Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active The Trip themes.
Manual Installation using FTP
- Unzip thetrip.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on thetripdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
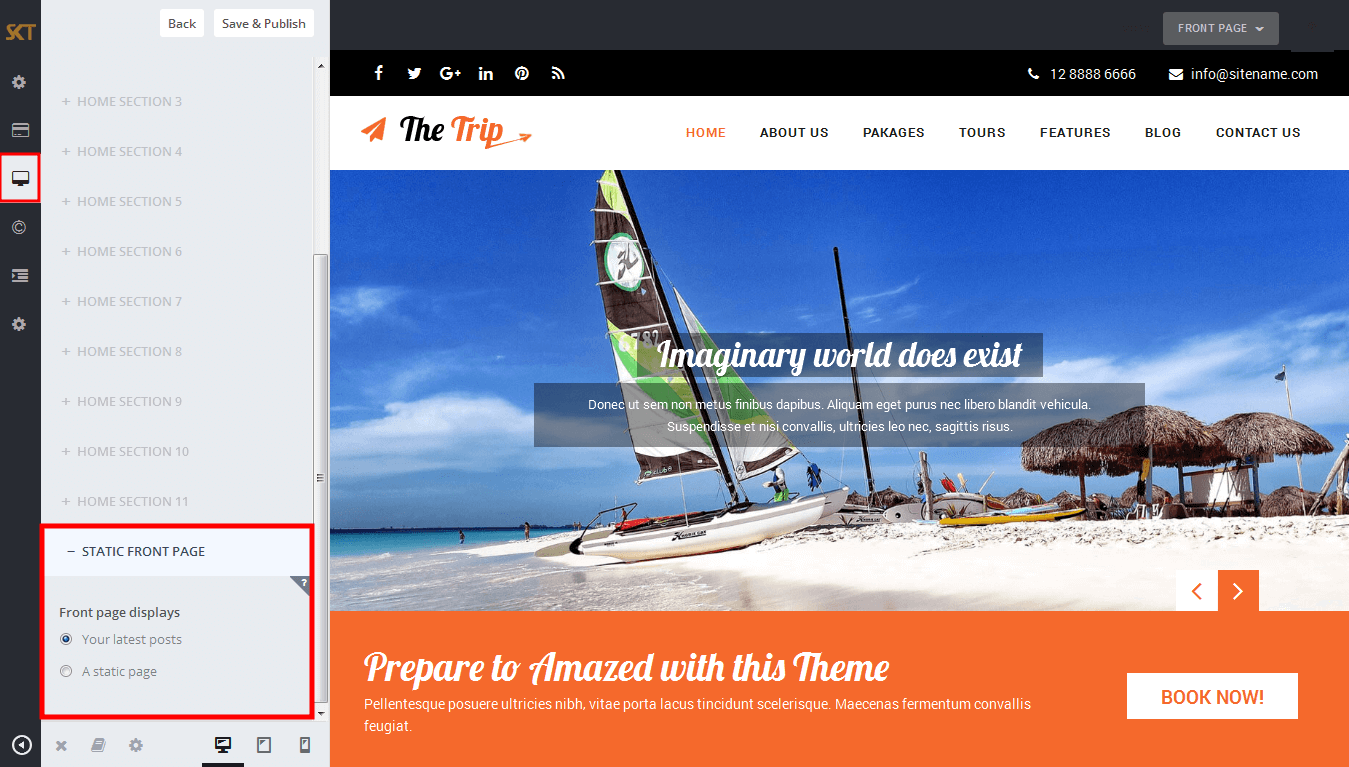
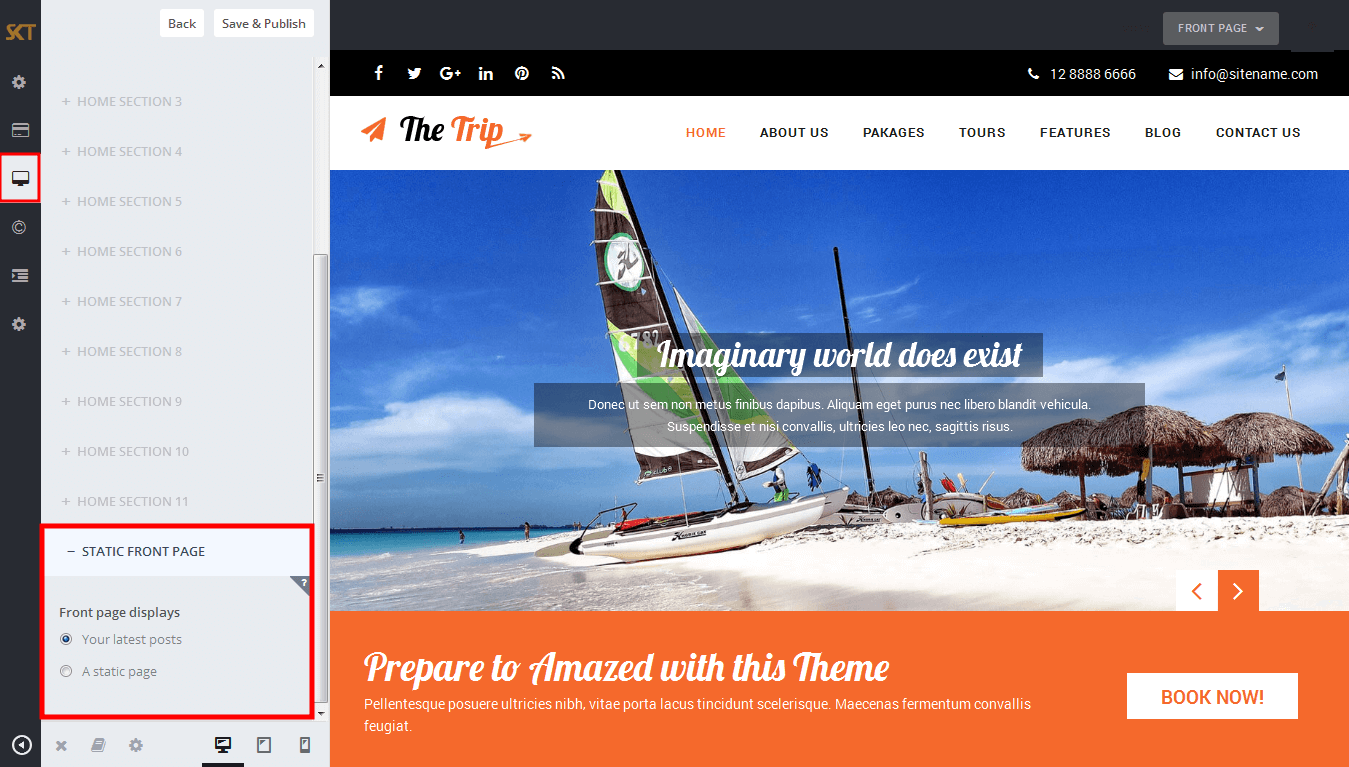
How to Set up Home Page?
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

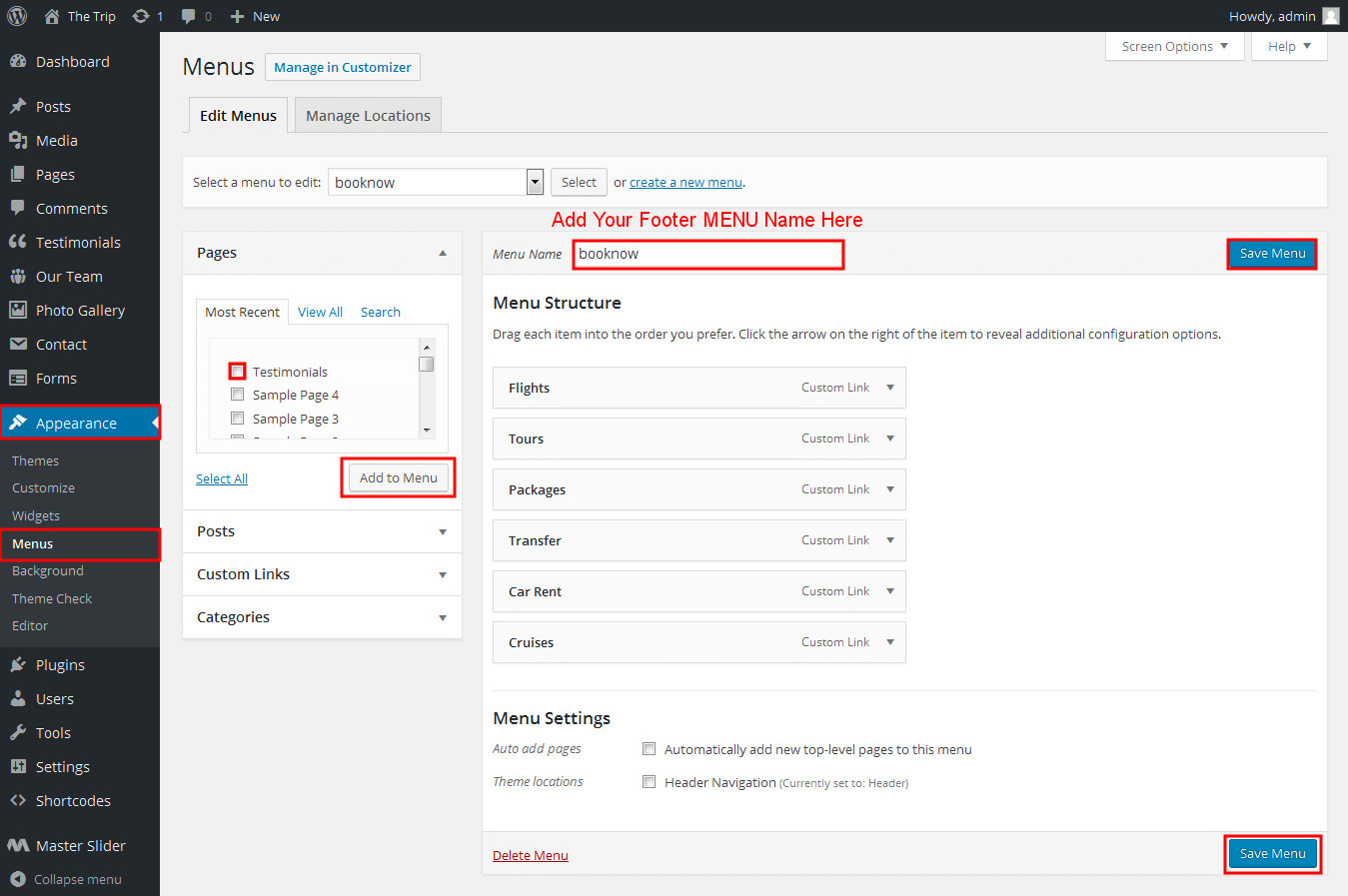
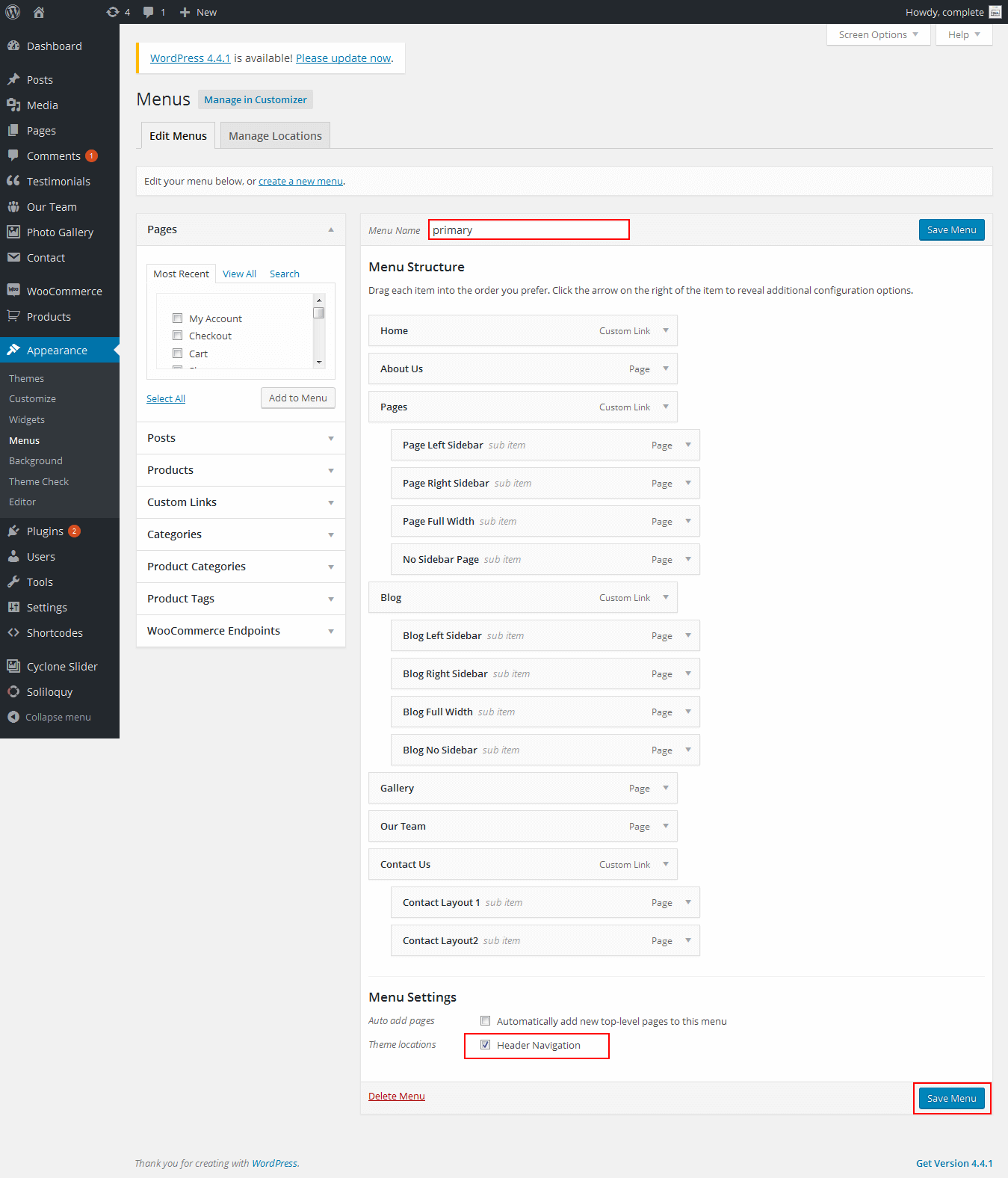
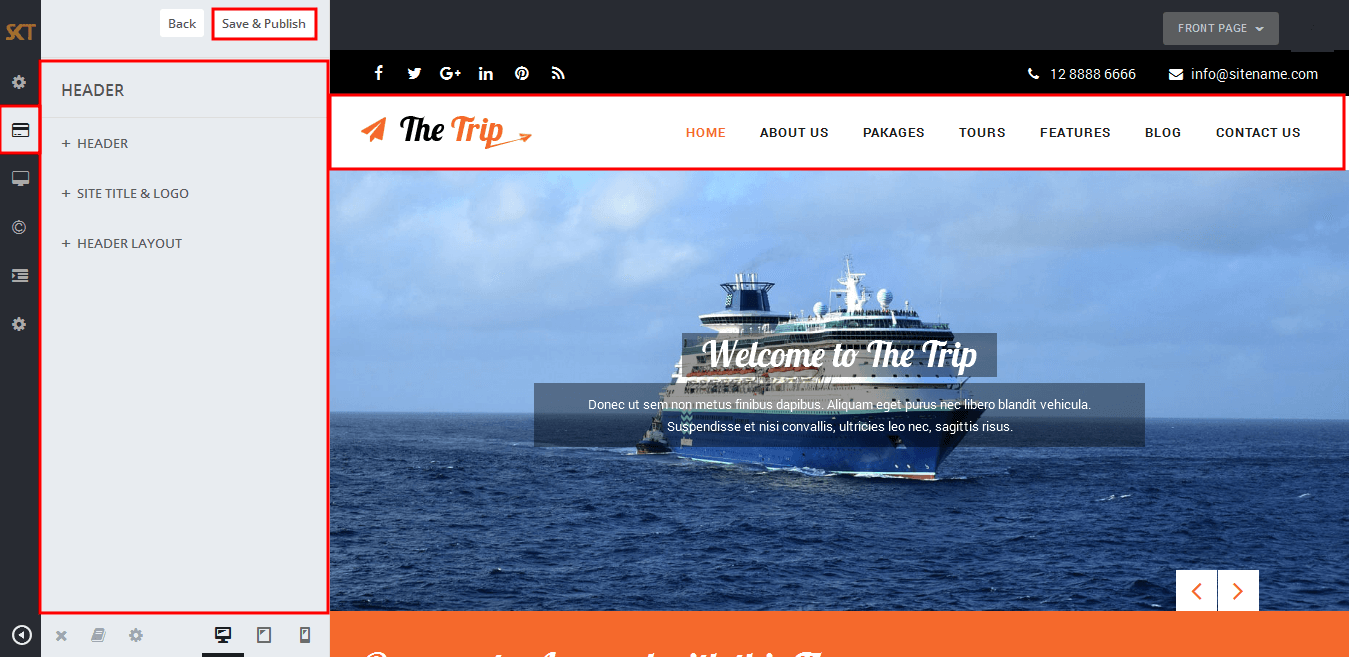
How to set up Navigation?
- Below steps will guide you how to set up navigation.
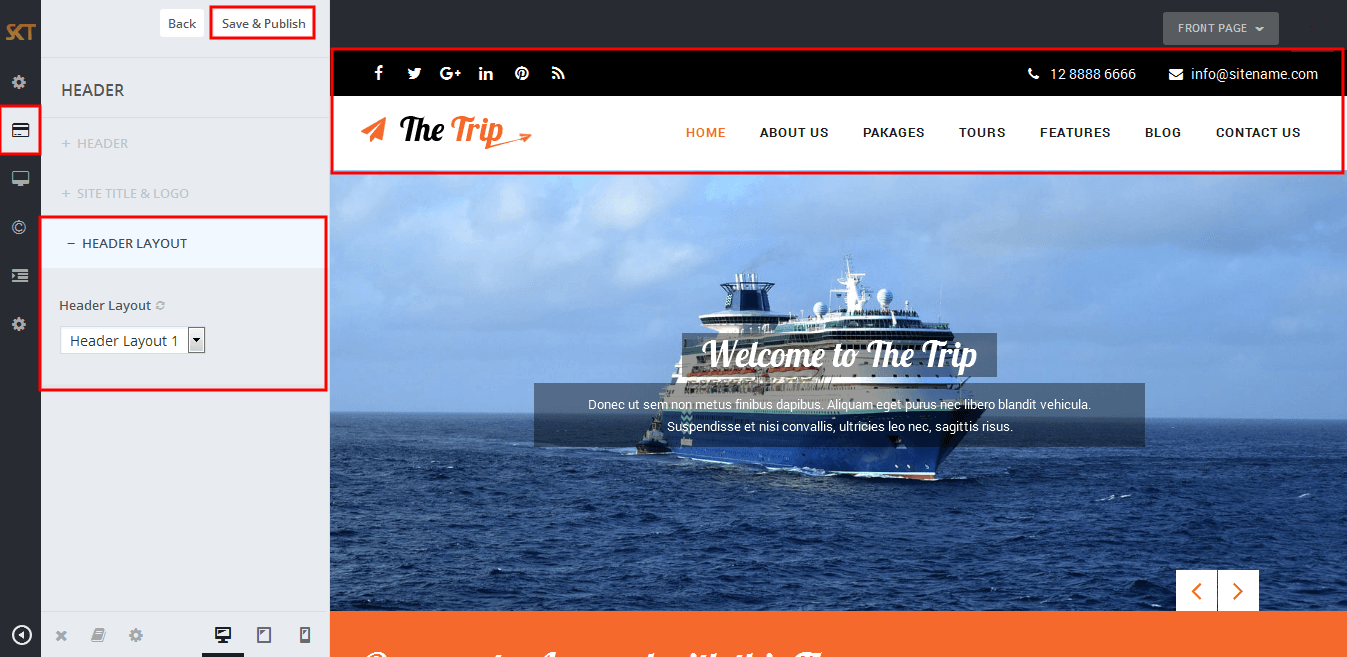
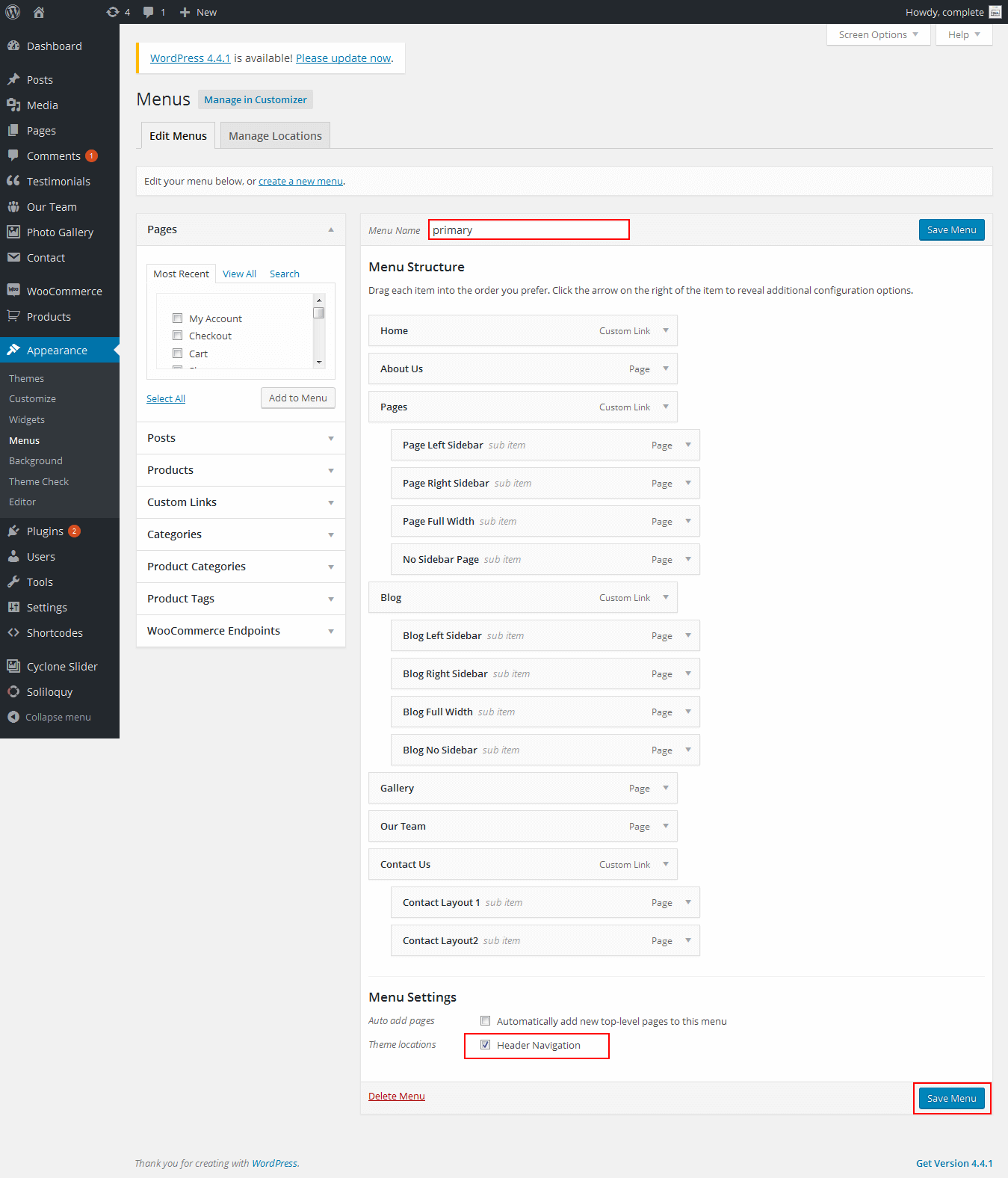
- Kindly go to Appearance -> Menu -> Before moving on you have to create primary menu first and set theme location to primary menu please see the below screenshot

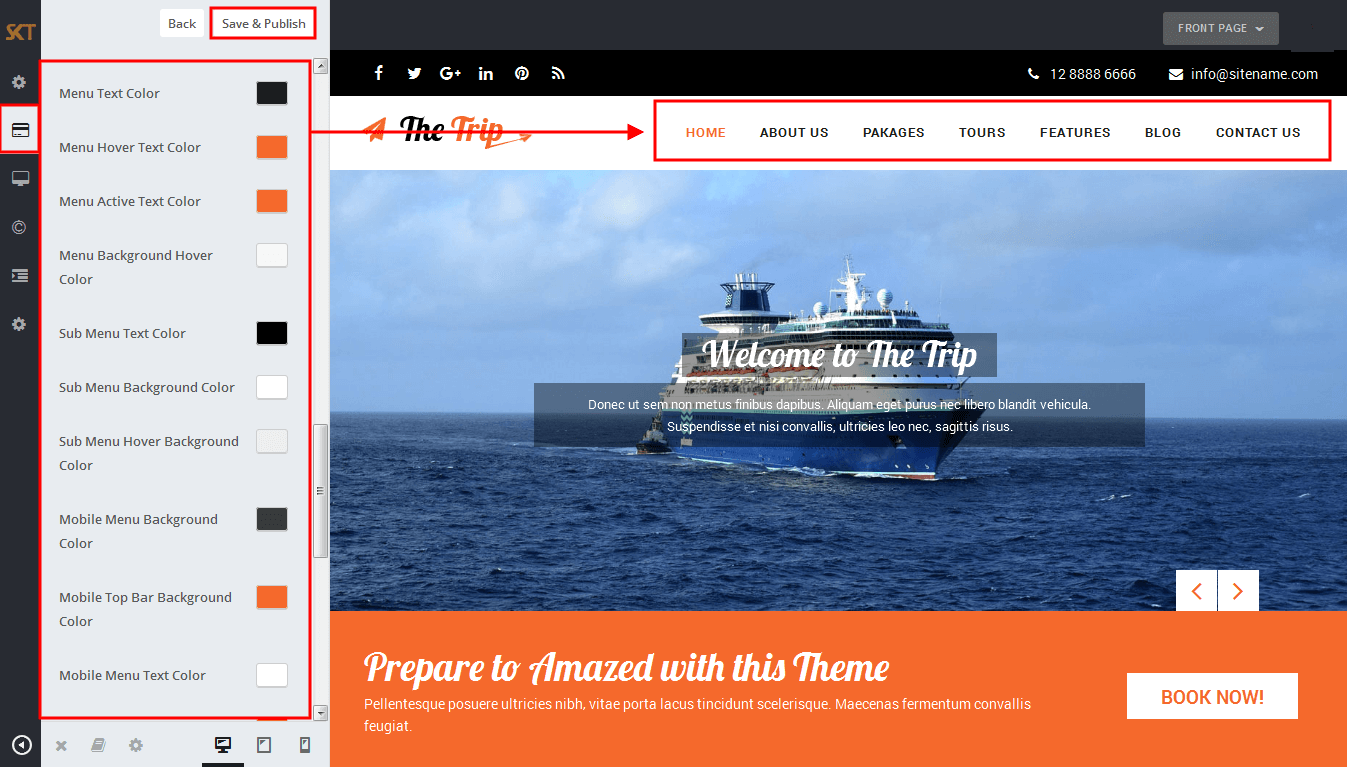
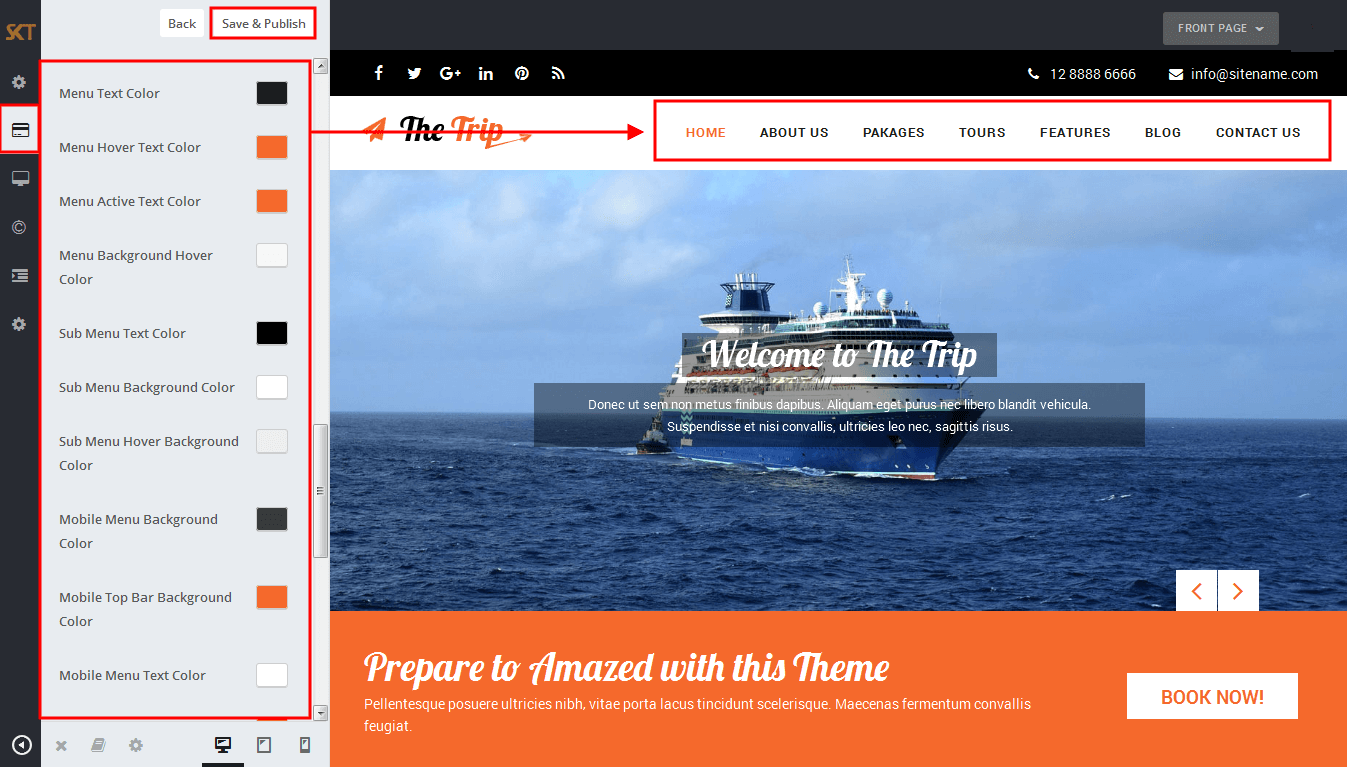
 How to set up Navigation Colors?
How to set up Navigation Colors?

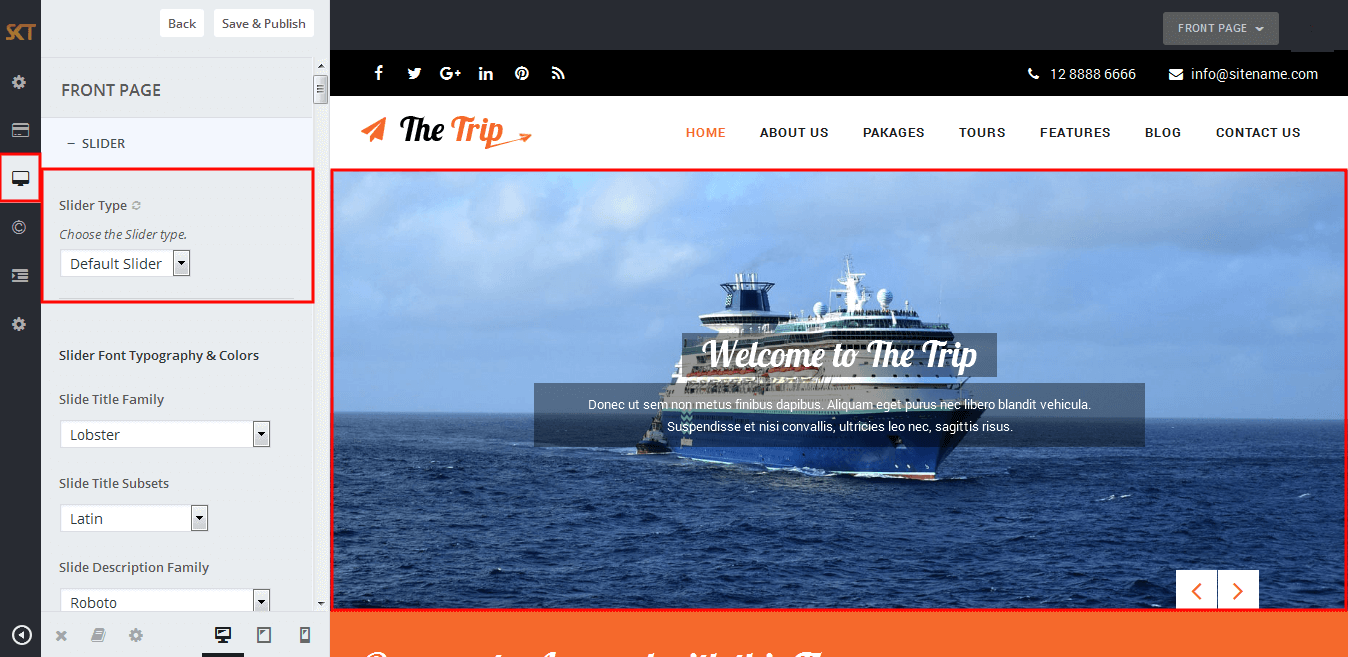
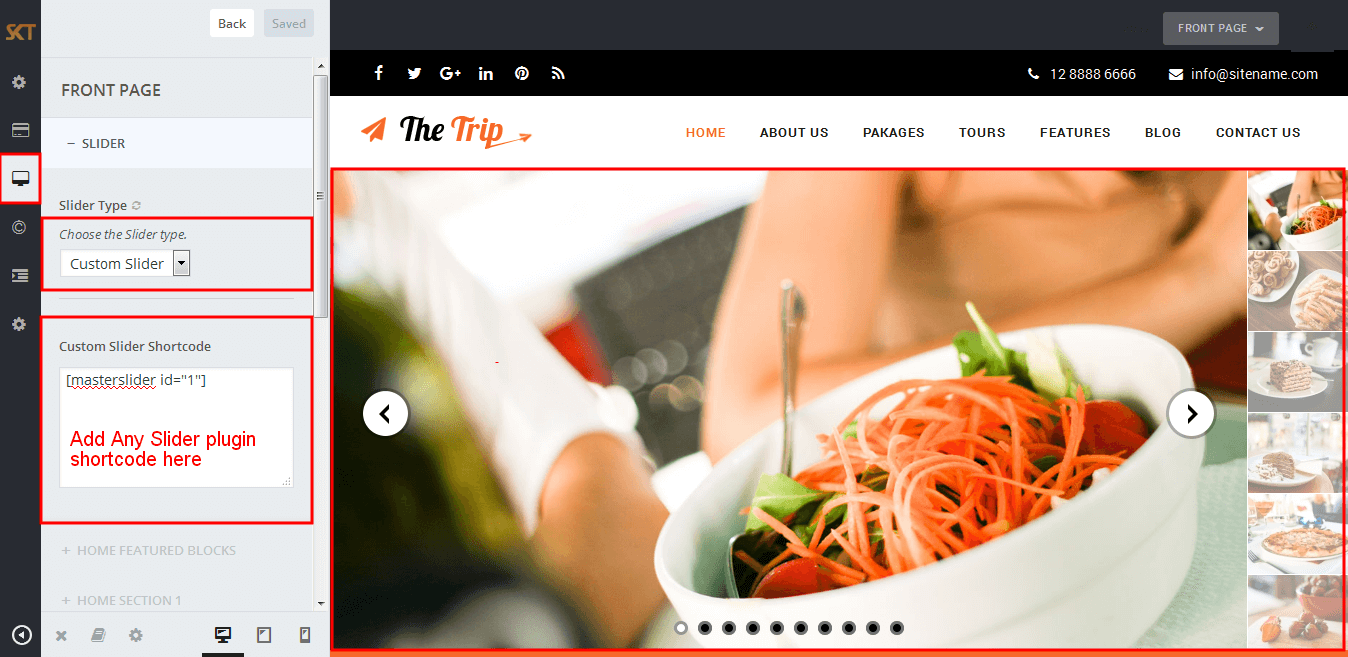
How to Manage Slider?
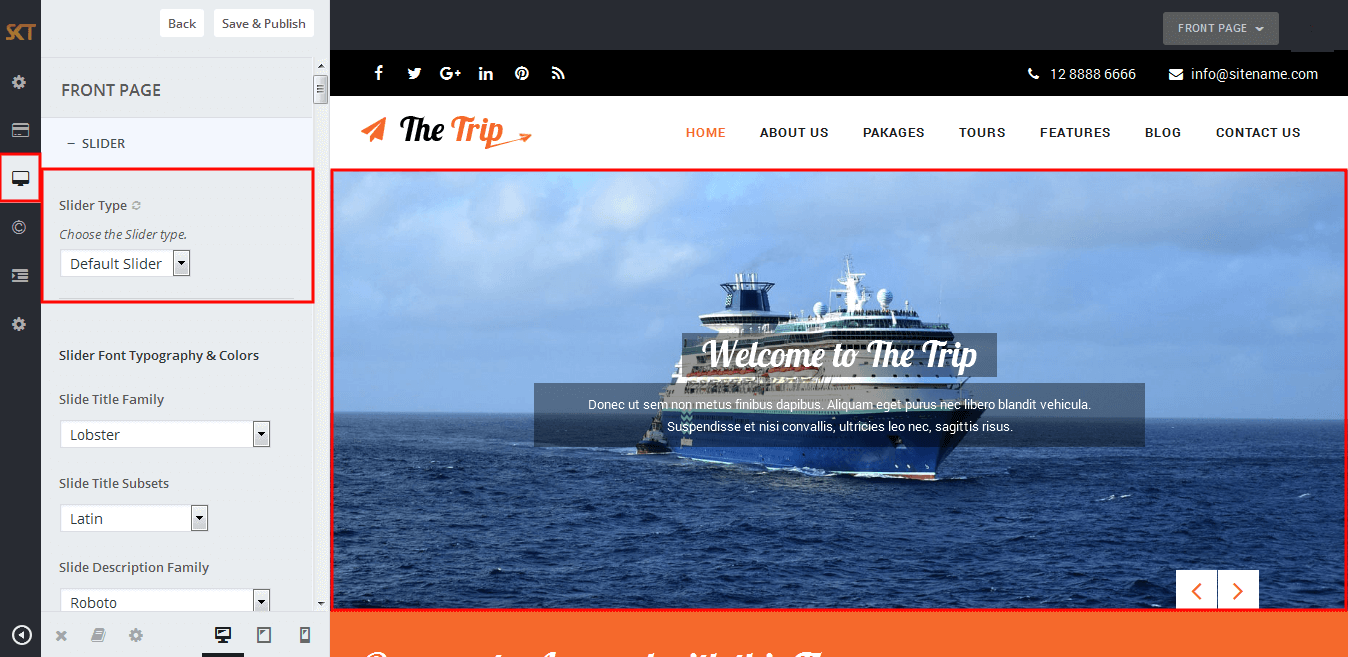
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- There is have three types of slider options:
- Default Slider
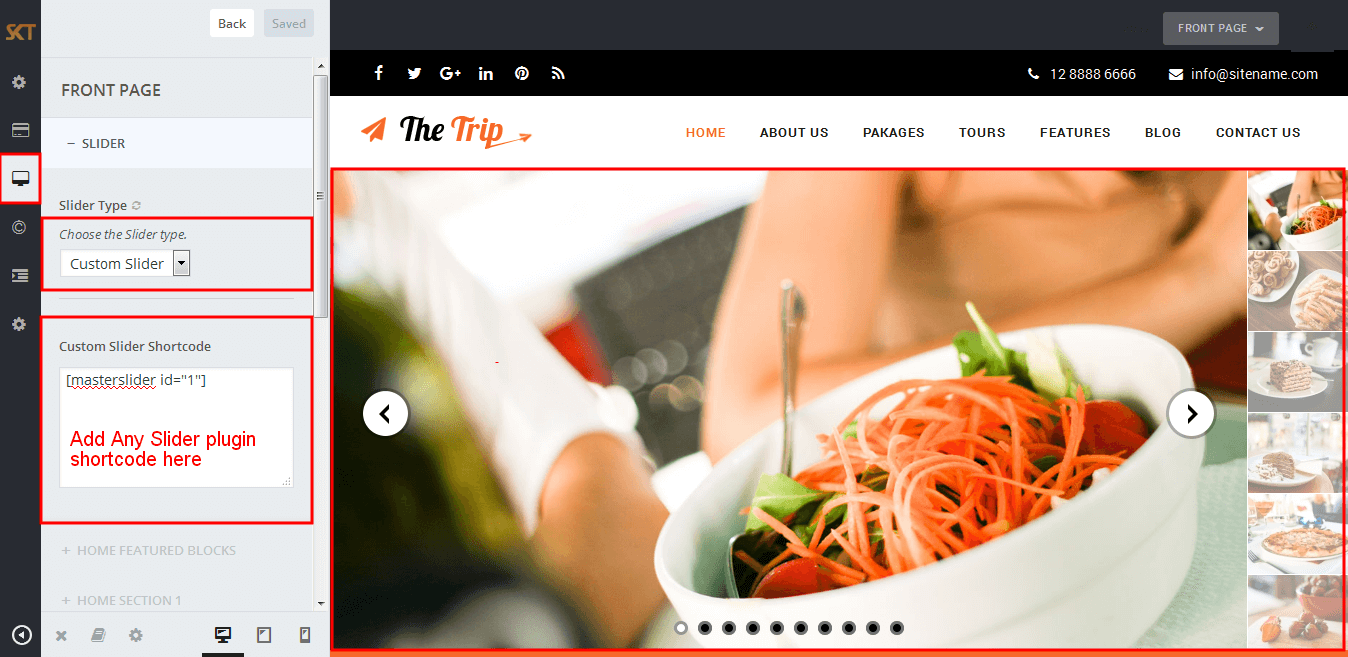
- Custom Slider
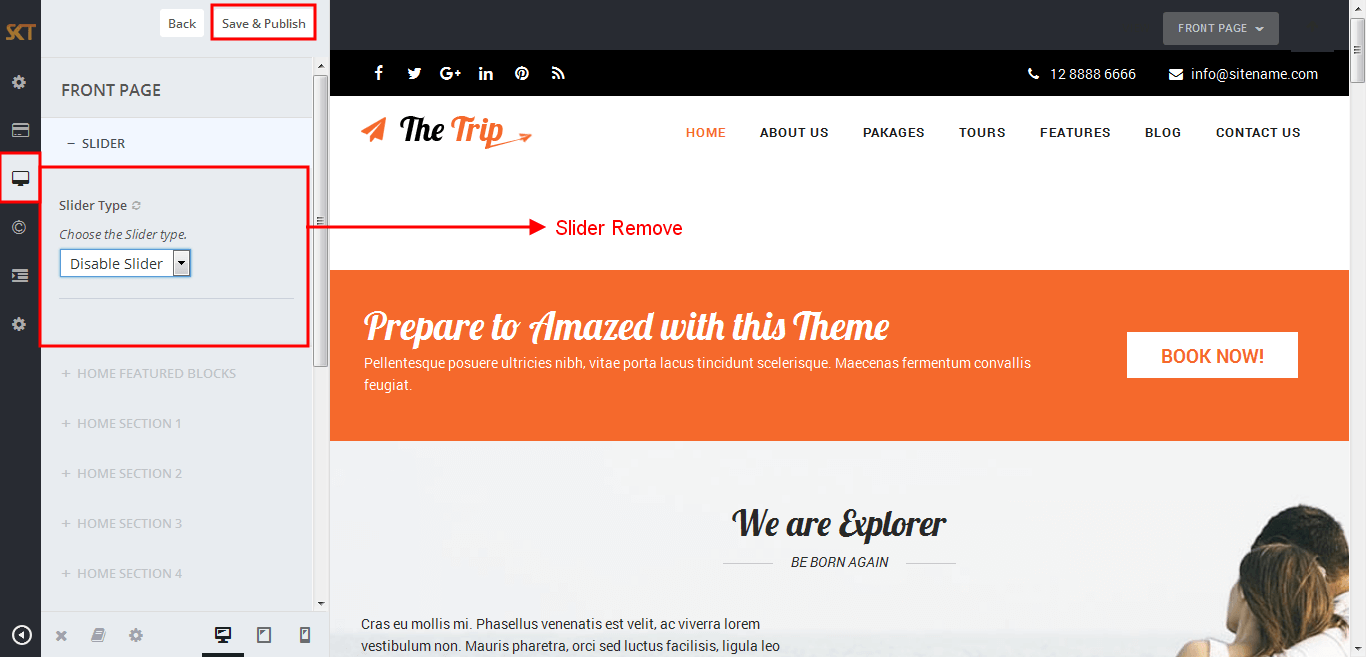
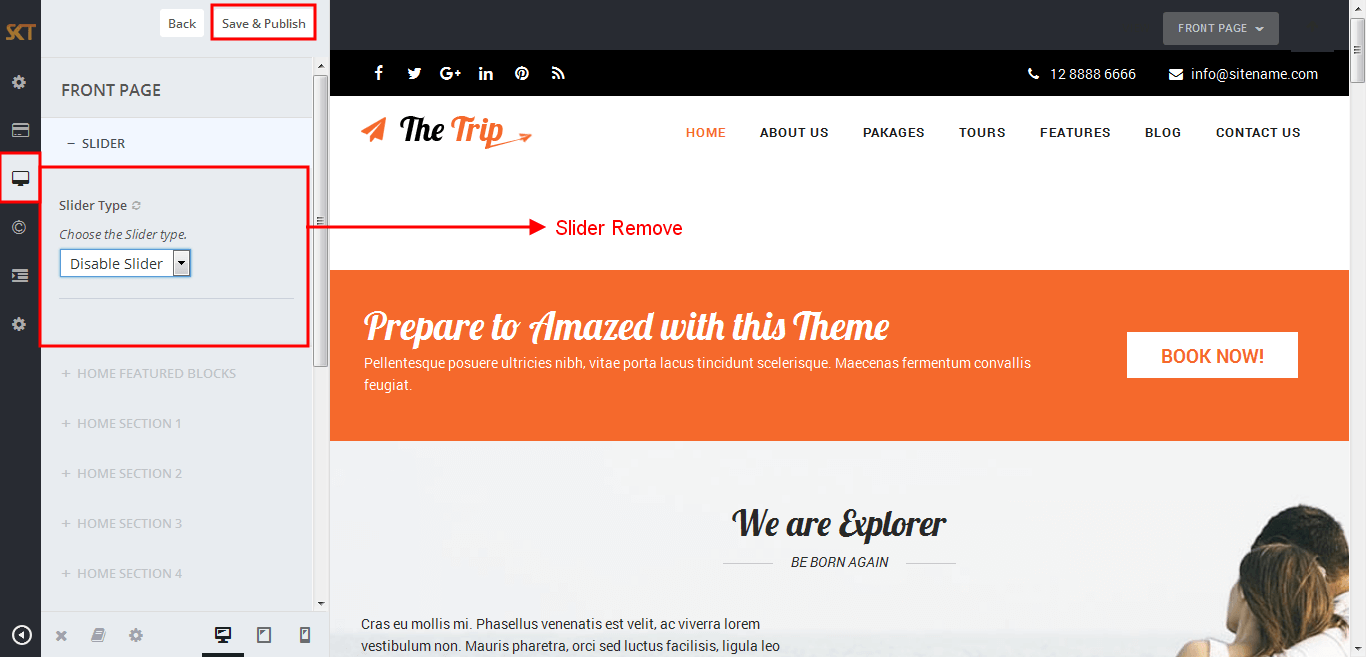
- Disable Slider
- Default Slider comes with theme if you want to use another slider instead of default slider so choose Custom Slider from slider type and if you want to hide slider so choose Disable Slider from slider type option.

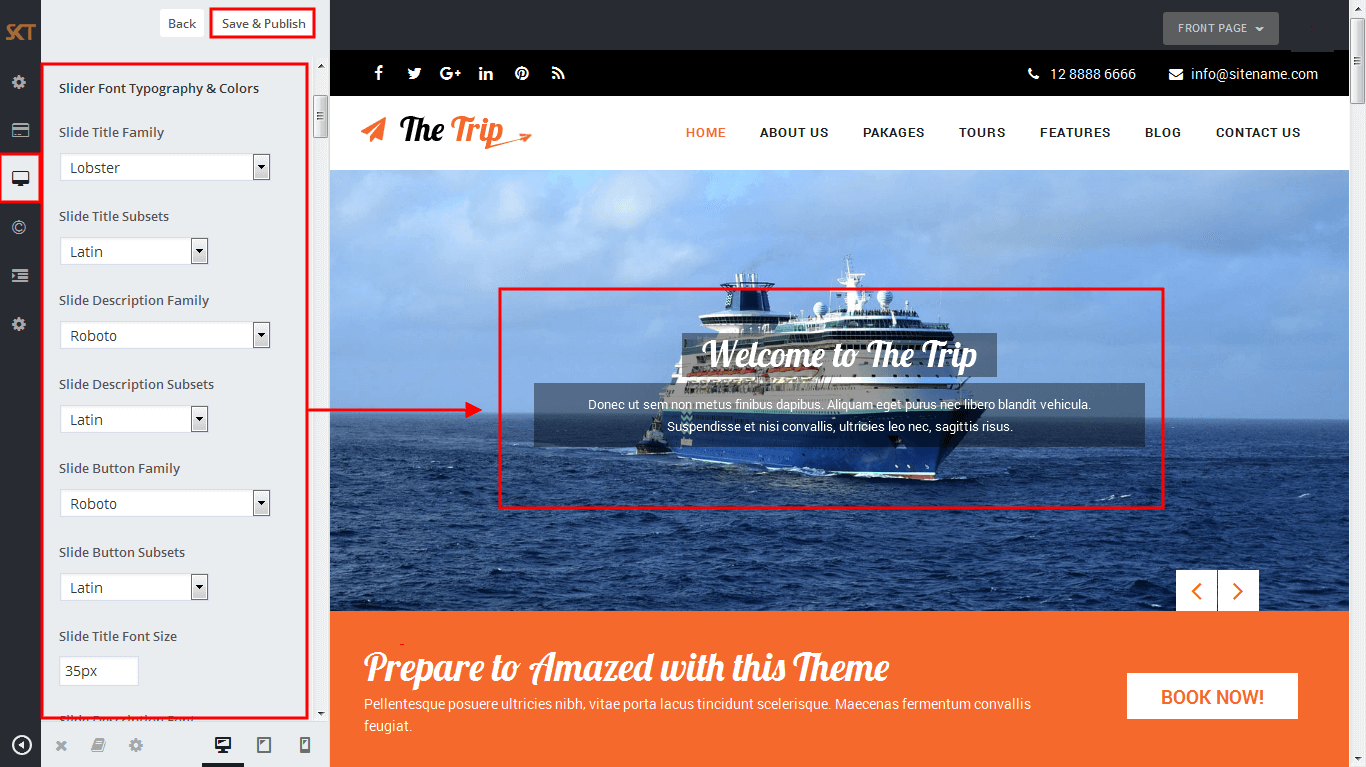
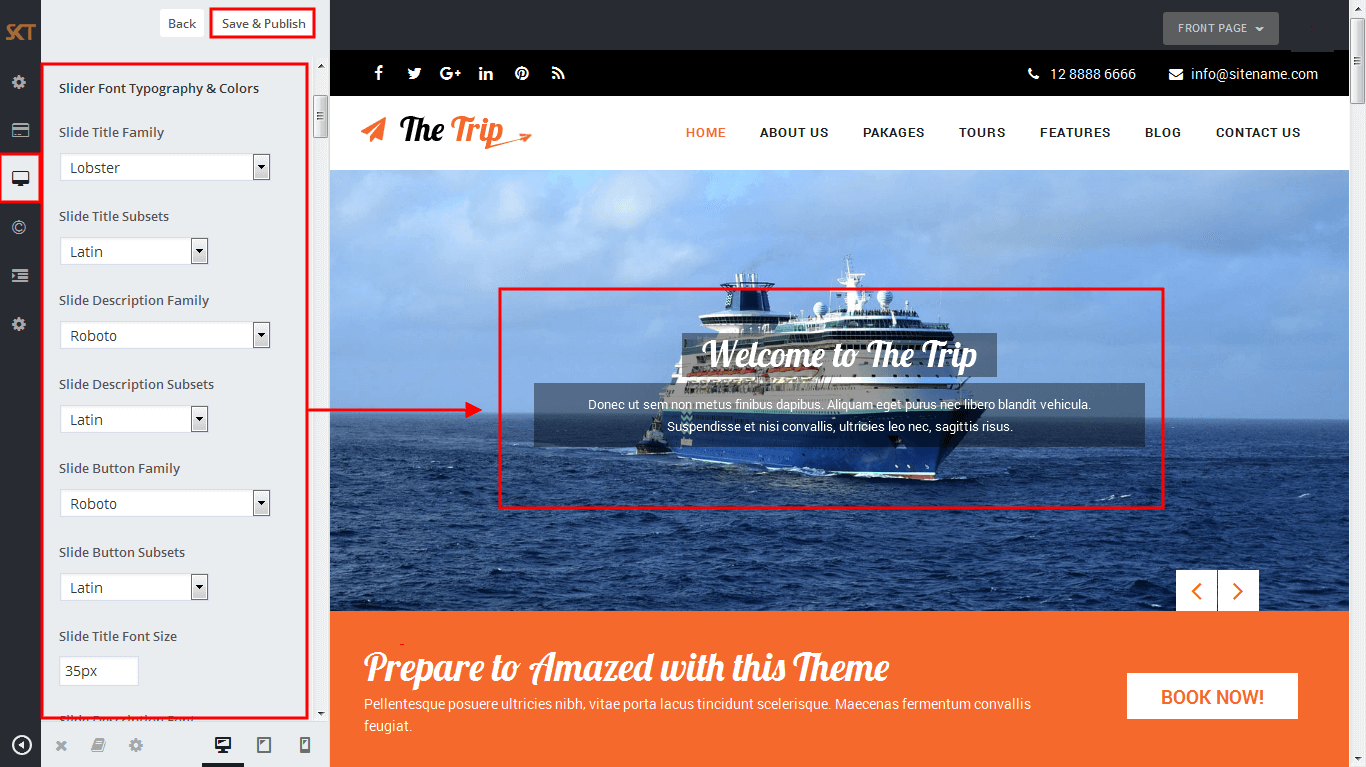
- Under Heading "Slider Font Typography & Colors" manage slide title, description, button font-family, color, and font-size.


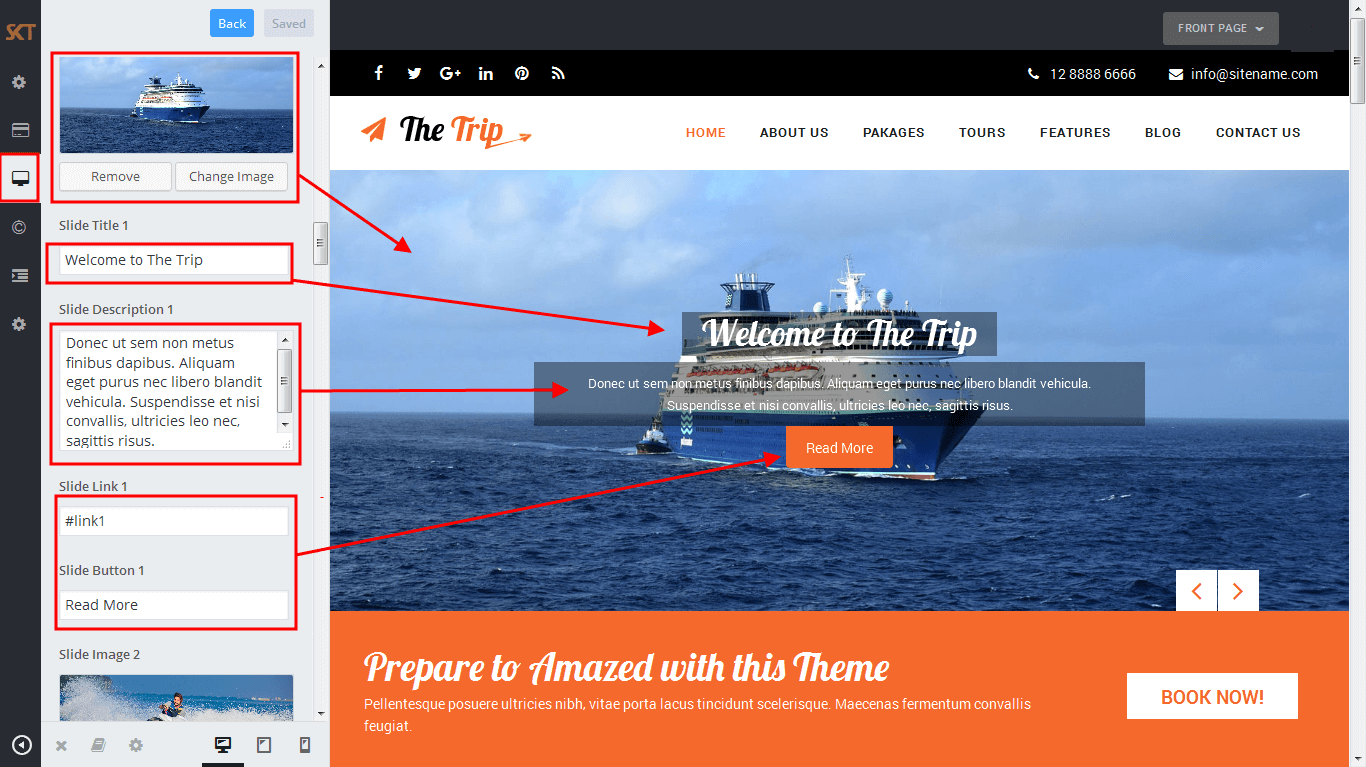
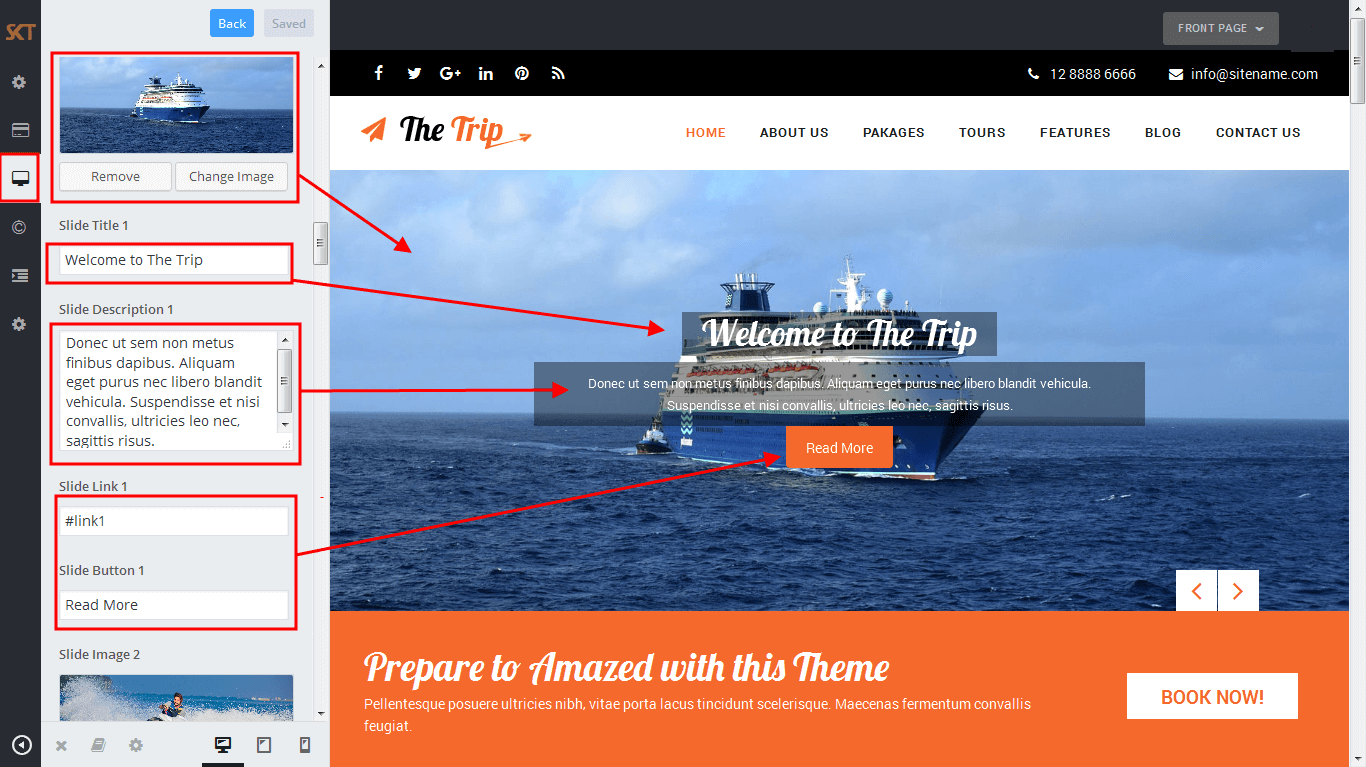
- When you add new slide instead of default so first removed all three slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
- Custom Slider

- Disable Slider

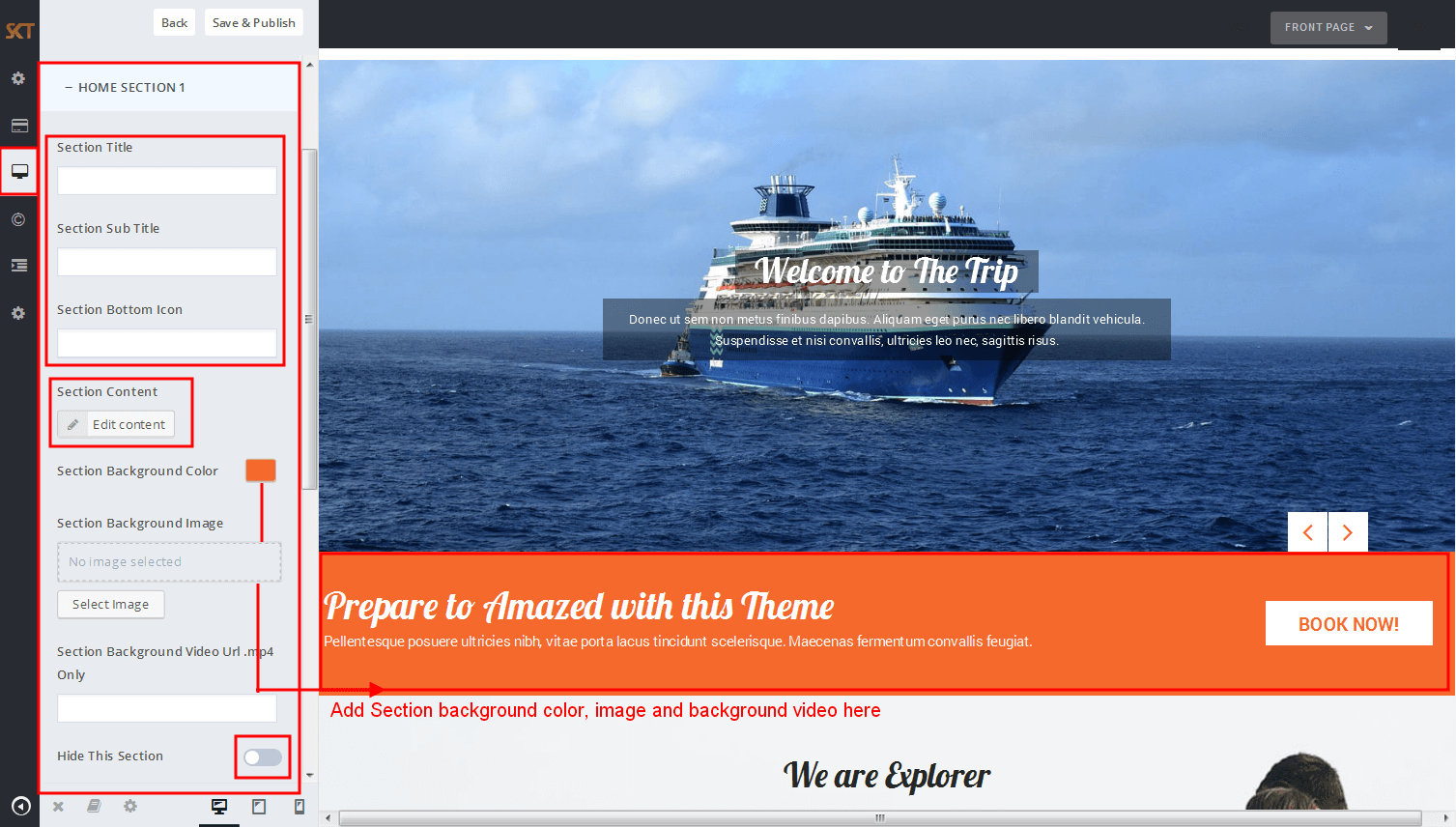
How to Manage Promotion Section?
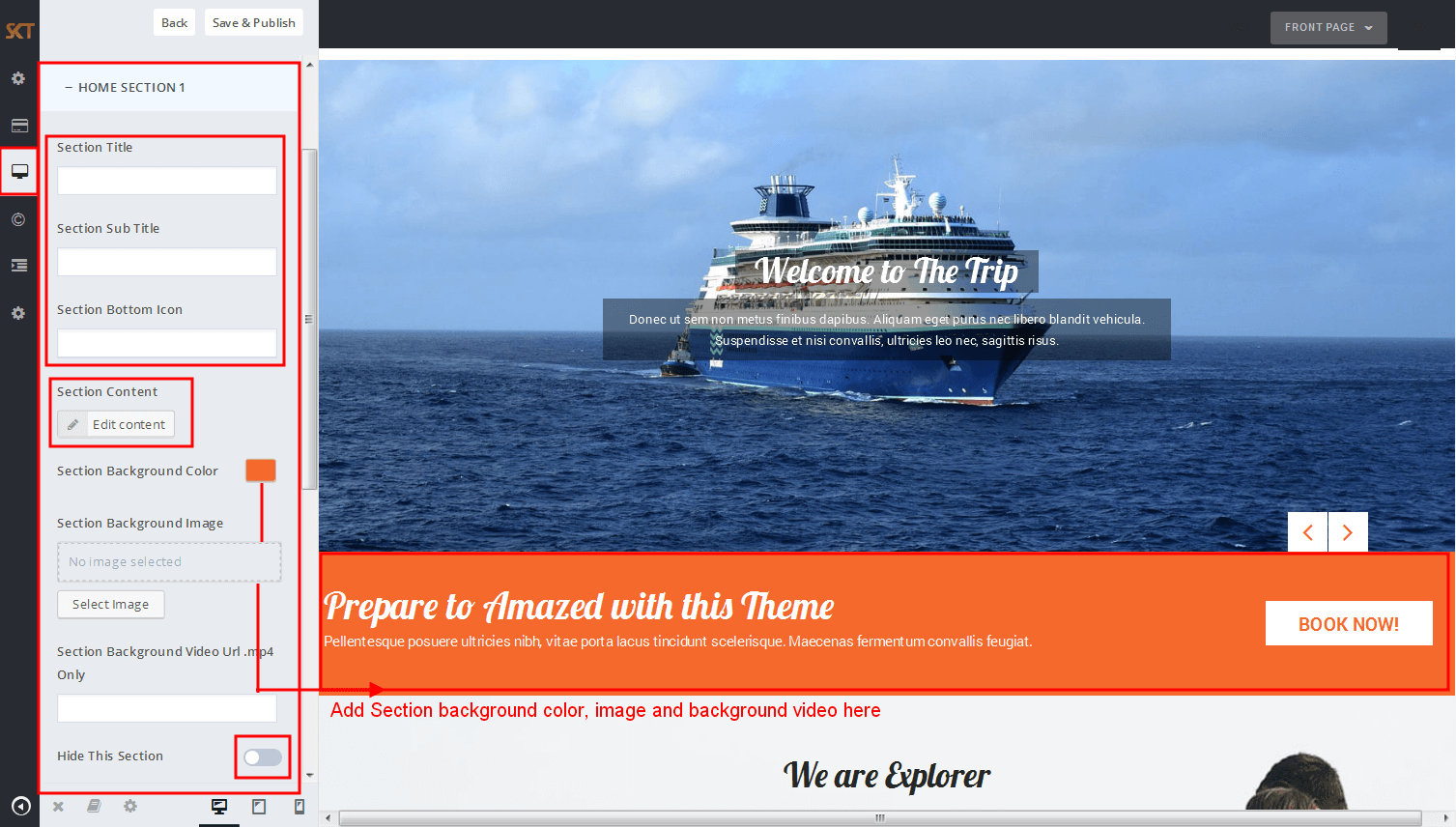
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION 1

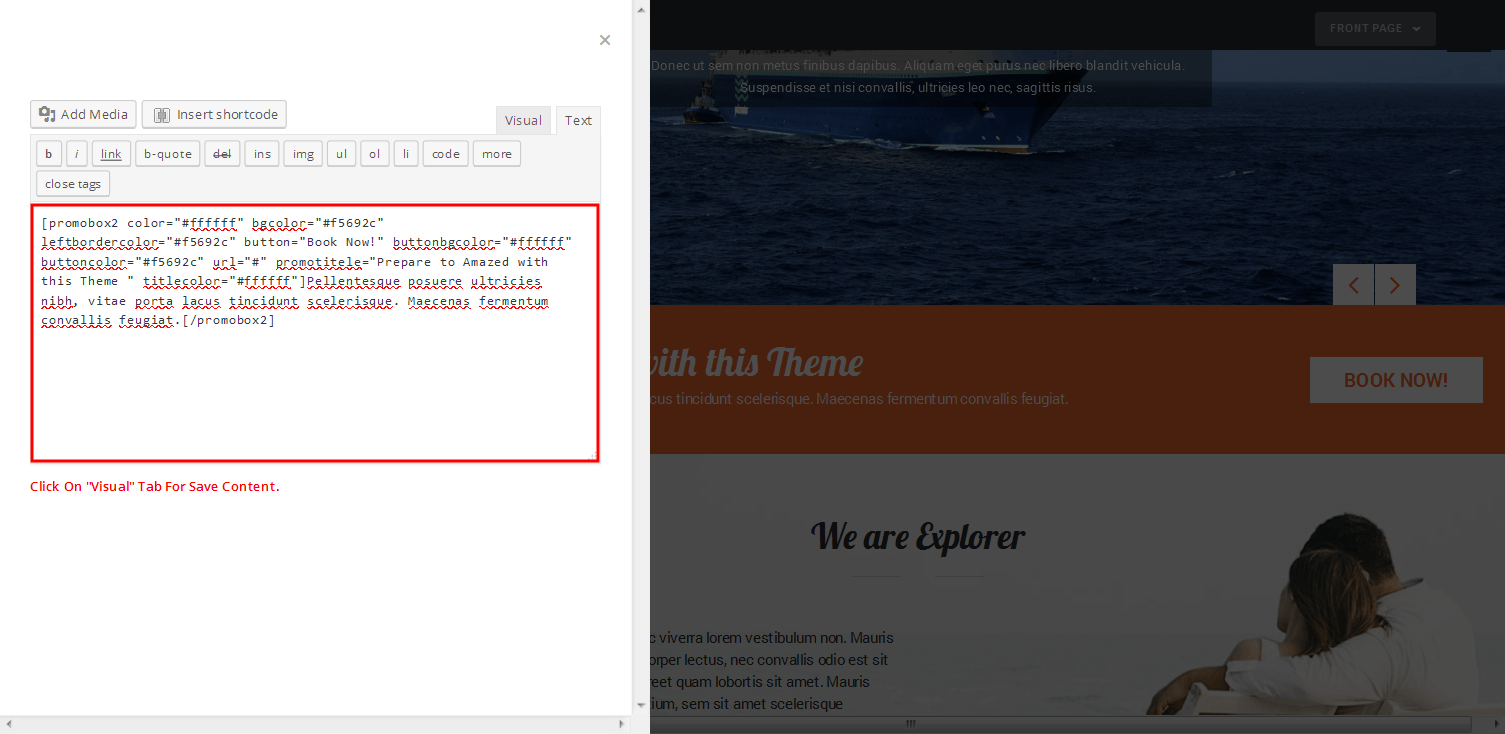
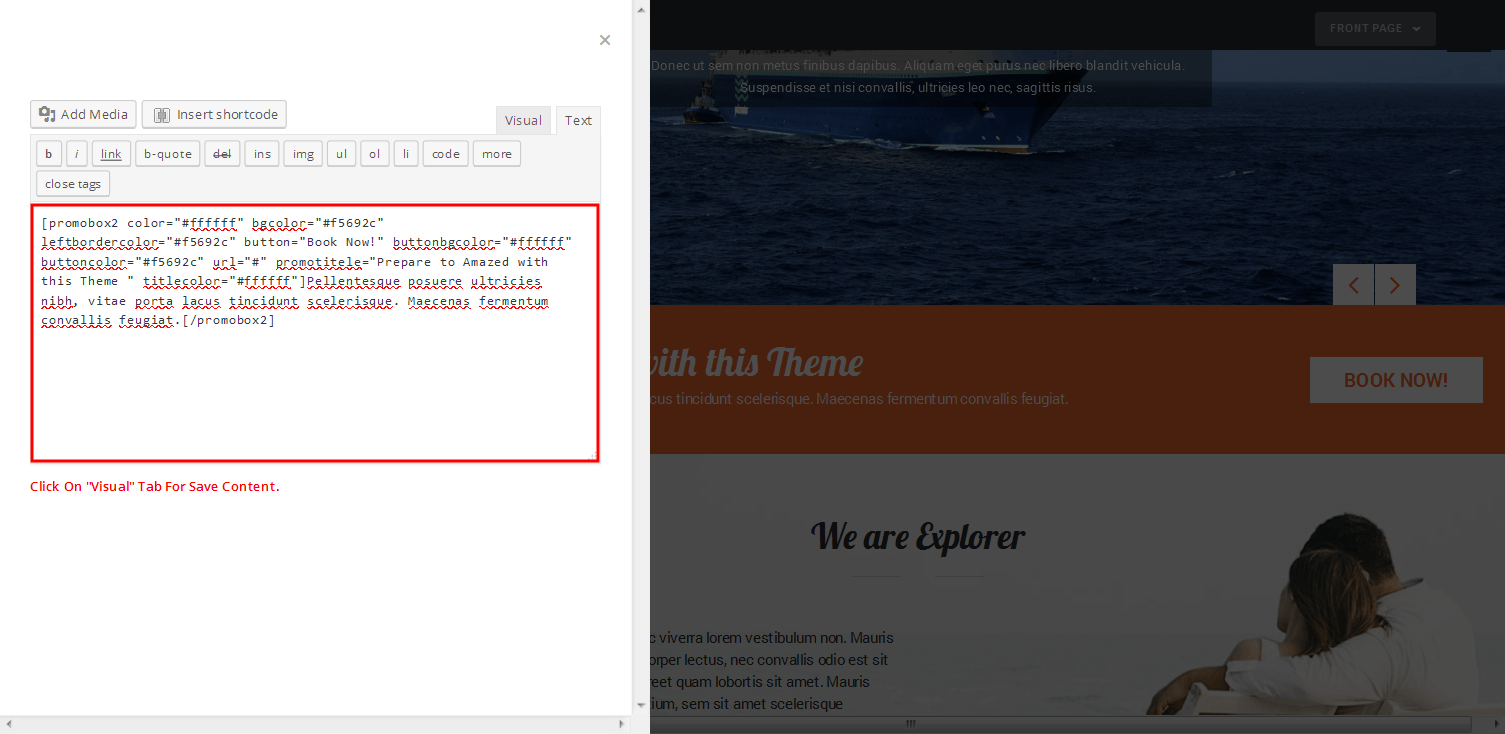
- Following screen appears after click on "Edit Content"

-
[promobox2 color="#ffffff" bgcolor="#f5692c" leftbordercolor="#f5692c" button="Book Now!" buttonbgcolor="#ffffff" buttoncolor="#f5692c" url="#" promotitle="Prepare to Amazed with this Theme " titlecolor="#ffffff"]Pellentesque posuere ultricies nibh, vitae porta lacus tincidunt scelerisque. Maecenas fermentum convallis feugiat.[/promobox2]
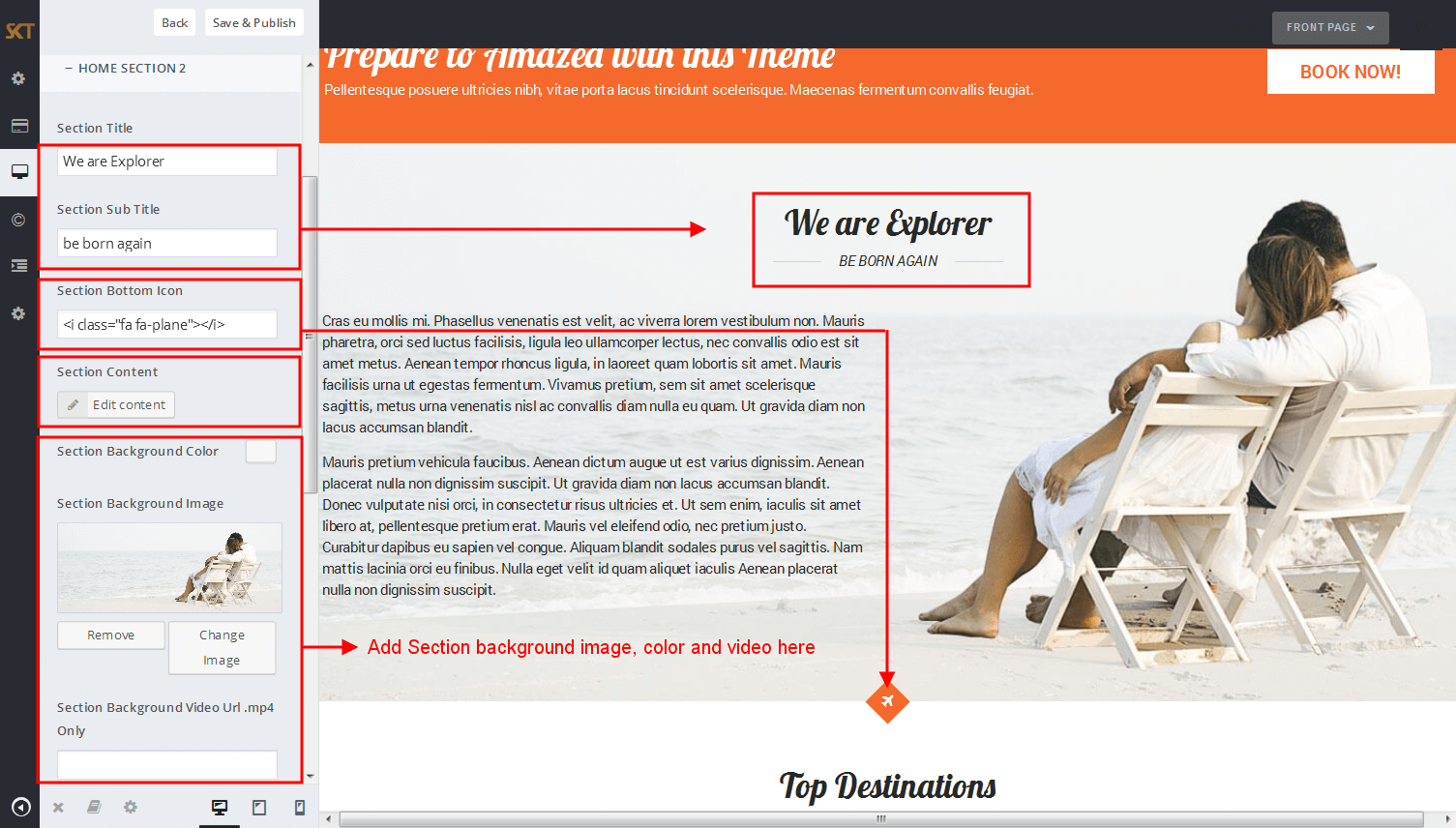
How to Manage We are Explorer Section?
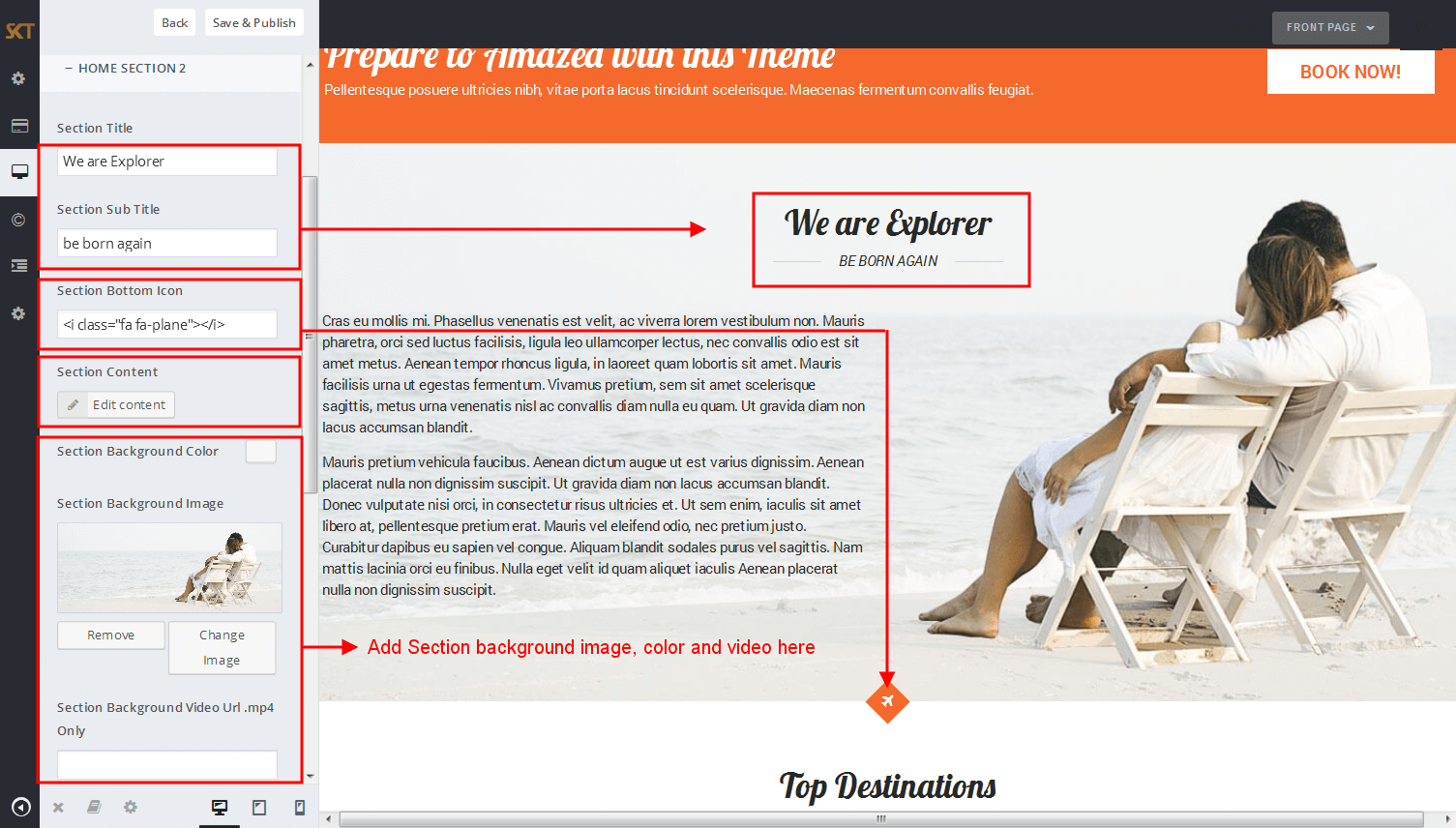
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

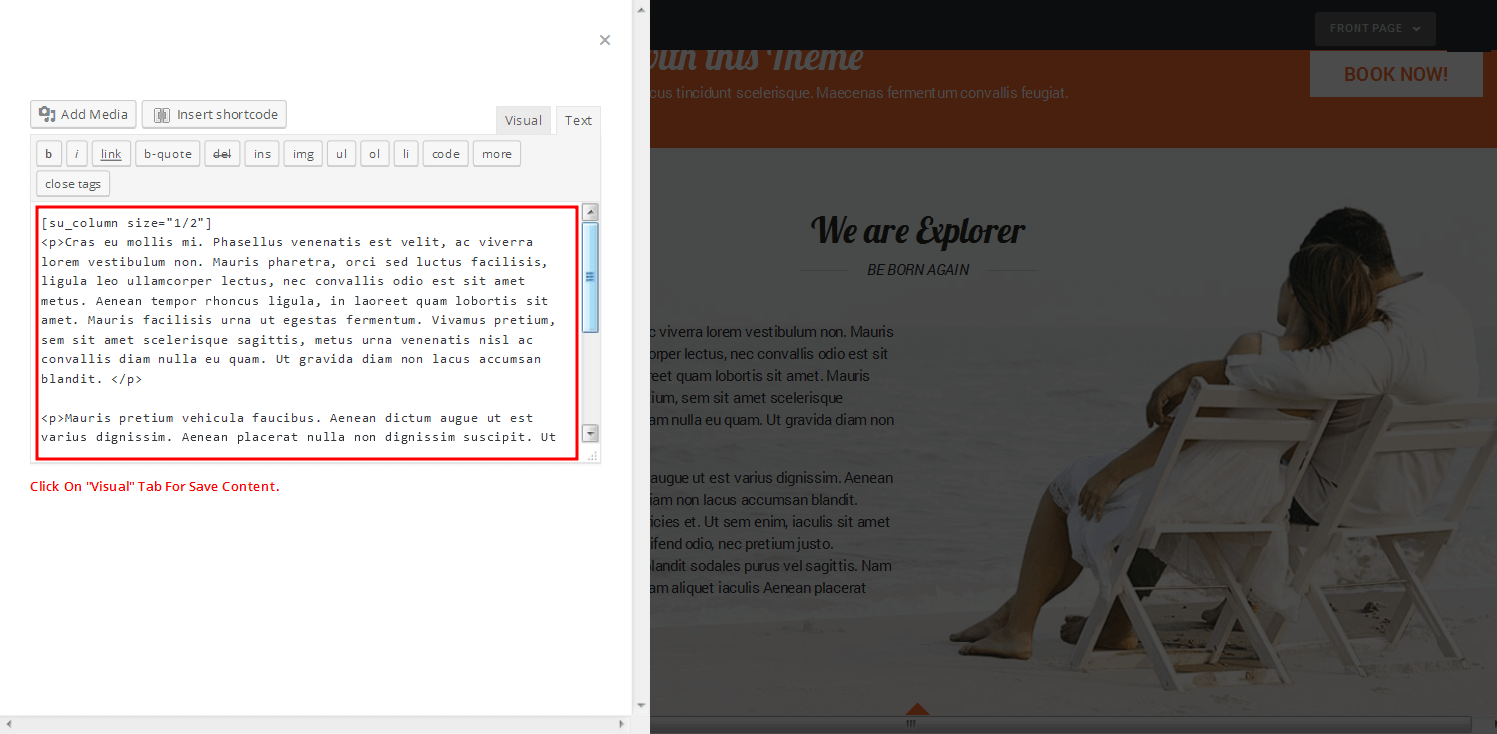
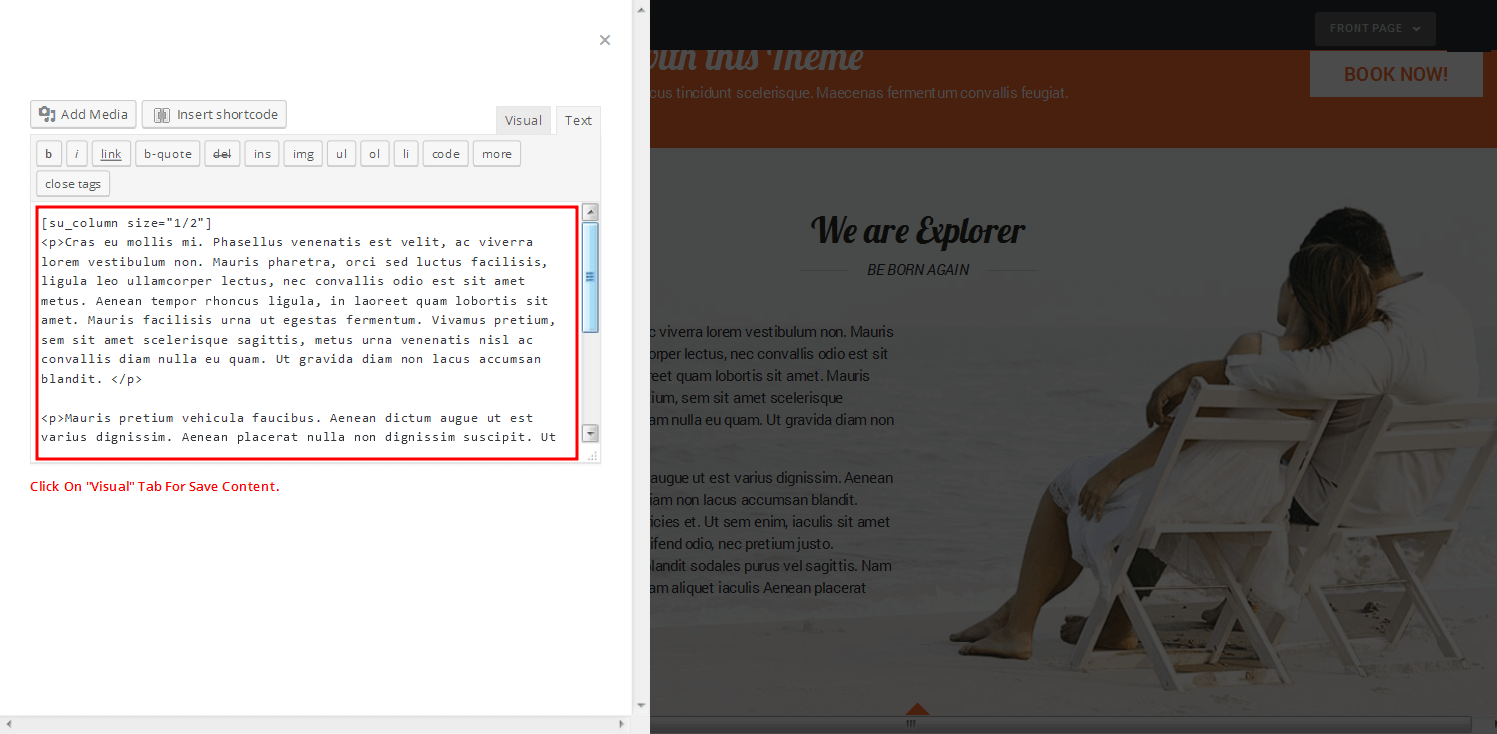
- Following screen appears after click on "Edit Content"

-
[su_column size="1/2"]
Cras eu mollis mi. Phasellus venenatis est velit, ac viverra lorem vestibulum non. Mauris pharetra, orci sed luctus facilisis, ligula leo ullamcorper lectus, nec convallis odio est sit amet metus. Aenean tempor rhoncus ligula, in laoreet quam lobortis sit amet. Mauris facilisis urna ut egestas fermentum. Vivamus pretium, sem sit amet scelerisque sagittis, metus urna venenatis nisl ac convallis diam nulla eu quam. Ut gravida diam non lacus accumsan blandit.
Mauris pretium vehicula faucibus. Aenean dictum augue ut est varius dignissim. Aenean placerat nulla non dignissim suscipit. Ut gravida diam non lacus accumsan blandit. Donec vulputate nisi orci, in consectetur risus ultricies et. Ut sem enim, iaculis sit amet libero at, pellentesque pretium erat. Mauris vel eleifend odio, nec pretium justo. Curabitur dapibus eu sapien vel congue. Aliquam blandit sodales purus vel sagittis. Nam mattis lacinia orci eu finibus. Nulla eget velit id quam aliquet iaculis Aenean placerat nulla non dignissim suscipit.
[/su_column]
[su_column size="1/2"][/su_column]
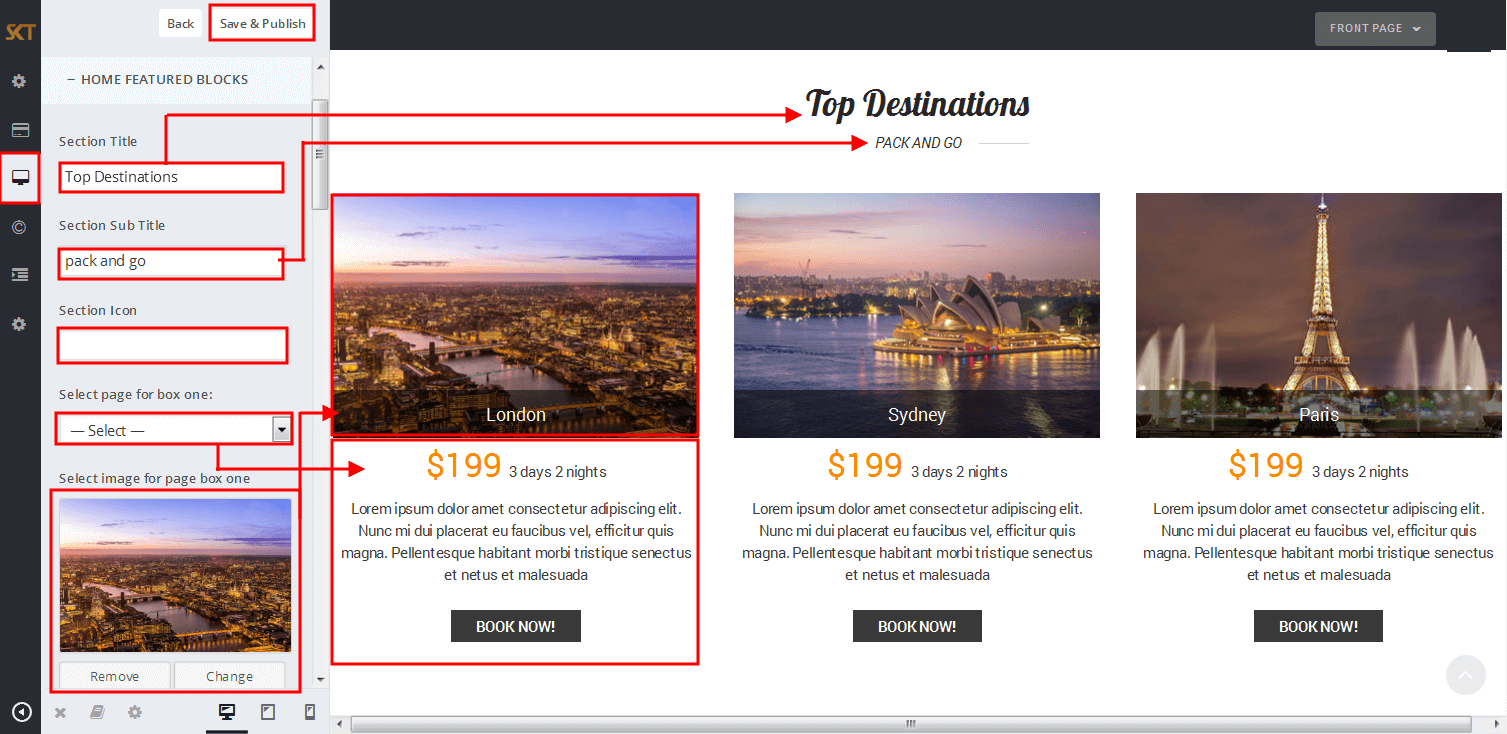
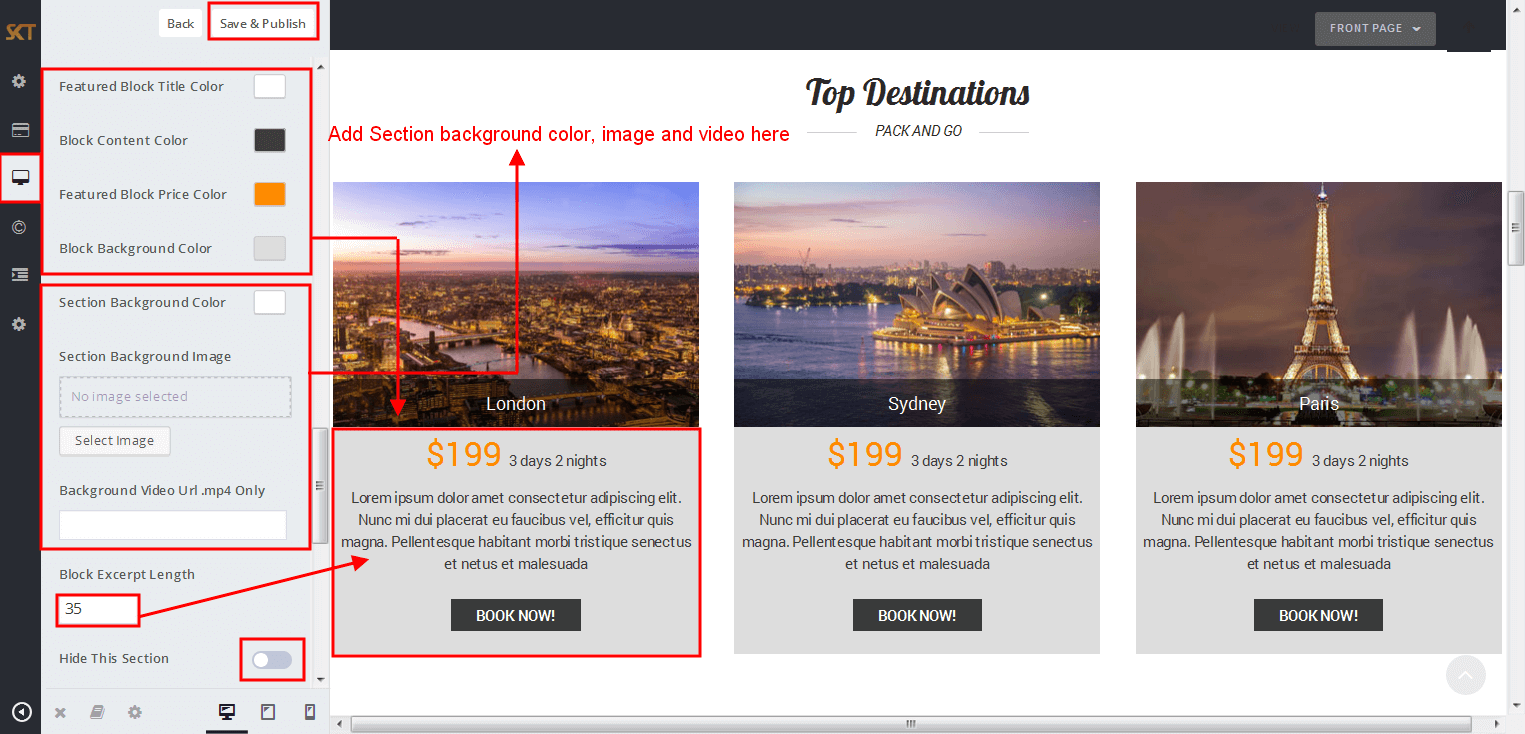
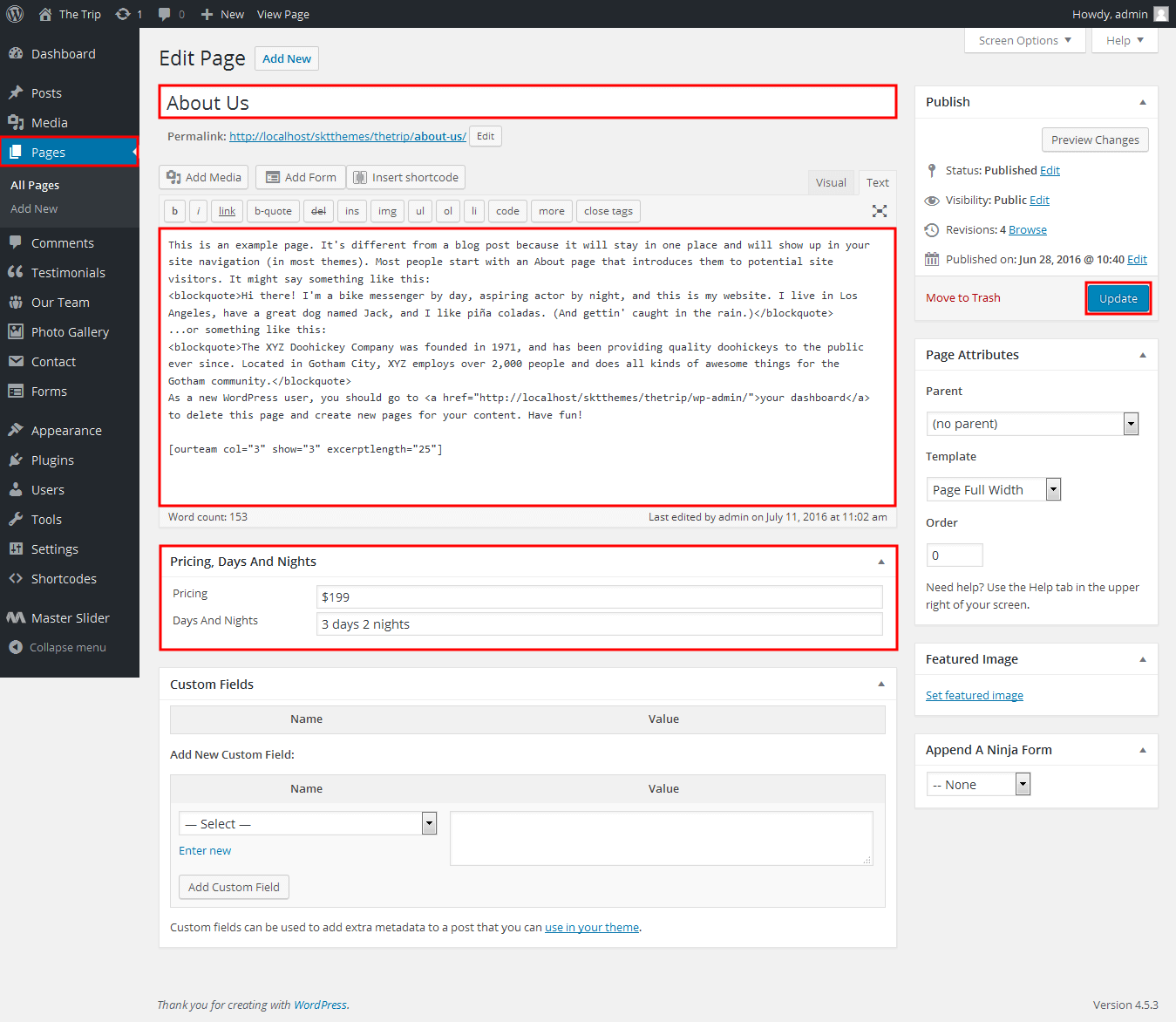
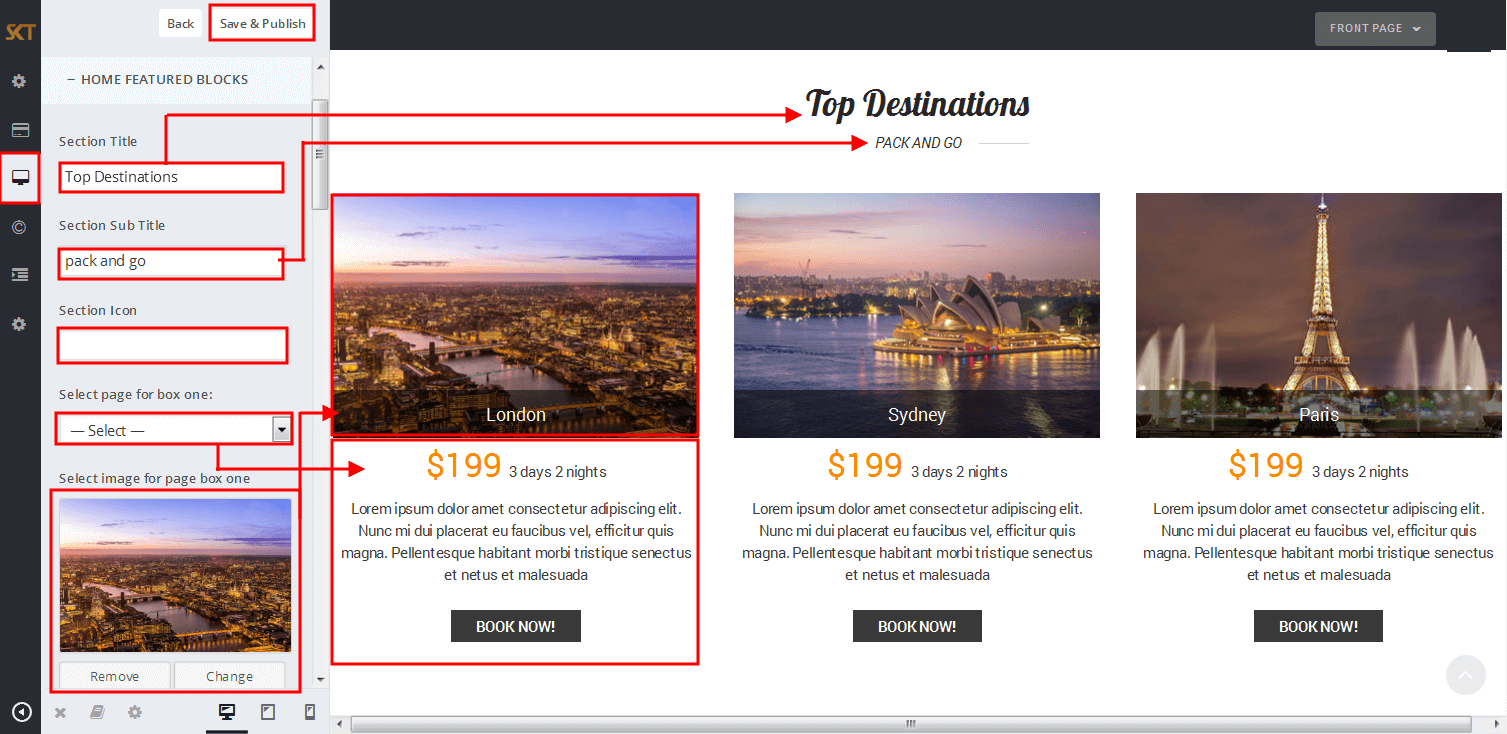
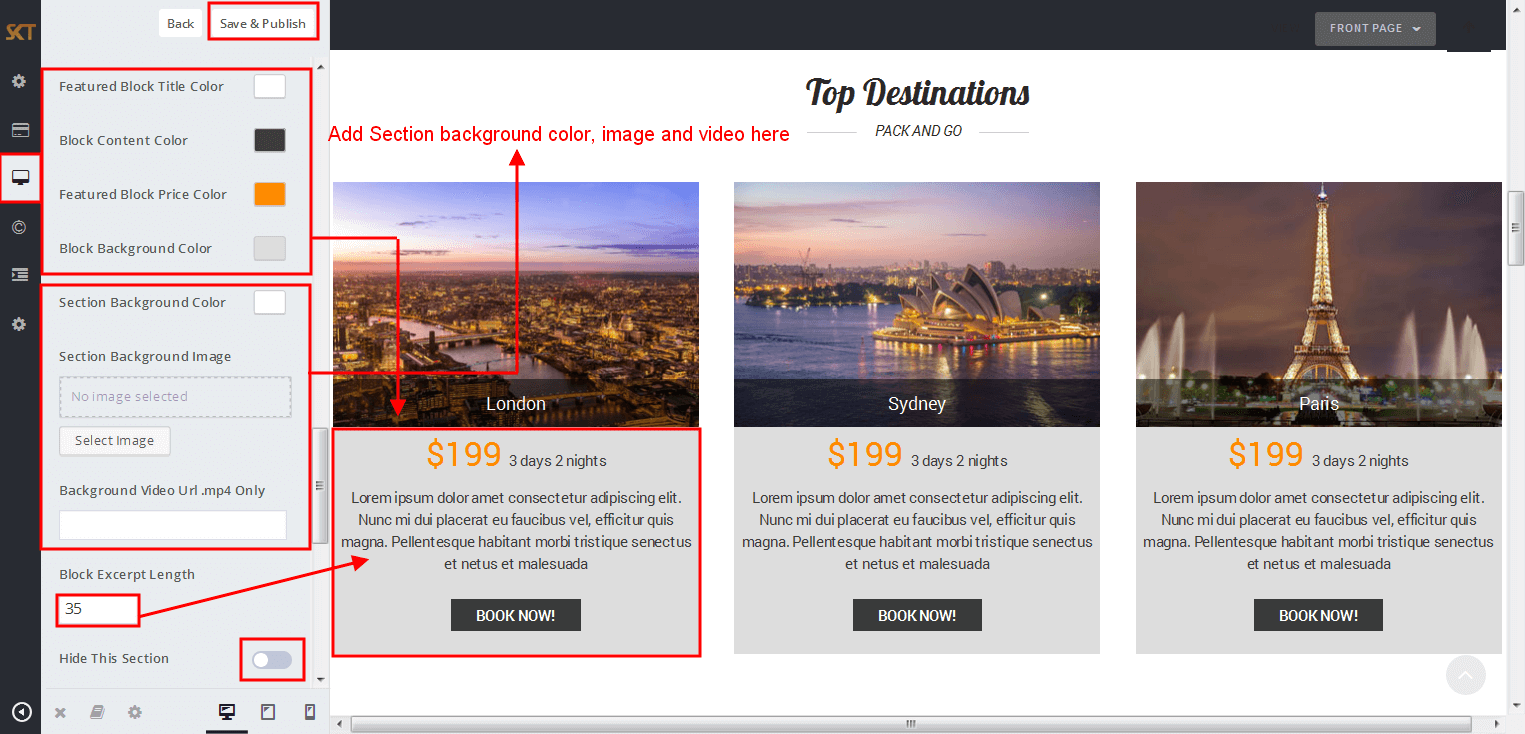
How to Manage Featured Boxes Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME FEATURED BLOCKS


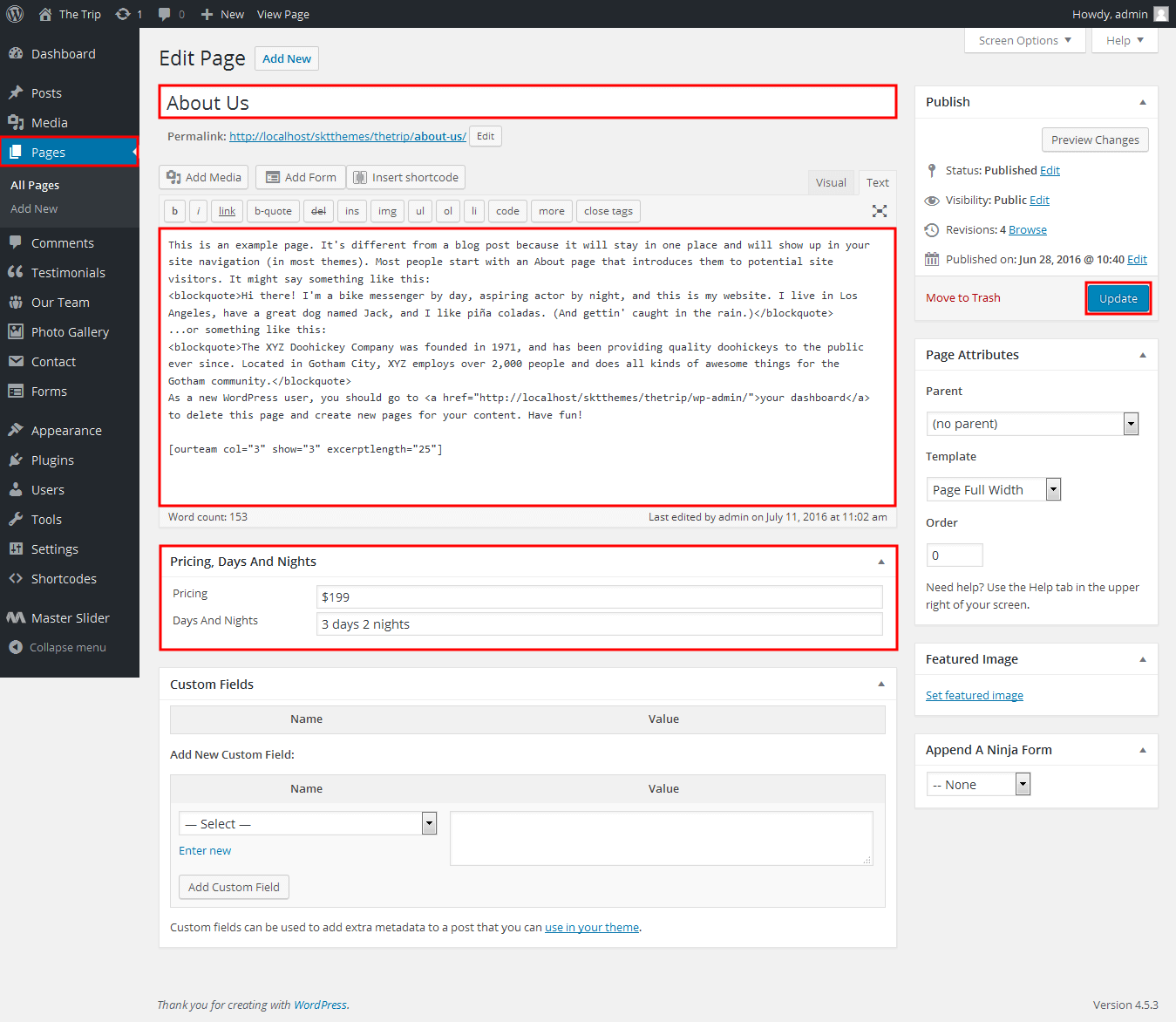
- How To Add Pricing, Day And Night text

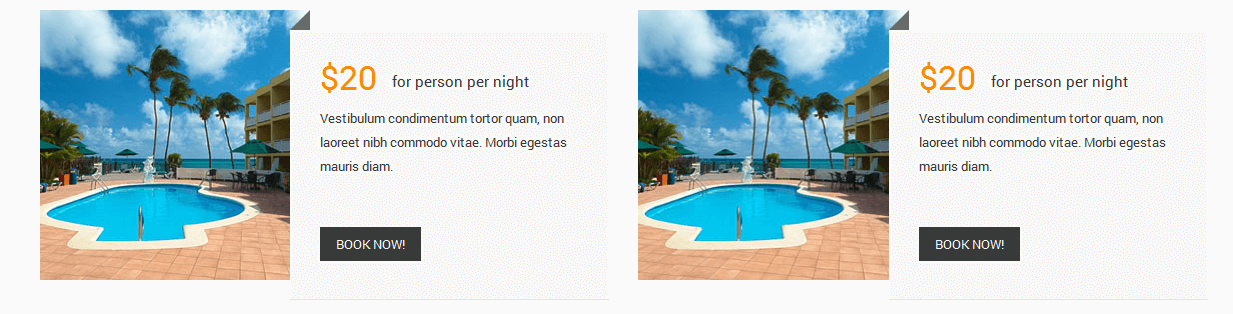
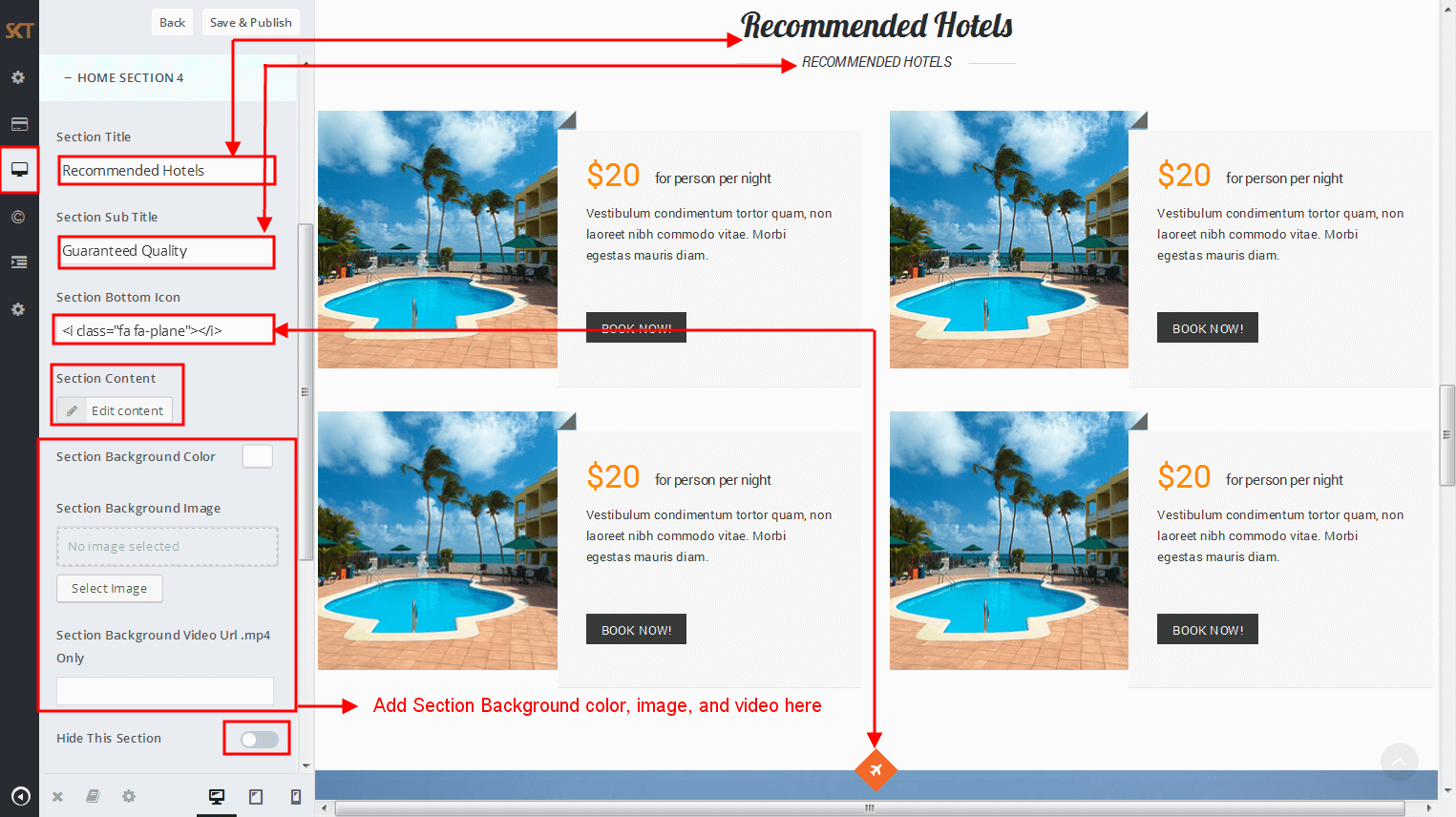
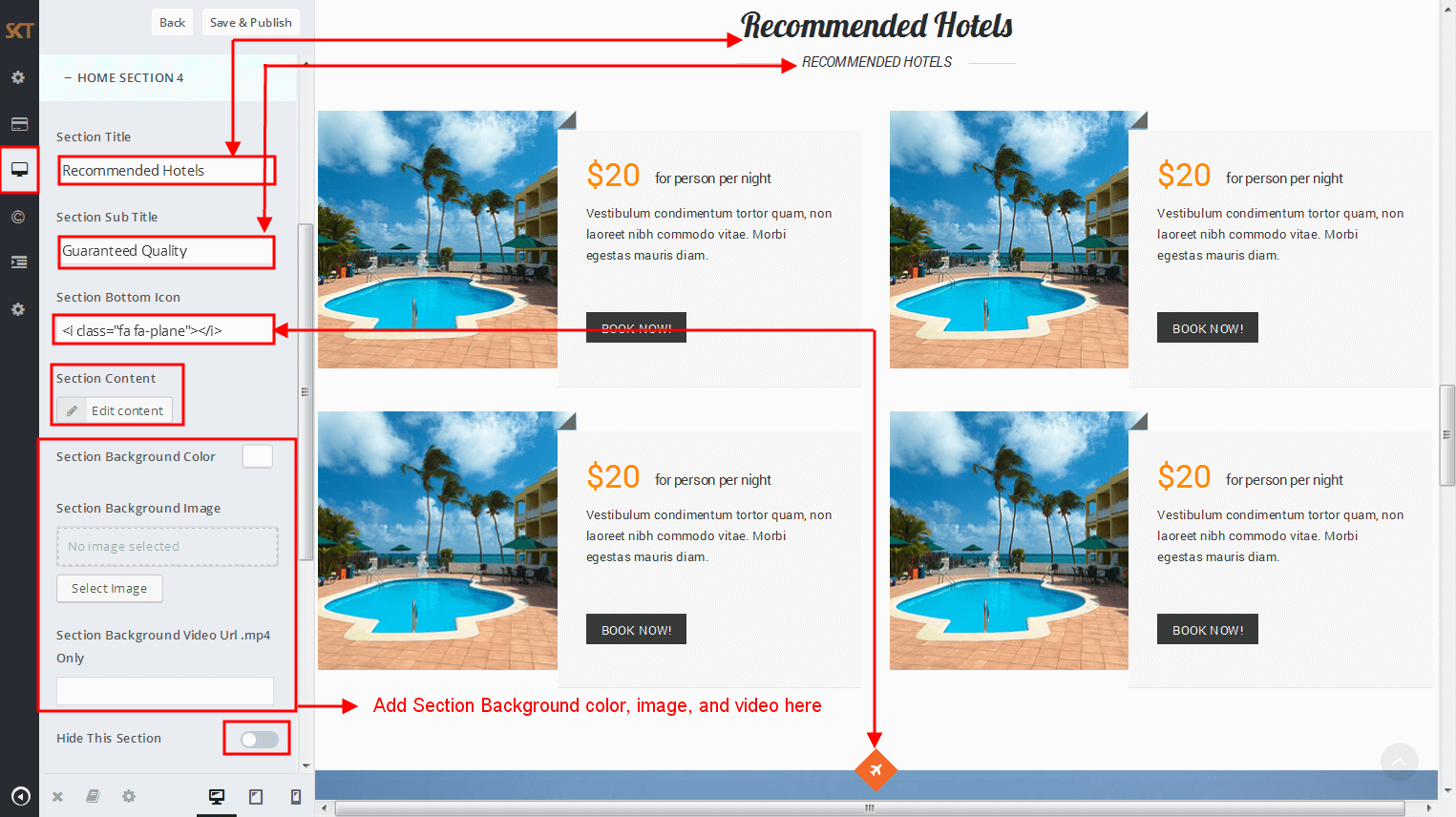
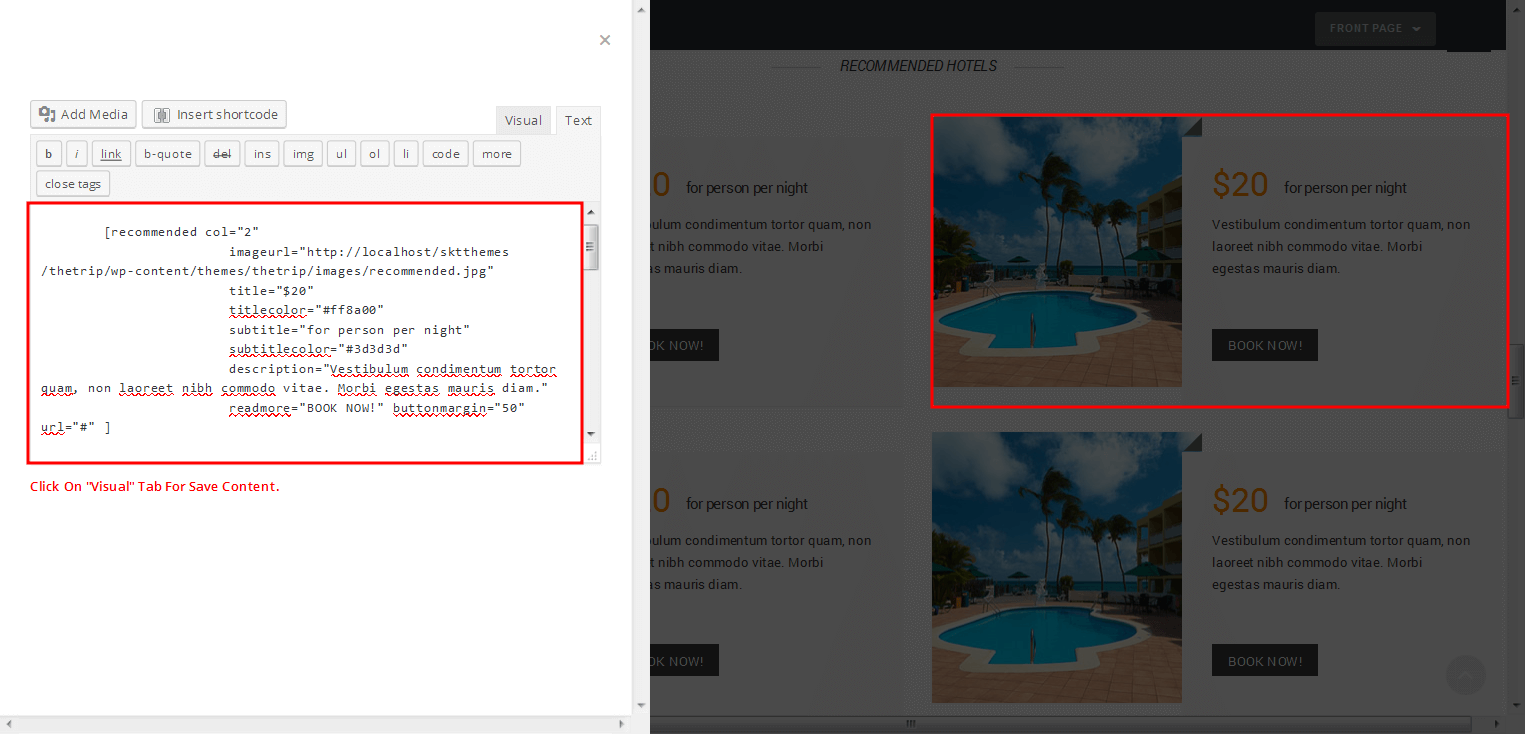
How to Manage Recommended Hotels Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

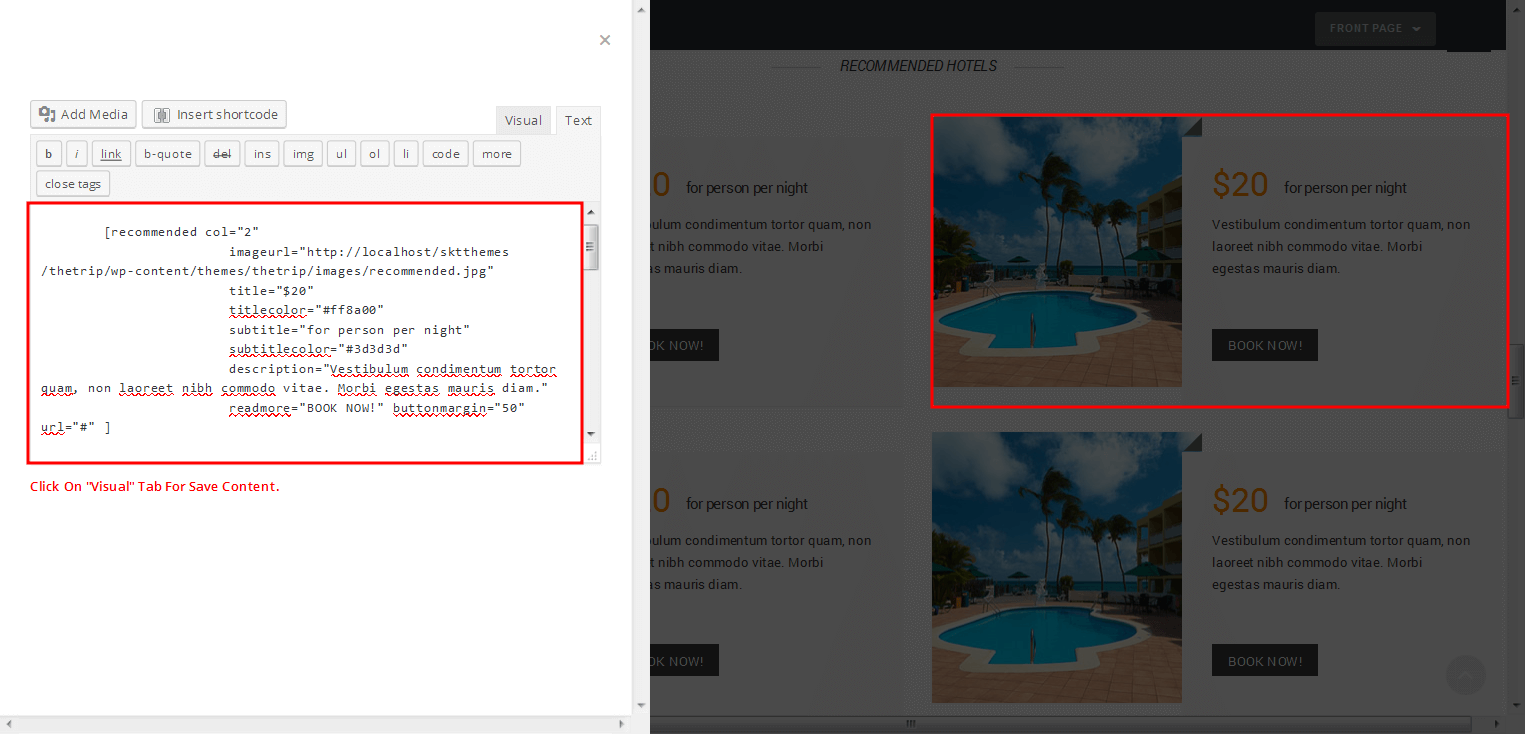
- Following screen appears after click on "Edit Content"
 Recommended Hotels Shortcode
Recommended Hotels Shortcode
Column three Shortcode
[recommended col="2"
imageurl="http://www.sitename.com/recommended.jpg"
title="$20"
titlecolor="#ff8a00"
subtitle="for person per night"
subtitlecolor="#3d3d3d"
description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam."
readmore="BOOK NOW!" buttonmargin="50" url="#" ]
[recommended col="2" last="last"
imageurl="http://www.sitename.com/recommended.jpg"
title="$20"
titlecolor="#ff8a00"
subtitle="for person per night"
subtitlecolor="#3d3d3d"
description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam."
readmore="BOOK NOW!" buttonmargin="50" url="#" ]
[recommended col="2"
imageurl="http://localhost/sktthemes/thetrip/wp-content/themes/thetrip/images/recommended.jpg"
title="$20"
titlecolor="#ff8a00"
subtitle="for person per night"
subtitlecolor="#3d3d3d"
description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam."
readmore="BOOK NOW!" buttonmargin="50" url="#" ]
[recommended col="2" last="last"
imageurl="http://www.sitename.com/recommended.jpg"
title="$20"
titlecolor="#ff8a00"
subtitle="for person per night"
subtitlecolor="#3d3d3d"
description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam."
readmore="BOOK NOW!" buttonmargin="50" url="#" ]
Column One Shortcode
[recommended col="1" last="last"
imageurl="http://www.sitename.com/recommended.jpg"
title="$20"
titlecolor="#ff8a00"
subtitle="for person per night"
subtitlecolor="#3d3d3d"
description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam."
readmore="BOOK NOW!" buttonmargin="50" url="#" ]
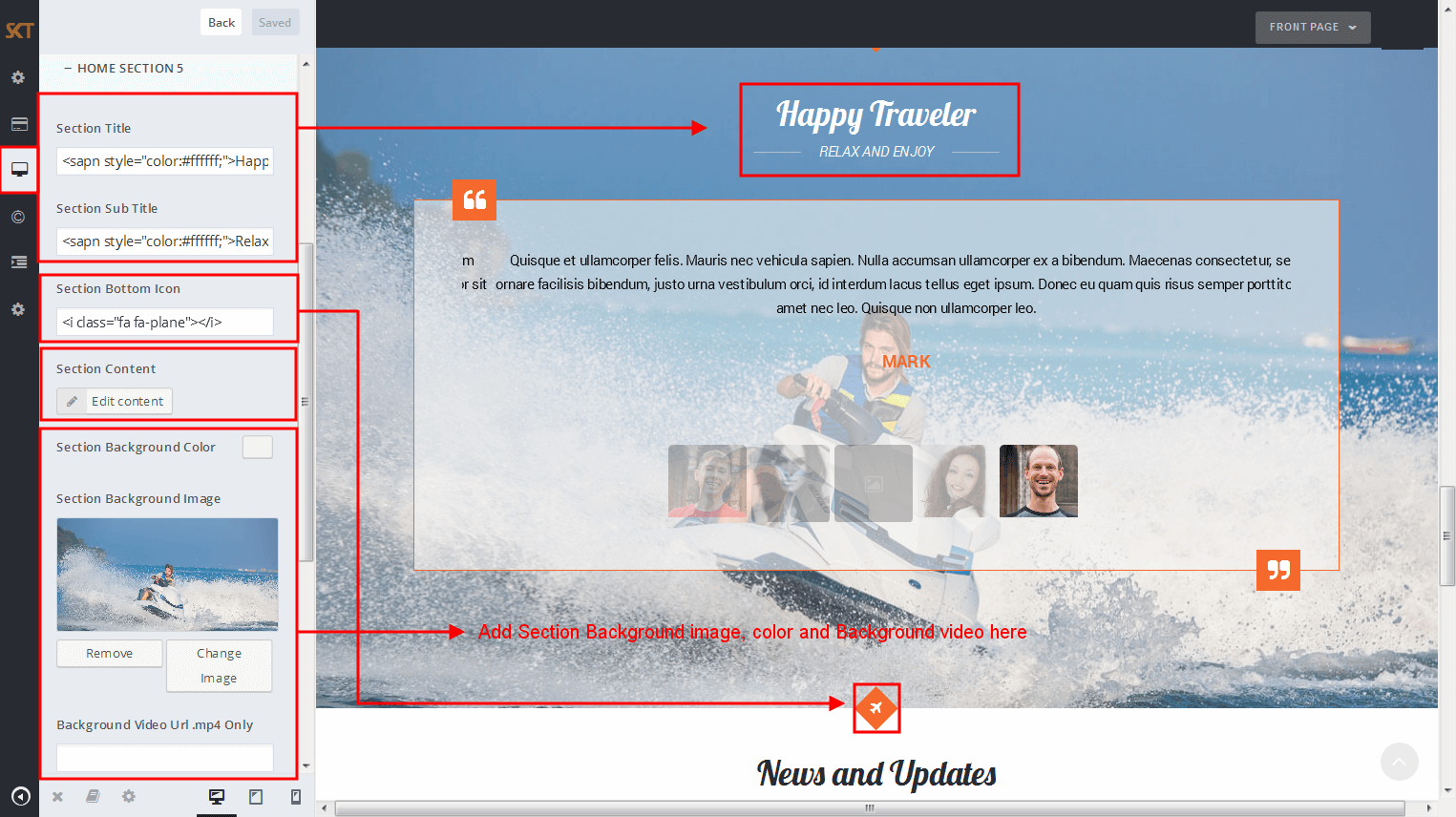
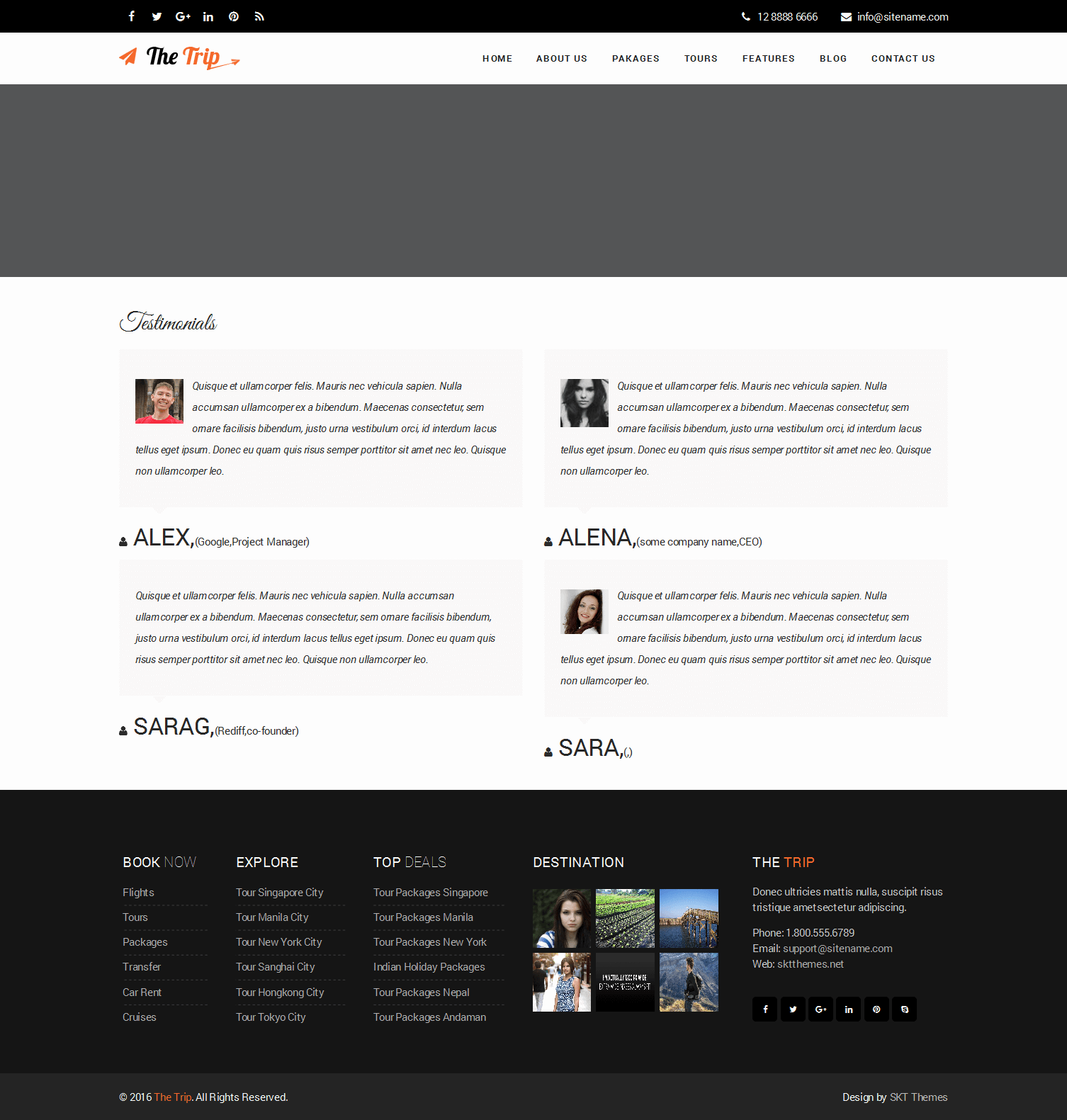
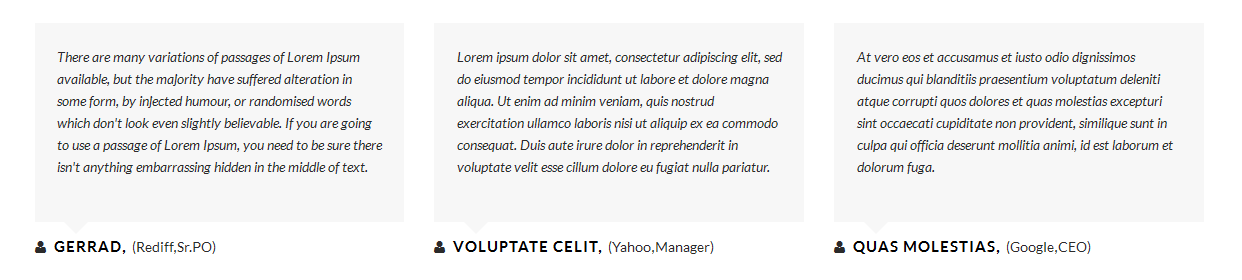
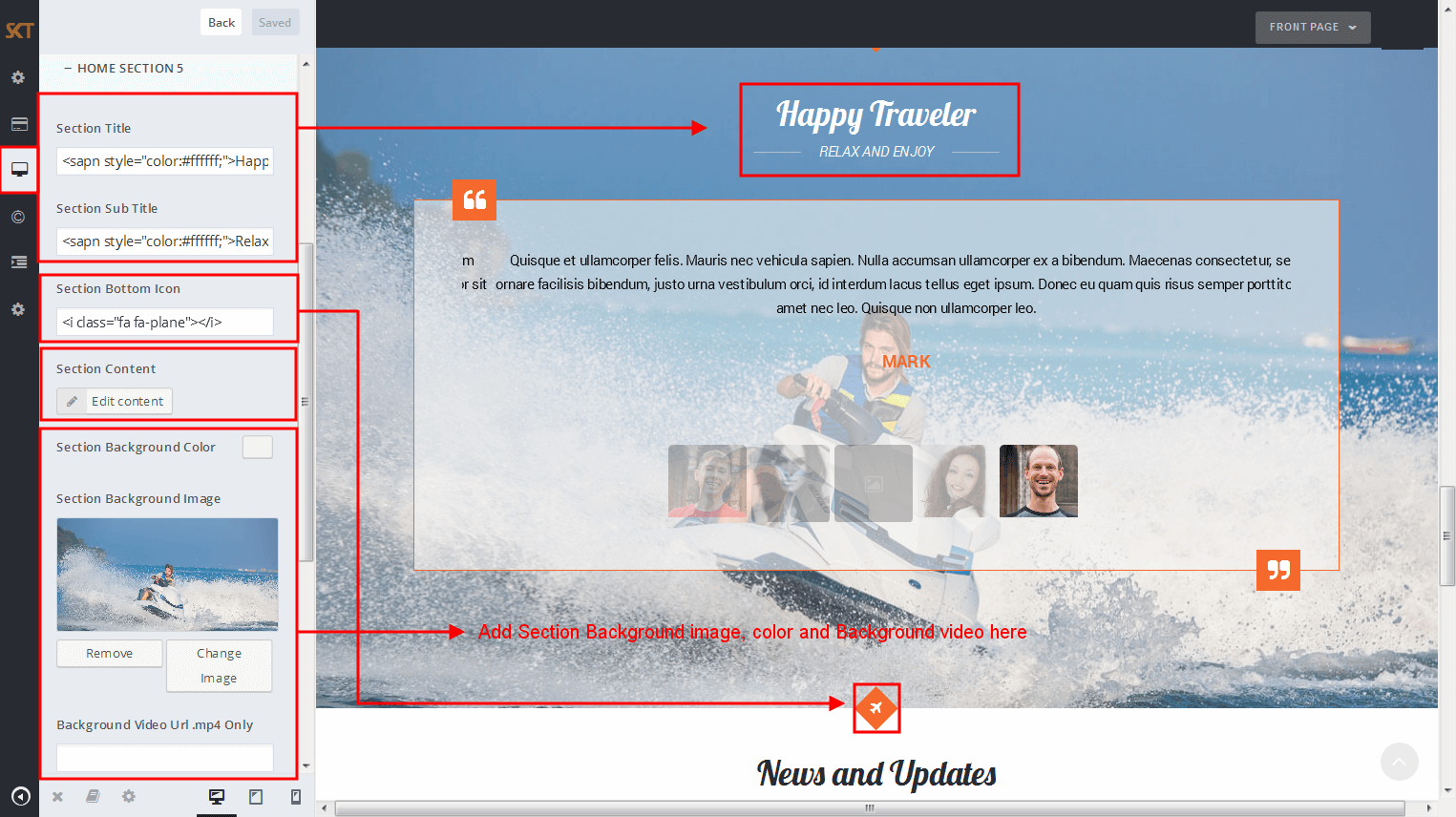
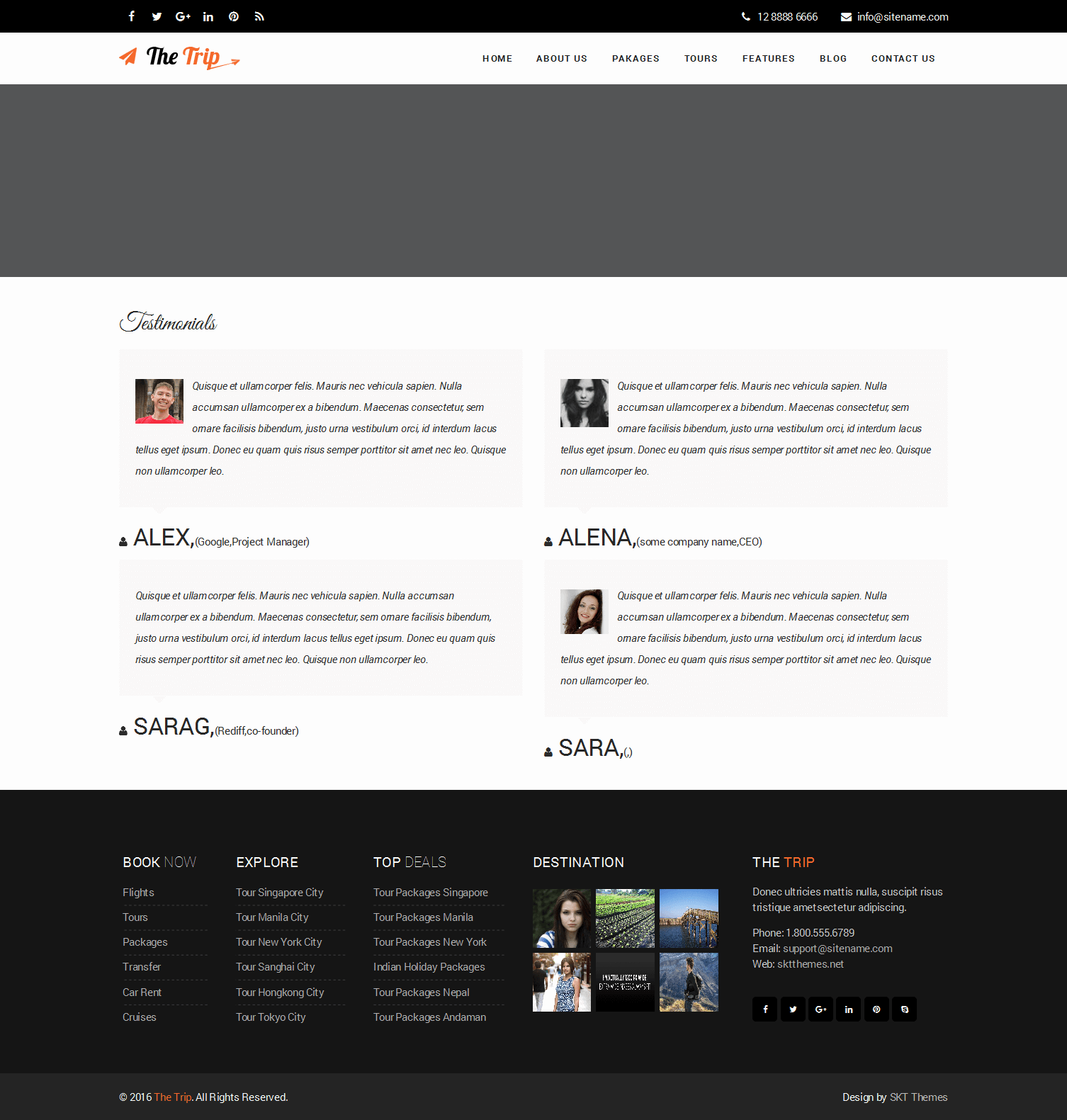
How to Manage Testimonials Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

- Testimonials Shortcodes:
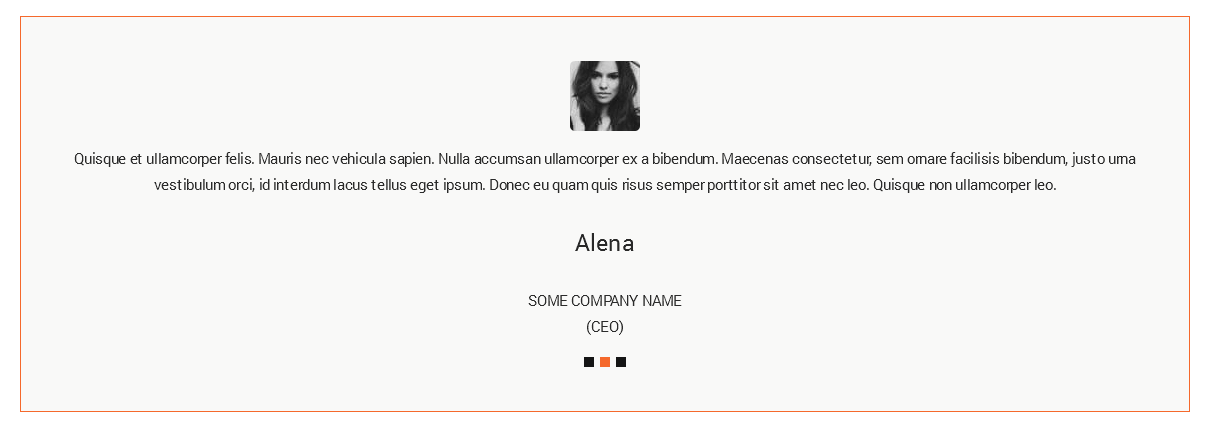
- [testimonials-rotator show="3"]

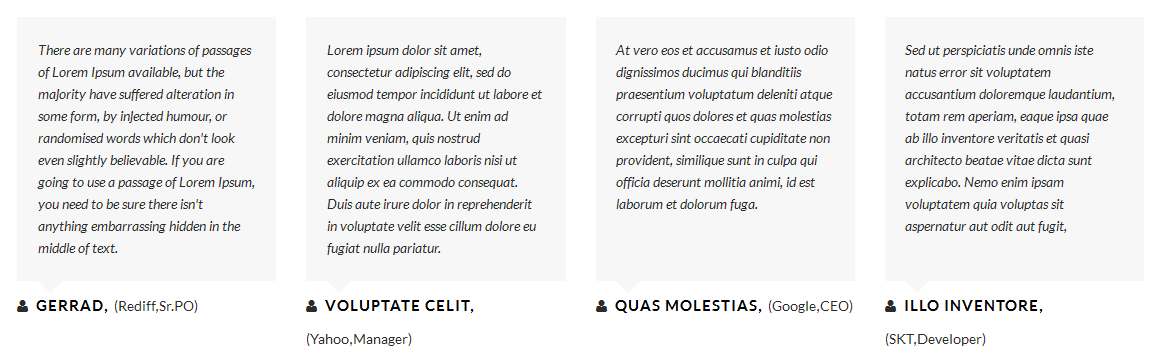
- [testimonials-box col="4" show="4"]

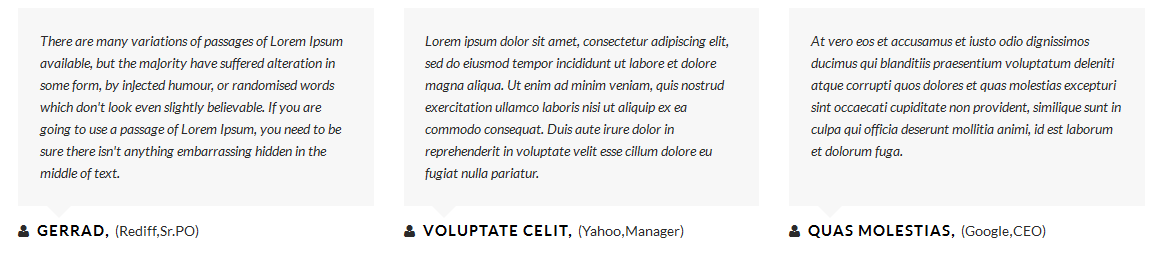
- [testimonials-box col="3" show="3"]

- [testimonials-box col="2" show="2"]

- [testimonials-box col="1" show="1"]

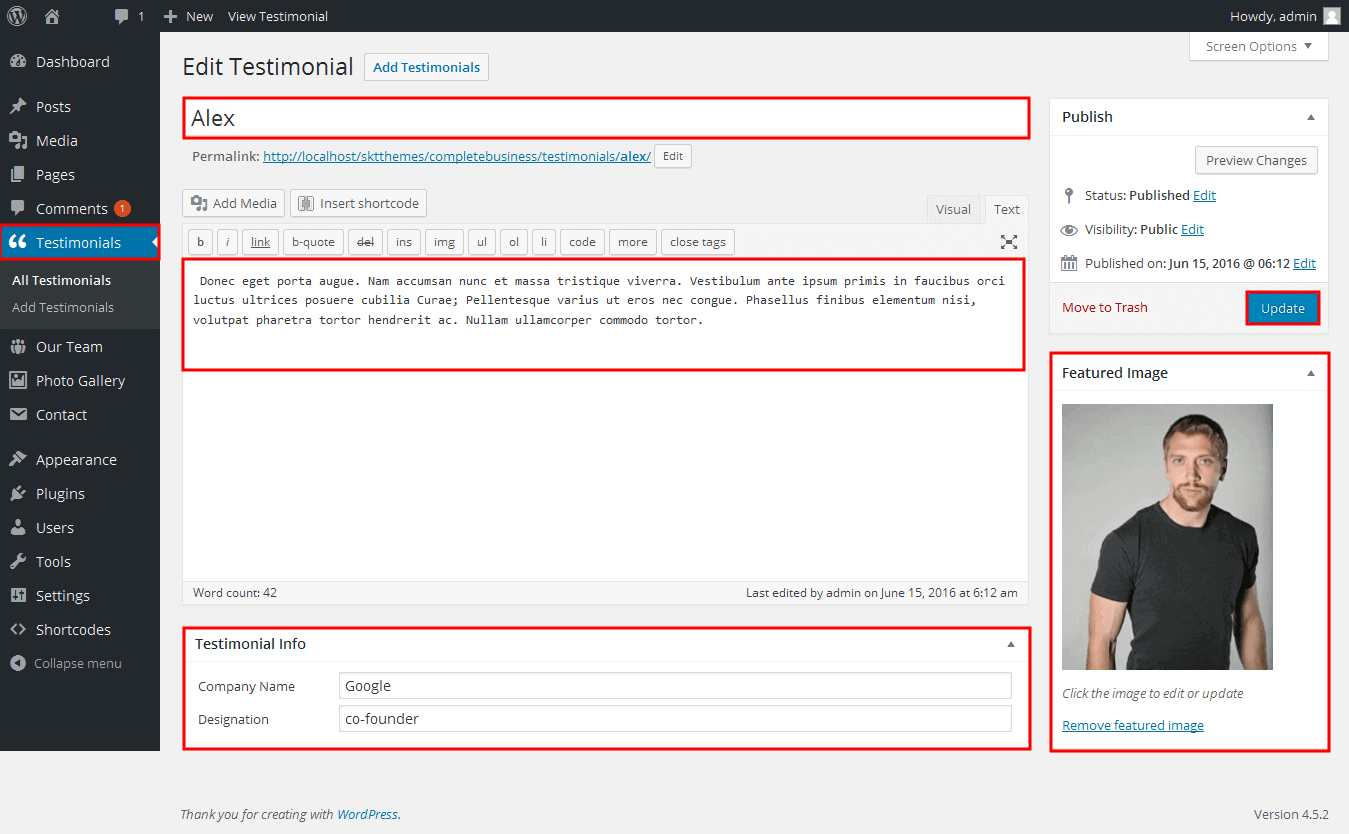
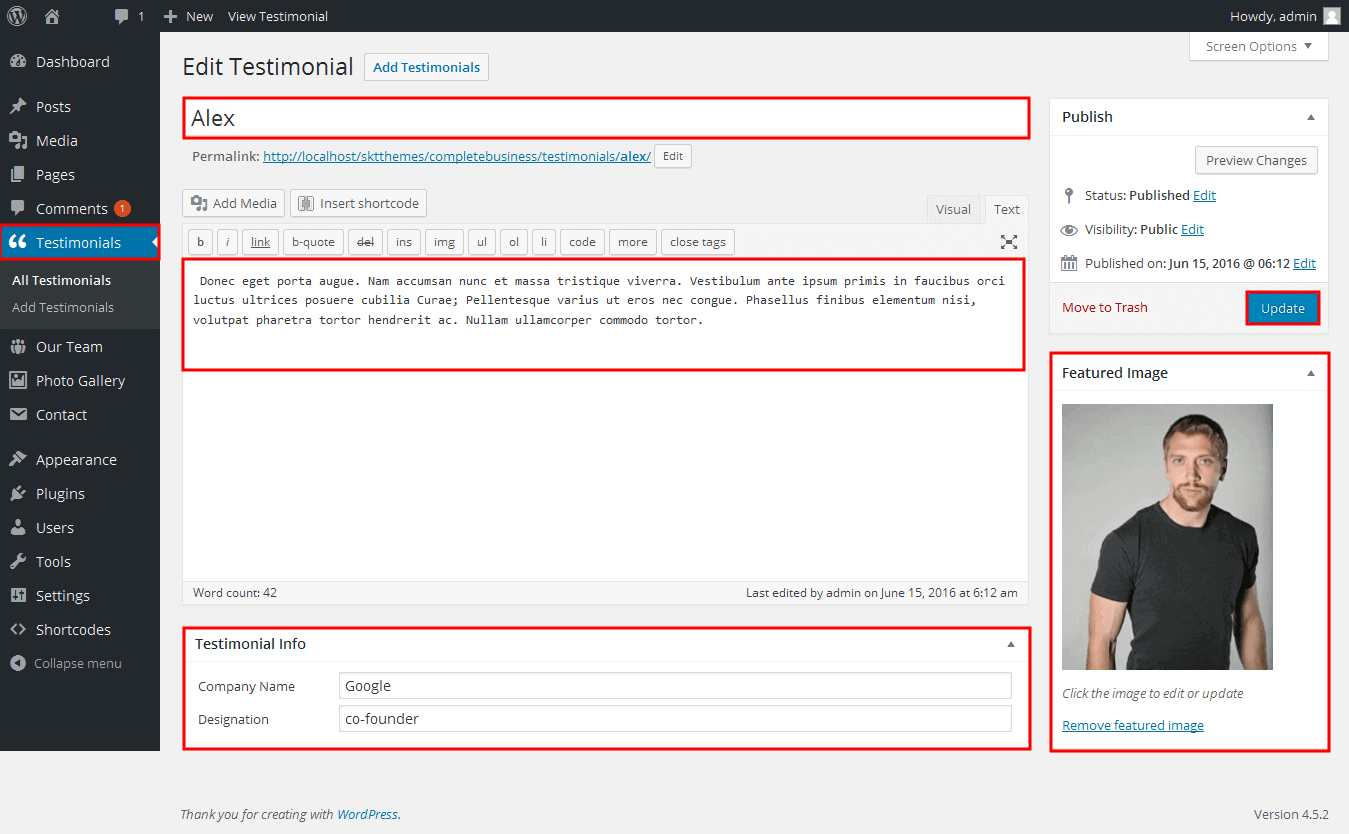
Where to add Testimonials?
- WordPress Admin Testimonials -> Add Testimonials

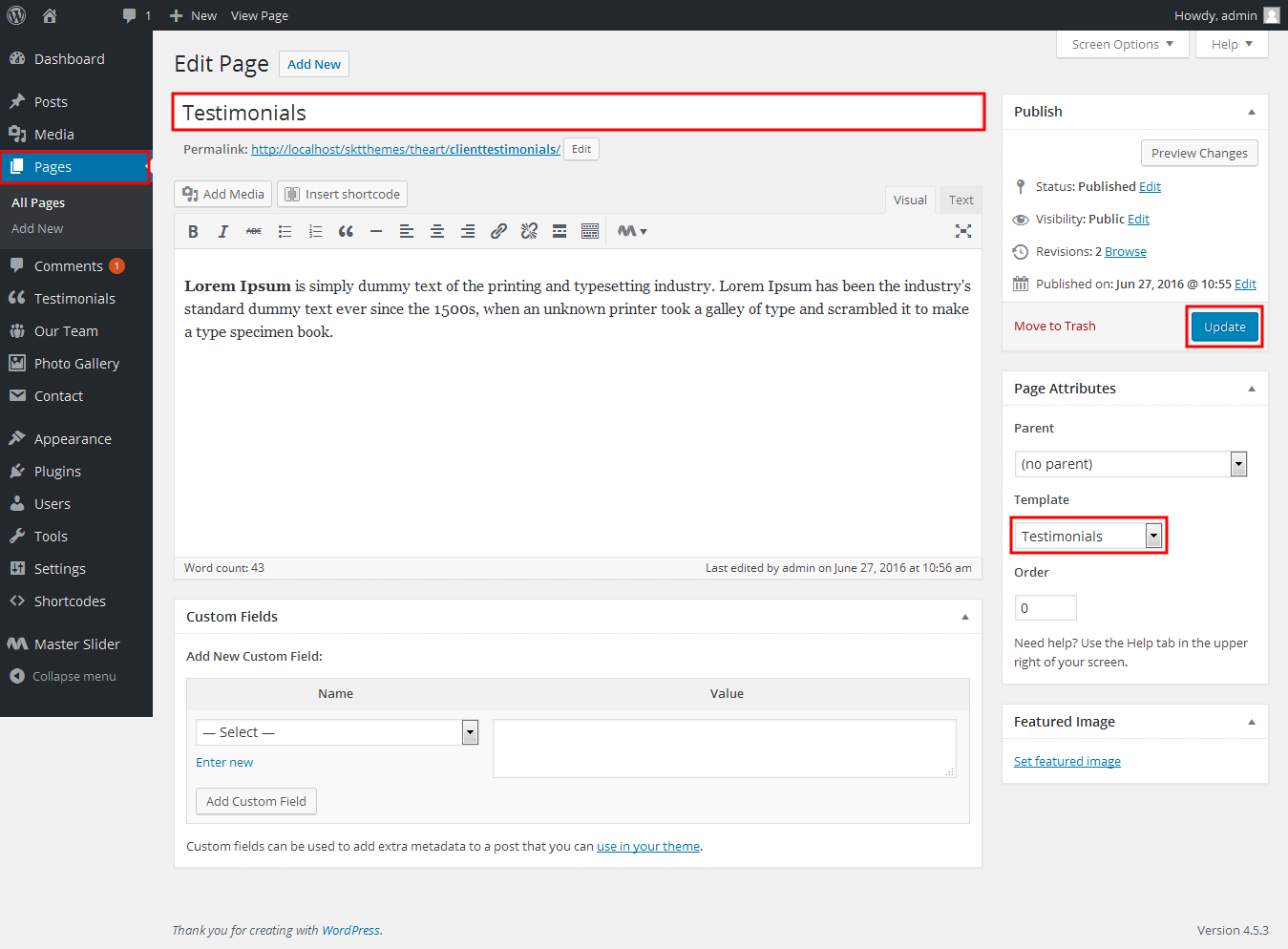
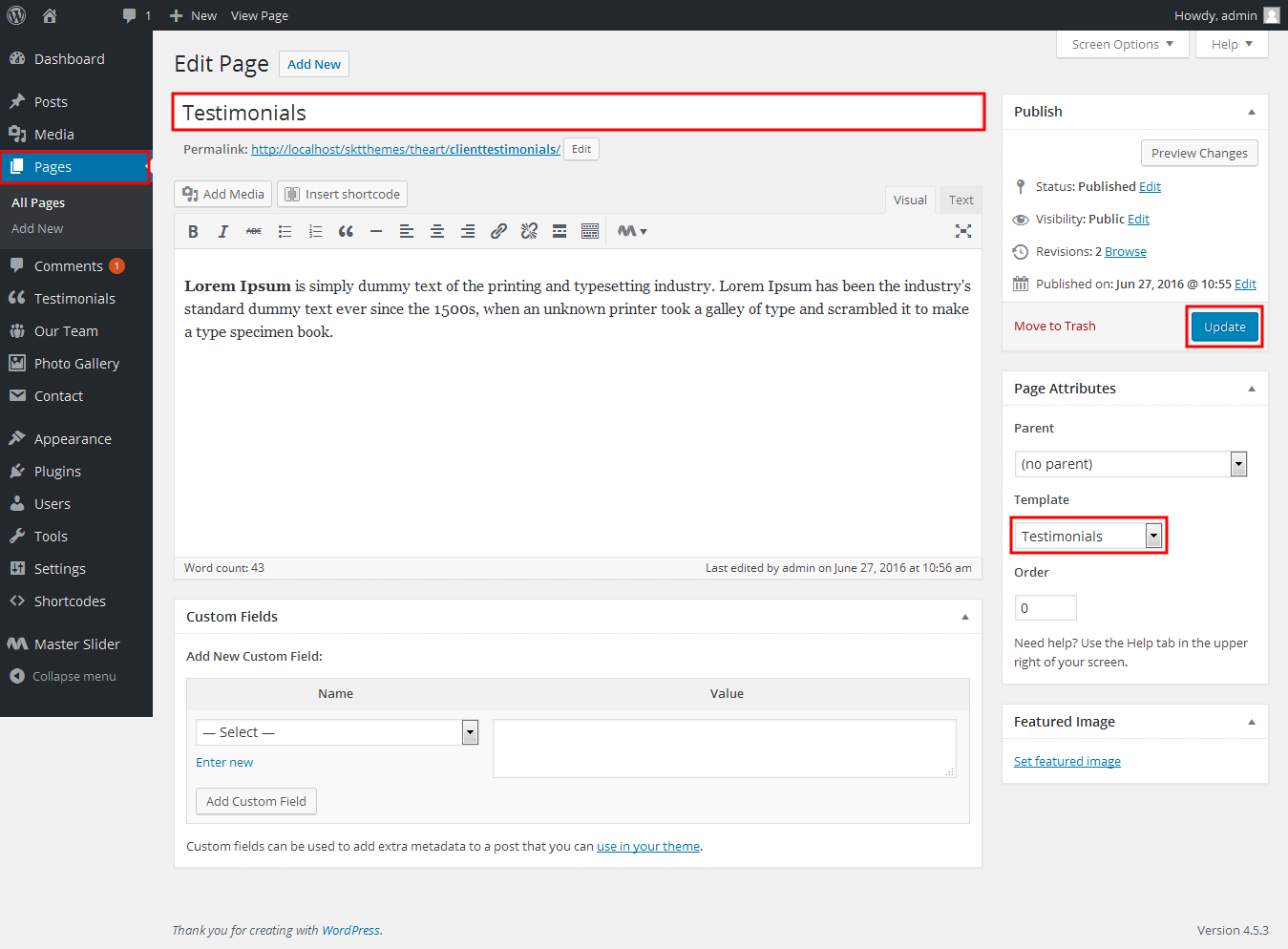
Set up Testimonials page
- Set up by using Page Template:


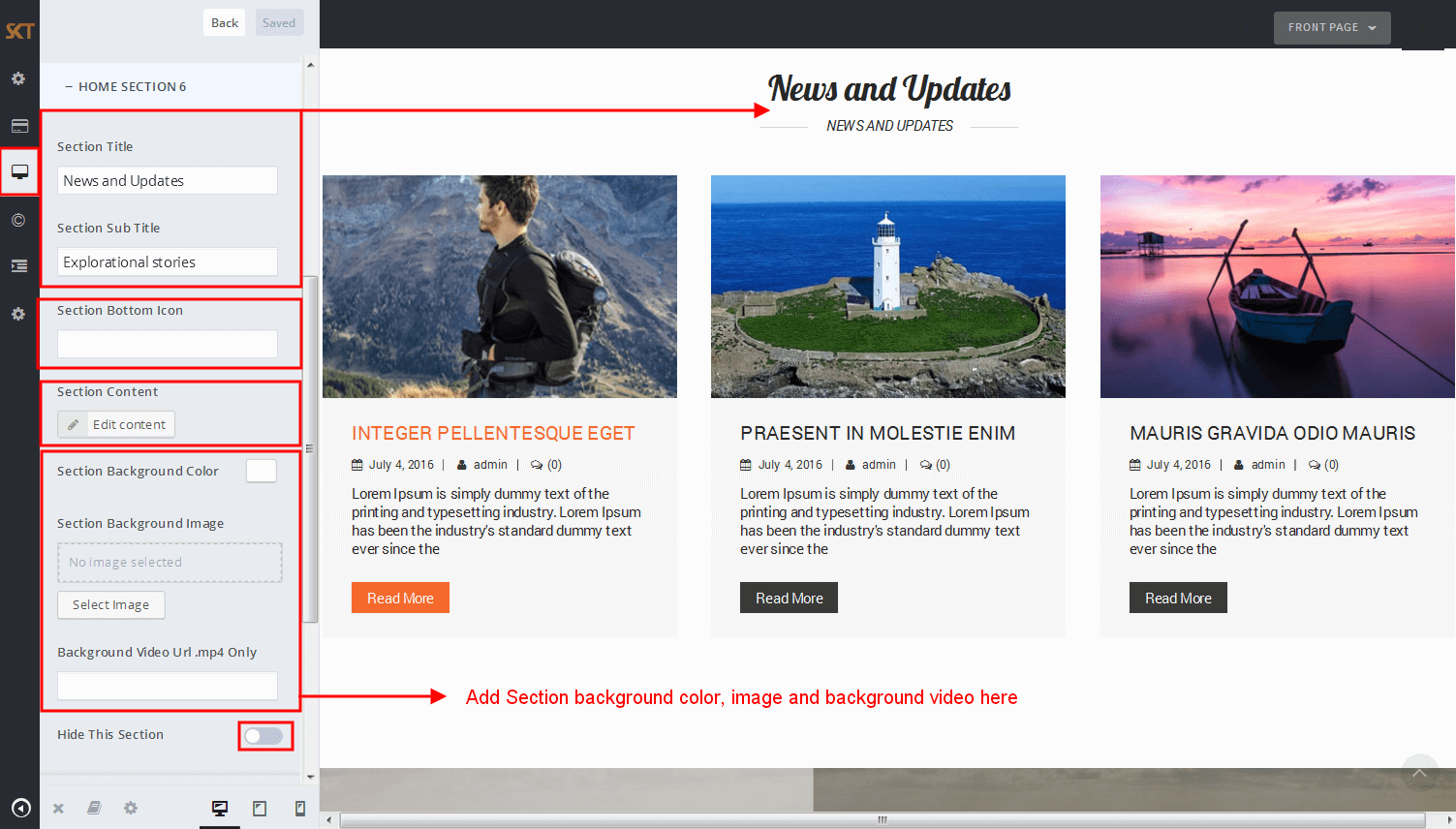
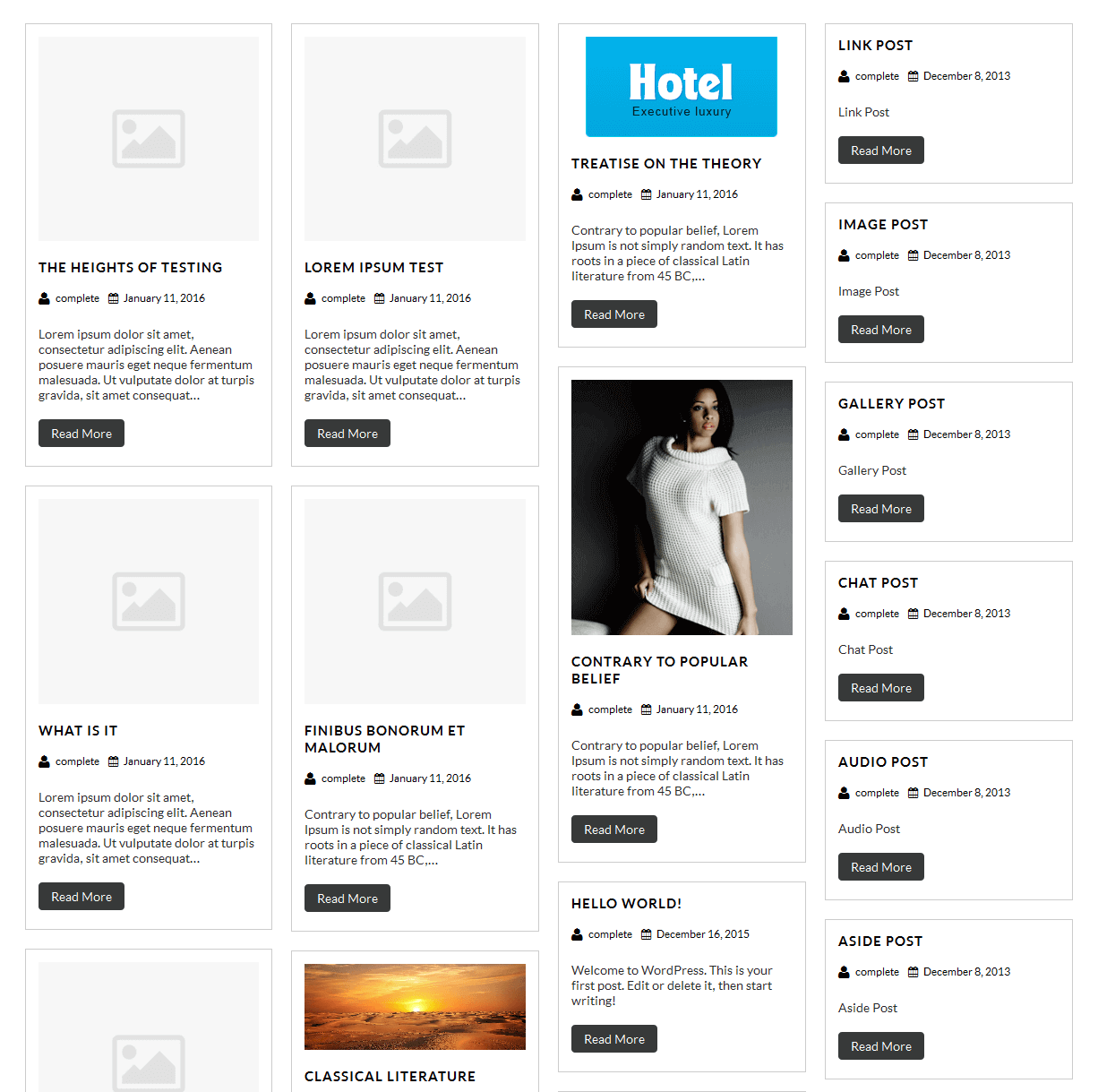
How to Manage Latest Post Section?
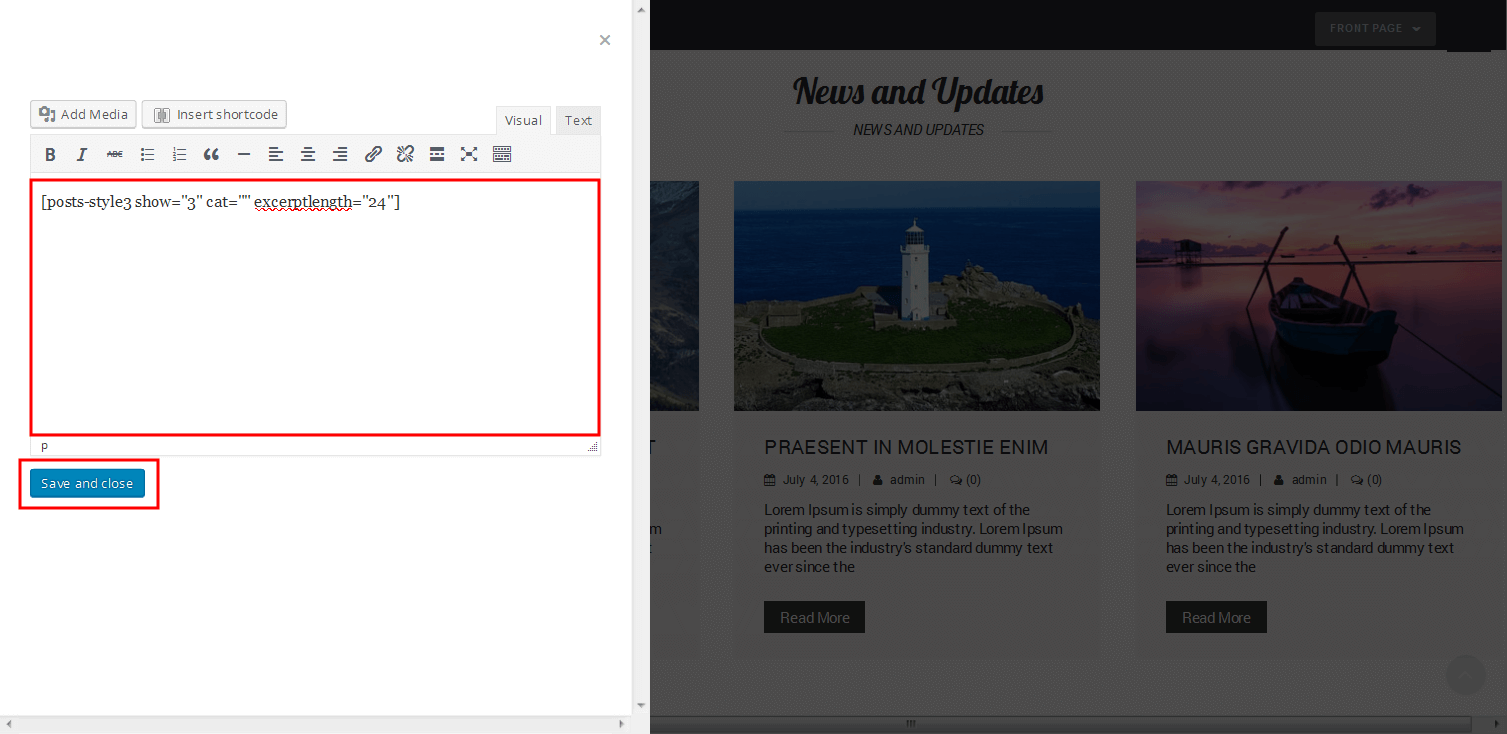
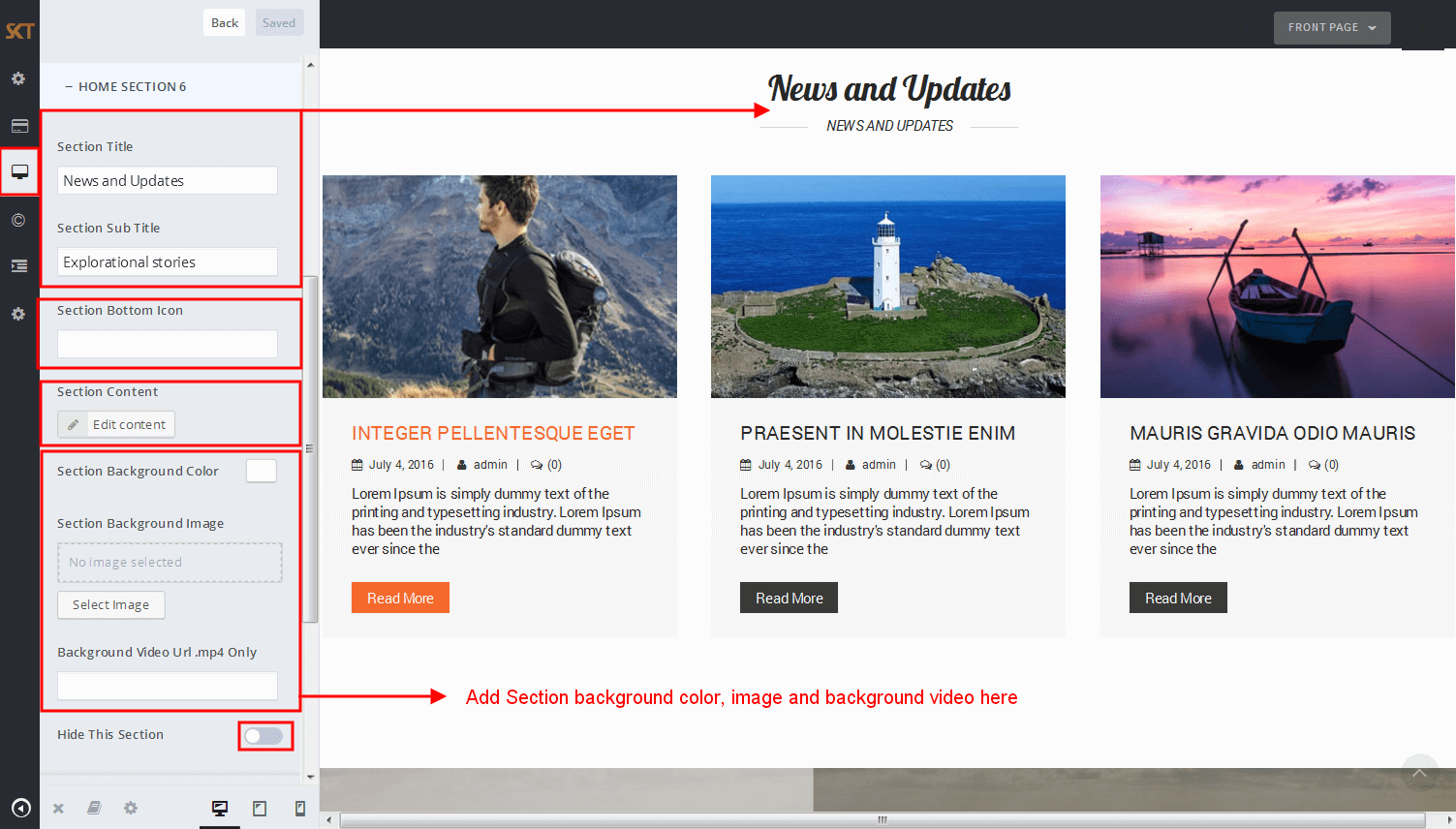
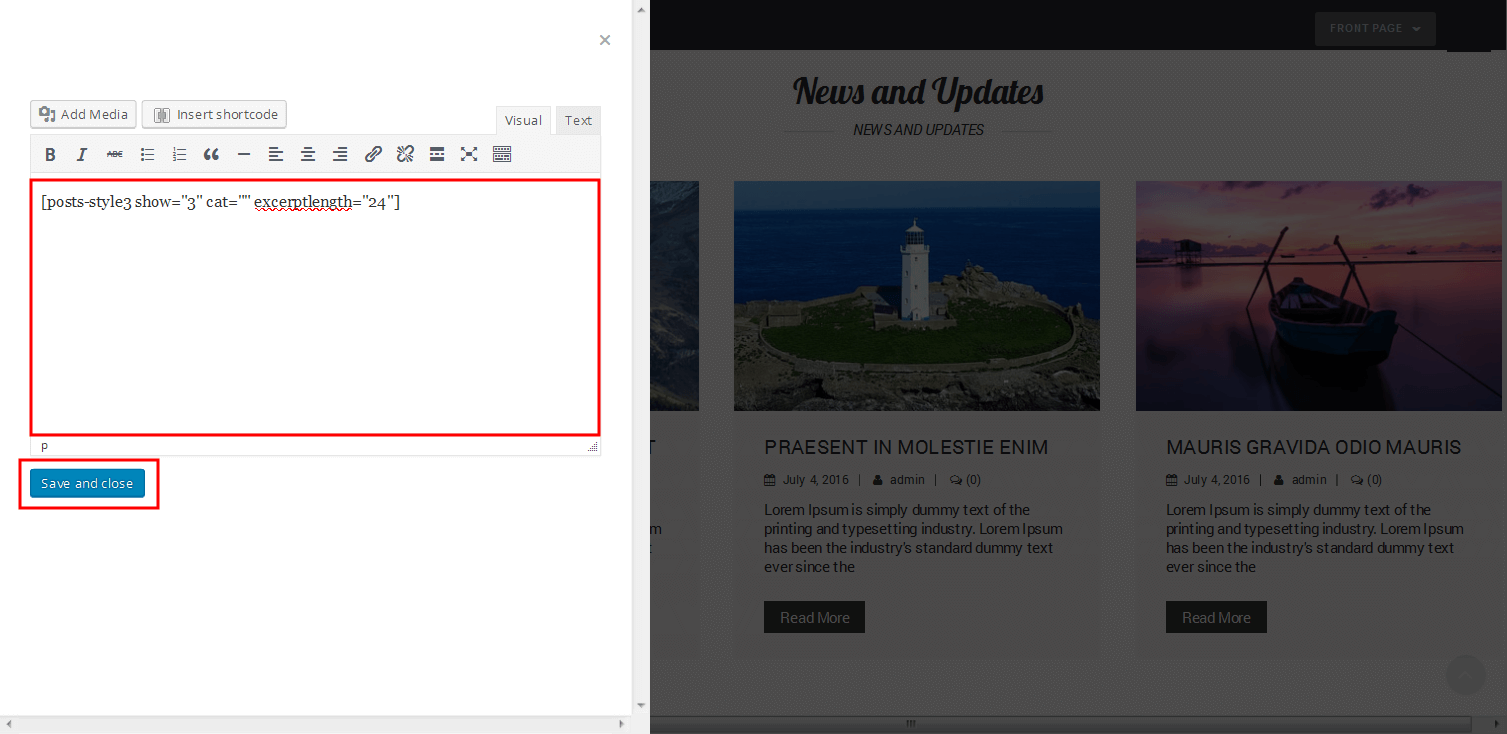
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION


- Shortcodes three column:[posts-style3 show="3" cat="" excerptlength="24"]
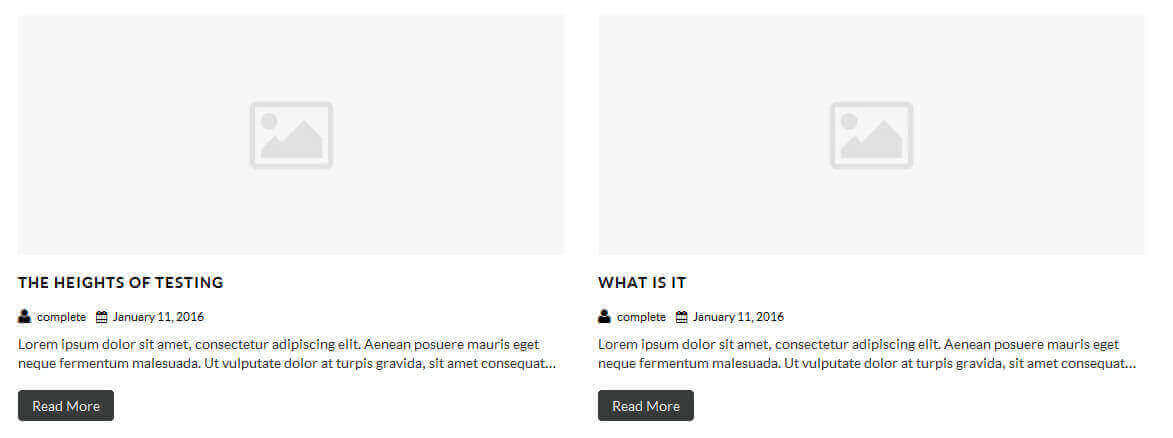
- Shortcodes two column:[posts-style2 show="2" cat="" excerptlength="24"]
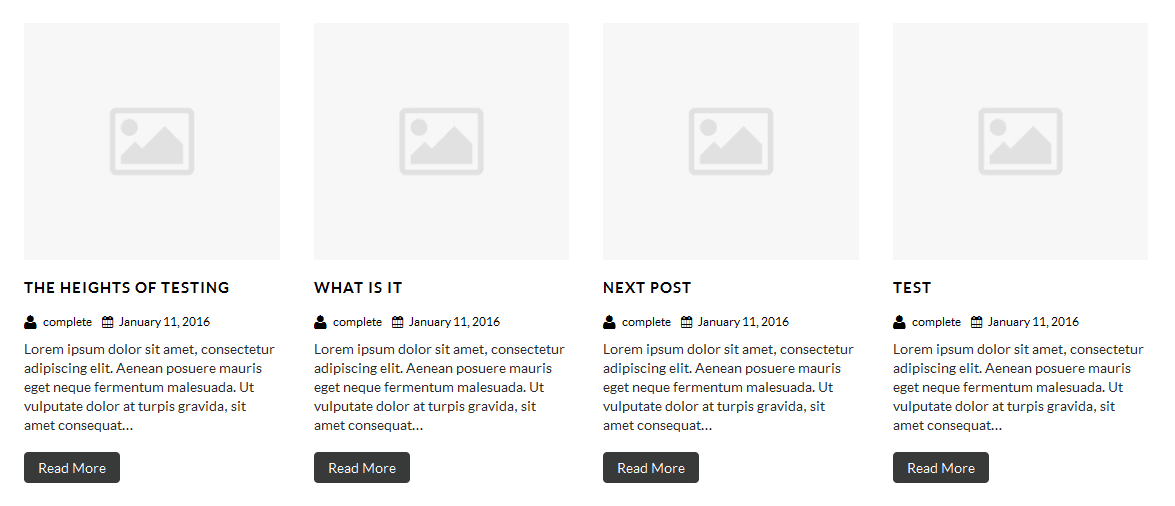
- Shortcodes four column:[posts-style1 show="4" cat="" excerptlength="24"]
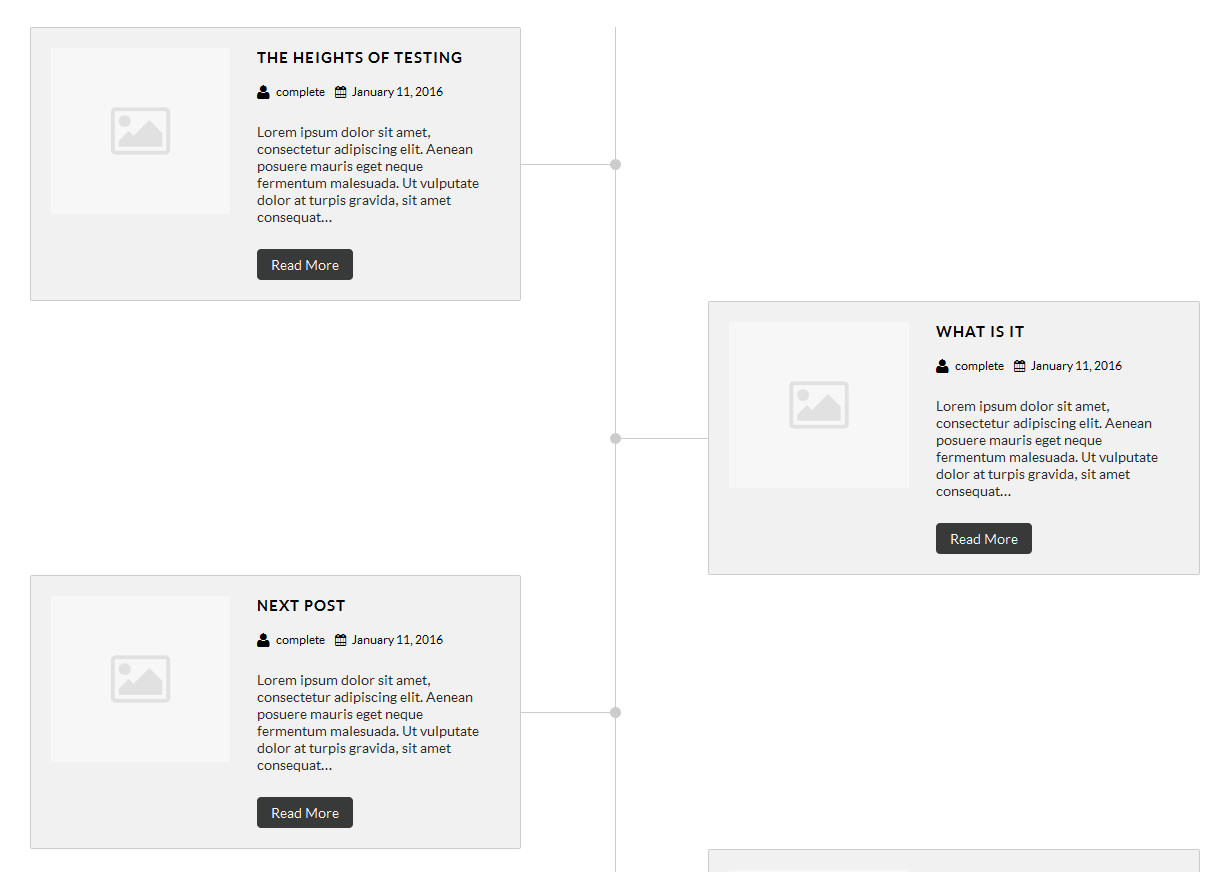
- Shortcodes post time line: [posts-timeline show="12" cat="" excerptlength="28"]
- Shortcodes post Gride View:[posts-grid show="4" cat="" excerptlength="24"]
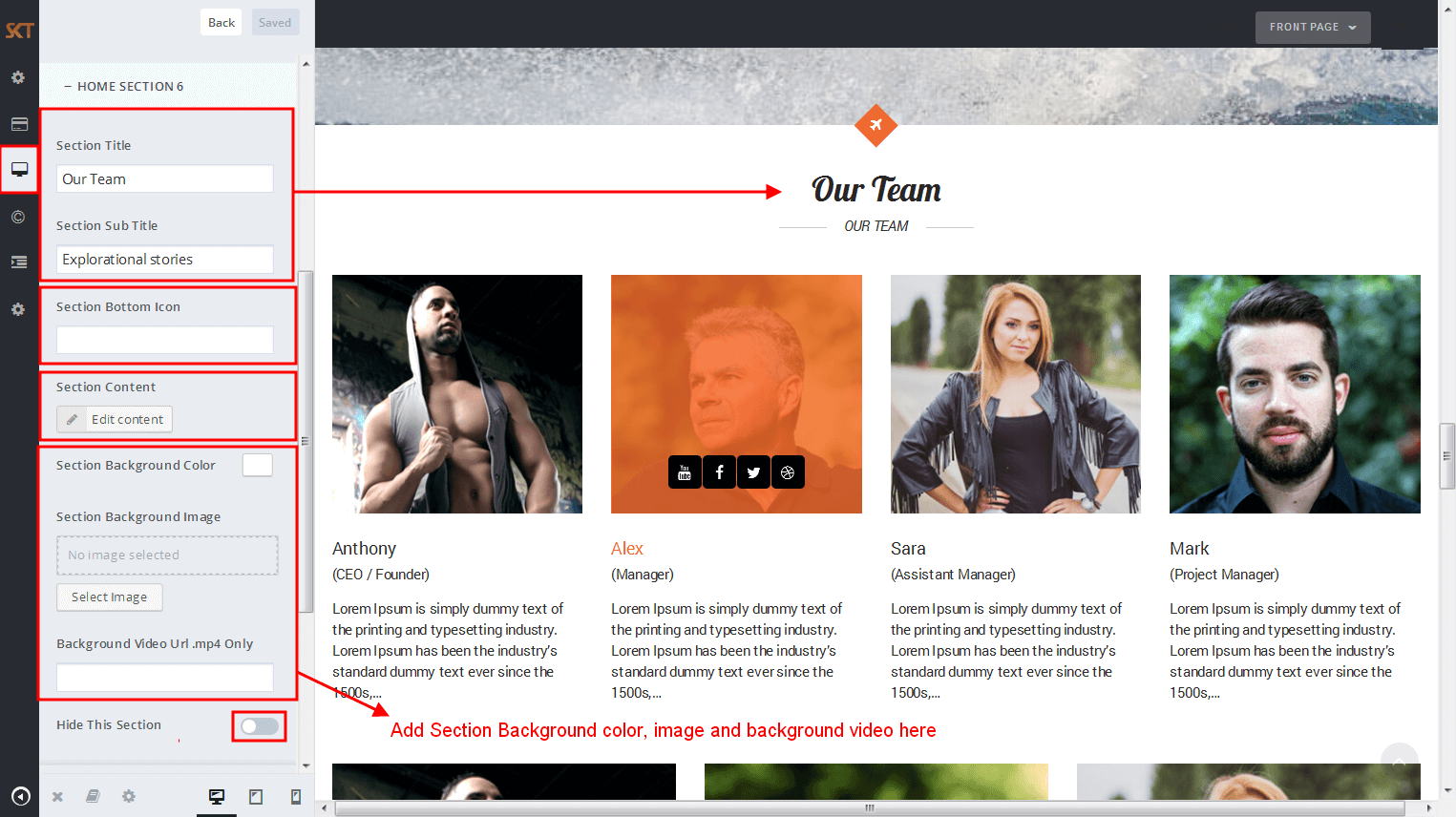
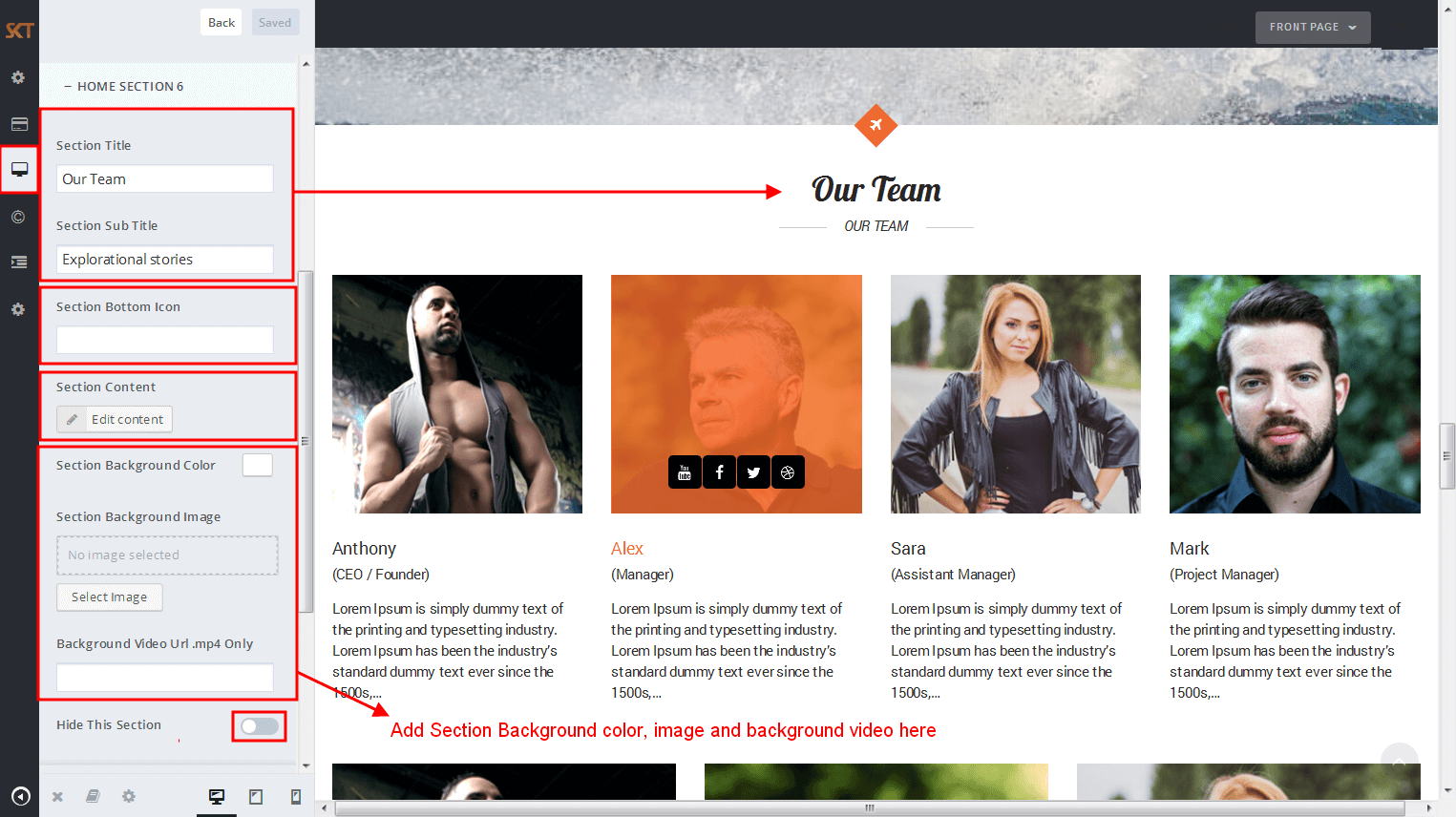
How to Manage Our Team Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

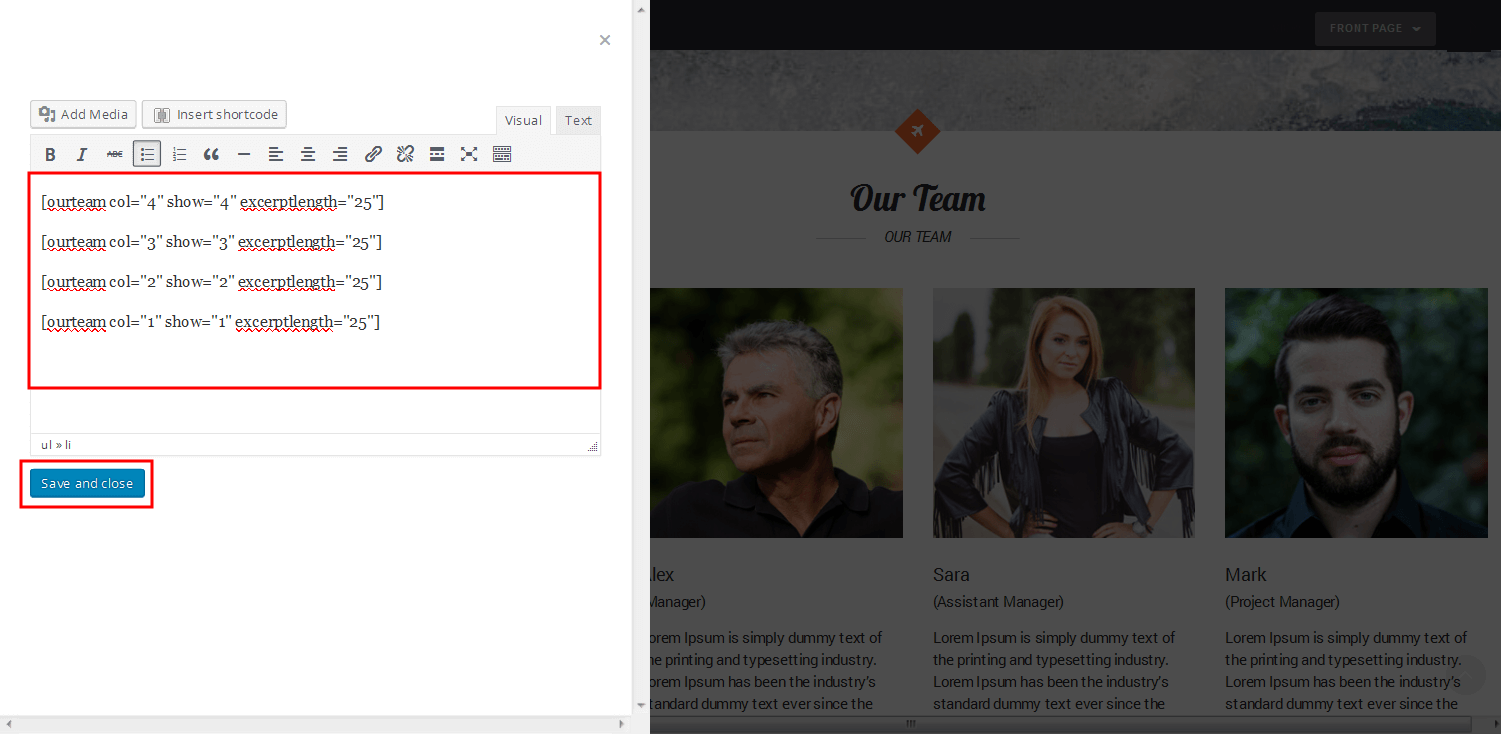
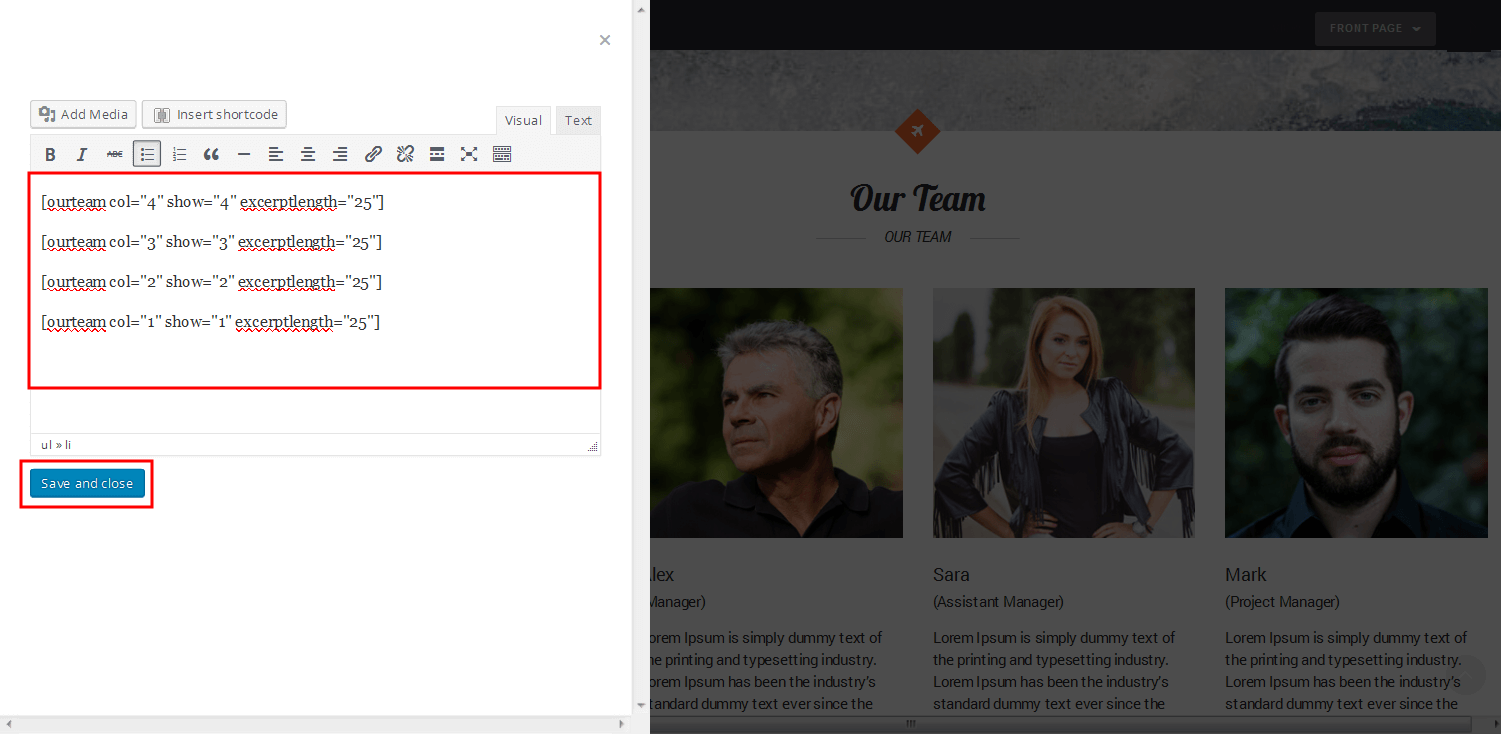
- Following screen appears after click on "Edit Content"

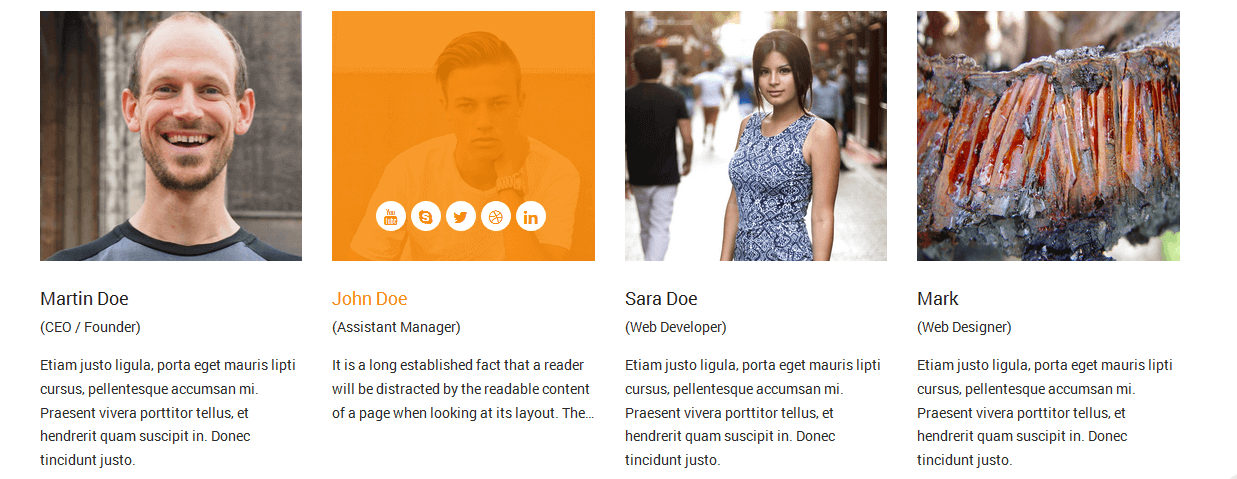
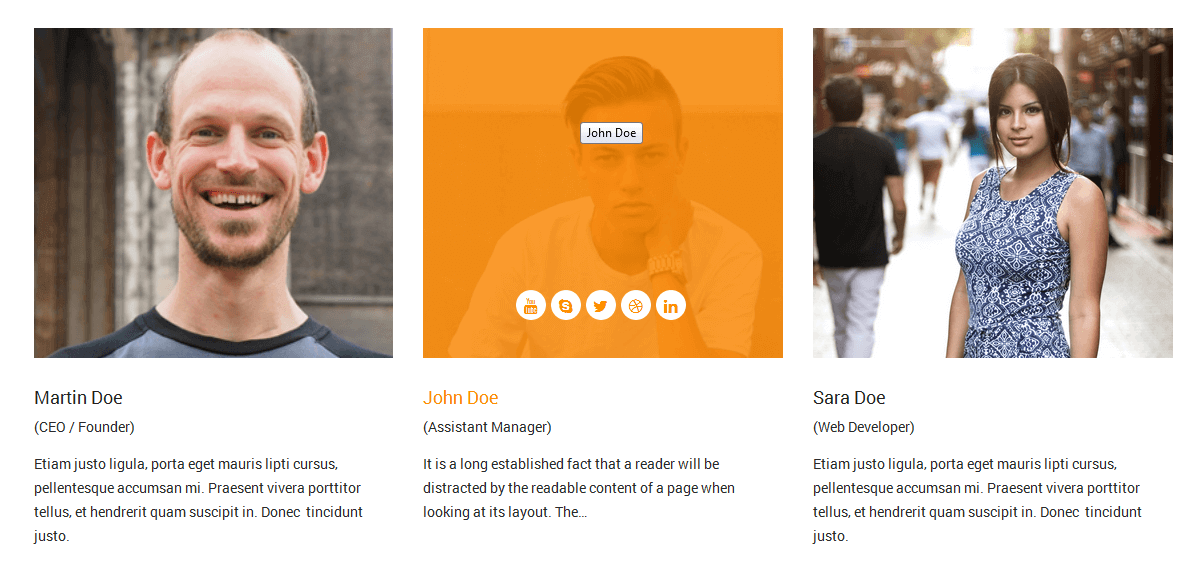
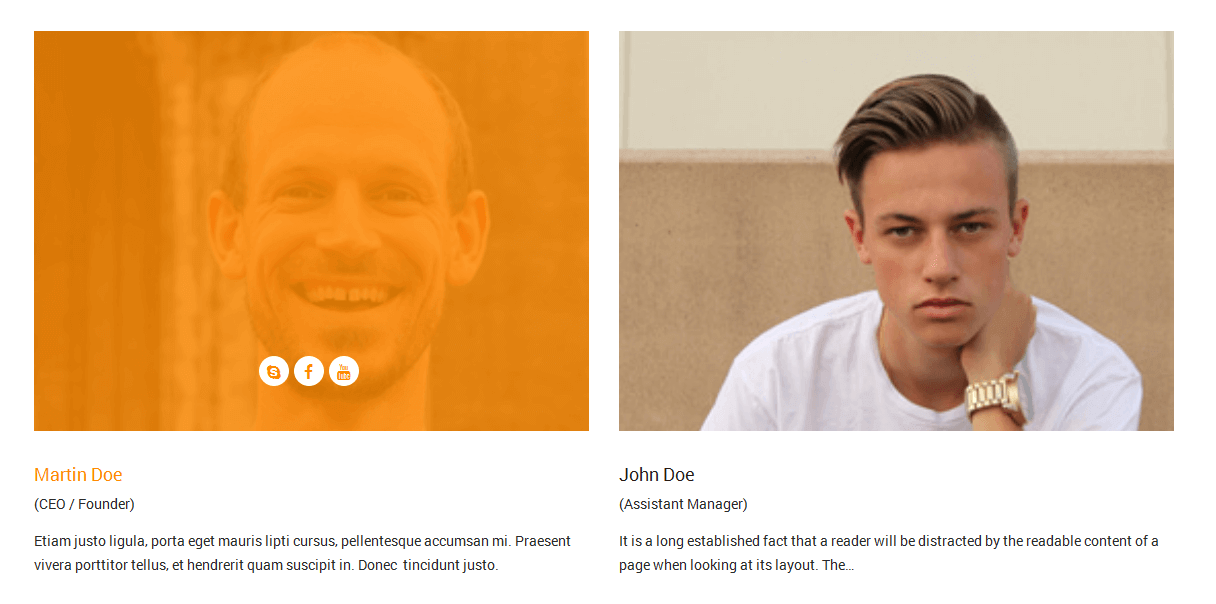
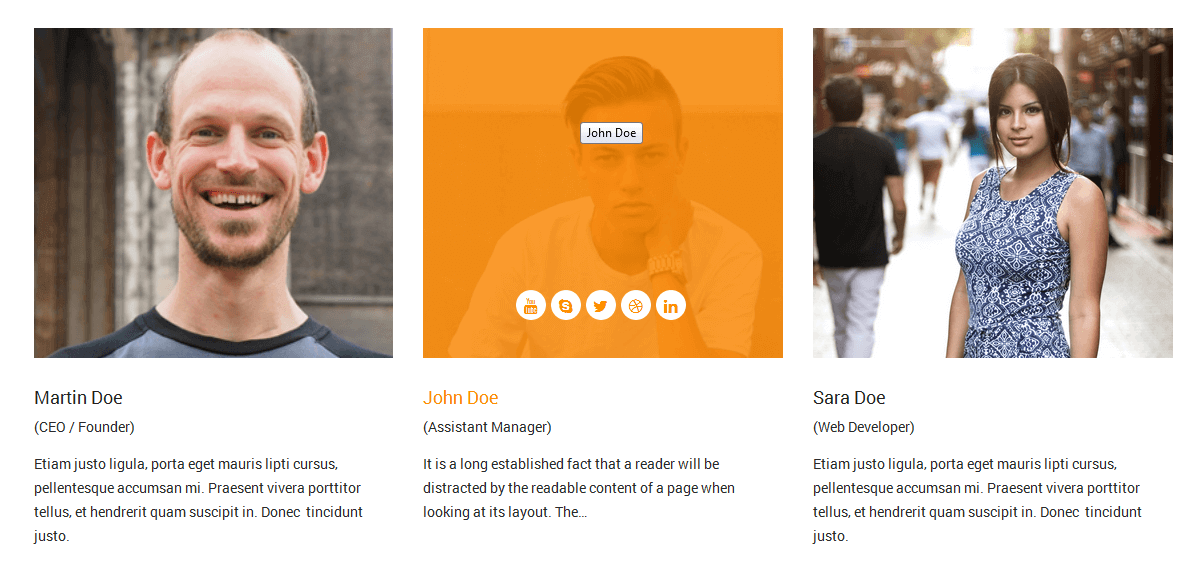
- Our Team Shortcodes:
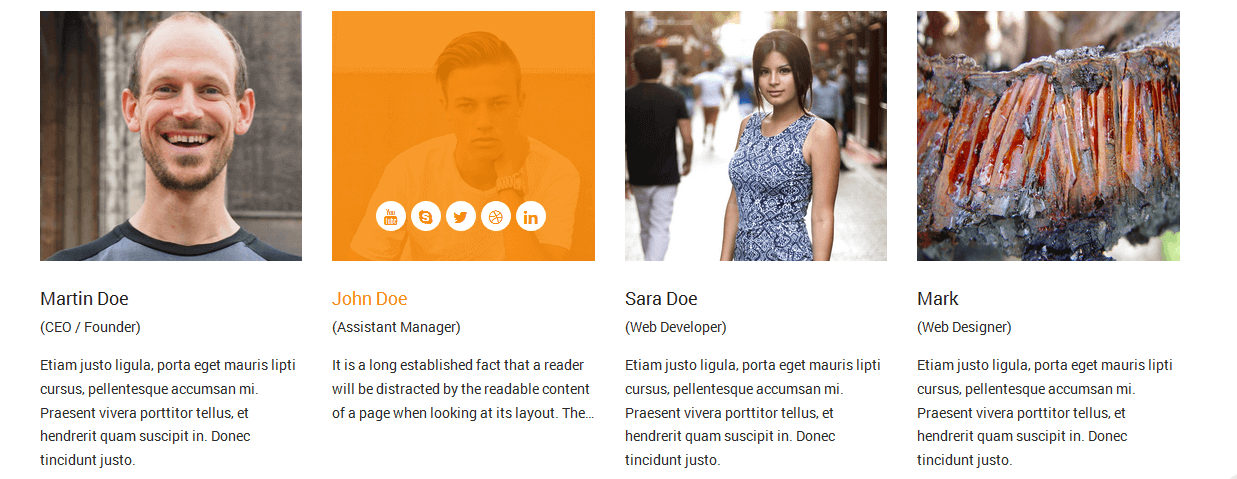
- [ourteam col="4" show="4" excerptlength="25"]
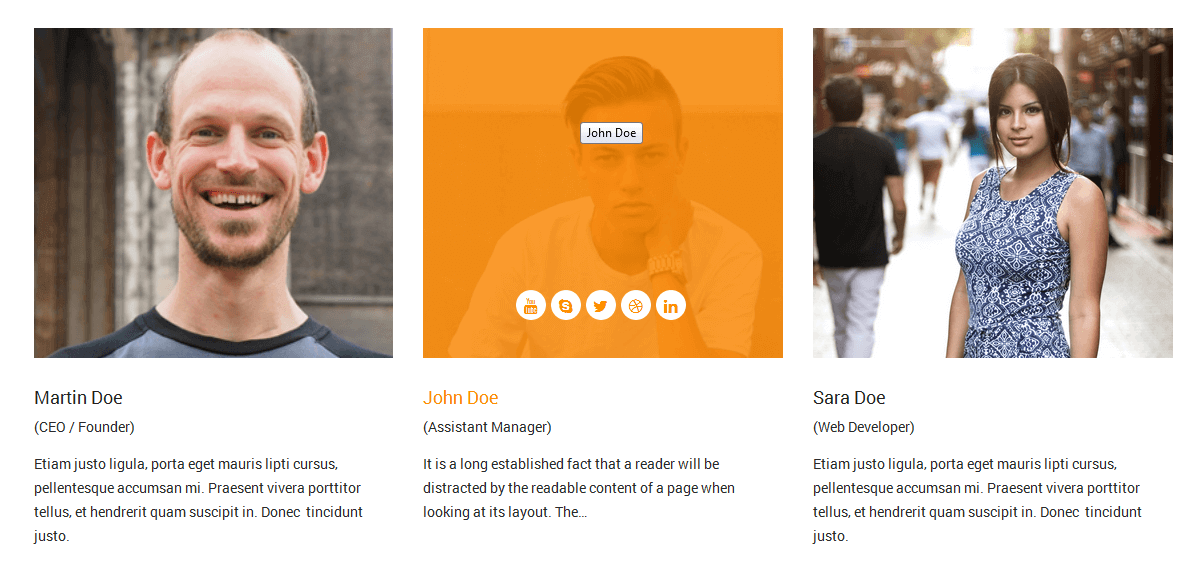
- [ourteam col="3" show="3" excerptlength="25"]
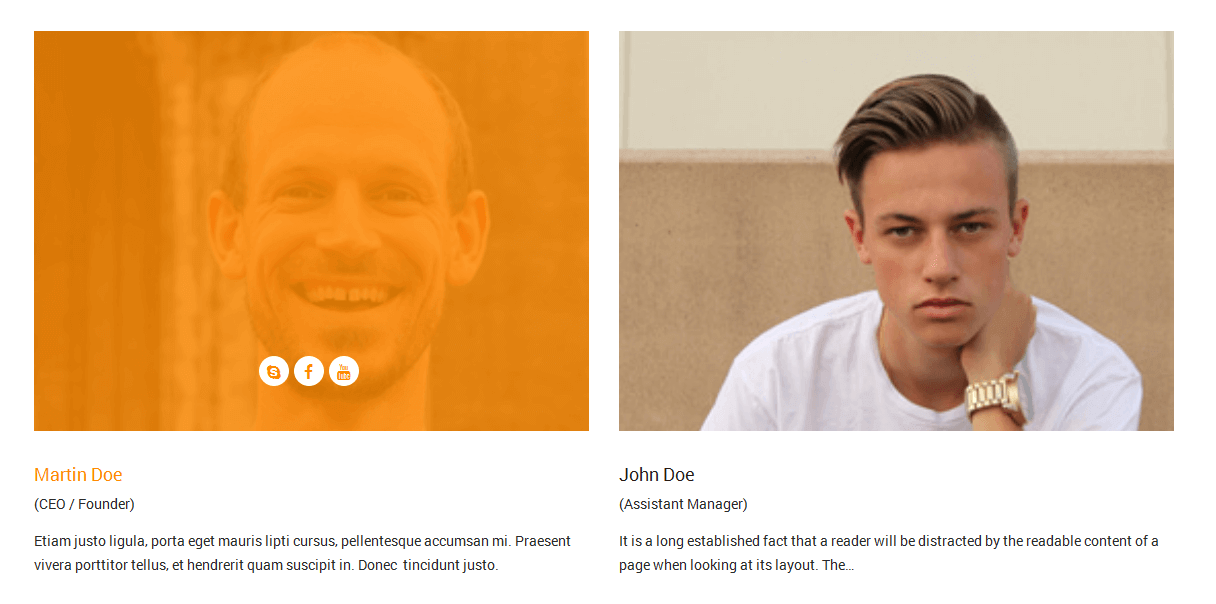
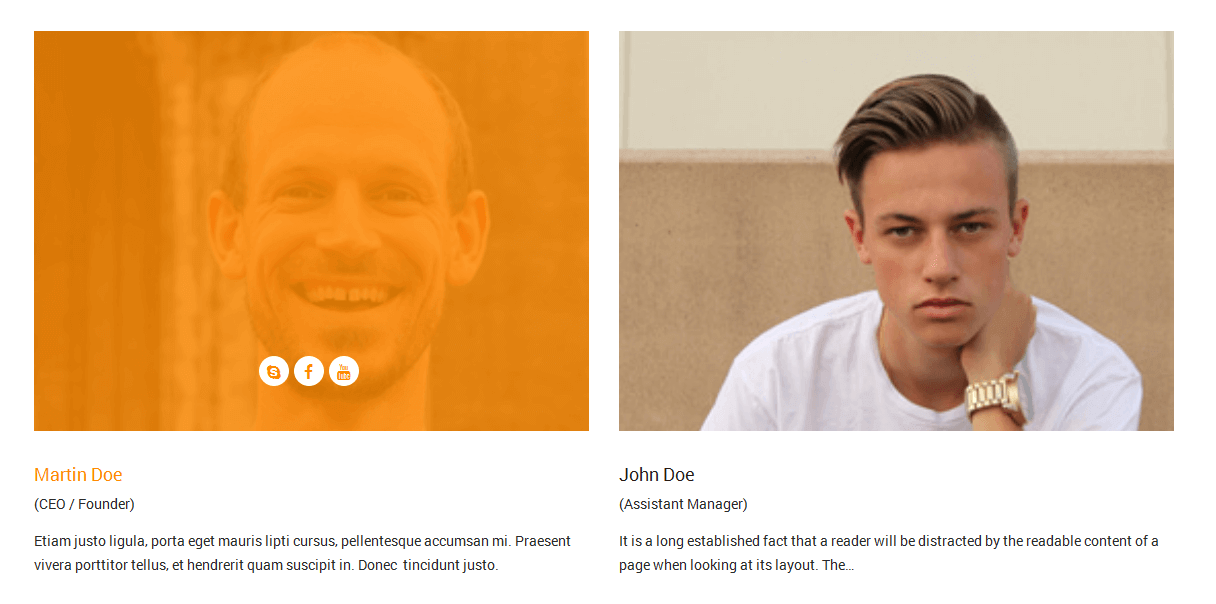
- [ourteam col="2" show="2" excerptlength="25"]
- [ourteam col="1" show="1" excerptlength="25"]
- col="4" means four columns in a single row and show="4" means number of team member show. and "excerptlength=25" set box character length.
- [ourteam col="4" show="4" excerptlength="25"]

- [ourteam col="3" show="3" excerptlength="25"]

- [ourteam col="2" show="2" excerptlength="25"]

- [ourteam col="1" show="1" excerptlength="25"]

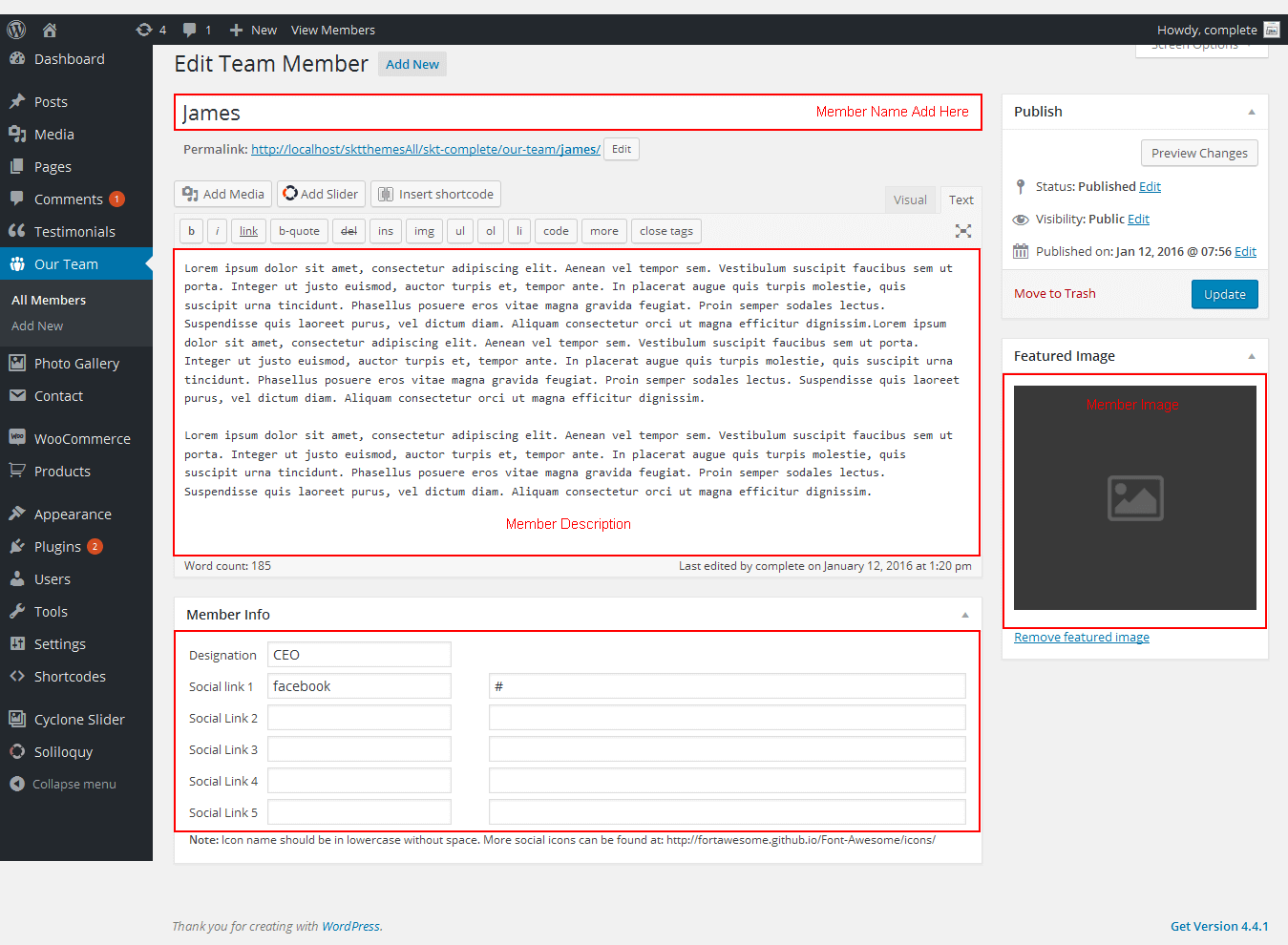
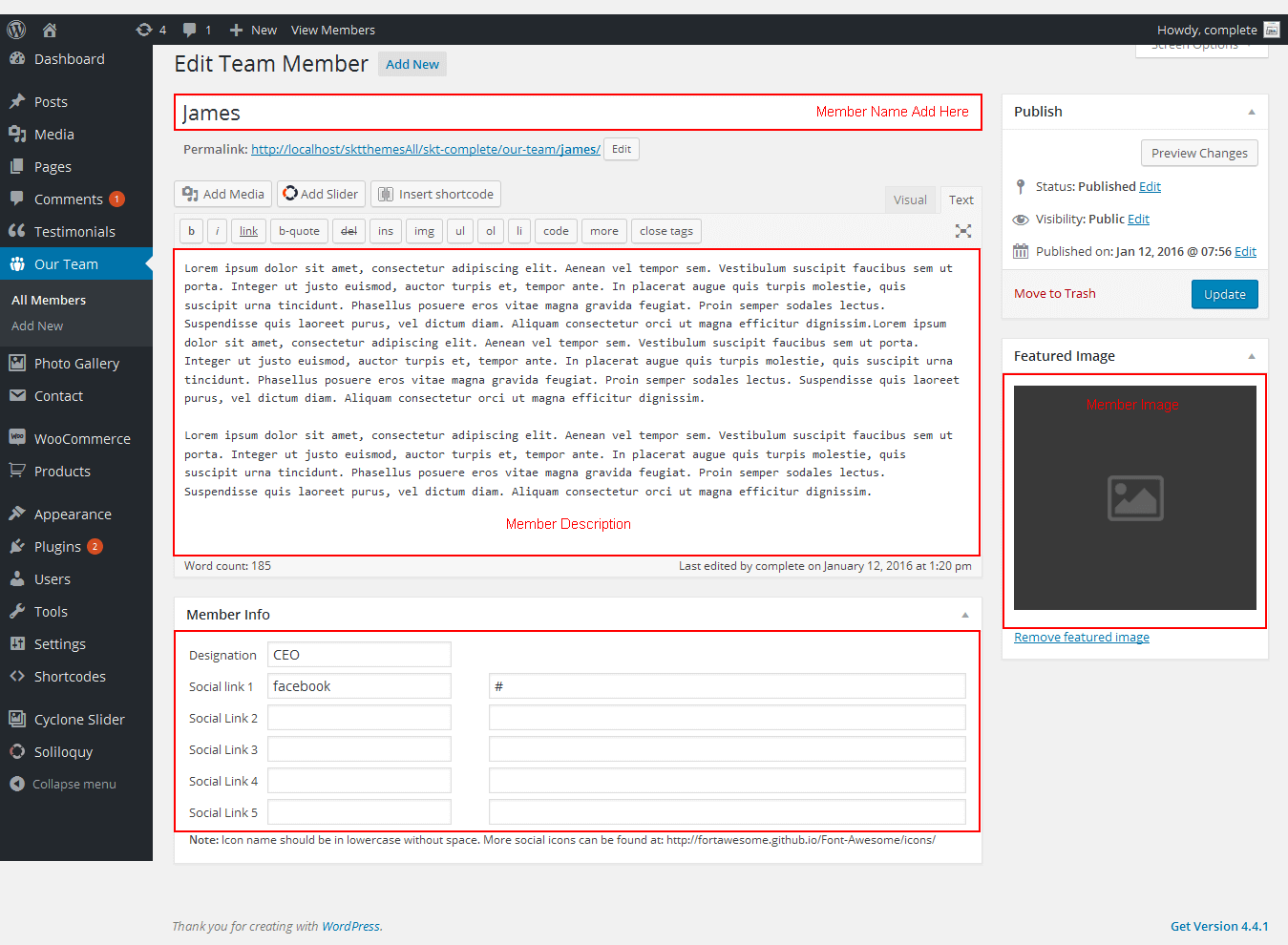
Where to add team members?
- WordPress Admin Our Team -> Add New

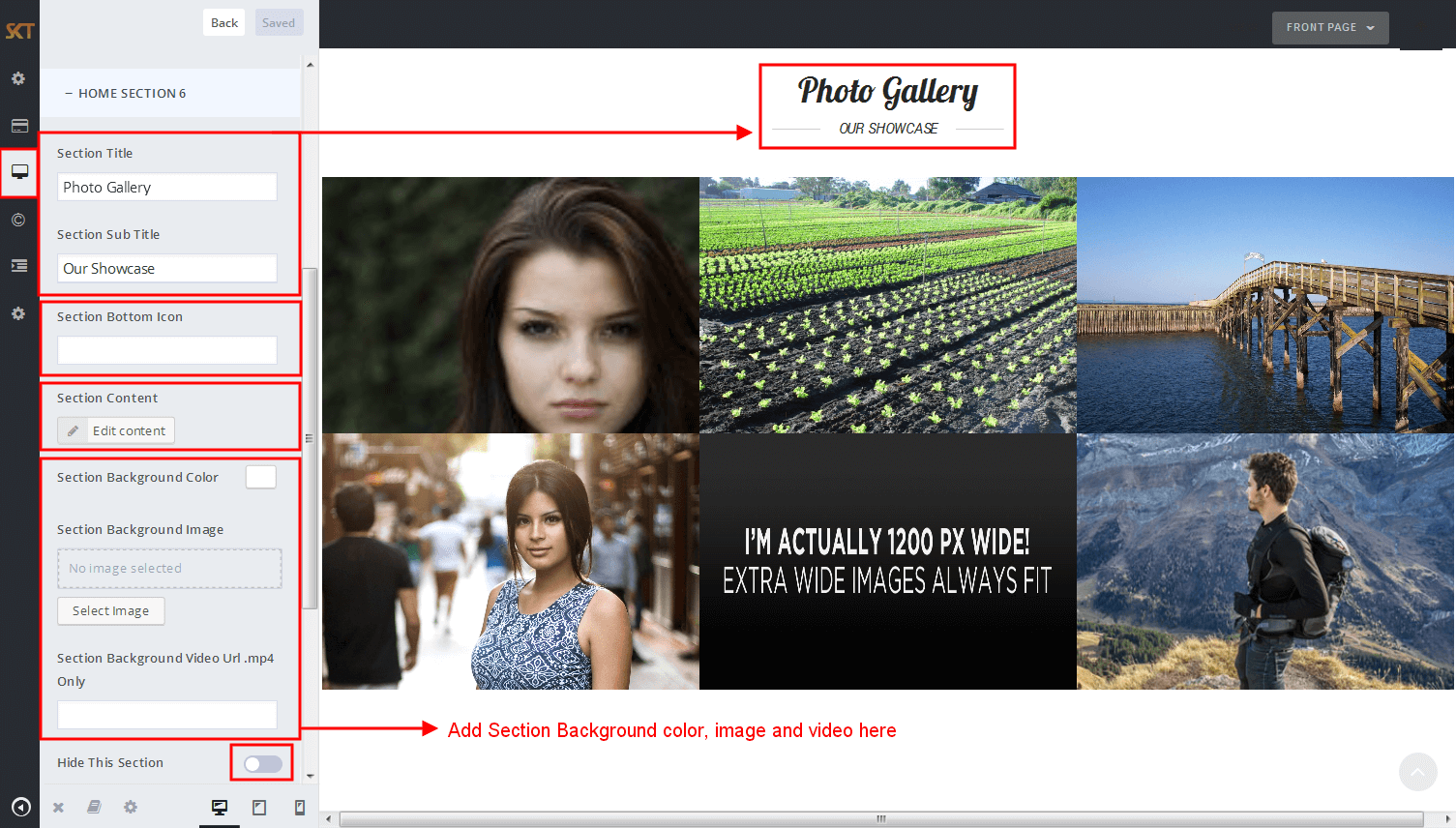
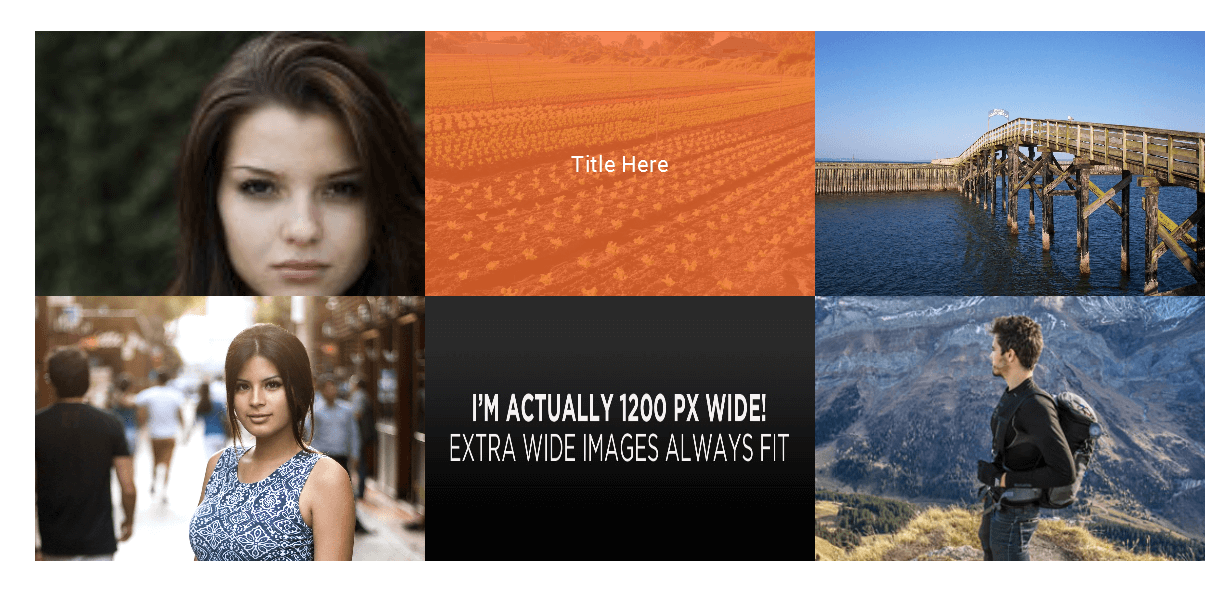
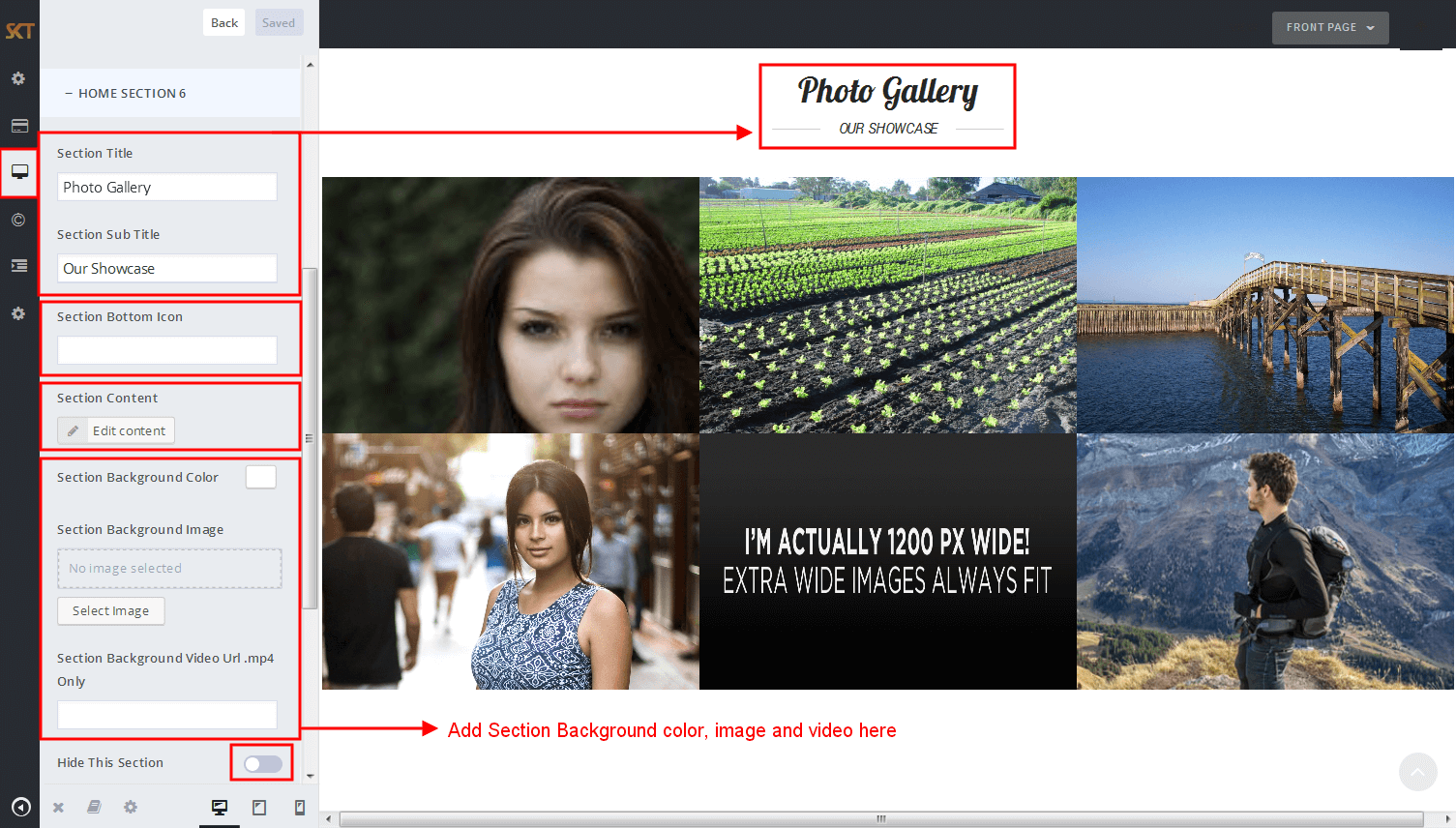
How to Manage Our Showcase Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

- Our Work Shortcodes:
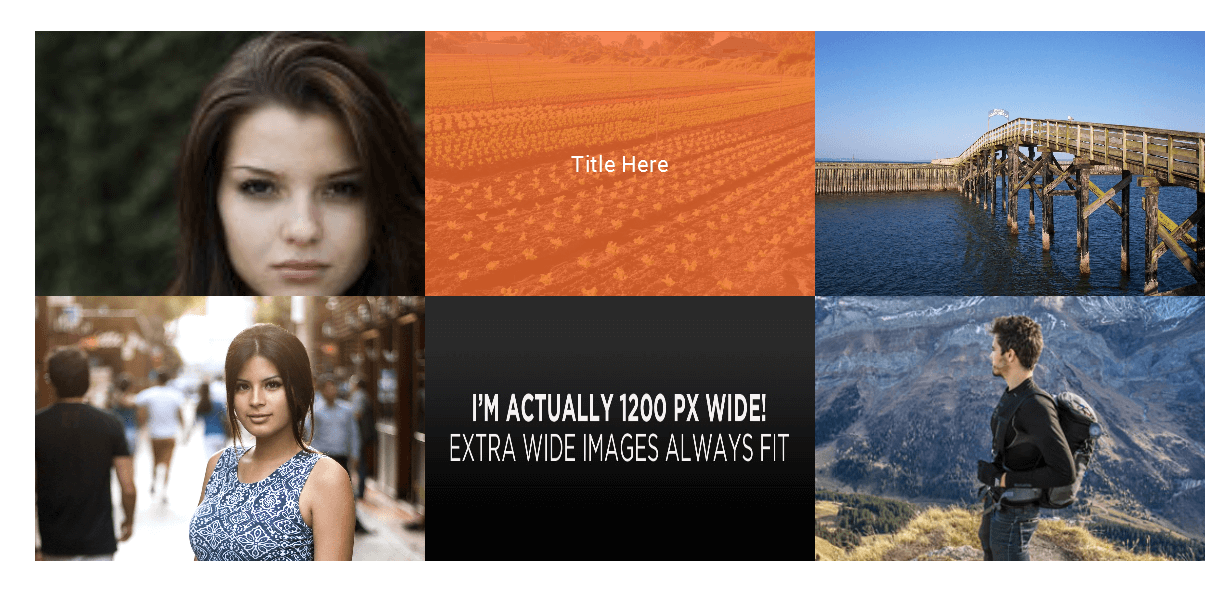
- [photogallery filter="false"]

- Show With Filters Use Shortcode : [photogallery filter="true"]
- Show Specific Category Gallery Shortcode : [gallery catslug="gal-1"]
- Replace "gal-1" With Your Photo Gallery Category Slug.
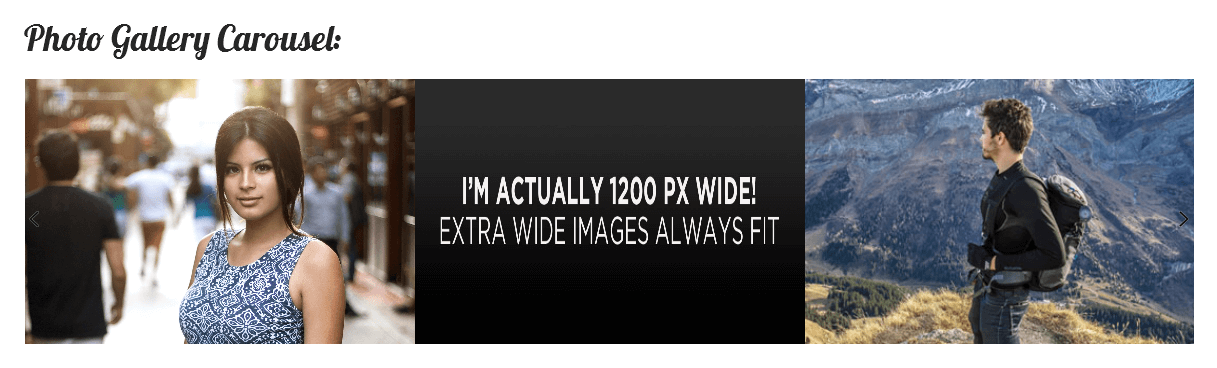
- Our Work Carousel Shortcode : [gallery-carousel]

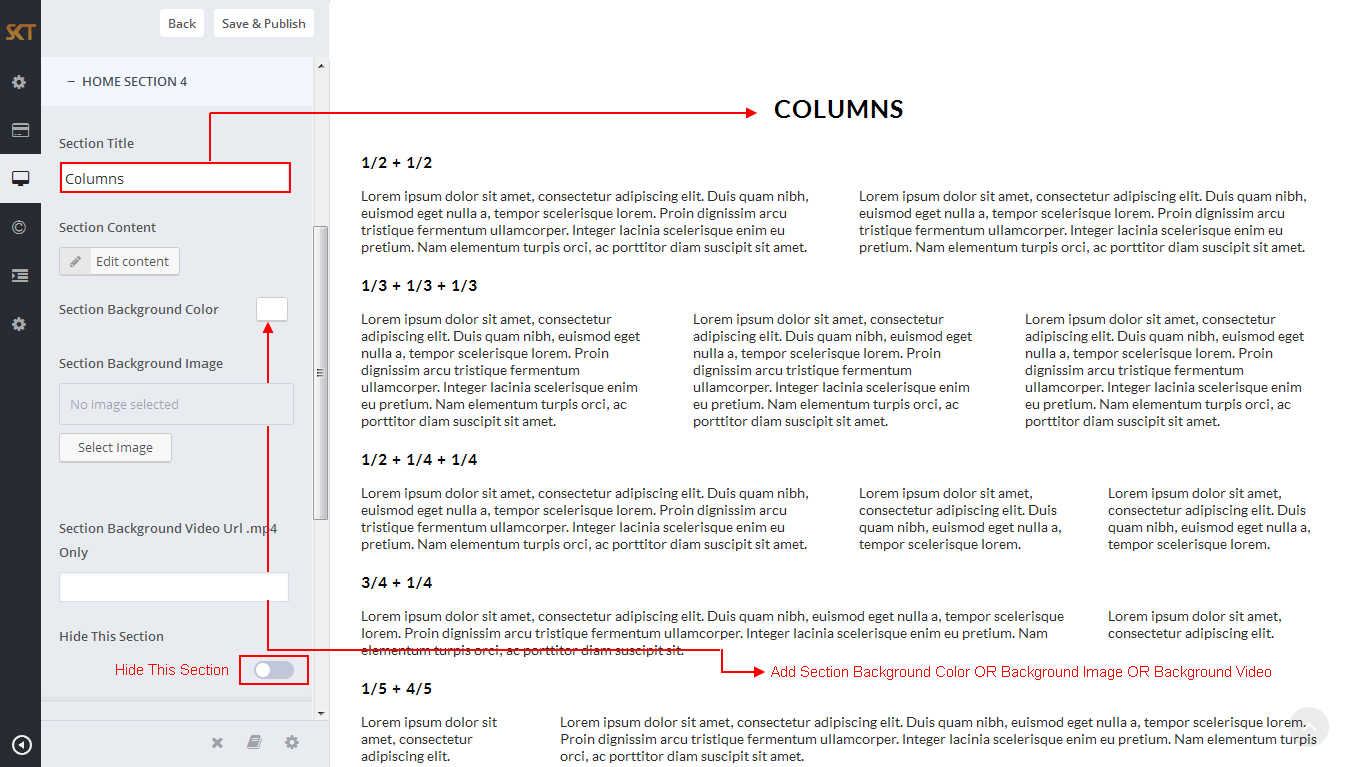
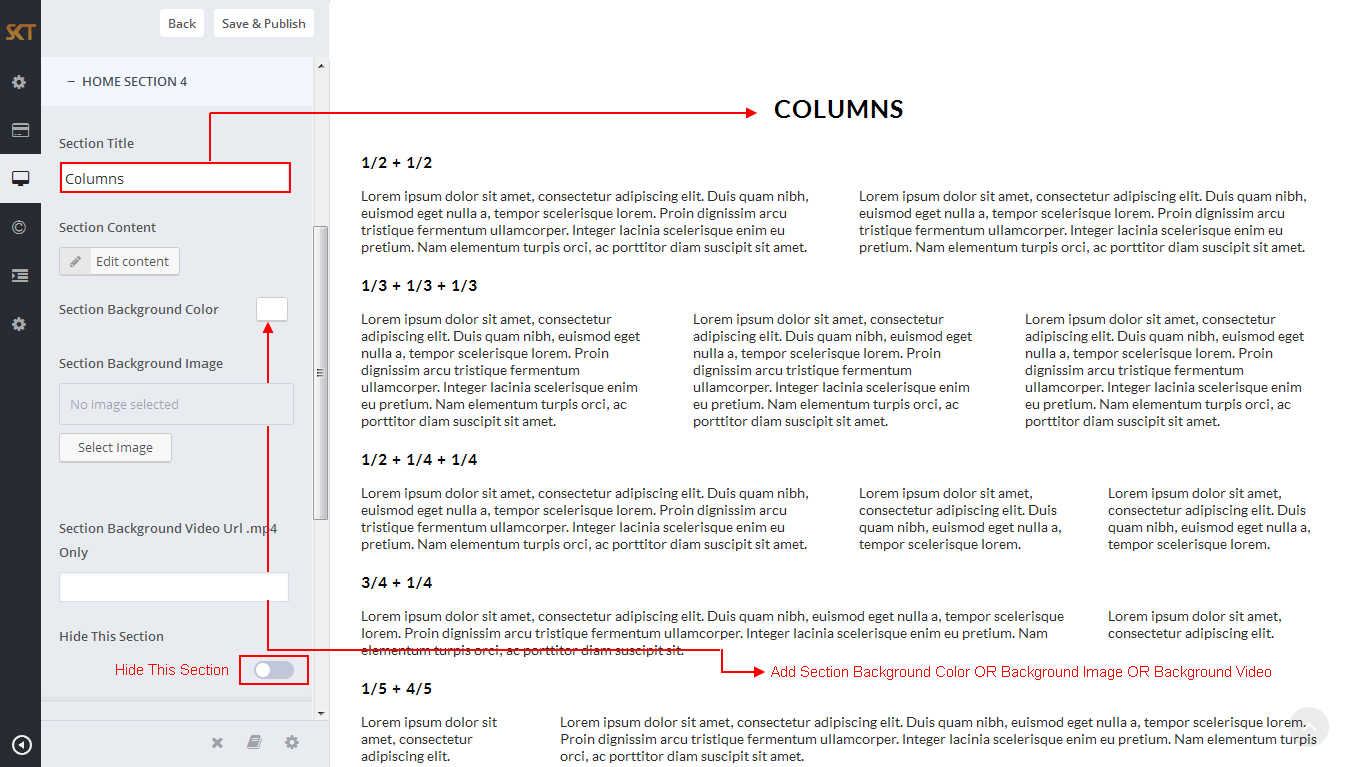
How to Manage Columns Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE

- Columns Shortcodes:
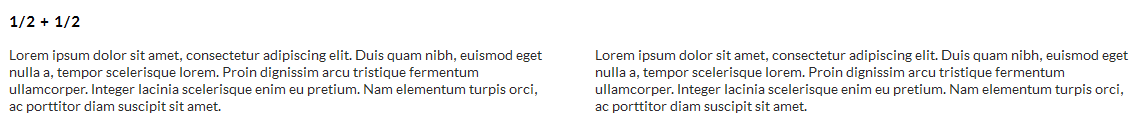
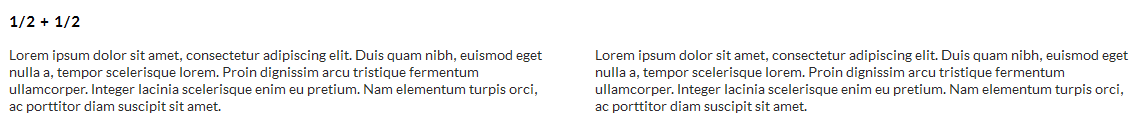
- [su_row]
[su_column size="1/2"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[su_column size="1/2"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[/su_row]

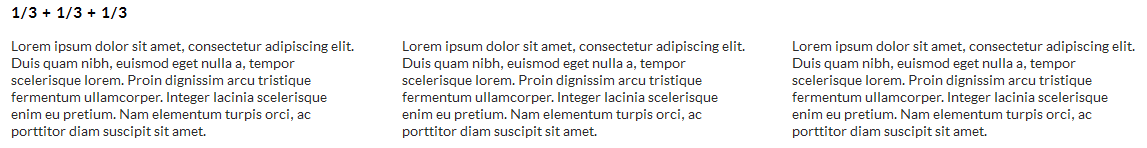
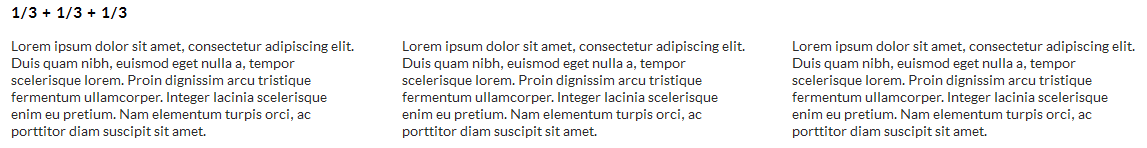
- [su_row]
[su_column size="1/3"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[su_column size="1/3"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[su_column size="1/3"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[/su_row]

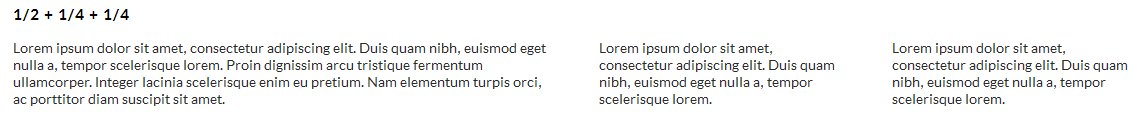
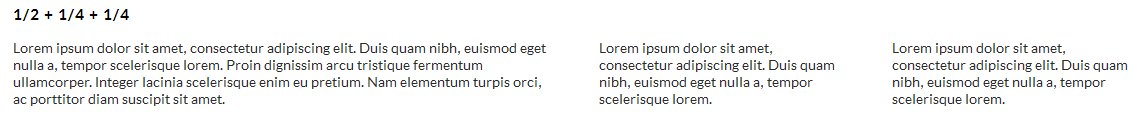
- [su_row]
[su_column size="1/2"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[su_column size="1/4"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. [/su_column]
[su_column size="1/4"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. [/su_column]
[/su_row]

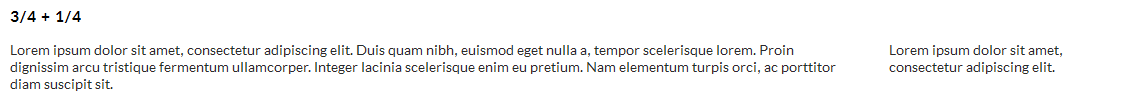
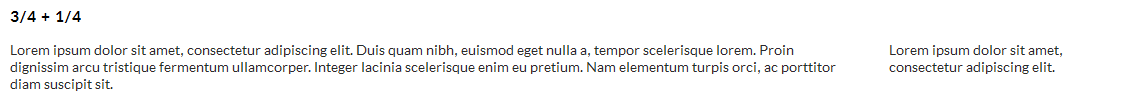
- [su_row]
[su_column size="3/4"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit. [/su_column]
[su_column size="1/4"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/su_column]
[/su_row]

- [su_row]
[su_column size="1/5"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/su_column]
[su_column size="4/5"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[/su_row]

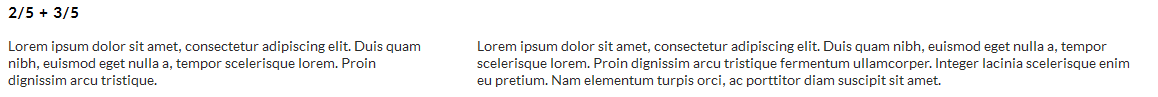
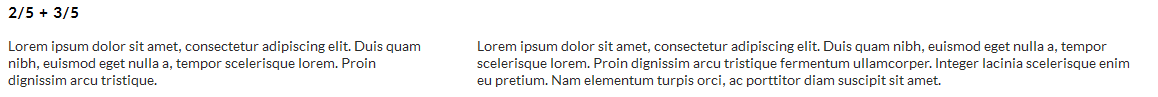
- [su_row]
[su_column size="2/5"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique. [/su_column]
[su_column size="3/5"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[/su_row]

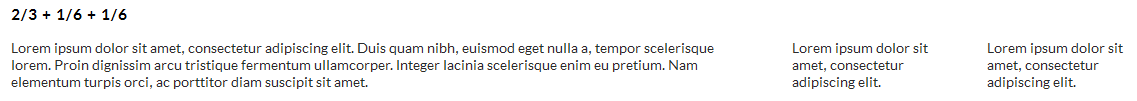
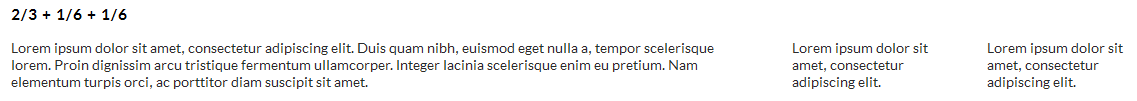
- [su_row]
[su_column size="2/3"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet. [/su_column]
[su_column size="1/6"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/su_column]
[su_column size="1/6"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/su_column]
[/su_row]

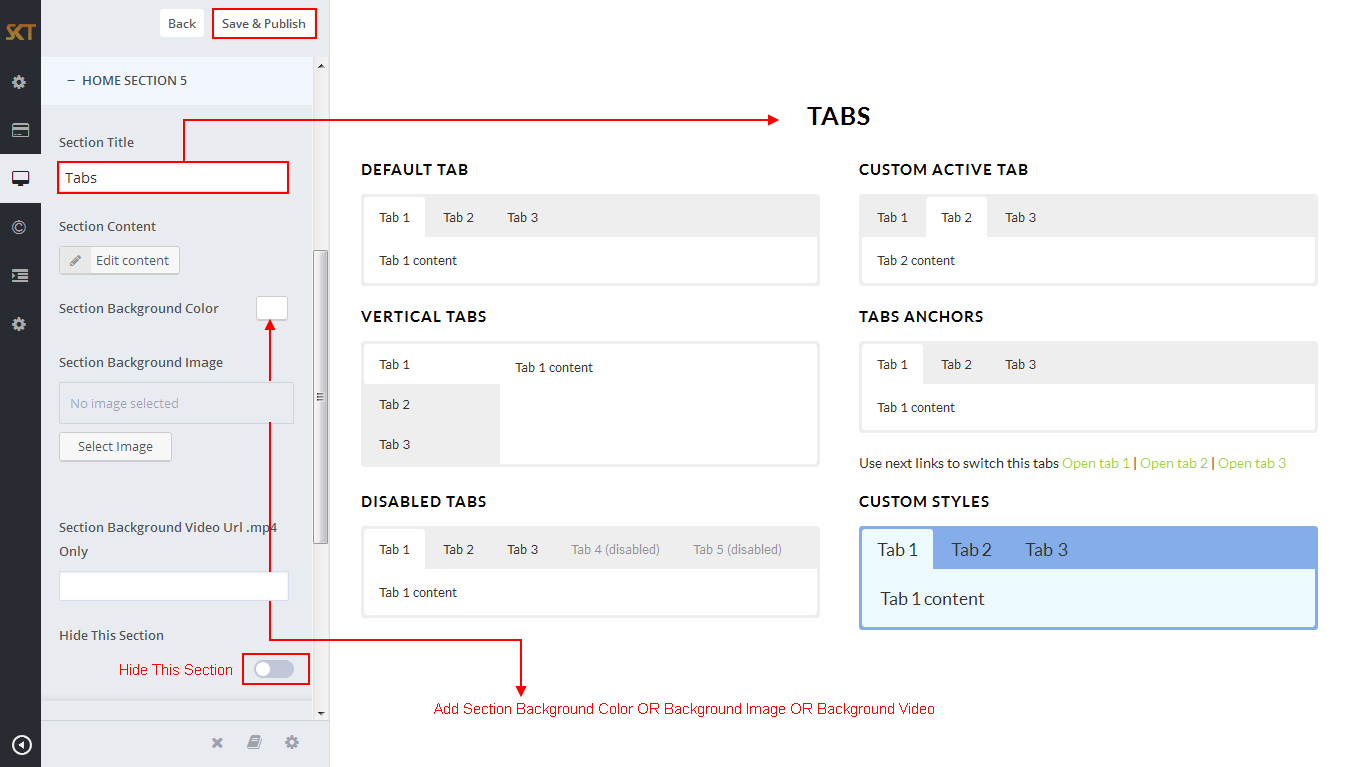
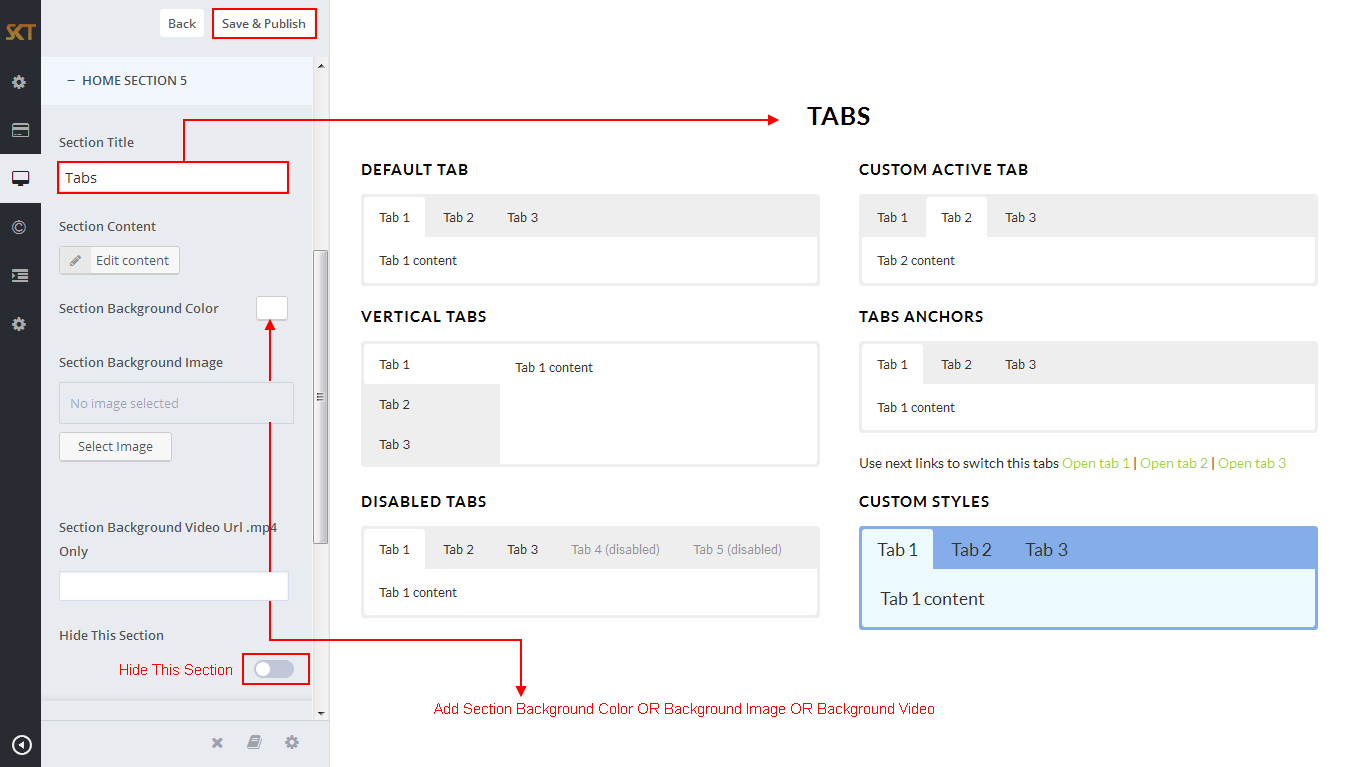
How to Manage Tabs Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

- Columns Shortcodes:
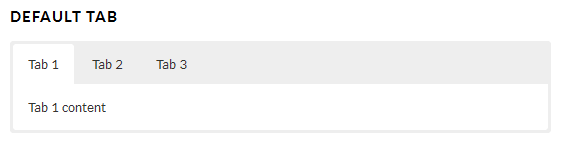
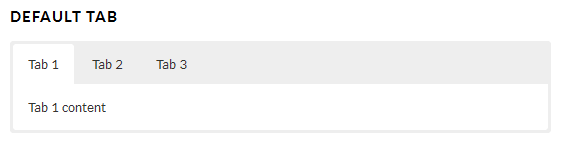
- [su_tabs]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

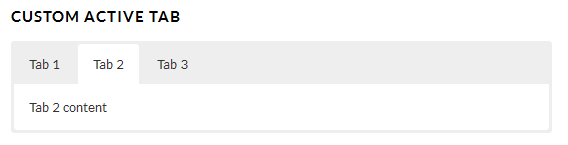
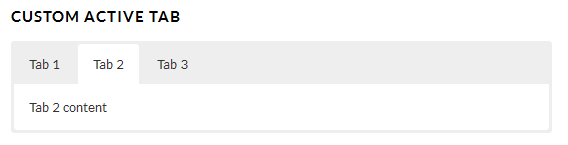
- [su_tabs active="2"]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

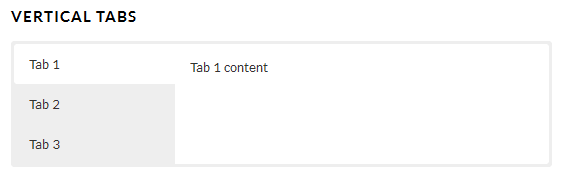
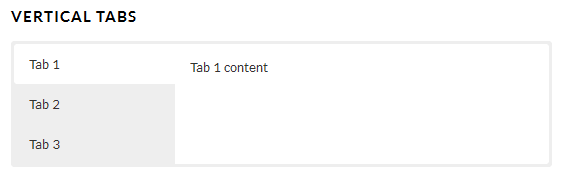
- [su_tabs vertical="yes"]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

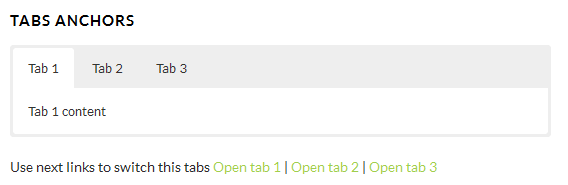
- [su_tabs]
[su_tab title="Tab 1" anchor="First"] Tab 1 content [/su_tab]
[su_tab title="Tab 2" anchor="Second"] Tab 2 content [/su_tab]
[su_tab title="Tab 3" anchor="Third"] Tab 3 content [/su_tab]
[/su_tabs]
Use next links to switch this tabs
<a href="#First">Open tab 1</a> | <a href="#Second">Open tab 2</a> | <a href="#Third">Open tab 3</a>

- [su_tabs]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[su_tab title="Tab 4 (disabled)" disabled="yes"] Tab 4 content [/su_tab]
[su_tab title="Tab 5 (disabled)" disabled="yes"] Tab 5 content [/su_tab]
[/su_tabs]

- [su_tabs class="my-custom-tabs"]
[su_tab title="Tab 1"] Tab 1 content [/su_tab]
[su_tab title="Tab 2"] Tab 2 content [/su_tab]
[su_tab title="Tab 3"] Tab 3 content [/su_tab]
[/su_tabs]

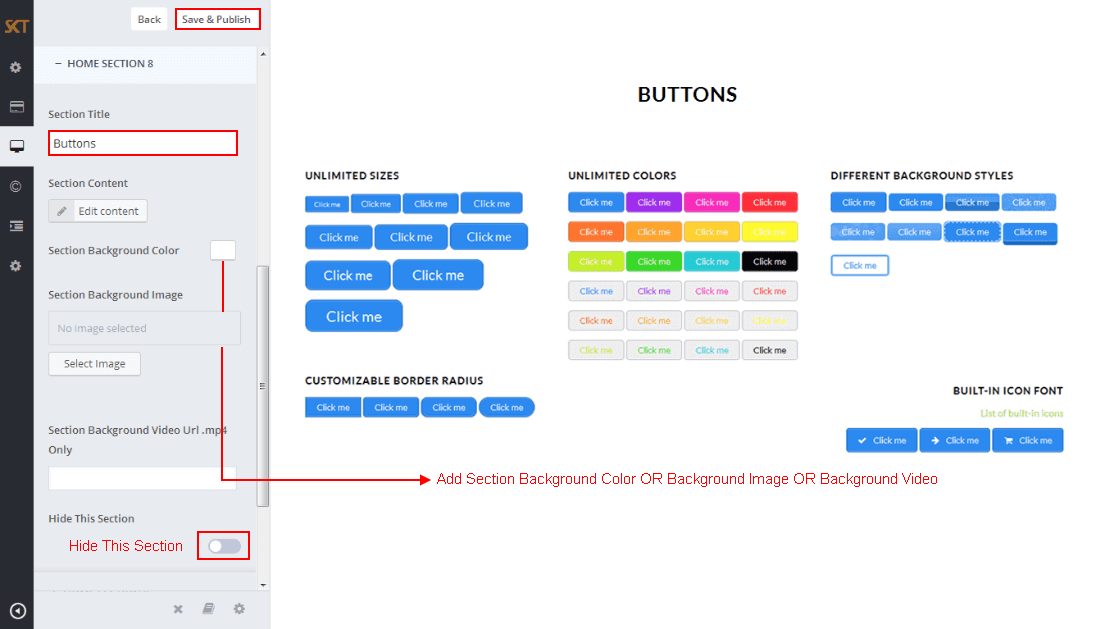
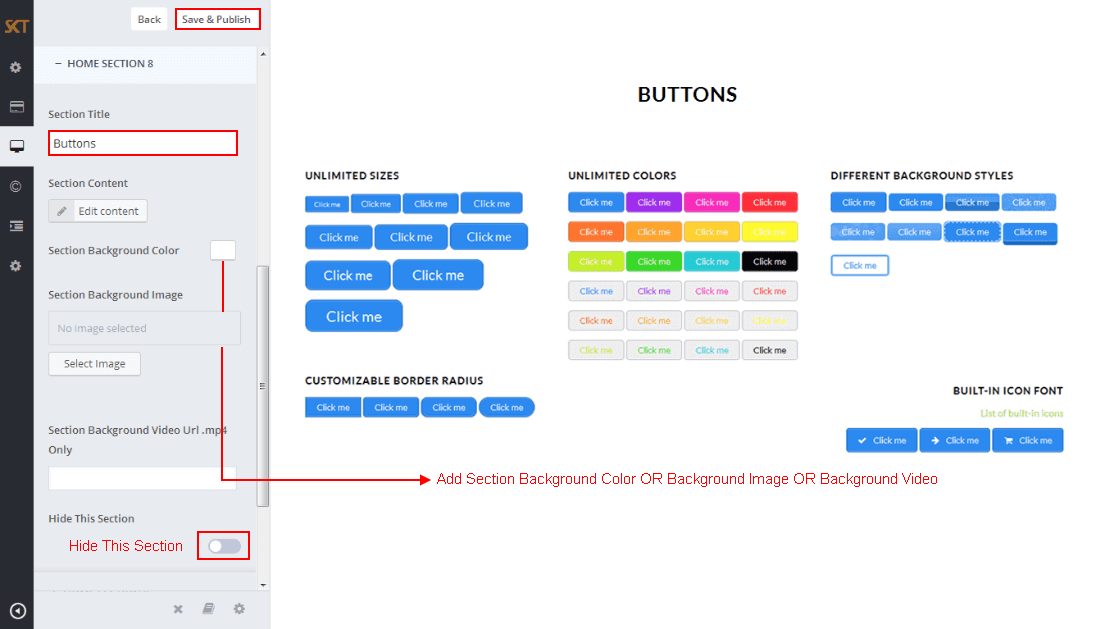
How to Manage Buttons Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE

- Buttons Shortcodes:
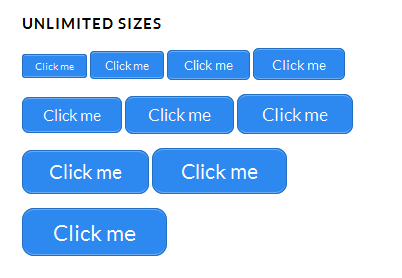
- [su_button url="#" size="1"] Click me [/su_button] [su_button url="#" size="2"] Click me [/su_button][su_button url="#" size="3"] Click me [/su_button] [su_button url="#" size="4"] Click me [/su_button][su_button url="#" size="5"] Click me [/su_button] [su_button url="#" size="6"] Click me [/su_button][su_button url="#" size="7"] Click me [/su_button][su_button url="#" size="8"] Click me [/su_button][su_button url="#" size="9"] Click me [/su_button][su_button url="#" size="10"] Click me [/su_button]

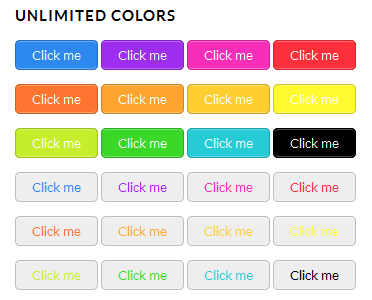
- [su_button url="#" background="#2D89EF"] Click me [/su_button] [su_button url="#" background="#9E2DEF"] Click me [/su_button] [su_button url="#" background="#F72EBA"] Click me [/su_button][su_button url="#" background="#FF2F3B"] Click me [/su_button][su_button url="#" background="#FF742F"] Click me [/su_button] [su_button url="#" background="#FFA52F"] Click me [/su_button][su_button url="#" background="#FFCF2F"] Click me [/su_button] [su_button url="#" background="#FFF92F"] Click me [/su_button][su_button url="#" background="#C5ED2C"] Click me [/su_button][su_button url="#" background="#3AD828"] Click me [/su_button] [su_button url="#" background="#27CBD5"] Click me [/su_button] [su_button url="#" background="#000000"] Click me [/su_button][su_button url="#" background="#eee" color="#2D89EF"] Click me [/su_button] [su_button url="#" background="#eee" color="#9E2DEF"] Click me [/su_button] [su_button url="#" background="#eee" color="#F72EBA"] Click me [/su_button][su_button url="#" background="#eee" color="#FF2F3B"] Click me [/su_button][su_button url="#" background="#eee" color="#FF742F"] Click me [/su_button] [su_button url="#" background="#eee" color="#FFA52F"] Click me [/su_button][su_button url="#" background="#eee" color="#FFCF2F"] Click me [/su_button] [su_button url="#" background="#eee" color="#FFF92F"] Click me [/su_button][su_button url="#" background="#eee" color="#C5ED2C"] Click me [/su_button][su_button url="#" background="#eee" color="#3AD828"] Click me [/su_button] [su_button url="#" background="#eee" color="#27CBD5"] Click me [/su_button] [su_button url="#" background="#eee" color="#000000"] Click me [/su_button]

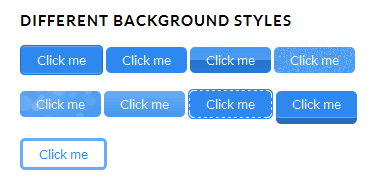
- [su_button url="#" style="default"] Click me [/su_button] [su_button url="#" style="flat"] Click me [/su_button] [su_button url="#" style="glass"] Click me [/su_button][su_button url="#" style="noise"] Click me [/su_button][su_button url="#" style="bubbles"] Click me [/su_button] [su_button url="#" style="soft"] Click me [/su_button][su_button url="#" style="stroked"] Click me [/su_button] [su_button url="#" style="3d"] Click me [/su_button][su_button url="#" style="ghost" color="#2D89EF"] Click me [/su_button]

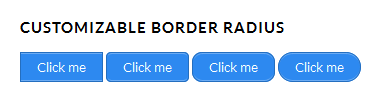
- [su_button url="#" radius="square"] Click me [/su_button] [su_button url="#" radius="auto"] Click me [/su_button] [su_button url="#" radius="10"] Click me [/su_button] [su_button url="#" radius="round"] Click me [/su_button]

- List of built-in icons
[su_button url="#" icon="icon: check"] Click me [/su_button] [su_button url="#" icon="icon: arrow-right"] Click me [/su_button] [su_button url="#" icon="icon: shopping-cart"] Click me [/su_button][su_button url="#" icon="icon: cogs" color="#000000" icon_color="#000000"] Click me [/su_button] [su_button icon="icon: comments" color="#000000" icon_color="#000000"] Click me [/su_button][su_button icon="icon: cloud-download" url="#" color="#000000" icon_color="#000000"] Click me [/su_button]

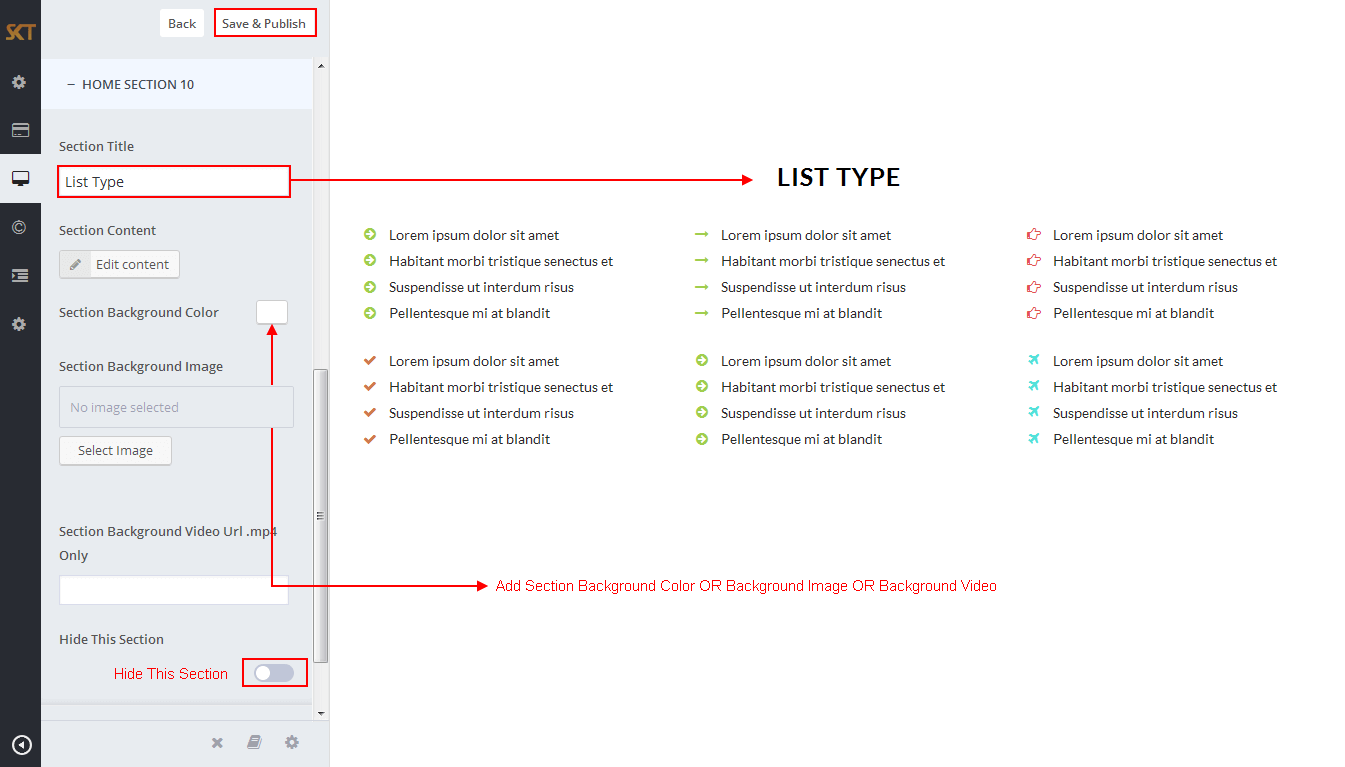
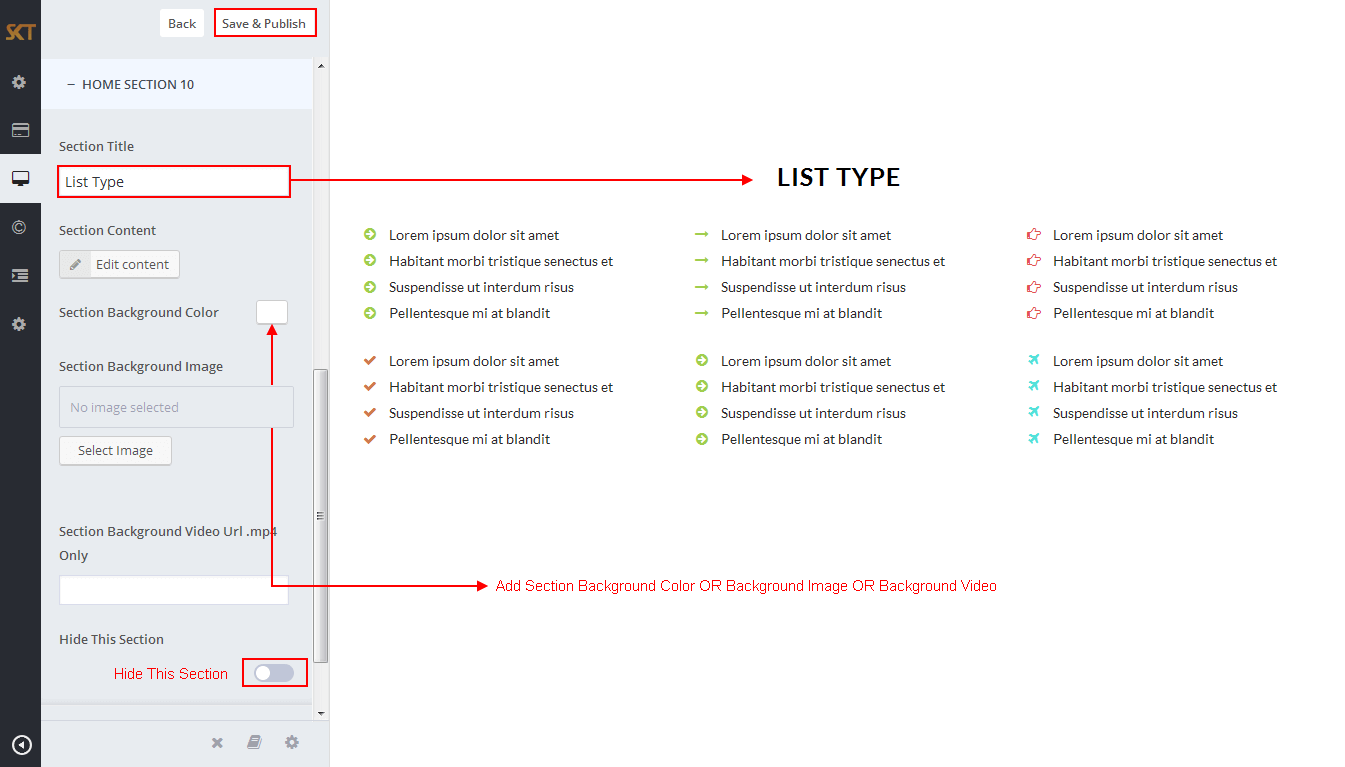
How to Manage List Type Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

- List Type Shortcodes:
-
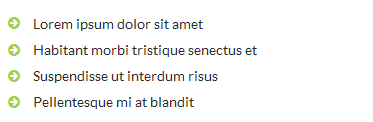
[su_list icon="icon: arrow-circle-right" icon_color="#a0ce4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
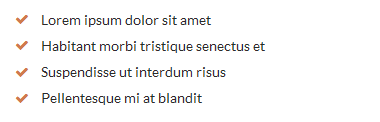
[su_list icon="icon: check" icon_color="#ce7b4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
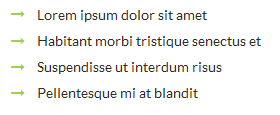
[su_list icon="icon: long-arrow-right" icon_color="#a0ce4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: arrow-circle-right" icon_color="#a0ce4e"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: hand-o-right" icon_color="#e15453"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

-
[su_list icon="icon: plane" icon_color="#53e1d9"]
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Habitant morbi tristique senectus et</li>
<li>Suspendisse ut interdum risus</li>
<li>Pellentesque mi at blandit</li>
</ul>
[/su_list]

How to Manage Headings Section?
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTION

- Headings:
-
<h1>H1 Heading Site Title</h1>
-
<h2>H2 Heading Site Title</h2>
-
<h3>H3 Heading Site Title</h3>
-
<h4>H4 Heading Site Title</h4>
-
<h5>H5 Heading Site Title</h5>
-
<h6>H6 Heading Site Title</h6>
- Paragraph:
-
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique <a href="#">fermentum ullamcorper</a>. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet.</p>
- Our Clients
[client url="#" image="image url"]
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
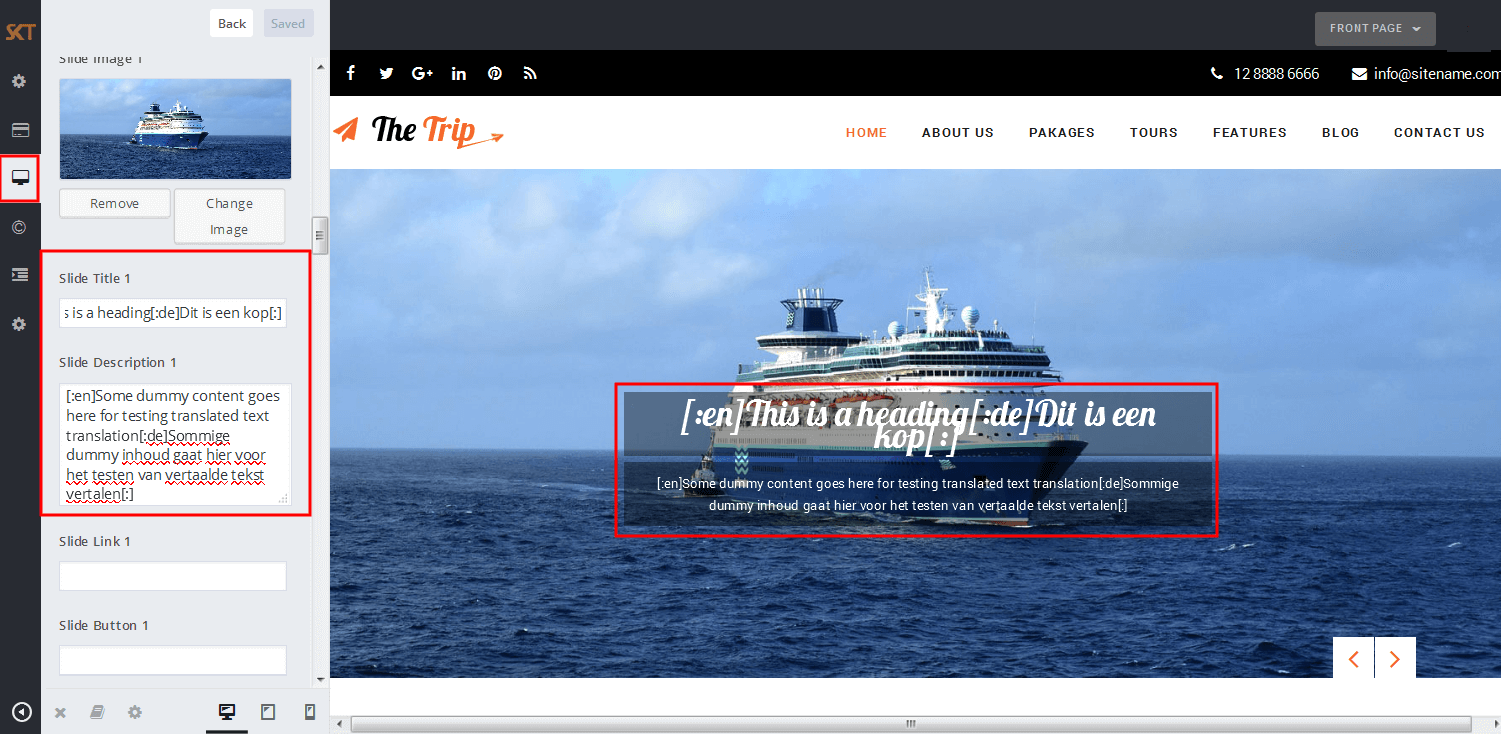
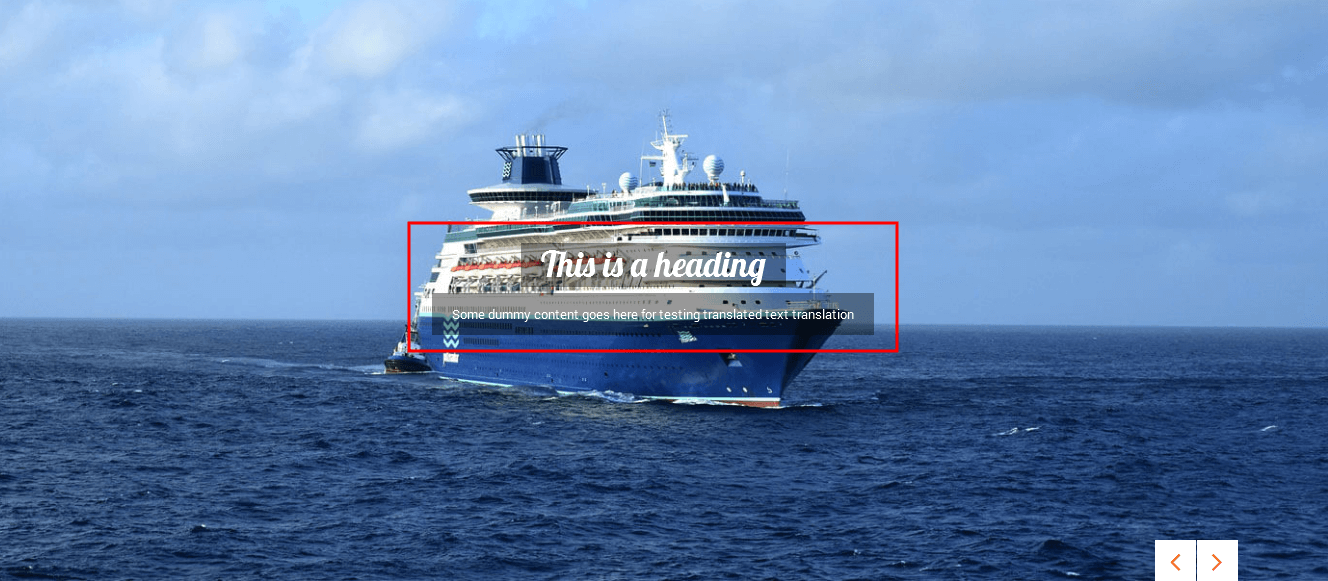
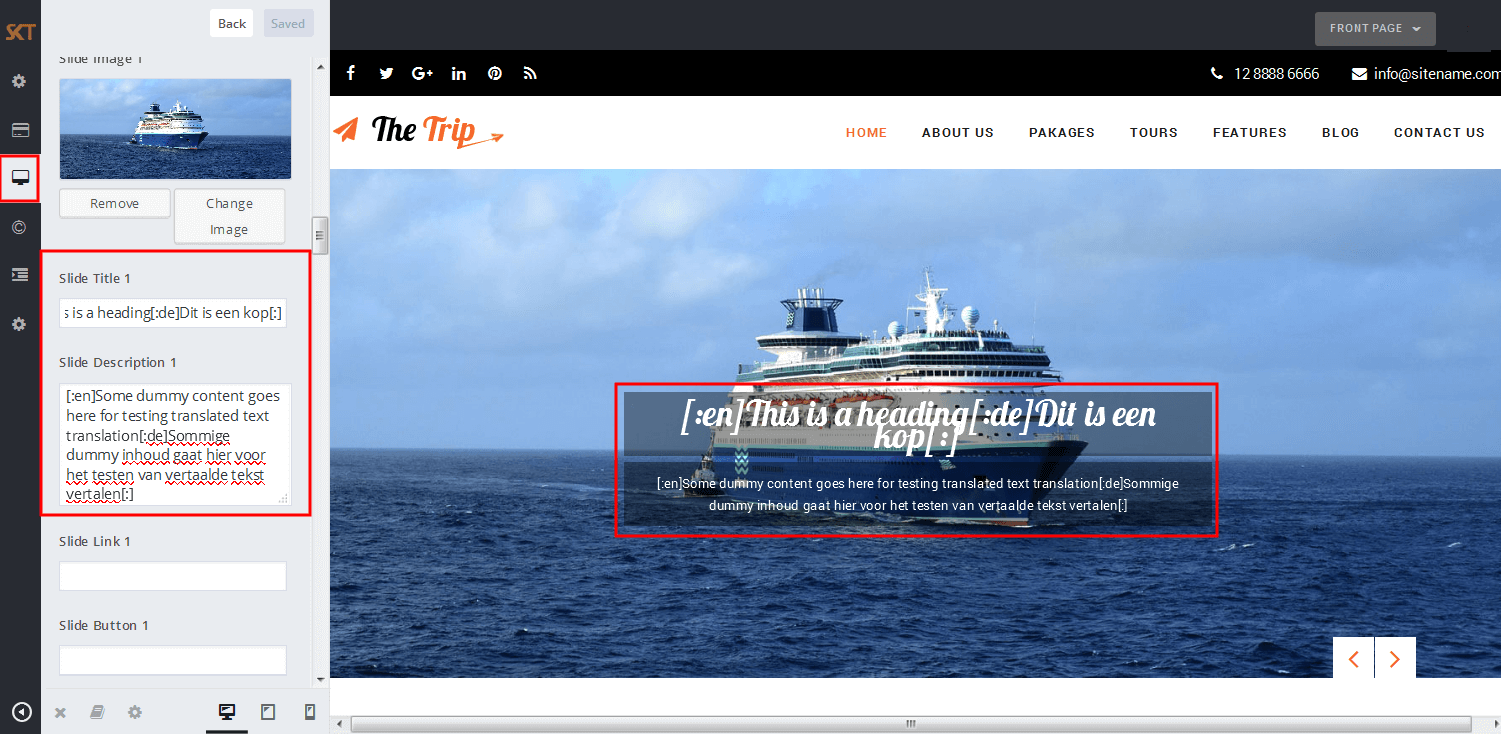
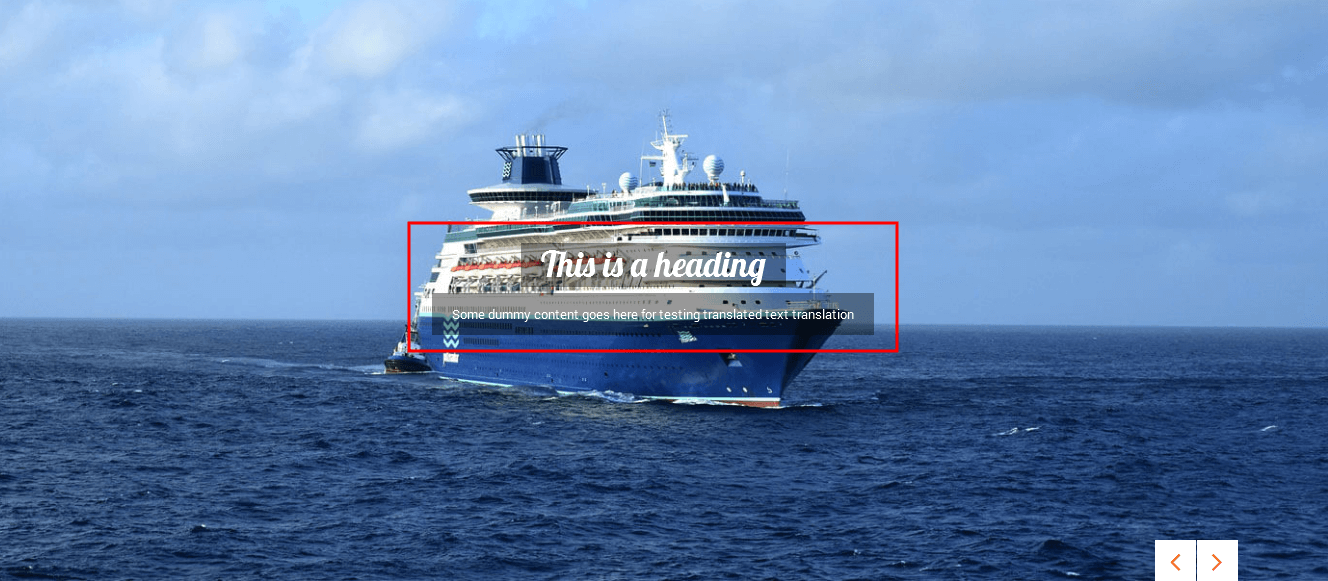
- Check below screen shot for making slider translation ready.

Dutch Translated 
English Translated 
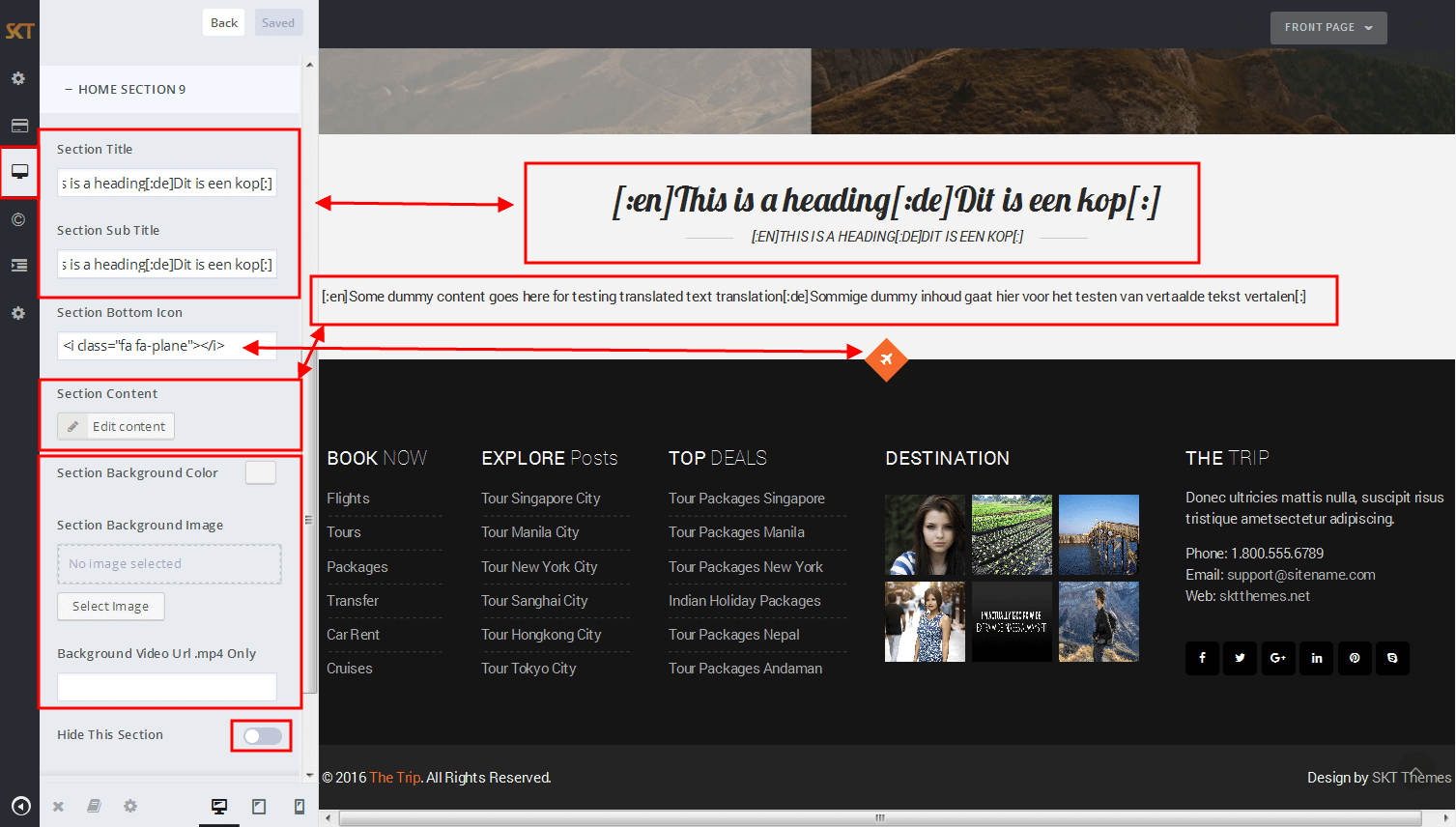
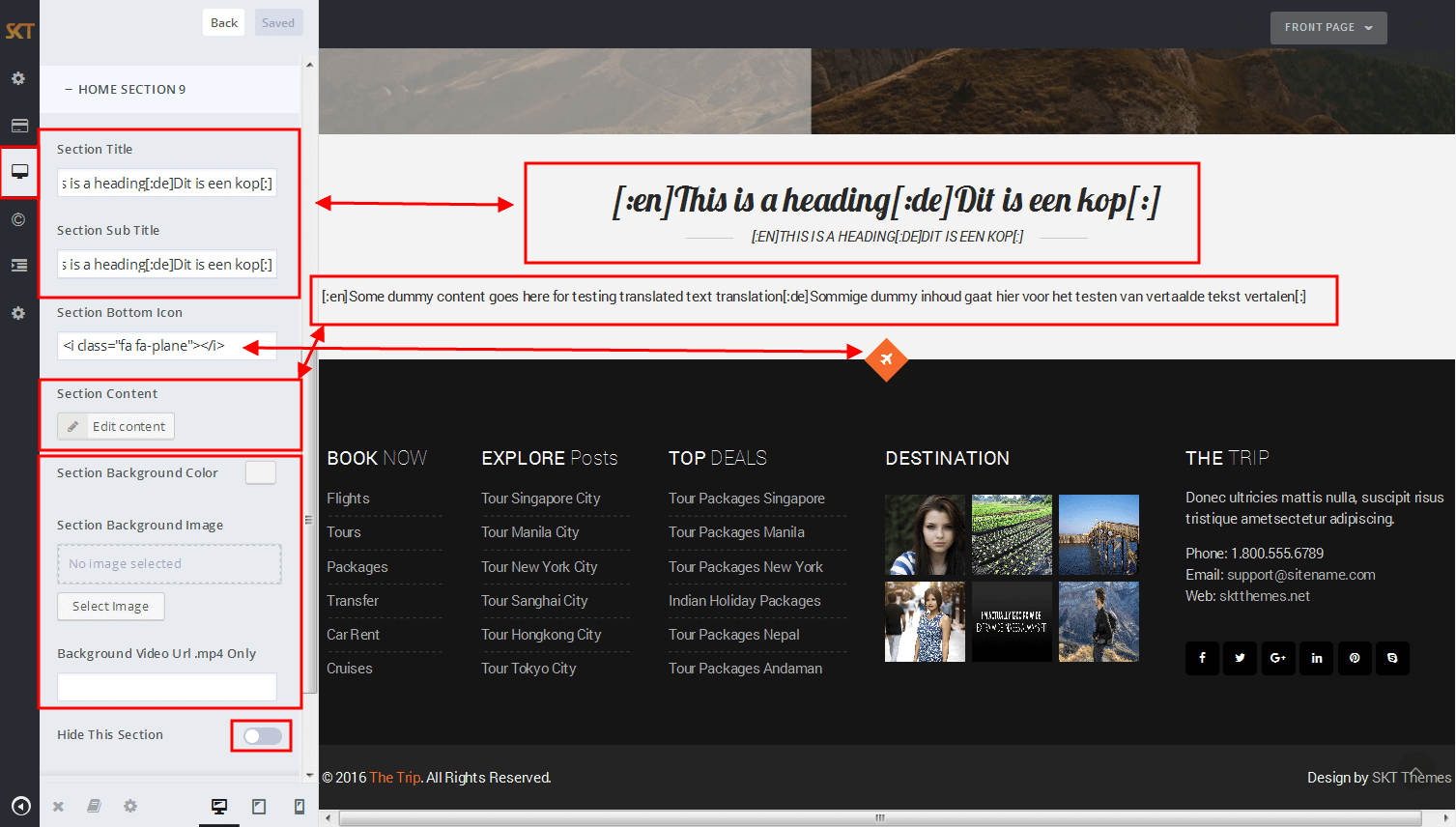
- Check below screen shot for making section translate ready.

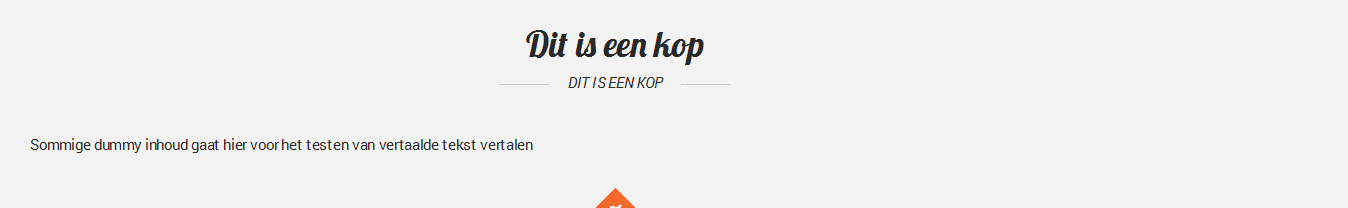
Dutch Translated 
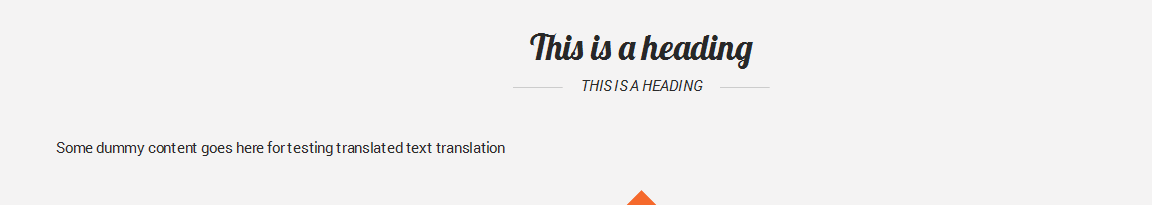
English Translated 
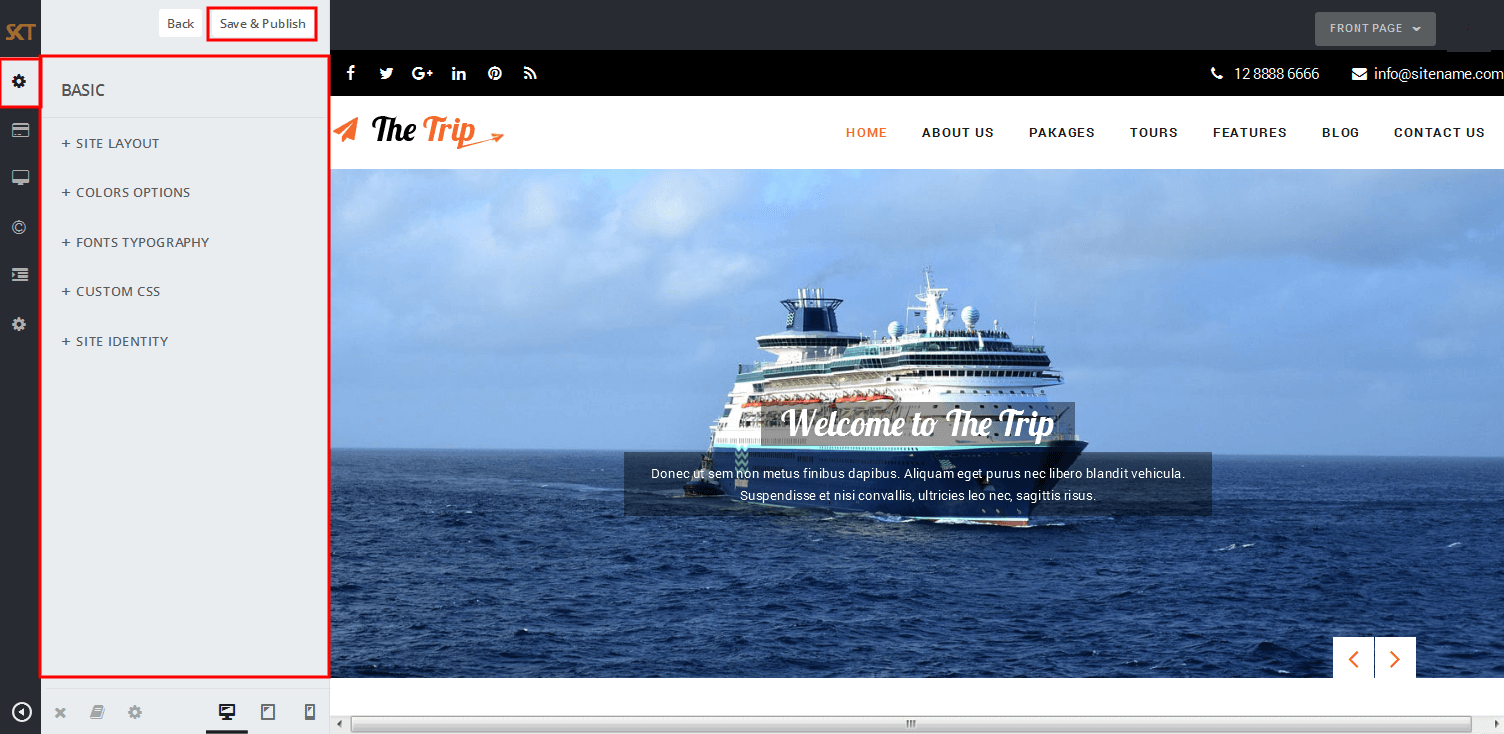
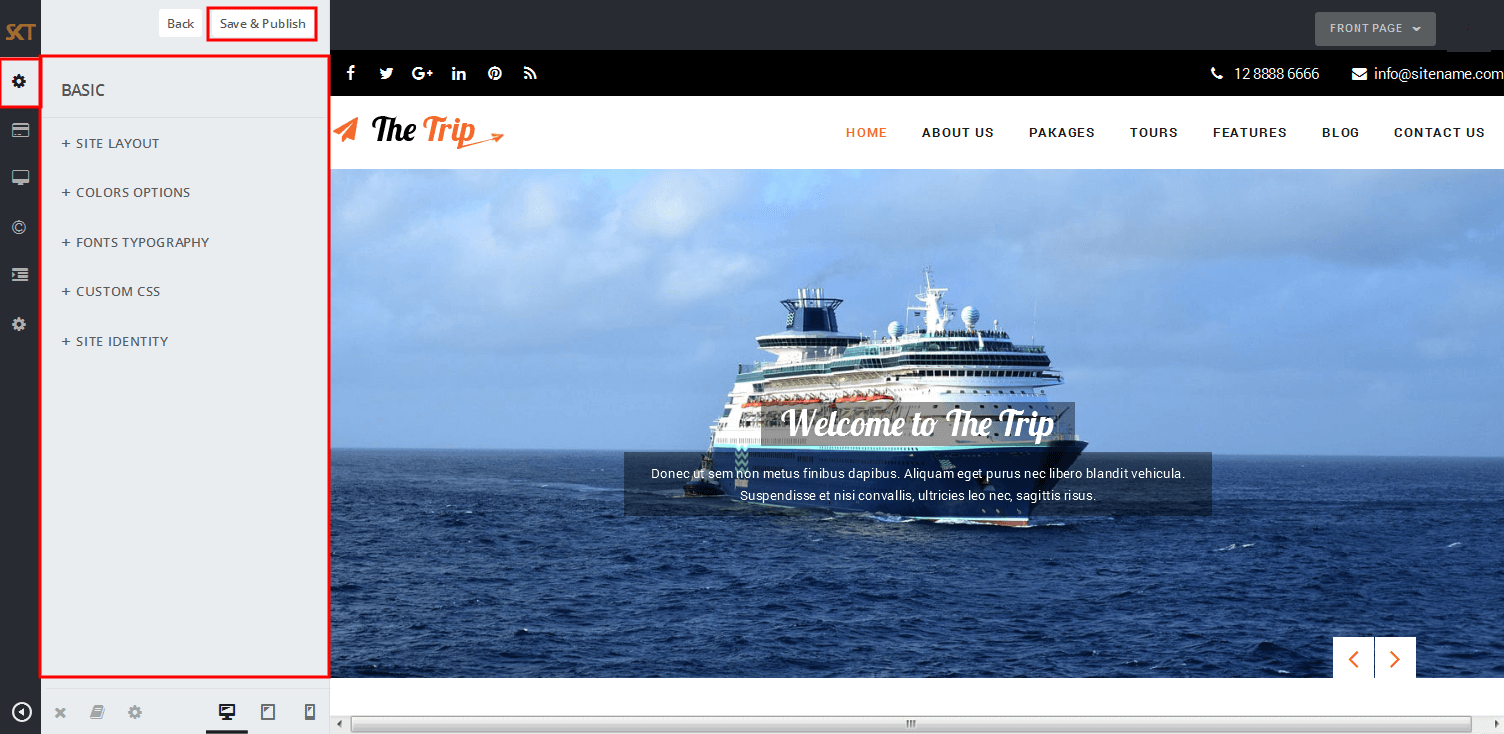
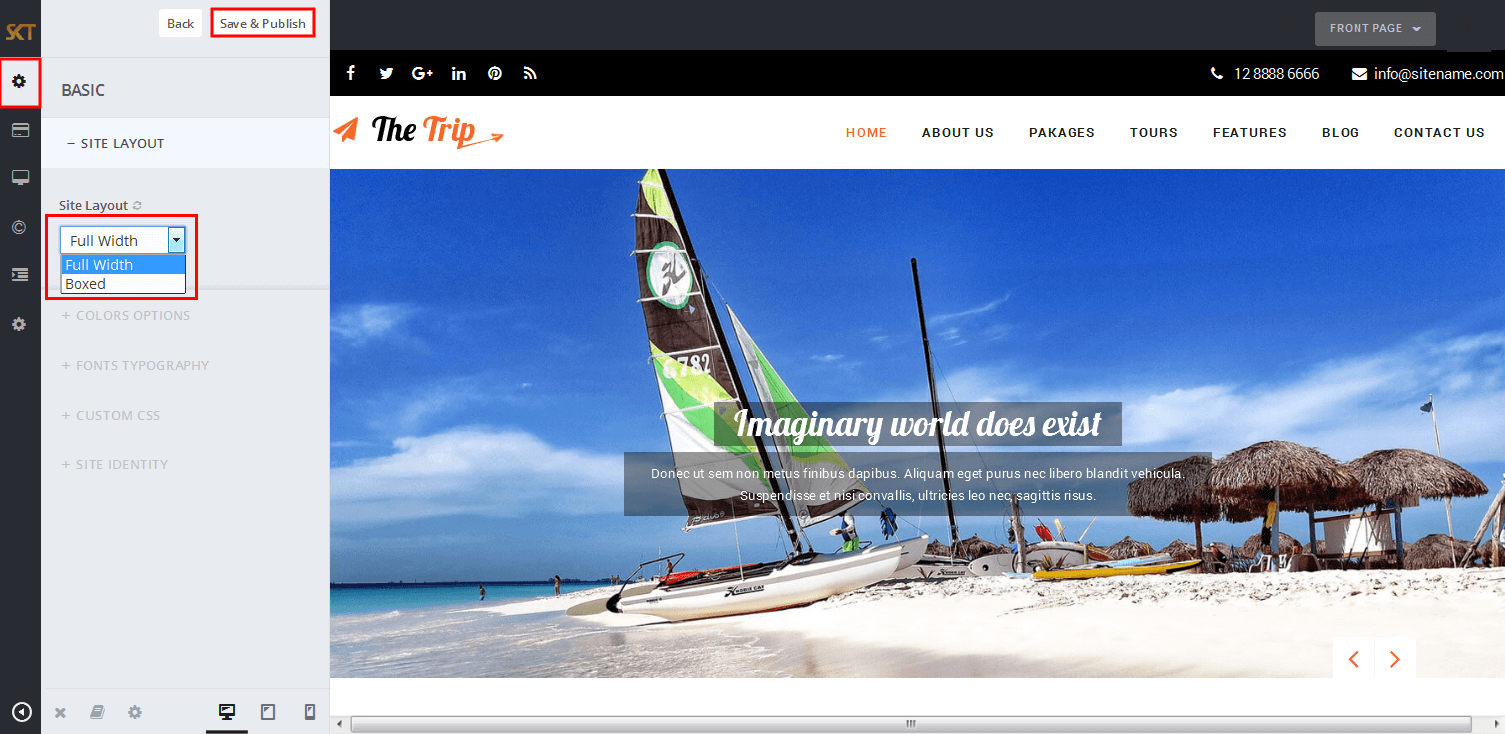
Customize Basic Options
- Click on Appearance>Customize>Basic
- Basic

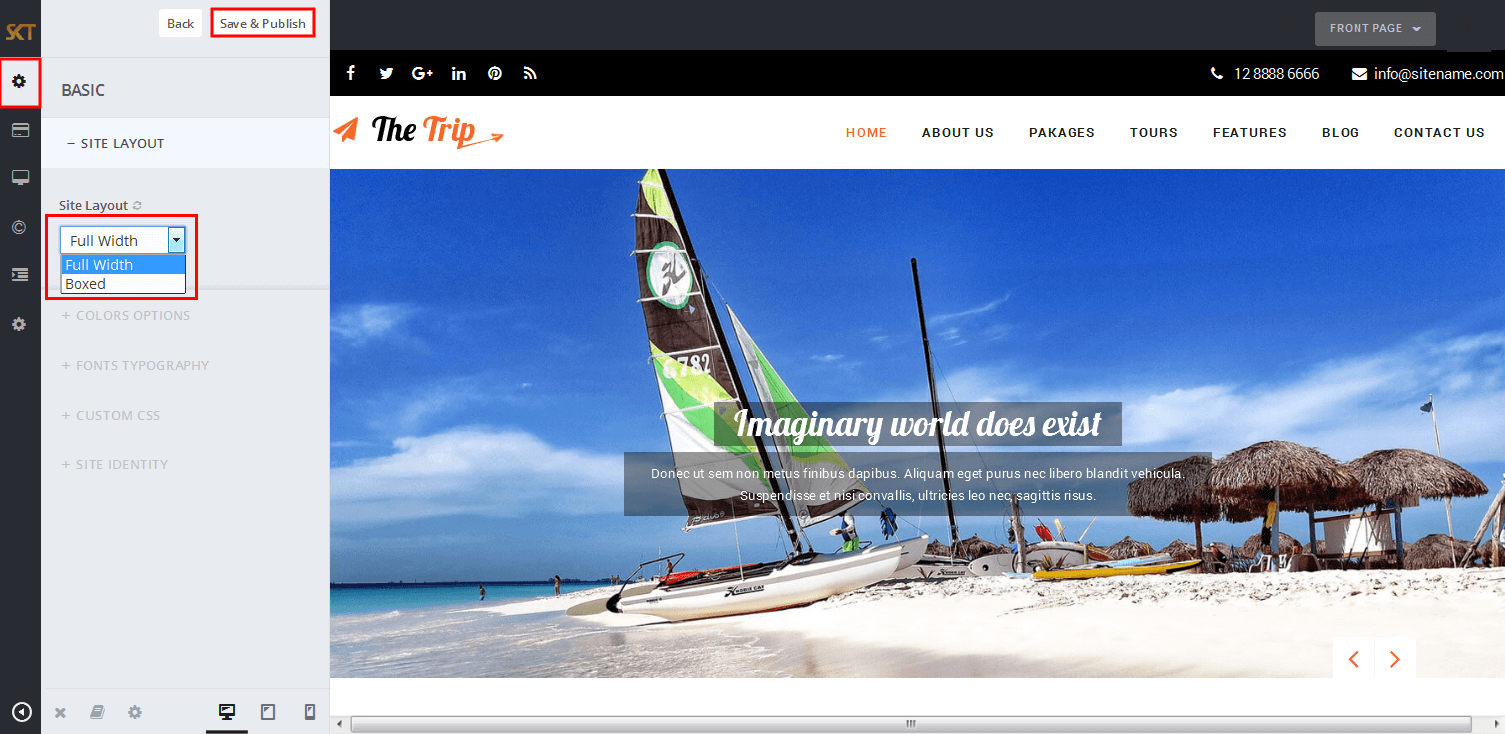
- SITE LAYOUT

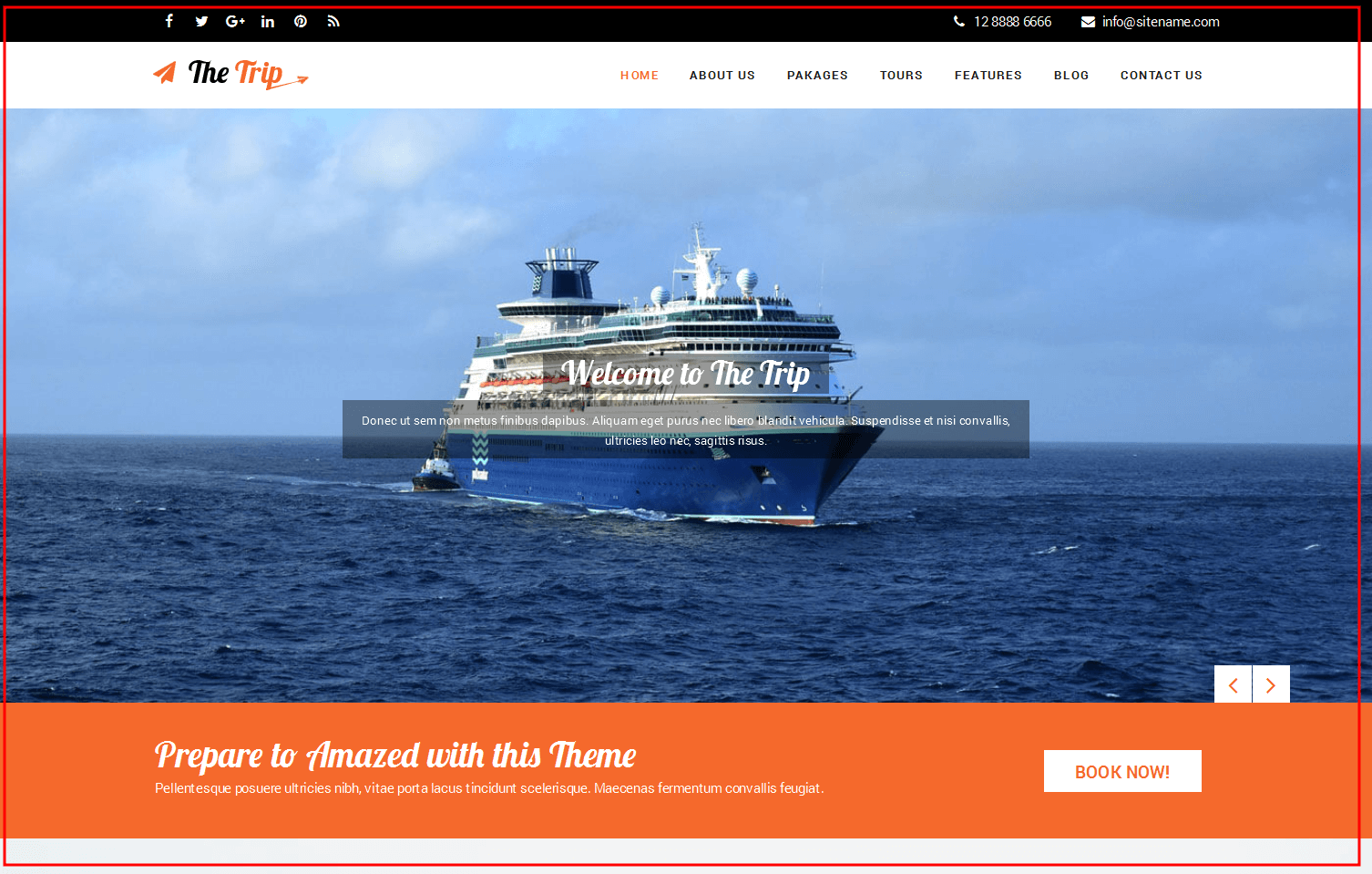
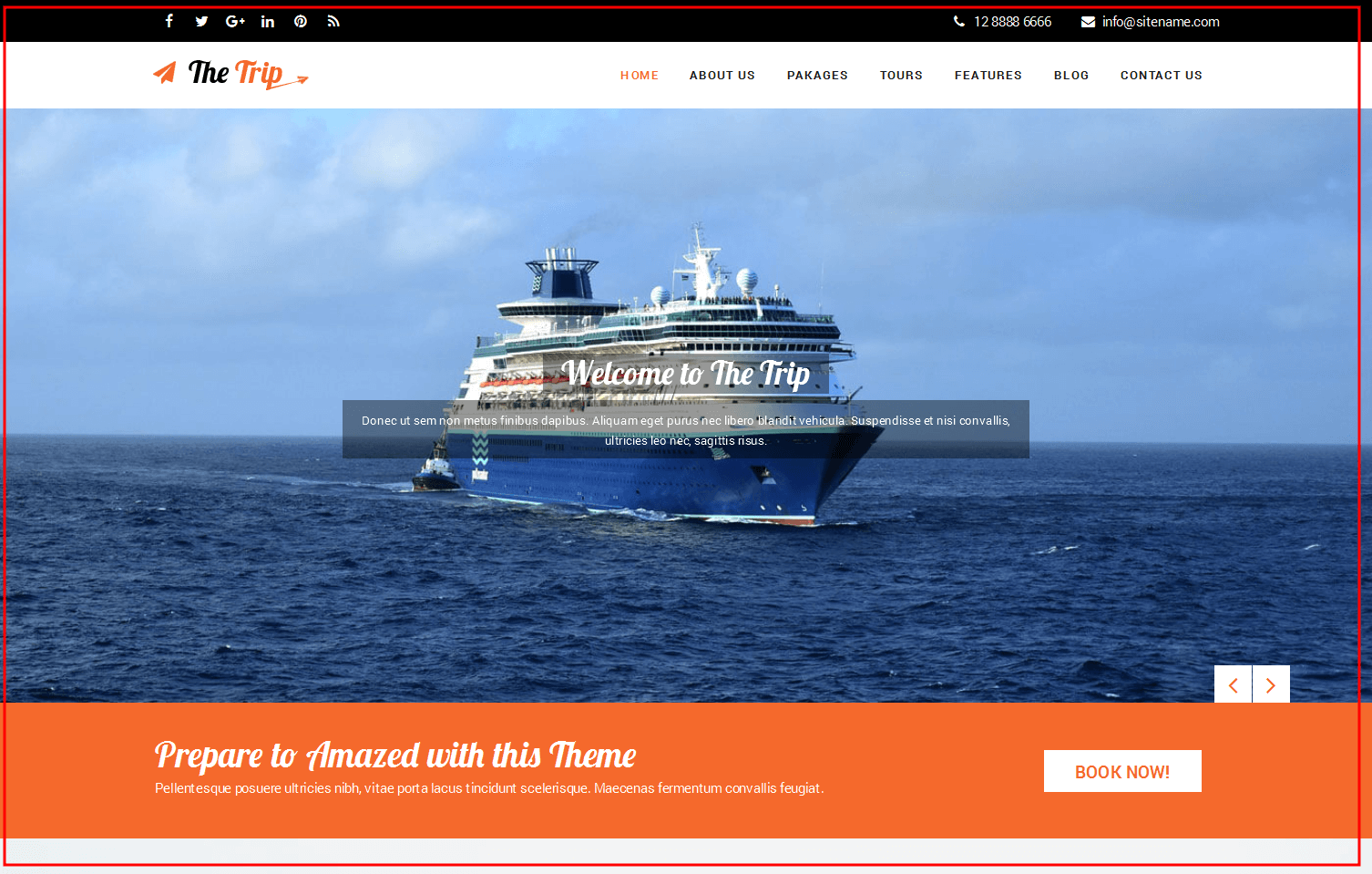
- Full Width:

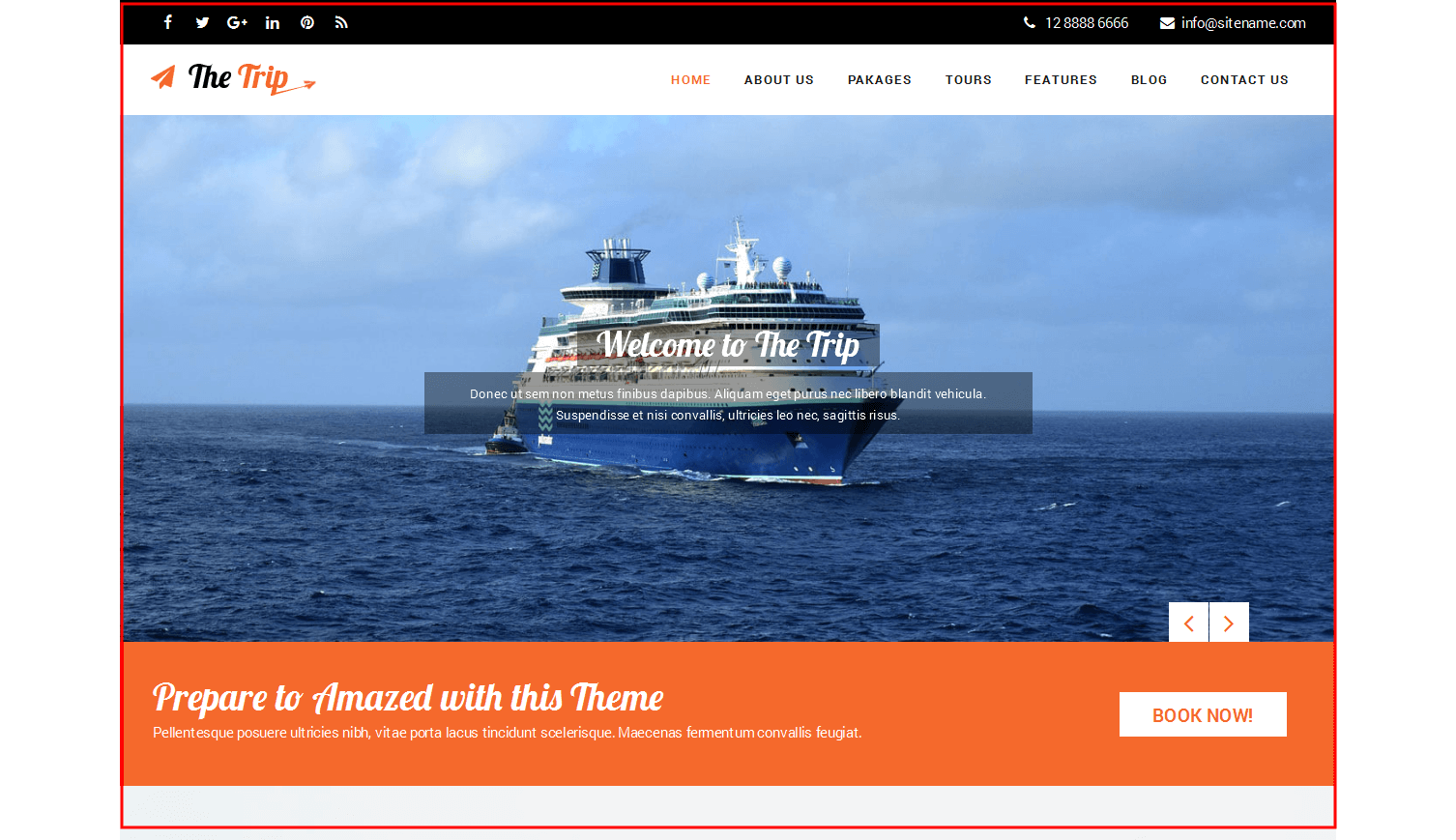
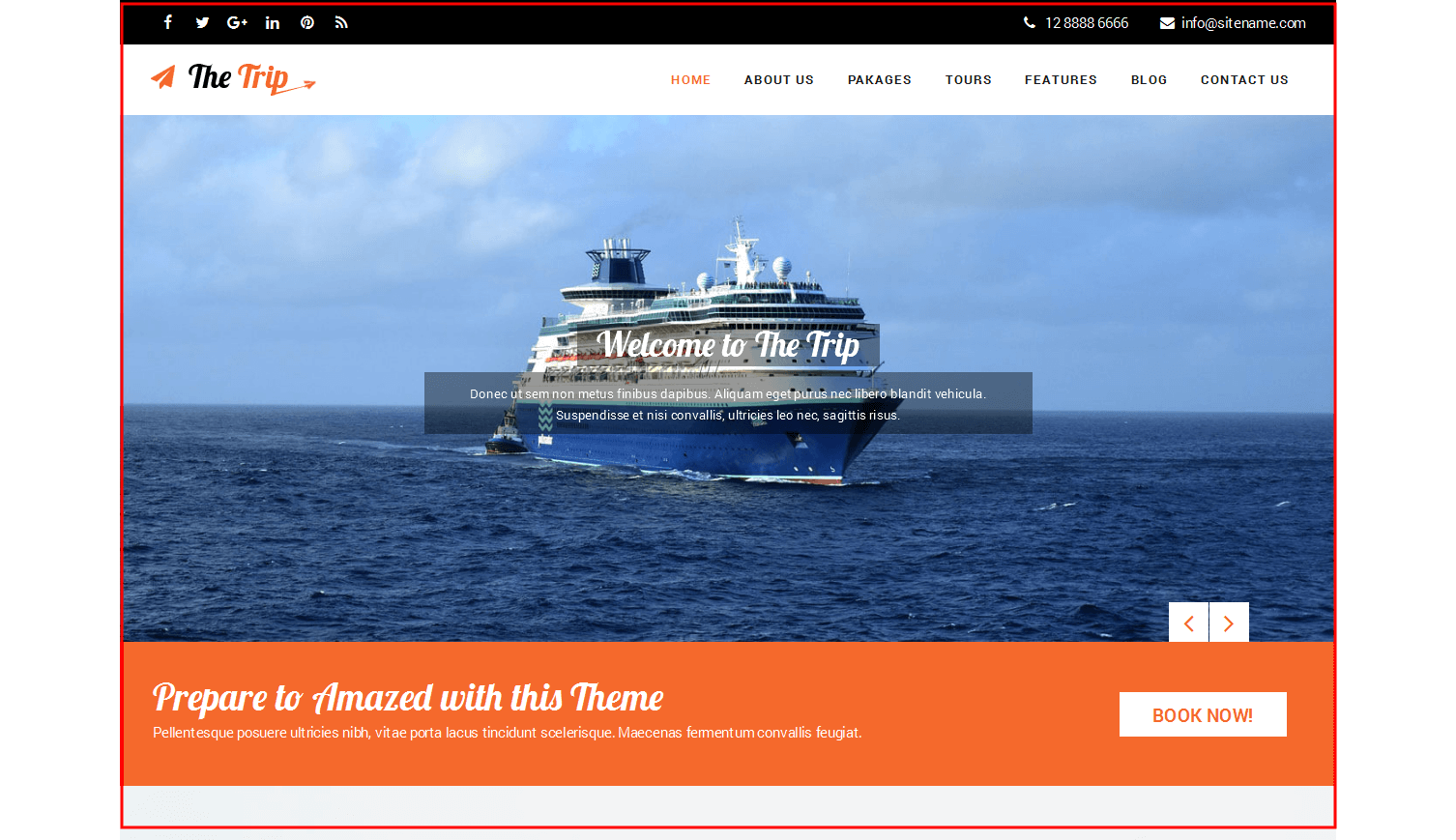
- Boxed:

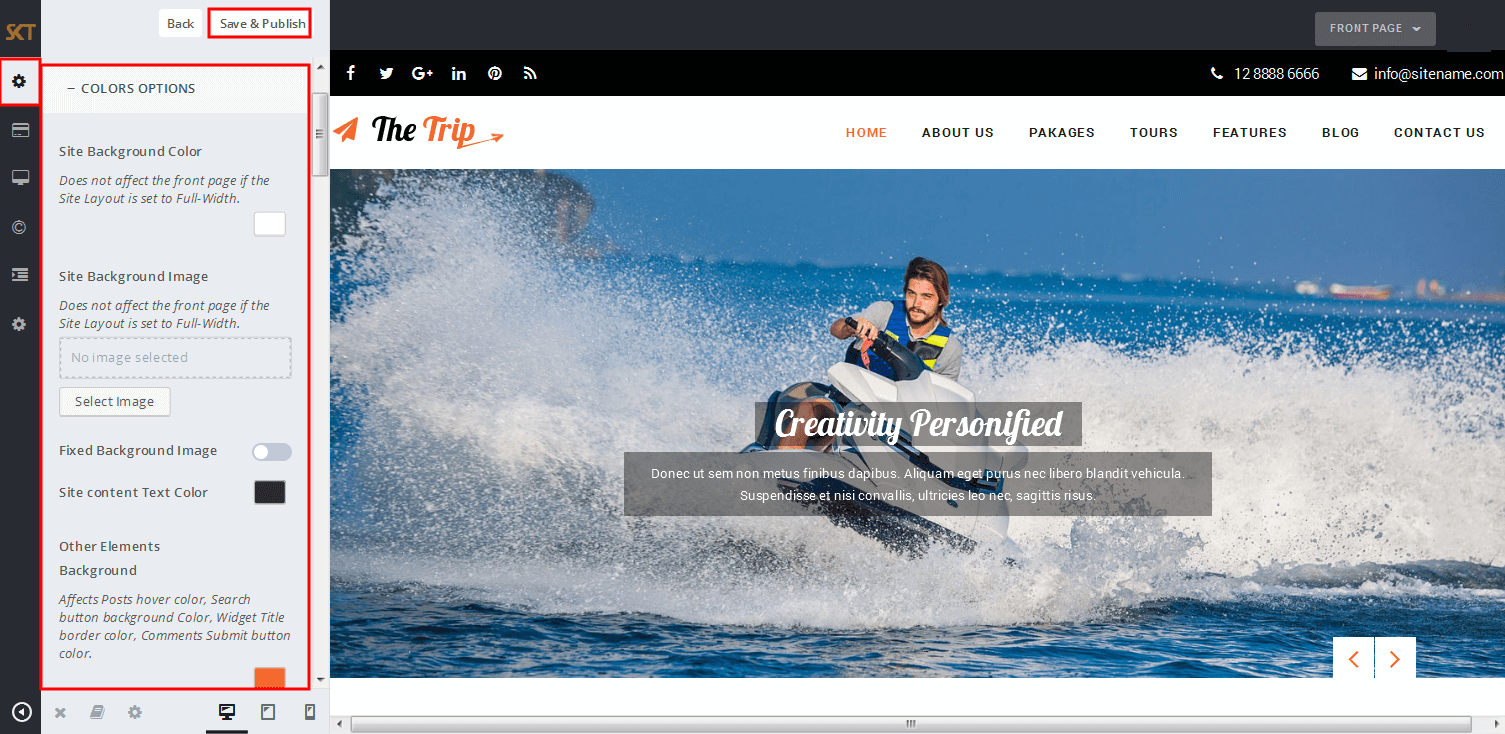
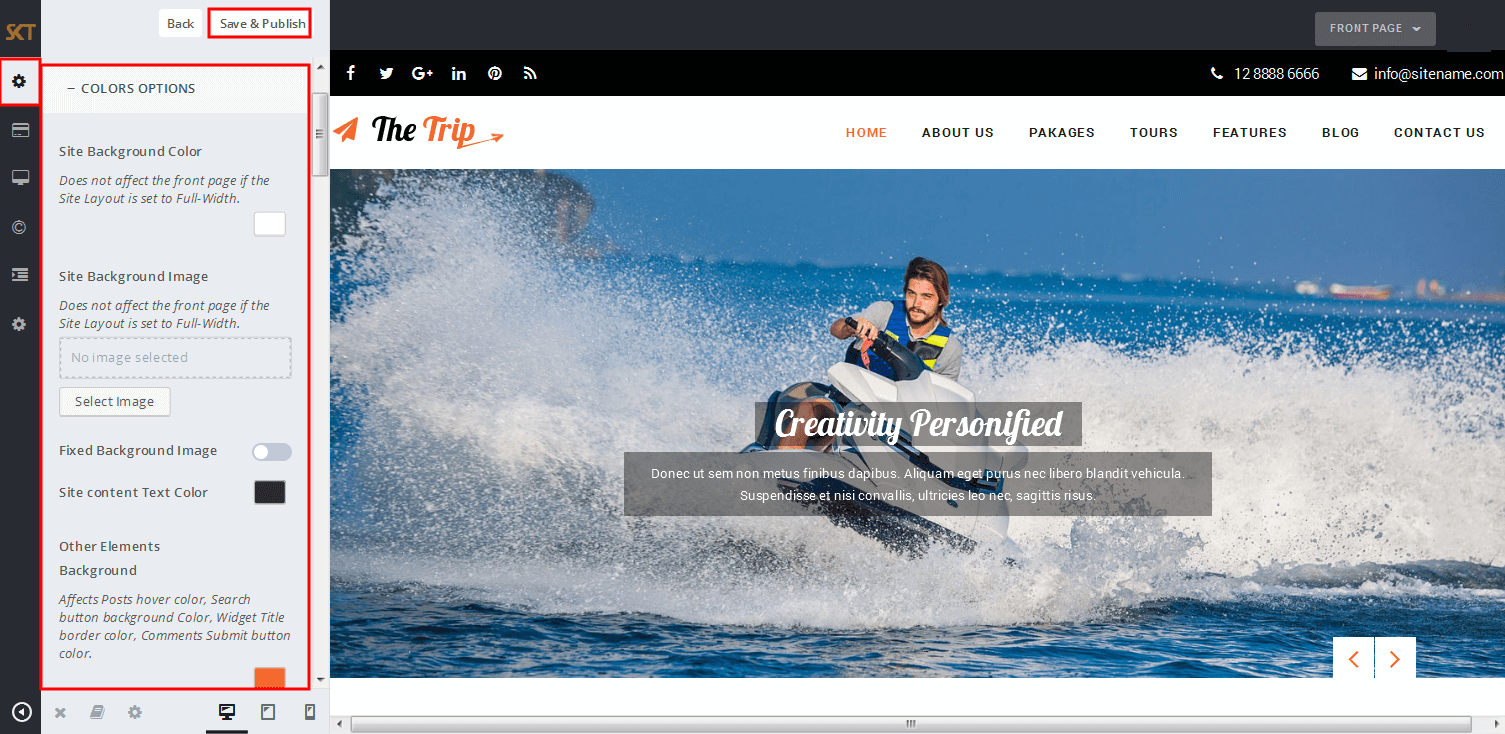
- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
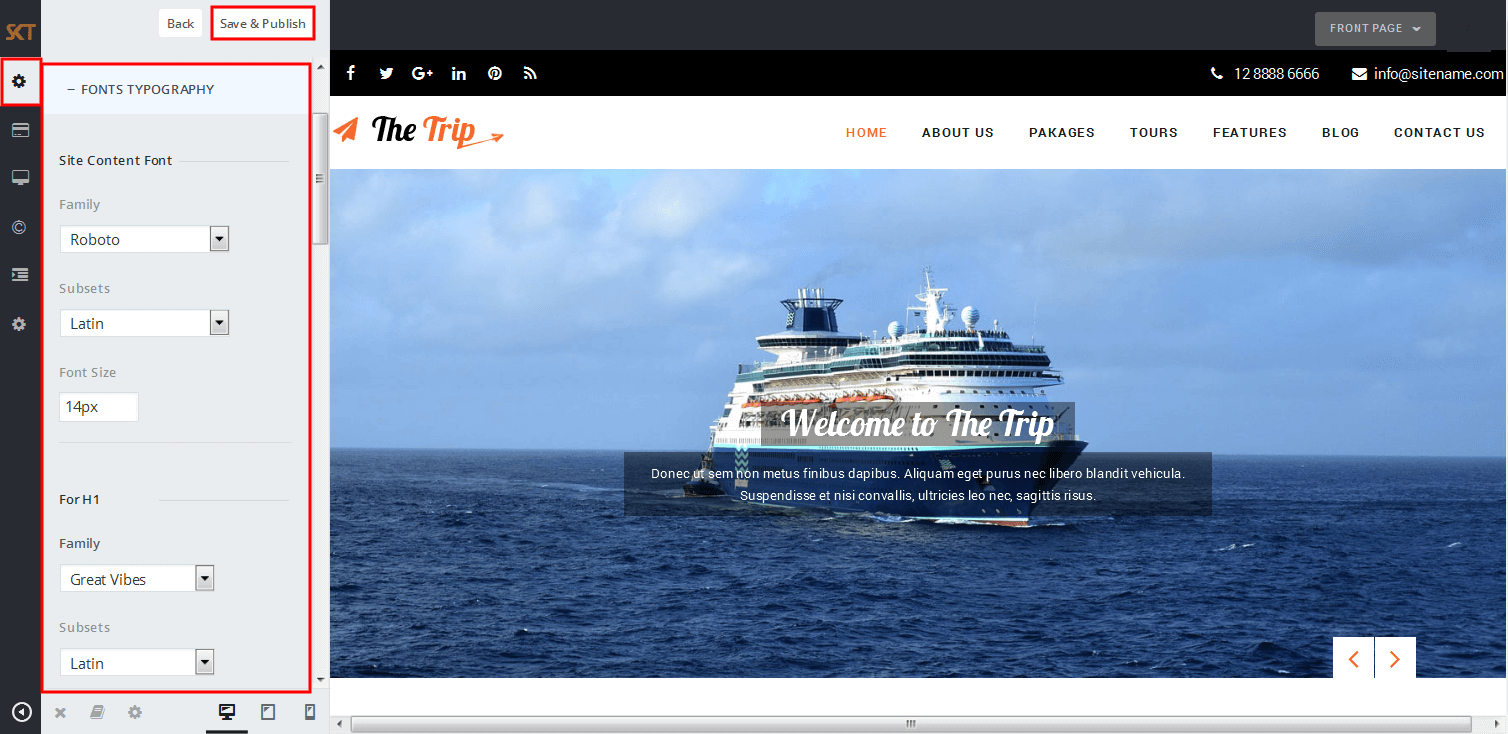
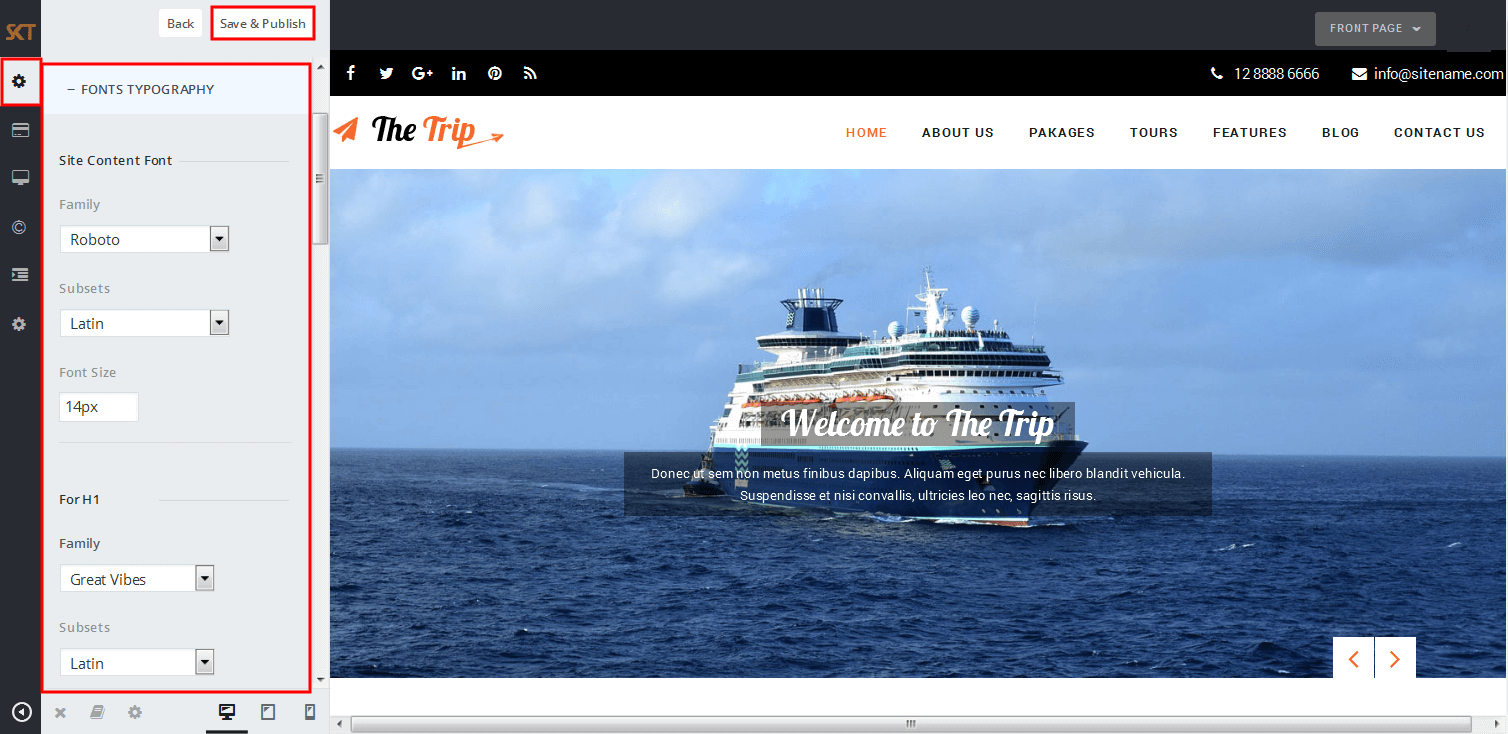
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
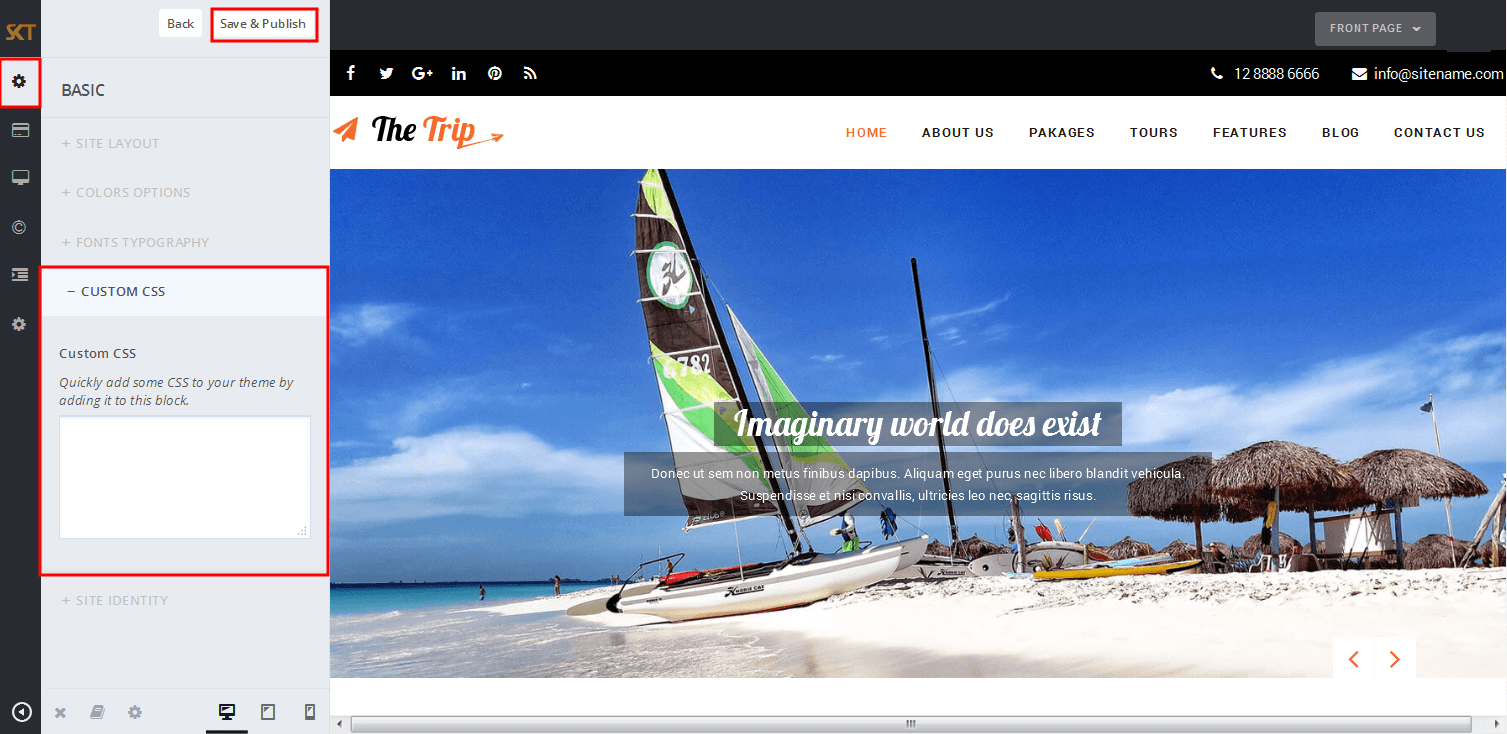
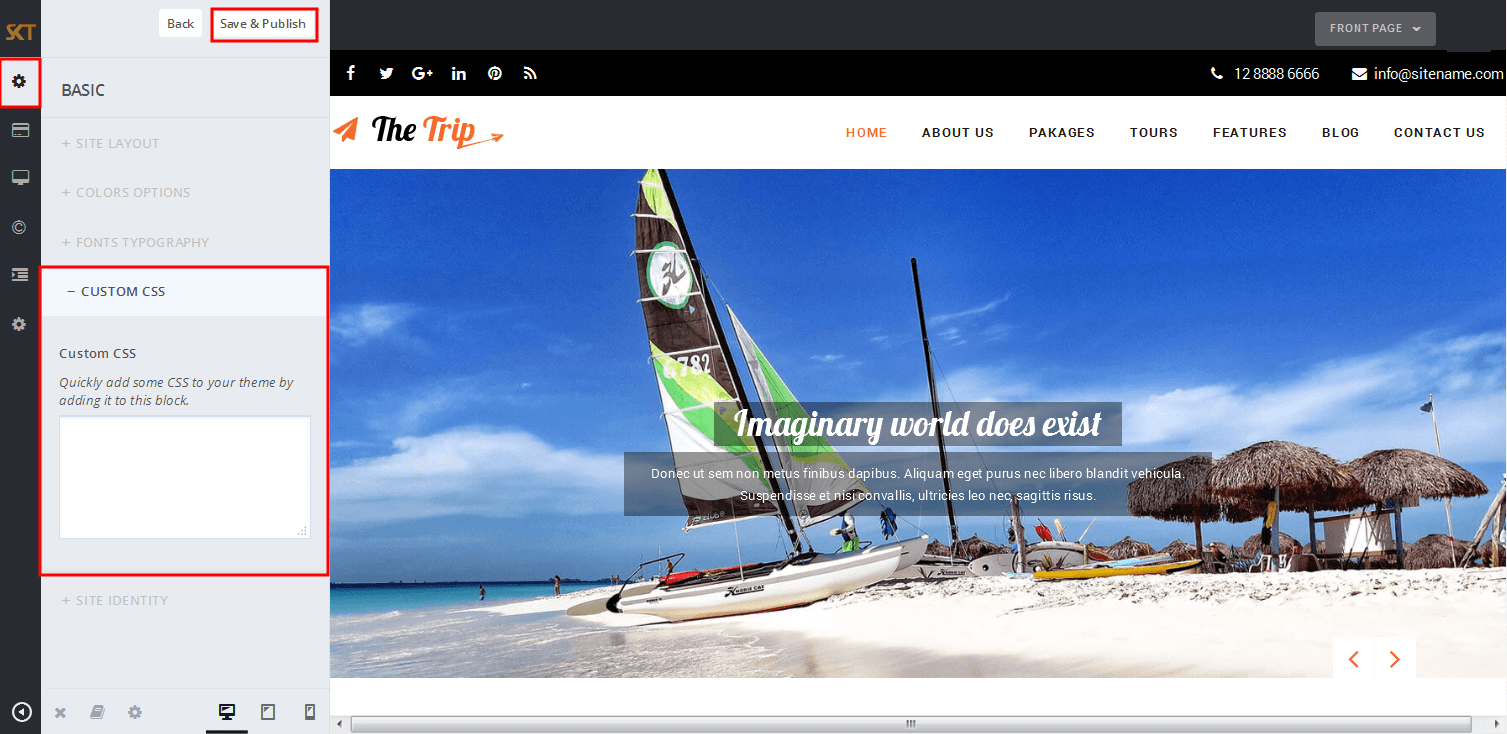
- CUSTOM CSS

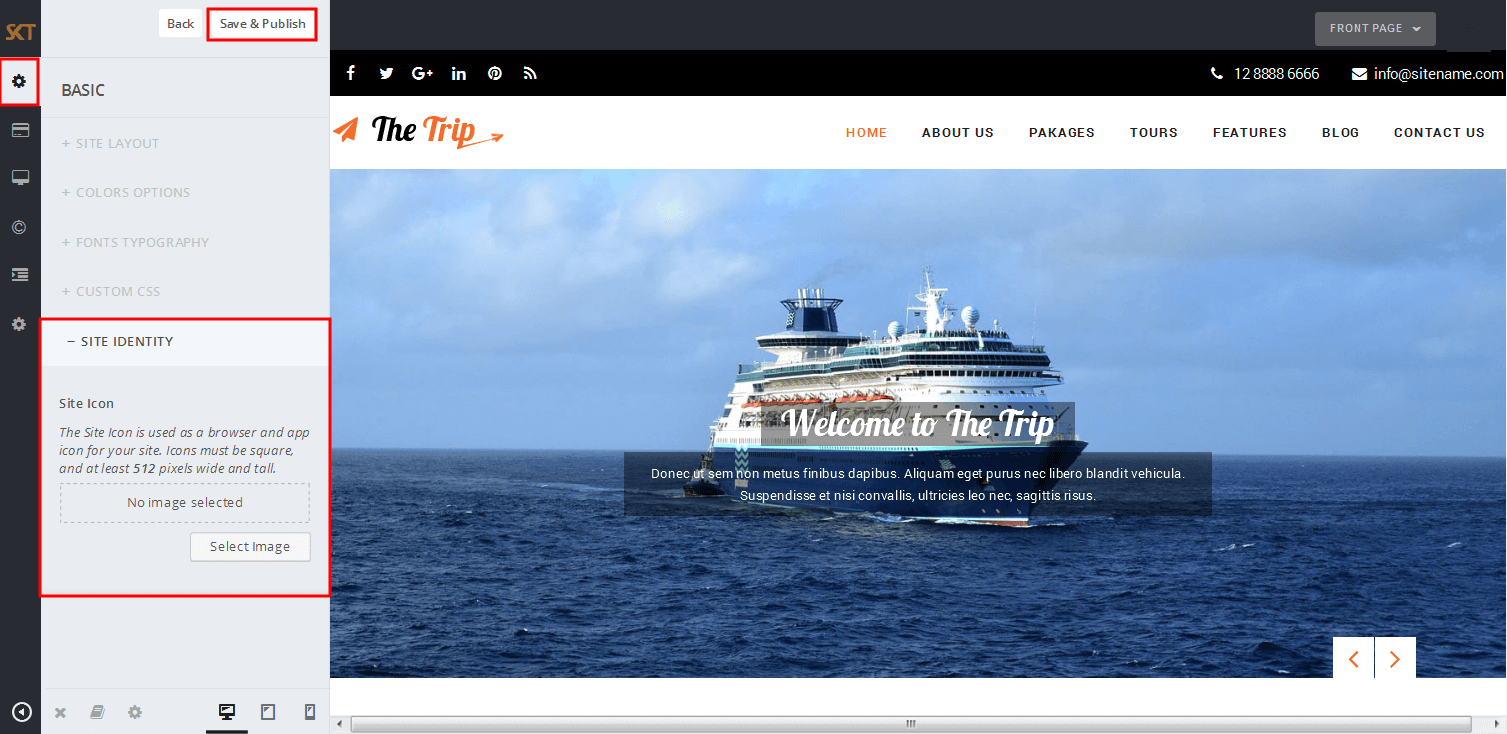
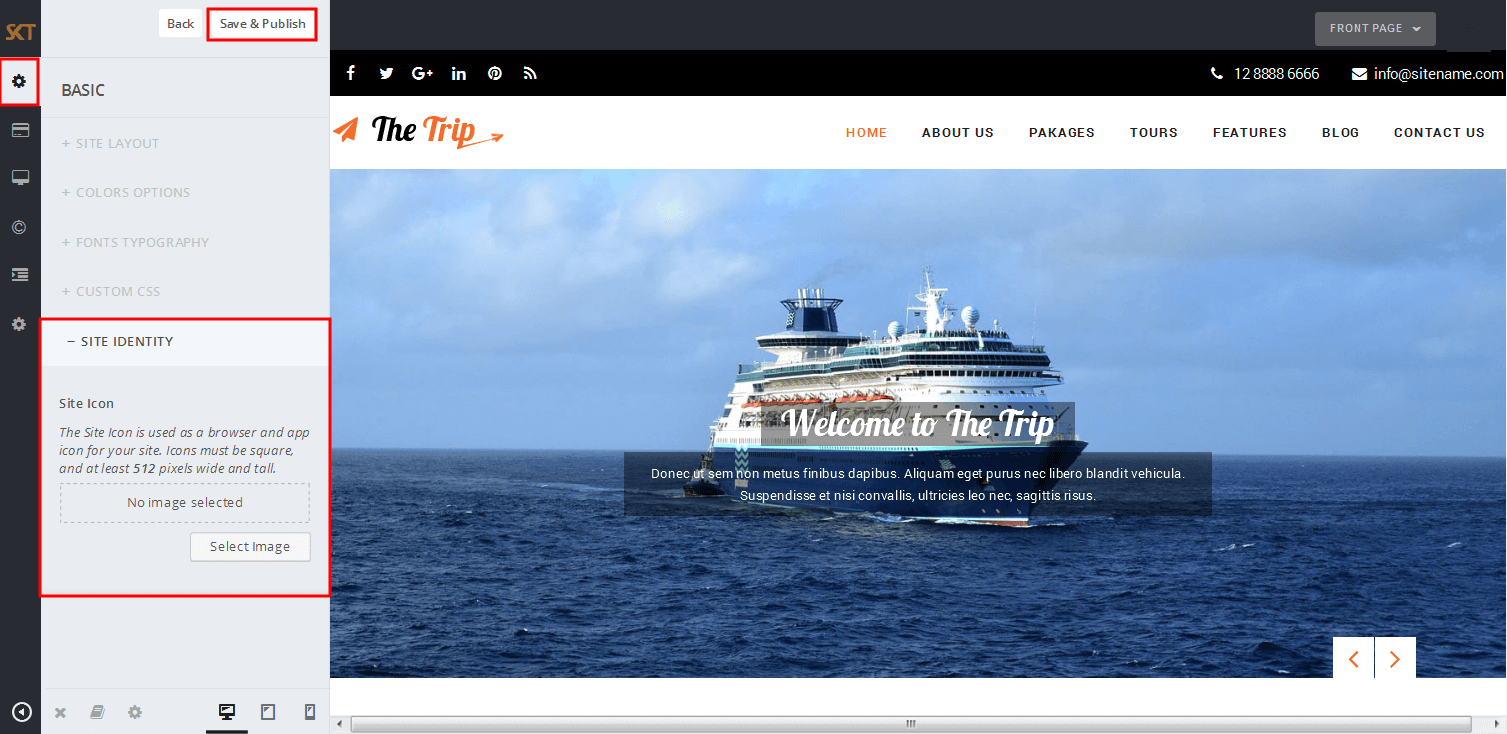
- SITE IDENTITY

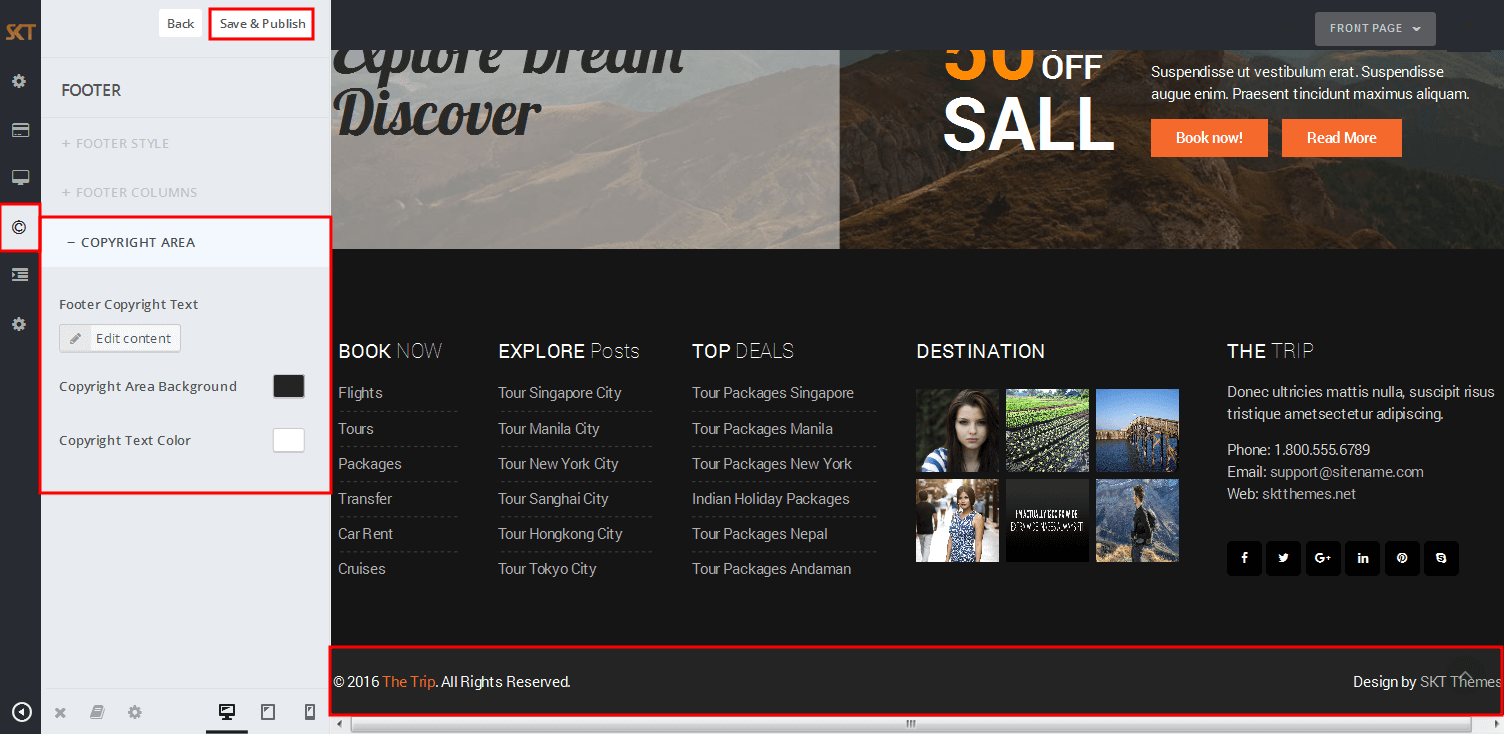
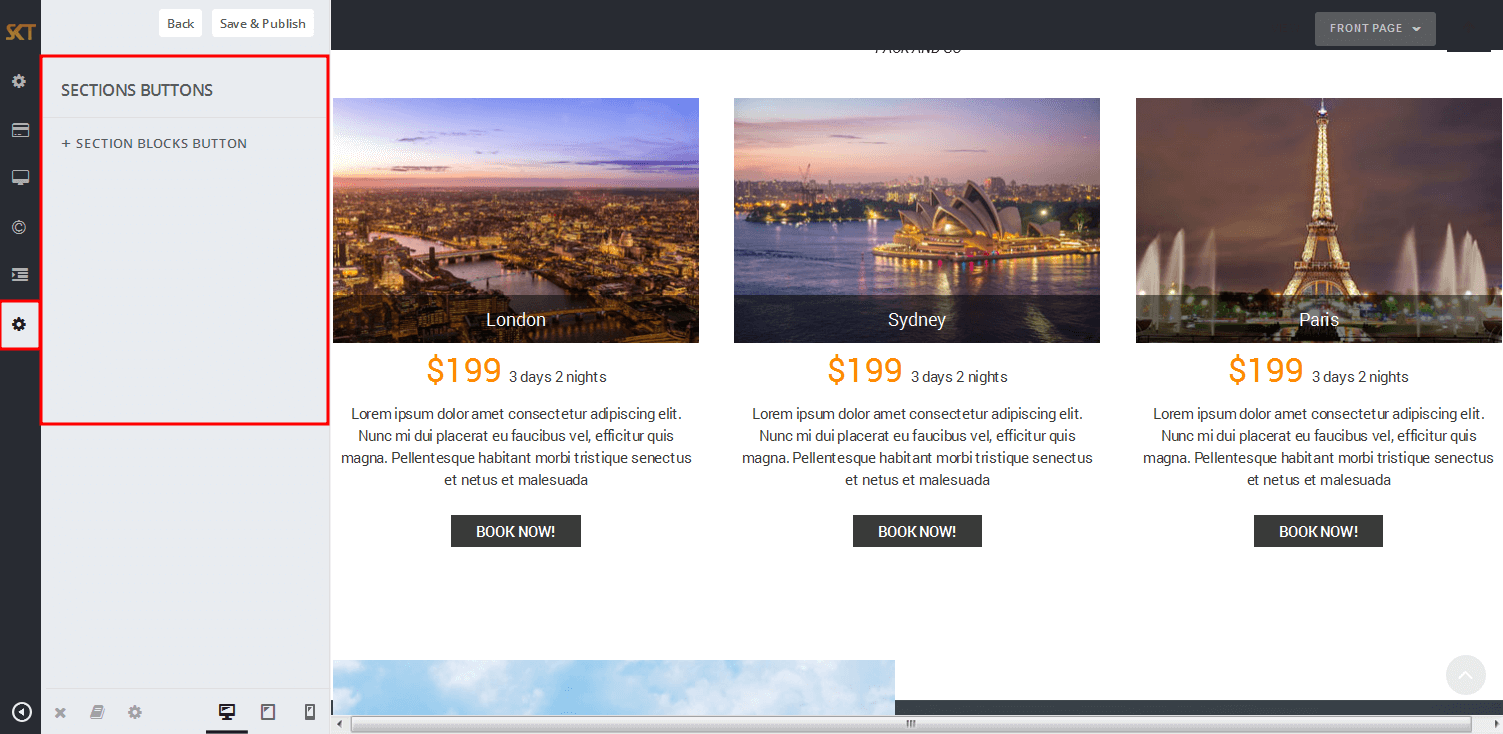
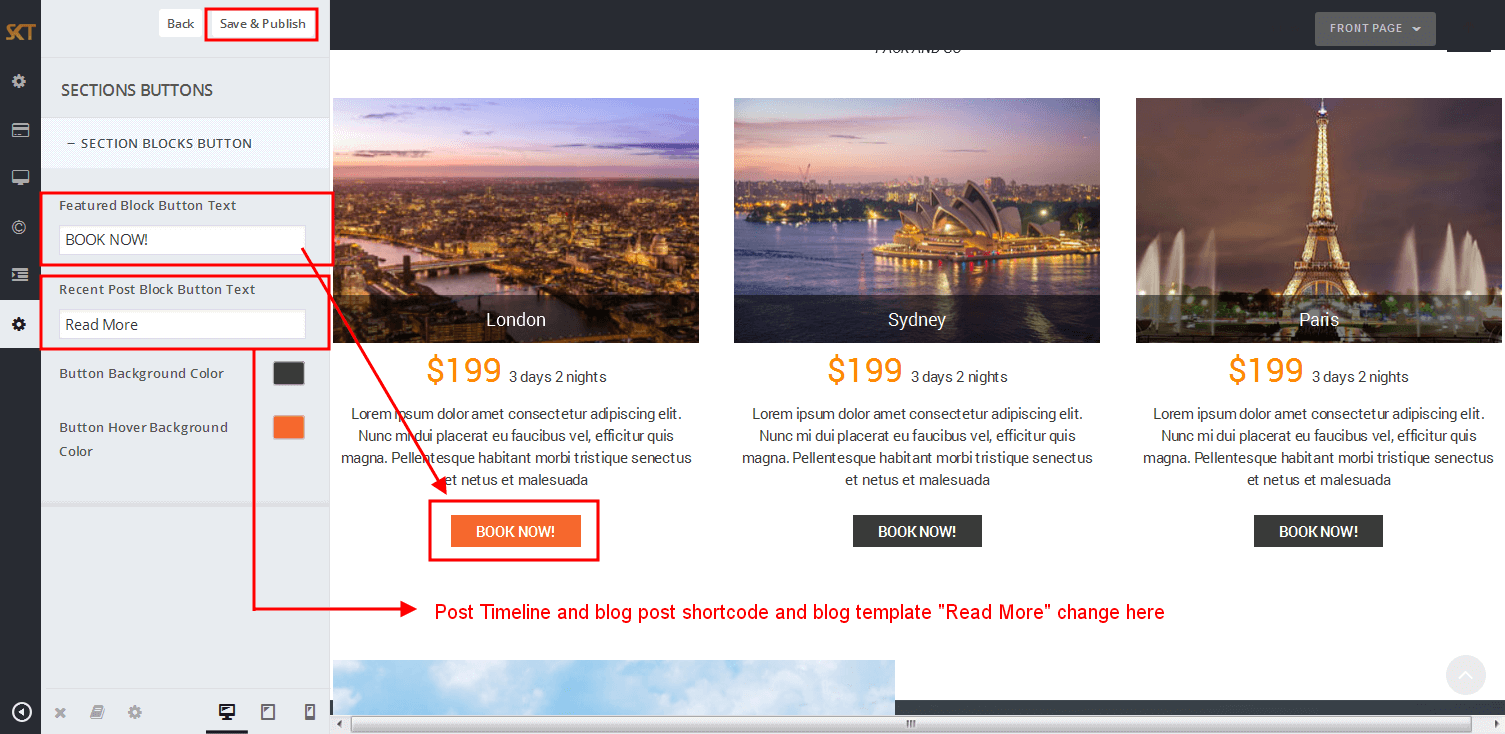
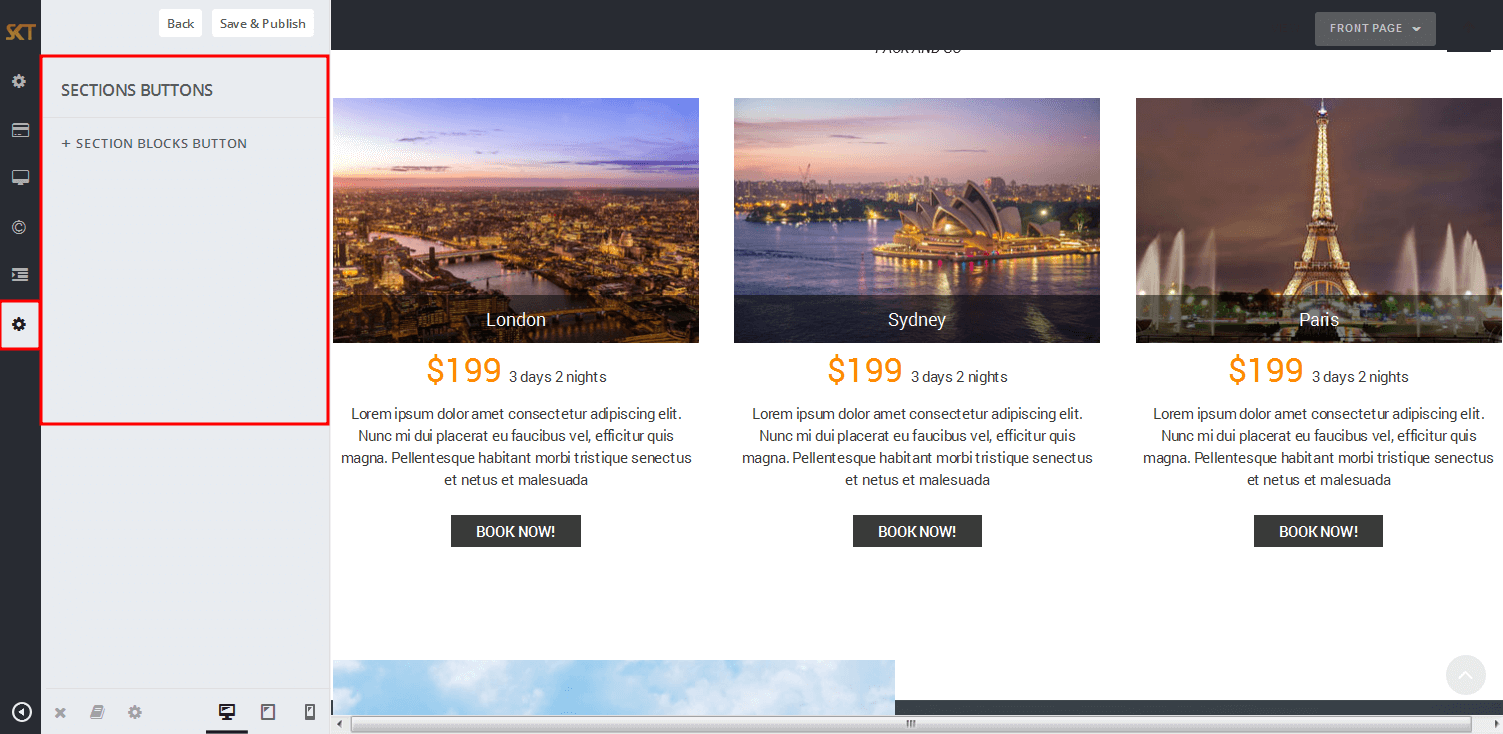
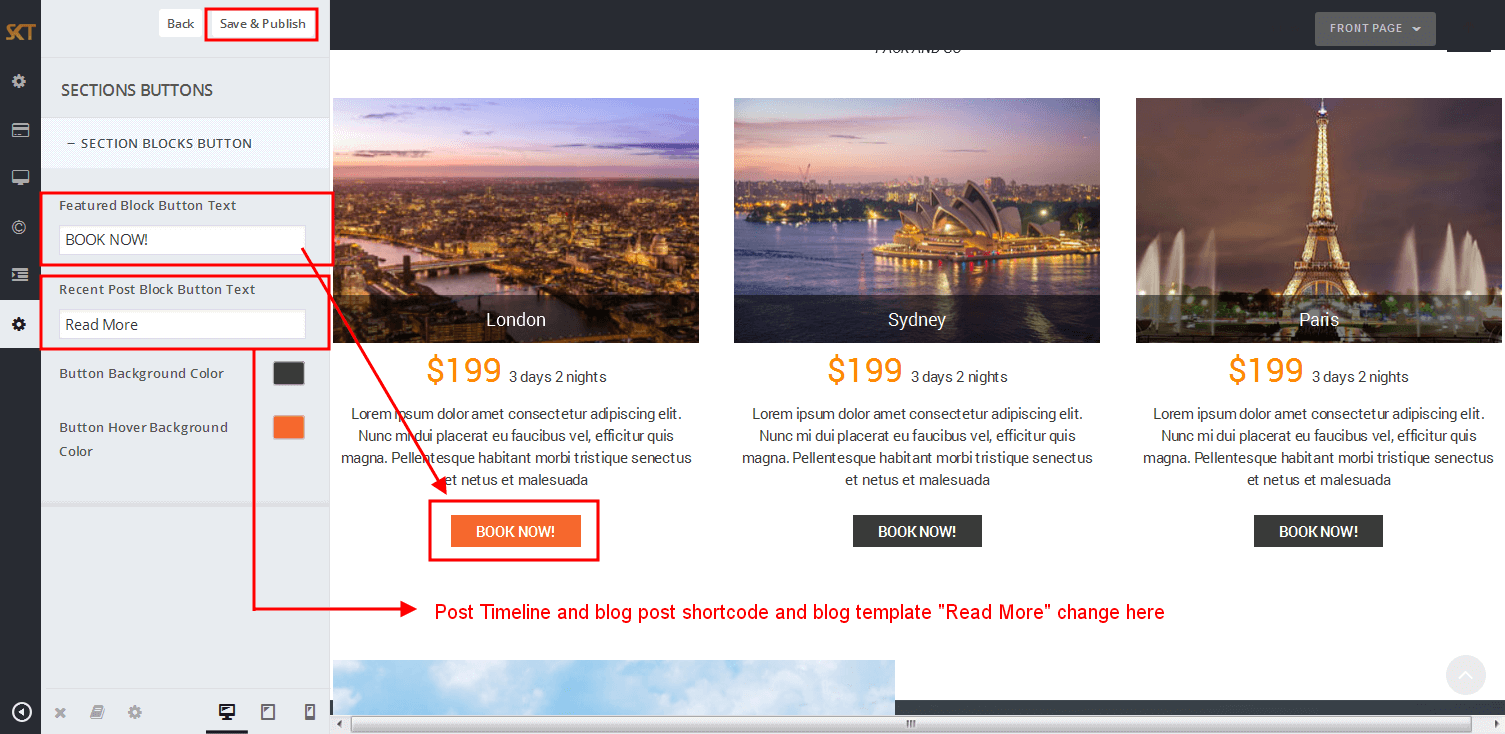
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons

- SECTION BLOCKS BUTTON

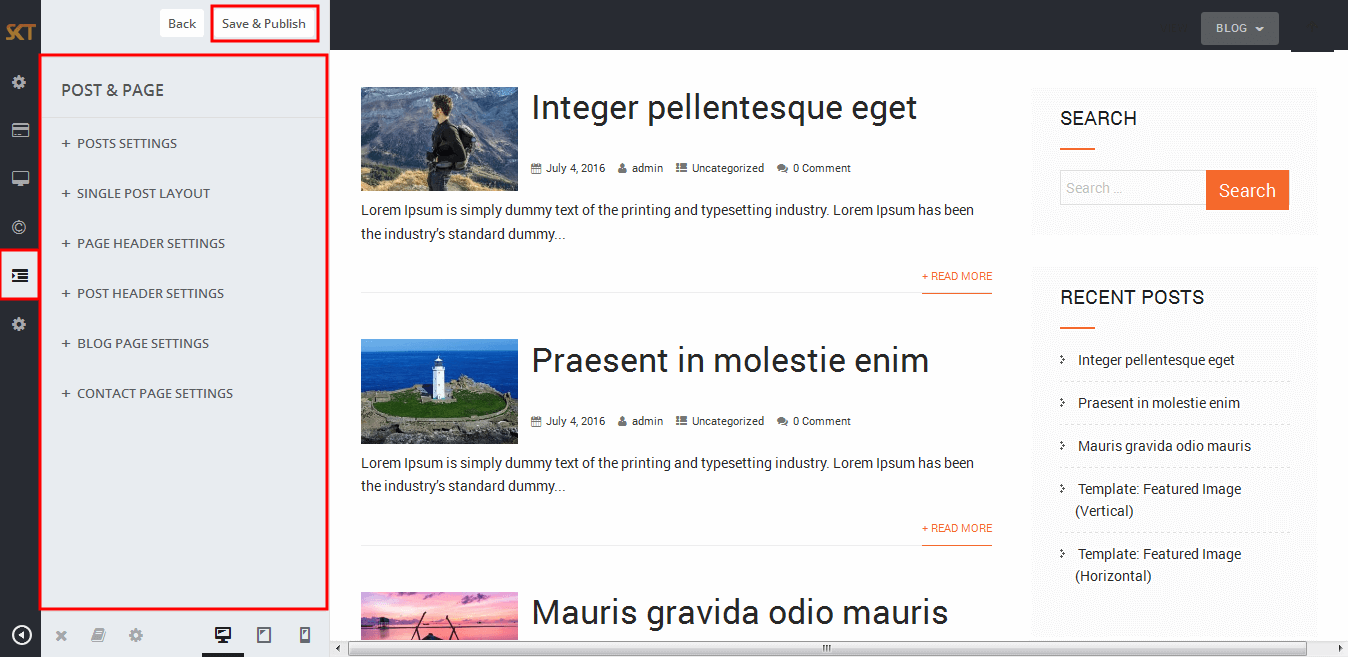
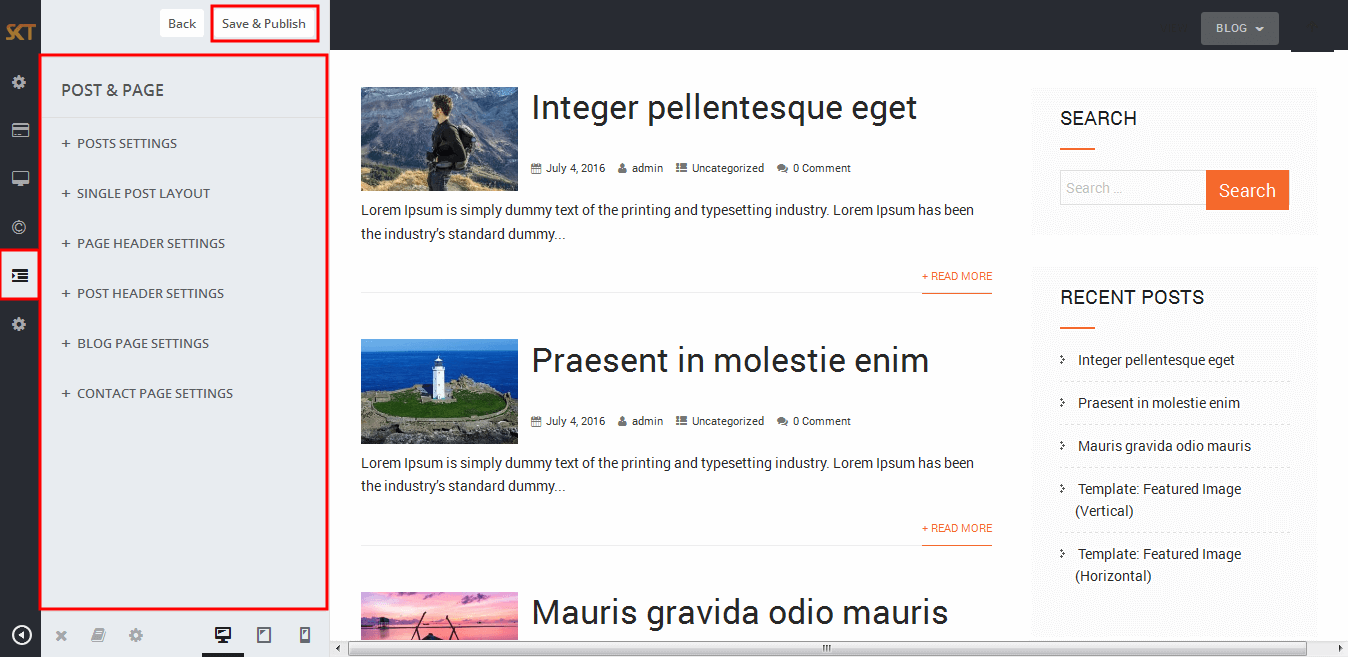
Customize Post & Page Options
- Click on Appearance>Customize>Post & Page
- Post & Page

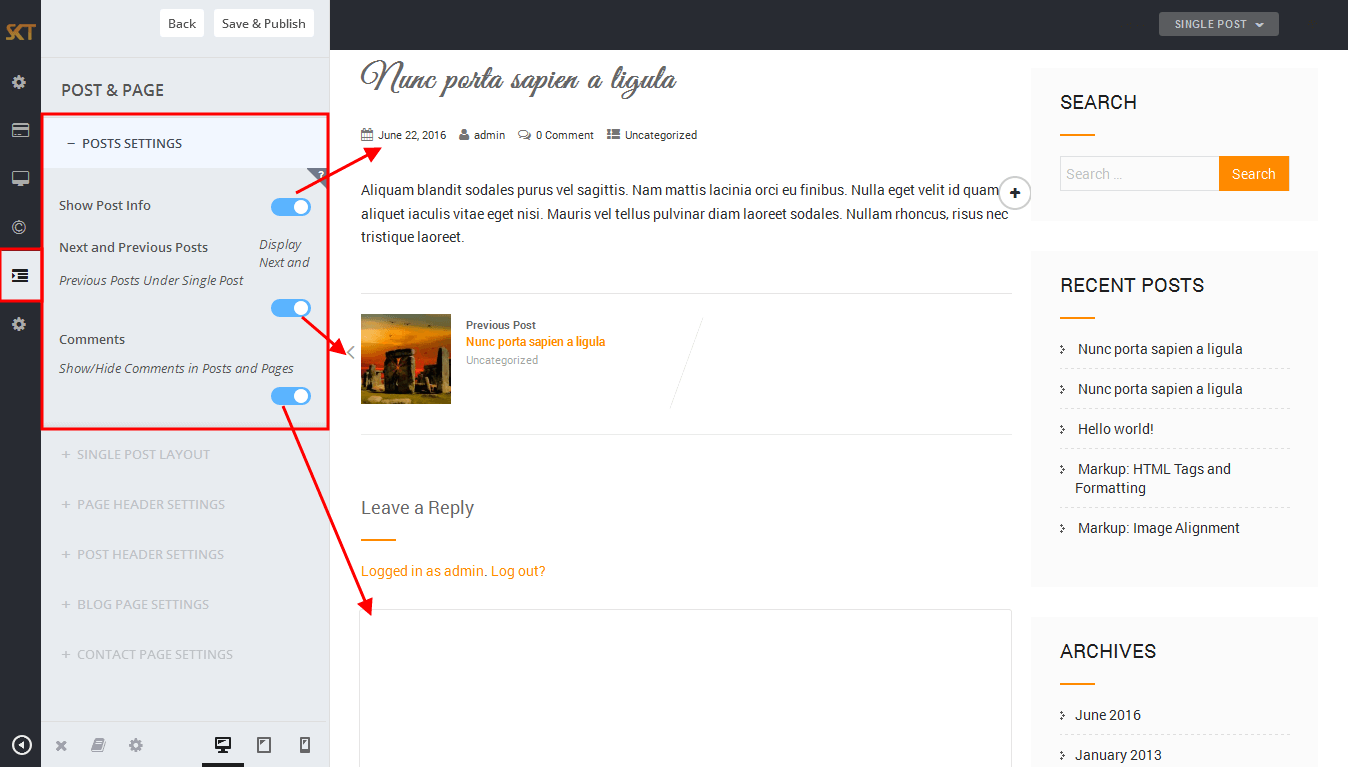
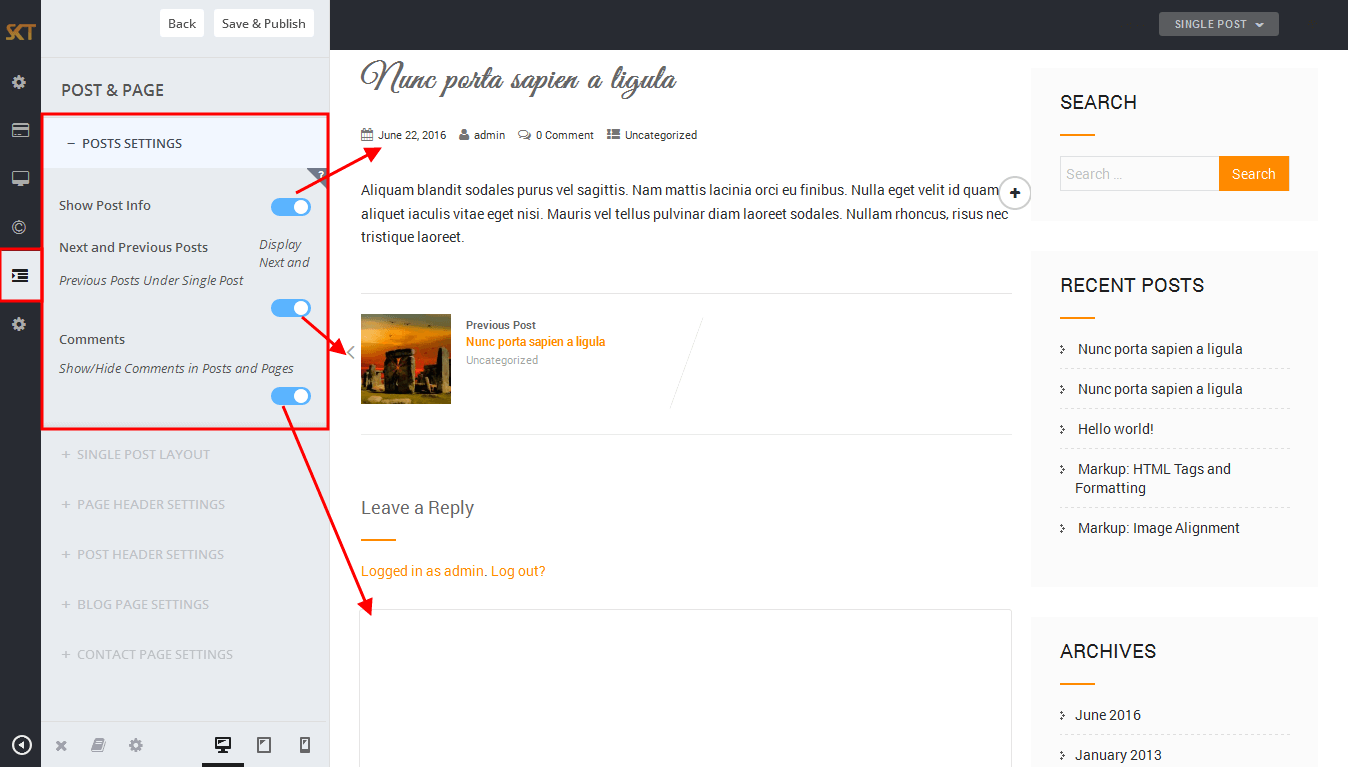
- POSTS SETTINGS

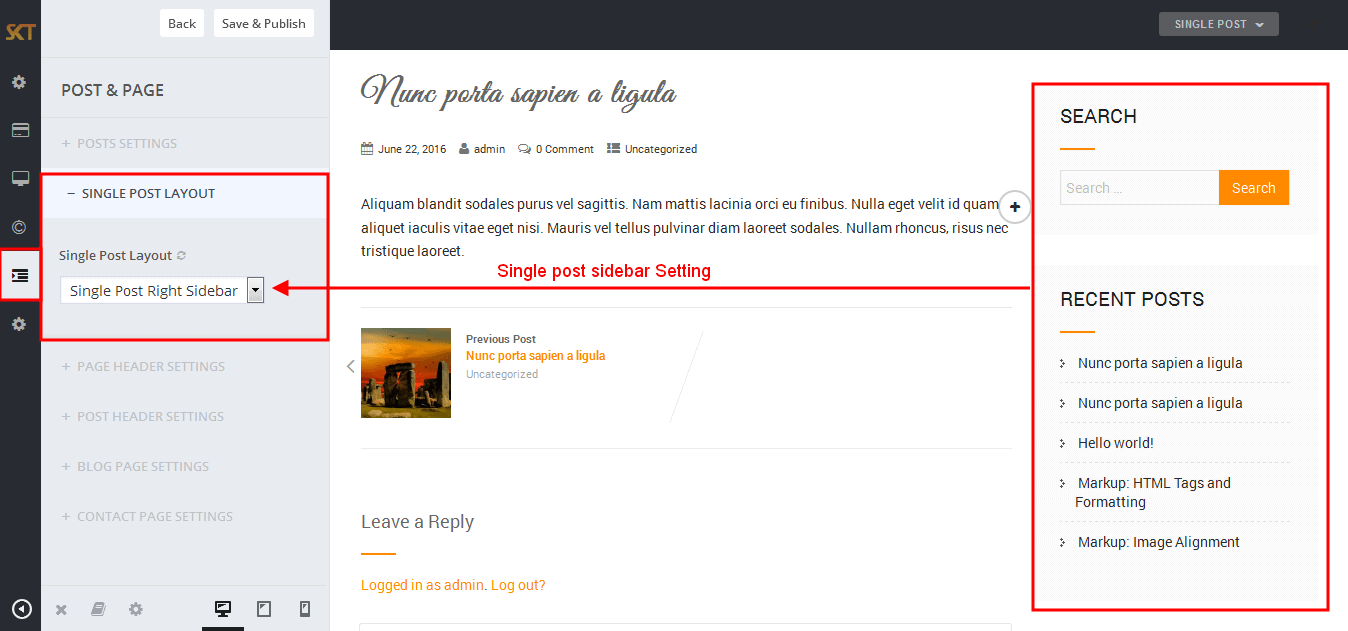
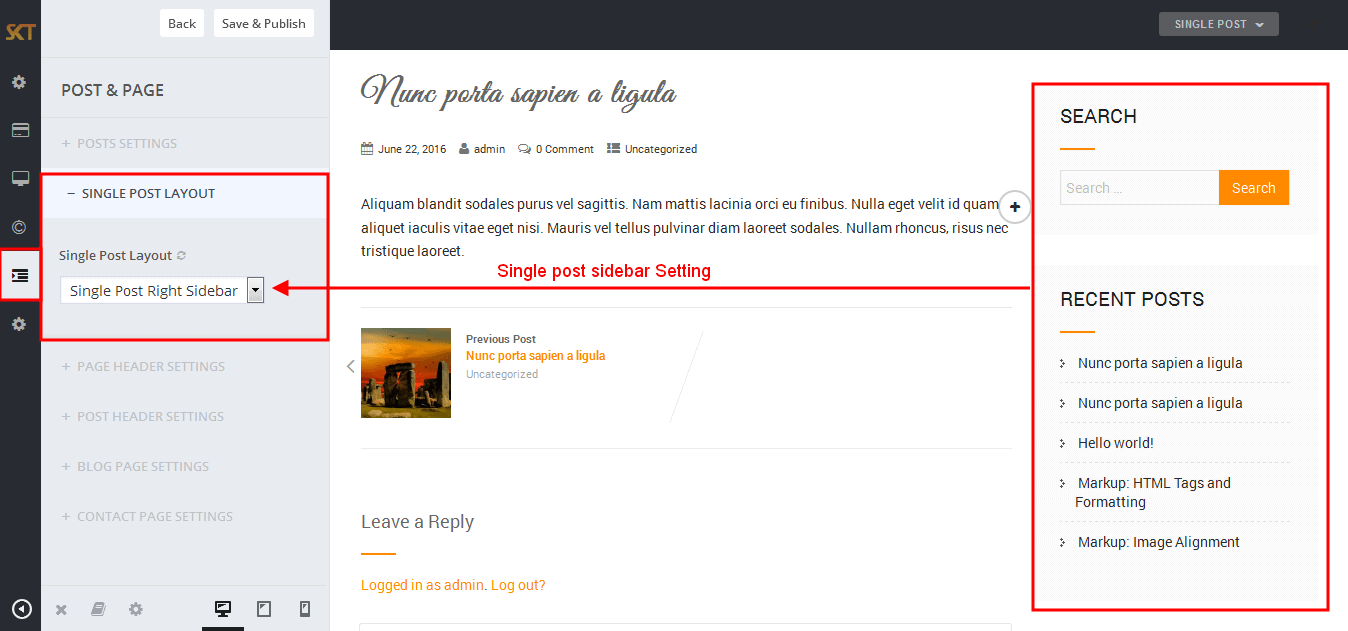
- SINGLE POST LAYOUT

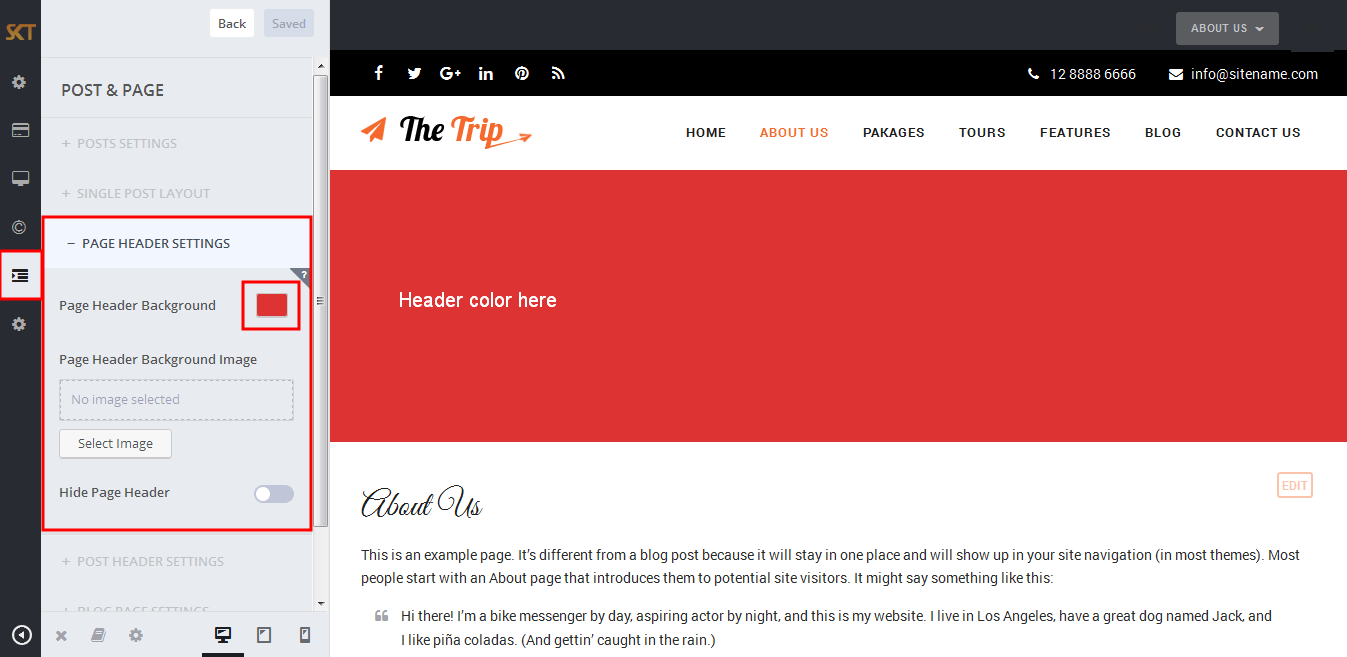
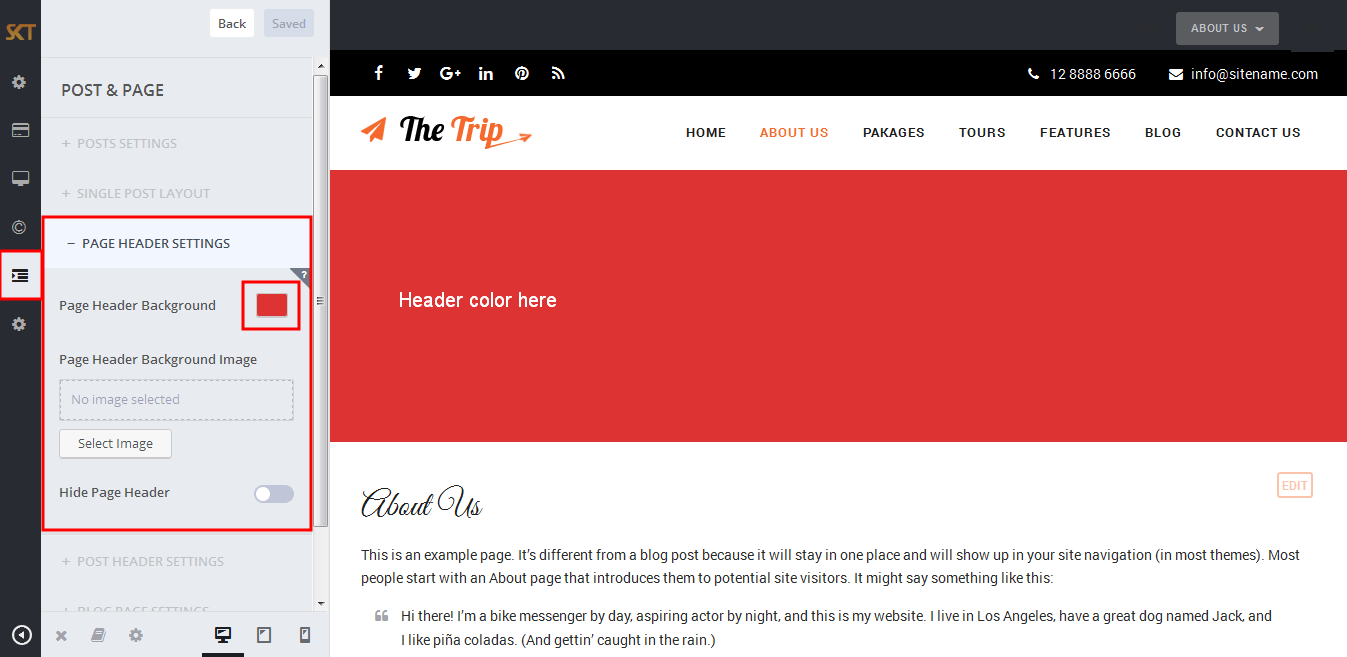
- PAGE HEADER SETTINGS
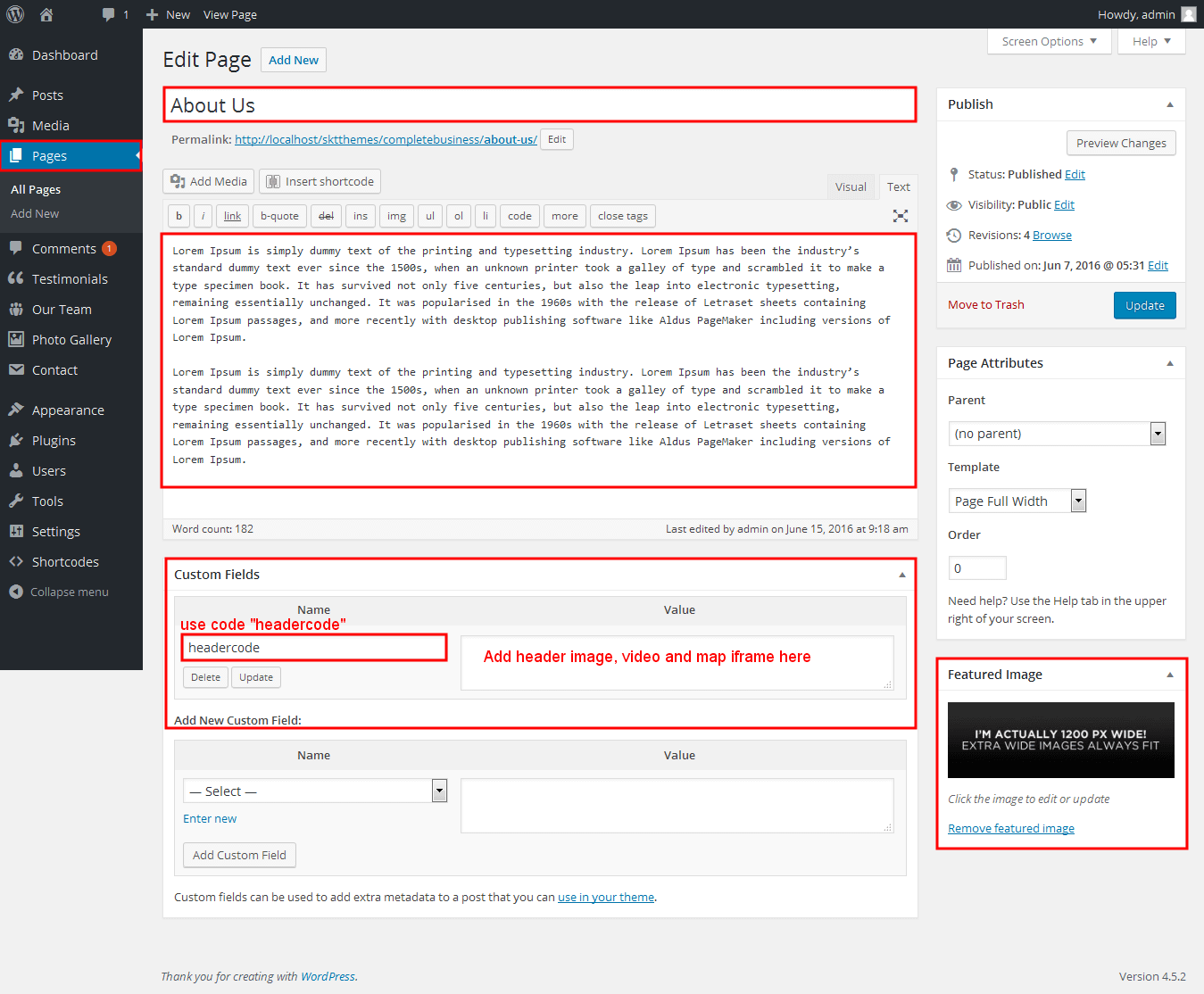
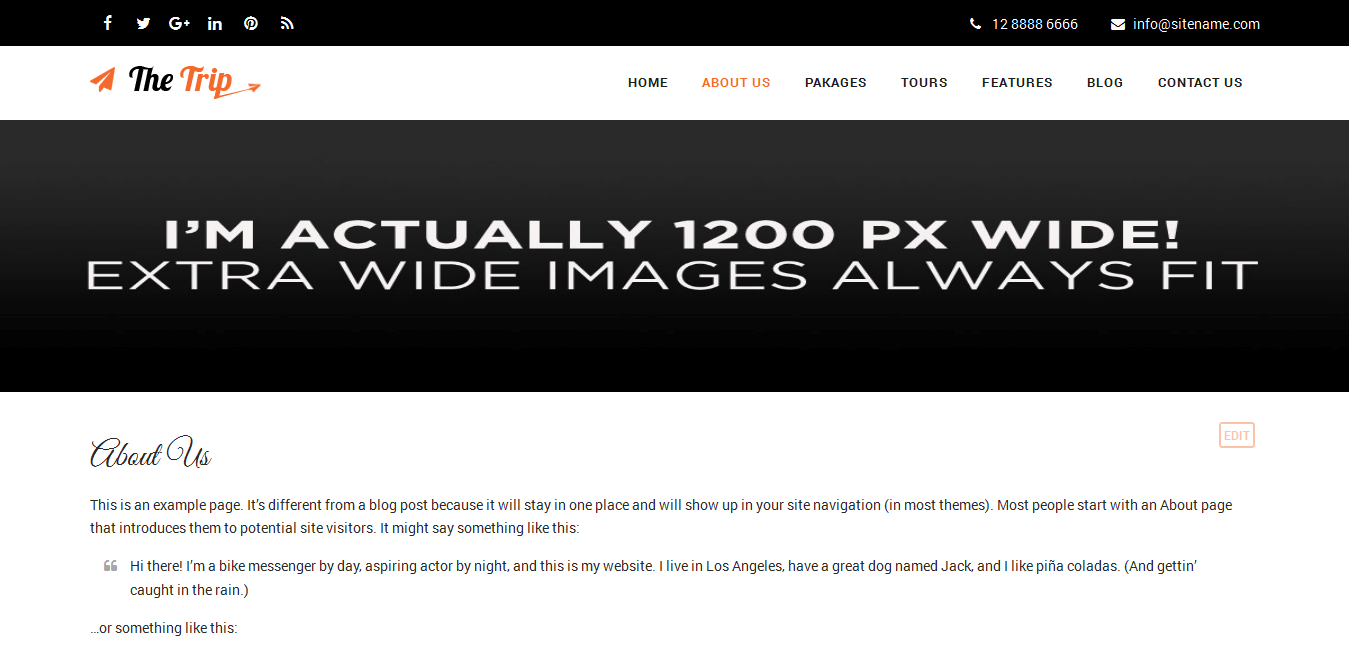
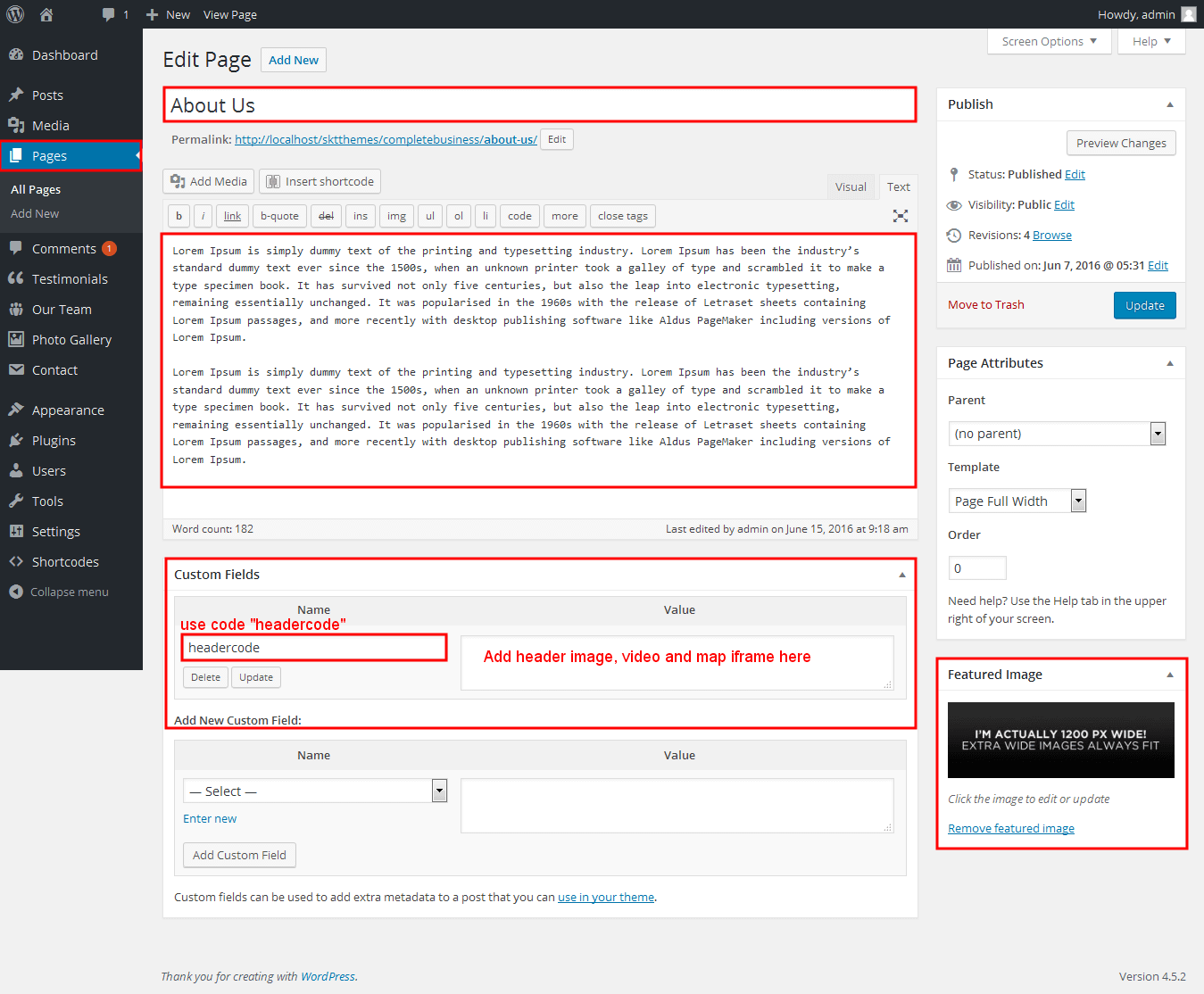
- Page Header With Featured Image


- If page have not assign featured image. so from page header settings have set background color or background image for header. also there is have hide page header option for hide header.

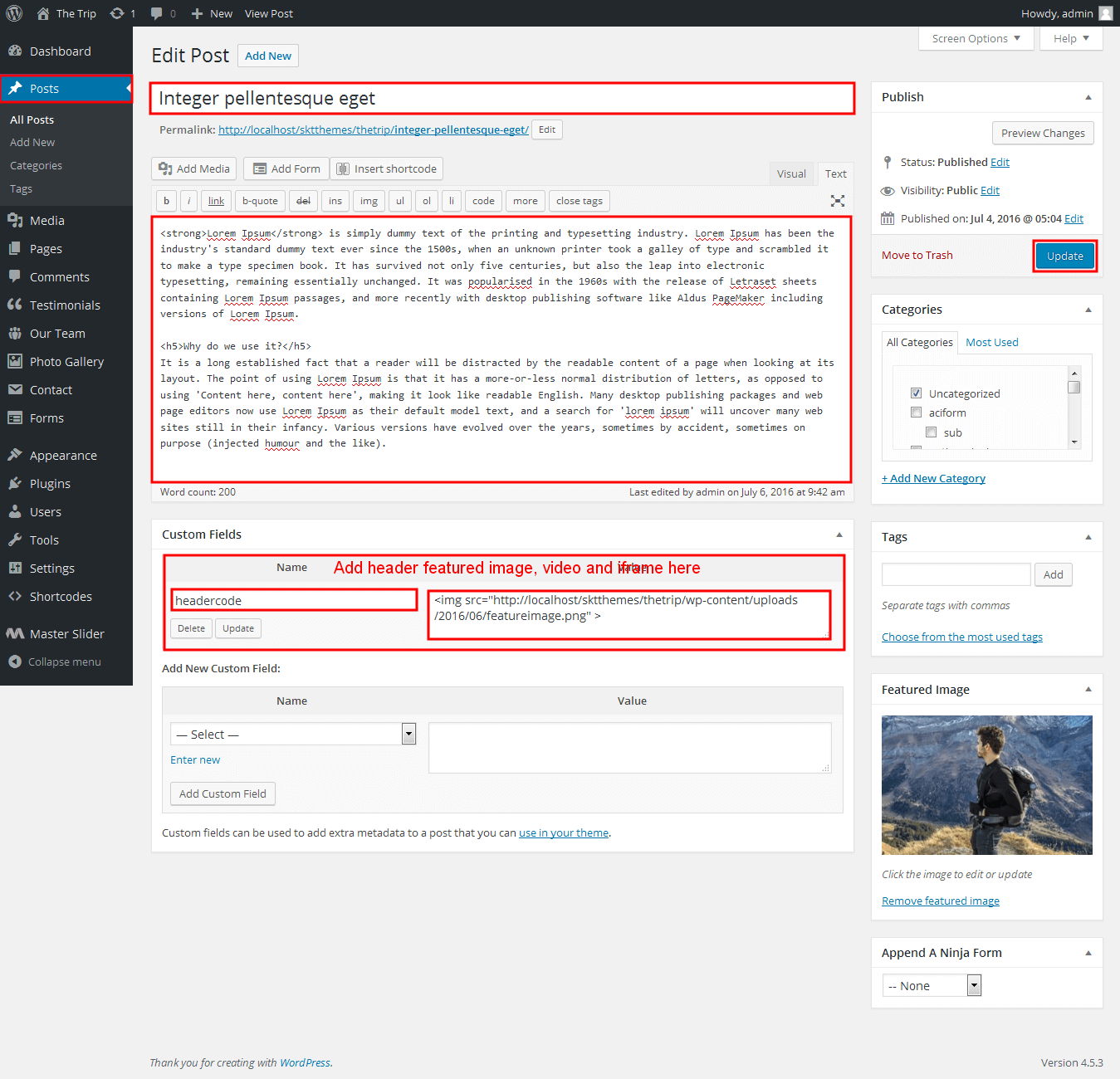
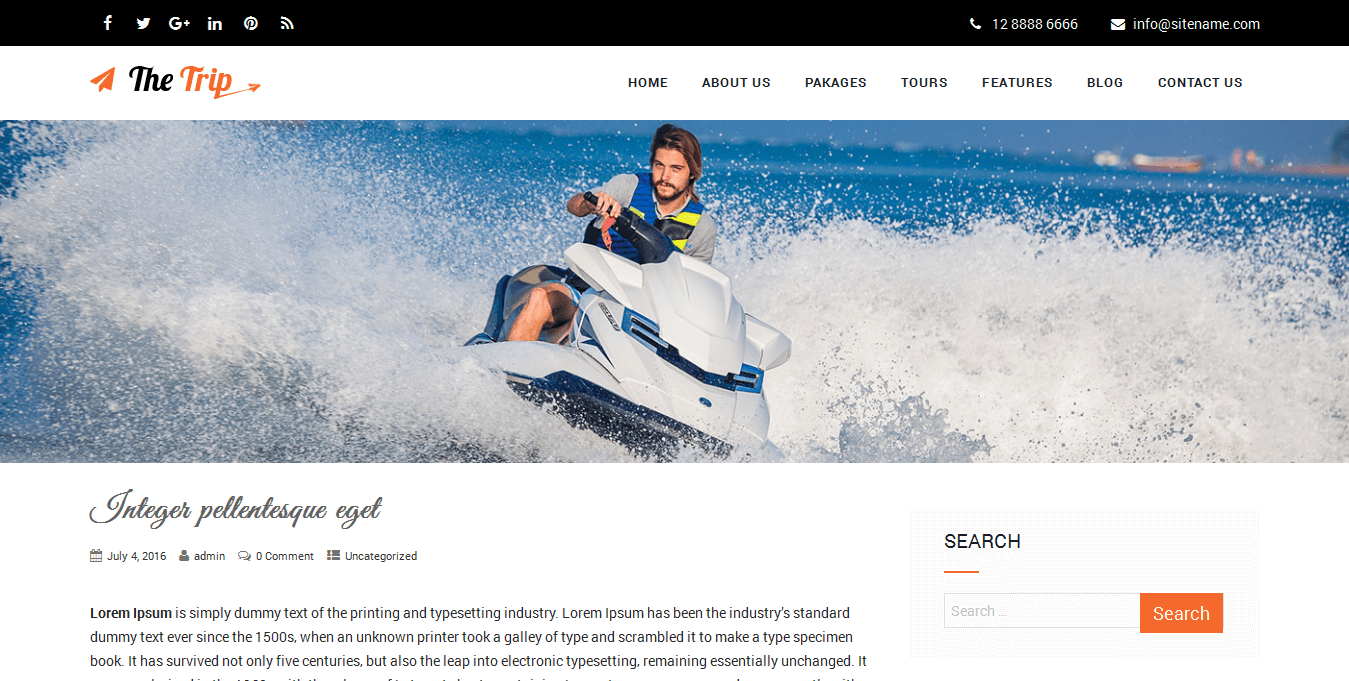
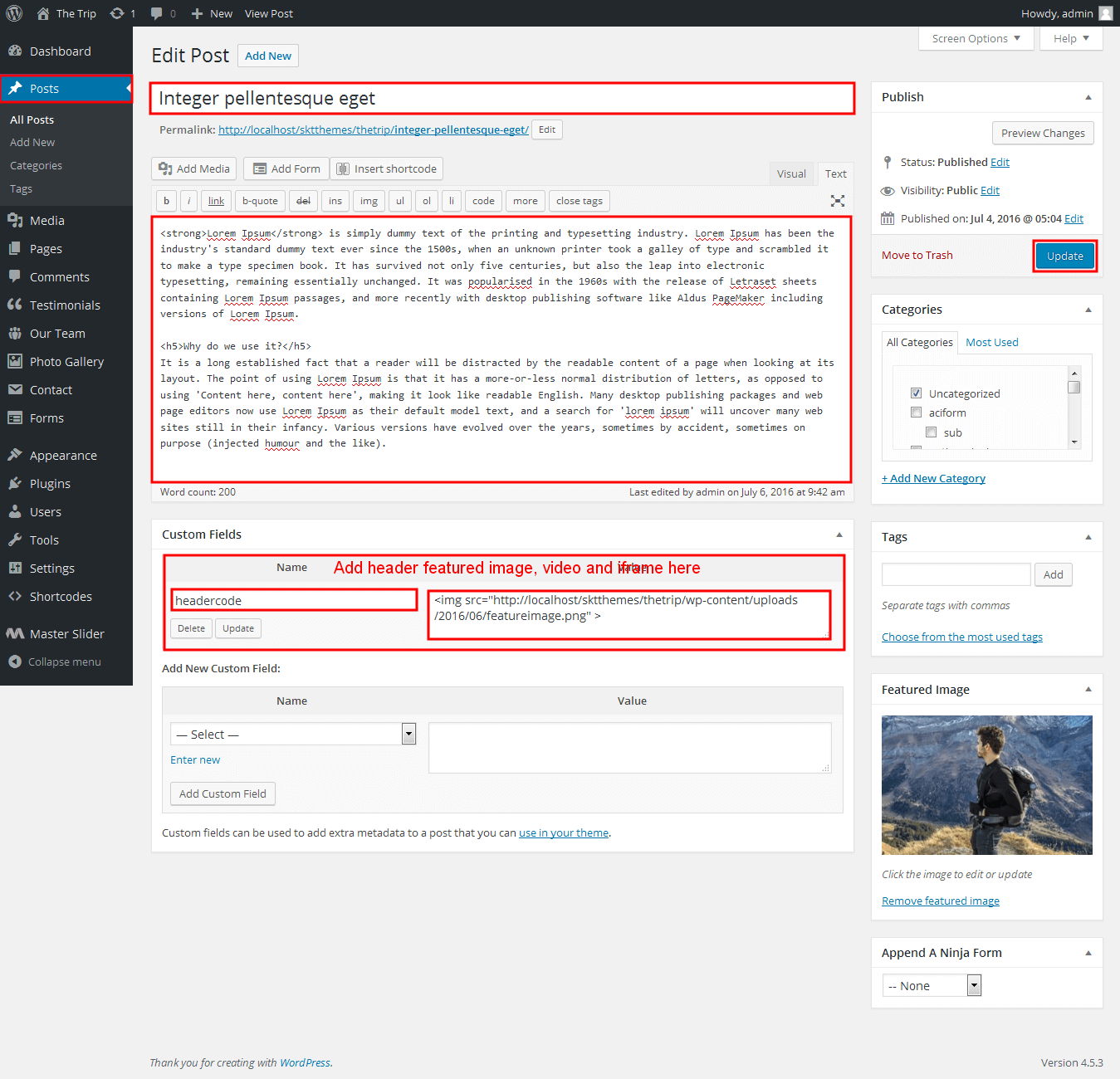
- POST HEADER SETTINGS


- If post have not assign featured image. so from post header settings have set background color or background image for header. also there is have hide post header option for hide header.
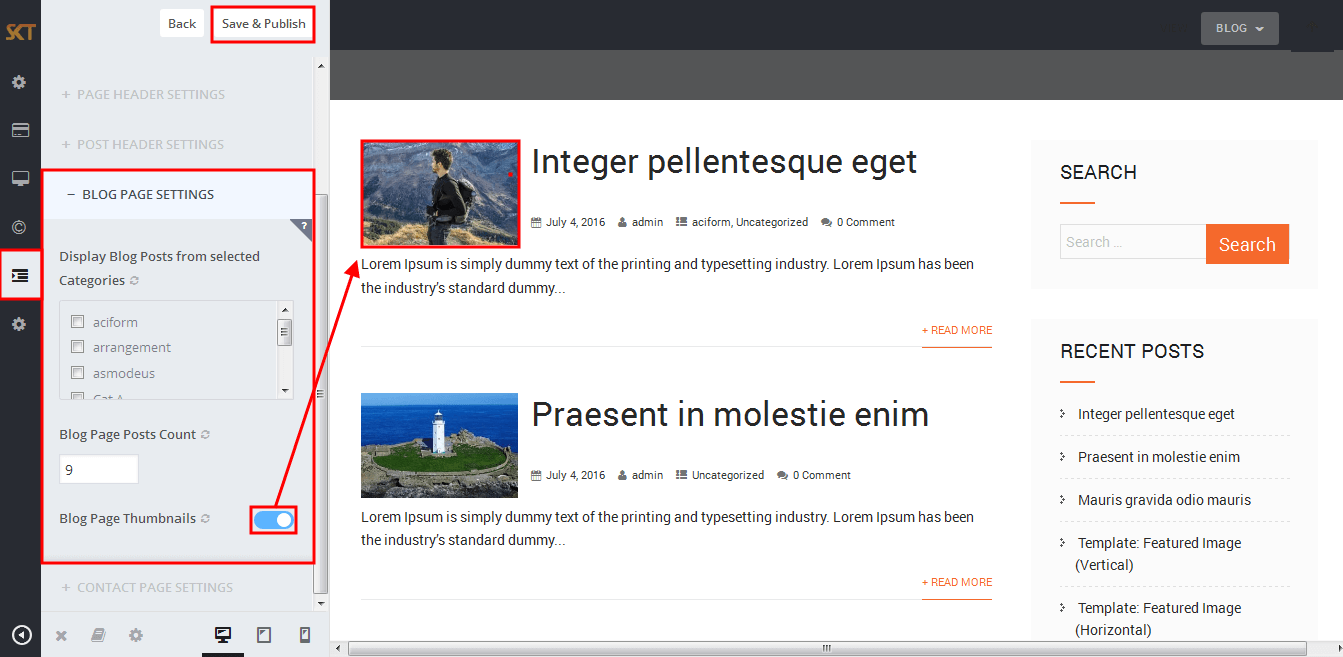
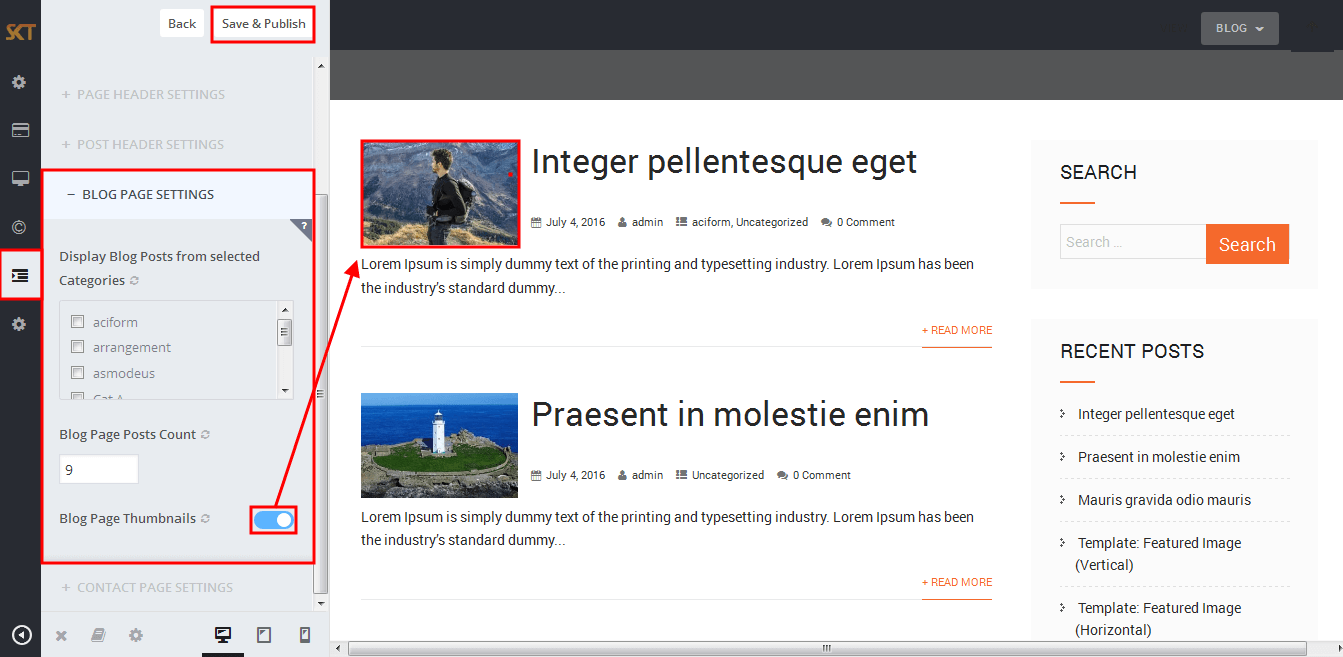
- BLOG PAGE SETTINGS

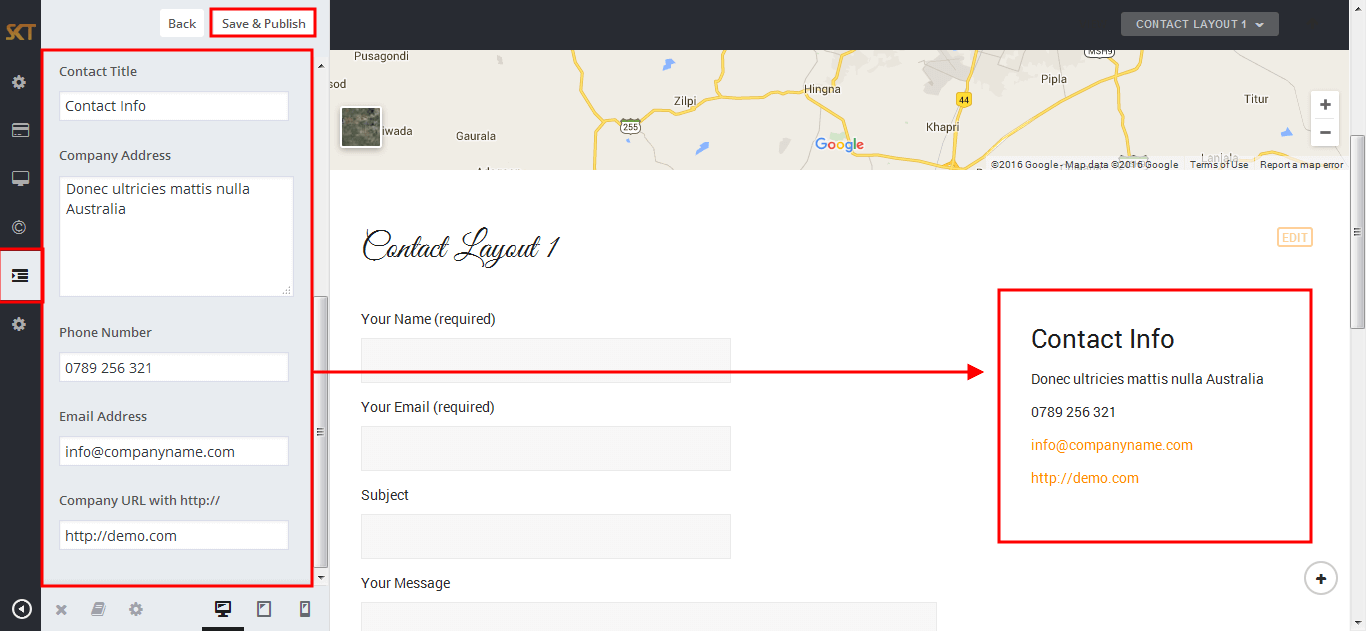
- CONTACT PAGE SETTINGS

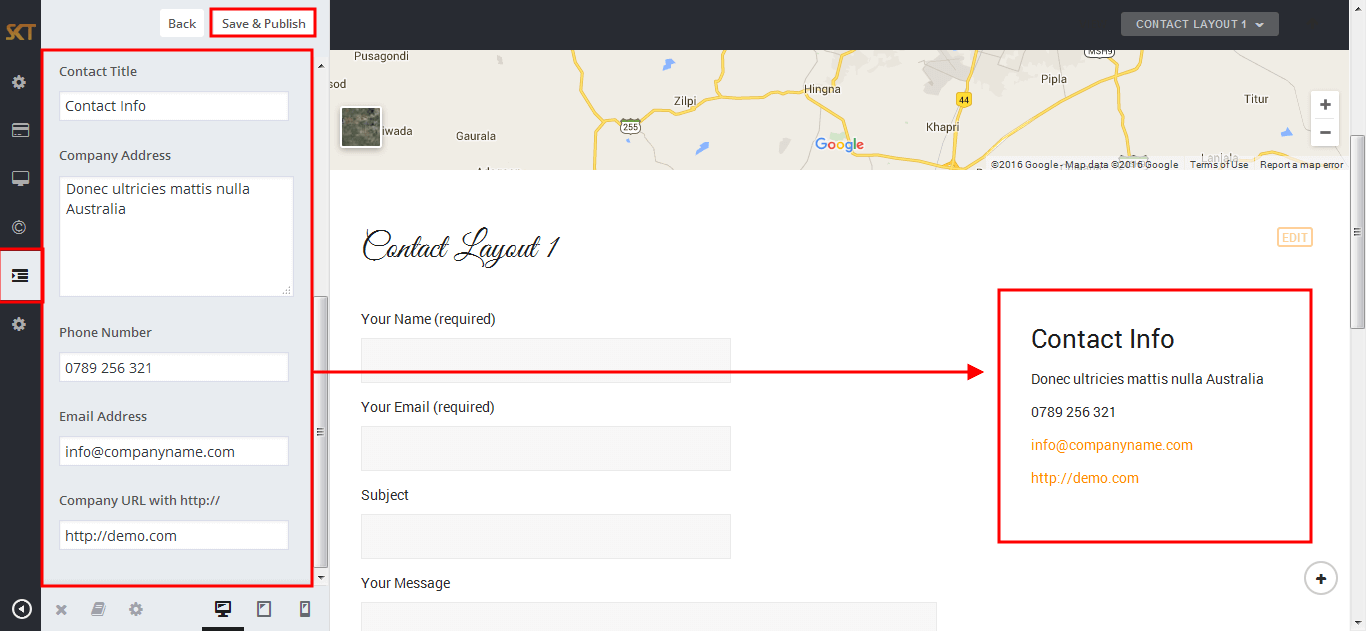
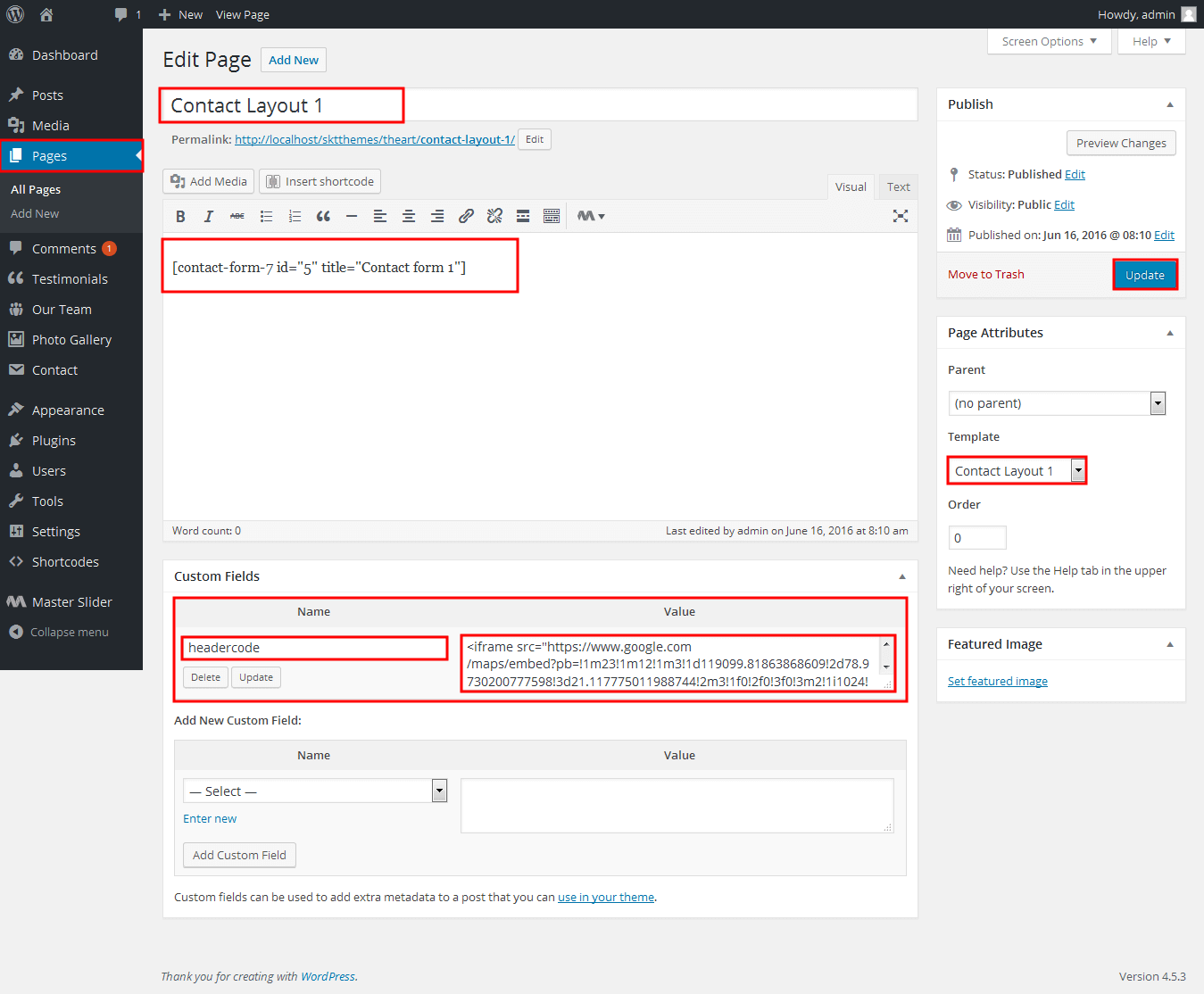
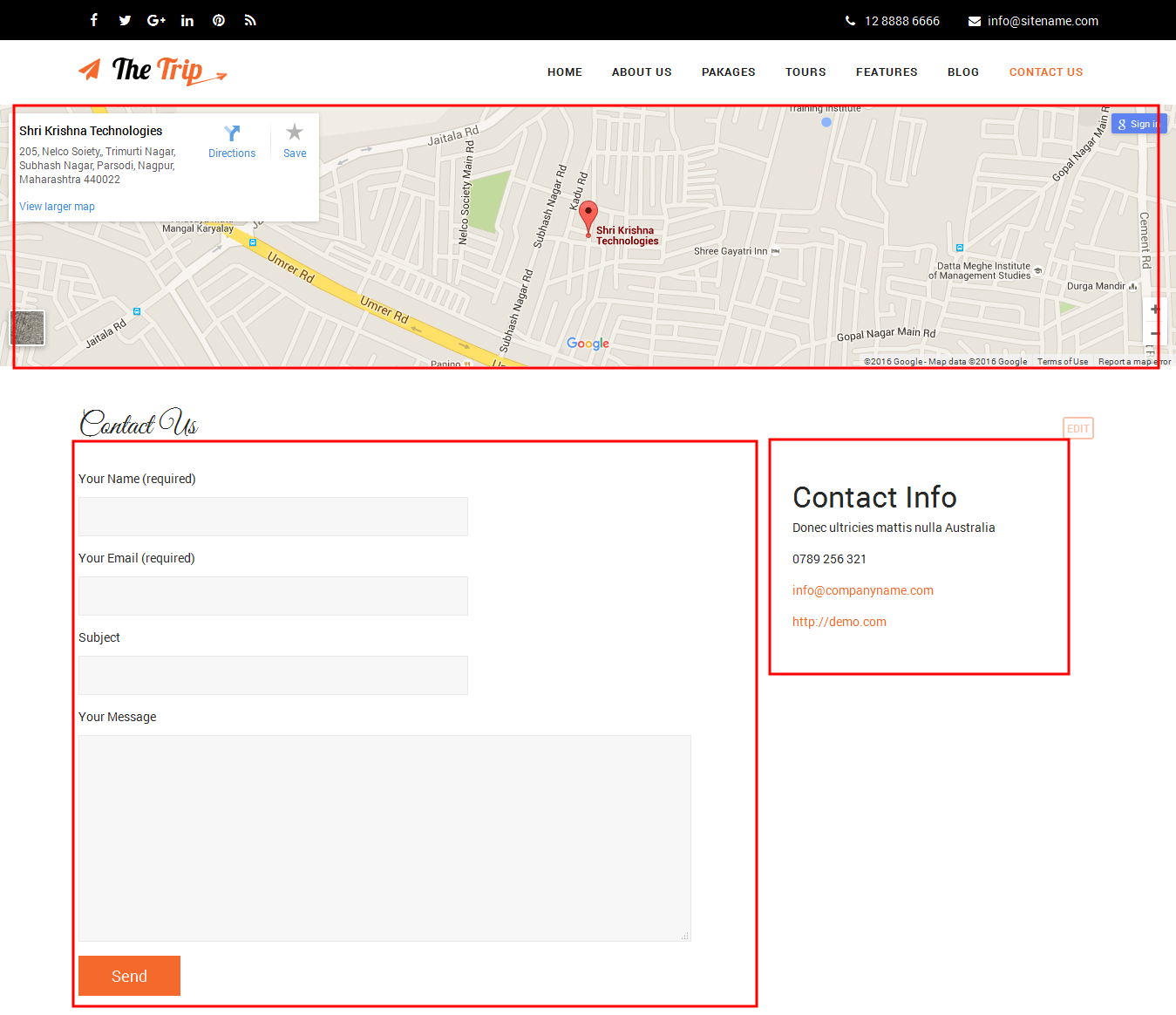
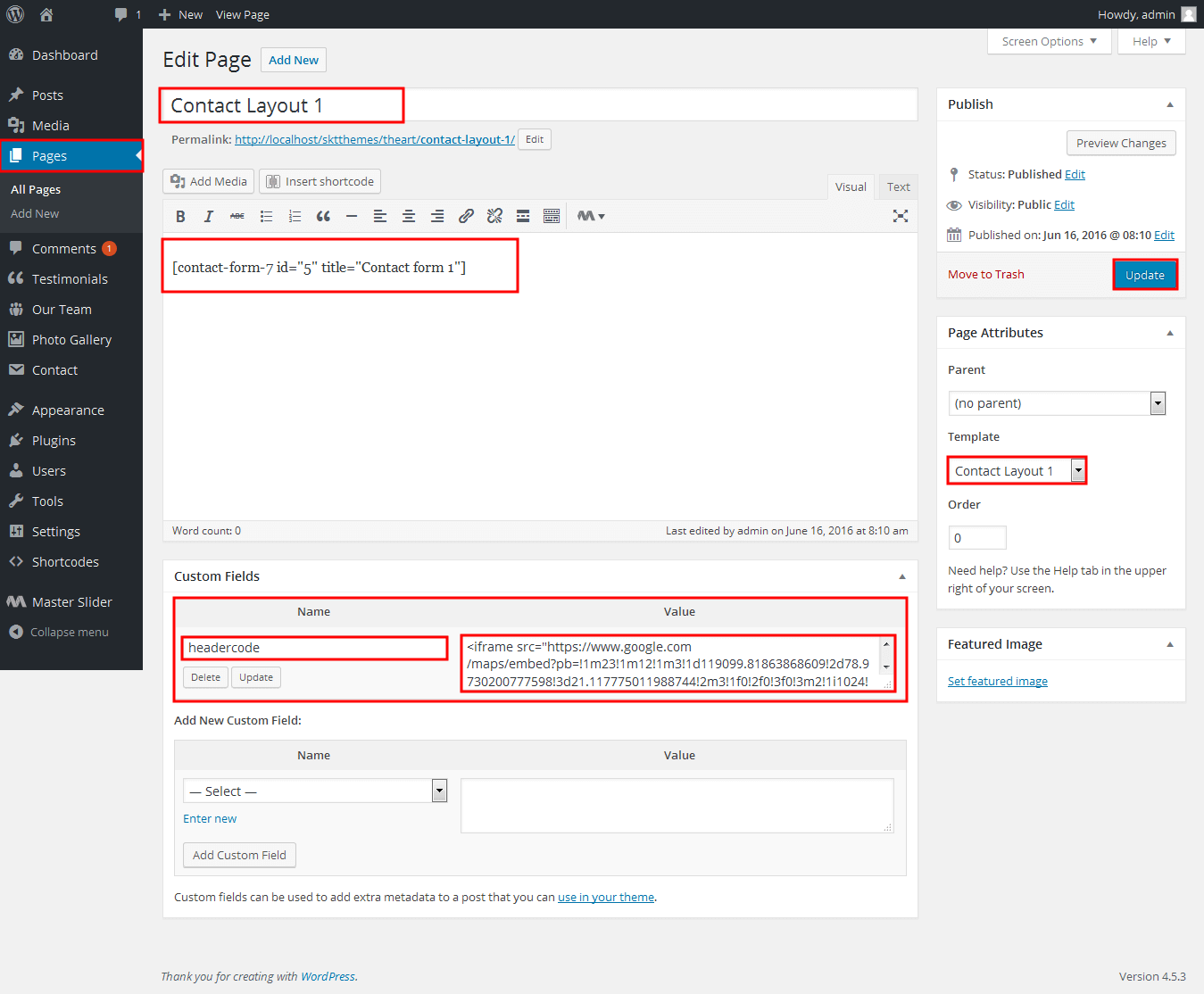
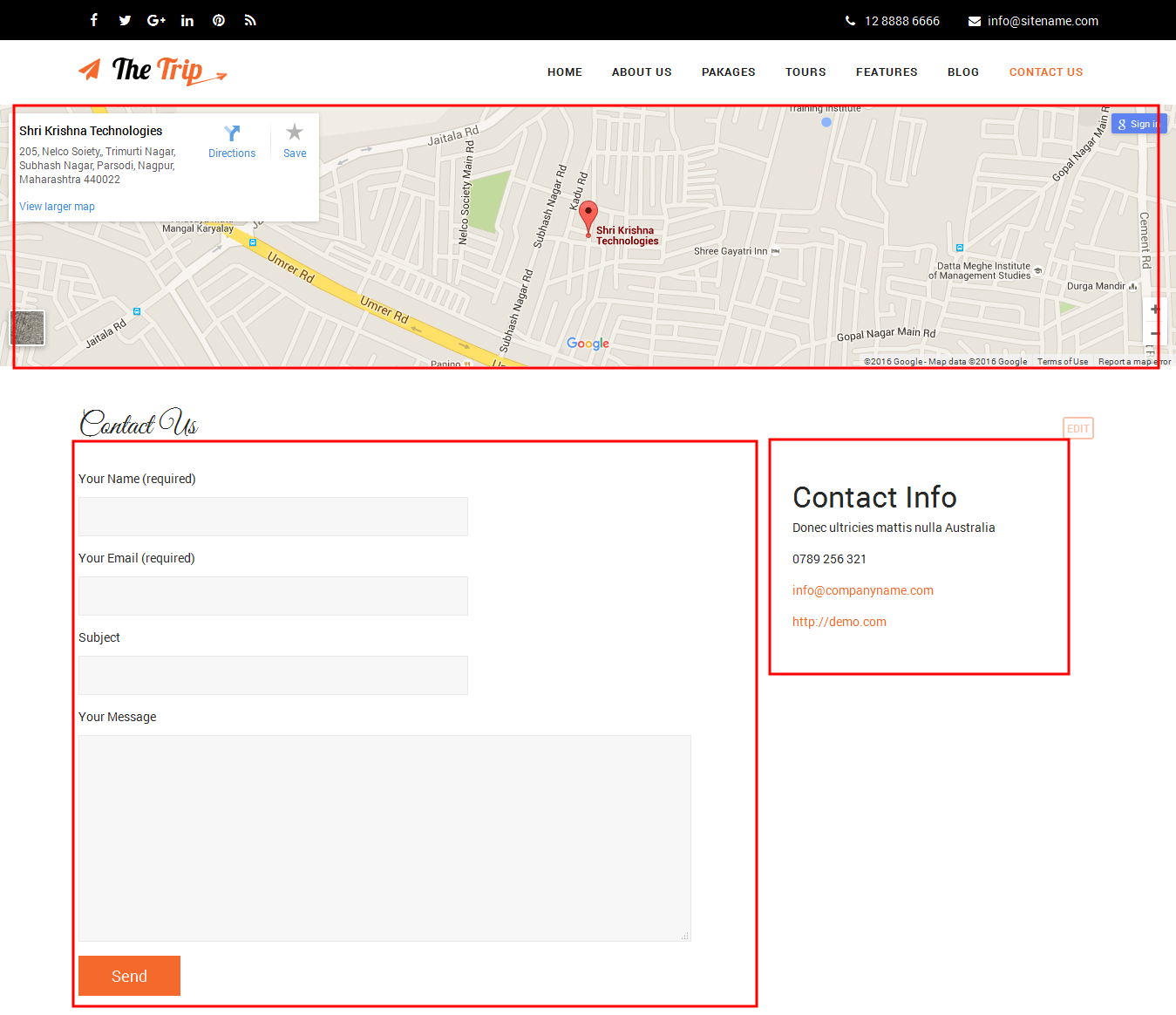
Set up Contact page
- Set up by using Page Template:


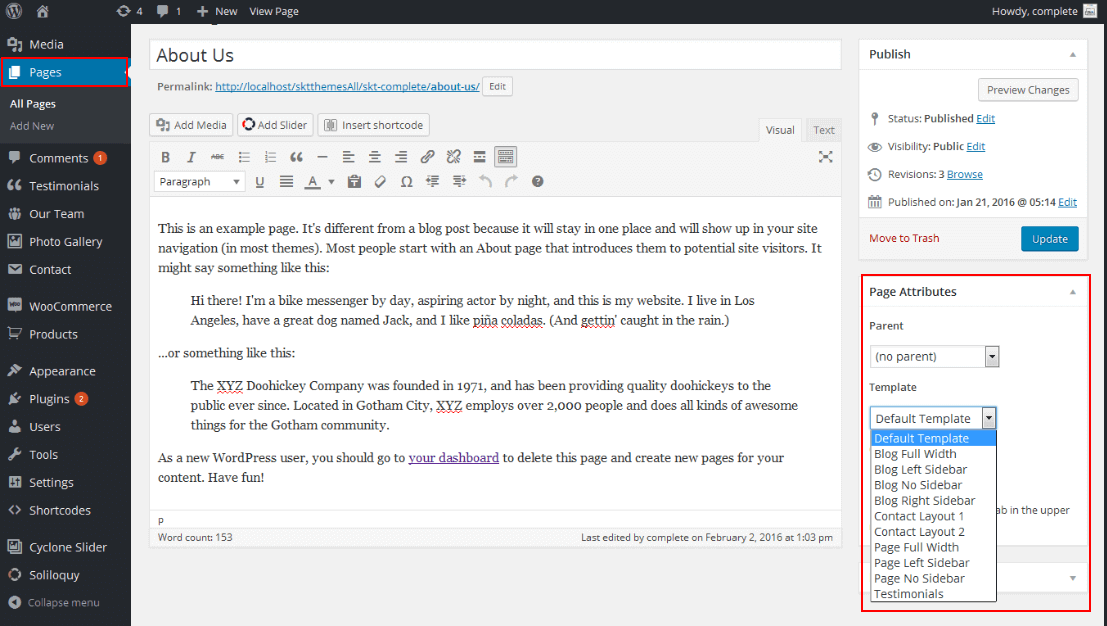
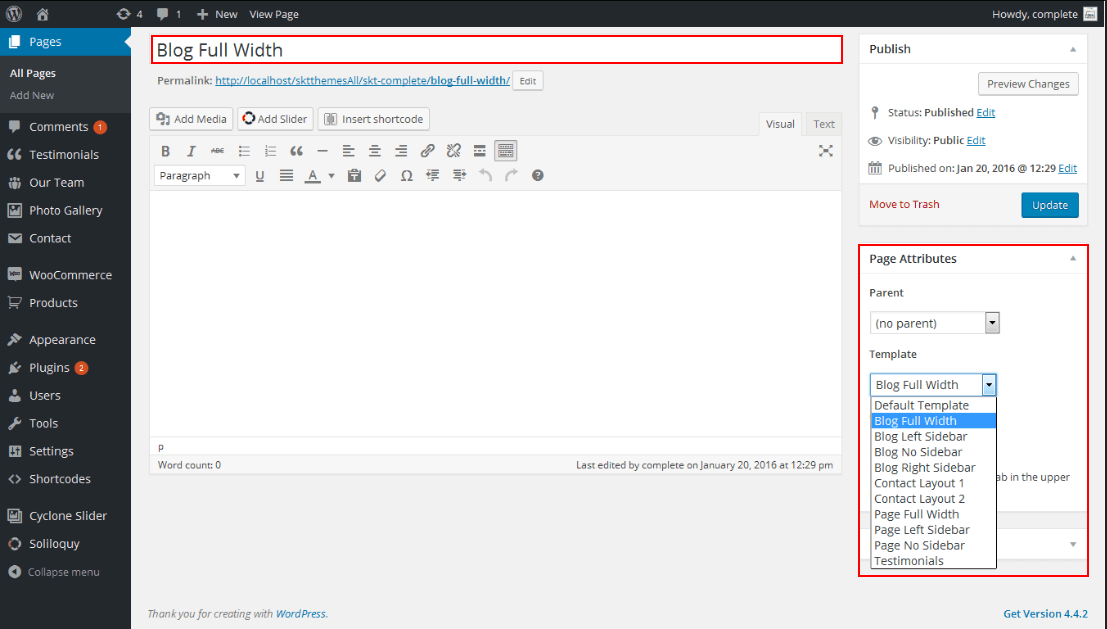
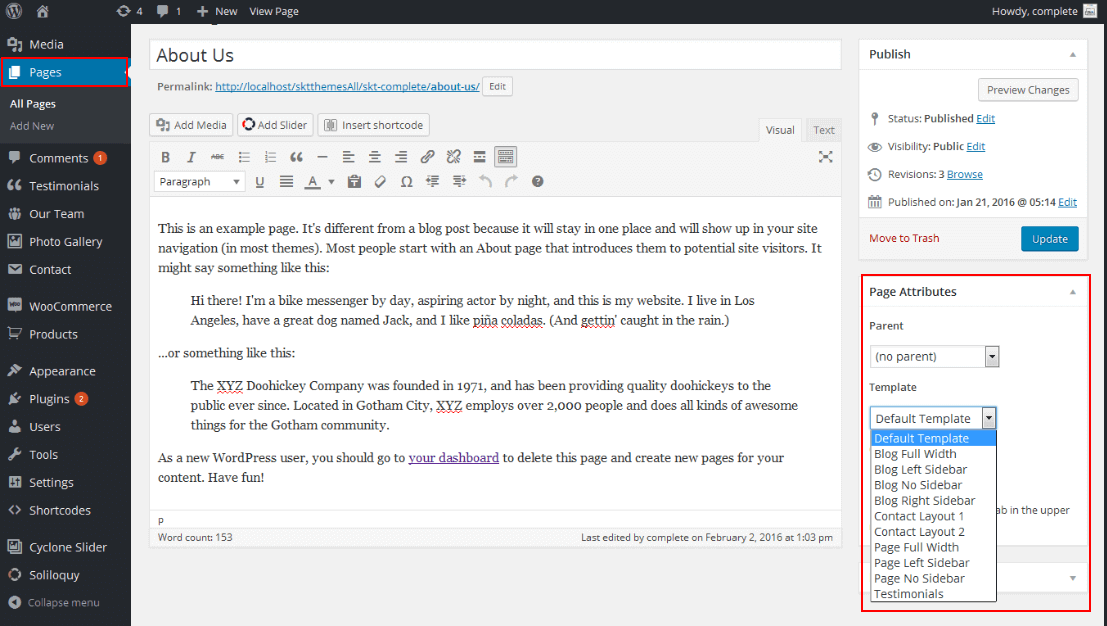
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
- Testimonials
- Select testimonials template for showing all testimonials.

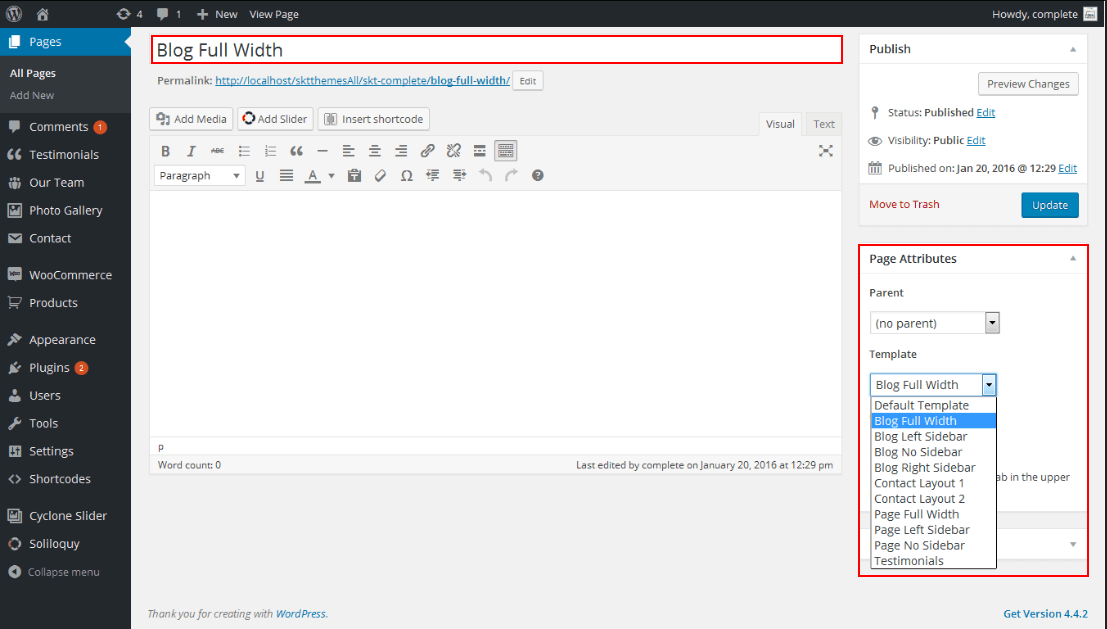
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
- Testimonial Rotator:
- [testimonials-rotator show="3"]

- Testimonial Box:
- [testimonials-box col="3" show="3"]

- Recommended Hotels:
- Recommended shortcode 2 Column
- [recommended col="2"
imageurl="http://www.yoursitename.com/wp-content/themes/thetrip/images/recommended.jpg" title="$20" titlecolor="#ff8a00" subtitle="for person per night" subtitlecolor="#3d3d3d" description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam."readmore="BOOK NOW!" buttonmargin="50" url="#" ]
[recommended col="2" last="last" imageurl="http://www.yoursitename.com/wp-content/themes/thetrip/images/recommended.jpg" title="$20" titlecolor="#ff8a00" subtitle="for person per night" subtitlecolor="#3d3d3d" description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam." readmore="BOOK NOW!" buttonmargin="50" url="#" ]

- Recommended shortcode 1 Column
- [recommended col="1" last="last" imageurl="http://www.yoursitename.com/wp-content/themes/thetrip/images/recommended.jpg" title="$20" titlecolor="#ff8a00" subtitle="for person per night" subtitlecolor="#3d3d3d" description="Vestibulum condimentum tortor quam, non laoreet nibh commodo vitae. Morbi egestas mauris diam." readmore="BOOK NOW!" buttonmargin="50" url="#" ]

- Our Team:
- [ourteam col="4" show="4" excerptlength="25"]
- [ourteam col="3" show="3" excerptlength="25"]
- [ourteam col="2" show="2" excerptlength="25"]
- [ourteam col="1" show="1" excerptlength="25"]
- col="4" means four columns in a single row and show="4" means number of team member show. and "excerptlength=25" set box character length.
- [ourteam col="4" show="4" excerptlength="25"]

- [ourteam col="3" show="3" excerptlength="25"]

- [ourteam col="2" show="2" excerptlength="25"]

- [ourteam col="1" show="1" excerptlength="25"]

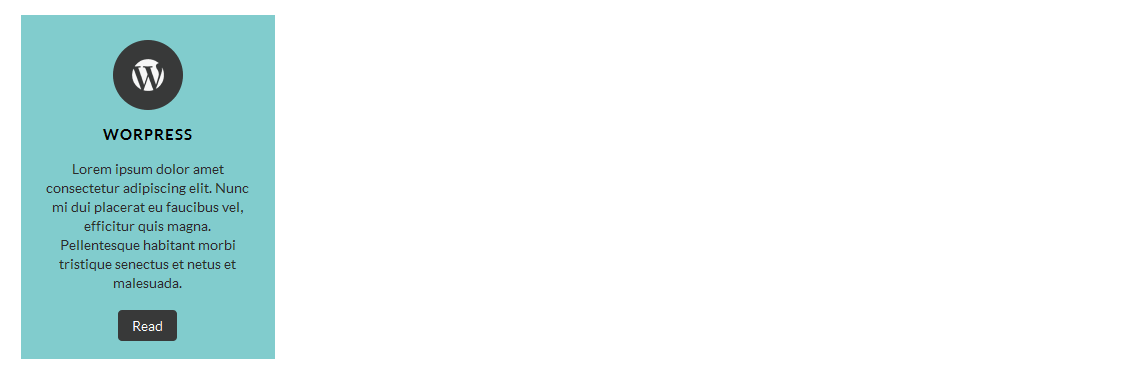
- Services:
- [service pattern="boxpattern-1" bgcolor="#81cccd" icon="http://www.yoursite.com/wp-content/themes/theart/images/wordpress.png" title="Worpress" button="Read" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- [service pattern="boxpattern-2" bgcolor="#a5edab" icon="http://www.yoursite.com/wp-content/themes/theart/images/wordpress.png" title="Worpress" button="Read" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- [service pattern="boxpattern-3" bgcolor="#dbf2e6" icon="http://www.yoursite.com/wp-content/themes/theart/images/wordpress.png" title="Branding" button="Brand Now" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- [service pattern="boxpattern-4" bgcolor="#bf697f" icon="http://www.yoursite.com/wp-content/themes/theart/images/wordpress.png" title="Worpress" button="Read" url="#"]Lorem ipsum dolor amet consectetur adipiscing elit. Nunc mi dui placerat eu faucibus vel, efficitur quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada.[/service]

- Clear:
- [clear]
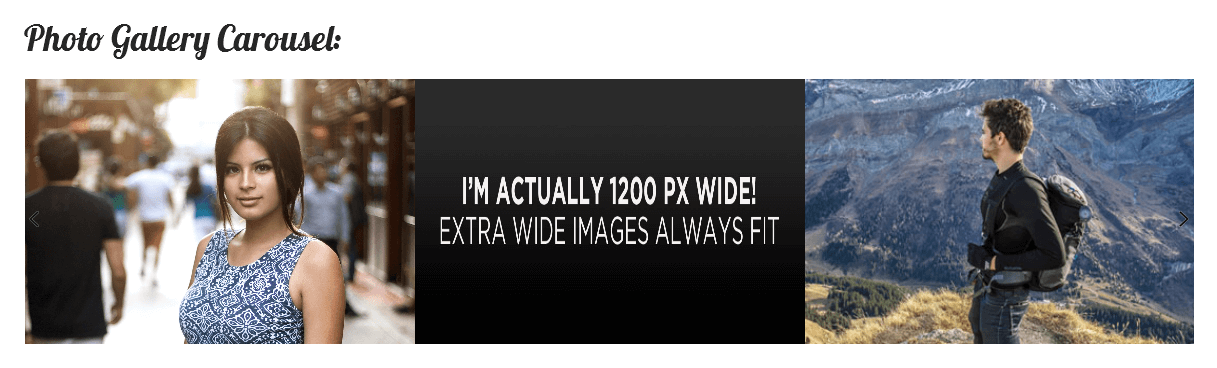
- Photo Gallery:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

- Recent Posts:
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
- Above listed two types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- Post Timeline:
- [posts-timeline show="4" cat="1" excerptlength="24"]

- Post Grid:
- [posts-grid show="4" cat="1" excerptlength="24"]

- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

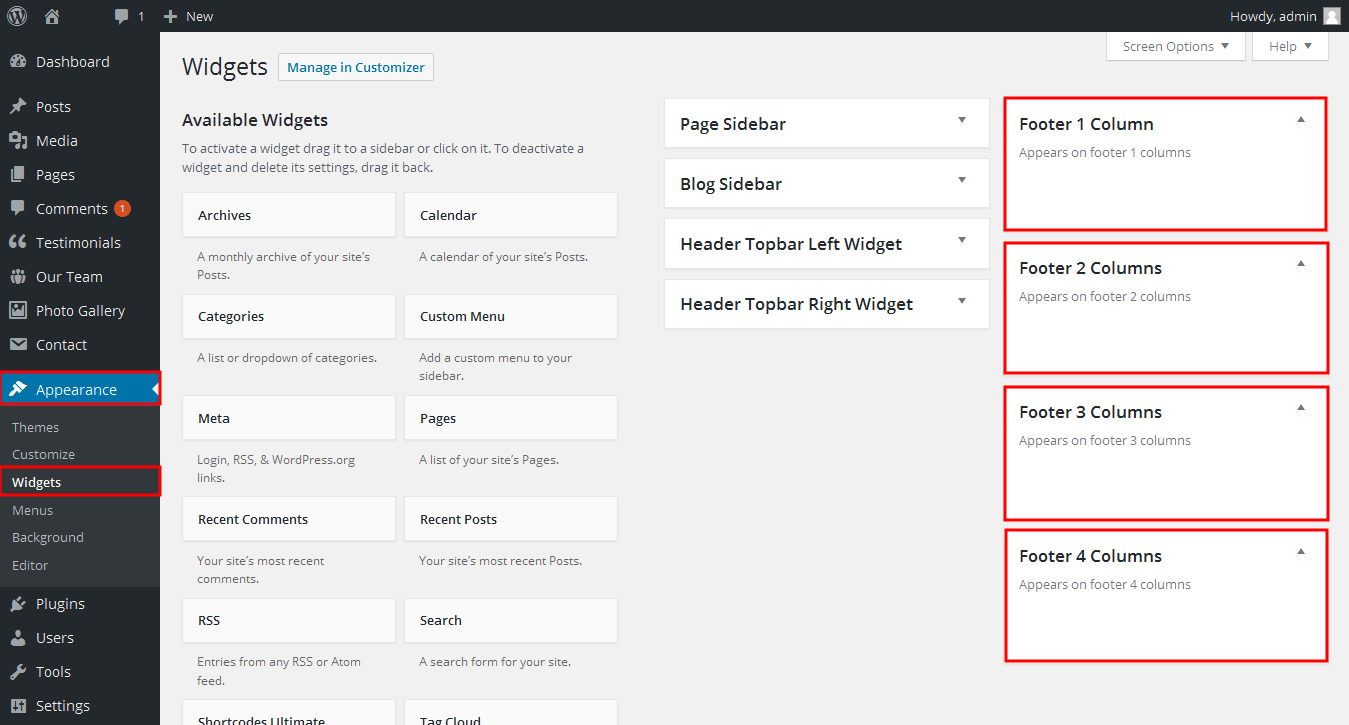
- Footer Posts
- [footerposts show="3"]

- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

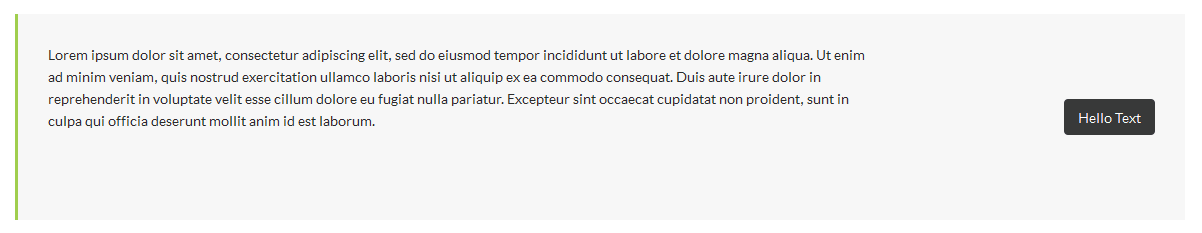
- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

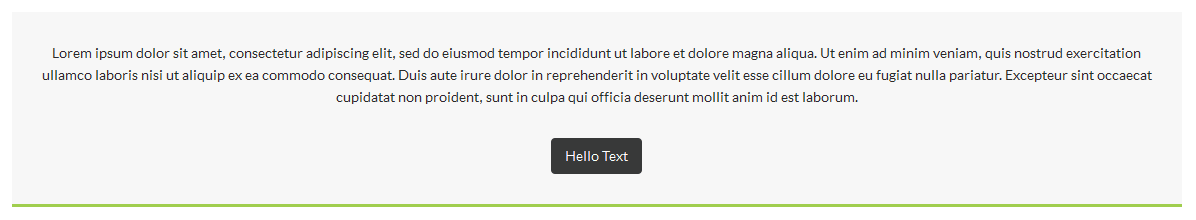
- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

Copyright © 2016 Shri Krishna Technologies























 Recommended Hotels Shortcode
Recommended Hotels Shortcode