Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on skthandydemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
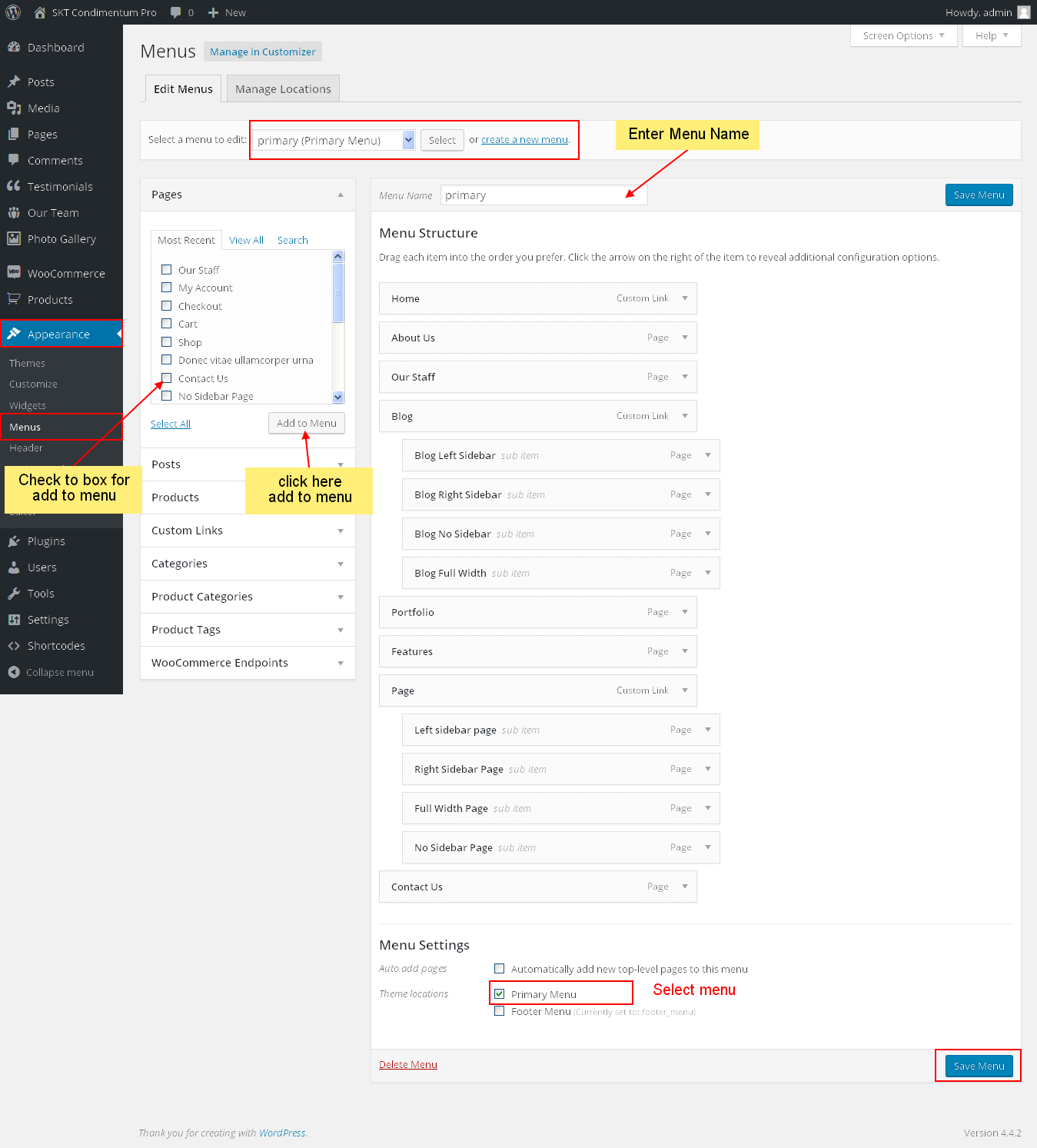
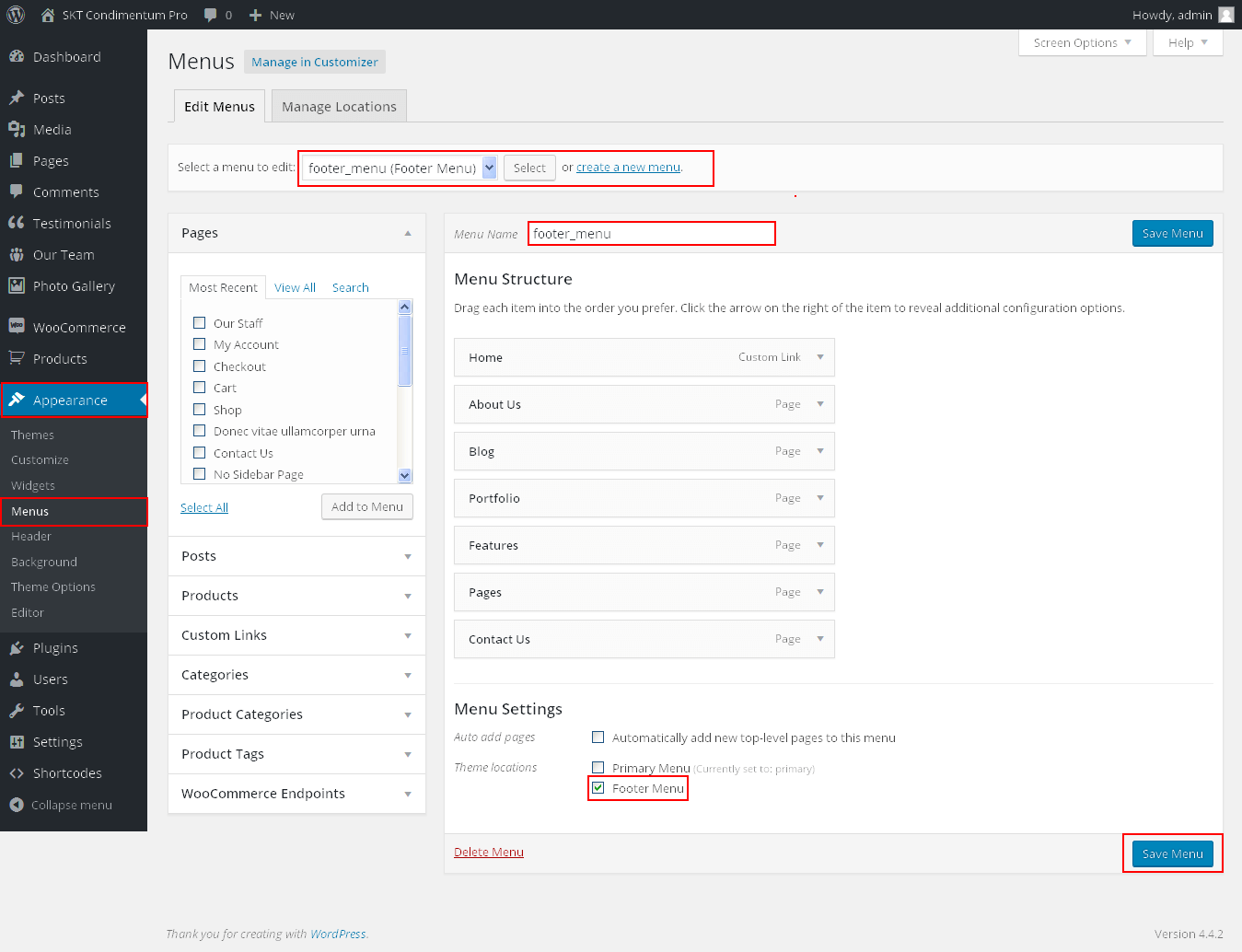
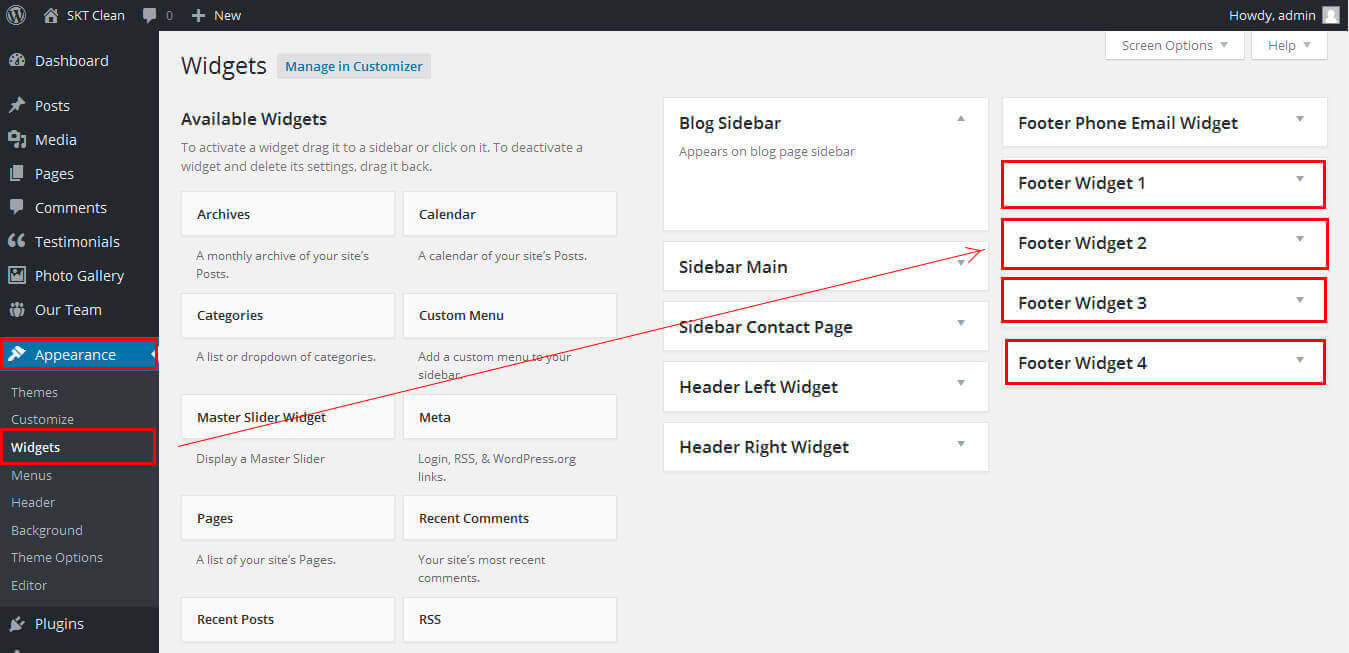
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.












































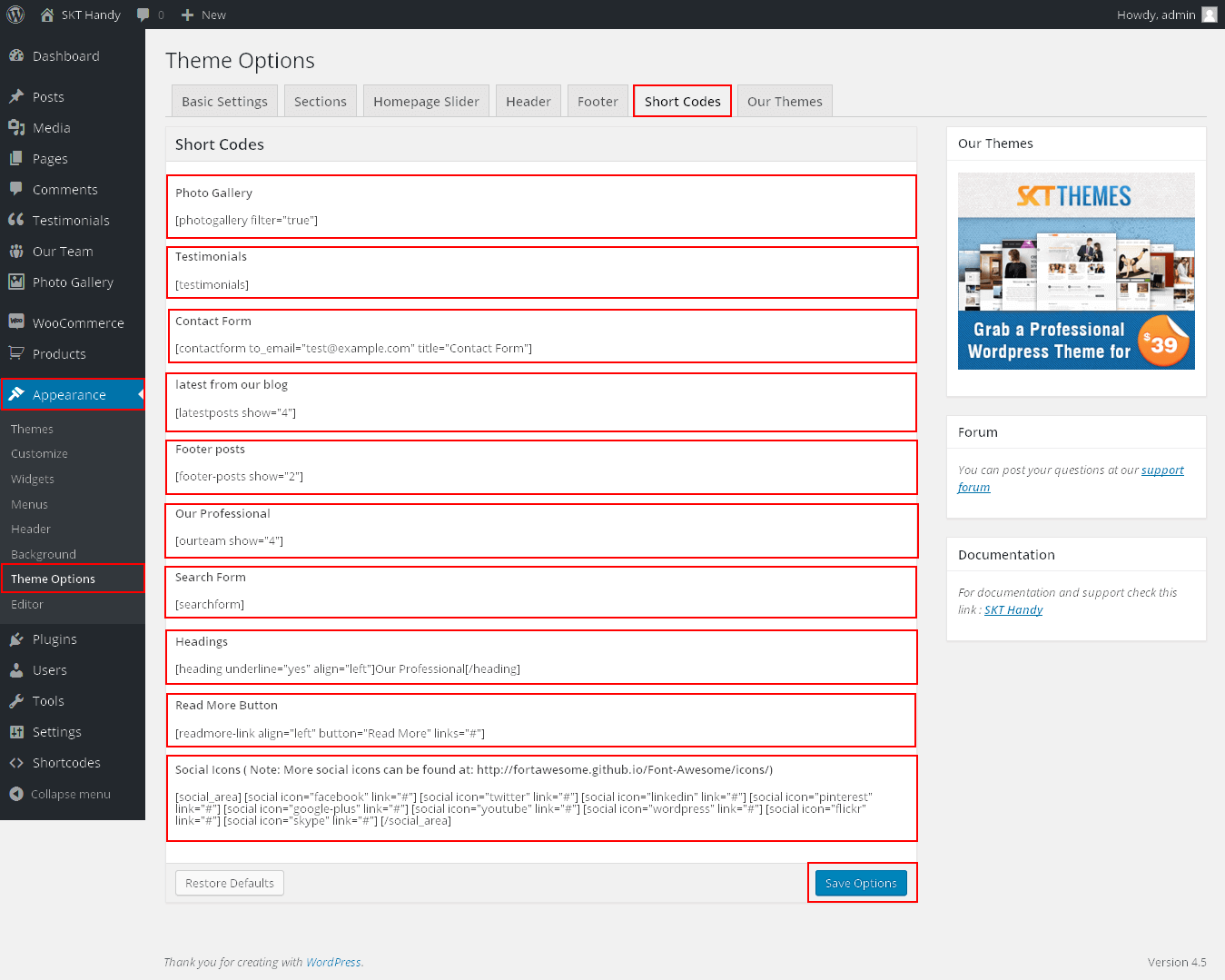
 If you want other and multiple shortcode please install Shortcodes Ultimate plugin
If you want other and multiple shortcode please install Shortcodes Ultimate plugin 
Handy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
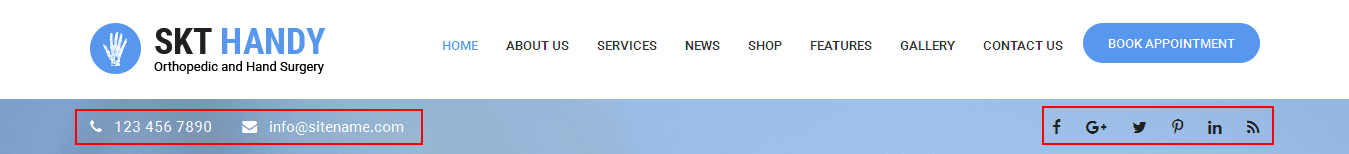
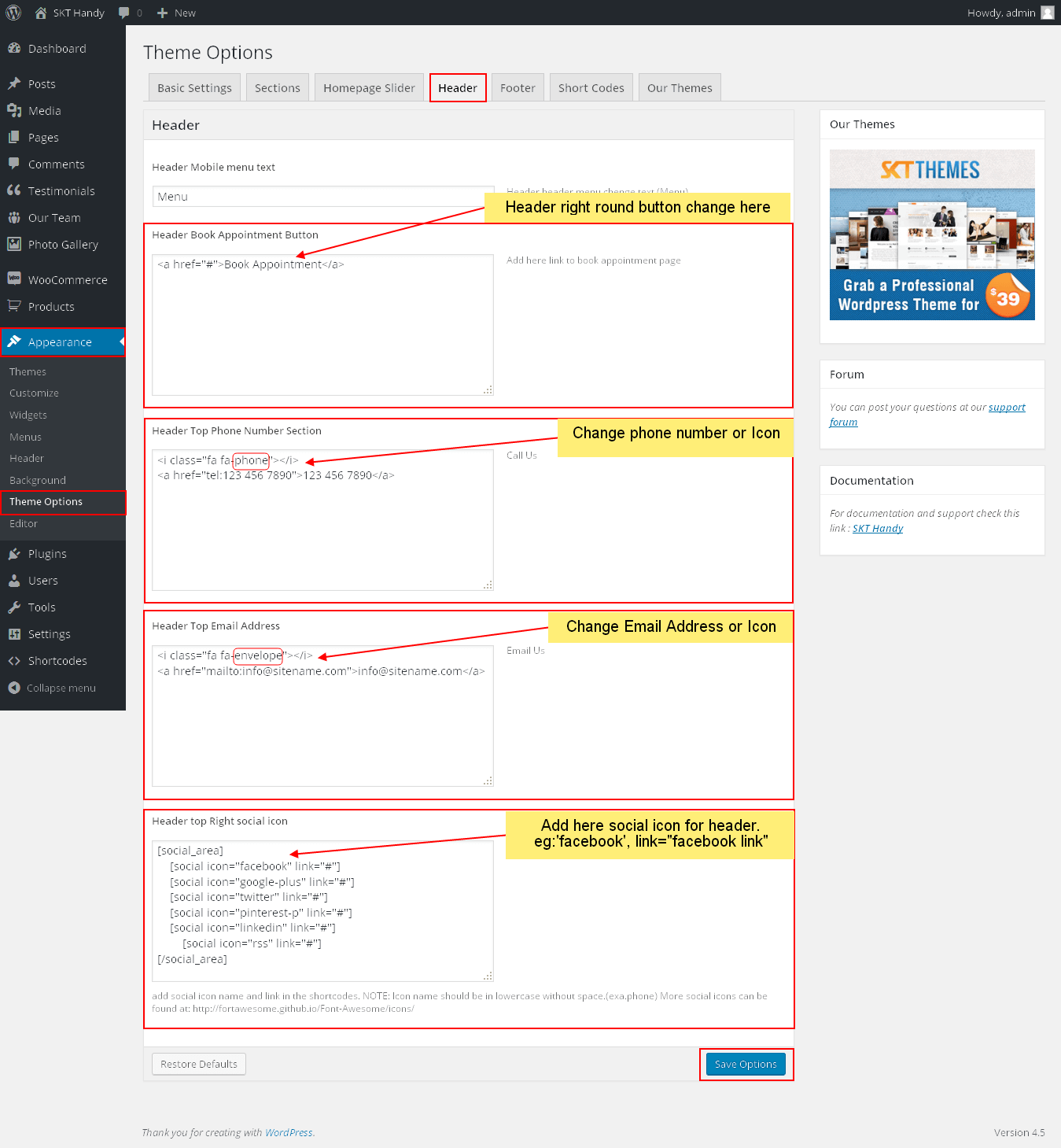
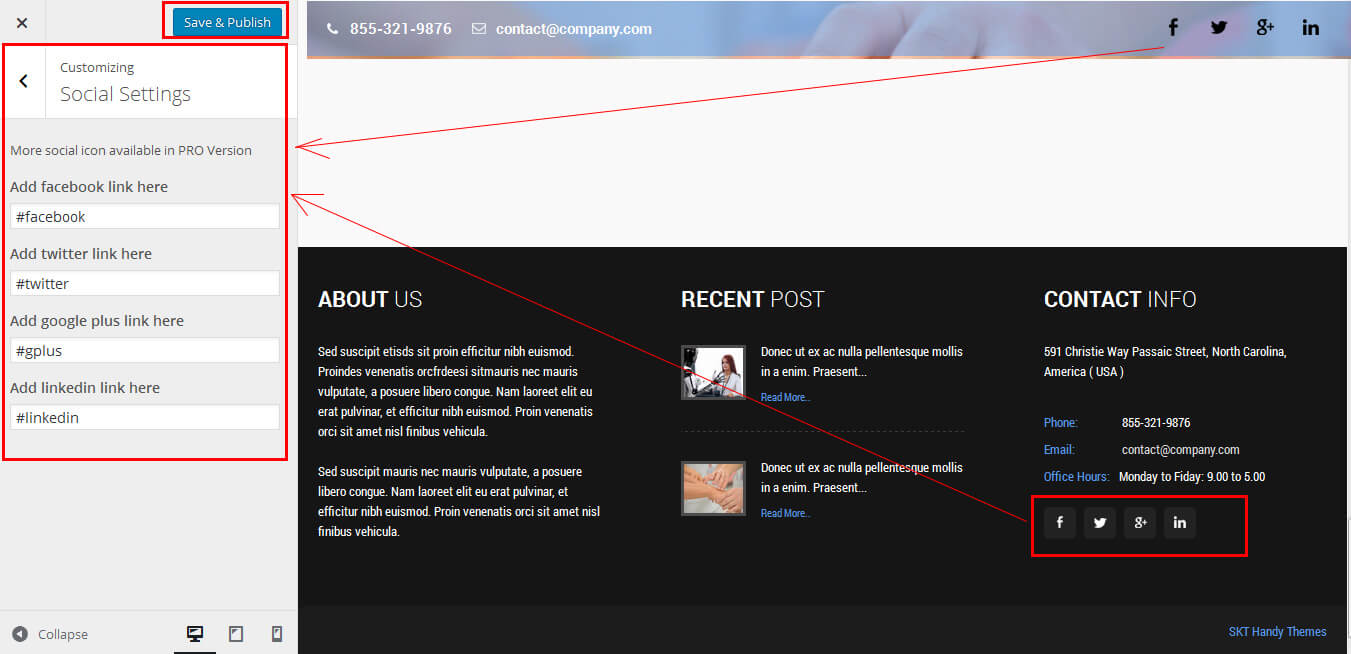
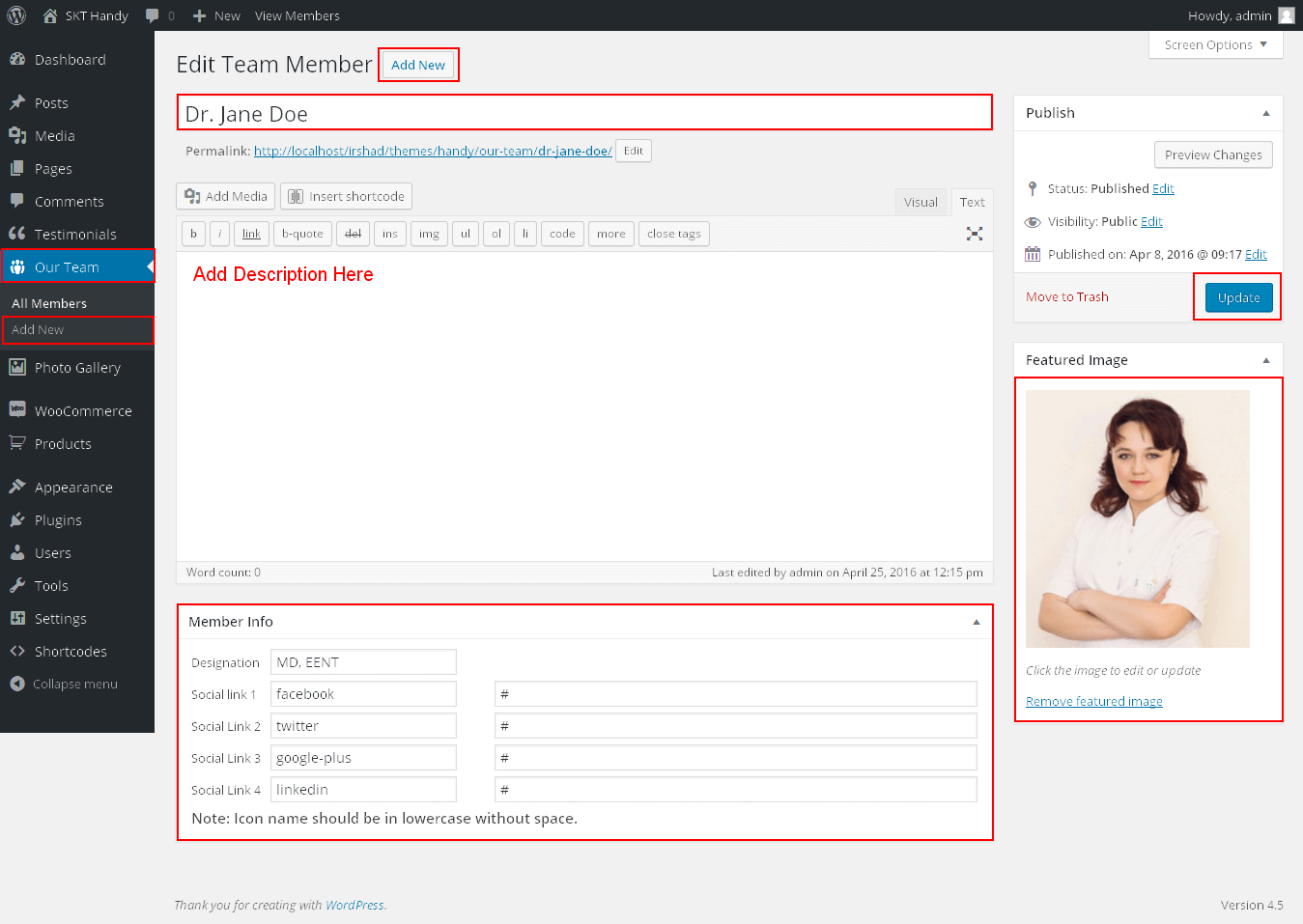
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[social icon="instagram" link="#"]
[social icon="youtube" link="#"]
[social icon="pinterest-p" link="#"]
[social icon="rss" link="#"]
[/social_area]