SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active Coffee Pro themes.
Manual Installation using FTP
- Unzip coffee-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Coffee- Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on coffeedemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set up Home Page?
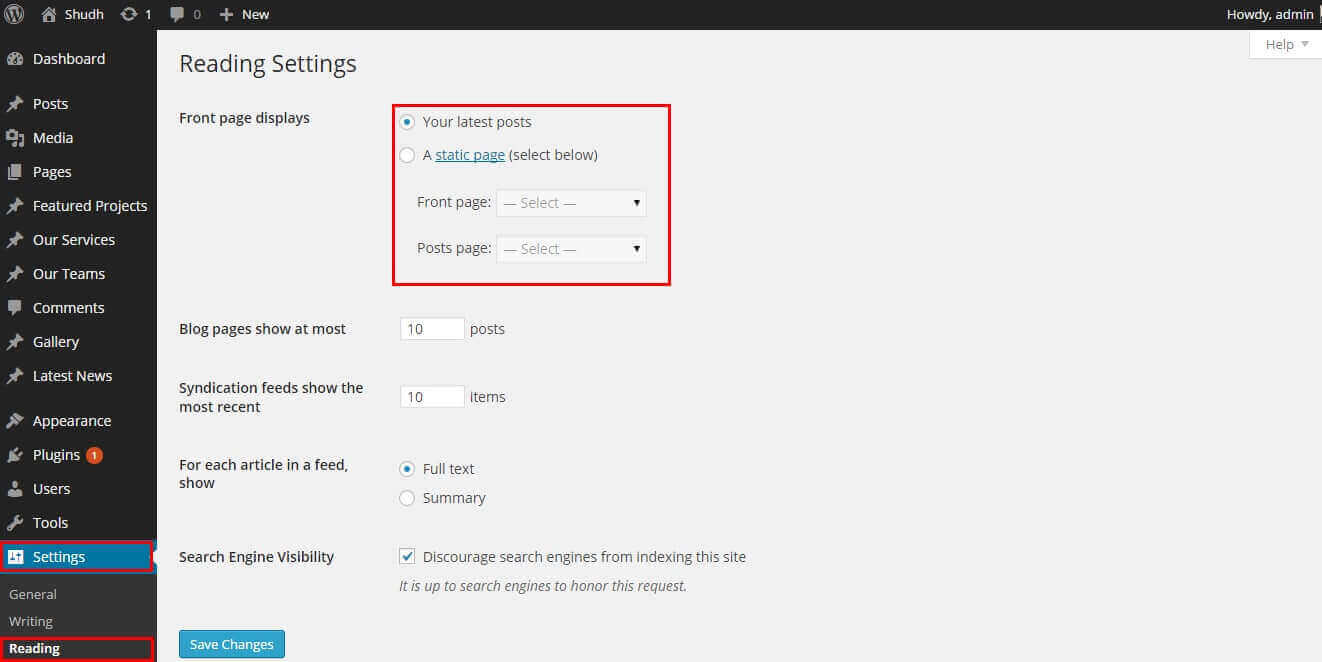
- WordPress Admin -> Settings -> Readings -> Your Latest Posts

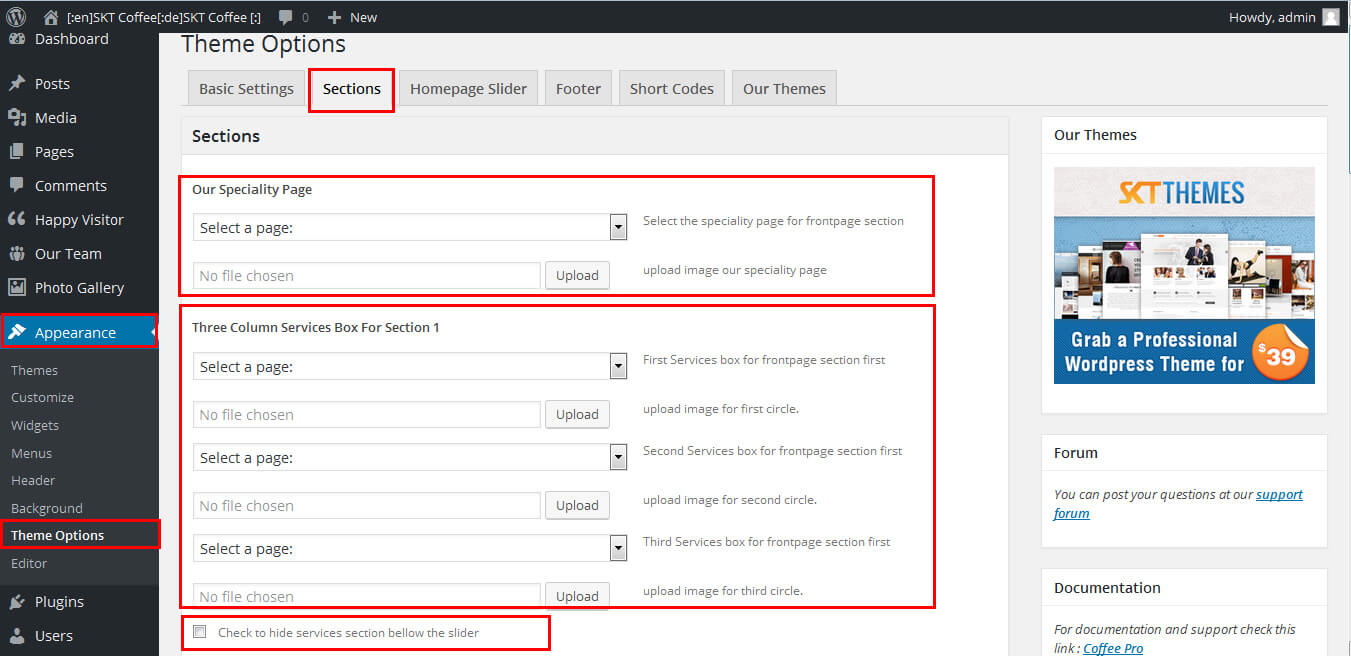
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.
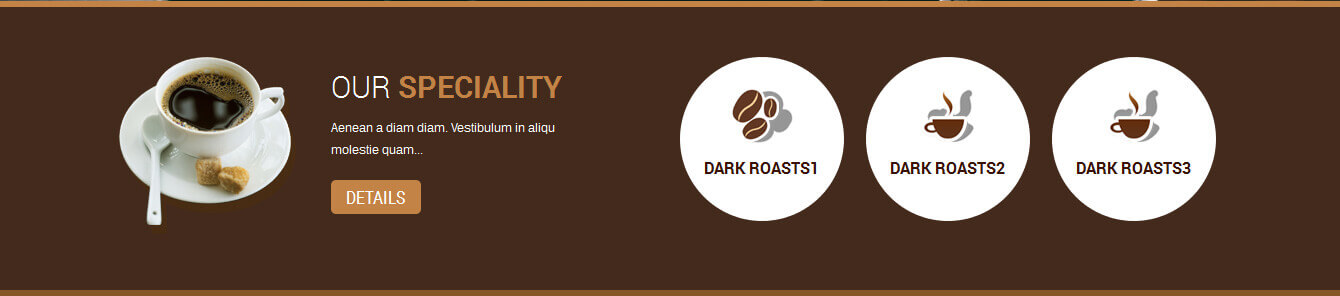
- Kindly visit Our Speciality and three circle box section manage from Appearance->Themes Options-> Section Tab
- First create the pages from wordpress dashboard
- then select that pages from dropdown and upload images for that pages from bottom.
- see screenshot below how to create page.
- Can Hide Services Section bellow the slider
- see screenshot bellow
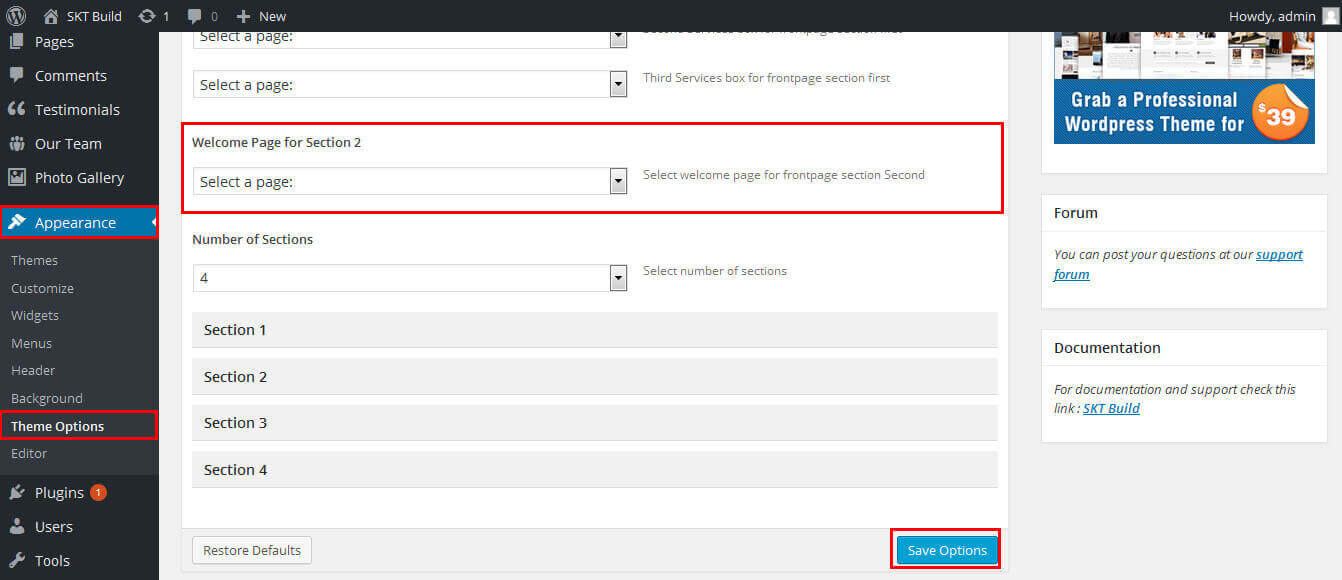
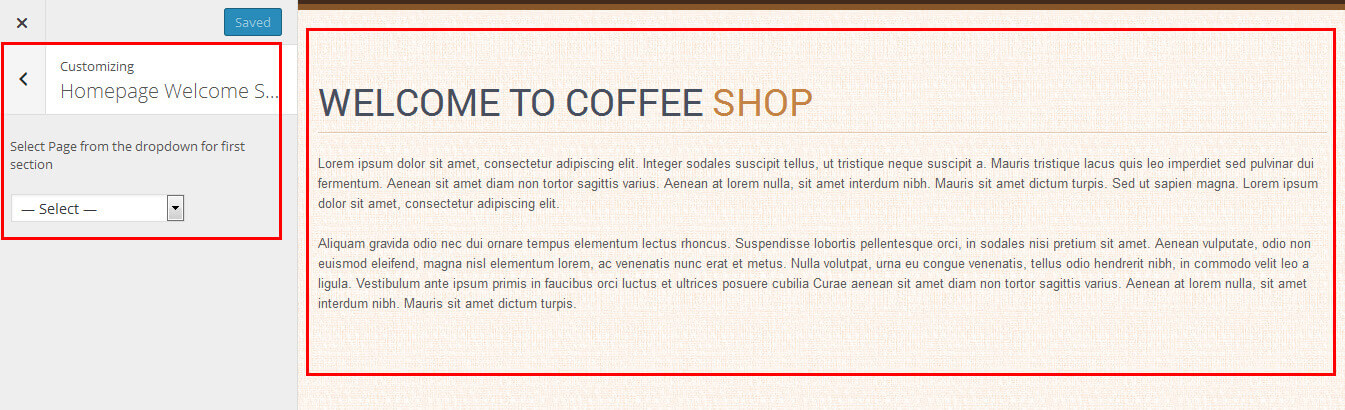
- Welcome to Coffee Shop section manage from Appearance->Themes Options-> Section Tab
- Can hide welcome section
- First create the page. and set featured image
- Then that page select from dropdown
- Then Click on Save Option Button Note:after any changes click on save button
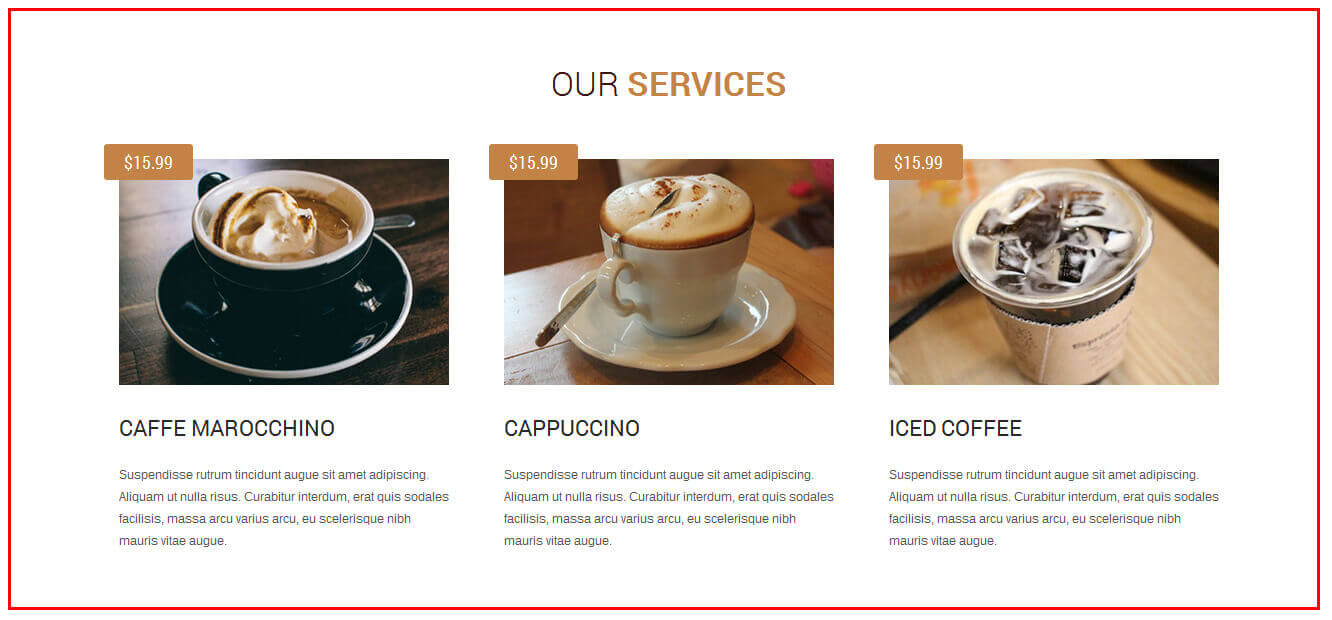
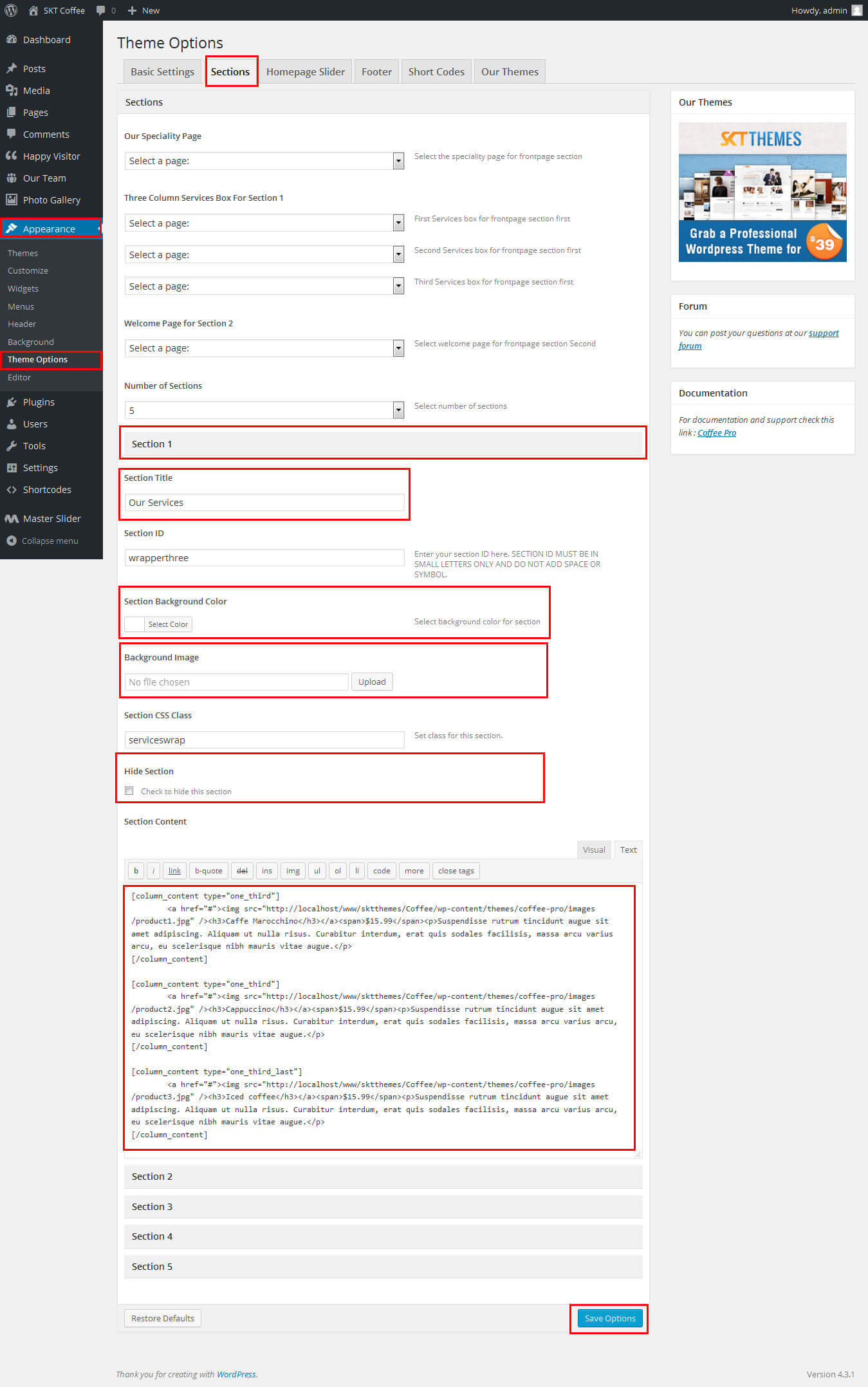
- Our Services Section Manage from Appearance->Themes Options-> Section Tab -> Section 1
- See screenshot below how to manage this section
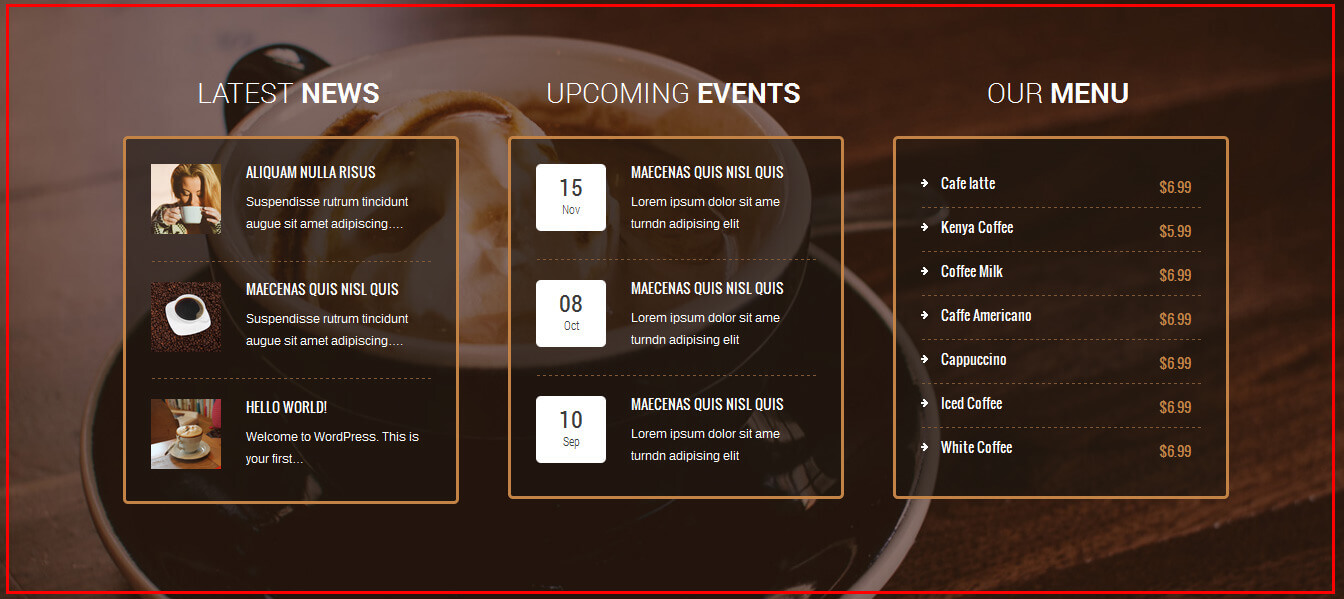
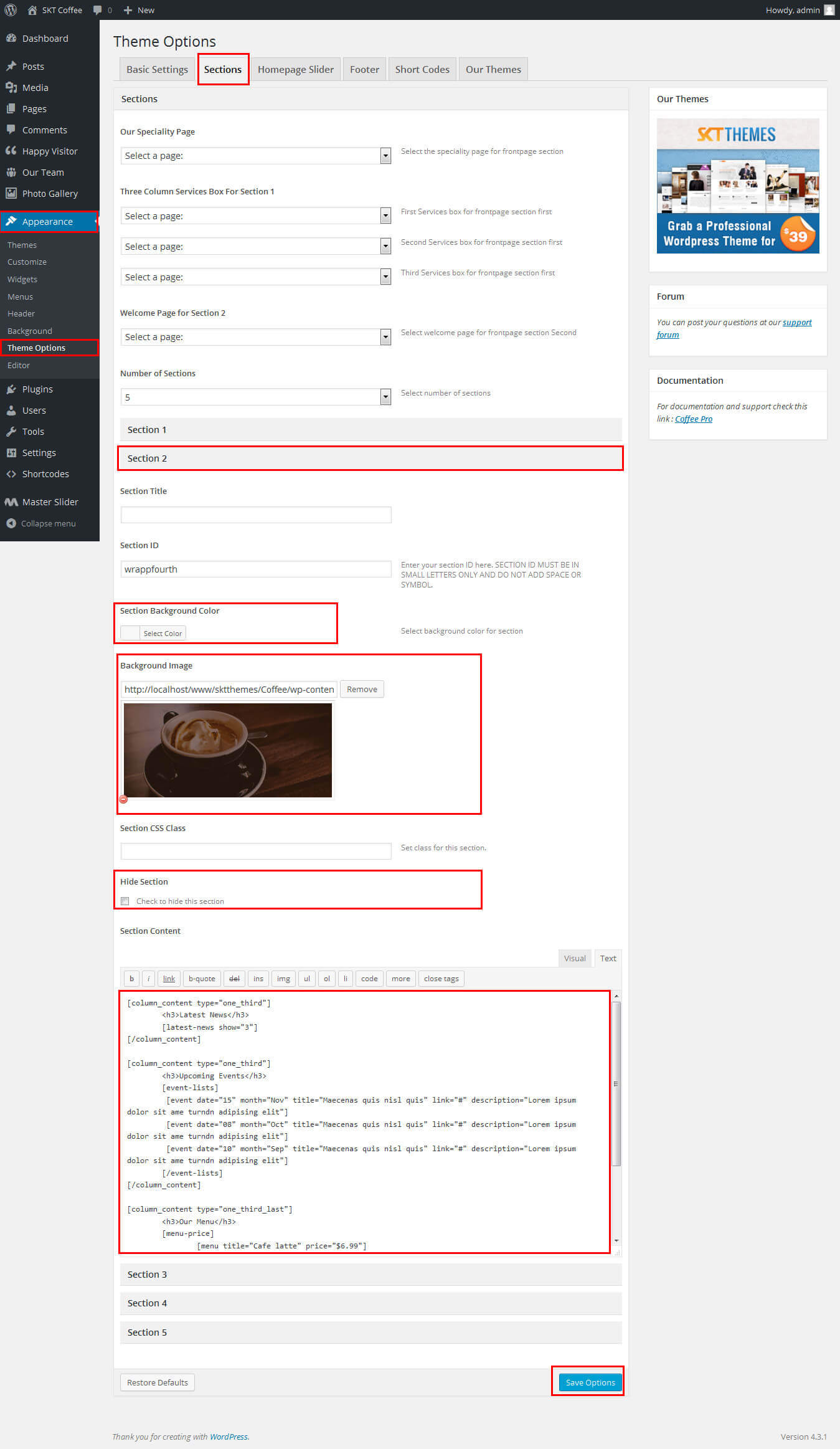
- Latest News, Upcoming Events and Our Menu Section Manage from Appearance->Themes Options-> Section Tab -> Section 2
- latest news post manage from wordpress default post
- Click on add new post. give the title, description and set the featurd image from right side.
- upcoming event and our menu shortcode available on section 2
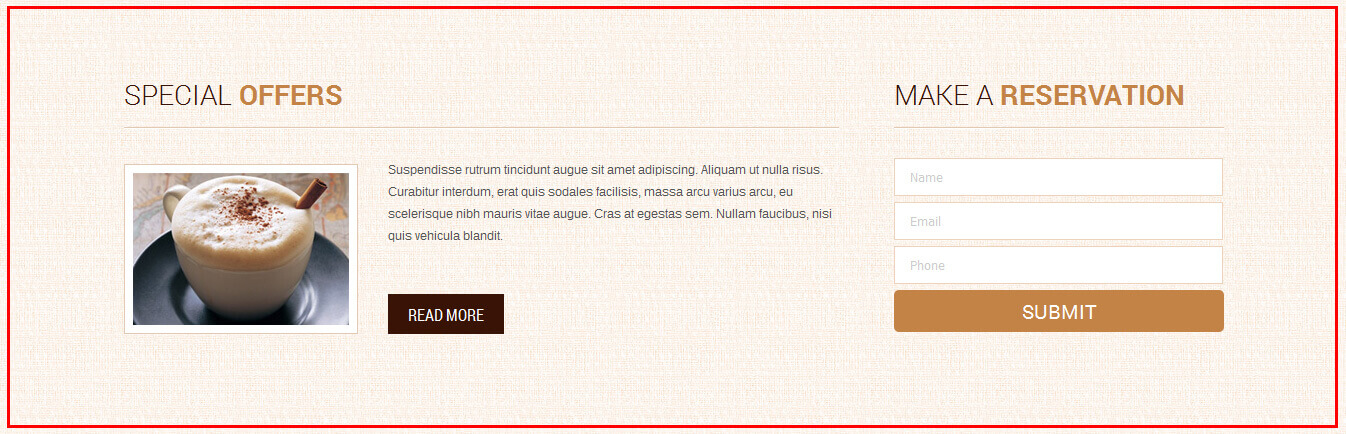
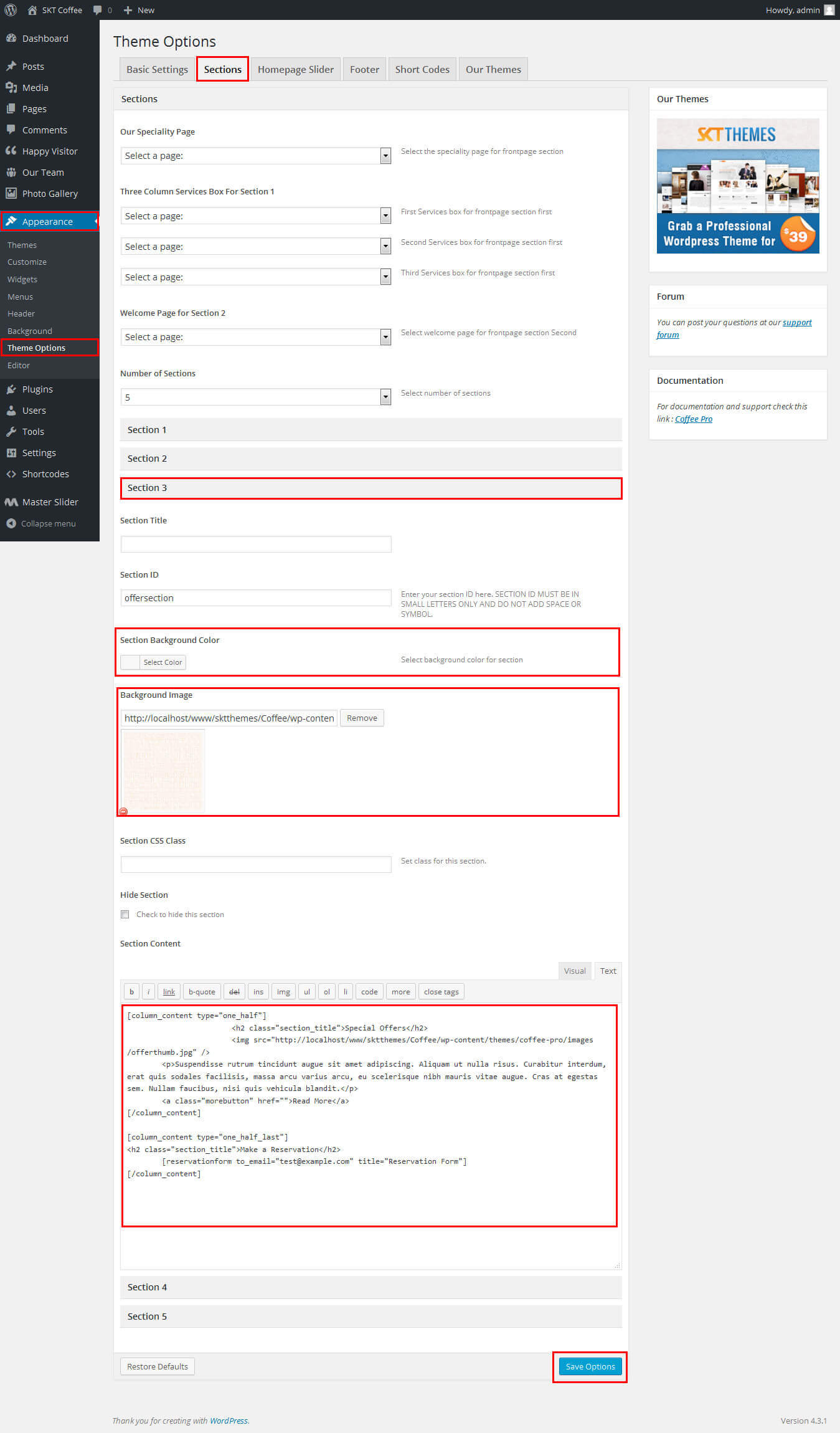
- Special Offers and Make a Reservation Section Manage from Appearance->Themes Options-> Section Tab -> Section 3
- See screenshot below how to manage this section










SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
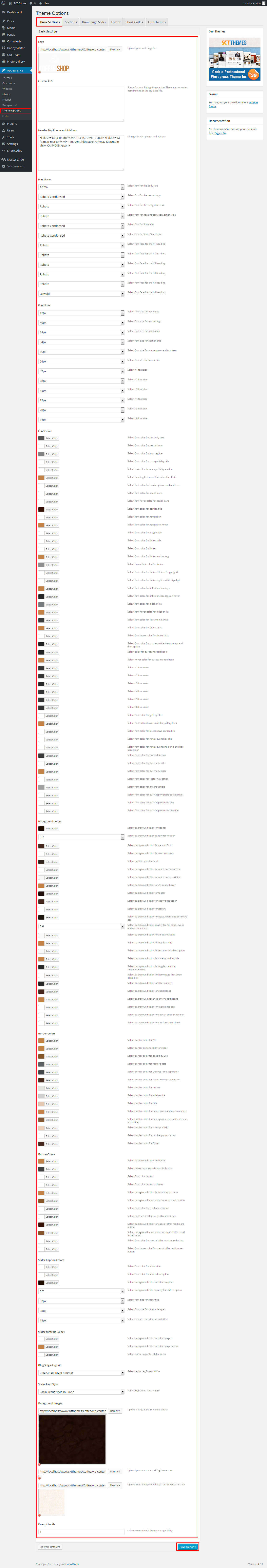
- Basic Settings
- Upload and set up Logo and logo height
- Change Font Family, font size, font colors, background color, Slider controls Colors
- Change navigation font family and font size
- Change navigation hover and active color
- Manage WooCommerce Sidebar
- Manage Excerpt length and Read more button text
- Blog Single Sidebar
- Change Link and link hover color

- Sections
- You can add content in the section for homepage.
- Homepage Slider
- Can set Slider Effects and Timing, Slide Controllers
- Ability to set up to 10 slider images
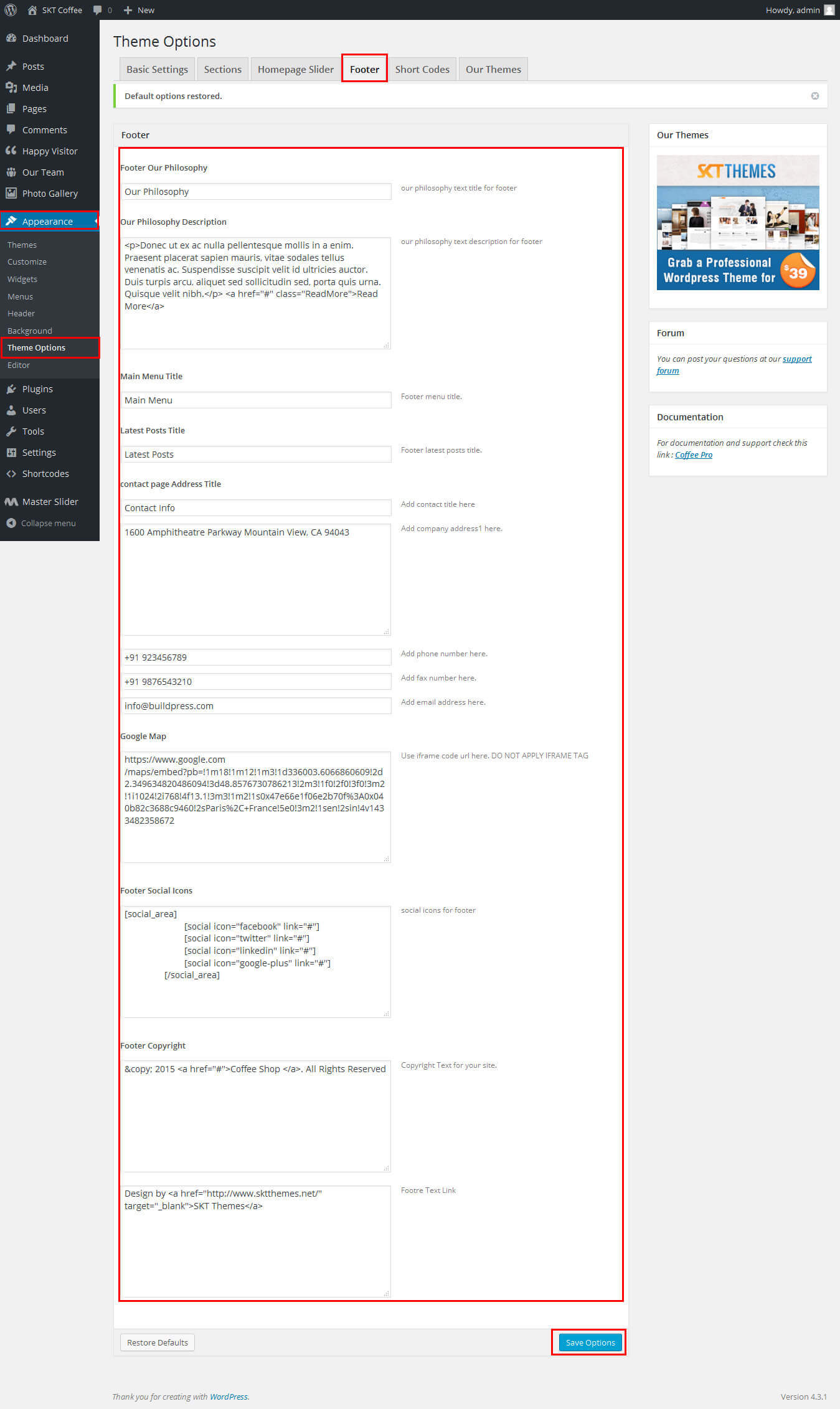
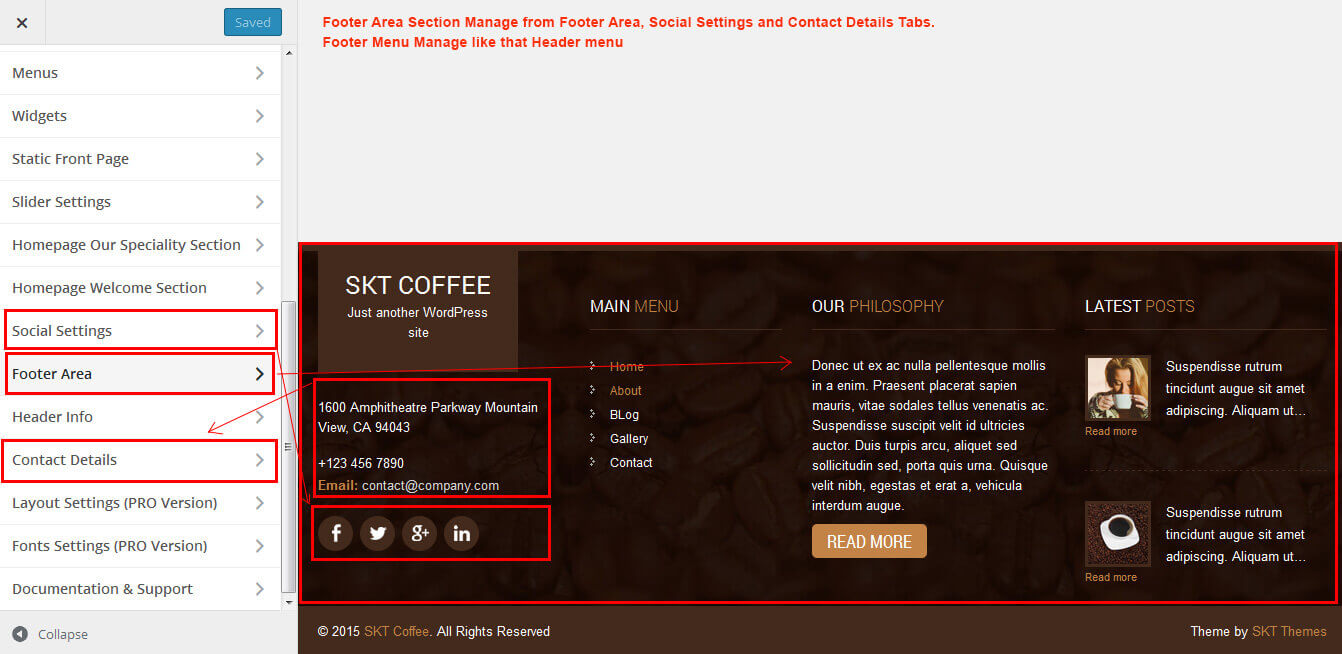
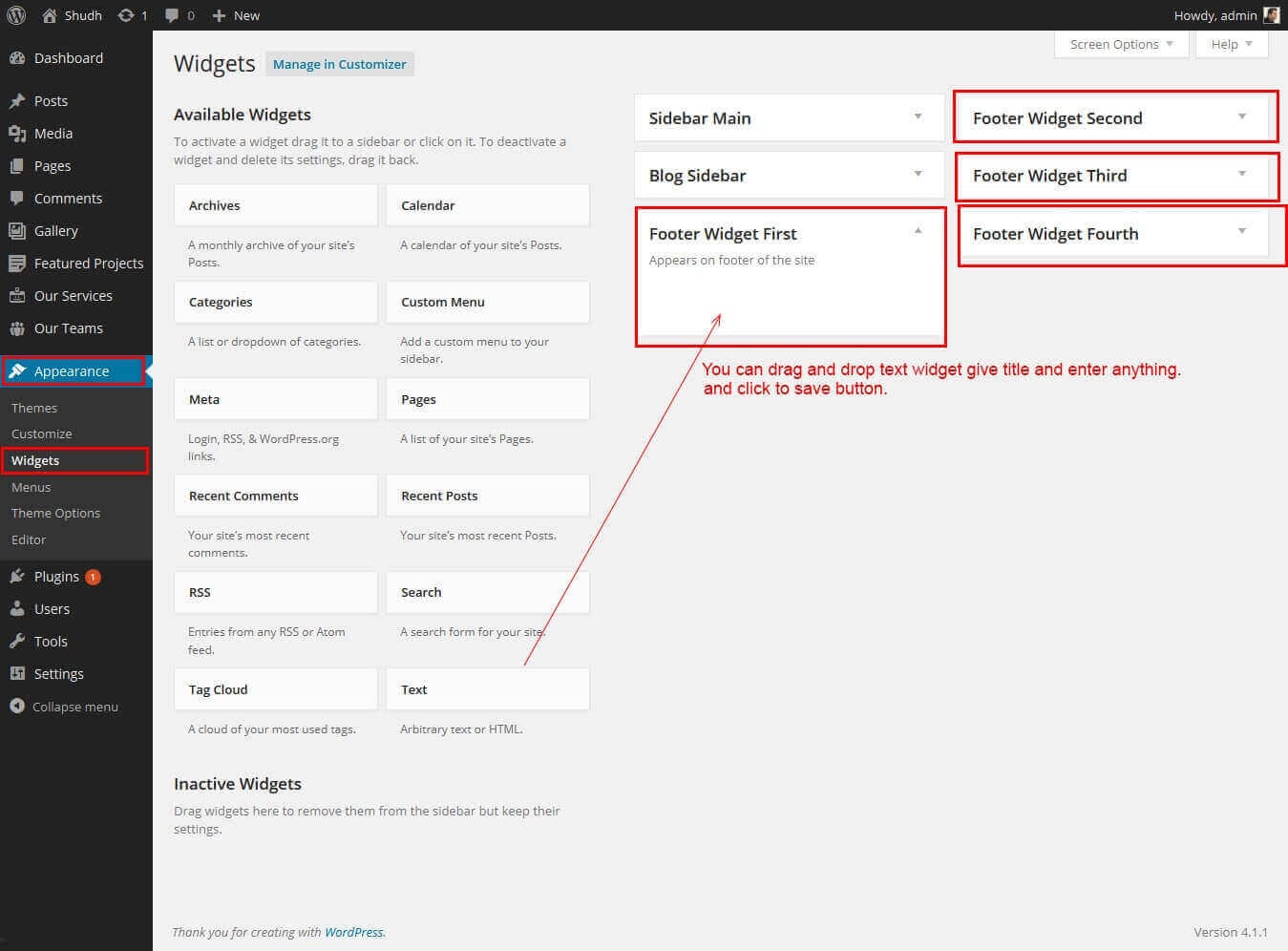
- Footer
- Can manage footer section from footer tab
- Can manage footet title, description, and contact detail info.
- Can manage footer copyright text and theme by text.

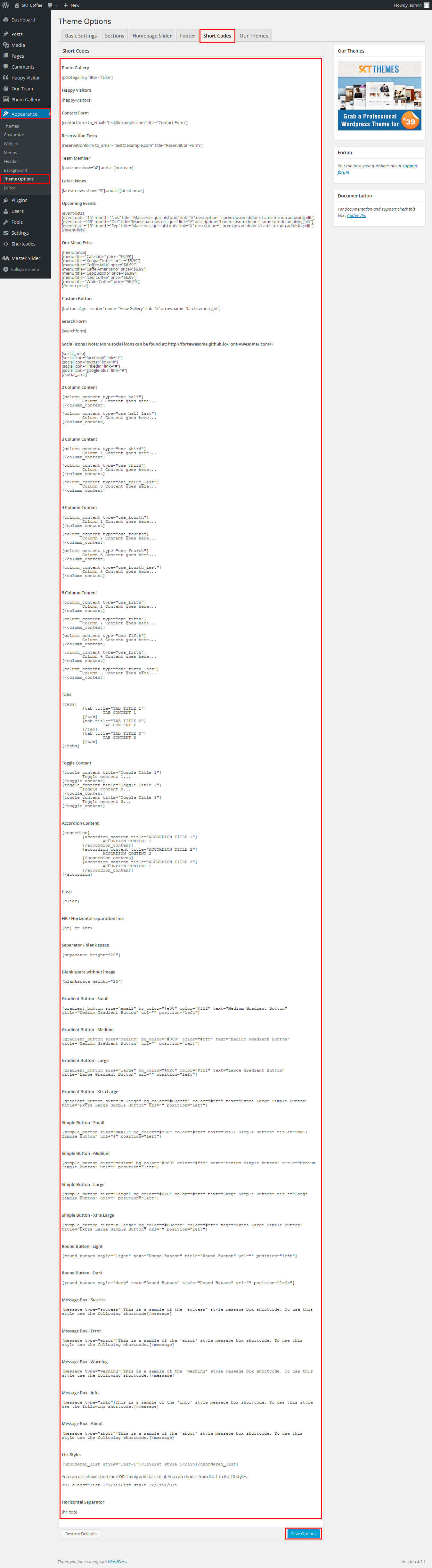
- Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Customize FREE Version
- How to Set up Home page in FREE Version
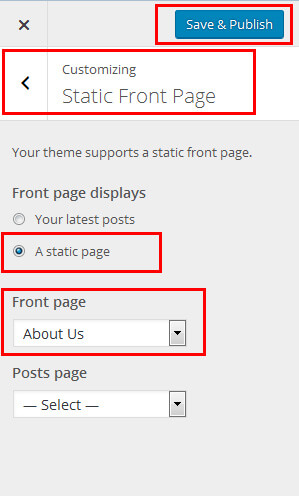
- Kindly Go to Appearance -> Customize -> Static Front Page Select a Static Front Page ( exa. about us page )
- see screenshot below
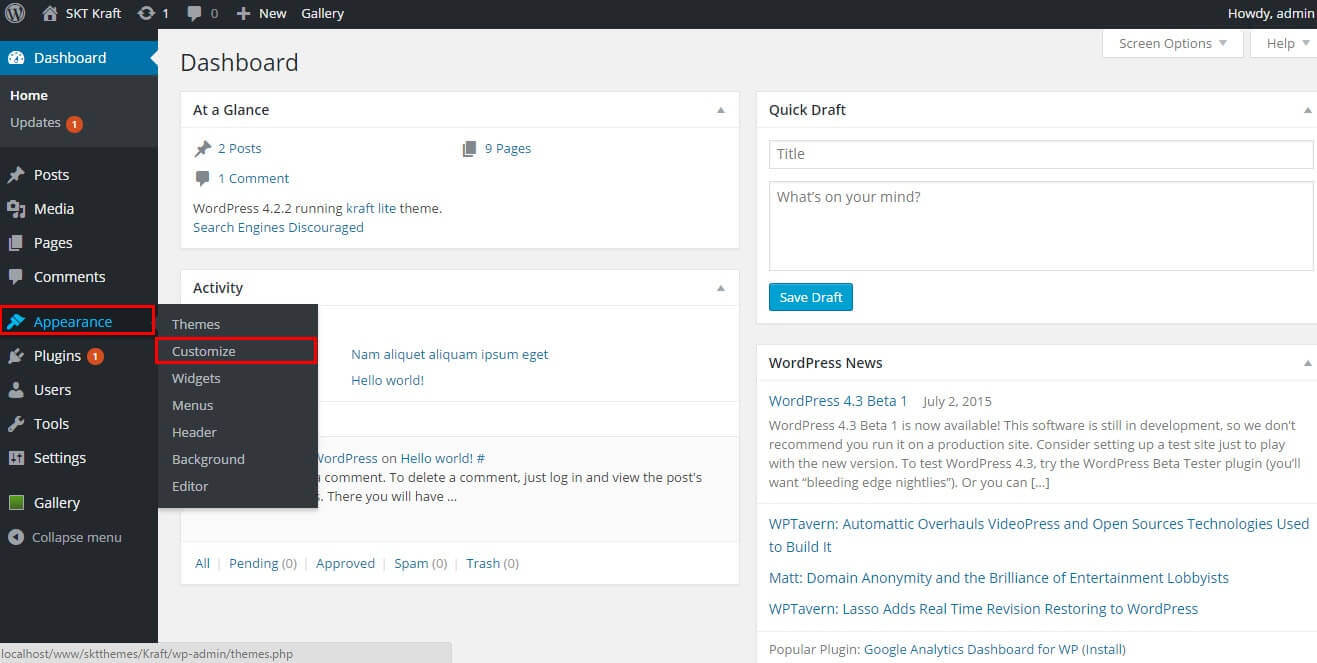
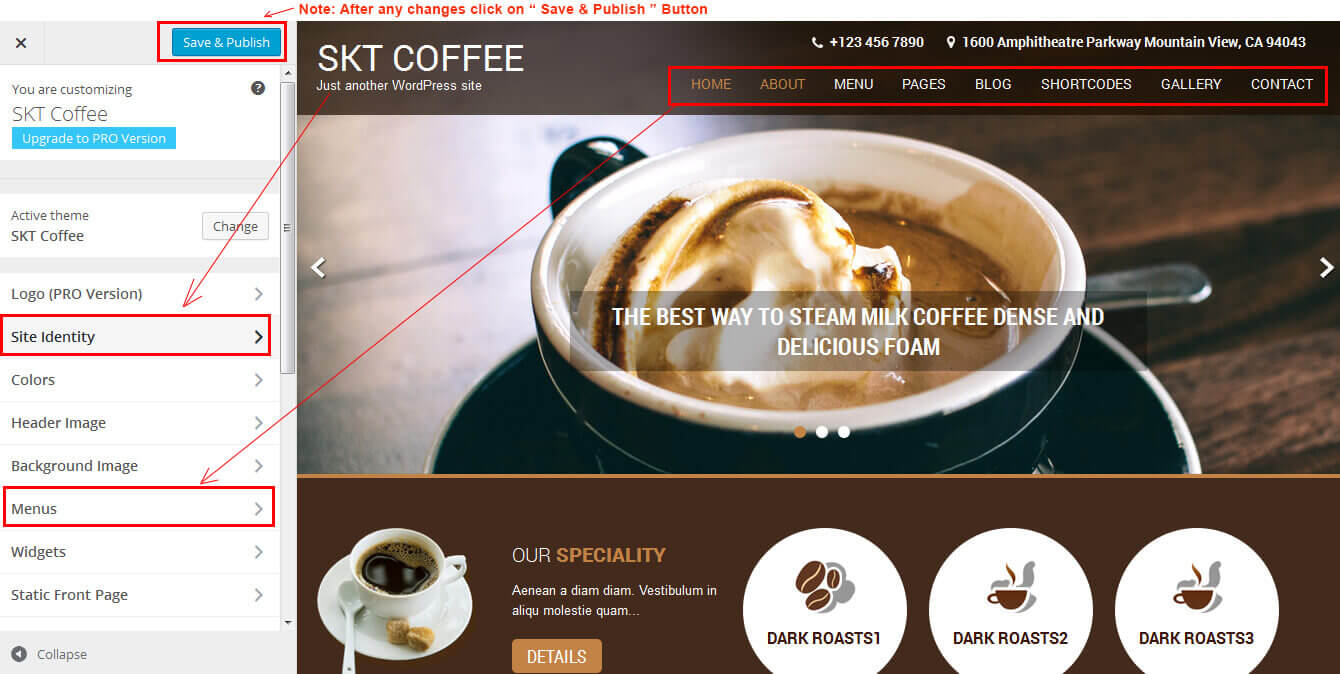
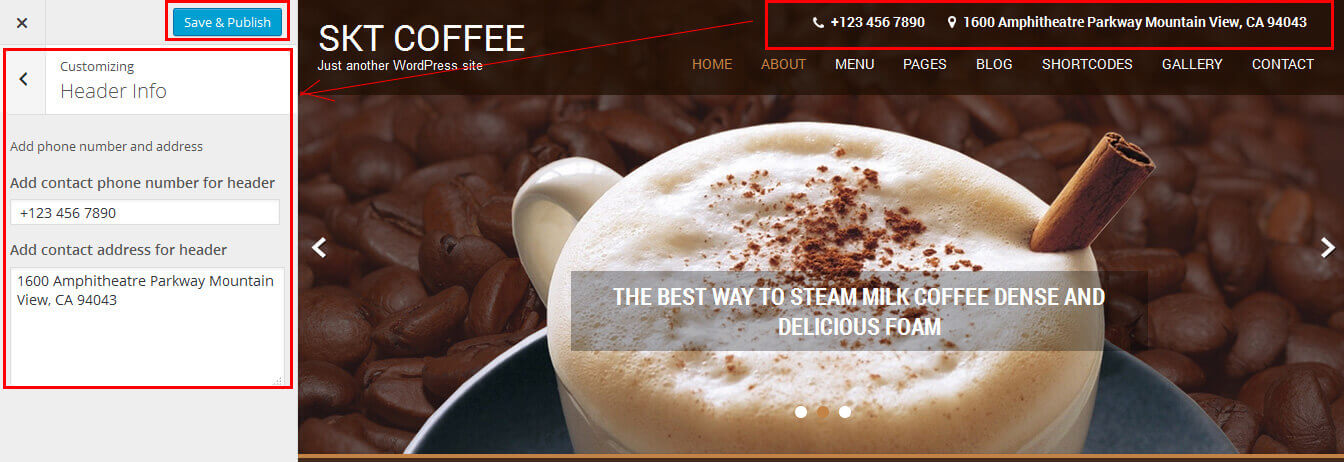
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
- See screenshot below...
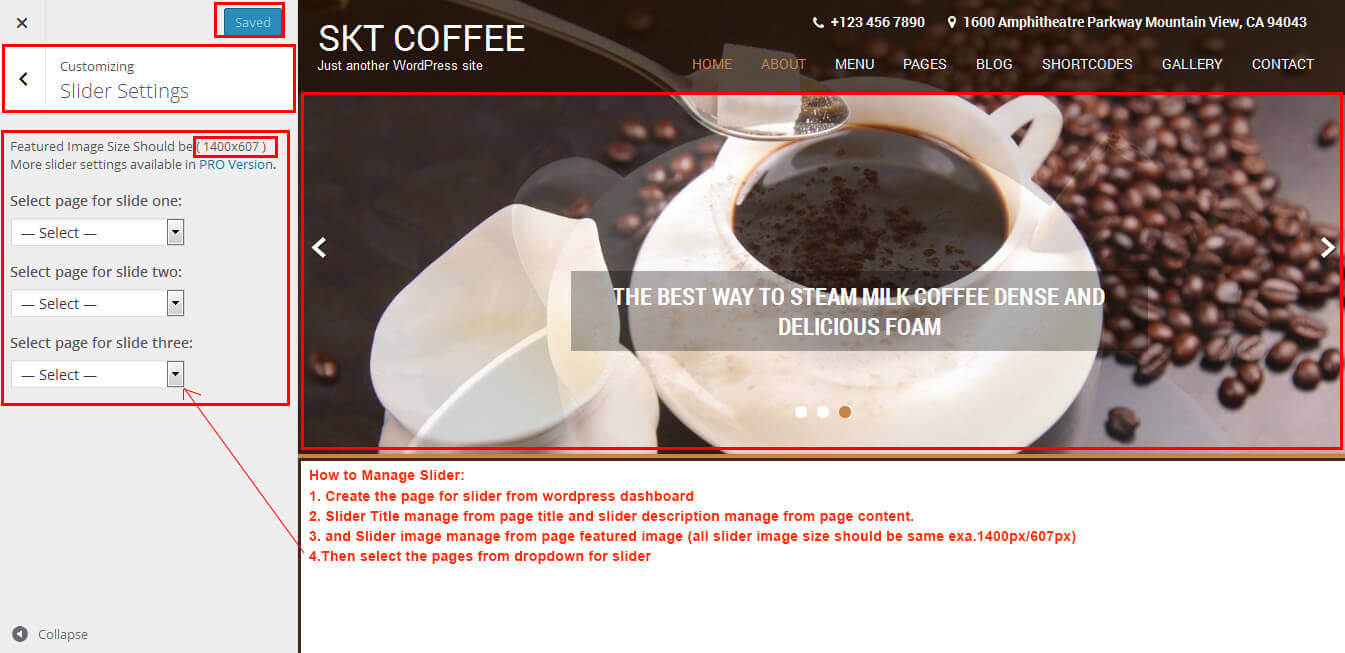
- How to Manage Slider:
- 1. Create the page for slider from wordpress dashboard
- 2. Slider Title manage from page title and slider description manage from page content.
- 3. and Slider image manage from page featured image (all slider image size should be same exa.1400px/607px)
- 4.Then select the pages from dropdown for slider
- How to Set Featured image see above video
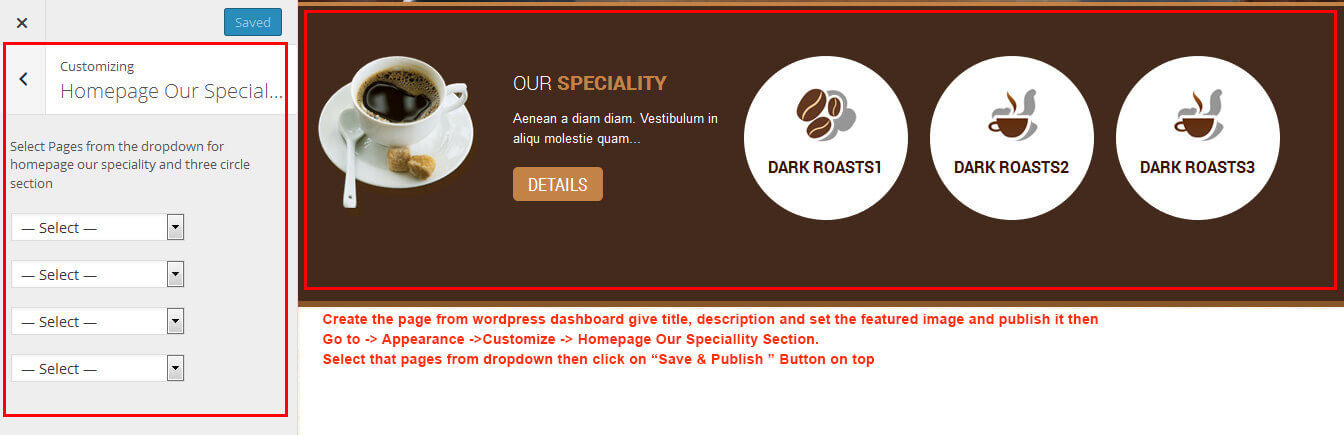
- Create the page from wordpress dashboard give title, description and set the featured image and publish it then Go to -> Appearance ->Customize -> Homepage Our Speciallity Section. Select that pages from dropdown then click on “Save & Publish ” Button on top
- Manage Welcome Page section like that above section








SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
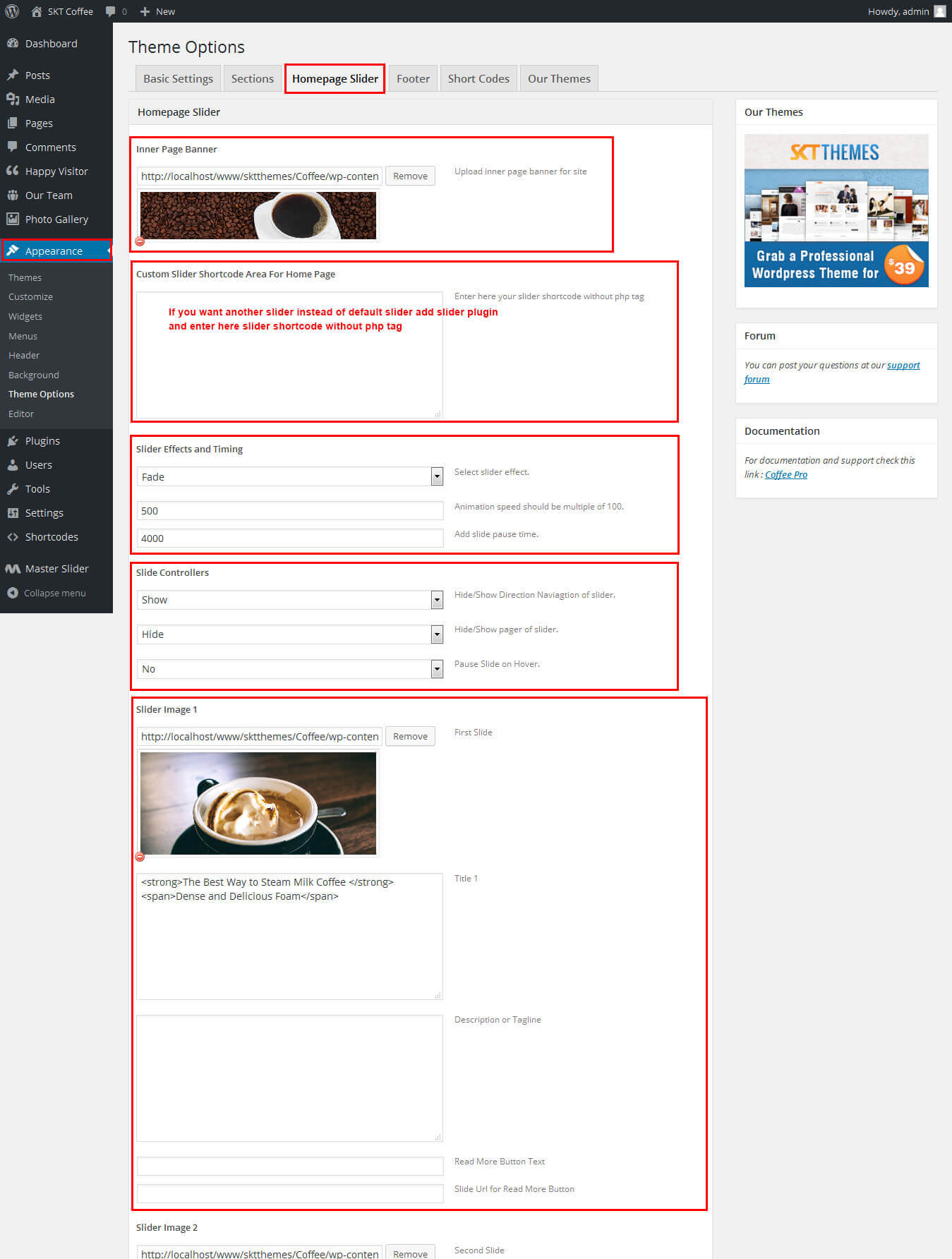
How to change Slider Settings?
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
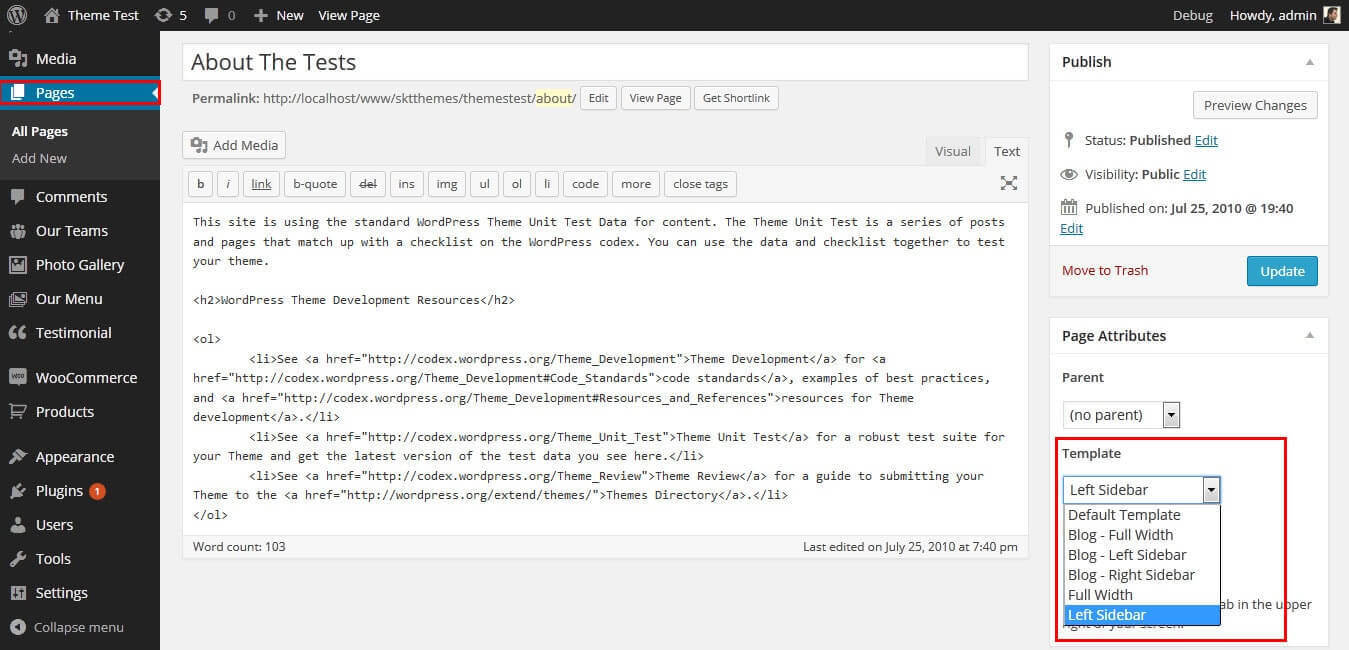
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in center
- Contact Us
- Helps in setting up the contact page.

SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
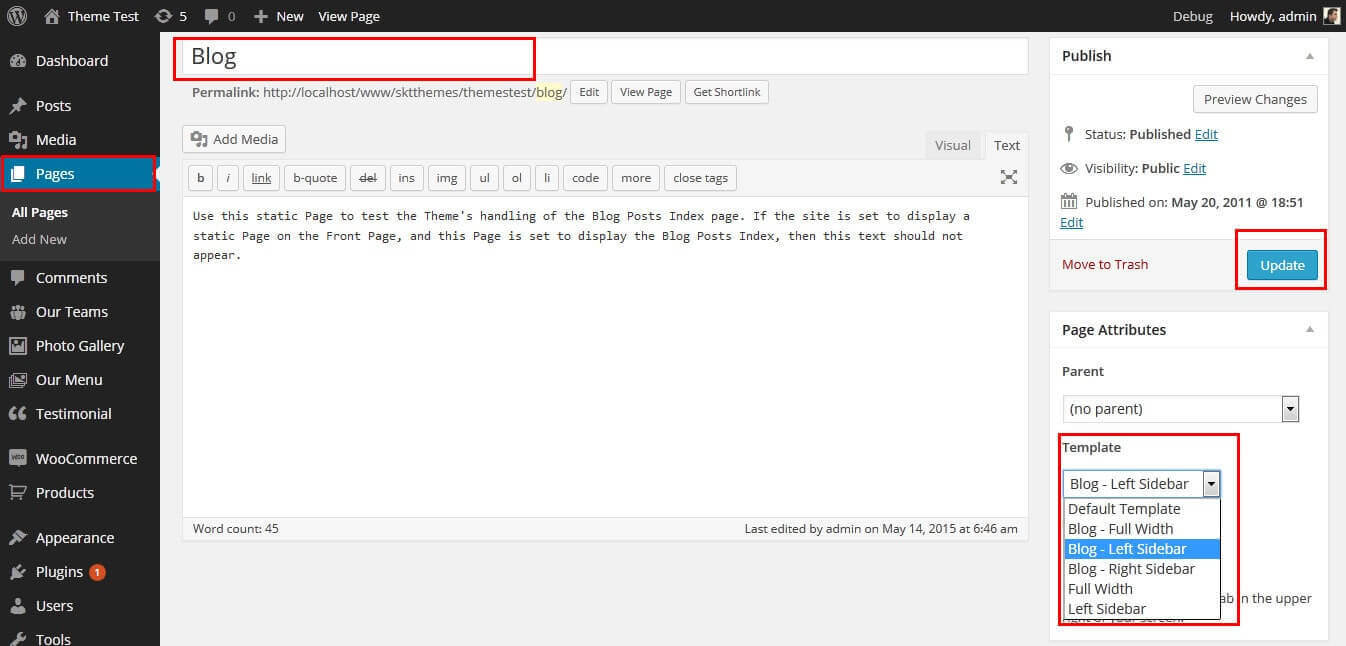
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog No Sidebar, Blog Left Sidebar, Blog Right Sidebar blog templates

SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
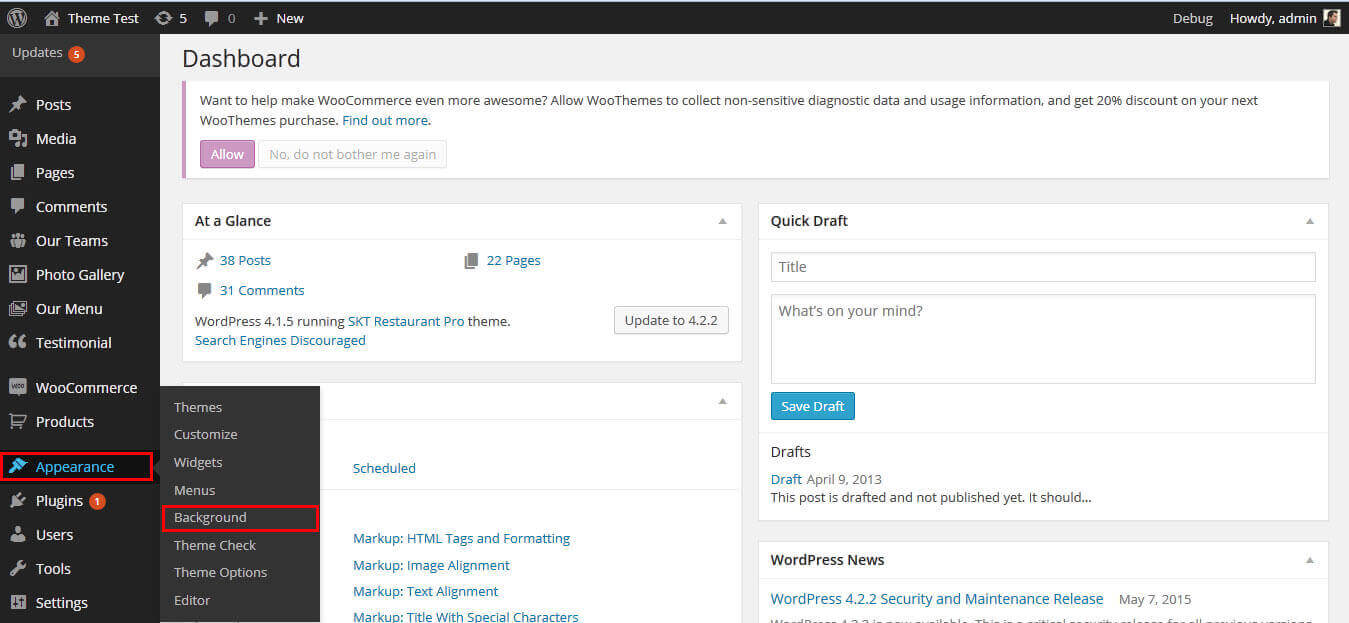
Custom Background
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Our Team
- How to Manage Our Team Area See video below
SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
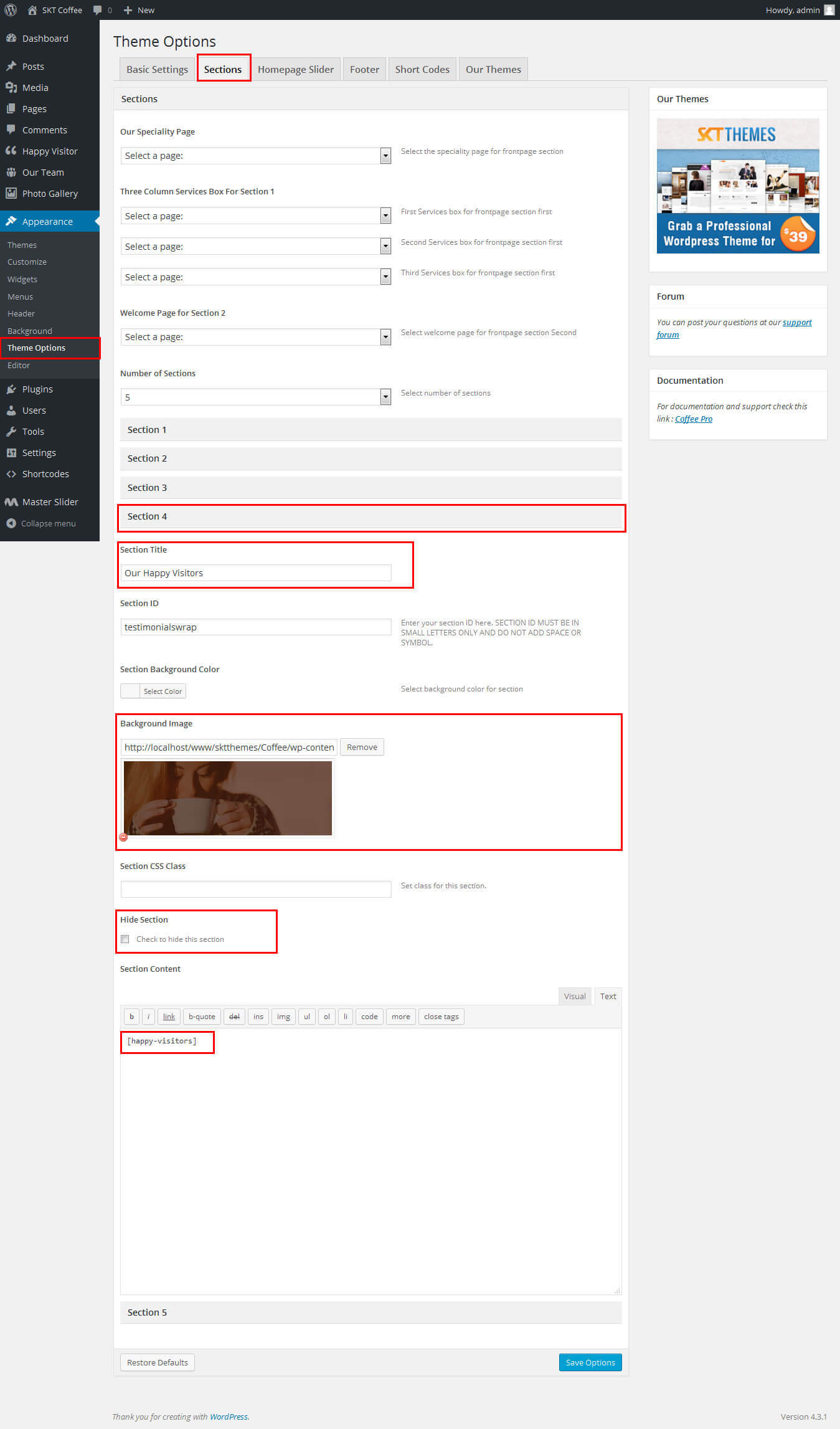
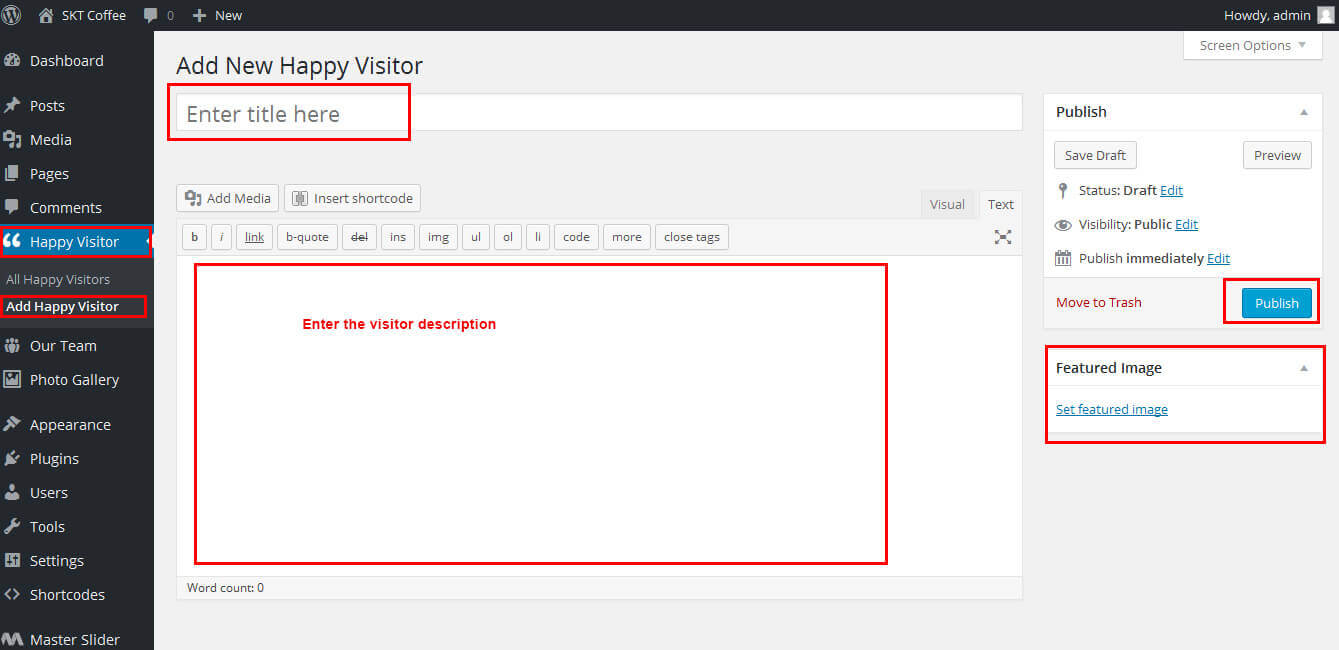
Happy Visitors / Client Testimonials
- Our Happy Visitors Section Manage from Appearance->Themes Options-> Section Tab -> Section 4
- Shortcode:[happy-visitors]
- Shortcode for testimonials listing:[happy-visitors-lists show="10"]
- How to manage testimonials see screenshot below.
- See Video Tutorial For your information



SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
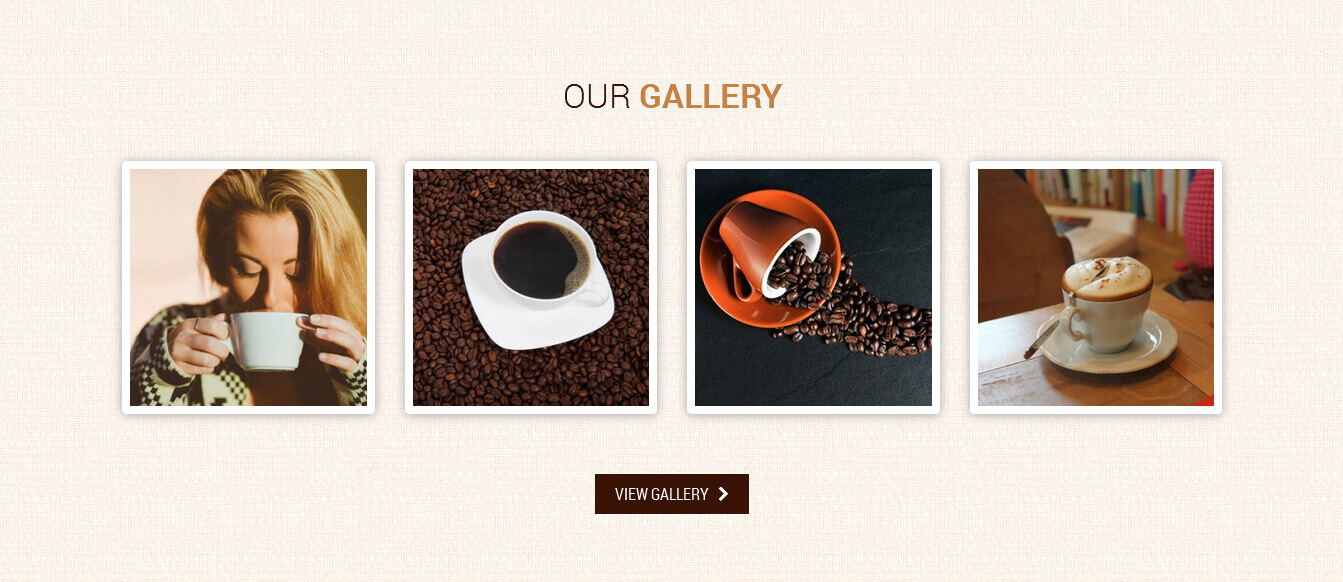
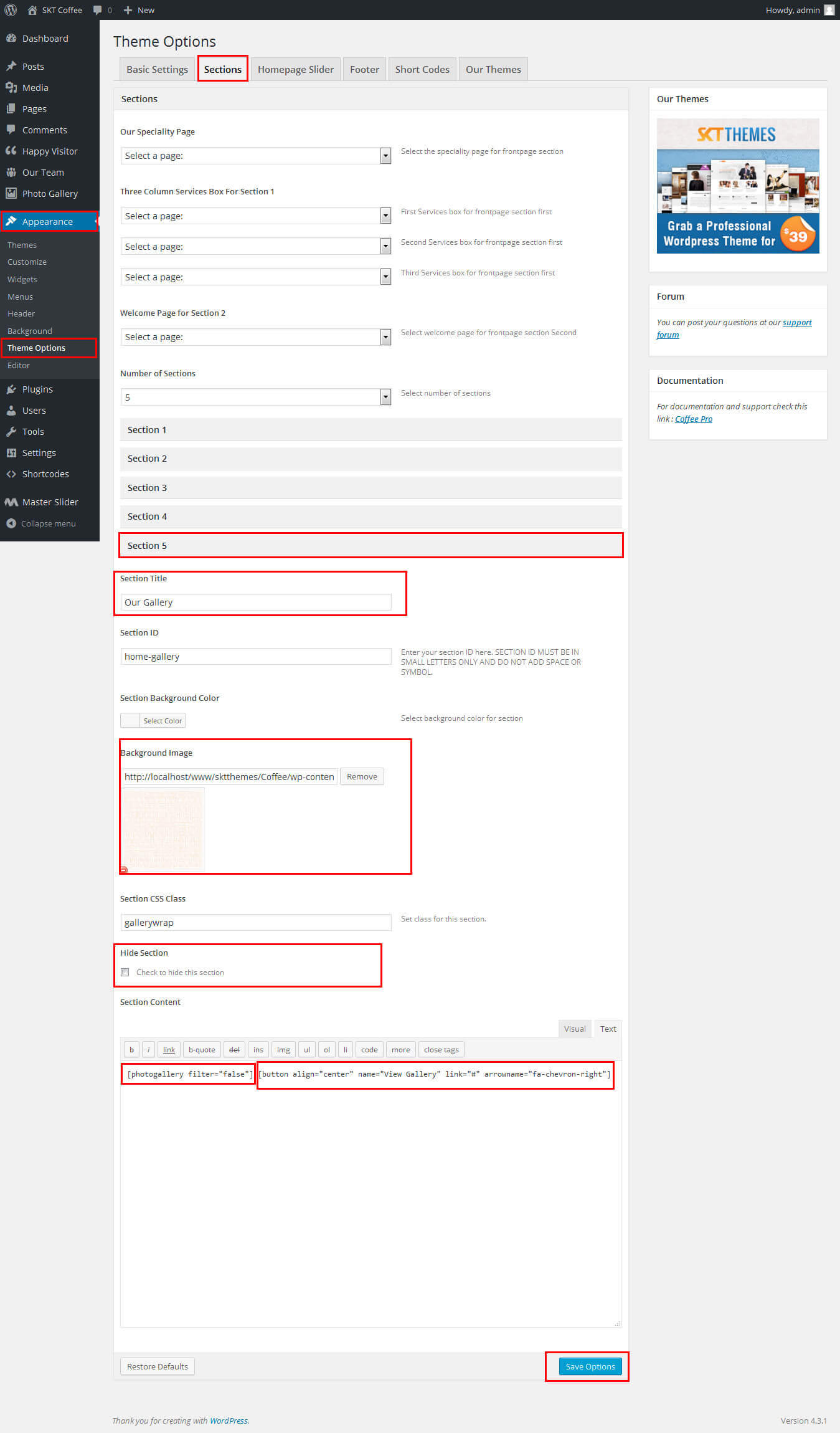
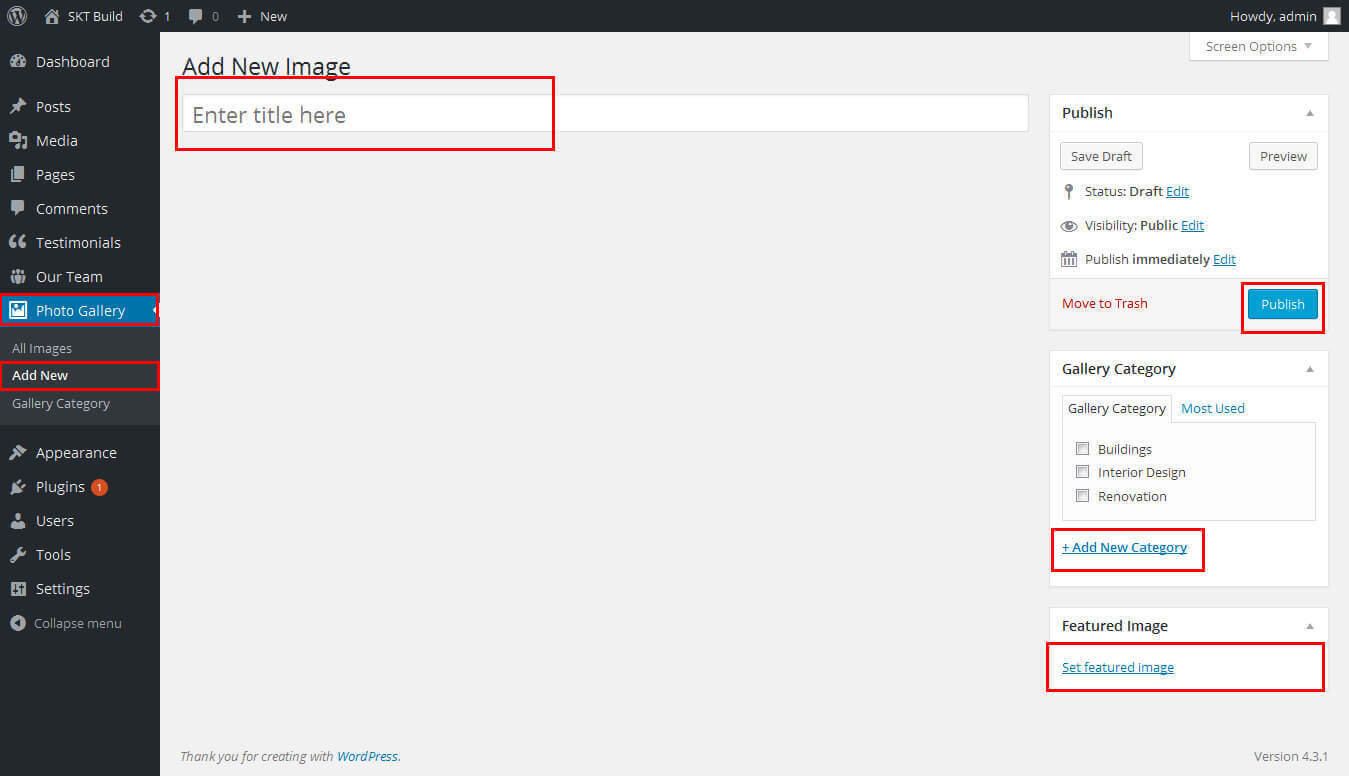
Our Photo Gallery



SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Multilingual see below video
Copyright © 2015 Shri Krishna Technologies




SKT Coffee - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[social icon="instagram" link="#"]
[social icon="youtube" link="#"]
[social icon="pinterest-p" link="#"]
[social icon="rss" link="#"]
[/social_area]