How to Set up Home Page?
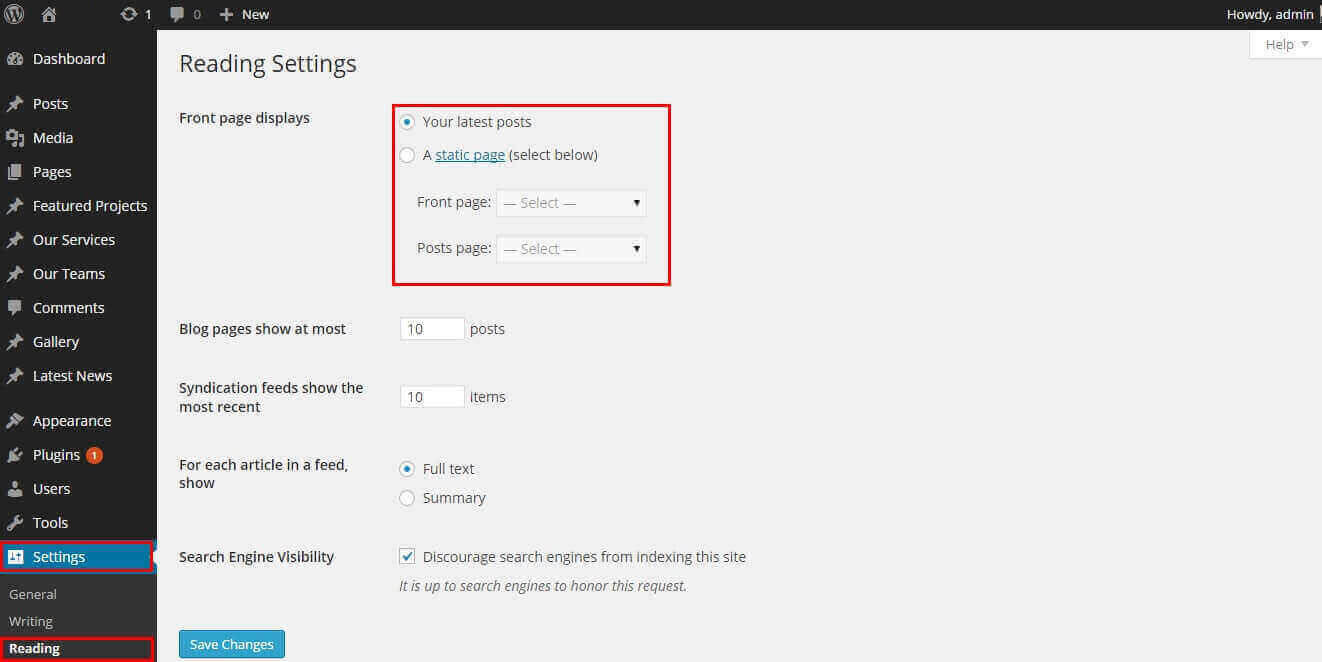
WordPress Admin -> Settings -> Readings -> Your Latest Posts
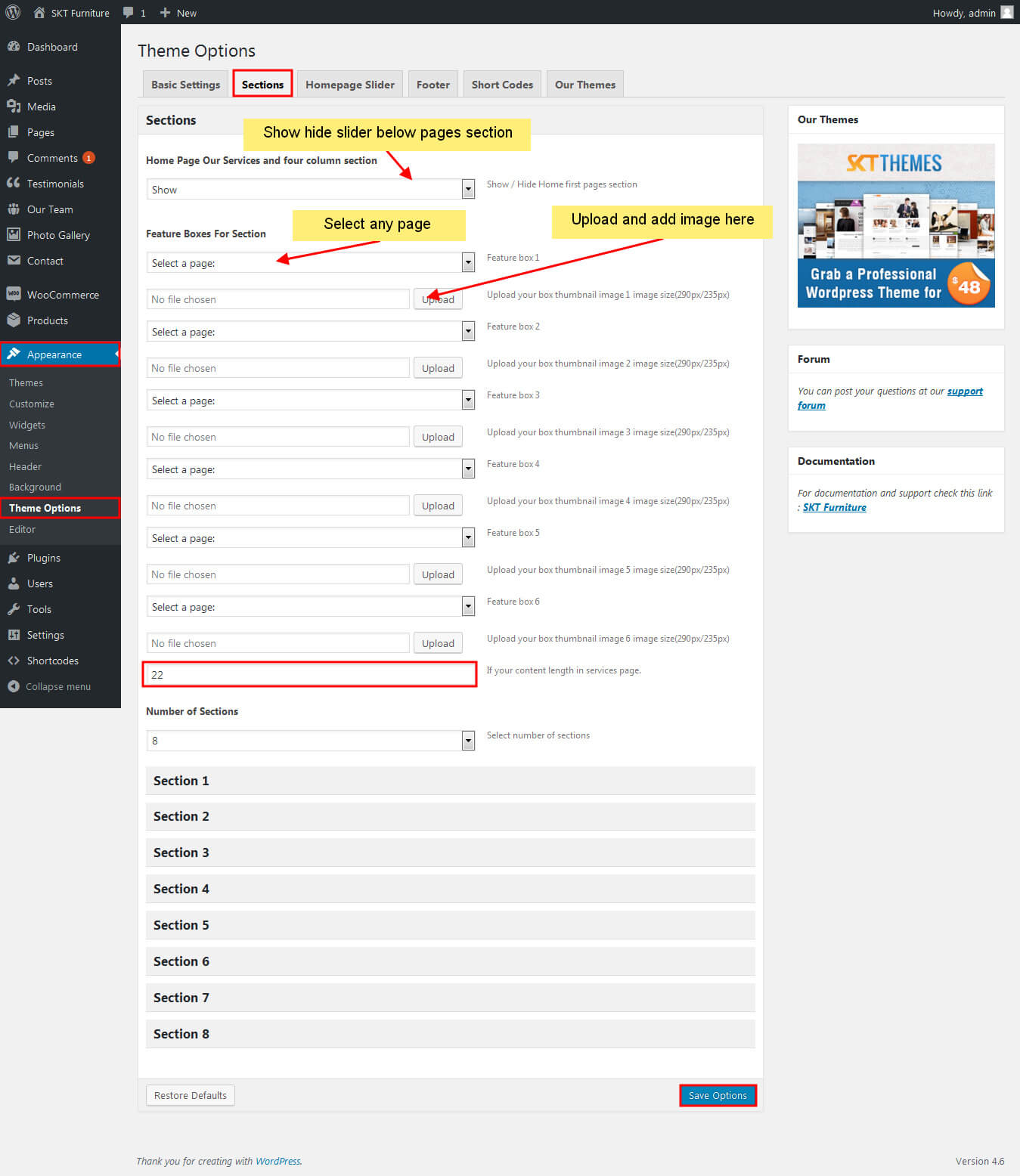
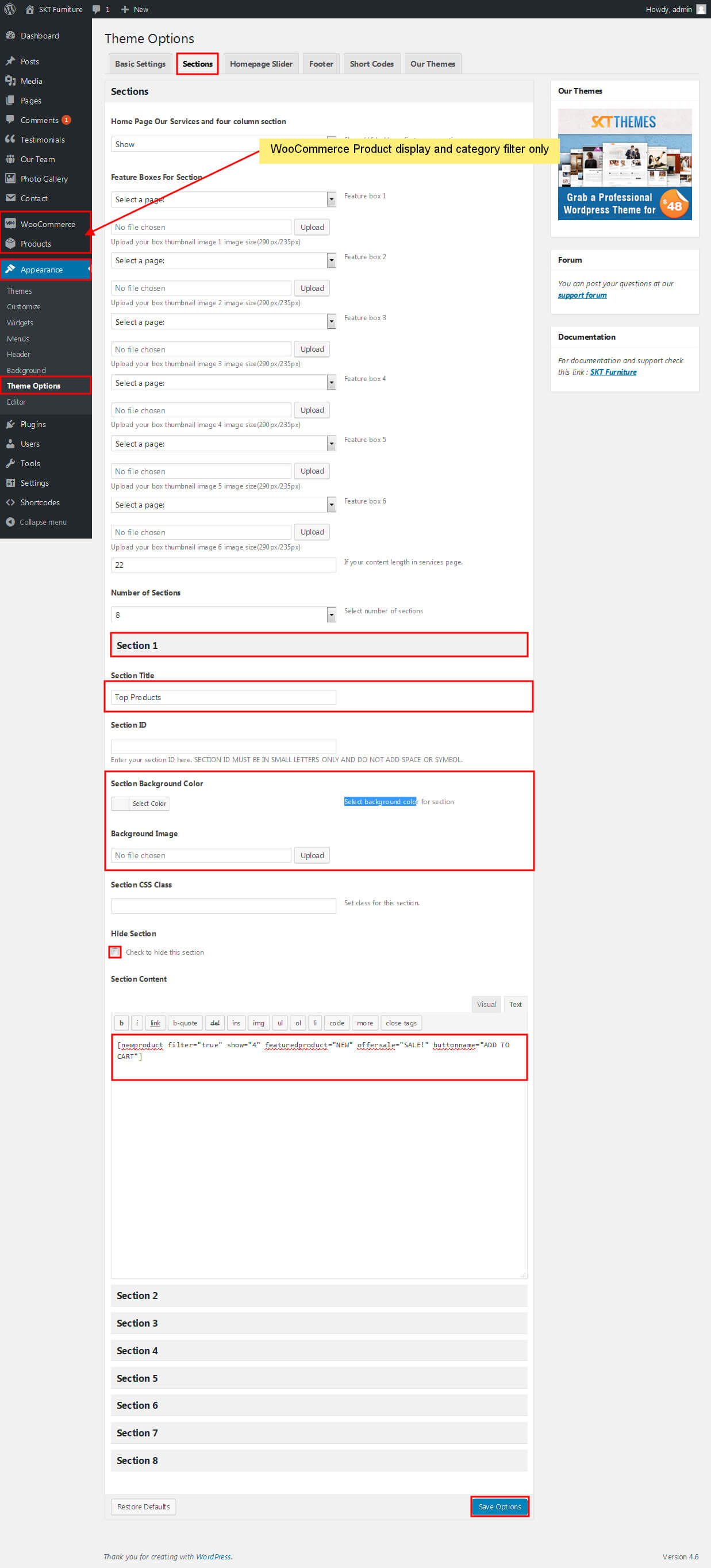
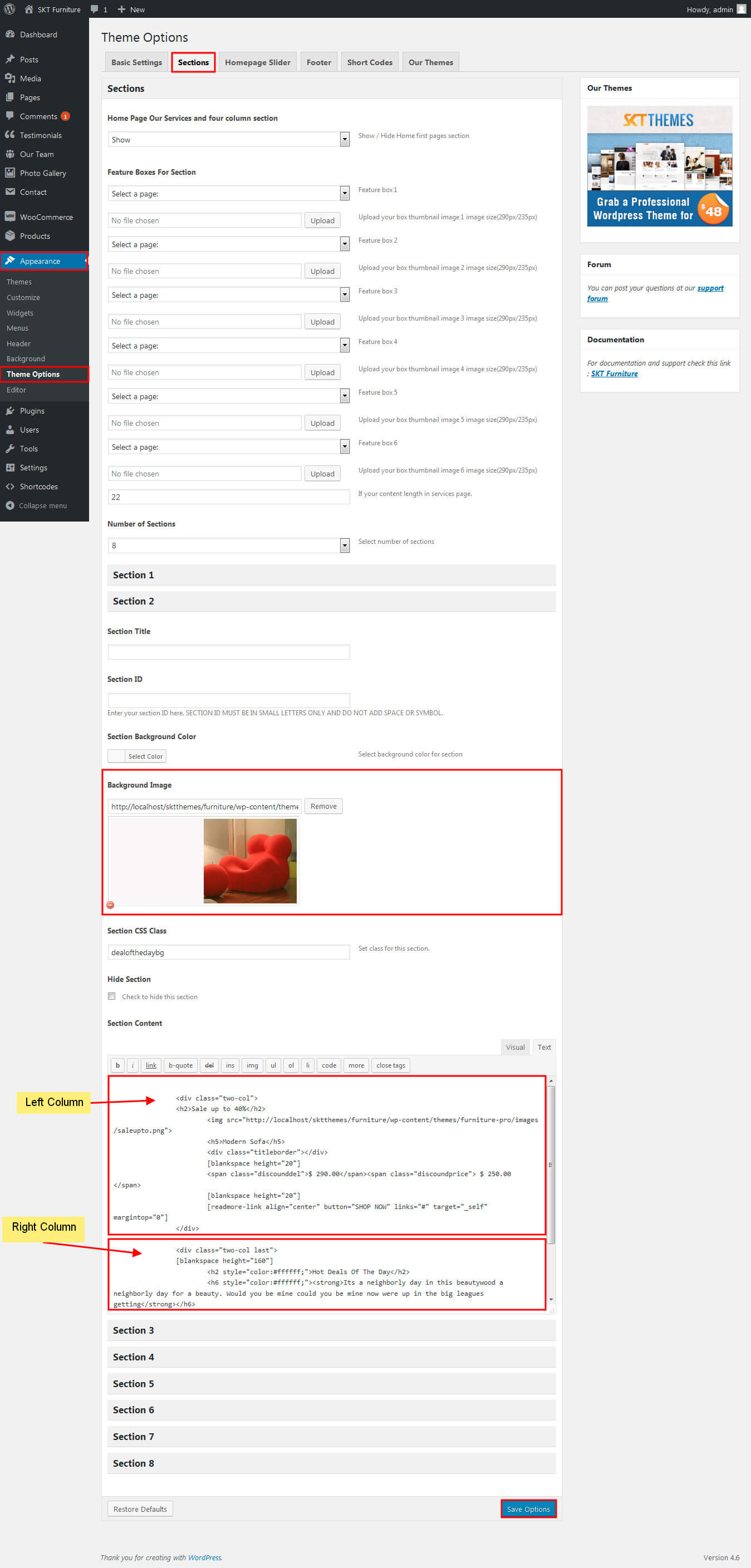
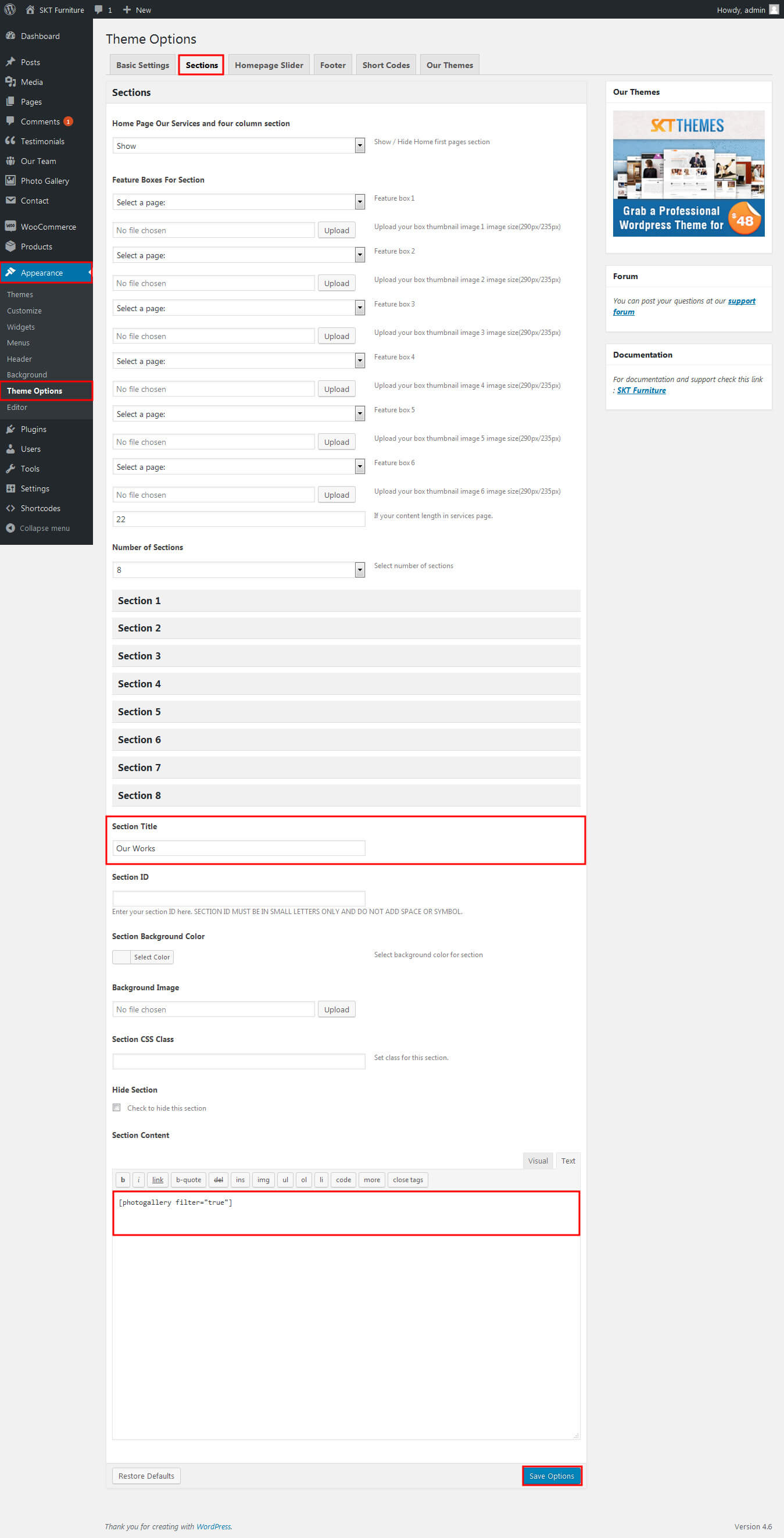
Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.
Kindly visit Top Three Boxes below the slider section manage from Appearance->Themes Options-> Section Tab
First create the pages from wordpress admin panel
then select that pages from dropdown and upload images for that pages.
Note: all images size should be sameThen Click on Save Option Button Note:after any changes click on save button
Can show hide feature box column section
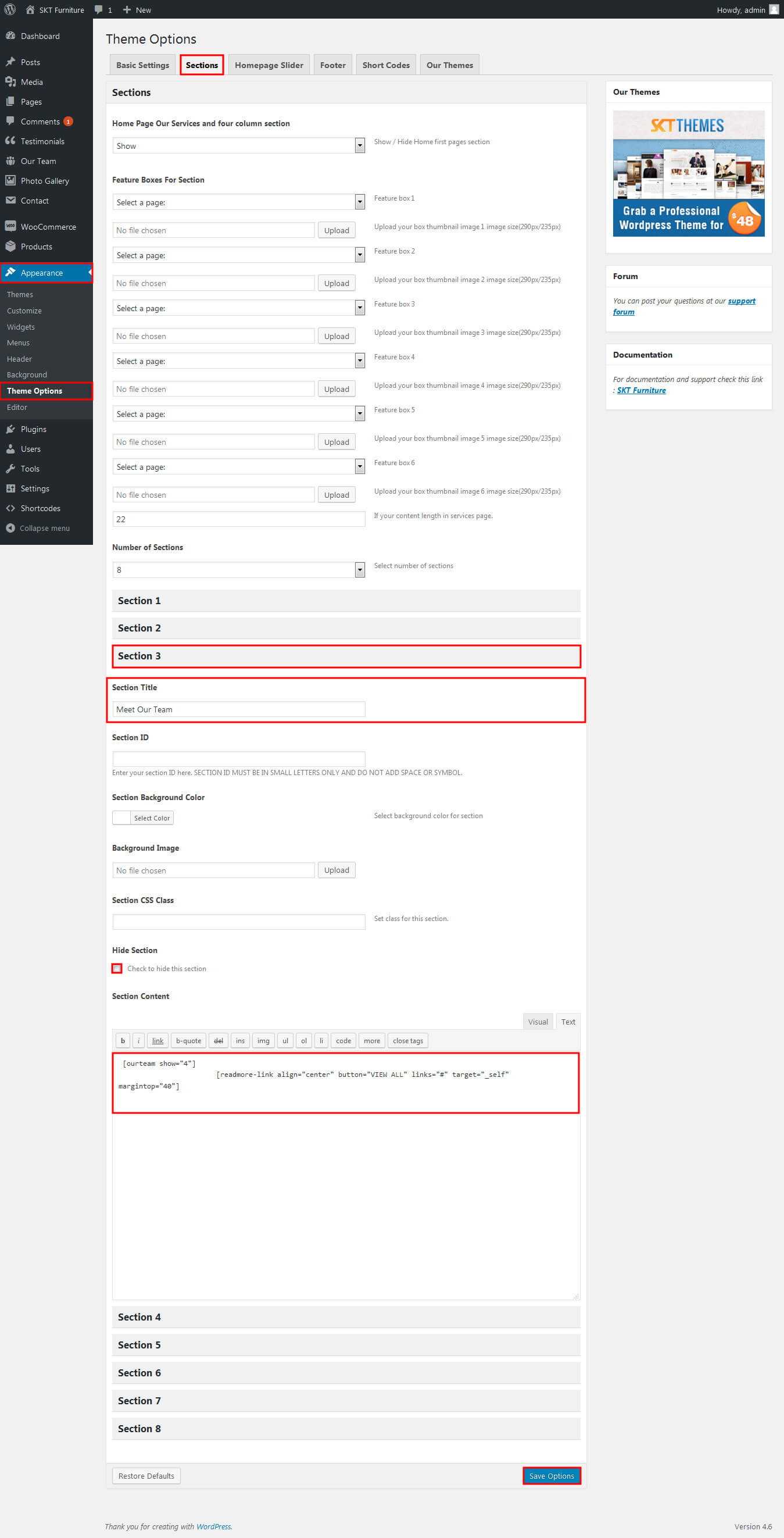
New Products section manage from Appearance->Themes Options-> Section Tab -> Section Theme Featured Shortcode: Sale up to 40% section manage from Appearance->Themes Options-> Section Tab -> Section Meet Our Team Section Manage from Appearance->Themes Options-> Section Tab -> Section Shortcodes: [ourteam show="4"] Paste this shortcodes where(page or posts) you want team section
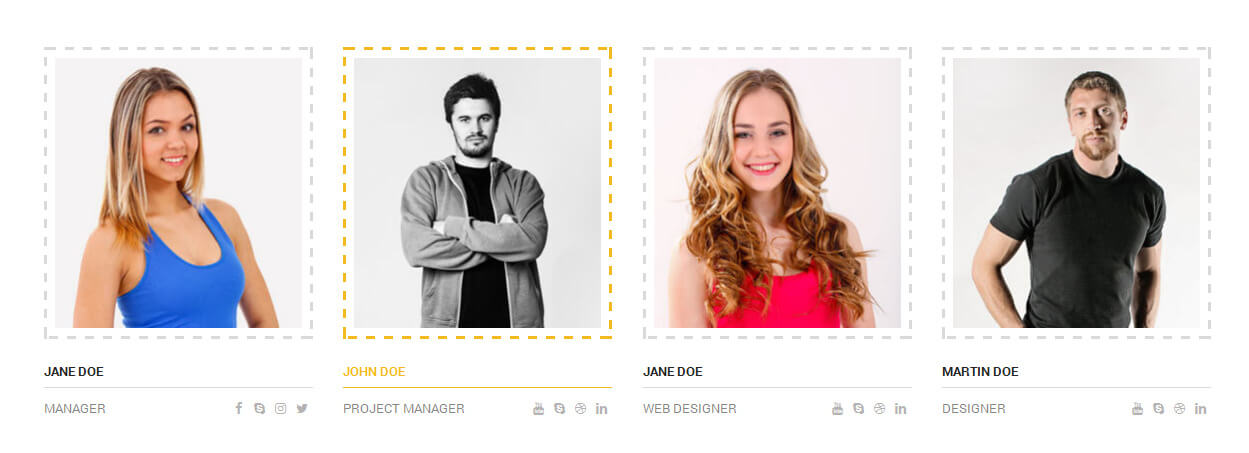
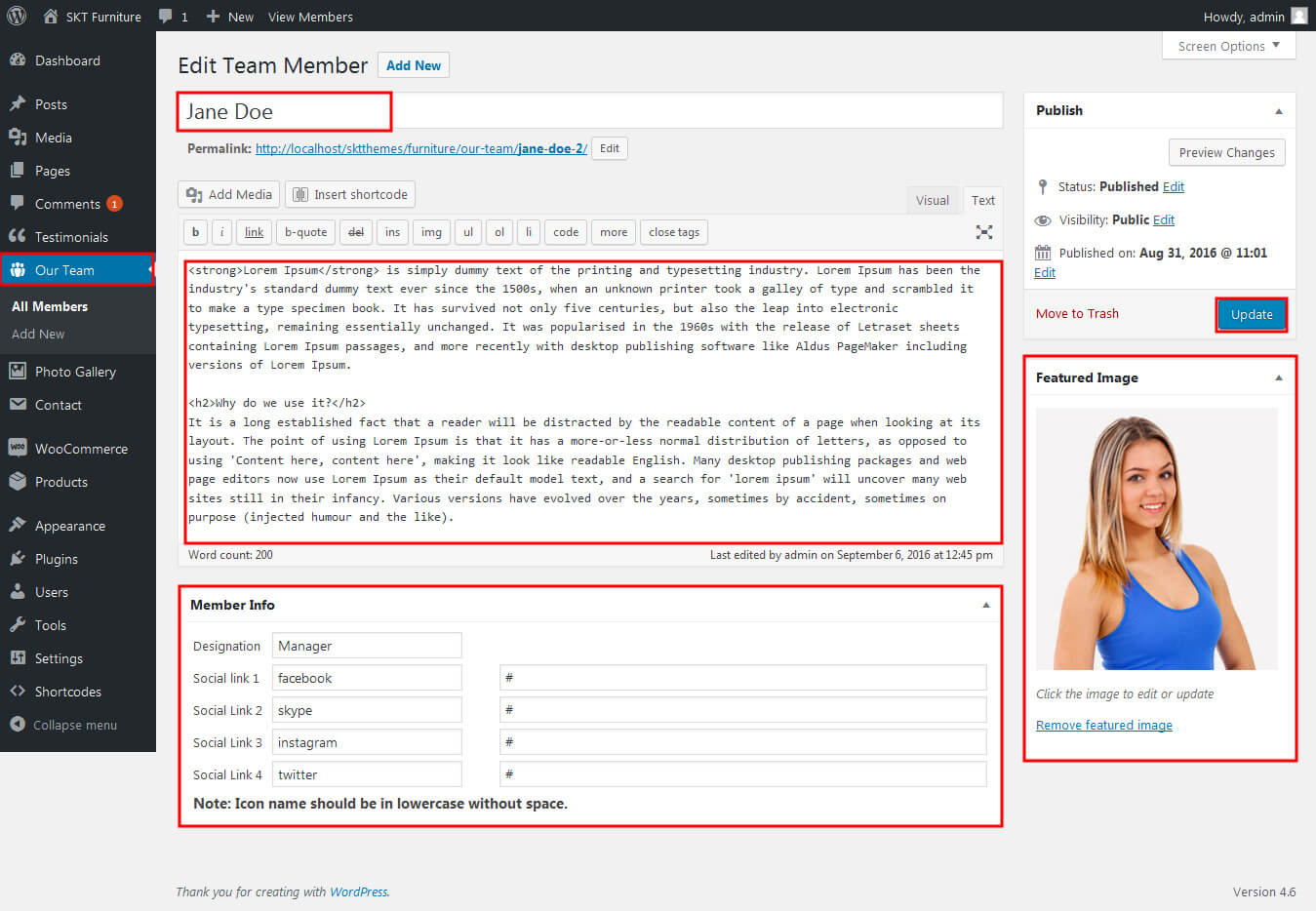
How to set team member see screenshot below
Click on add new button, enter team member name(title), Description and set featured images for thumbnail
All images size(dimenation) should be same in vertical(exa.250px/270px)
See Video Documentation for Details
VIDEO
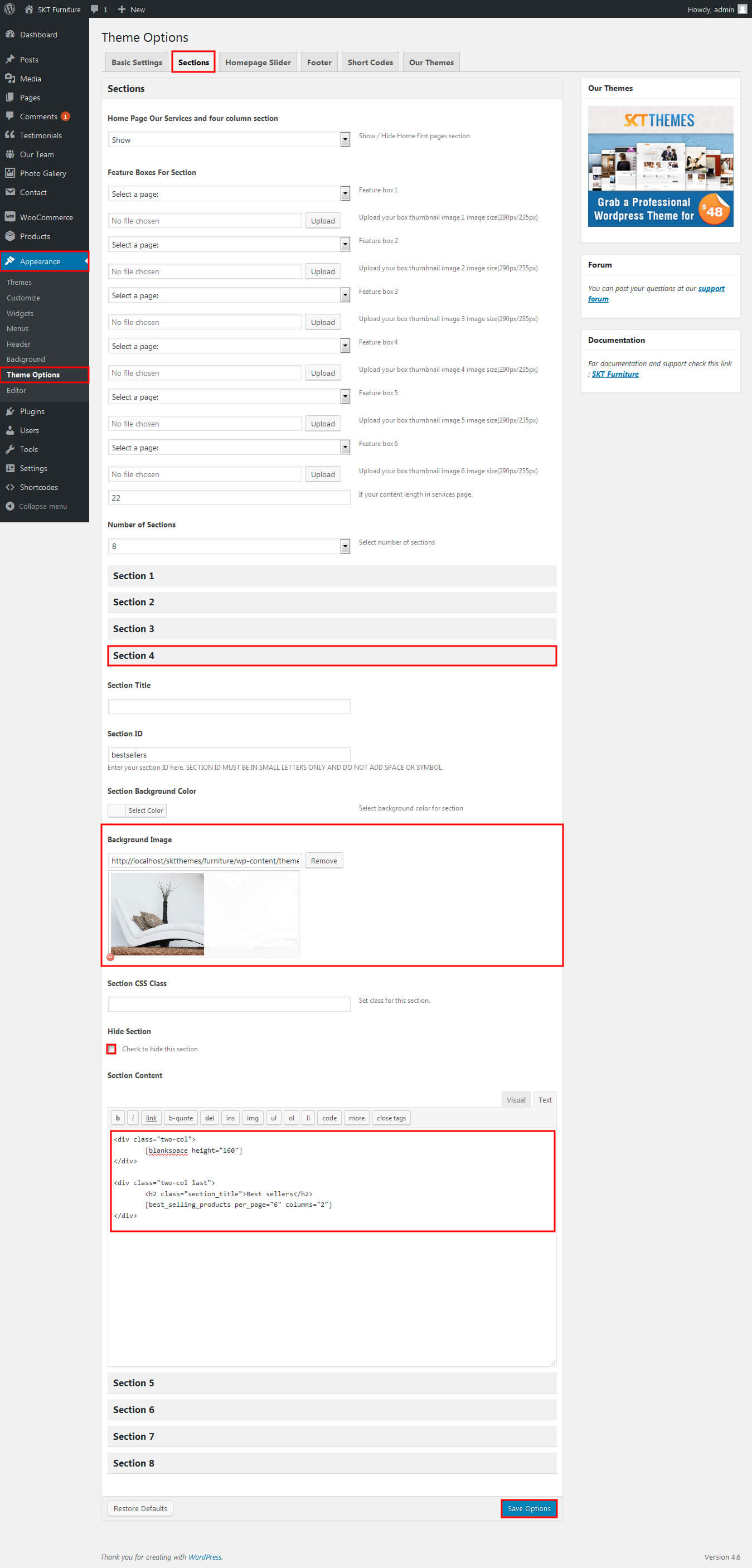
Best sellers section manage from Appearance->Themes Options-> Section Tab -> Section Use This WooCommerce Shortcode
<div class="two-col">
[blankspace height="160"]
</div>
<div class="two-col last">
<h2 class="section_title">Best sellers</h2>
[best_selling_products per_page="6" columns="2"]
</div>
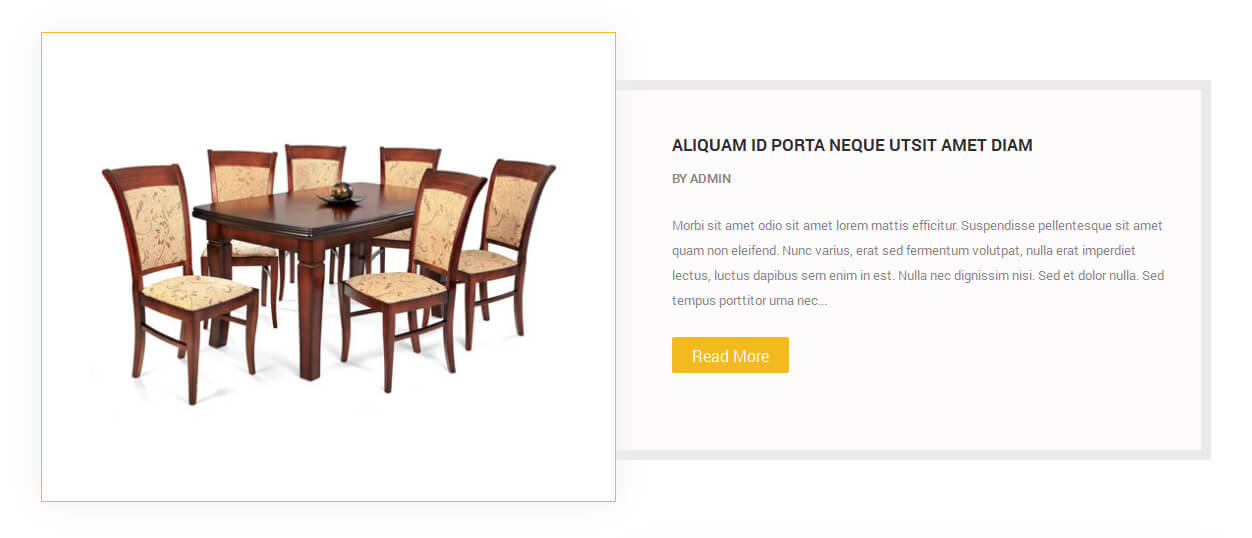
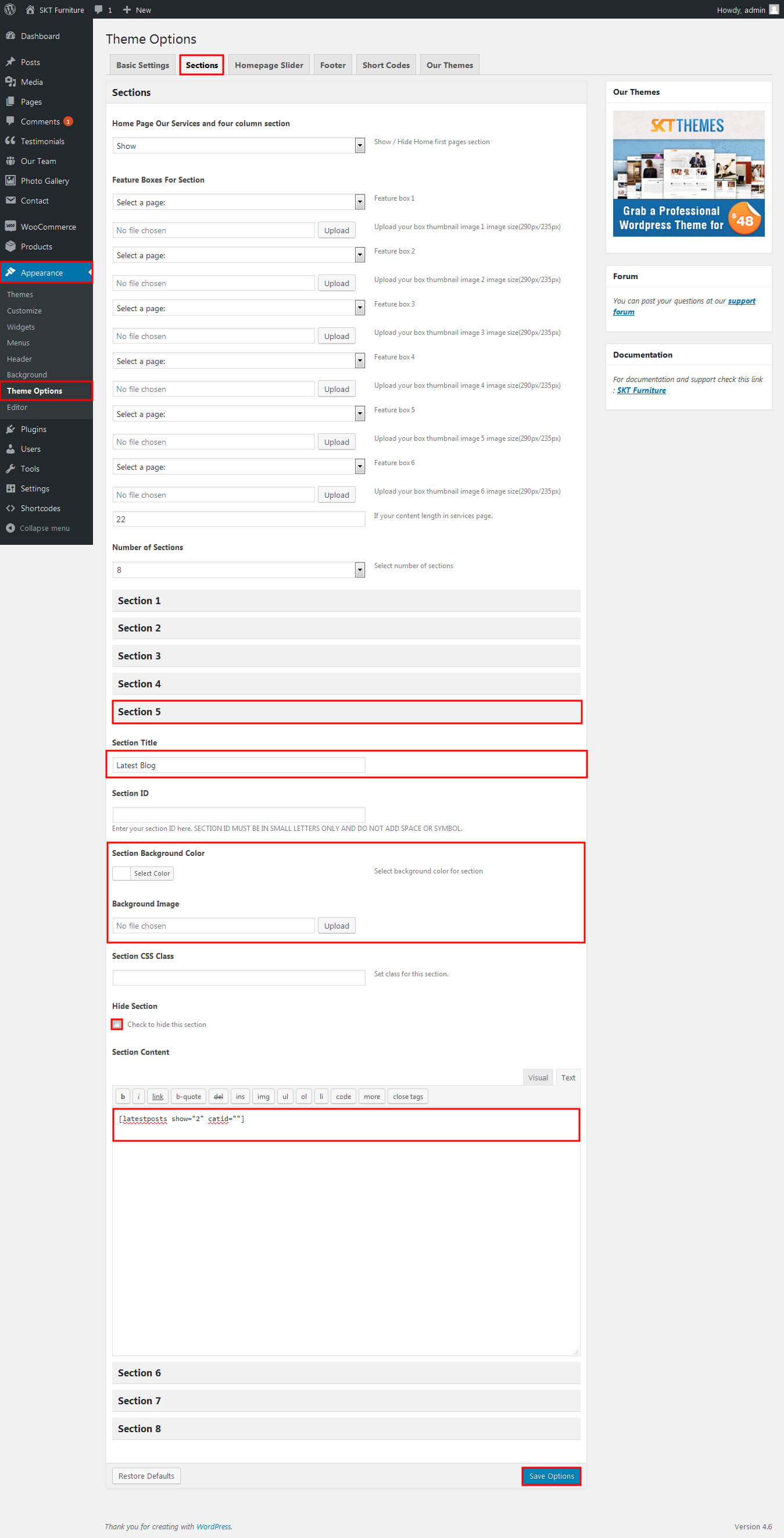
Latest Blog Section Manage from Appearance->Themes Options-> Section Tab -> Section latest news post manage from wordpress default post
Click on add new post. give the title, description and set the featurd image from right side.
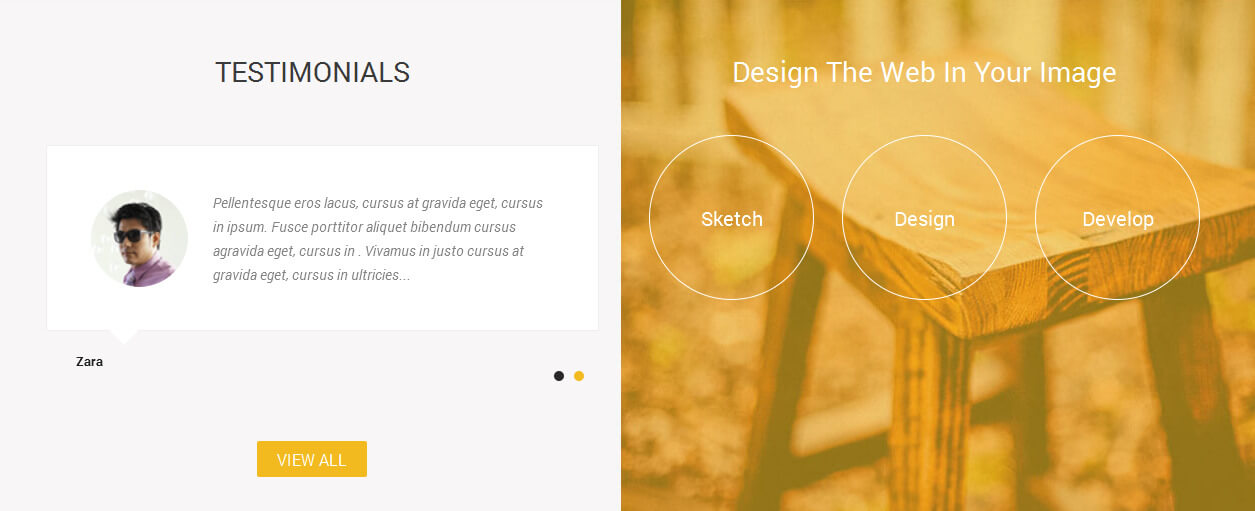
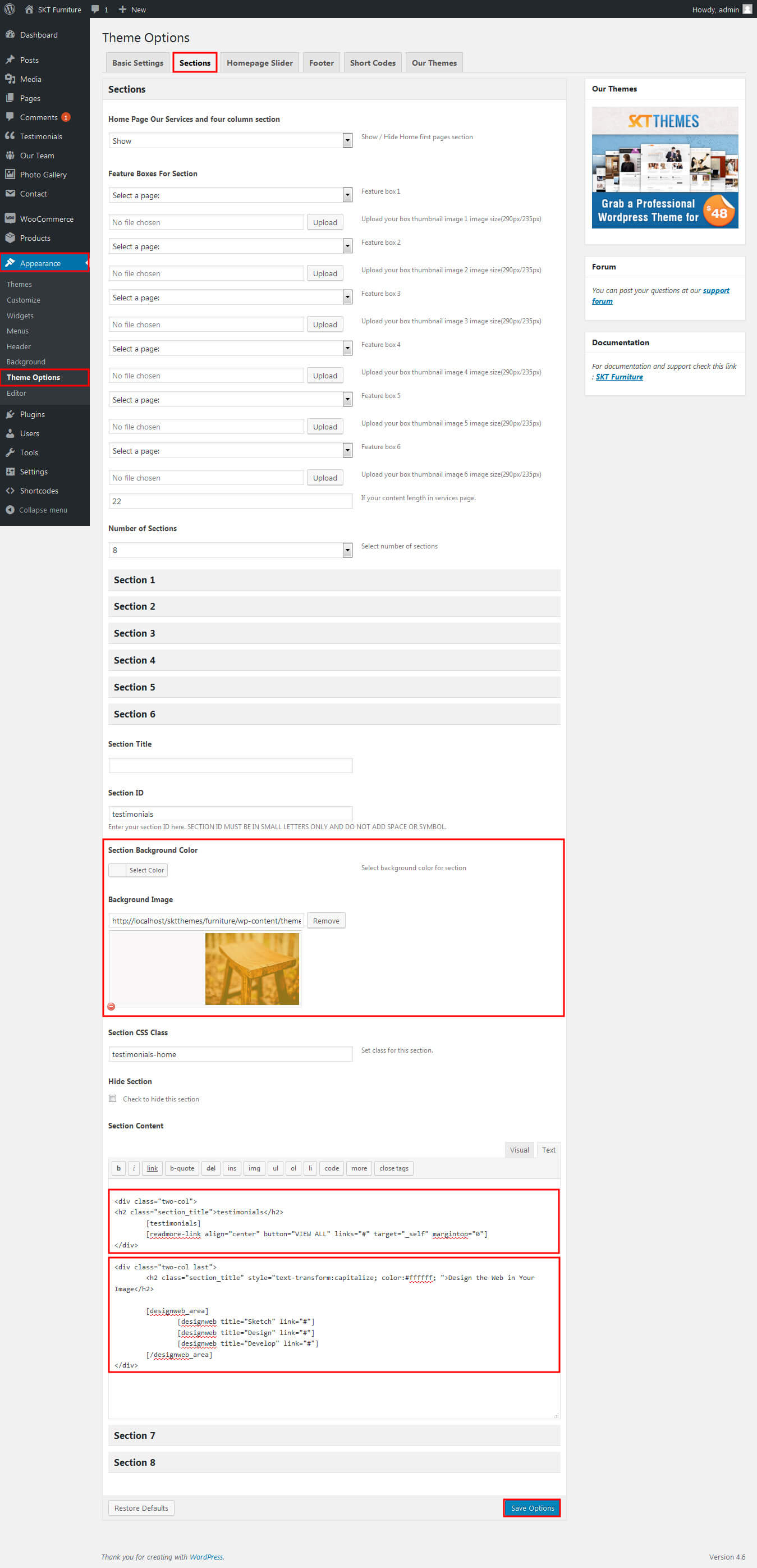
Shortcode: [latestposts show="2" catid=""]also manage latest posts Excerpt limit from theme options -> basic settings Testimonials and Design the Web in Your Image Section Manage from Appearance->Themes Options-> Section Tab -> Section
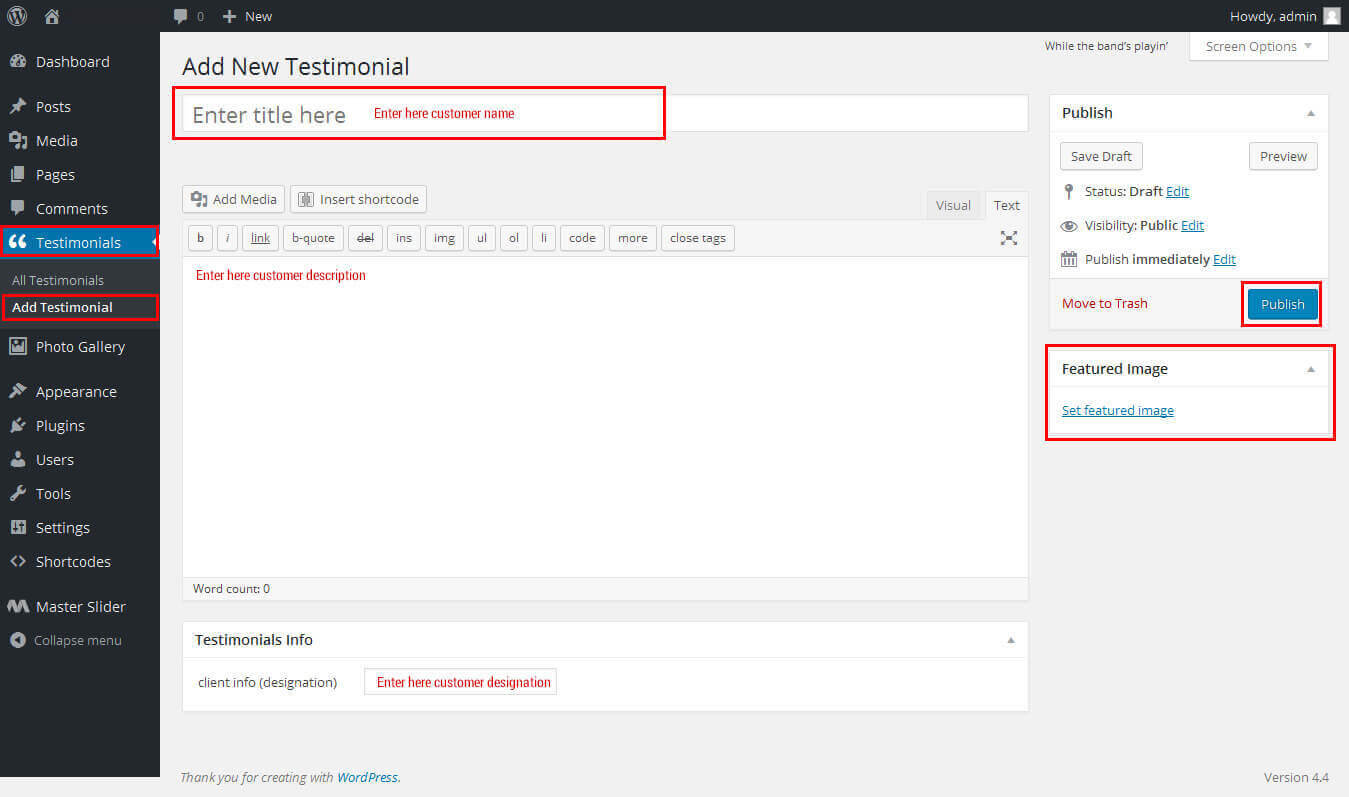
Testimonials Section Manage from Appearance->Themes Options-> Section Tab -> Section 6 Shortcode: [testimonials] Enter title, description and set the featured image for client thumbnail
all client thumbnail size should be same in square
How to add new testimonials see screenshot below
See Video Tutorial For your information
This section two column all shortcode here
<div class="two-col">
<h2 class="section_title">testimonials</h2>
[testimonials]
[readmore-link align="center" button="VIEW ALL" links="#" target="_self" margintop="0"]
</div>
<div class="two-col last">
<h2 class="section_title" style="text-transform:capitalize; color:#ffffff; ">Design the Web in Your Image</h2>
[designweb_area]
[designweb title="Sketch" link="#"]
[designweb title="Design" link="#"]
[designweb title="Develop" link="#"]
[/designweb_area]
</div>
VIDEO
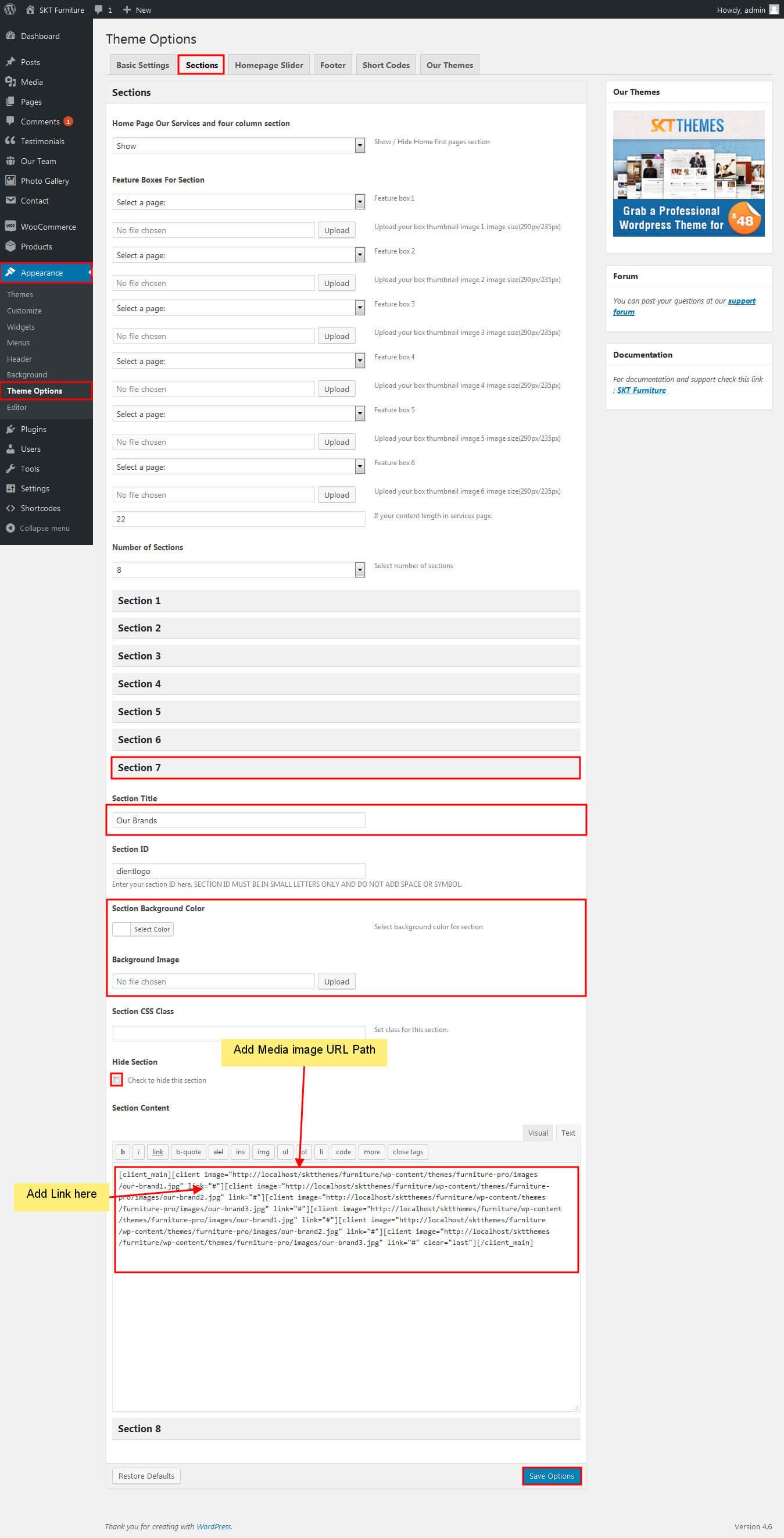
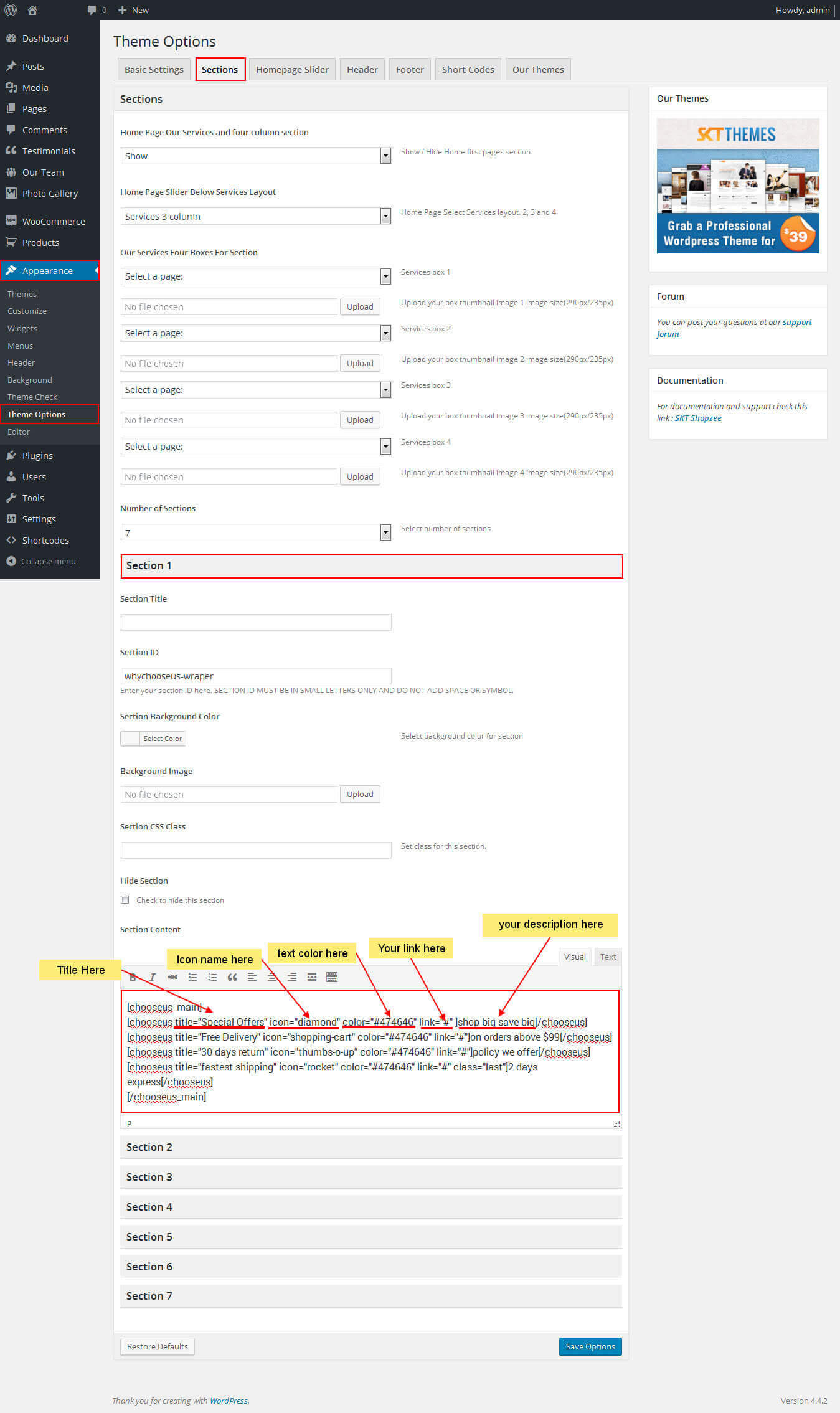
Shop By Brand Section Manage from Appearance->Themes Options-> Section Tab -> Section 7 Shortcode: Note: Upload images from media library copy that image src and paste in client image placeWhy Choose Us section manage from Appearance->Themes Options-> Section Tab -> Section 1 Theme Featured Shortcode: Note: Use icon of font awesome for theme featured icon.(exa. icon="diamond")
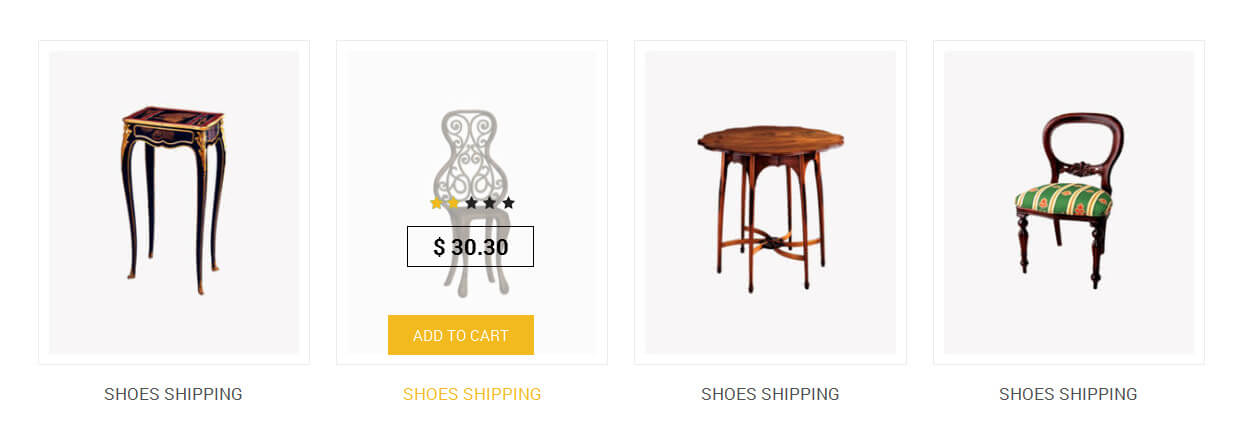
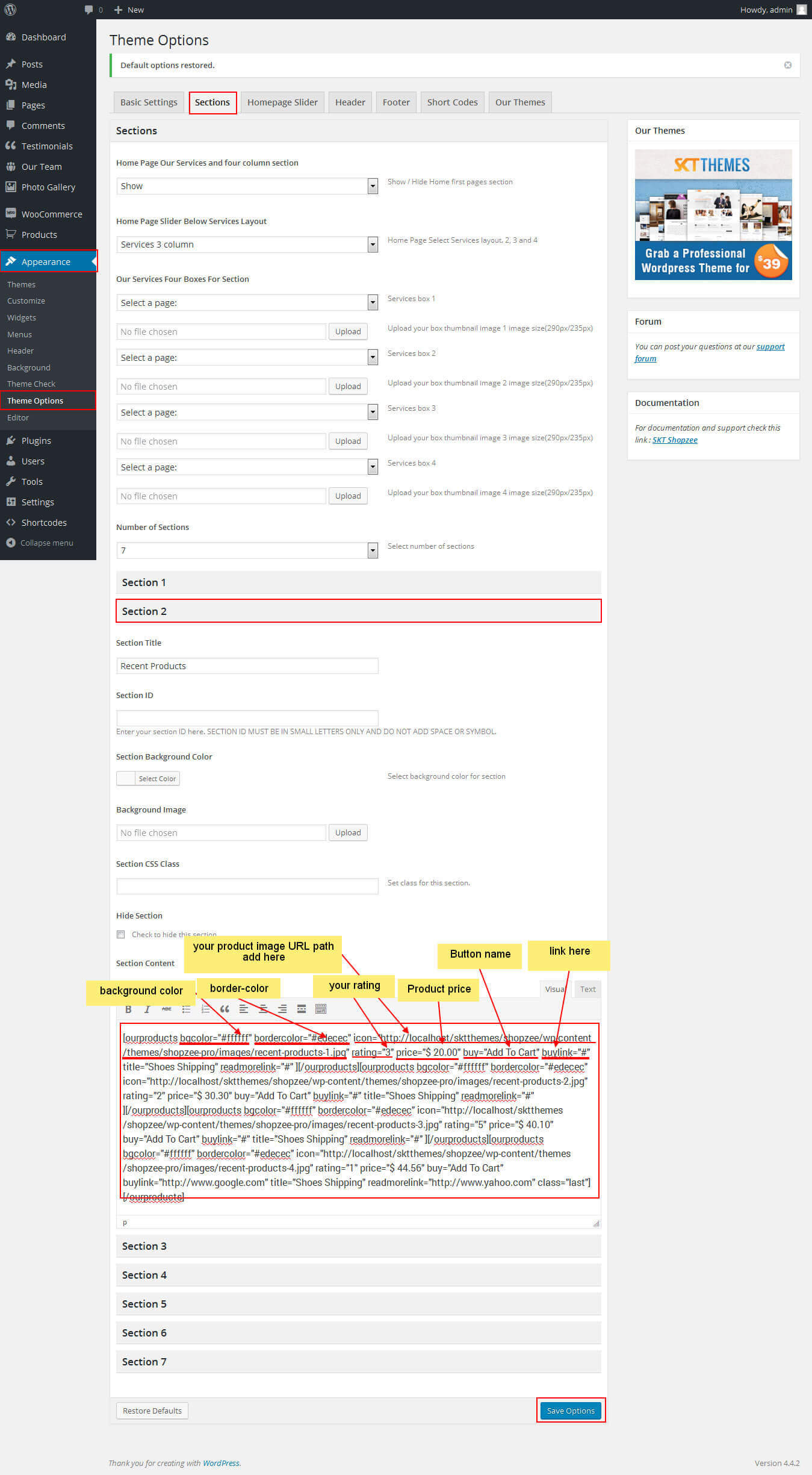
use any icon instead of diamondRecent Products section manage from Appearance->Themes Options-> Section Tab -> Section 2 Theme Featured Shortcode:
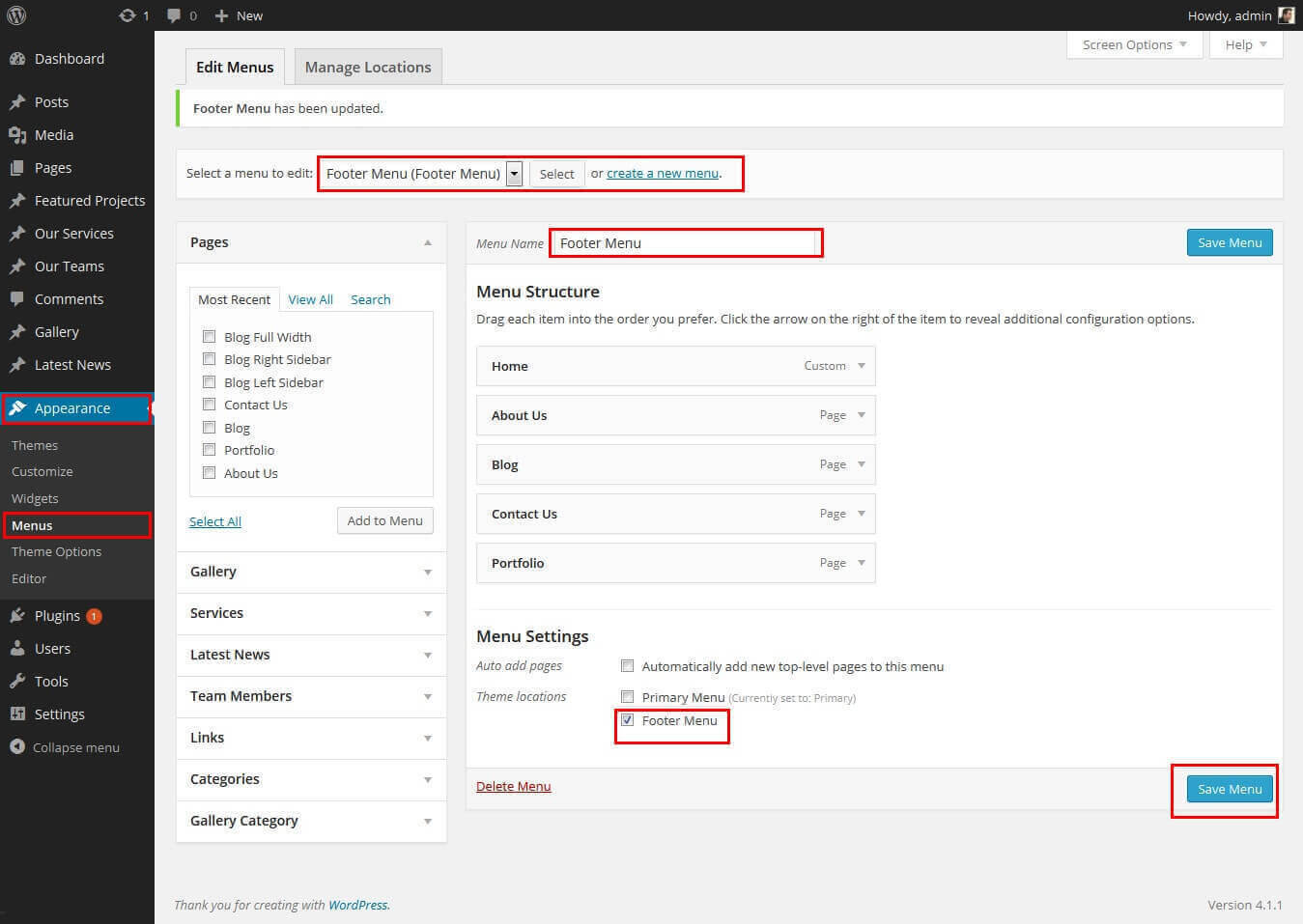
How to set up Navigation?
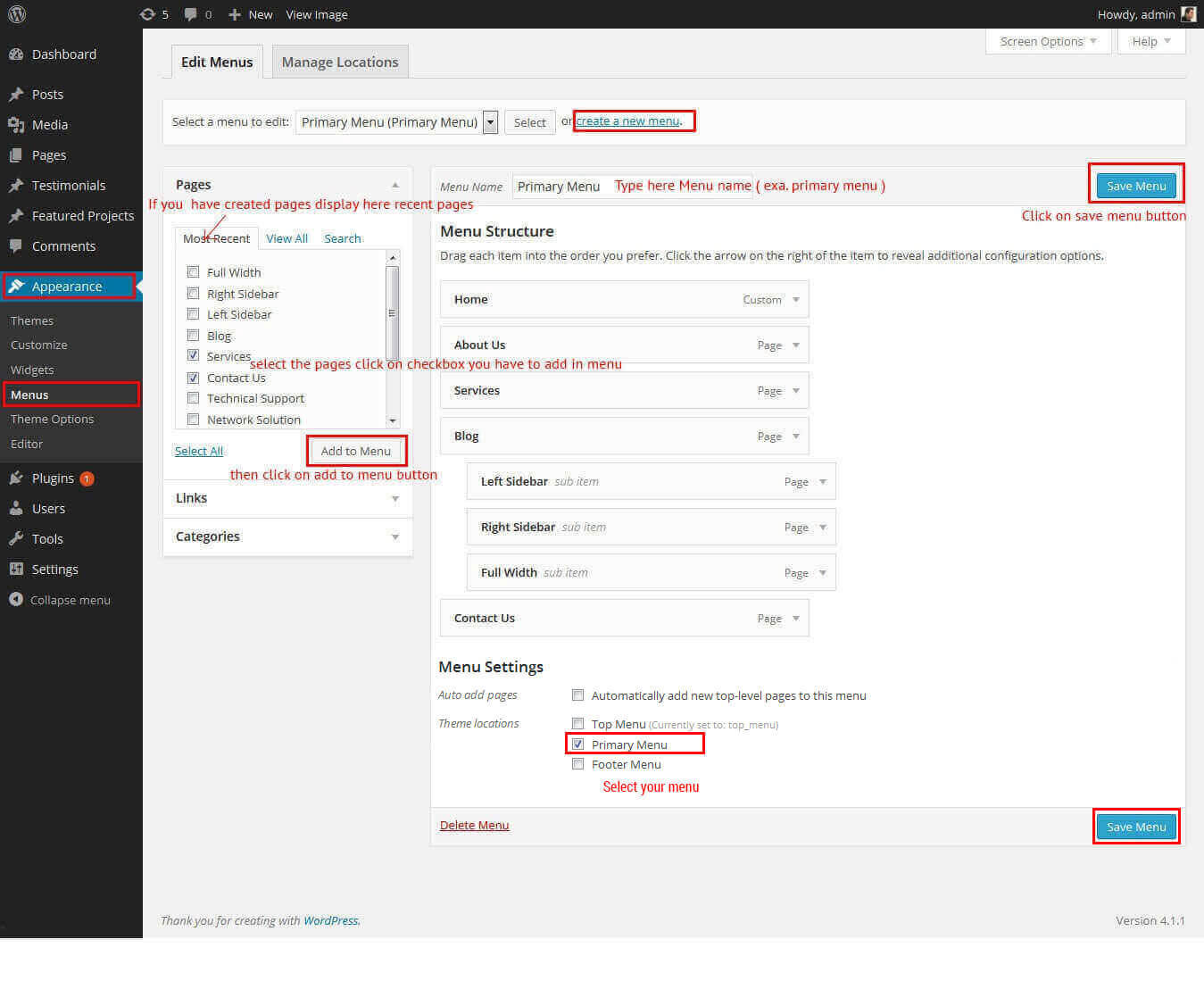
Go to Appearance > in the WordPress menu
If You Want Create new menu Click on Create a new menu link
Give a name to your menu in Menu Name and click Create Menu button
Now choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
Click Save Menu after adding required pages, categories in the menu
Playing with Theme Options
Log in to the WordPress Dashboard.
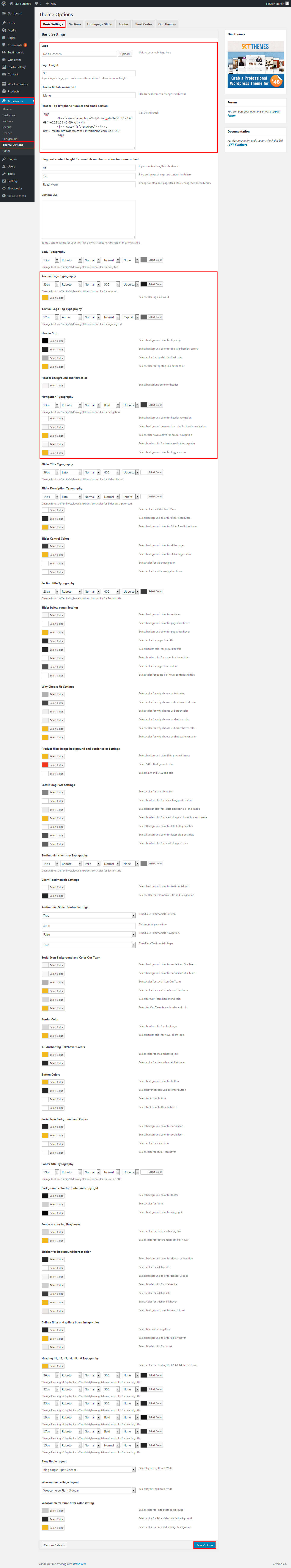
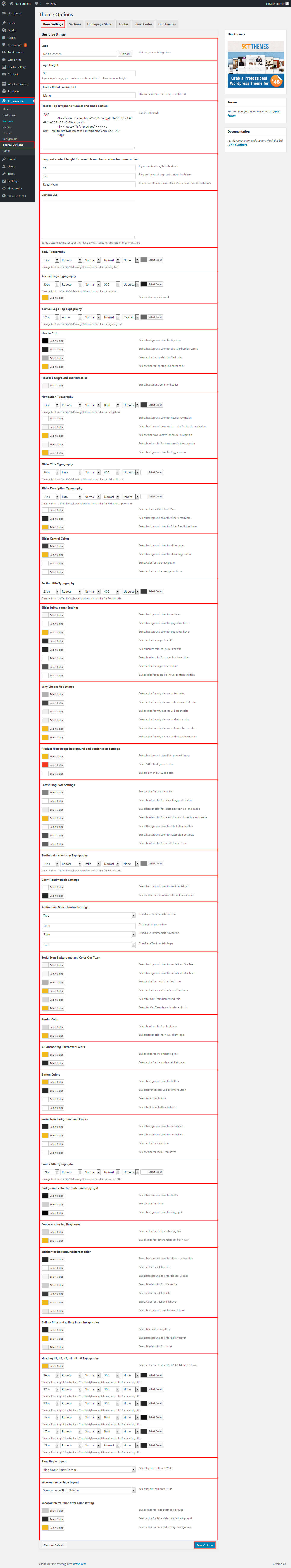
Click on Appearance>Theme Options
Basic Settings
Upload and set up Logo
Change Font Family, font size, font colors, background-image, background color, border colors, Slider controls Colors
Change navigation font family and font size
Change navigation hover and active color
Change Link and link hover color
Can manage Blog Single Layout
Can manage Woocommerce Page Layout
Can Manage Custom Excerpt Length
Can Manage Read More Button Text
Sections
You can add content in the section for homepage.
Homepage Slider
Can set Slider Effects and Timing, Slide Controllers
Ability to set up to 10 slider images
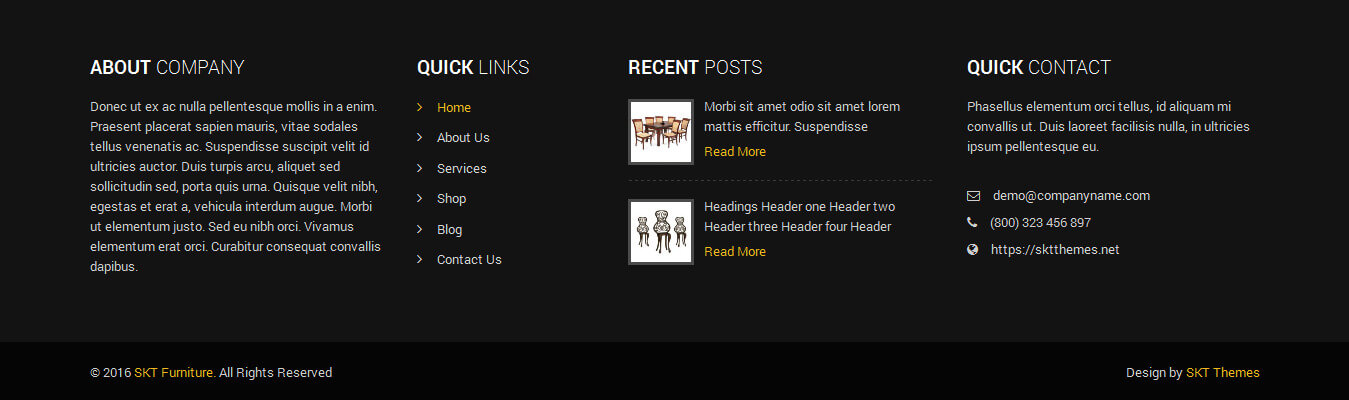
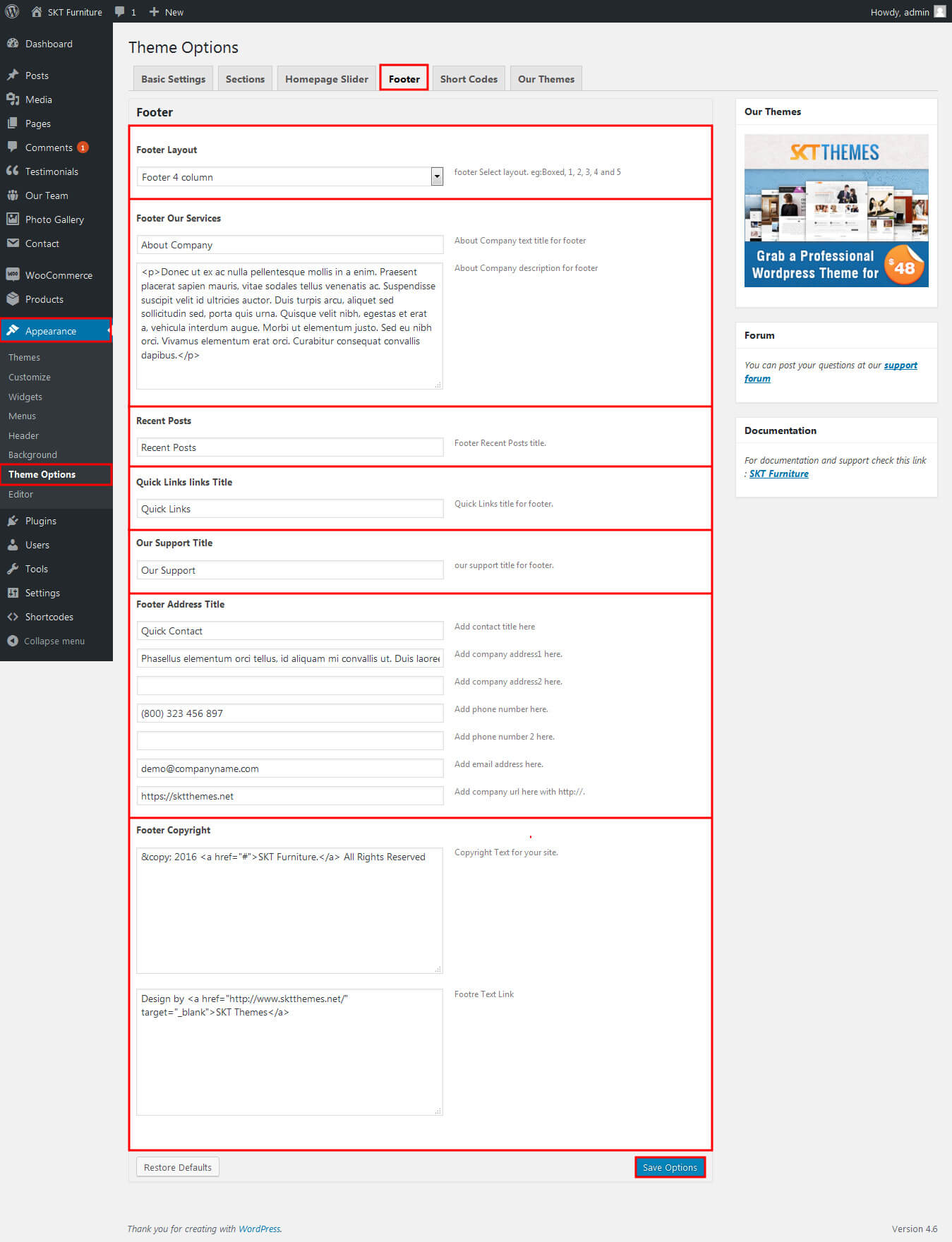
Footer
Can manage footer section from footer tab
Can manage footet title, description, and contact detail info.
Can manage footer copyright text and theme by text.
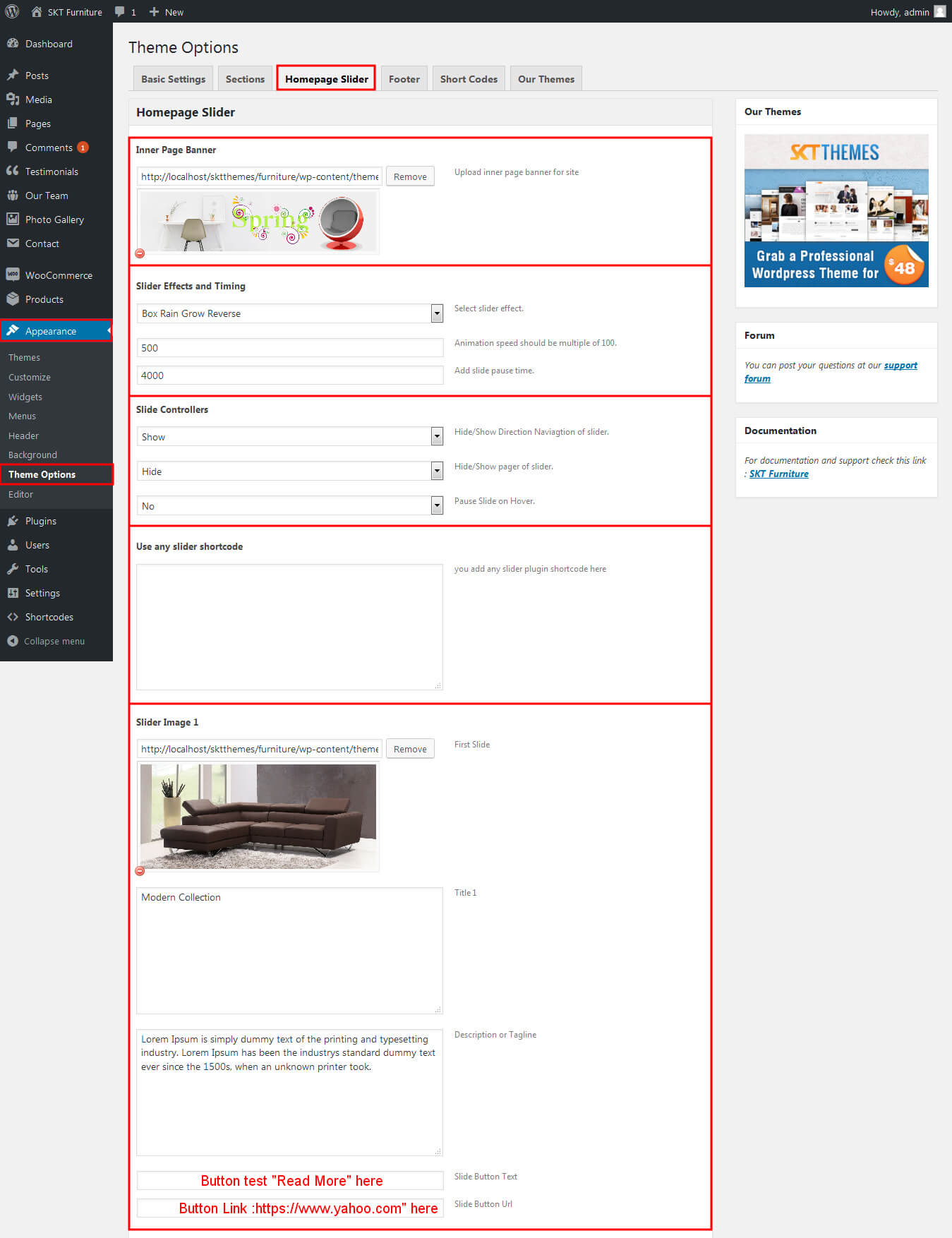
How to change Slider Settings?
WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
You can change Slider Effects and Timing .
You can change Slider Effect.
You can change Slider Animation speed.
You can change Slider pause time.
You can change Slide Controllers .
You can change Slider Hide/Show Direction Naviagtion of slider.
You can change Slider Hide/Show pager of slider.
You can change Slider Pause Slide on Hover.
Can Use another Slider Plugin instead of Main Slider
see screenshot below...
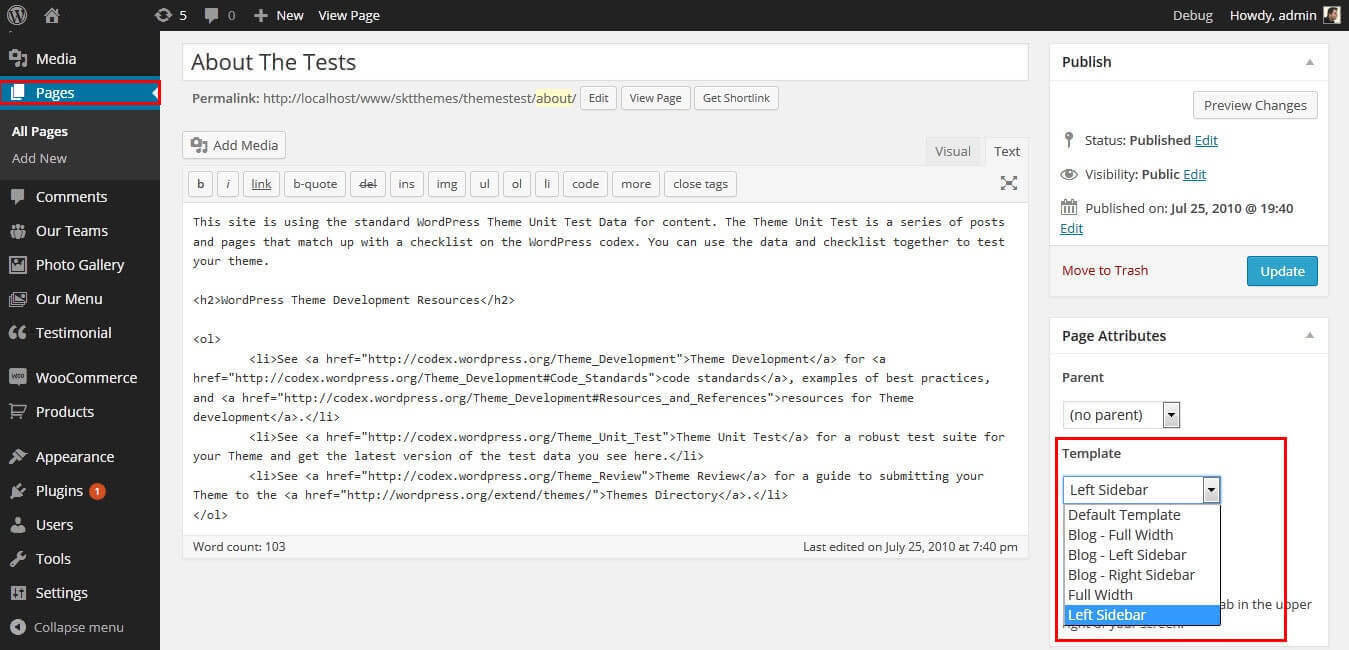
Page Templates
Default Template
Helps in setting up the content on any page with Right Sidebar
Left Sidebar
Helps in setting up the content on any page with Left Sidebar
Full Width
Helps in setting up the content on any page without Sidebar
No Sidebar
Helps in setting up the content on any page without Sidebar in center
Contact Us
Helps in setting up the contact page.
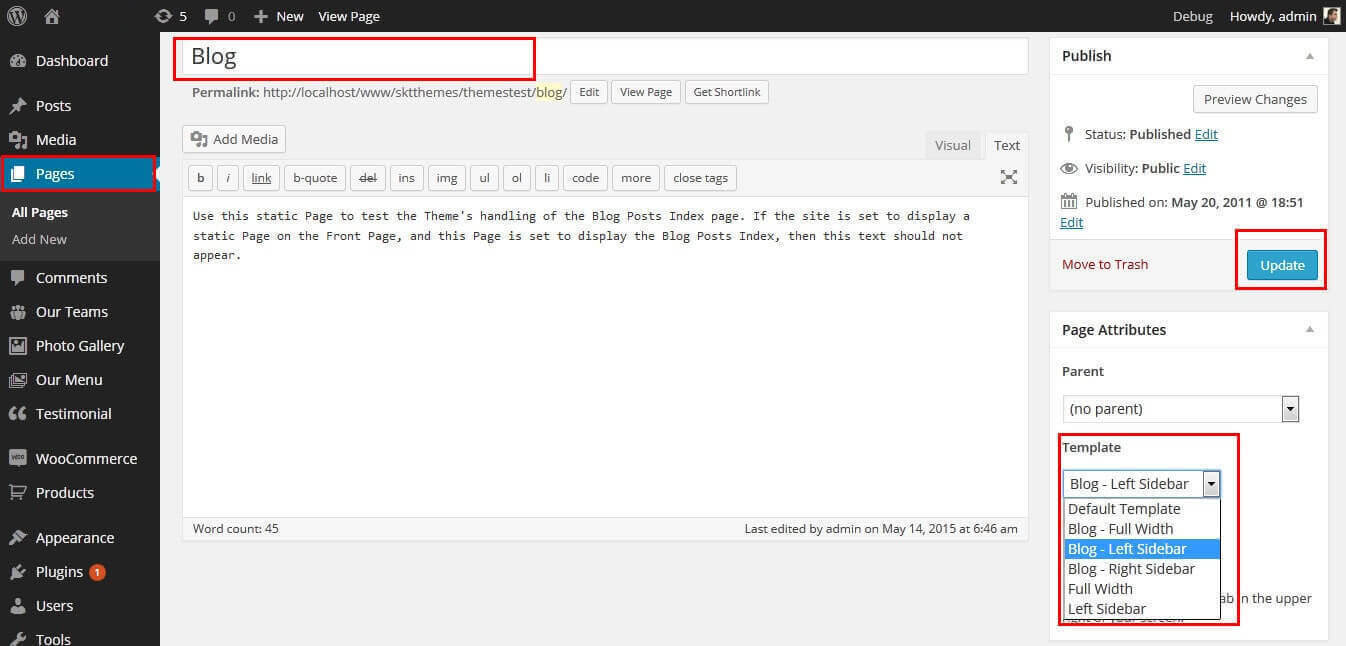
Set up Blog page
Set up by using Page Template Blog on any page to show blog posts
Blog Full Width, Blog No Sidebar, Blog Left Sidebar, Blog Right Sidebar blog templates
Setting up Shop
Go to Plugins -> Add New in the WordPress Admin panel
Type WooCommerce is search box and click on search button
Install and then Activate the plugin.
It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
That’s it now you can go to shop page and check the default product.
Custom Background
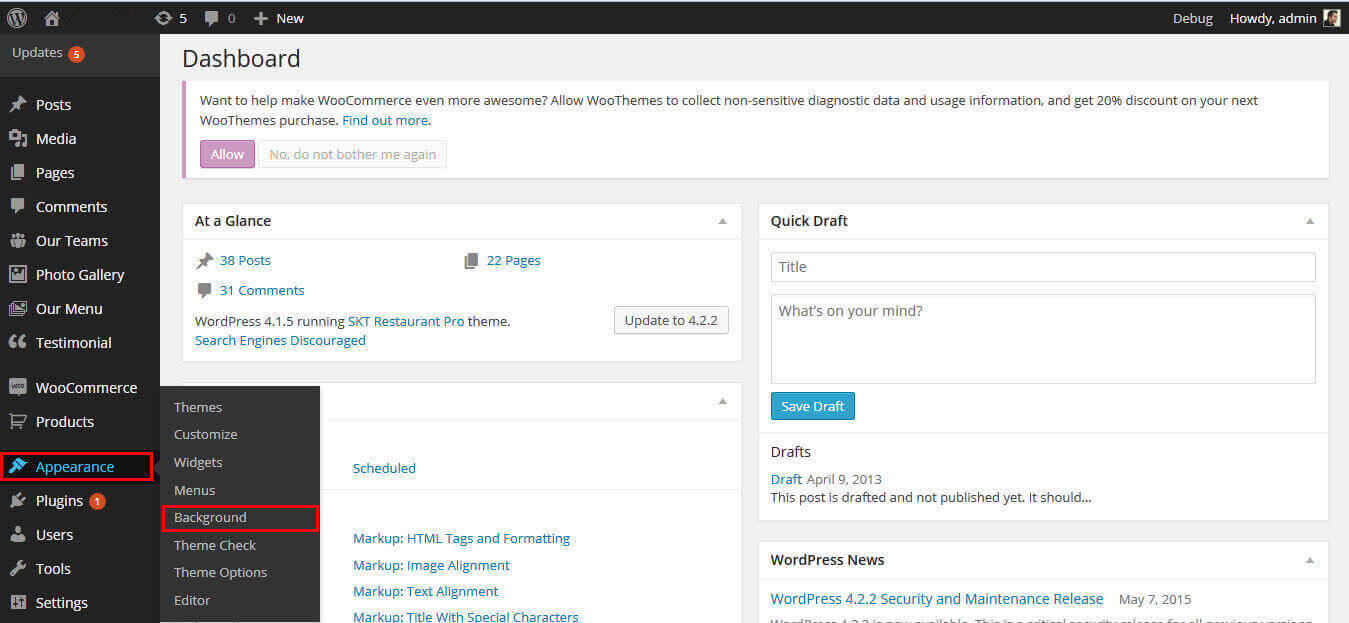
Go to Appearance-> Background .
You can set any image or color as background.
You can see the background preview on the same setting page.
Click on Save Changes .
See screenshot below...
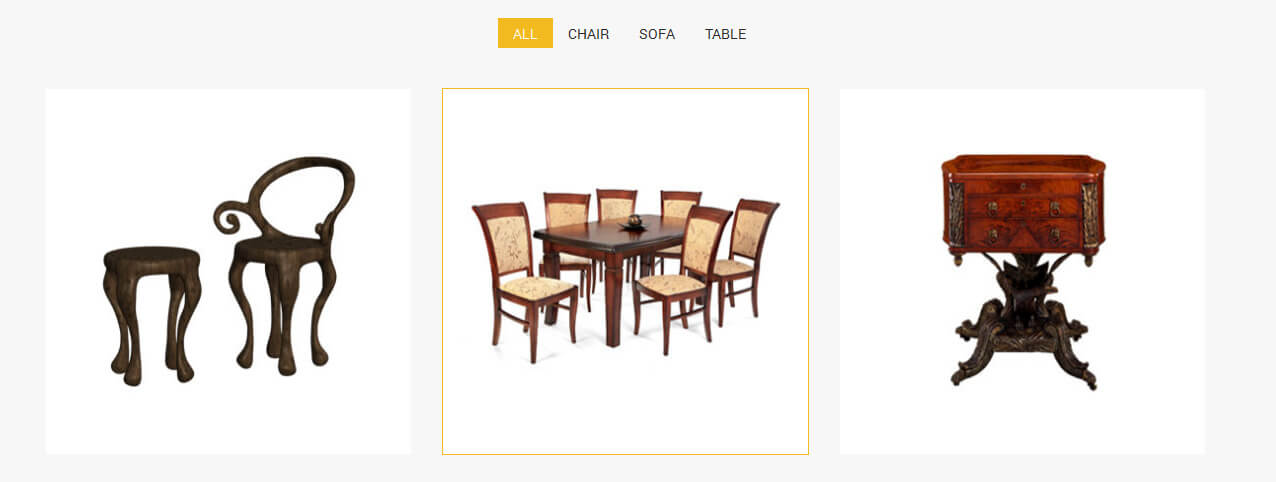
Latest Works / Photo Gallery
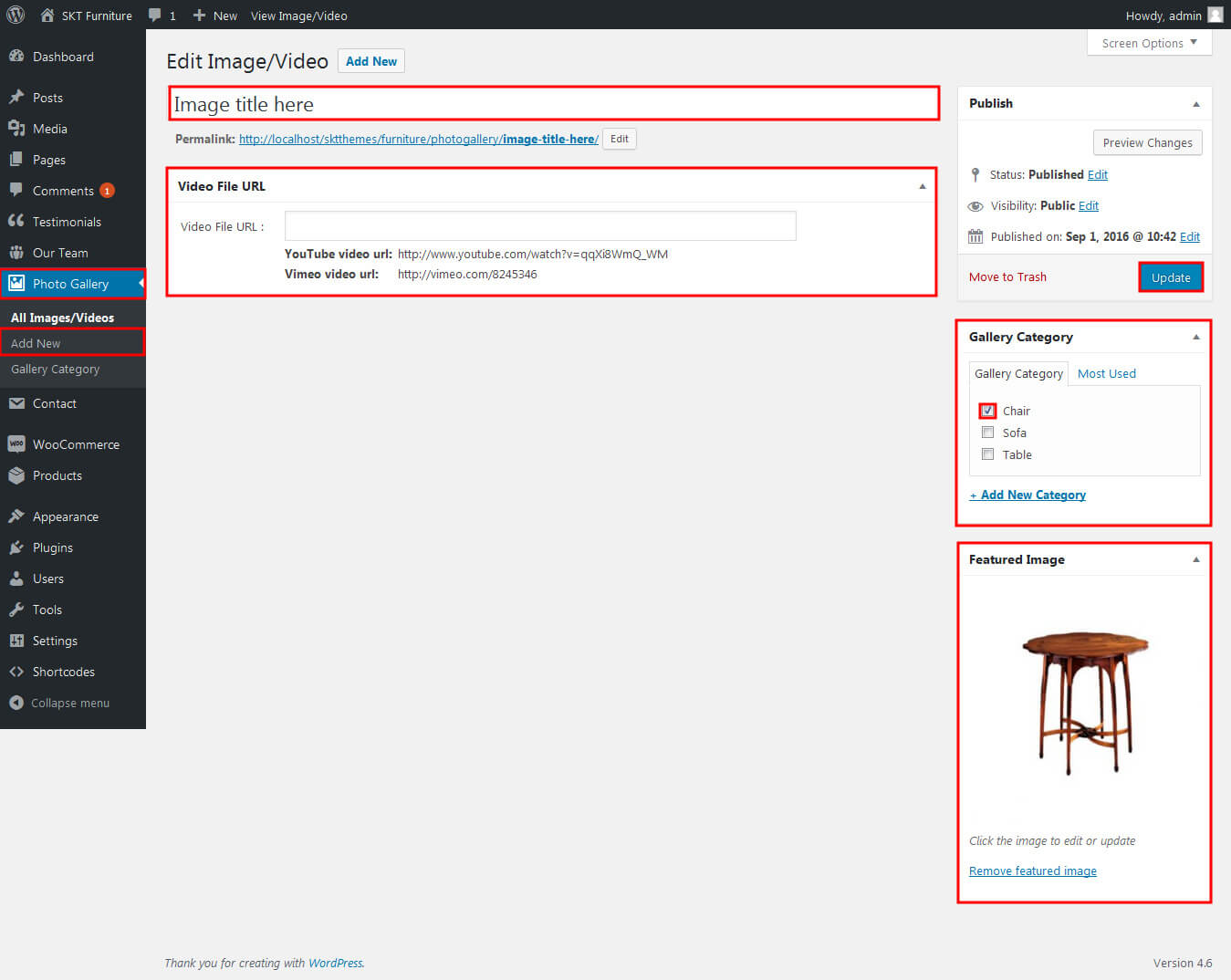
Photo Gallery Section Manage from Appearance->Themes Options-> Section Tab -> Section 6 Shortcode: [photogallery filter="true"] How to Manage Photogallery see screenshot below
All gallery images size should be same
See Video Tutorial For how to manage photo gallery
Client Testimonials
Client Testimonials Section Manage from Appearance->Themes Options-> Section Tab -> Section 6 Shortcode: [testimonials] Enter title, description and set the featured image for client thumbnail
all client thumbnail size should be same in square
How to add new testimonials see screenshot below
See Video Tutorial For your information
VIDEO
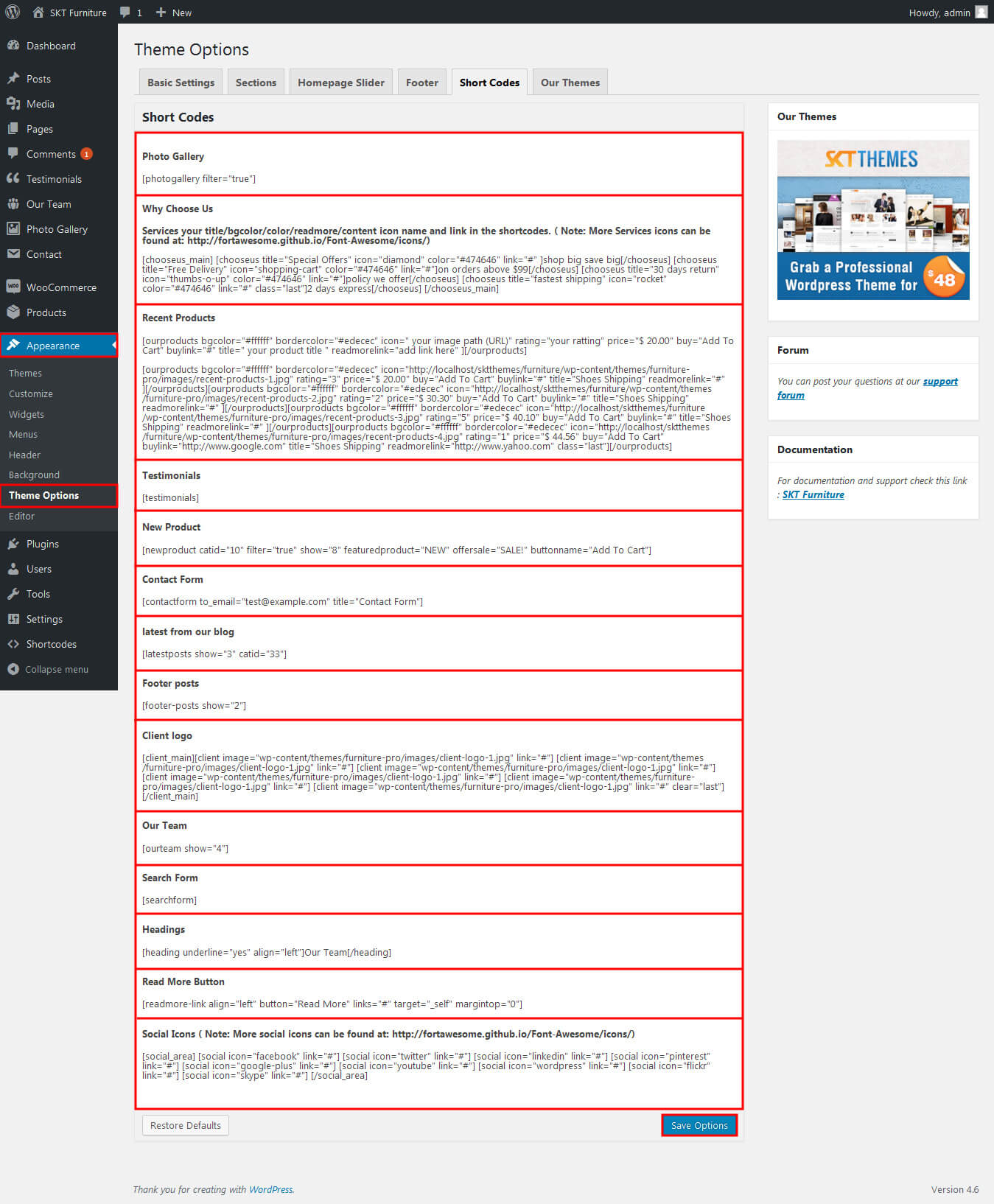
Shortcodes
All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...
If you want other and multiple shortcode please install Shortcodes Ultimate plugin
Our Team
Shortcodes: [ourteam show="4"] Paste this shortcodes where(page or posts) you want team section
How to set team member see screenshot below
Go to Dashboard Below the Photo Gallery
Click on add new button, enter team member name(title), Description and set featured images for thumbnail
All images size(dimenation) should be same in vertical(exa.270px/310px)
See Video Documentation for Details
VIDEO
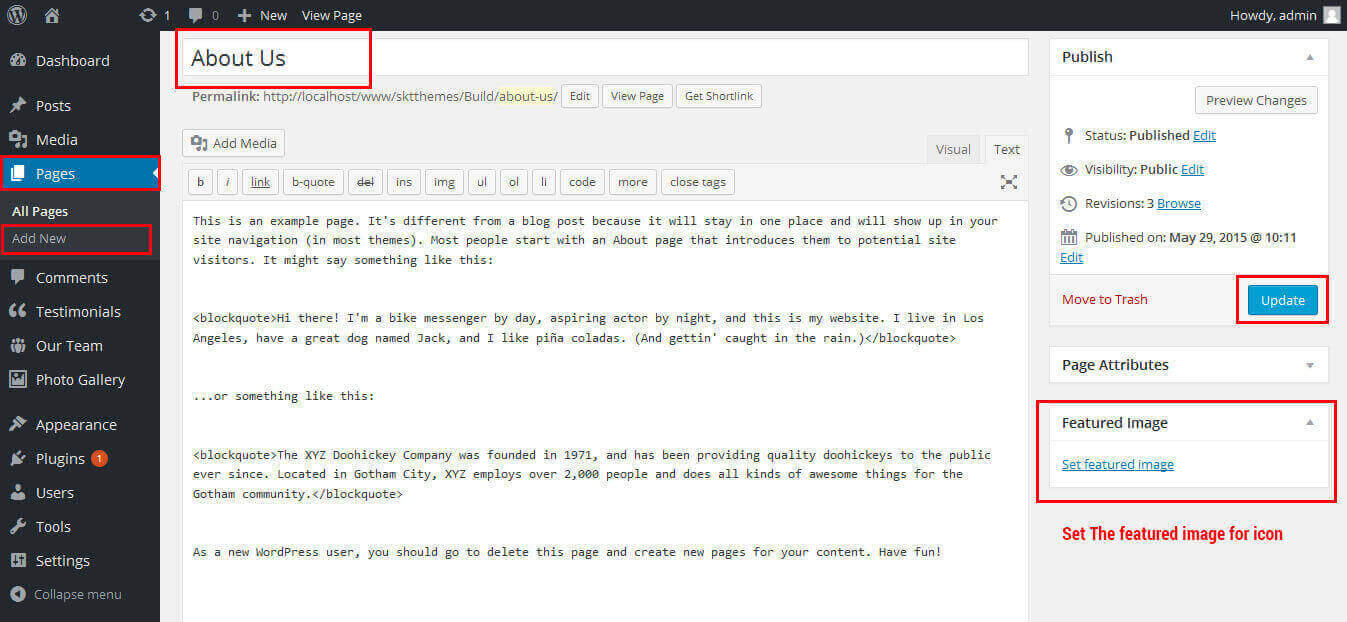
How To Set Featured Image
First create a new page/post and scroll down a little to see if there is a meta box called featured images on the right hand side of the screen
See below video documenation for featured image
VIDEO
How To Set Multilingual see below video
VIDEO
How To Set Social Icons?
Shortcode: Can manage social icons font size, color and hover color from Appearance -> Theme Options -> Basic Settings tab
Note: Icon name should be in lowercase without space.(exa.facebook) More social icons can be found at: http://fortawesome.github.io/Font-Awesome/icons/
Copyright © 2016 Shri Krishna Technologies











 Use This WooCommerce Shortcode
Use This WooCommerce Shortcode





 Shortcode:
Shortcode:




















 If you want other and multiple shortcode please install Shortcodes Ultimate plugin
If you want other and multiple shortcode please install Shortcodes Ultimate plugin

SKT Furniture - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[social icon="instagram" link="#"]
[social icon="youtube" link="#"]
[social icon="pinterest-p" link="#"]
[social icon="rss" link="#"]
[/social_area]