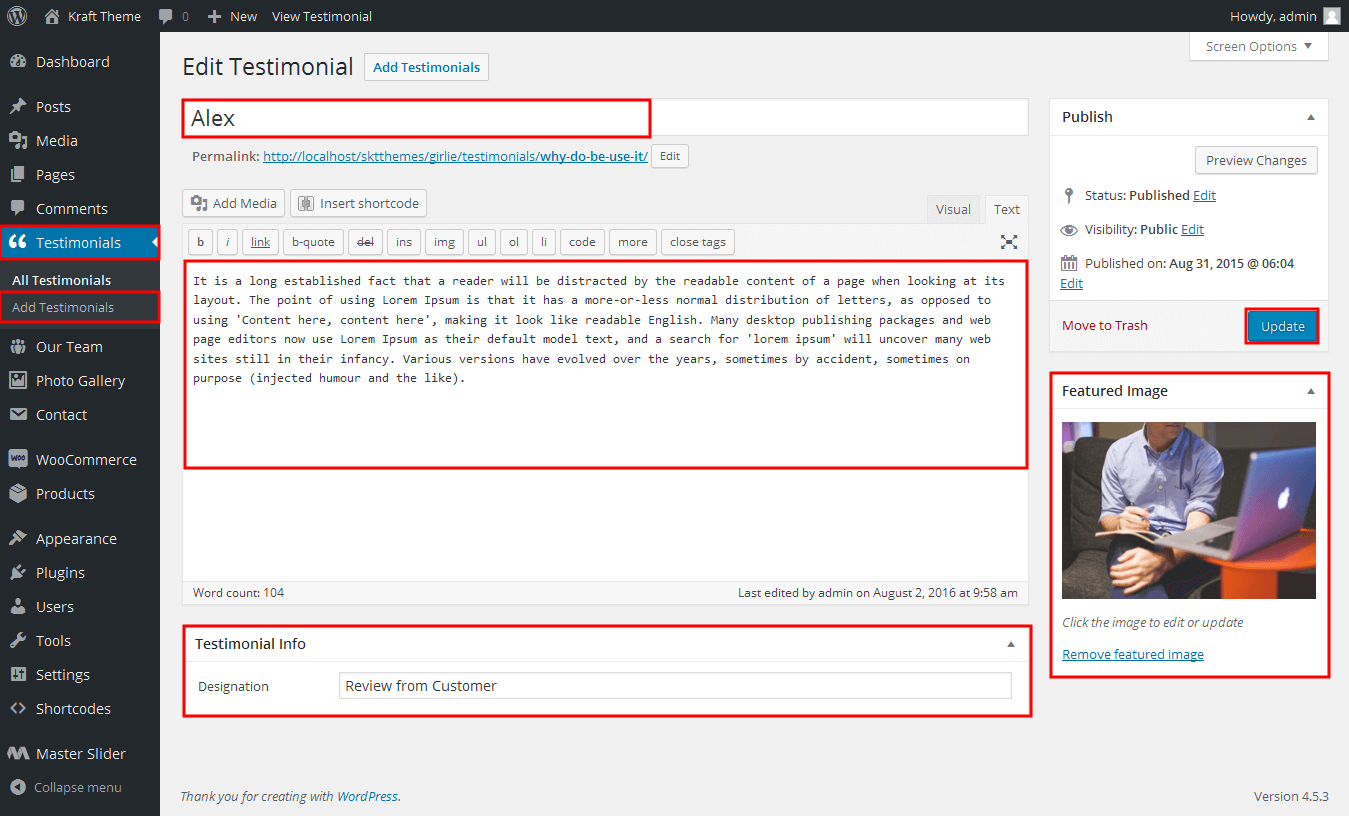
How to Manage Testimonials Section
- Testimonials Section Manage from Appearance->Themes Options-> Section Tab -> Section 4
- Testimonial Shortcode: [testimonials]
- Enter title, description and set the featured image for client thumbnail
- all client thumbnail size should be same in square
- How to add new testimonials see screenshot below
- See Video Tutorial For your information



SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
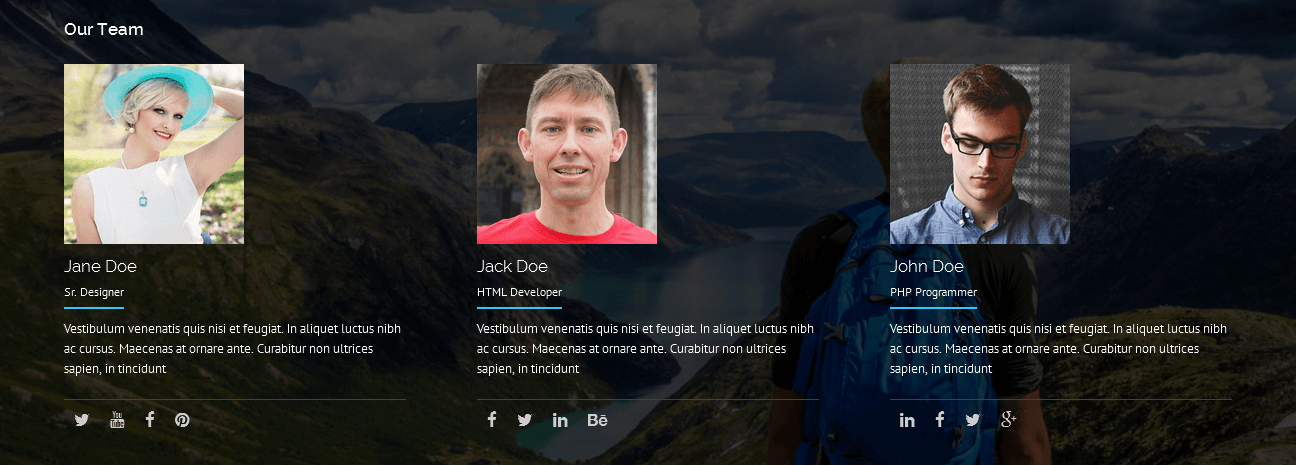
How To Managee Our Team Section
- Our Team Section Manage from Appearance->Themes Options-> Section Tab -> Section
- Our Team Shortcodes: [ourteam show="3" excerptlength="10"] and all [ourteam excerptlength="10"]
- Paste this shortcodes where(page or posts) you want team section
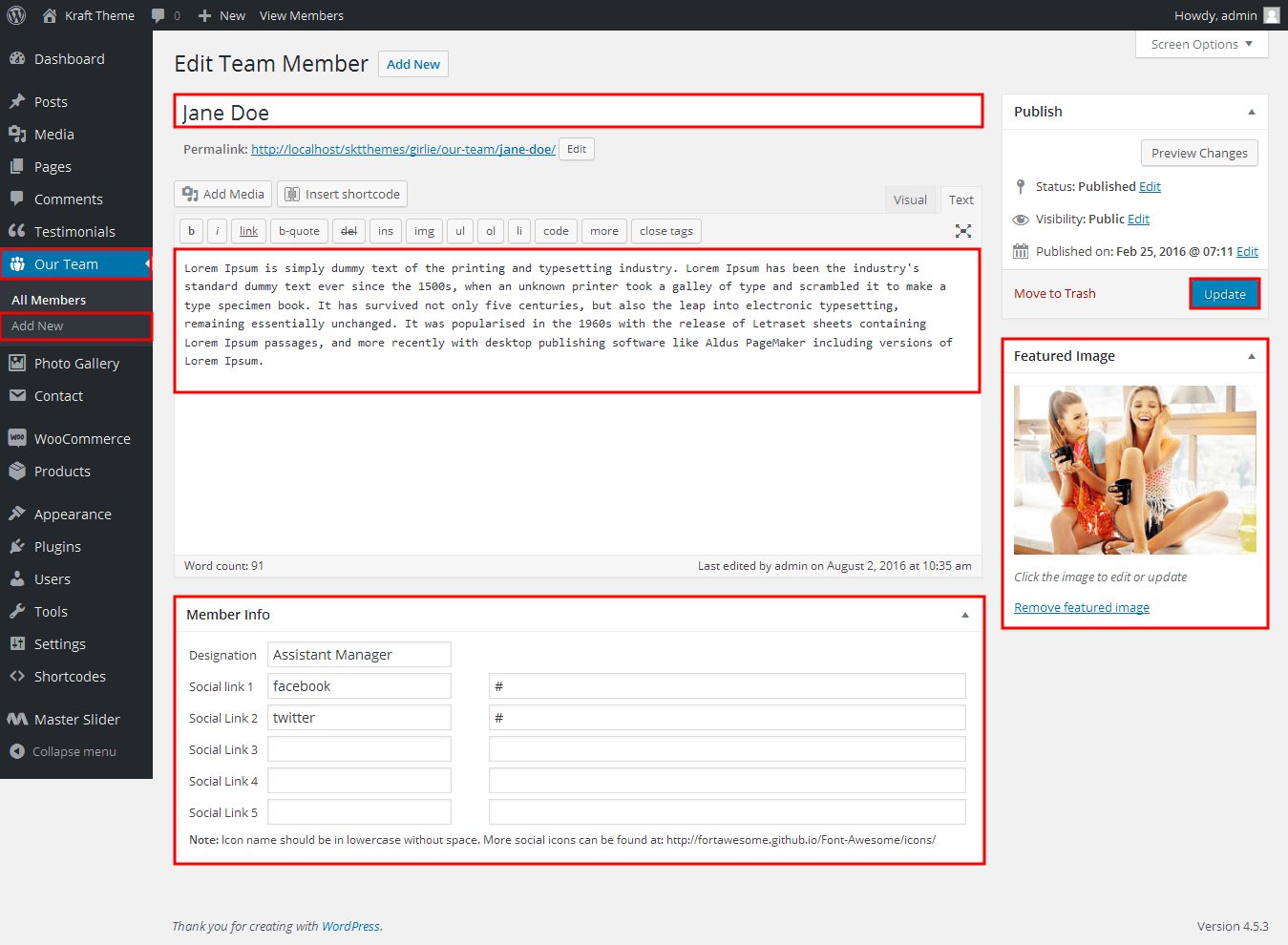
- How to set team member see screenshot below
- Go to Dashboard find Our Team
- Click on add new button, enter team member name(title), Description and set featured images for thumbnail
- All images size(dimenation) should be same in vertical(exa.345px/250px)
- See Video Documentation for Details


SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
- Basic Settings
- Upload and set up Logo.
- Change Copyright Text.
- Checkbox for Slider inner page display Enable/Disable.
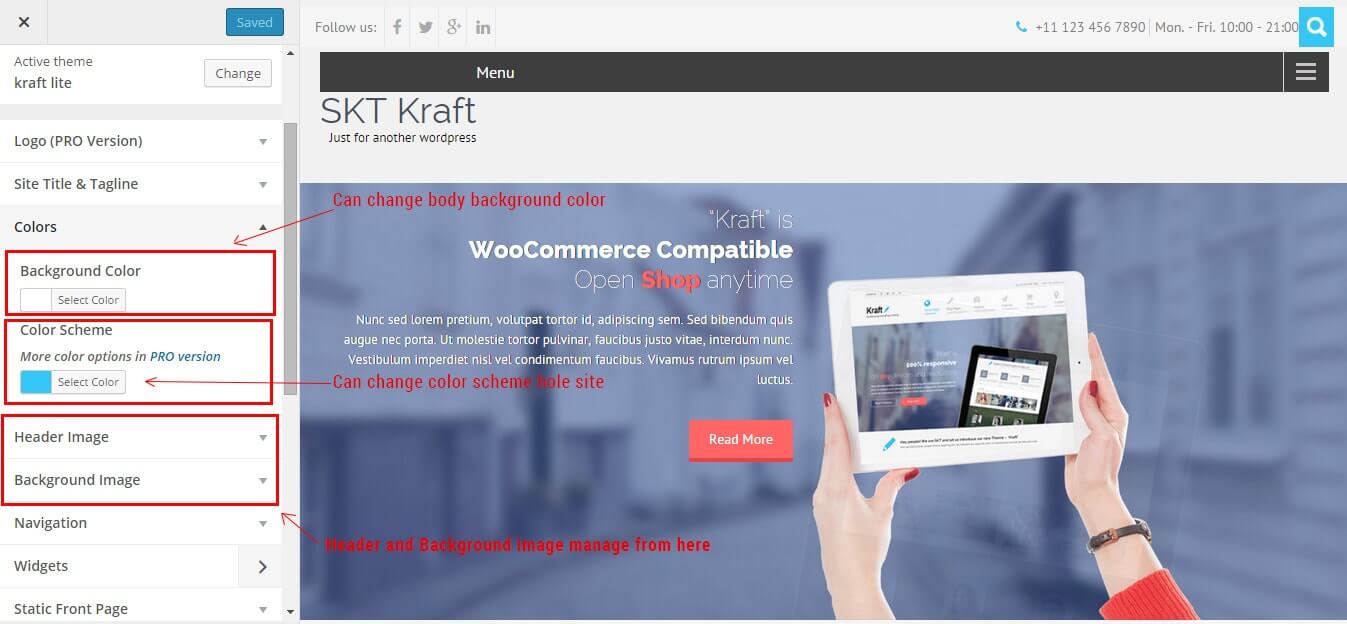
- Apply Color Scheme for your theme.
-
- Upload and set up Logo, Favicon.
- Font Families:
- Colors:
- Font Sizes:
- Background Color
- Border Color
- Homepage Slider
- In this tab you can add slider images with slider title and its description.
- Upload Image of slider
- Write Title and then Description (Please do not write any HTML, br tags or new line or enter in either Title or Description otherwise slider may not work)
- Change URL/Link to point the read more of the slider to a particular page.
- Ability to set up to slider images.
- After Doing this you can see at the top above slider images you will see there is an option name inner page slider with this option you can enable slider for inner pages too by selecting "show" from the dropdown
- Add Social Icon Shortcode
- Add Social links and social icons use this shortcode ( [social icon="twitter" link="http://www.twitter.com"] [social icon="facebook" link="#"] ) will automatically display in your site. Leave Blank if you don't need social icons.
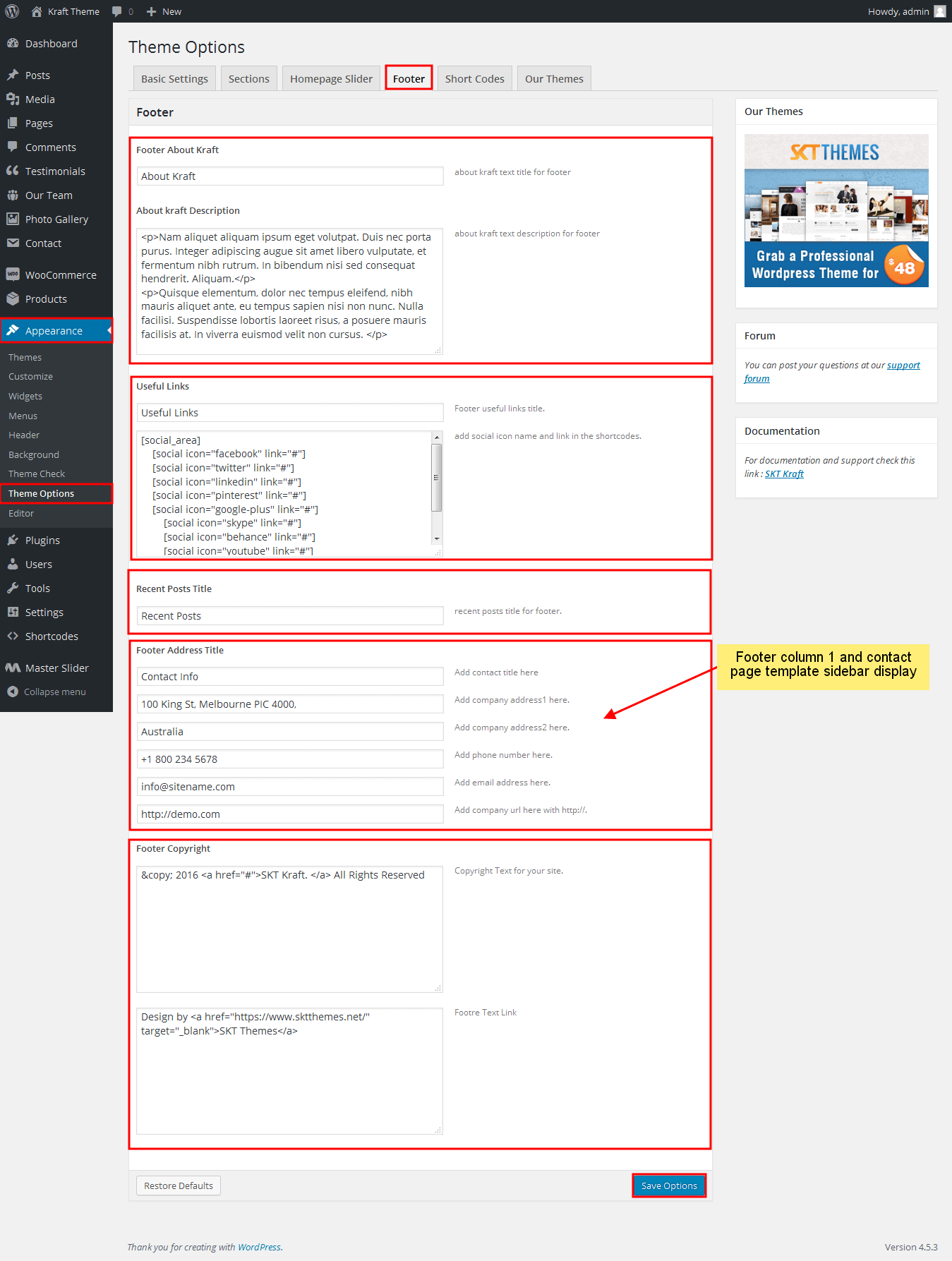
- Contact Info
- Add Contact Info.
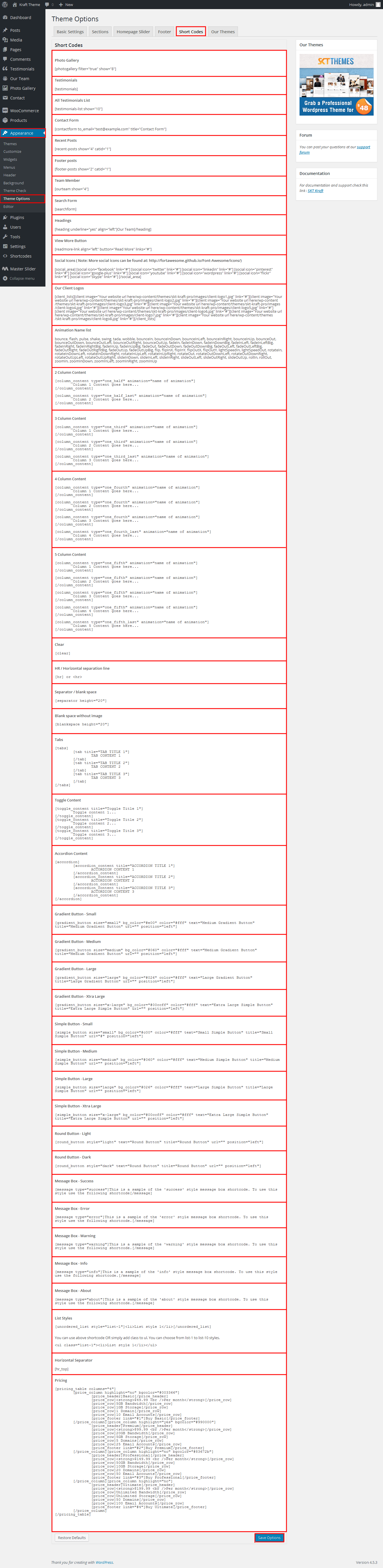
- Shortcodes
- Use these shortcodes anywhere on any page or post by directly pasting them.
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...


SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
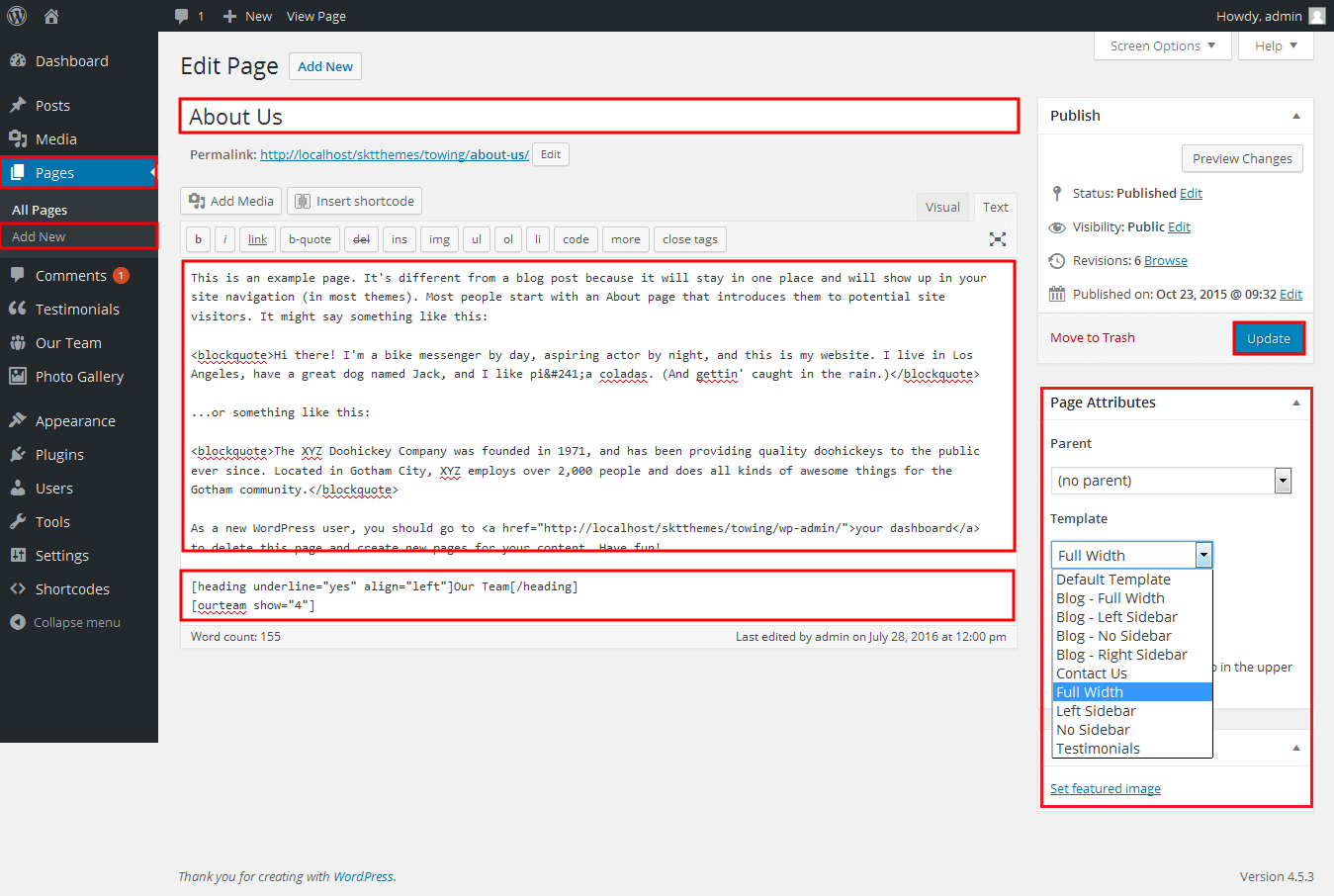
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in center
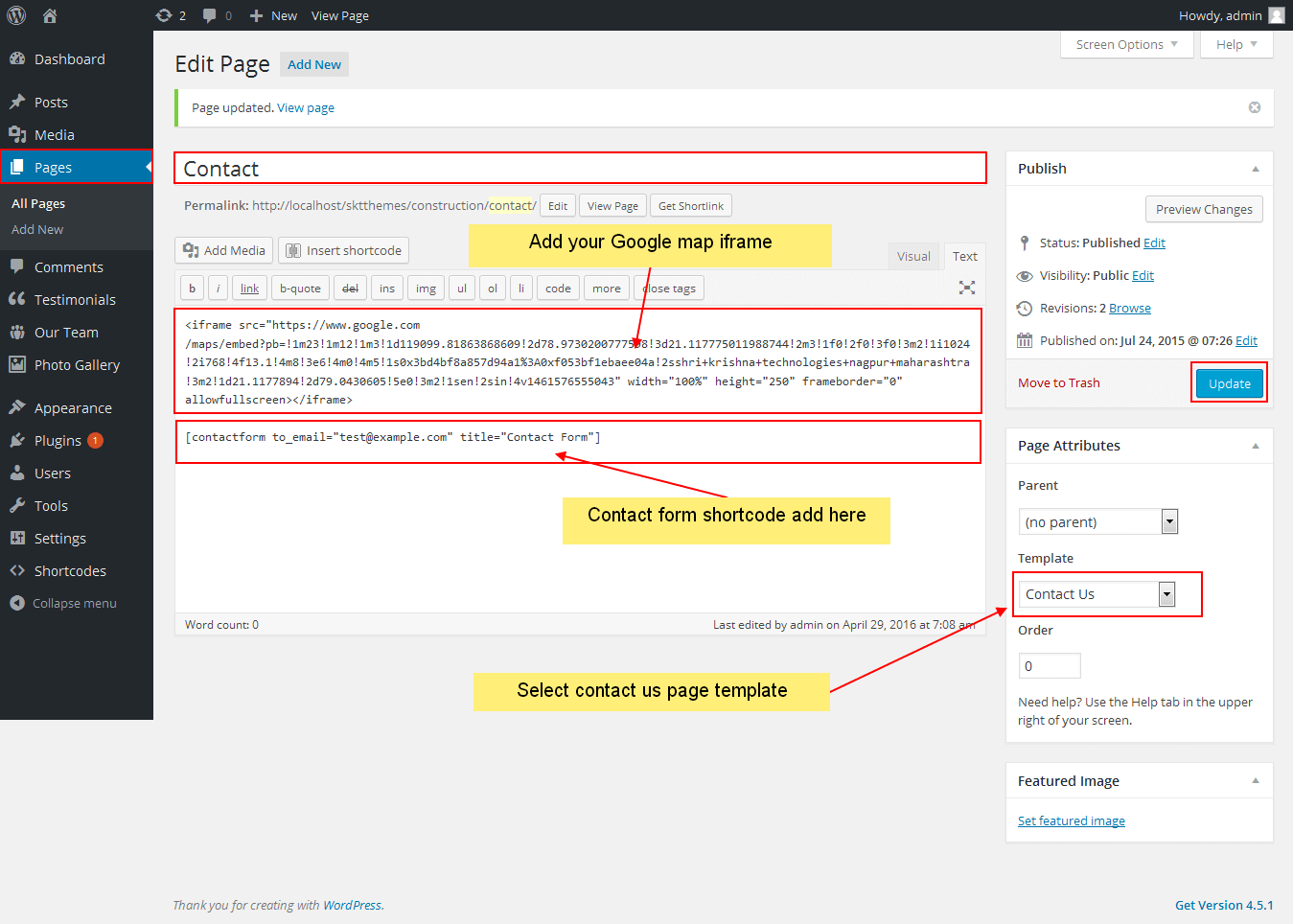
- Contact Us
- Helps in setting up the contact page.

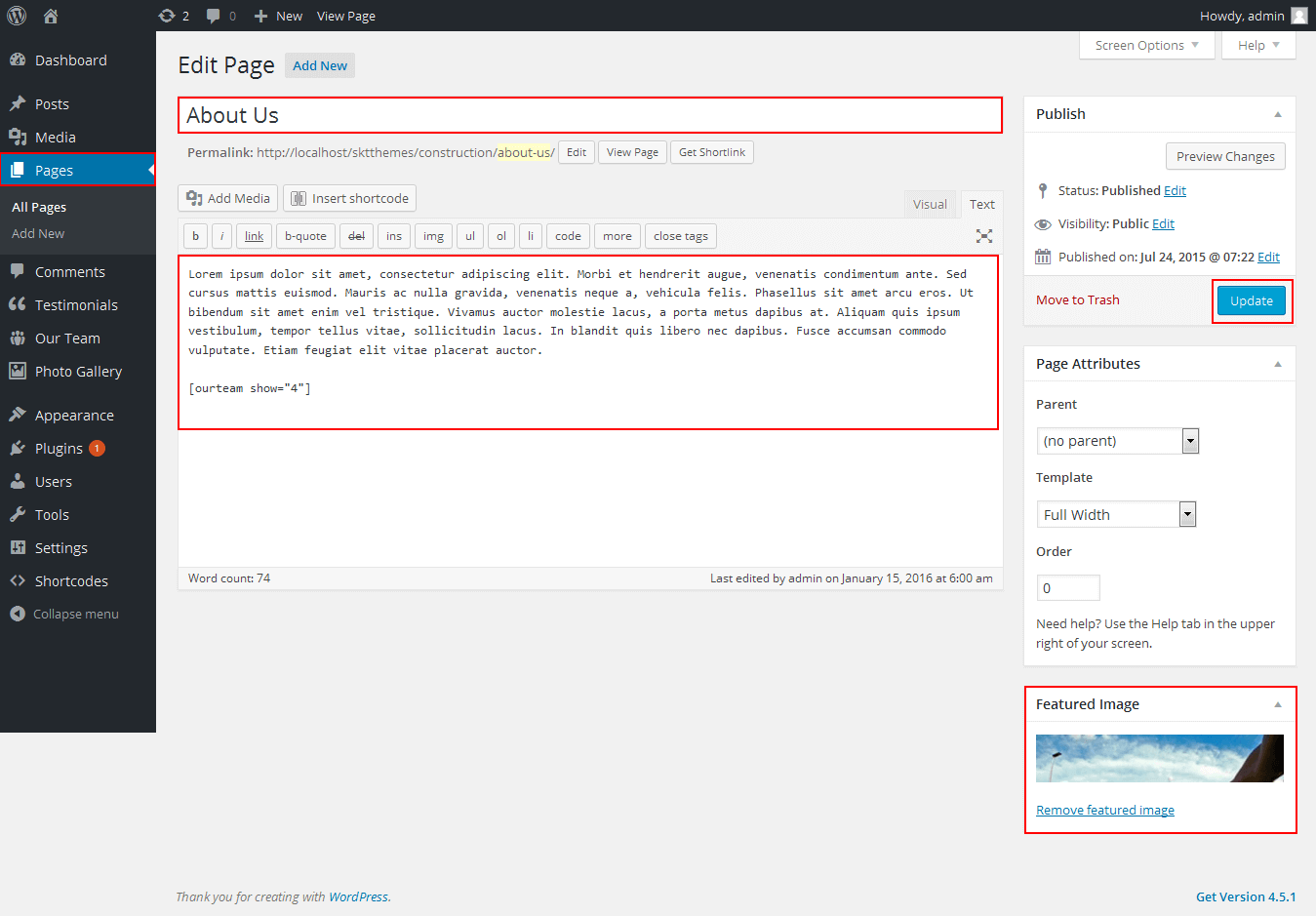
- First create a new page/post and scroll down a little to see if there is a meta box called featured images on the right hand side of the screen

- See below video documenation for featured image
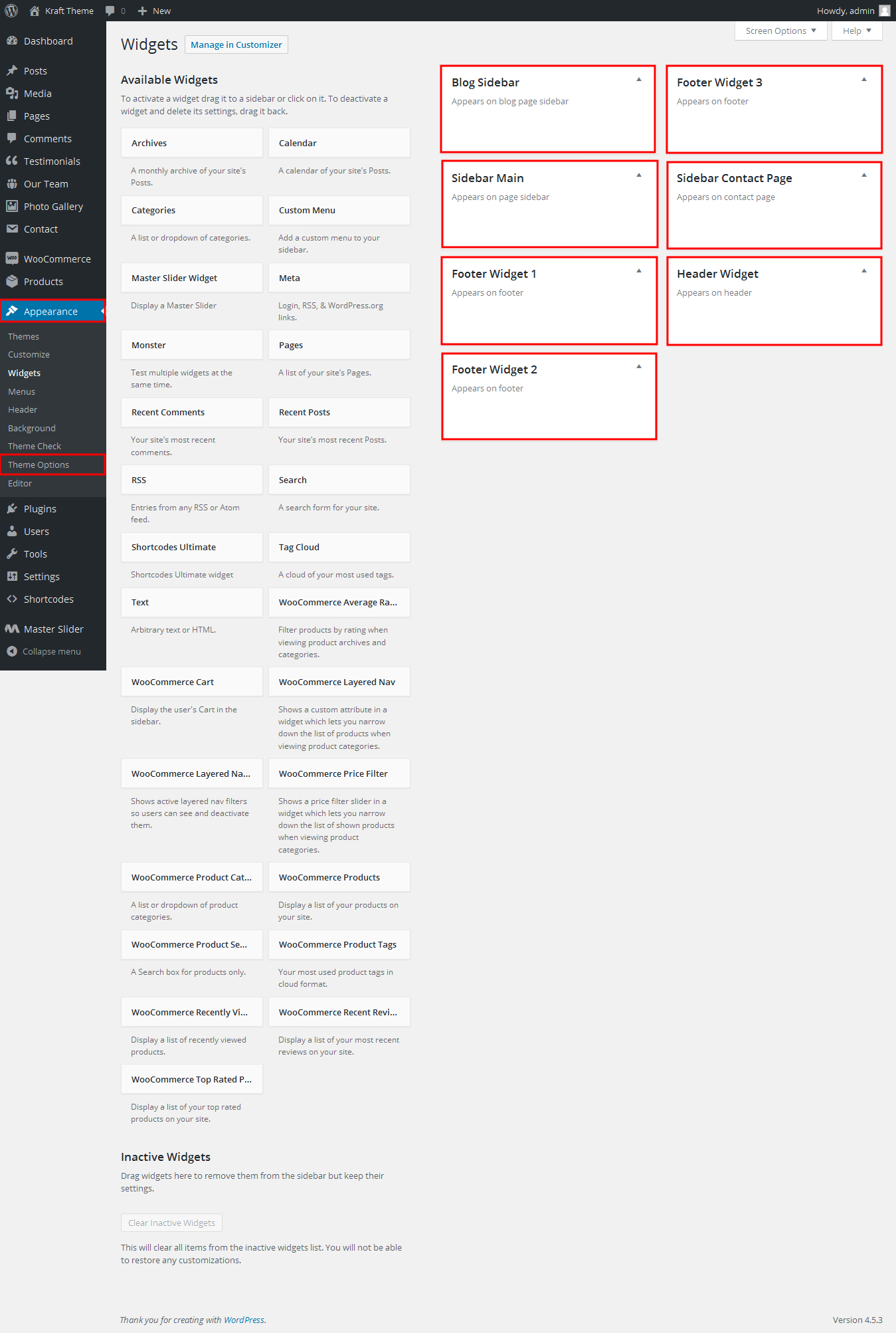
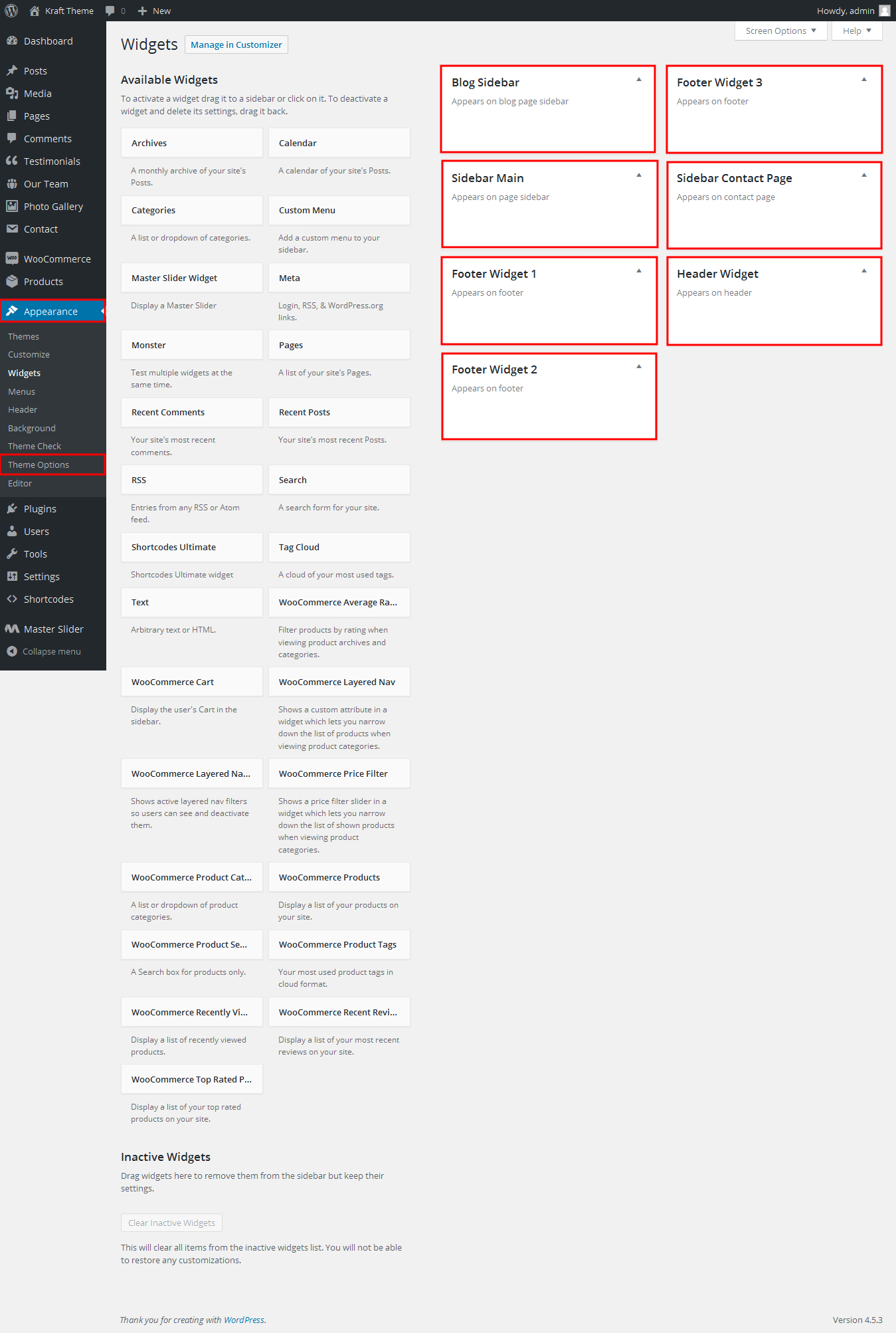
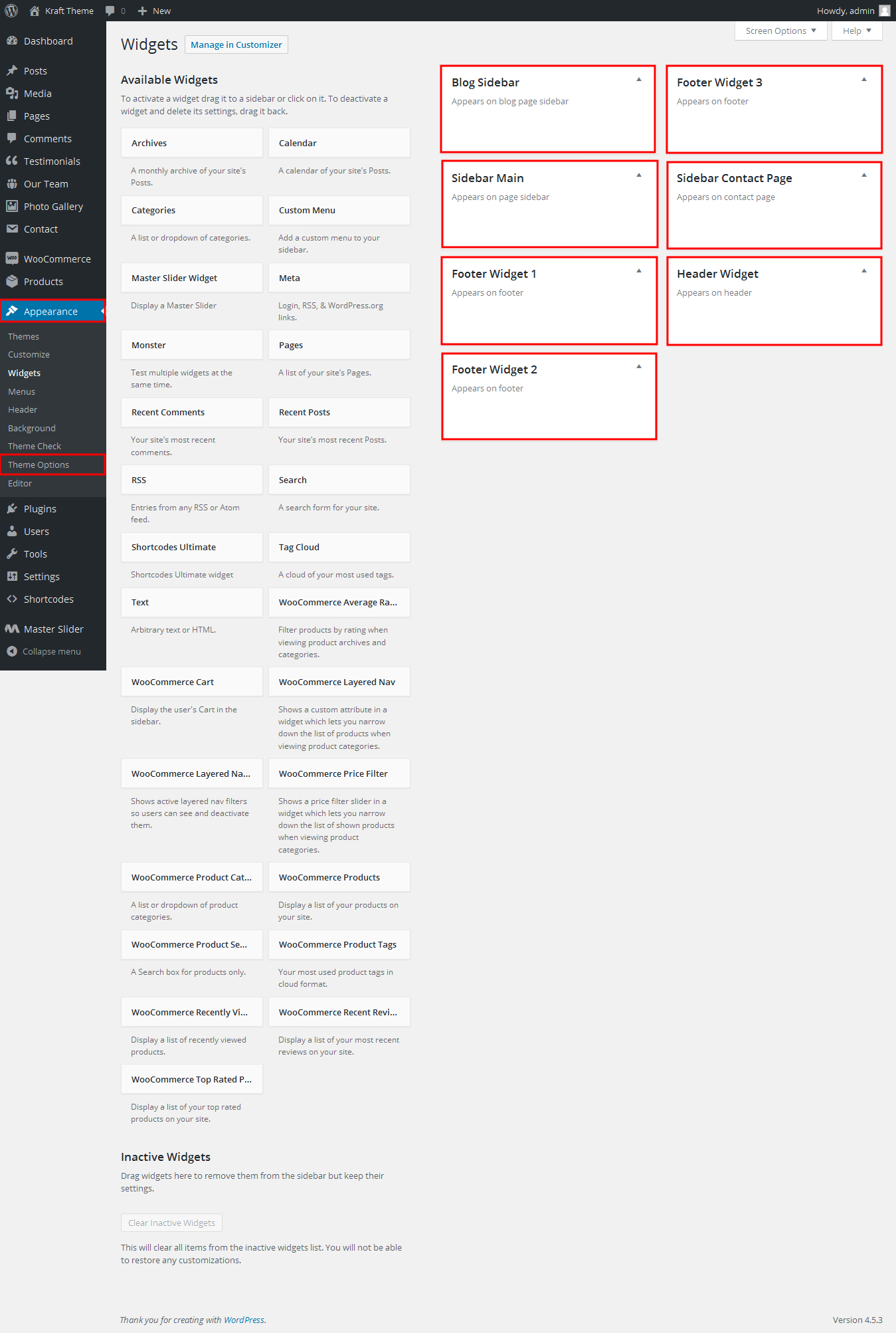
- Go to Appearance->Widgets->Page Sidebar
- Drag and Drop anythings you want also text widget drag and drop write thire anythings you want.

SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
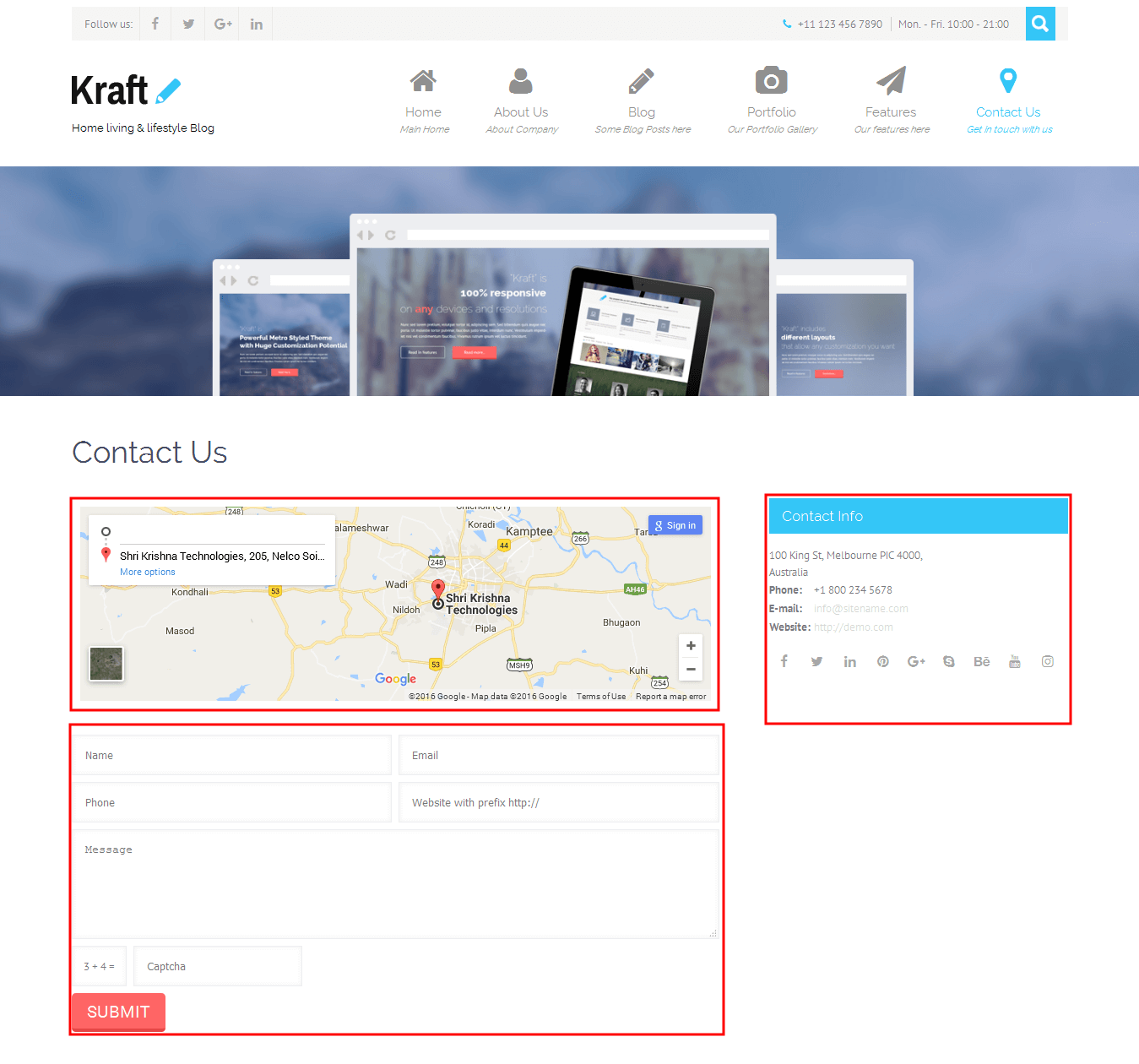
Contact Page Templates
- Contact Us
- Helps in setting up the contact page.


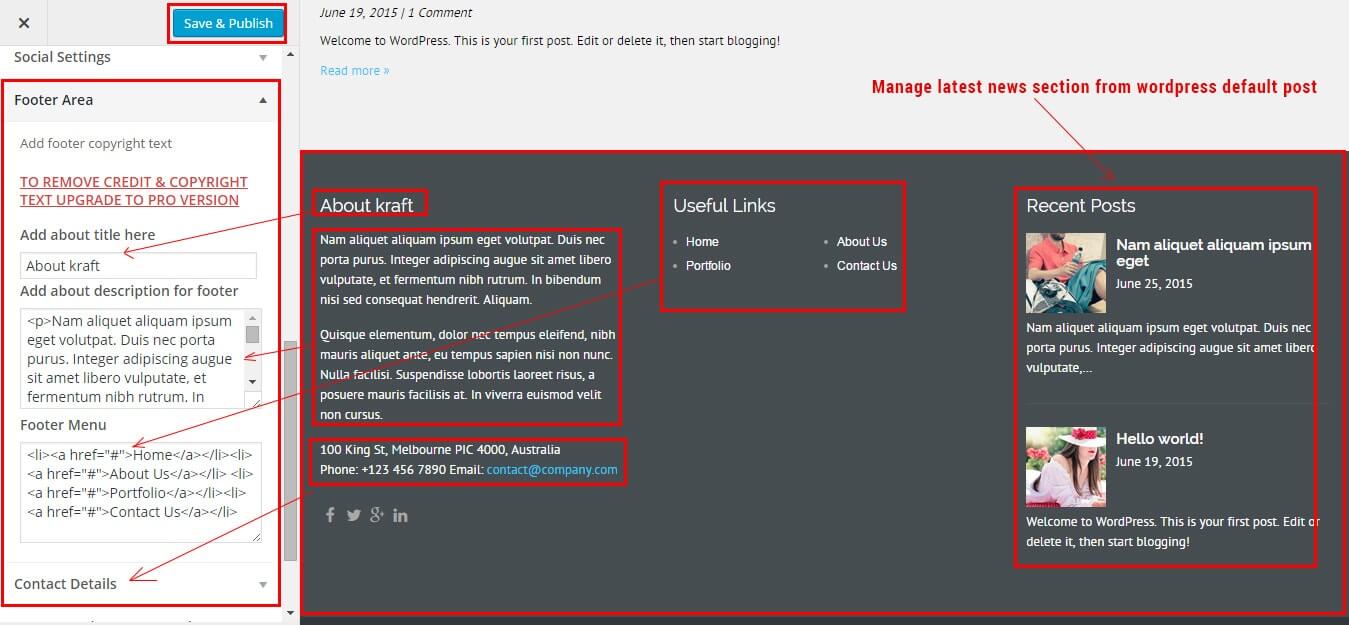
- WordPress Admin > Appearance > Theme Options > Tab Footer
- Go to Appearance->Widgets->Sidebar Contact Page
- Drag and Drop anythings you want also text widget drag and drop write thire anythings you want.


SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
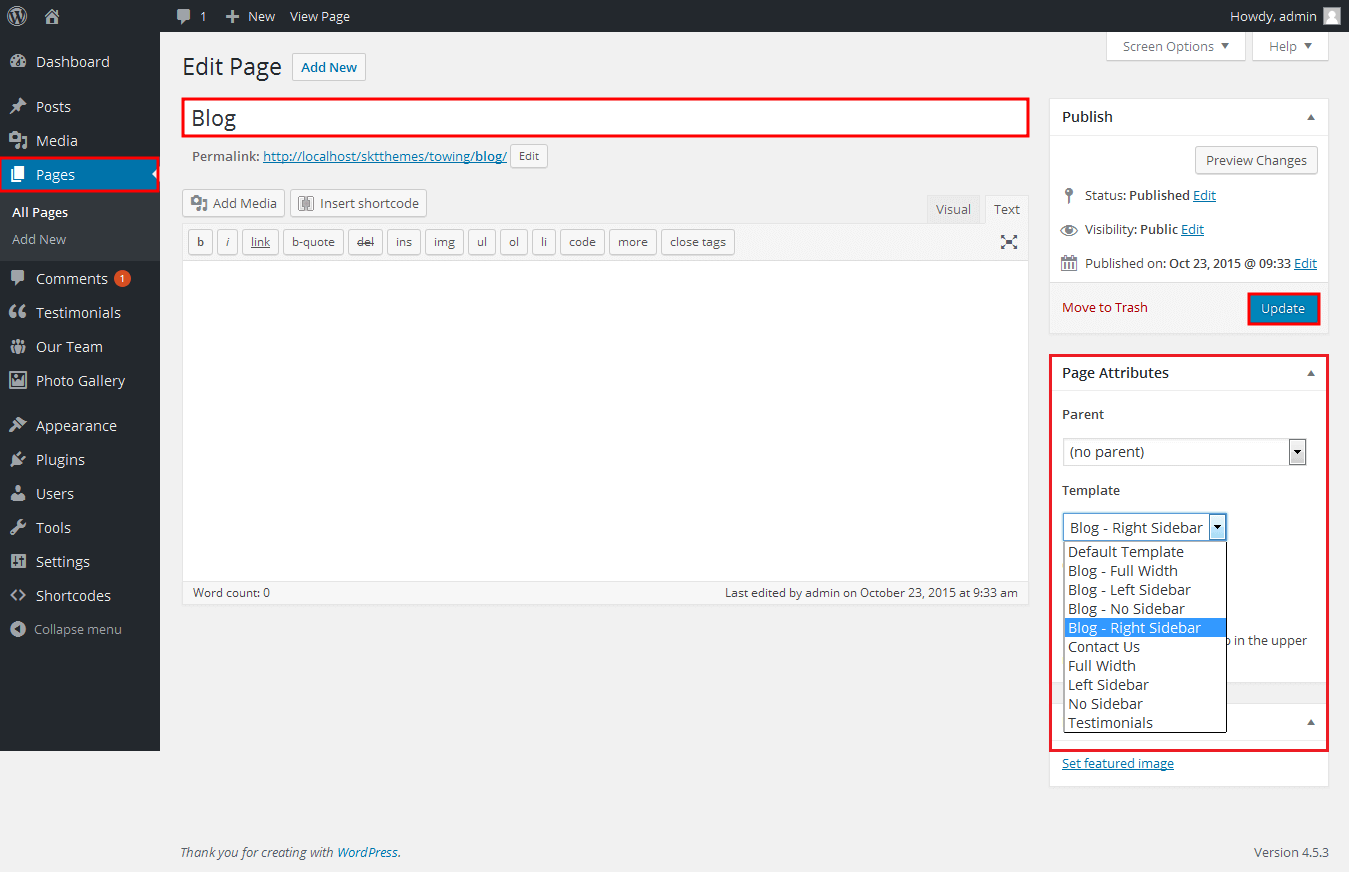
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog No Sidebar, Blog Left Sidebar, Blog Right Sidebar blog templates

- Go to Appearance->Widgets->Blog Sidebar
- Drag and Drop anythings you want also text widget drag and drop write thire anythings you want.

SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins > Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
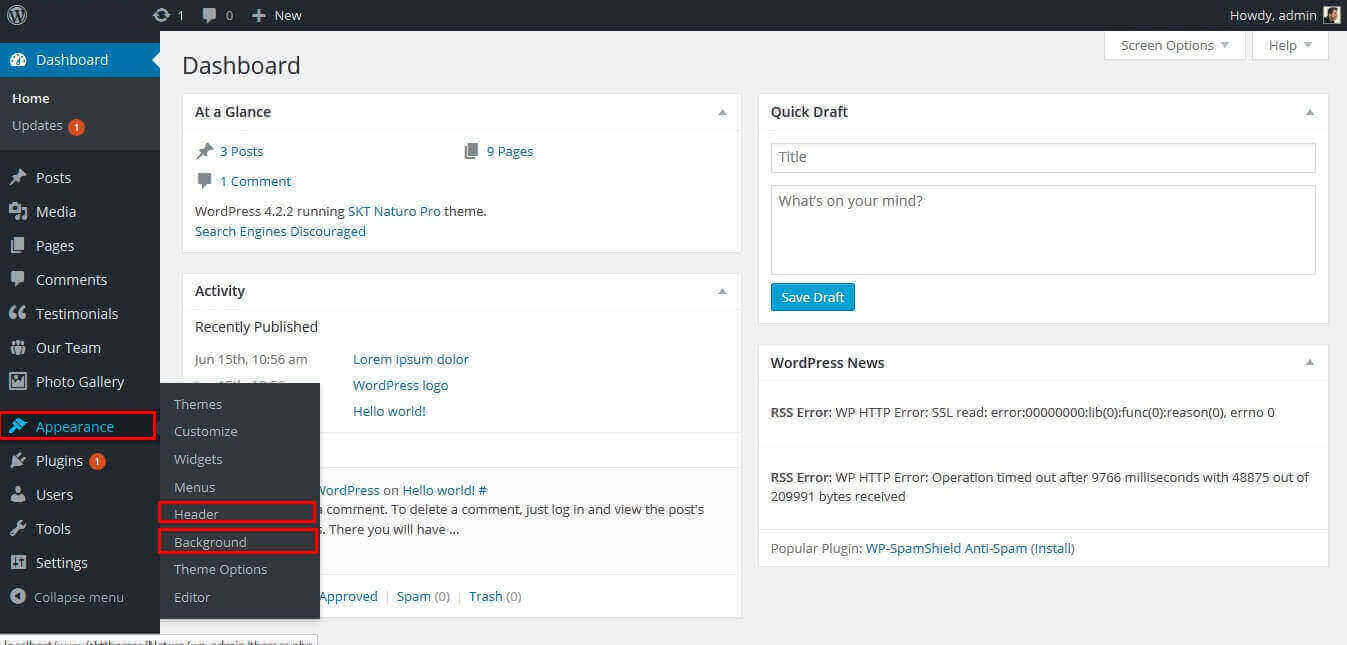
Custom Background
- Go to Appearance->Background.
- You can set any image as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.

SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Multilingual see below video
SKT Kraft- Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
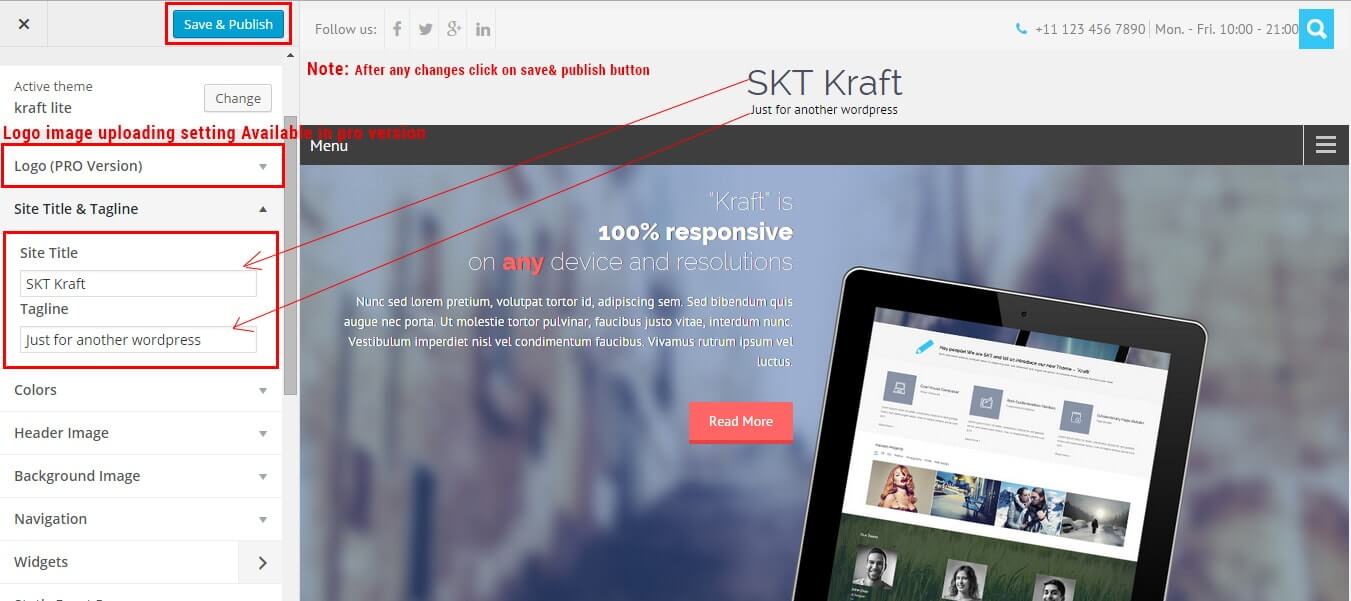
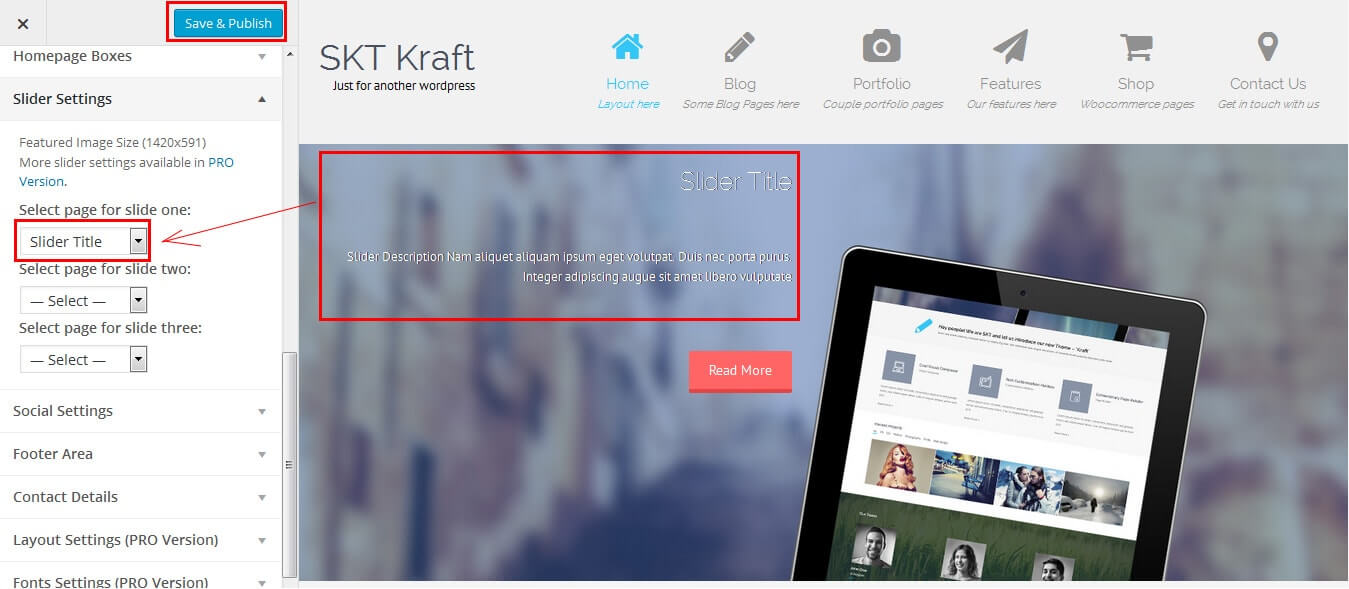
Playing with Customize FREE Version
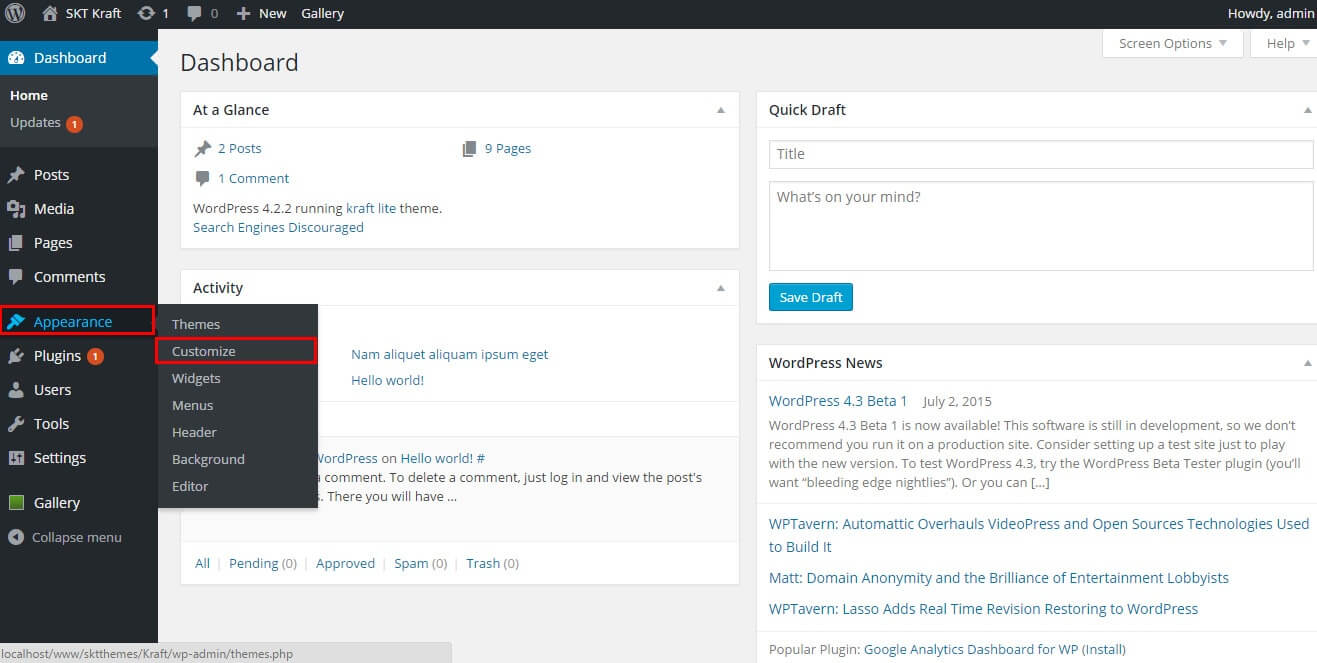
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
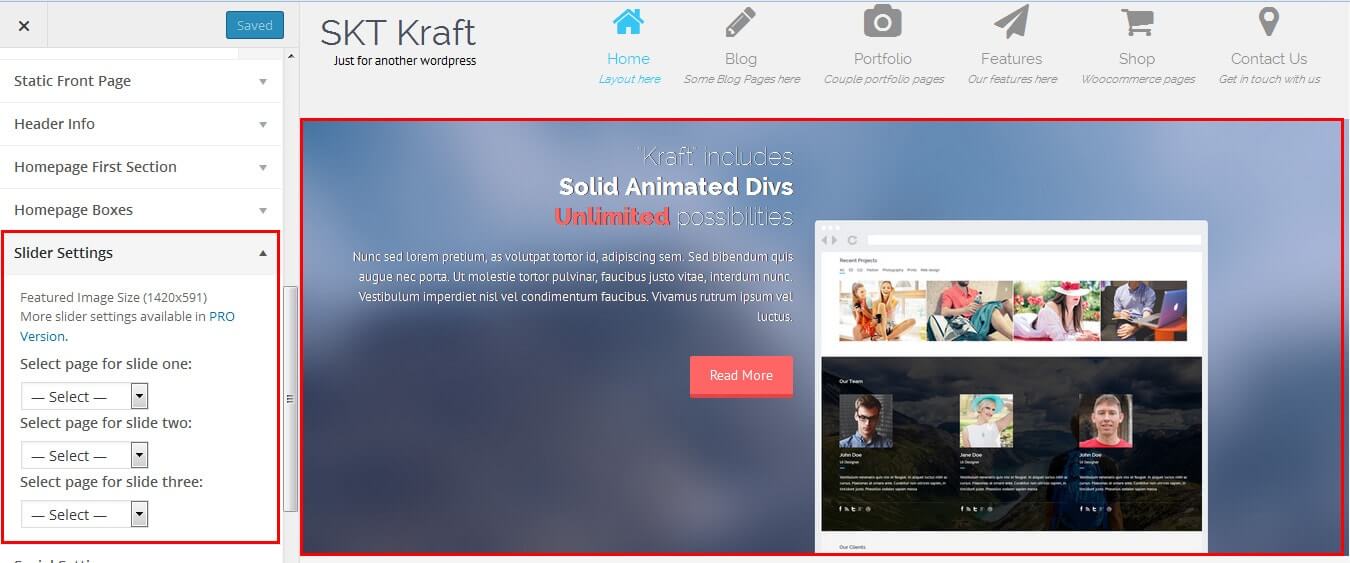
- See screenshot below...
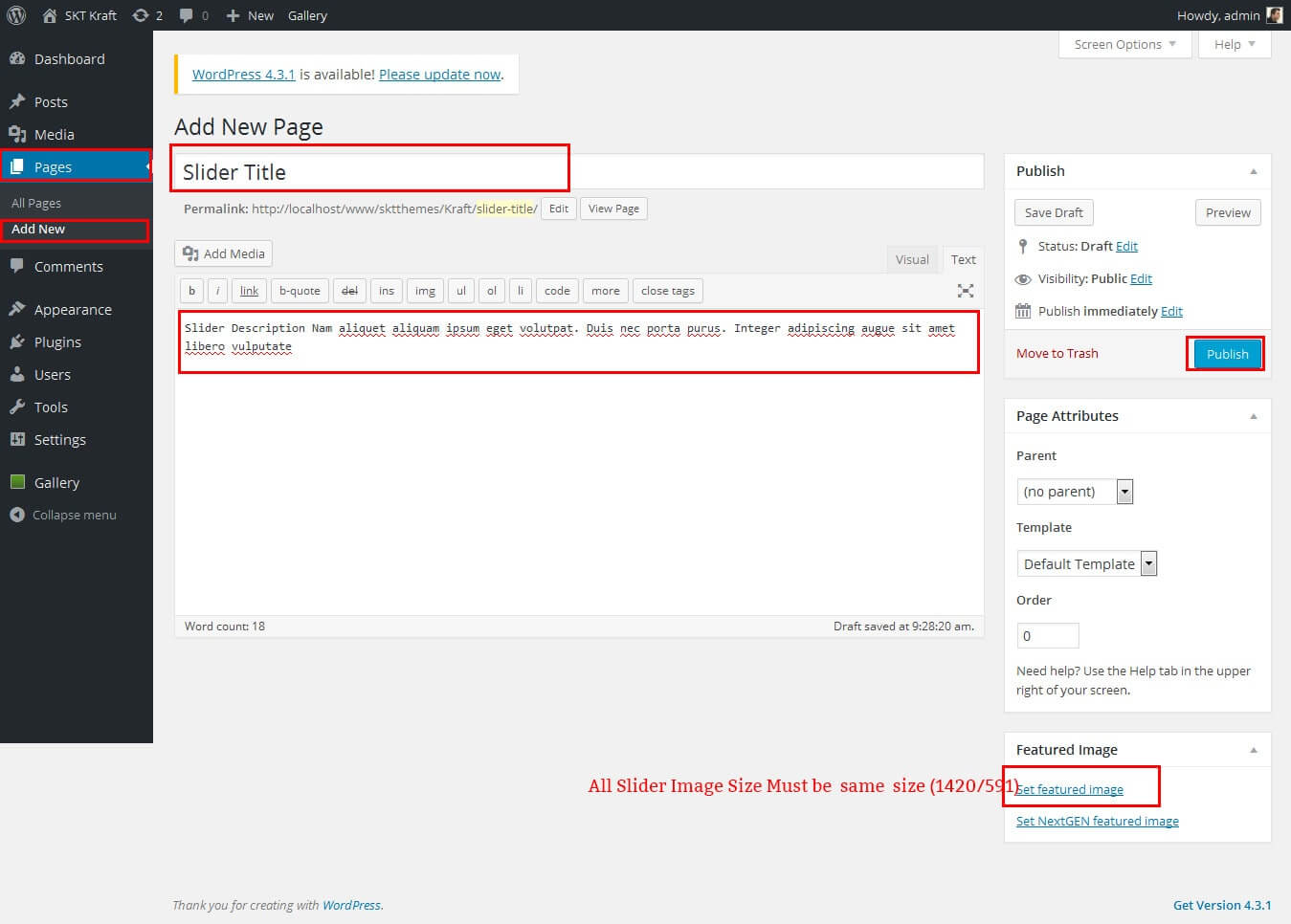
- First Create a page from default wordpress pages
- Enter Slider Title and Description
- Then Set the Featured image for Slider Image (Images Size Must be Same Size (1420px/591px) )
- Then Set slider from selet the page from dropdown
- Then Click on Save & Publish Button on the Top of the site.
- After any changes click on save &publish button
- You can Set default three slider on free version







How to Set Slider

How to Create Page





Copyright © 2016 Shri Krishna Technologies


SKT Kraft - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
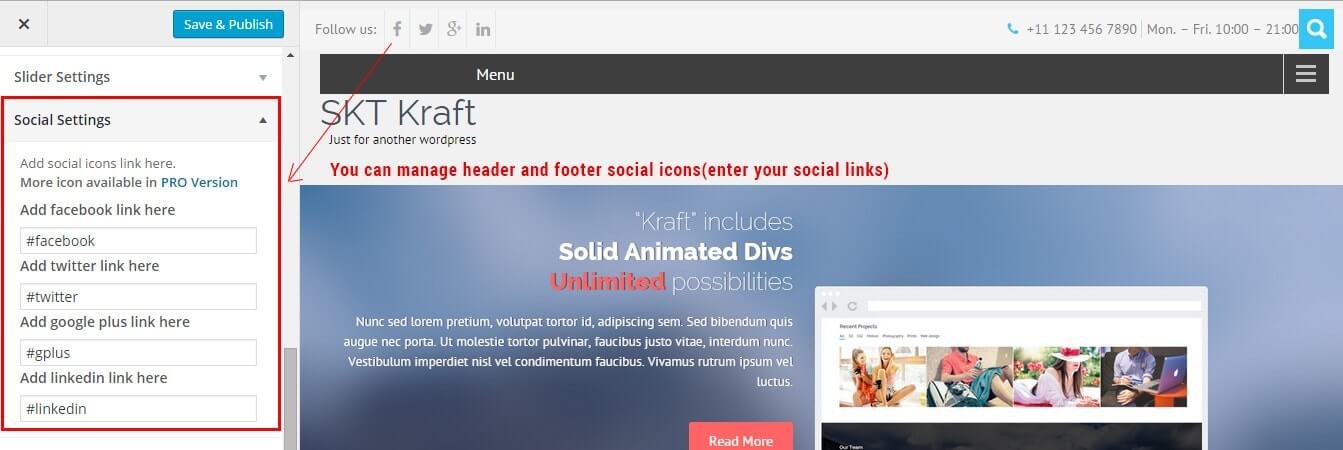
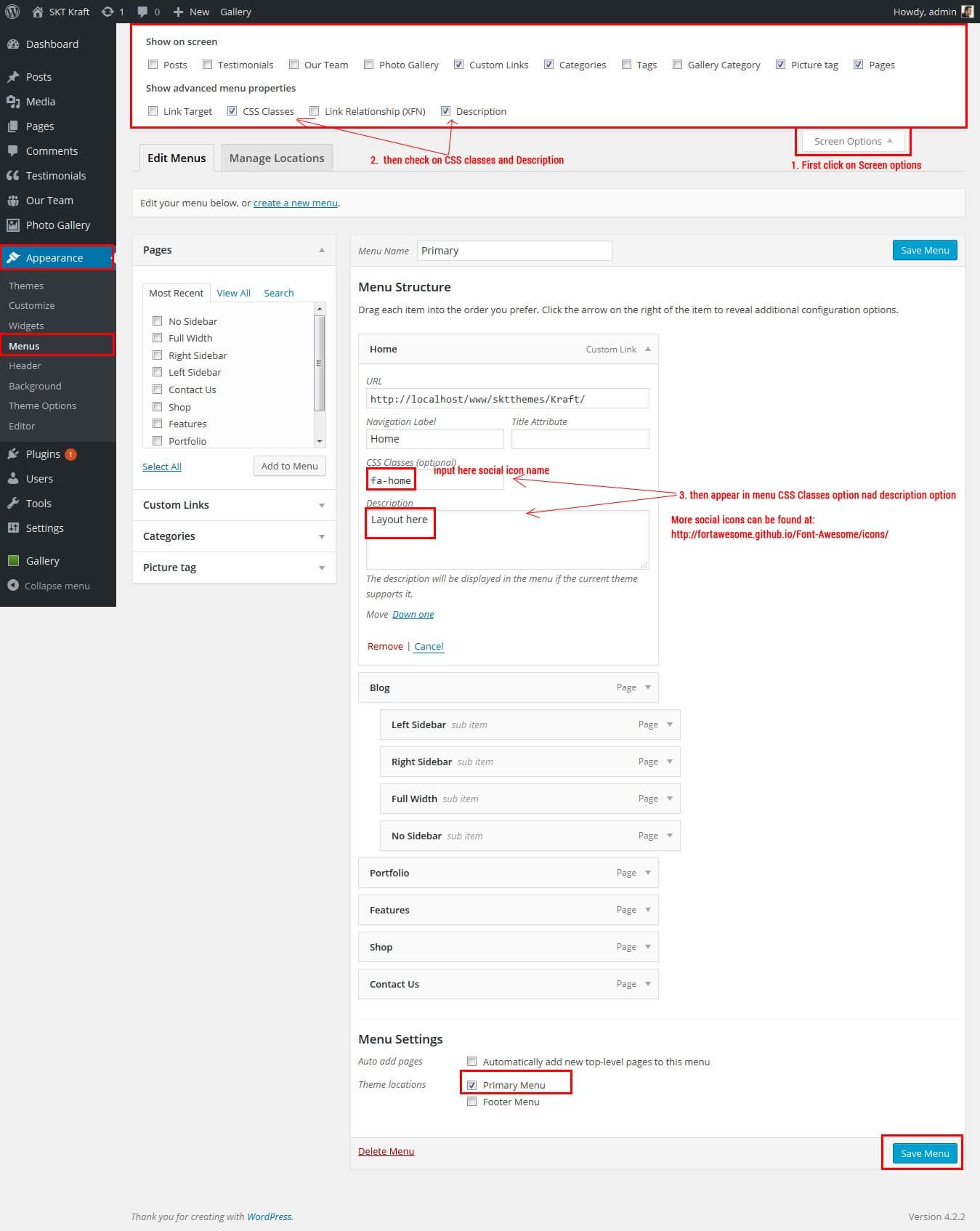
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[social icon="wordpress" link="#"]
[social icon="flickr" link="#"]
[social icon="skype" link="#"]
[/social_area]