SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Restaurant Pro themes.
Manual Installation using FTP
- Unzip skt-restaurant-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on restaurant.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
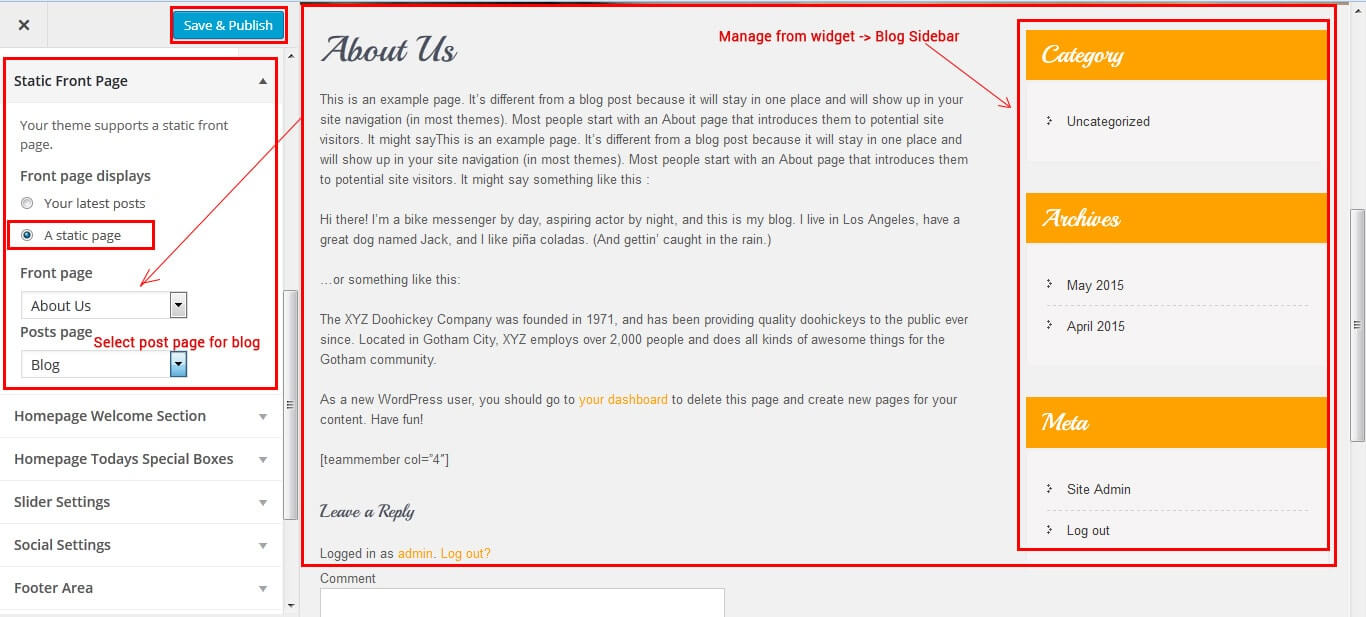
How to Set up Home Page?
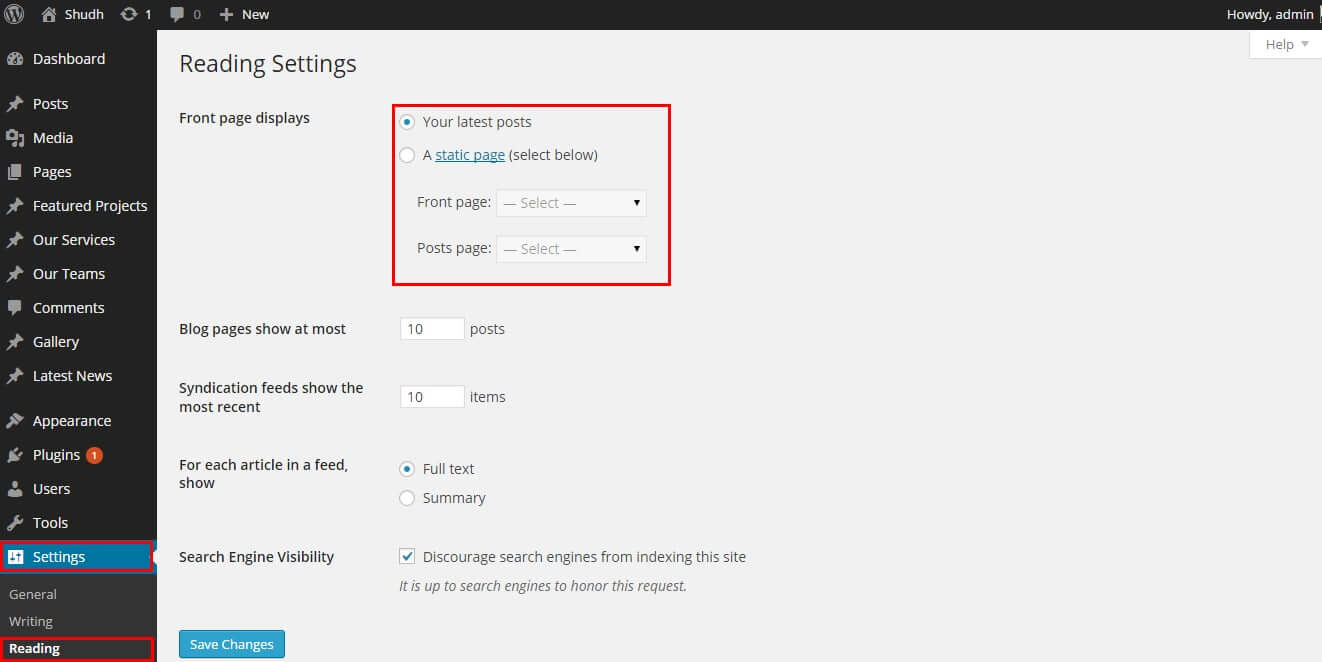
- WordPress Admin -> Settings -> Readings -> Your Latest Posts
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.


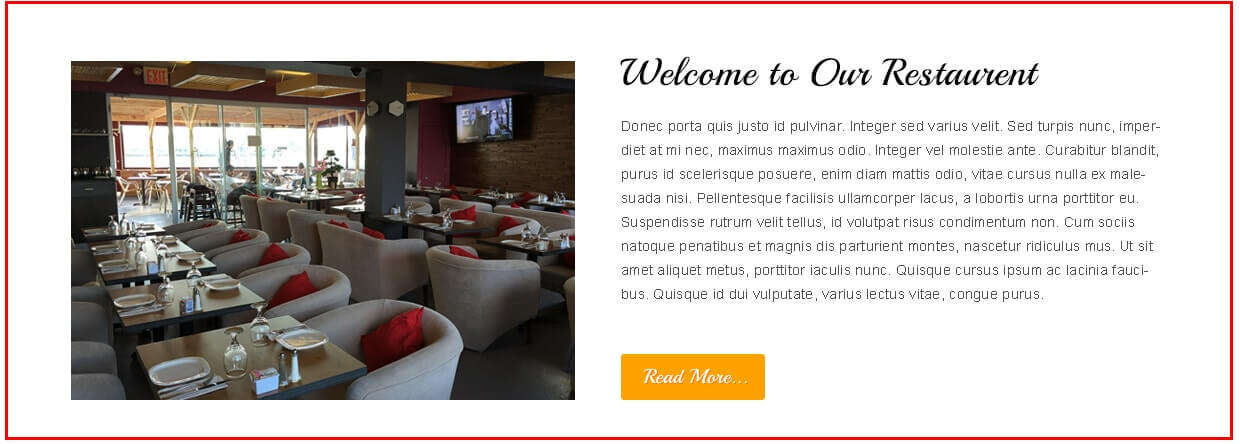
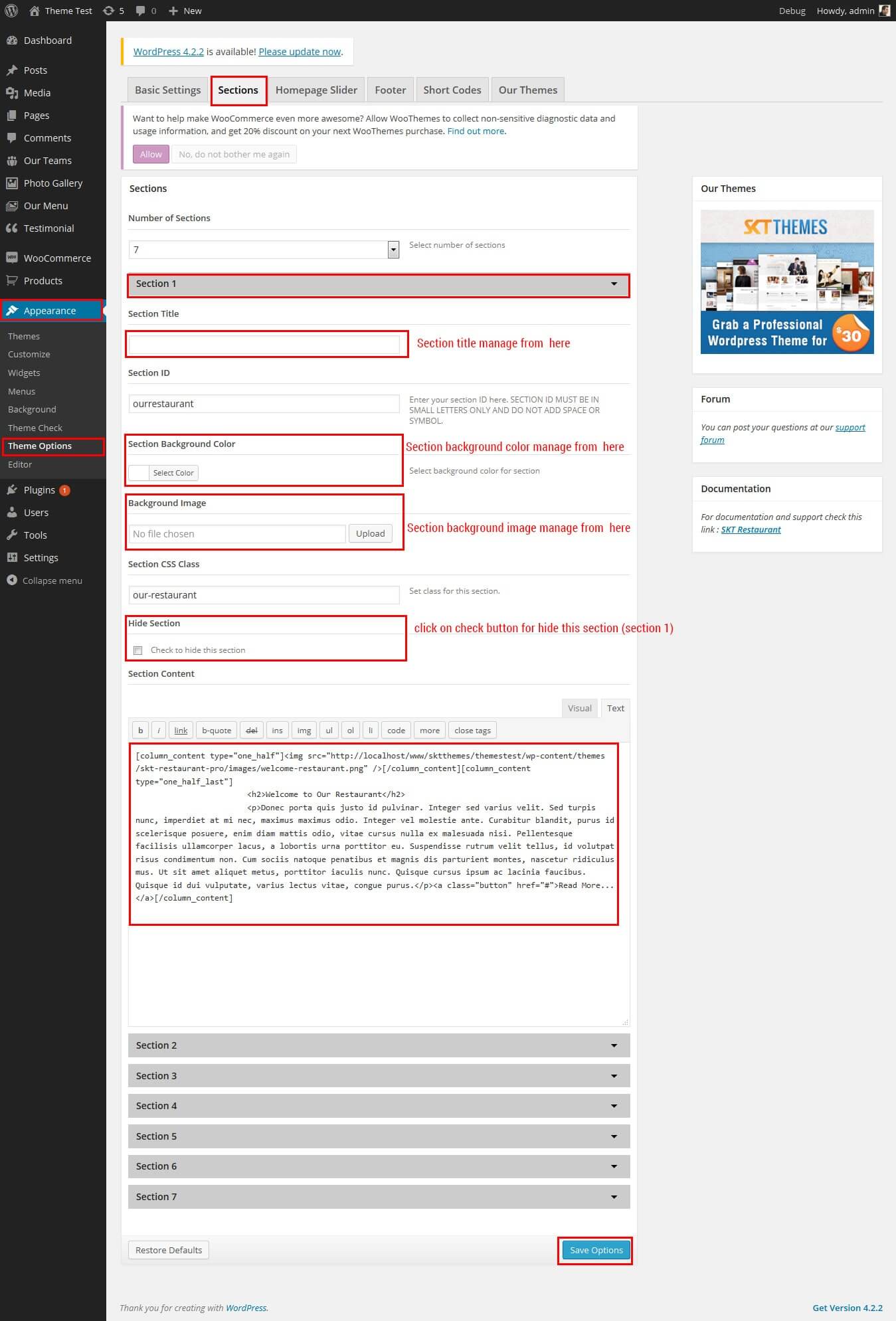
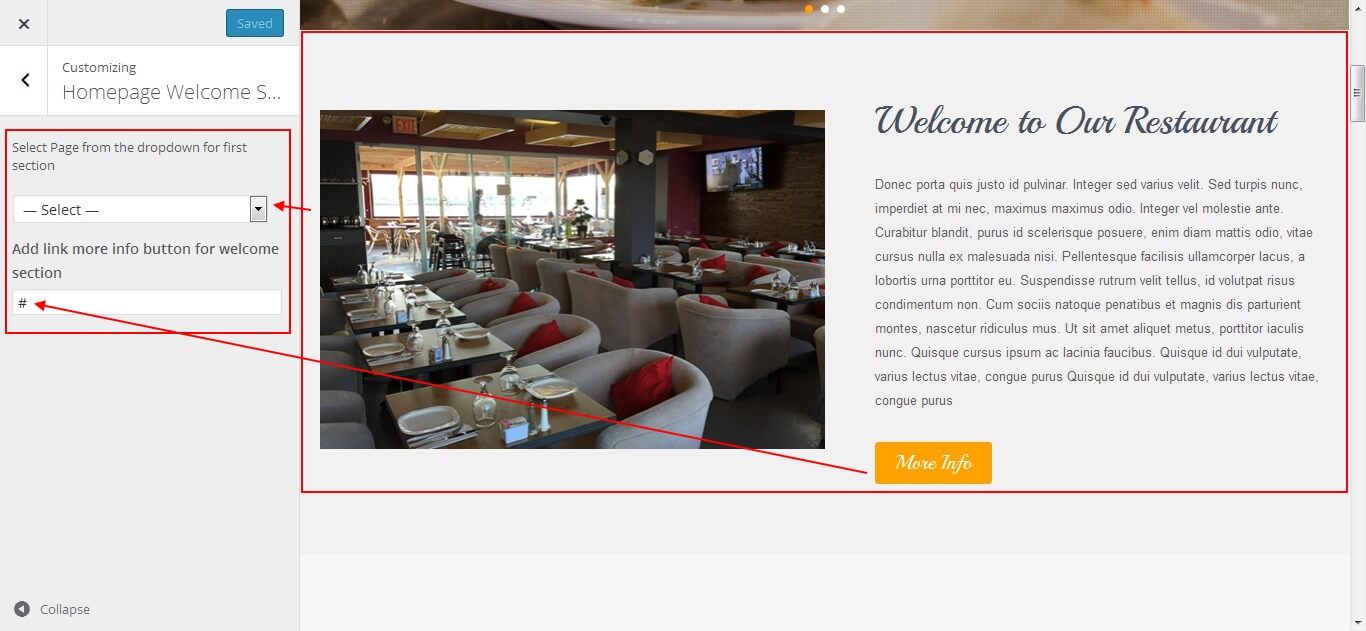
- Welcome to our restaurant section manage from Appearance->Themes Options-> Section Tab -> section 1
- see screenshot below.
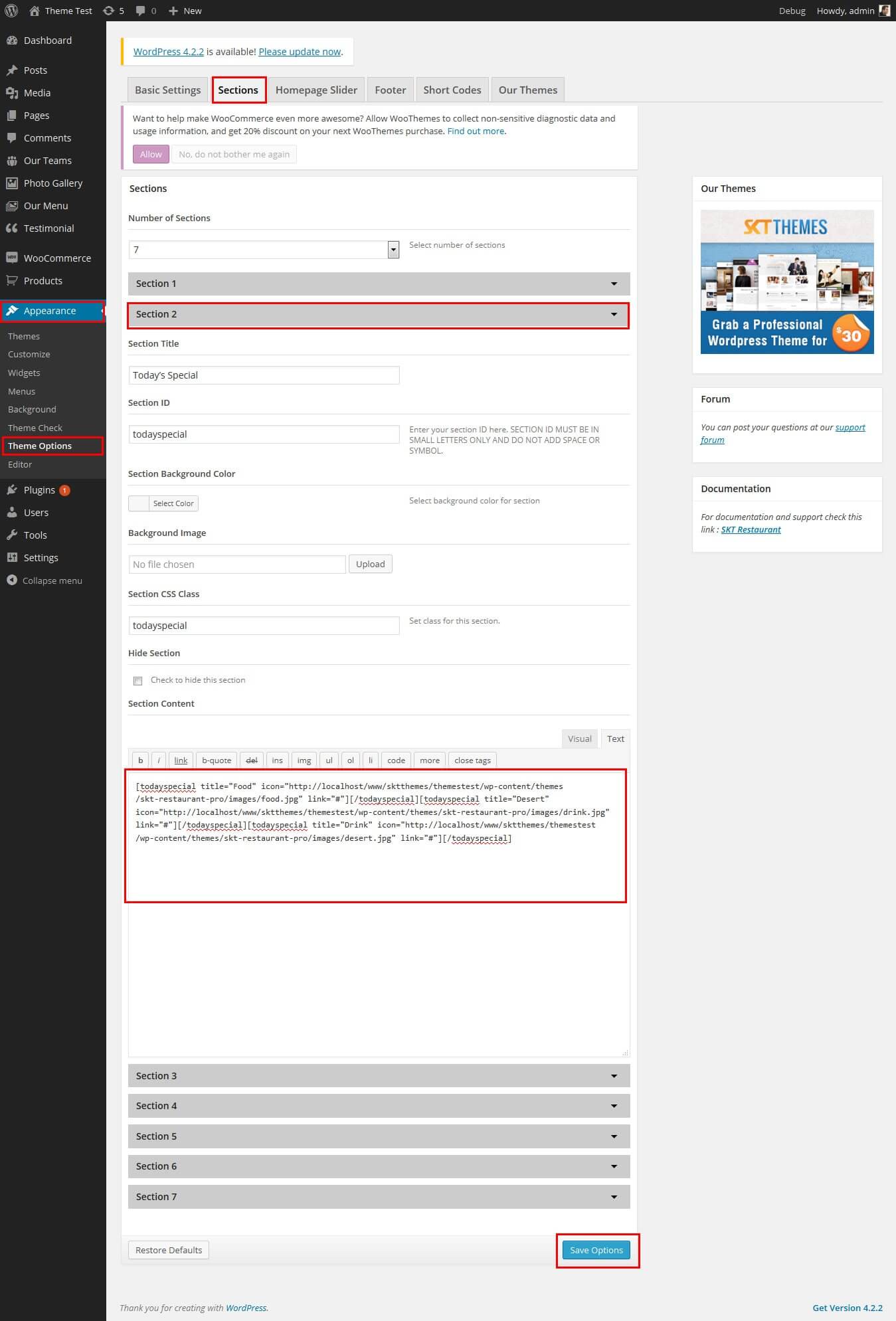
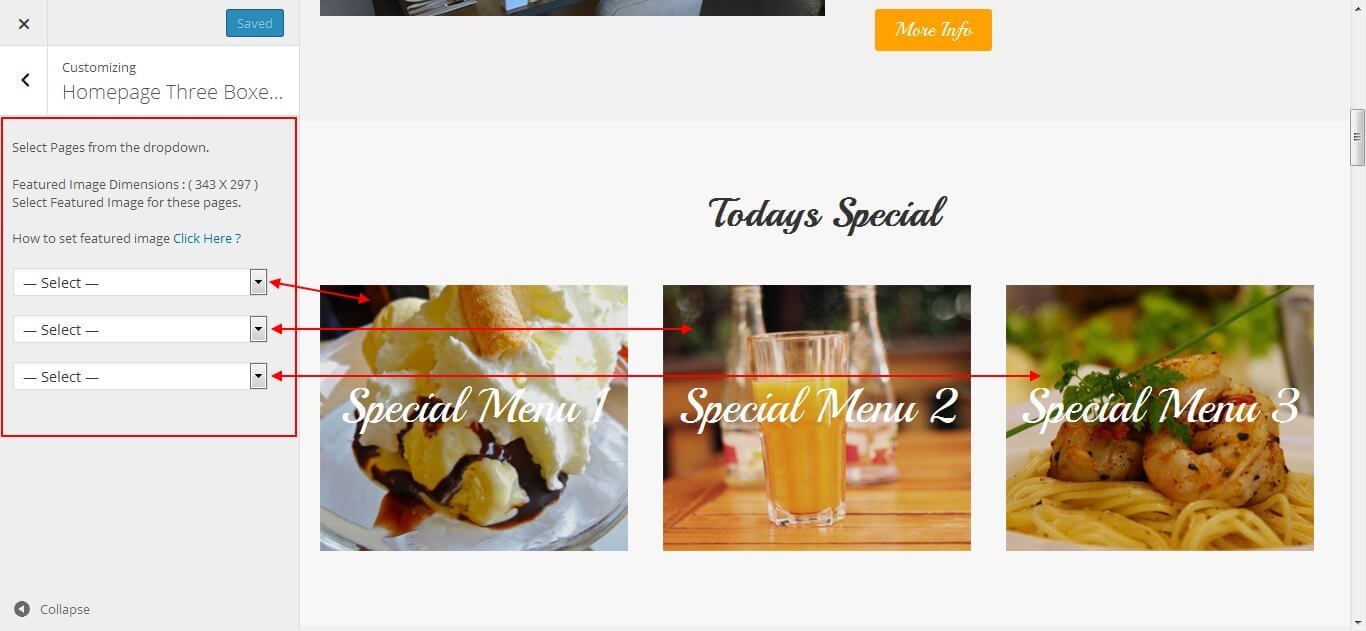
- Today's Special section Manage from Appearance->Themes Options-> Section Tab -> section 2
- shortcode: [todayspecial title="Food" icon="http://localhost/www/sktthemes/themestest/wp-content/themes/skt-restaurant-pro/images/food.jpg" link="#"][/todayspecial][todayspecial title="Desert" icon="http://localhost/www/sktthemes/themestest/wp-content/themes/skt-restaurant-pro/images/drink.jpg" link="#"][/todayspecial][todayspecial title="Drink" icon="http://localhost/www/sktthemes/themestest/wp-content/themes/skt-restaurant-pro/images/desert.jpg" link="#"][/todayspecial]
- see screenshot below...
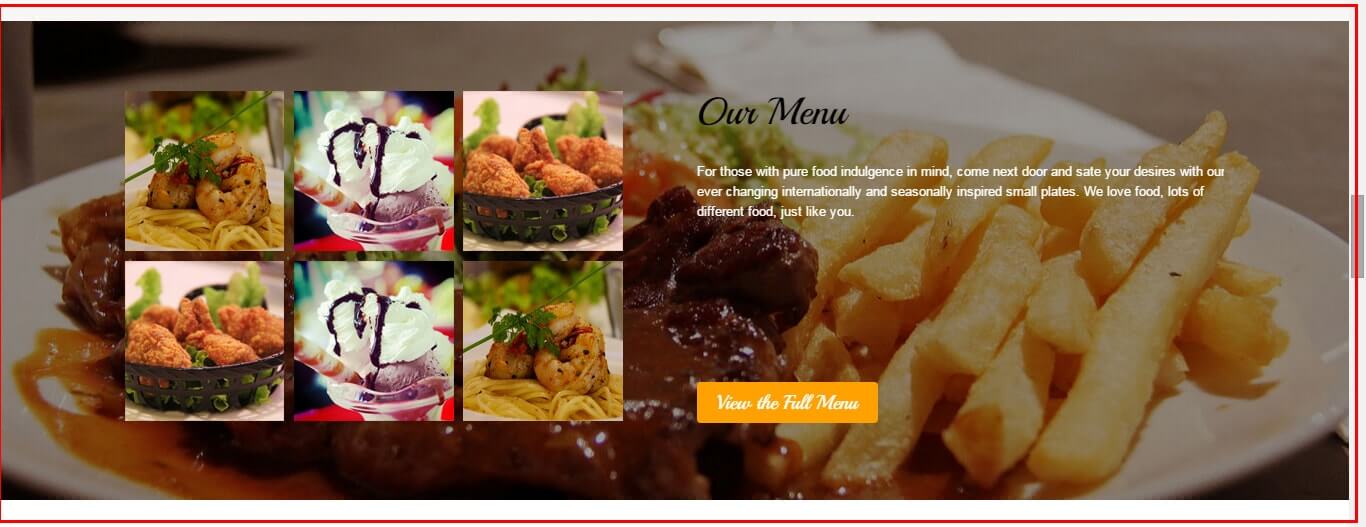
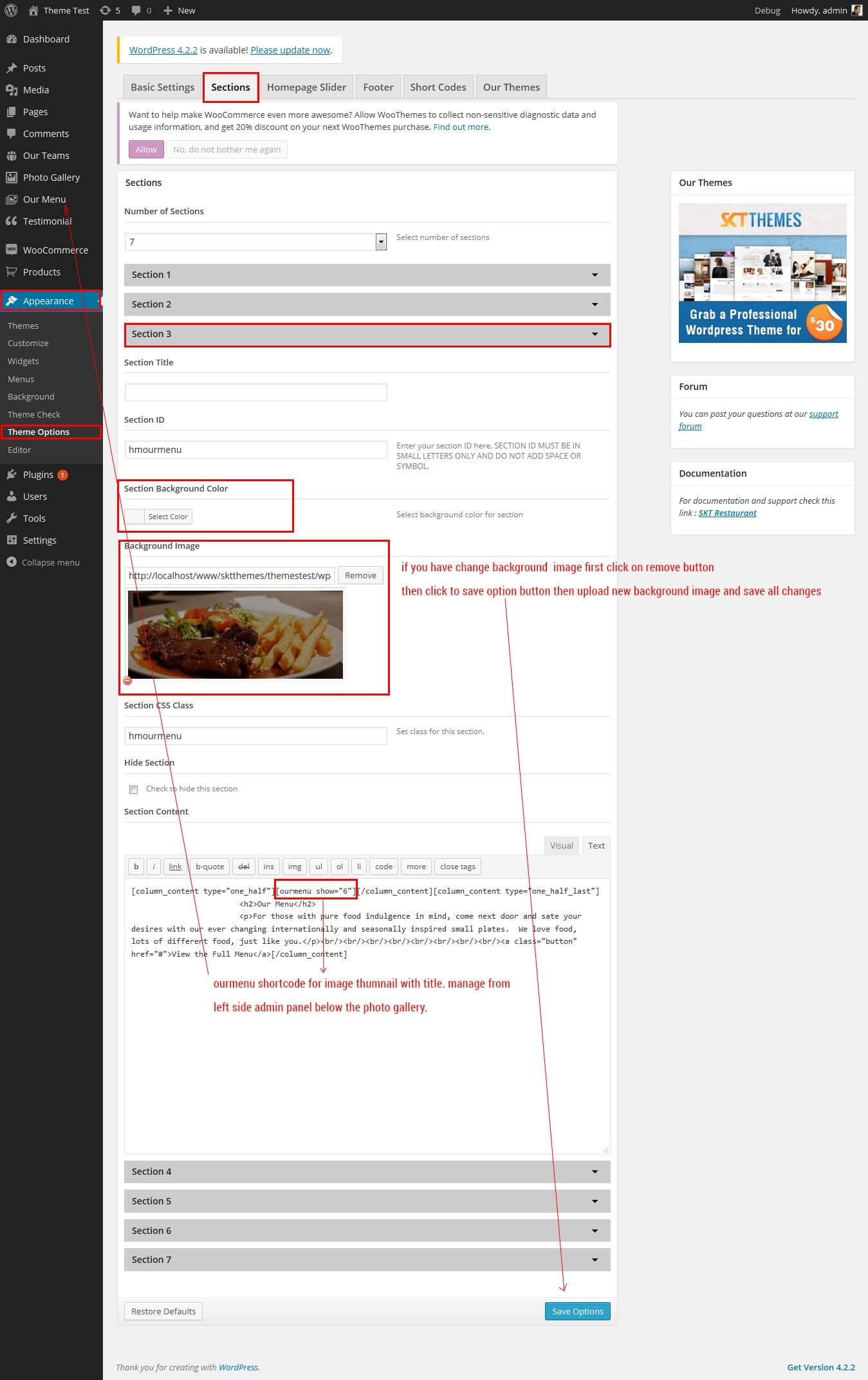
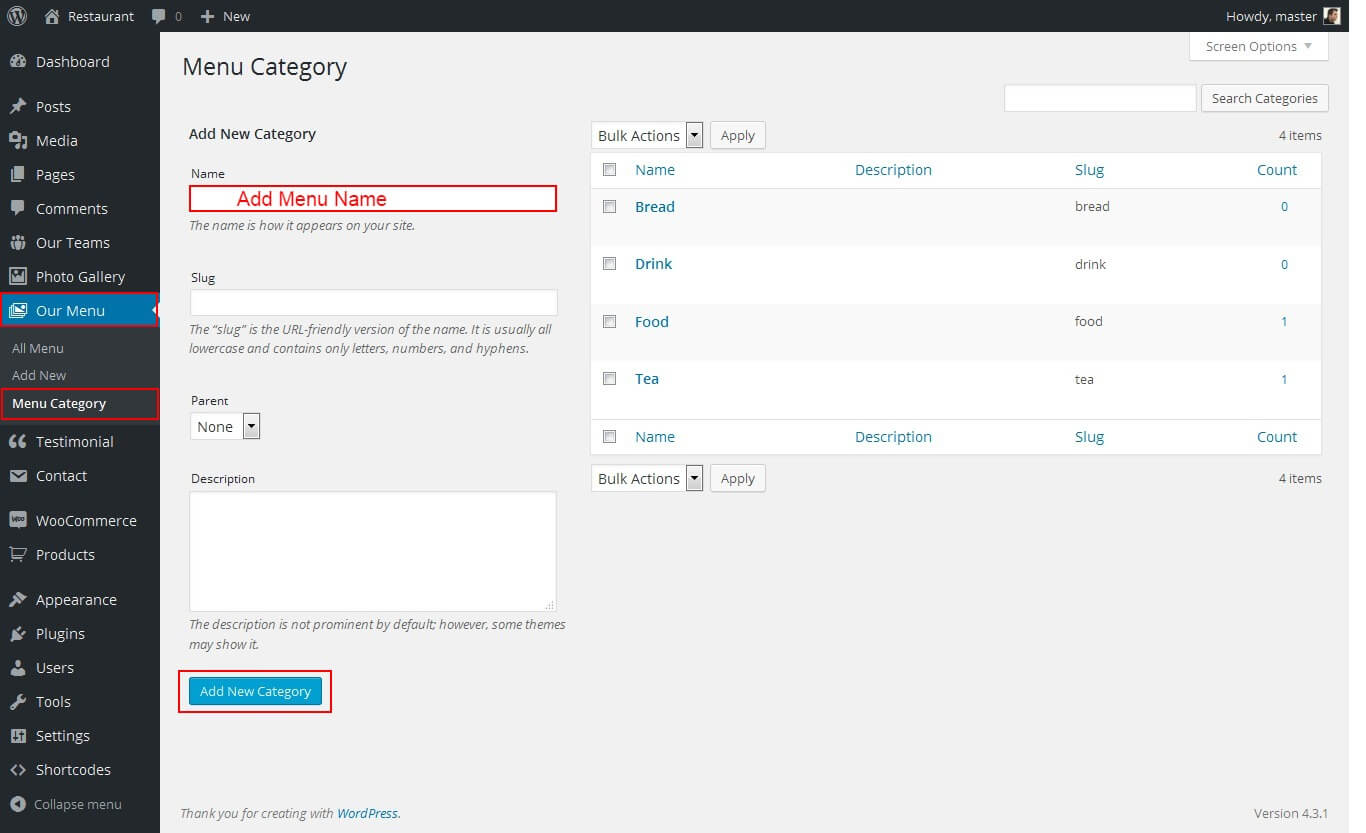
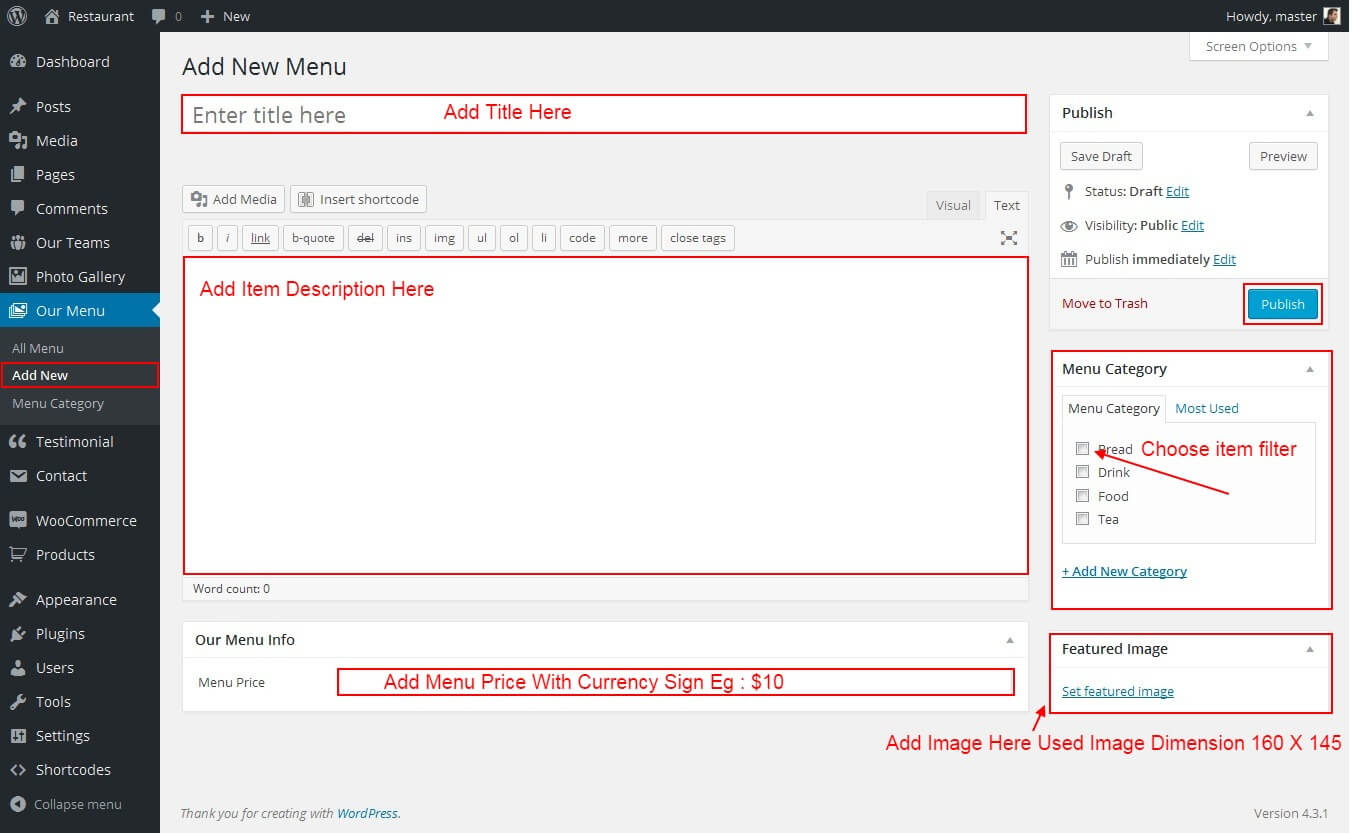
- Our Menu Section Manage from Appearance->Themes Options-> Section Tab -> section 3
- our menu image size must be 160px/160px (width=160px and height=160px)
- shortcode: [ourmenu show="6"]
- see screenshot below...
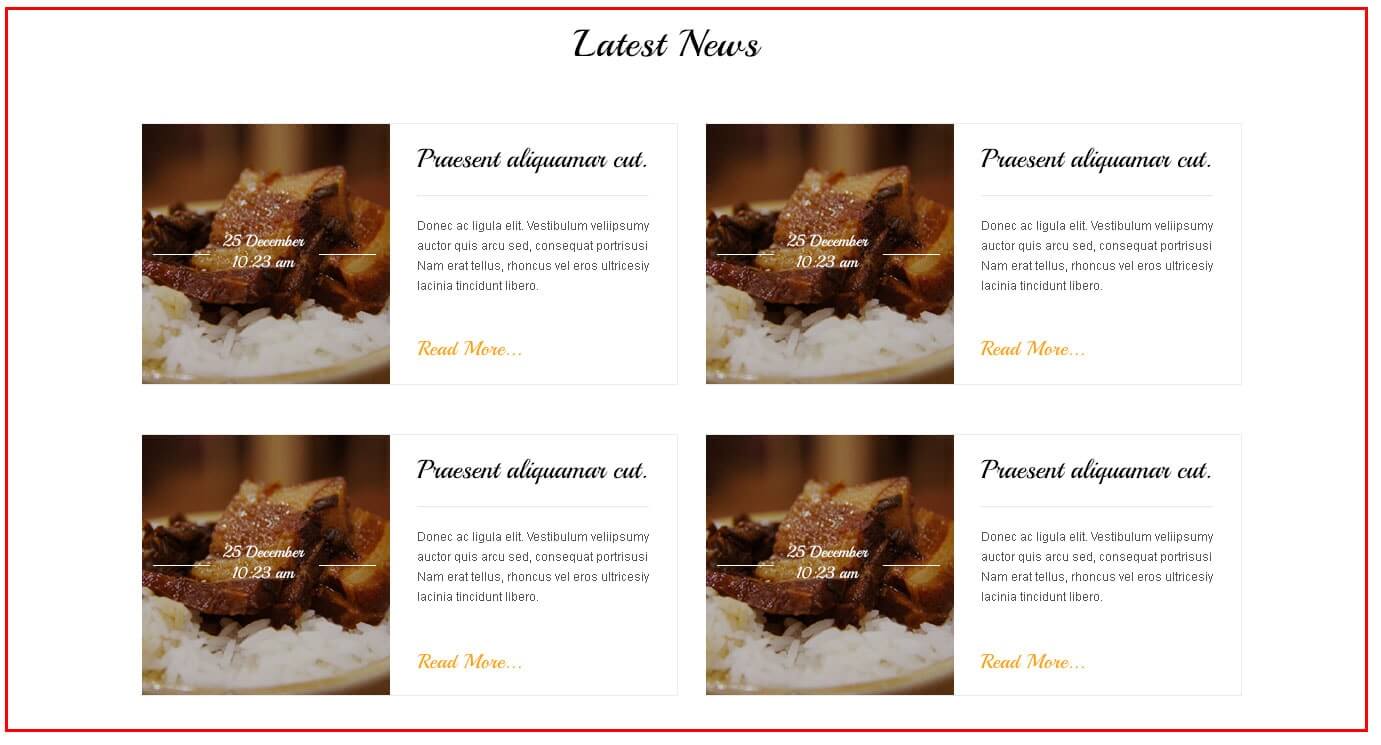
- Latest News section Manage from Appearance->Themes Options-> Section Tab -> section 4
- shortcode:[latestposts show="4"]
- Latest News image size must be 248px/260px (width=248px and height=260px)
- latest news post come from wordpress default post
- see screenshot below how to manage.
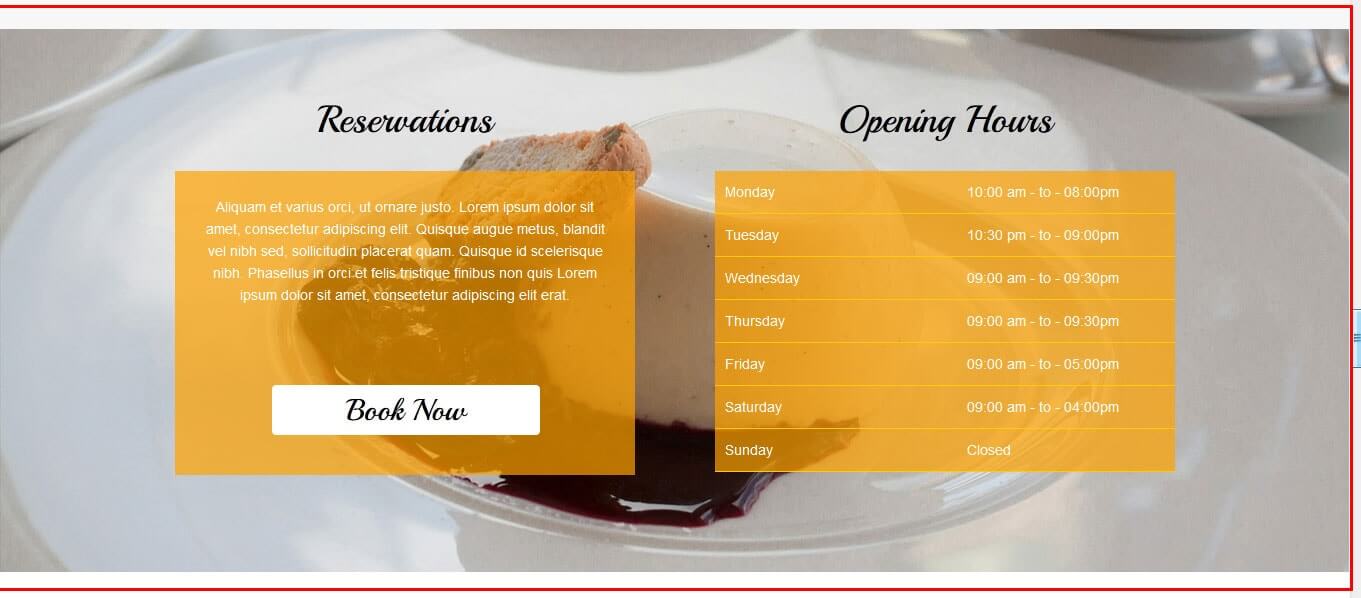
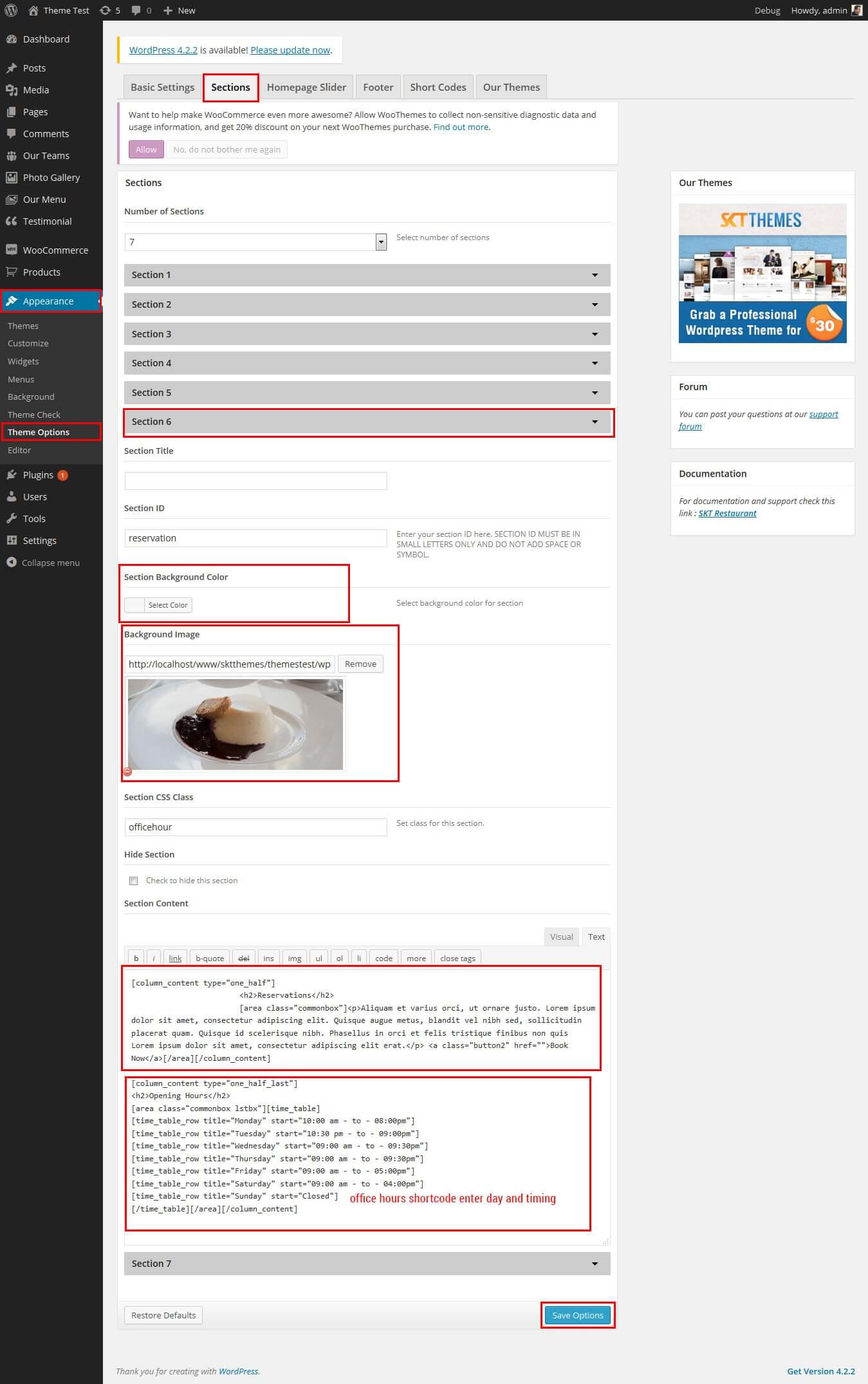
- Reservations and Opening Hours section Manage from Appearance->Themes Options-> Section Tab -> section 6
- How to manage section see screenshot below.
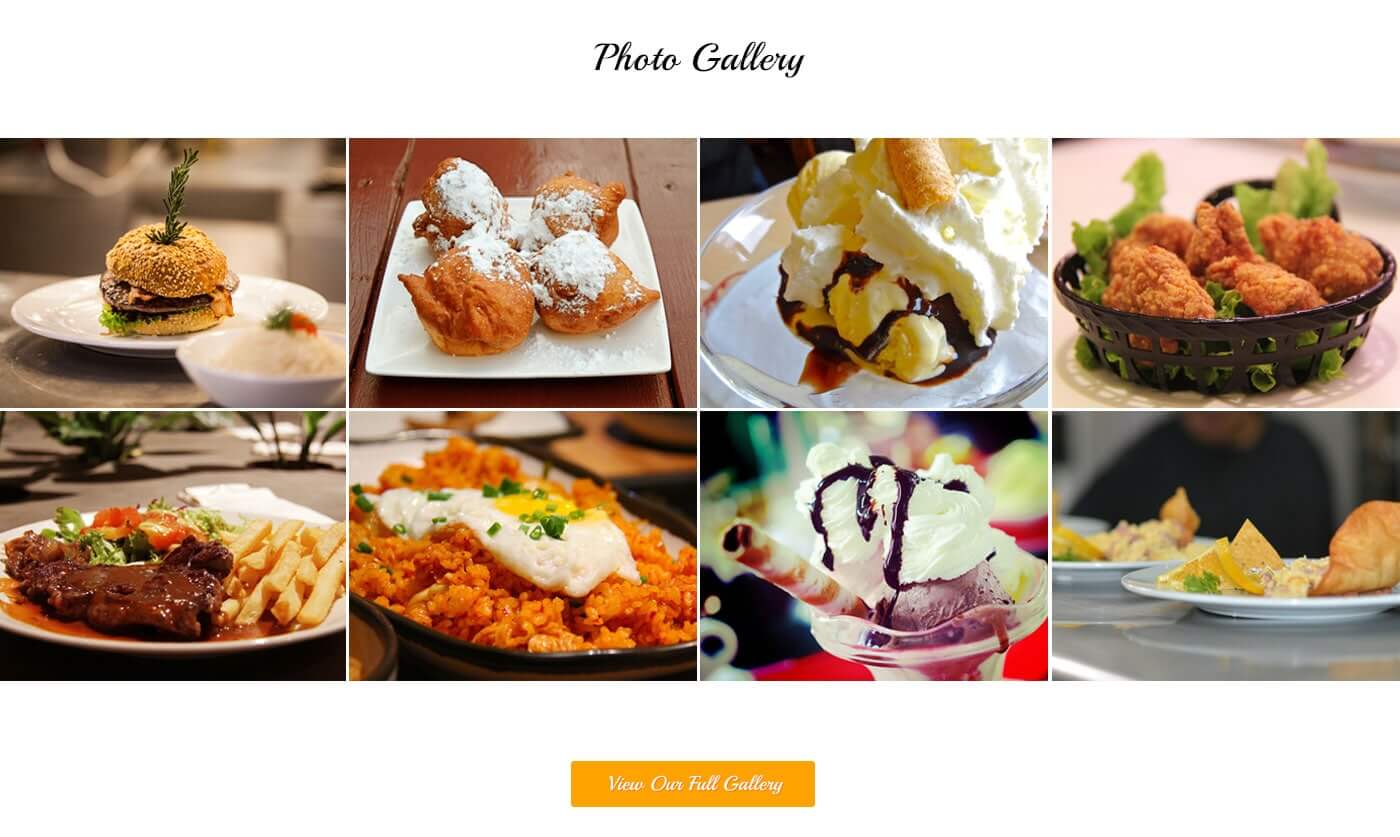
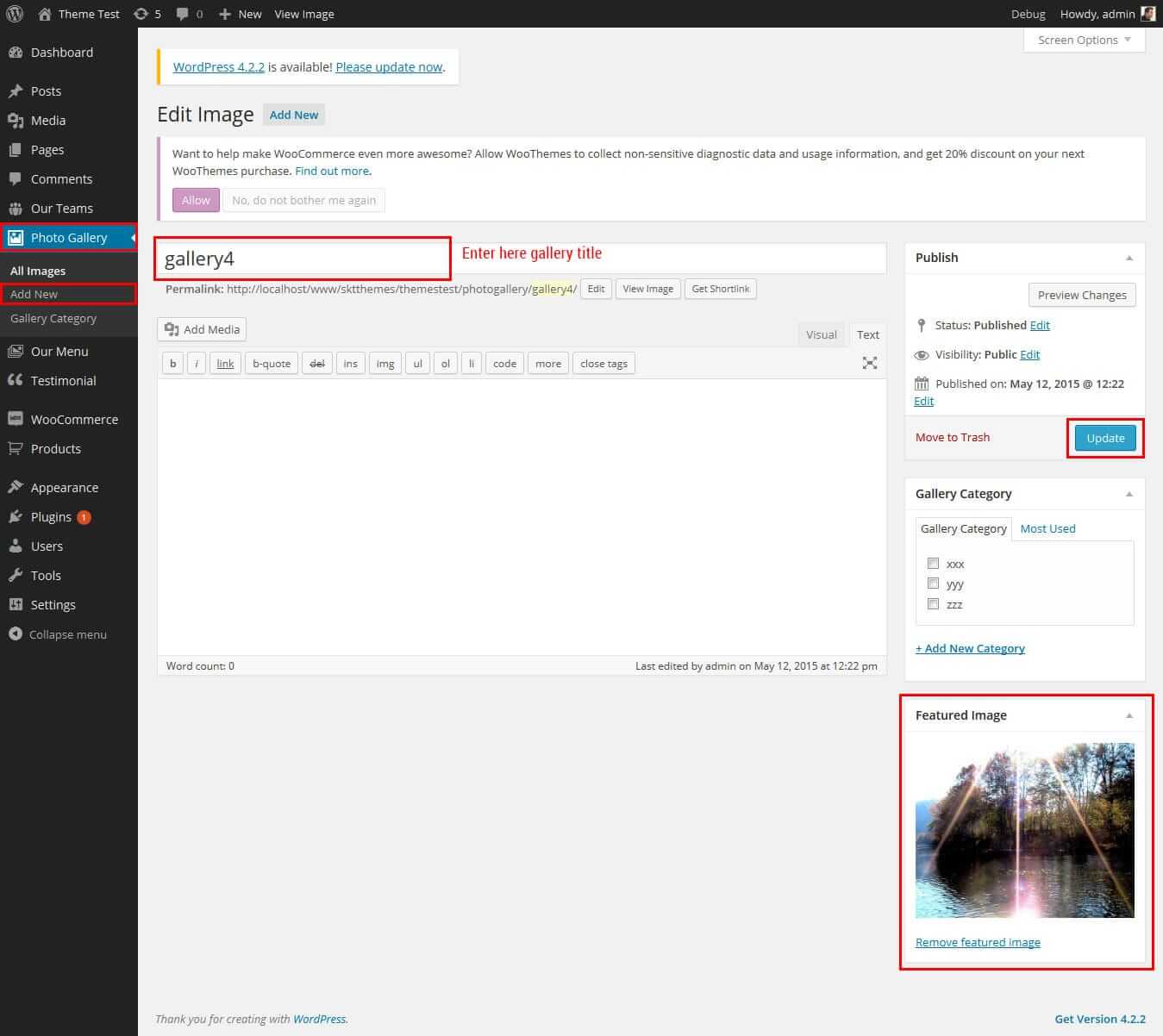
- Photo Gallery section Manage from Appearance->Themes Options-> Section Tab -> section 7
- Photo Gallery image size must be 347px/270px (width=347px and height=270px)
- shortcode:[photogallery filter="true"]
- How to manage photo gallery see screenshot below.
- shortcode:[ourteam show="4"] direct pasting this shortcode where you want(page and post)
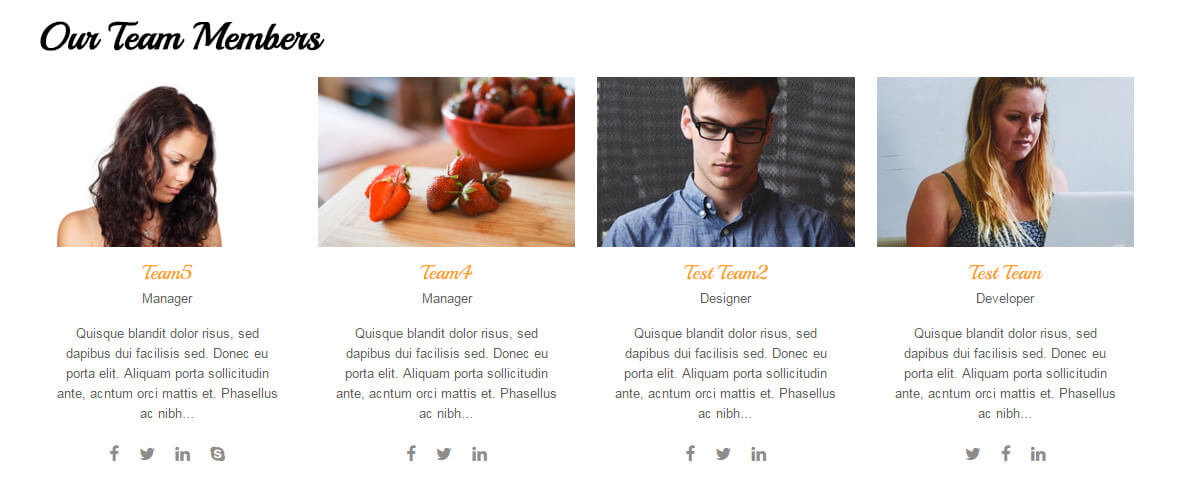
- How to manage team member see screenshot below.











Our Team Member

SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
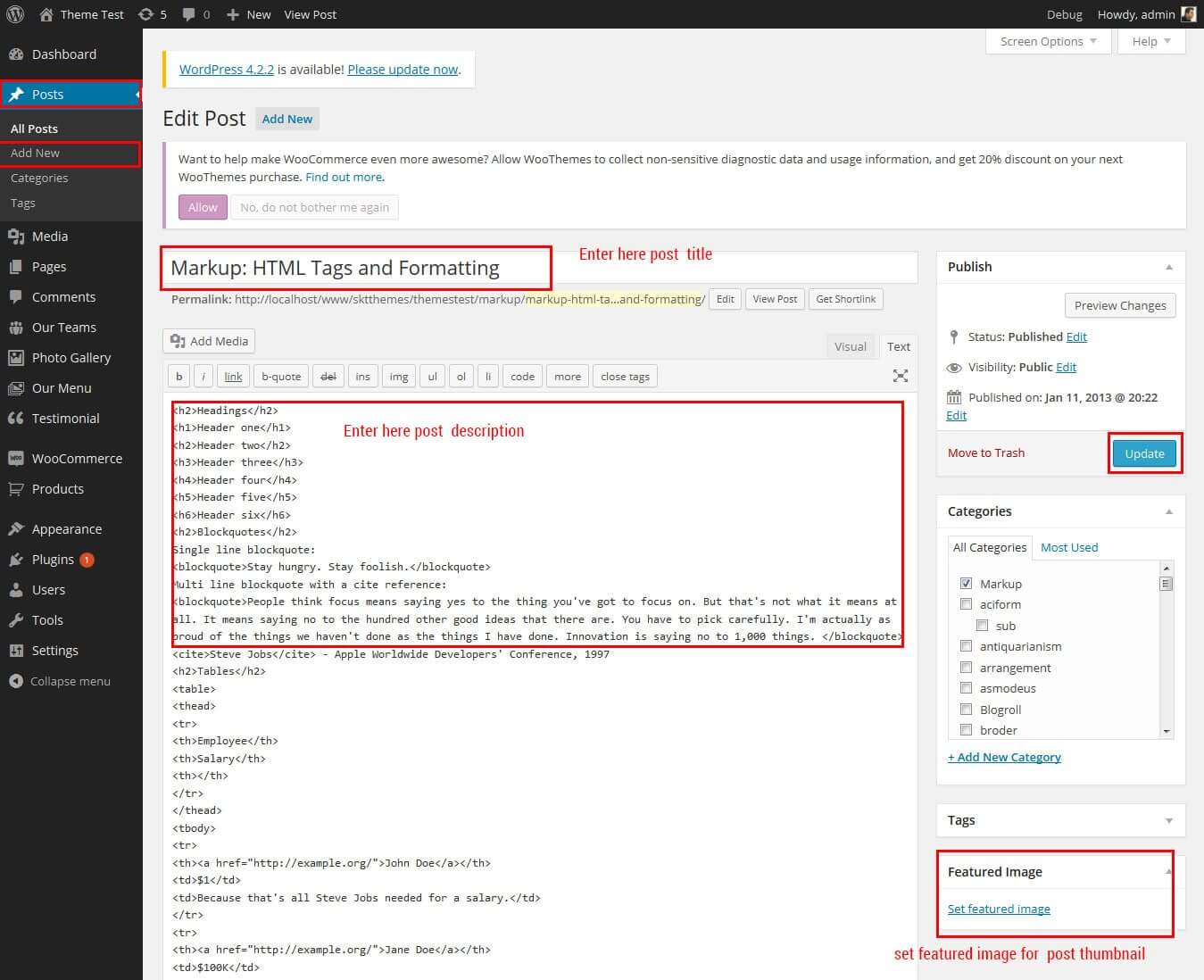
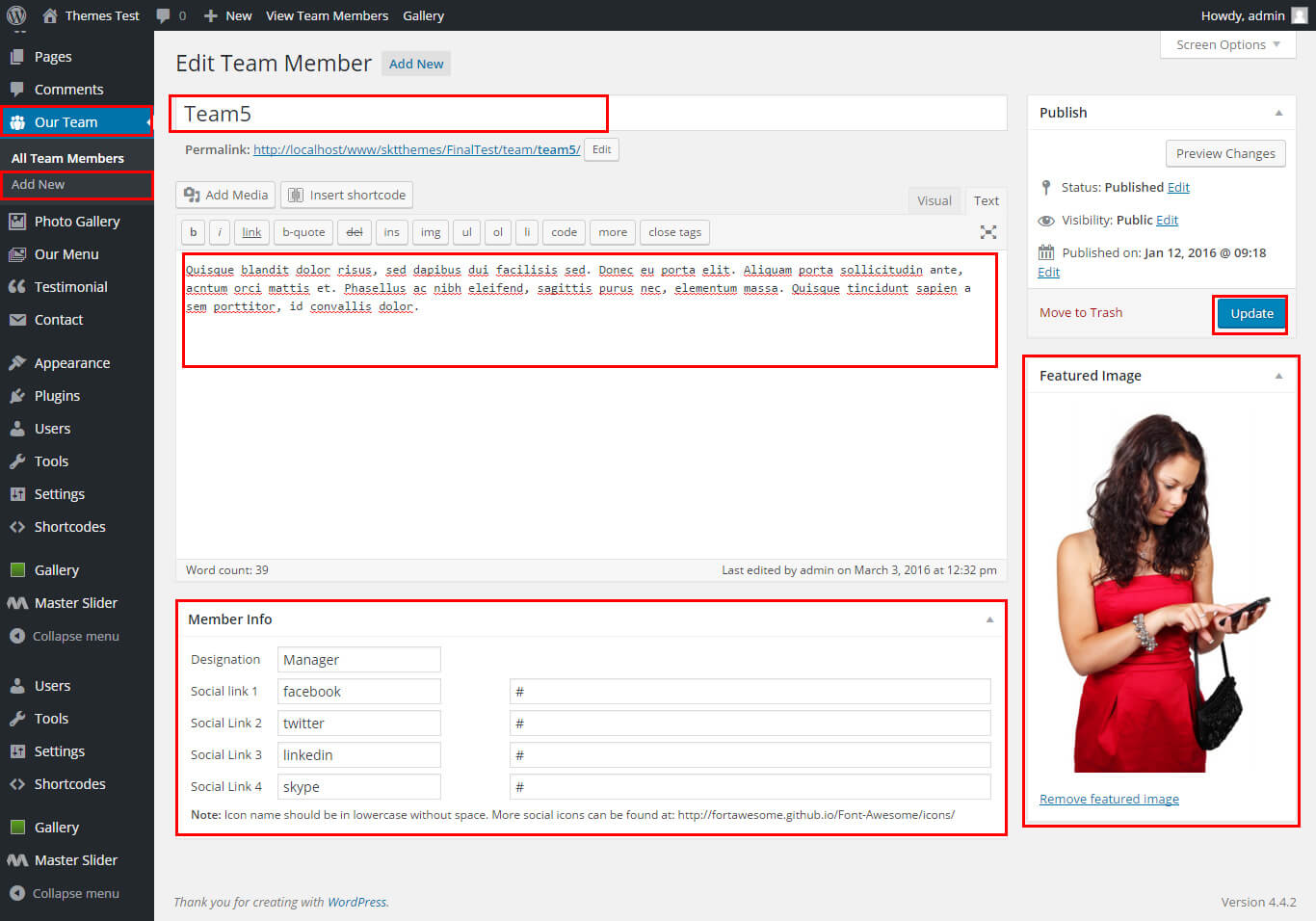
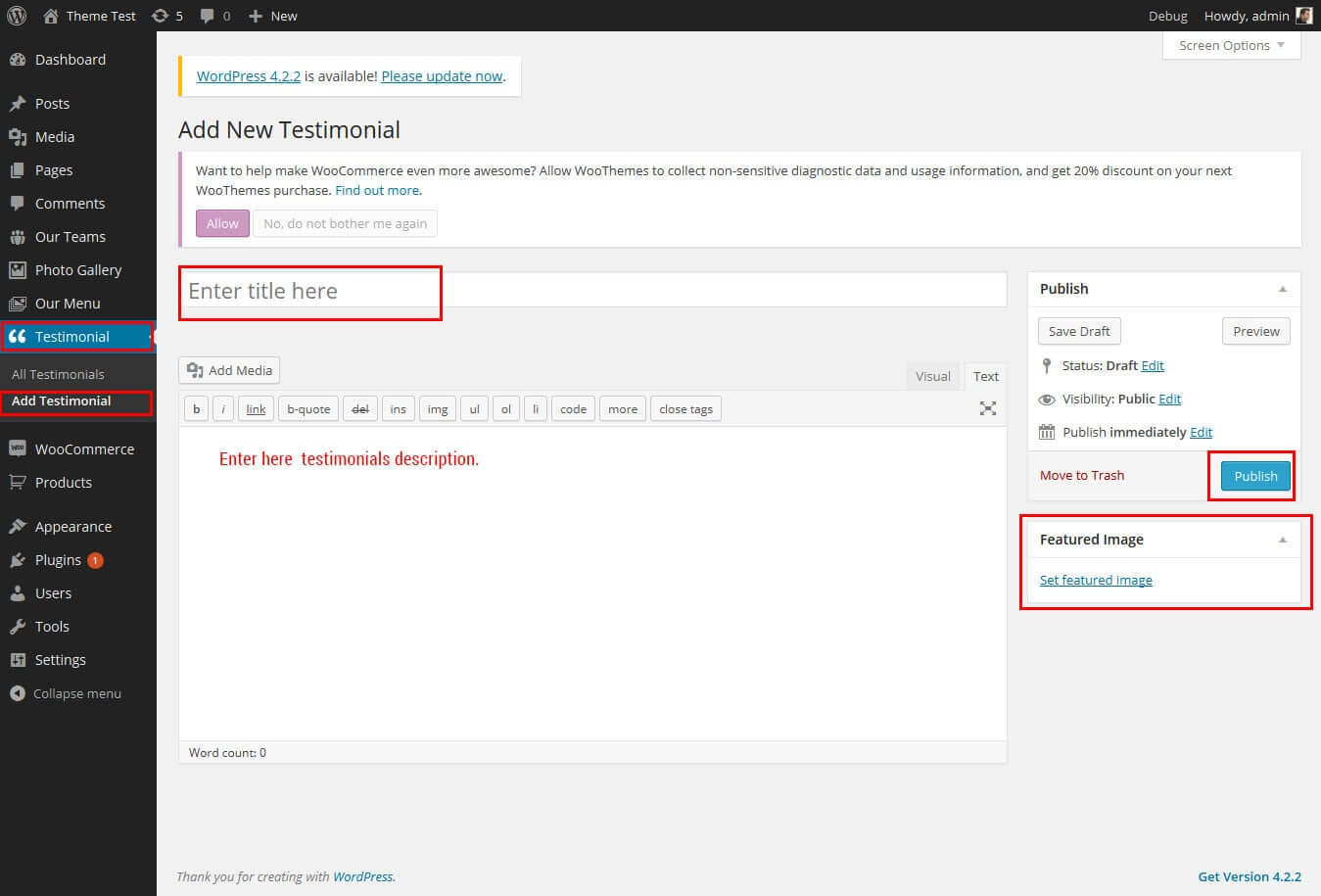
How to Set up Our Team Member?
- Follow below steps for setup our team member area.
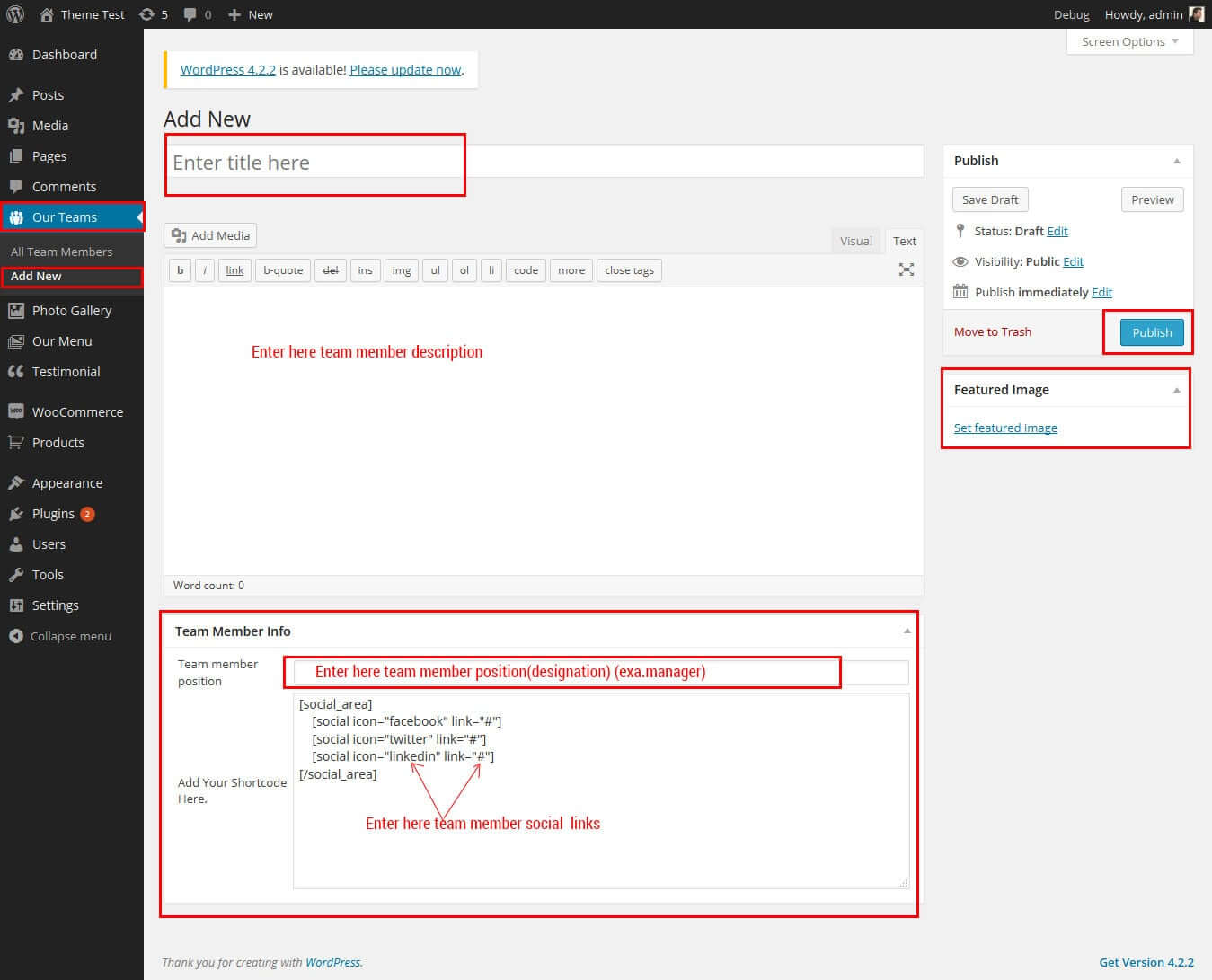
- Under admin in left pannel click on "Our Teams".
- Now Simply Click On "Add New" Button.
- Enter the title (member name), description, and set the featured image from right side and publish it.
- Now Add following shortcode: [ourteam show="4"] on page or post where you want to display our team.


SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
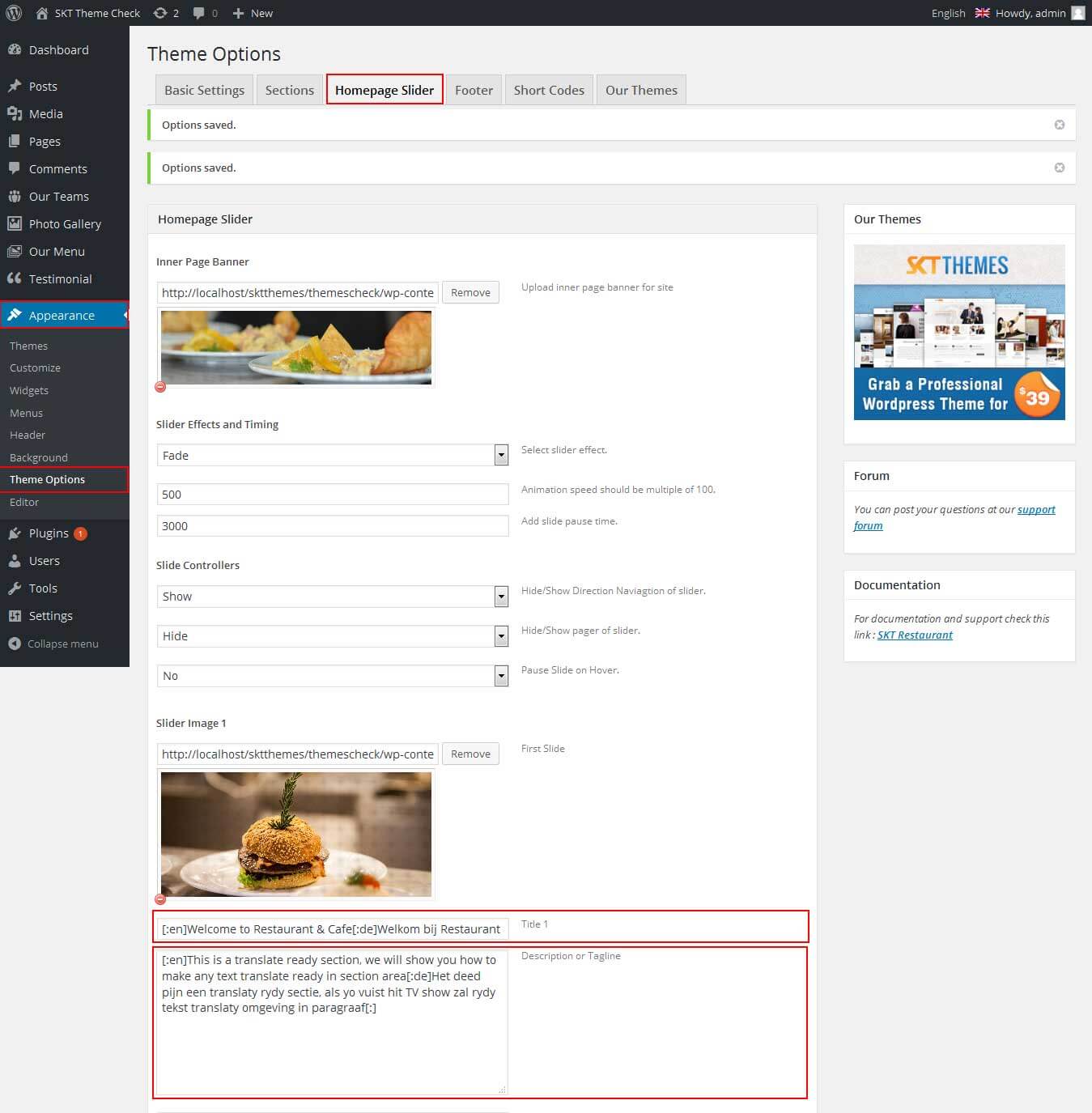
- Check below screen shot for making slider translation ready.
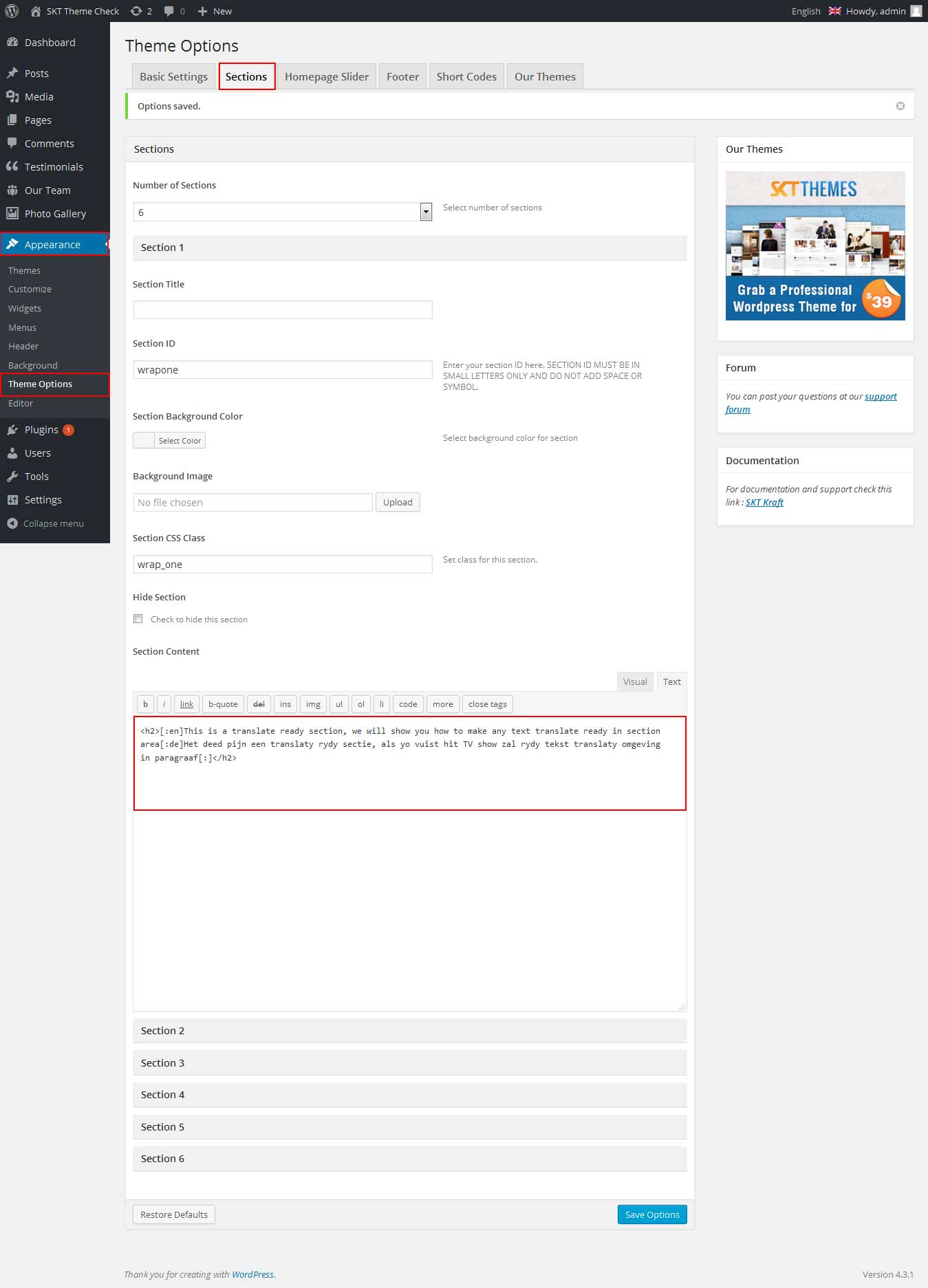
- Check below screen shot for making section translate ready.

Dutch Translated

English Translated


Dutch Translated

English Translated

SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
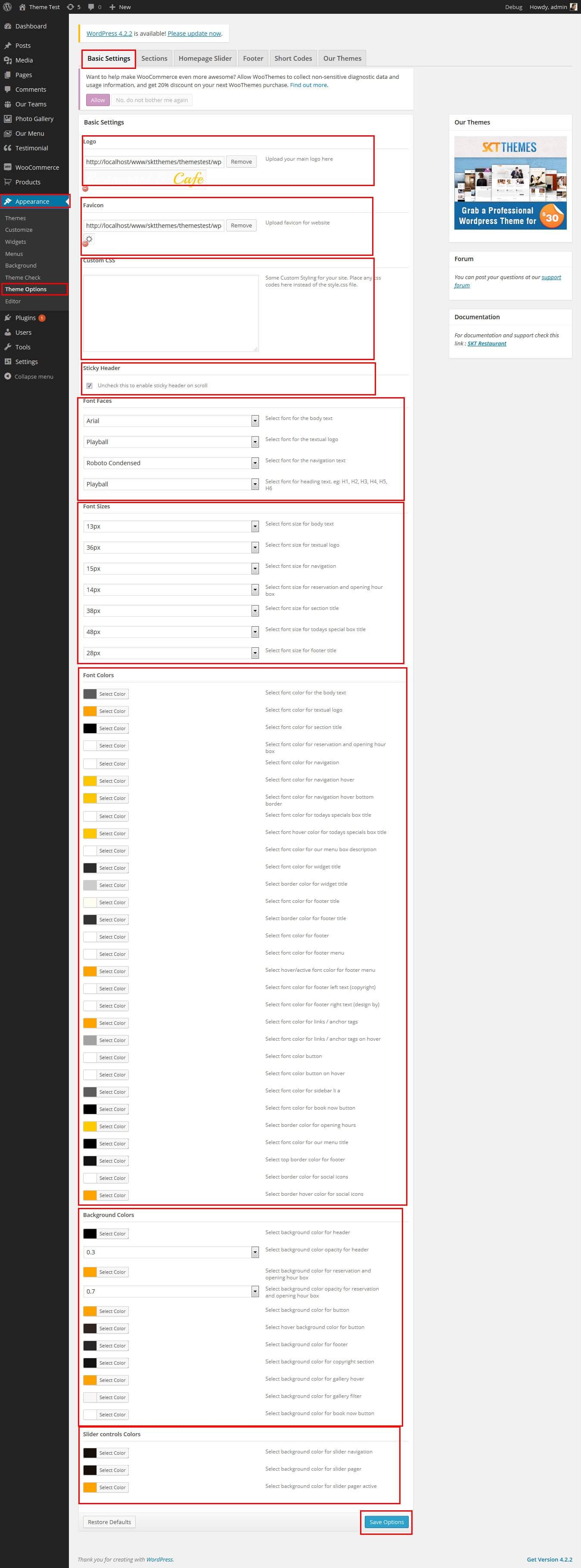
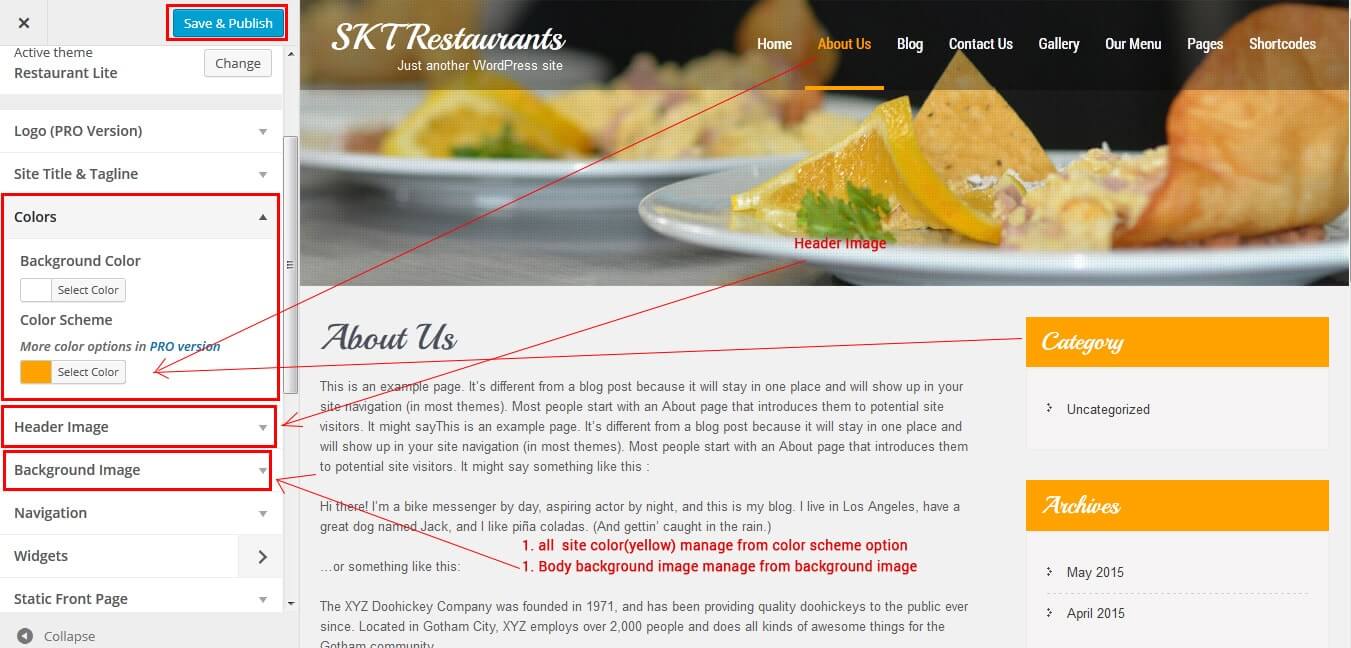
- Basic Settings
- Upload and set up Logo, Favicon
- Change Font Family, font size, font colors, background color, Slider controls Colors
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color
- Can Upload body background image or background color manage from custom option

- Sections
- You can add content in the section for homepage.
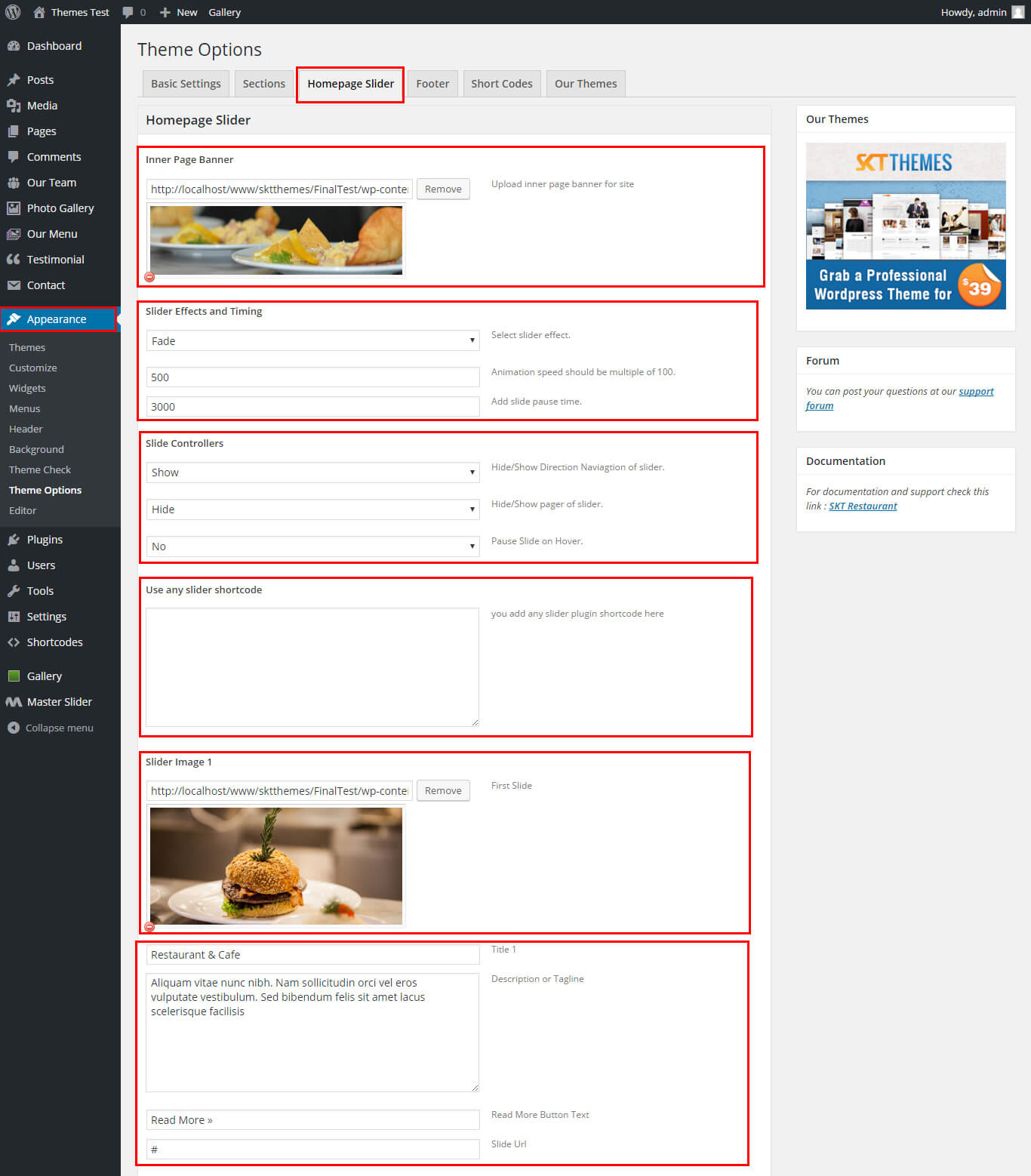
- Homepage Slider
- Can set front page slider for inner page
- Can set Slider Effects and Timing, Slide Controllers
- Ability to set up to 5 slider images in FREE and up to 10 in .
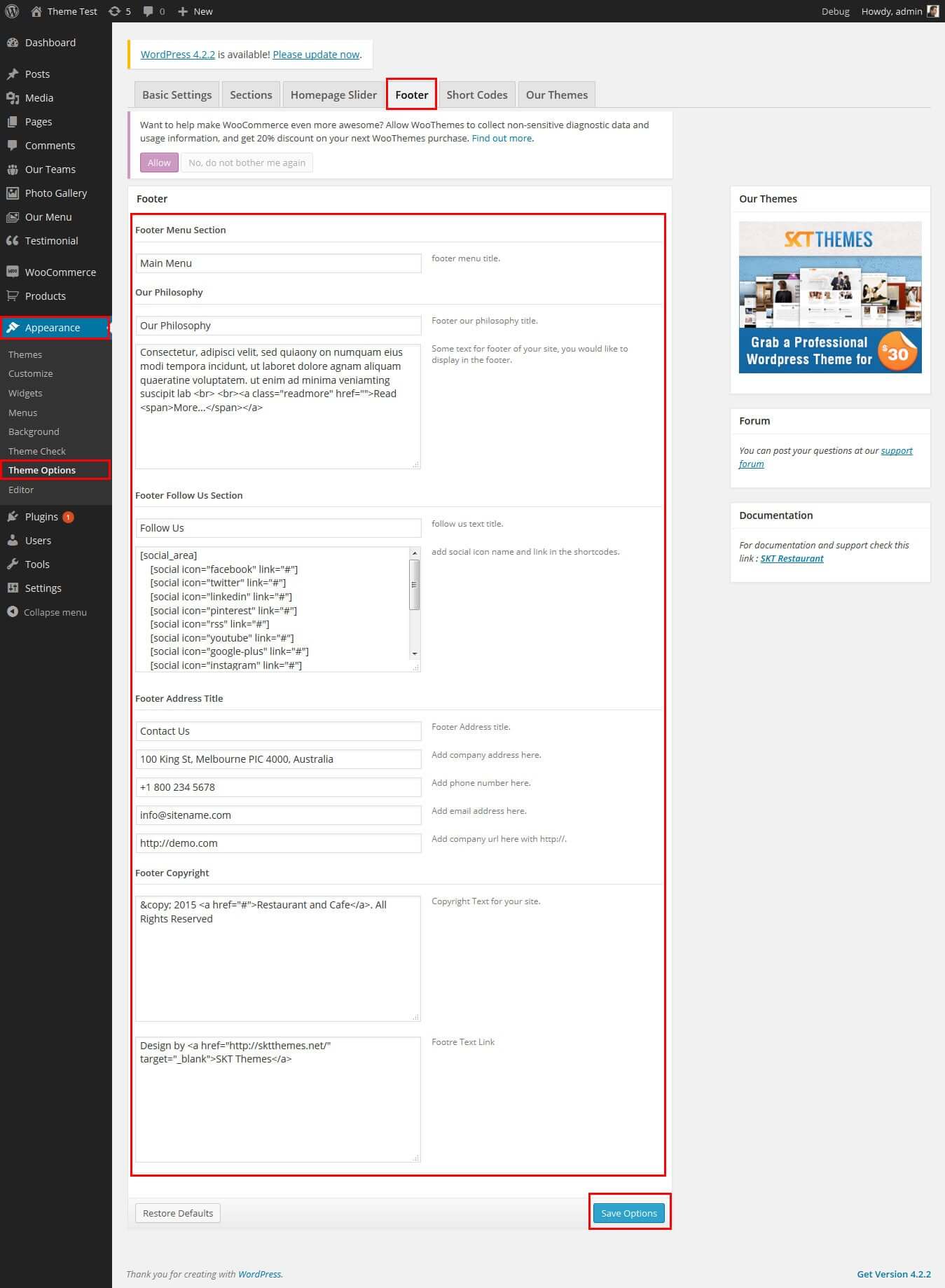
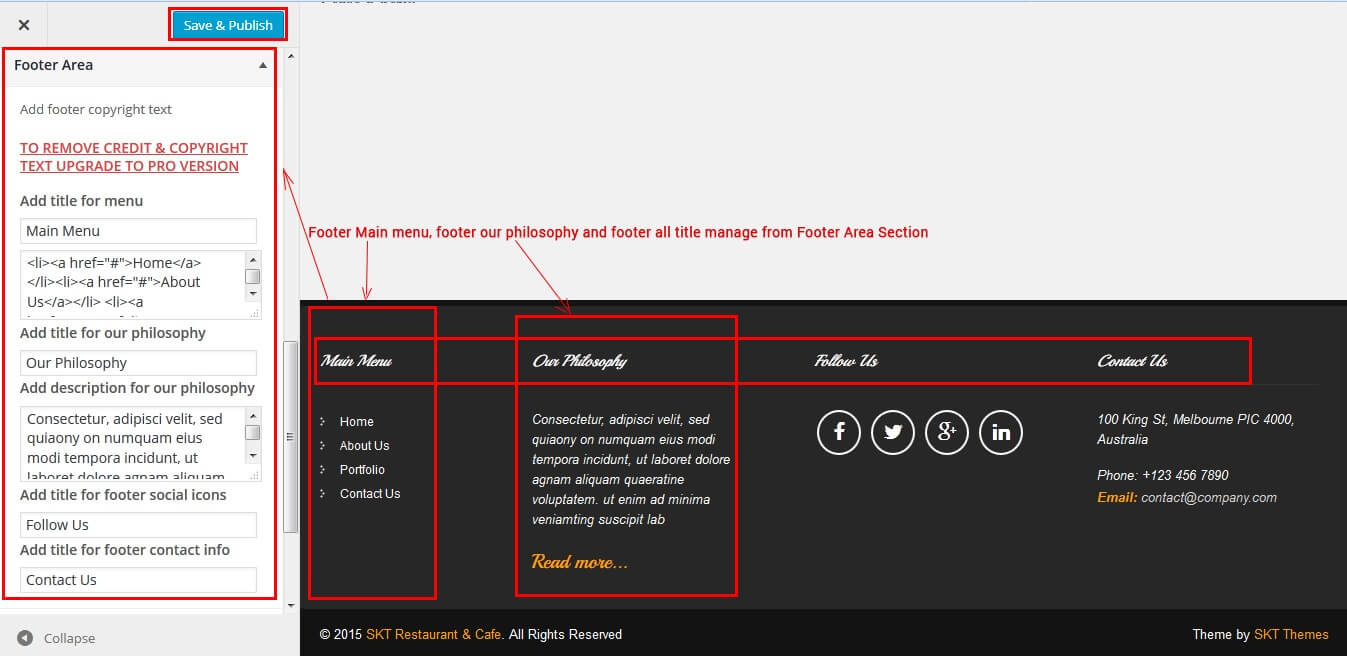
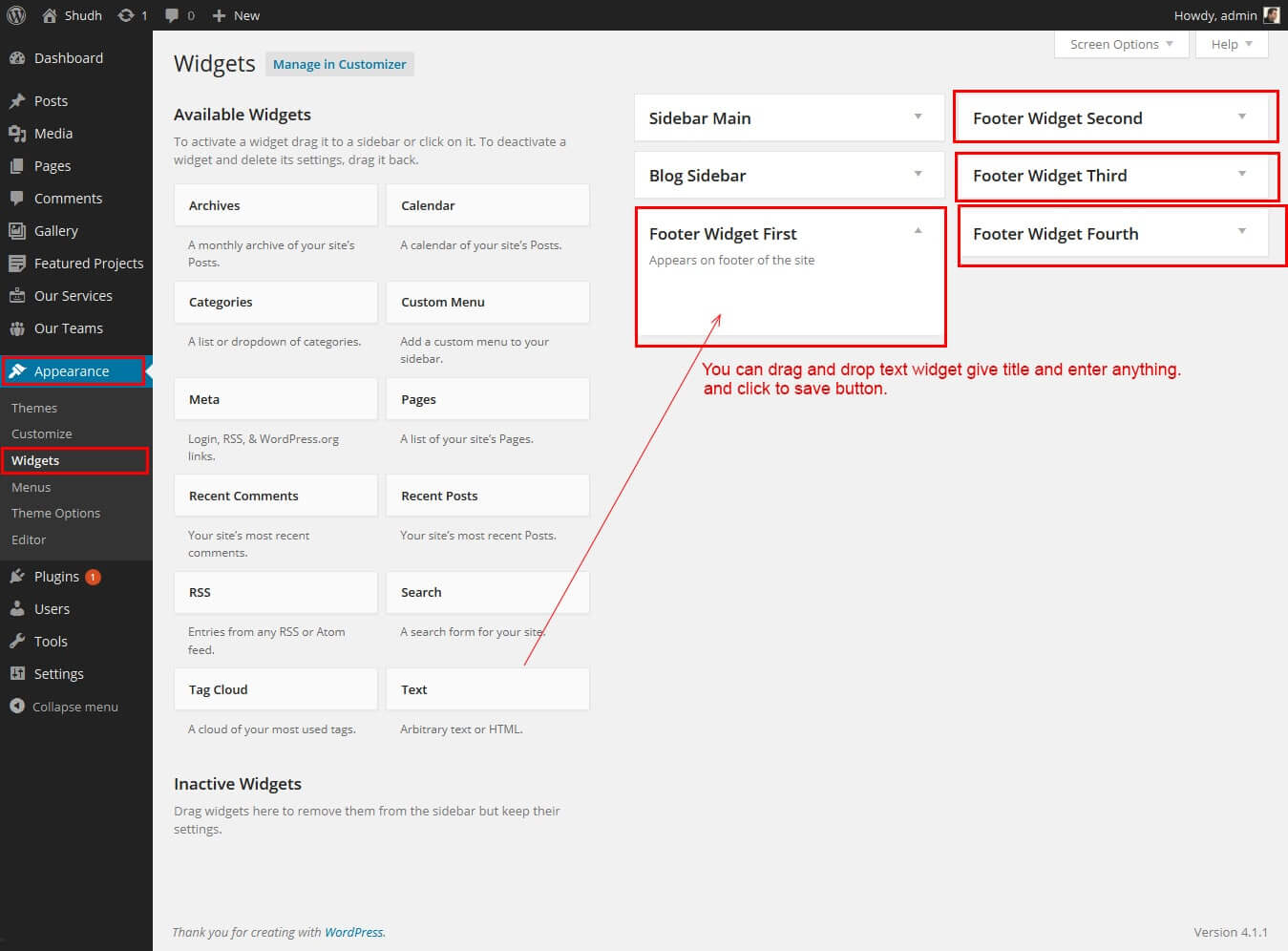
- Footer
- Can manage footer section from footer tab
- Can manage footet title, description, social links and contact detail info.
- Can manage footer copyright text and theme by text.

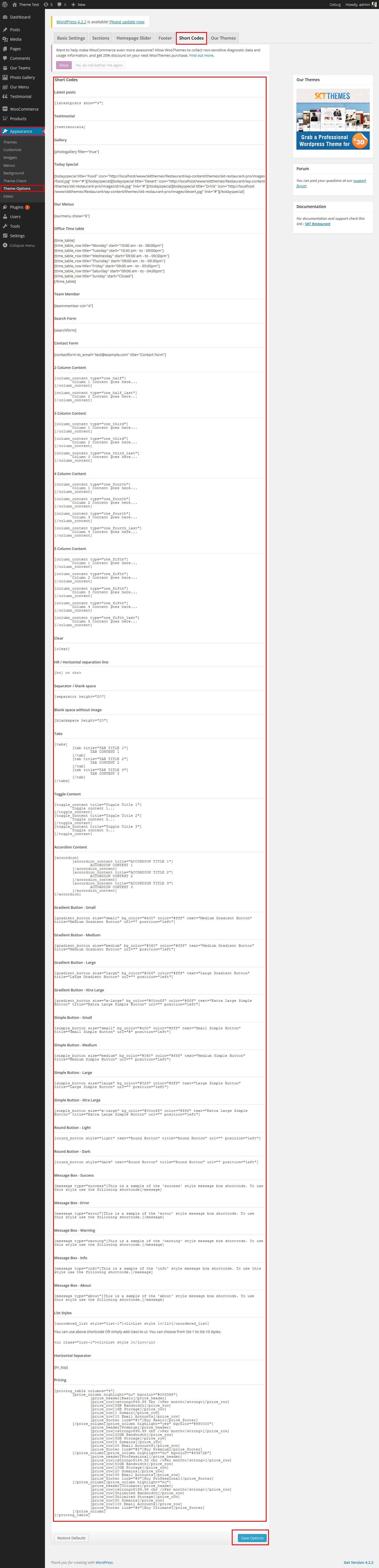
- Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Restaurant- Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
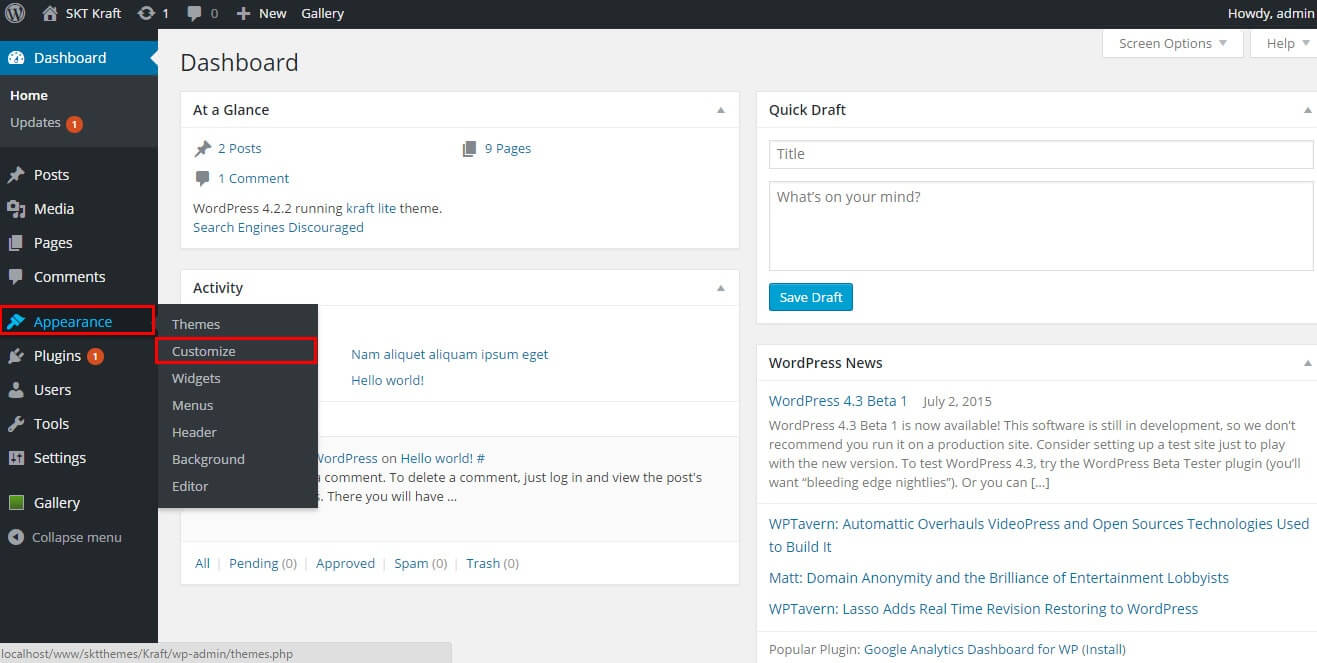
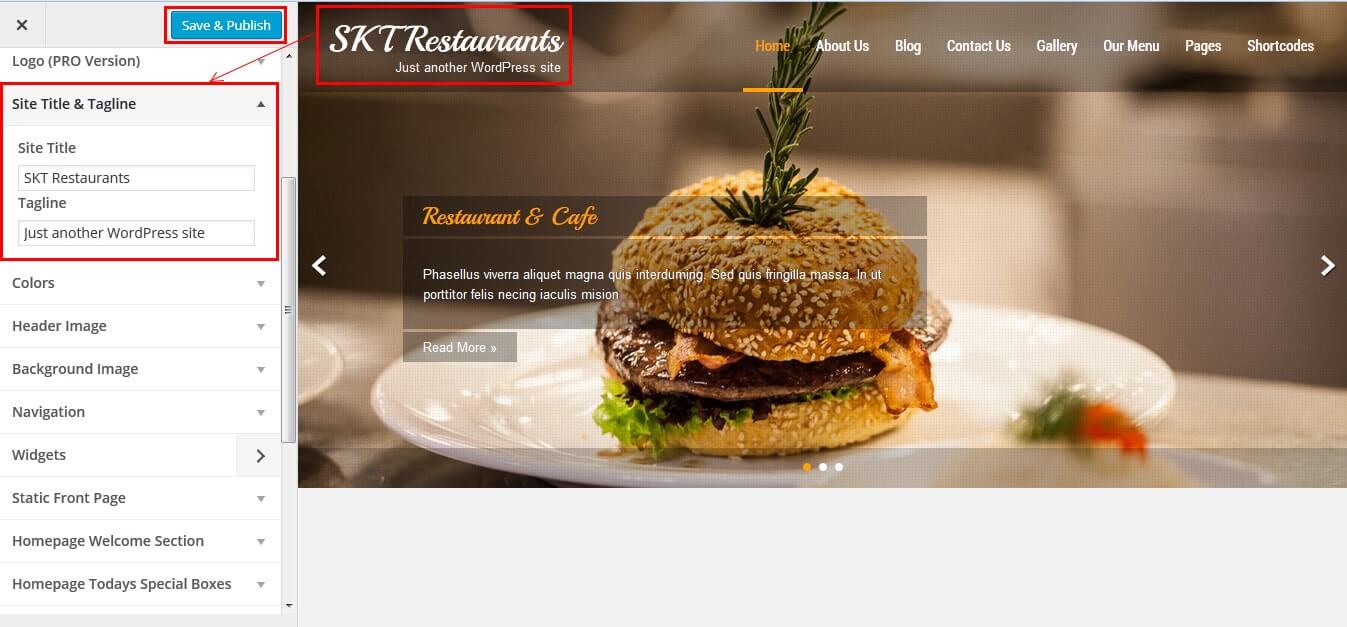
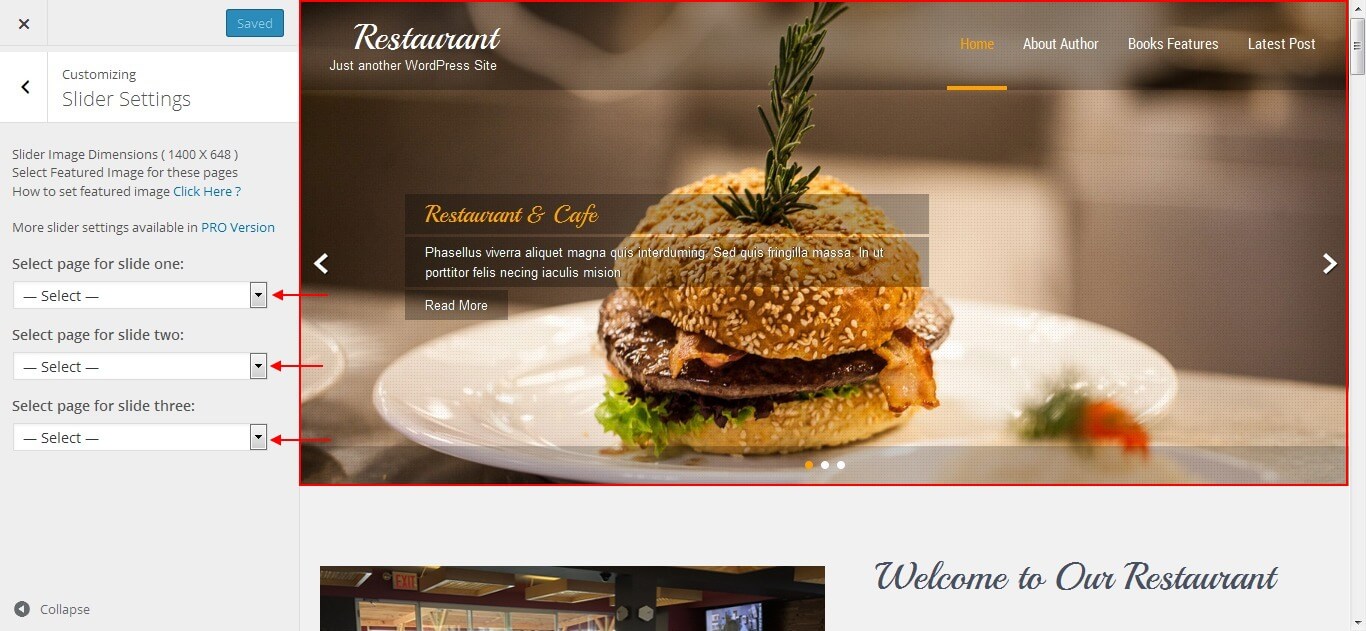
Playing with Customize FREE Version
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
- See screenshot below...









SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to change Slider Settings?
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
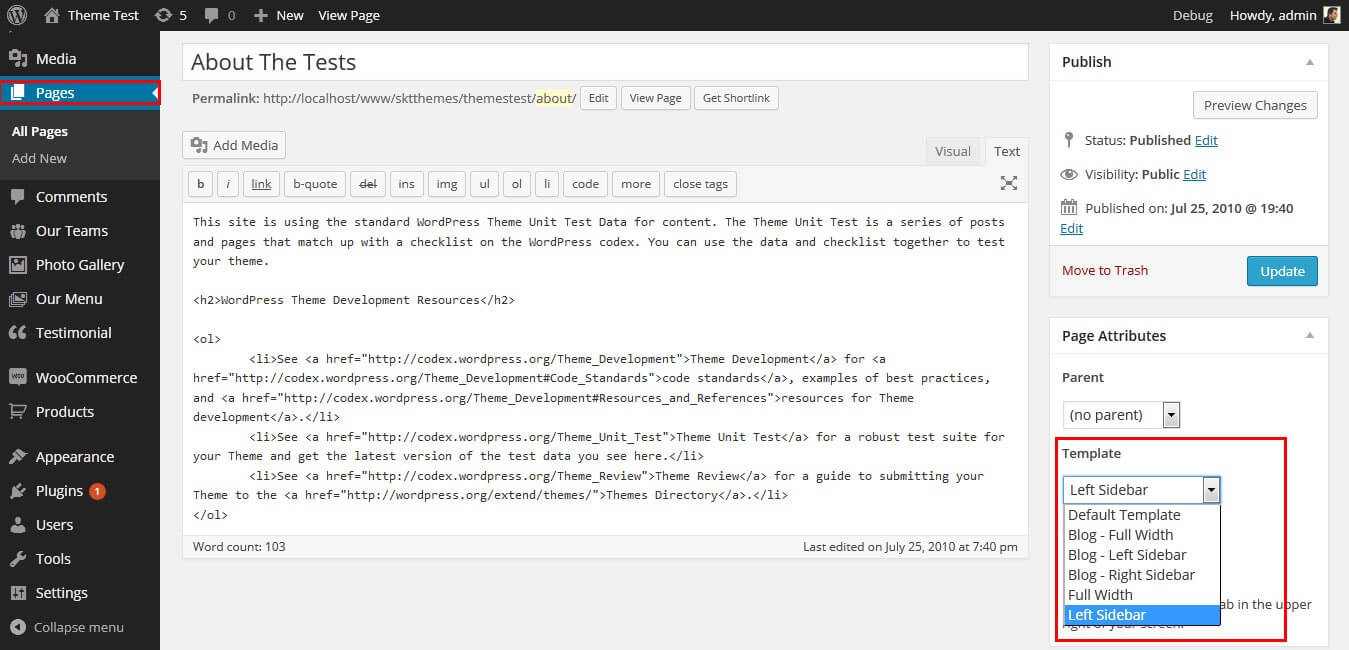
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar

SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
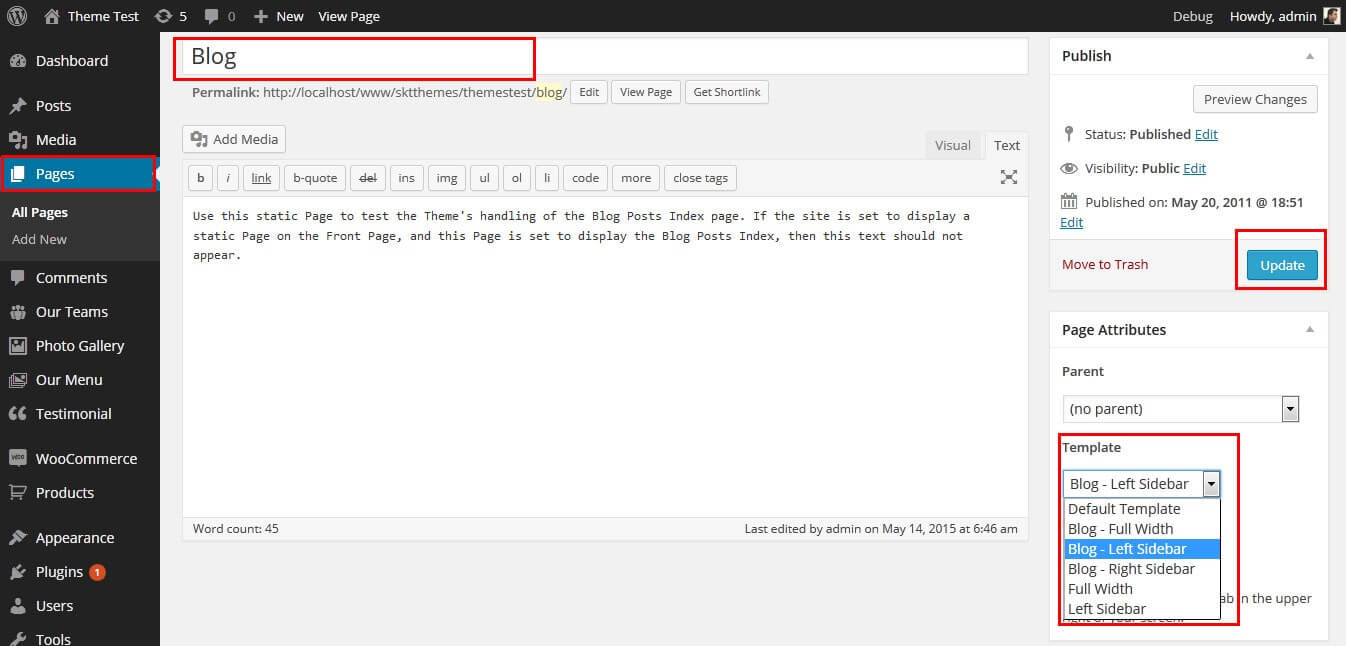
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates

SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
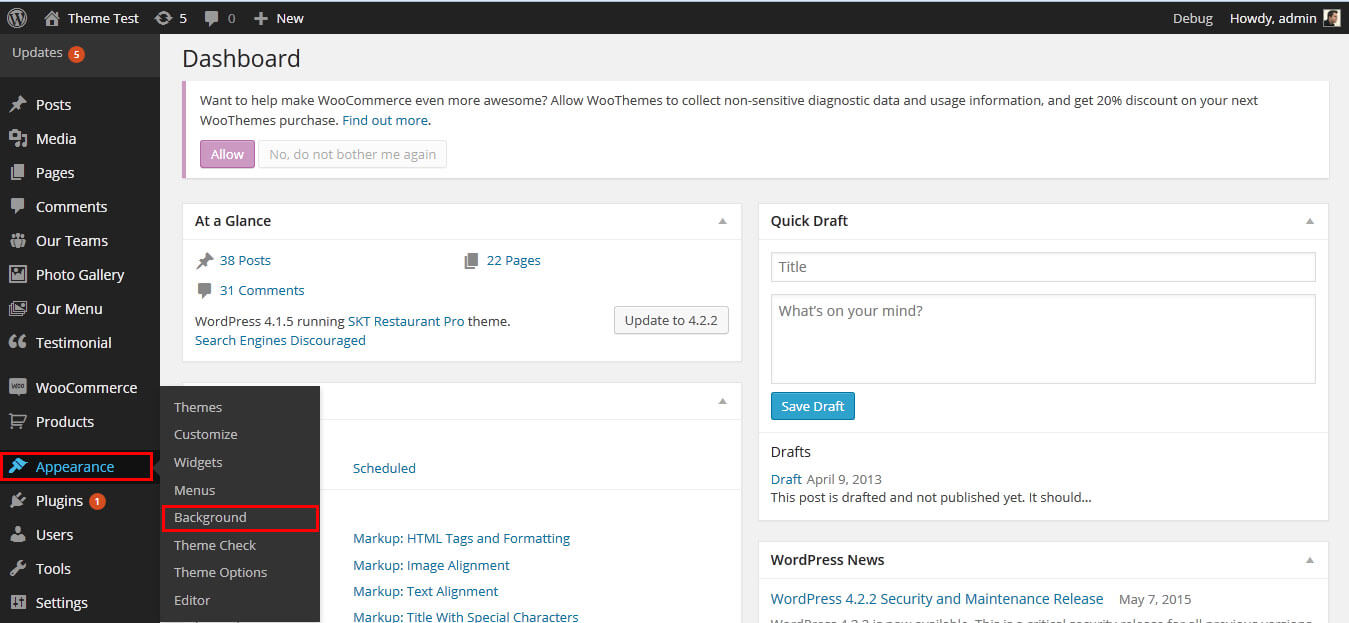
Custom Background
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Client Testimonials
- Our Testimonials section Manage from Appearance->Themes Options-> Section Tab -> section 5
- shortcode:[testimonials]
- shortcode for testimonials listing:[testimonials-lists show="10"]
- How to manage testimonials see screenshot below.
- See Video Tutorial For your information


Copyright © 2015 Shri Krishna Technologies






SKT Restaurant - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
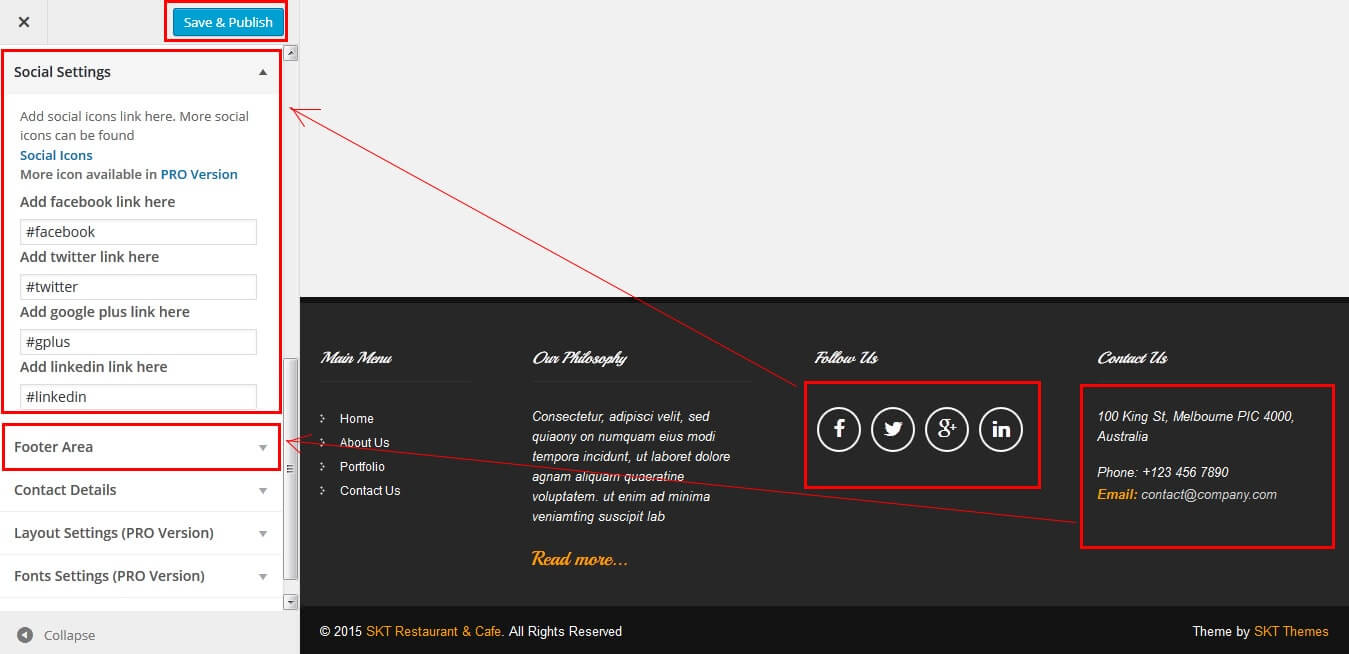
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[social icon="instagram" link="#"]
[social icon="youtube" link="#"]
[social icon="pinterest-p" link="#"]
[social icon="rss" link="#"]
[/social_area]