ZYM - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
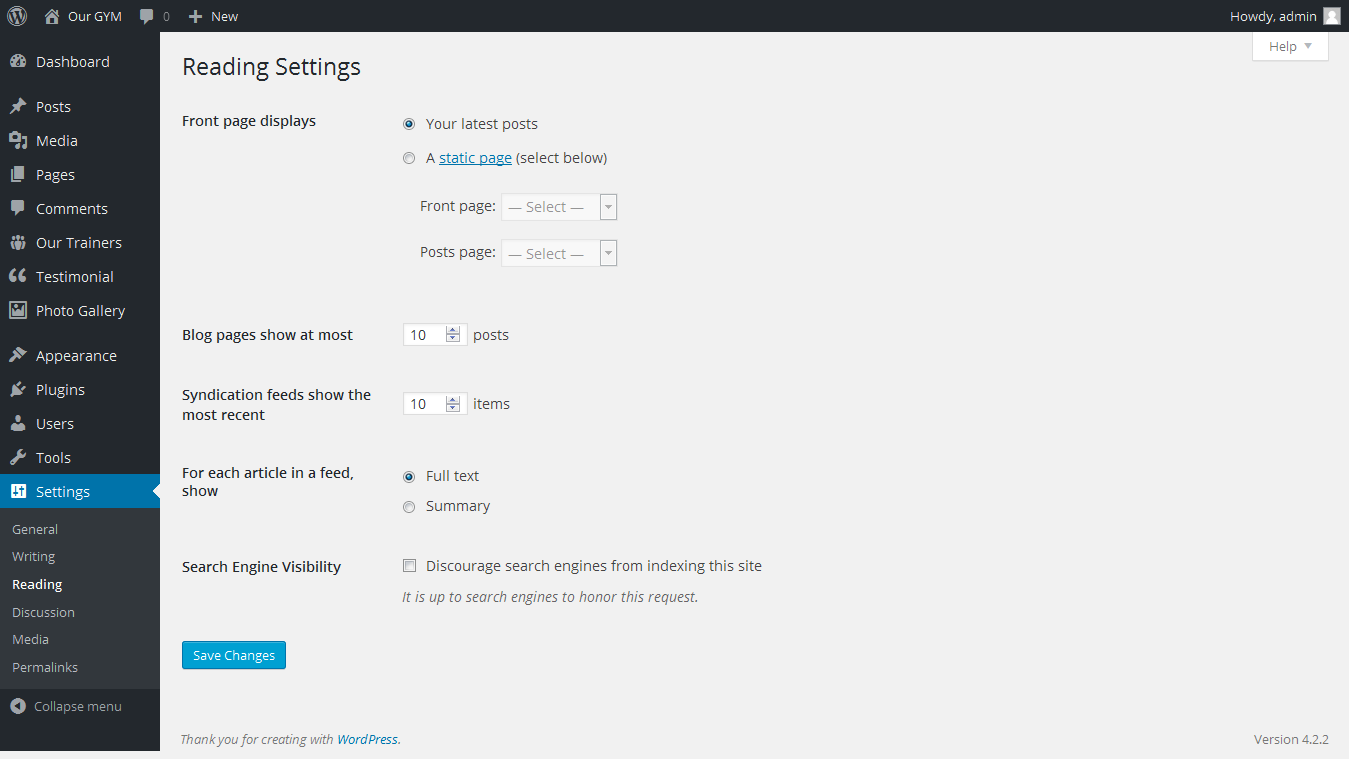
- Go to Appearance->Themes.
- Click on Install Themes at the top.
- Type Select zym.zip.
- You will see the theme. Click on Install Now to install the theme.
Manual Installation using FTP
- Unzip zym.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.