Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Install Themes at the top.
- Click on Add New at the top.
- Here upload the zip skt-full-width.zip in upload box and click on upload button.
- You will see the theme. Click on Install Now to install the theme.
Manual Installation using FTP
- Unzip sktfullwidth.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on fullwidthdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
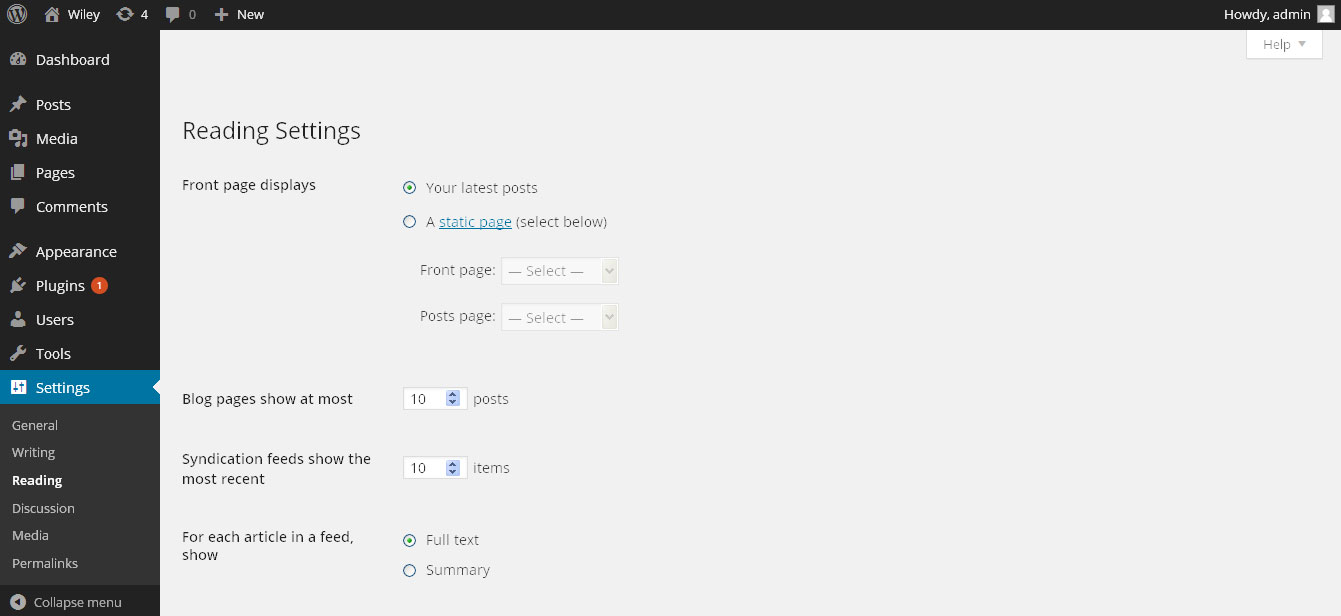
How to set up homepage?
- WordPress Admin > Settings > Readings > Your Latest Posts

Playing with Theme Options
- Log in to the WordPress Dashboard.
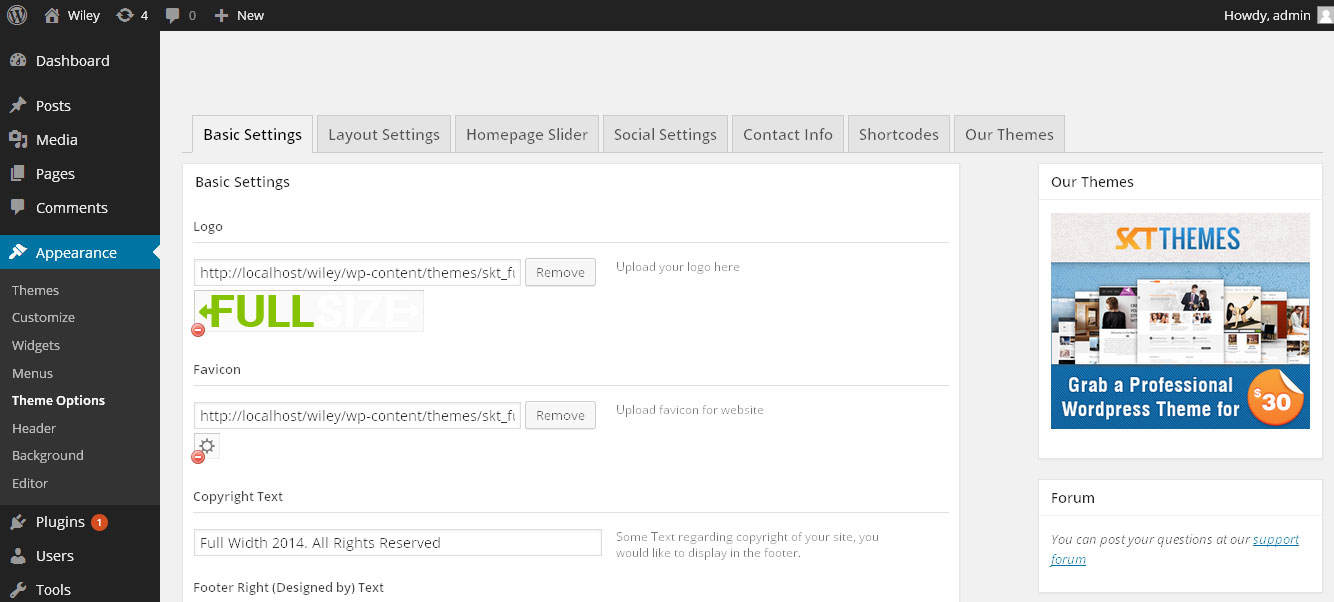
- Click on Appearance>Theme Options

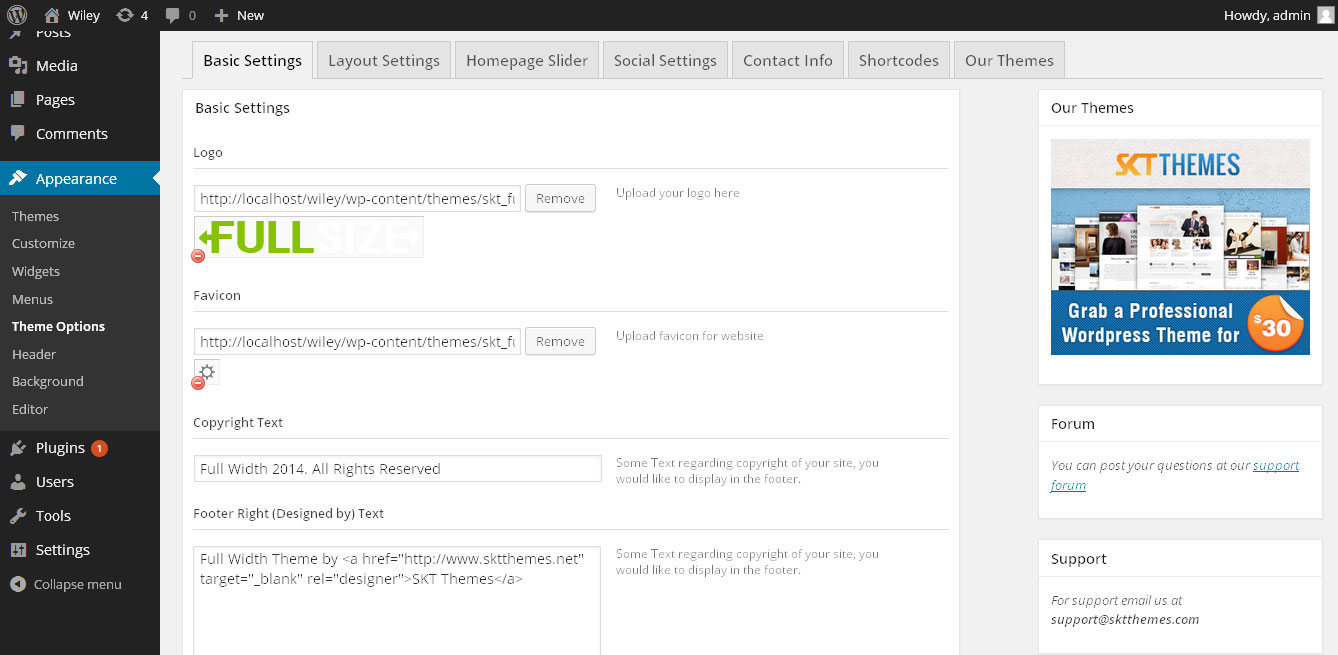
- Basic Settings (FREE Version)
- Upload and set up Logo, Favicon
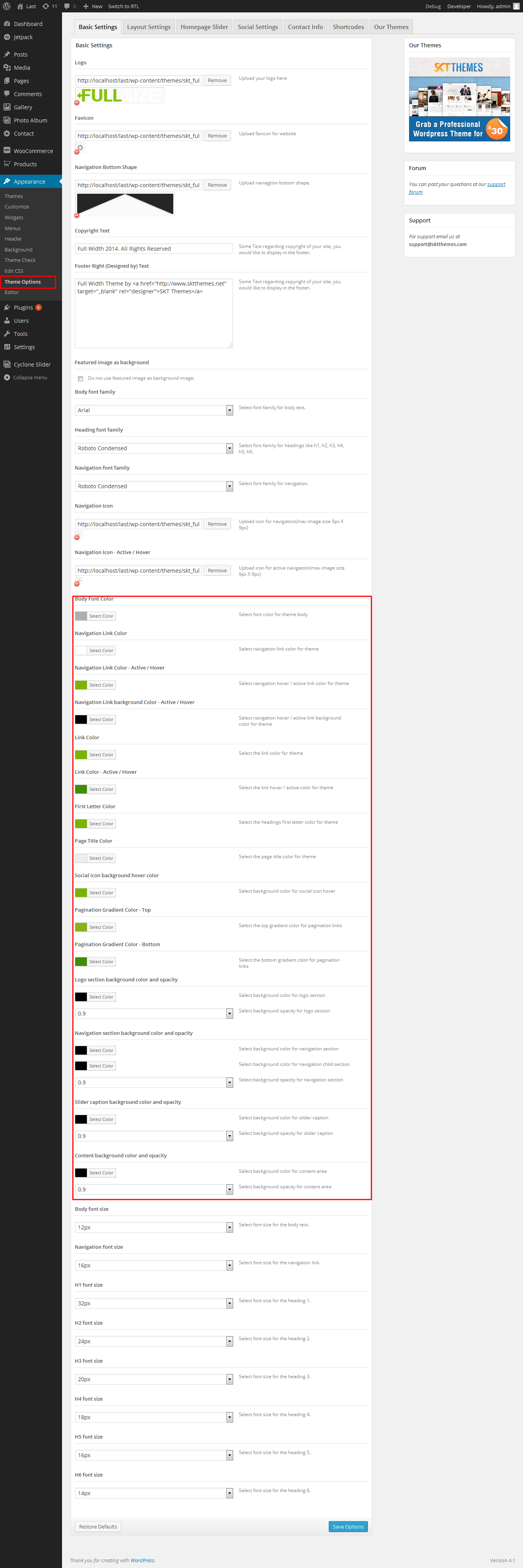
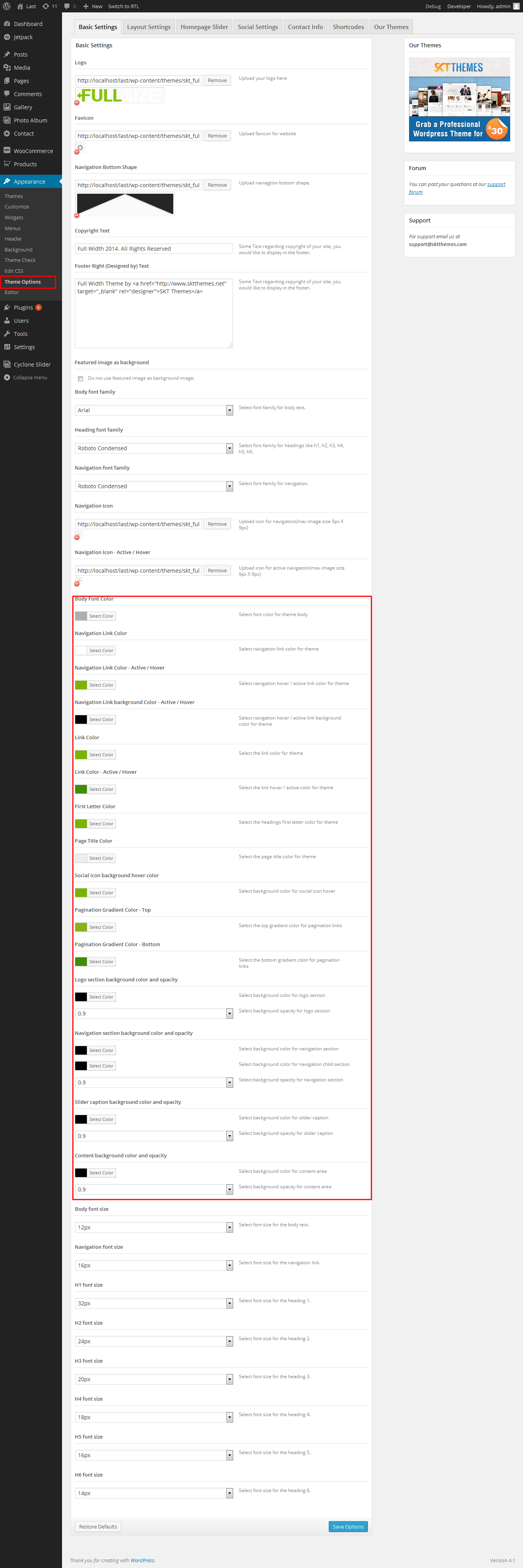
- Basic Settings (PRO Version)
- Upload and set up Logo, Favicon
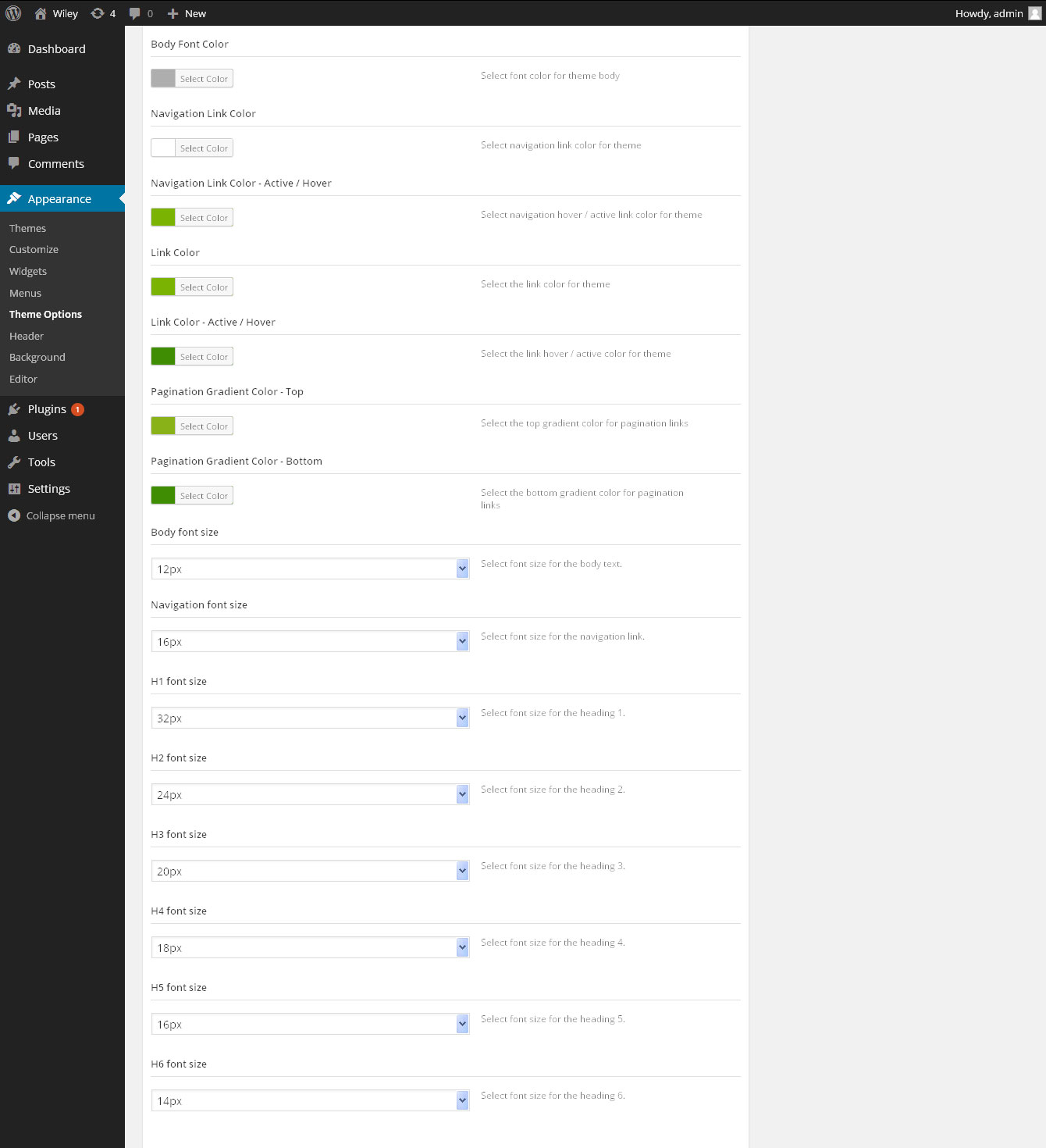
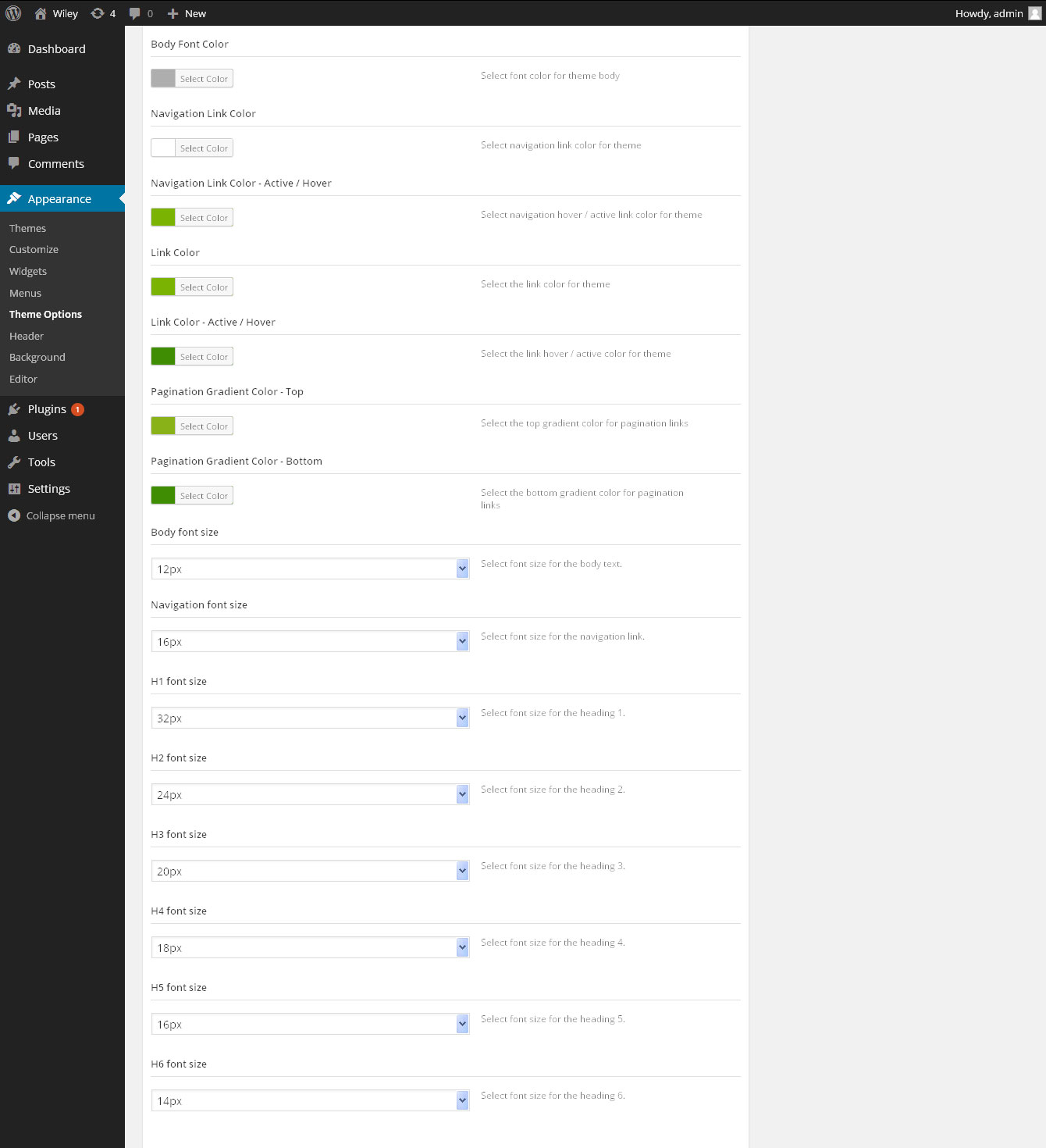
- Change color of body text
- Change font
- Change heading font sizes and body font sizes
- Change Link and navigation color
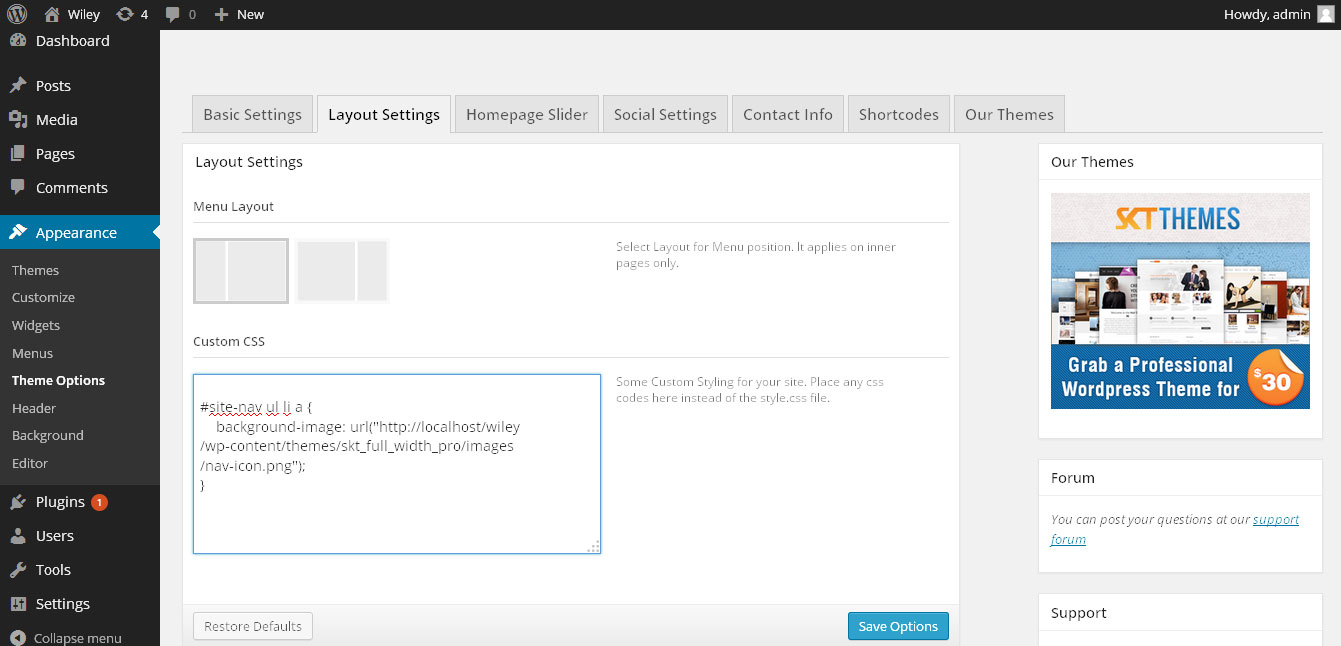
- Layout Settings
- Menu Layout (only applies to inner pages and not homepage for the menu to be either on left or right side)
- Custom CSS box can be used for any css changes you want to do and don’t want to use ftp and upload it in Original CSS.
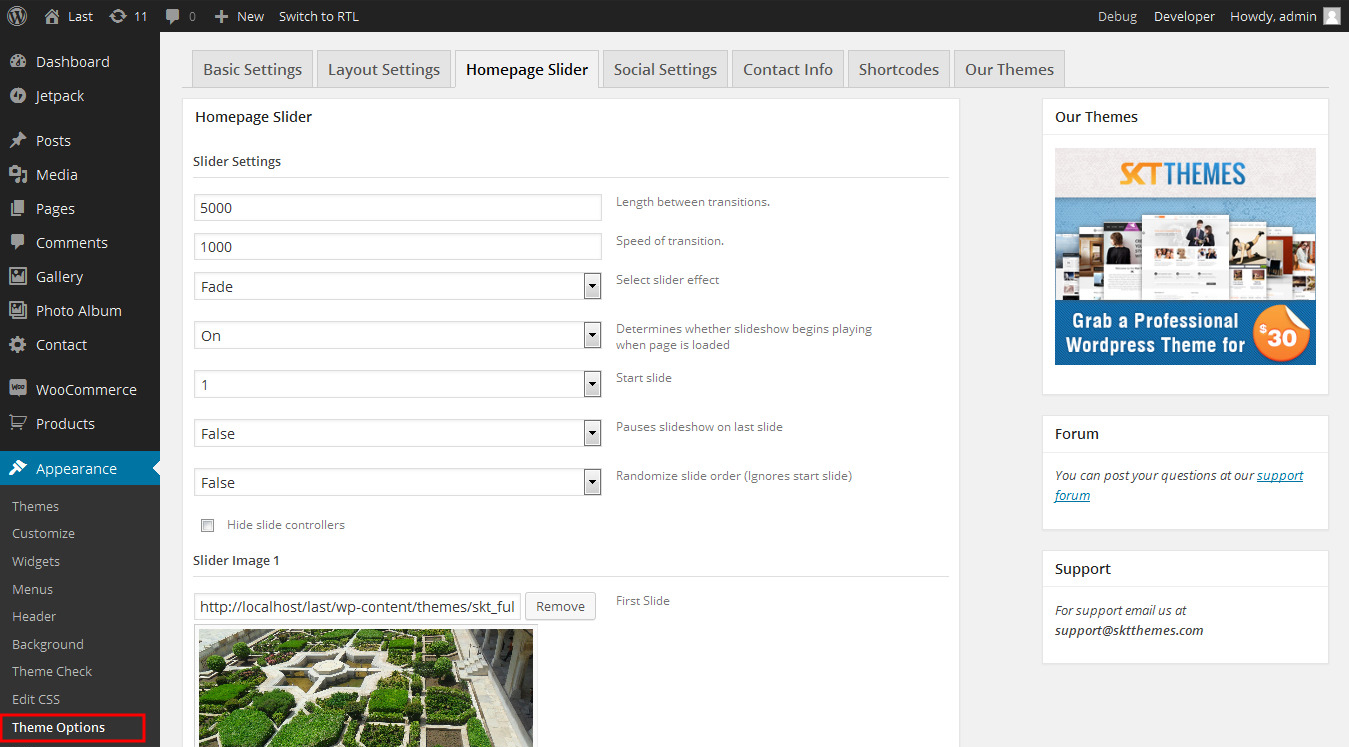
- Homepage Slider
- Upload Image of slider
- Write Title and then Description (Please do not write any HTML, br tags or new line or enter in either Title or Description otherwise slider may not work)
- Change URL/Link to point the read more of the slider to a particular page.
- Ability to set up to 5 slider images in FREE and up to 15 in PRO version.
- Social Settings
- These values of facebook, google, twitter etc enable the link in inner pages of social widget in footer.
- Contact Info
- These values update the contact info in the footer of the inner pages
- Shortcodes (available in PRO version)
- Use these shortcodes anywhere on any page or post by directly pasting them.
How to change colors? (PRO Version)
- WordPress Admin > Appearance > Theme Options > Basic Settings

Page Templates
- Blog
- Helps in setting up the blog content on any page with Left Sidebar
- Blog - No Sidebar
- Helps in setting up the blog content on any page without Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar

How to change Font size and colors?
- PRO Version: WordPress Admin > Appearance > Theme Options > Basic Settings

- Free Version: The stylesheet which runs through this theme is main.css available within wp-content/themes/skt-full-width/css/main.css
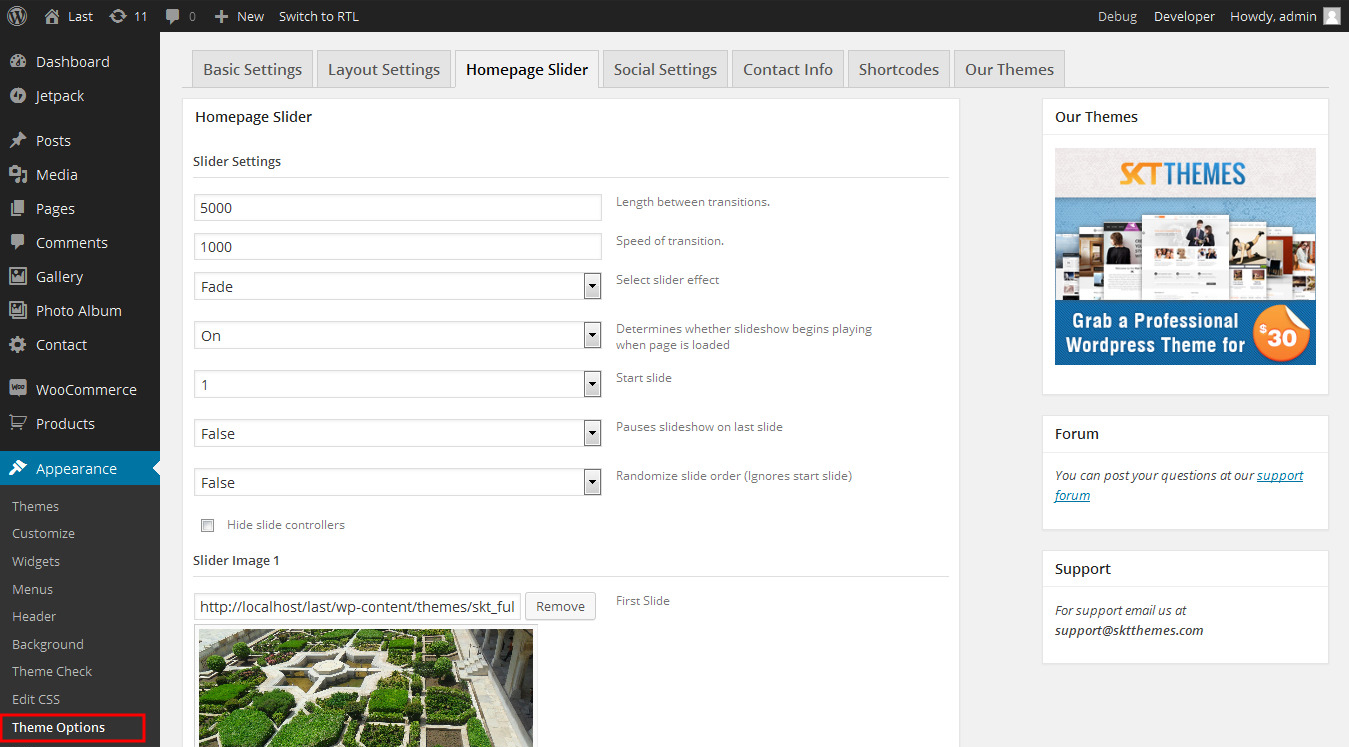
How to change Slider Settings?
- PRO Version: WordPress Admin > Appearance > Theme Options > Homepage Slider
- You can change slider interval, slider effects and slider transition speed.

Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog No Sidebar page template (available in PRO version)
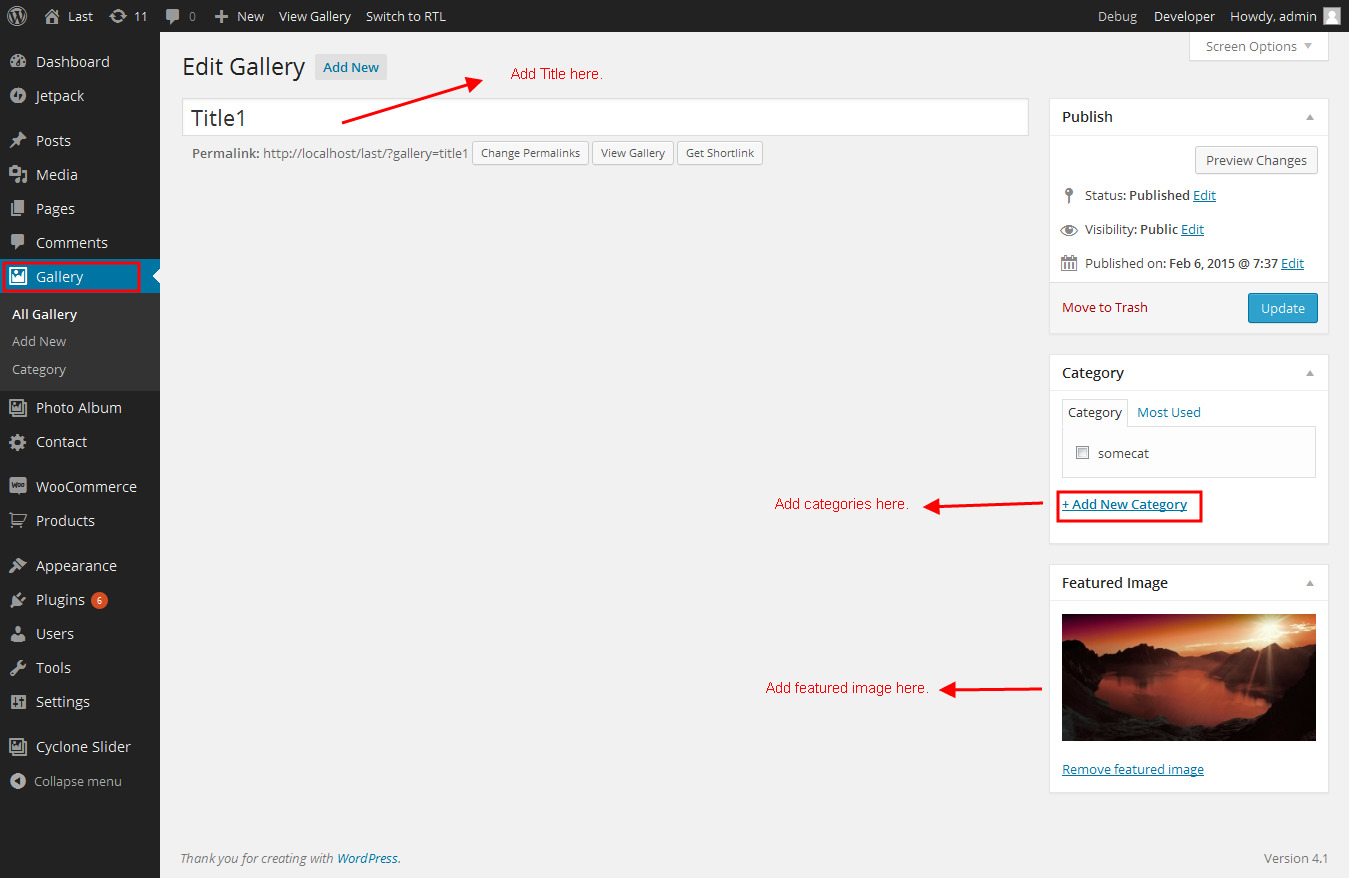
Set up Gallery page
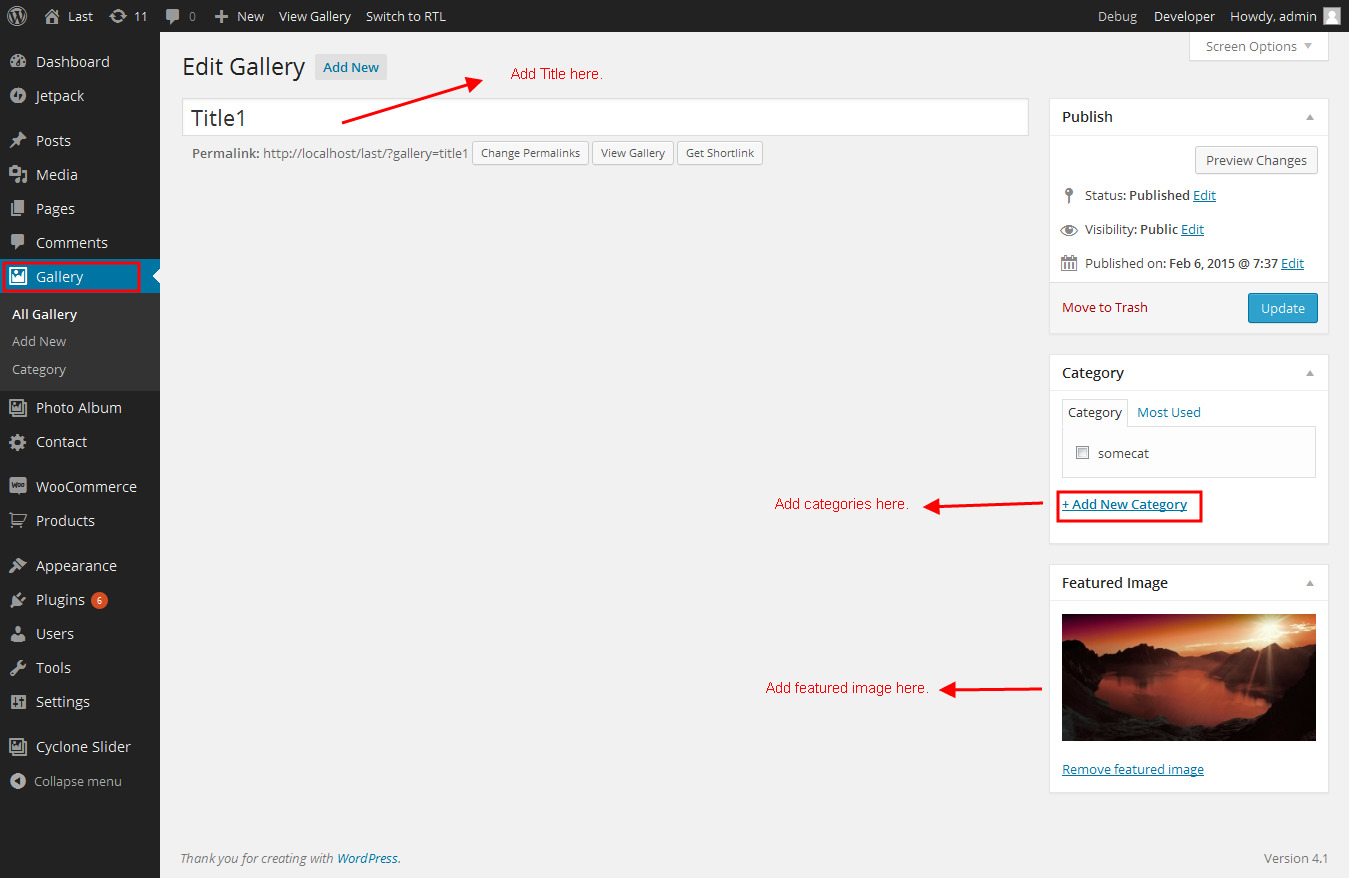
- Set up gallery page by using custom post type Gallery. See below screenshot.

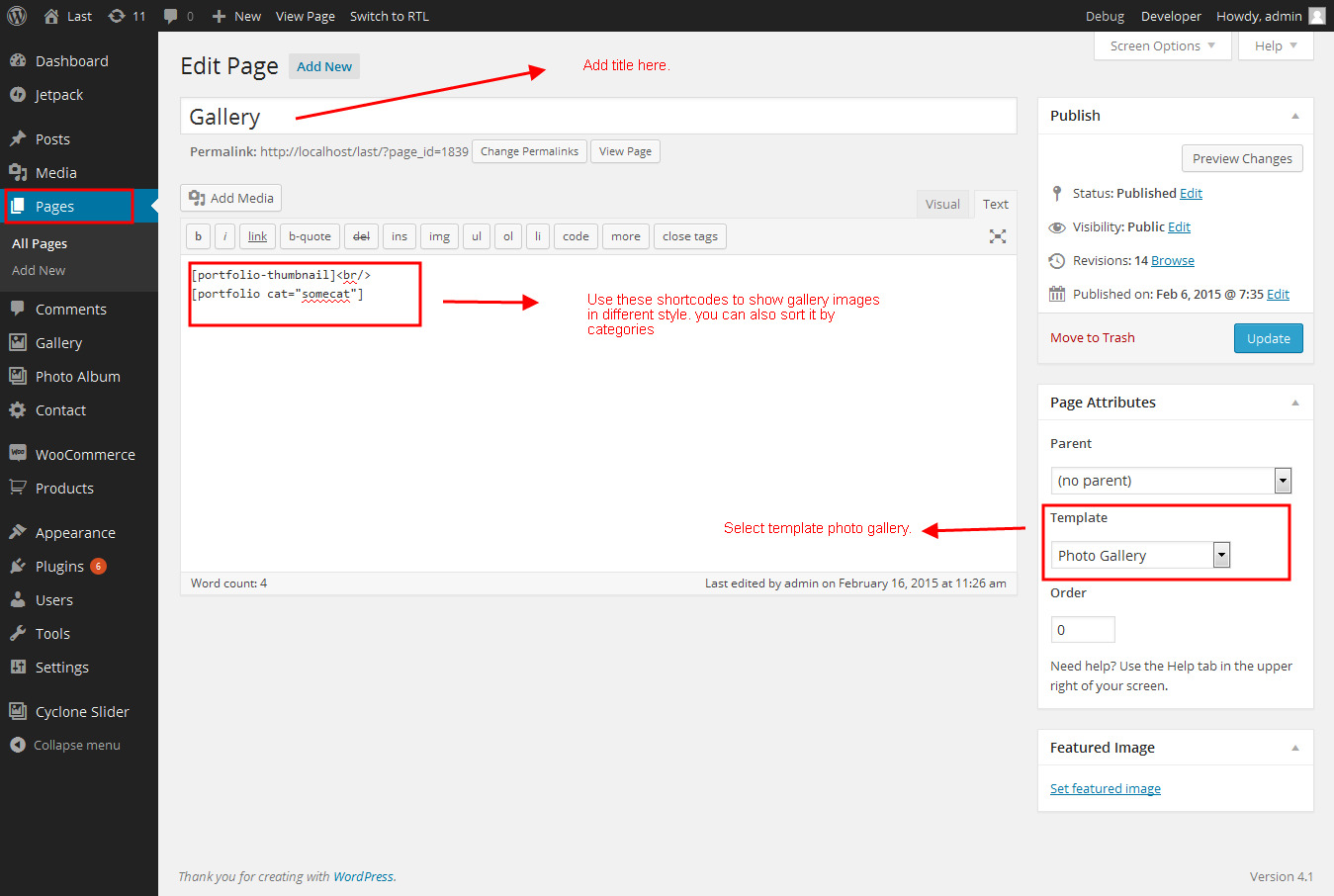
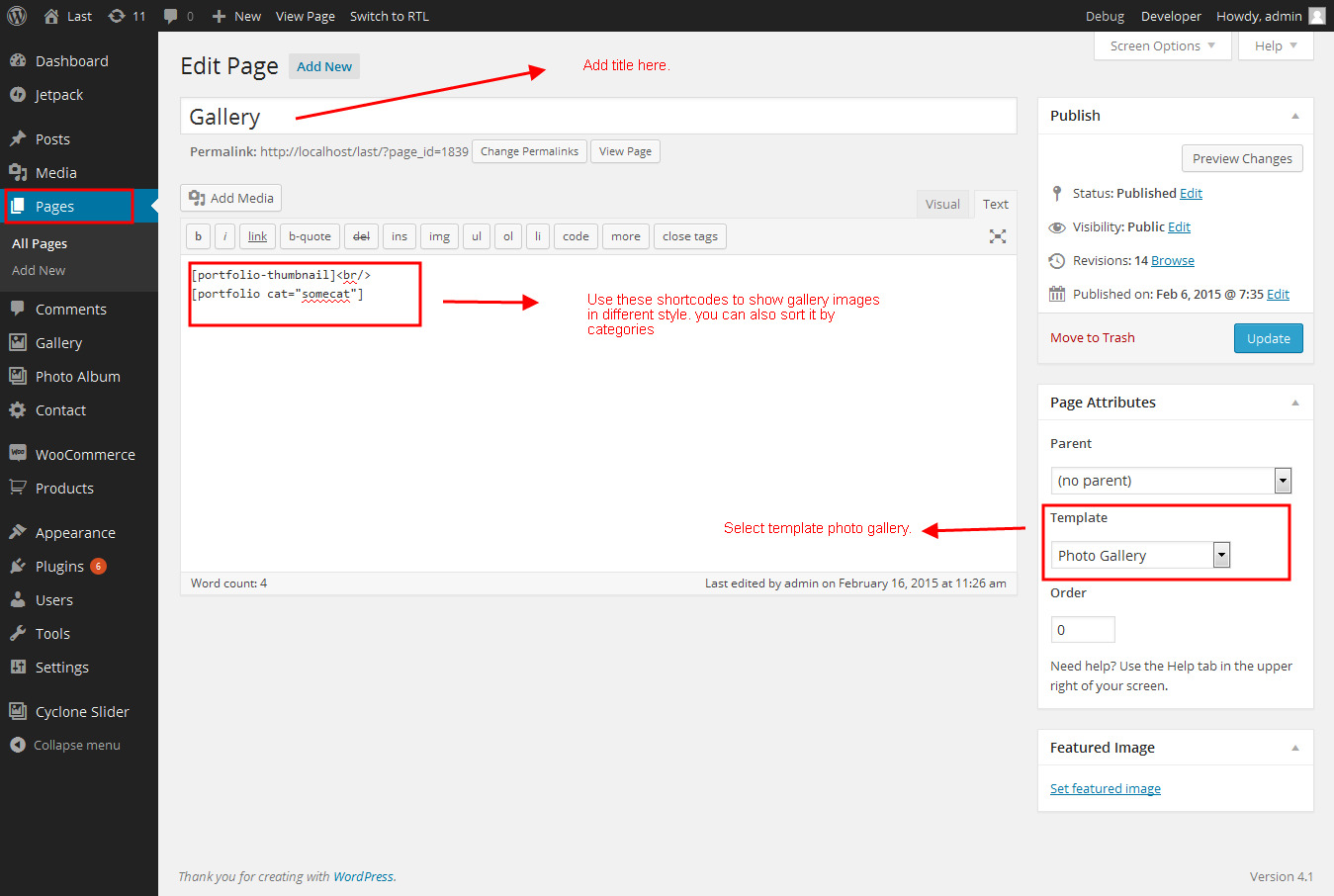
- After this create a page by using page menu and add title add gallery style shortcode and select photo gallery template. See below screenshot.

- You can use this shortcode to display gallery with different style. You can also sort it by categories.
- Portfolio slider with thumbnail: [portfolio-thumbnail cat="Your category here..."]
- Portfolio with lightbox effect: [portfolio cat="Your category here..."]
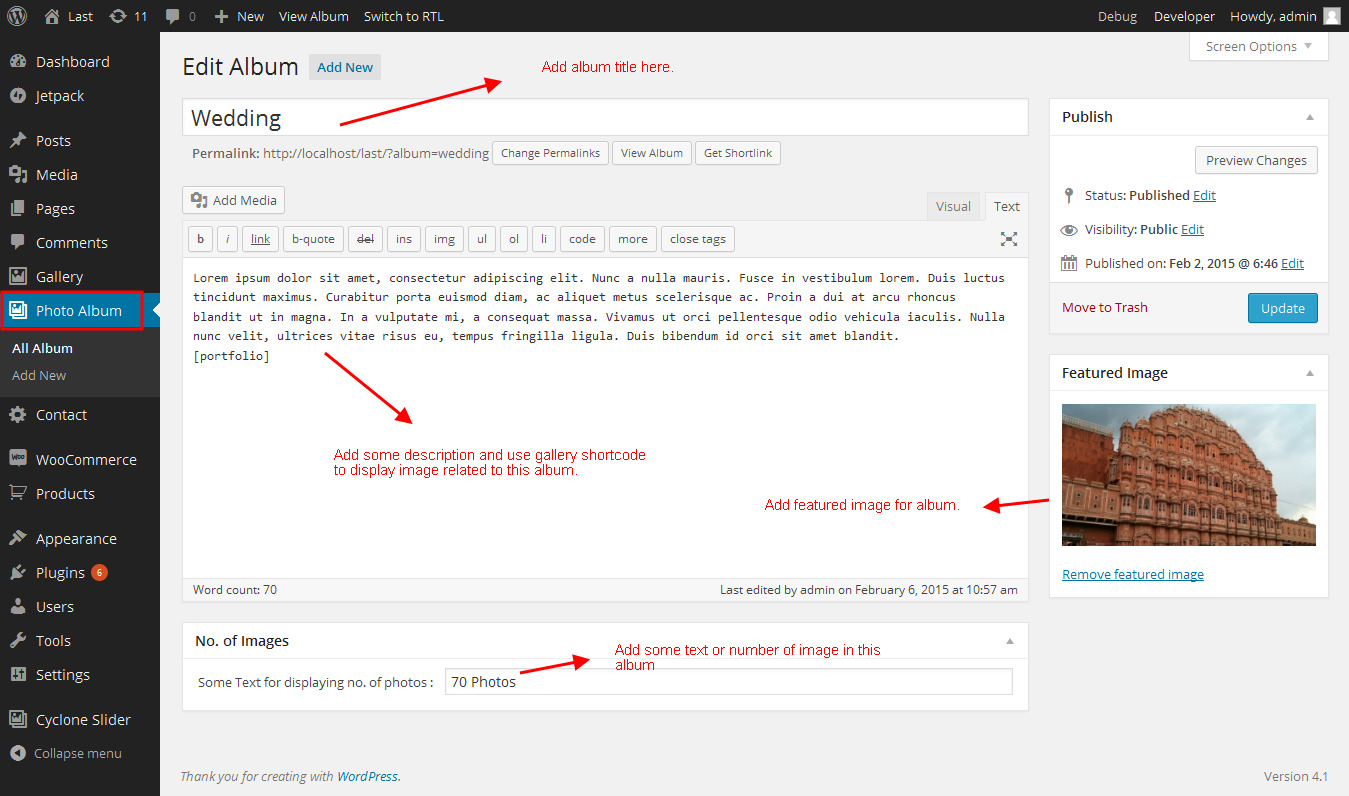
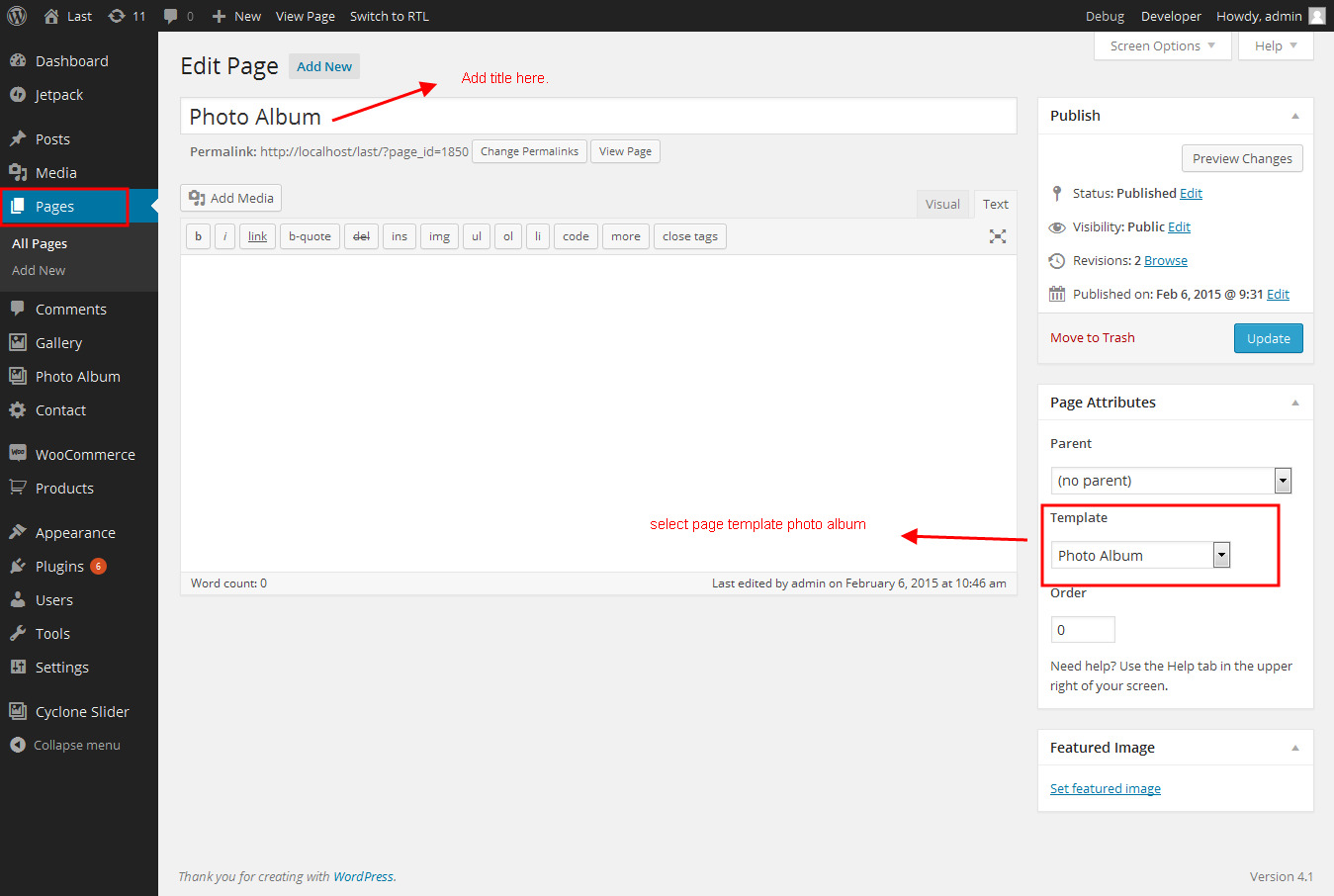
Set up Photo Album page
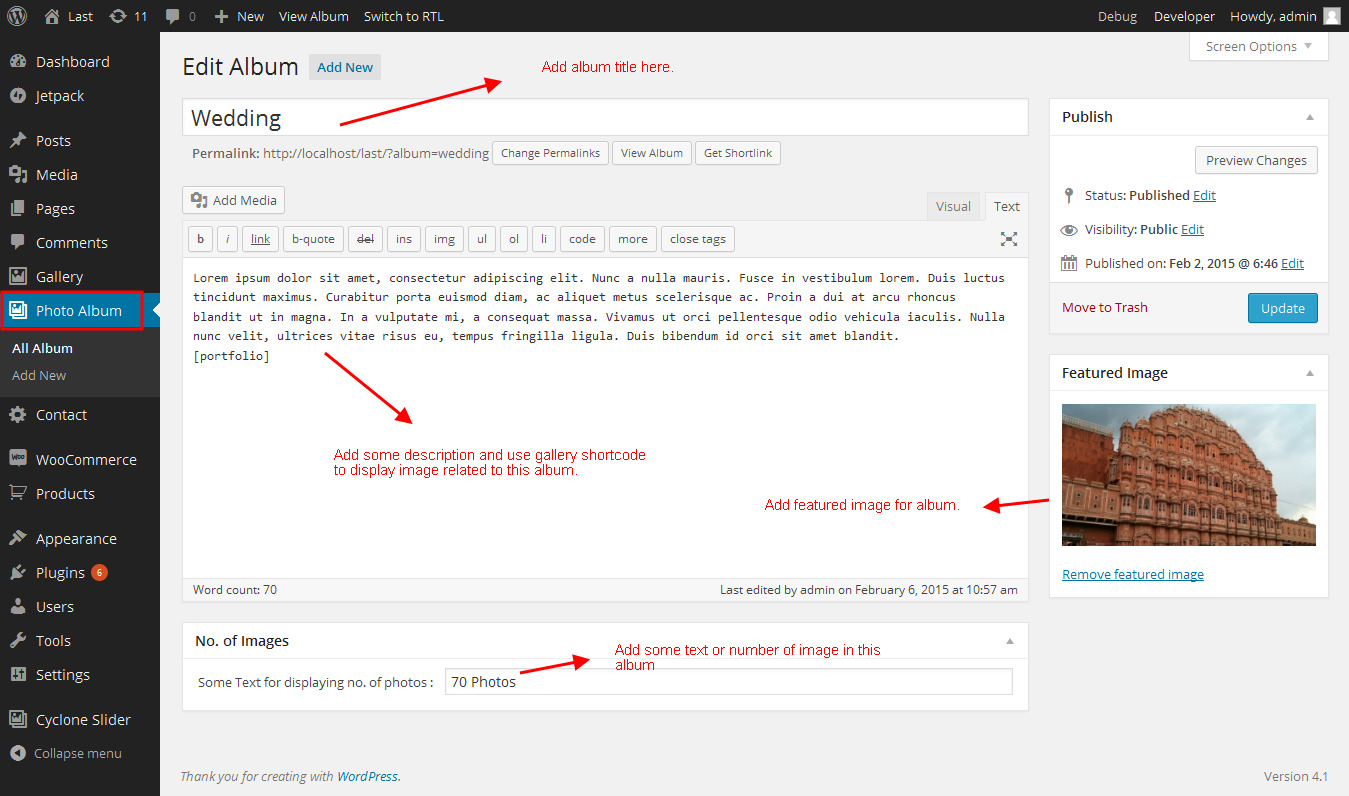
- Set up photo album page by using custom post type photo album. See below screenshot.

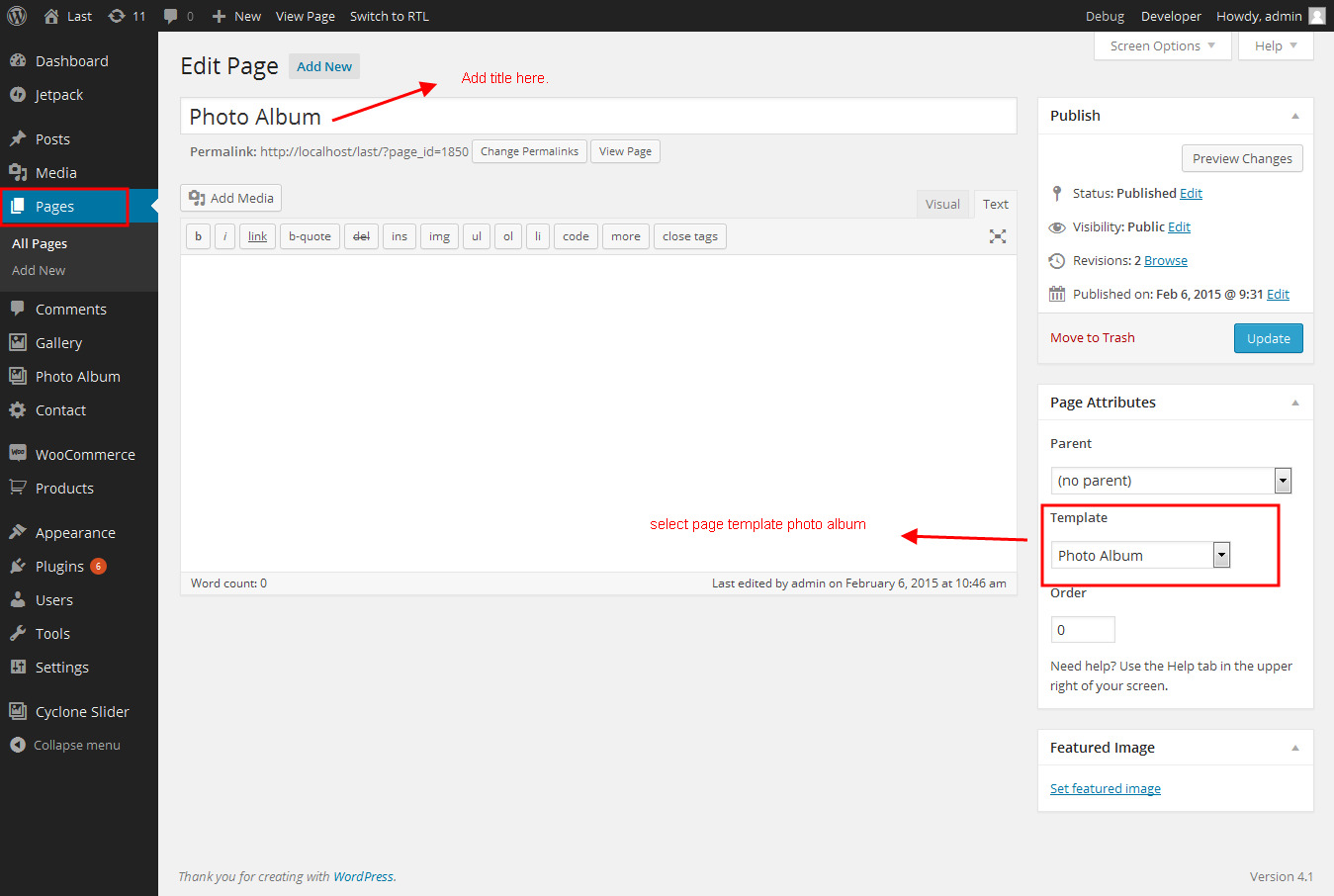
- After this create a page by using page menu and add title and select photo album template. See below screenshot.

How to change icons?
- How to change Navigation icons?
- Check Appearance > Theme Options > Layout Settings > Custom CSS

- Navigation icon change code
- You can change navigation icon
- #site-nav ul li a {
background-image: url("your image URL");
}
- #site-nav ul li a:hover, #site-nav li.current_page_item a {
background-image: url("your image URL");
}
Setting up Shop
- Go to Plugins > Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Custom Background
- Go to Appearance->Background.
- You can set any image as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
Upgrading to PRO version
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Add New at the top.
- Click on Upload option.
- Upload the zip of SKT-Full-Width-PRO you downloaded.
- Once uploaded you will see the theme. Click on Activate to activate the theme.
- Kindly check Theme Options>Slider Settings and reset up the slider images to work on PRO version.
- That’s it you are good to go.
Copyright © 2015 Shri Krishna Technologies