SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active Skt Wedding Pro themes.
Manual Installation using FTP
- Unzip skt-wedding-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on sktweddingdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set up Home Page?
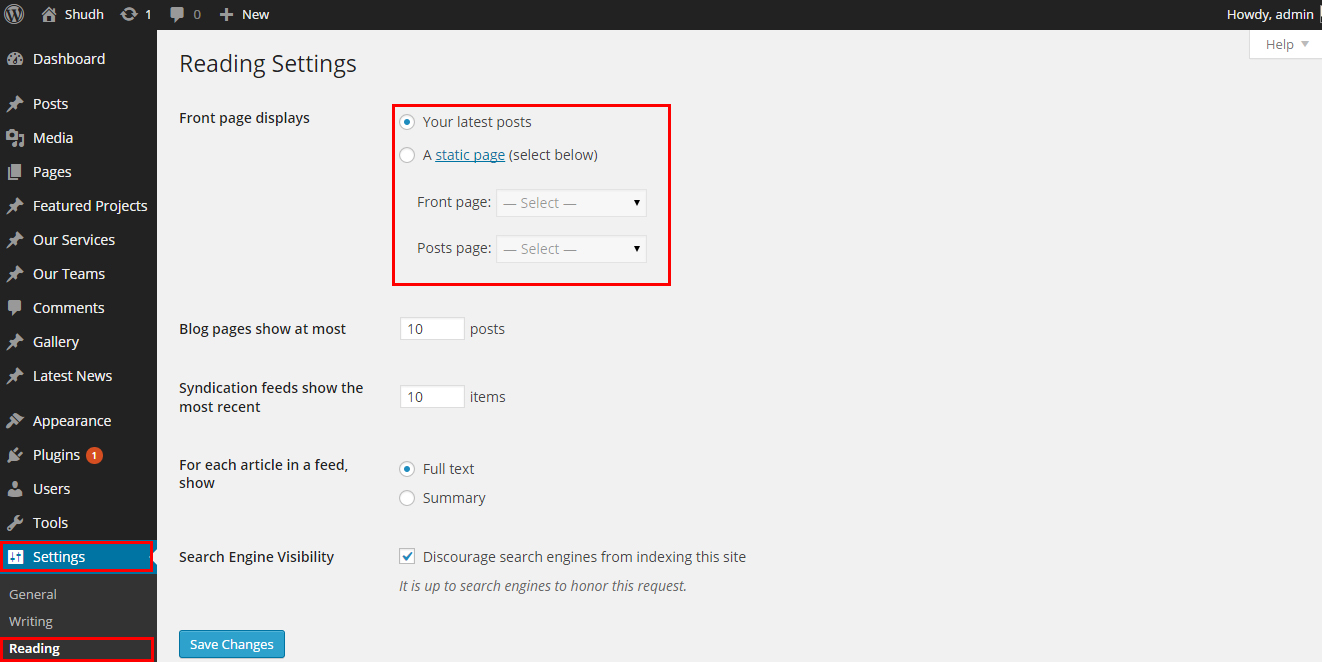
- WordPress Admin -> Settings -> Readings -> Your Latest Posts
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.

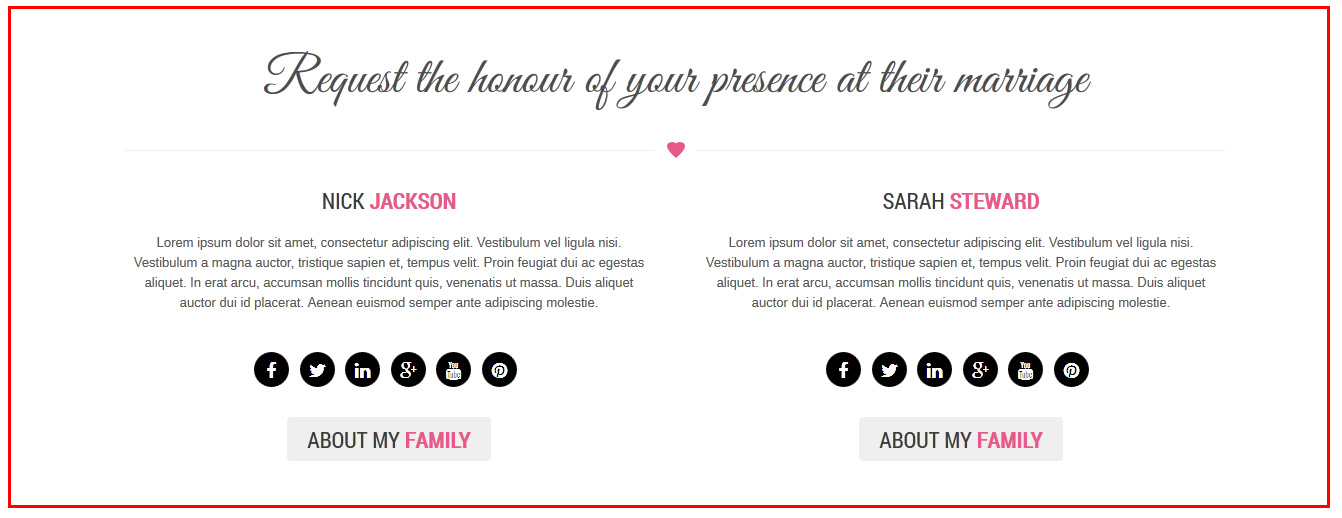
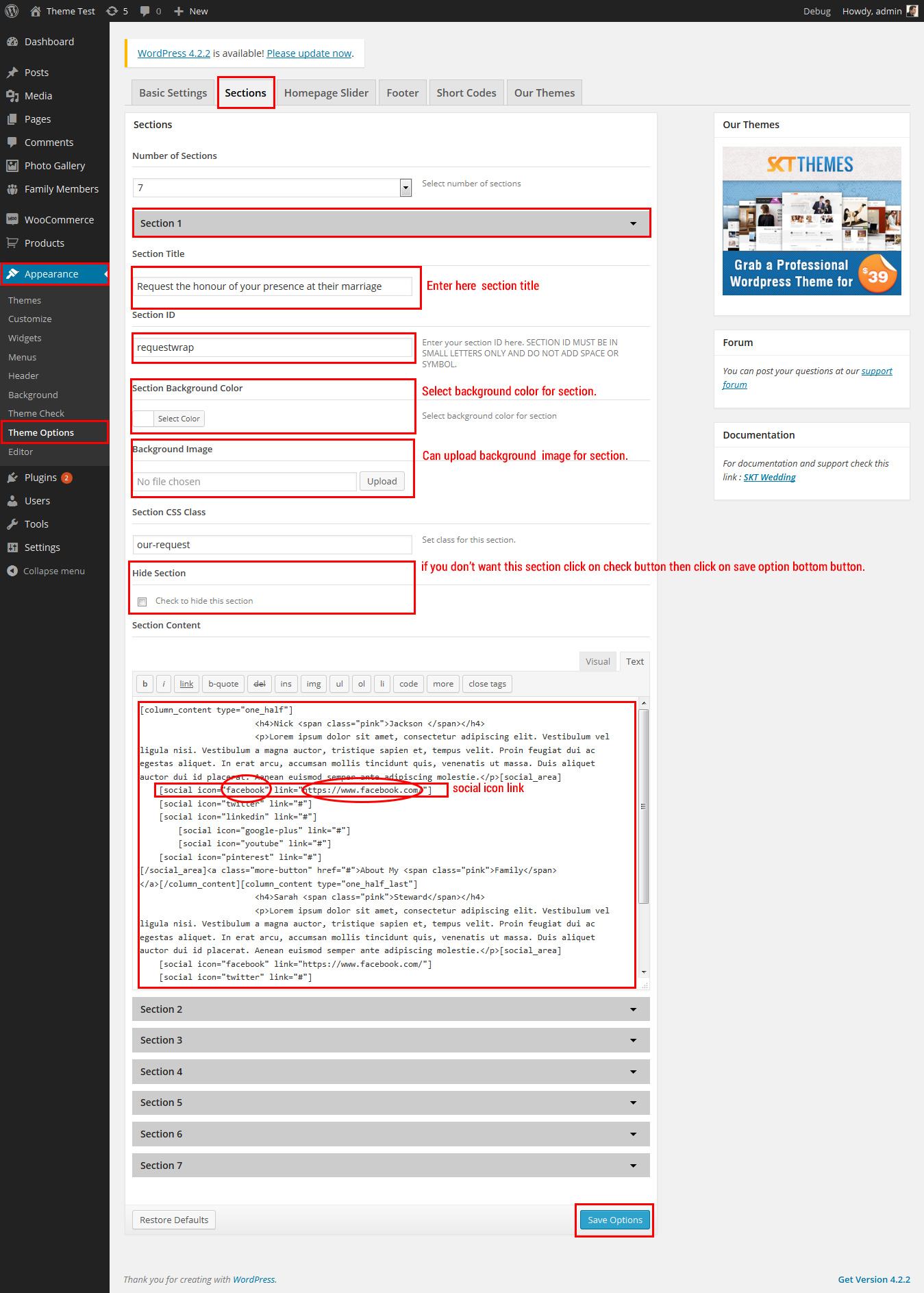
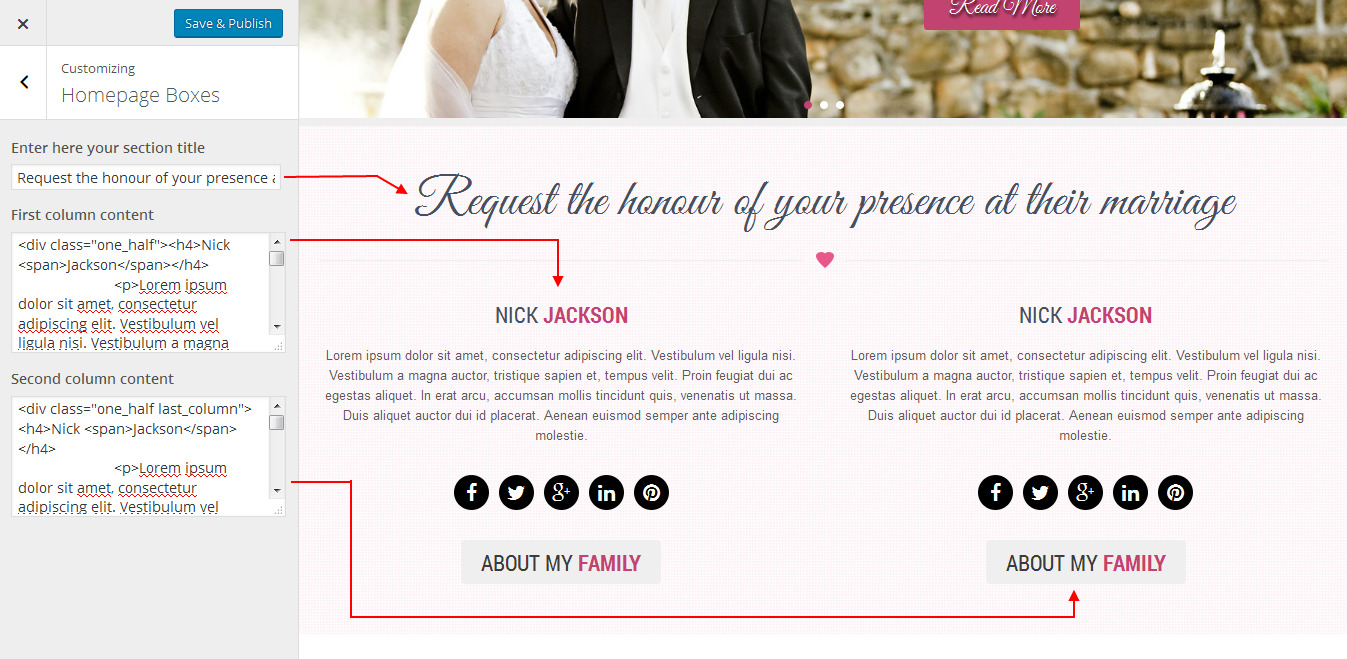
- Request the honour of your presence at their marriage section manage from Appearance->Themes Options-> Section Tab -> section 1
- see screenshot below.
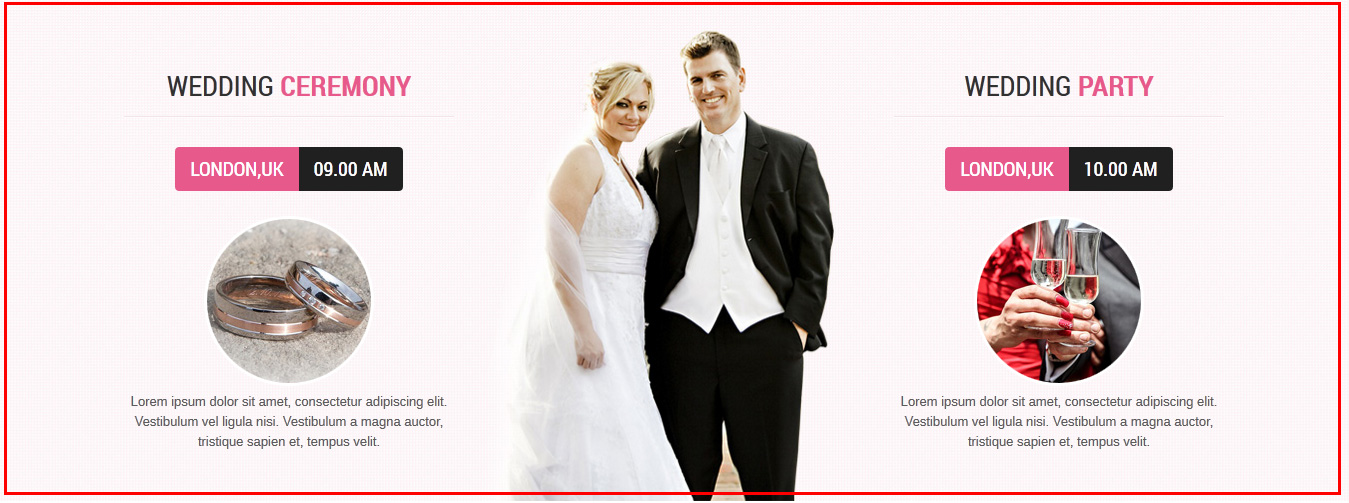
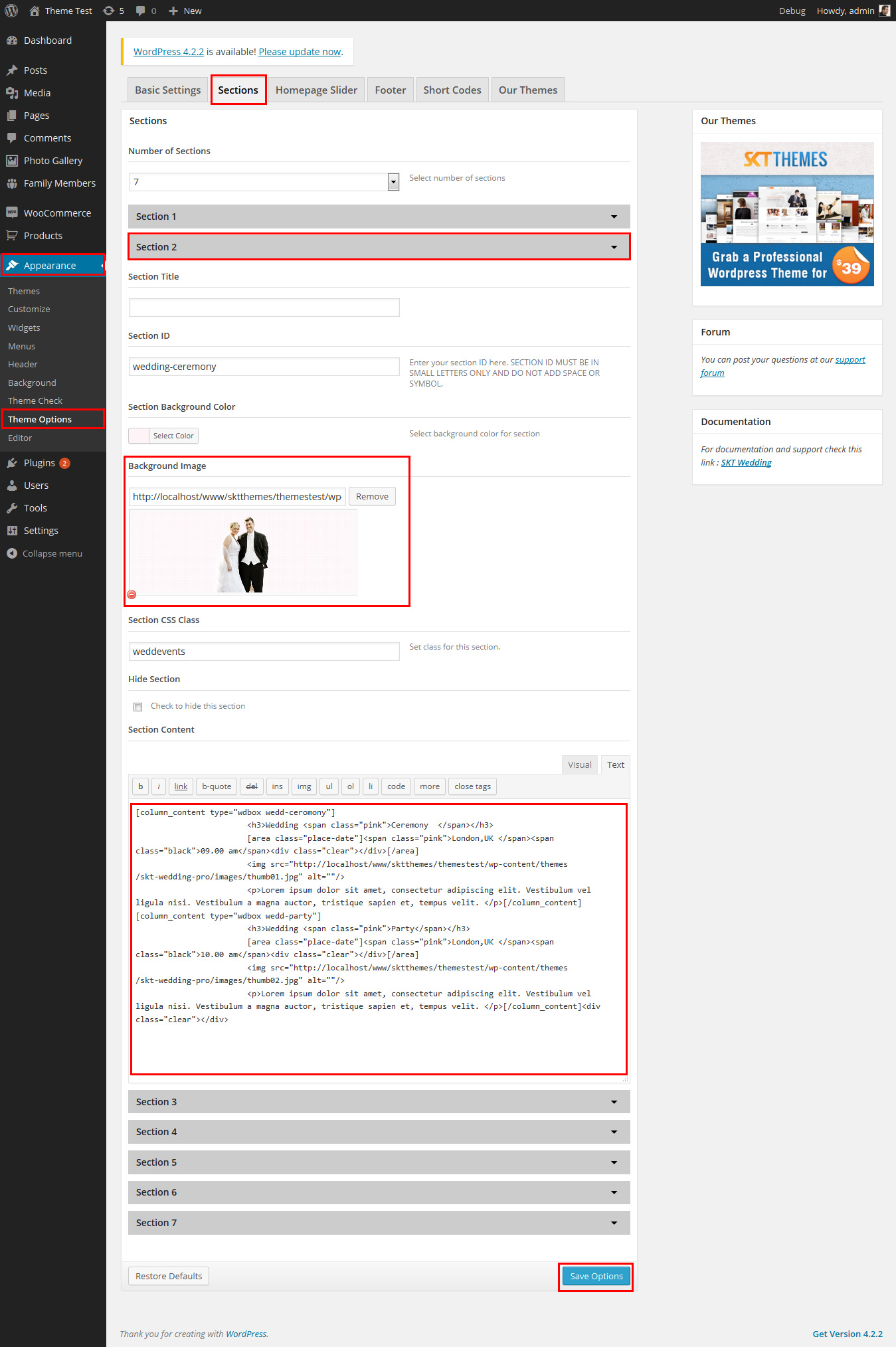
- Wedding Ceremony and Wedding Party section Manage from Appearance->Themes Options-> Section Tab -> section 2
- Wedding Ceremony and Wedding Party circle image size must be Square exa. 164px/164px (width=160px and height=160px)
- see screenshot below...
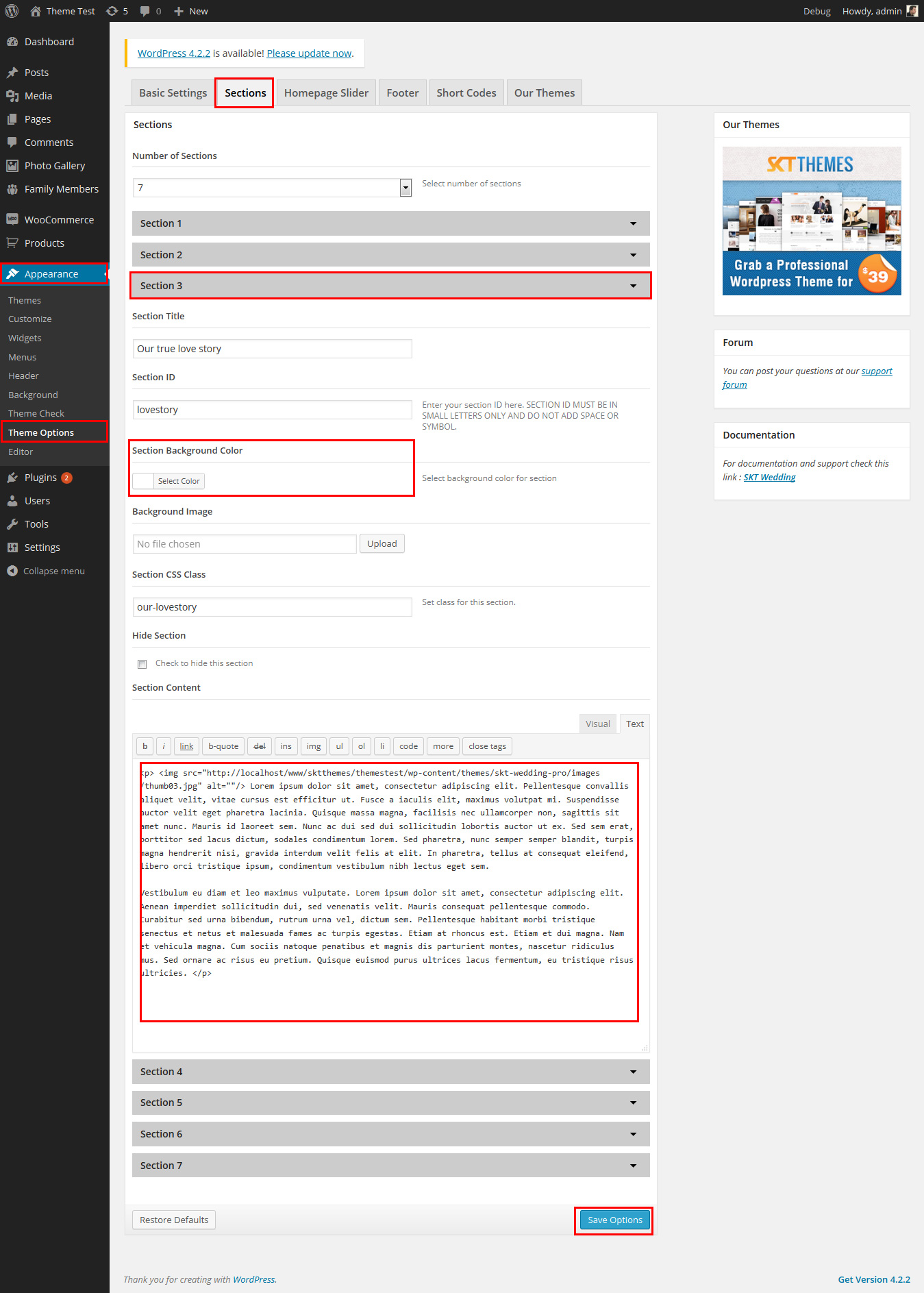
- Our true love story Section Manage from Appearance->Themes Options-> Section Tab -> section 3
- see screenshot below...
- Our Blog shortcode display in Appearance->Themes Options-> Section Tab -> section 4
- shortcode:[blog-posts show="4"]
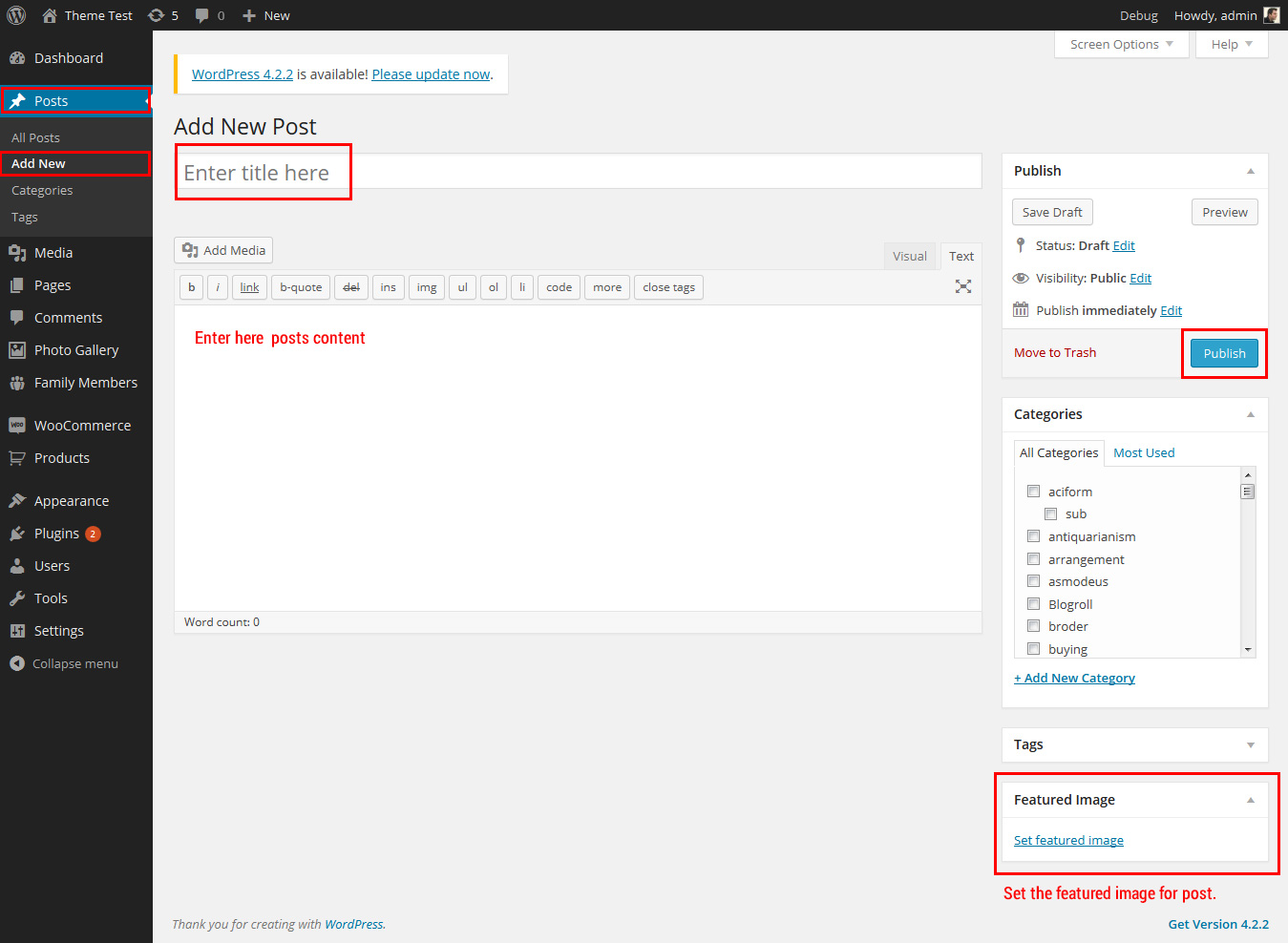
- Blog Posts manage from wordpress default post
- Blog Posts image size must be Square exa. 220px/220px (width=220px and height=220px)
- see screenshot below how to manage.
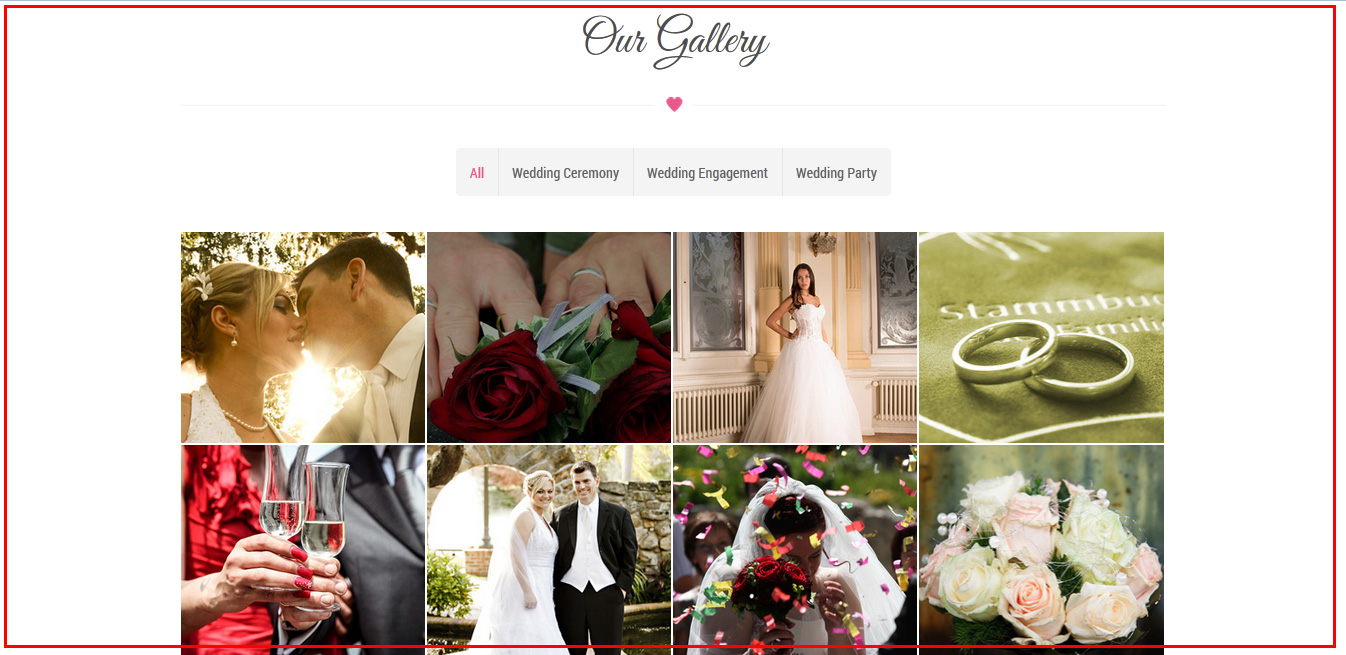
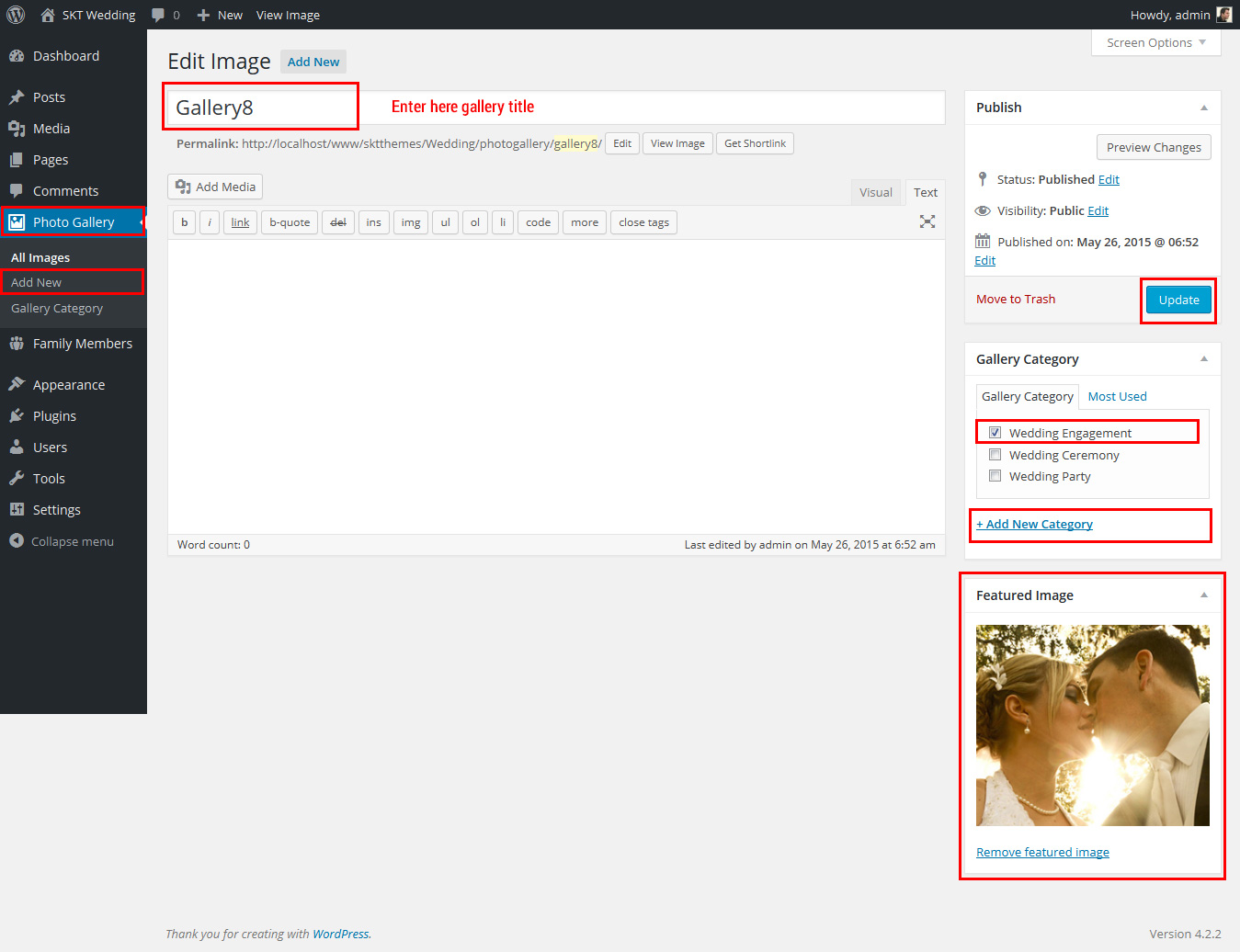
- Photo Gallery shortcode display in Appearance->Themes Options-> Section Tab -> section 5
- Shortcode: [photogallery filter="true"]
- Photo Gallery images size must be Same exa. 274px/237px (width=274px and height=237px)
- How to manage photo gallery see screenshot below.
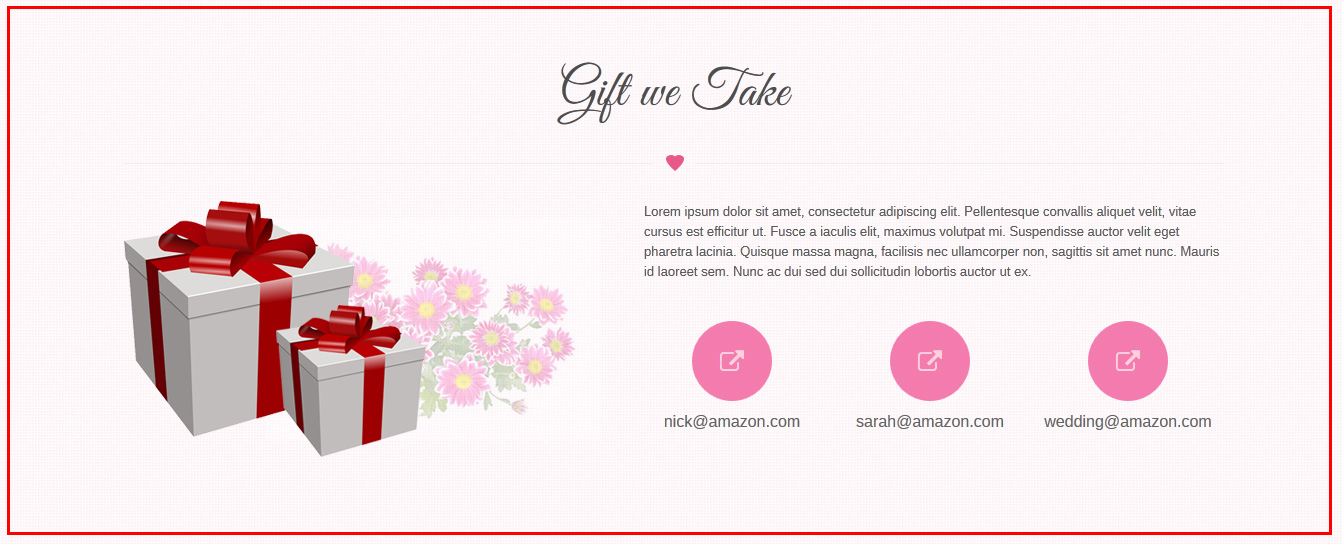
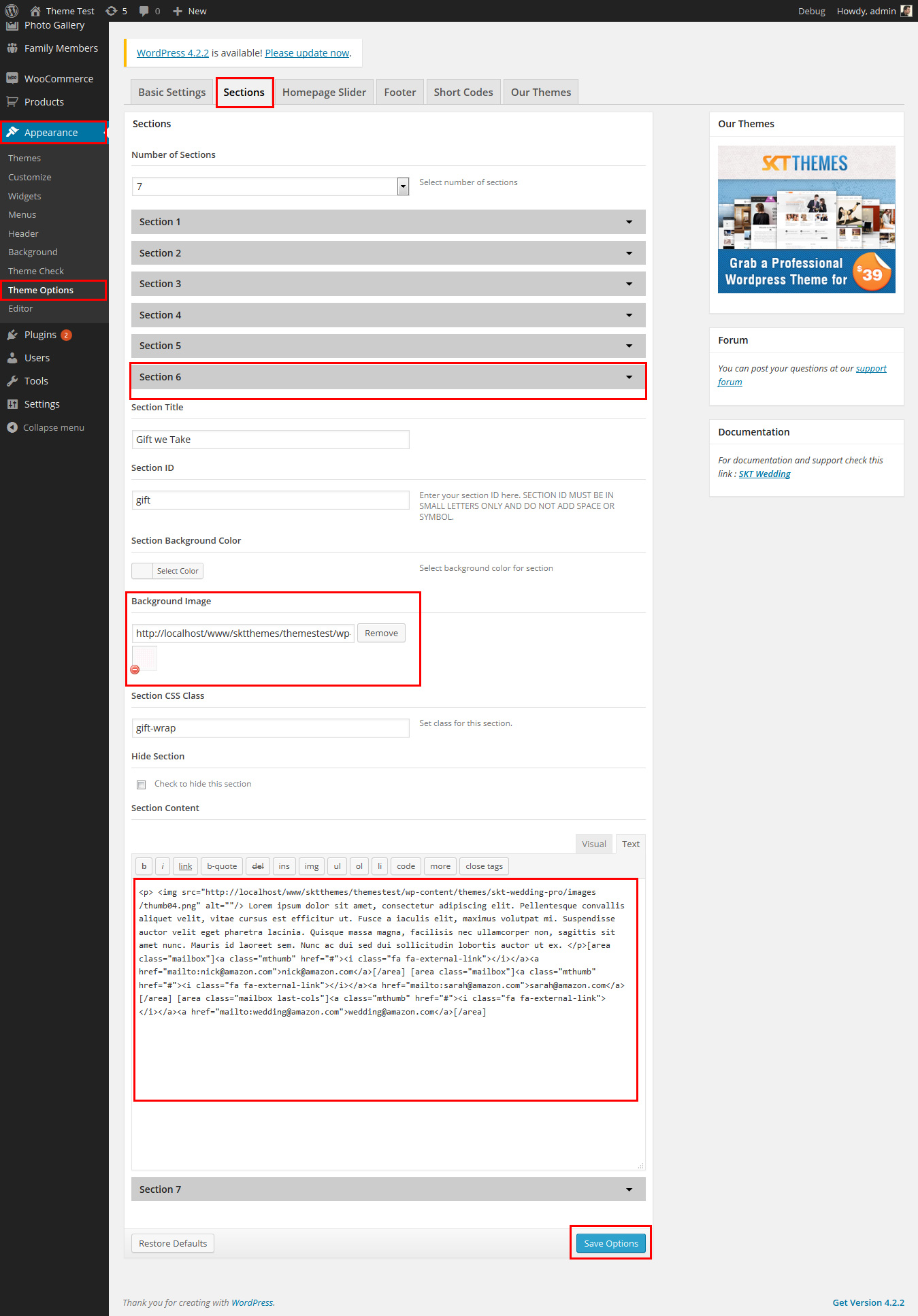
- Gift we Take section manage from Appearance->Themes Options-> Section Tab -> section 6
- see screenshot below.
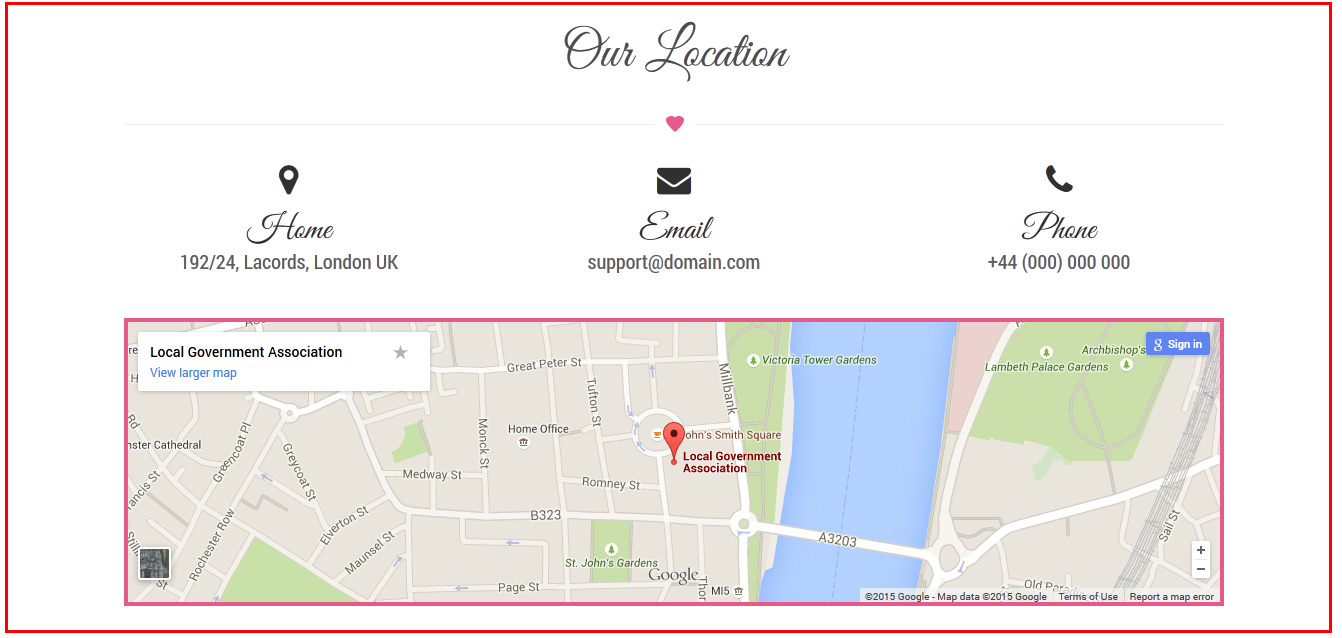
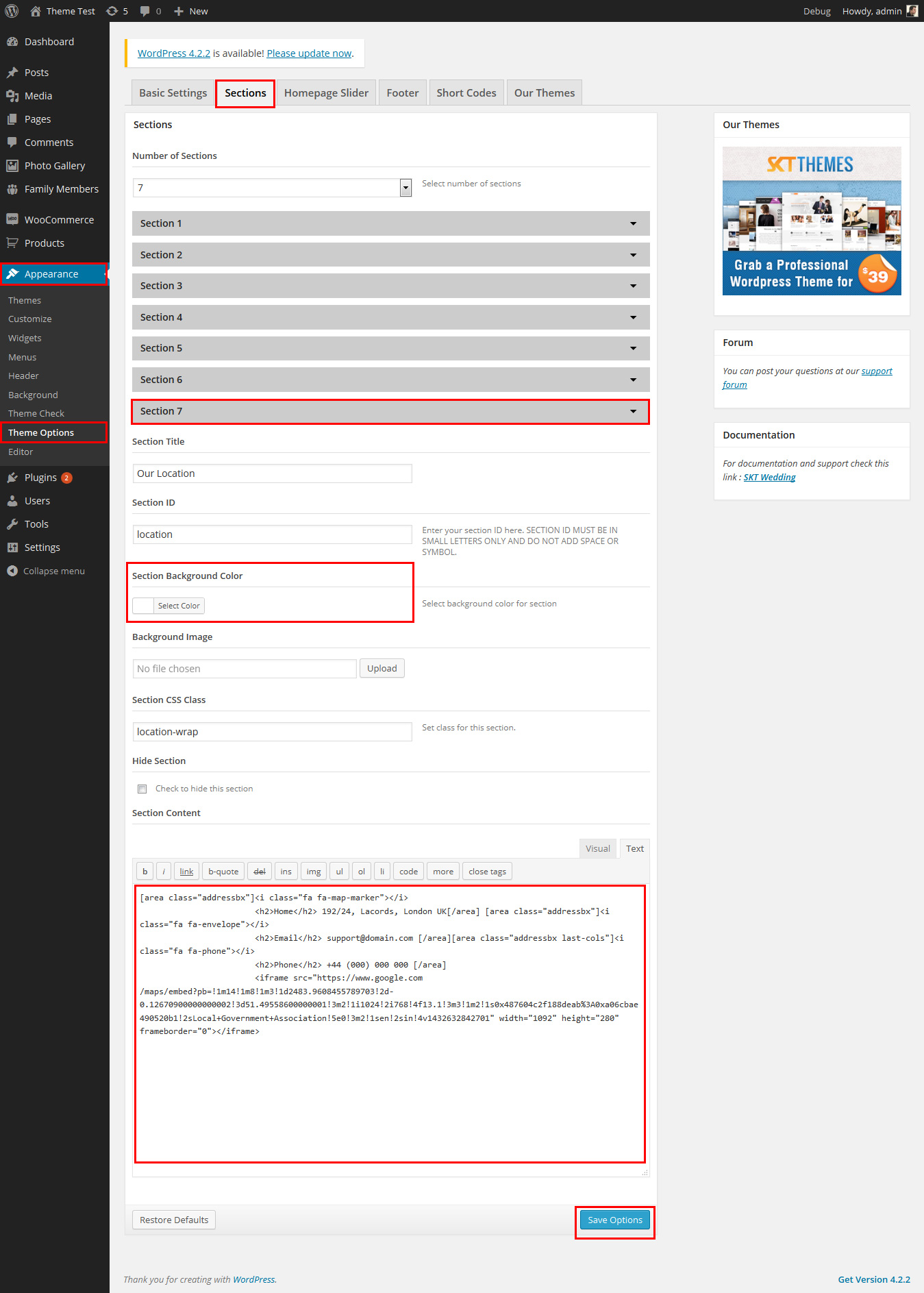
- Our Location section manage from Appearance->Themes Options-> Section Tab -> section 7
- see screenshot below.
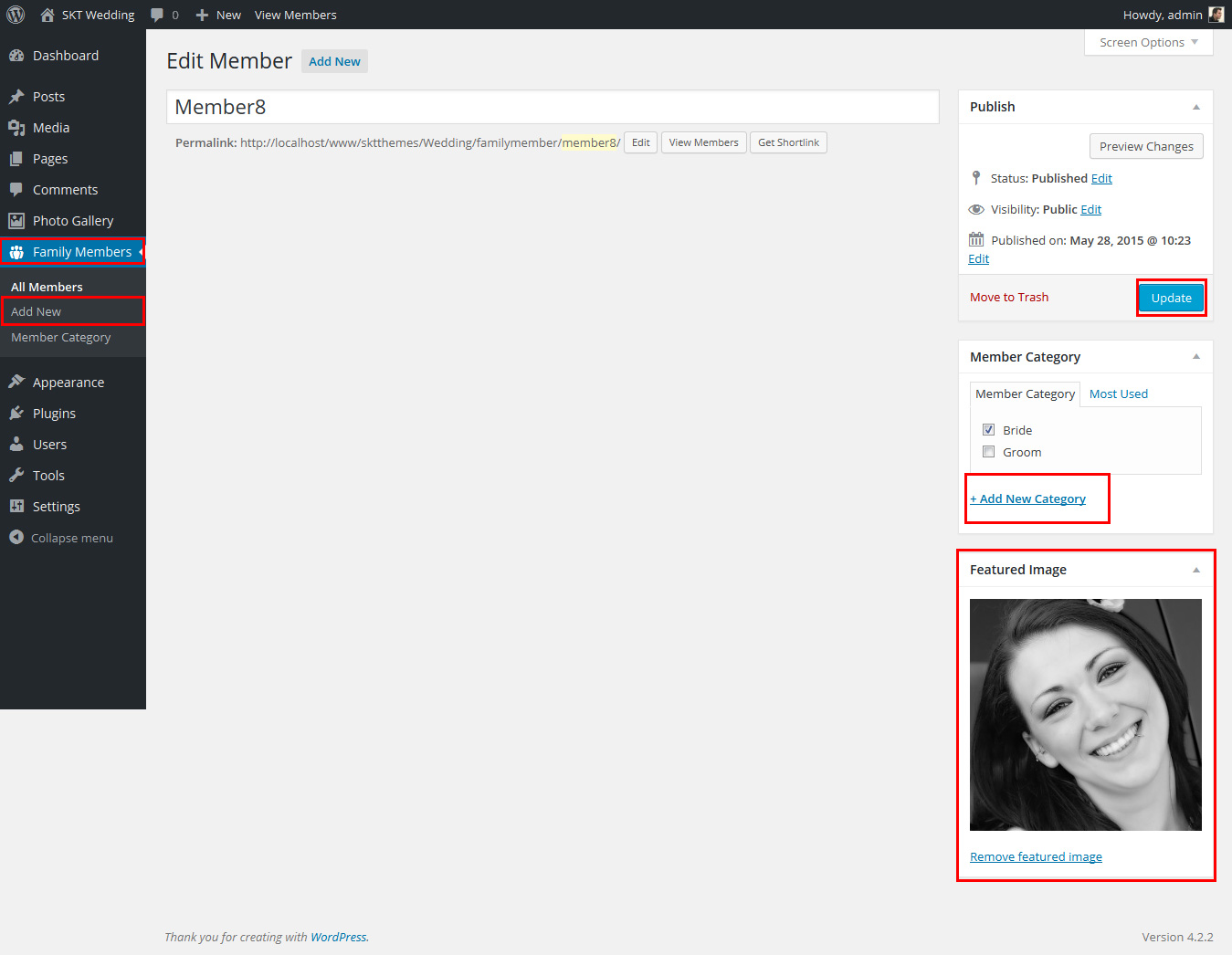
- Shortcode: [familymember filter="true"]
- see screenshot below how to manage family members
- Gallery image size shuld be same exa. 274px/237px (width=274px and height=237px)














Family Member

SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
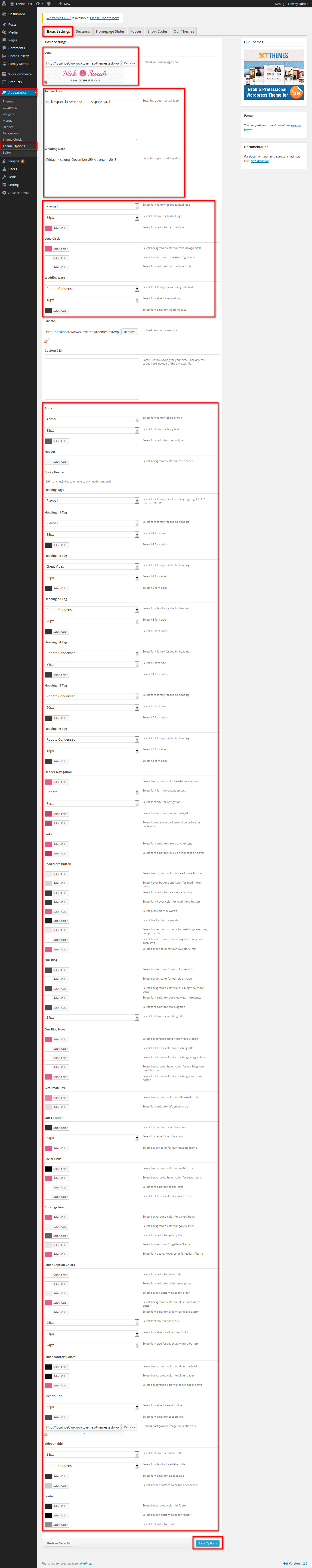
- Basic Settings
- Upload and set up Logo, Favicon
- Change Font Family, font size, font colors, background color, Slider controls Colors
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color
- Can Upload body background image or background color manage from custom option

- Sections
- You can add content in the section for homepage.
- Homepage Slider
- Can set front page slider for inner page
- Can set Slider Effects and Timing, Slide Controllers
- Ability to set up to 5 slider images in FREE and up to 10 in .
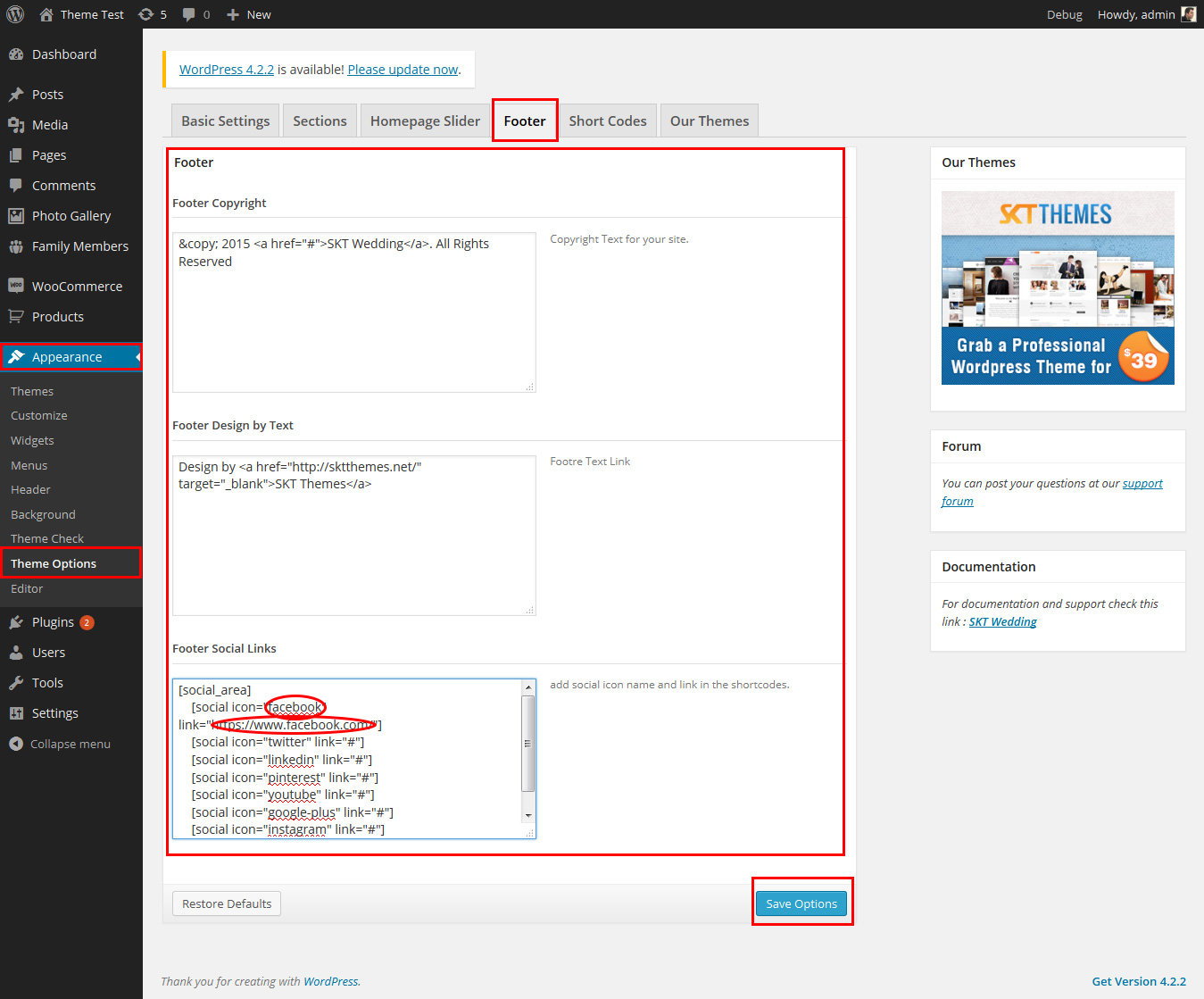
- Footer
- Can change footer background color
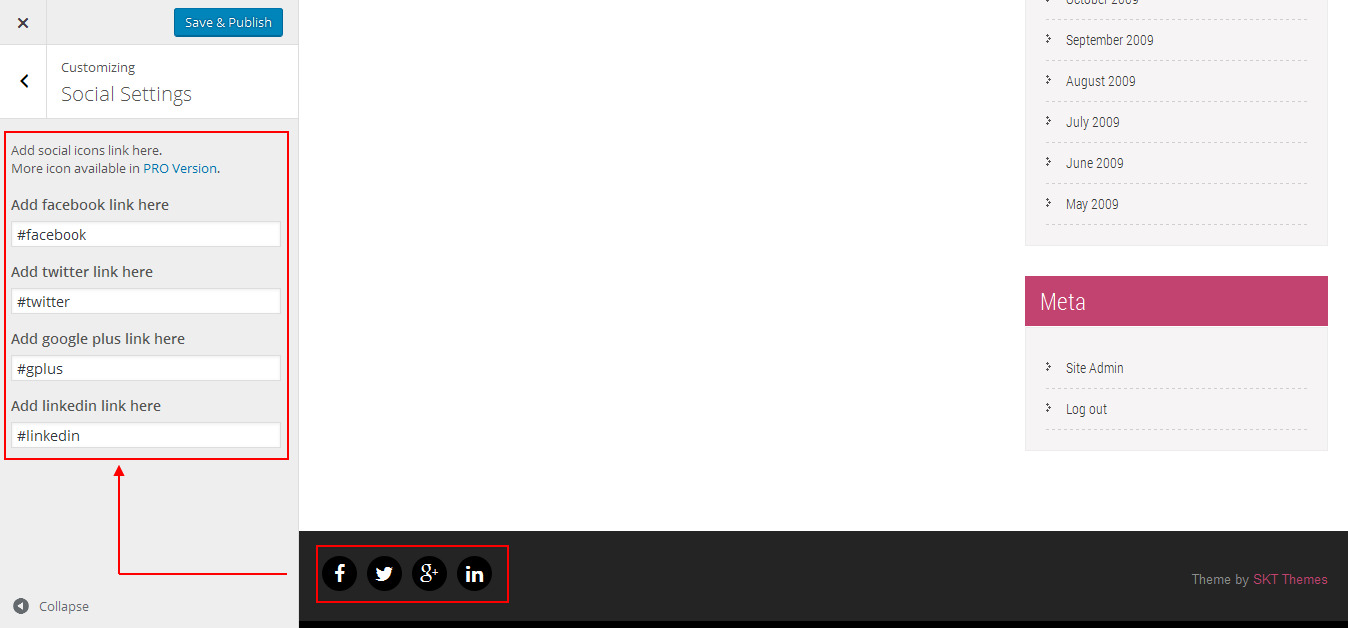
- can manage social media links from footer
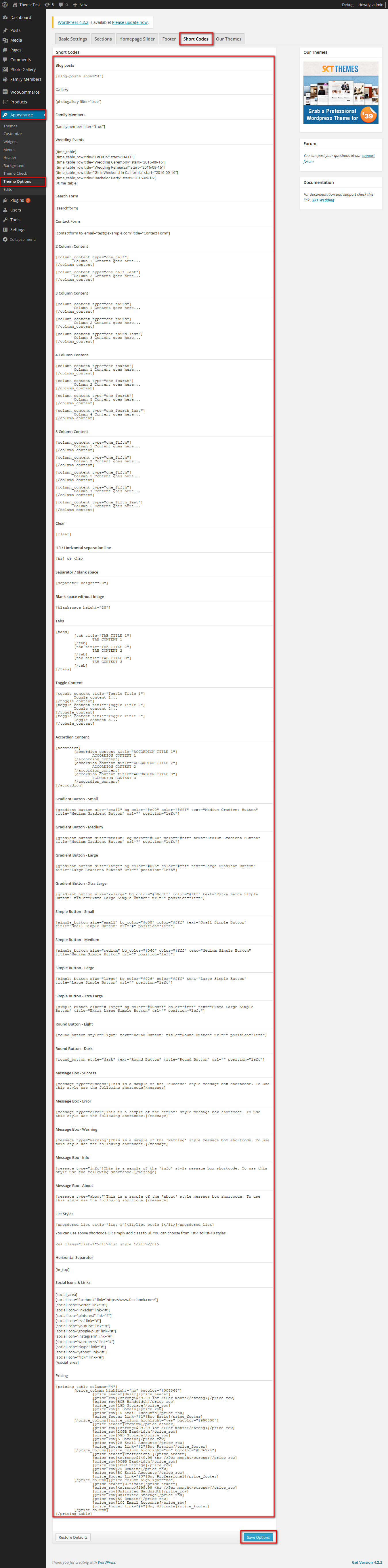
- Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
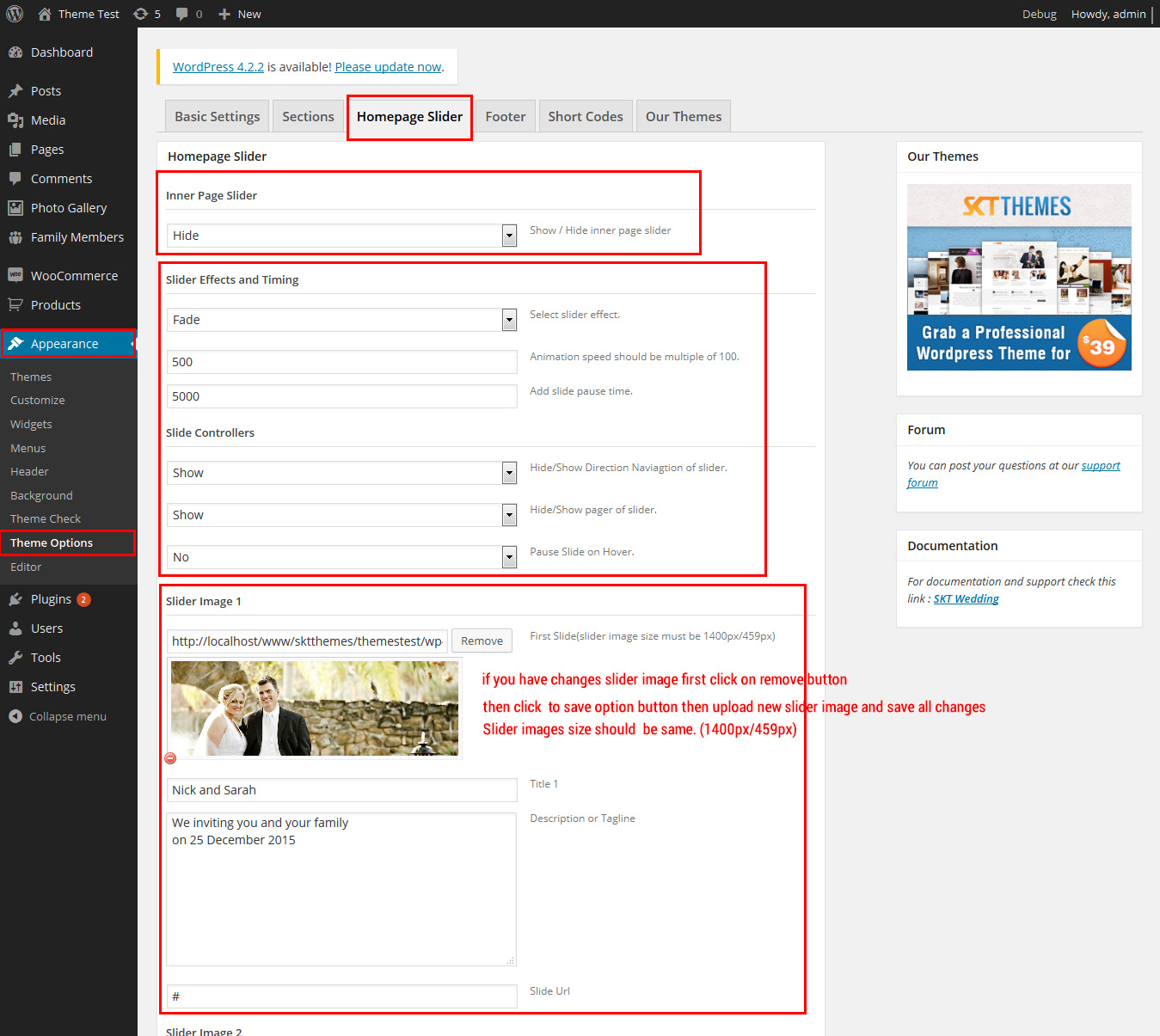
How to change Slider Settings?
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
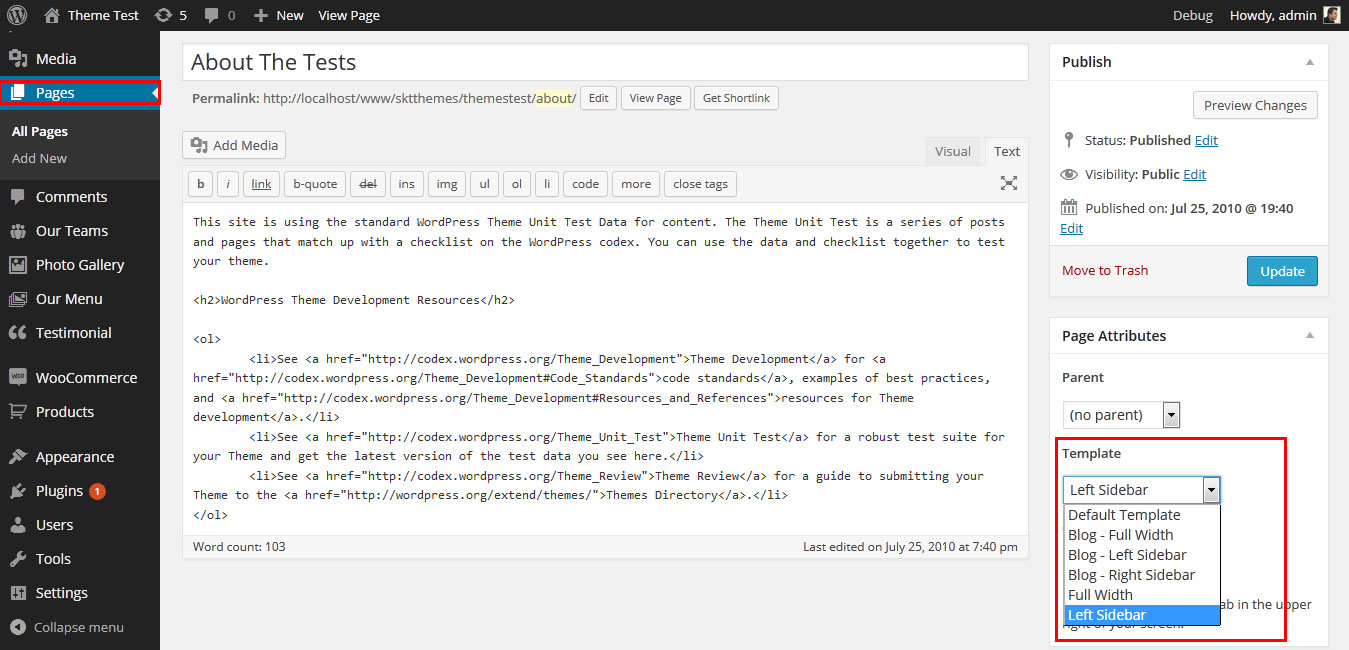
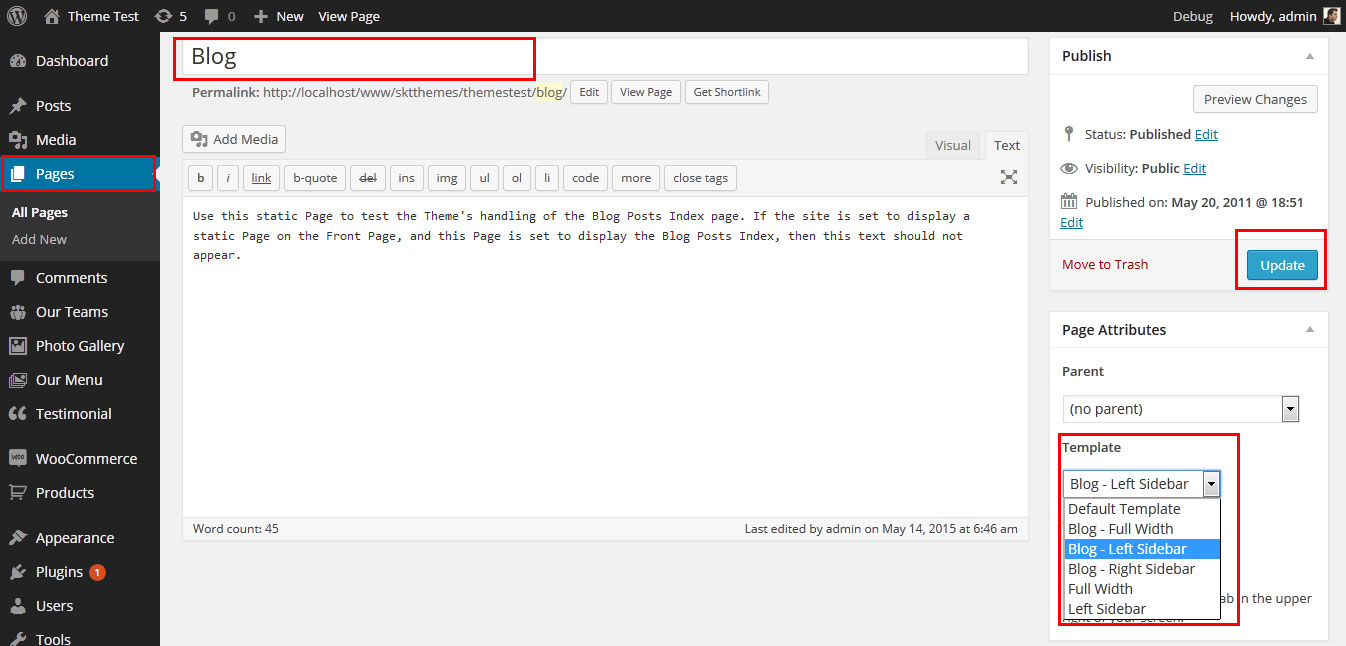
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar

SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates

SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
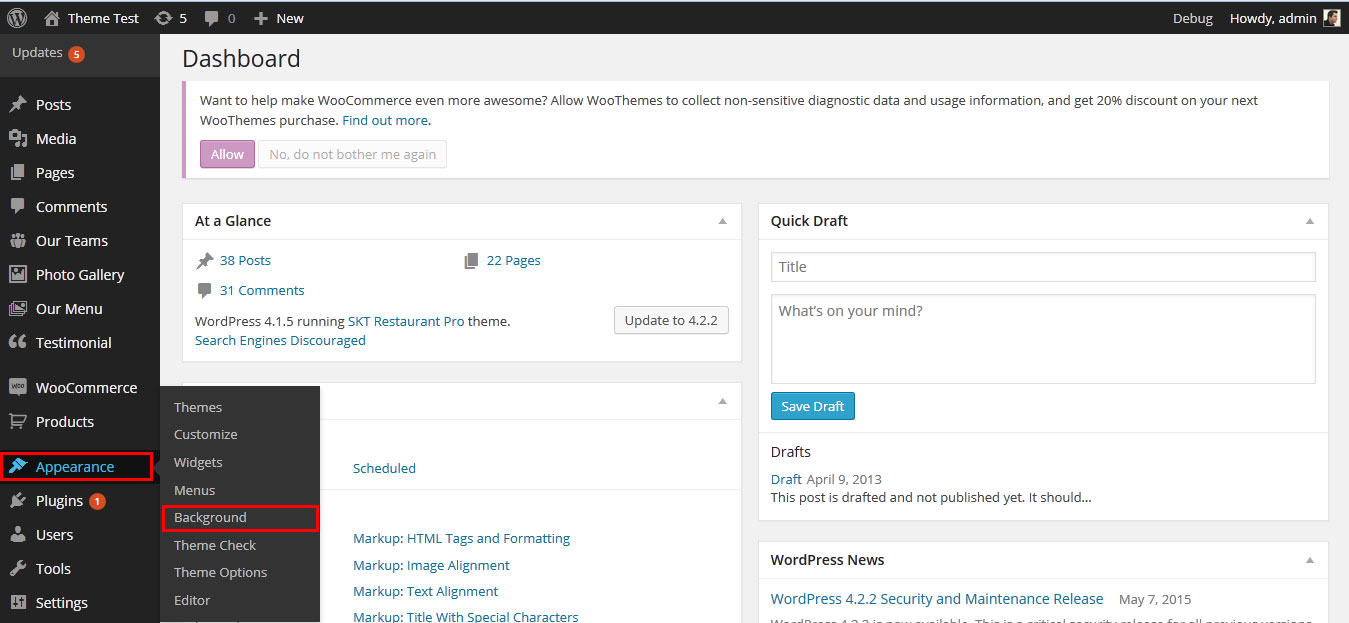
Custom Background
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Wedding - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
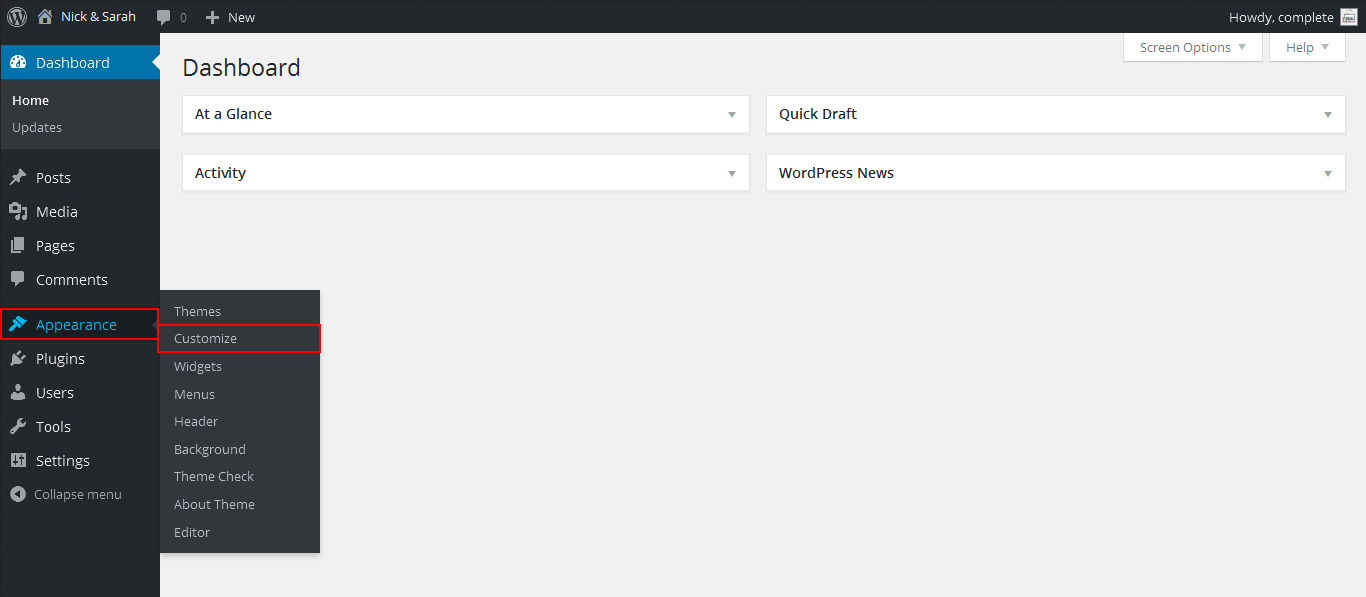
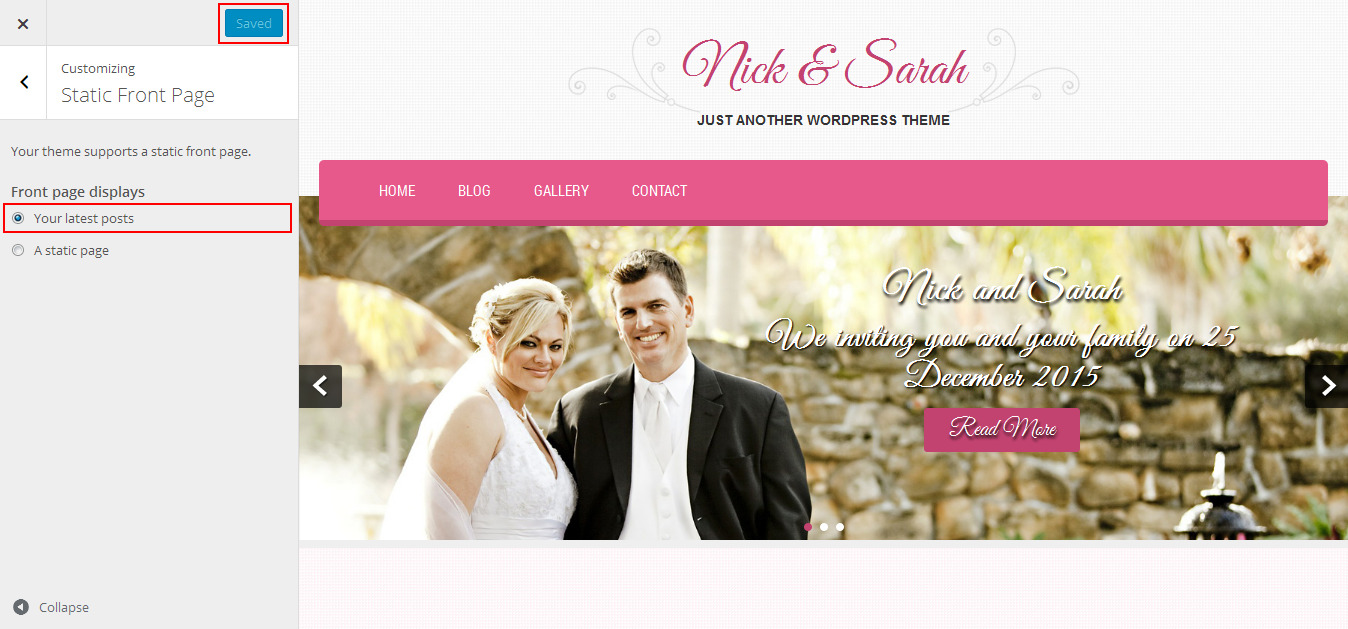
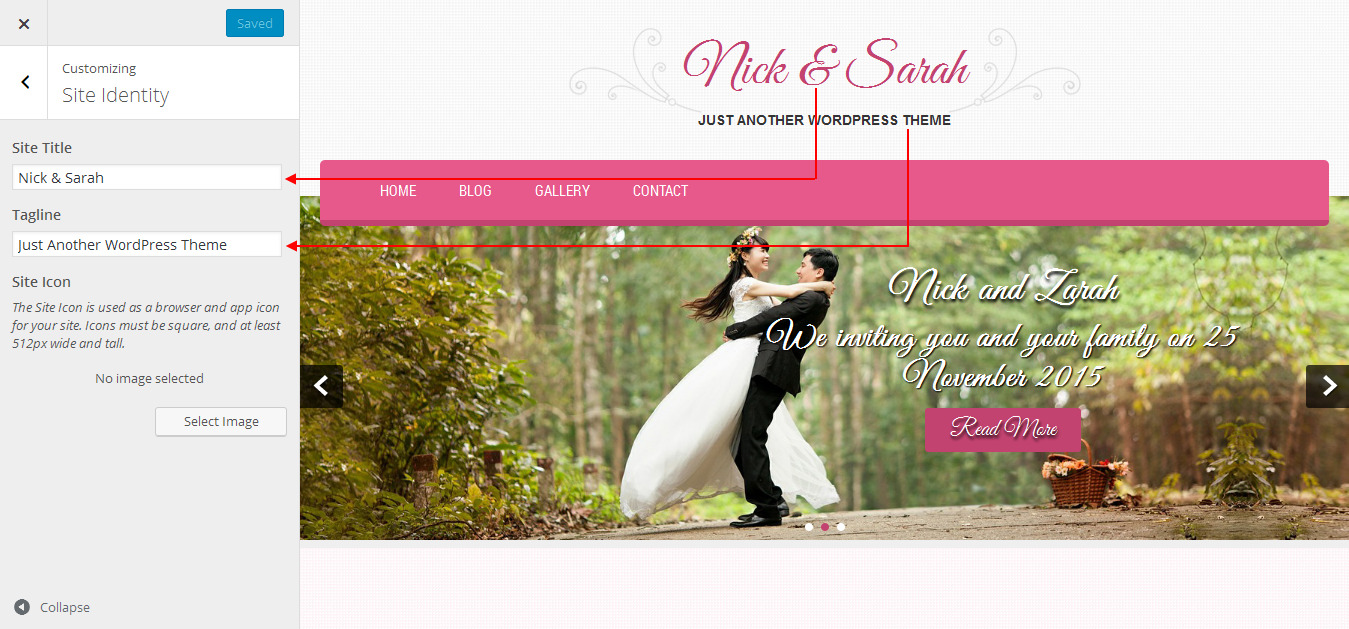
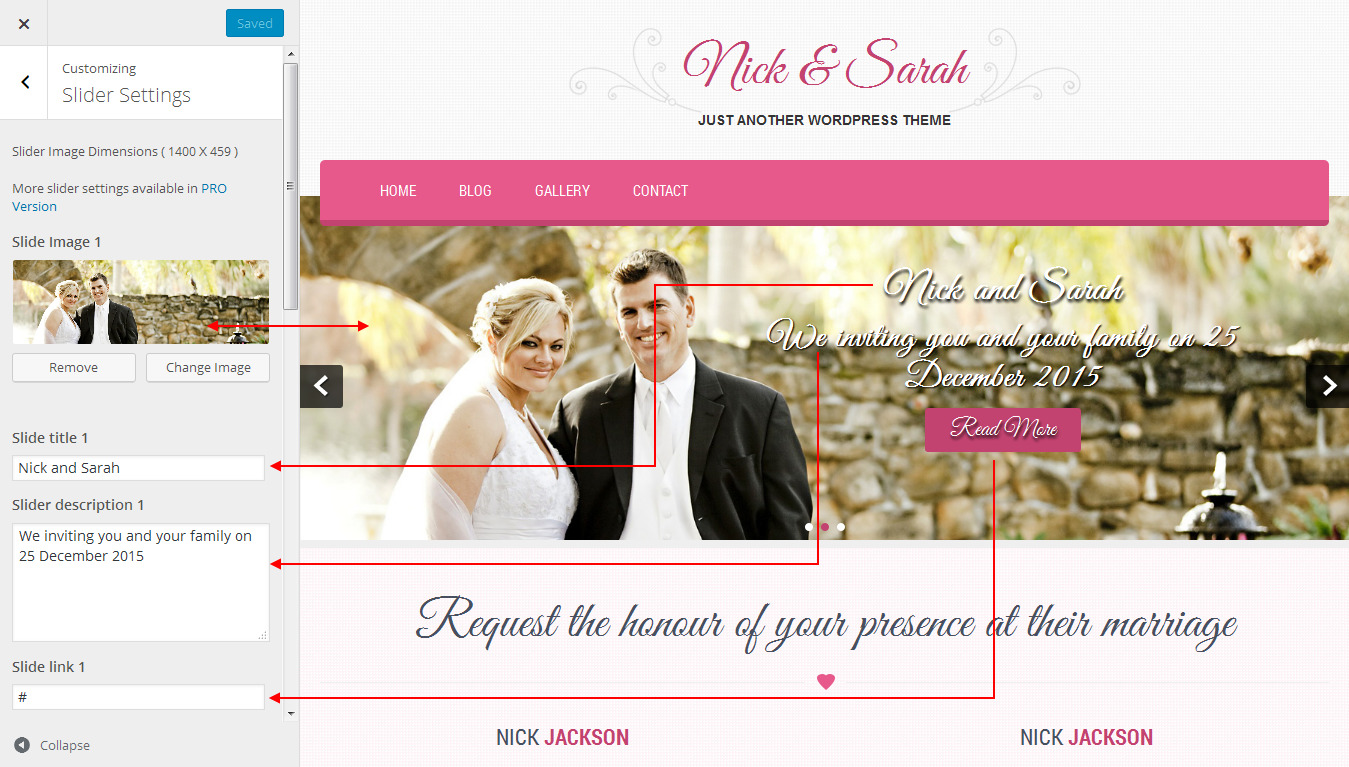
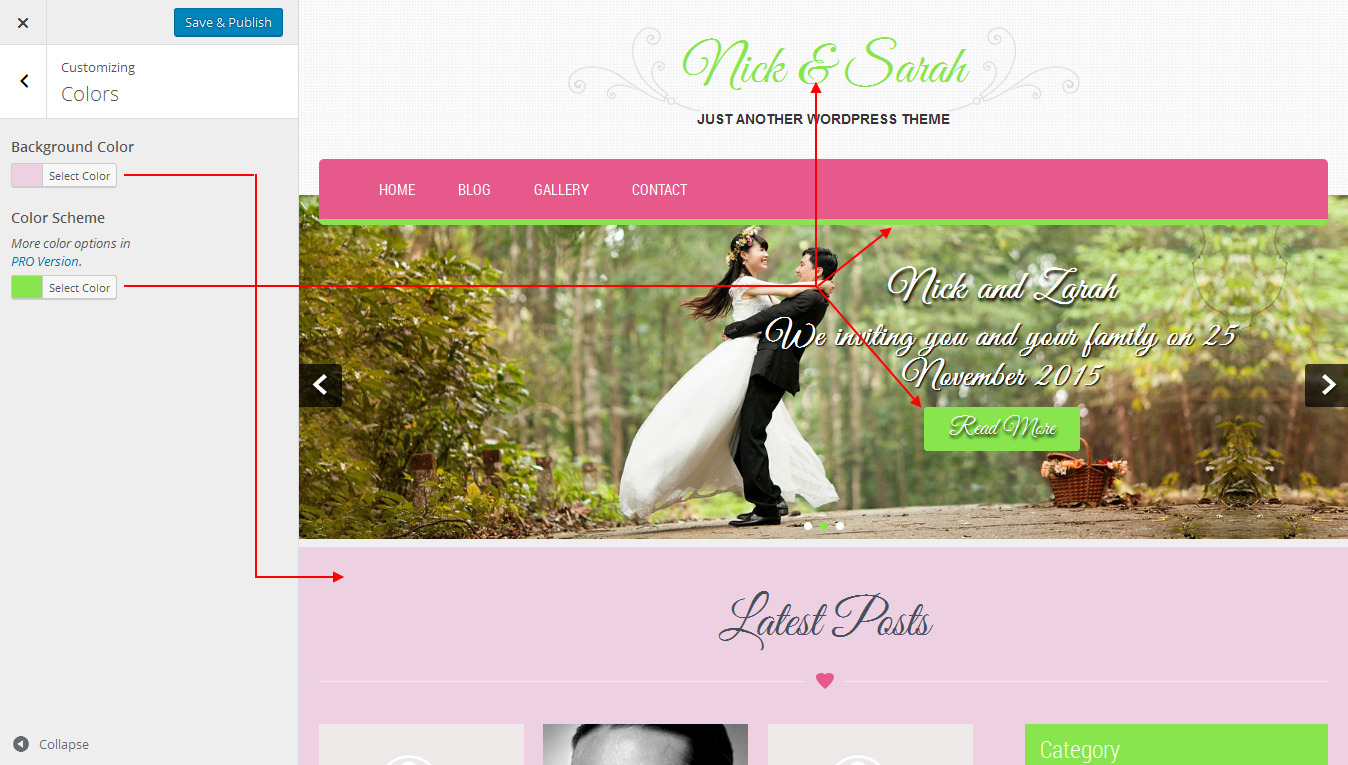
Playing with Customize FREE Version
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
- See screenshot below...
- You can Set default three slider







Copyright © 2015 Shri Krishna Technologies