Through Dashboard
Log in to the WordPress Dashboard.
Go to Appearance->Themes. Active Minimal Blog Pro themes.
Manual Installation using FTP
Unzip minimalblog.zip to your Desktop.
Using an FTP client to access your host web server. Go to /wp-content/themes/
Upload theme to /wp-content/themes/ .
Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
Go to Tools -> Import
Install and run WordPress importer.
Download demo content zip Right click on minimalblogdemo.zip extract and import xml file demo data
Click on browse, select XML file and click on Upload file and import.
You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
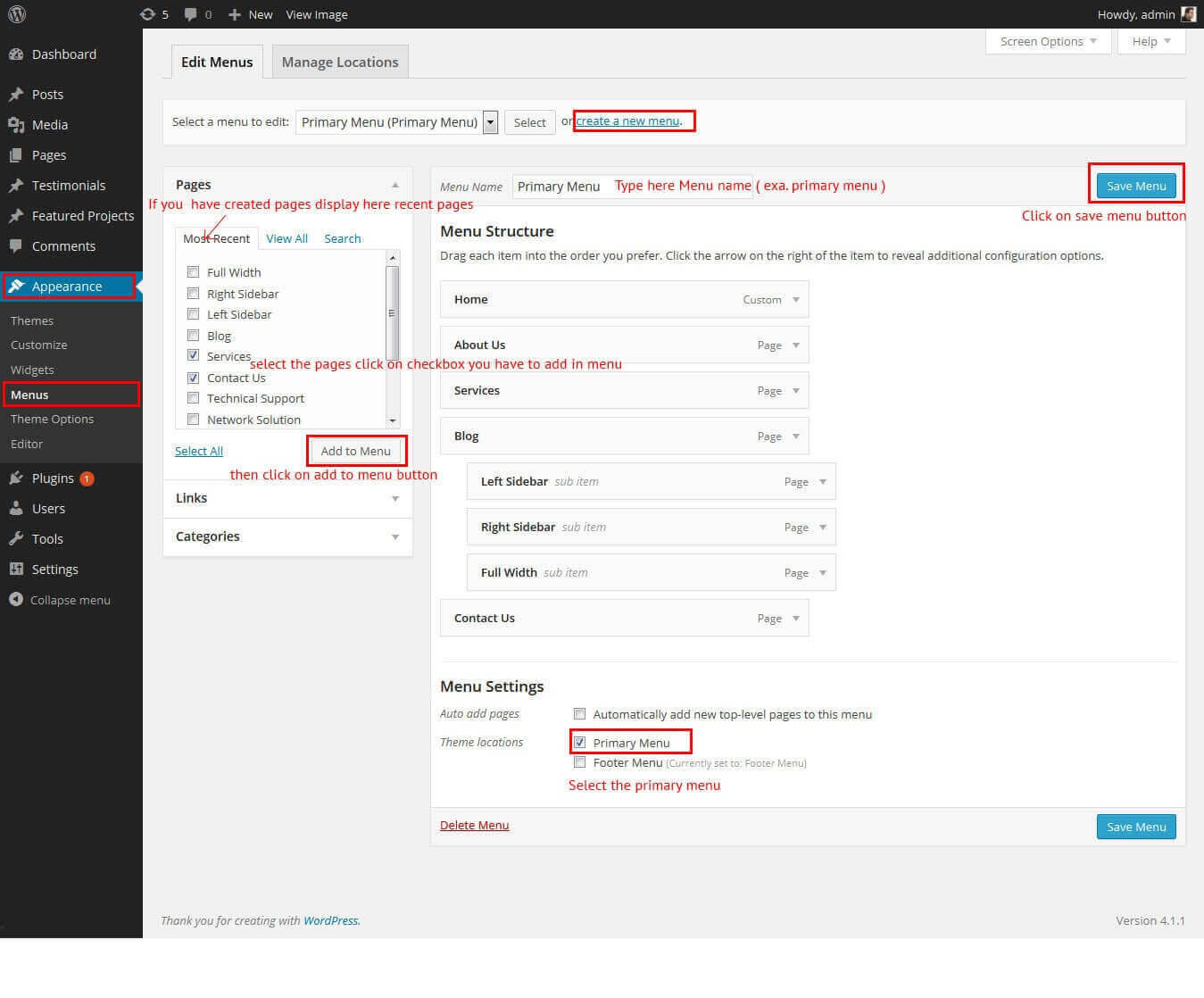
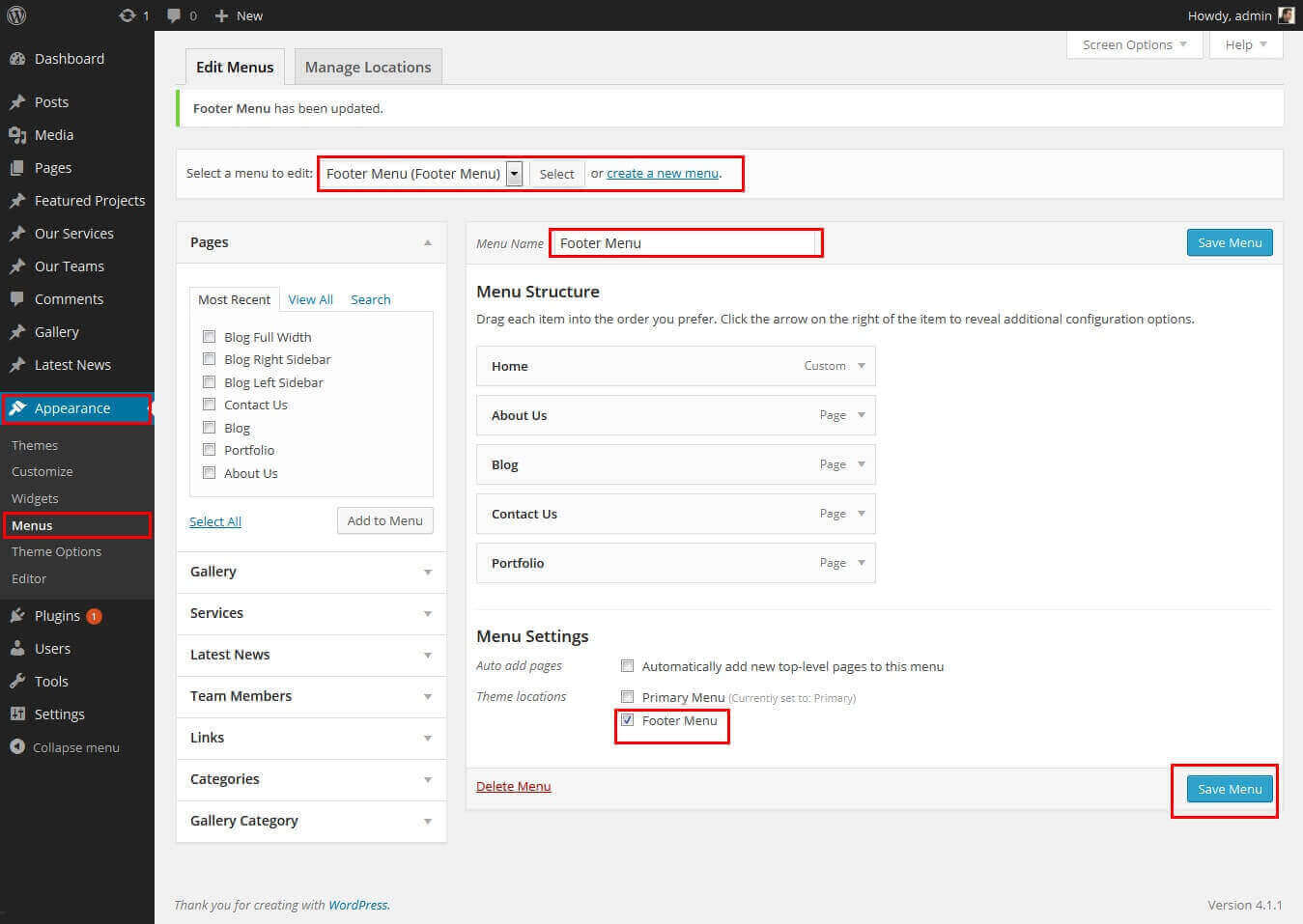
How to set up Navigation?
Go to Appearance > in the WordPress menu
If You Want Create new menu Click on Create a new menu link
Give a name to your menu in Menu Name and click Create Menu button
Now choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
Click Save Menu after adding required pages, categories in the menu
How to change Slider Settings?
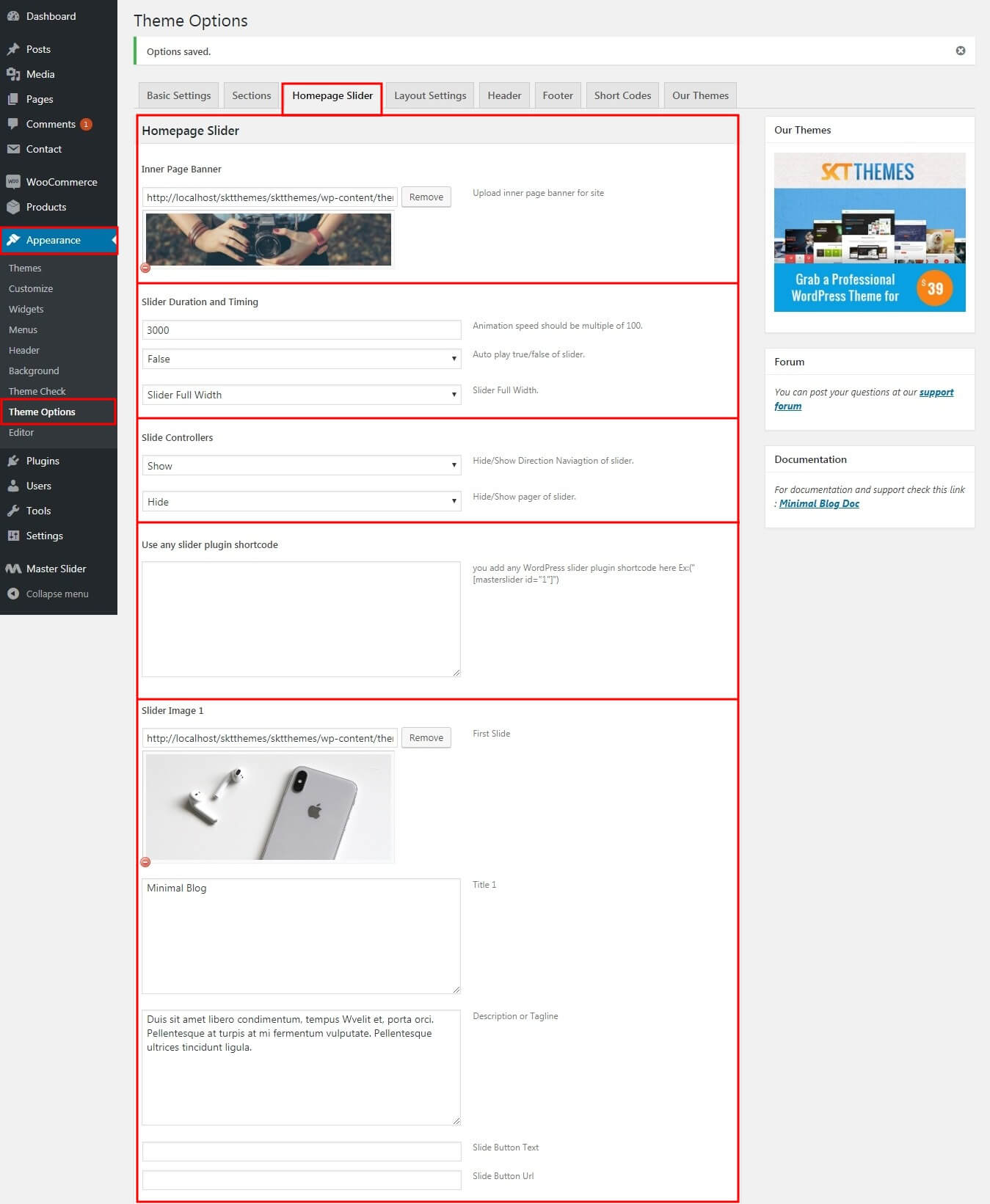
WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
You can change Slider Duration and Timing .
Animation speed should be multiple of 100.
You can change Slide pause time.
You can change Slide Controllers .
You can change Slider Hide/Show Direction Naviagtion of slider.
You can change Slider Hide/Show pager of slider.
Can Use another Slider Plugin instead of Main Slider
see screenshot below...
How to Set up Home Page?
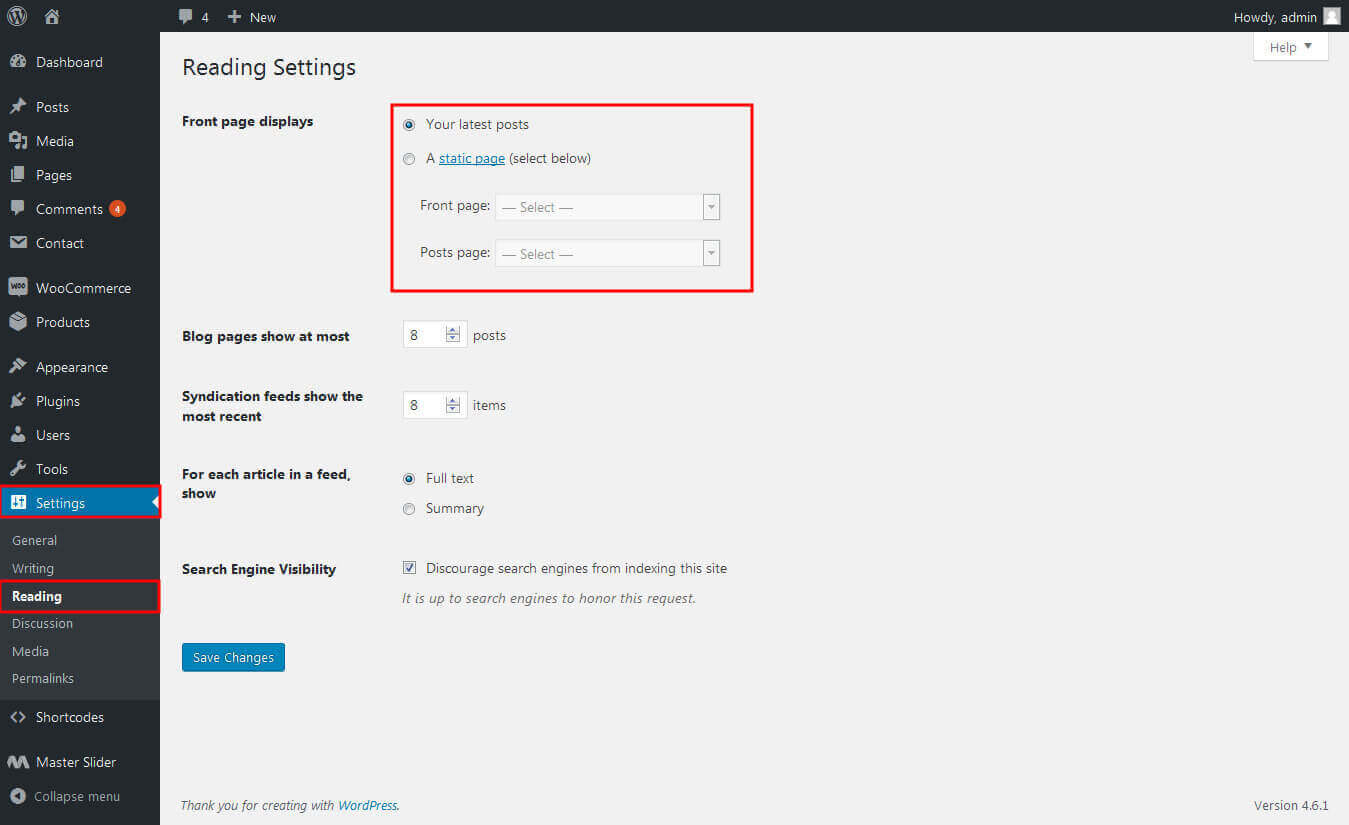
WordPress Admin -> Settings -> Readings -> Your Latest Posts
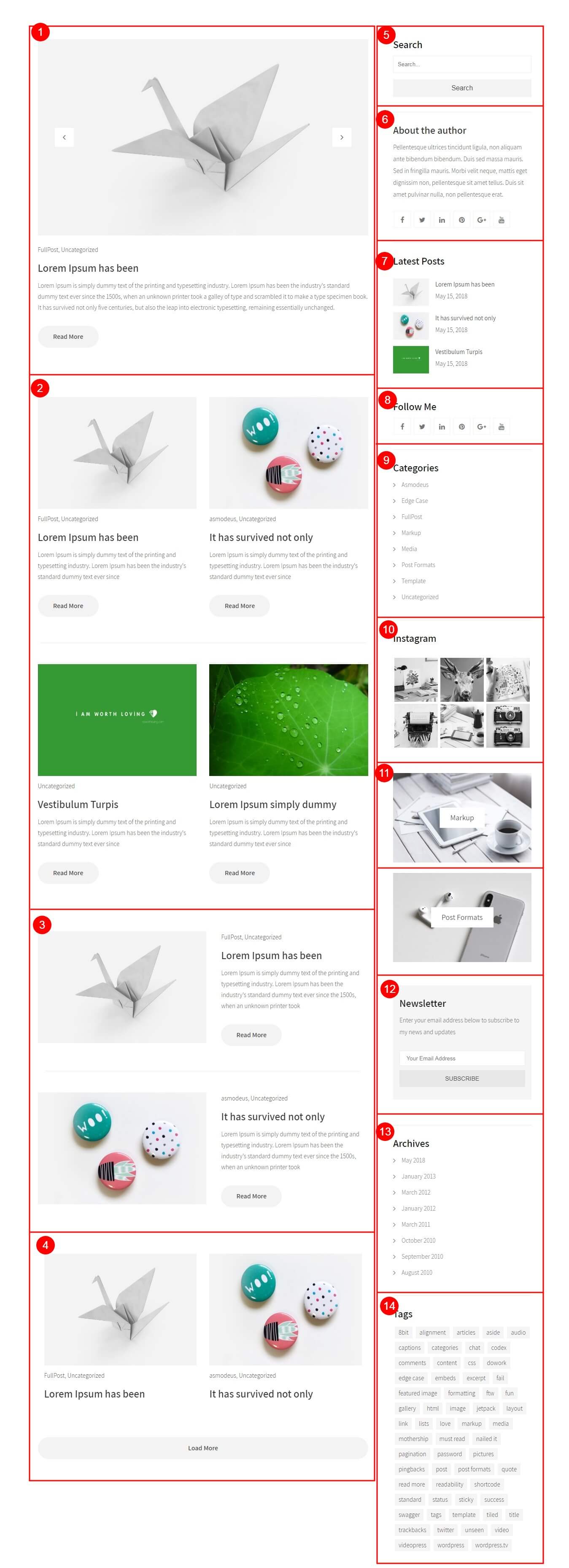
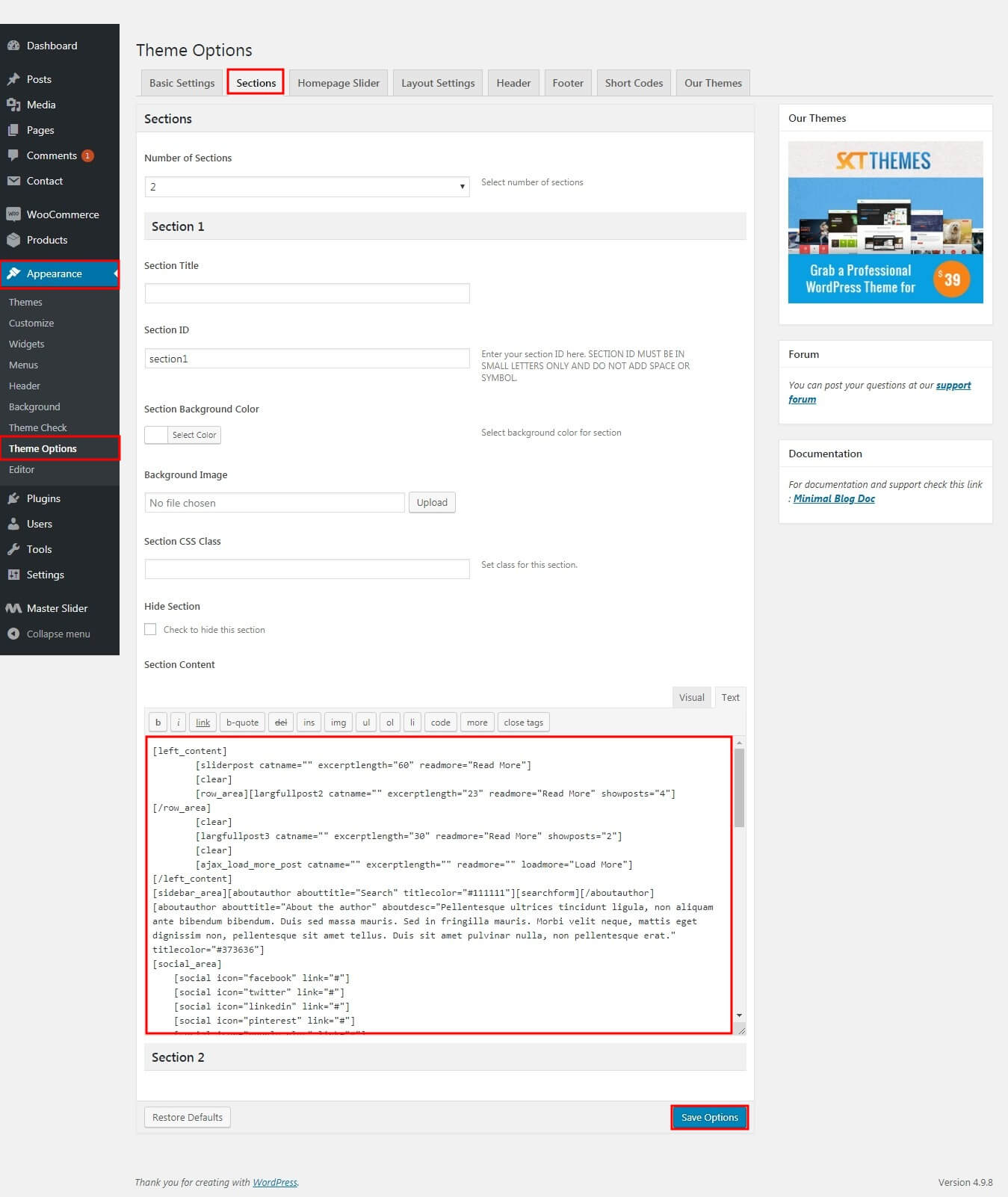
Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections 1.
Section Shortcode :
[left_content]
[sliderpost catname="" excerptlength="60" readmore="Read More"]
[clear]
[row_area][largfullpost2 catname="" excerptlength="23" readmore="Read More" showposts="4"][/row_area]
[clear]
[largfullpost3 catname="" excerptlength="30" readmore="Read More" showposts="2"]
[clear]
[ajax_load_more_post catname="" excerptlength="" readmore="" loadmore="Load More"]
[/left_content]
[sidebar_area][aboutauthor abouttitle="Search" titlecolor="#111111"][searchform][/aboutauthor]
[aboutauthor abouttitle="About the author" aboutdesc="Pellentesque ultrices tincidunt ligula, non aliquam ante bibendum bibendum. Duis sed massa mauris. Sed in fringilla mauris. Morbi velit neque, mattis eget dignissim non, pellentesque sit amet tellus. Duis sit amet pulvinar nulla, non pellentesque erat." titlecolor="#373636"]
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[/social_area]
[/aboutauthor]
[aboutauthor abouttitle="Latest Posts" titlecolor="#111111"][sidebarpost catname="" showposts="3"][/aboutauthor]
[aboutauthor abouttitle="Follow Me" titlecolor="#111111"][social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[/social_area]
[/aboutauthor]
[aboutauthor abouttitle="Categories" titlecolor="#111111"][post_category_count show="10"][/aboutauthor]
[aboutauthor abouttitle="Instagram" titlecolor="#111111"]
<ul class="instagram-full">
<li><img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/instagrame1.jpg" /></li>
<li><img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/instagrame2.jpg" /></li>
<li><img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/instagrame3.jpg" /></li>
<li><img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/instagrame4.jpg" /></li>
<li><img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/instagrame5.jpg" /></li>
<li><img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/instagrame6.jpg" /></li>
</ul>
<div class="clear"></div>
[/aboutauthor]
[popularcat catname="Markup" catid=""]<img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/design.jpg" />[/popularcat]
[popularcat catname="Post Formats" catid=""]<img src="http://localhost/sktthemes/sktthemes/wp-content/themes/minimal-blog/images/branding.jpg" />[/popularcat]
<div class="newslettersign">
[aboutauthor abouttitle="Newsletter" titlecolor="#111111"]
Enter your email address below to subscribe to my news and updates
<form action="#" method="get">
<input type="email" name="email" placeholder="Your Email Address" />
<input type="submit" name="button" value="SUBSCRIBE" />
</form>
[/aboutauthor]
</div>
[aboutauthor abouttitle="Archives" titlecolor="#111111"][archives show="8"][/aboutauthor]
[aboutauthor abouttitle="Tags" titlecolor="#111111"][alltags][/aboutauthor]
[/sidebar_area]
see screenshot below how to manage this section
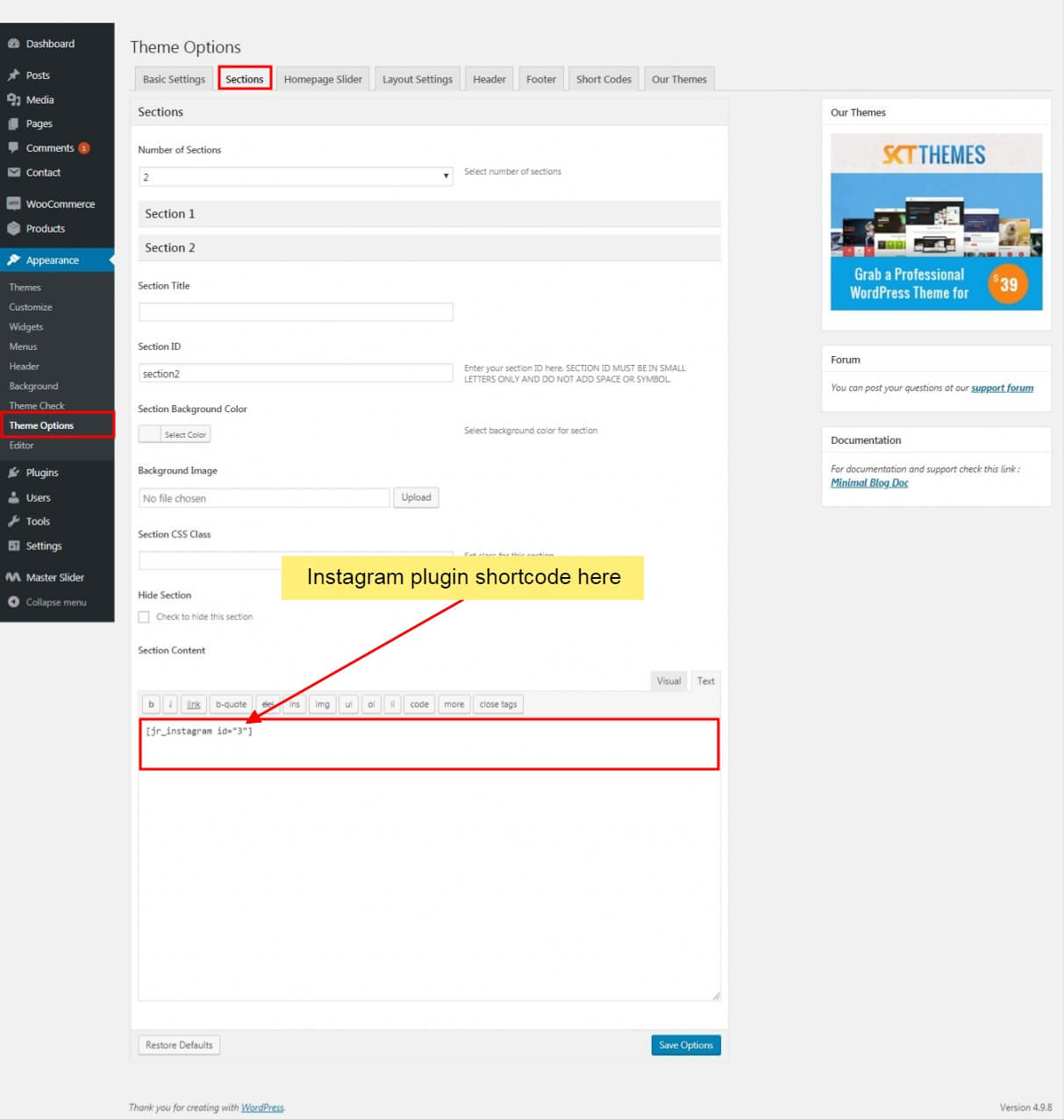
This Section manage from -> Appearance -> Theme Options -> Section Tab of section 2
Shortcode: [jr_instagram id="4"] see screenshot below how to manage this section
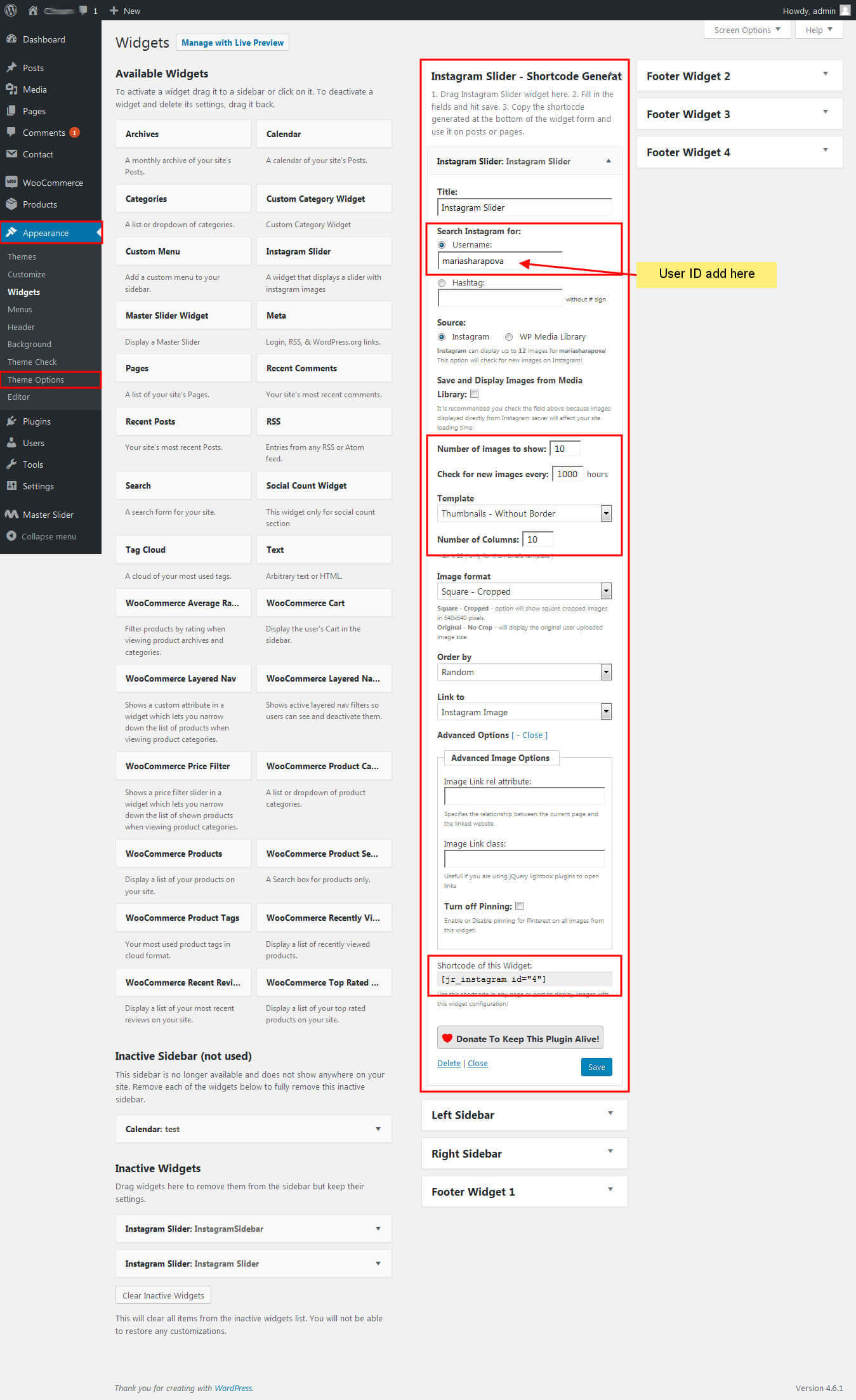
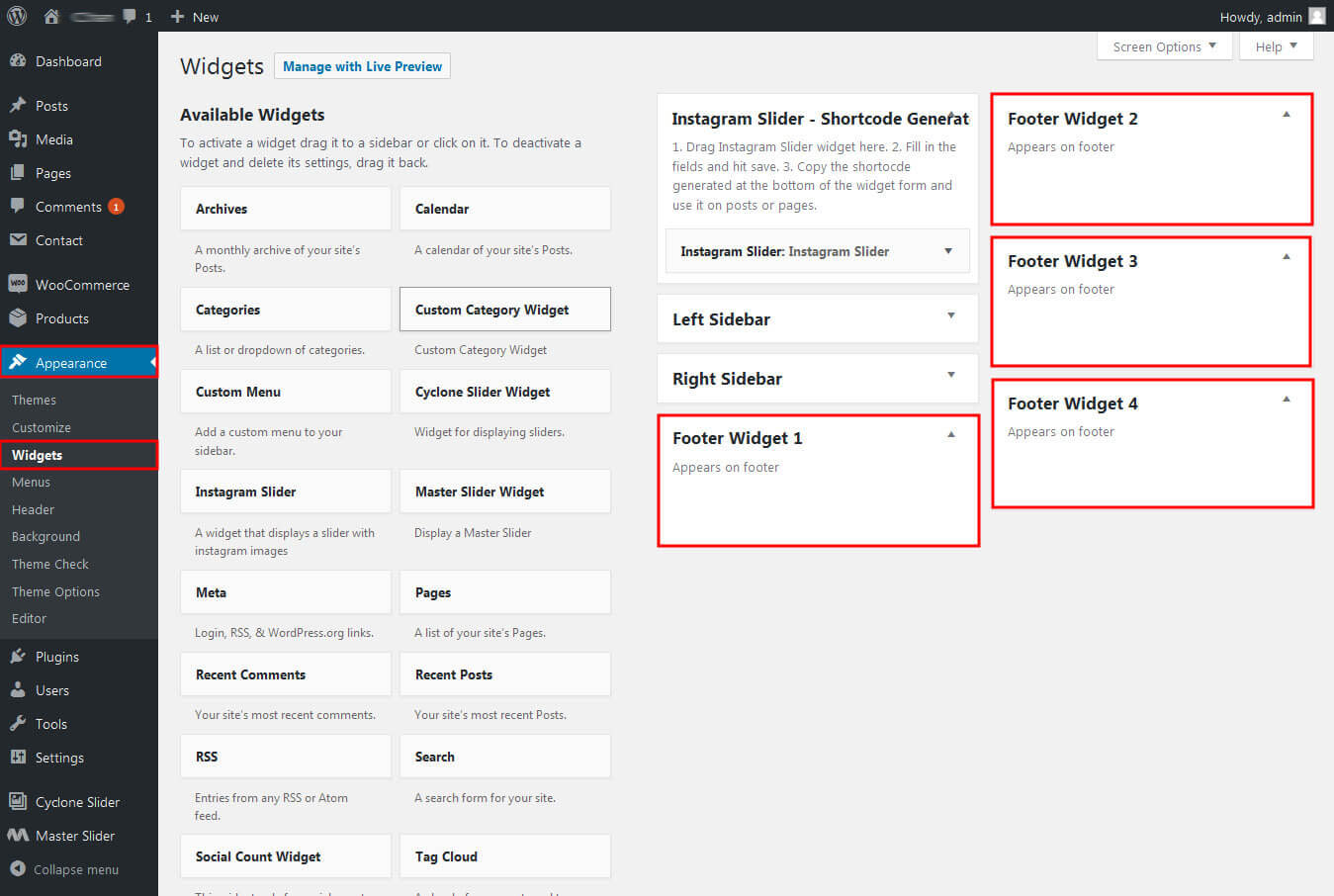
How to create instagram shortcode
Go to -> Appearance -> widgets -> Instagram Slider - Shortcode Generator see screenshot below how to manage this section
How to set up Home Page Layouts
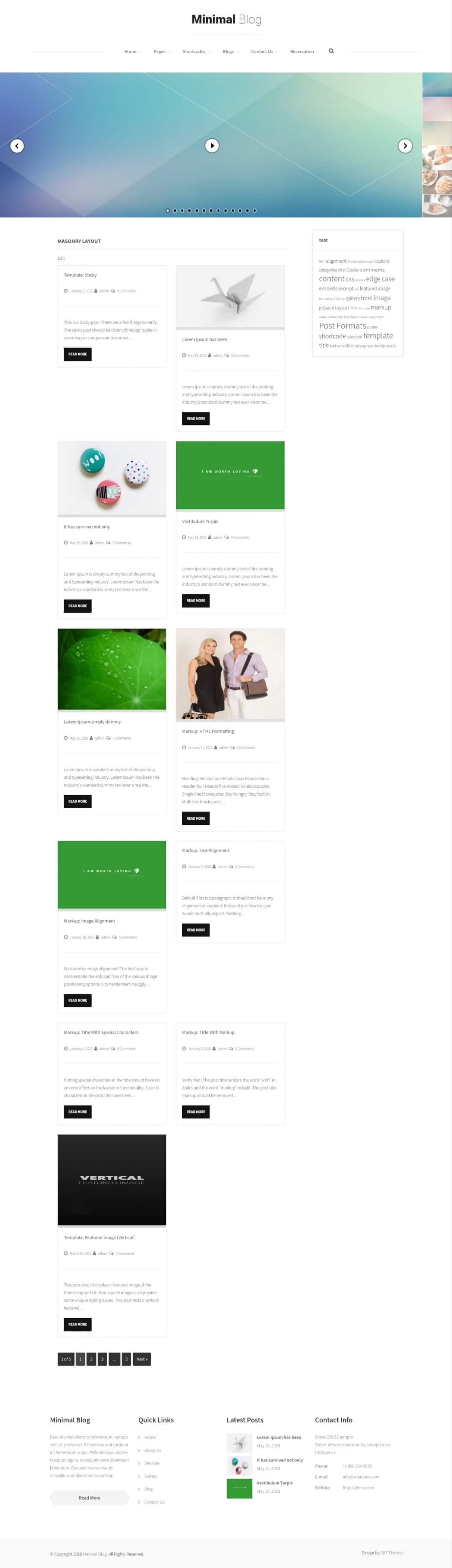
Masonry Layout:
Can Manage Home Page layouts sidebar from Go To Appearance -> Theme Option -> Layout Settings -> display Home Templates Layout
How To Set up the layout Templates
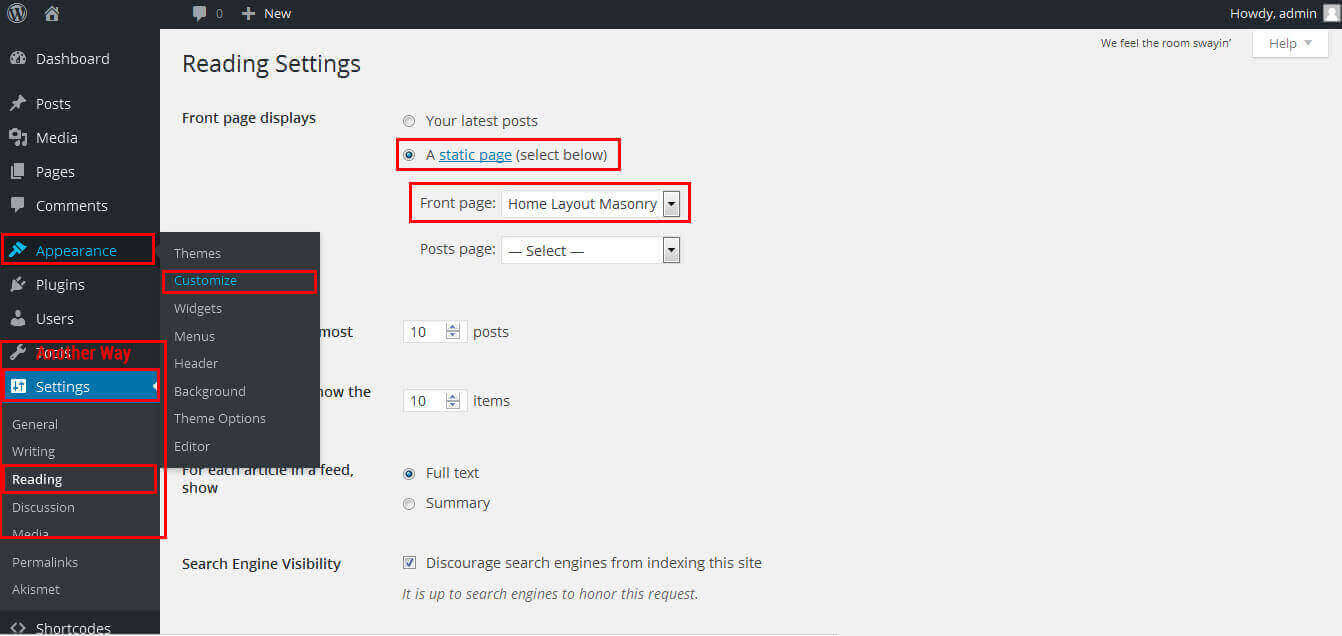
Go To Appearance -> Customize -> Static Front Page
Then Select The Masonry Layout Template and click on save button.
Another Way To Select Home Layout Templates
Go To Settings -> Reading -> Static Front Page
Then Select The Masonry Layout Template and click on save button.
Shortcode: [recent-posts-masonry showpost="6" date="show" author="show" comment="show" ] You can set up another plugin slider instead of master slider
Can paste slider shortcode here Go To Appearance -> Themes Option -> Basic Setting Tab
Timeline Layout:
Timeline Layout Manage Like that masonry layout
Shortcode: [recent-posts-timeline showpost="6" date="show" author="hide" comment="hide"] Classic Layout:
Classic Layout Manage Like that masonry layout
Playing with Theme Options
Log in to the WordPress Dashboard.
Click on Appearance>Theme Options
Basic Settings
Upload and set up Logo
Change Font Family, font size, font colors, background color, Slider Option
Change navigation font family and font size
Change navigation hover and active color
Change Link and link hover color
Sections
You can add content in the section for homepage.
Layout Settings
Can Set Homepage Four Layouts exa. Masonry, classic, timeline and blocks
Can Set Inner page Layouts
Can Set Blog Single Layouts
Can Set General Layouts ( Category,archives,search,404)
Can Set Category/Archives Posts Layouts (list view and grid view)
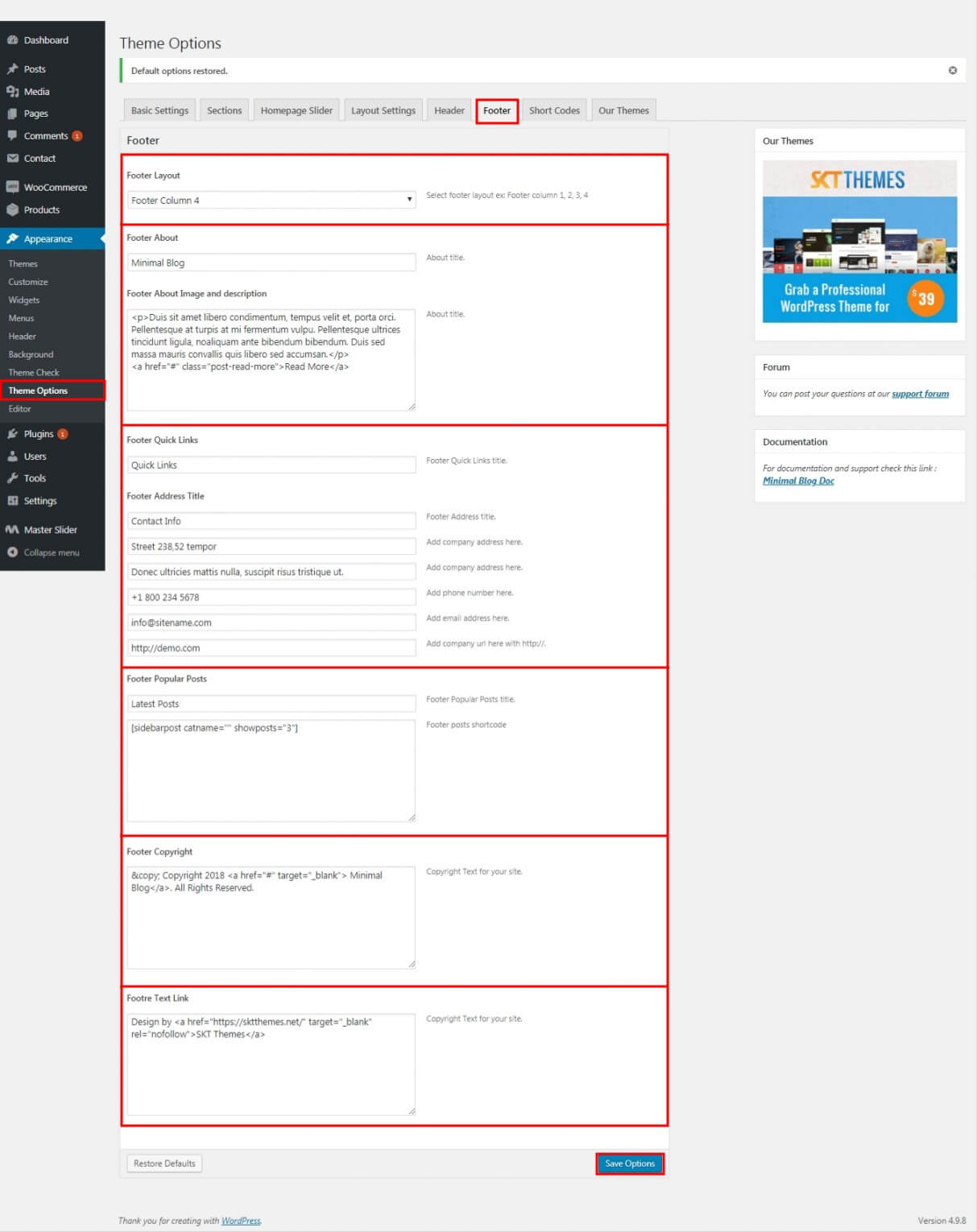
Footer
Can manage footer section from footer tab
Can manage footet title, description, social links and contact detail info.
Can Set Footer Layouts (one column, two column, three column and four column)
Can manage footer copyright text and theme by text.
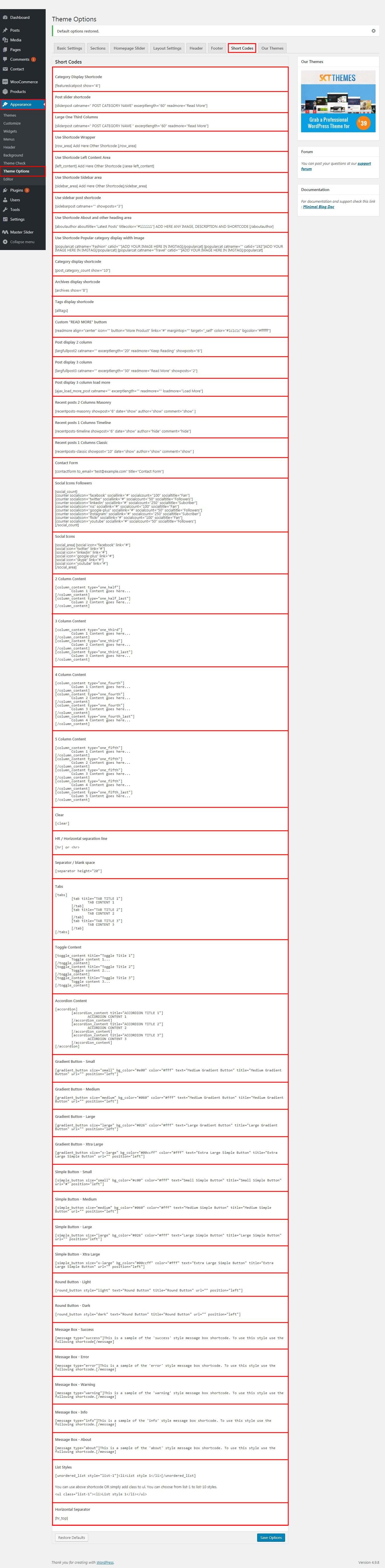
Shortcodes
All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...
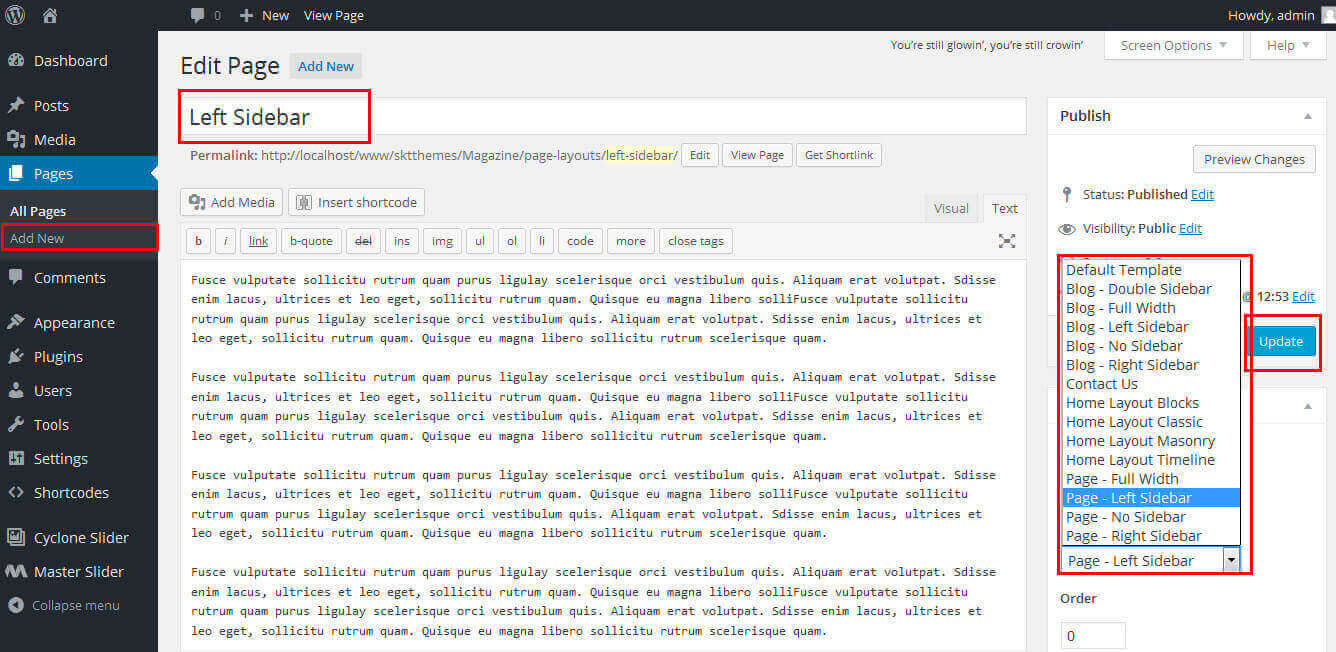
Page Templates
Default Template
Helps in setting up the content on any page with Left And Right Sidebar
Left Sidebar
Helps in setting up the content on any page with Left Sidebar
Right Sidebar
Helps in setting up the content on any page with Right Sidebar
Full Width
Helps in setting up the content on any page without Sidebar
No Sidebar
Helps in setting up the content on any page without Sidebar in Center
Contact Us
Helps in setting up the content on any page with Left Sidebar and contact Info
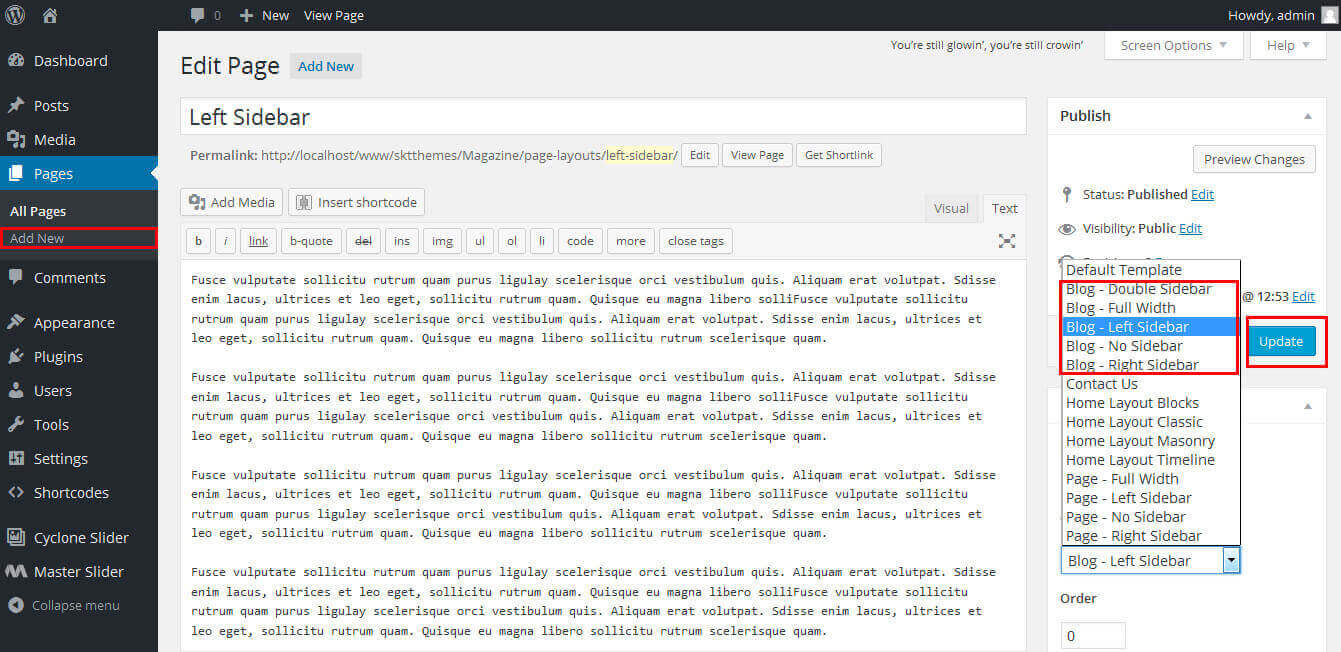
Set up Blog page
Set up by using Page Template Blog on any page to show blog posts
Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates
Setting up Shop
Go to Plugins -> Add New in the WordPress Admin panel
Type WooCommerce is search box and click on search button
Install and then Activate the plugin.
It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
That’s it now you can go to shop page and check the default product.
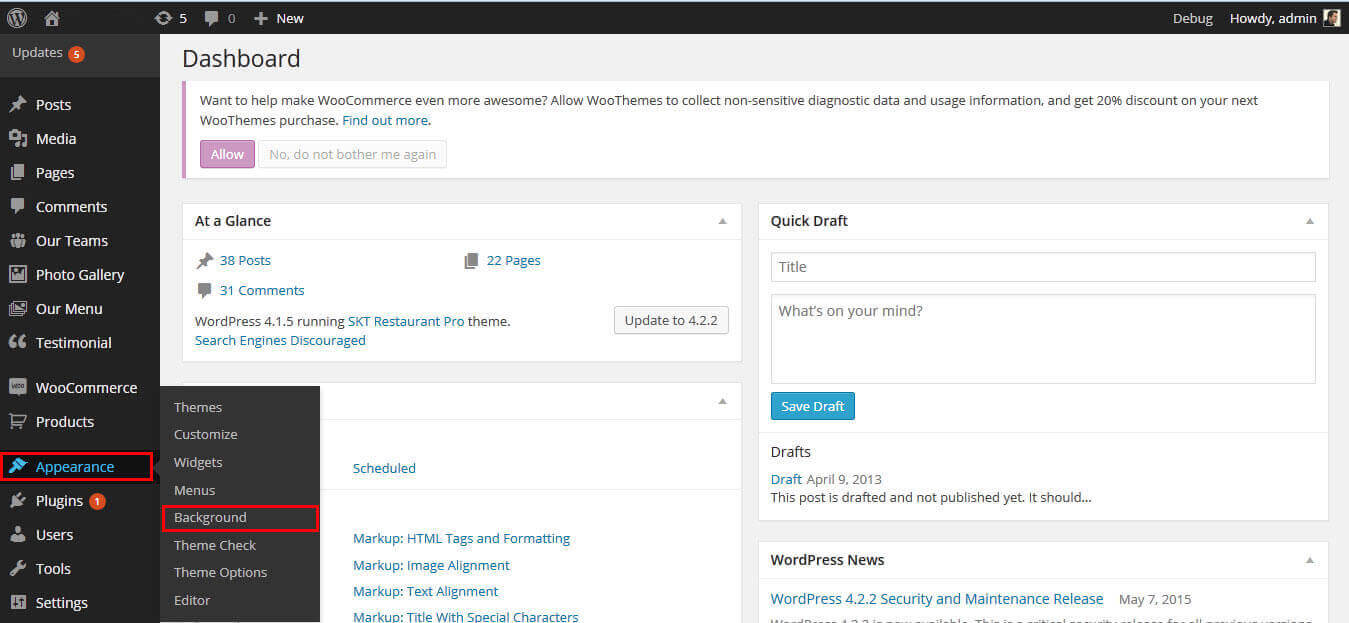
Custom Background
Go to Appearance-> Background .
You can set any image or color as background.
You can see the background preview on the same setting page.
Click on Save Changes .
See screenshot below...
How to Set Featured Image
How To Set Social Icons?
Shortcode: Can manage social icons font size, color and hover color from Appearance -> Theme Options -> Basic Settings tab
Note: Icon name should be in lowercase without space.(exa.facebook) More social icons can be found at: http://fortawesome.github.io/Font-Awesome/icons/
How to make translate ready ?
First Install Plugin qTranslate X from WordPress plugin.
Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
Viewing in English used website url : http://www.yourwebsiteurl.com/en/
Check below screen shot for making slider translation ready.
How To Set Multilingual see below video
VIDEO
Copyright © 2018 Shri Krishna Technologies
























Movers & Packers Pro - Responsive WordPress Theme
By SKT Themes - www.sktthemes.net
How To Set Social Icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[social icon="youtube" link="#"]
[social icon="wordpress" link="#"]
[social icon="flickr" link="#"]
[social icon="skype" link="#"]
[/social_area]