Auto Car - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
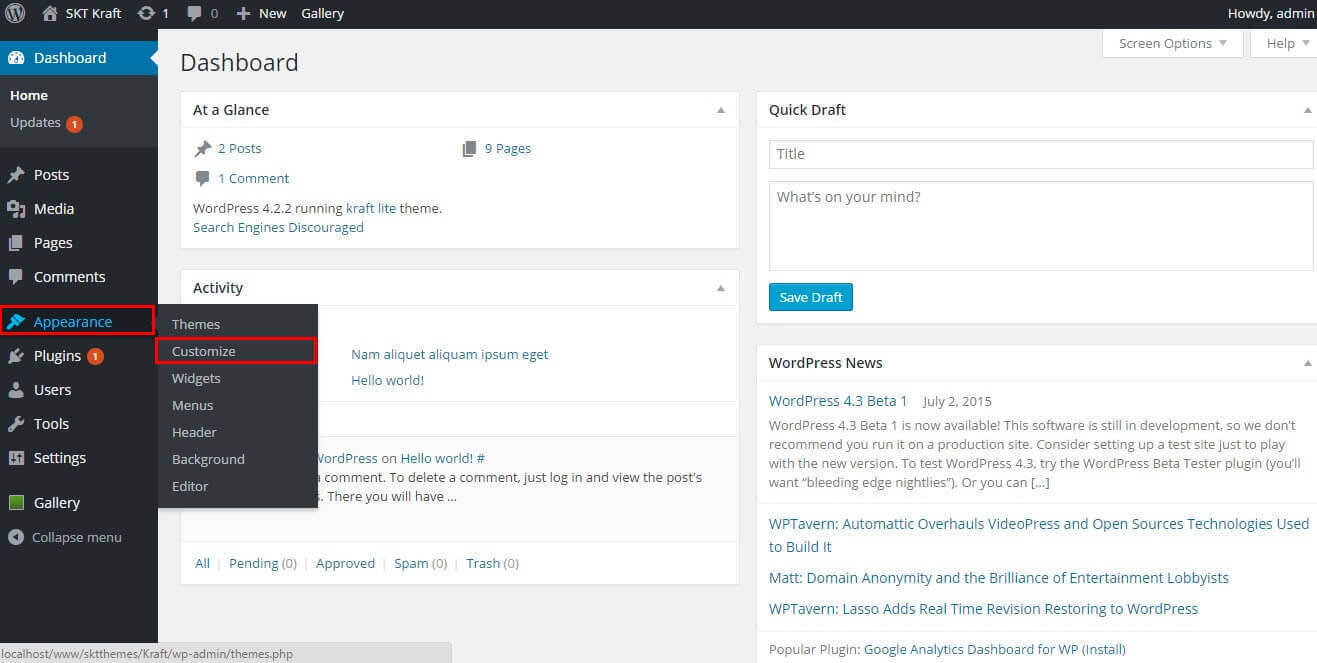
Through Dashboard
- Log in to the WordPress Dashboard.
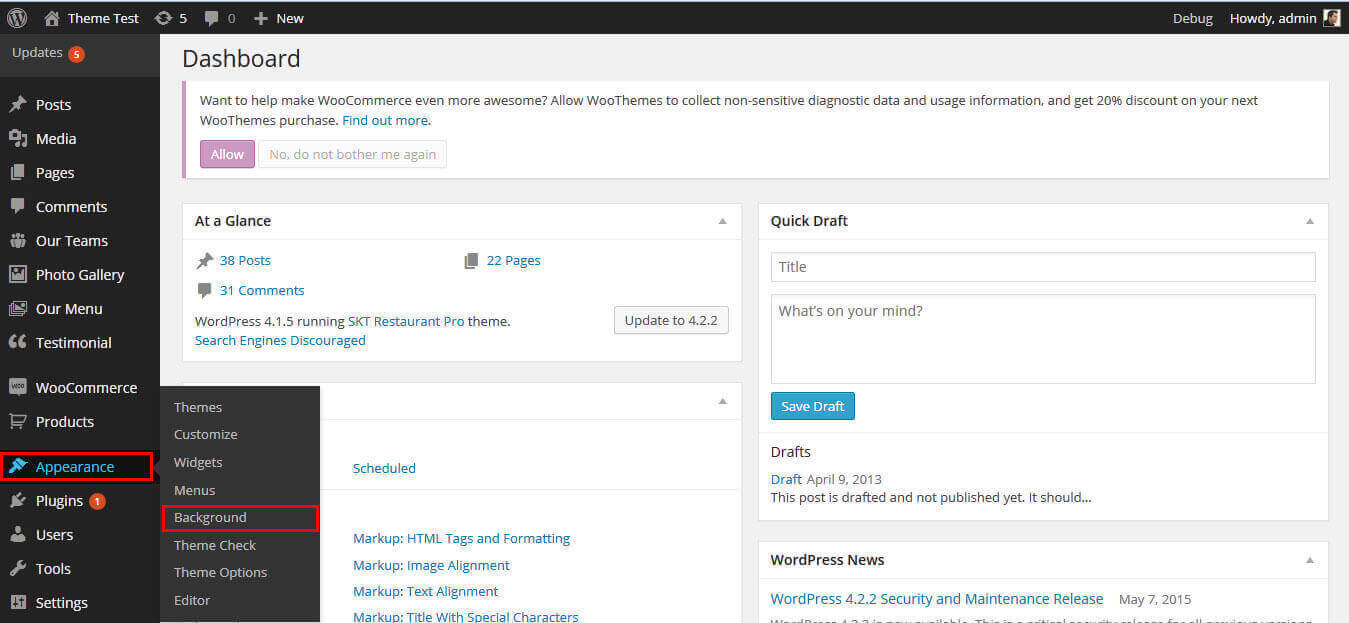
- Go to Appearance->Themes.
- Active SKT Auto Car Pro themes.
Manual Installation using FTP
- Unzip skt-autocar-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.








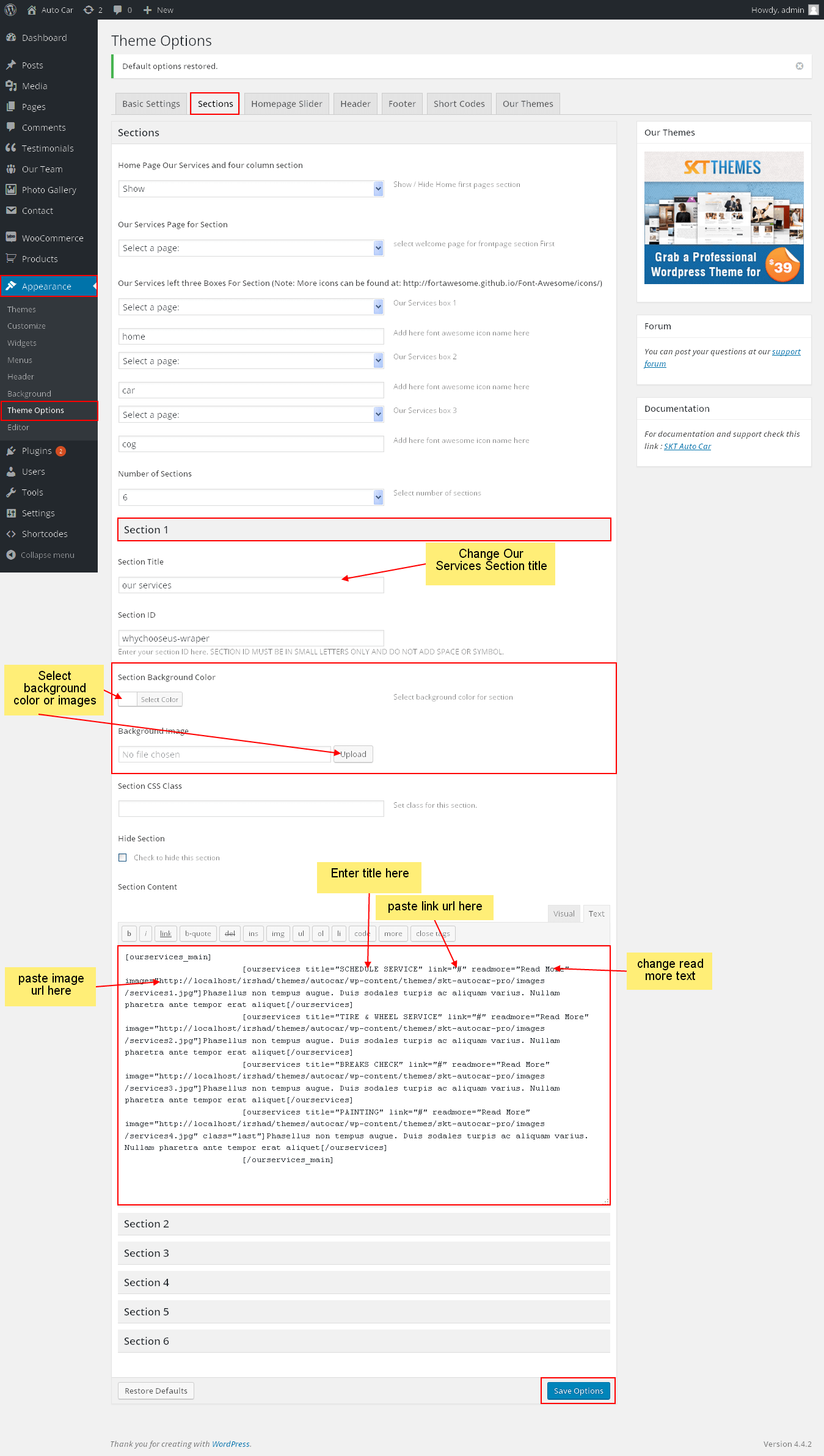
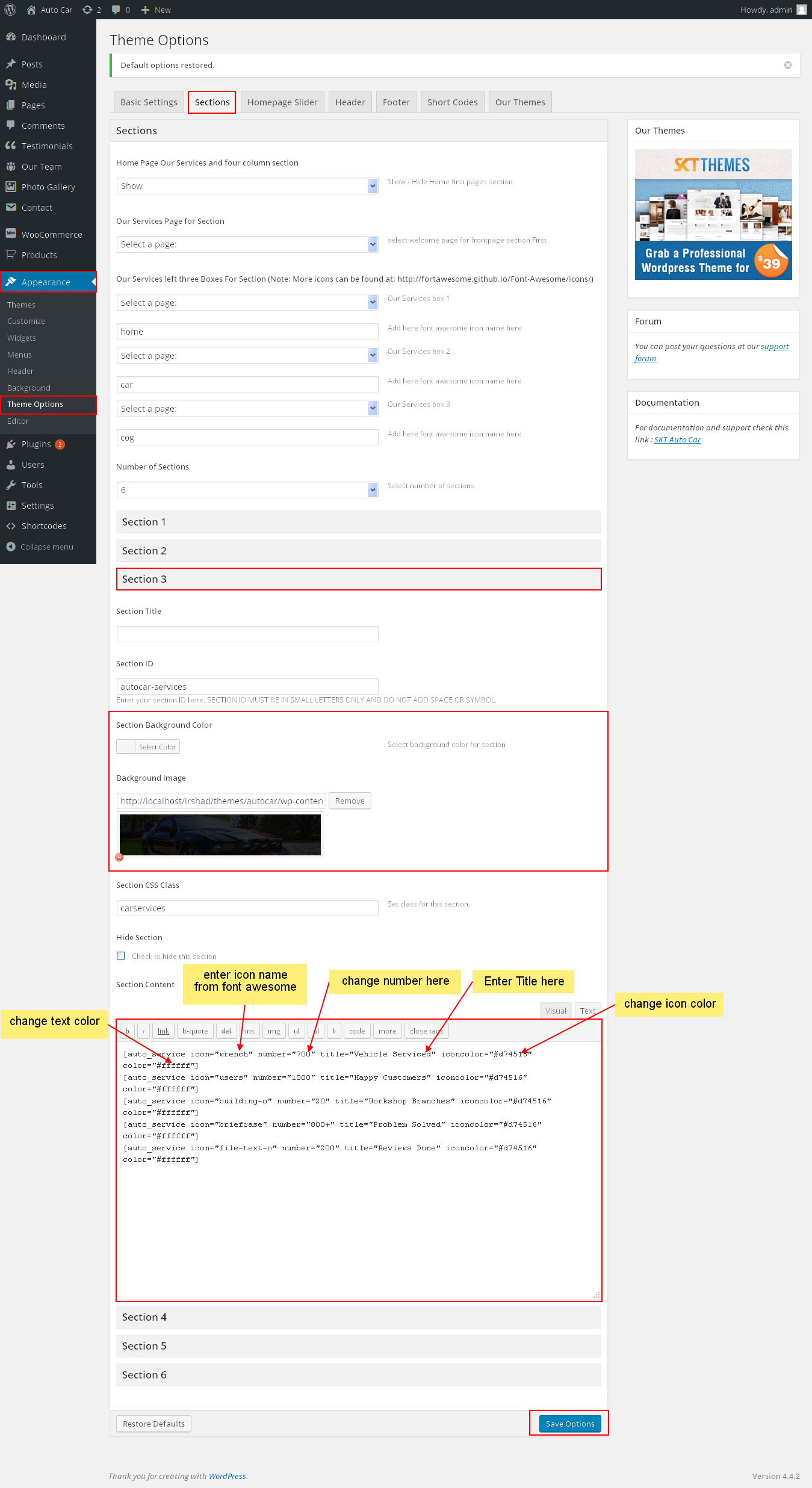
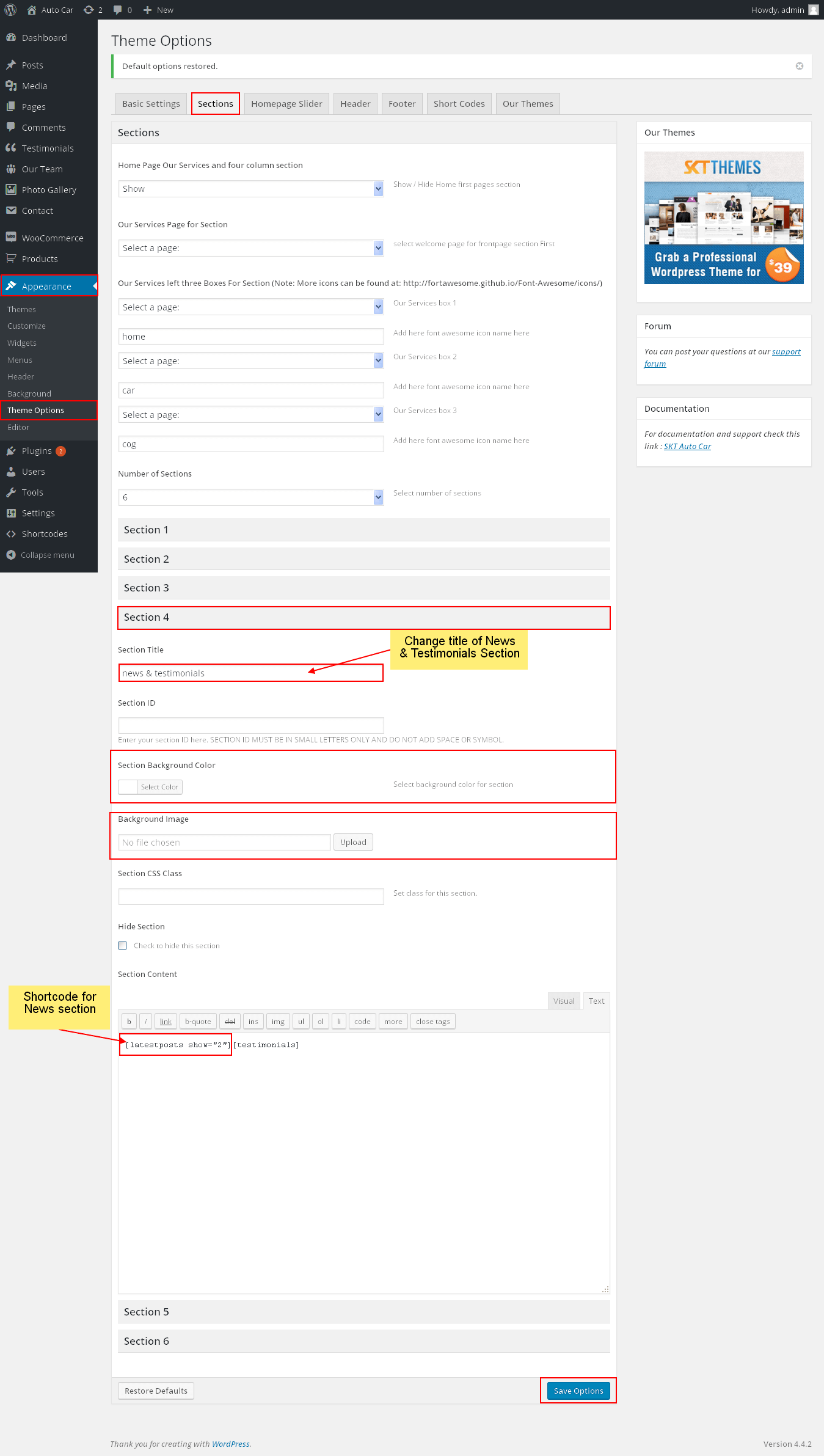
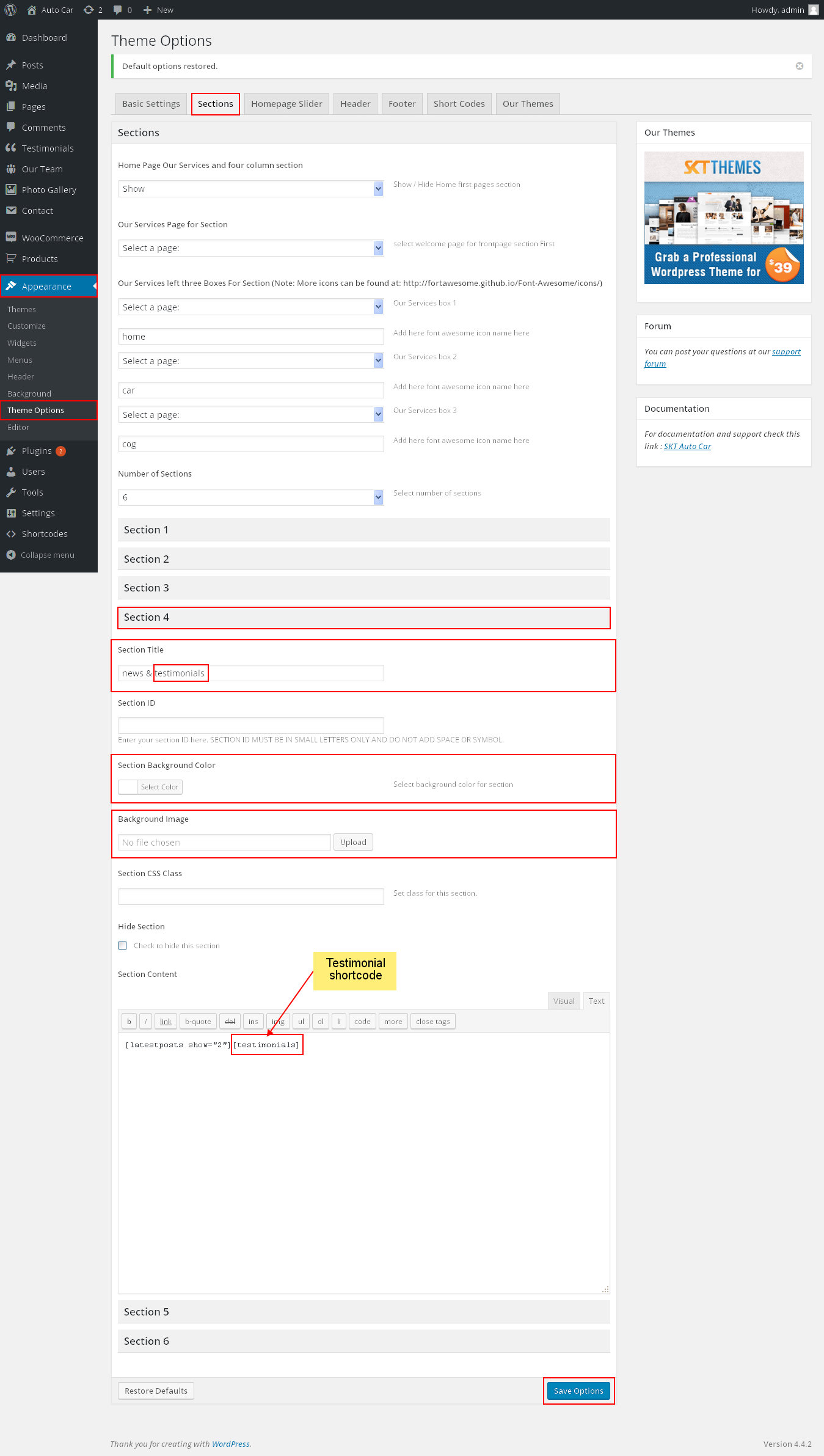
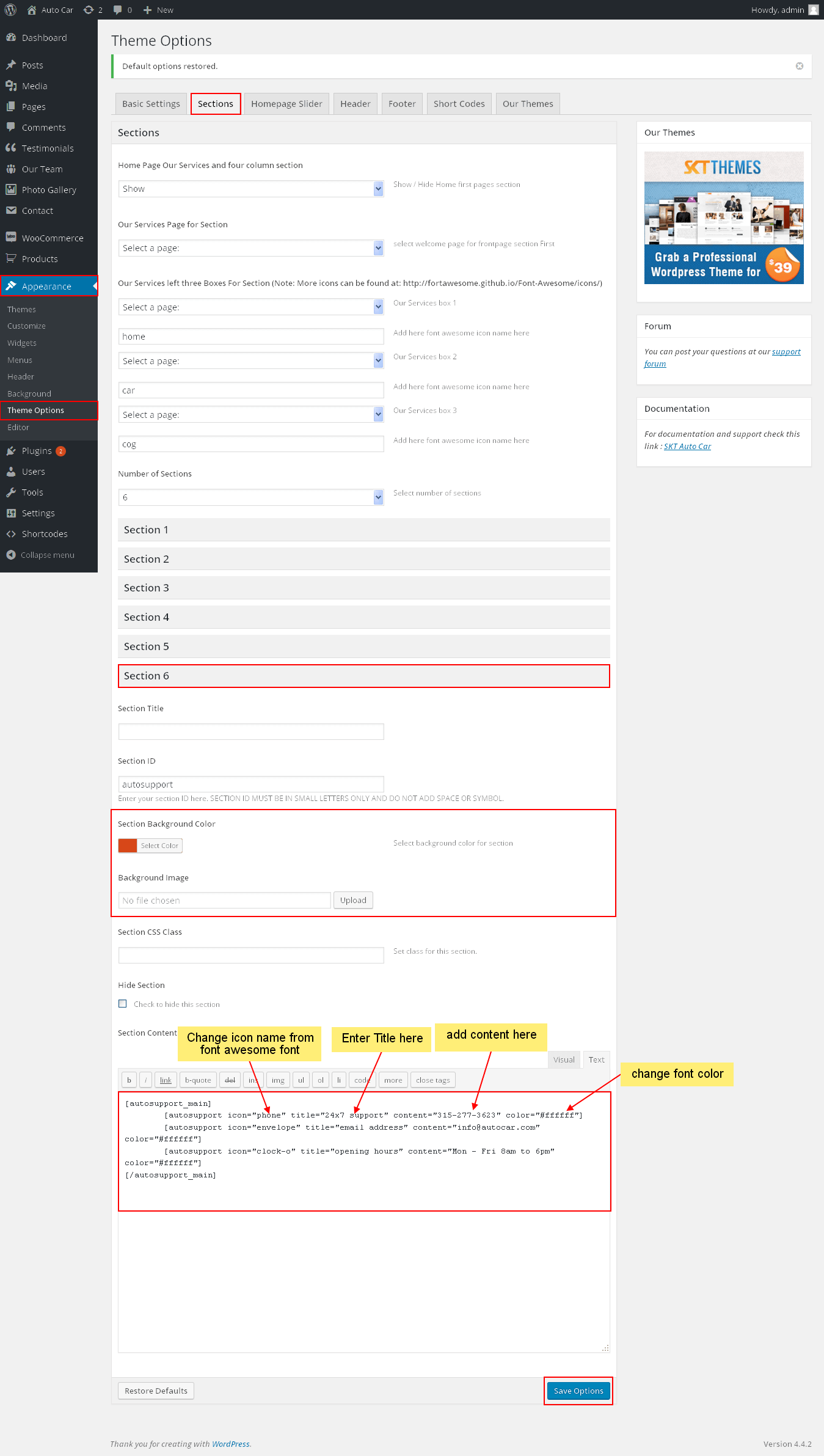
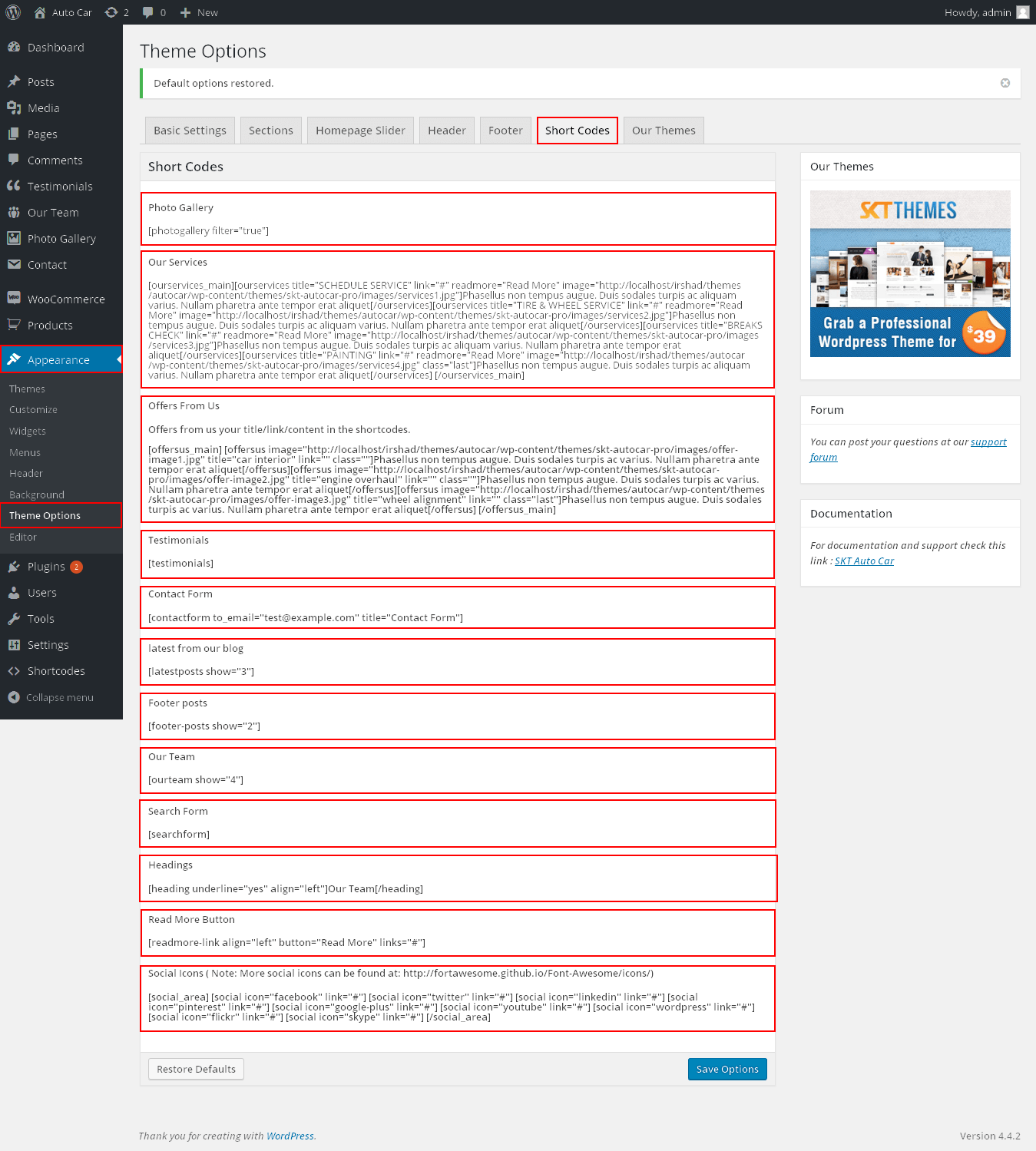
 Shortcode:
Shortcode:
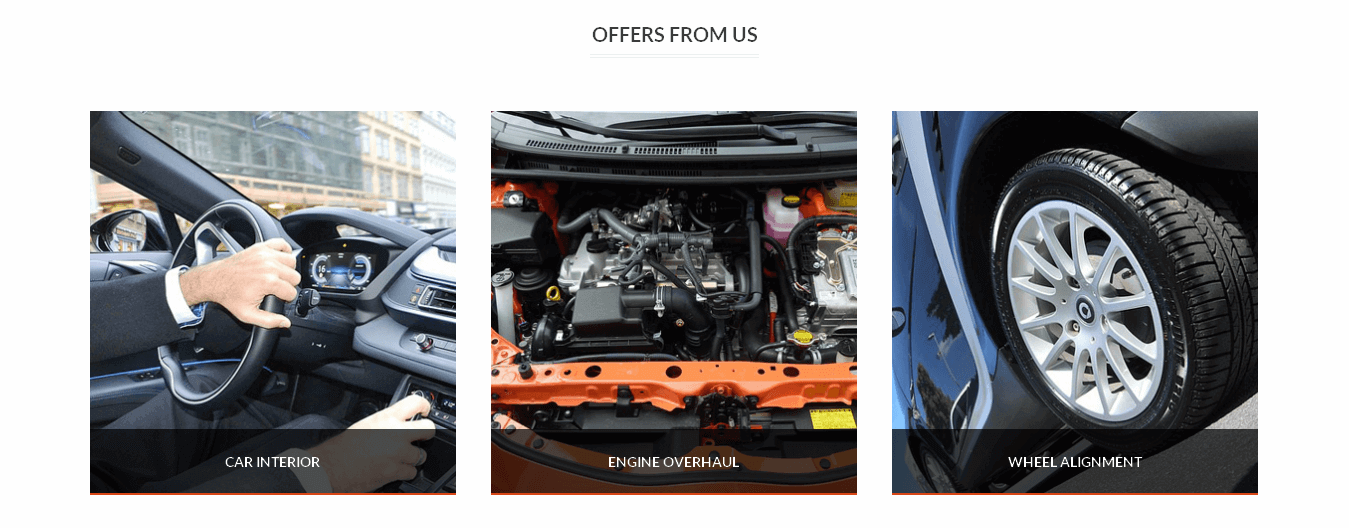
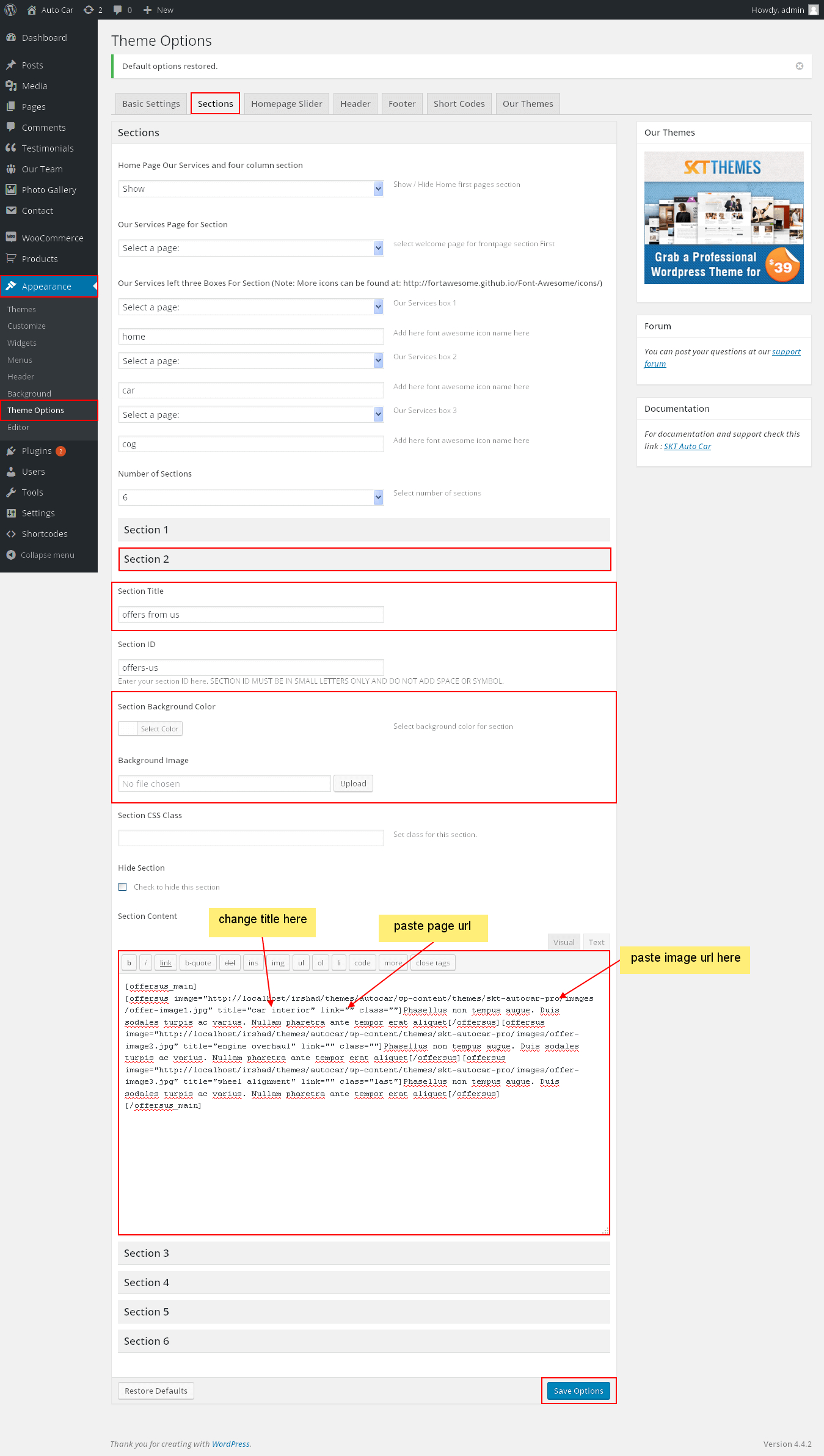
 Shortcode for offers from us:
Shortcode for offers from us:
 Shortcode for offers from us:
Shortcode for offers from us:



























 If you want other and multiple shortcode please install Shortcodes Ultimate plugin: https://wordpress.org/plugins/shortcodes-ultimate/
If you want other and multiple shortcode please install Shortcodes Ultimate plugin: https://wordpress.org/plugins/shortcodes-ultimate/
Auto Car - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
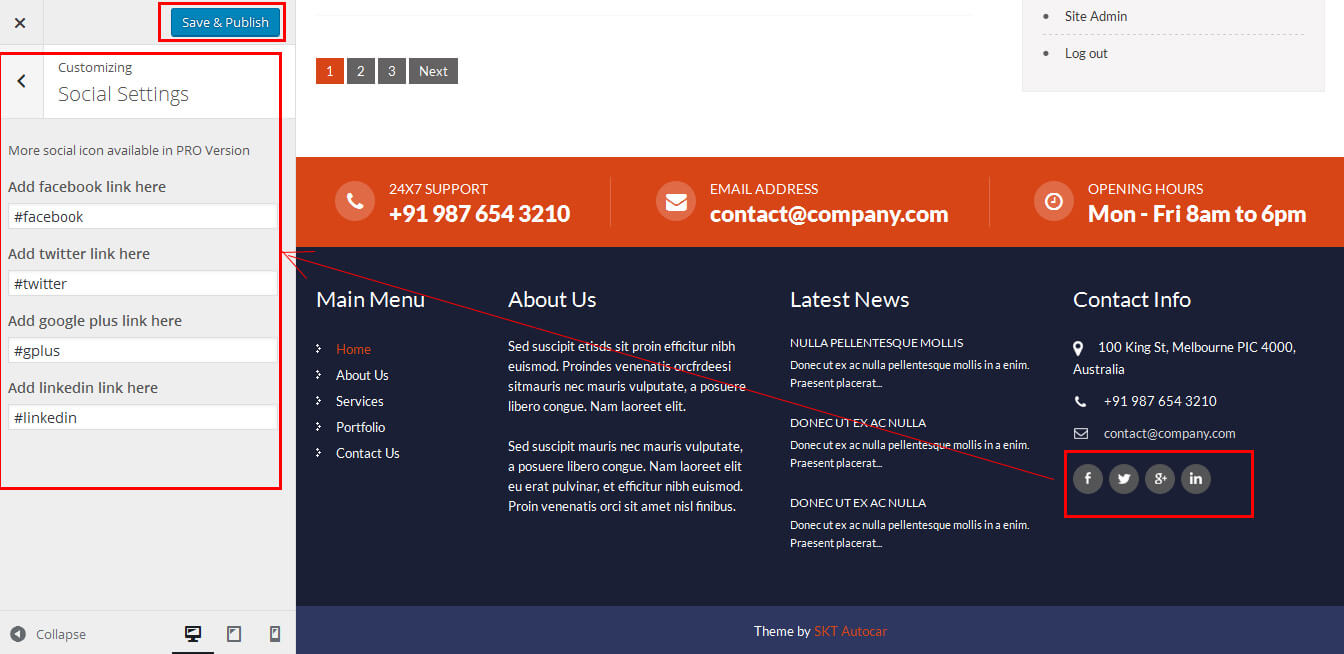
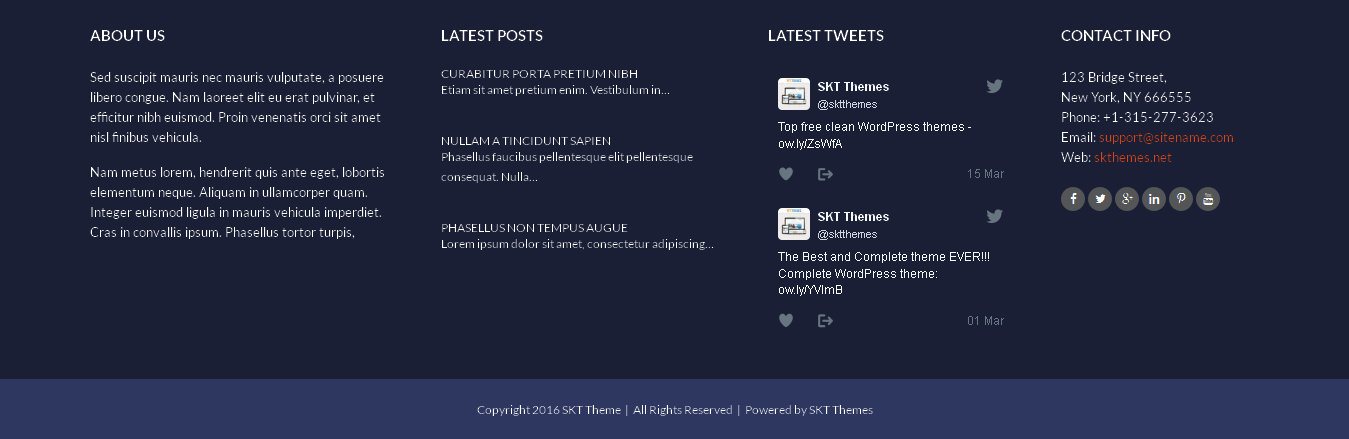
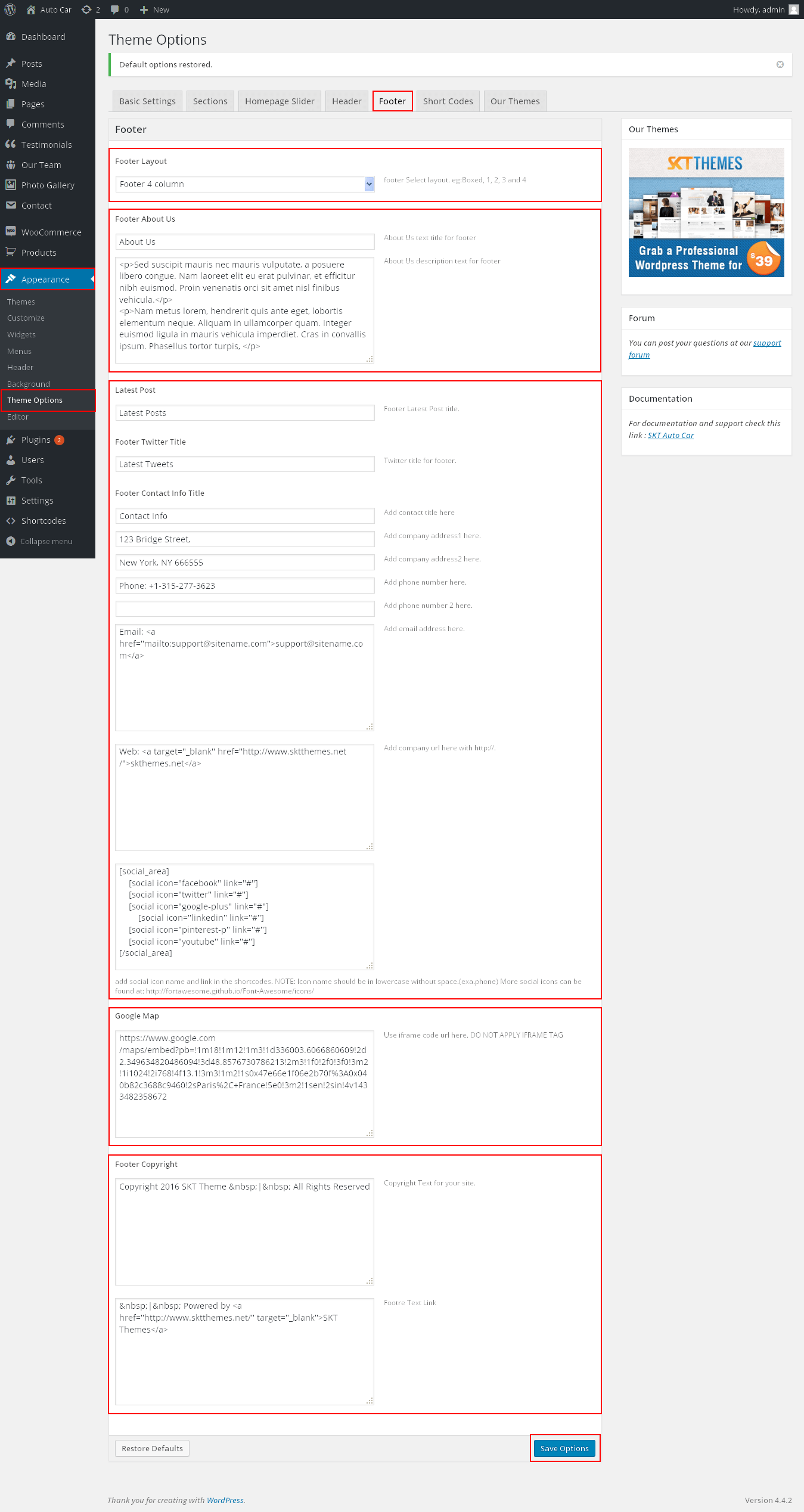
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[social icon="wordpress" link="#"]
[social icon="flickr" link="#"]
[social icon="skype" link="#"]
[/social_area]