Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Telecom themes.
Manual Installation using FTP
- Unzip skt-telecom.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip
- Right click on telecomdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
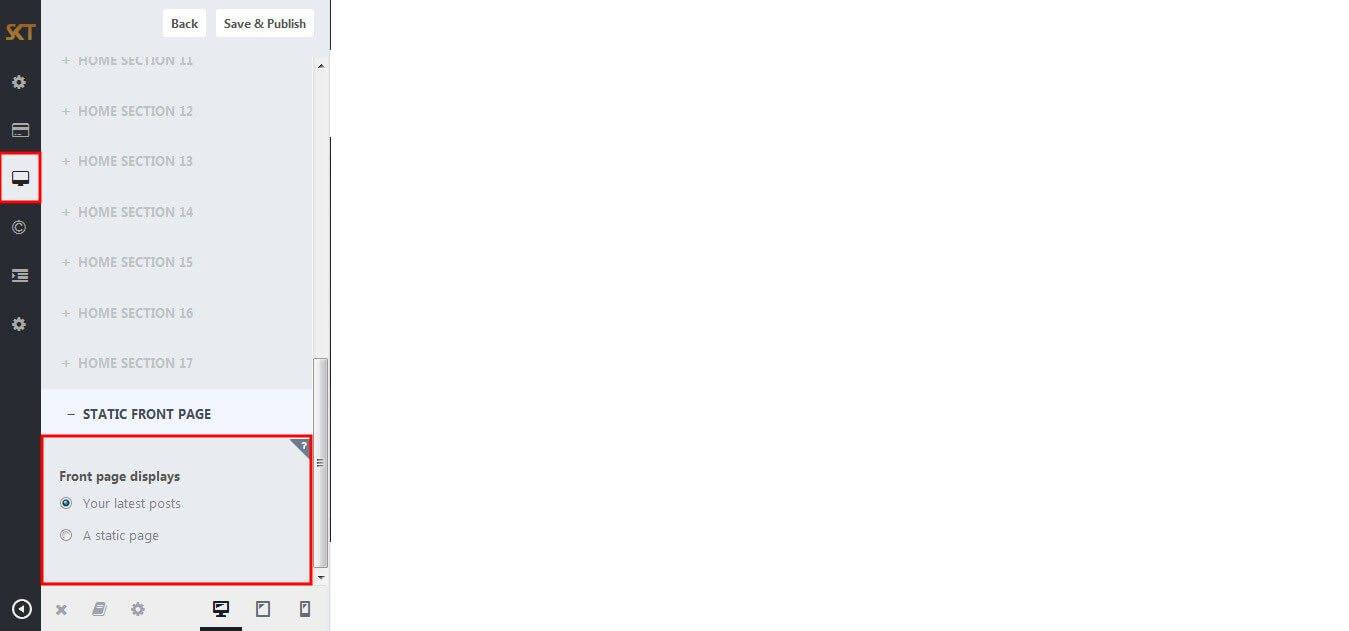
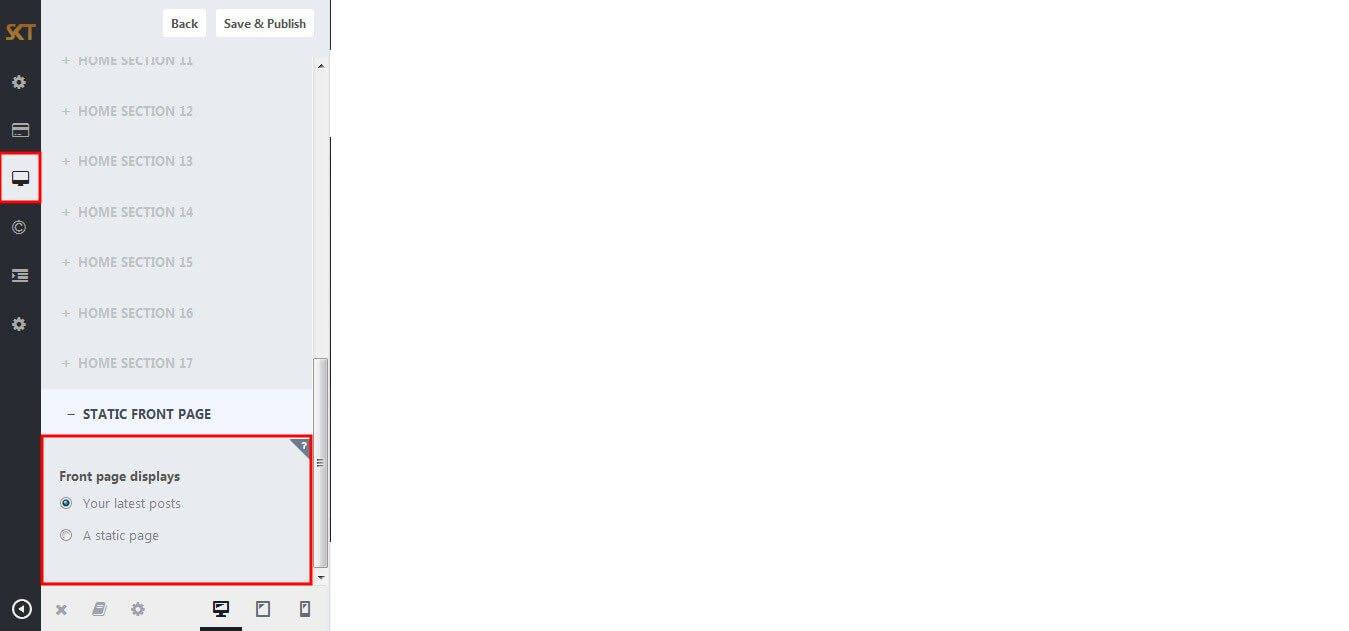
How to Set up Home Page?
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

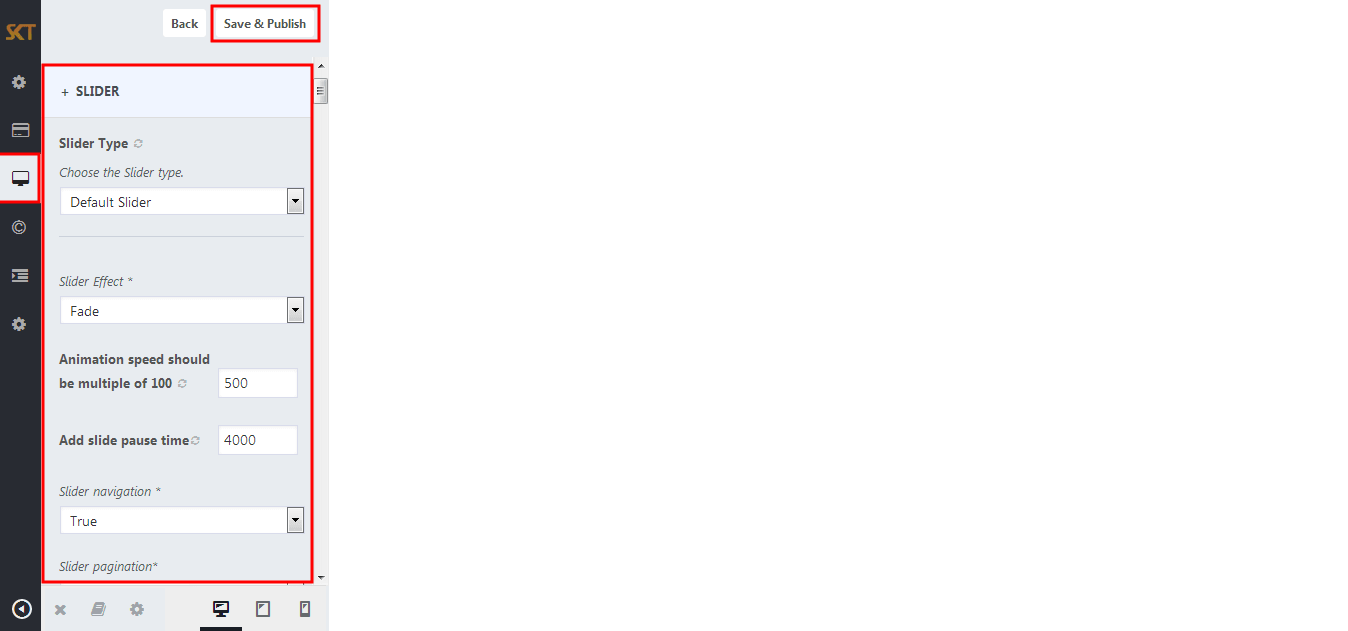
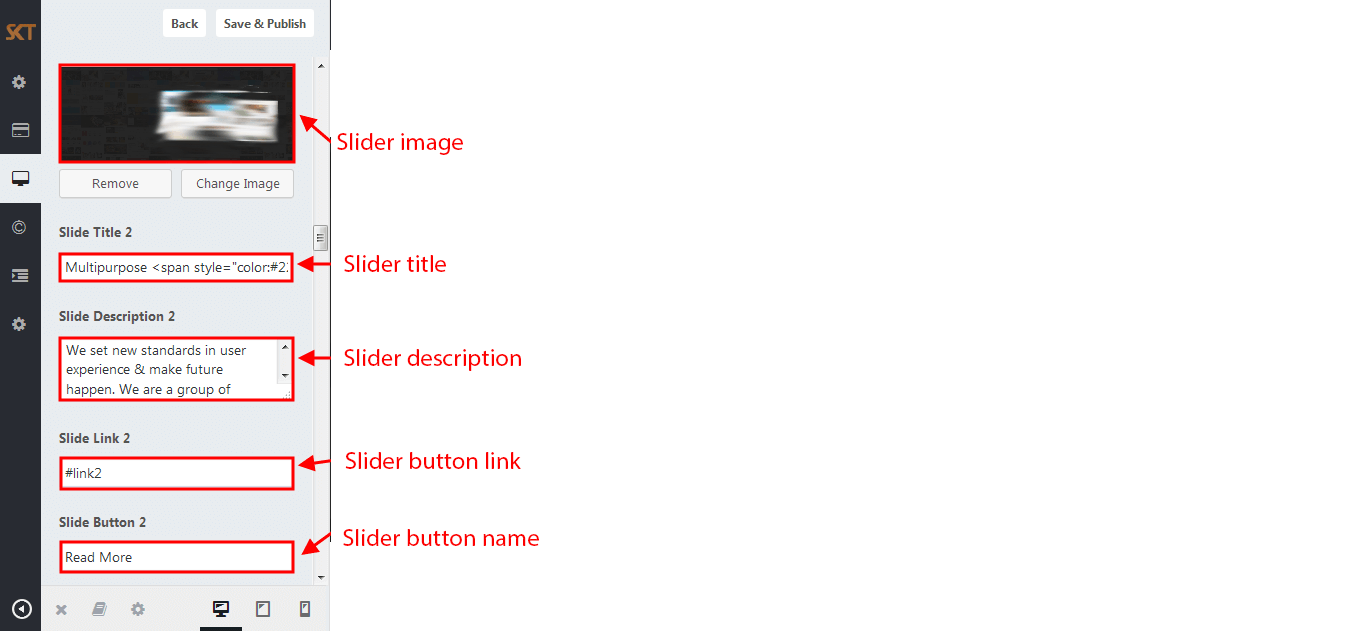
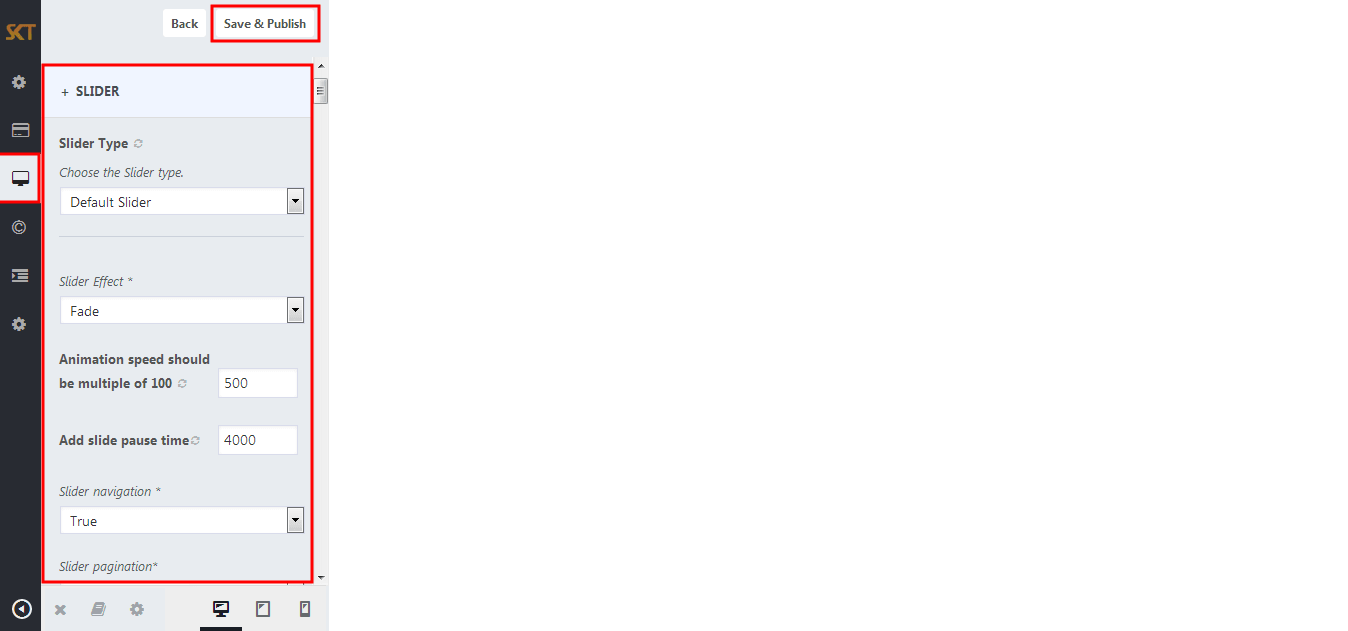
How to Manage Slider?
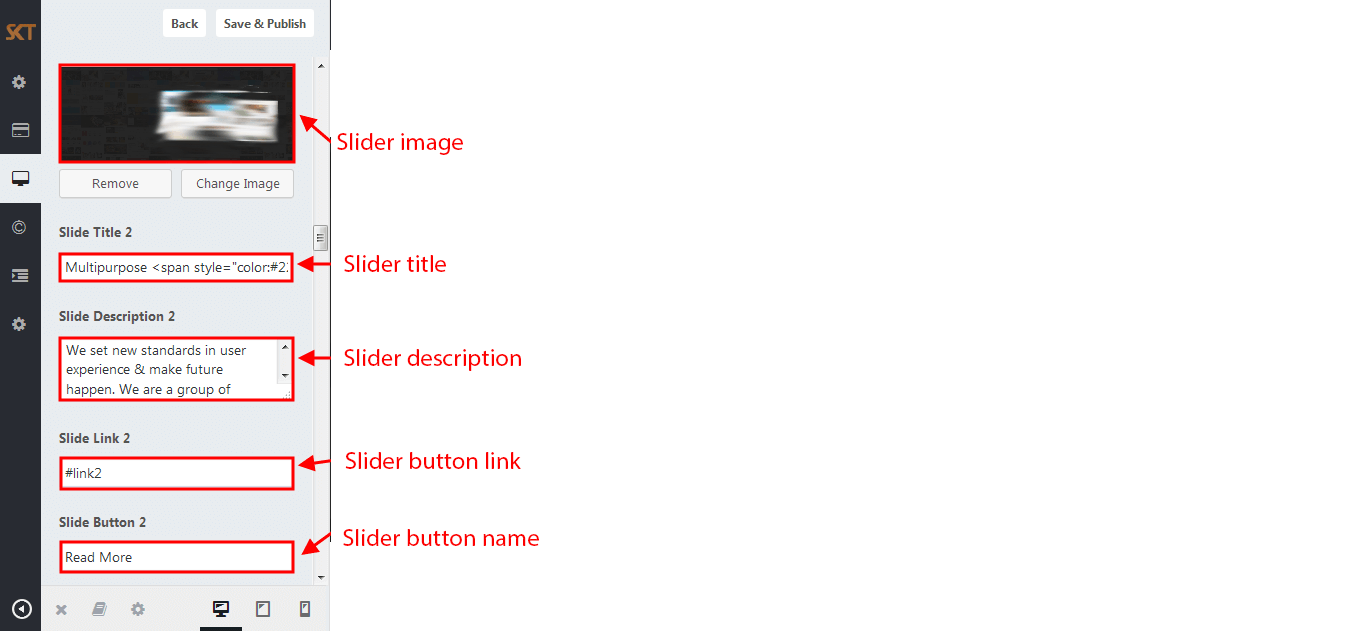
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- Under Heading "Slider Font Typography & Colors" manage slide title, description, button font-family, color, and font-size.


- When you add new slide instead of default so first removed all three slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
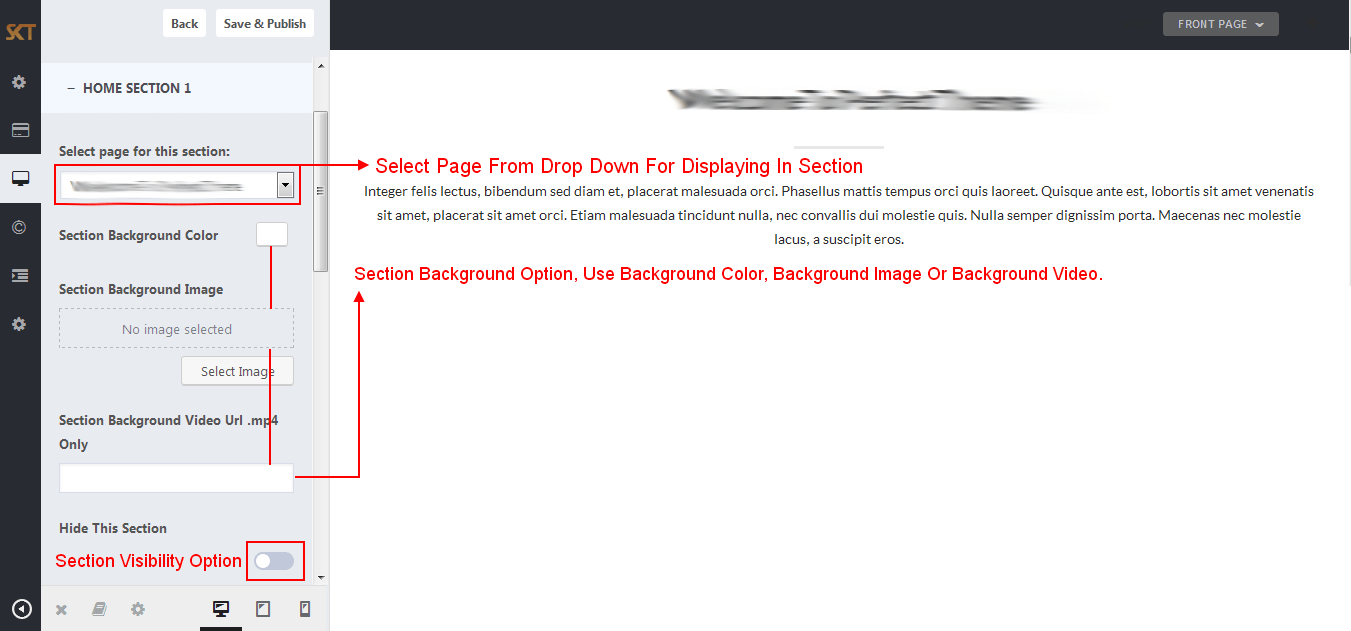
How to Manage Home Sections ?
- First Create Page For Each Sections. Eg: For "Home Section One" Add Page "Home Welcome Section" and for "Home Section Two" Add Page "Home Services Section"...
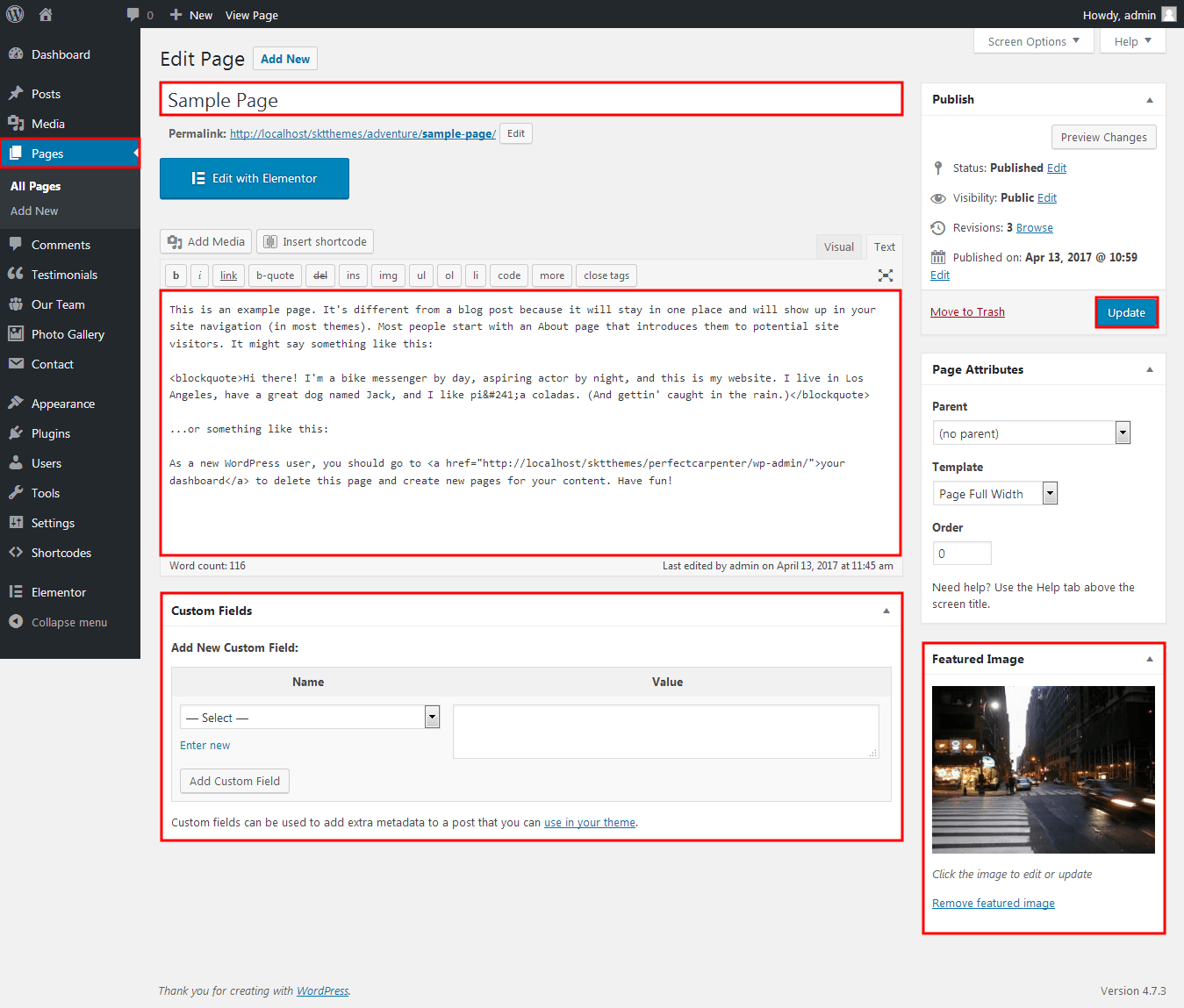
- So for add new Page under admin pannel click on "Pages" in top left navigation. than click on "Add New".
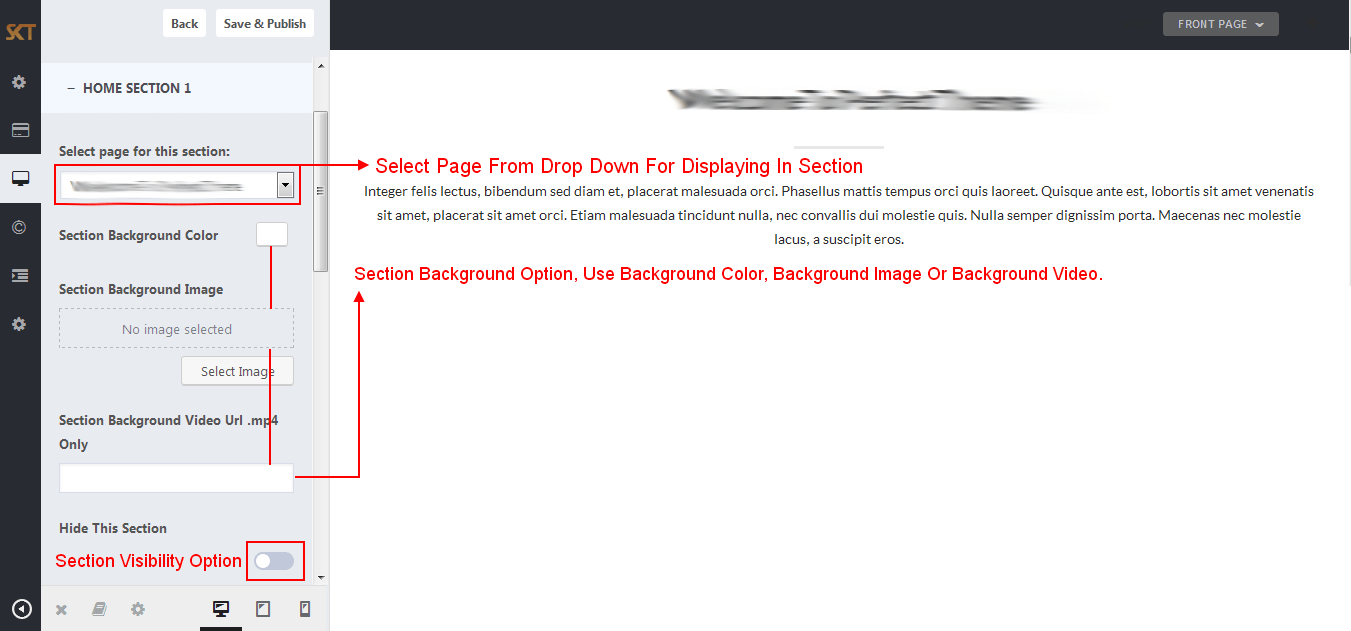
- After add pages back on customizer pannel and choose page for section.
- Check Below Steps:
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTIONS

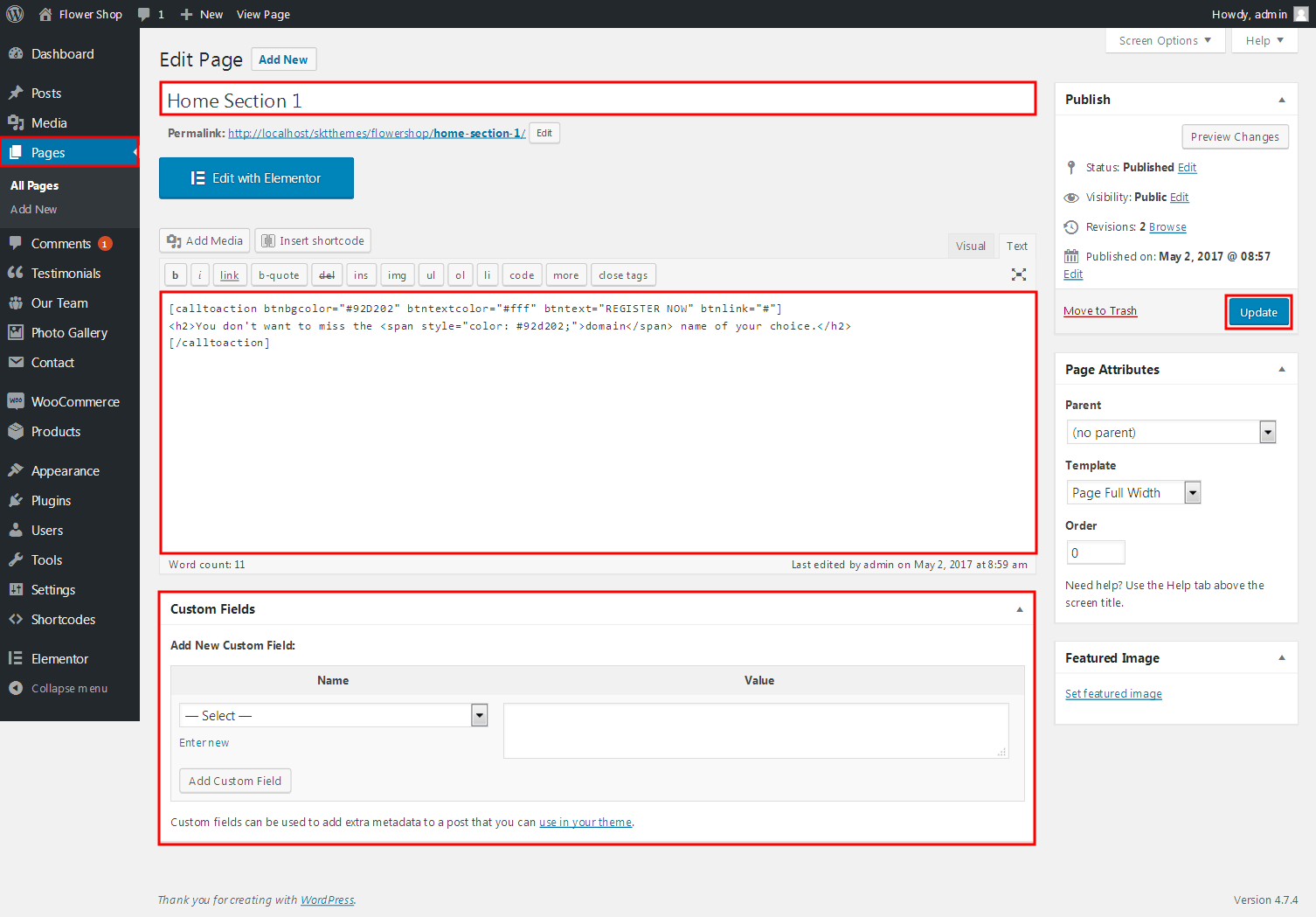
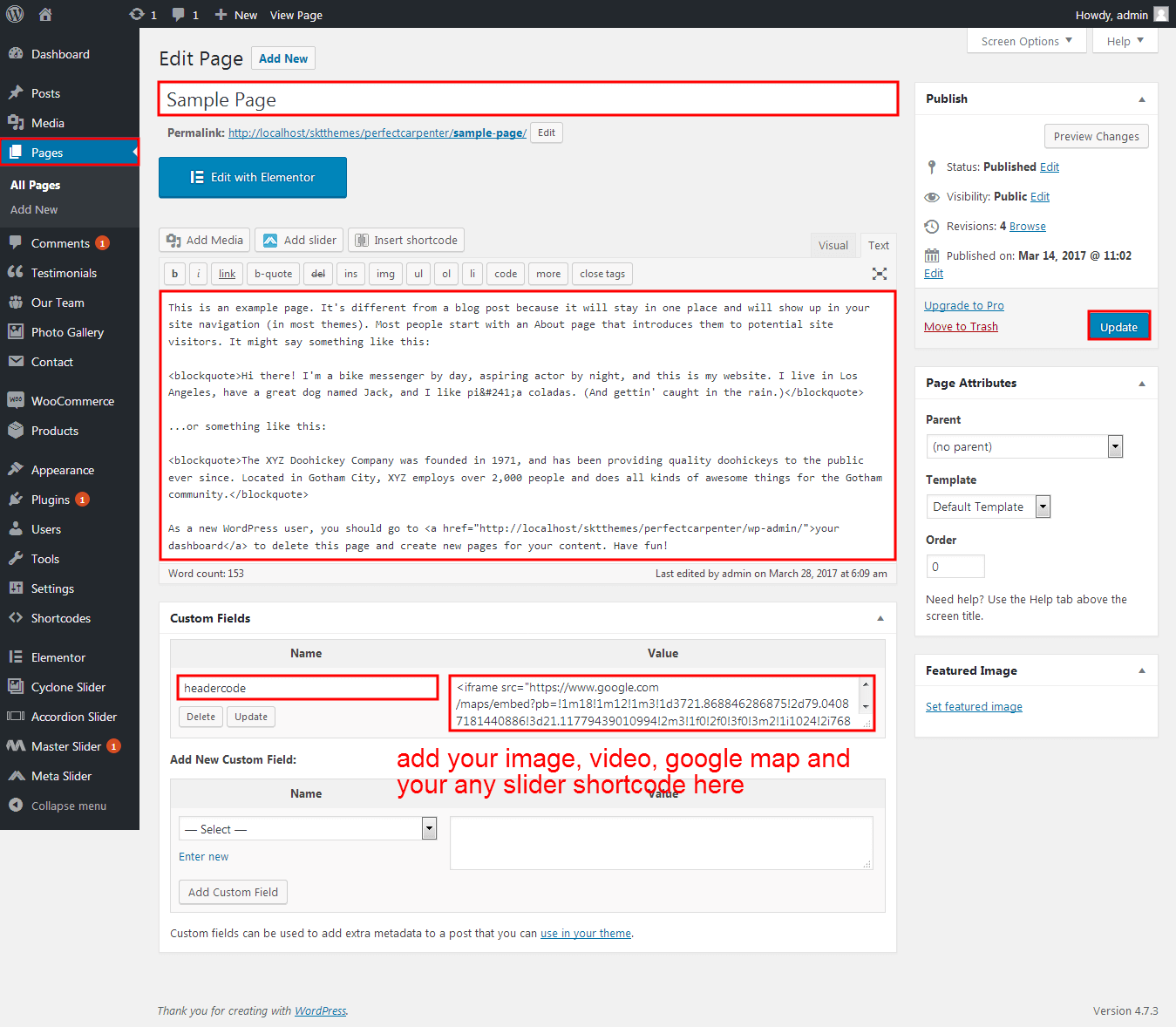
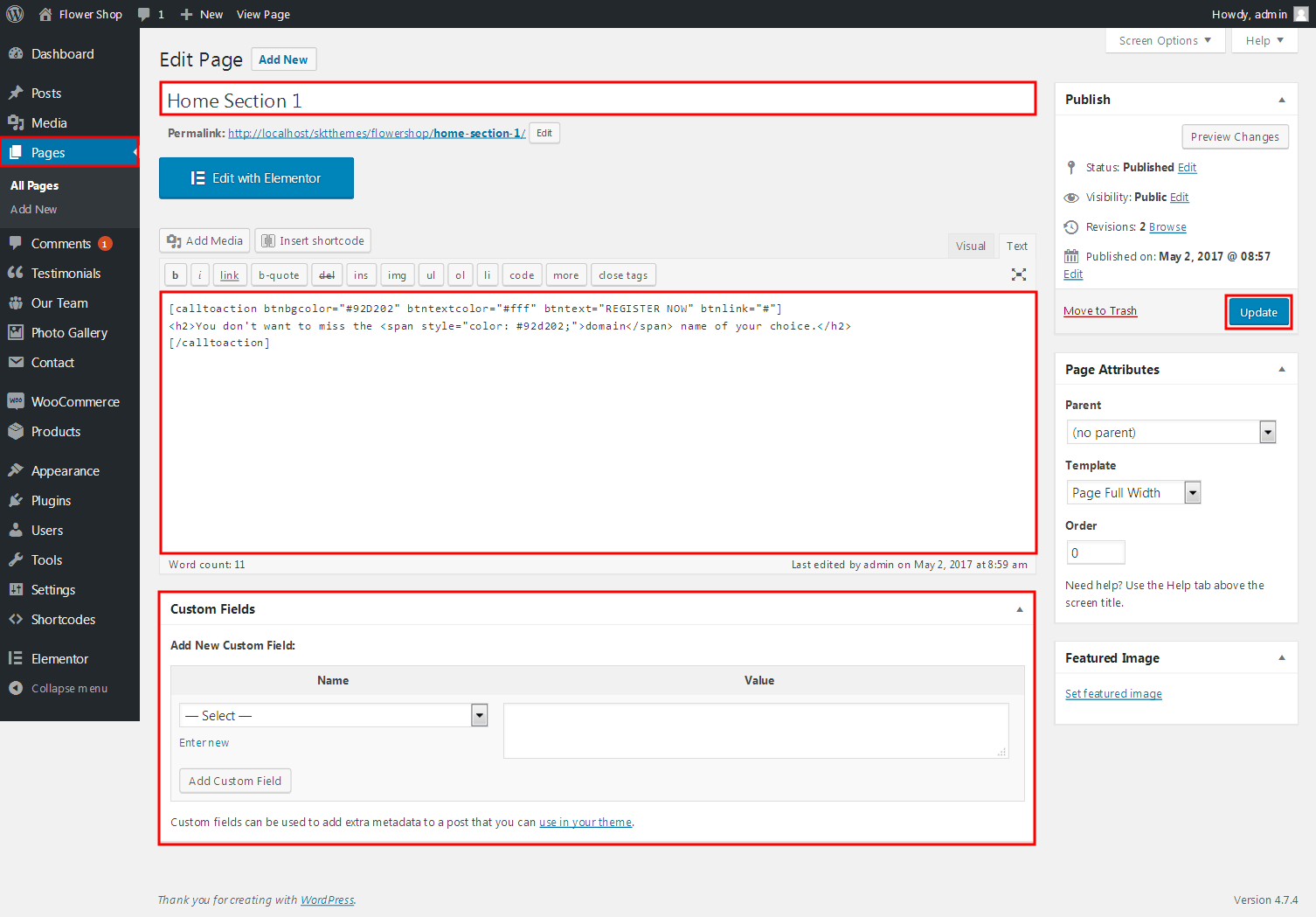
- Below is the screen of Welcome To SKT Telecom Theme "Edit Page"

- Below is the code of all home sections. Just Copy and Paste it in newly created page.
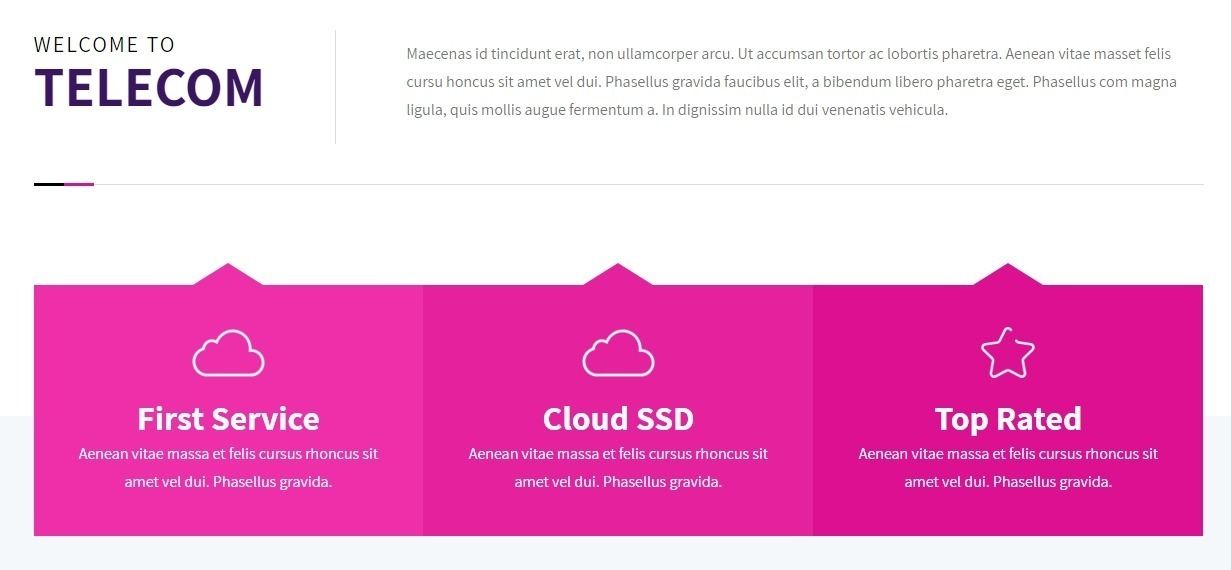
- Home Section 1 Code:
-
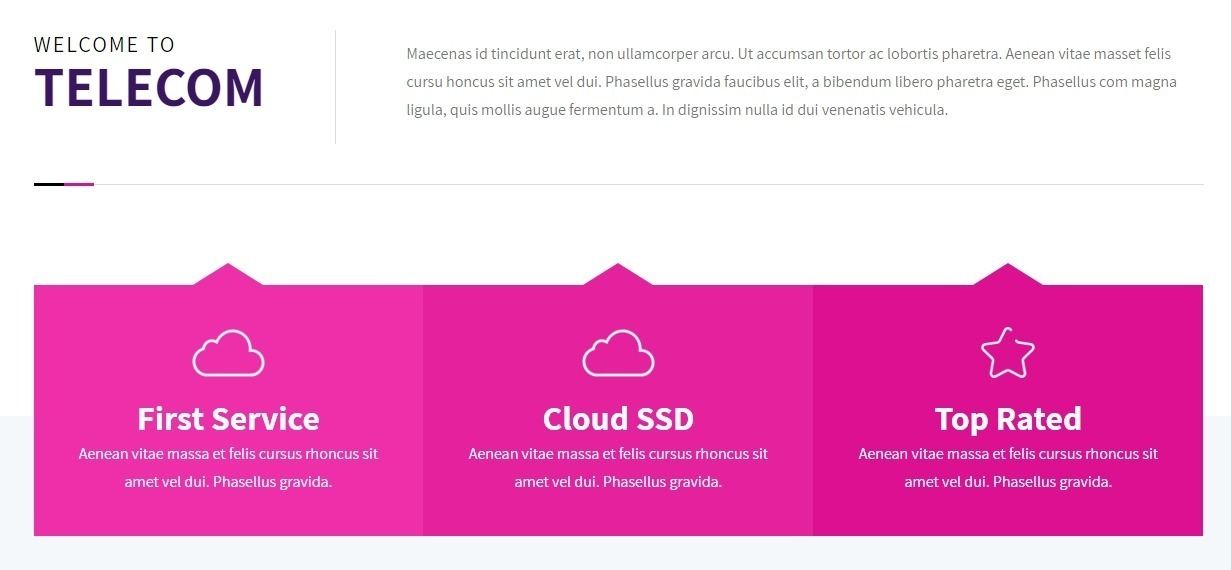
[welcomebox titlesmall="WELCOME TO" title="TELECOM" titlesmallcolor="#000000" titlecolor="#3a1564" contentcolor="#757575" bordercolor="#dcdcdc" smallbordercolor1="#000000" smallbordercolor2="#dc1091"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset felis cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget. Phasellus com magna ligula, quis mollis augue fermentum a. In dignissim nulla id dui venenatis vehicula.[/welcomebox]
[space height="100"]
[packages columns="3"]
[package title="First Service" textcolor="#fff" bgcolor="#ef2fa9" link="#" description="Aenean vitae massa et felis cursus rhoncus sit amet vel dui. Phasellus gravida." imageurl="ADD IMAGE URL"]
[package title="Cloud SSD" textcolor="#fff" bgcolor="#e6219e" link="#" description="Aenean vitae massa et felis cursus rhoncus sit amet vel dui. Phasellus gravida." imageurl="ADD IMAGE URL"]
[package title="Top Rated" textcolor="#fff" bgcolor="#dc1091" link="#" description="Aenean vitae massa et felis cursus rhoncus sit amet vel dui. Phasellus gravida." imageurl="ADD IMAGE URL"]
[/packages]
- Home Section 2 Code:
-
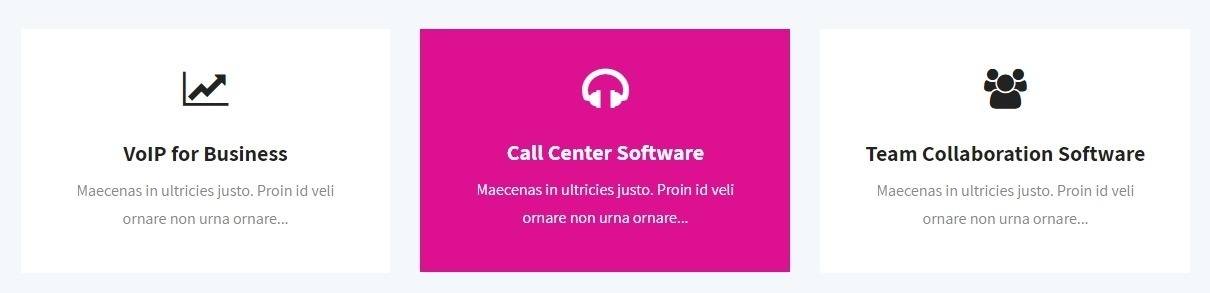
[titlearea align="center" title="Best Service" titlelast="" subtitle="" titlecolor="#252525" titlelastcolor="" seperatorcolor="transparent"]
[features columns="3"]
[feature icon="line-chart" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="VoIP for Business" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[feature icon="headphones" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="Call Center Software" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[feature icon="users" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="Team Collaboration Software" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[feature icon="volume-control-phone" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="Hosted PBX" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[feature icon="tty" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="VoIP for Home" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[feature icon="question" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="Online Faxing" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[/features]
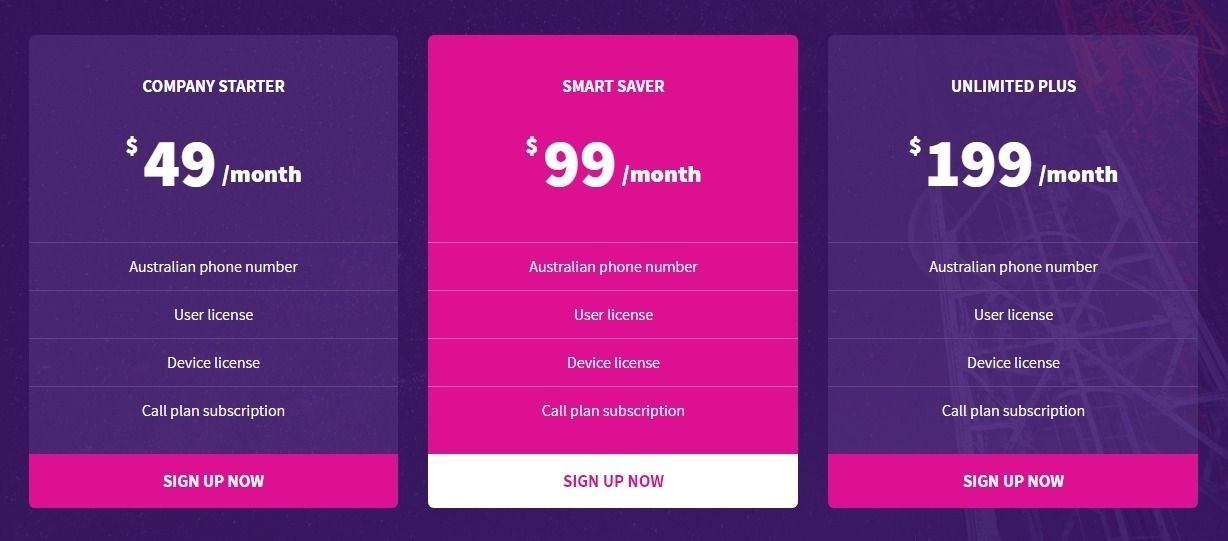
- Home Section 3 Code:
-
[titlearea align="center" title="Pricing Plans" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor=""]
[plans columns="3"]
[plan title="COMPANY STARTER" price="49" currency="$" per="/month" btntext="SIGN UP NOW" btnlink="#"]
<li>Australian phone number</li>
<li>User license</li>
<li>Device license</li>
<li>Call plan subscription</li>
[/plan]
[plan popular="yes" title="SMART SAVER" price="99" per="/month" currency="$" btntext="SIGN UP NOW" btnlink="#"]
<li>Australian phone number</li>
<li>User license</li>
<li>Device license</li>
<li>Call plan subscription</li>
[/plan]
[plan title="UNLIMITED PLUS" price="199" currency="$" per="/month" btntext="SIGN UP NOW" btnlink="#"]
<li>Australian phone number</li>
<li>User license</li>
<li>Device license</li>
<li>Call plan subscription</li>
[/plan]
[/plans]
- Home Section 4 Code:
-
[titlearea align="center" title="How It Works" titlelast="" subtitle="" titlecolor="#252525" titlelastcolor="" seperatorcolor="transparent"]
[steps-row columns="4"]
[steps-box title="Register Account" number="1" titlecolor="#282828" textcolor="#4e4e4e" link="#" text="Maecenas in ultricies justo. Proin id veli ornare non urna." imageurl="ADD IMAGE URL"]
[steps-box title="Deposit As You Like" number="2" titlecolor="#282828" textcolor="#4e4e4e" link="#" text="Maecenas in ultricies justo. Proin id veli ornare non urna." imageurl="ADD IMAGE URL"]
[steps-box title="Withdraw Profit" number="3" titlecolor="#282828" textcolor="#4e4e4e" link="#" text="Maecenas in ultricies justo. Proin id veli ornare non urna." imageurl="ADD IMAGE URL"]
[steps-box title="Withdraw Profit" number="4" titlecolor="#282828" textcolor="#4e4e4e" link="#" text="Maecenas in ultricies justo. Proin id veli ornare non urna." imageurl="ADD IMAGE URL"]
[/steps-row]
- Home Section 5 Code:
-
[titlearea align="center" title="Our News" titlelast="" subtitle="" titlecolor="#252525" titlelastcolor="" seperatorcolor="transparent"]
[posts-style1 show="3" cat="1" excerptlength="24"]
[readmore align="center" icon="" button="VIEW ALL" links="#" margintop="0px" target="_self" color="#ffffff" bgcolor="#3a1564"]
- Home Section 6 Code:
-
[row_area]
[columns size="2"]
[titlearea align="left" title="About Company" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor="#563c75"]
[space height="20"]
<p class="p-white">Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.</p>
<p class="p-white">Non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel</p>
[readmore align="left" icon="" button="READ MORE" links="#" margintop="9%" target="_parent" color="#2f2f2f" bgcolor="#ffffff"]
[/columns]
[columns size="2"]
[titlearea align="left" title="Freequently Questions" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor="#ffffff"]
[space height="20"]
[accordion]
[accordion_content title="Maximus massa nec molestie maximus" color="#ffffff"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.[/accordion_content]
[accordion_content title="Ut accumsan tortor ac lobortis pharetra" color="#ffffff"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.[/accordion_content]
[accordion_content title="Bibendum Libero pharetra eget" color="#ffffff"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.[/accordion_content]
[/accordion]
[clear]
[/columns]
[clear]
[/row_area]
- Home Section 7 Code:
-
[titlearea align="center" title="What Our Clients Say" titlelast="" subtitle="" titlecolor="#252525" titlelastcolor="" seperatorcolor="transparent"]
[testimonials-rotator show="-1"]
- Home Section 8 Code:
-
[titlearea align="center" title="Our Clients" titlelast="" subtitle="" titlecolor="#252525" titlelastcolor="" seperatorcolor="transparent"]
[client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"][client url="#" image="ADD IMAGE URL"]
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
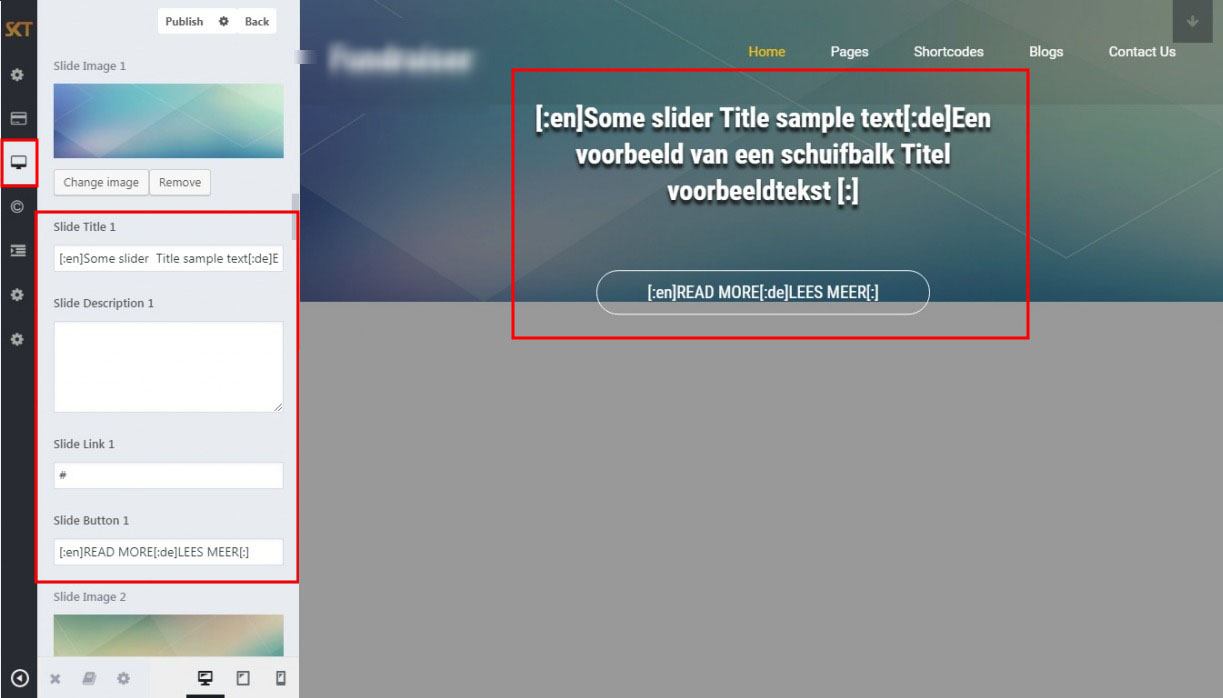
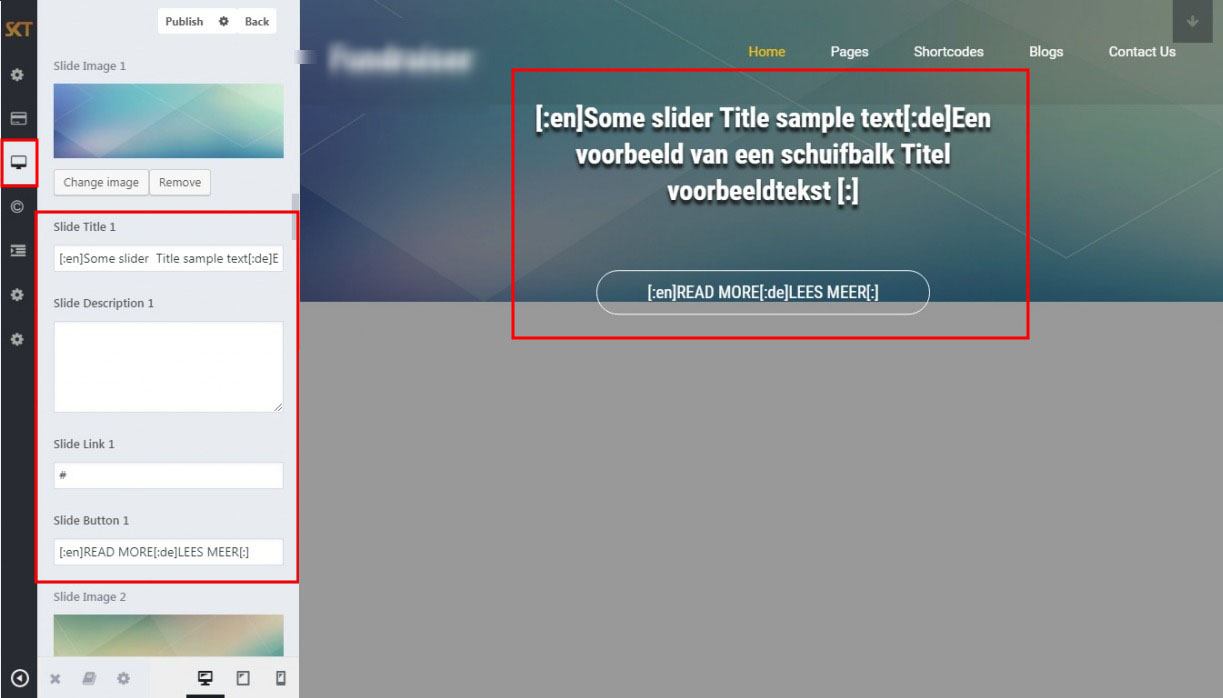
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
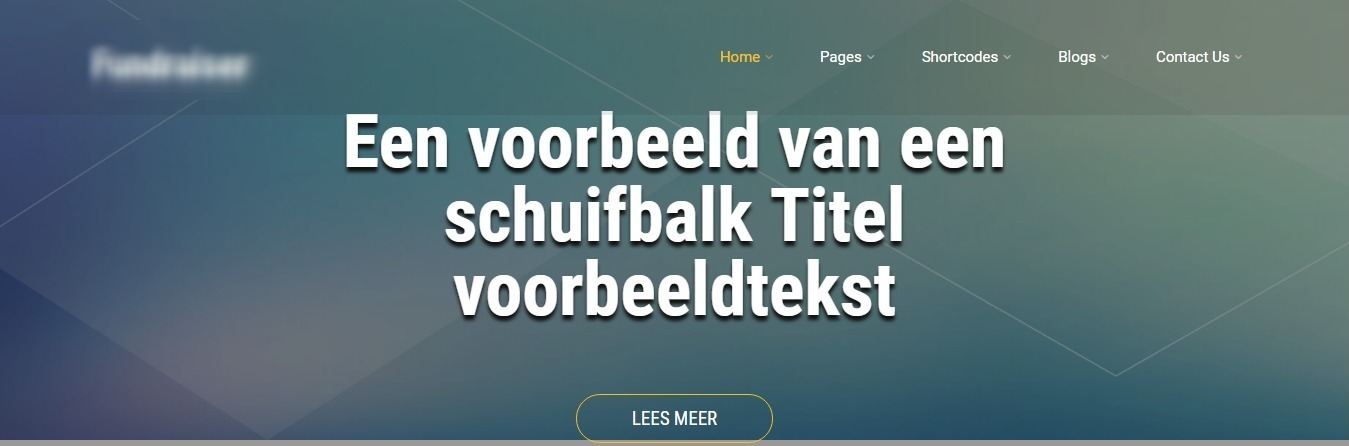
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
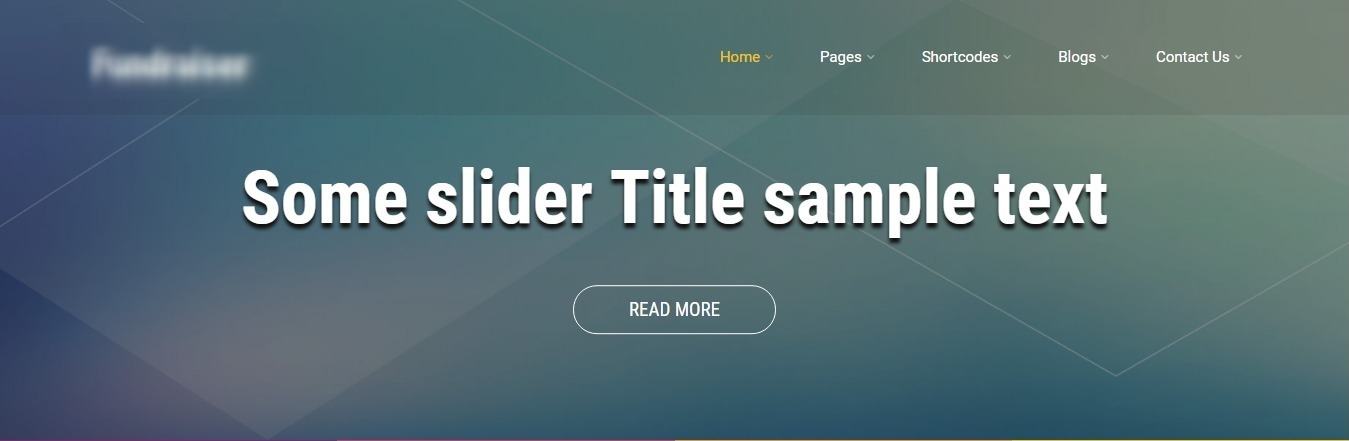
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
- Check below screen shot for making slider translation ready.

Dutch Translated 
English Translated 
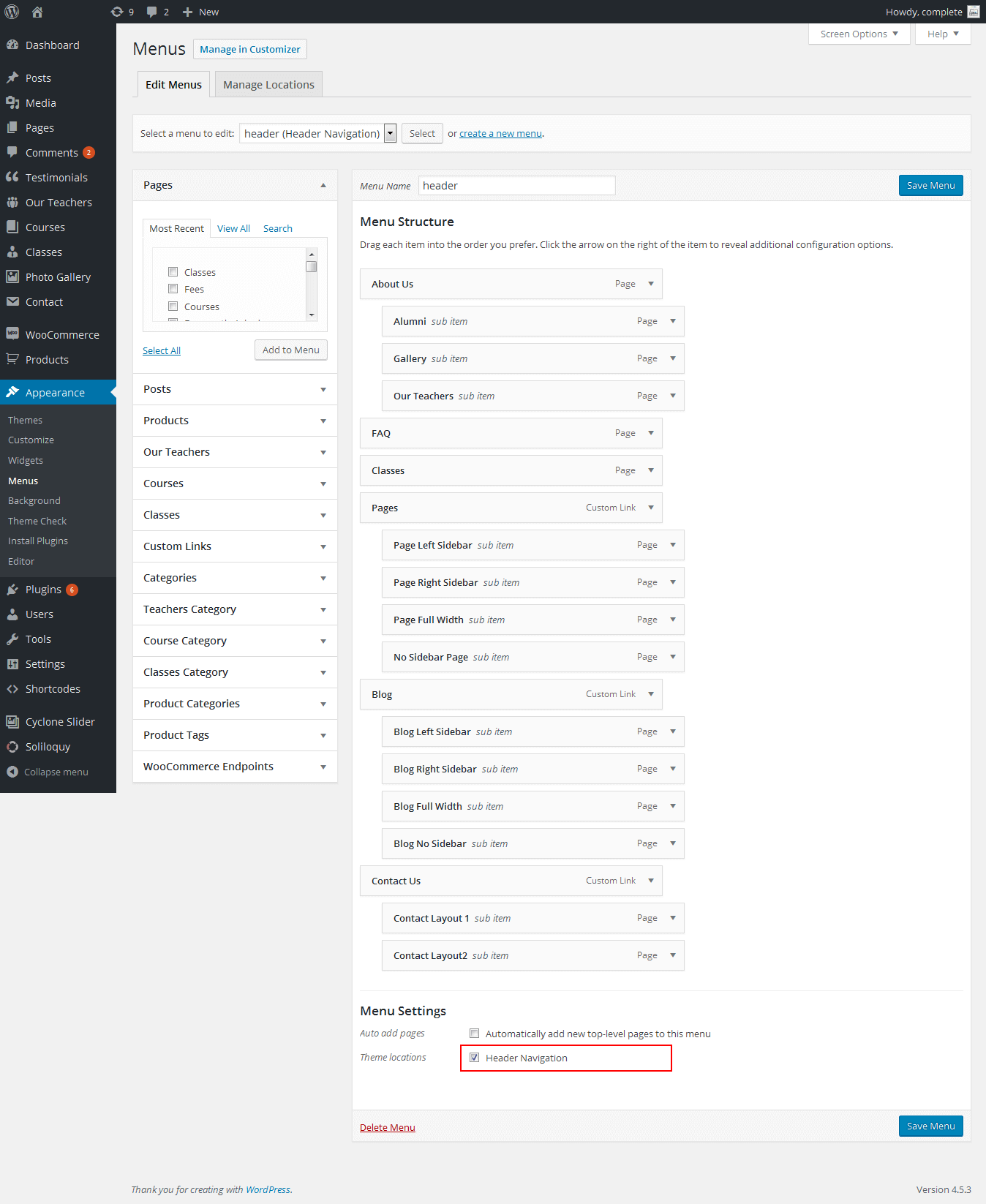
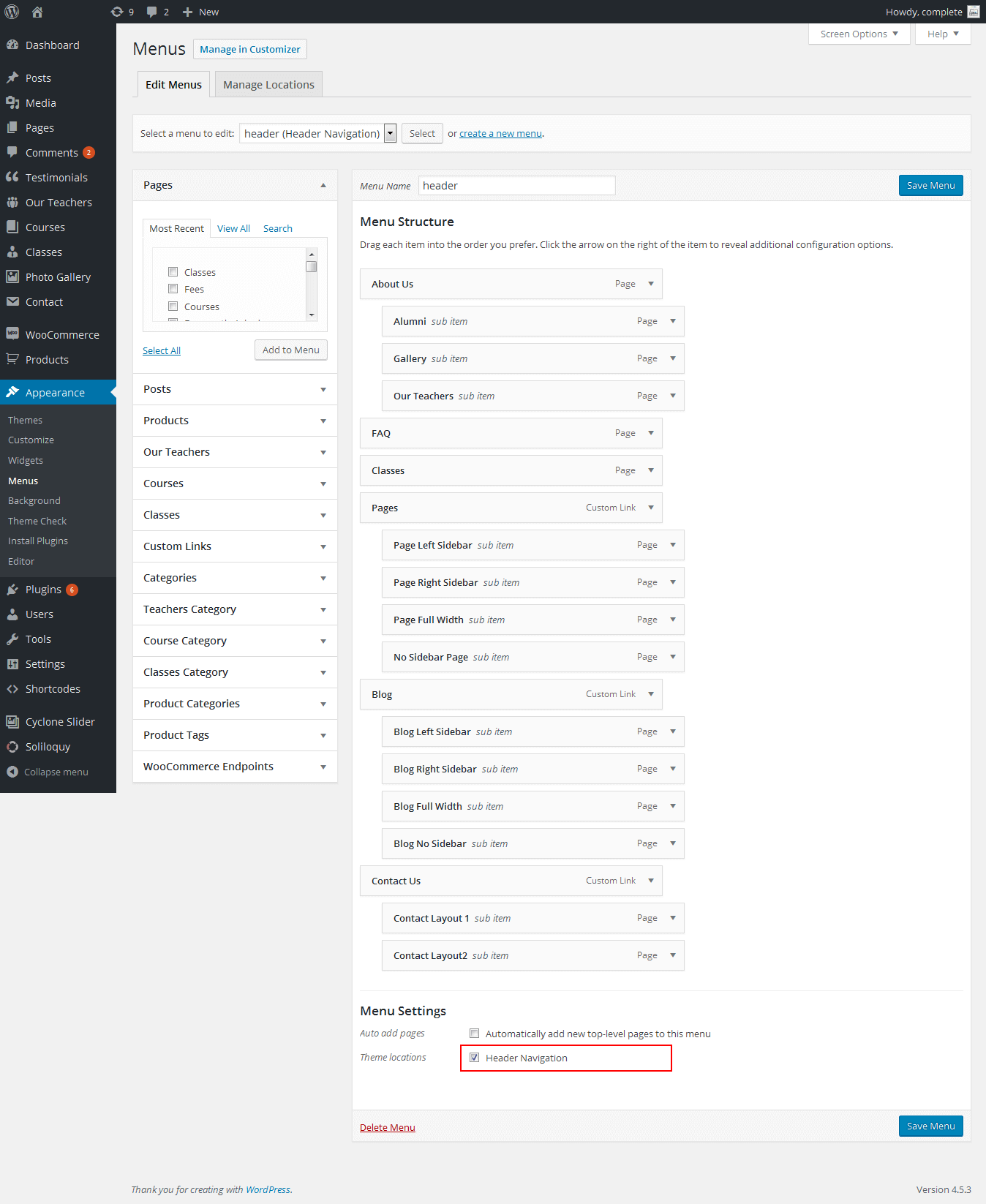
How to set up Navigation?
- Below steps will guide you how to set up header or top navigation.
- Kindly go to Appearance -> Menu -> Before moving on you have to create primary menu first and set theme location to primary menu please see the below screenshot

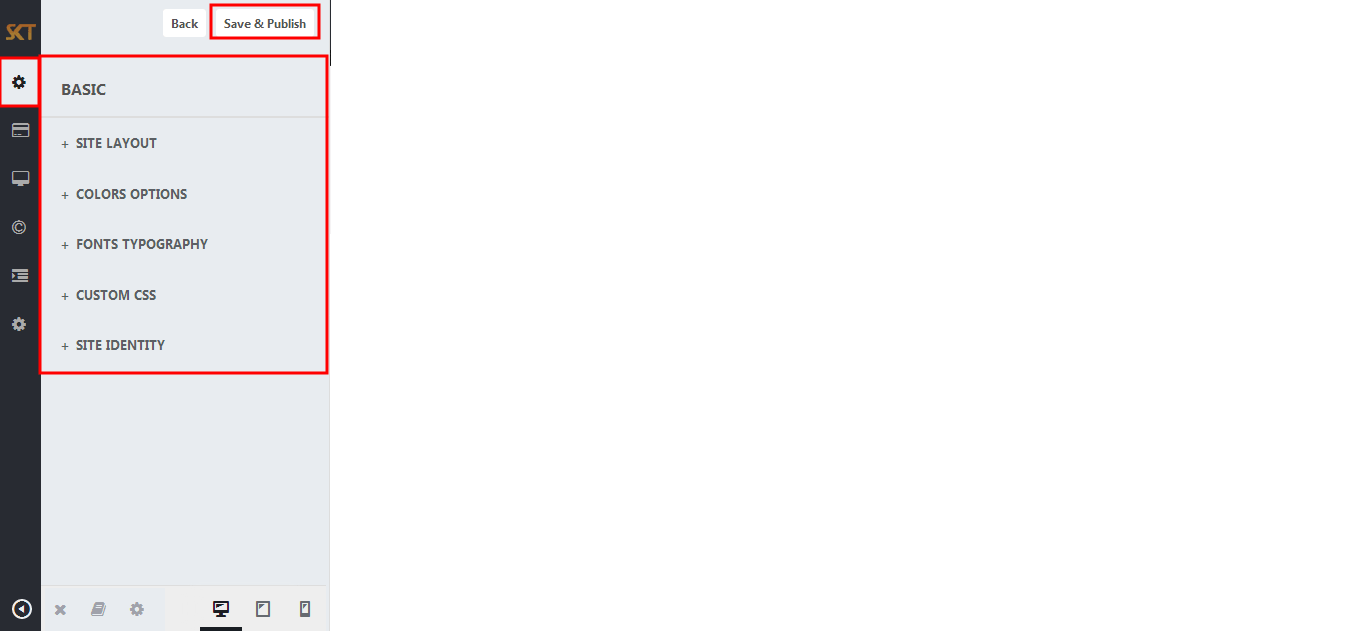
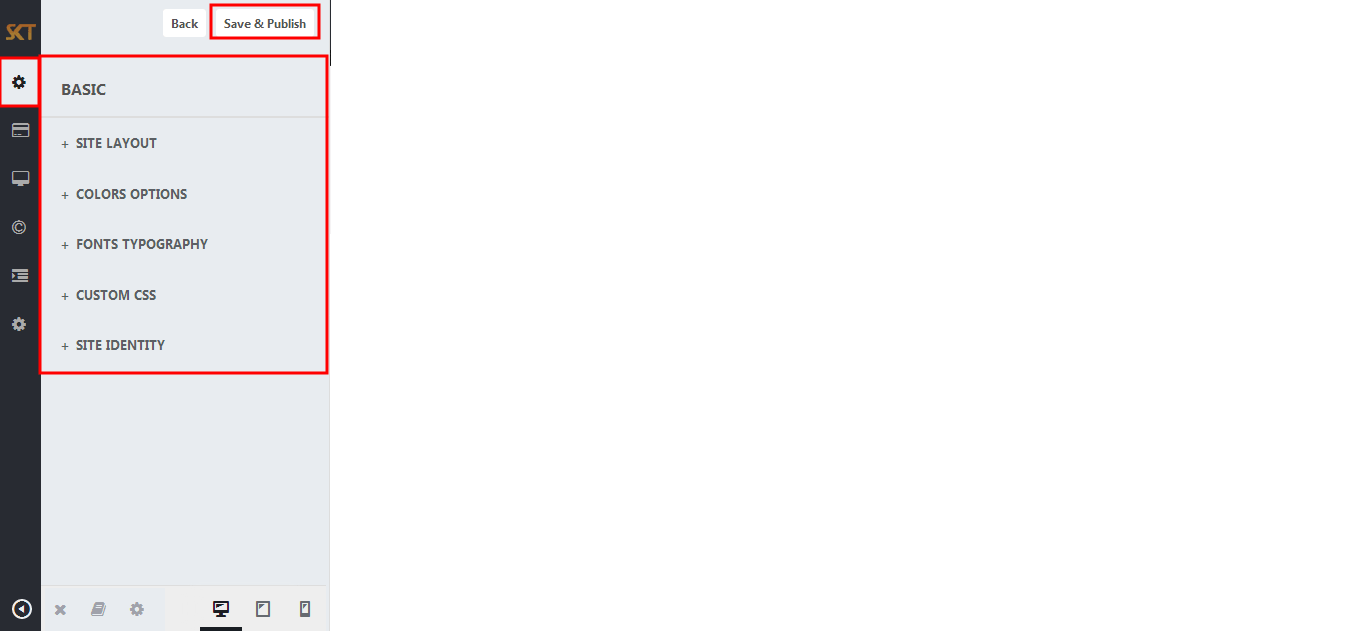
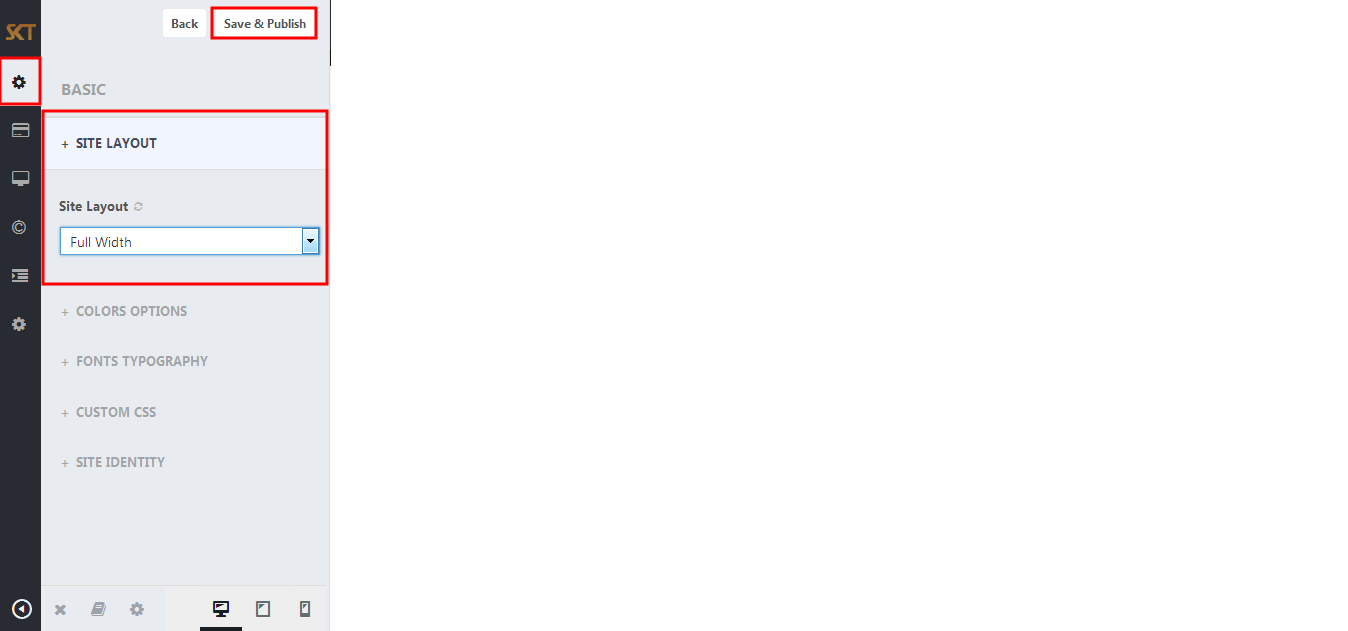
Customize Basic Options
- Click on Appearance>Customize>Basic
- Basic

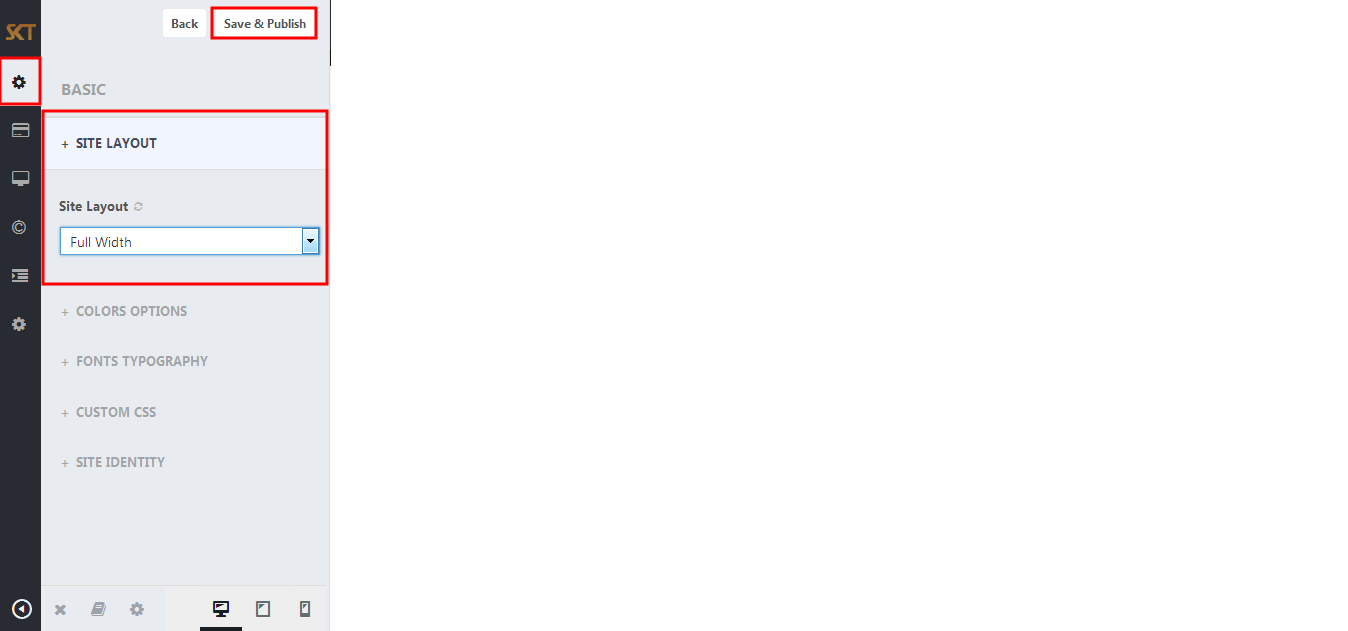
- SITE LAYOUT
- Site Layout Boxed

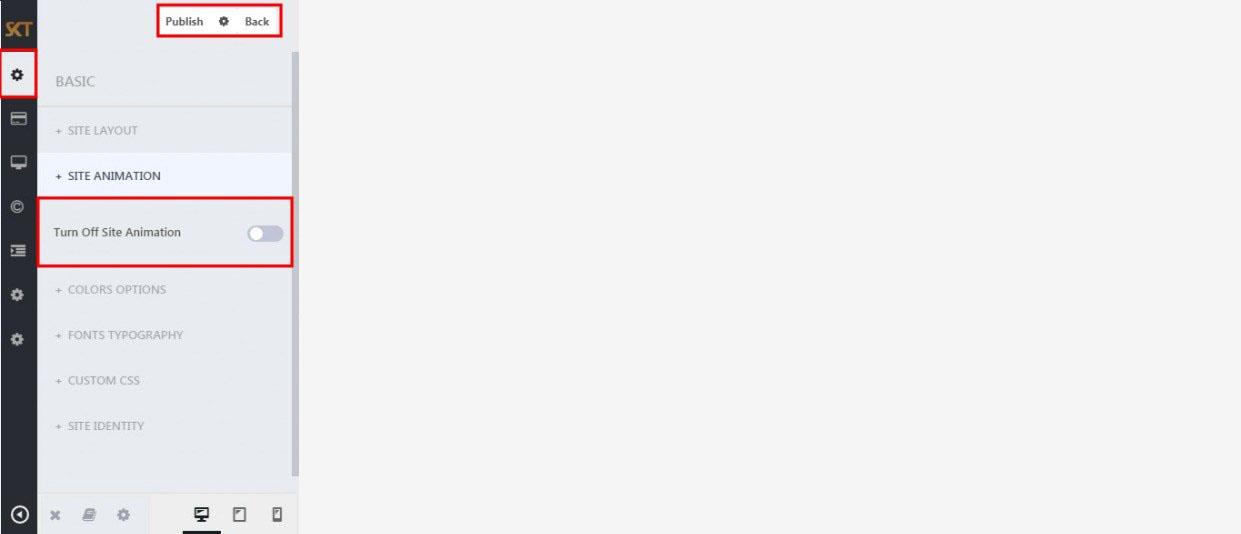
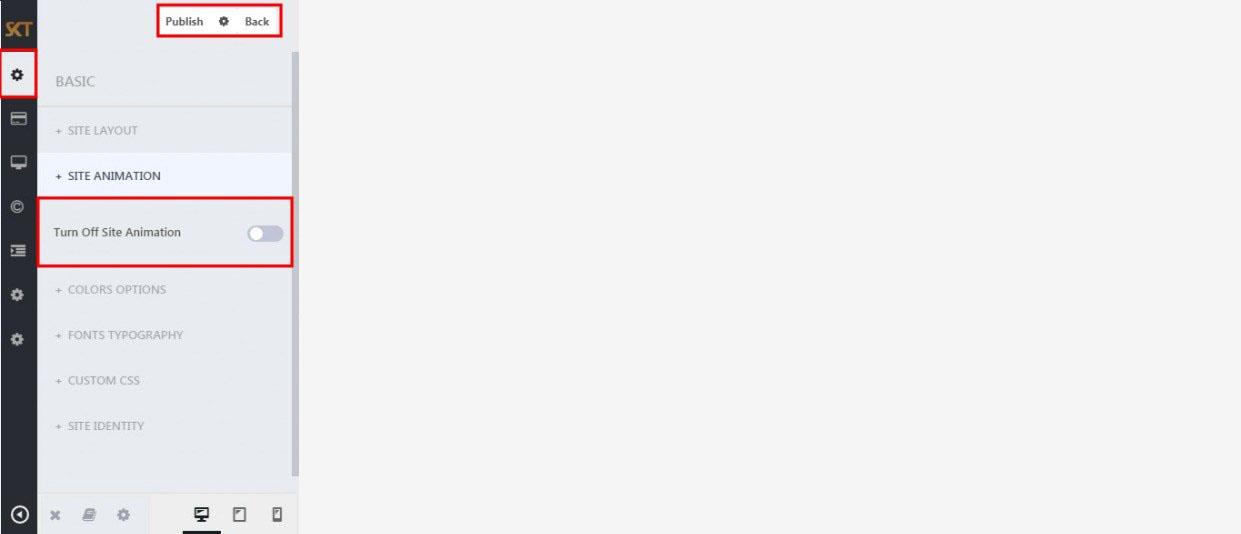
- SITE ANIMATION
- Site Animation

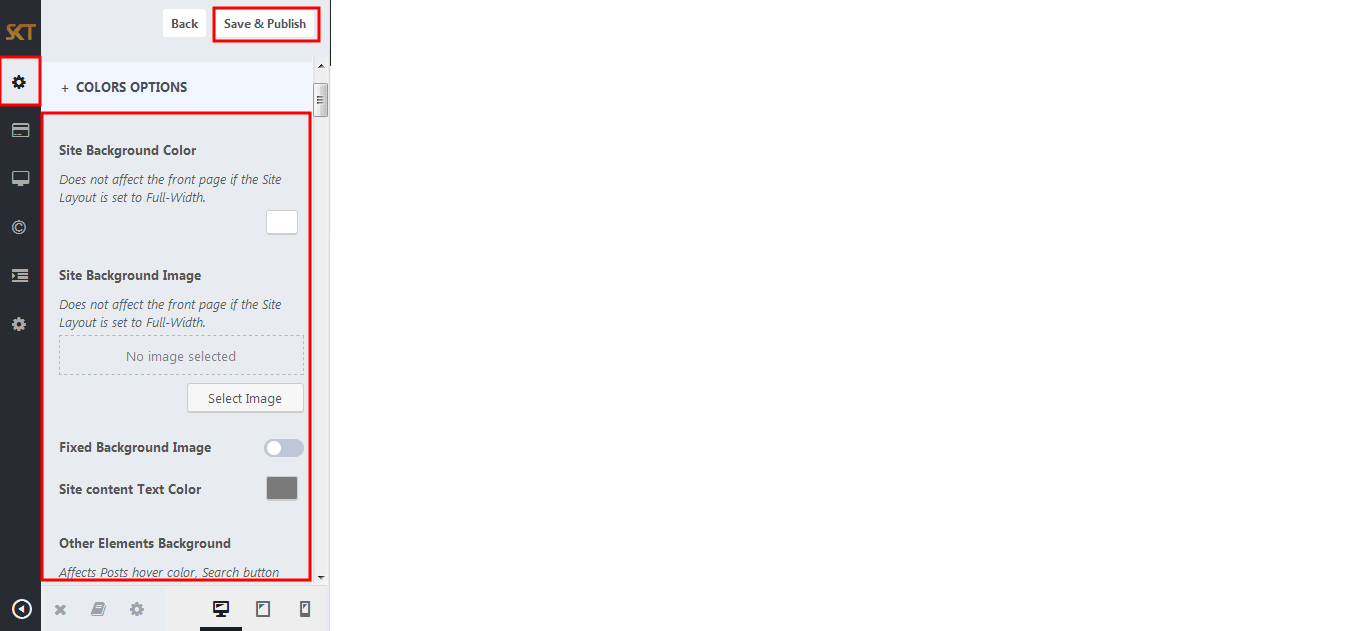
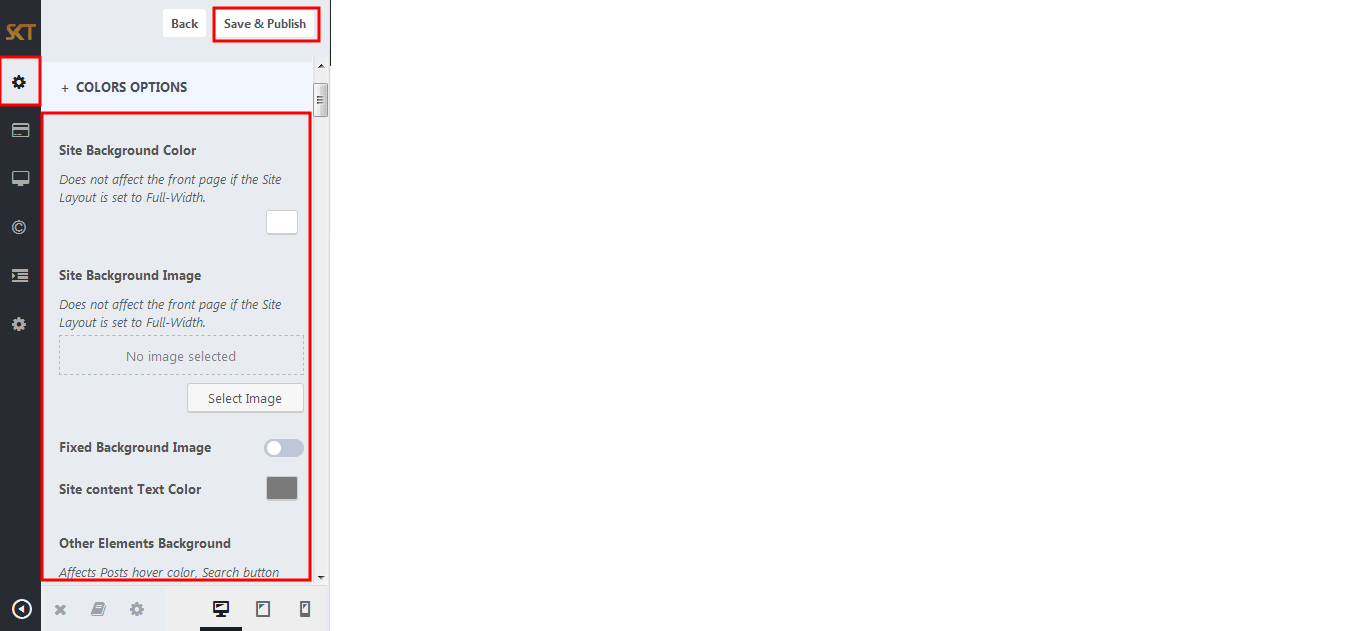
- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
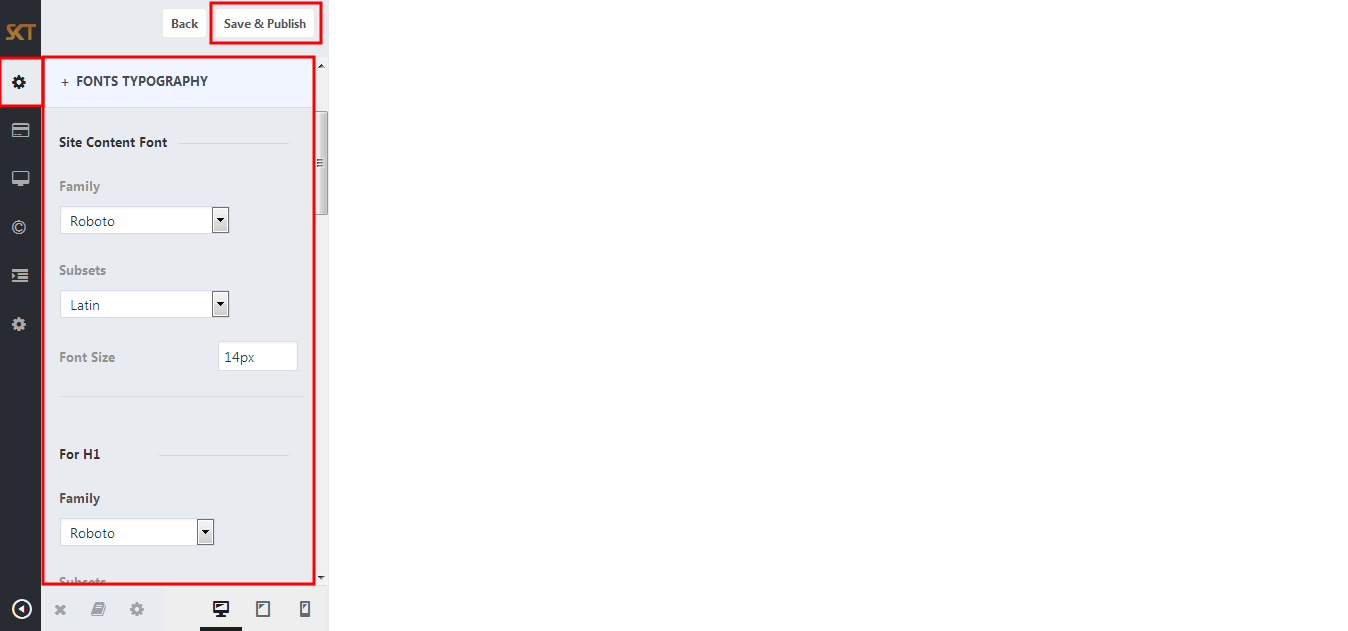
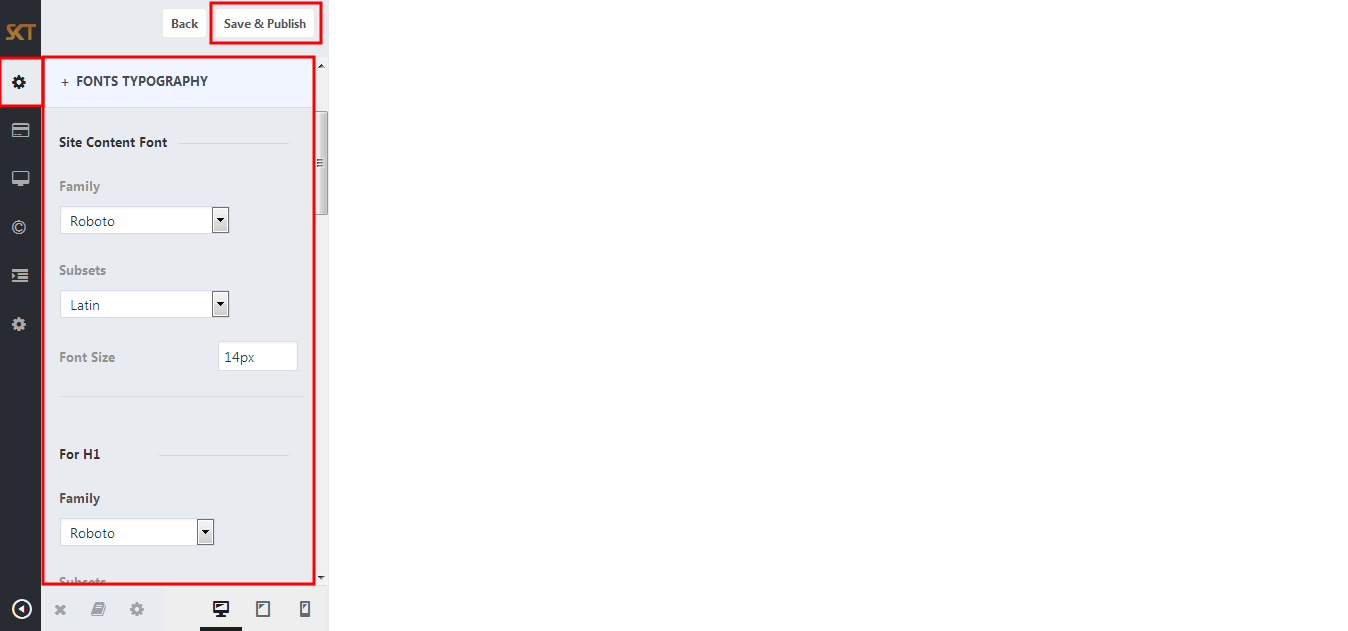
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
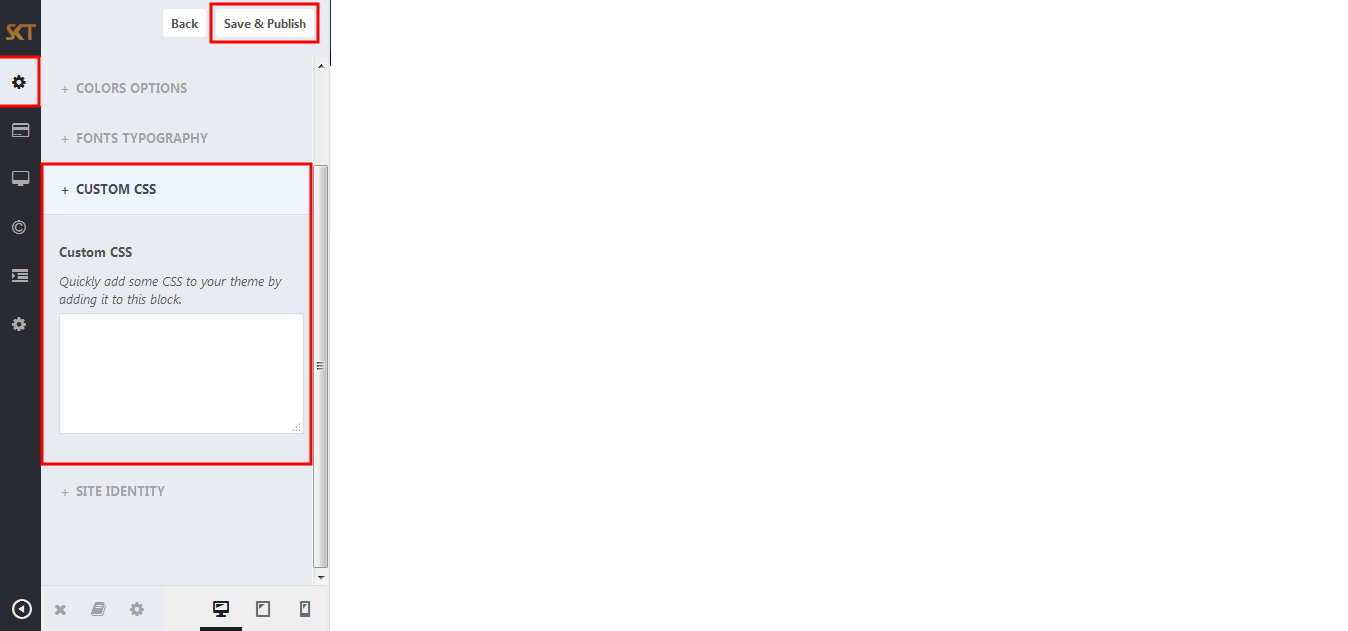
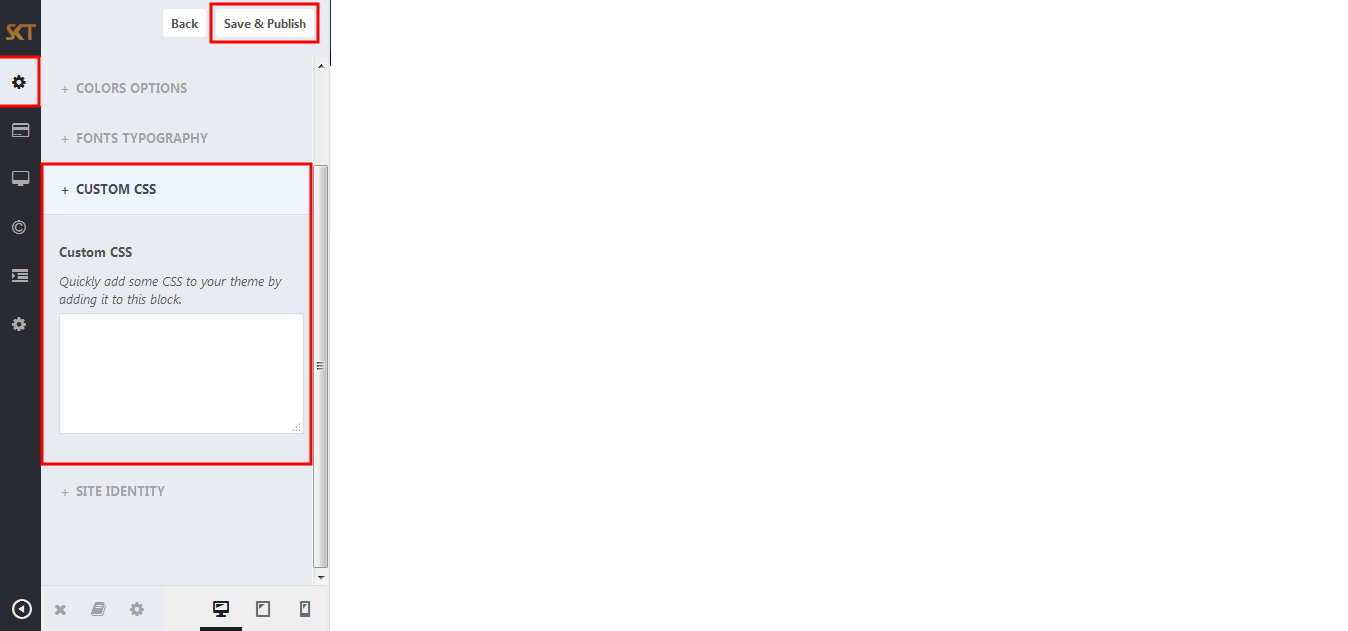
- CUSTOM CSS

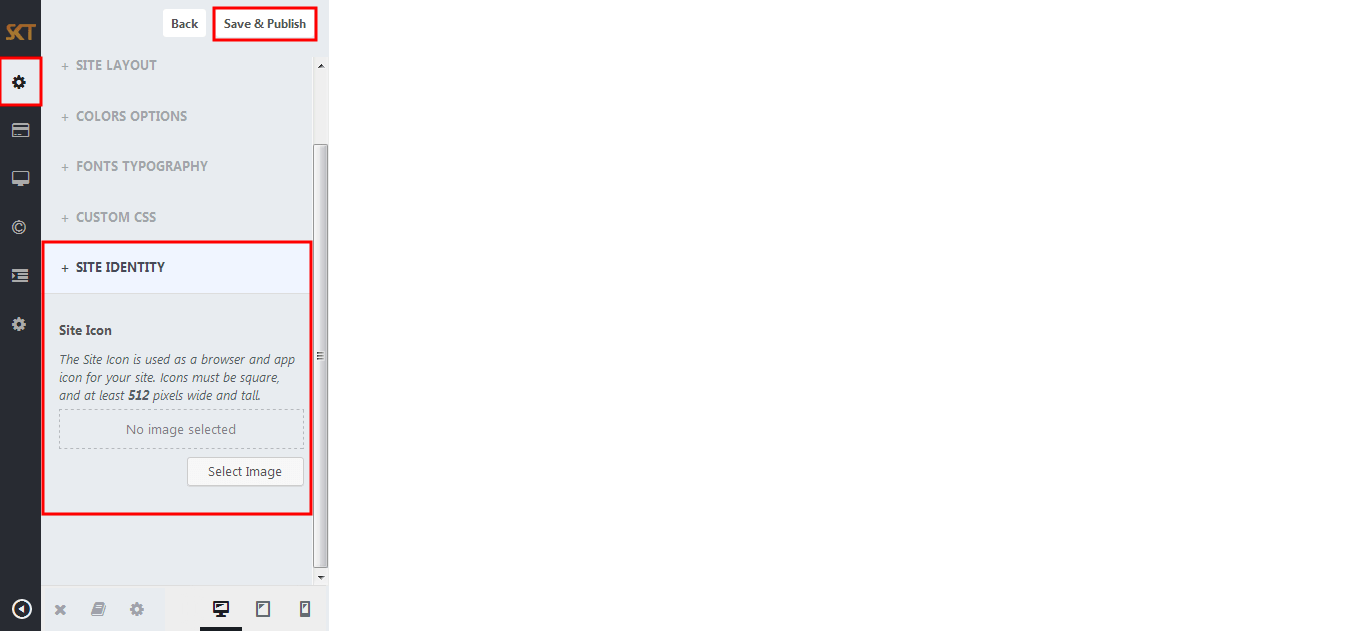
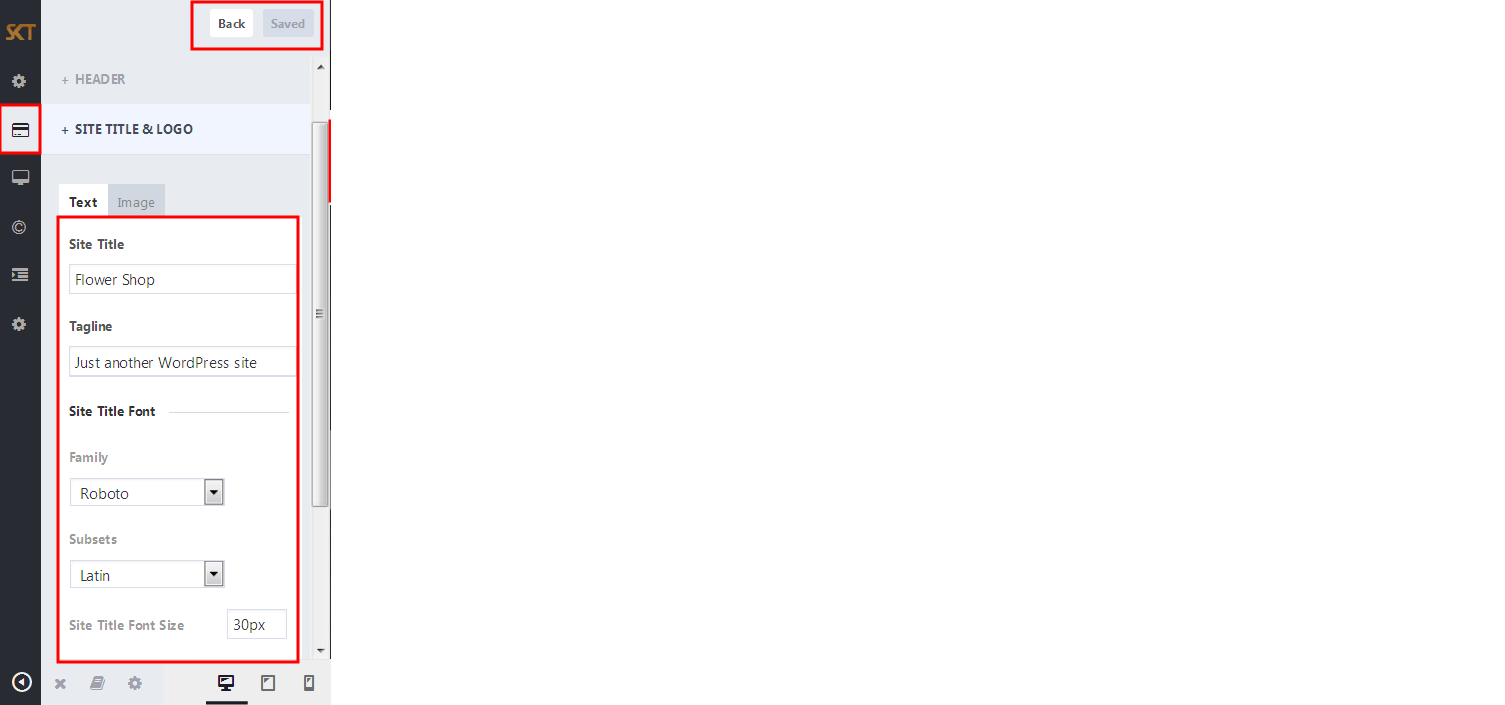
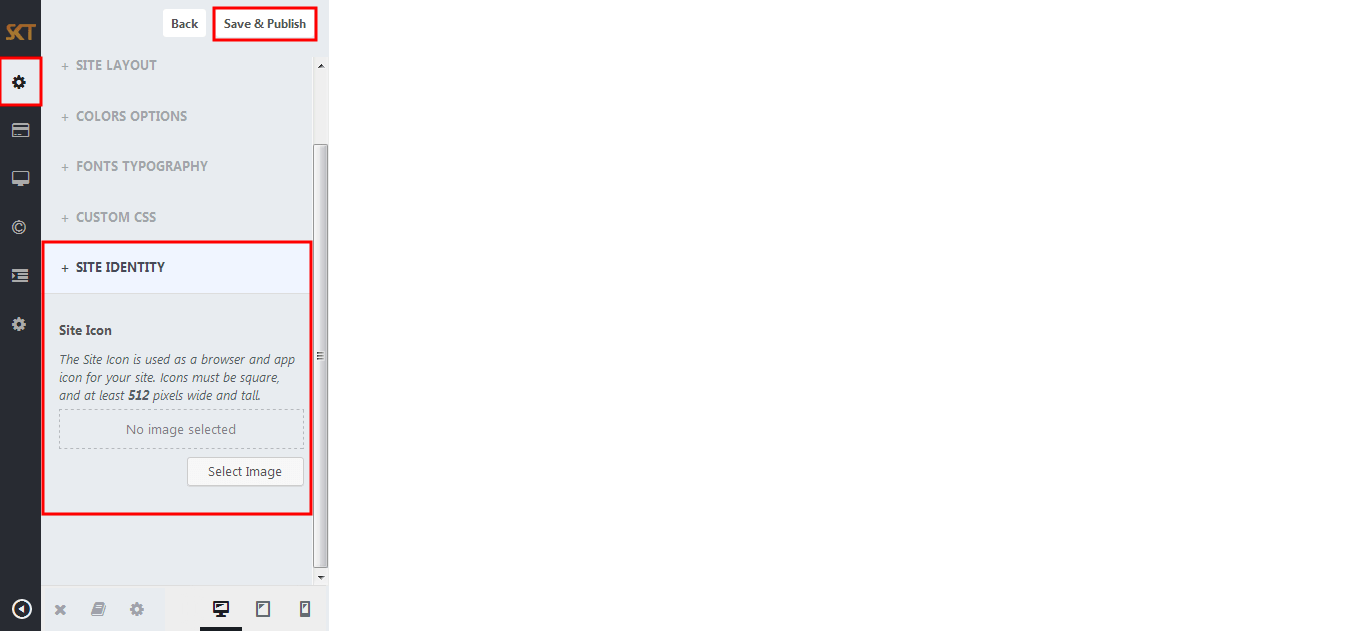
- SITE IDENTITY

Customize Post & Page Options
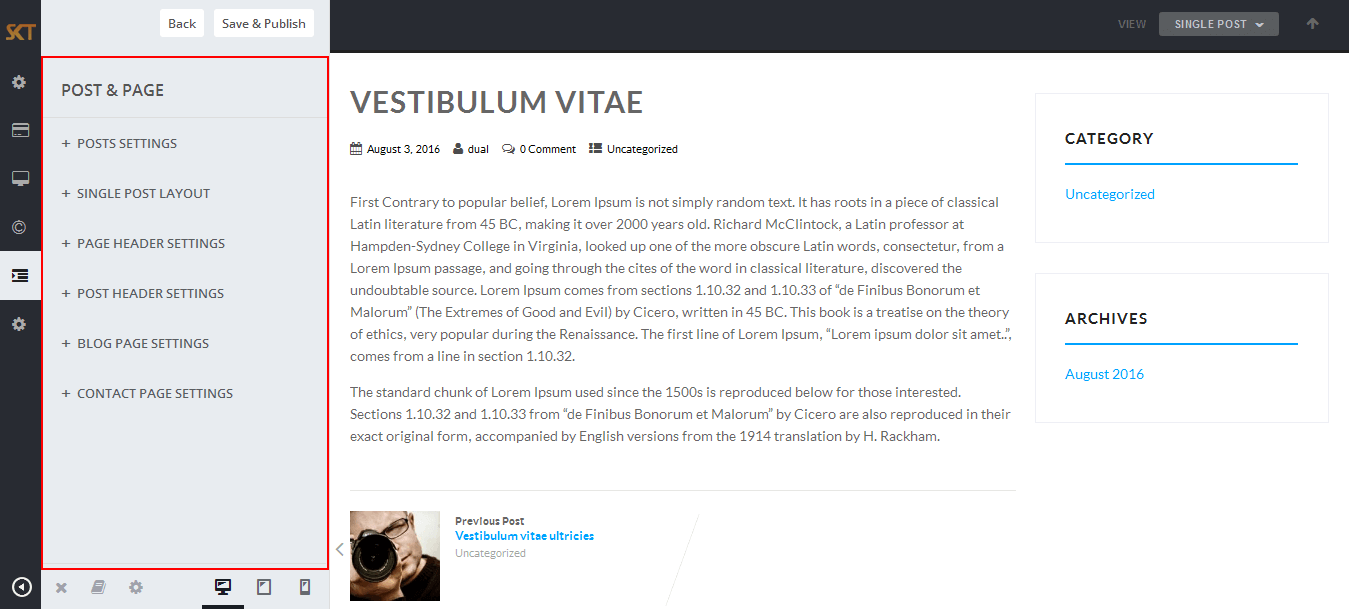
- Click on Appearance>Customize>Post & Page
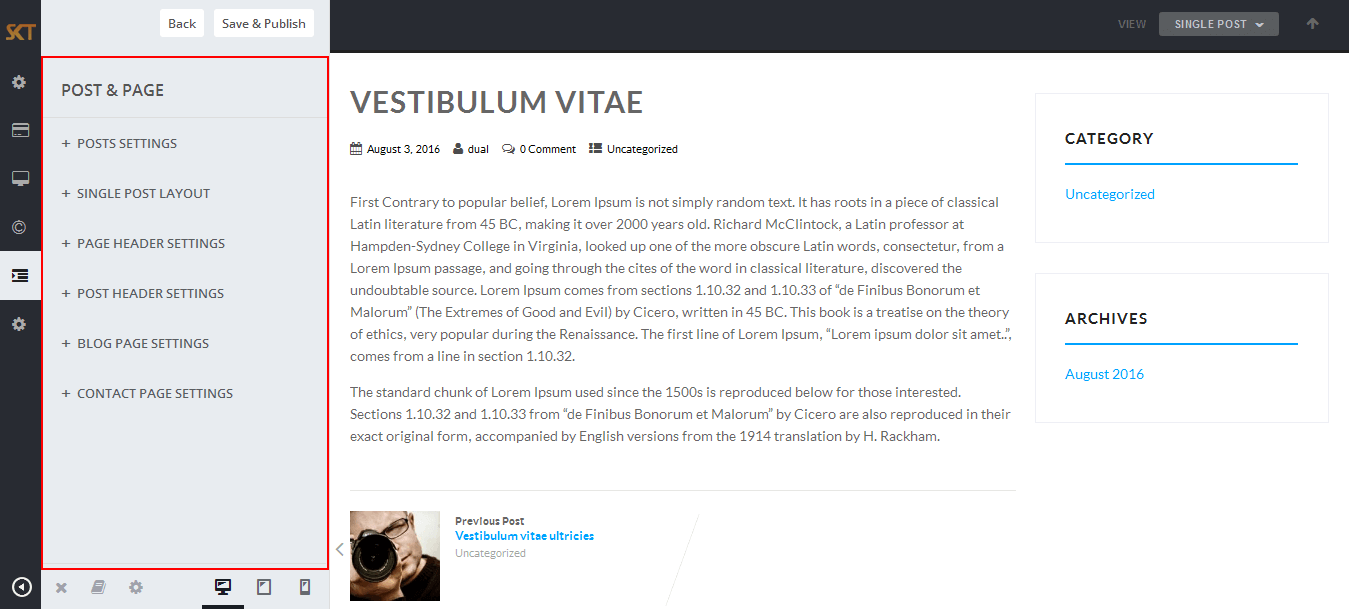
- Post & Page

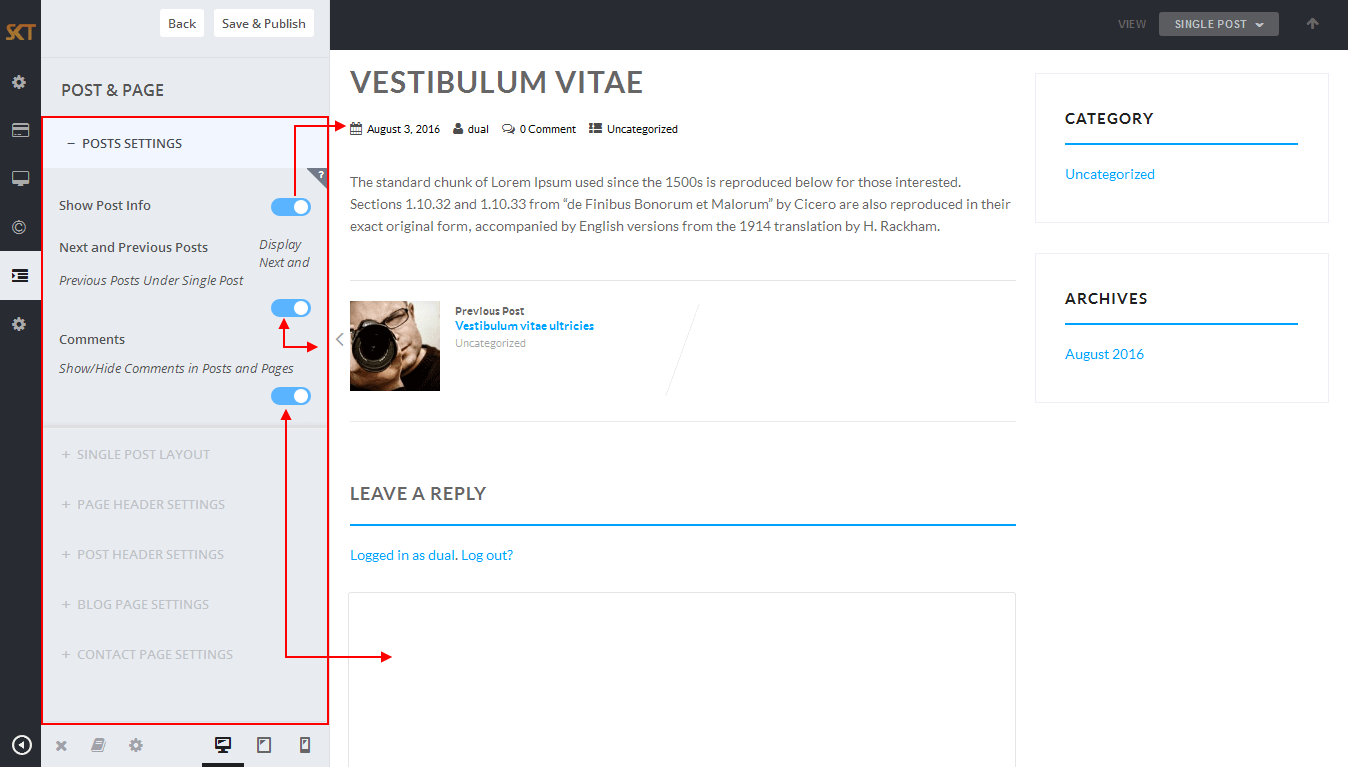
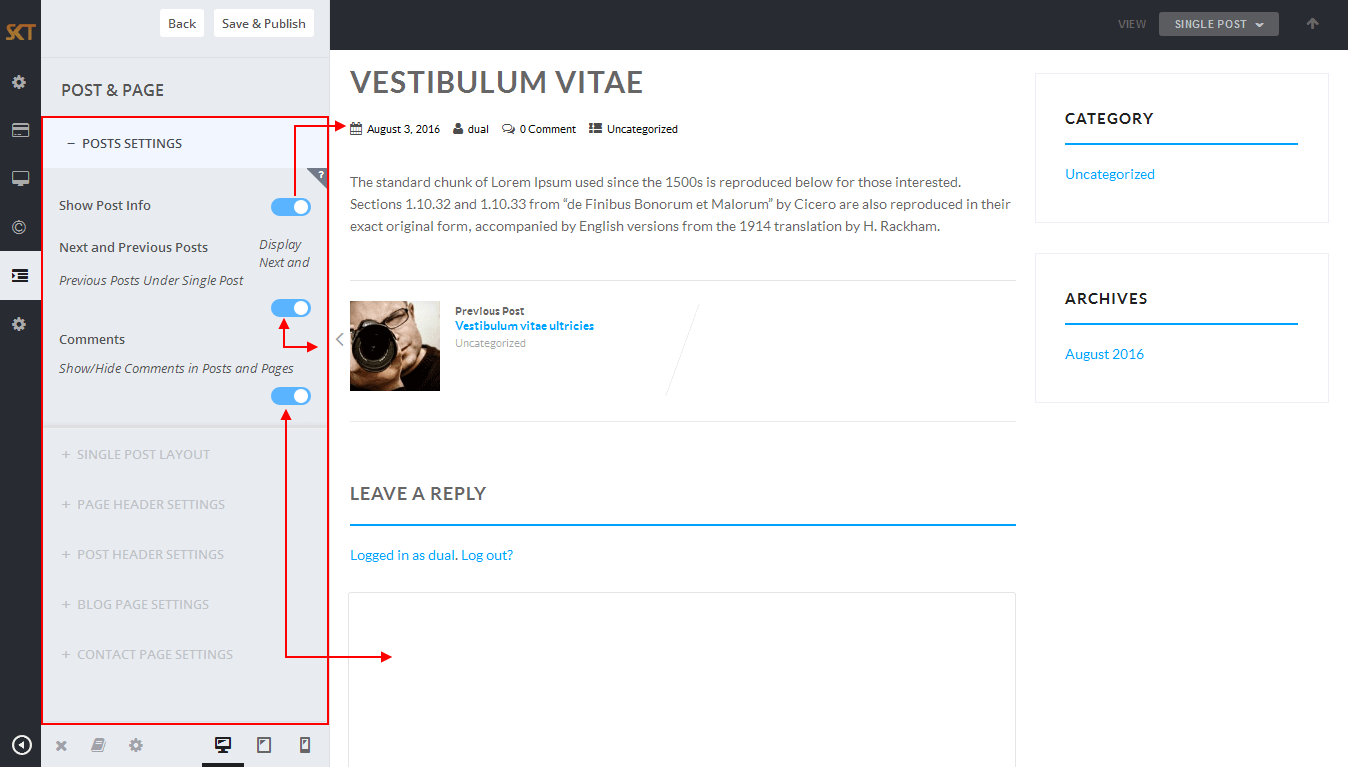
- POSTS SETTINGS

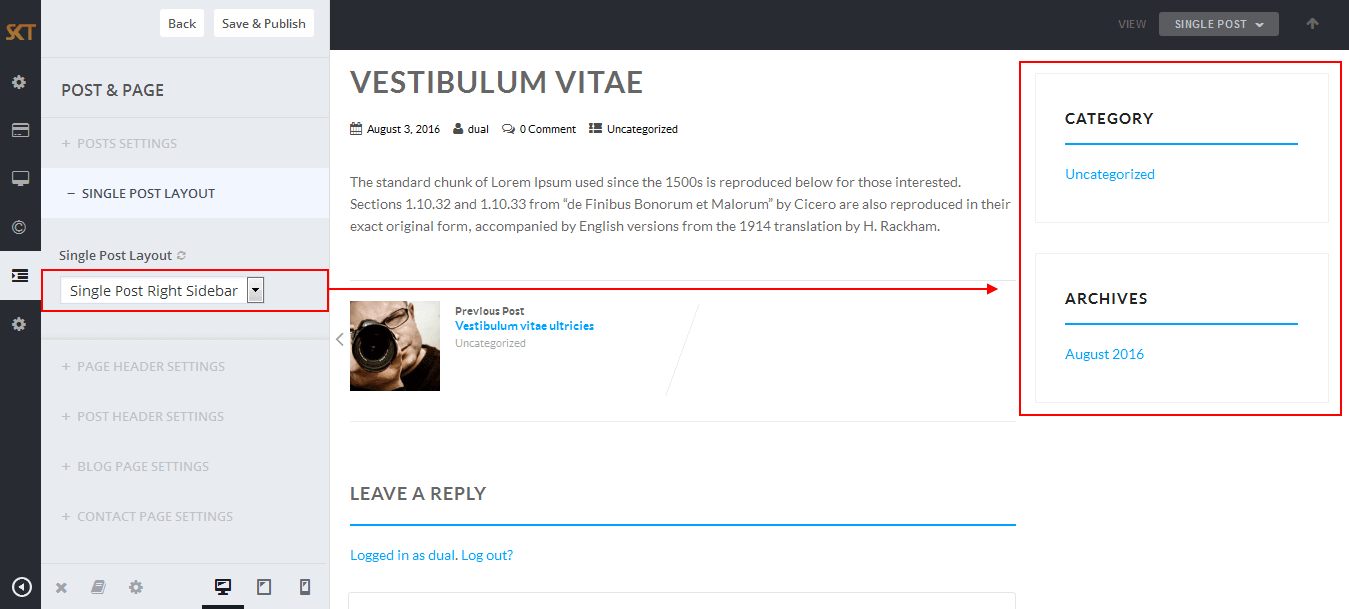
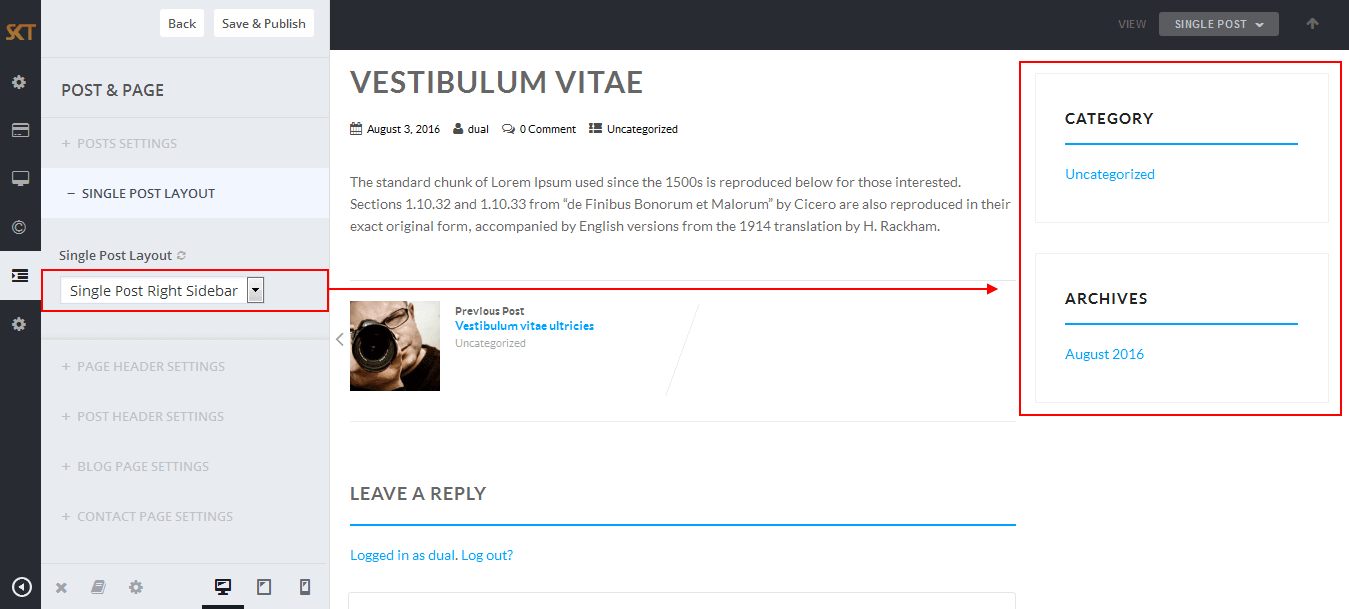
- SINGLE POST LAYOUT

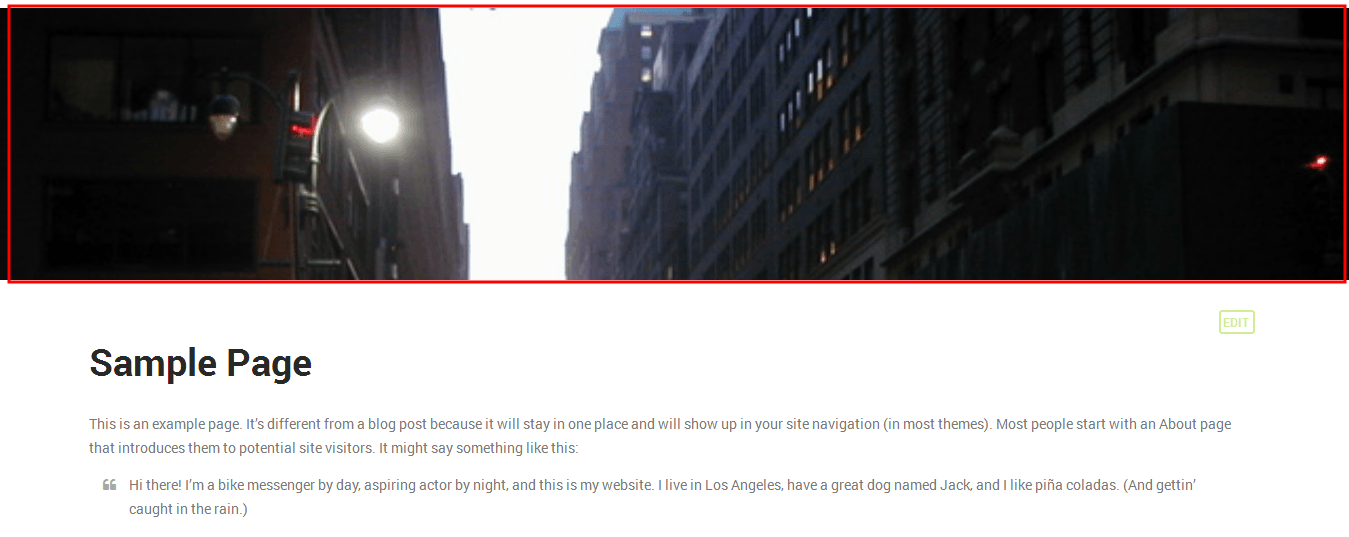
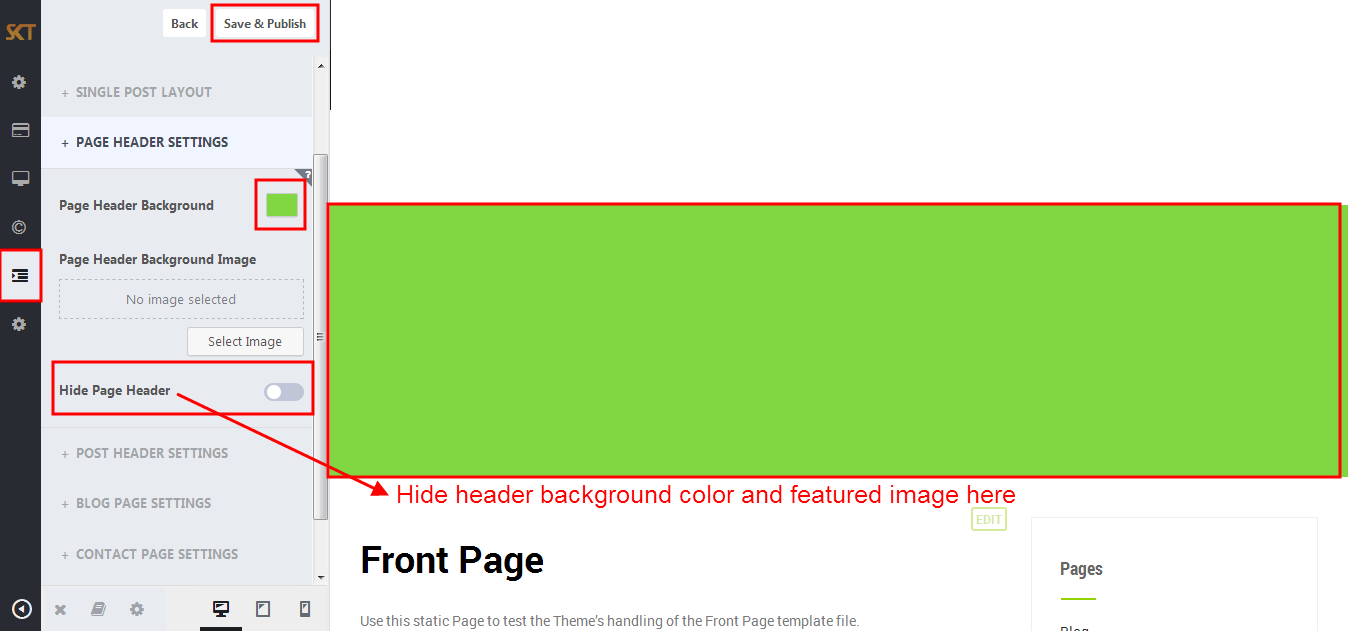
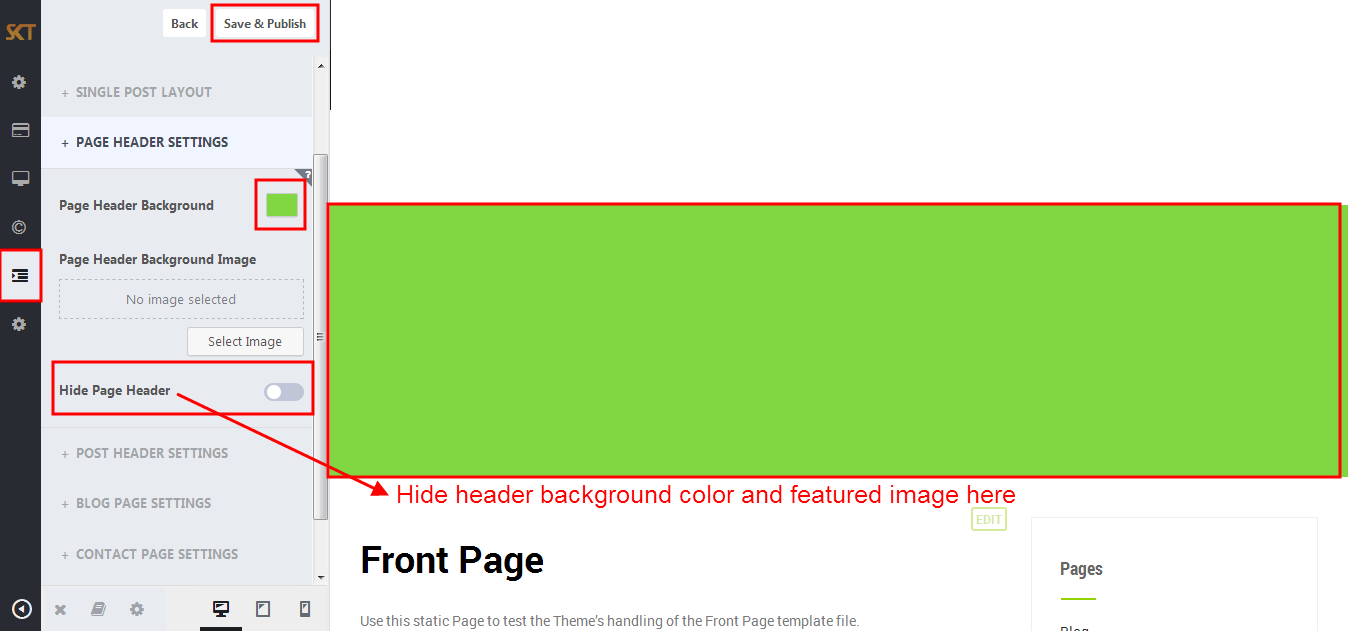
- PAGE HEADER SETTINGS
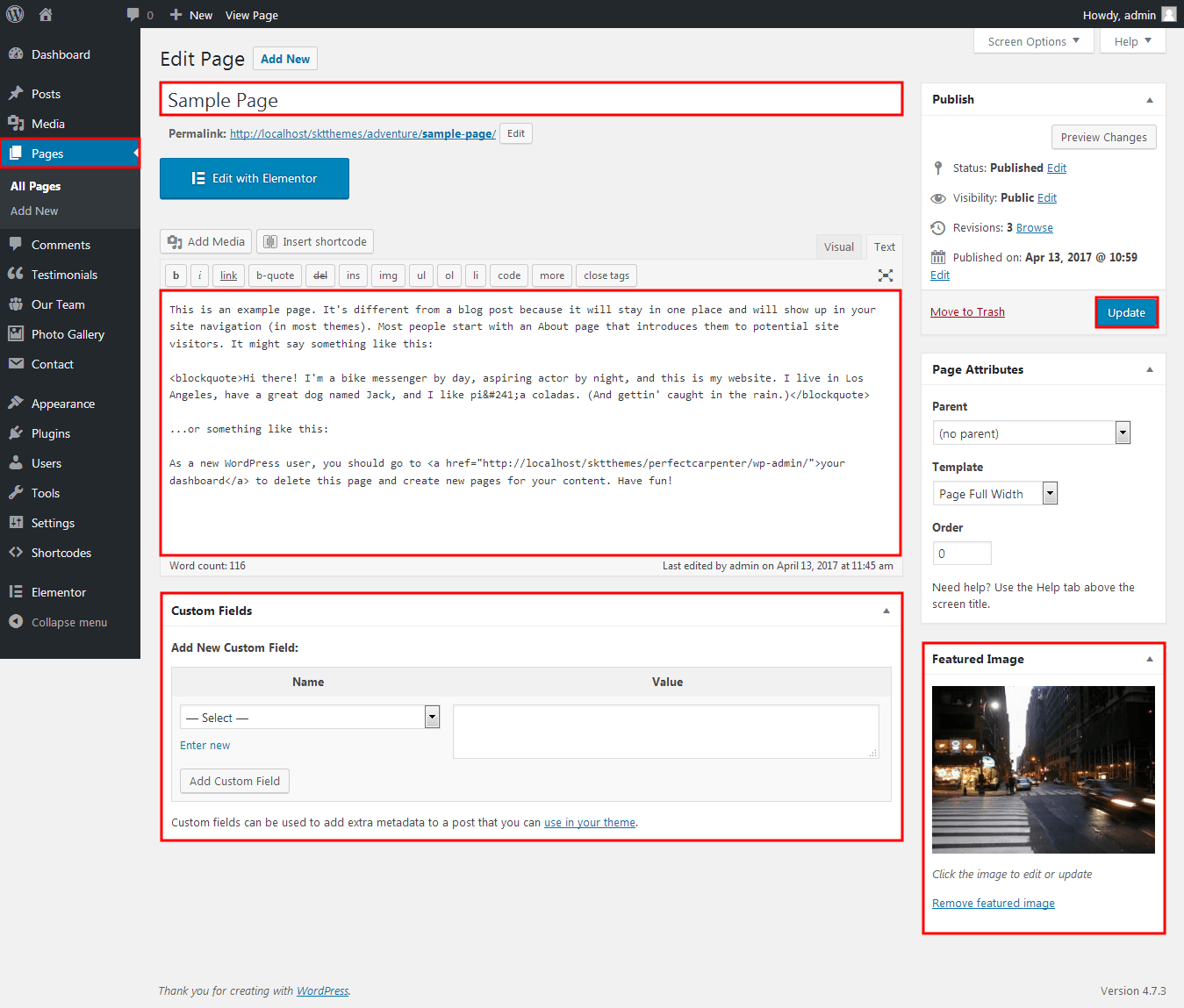
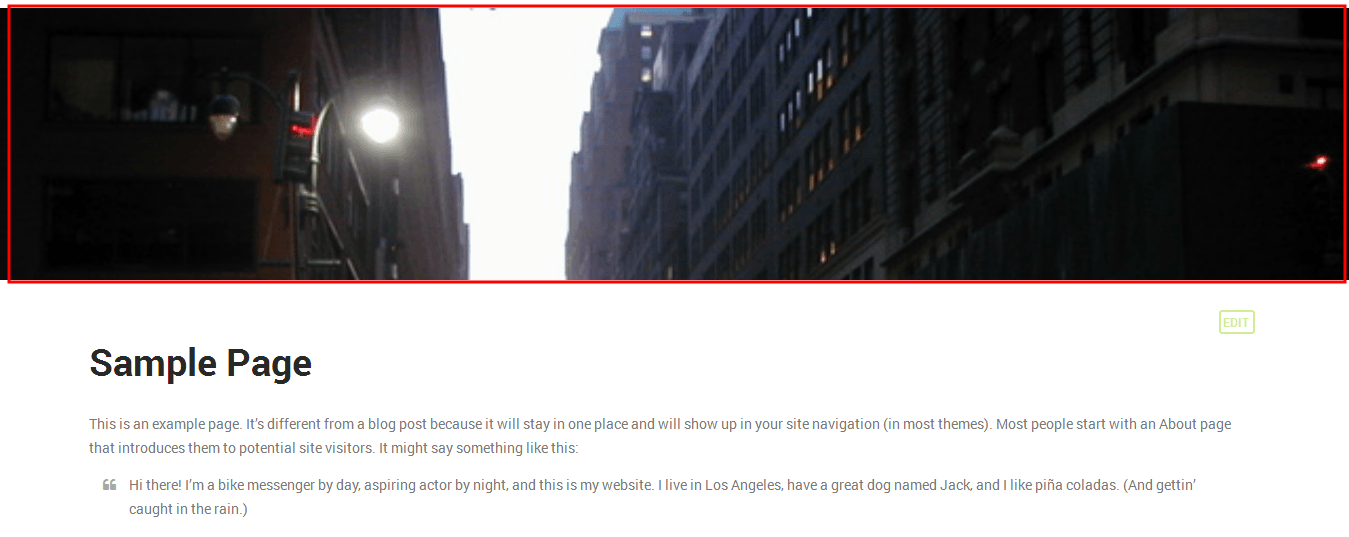
- Page Header With Featured Image


- If page have not assign featured image. so from page header settings have set background color or background image for header. also there is have hide page header option for hide header.

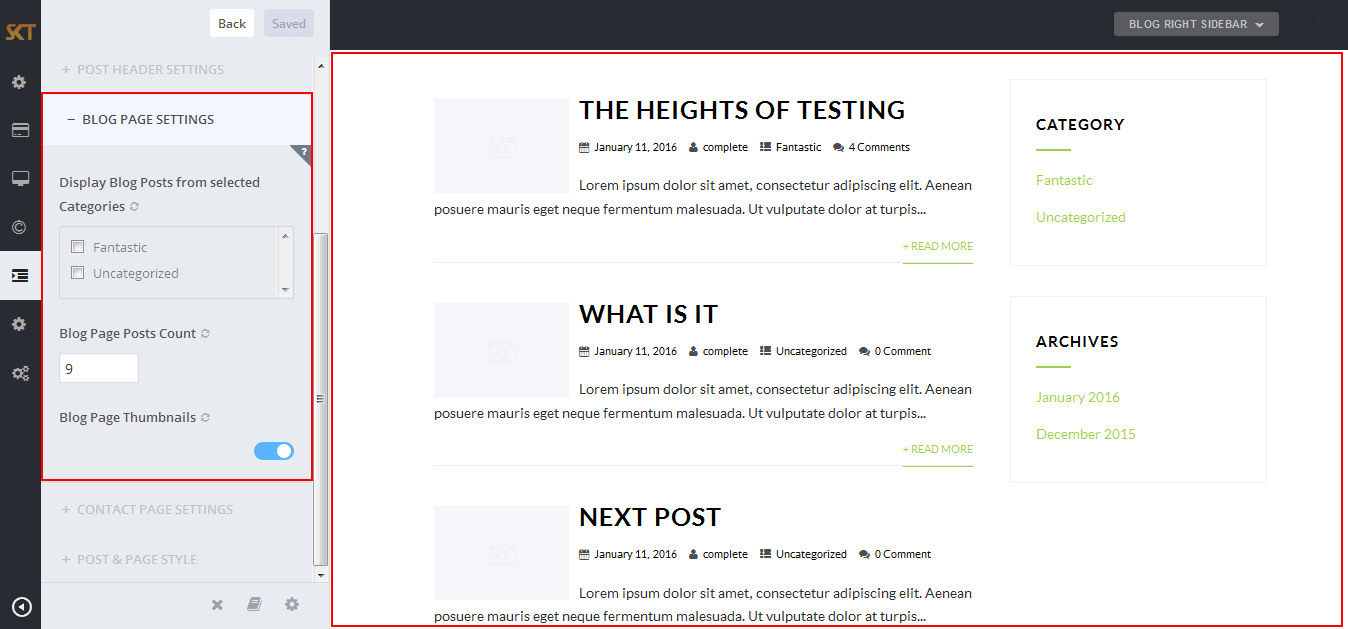
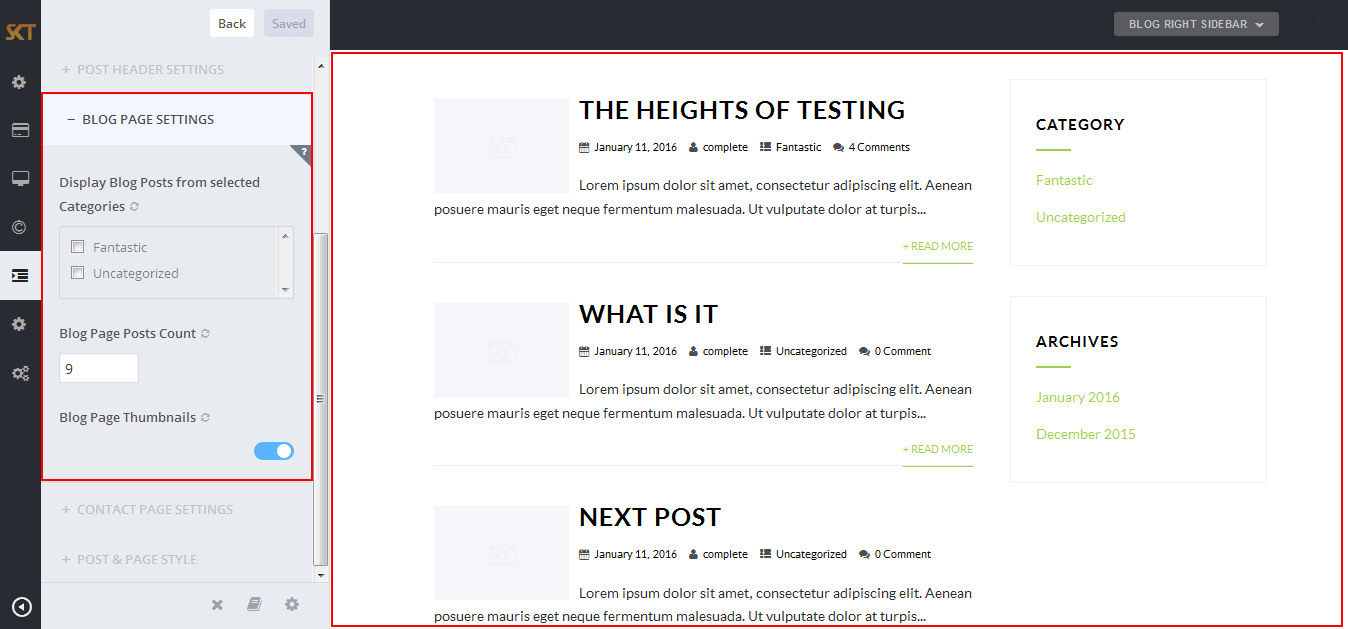
- BLOG PAGE SETTINGS

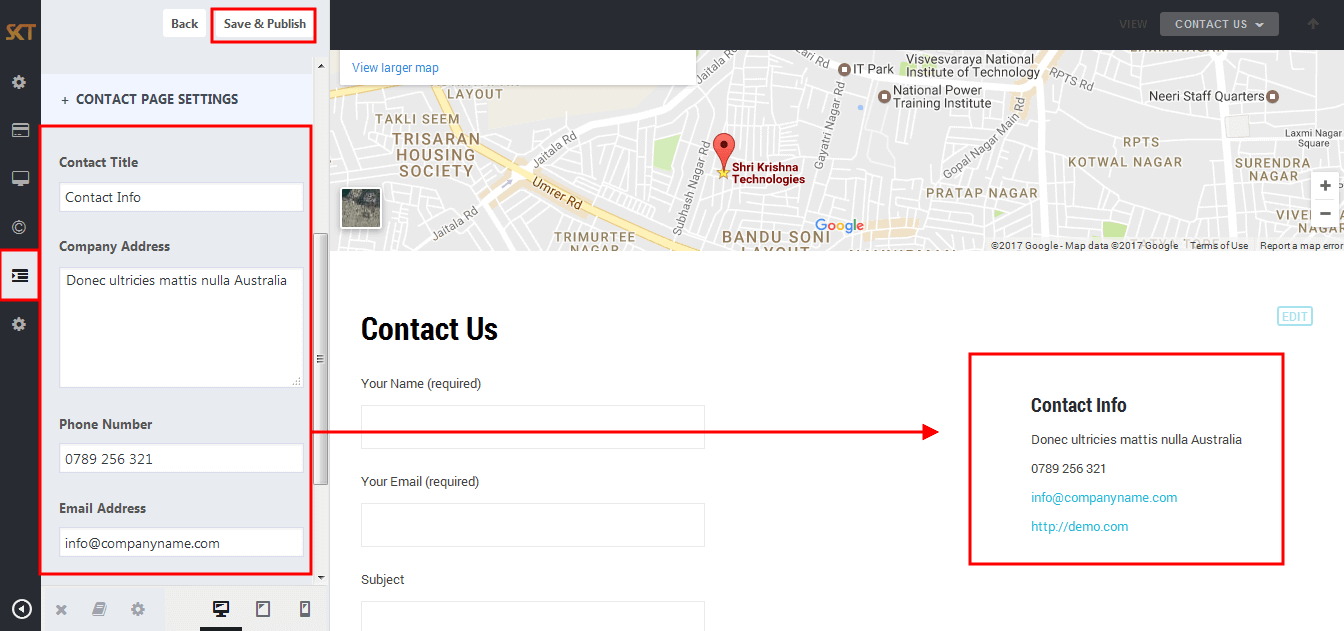
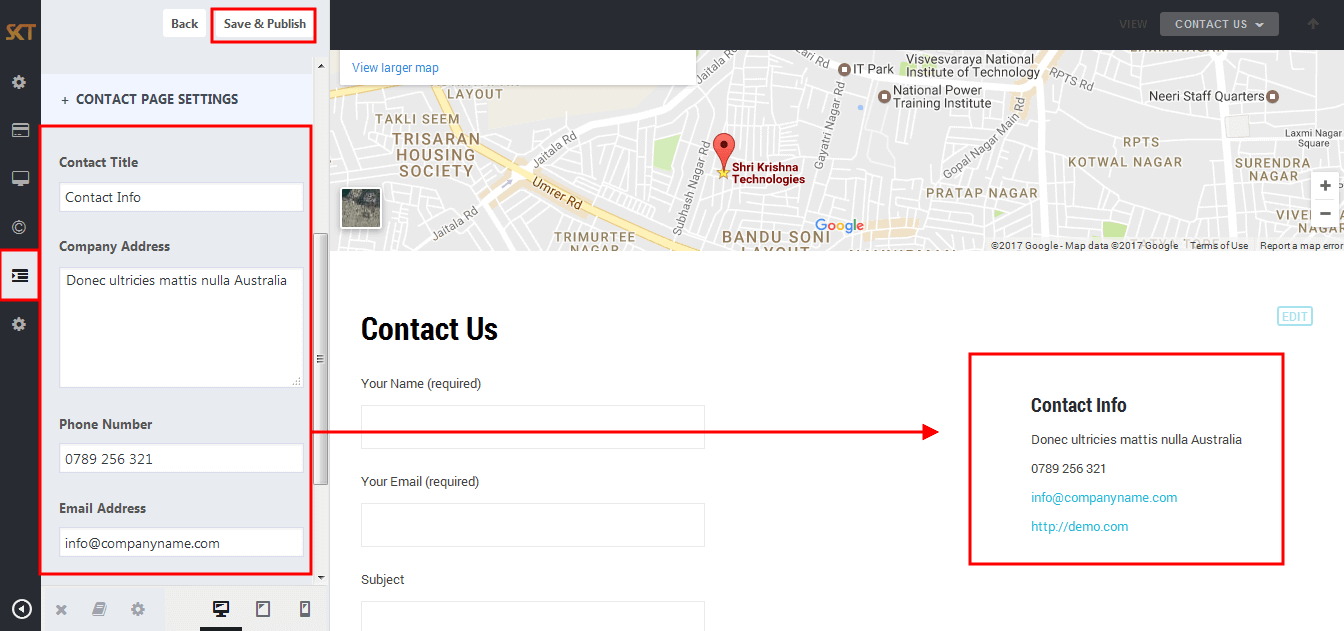
- CONTACT PAGE SETTINGS

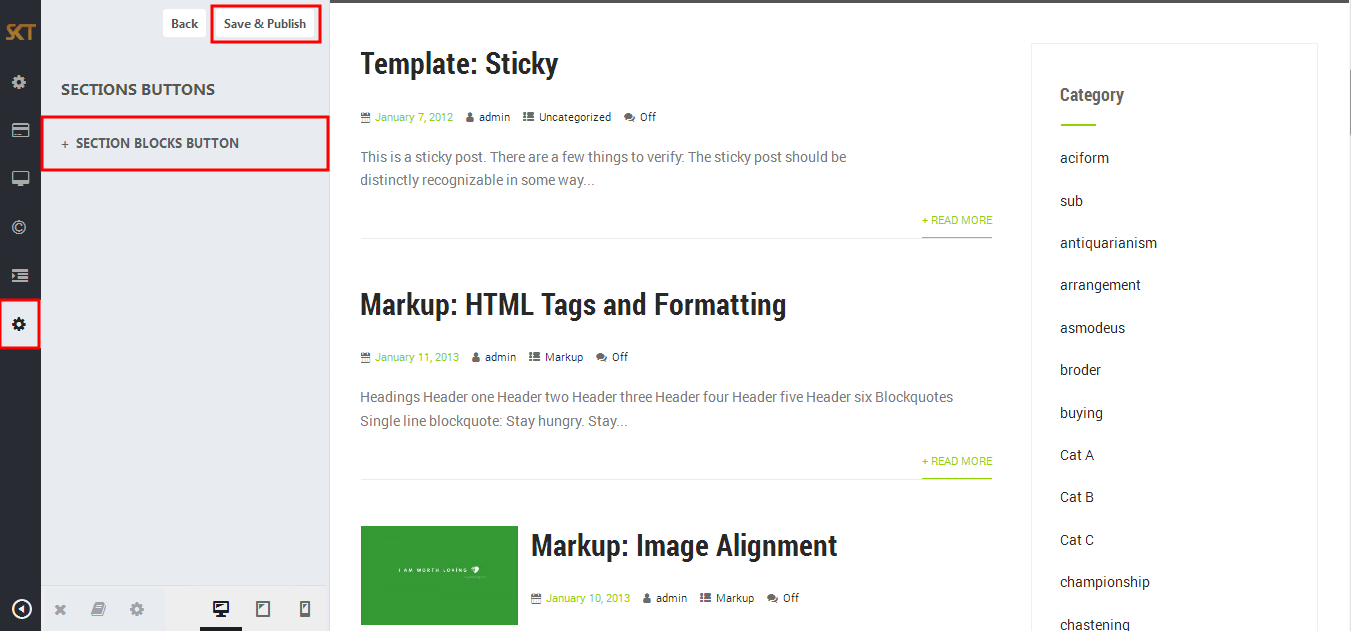
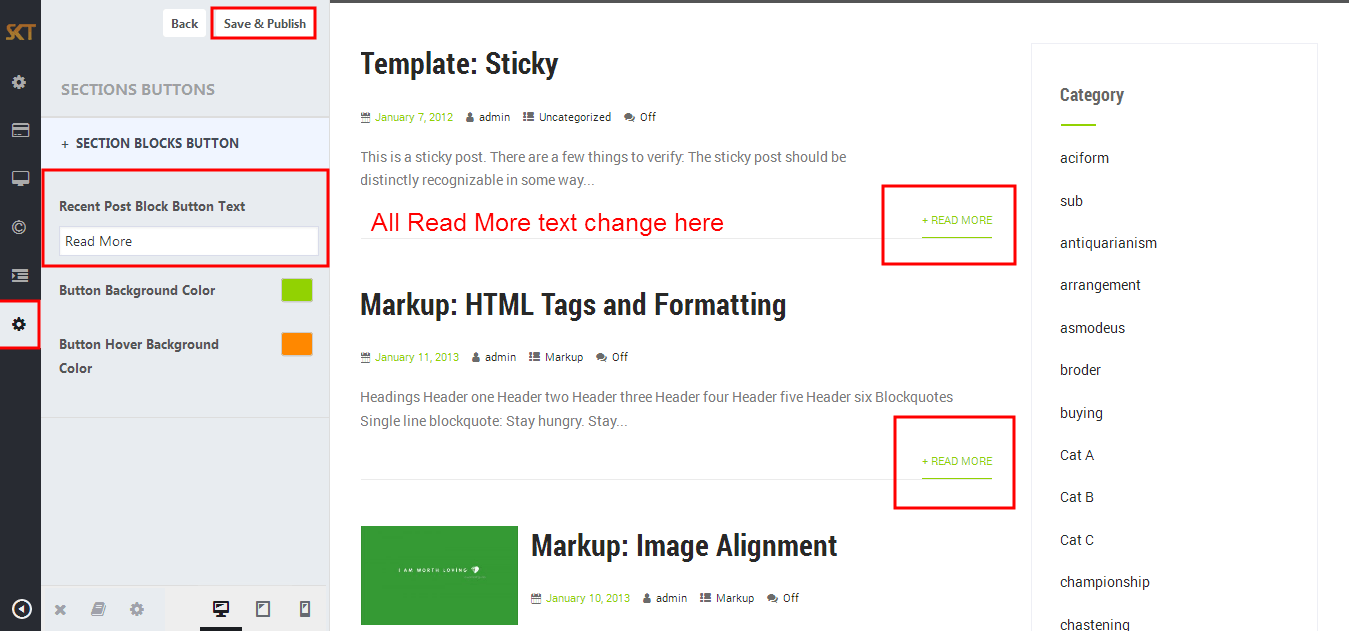
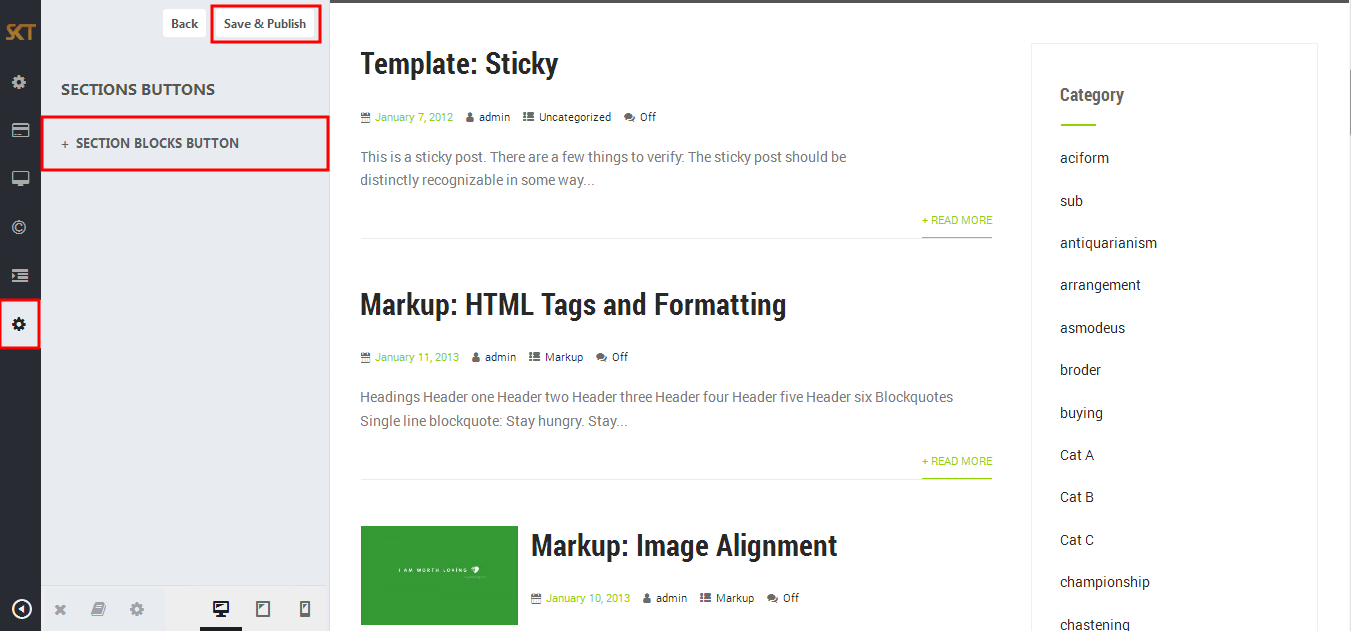
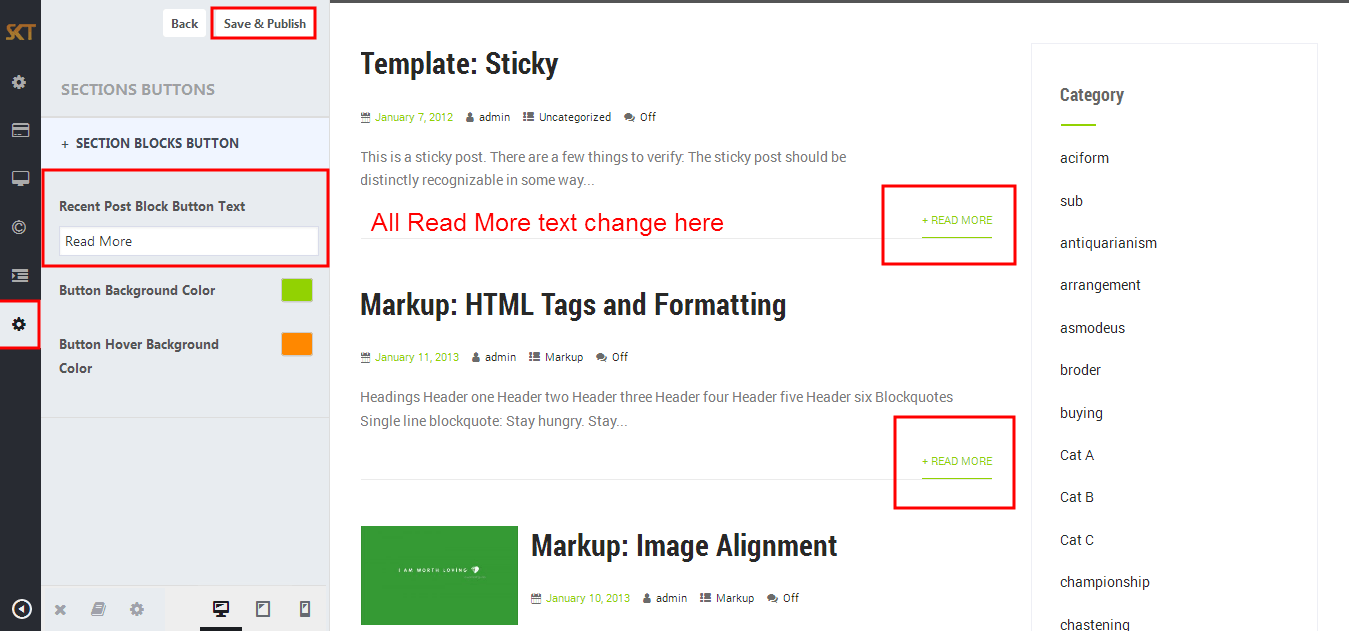
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons

- SECTION BLOCKS BUTTON

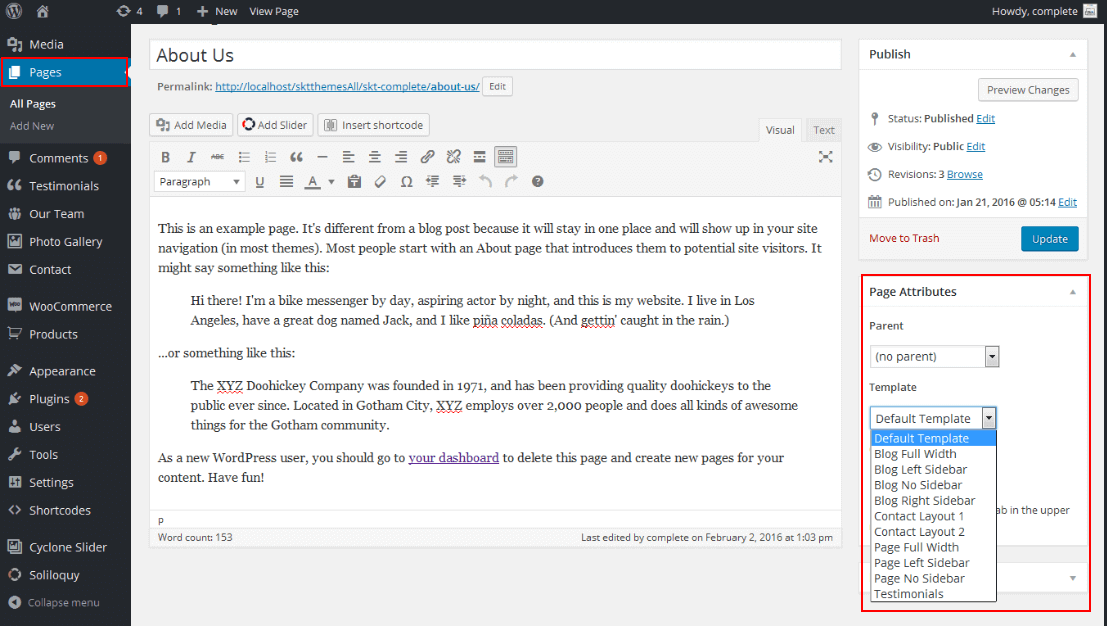
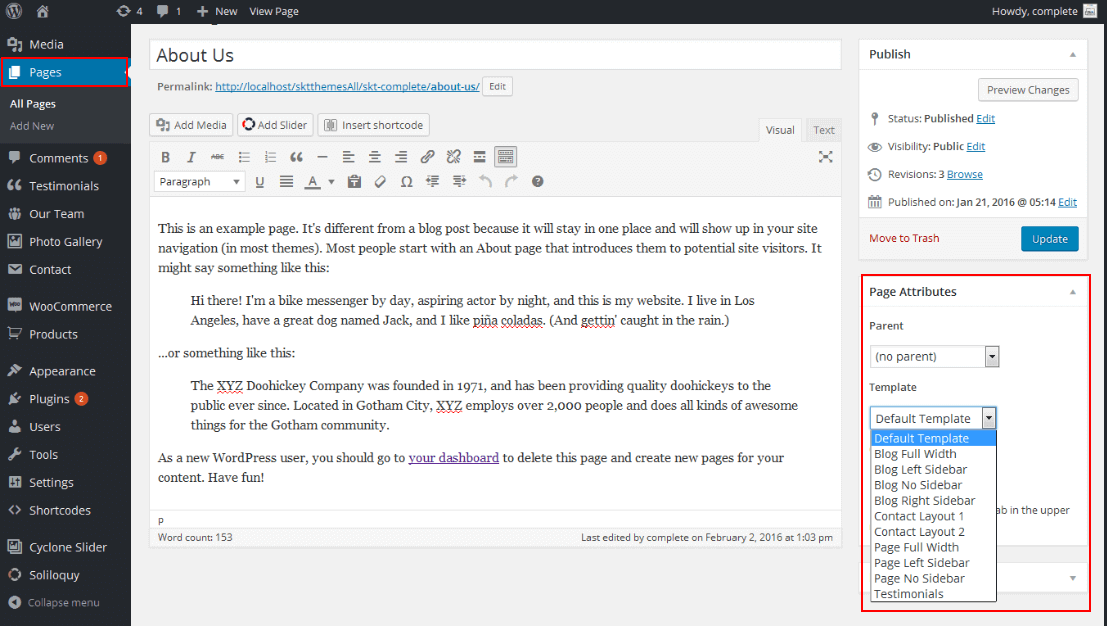
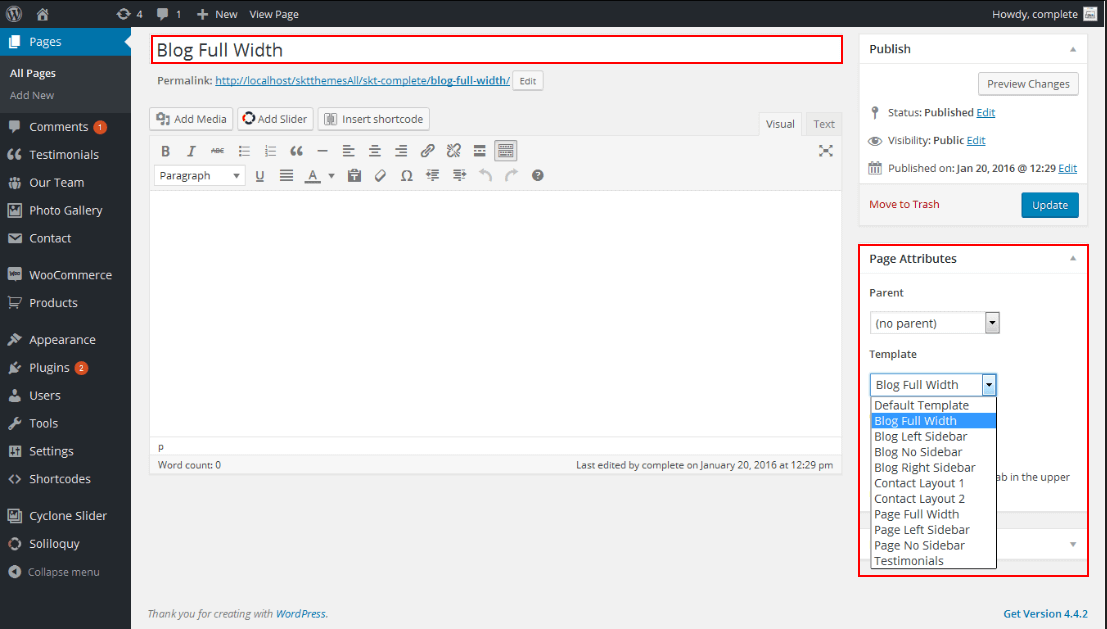
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
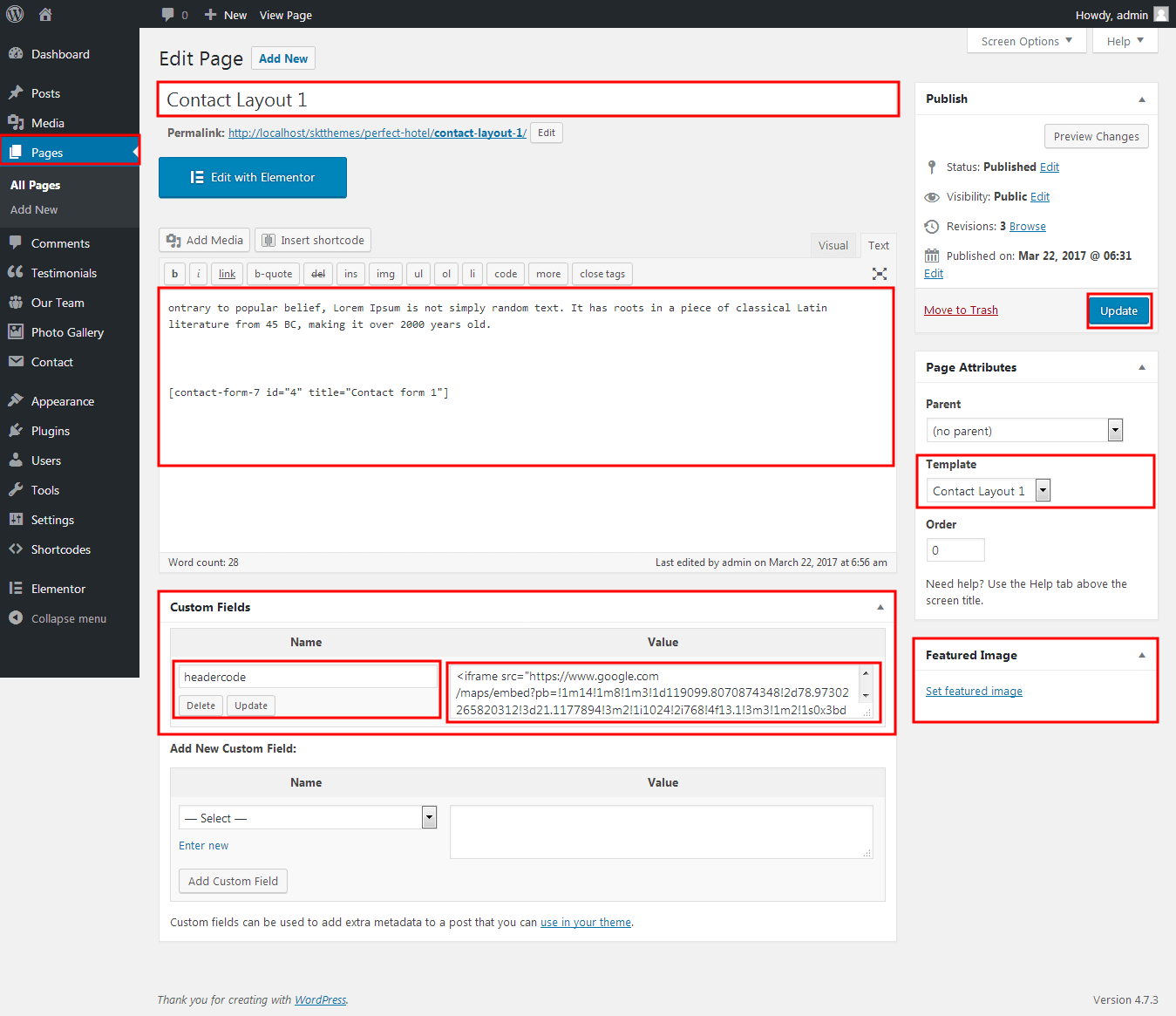
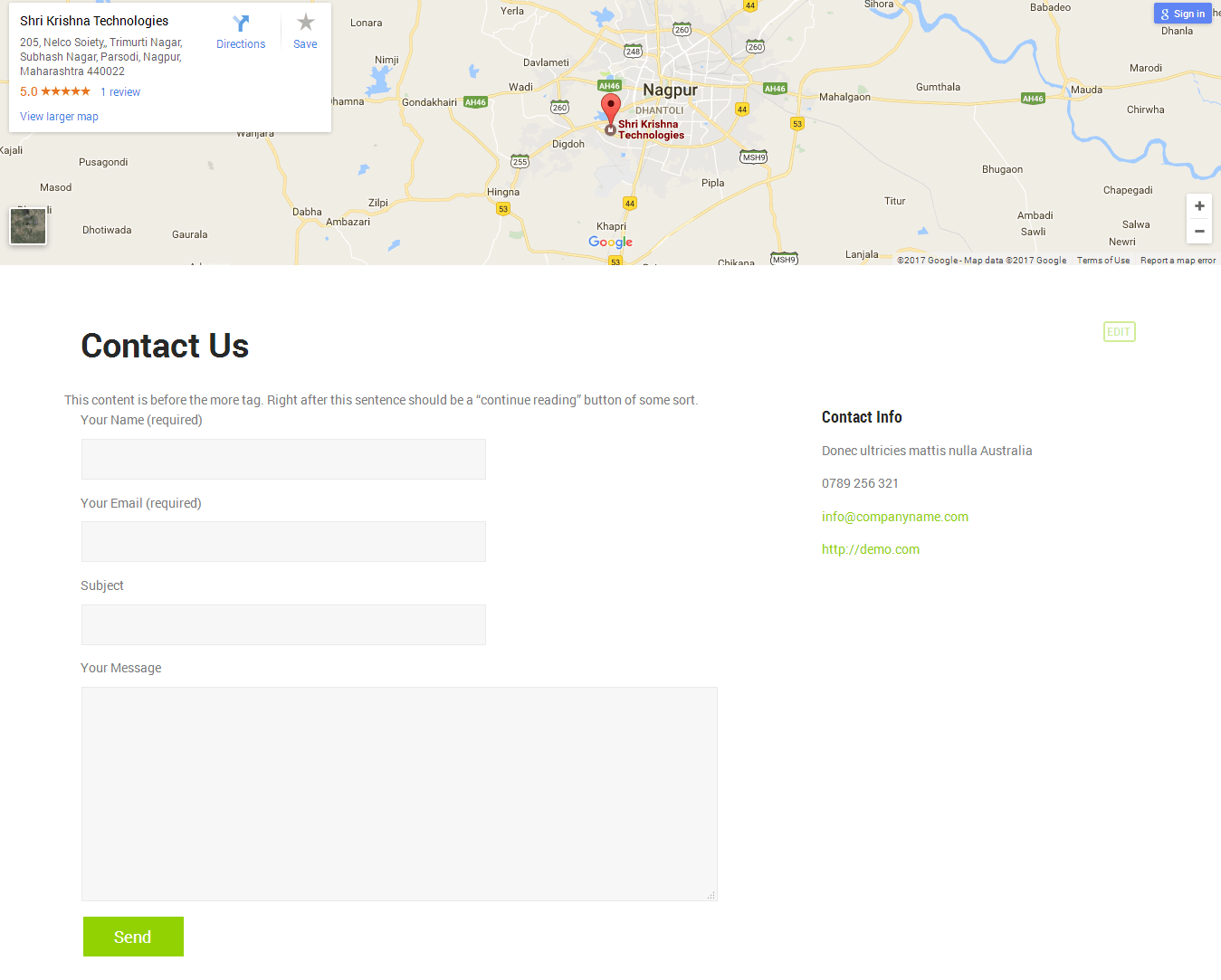
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
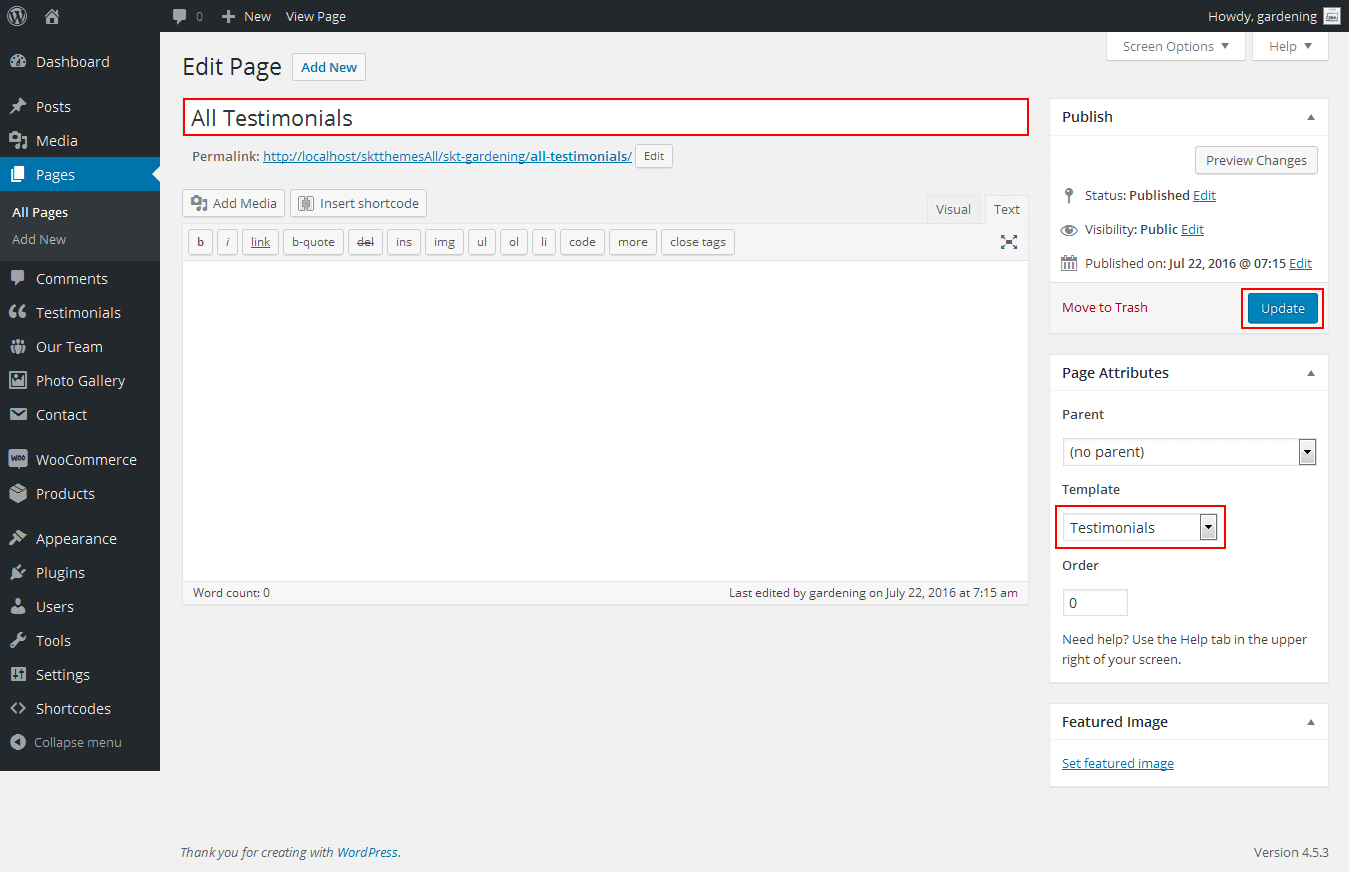
- Testimonials
- Select testimonials template for showing all testimonials.

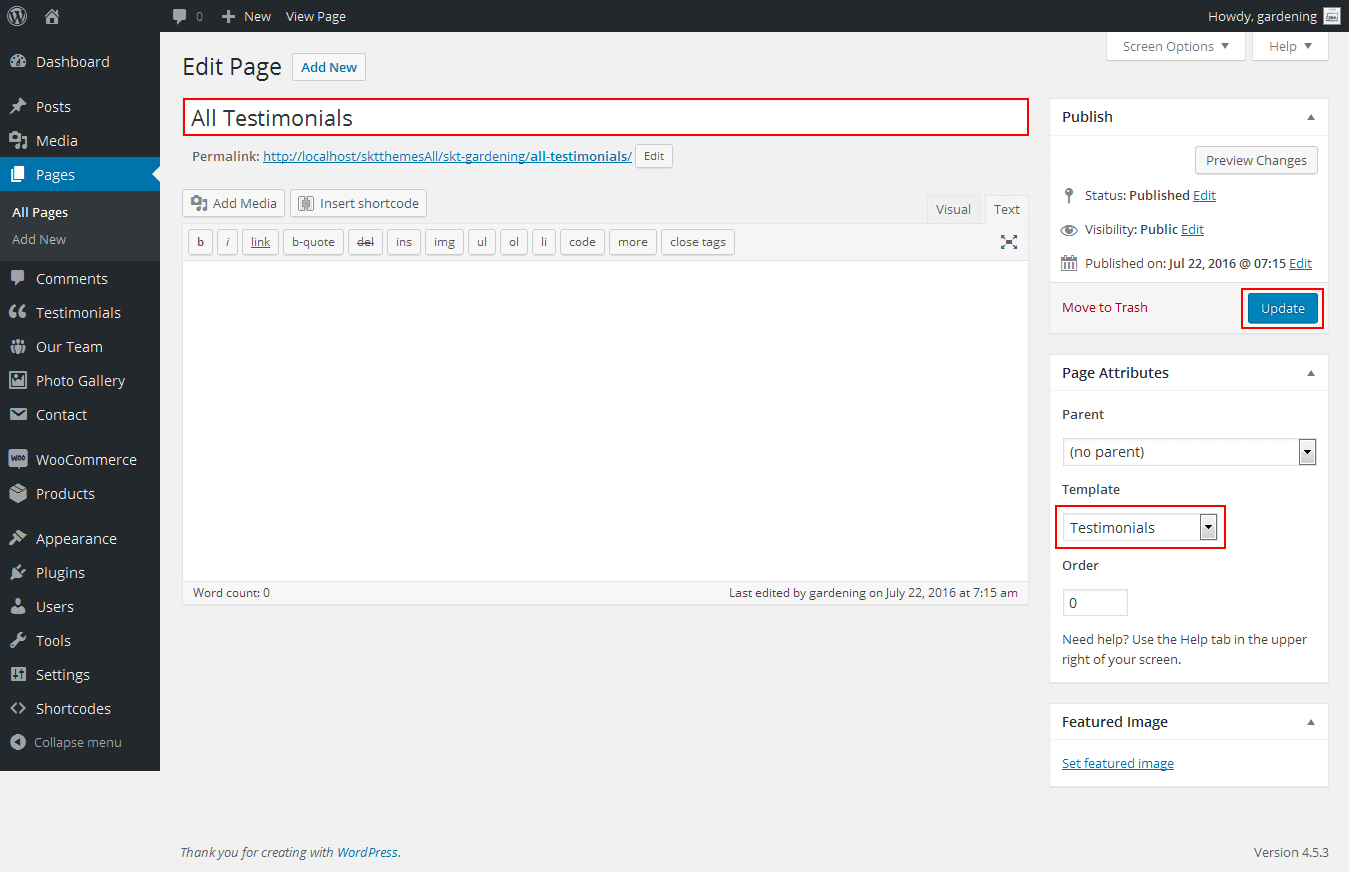
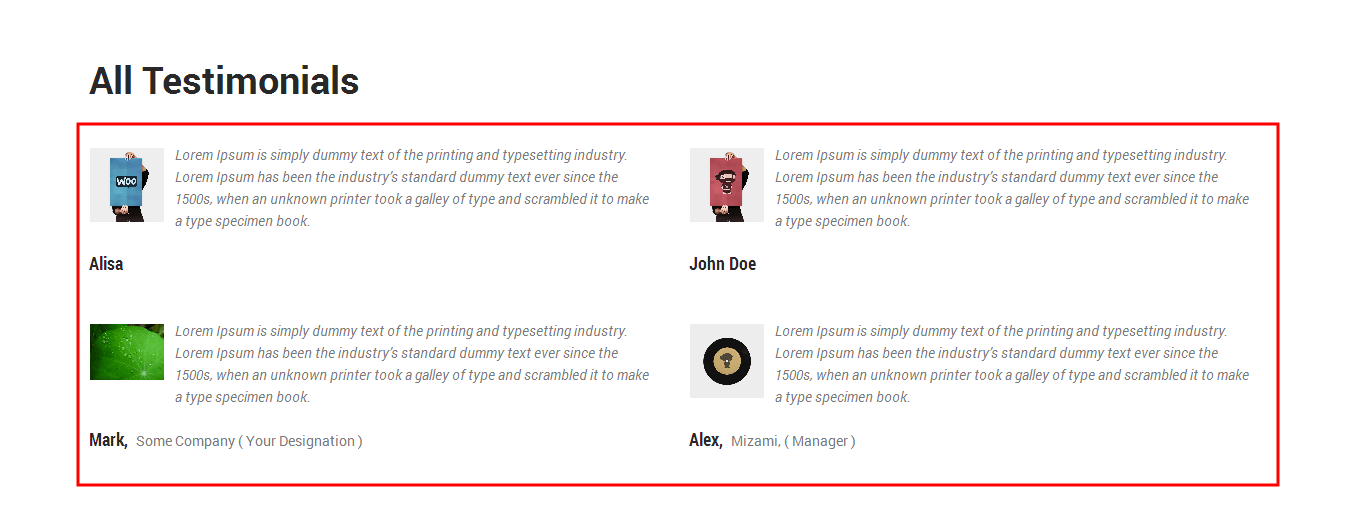
Set up Testimonials page
- Set up by using Page Template:


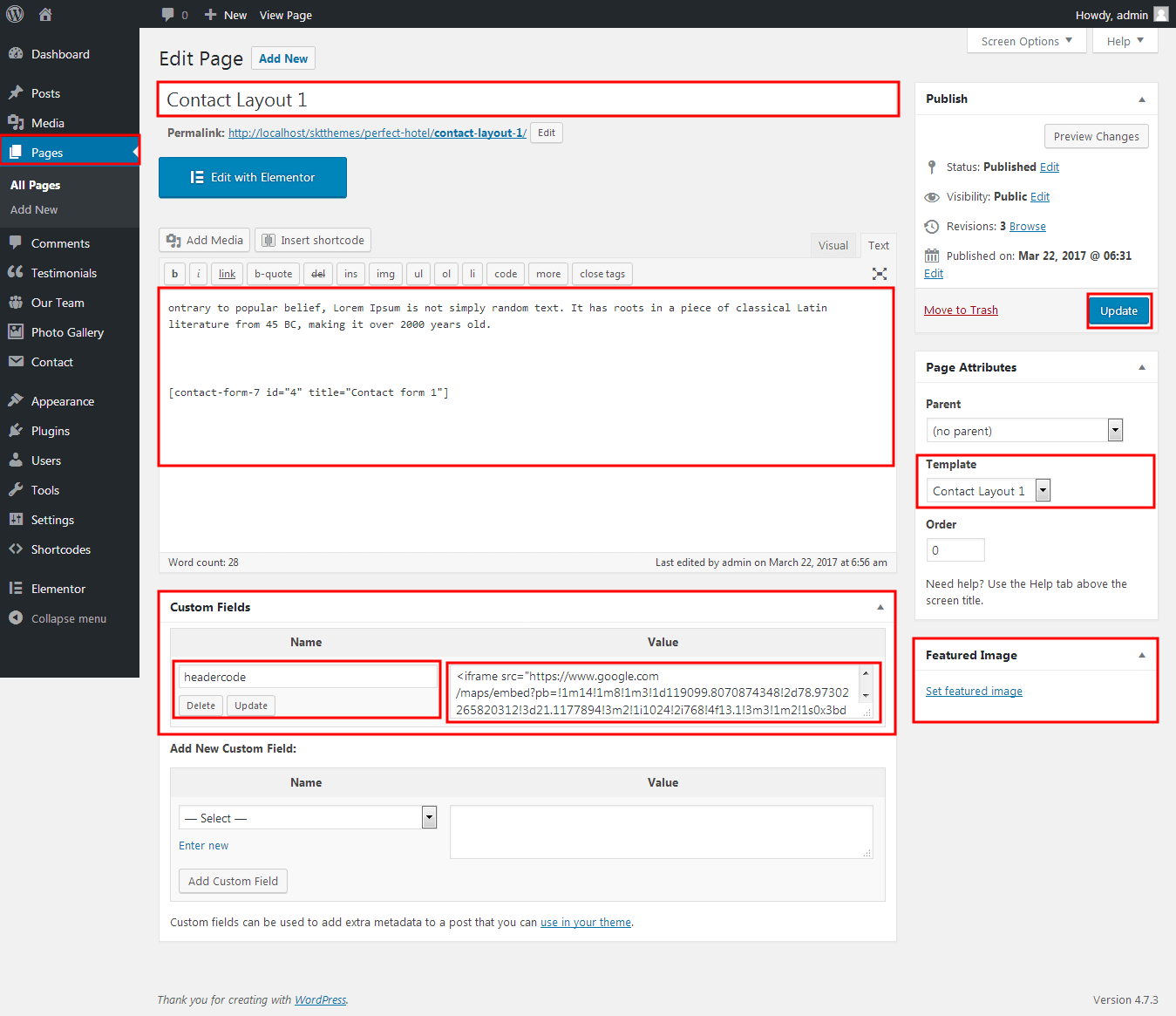
Set up Contact page
- Set up by using Page Template:


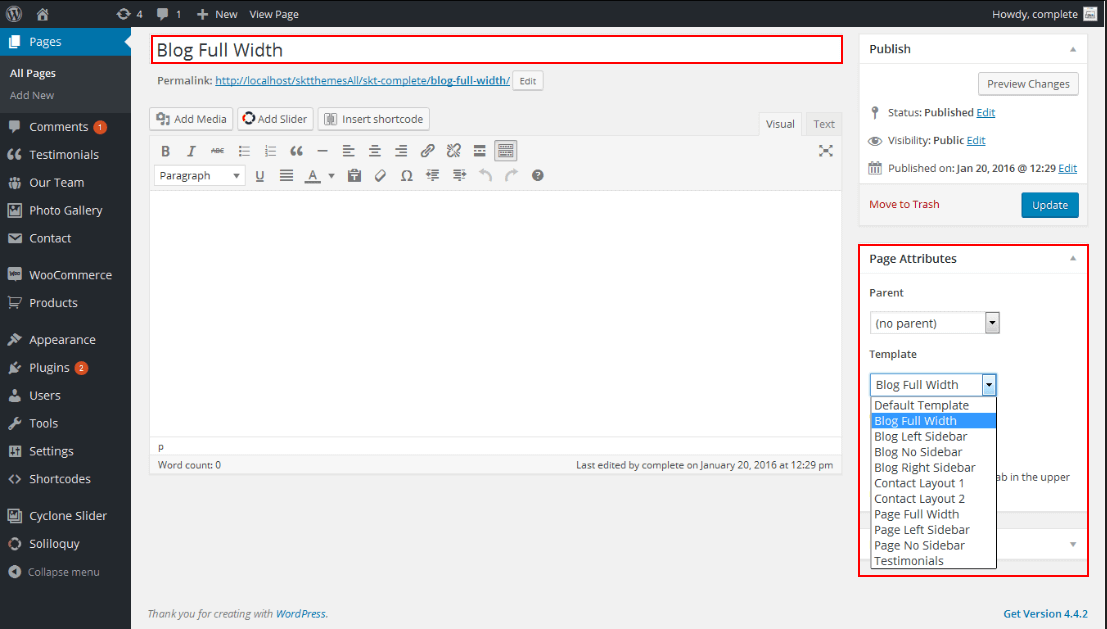
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
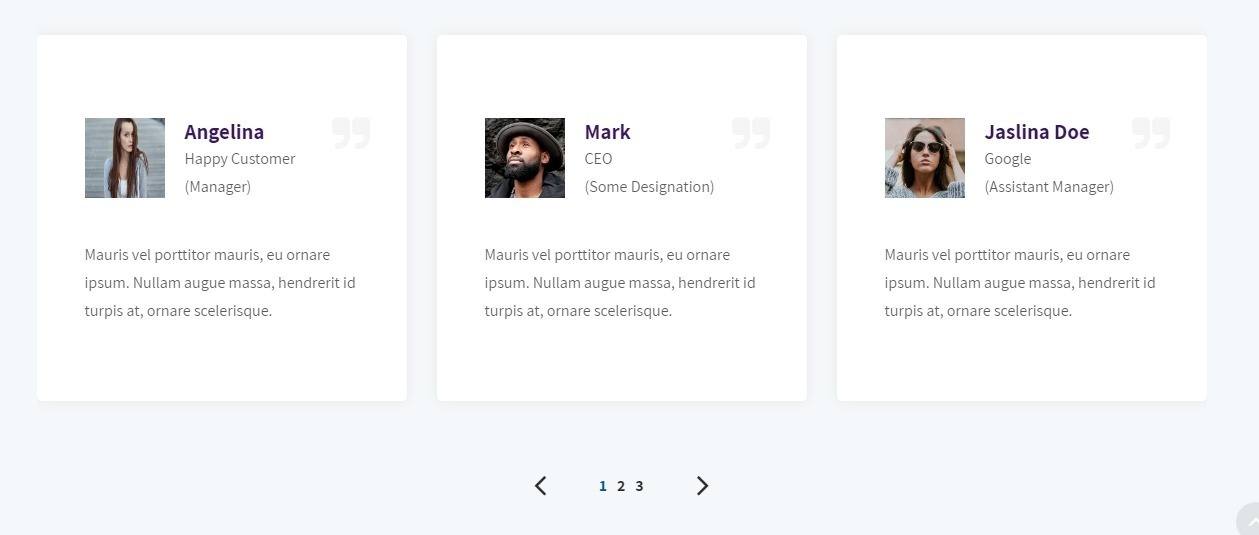
- Testimonial Rotator:
- [testimonials-rotator show="3"]

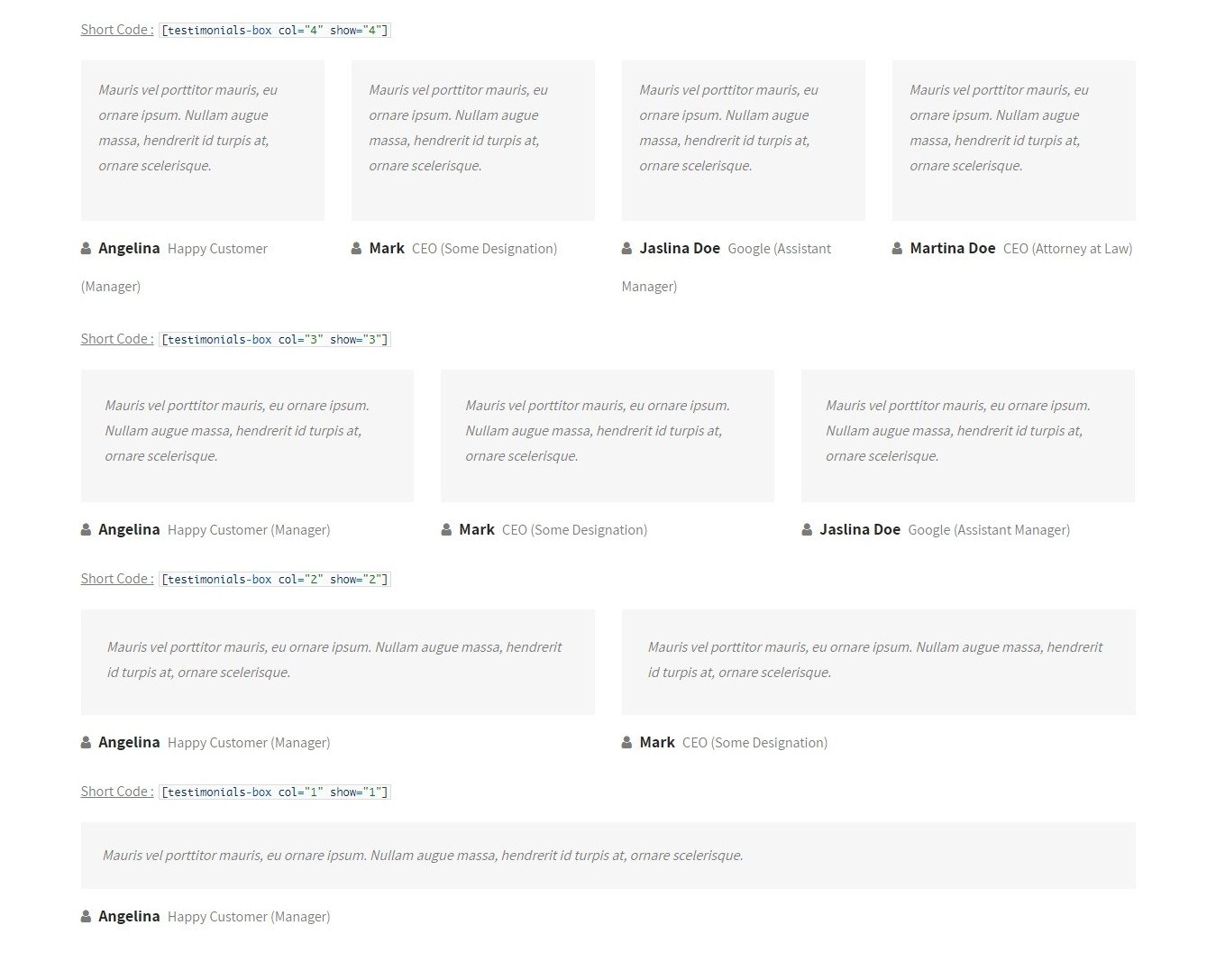
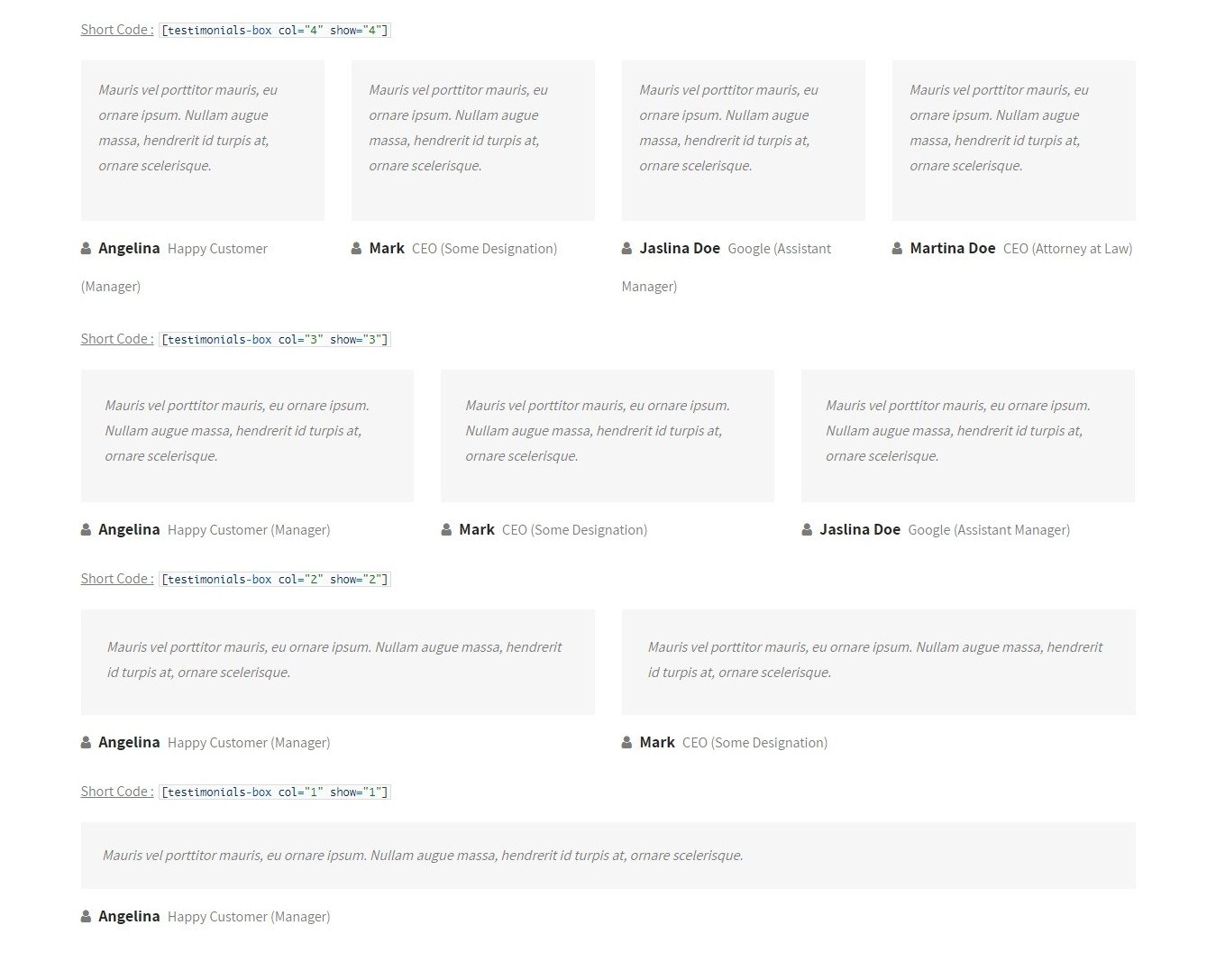
- Testimonial Box:
- [testimonials-box col="1" show="1"]
- [testimonials-box col="2" show="2"]
- [testimonials-box col="3" show="3"]
- [testimonials-box col="4" show="4"]

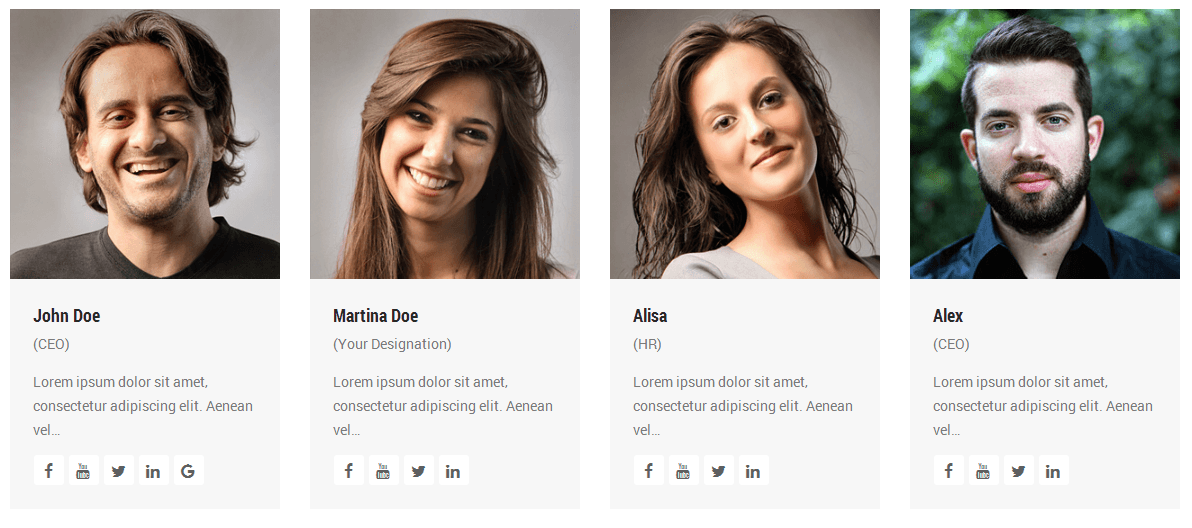
- Our Team:
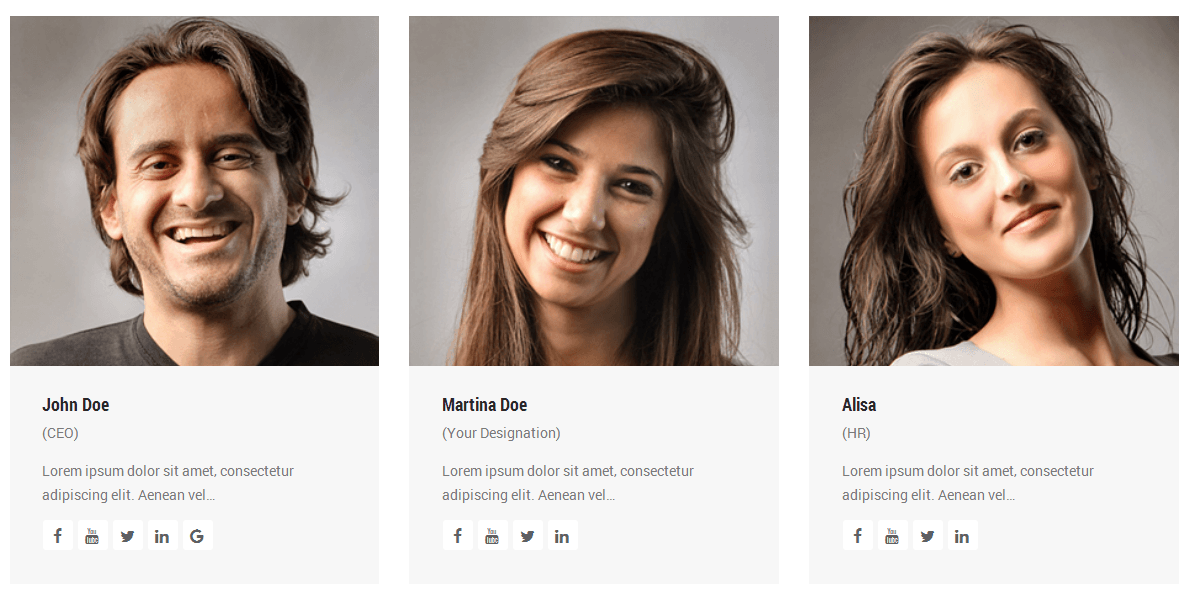
- [ourteam col="4" show="4" excerptlength="10"]
- [ourteam col="3" show="3" excerptlength="10"]
- [ourteam col="2" show="2" excerptlength="10"]
- [ourteam col="1" show="1" excerptlength="10"]
- col="4" means four columns in a single row and show="3" means number of team member show.
- [ourteam col="4" show="4" excerptlength="10"]

- [ourteam col="3" show="3" excerptlength="10"]

- [ourteam col="2" show="2" excerptlength="10"]

- [ourteam col="1" show="1" excerptlength="10"]

- WELCOME TO TELECOM
-
[welcomebox titlesmall="WELCOME TO" title="TELECOM" titlesmallcolor="#000000" titlecolor="#3a1564" contentcolor="#757575" bordercolor="#dcdcdc" smallbordercolor1="#000000" smallbordercolor2="#dc1091"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset felis cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget. Phasellus com magna ligula, quis mollis augue fermentum a. In dignissim nulla id dui venenatis vehicula.[/welcomebox]
[packages columns="3"]
[package title="First Service" textcolor="#fff" bgcolor="#ef2fa9" link="#" description="Aenean vitae massa et felis cursus rhoncus sit amet vel dui. Phasellus gravida." imageurl="ADD IMAGE URL HERE"]

- Best Service
-
[features columns="3"]
[feature icon="line-chart" iconcolor="#222222" titlecolor="#222222" descriptioncolor="#888888" bgcolor="#fff" bordercolor="#dcdbdb" link="#" title="VoIP for Business" description="Maecenas in ultricies justo. Proin id veli ornare non urna ornare..."]
[/features]

- PRICING RABLE :
-
[plans columns="3"]
[plan title="COMPANY STARTER" price="49" currency="$" per="/month" btntext="SIGN UP NOW" btnlink="#"]
<li>Australian phone number</li>
<li>User license</li>
<li>Device license</li>
<li>Call plan subscription</li>
[/plan]
[plan popular="yes" title="SMART SAVER" price="99" per="/month" currency="$" btntext="SIGN UP NOW" btnlink="#"]
<li>Australian phone number</li>
<li>User license</li>
<li>Device license</li>
<li>Call plan subscription</li>
[/plan]
[plan title="UNLIMITED PLUS" price="199" currency="$" per="/month" btntext="SIGN UP NOW" btnlink="#"]
<li>Australian phone number</li>
<li>User license</li>
<li>Device license</li>
<li>Call plan subscription</li>
[/plan]
[/plans]

- How It Works:
-
[steps-row columns="4"]
[steps-box title="Register Account" number="1" titlecolor="#282828" textcolor="#4e4e4e" link="#" text="Maecenas in ultricies justo. Proin id veli ornare non urna." imageurl="ADD IMAGE URL HERE"]
[/steps-row]

- About Company and Freequently Questions :
-
[row_area]
[columns size="2"]
[titlearea align="left" title="About Company" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor="#563c75"]
[space height="20"]
<p class="p-white">Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.</p>
<p class="p-white">Non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel</p>
[readmore align="left" icon="" button="READ MORE" links="#" margintop="9%" target="_parent" color="#2f2f2f" bgcolor="#ffffff"]
[/columns]
[columns size="2"]
[titlearea align="left" title="Freequently Questions" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor="#ffffff"]
[space height="20"]
[accordion]
[accordion_content title="Maximus massa nec molestie maximus" color="#ffffff"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.[/accordion_content]
[accordion_content title="Ut accumsan tortor ac lobortis pharetra" color="#ffffff"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.[/accordion_content]
[accordion_content title="Bibendum Libero pharetra eget" color="#ffffff"]Maecenas id tincidunt erat, non ullamcorper arcu. Ut accumsan tortor ac lobortis pharetra. Aenean vitae masset fel cursu honcus sit amet vel dui. Phasellus gravida faucibus elit, a bibendum libero pharetra eget.[/accordion_content]
[/accordion]
[clear]
[/columns]
[clear]
[/row_area]

- Clear:
- [clear]
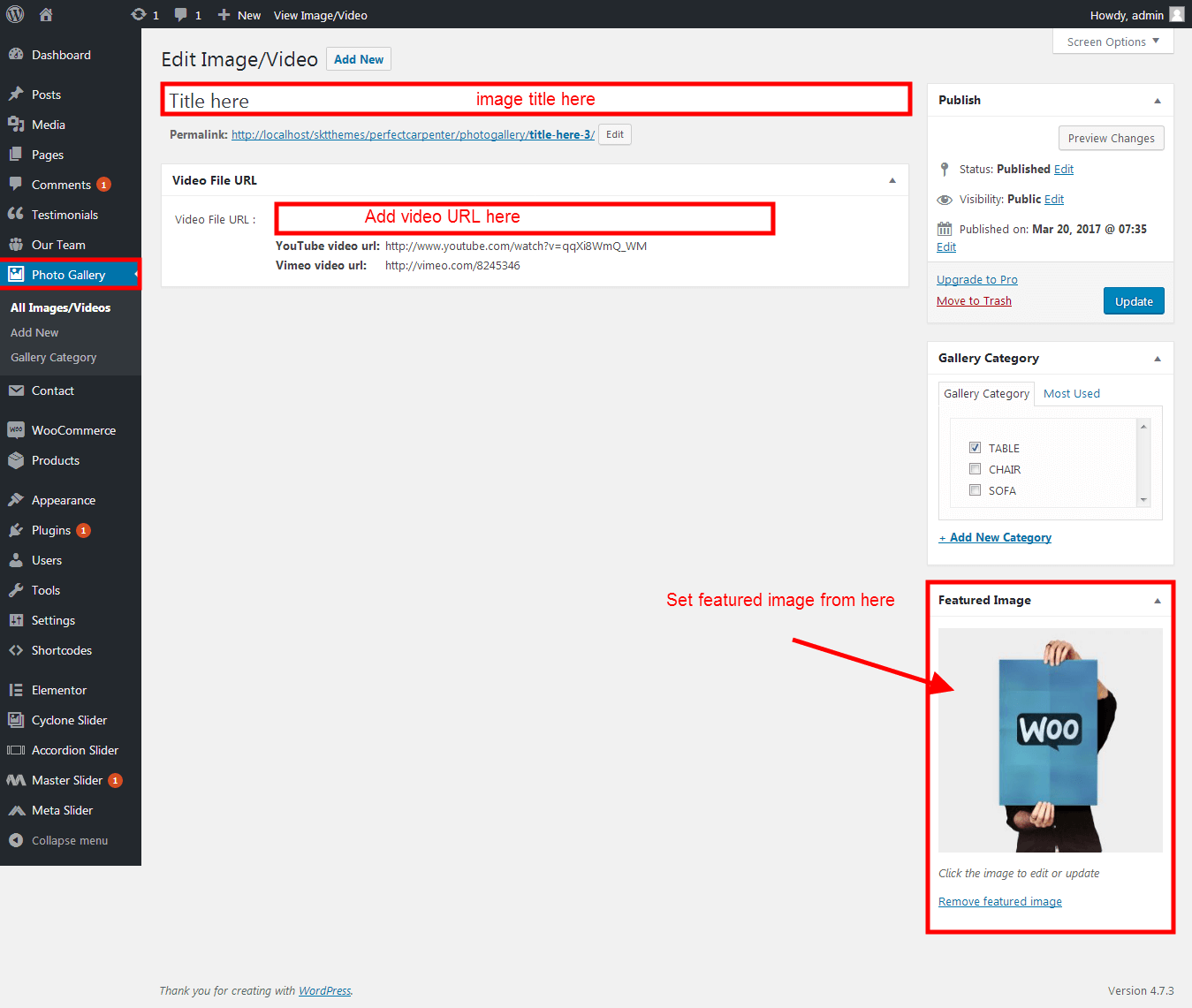
- Photo Gallery:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

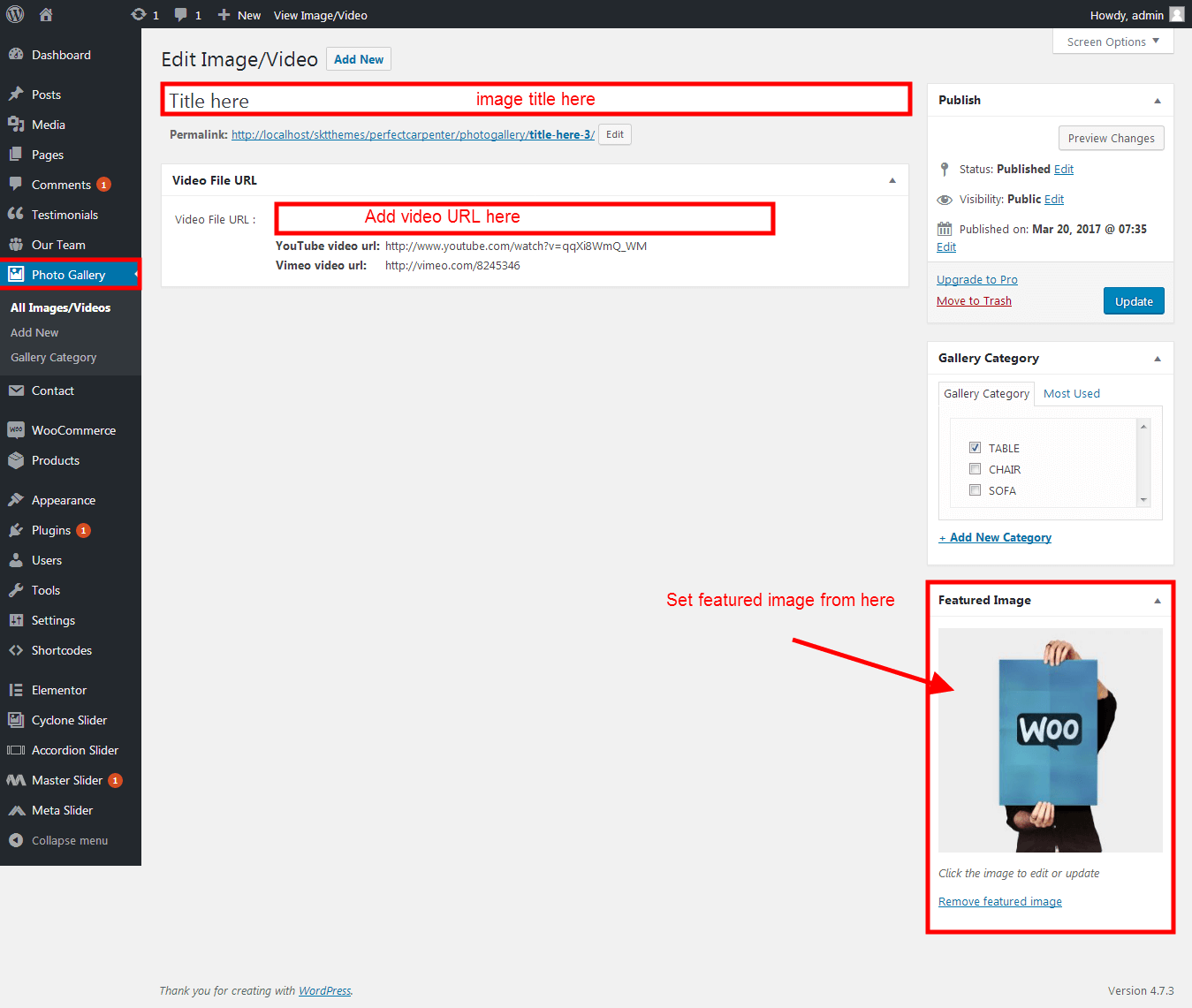
- 1. To set up a gallery go to Photo Gallery option from you WordPress dashboard
- 2. Click on Add New option
- 3. Enter the title of the image. If you want to show Video then add video URL. For image set the featured image.

- Recent Posts:
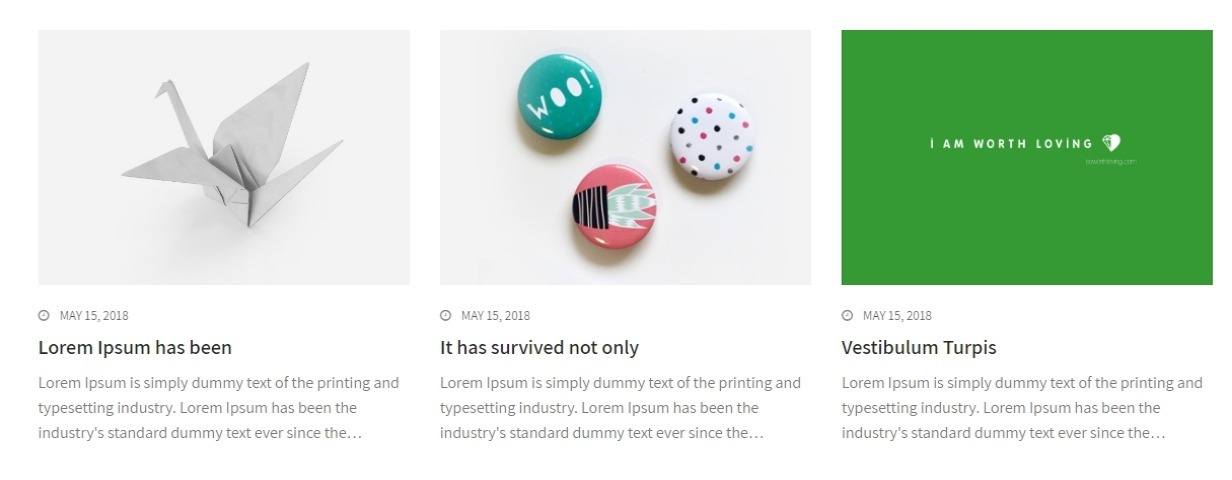
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
- [posts-style3 show="4" cat="" excerptlength="30"]
- Above listed two types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style3 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style1 show="3" cat="1" excerptlength="24"] "show=3" means display three posts if you want to display 3 or 6 or etc. so just change show=3 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

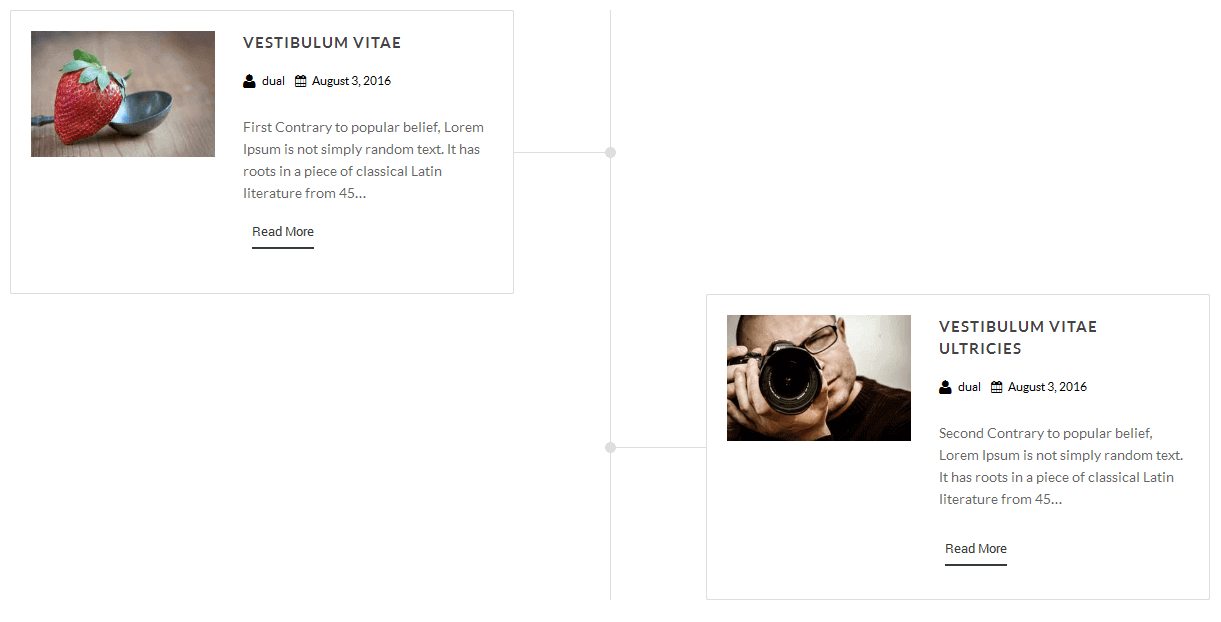
- Post Timeline:
- [posts-timeline show="4" cat="1" excerptlength="24"]

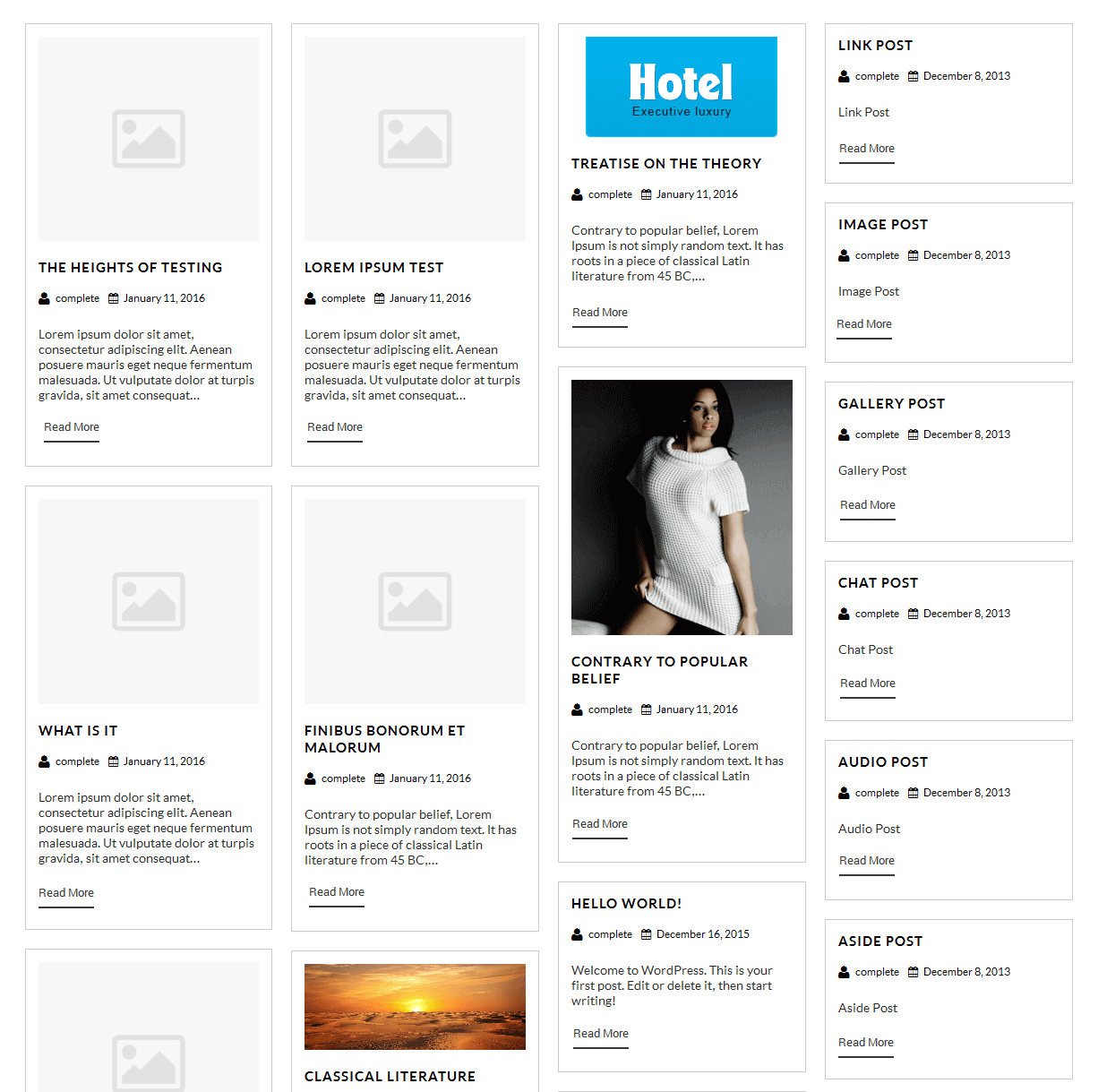
- Post Grid:
- [posts-grid show="4" cat="1" excerptlength="24"]

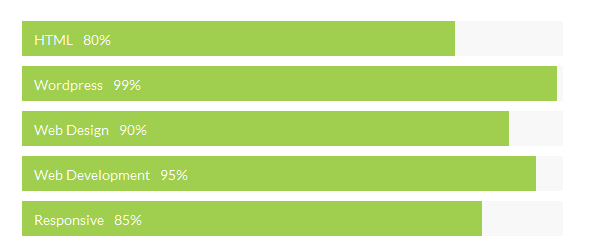
- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

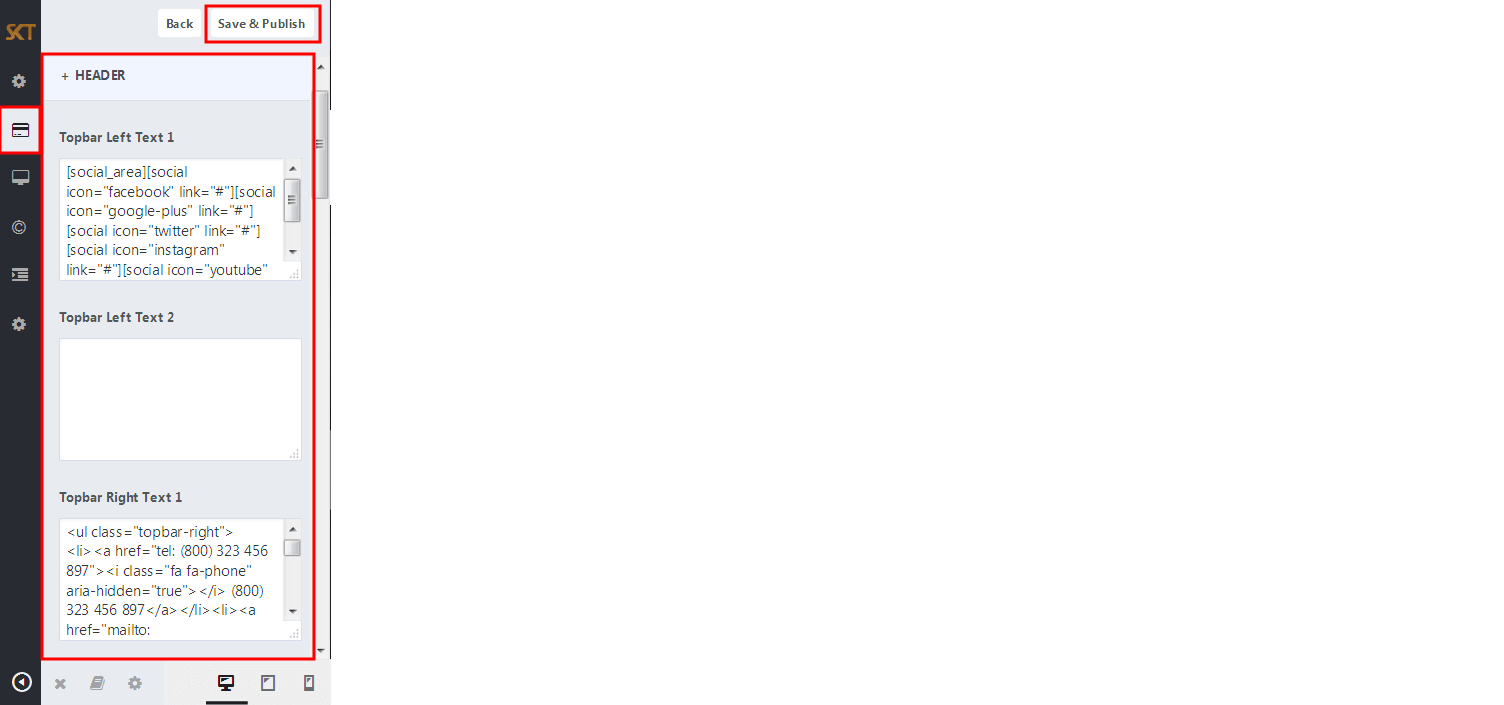
- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

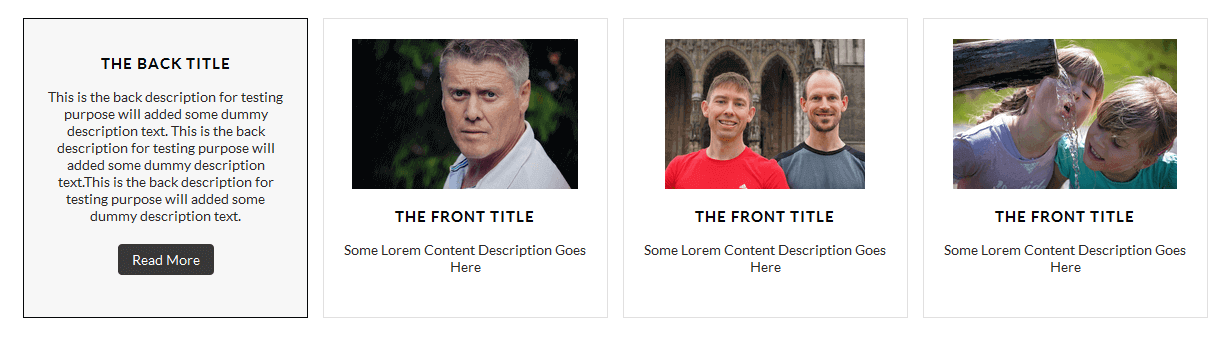
- Flip Box
- Horizontal Flip:
[flipbox fliptype="h" frontimage="ADD YOUR IMAGE URL HERE" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read More"] 
- Vertical Flip:
[flipbox fliptype="v" frontimage="ADD YOUR IMAGE URL HERE" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read Now"]
- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

- [squarebox image="image" title="title" url="#" target="blank"]

- [ourteamexpanded show="4"]

- [perfectbox image="image" title="title" description="description" url="#" target="blank"]

- [blockbox url="url" image="image" title="title" titlecolor="titlecolor" target="self"]

- [titlearea align="center / left / right" title="Our Services" titlelast="" subtitle="" titlecolor="#252525" titlelastcolor="" seperatorcolor="#FF0000"]

- [readmore align=" LEFT / RIGHT / CENTER " icon="" button="VIEW ALL" links="#" margintop="0px" target="_self" color="#ffffff" bgcolor="#3a1564"]

- [headingseperator text="text"]

- [boxthumb name="name" url="#" image="image" target="blank"]

- Column Shortcodes:
- Two Columns:
-
[row]
[columns size="1/2"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/2"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[/row]

- Three Columns:
-
[row]
[columns size="1/3"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/3"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[columns size="1/3"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut commodo congue laoreet. Nullam cursus pretium nulla
[/columns]
[/row]

- For Other columns size like 4, 5, 6, 7, 8, 9, or 10 just change size in shortcode for four columns: size="1/4", for five columns: size="1/5", for six columns: size="1/6", for seven columns: size="1/7" , for eight columns: size="1/8", for nine columns: size="1/9", for ten columns: size="1/10"
- Columns Padding:
- You can also set padding of columns with following shortcodes:
-
[row]
[columns size="1/2" toppadding="10px" bottompadding="10px" rightpadding="10px" leftpadding="10px"]
[/columns]
[/row]
- Chagne Padding px As per your settings.
Copyright © 2018 Shri Krishna Technologies