Through Dashboard
Log in to the WordPress Dashboard.
Go to Appearance->Themes. Active Astrologer Pro themes.
Manual Installation using FTP
Unzip astrologer.zip to your Desktop.
Using an FTP client to access your host web server. Go to /wp-content/themes/
Upload theme to /wp-content/themes/ .
Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
Go to Tools -> Import
Install and run WordPress importer.
Download demo content zip or get the file from demo-content folder included in theme's zip.Right click on astrologerdemo.zip extract and import xml file demo data
Click on browse, select XML file and click on Upload file and import.
You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
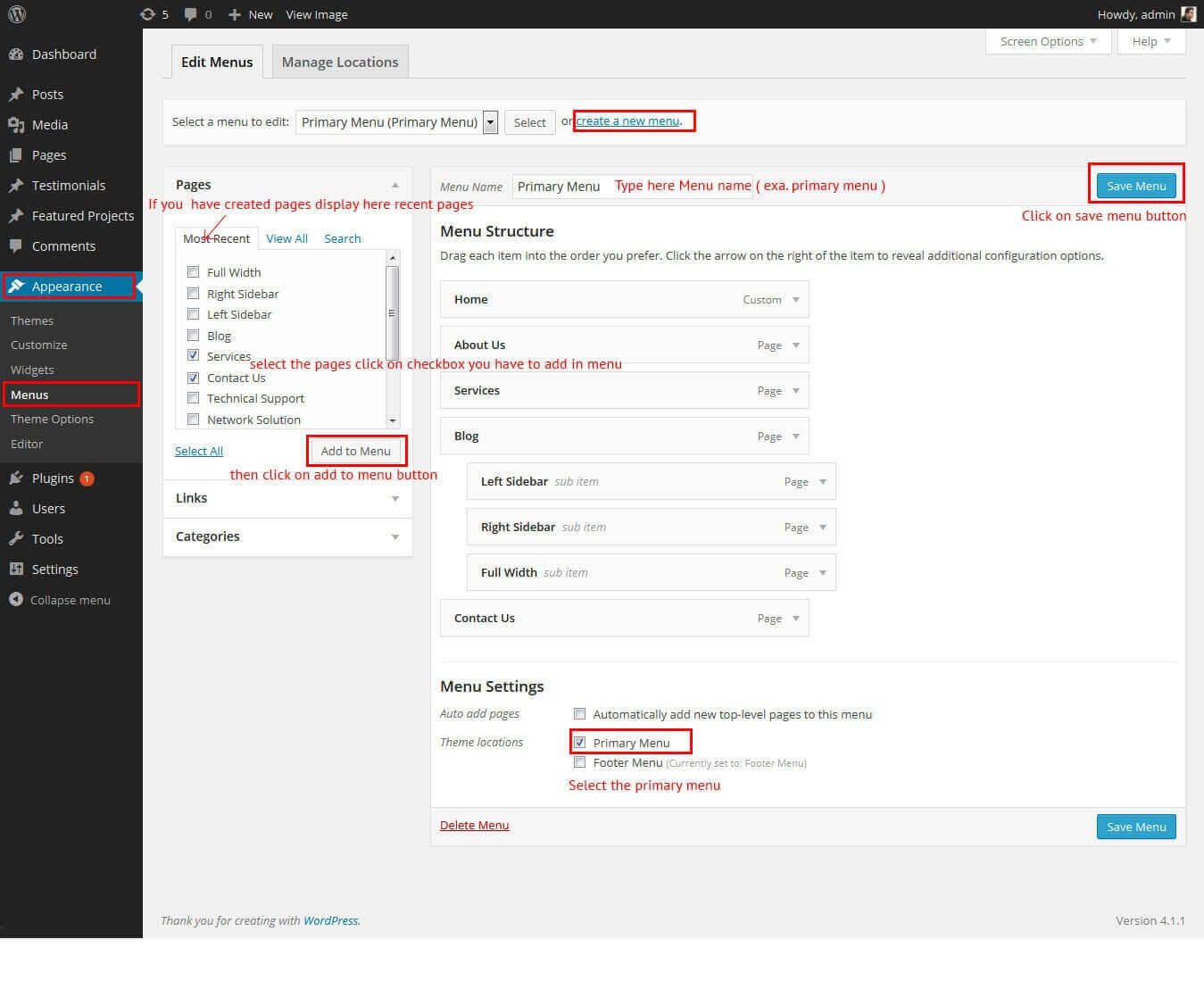
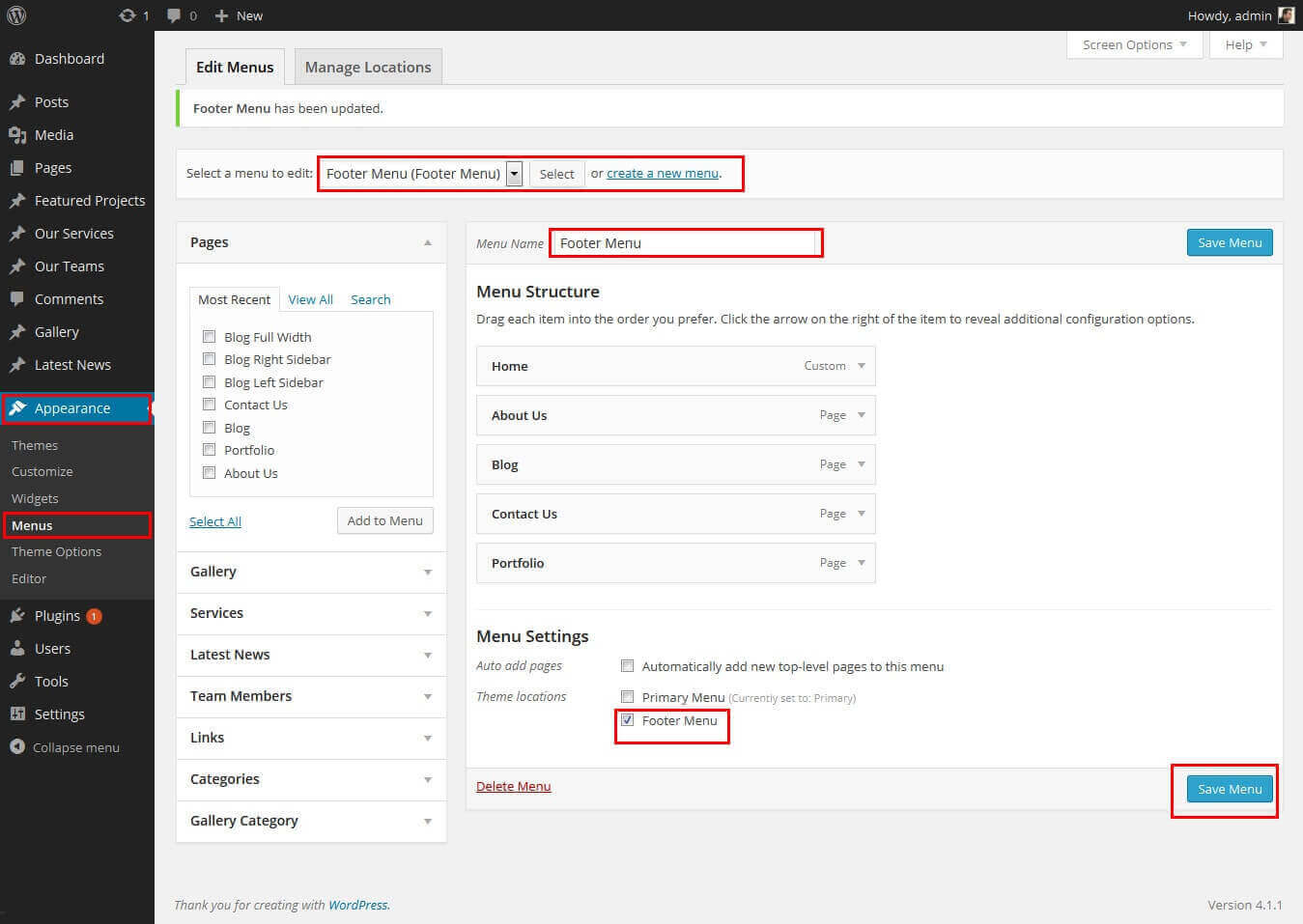
How to set up Navigation?
Go to Appearance > in the WordPress menu
If You Want Create new menu Click on Create a new menu link
Give a name to your menu in Menu Name and click Create Menu button
Now choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
Click Save Menu after adding required pages, categories in the menu
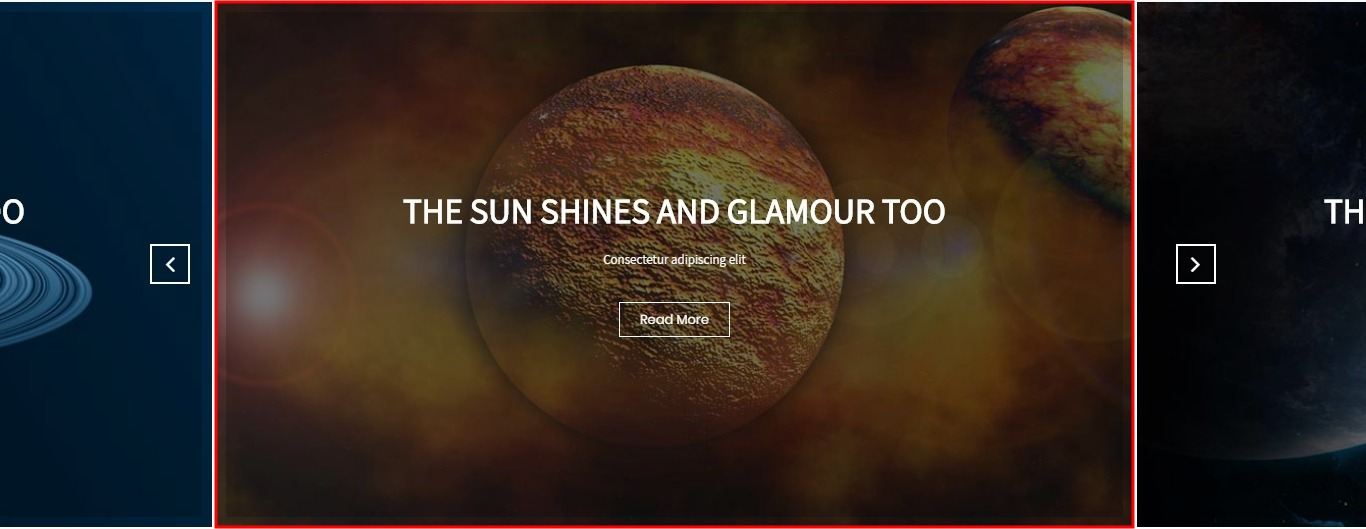
How to change Slider Settings?
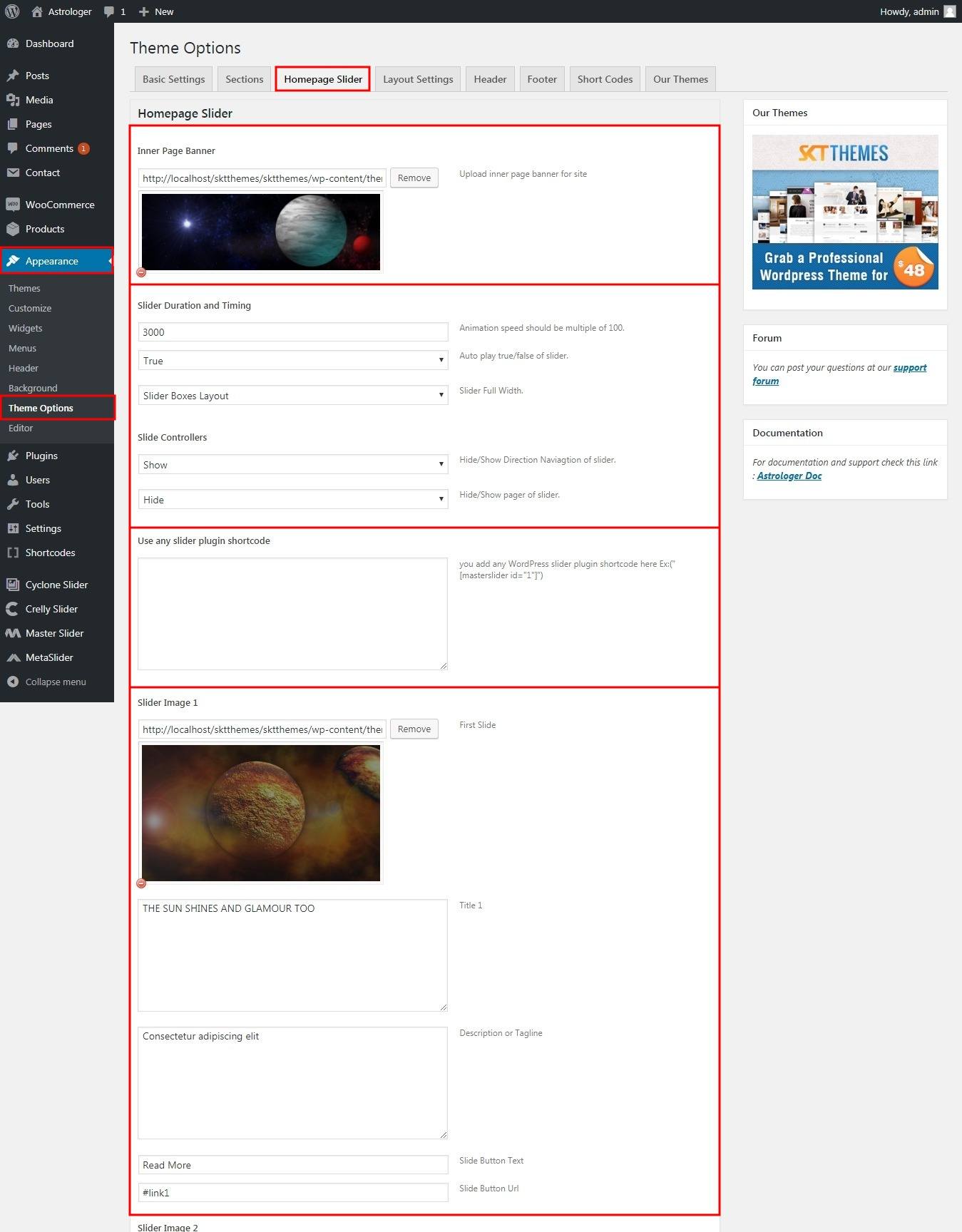
WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
You can change Slider Duration and Timing .
Slider images size width:900px * height:515px
Animation speed should be multiple of 100.
You can change Slide pause time.
You can change Slide Controllers .
You can change Slider Hide/Show Direction Naviagtion of slider.
You can change Slider Hide/Show pager of slider.
Can Use another Slider Plugin instead of Main Slider
see screenshot below...
How to Set up Home Page?
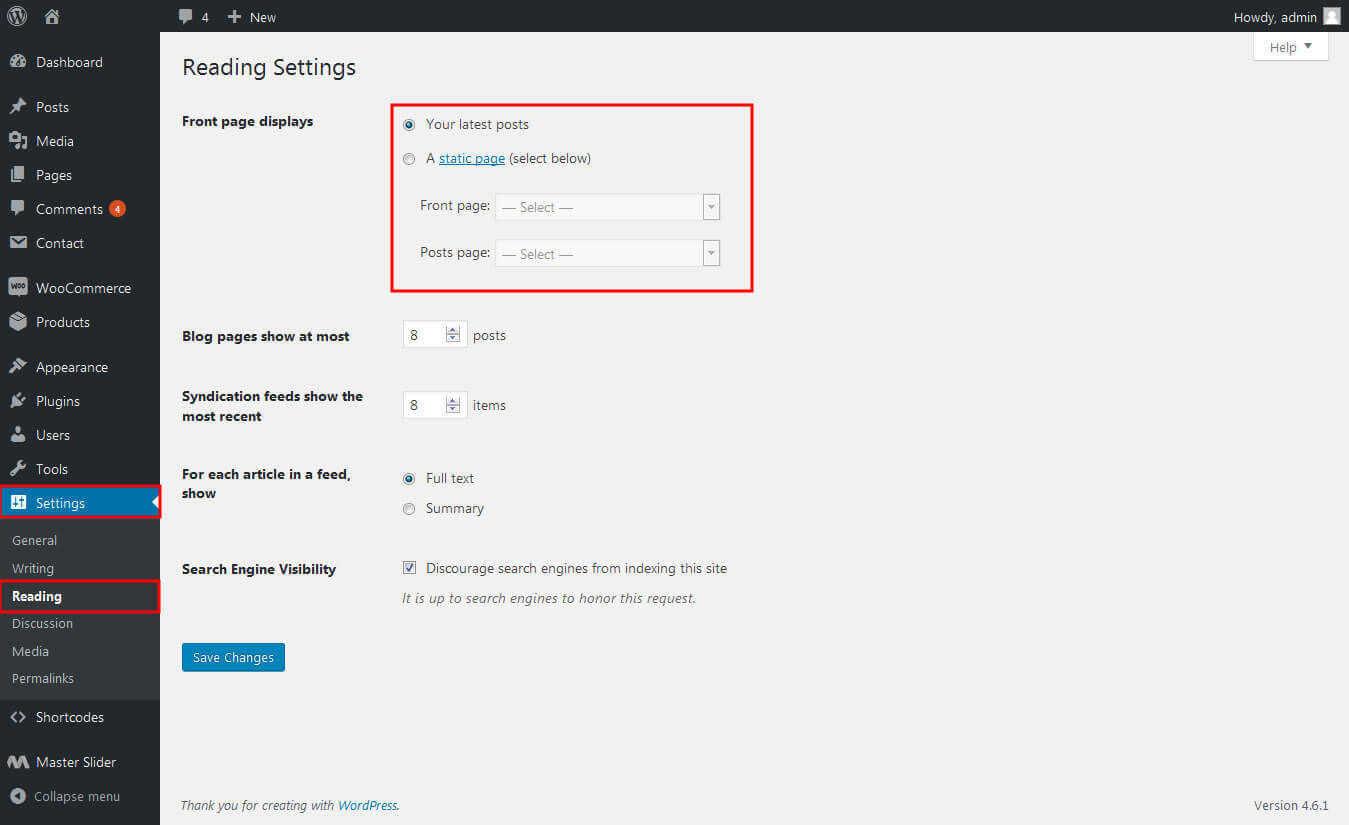
WordPress Admin -> Settings -> Readings -> Your Latest Posts
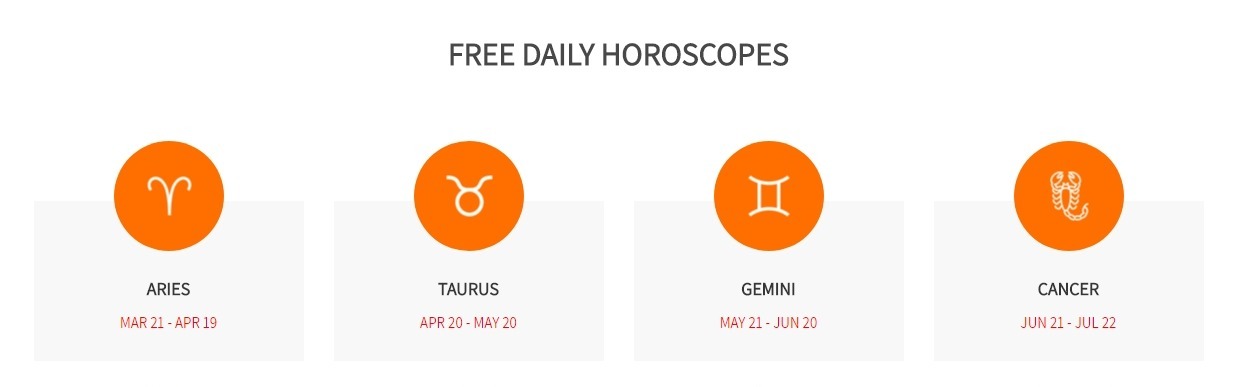
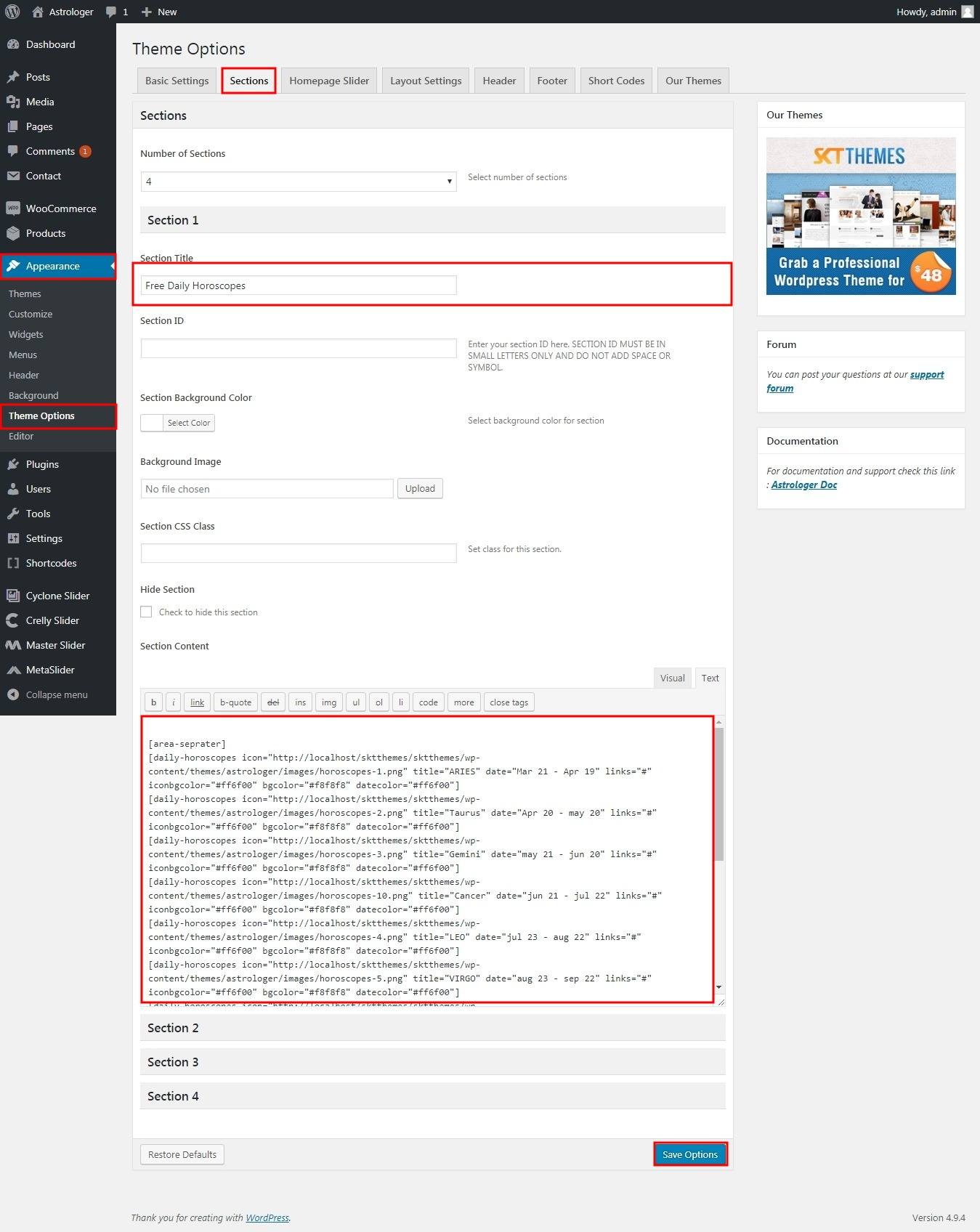
Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections 1.
Shortcode : [area-seprater]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="ARIES" date="Mar 21 - Apr 19" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Taurus" date="Apr 20 - may 20" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Gemini" date="may 21 - jun 20" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Cancer" date="jun 21 - jul 22" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="LEO" date="jul 23 - aug 22" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="VIRGO" date="aug 23 - sep 22" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="LIBRA" date="sep 23 - oct 22" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="SCORPIO" date="oct 23 - nov 21" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Sagittarius" date="nov 22 - dec 21" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Capricorn" date="dec 22 - jan 19" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Aquarius" date="jan 20 - feb 18" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[daily-horoscopes icon="ADD IMAGE URL HERE" title="Pisces" date="feb 19 - mar 20" links="#" iconbgcolor="#ff6f00" bgcolor="#f8f8f8" datecolor="#ff6f00"]
[clear][/area-seprater] Add shortcode category name, show post. category title show/hide, title color and box hover image background color.
see screenshot below how to manage this section
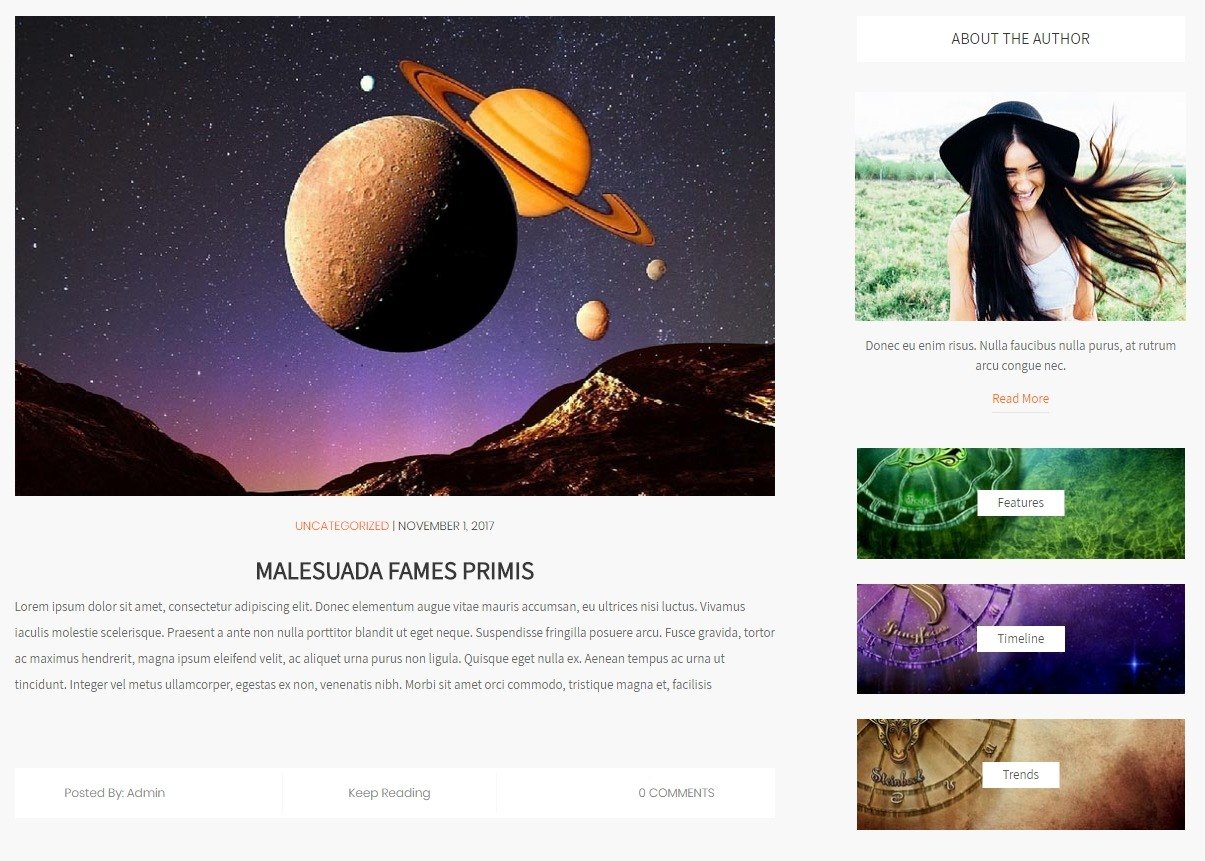
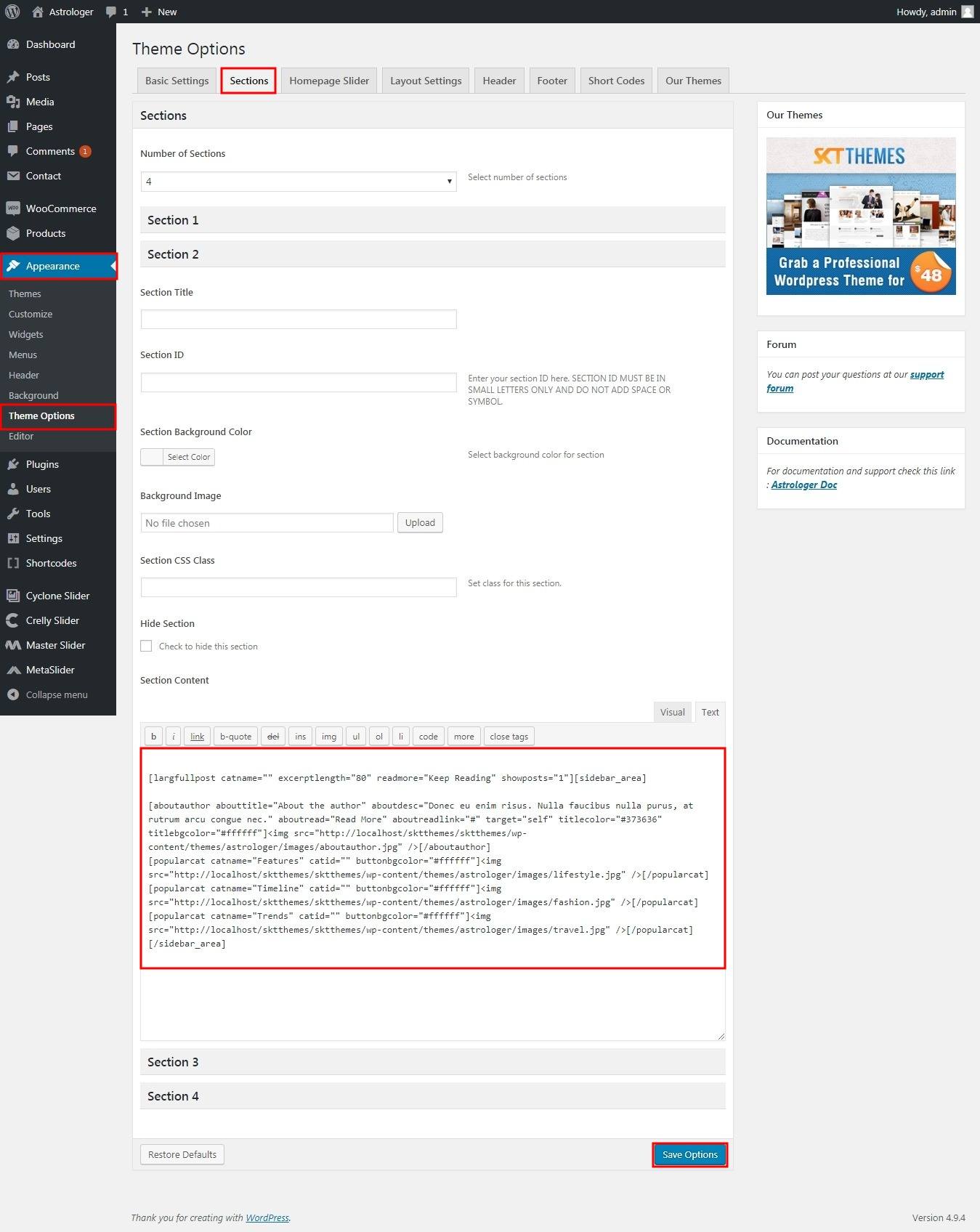
Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections 2.
Shortcode:
[largfullpost catname="" excerptlength="80" readmore="Keep Reading" showposts="1"][sidebar_area]
[aboutauthor abouttitle="About the author" aboutdesc="Donec eu enim risus. Nulla faucibus nulla purus, at rutrum arcu congue nec." aboutread="Read More" aboutreadlink="#" target="self" titlecolor="#373636" titlebgcolor="#ffffff"]<img src="ADD IMAGE URL HERE" />[/aboutauthor]
[popularcat catname="Features" catid="" buttonbgcolor="#ffffff"]<img src="ADD IMAGE URL HERE" />[/popularcat][popularcat catname="Timeline" catid="" buttonbgcolor="#ffffff"]<img src="ADD IMAGE URL HERE" />[/popularcat][popularcat catname="Trends" catid="" buttonbgcolor="#ffffff"]<img src="ADD IMAGE URL HERE" />[/popularcat]
[/sidebar_area]
see screenshot below how to manage this section
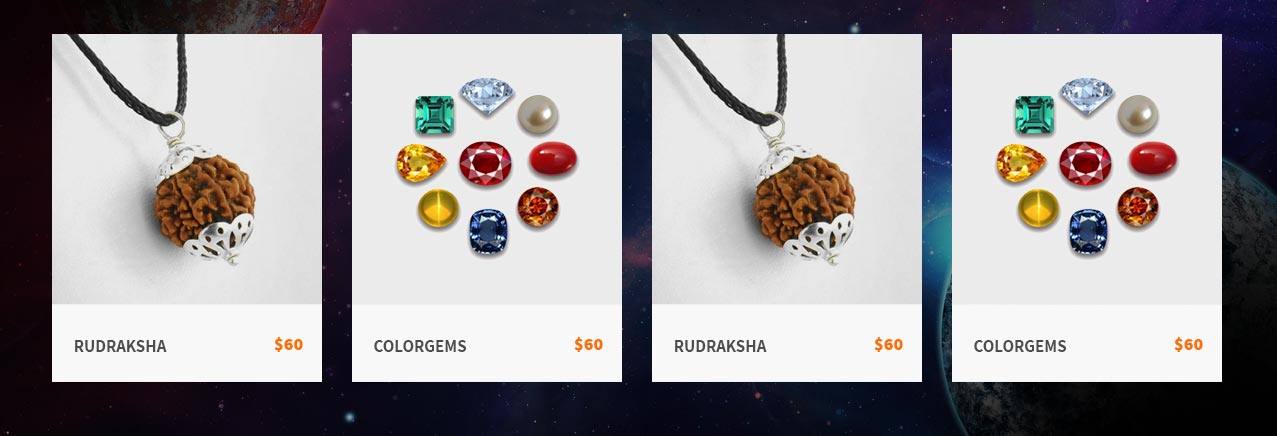
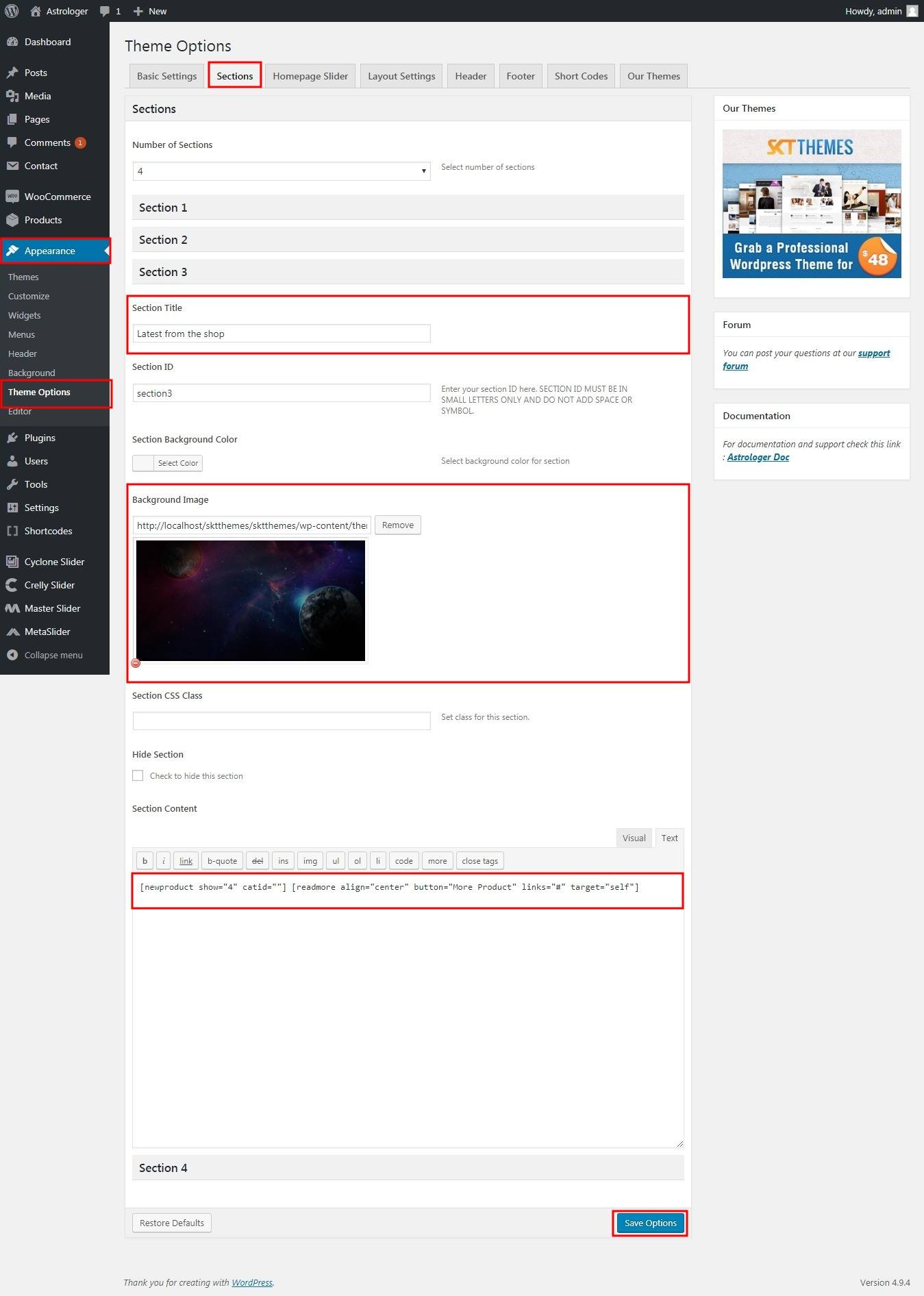
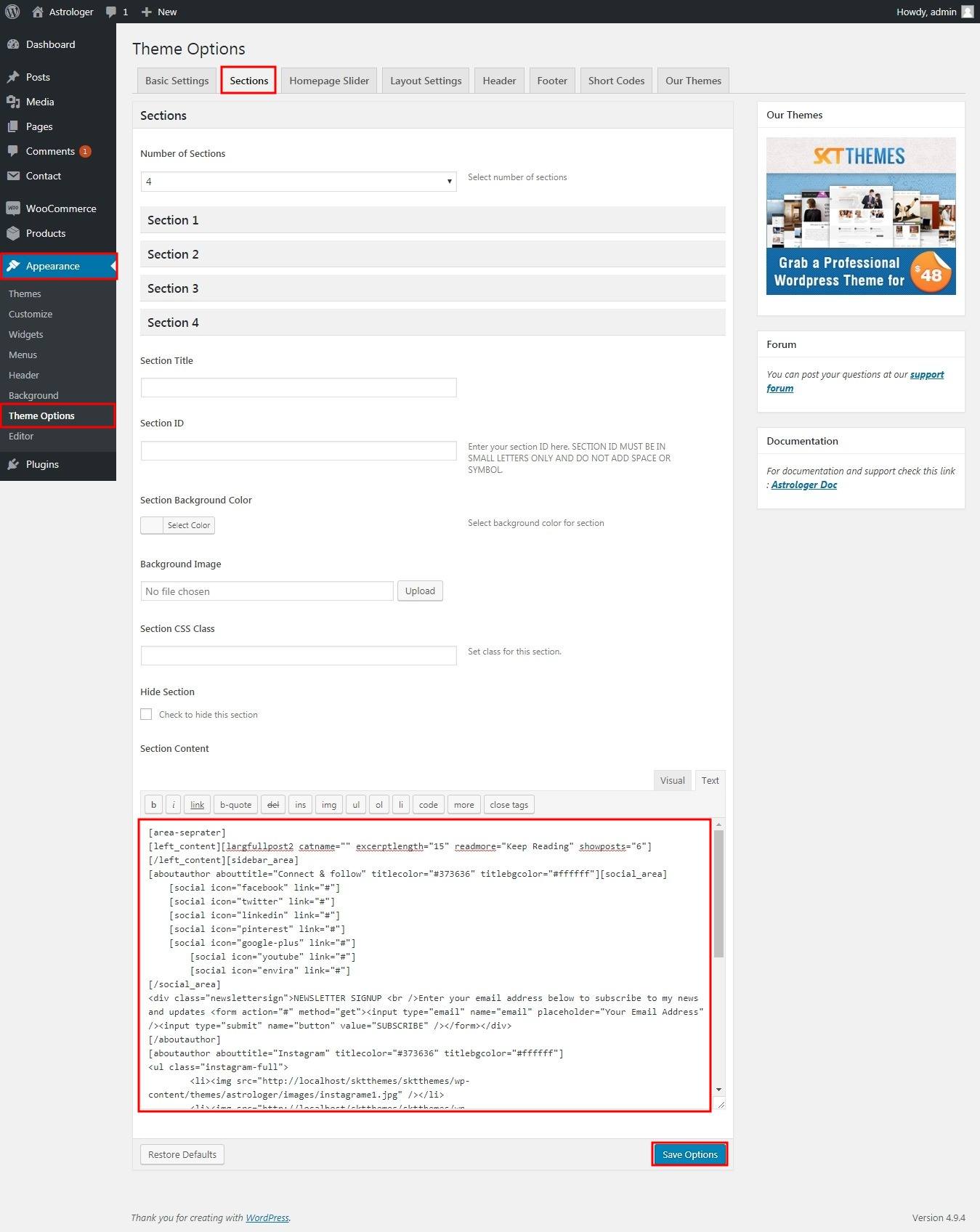
This Section manage from -> Appearance -> Theme Options -> Section Tab of section 3
see screenshot below how to manage this section
Shortcode: [newproduct show="4" catshow="yes"] [readmore align="center" button="More Product" links="#" target="self"]This Section manage from -> Appearance -> Theme Options -> Section Tab of section 4
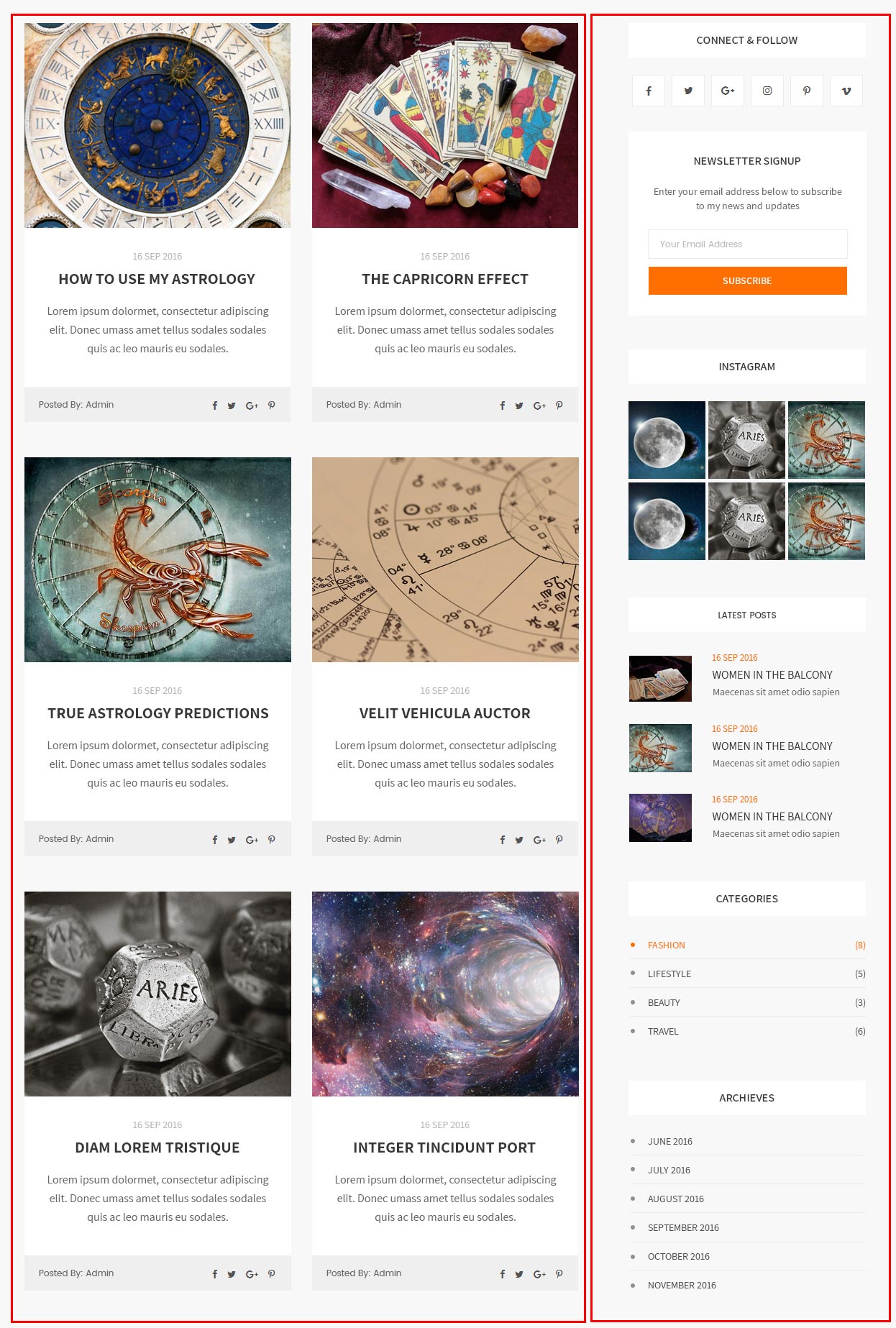
Shortcode: [area-seprater]
[left_content][largfullpost2 catname="" excerptlength="15" readmore="Keep Reading" showposts="6"][/left_content][sidebar_area]
[aboutauthor abouttitle="Connect & follow" titlecolor="#373636" titlebgcolor="#ffffff"][social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[social icon="envira" link="#"]
[/social_area]
<div class="newslettersign">NEWSLETTER SIGNUP <br />Enter your email address below to subscribe to my news and updates <form action="#" method="get"><input type="email" name="email" placeholder="Your Email Address" /><input type="submit" name="button" value="SUBSCRIBE" /></form></div>
[/aboutauthor]
[aboutauthor abouttitle="Instagram" titlecolor="#373636" titlebgcolor="#ffffff"]
<ul class="instagram-full">
<li><img src="ADD IMAGE URL HERE" /></li>
<li><img src="ADD IMAGE URL HERE" /></li>
<li><img src="ADD IMAGE URL HERE" /></li>
<li><img src="ADD IMAGE URL HERE" /></li>
<li><img src="ADD IMAGE URL HERE" /></li>
<li><img src="ADD IMAGE URL HERE" /></li>
</ul>
<div class="clear"></div>
[/aboutauthor]
[aboutauthor abouttitle="Latest Posts" titlecolor="#373636" titlebgcolor="#ffffff"][sidebarpost catname="" showposts="3" sidecontlength="5" cattitle="" titlecolor="" cattitlecolor=""][/aboutauthor]
[aboutauthor abouttitle="Categories" titlecolor="#373636" titlebgcolor="#ffffff"][post_category_count][/aboutauthor]
[aboutauthor abouttitle="archives" titlecolor="#373636" titlebgcolor="#ffffff"][archives show="5"][/aboutauthor]
[/sidebar_area]
[/area-seprater]
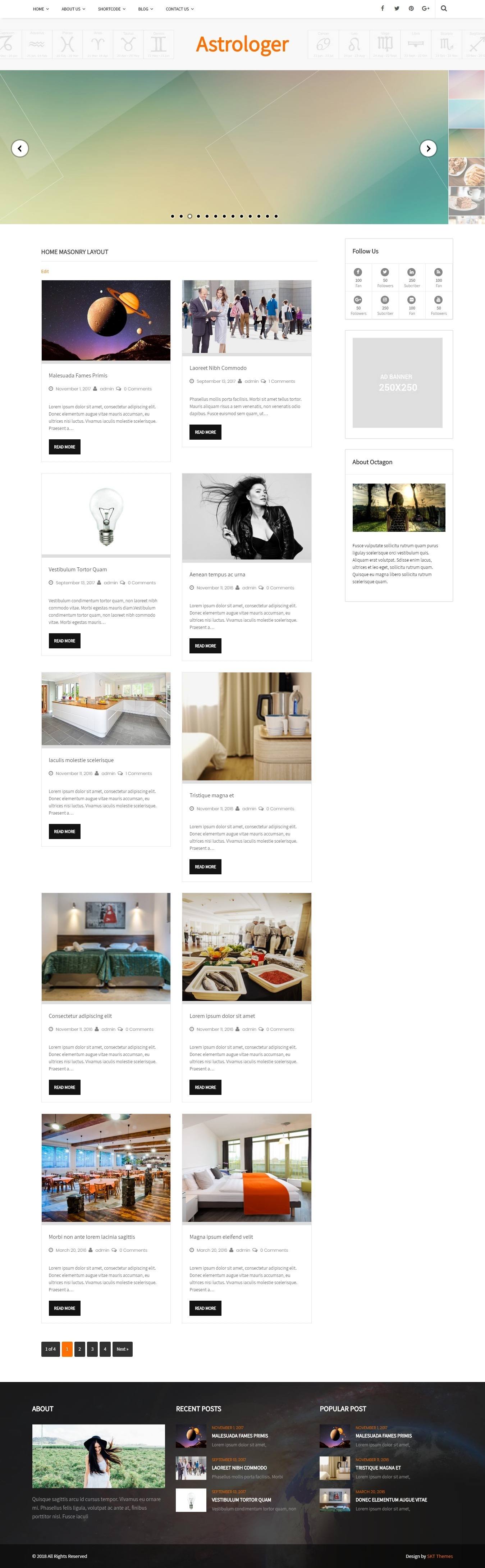
How to set up Home Page Layouts
Masonry Layout:
Can Manage Home Page layouts sidebar from Go To Appearance -> Theme Option -> Layout Settings -> display Home Templates Layout
How To Set up the layout Templates
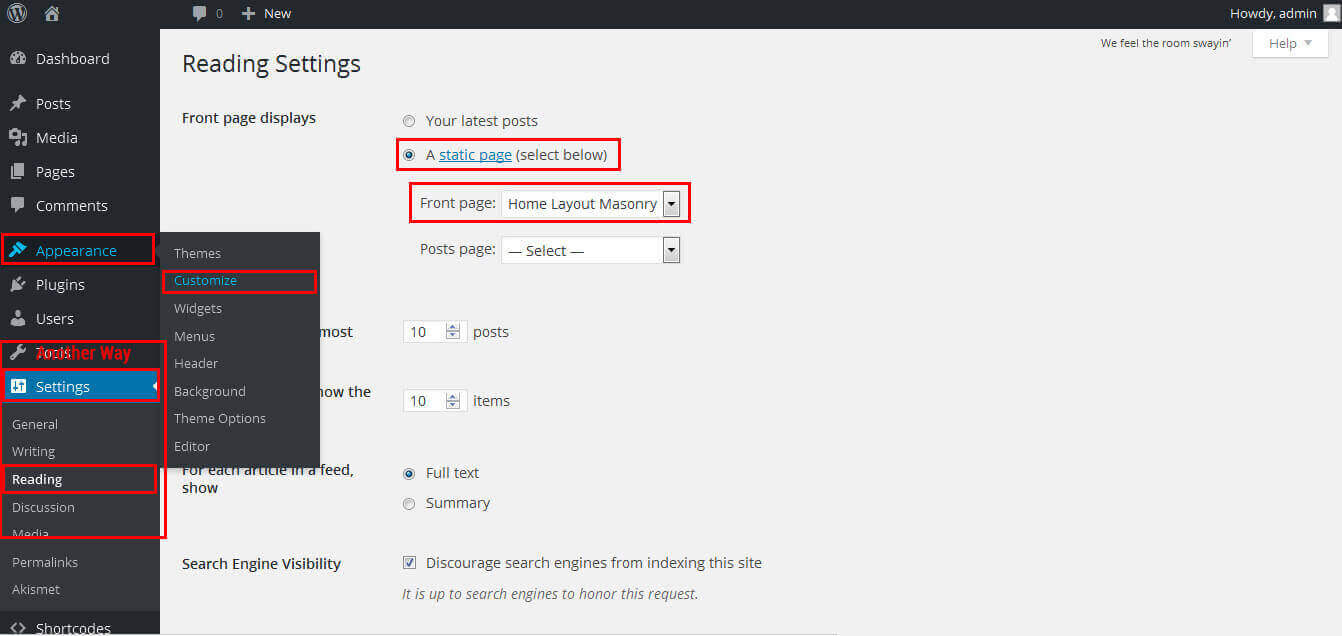
Go To Appearance -> Customize -> Static Front Page
Then Select The Masonry Layout Template and click on save button.
Another Way To Select Home Layout Templates
Go To Settings -> Reading -> Static Front Page
Then Select The Masonry Layout Template and click on save button.
Shortcode: [recent-posts-masonry showpost="6" date="show" author="show" comment="show" ] You can set up another plugin slider instead of master slider
Can paste slider shortcode here Go To Appearance -> Themes Option -> Basic Setting Tab
Timeline Layout:
Timeline Layout Manage Like that masonry layout
Shortcode: [recent-posts-timeline showpost="6" date="show" author="hide" comment="hide"] Classic Layout:
Classic Layout Manage Like that masonry layout
Playing with Theme Options
Log in to the WordPress Dashboard.
Click on Appearance>Theme Options
Basic Settings
Upload and set up Logo
Change Font Family, font size, font colors, background color, Slider Option
Change navigation font family and font size
Change navigation hover and active color
Change Link and link hover color
Sections
You can add content in the section for homepage.
Layout Settings
Can Set Homepage Four Layouts exa. Masonry, classic, timeline and blocks
Can Set Inner page Layouts
Can Set Blog Single Layouts
Can Set General Layouts ( Category,archives,search,404)
Can Set Category/Archives Posts Layouts (list view and grid view)
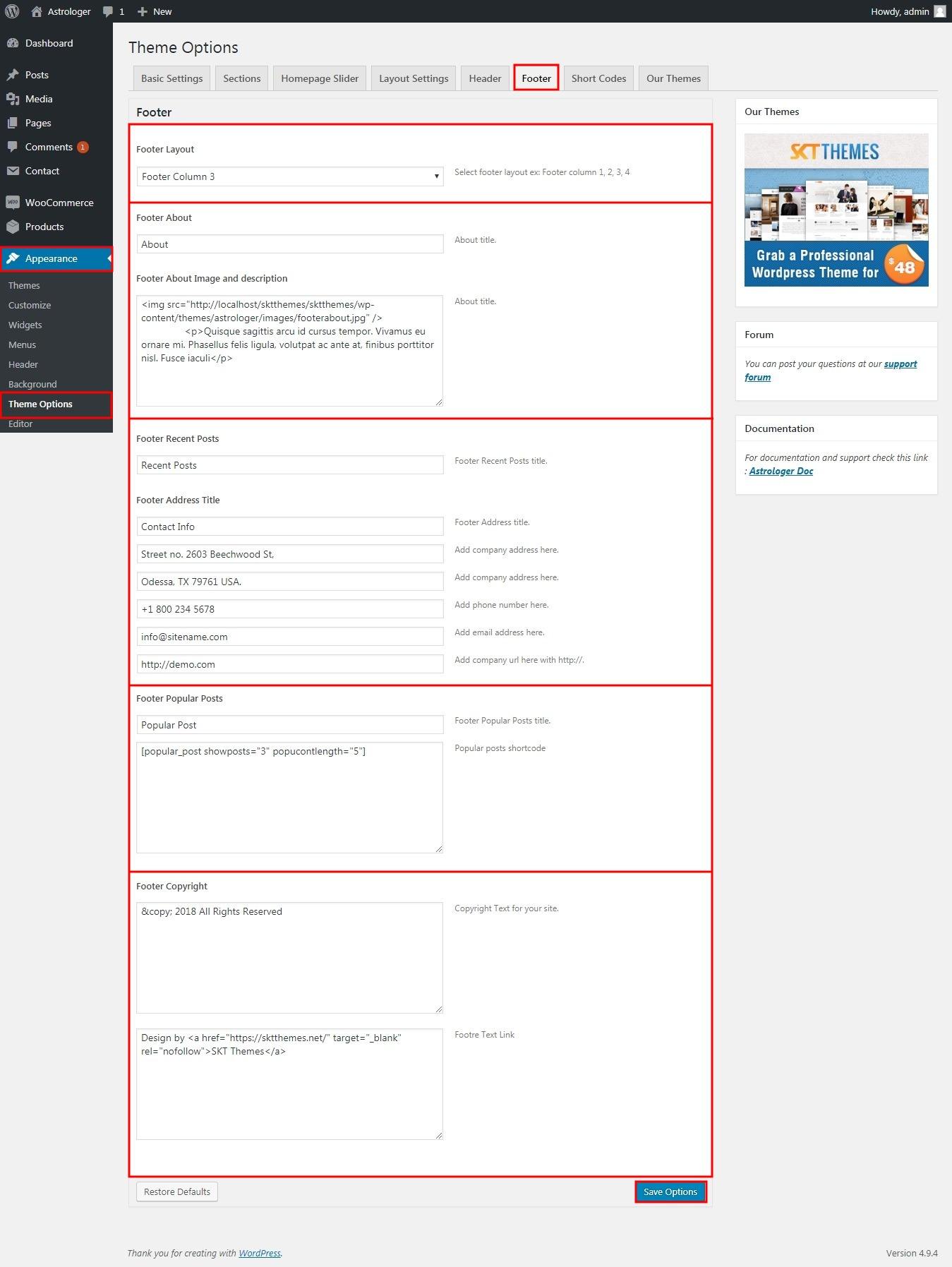
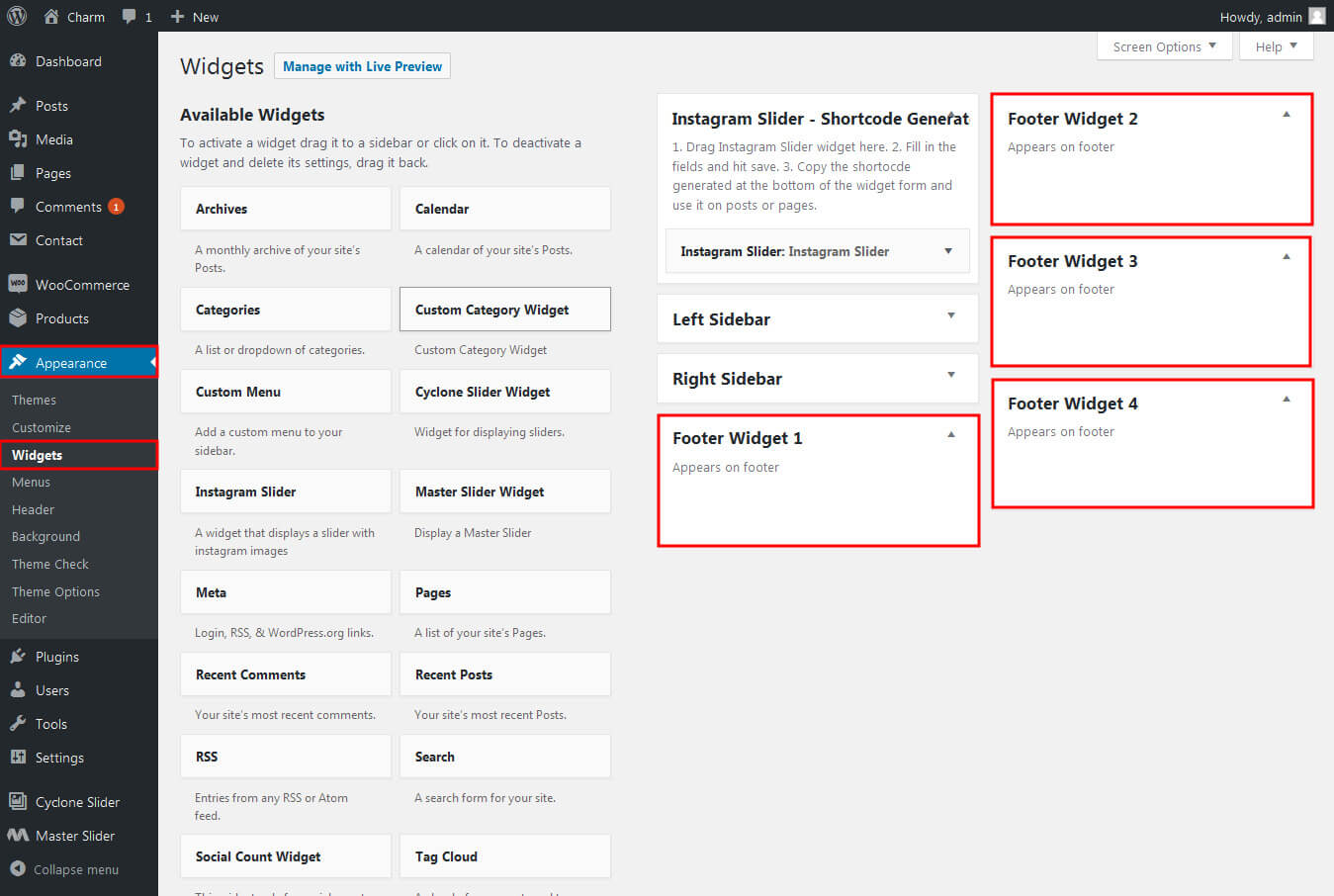
Footer
Can manage footer section from footer tab
Can manage footet title, description, social links and contact detail info.
Can Set Footer Layouts (one column, two column, three column and four column)
Can manage footer copyright text and theme by text.
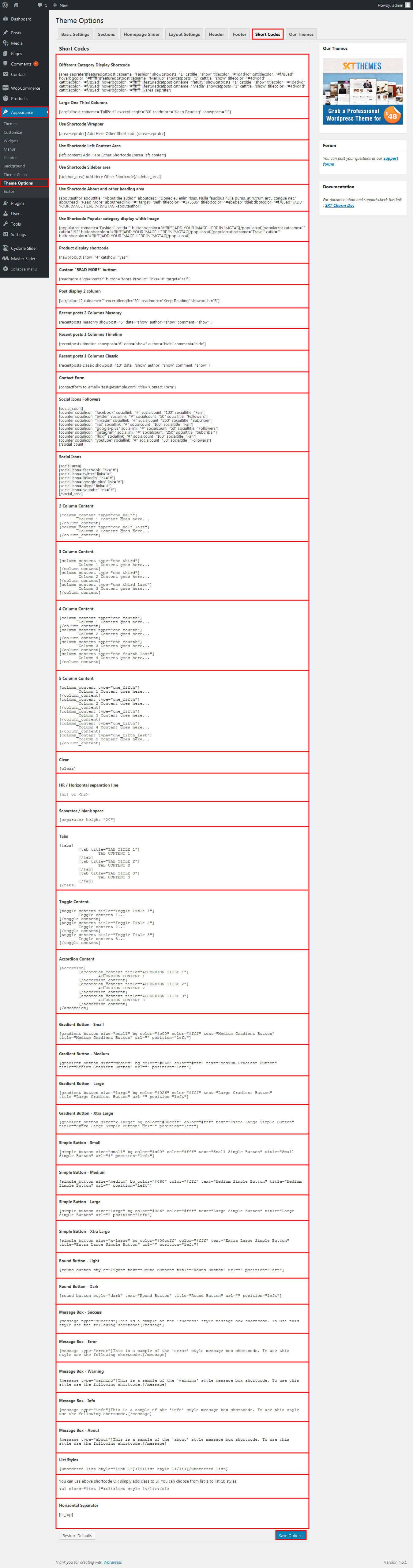
Shortcodes
All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...
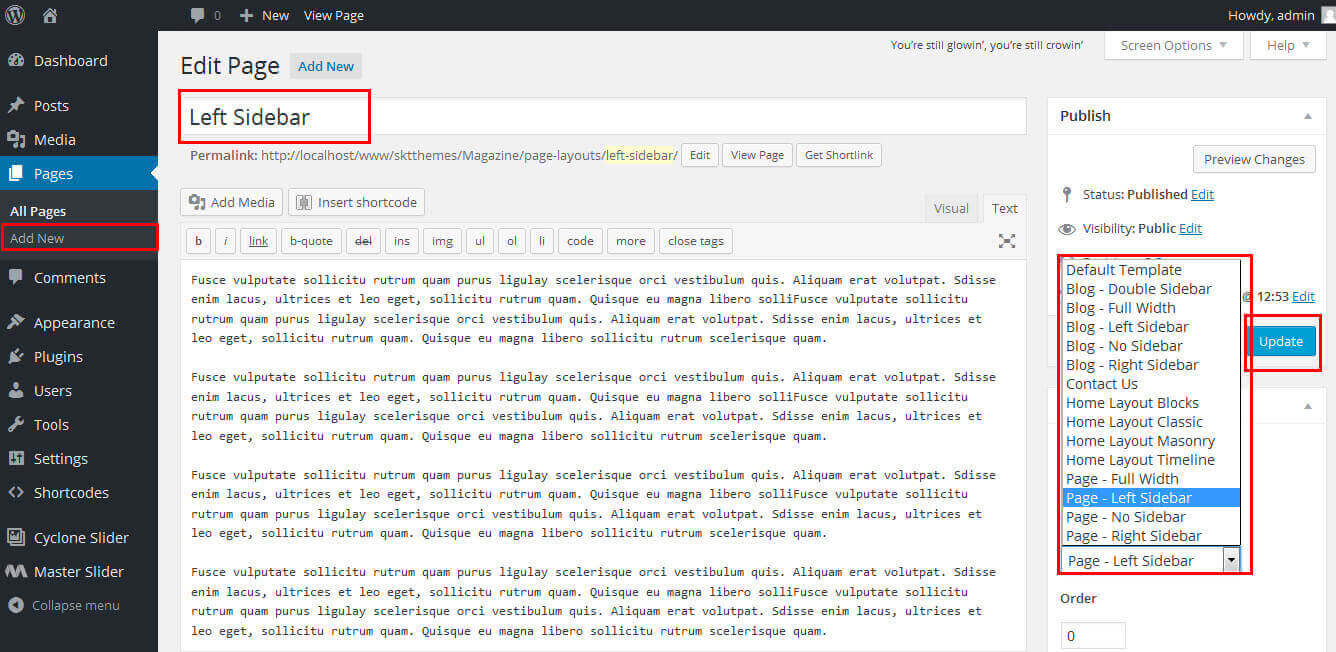
Page Templates
Default Template
Helps in setting up the content on any page with Left And Right Sidebar
Left Sidebar
Helps in setting up the content on any page with Left Sidebar
Right Sidebar
Helps in setting up the content on any page with Right Sidebar
Full Width
Helps in setting up the content on any page without Sidebar
No Sidebar
Helps in setting up the content on any page without Sidebar in Center
Contact Us
Helps in setting up the content on any page with Left Sidebar and contact Info
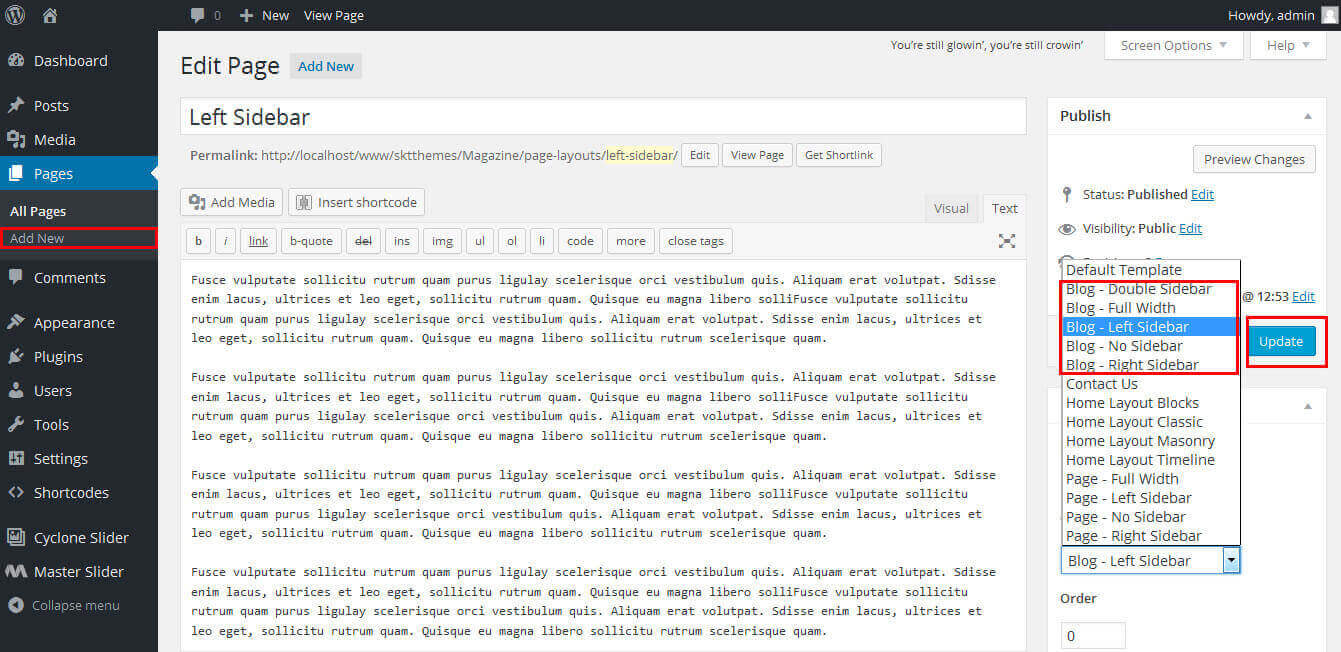
Set up Blog page
Set up by using Page Template Blog on any page to show blog posts
Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates
Setting up Shop
Go to Plugins -> Add New in the WordPress Admin panel
Type WooCommerce is search box and click on search button
Install and then Activate the plugin.
It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
That’s it now you can go to shop page and check the default product.
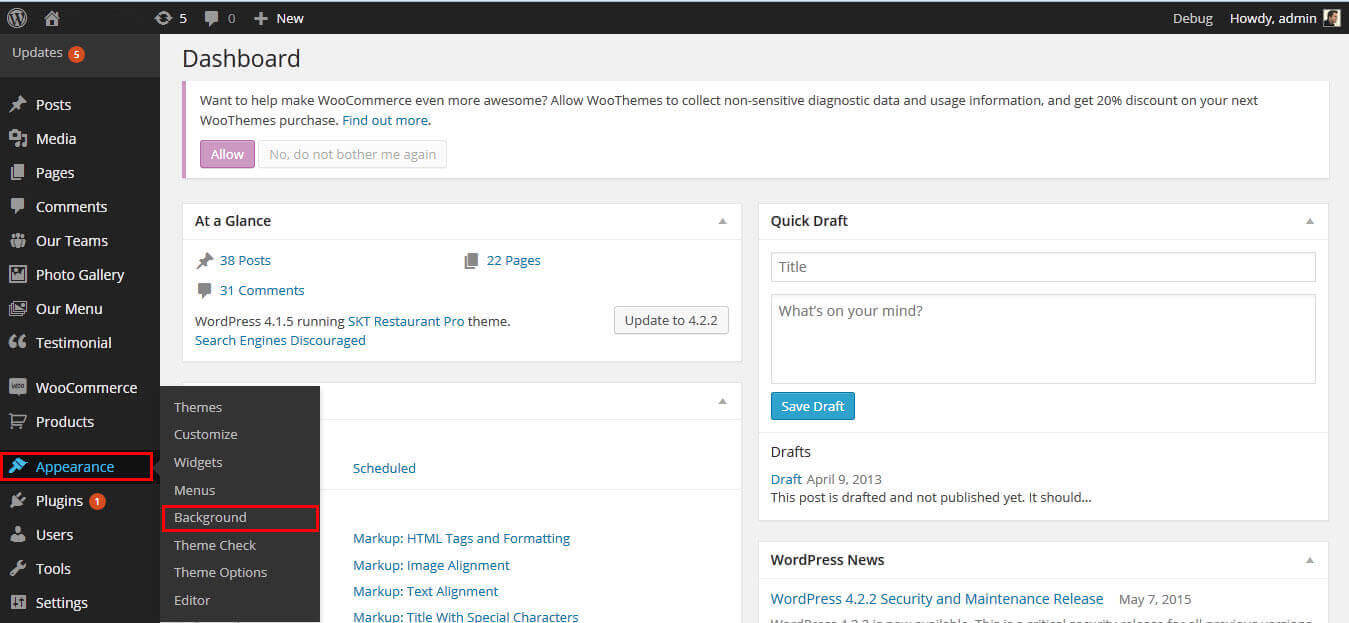
Custom Background
Go to Appearance-> Background .
You can set any image or color as background.
You can see the background preview on the same setting page.
Click on Save Changes .
See screenshot below...
How to Set Featured Image
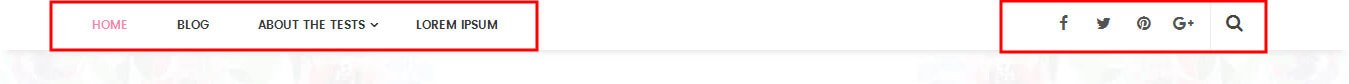
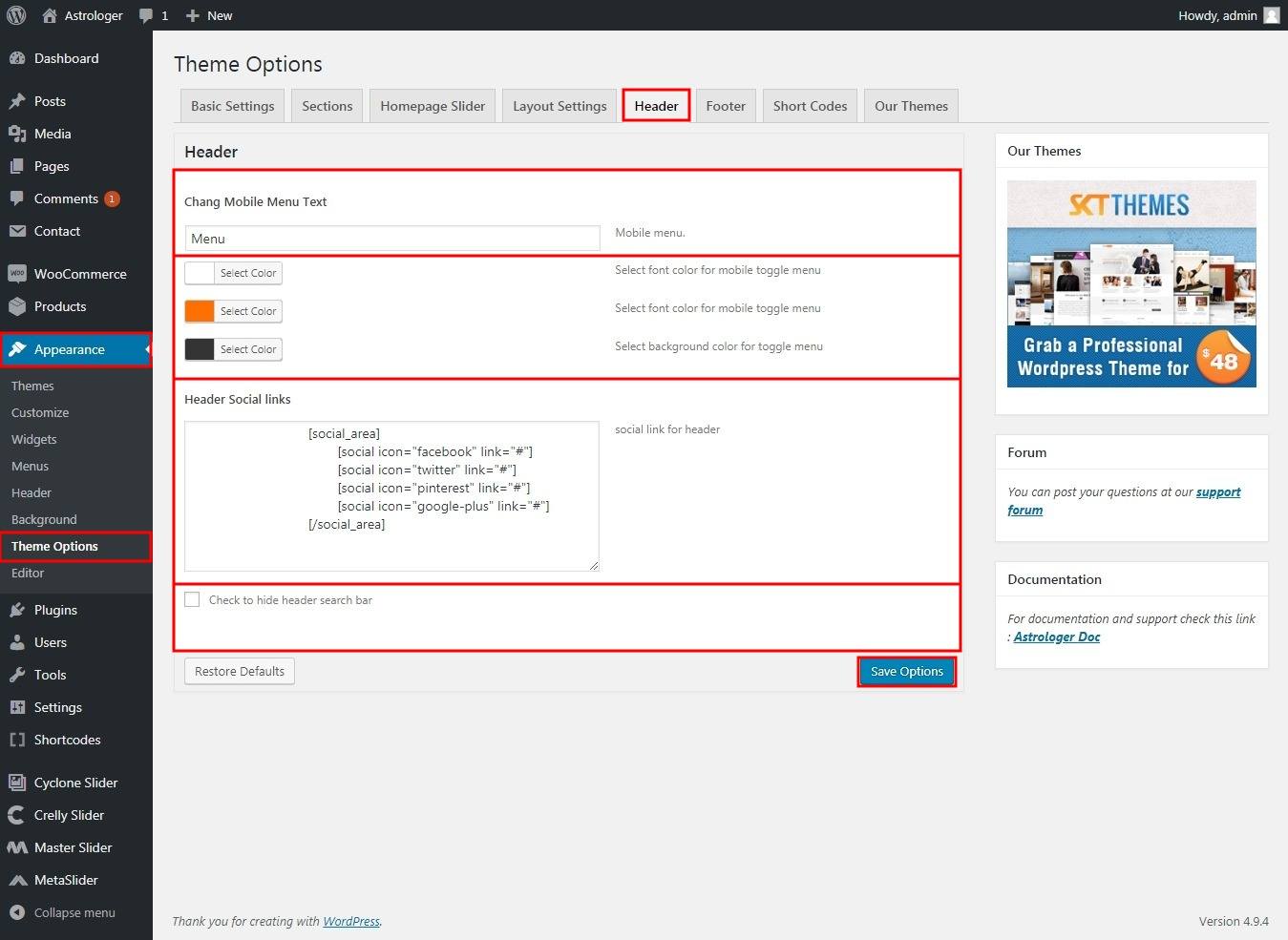
How To Set Social Icons?
Shortcode: Can manage social icons font size, color and hover color from Appearance -> Theme Options -> Basic Settings tab
Note: Icon name should be in lowercase without space.(exa.facebook) More social icons can be found at: http://fortawesome.github.io/Font-Awesome/icons/
How to make translate ready ?
First Install Plugin qTranslate X from WordPress plugin.
Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
Viewing in English used website url : http://www.yourwebsiteurl.com/en/
Check below screen shot for making slider translation ready.
How To Set Multilingual see below video
VIDEO
Copyright © 2018 Shri Krishna Technologies



























Movers & Packers Pro - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[social icon="wordpress" link="#"]
[social icon="flickr" link="#"]
[social icon="skype" link="#"]
[/social_area]