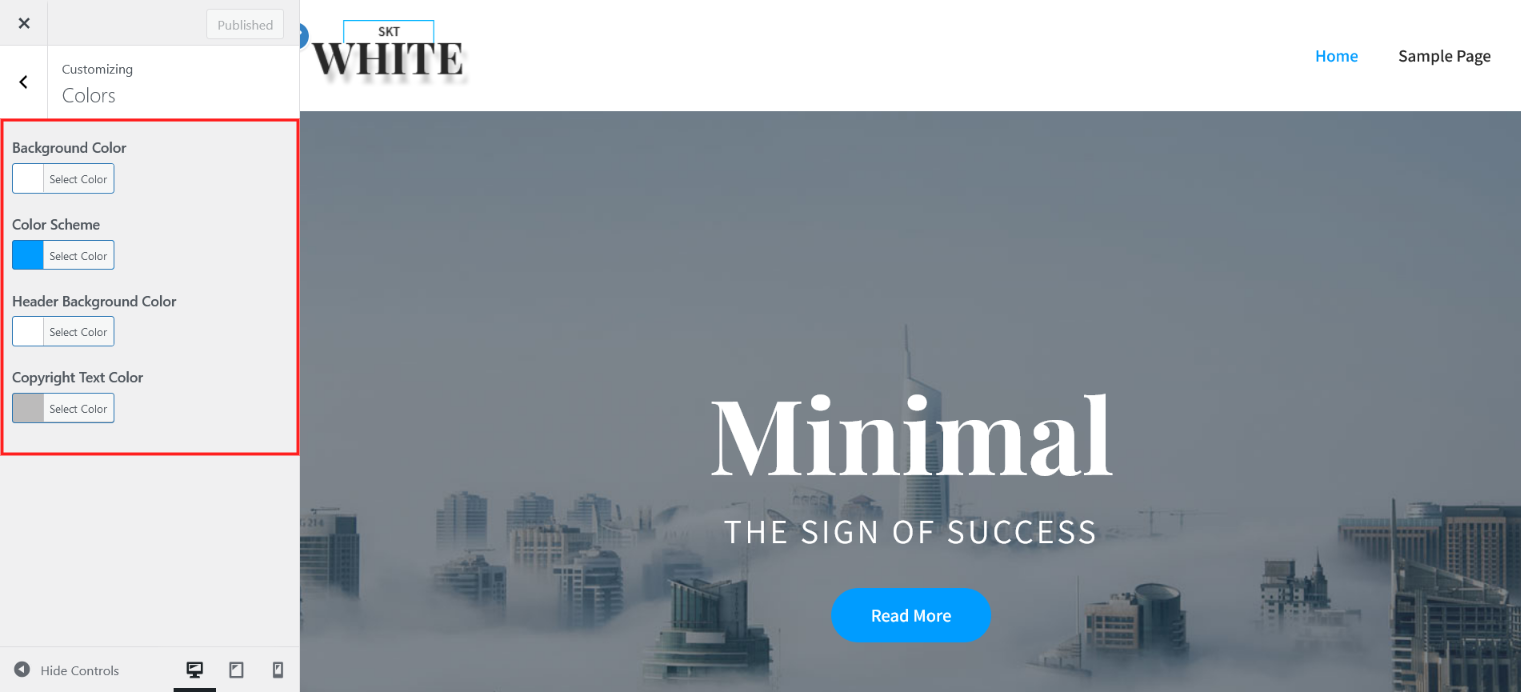
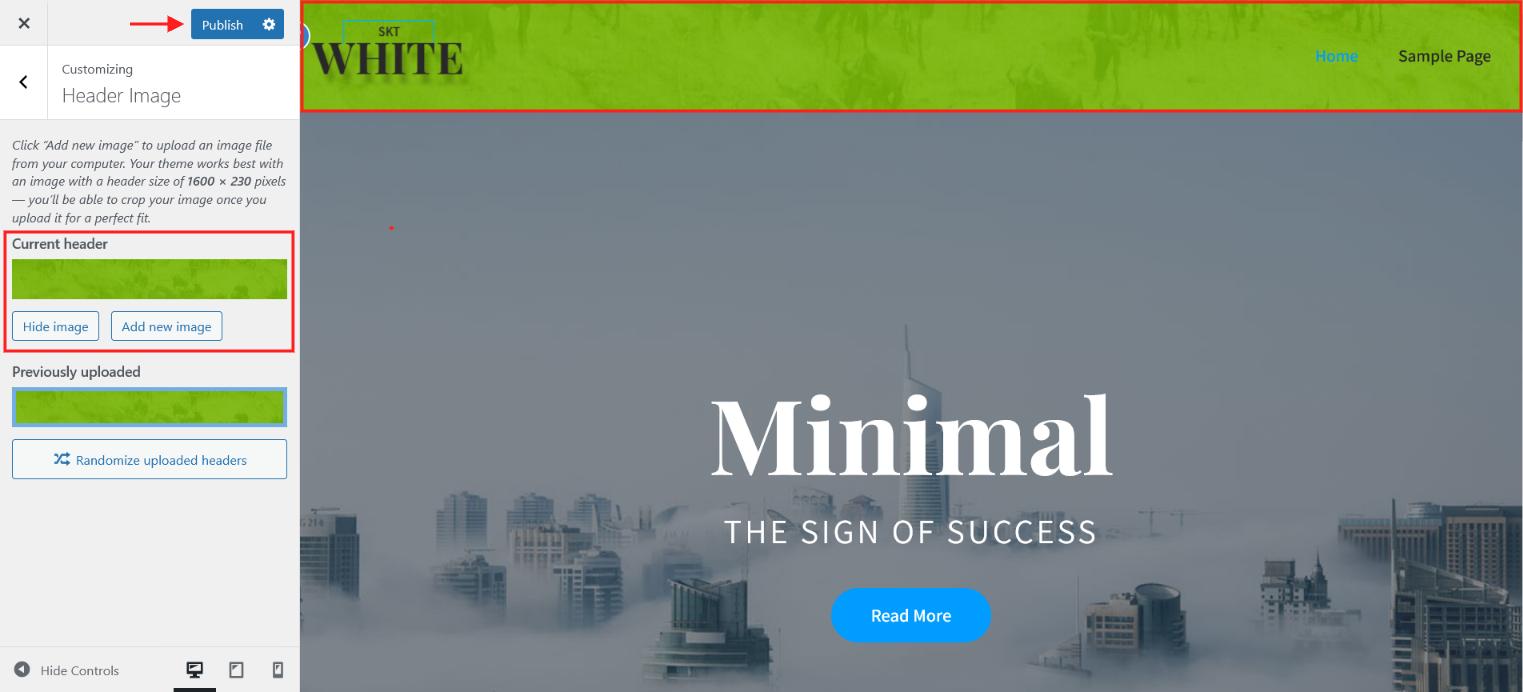
Colors ::
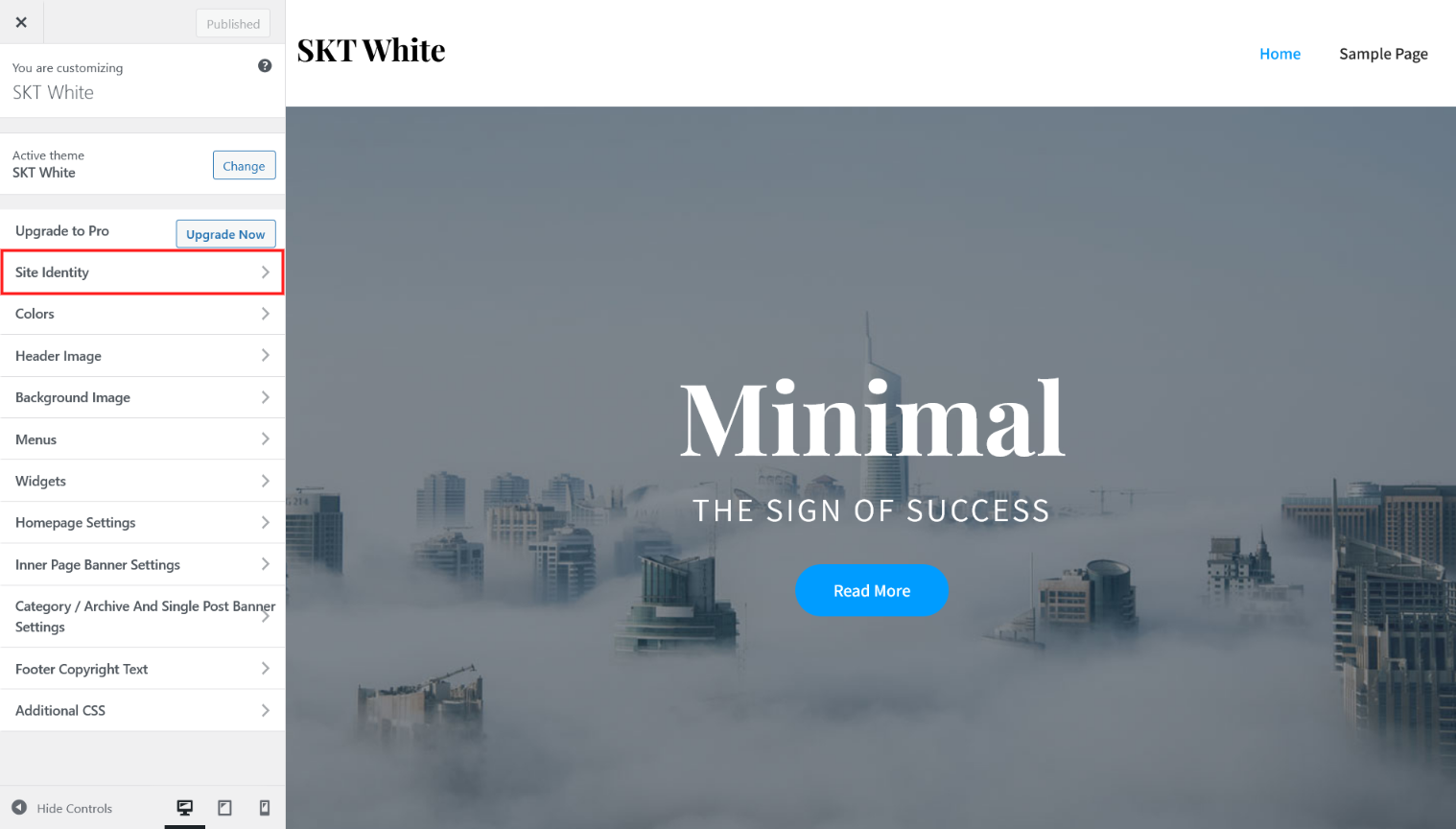
From colors option field you can manage listed fields option color.
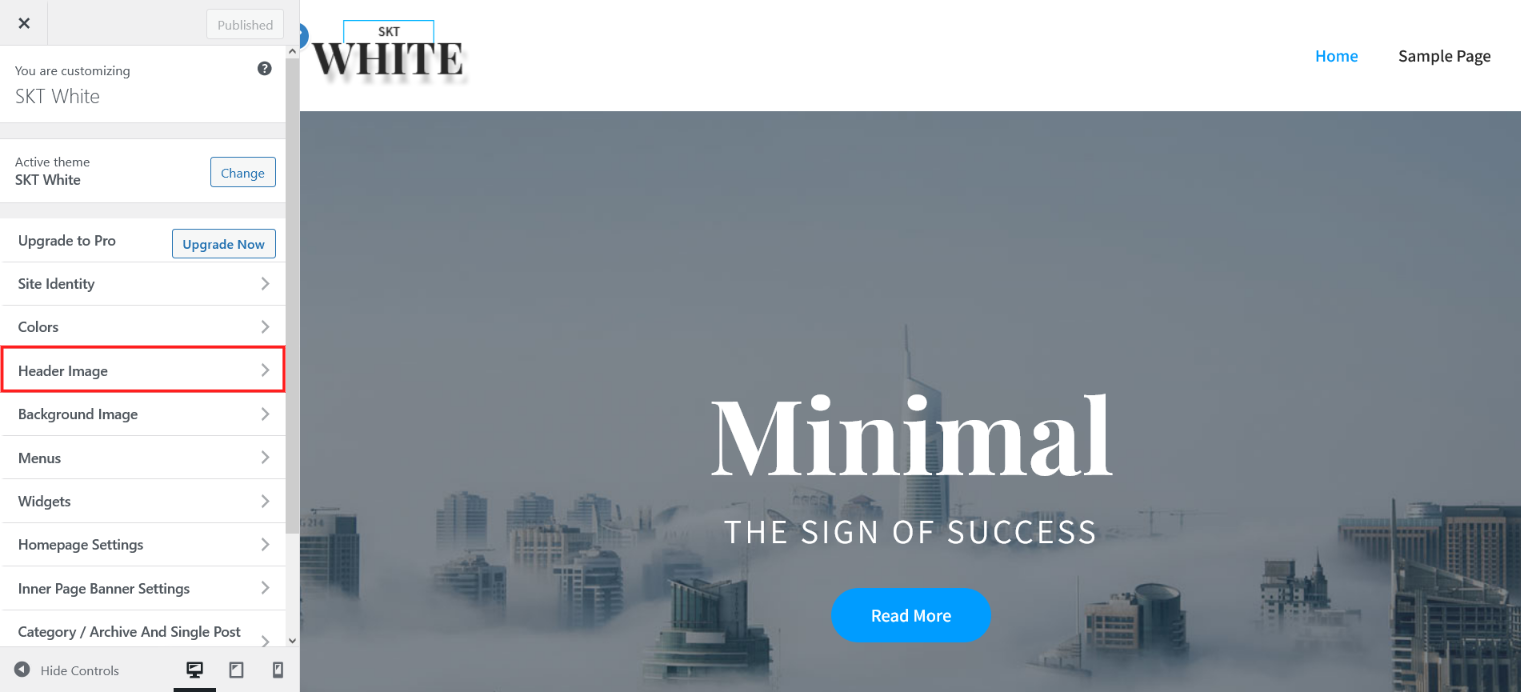
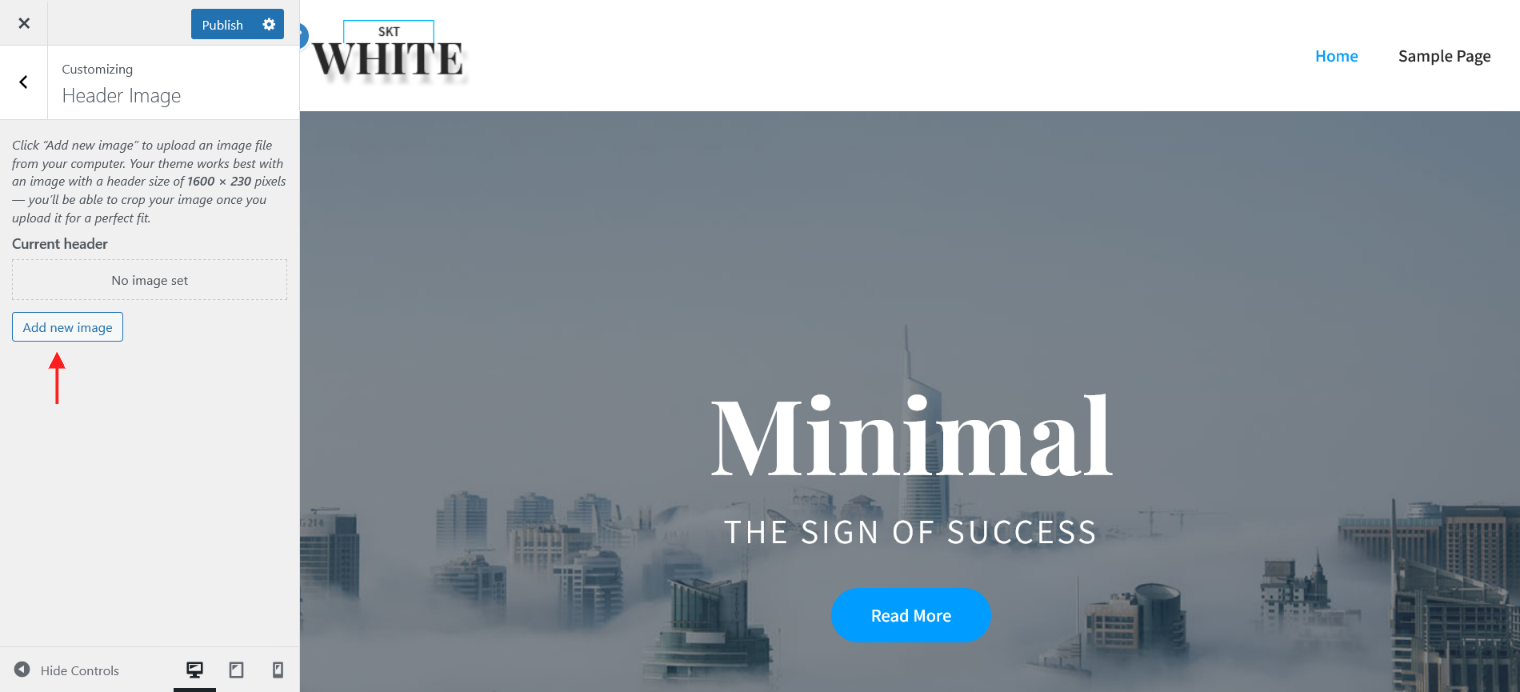
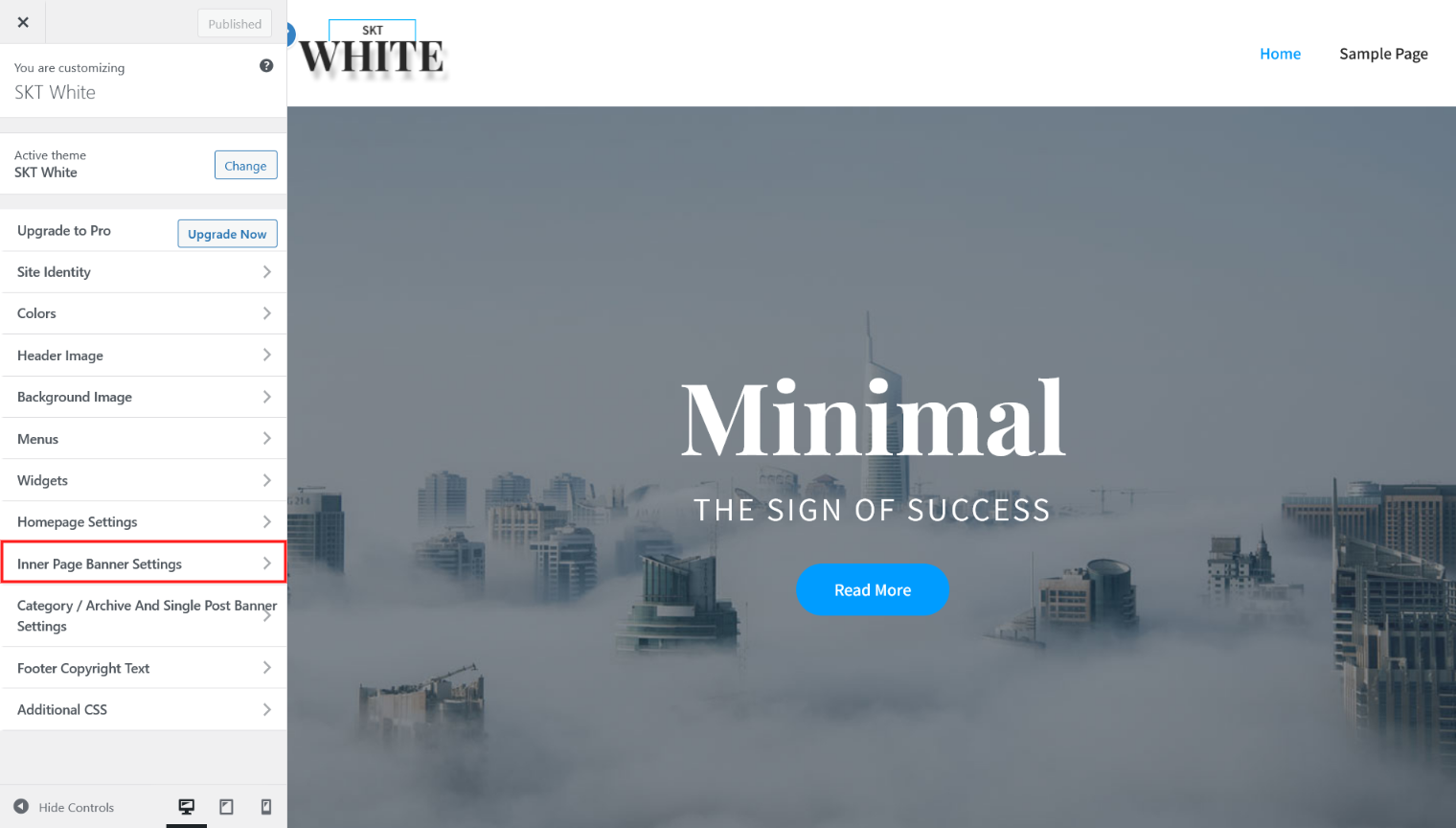
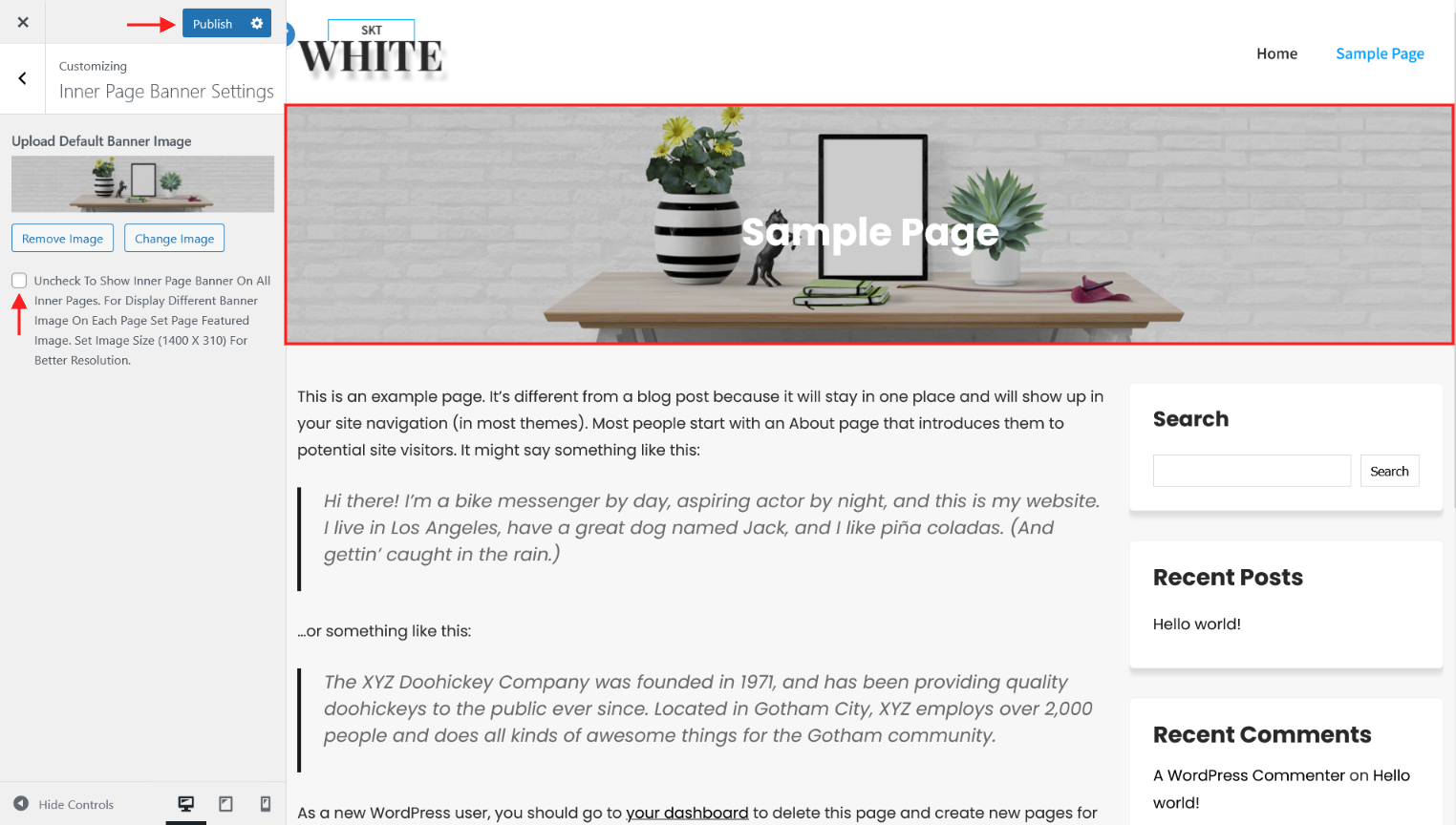
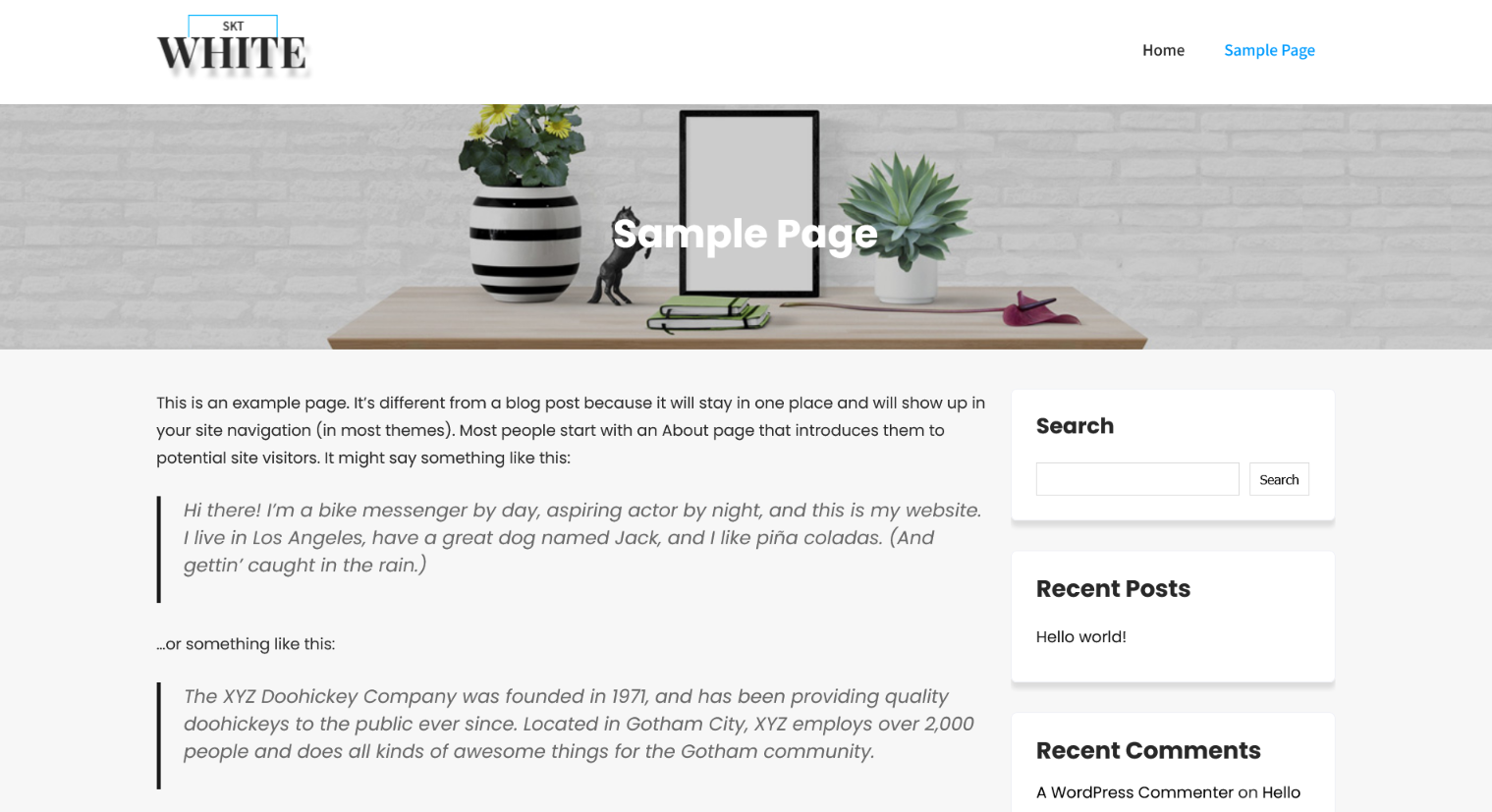
Inner Page Banner Settings ::
Using this option field you can set the default banner image in inner page header.
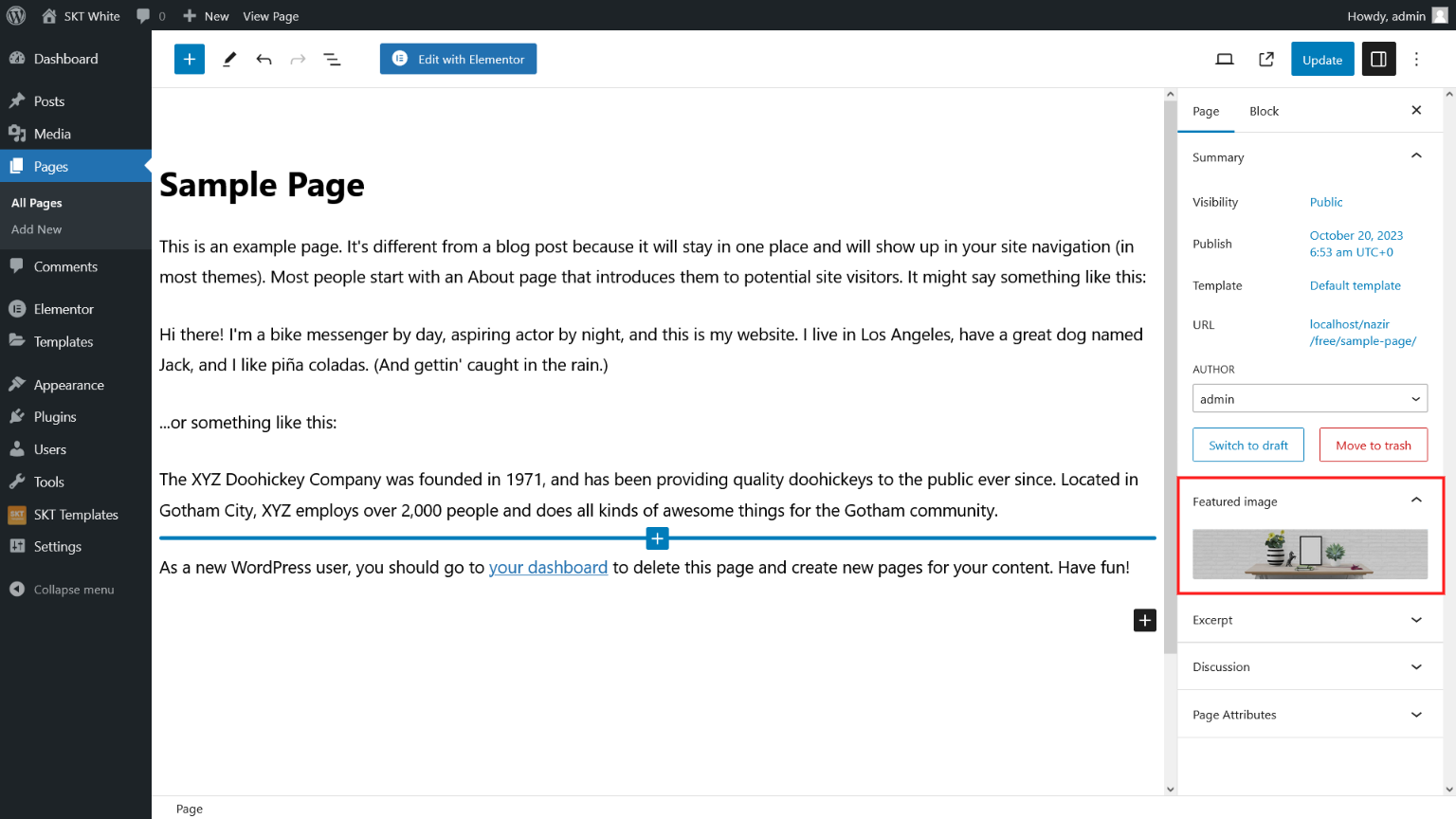
Inner Page Banner With Featured Image
Using featured image to set page wise banner in header.
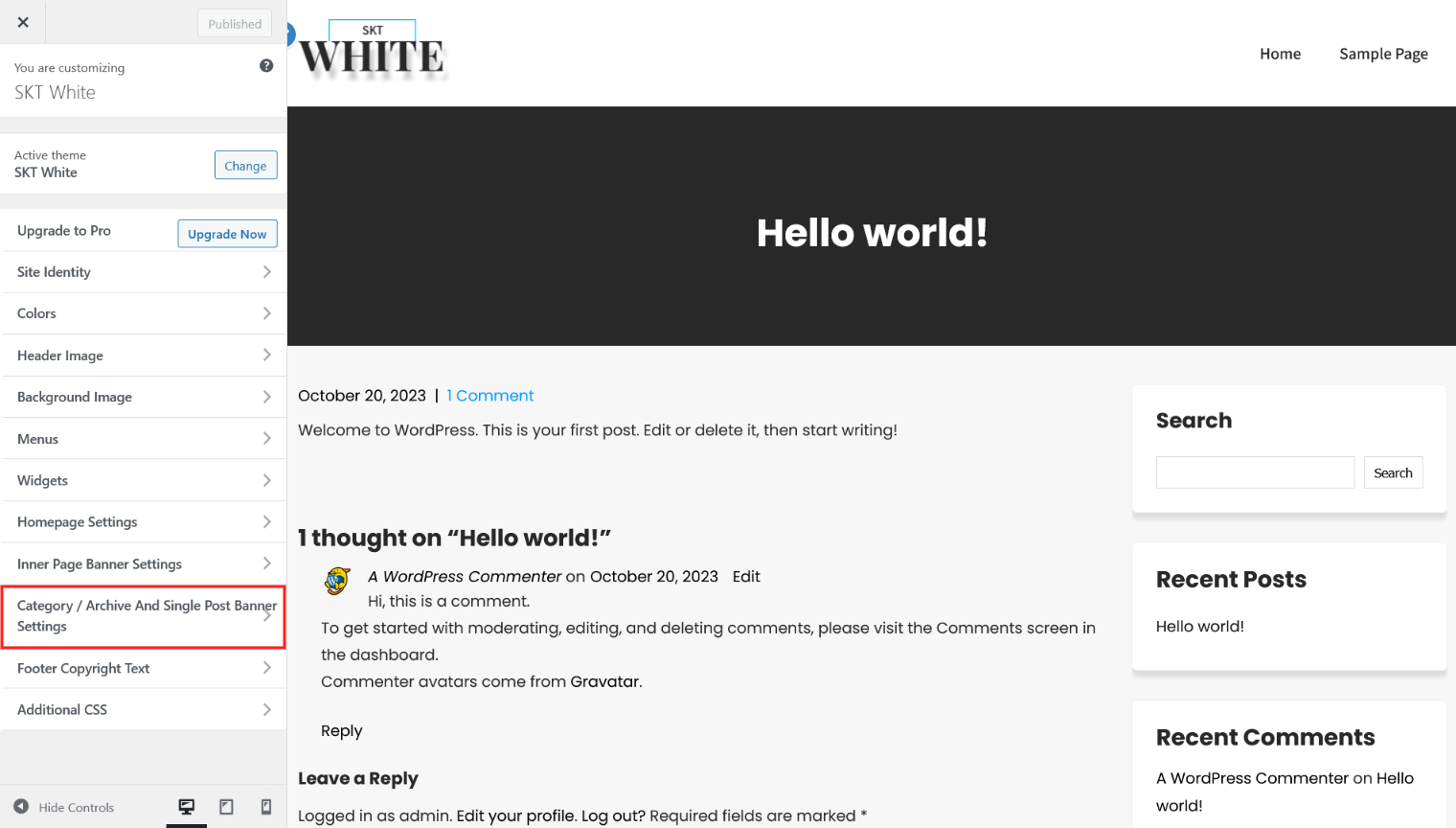
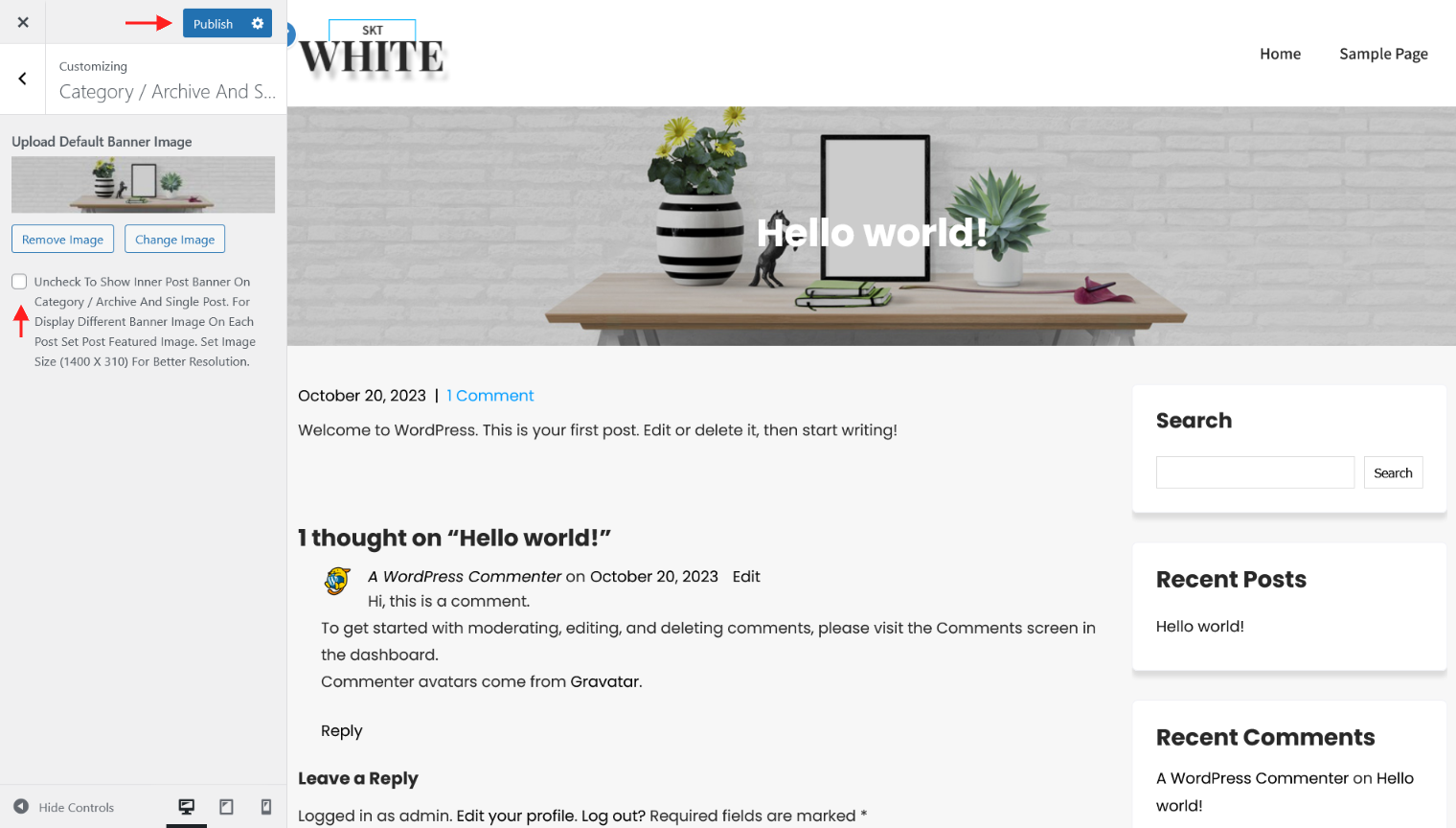
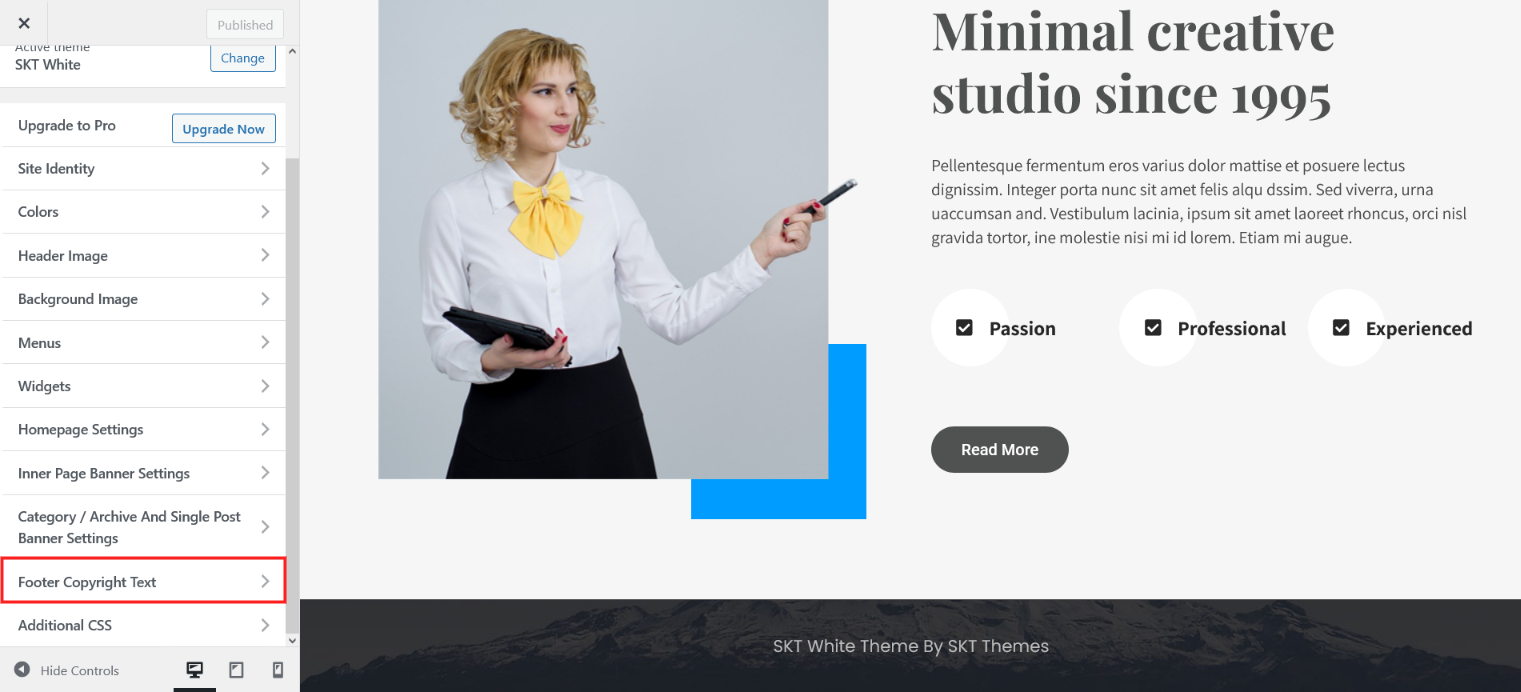
Category / Archive And Single Post Banner Settings ::
Using this option field you can set the default banner image in inner page header.
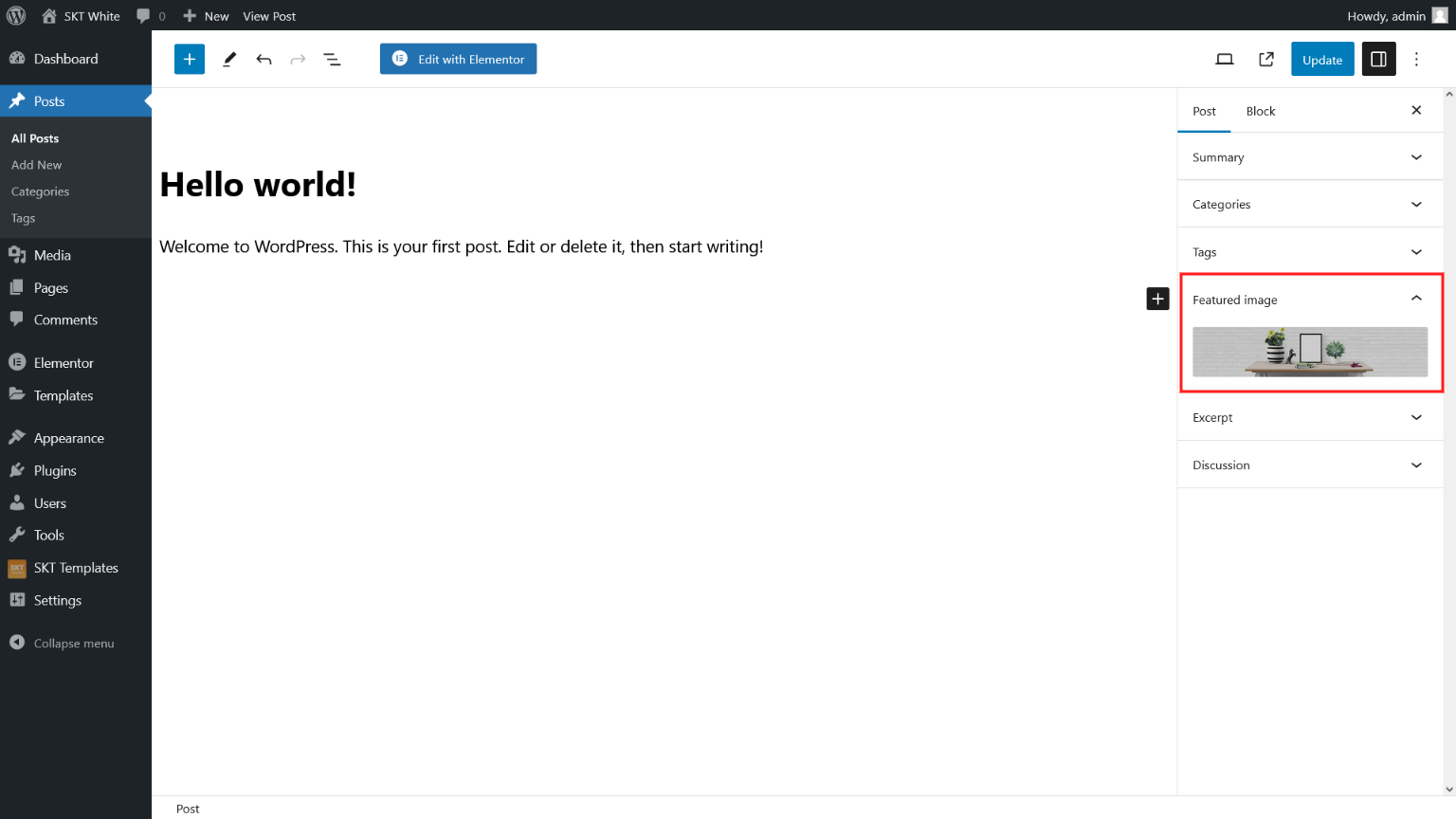
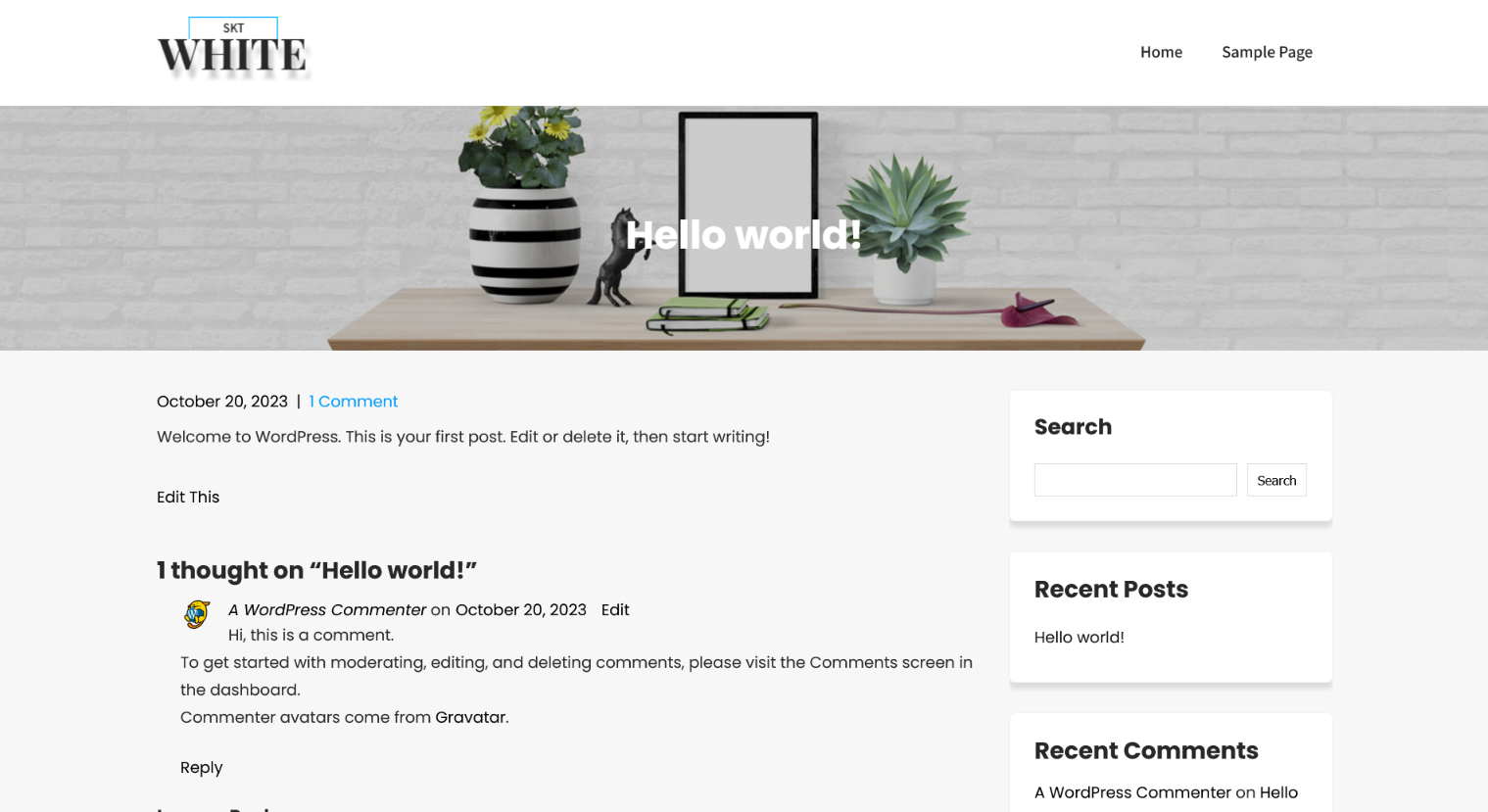
Single Post Banner With Featured Image
Using featured image to set post wise banner in header.