Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active Mobile App themes.
Manual Installation using FTP
- Unzip mobile-app.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip
- Right click on mobileappdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
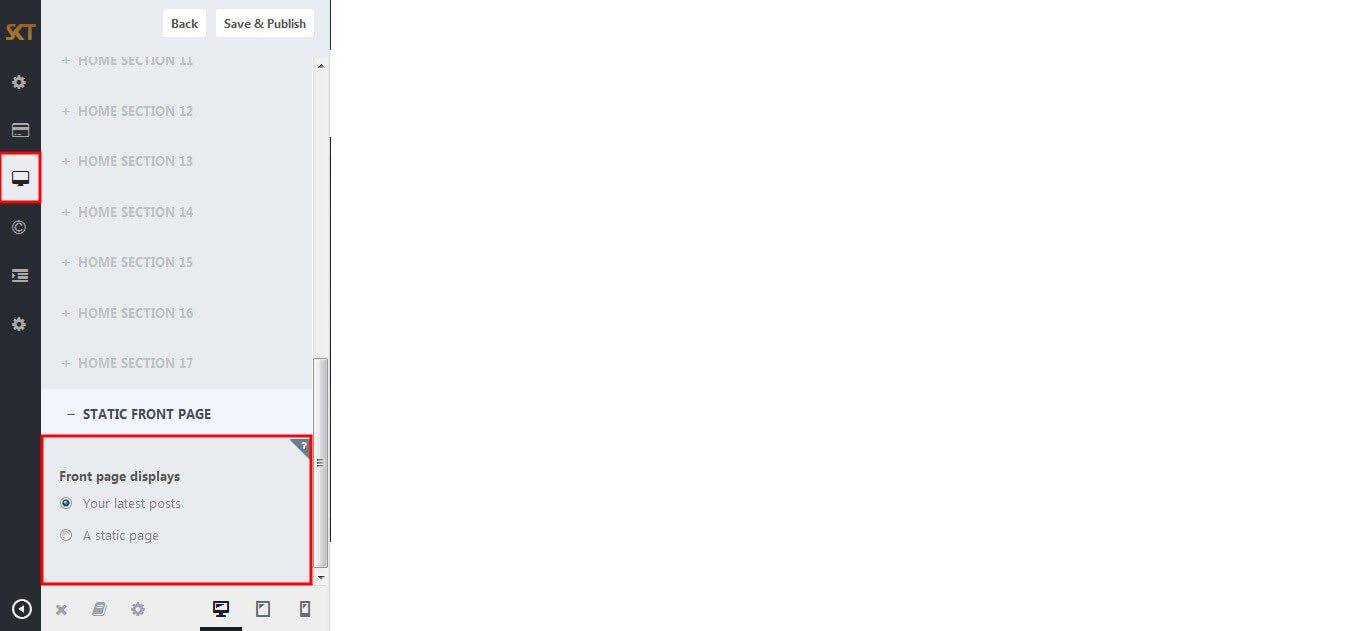
How to Set up Home Page?
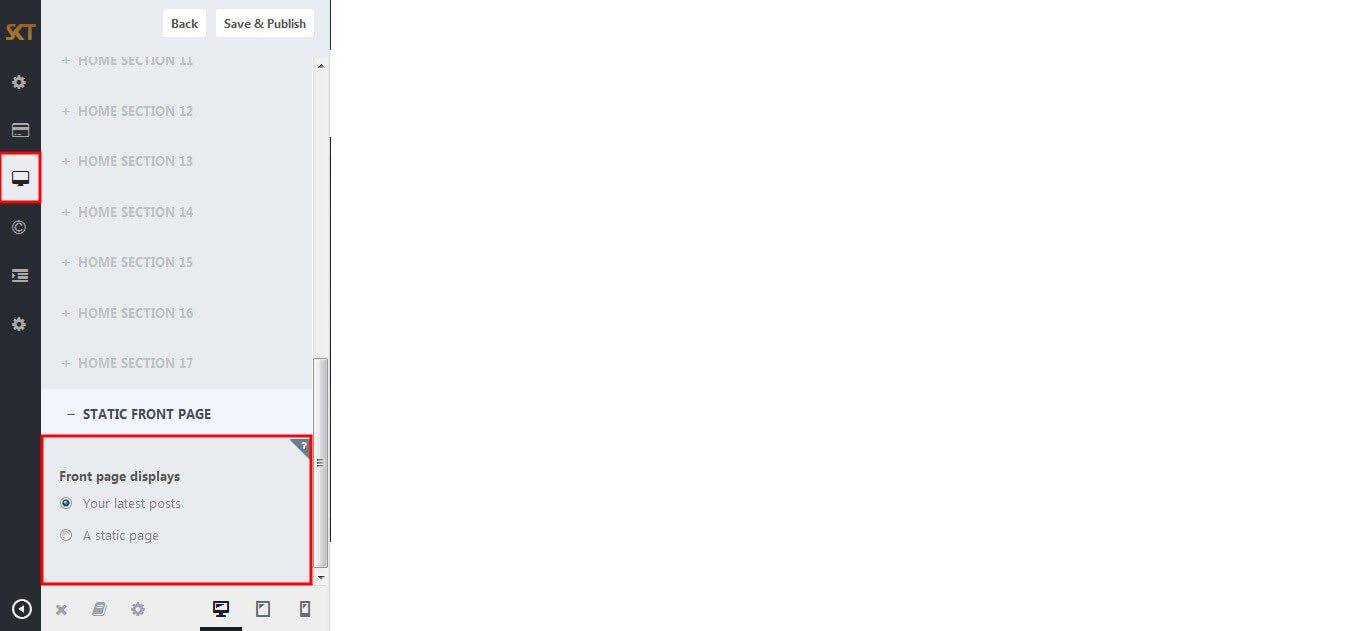
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> STATIC FRONTPAGE -> Your Latest Posts

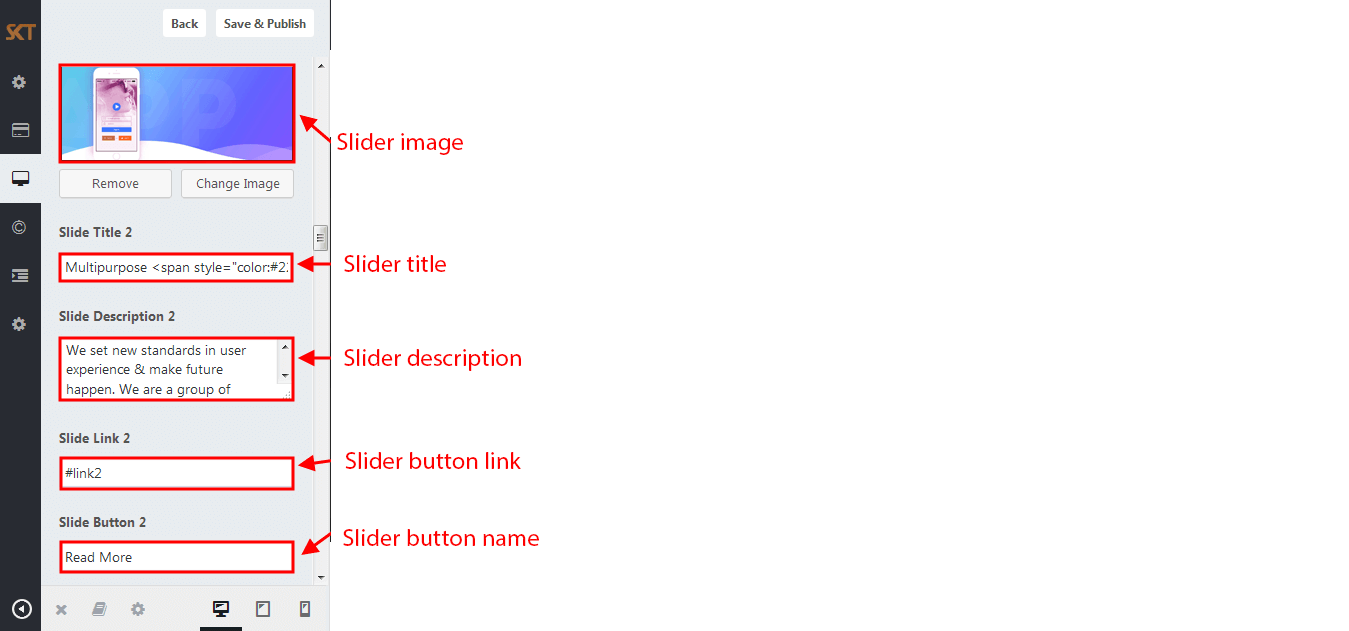
How to Manage Slider?
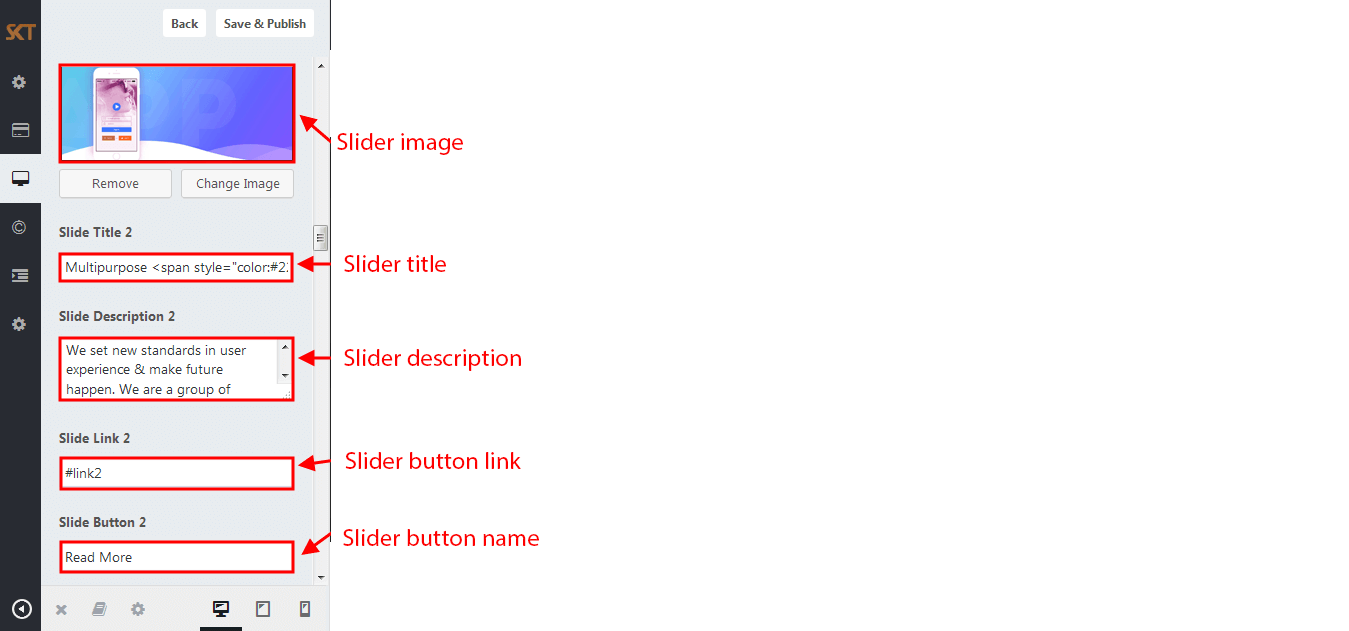
- WordPress Admin -> Appearance -> Customize -> FRONT PAGE -> SLIDER
- Under Heading "Slider Font Typography & Colors" manage slide title, description, button font-family, color, and font-size.


- When you add new slide instead of default so first removed all three slides field data Slide Image, Slide Title, Slide Link, Slide Button than add your new slides data.
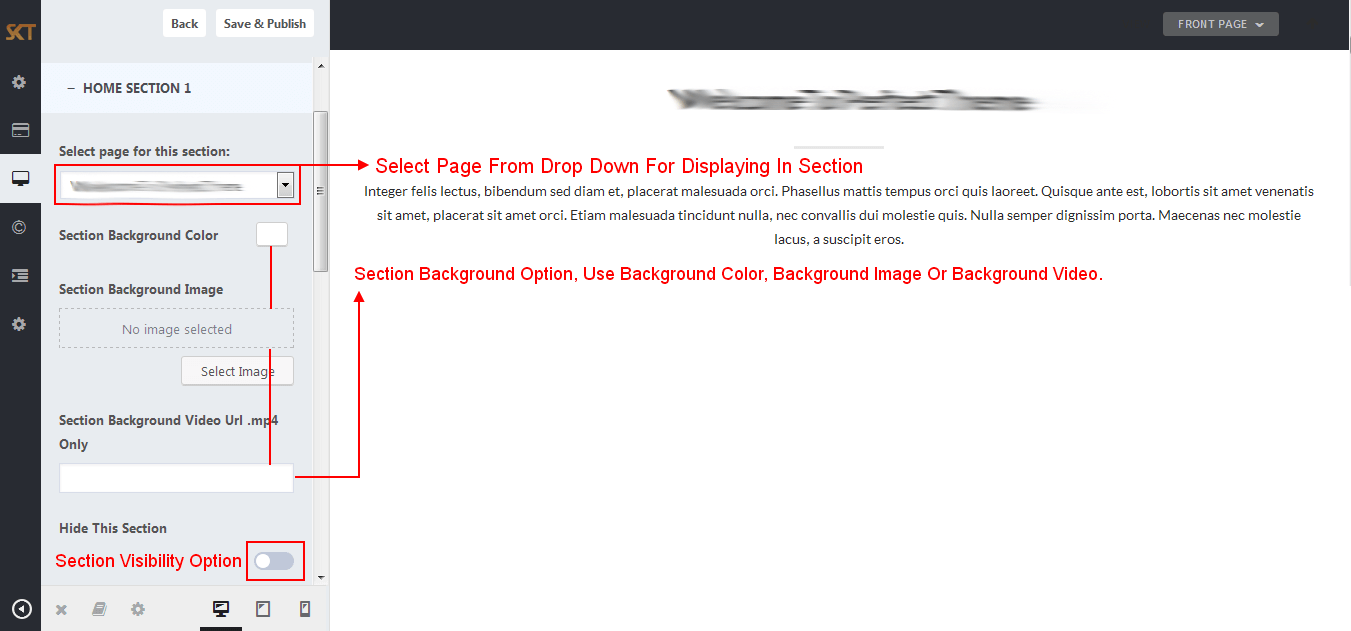
How to Manage Home Sections ?
- First Create Page For Each Sections. Eg: For "Home Section One" Add Page "Home Welcome Section" and for "Home Section Two" Add Page "Home Services Section"...
- So for add new Page under admin pannel click on "Pages" in top left navigation. than click on "Add New".
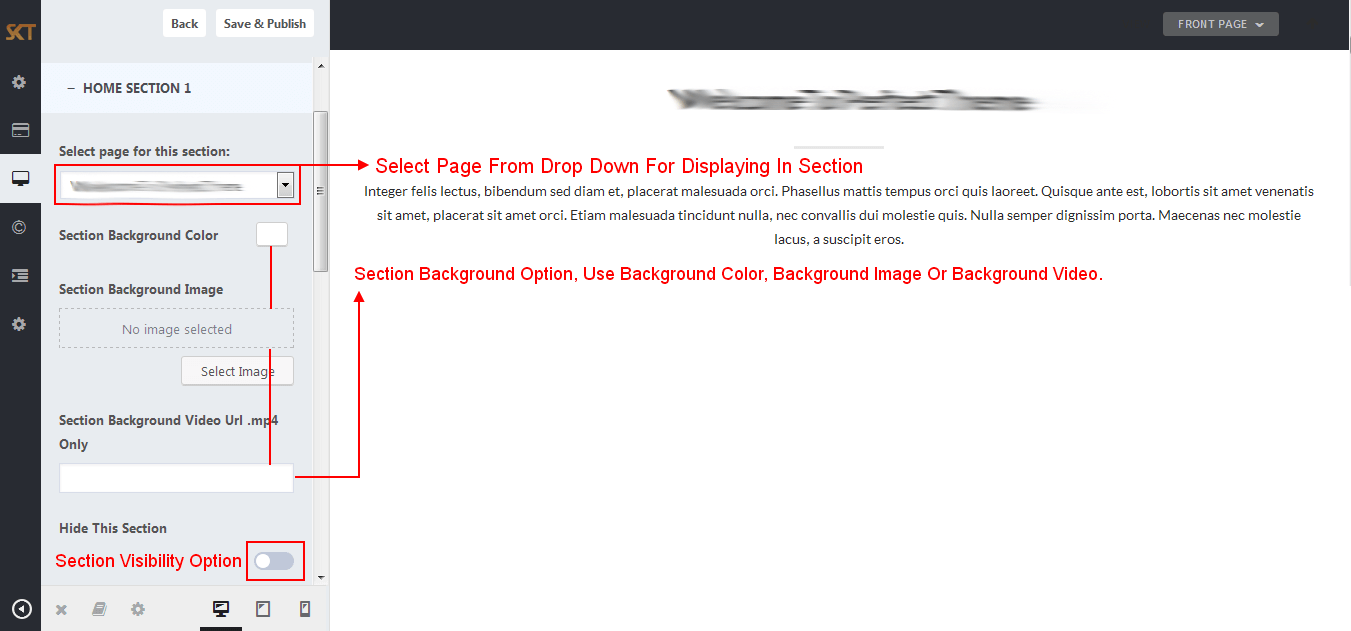
- After add pages back on customizer pannel and choose page for section.
- Check Below Steps:
- WordPress Admin Appearance -> Customize -> FRONT PAGE -> HOME SECTIONS

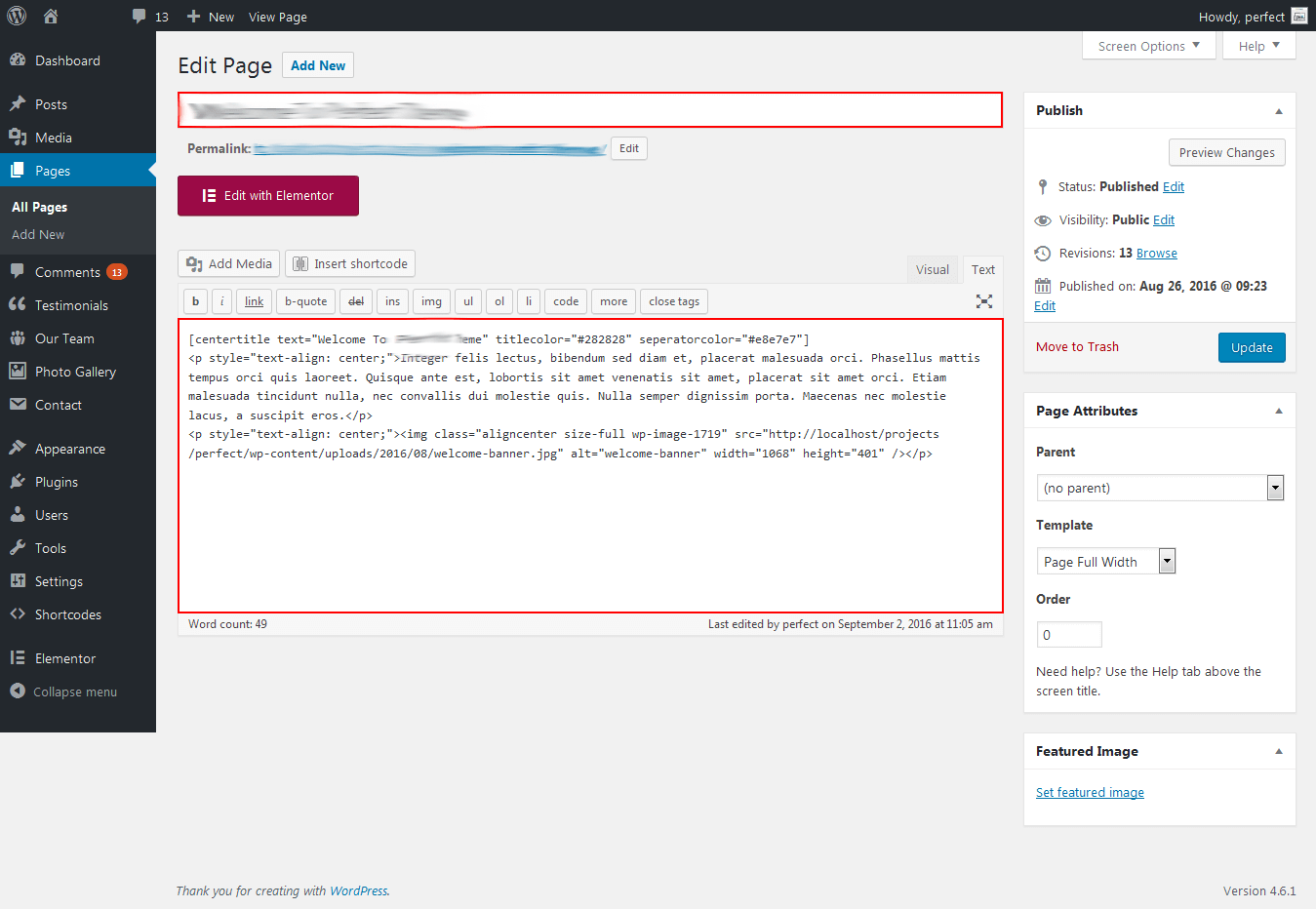
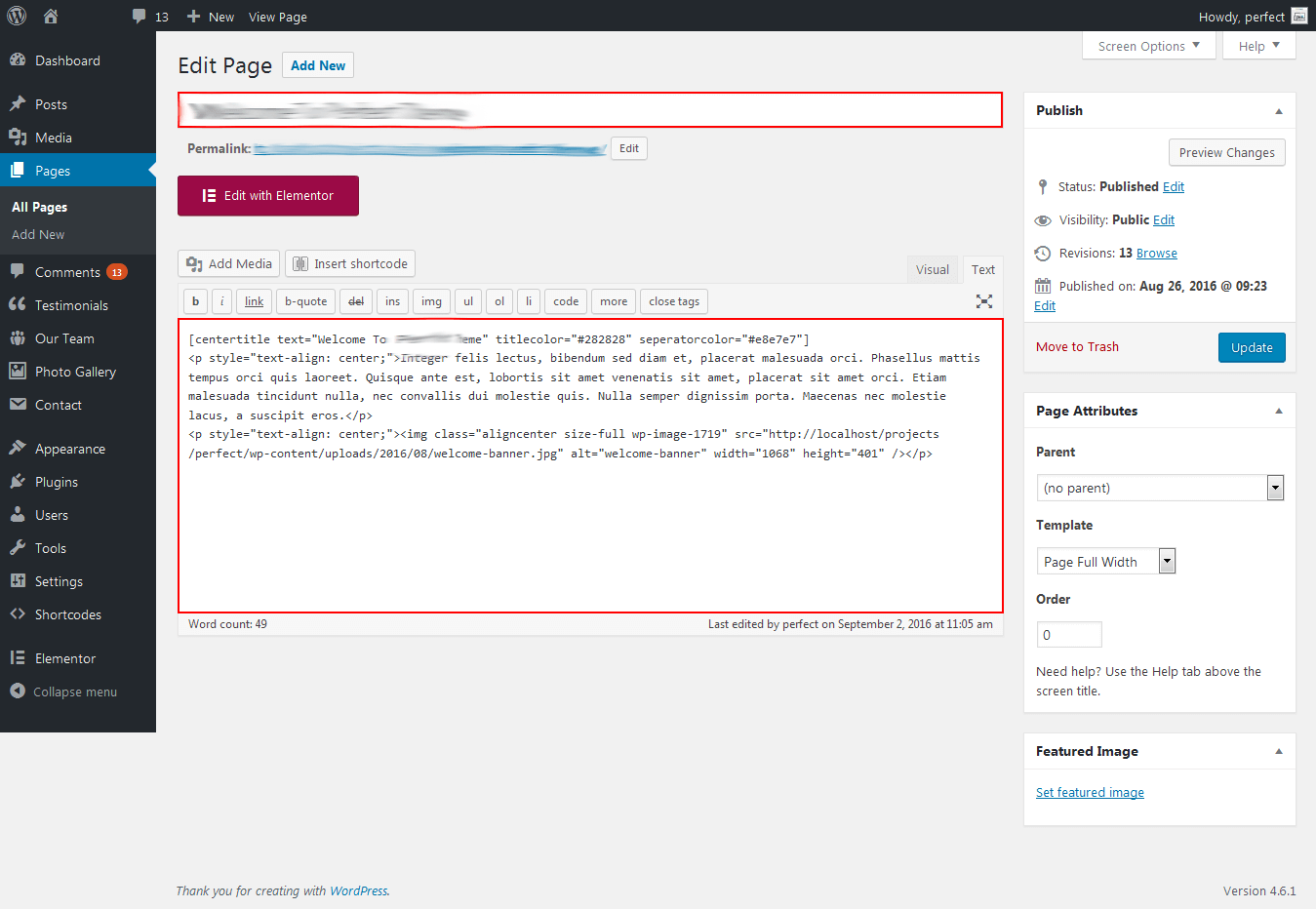
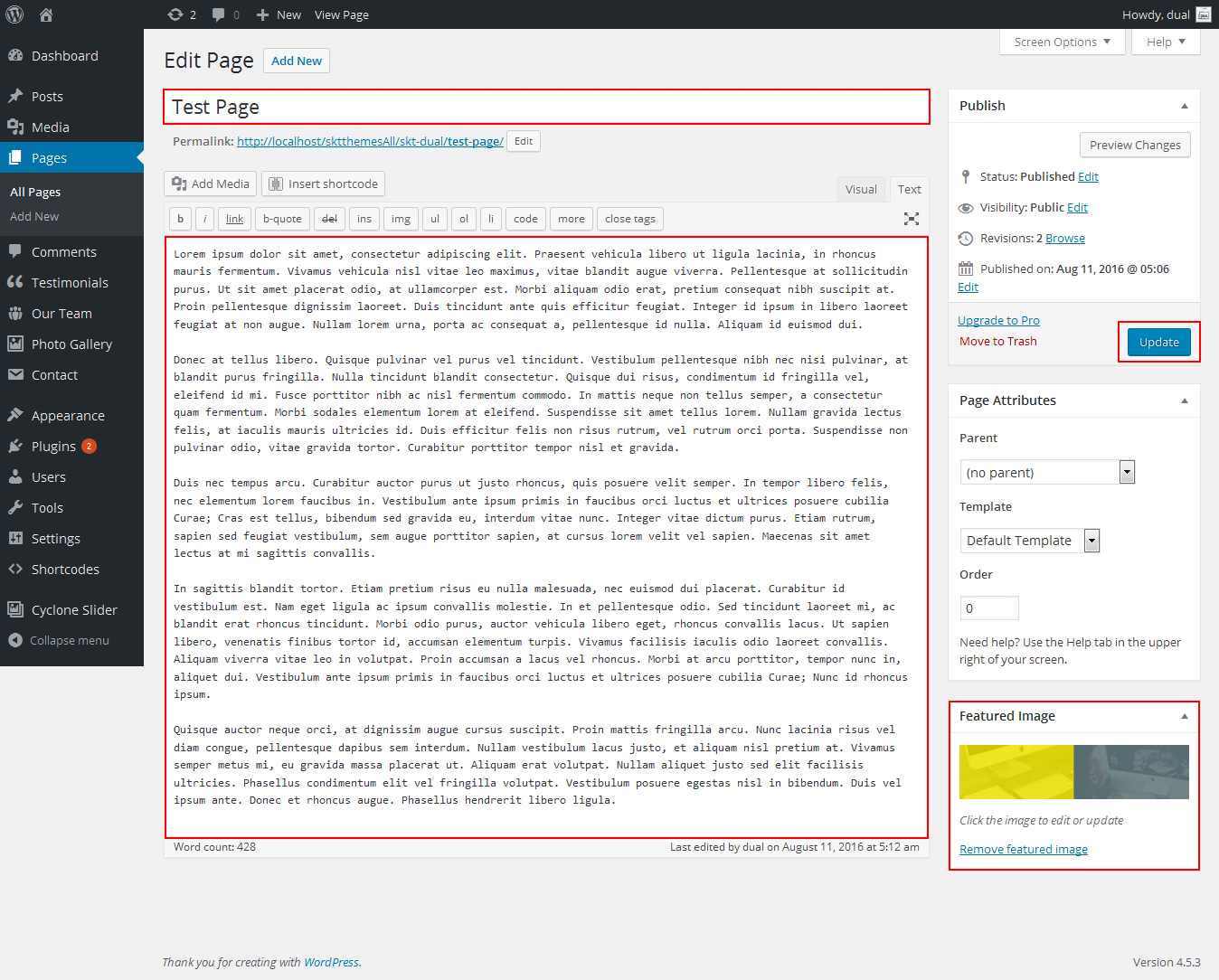
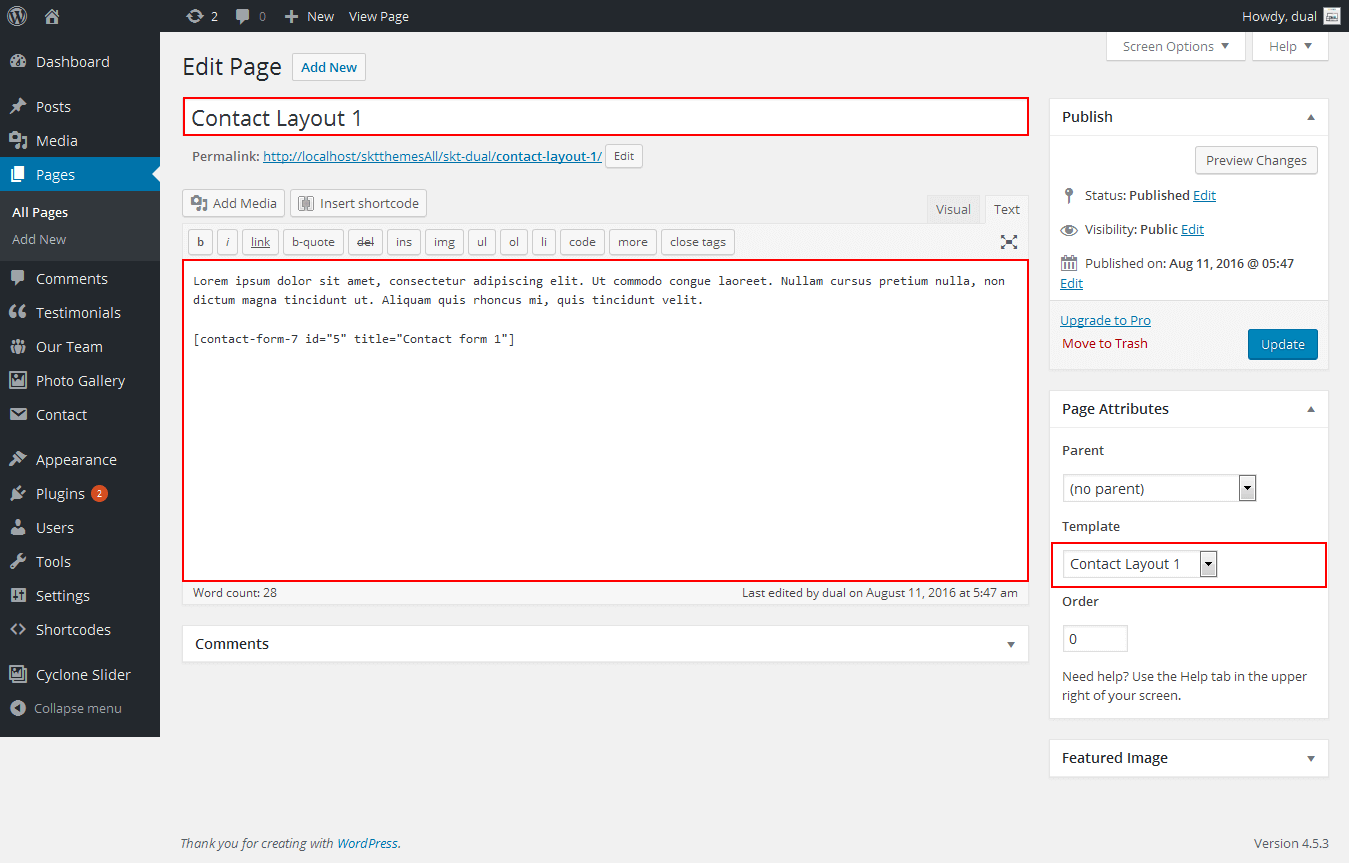
- Below is the screen of Welcome To Mobile App Theme "Edit Page"

- Below is the code of all home sections. Just Copy and Paste it in newly created page.
- Home Section 1 Code:
-
[row_area]
[service pattern="boxpattern-2" icon="ADD IMAGE URL HERE" title="Support" url="#"]Vivamus vitae nibligula laoreet vulput. Maecenas lobortis, dolor et semper vestibulum, ersposuere risus, eget feugiat risus erat et lacus.[/service]
[service pattern="boxpattern-2" icon="ADD IMAGE URL HERE" title="Multi-device" url="#"]Vivamus vitae nibligula laoreet vulput. Maecenas lobortis, dolor et semper vestibulum, ersposuere risus, eget feugiat risus erat et lacus.[/service]
[service pattern="boxpattern-2" icon="ADD IMAGE URL HERE" title="Updates" url="#"]Vivamus vitae nibligula laoreet vulput. Maecenas lobortis, dolor et semper vestibulum, ersposuere risus, eget feugiat risus erat et lacus.[/service]
[/row_area]
- Home Section 2 Code:
-
[titlearea align="center" title="AMAZING FEATURES" titlelast="" subtitle="" titlecolor="#7954b6" titlelastcolor="" seperatorcolor=""]
<p style="text-align:center;">Tempora similique excepturi obcaecati, maiores nostrum esse illo in soluta at saepe perspiciatis </p><p style="text-align:center;"> eos quasi laudantium sunt ad quaerat? </p>[clear][space height="30"]
[row_area]
[columns size="5"][appfeature icon="ADD IMAGE URL HERE" titlecolor="#7954b6" descolor="#565656" title="Clean Design" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis cursus tortor. Maecenas id metus odio. Aliquam vestibulum felis diam. Ut sollicitudin nisi sem,"][appfeature icon="ADD IMAGE URL HERE" titlecolor="#7954b6" descolor="#565656" title="Dedicated Support" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis cursus tortor. Maecenas id metus odio. Aliquam vestibulum felis diam. Ut sollicitudin nisi sem,"][appfeature icon="ADD IMAGE URL HERE" titlecolor="#7954b6" descolor="#565656" title="Very Customizable" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis cursus tortor. Maecenas id metus odio. Aliquam vestibulum felis diam. Ut sollicitudin nisi sem,"][appfeature icon="ADD IMAGE URL HERE" titlecolor="#7954b6" descolor="#565656" title="Multiple Demos" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis cursus tortor. Maecenas id metus odio. Aliquam vestibulum felis diam. Ut sollicitudin nisi sem,"]<span style="padding-left:15%;">Interested in more? <a href="#" style="color:#f34791; text-decoration:underline;">View All Features </a></span>[/columns][columns size="6"]<img src="ADD IMAGE URL HERE">[/columns][clear]
[/row_area]
- Home Section 3 Code:
-
[row_area][columns size="2"]
[titlearea align="left" title="ABOUT MOBILE APP" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor=""]
[space height="10"]
<p style="color:#ffffff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis cursus tortor. Maecenas id metus odio. Aliquam vestibulum felis diam. Ut sollicitudin nisi sem, lacinia tempor augue maximus vel. Aenean commodo, elit eu aliquet maximus.</p>
[space height="10"]
<p style="color:#ffffff;">Integer scelerisque ex vitae est porttitor ornare. Nam laoreet consectetur mollis. Pellentesque erat arcu, gravida sed dapibus sit amet, congue ut mi. In hac habitasse platea dictumst. </p>
[readmore align="left" icon="" button="Read More" links="#" margintop="6%" target="_parent" color="#ffffff" bdcolor="#ffffff"][/columns]
[columns size="2"][space height="20"][aboutlisting icon="ADD IMAGE URL HERE" title="Sed te dolorum fuisset signiferumque, vis laoreet" link="#" titlecolor="#000000" bdcolor="#90877e" bgcolor="#ffffff"][aboutlisting icon="ADD IMAGE URL HERE" title="Dicam dicunt vivendo ex cum, per graeci tritani lorem" link="#" titlecolor="#000000" bdcolor="#90877e" bgcolor="#ffffff"][aboutlisting icon="ADD IMAGE URL HERE" title="Putent putant albucius his te, cu paulo" link="#" titlecolor="#000000" bdcolor="#90877e" bgcolor="#ffffff"][aboutlisting icon="ADD IMAGE URL HERE" title="Dicam dicunt vivendo ex cum, per graeci tritani lorem" link="#" titlecolor="#000000" bdcolor="#90877e" bgcolor="#ffffff"][/columns][/row_area]
- Home Section 4 Code:
-
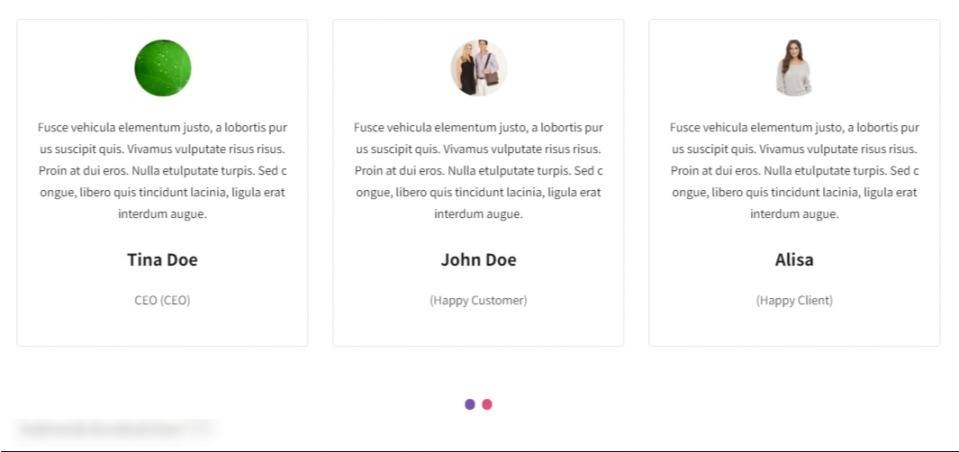
[titlearea align="center" title="WHAT OUR USERS SAY" titlelast="" subtitle="" titlecolor="#7954b6" titlelastcolor="" seperatorcolor=""]
<p style=" text-align:center;">Tempora similique excepturi obcaecati</p>
[space height="30"]
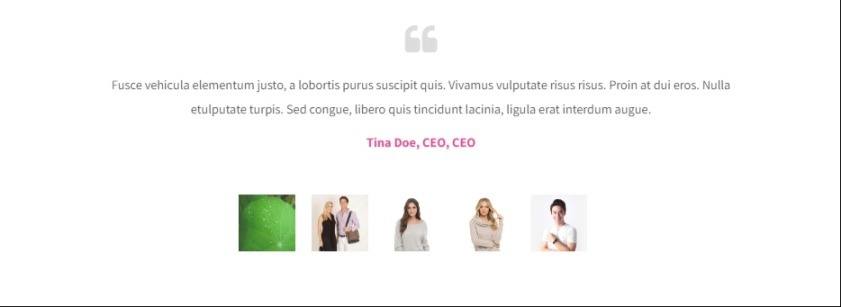
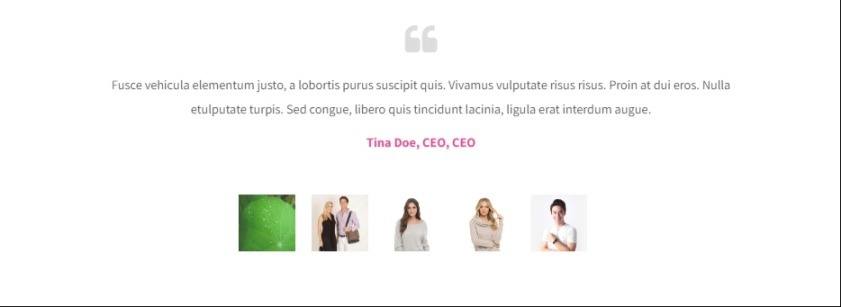
[testimonials-thumb show="-1"]
- Home Section 5 Code:
-
[titlearea align="center" title="LATEST NEWS" titlelast="" subtitle="" titlecolor="#7752b2" titlelastcolor="" seperatorcolor="transparent"]
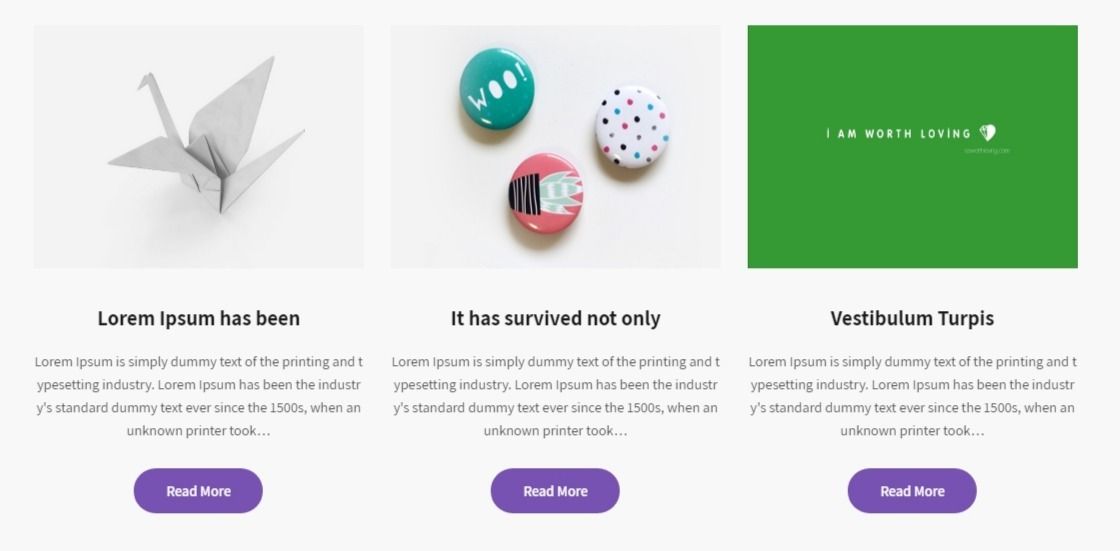
[posts-style4 show="3" cat="" excerptlength="30" readmore="Read More"]
- Home Section 6 Code:
-
[video src="https://vimeo.com/288677469" preload="auto" autoplay="" width="920" height="480" poster="ADD COVER IMAGE URL HERE"]
- Home Section 7 Code:
-
[counter title="Download App" count="500" sign="+" color="#ffffff"]
[counter title="Active Account" count="300" sign="+" color="#ffffff"]
[counter title="Offices Around The World" count="99" sign="+" color="#ffffff"]
[counter title="Awards Received" count="49" sign="+" color="#ffffff"]
- Home Section 8 Code:
-
[titlearea align="center" title="APP SCREENSHOTS" titlelast="" subtitle="" titlecolor="#7752b2" titlelastcolor="" seperatorcolor="transparent"]
[sktcarousel]
[image_screen image="ADD IMAGE URL HERE" url="#link1"]
[image_screen image="ADD IMAGE URL HERE" url="#link2"]
[image_screen image="ADD IMAGE URL HERE" url="#link3"]
[image_screen image="ADD IMAGE URL HERE" url="#link4"]
[/sktcarousel]
- Home Section 9 Code:
-
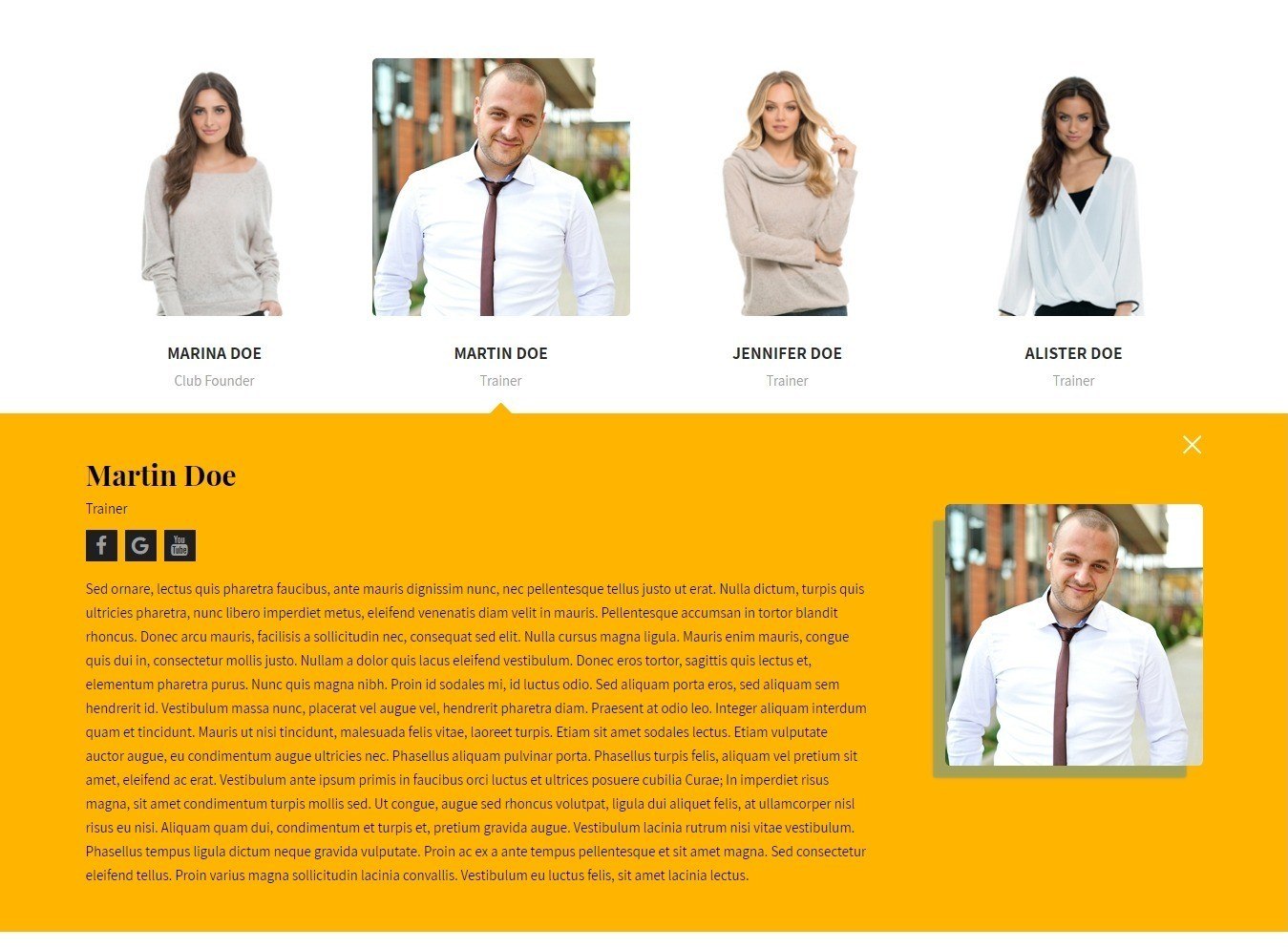
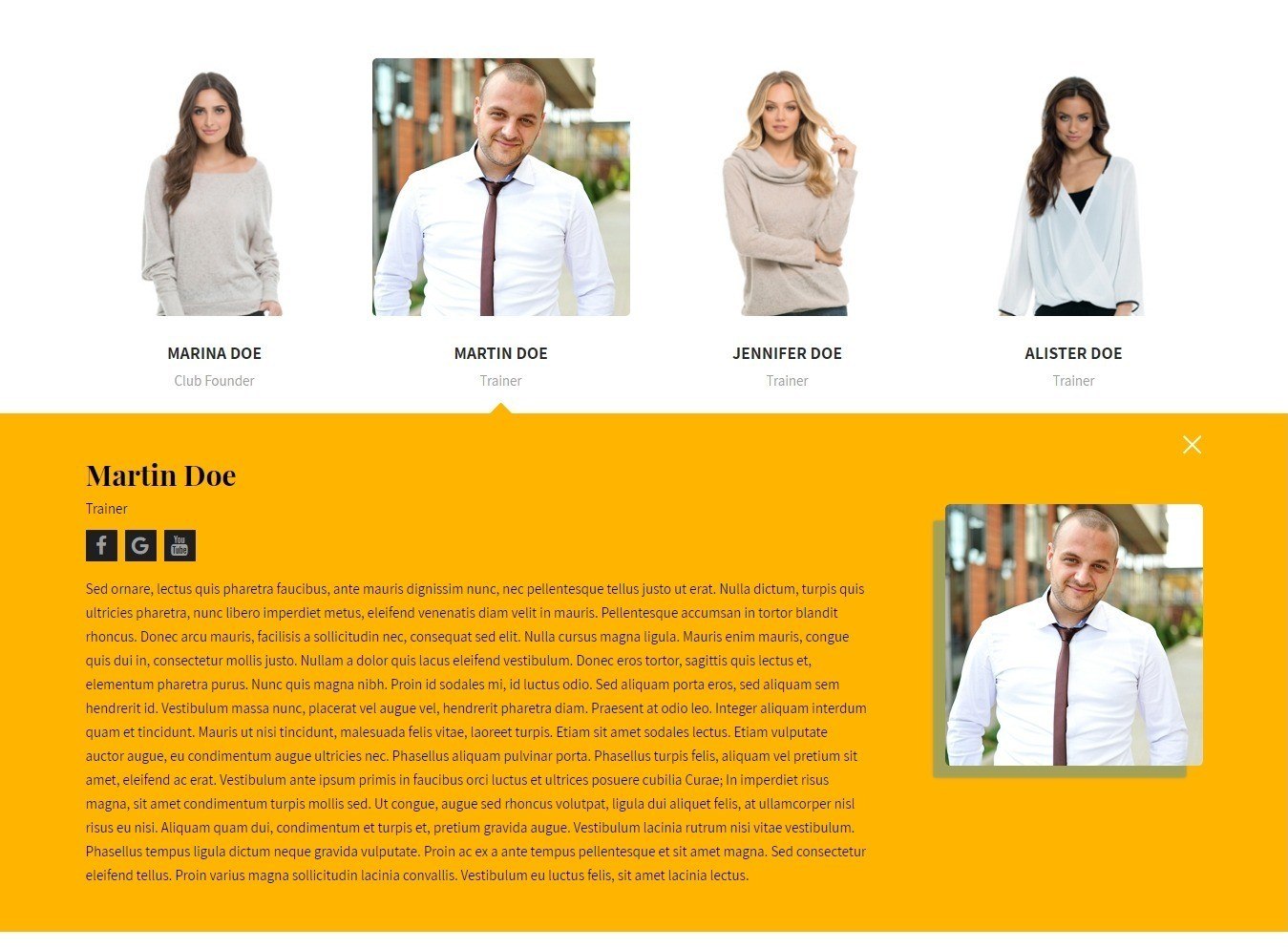
[titlearea align="center" title="AWESOME TEAM" titlelast="" subtitle="" titlecolor="#7752b2" titlelastcolor="" seperatorcolor="transparent"]
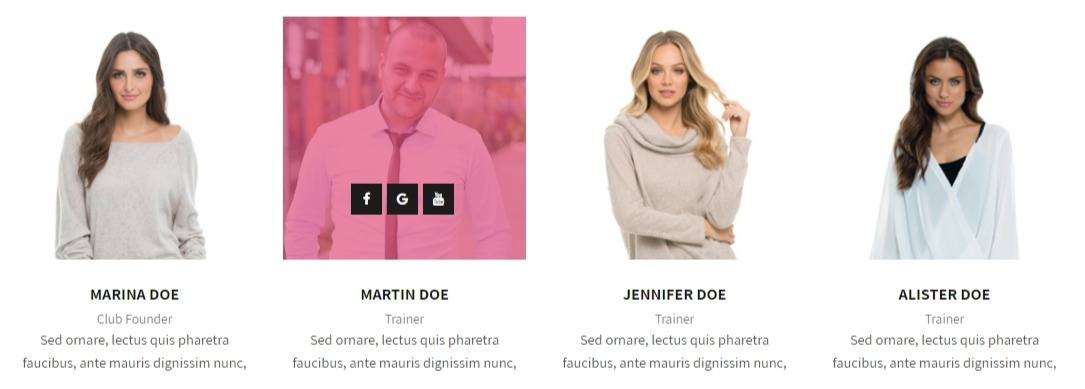
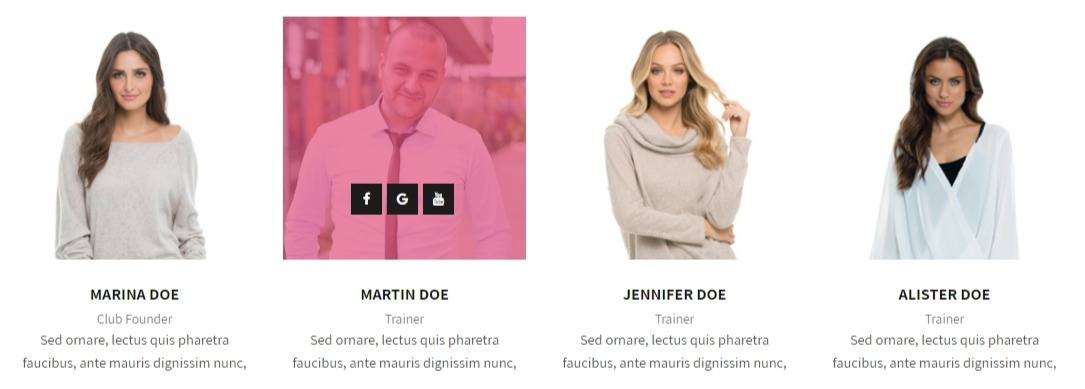
[ourteam col="4" show="4" excerptlength=""]
- Home Section 10 Code:
-
[titlearea align="center" title="Download this Mobile App" titlelast="" subtitle="" titlecolor="#ffffff" titlelastcolor="" seperatorcolor=""]
<p style="text-align:center;color:#ffffff;">AVAILABLE ON ALL MODERN OPERATING SYSTEMS</p>
[space height="30"]
[clientarea][client url="#" image="ADD IMAGE URL HERE"][client url="#" image="ADD IMAGE URL HERE"][client url="#" image="ADD IMAGE URL HERE"][/clientarea]
- Home Section 11 Code:
-
[row_area][columns size="2"][titlearea align="left" title="CONTACT US" titlelast="" subtitle="" titlecolor="#7954b6" titlelastcolor="" seperatorcolor=""] <div class="home-contact-info"><p>Tempora similique excepturi obcaecati, maiores nostrum esse illo in soluta at saepe perspiciatis eos quasi laudantium sunt ad quaerat?</p>[space height="25"]<div><i class="fa fa-map-marker"></i> <div class="contact-seprater">15, Edison Street, Thomson Avenue, [clear] Baltimore, USA</div></div>[space height="20"]<div><i class="fa fa-phone"></i> <div class="contact-seprater">+01 88 888 88888 [clear] +02 88 888 88888 </div></div>[space height="20"]<div><i class="fa fa-envelope"></i> <div class="contact-seprater"> <a href="mailto:info@sitename.com">info@sitename.com</a>[clear] <a href="mailto:support@sitename.com">support@sitename.com</a> </div></div> [space height="30"][social_area][social icon="facebook-official" link="#"][social icon="twitter" link="#"][social icon="instagram " link="#"][social icon="medium" link="#"][social icon="behance" link="#"][/social_area]</div>[/columns][columns size="2"][space height="20"][contact-form-7 id="4983" title="Home Mobile App"][/columns][/row_area]
- Contact form fields
-
<div class="home-contact-form">[text* your-name placeholder "Name" ]
[email* your-email placeholder "Email Address"]
[text your-subject placeholder "Your Subject"]
[textarea your-message placeholder "Message"]
[submit "Send"]
</div>
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
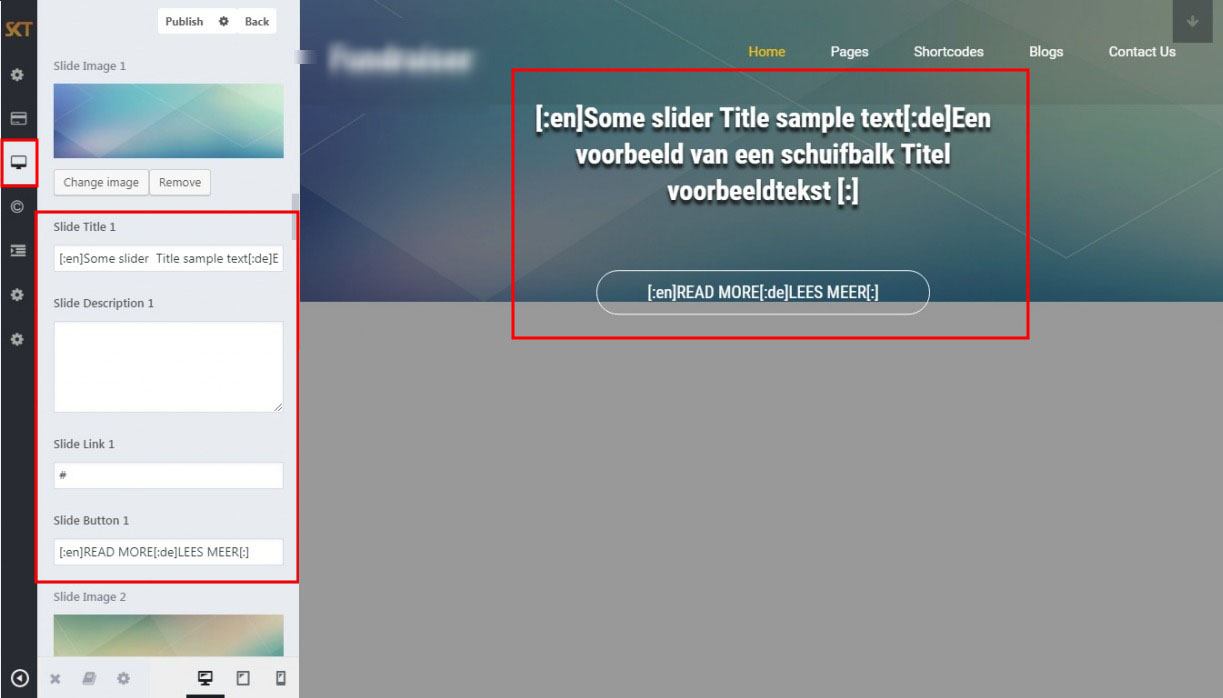
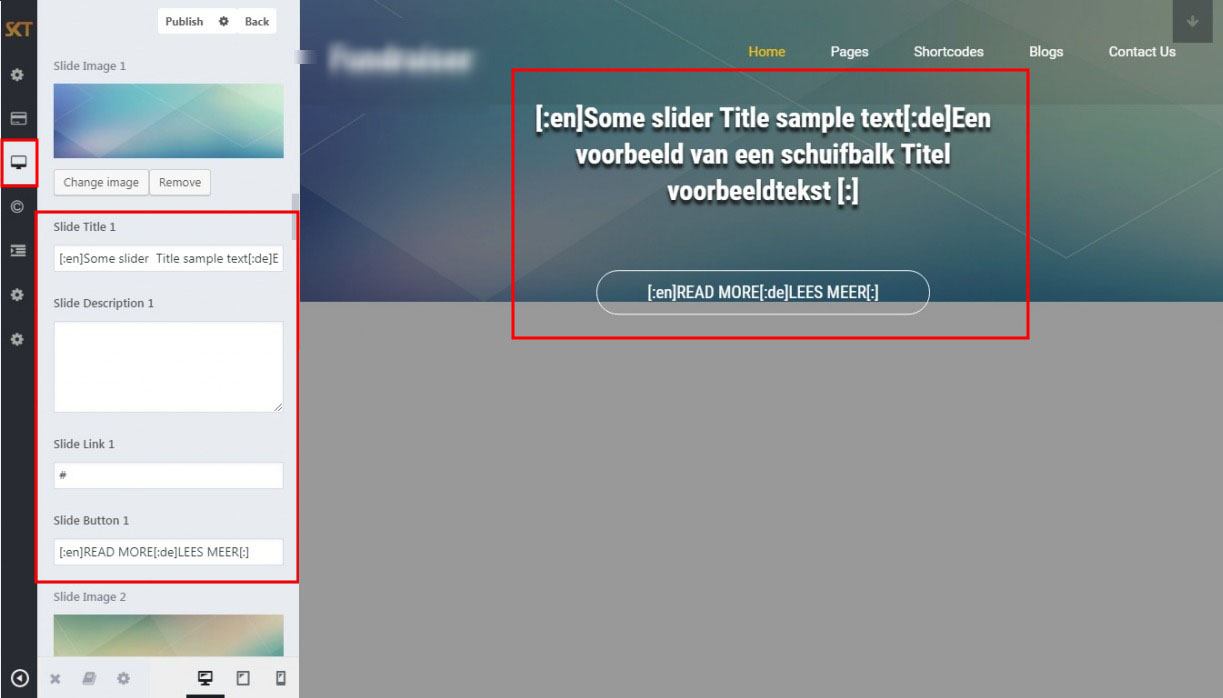
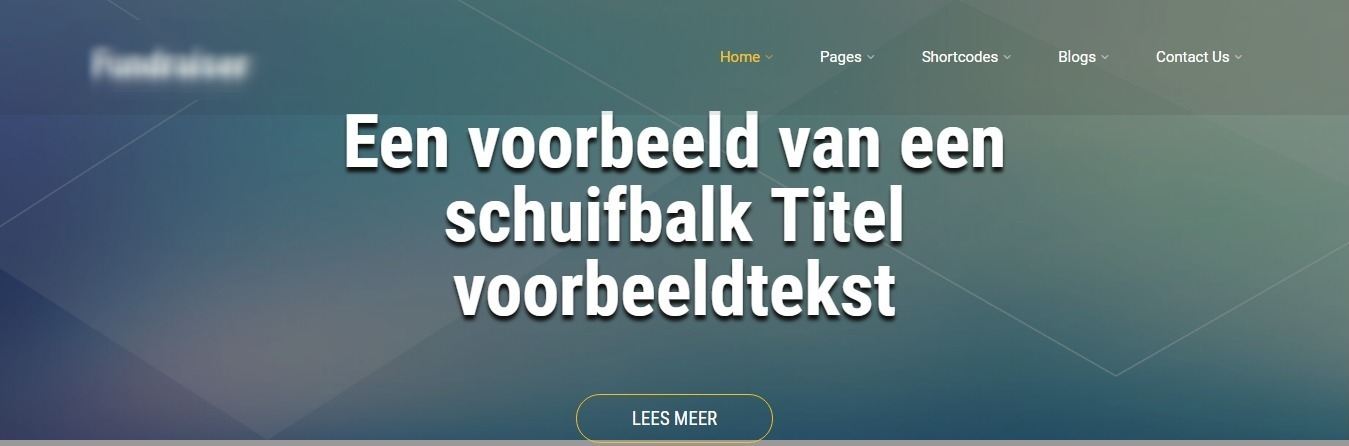
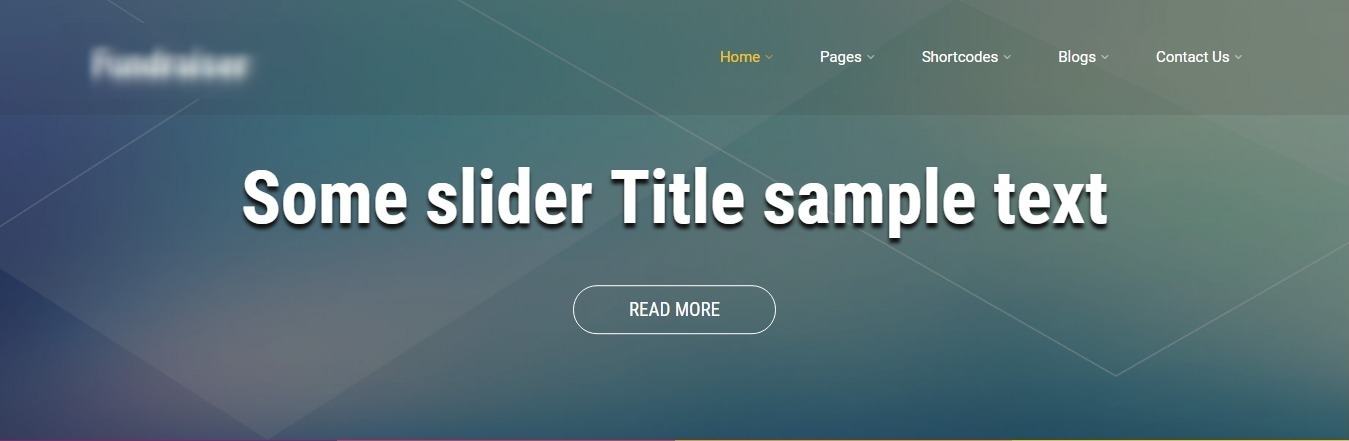
- Check below screen shot for making slider translation ready.

Dutch Translated 
English Translated 
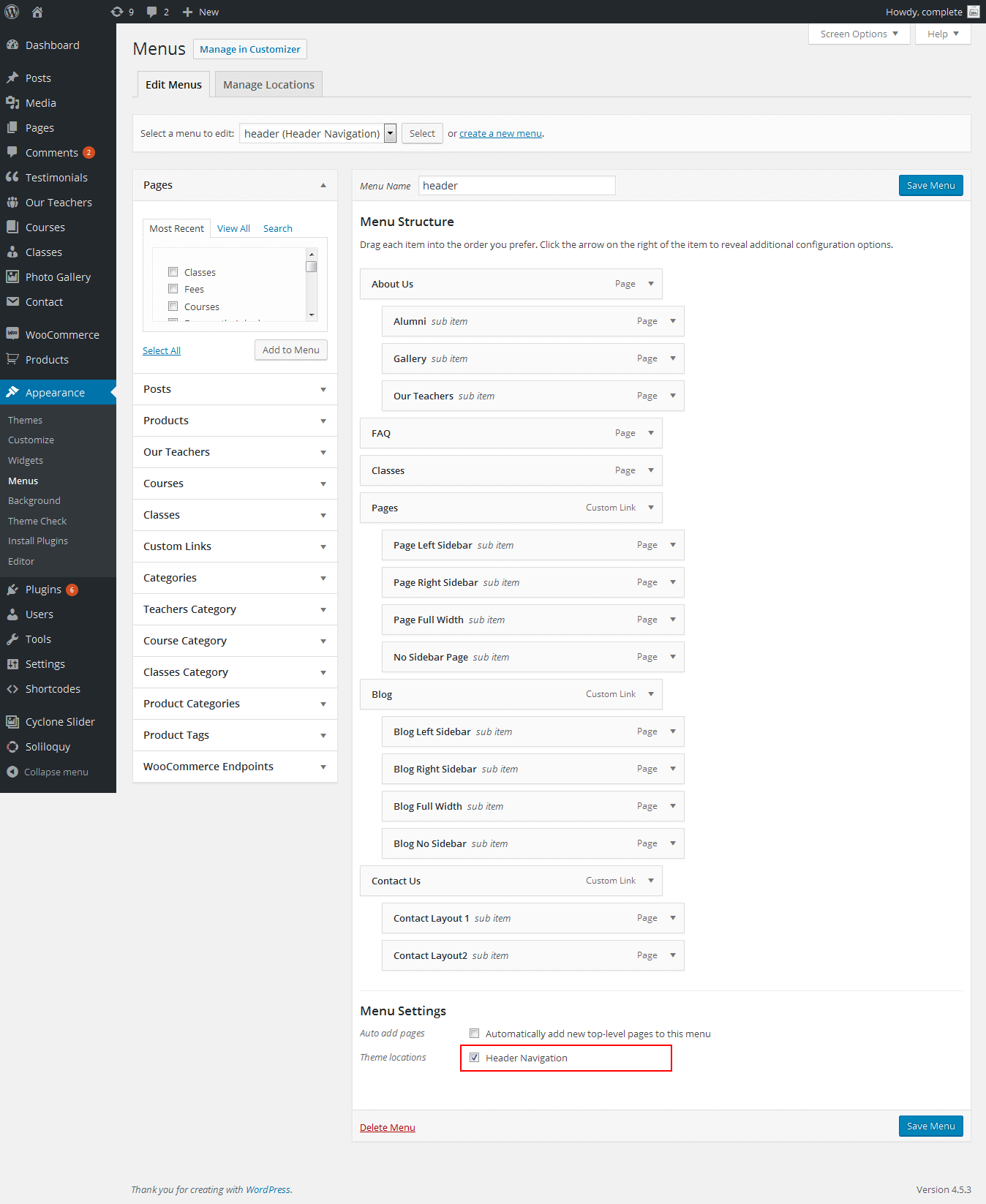
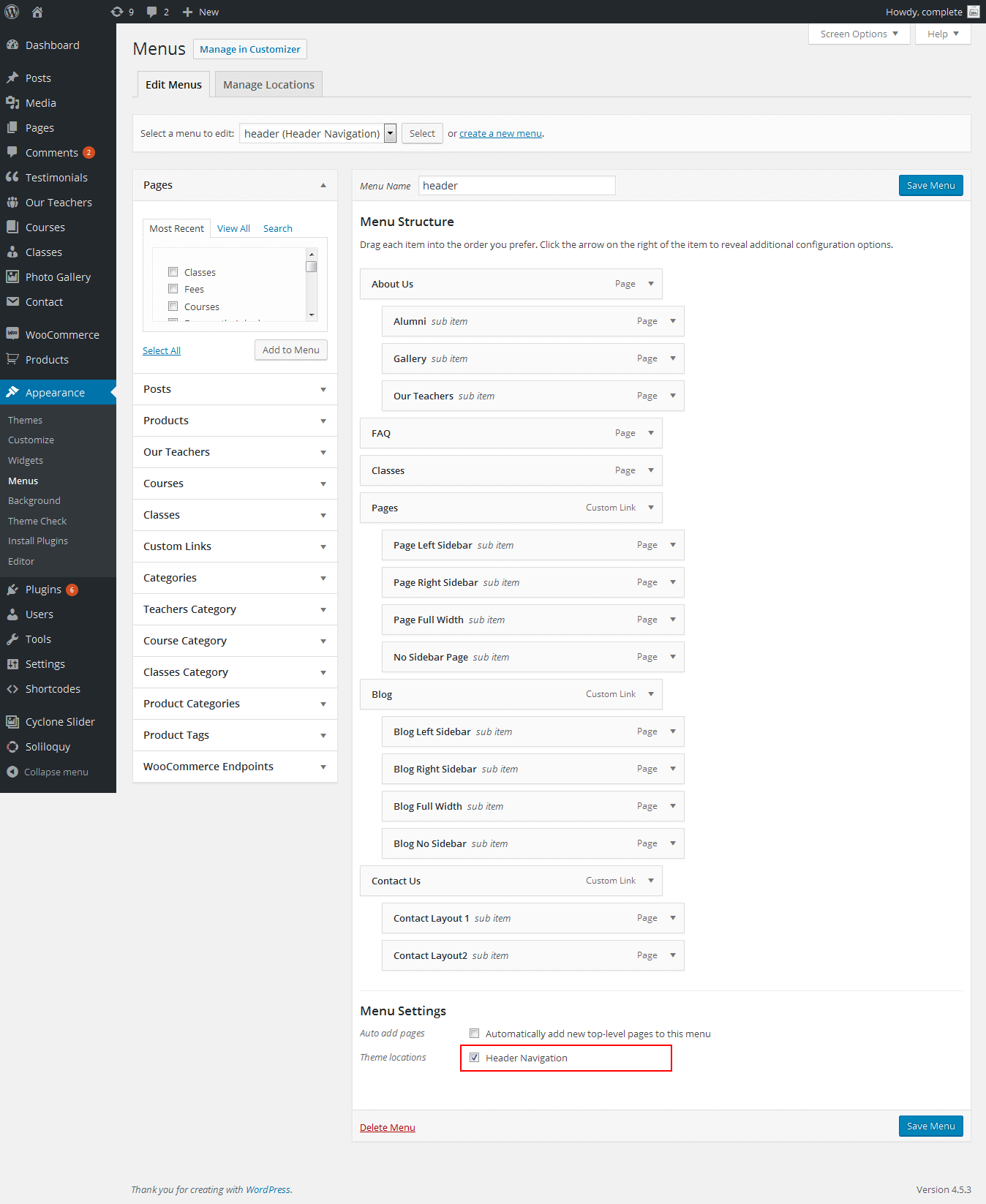
How to set up Navigation?
- Below steps will guide you how to set up header or top navigation.
- Kindly go to Appearance -> Menu -> Before moving on you have to create primary menu first and set theme location to primary menu please see the below screenshot

Customize Basic Options
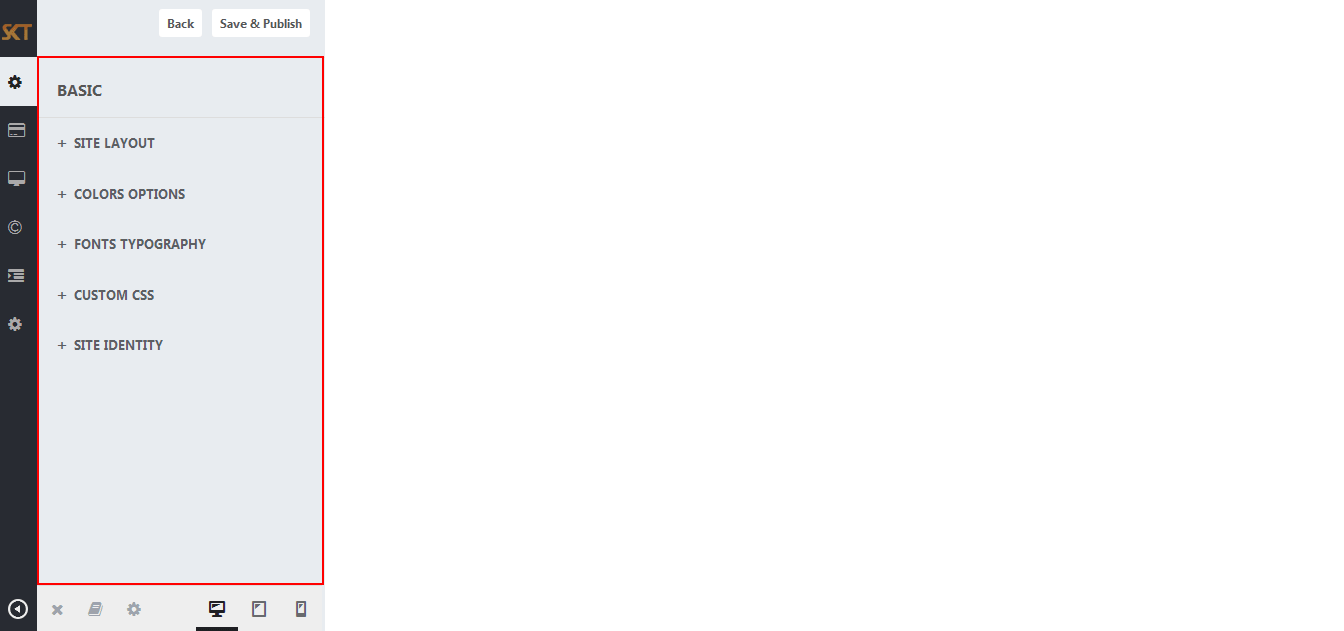
- Click on Appearance>Customize>Basic
- Basic

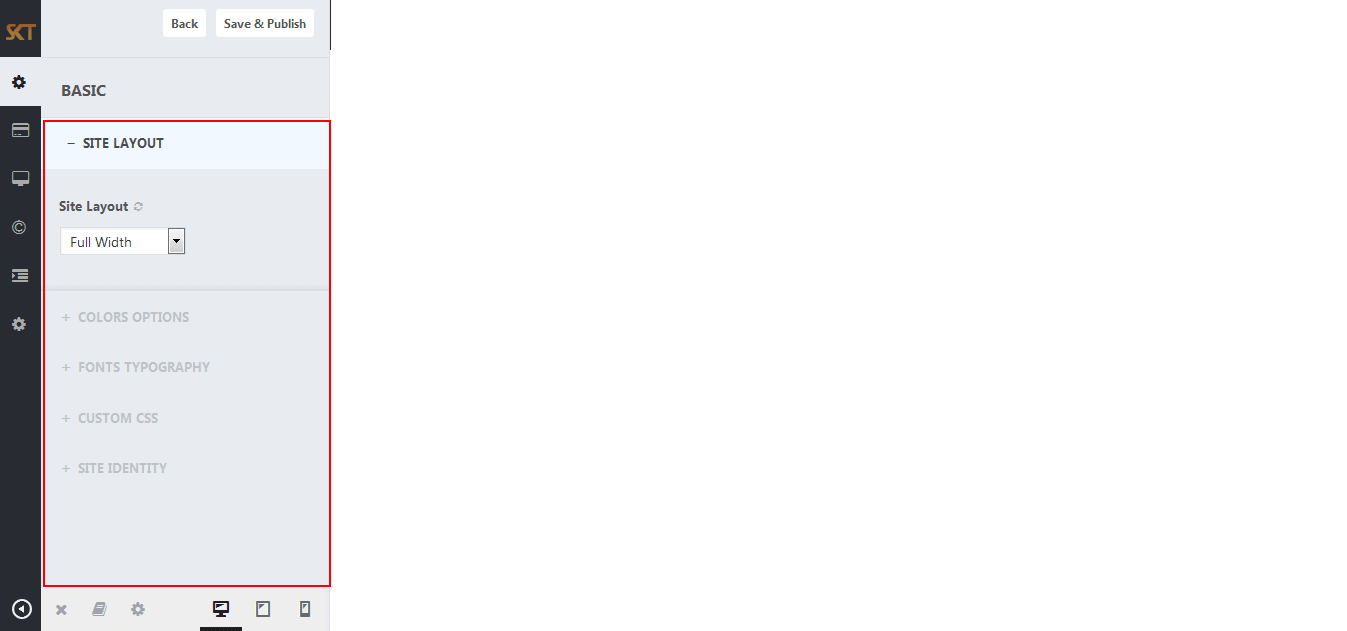
- SITE LAYOUT
- Site Layout Boxed

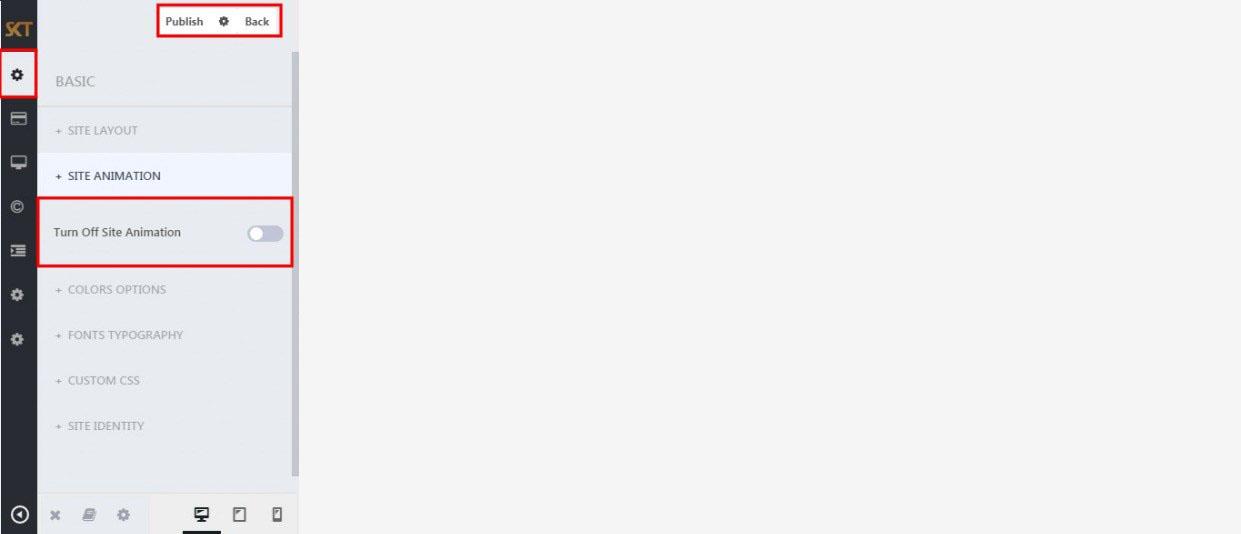
- SITE ANIMATION
- Site Animation

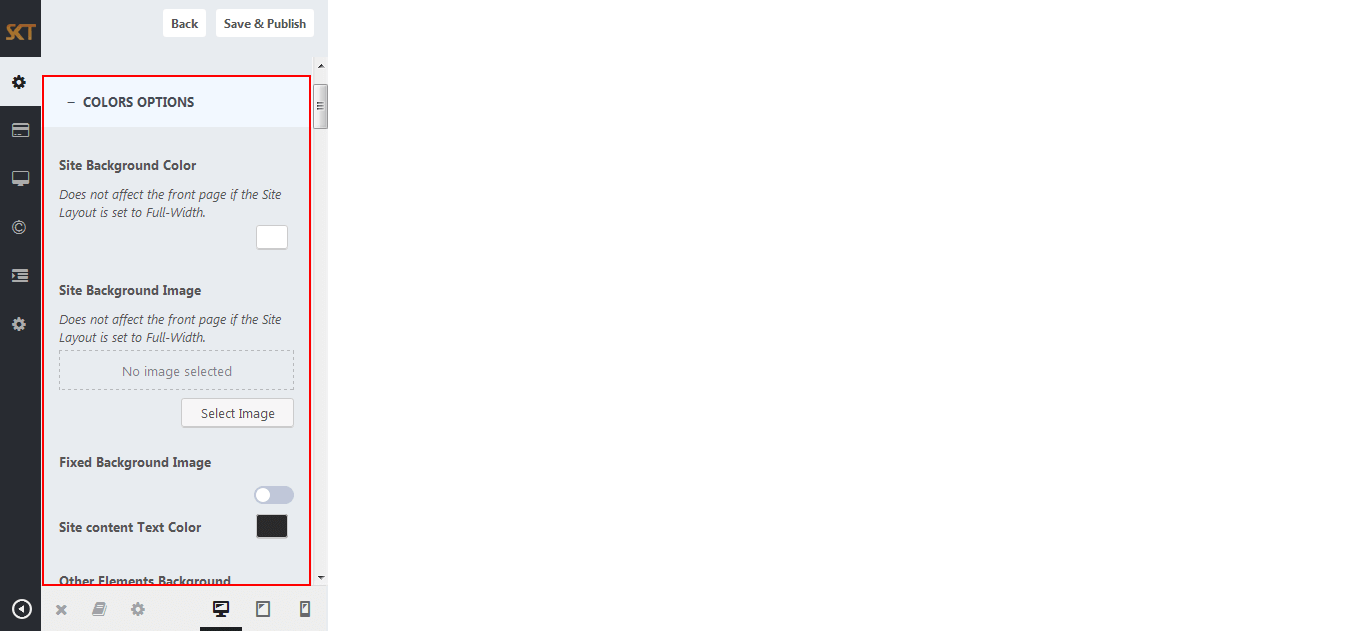
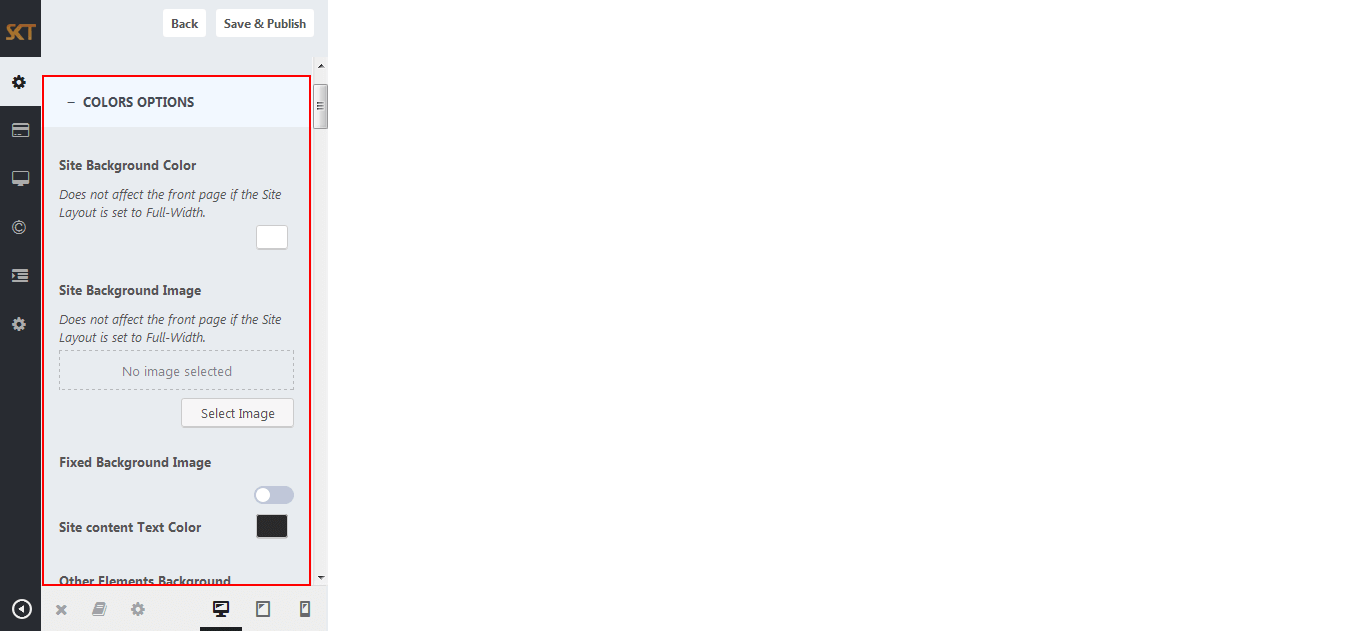
- COLORS OPTIONS

- Managed Following Under Color Options:
- Site Background Color
Site Background Image
Site content Text Color
Other Elements Background
Other Elements Text Color
Default Anchor Color
Default Anchor Hover Color
H1, H2, H3, H4, H5, H6 Color
H1, H2, H3, H4, H5, H6 Hover Color
Team Box Background Color
Social Icon Bgcolor
Social Icon Hover Bgcolor
Testimonial Box Bgcolor
Testimonial Pager Color
Testimonial Active Pager Color
Gallery Active Filter Bgcolor
Skills Bar Background Color
Skills Bar Text Color
Post Title Color
Sidebar Widgets Background Color
Sidebar Widget Title Color
Sidebar Widget Text Color
Sidebar Widget Link Color
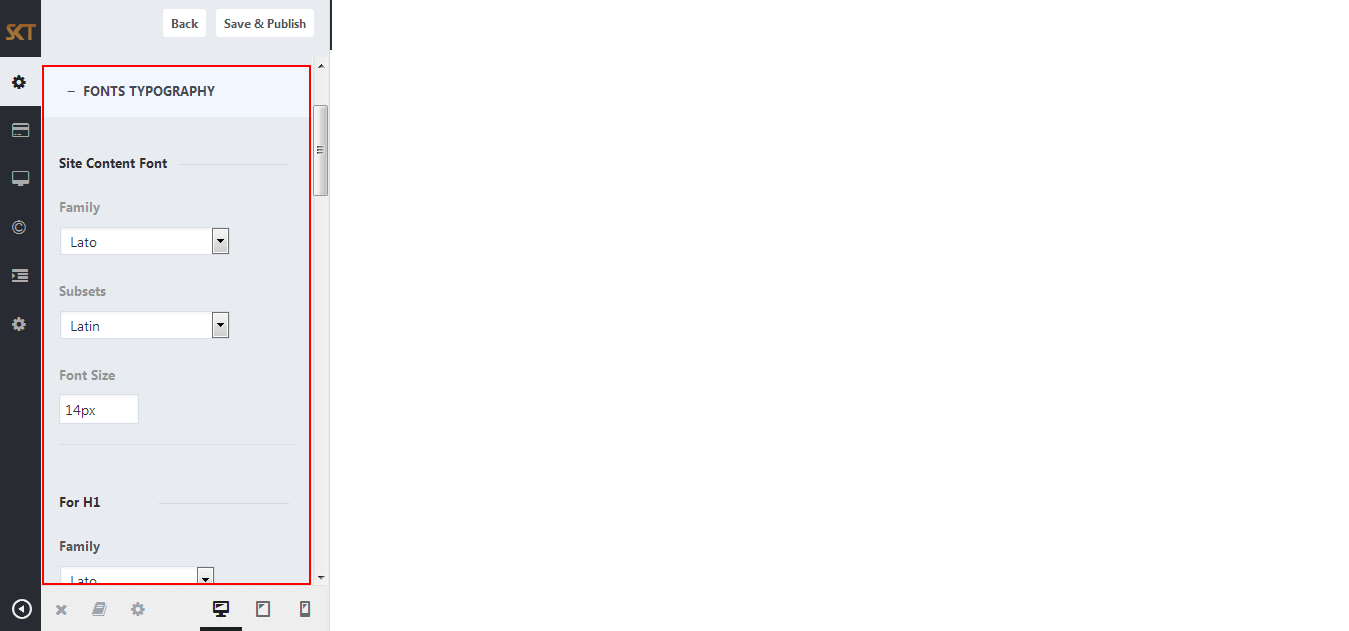
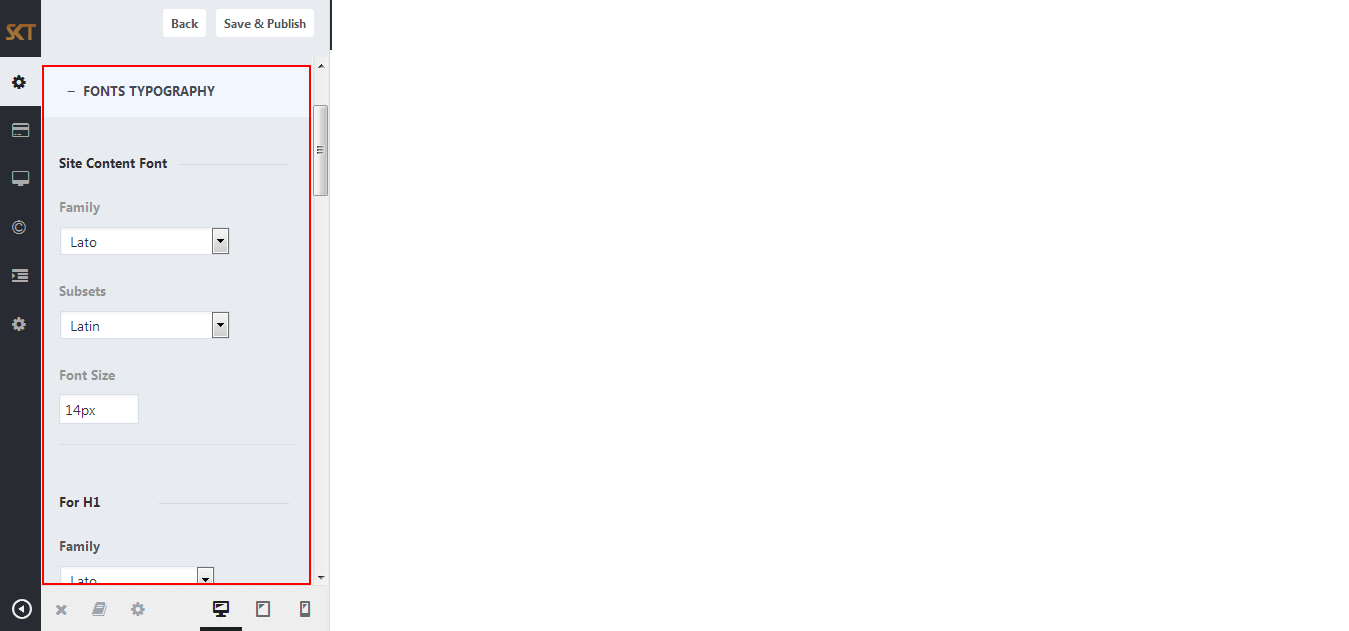
- FONT TYPOGRAPHY

- Managed Following Under Font Typography:
- Site Content Font [family, subsets, size]
H1, H2, H3, H4, H5, H6 [family, subsets, size]
Turn All Headings to Uppercase
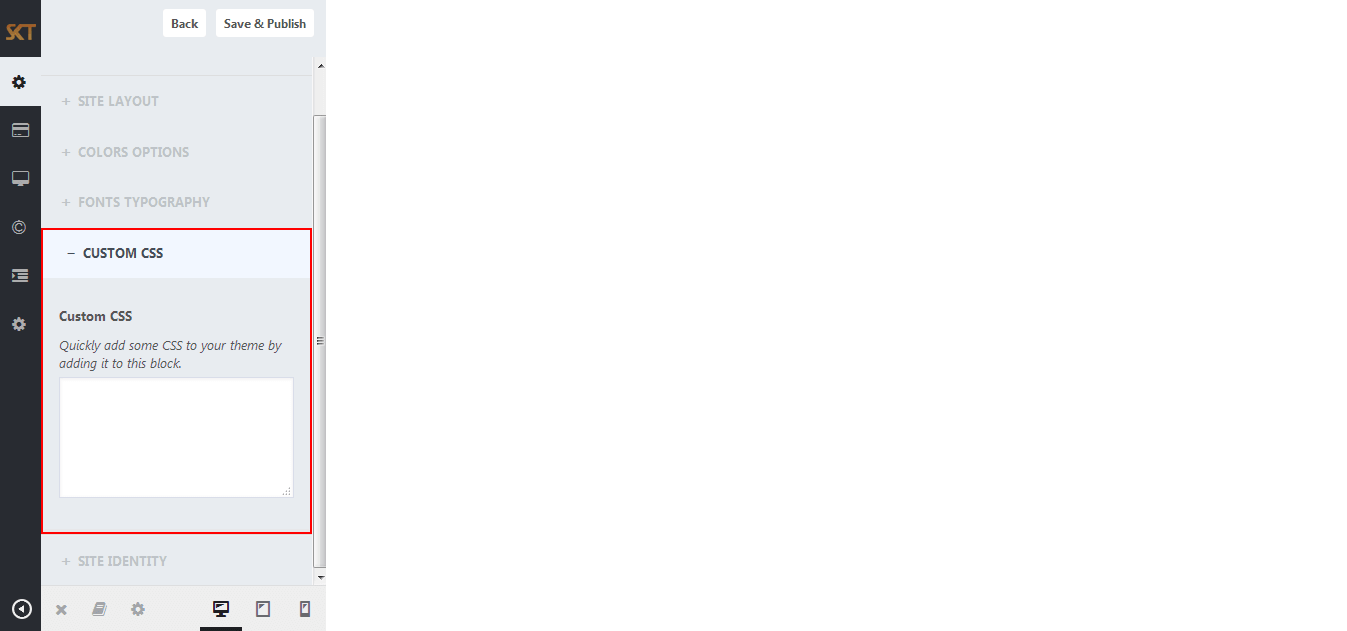
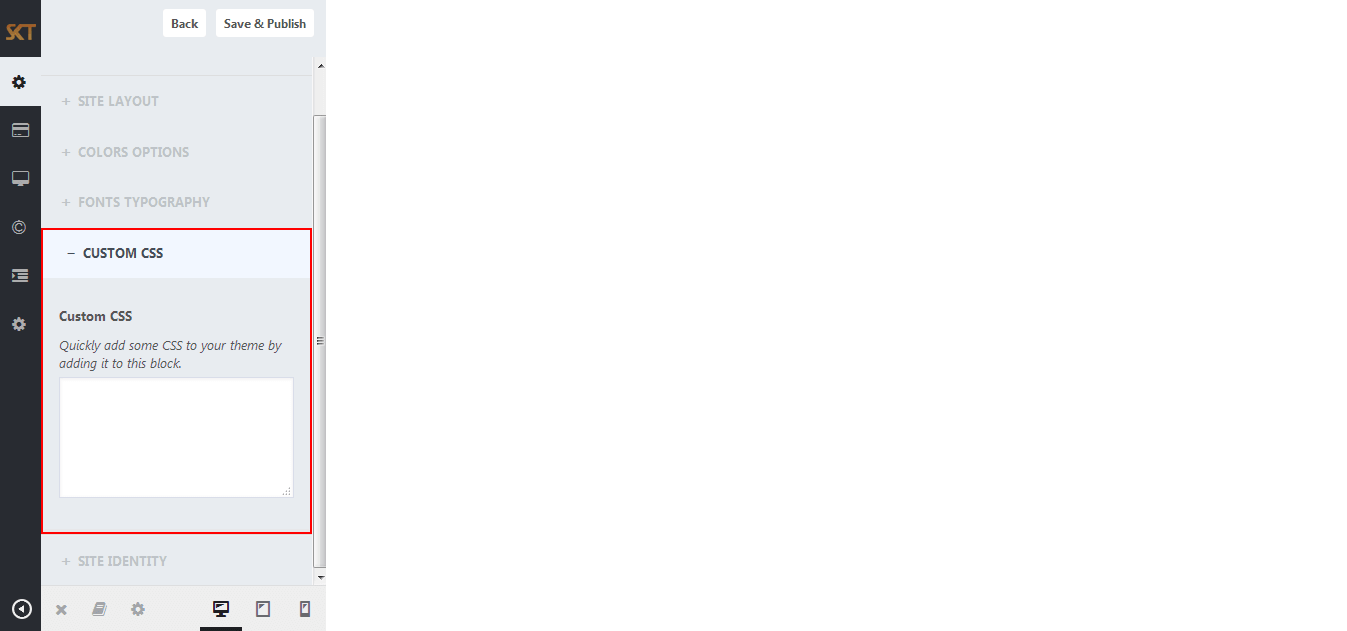
- CUSTOM CSS

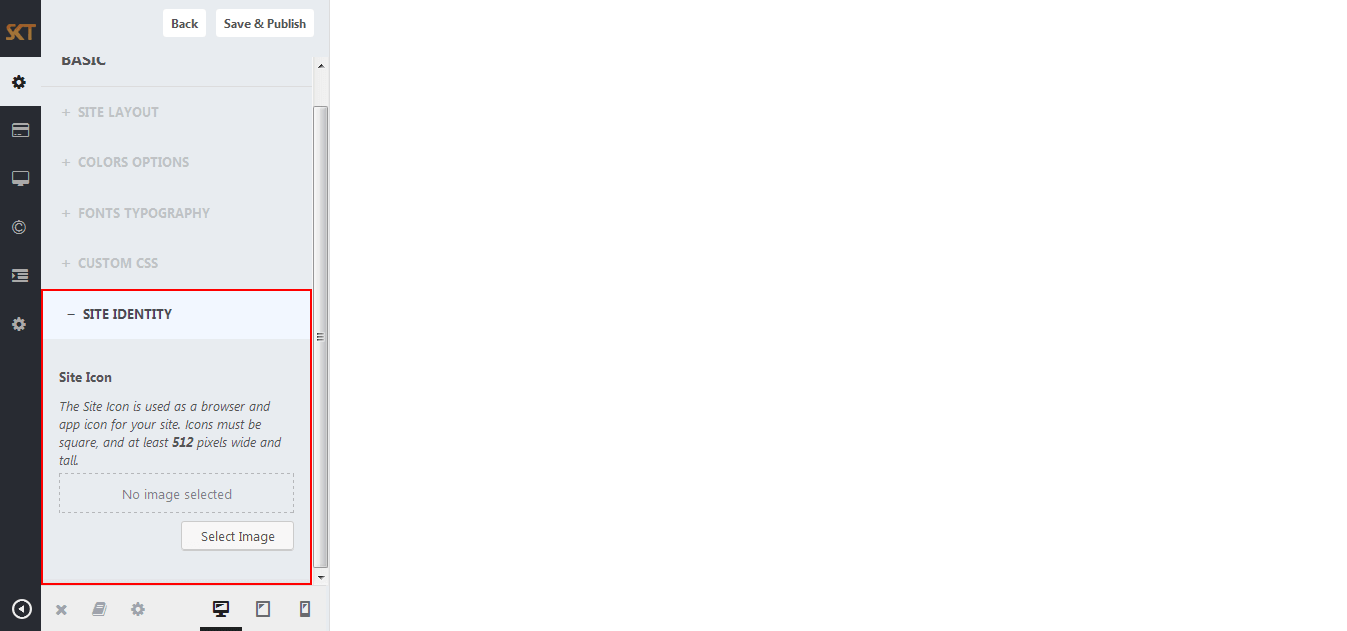
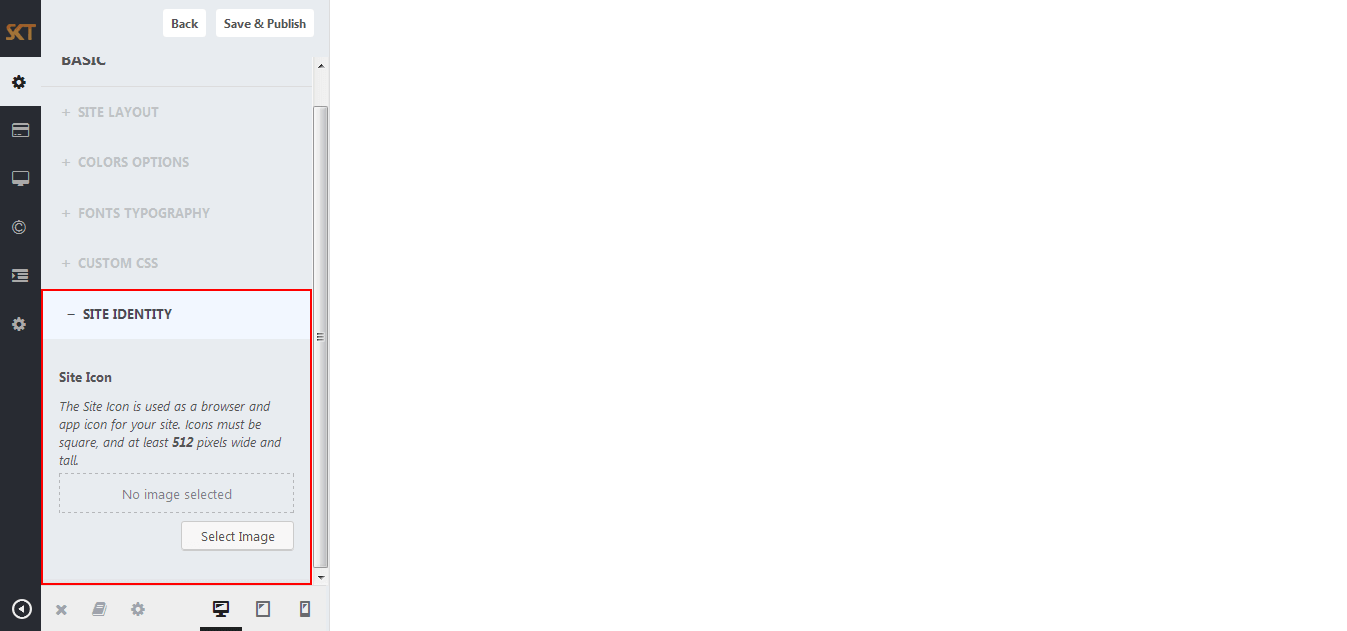
- SITE IDENTITY

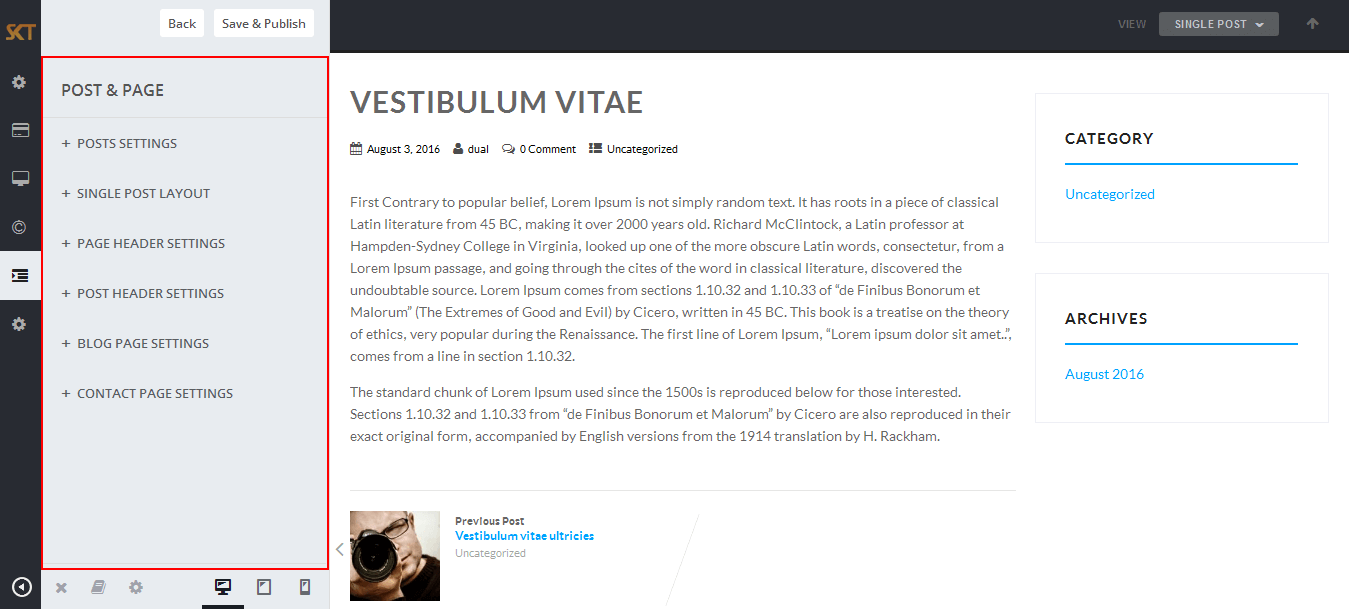
Customize Post & Page Options
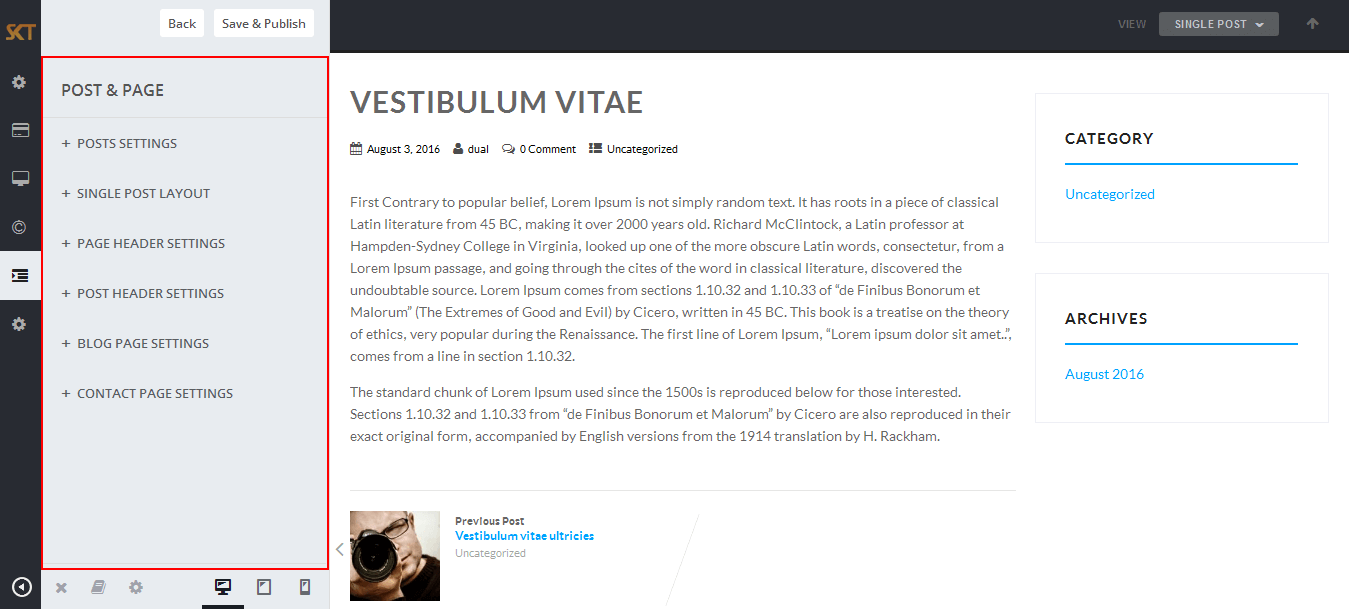
- Click on Appearance>Customize>Post & Page
- Post & Page

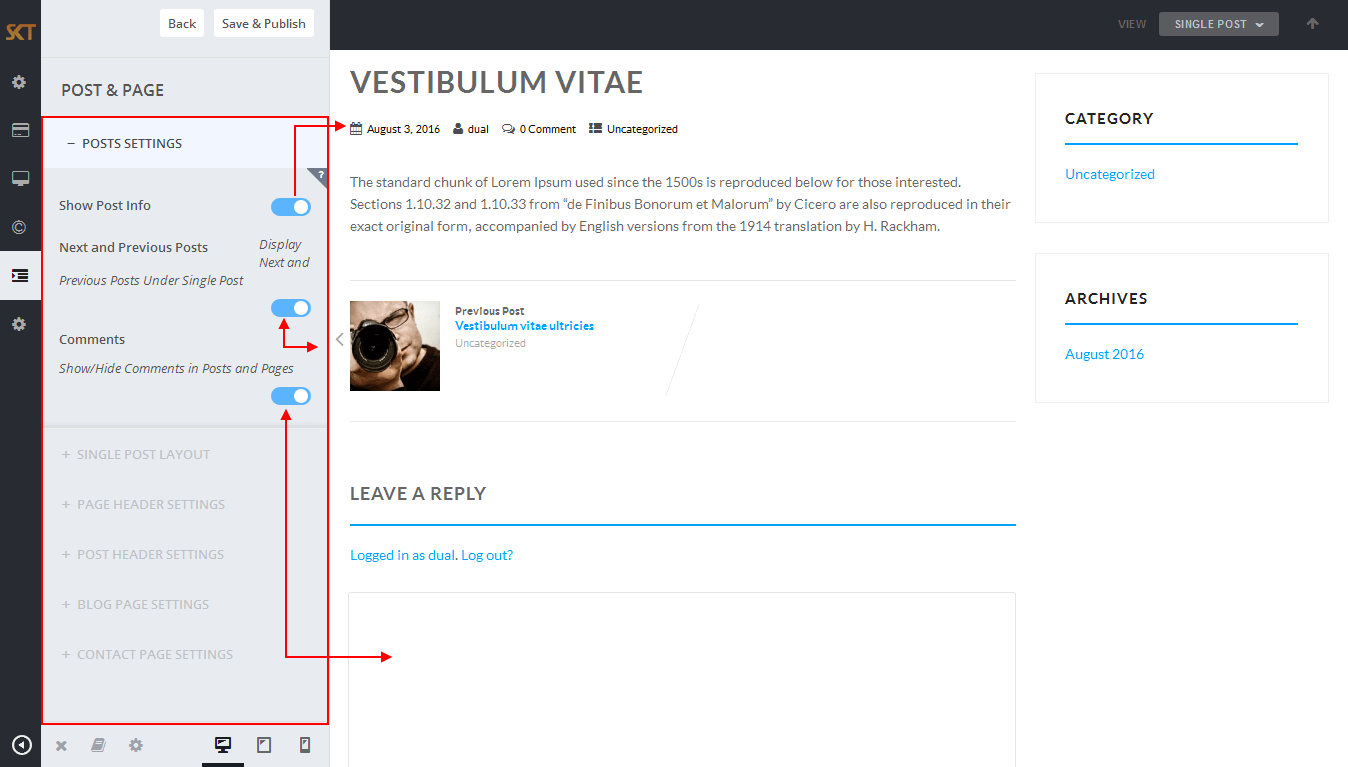
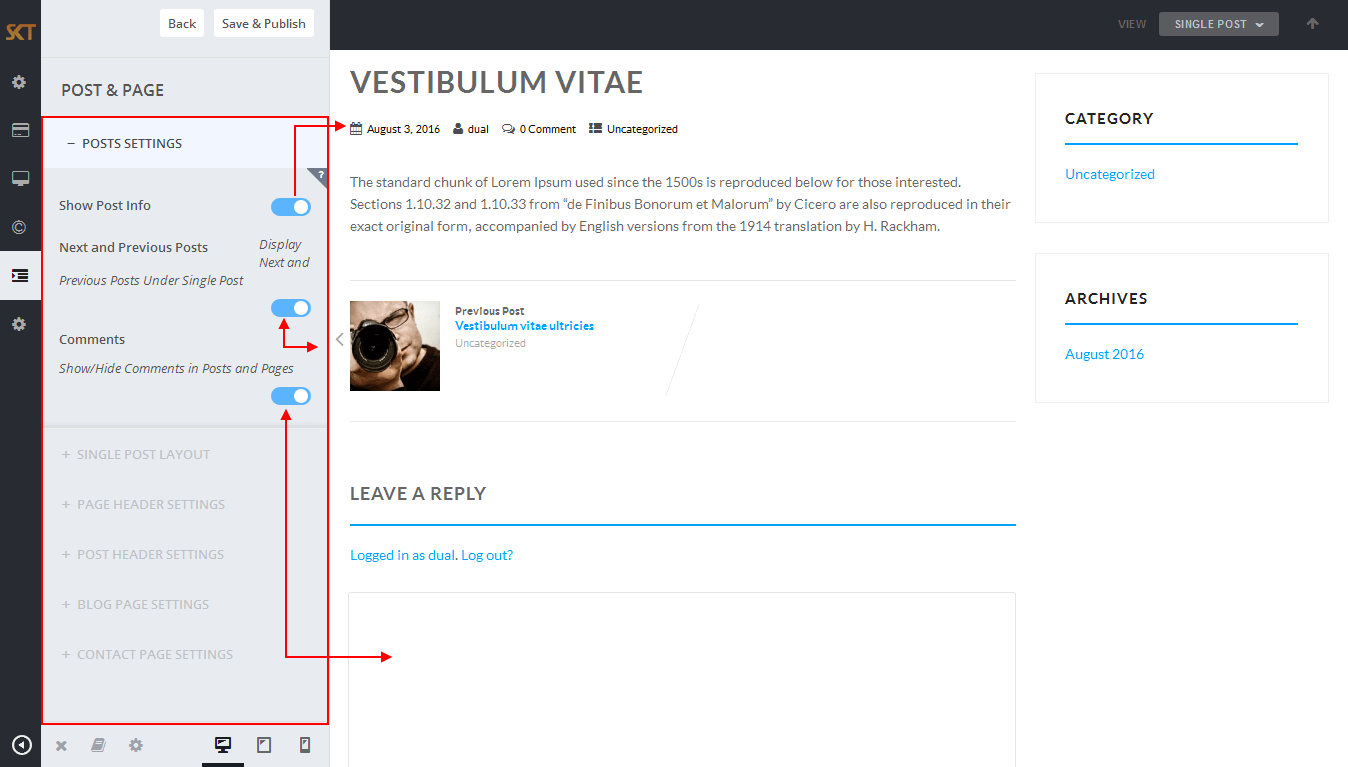
- POSTS SETTINGS

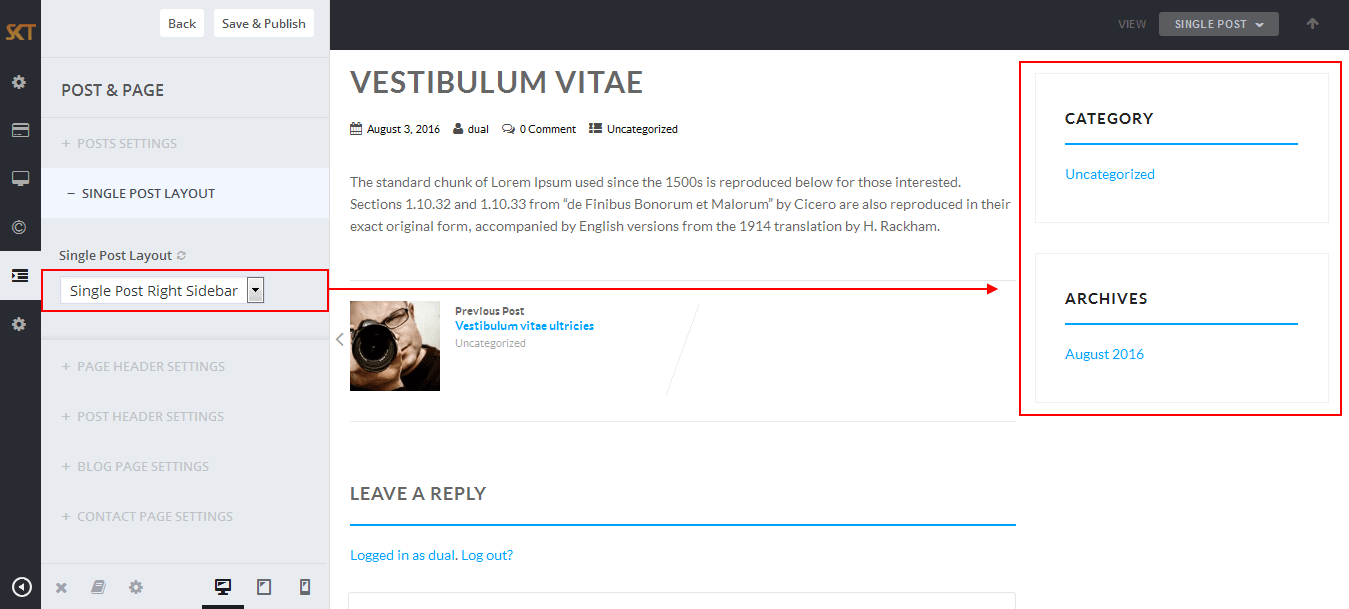
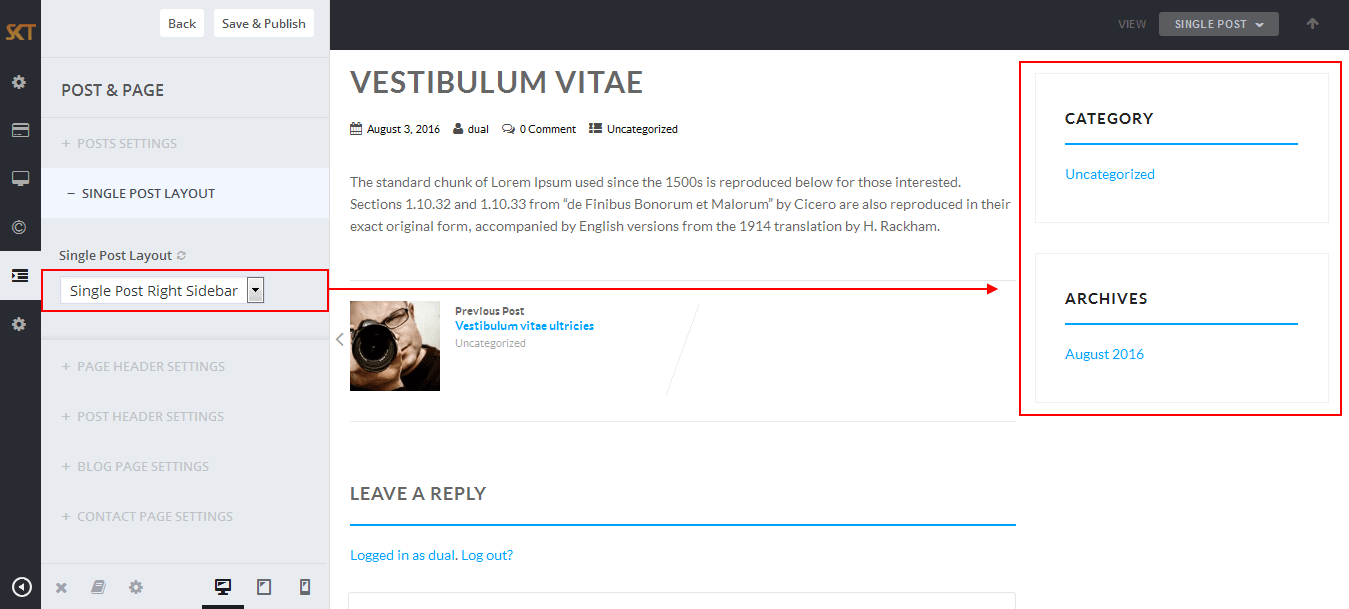
- SINGLE POST LAYOUT

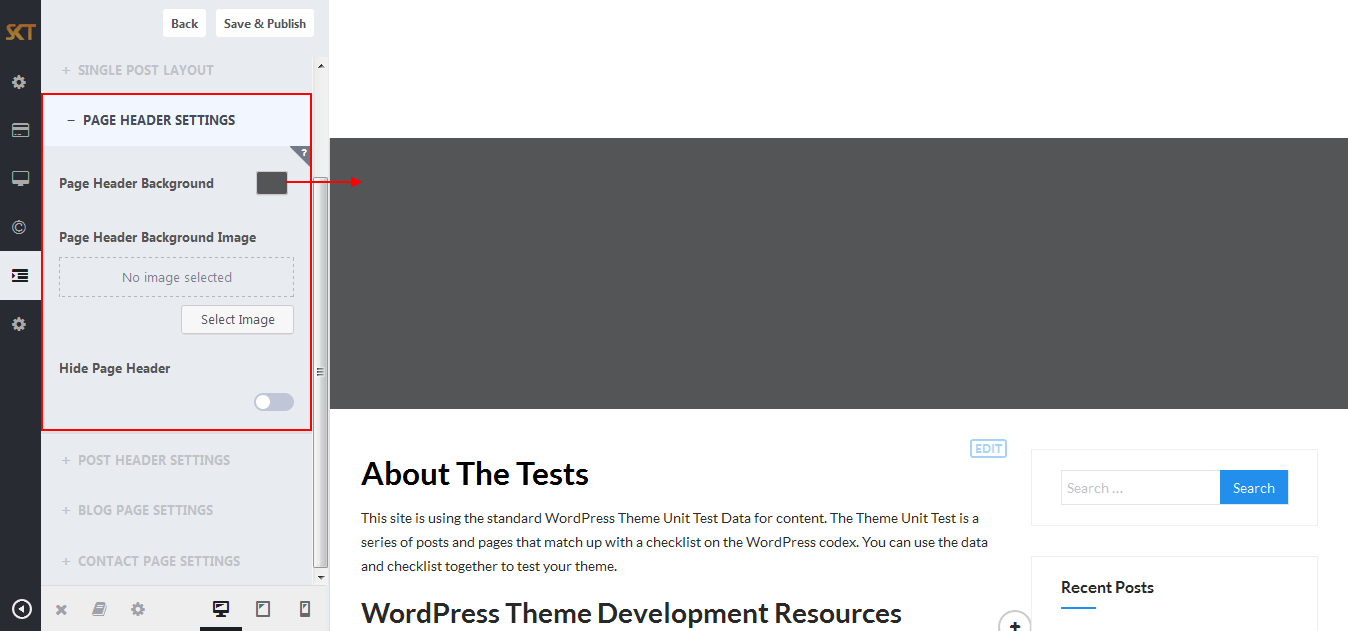
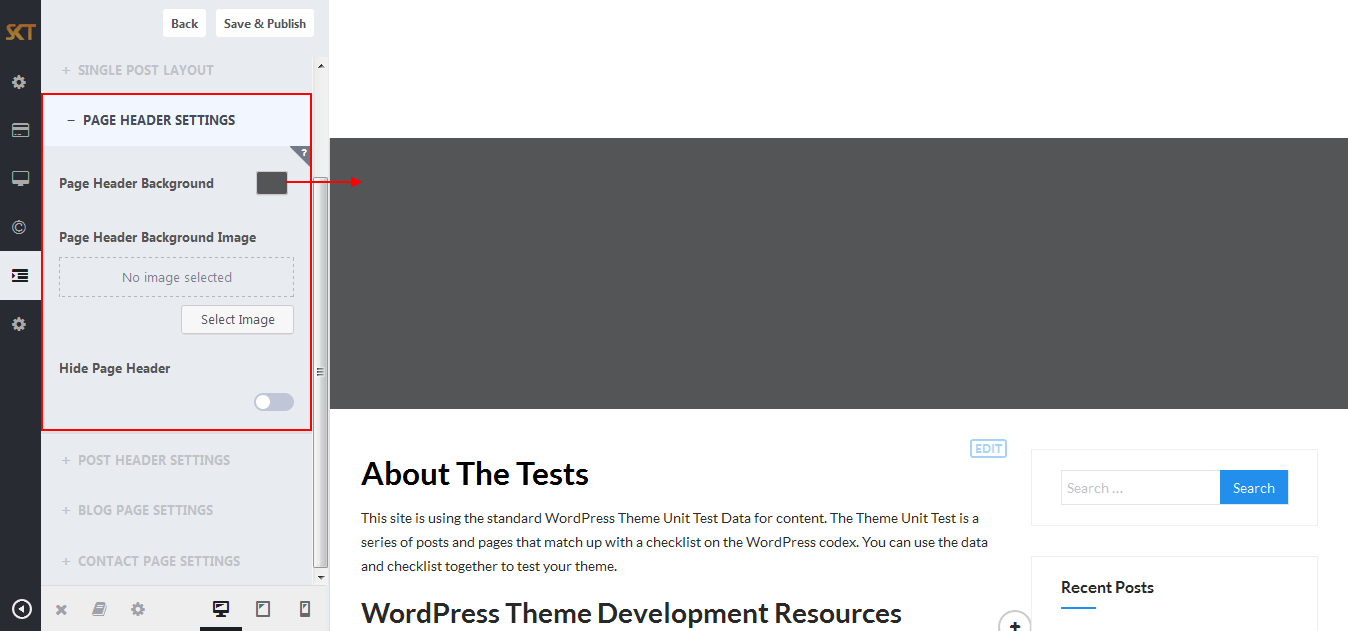
- PAGE HEADER SETTINGS
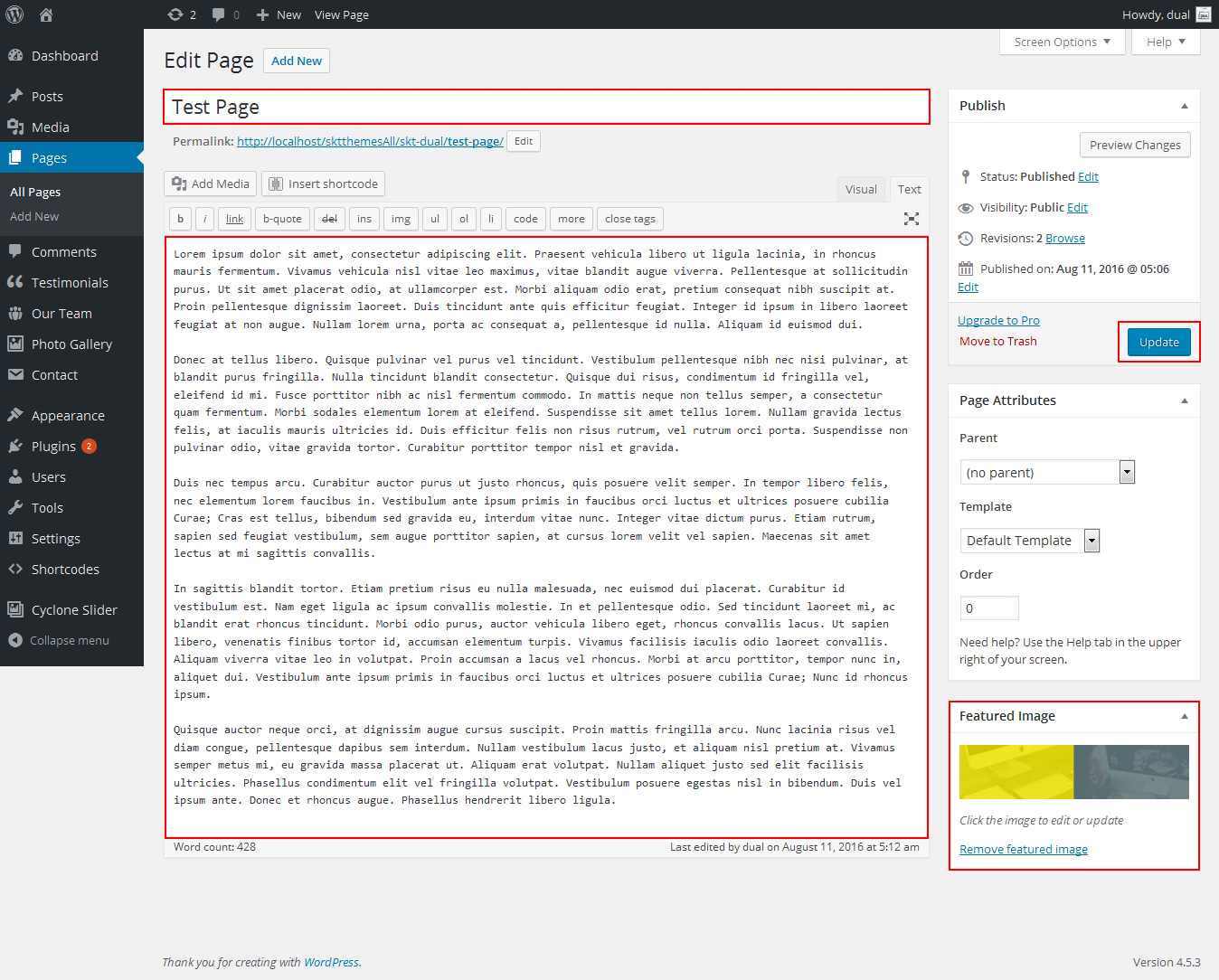
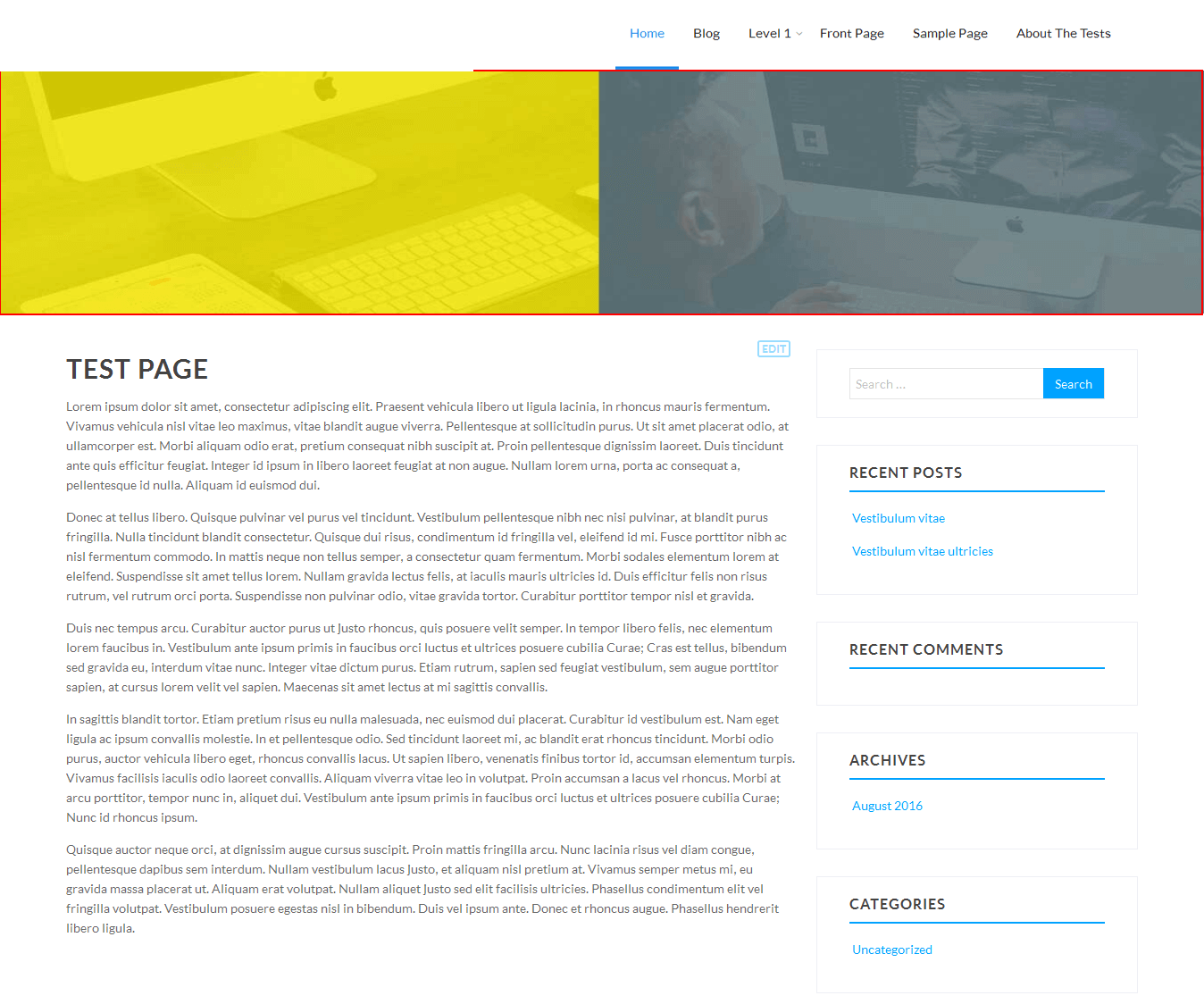
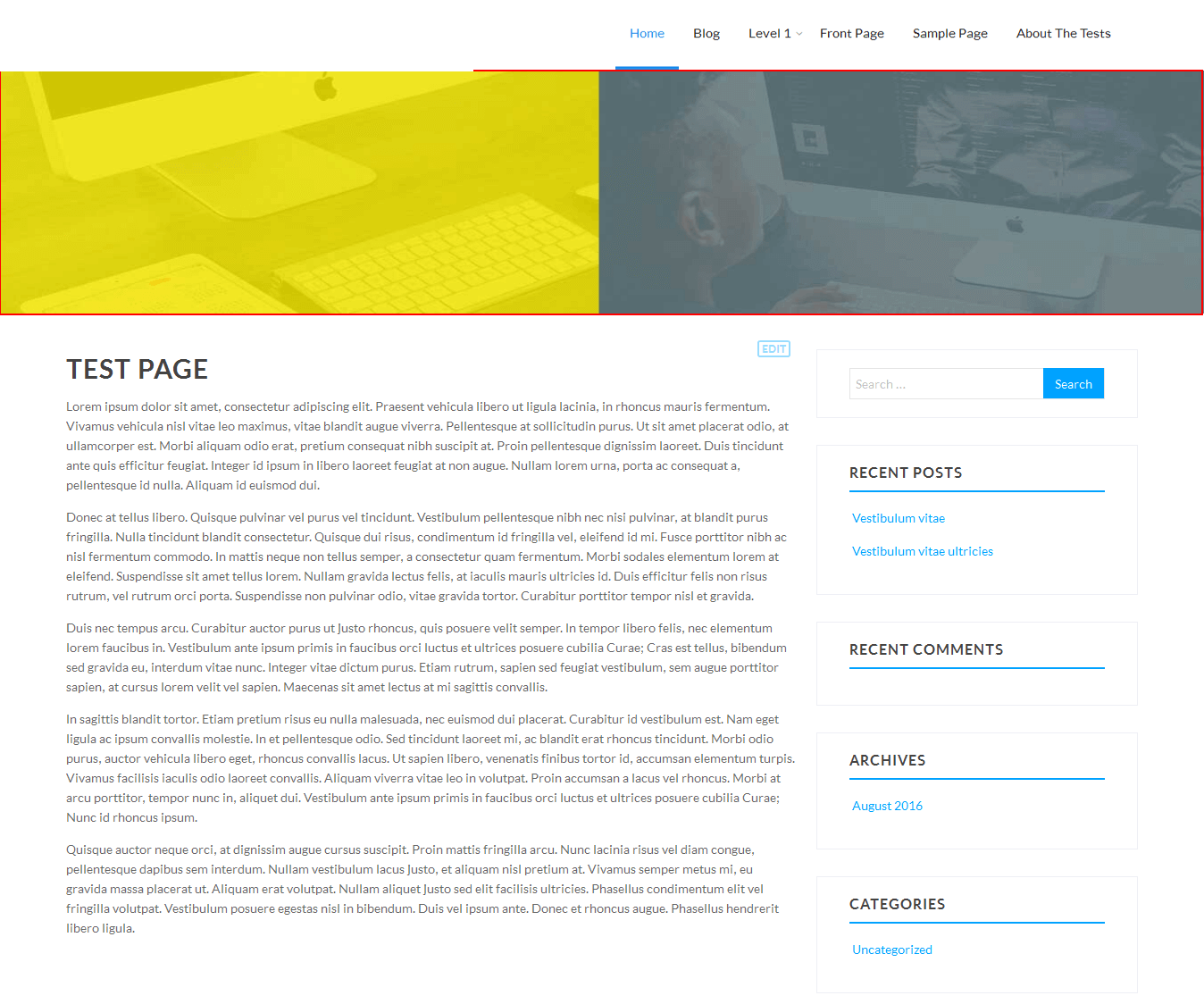
- Page Header With Featured Image


- If page have not assign featured image. so from page header settings have set background color or background image for header. also there is have hide page header option for hide header.

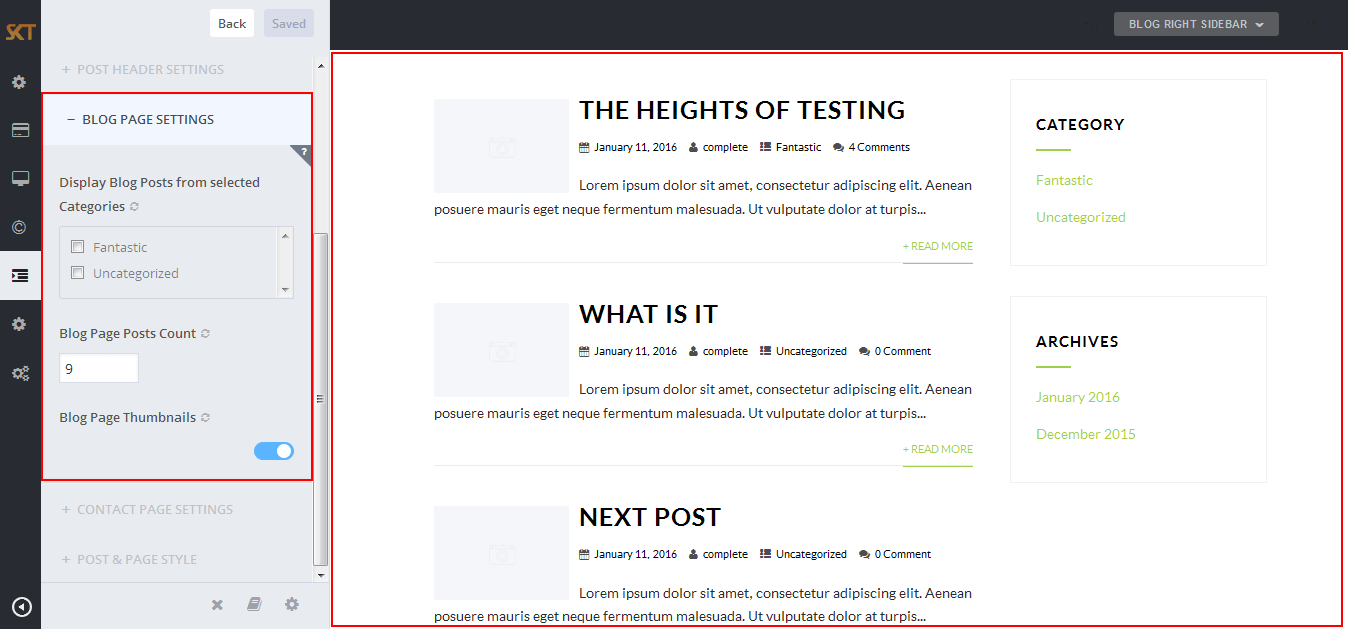
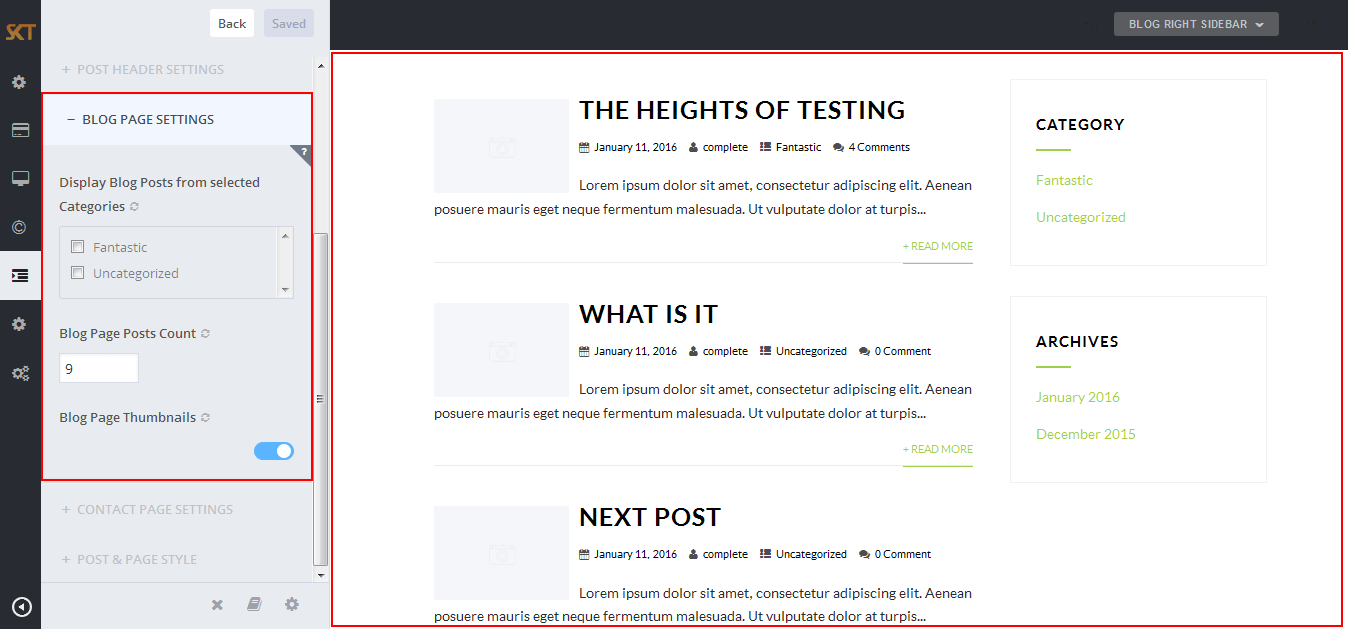
- BLOG PAGE SETTINGS

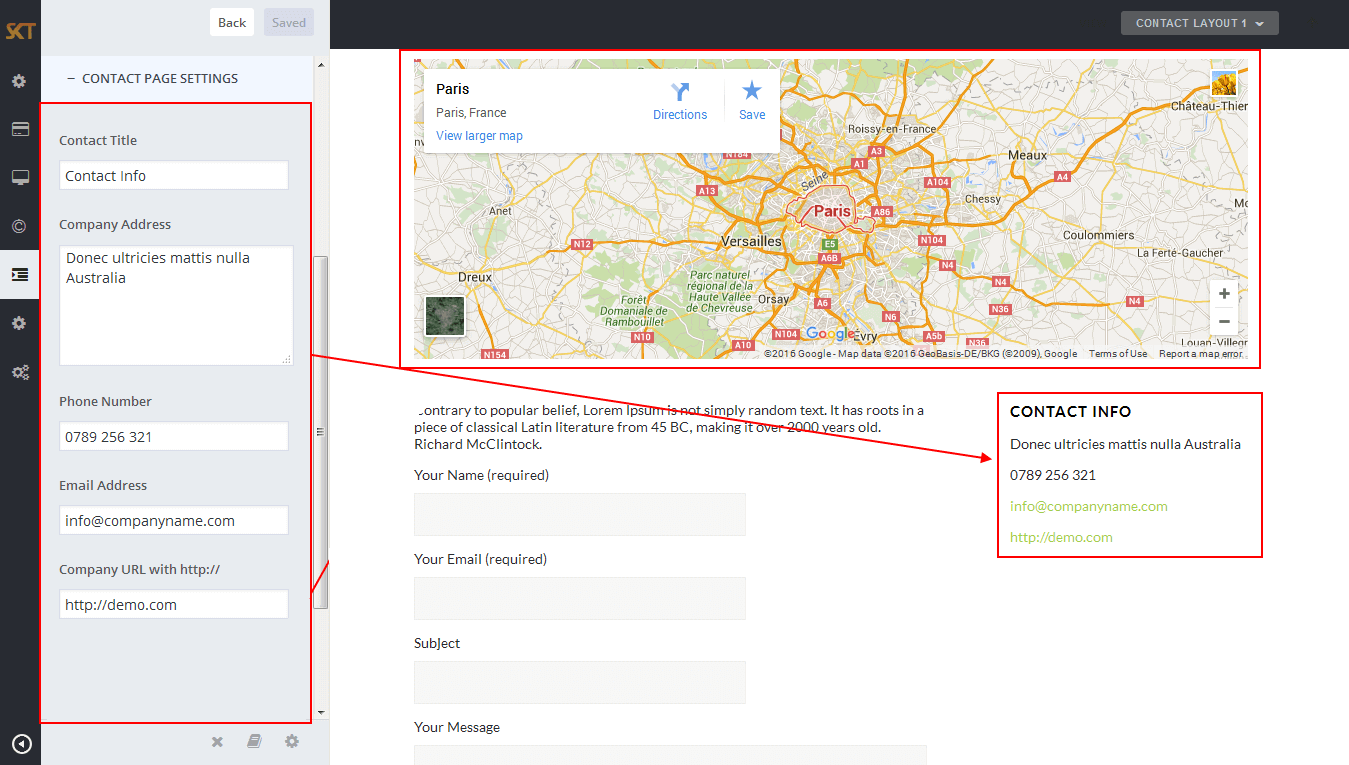
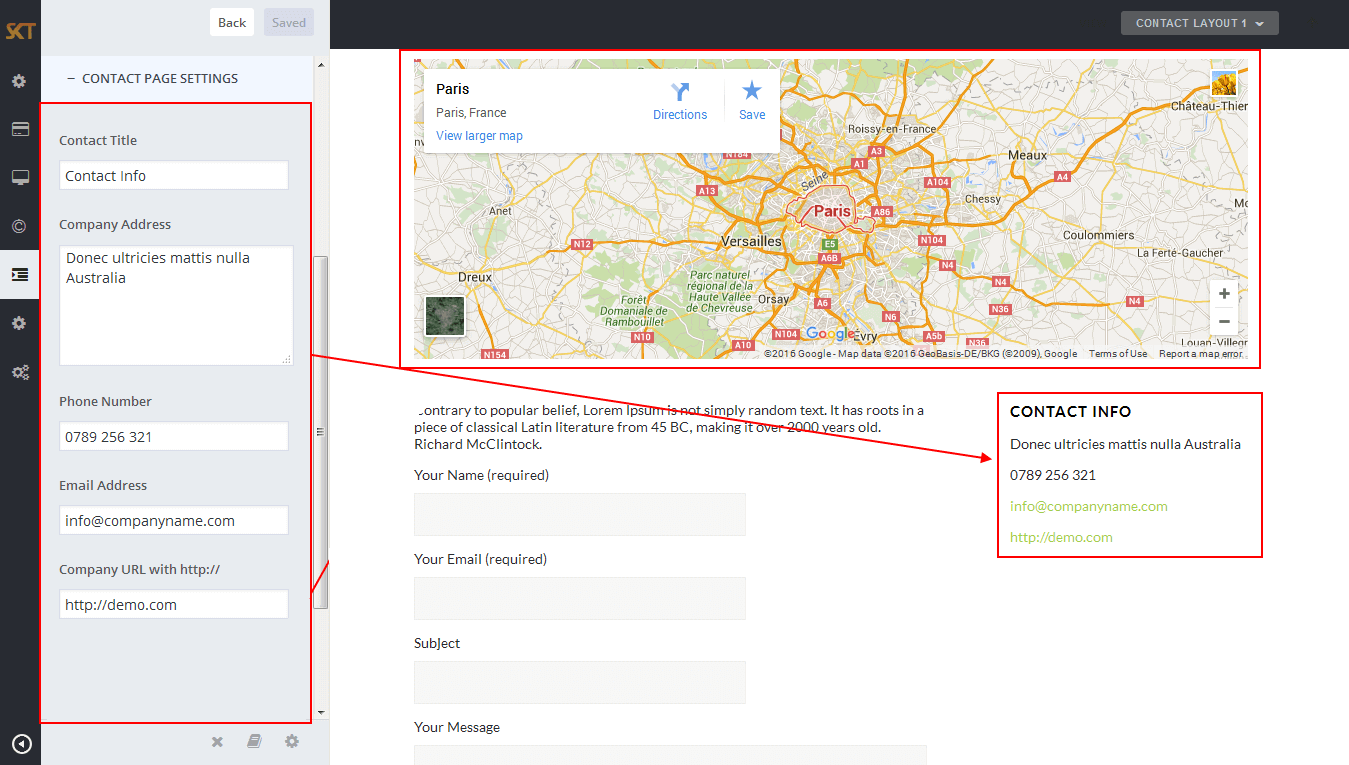
- CONTACT PAGE SETTINGS

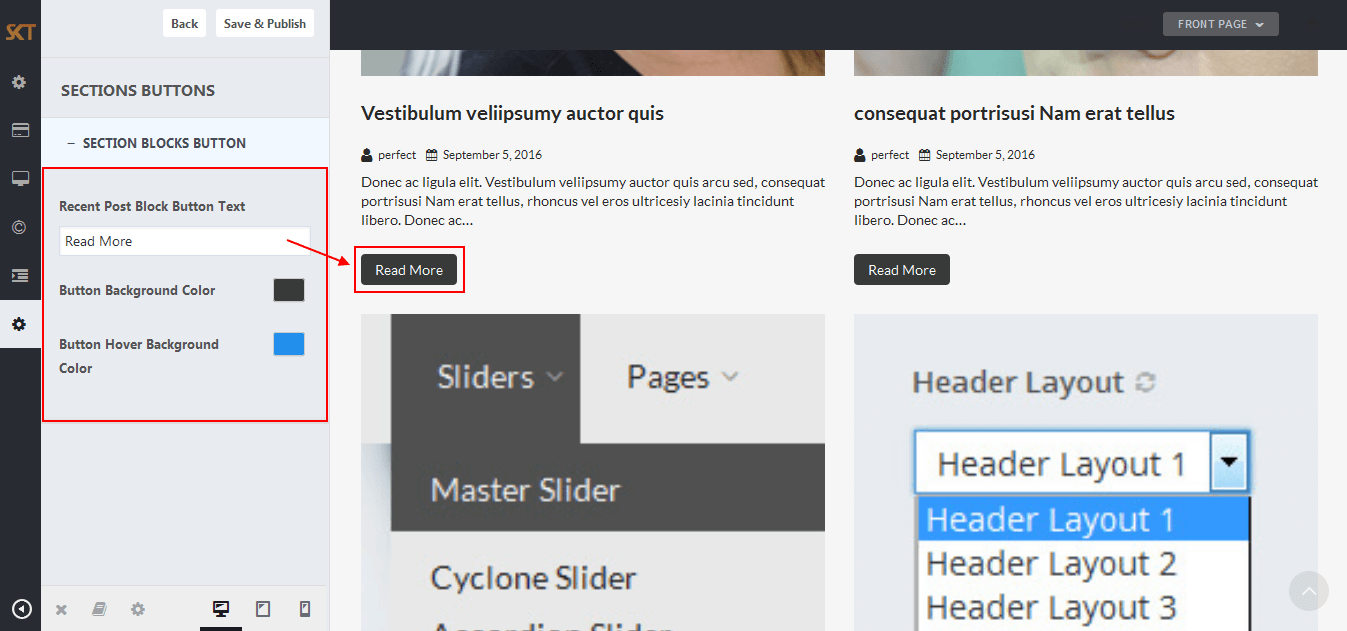
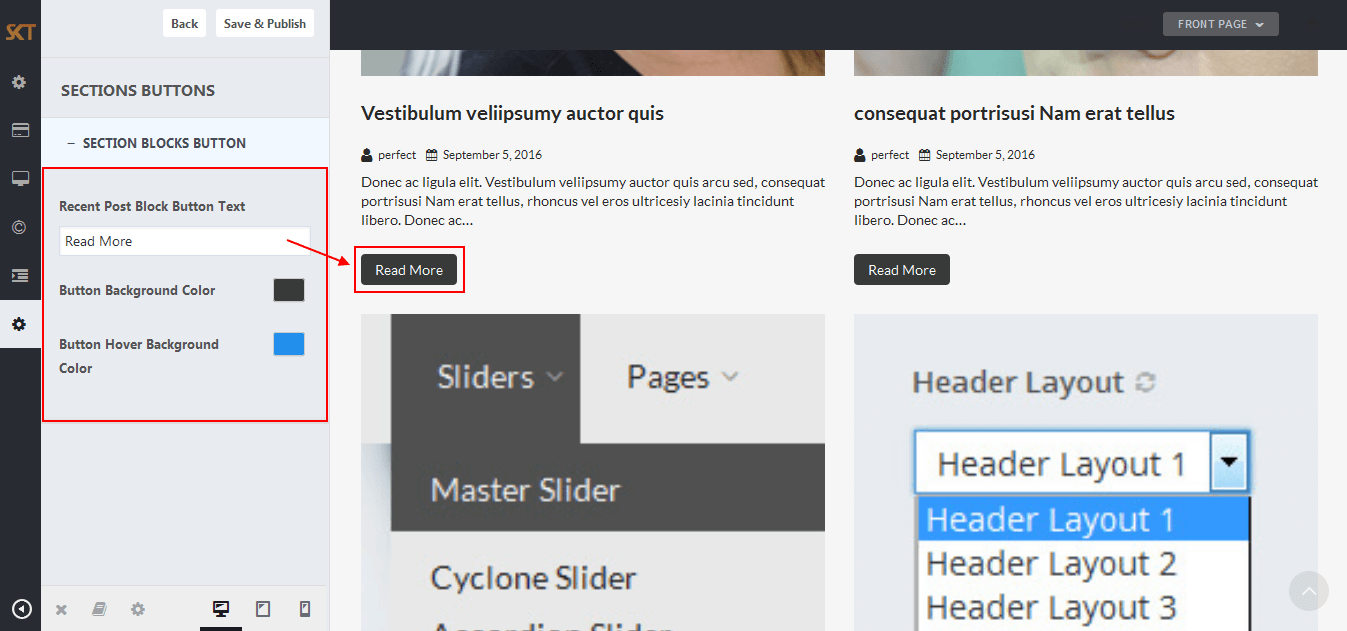
Customize Section Buttons
- Click on Appearance>Customize>Sections Buttons
- Section Buttons

- SECTION BLOCKS BUTTON

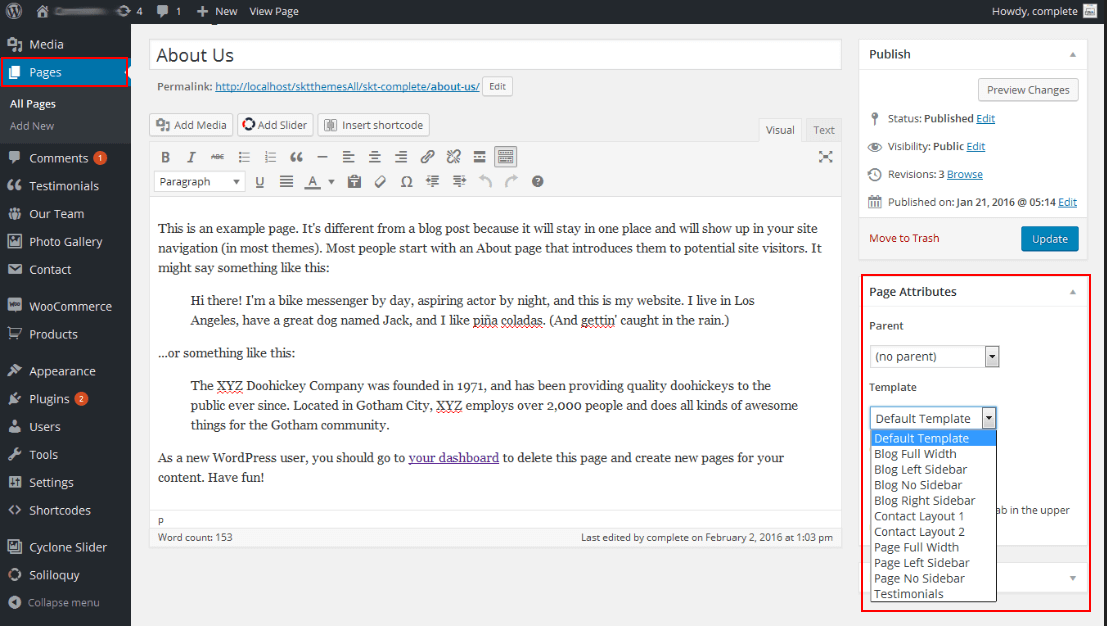
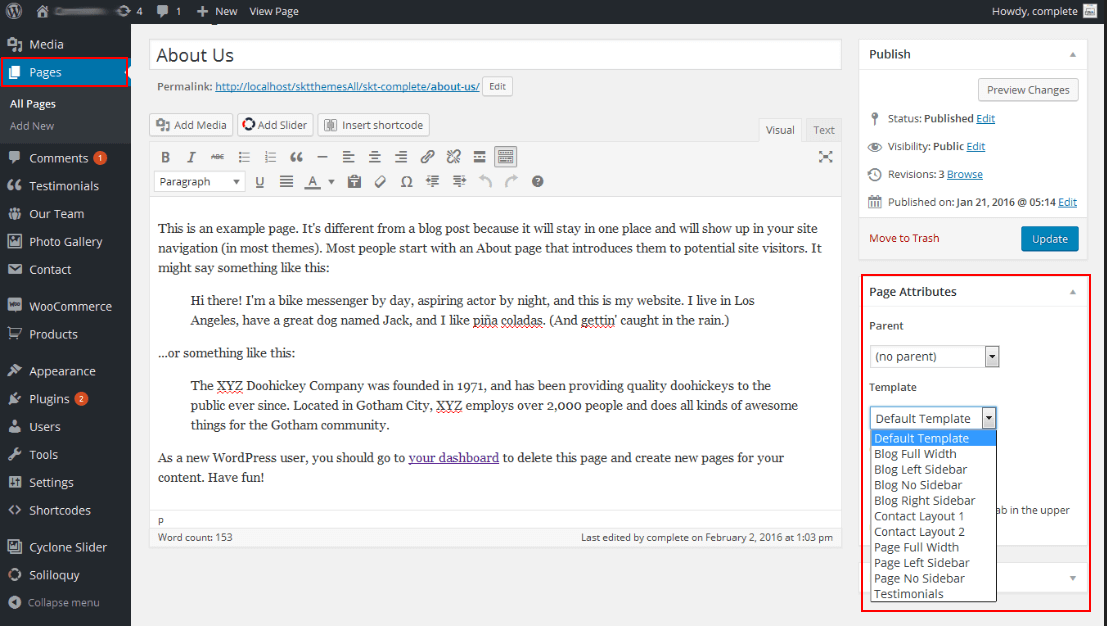
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Page Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Page No Sidebar
- Helps in setting up the content on any page No Sidebar
- Page Full Width
- Helps in setting up the content on any page without Sidebar
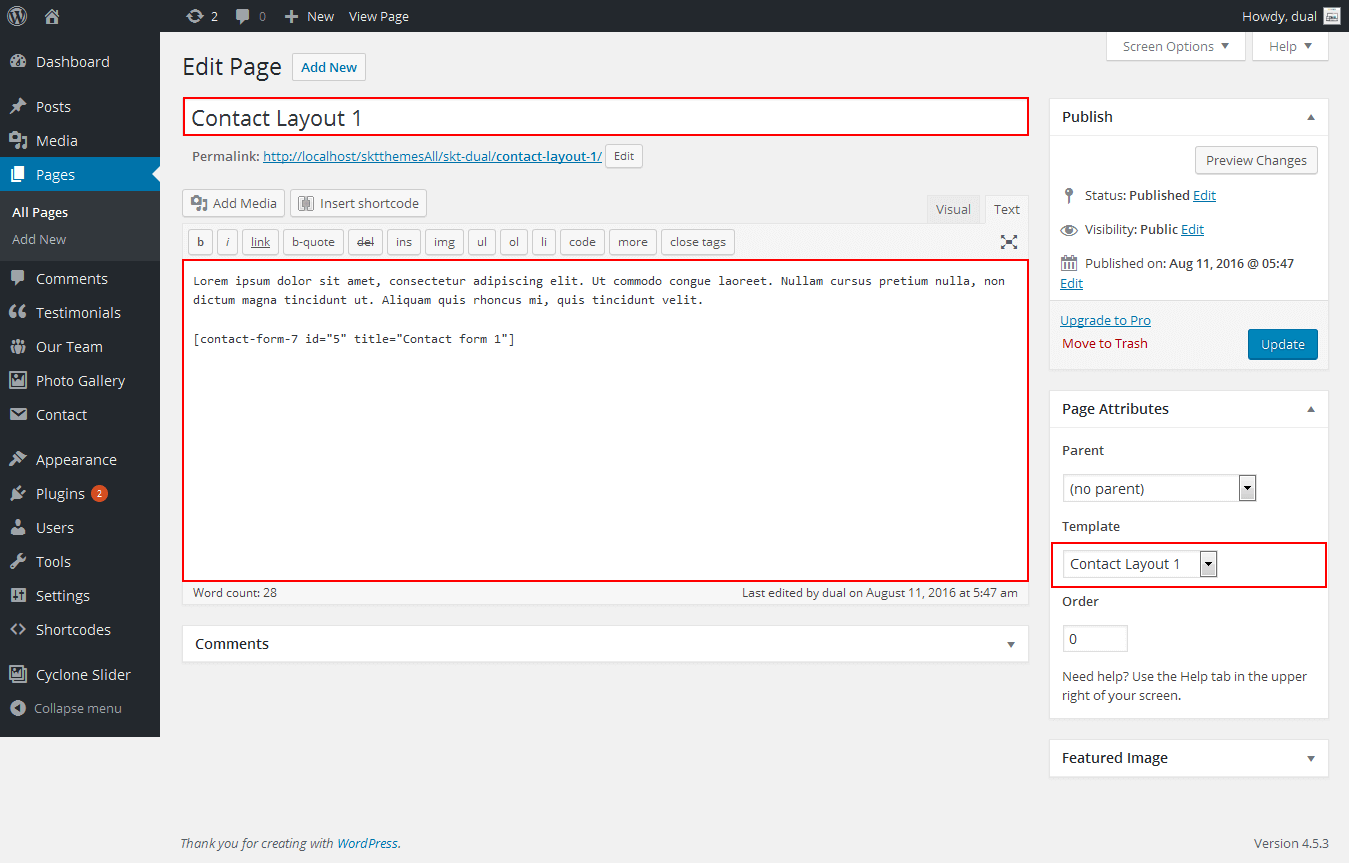
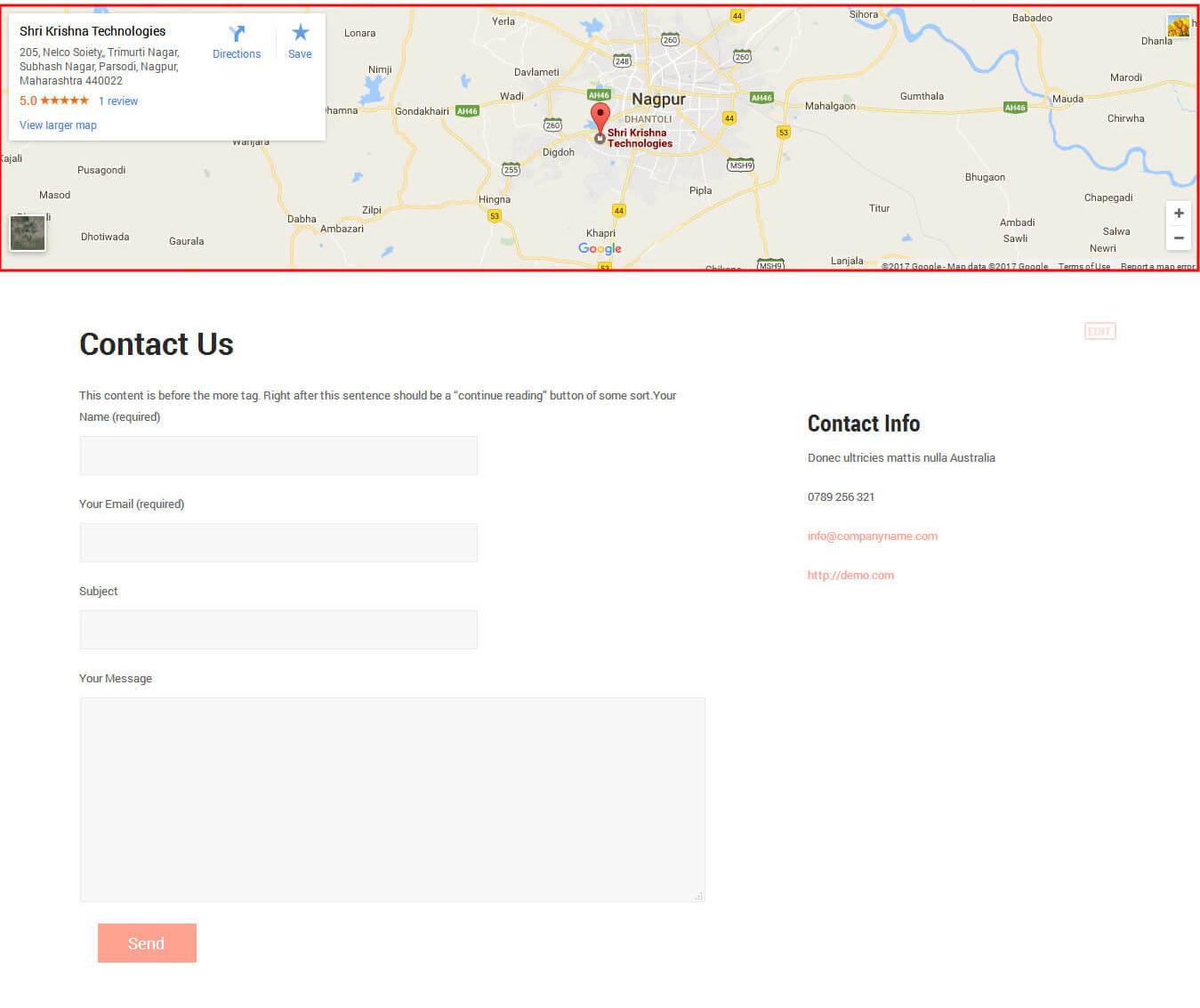
- Contact Layout1 & Contact Layout2
- Select page template for set contact page layout.
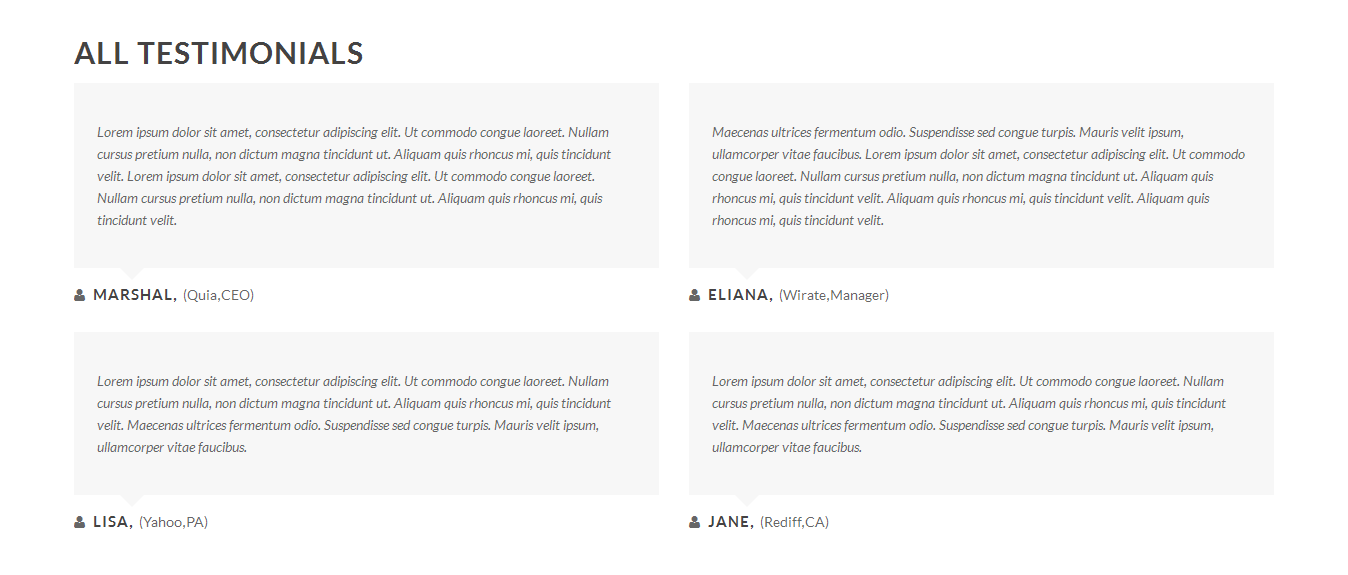
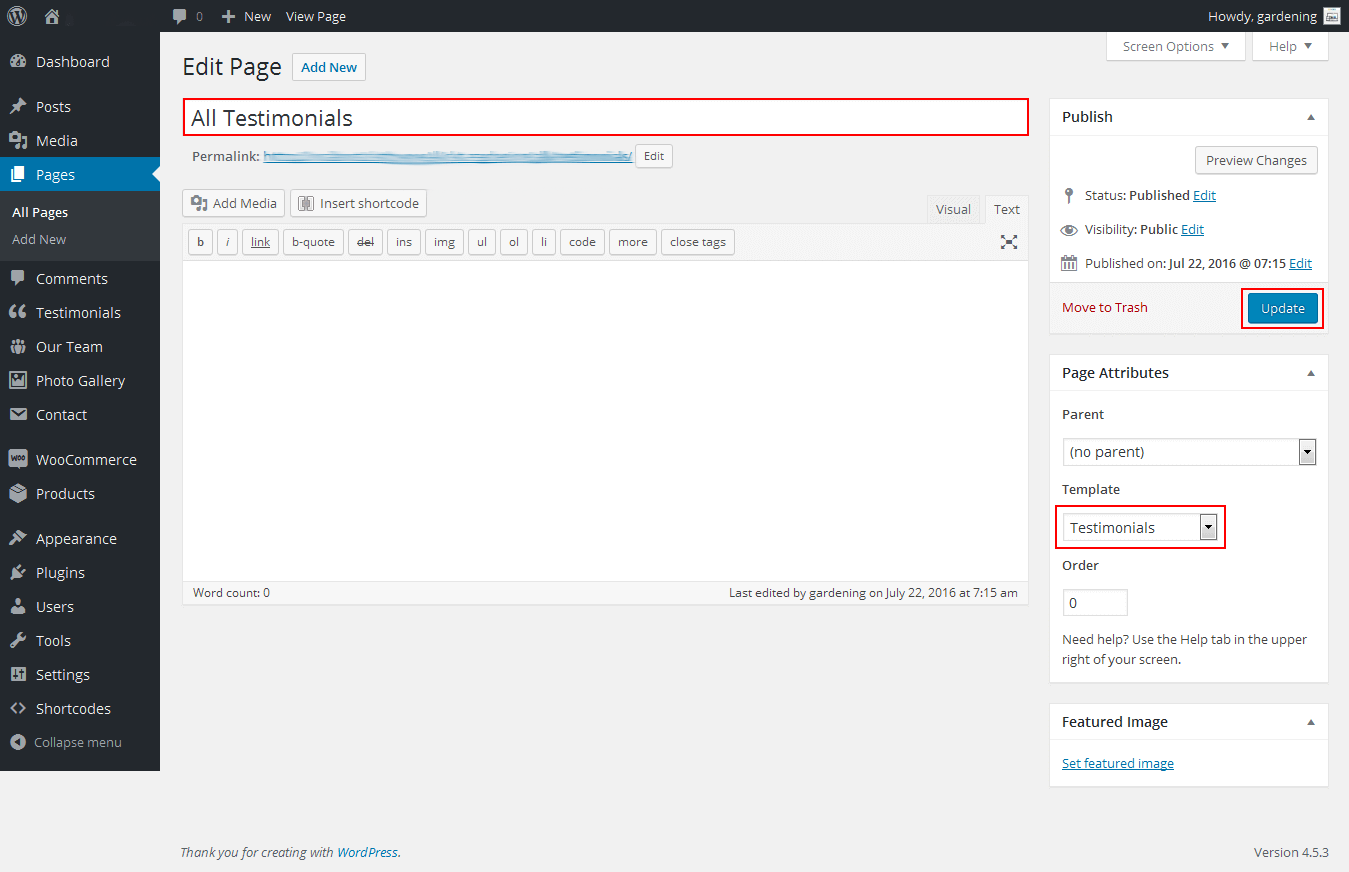
- Testimonials
- Select testimonials template for showing all testimonials.

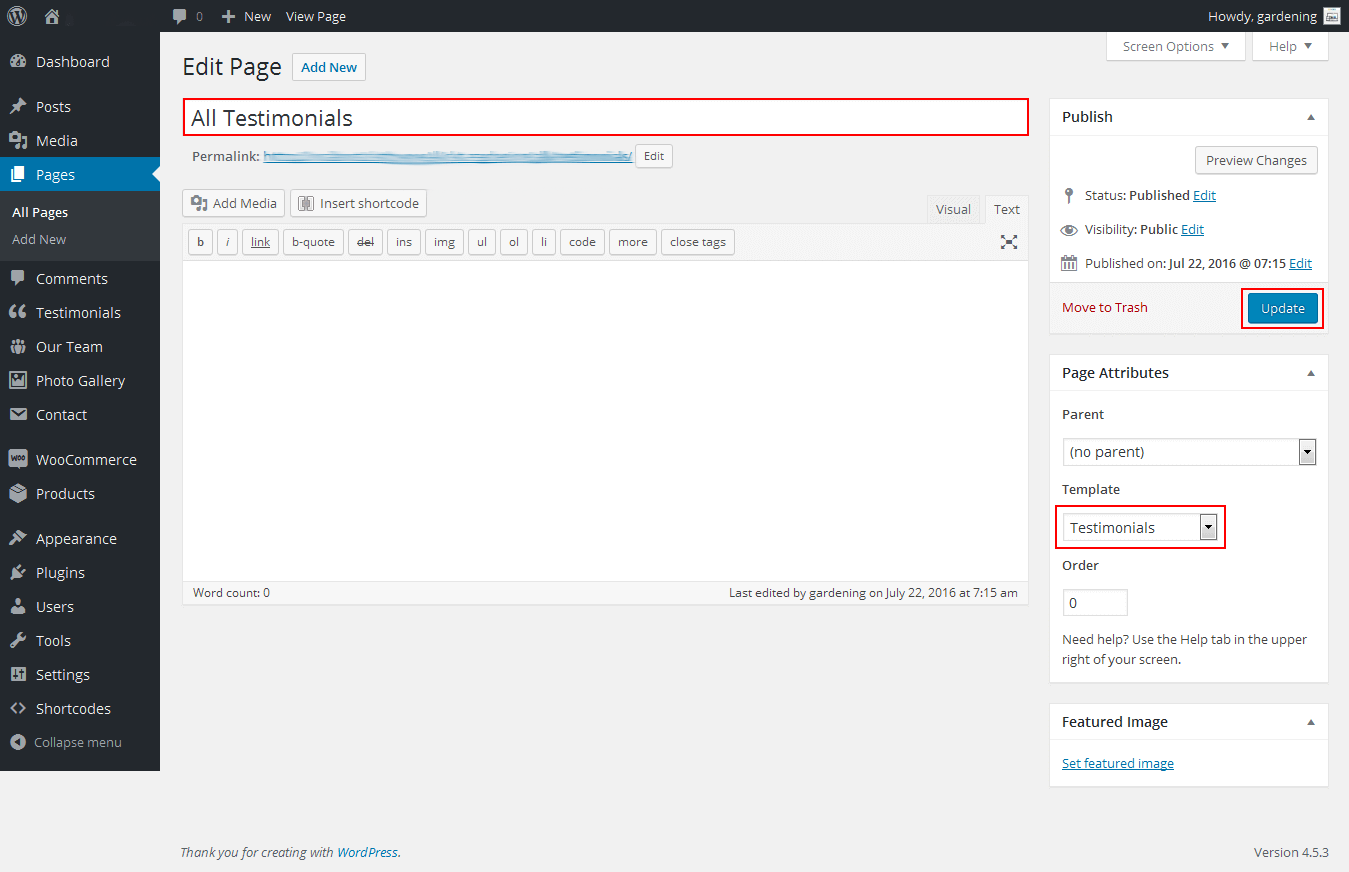
Set up Testimonials page
- Set up by using Page Template:


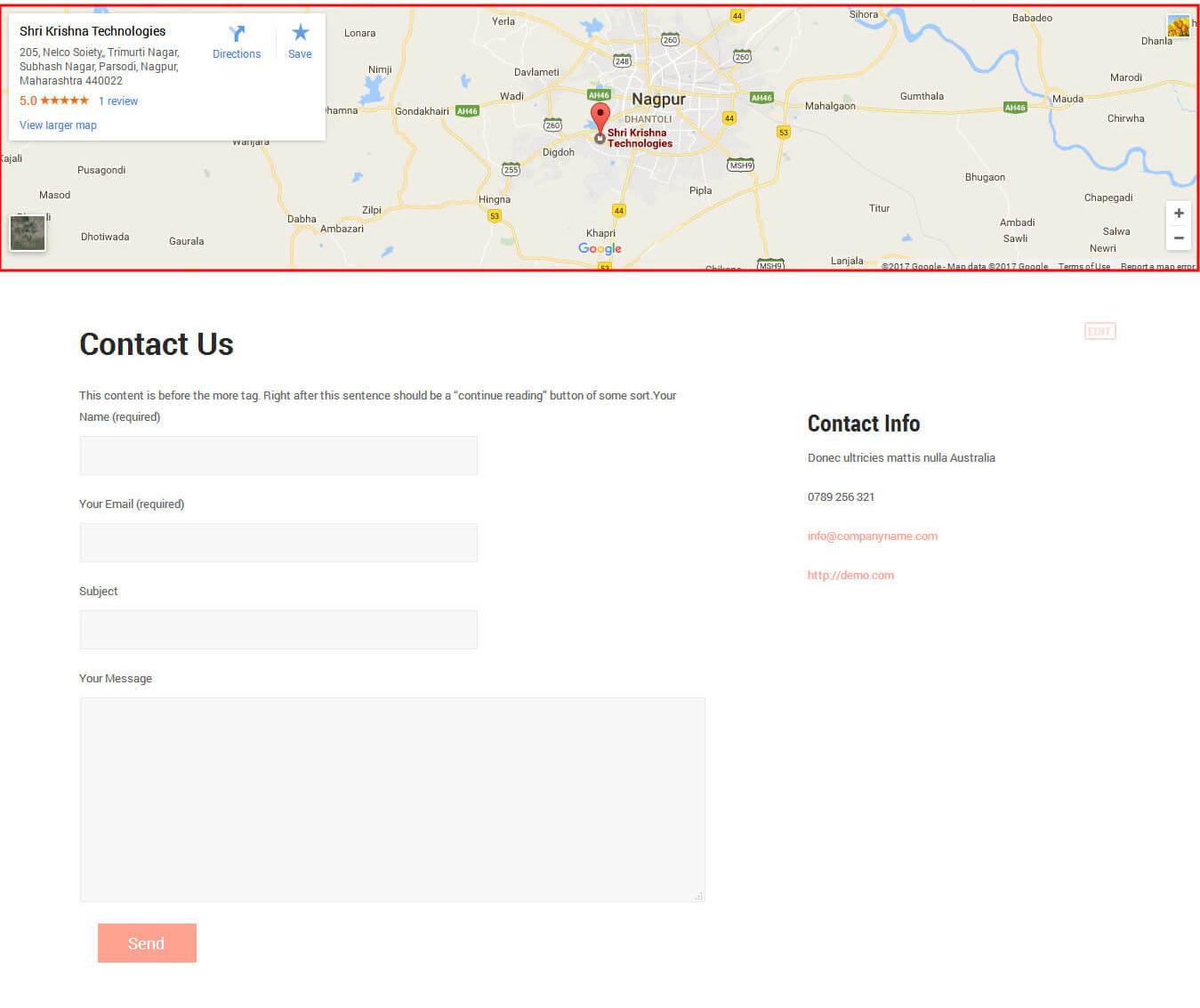
Set up Contact page
- Set up by using Page Template:


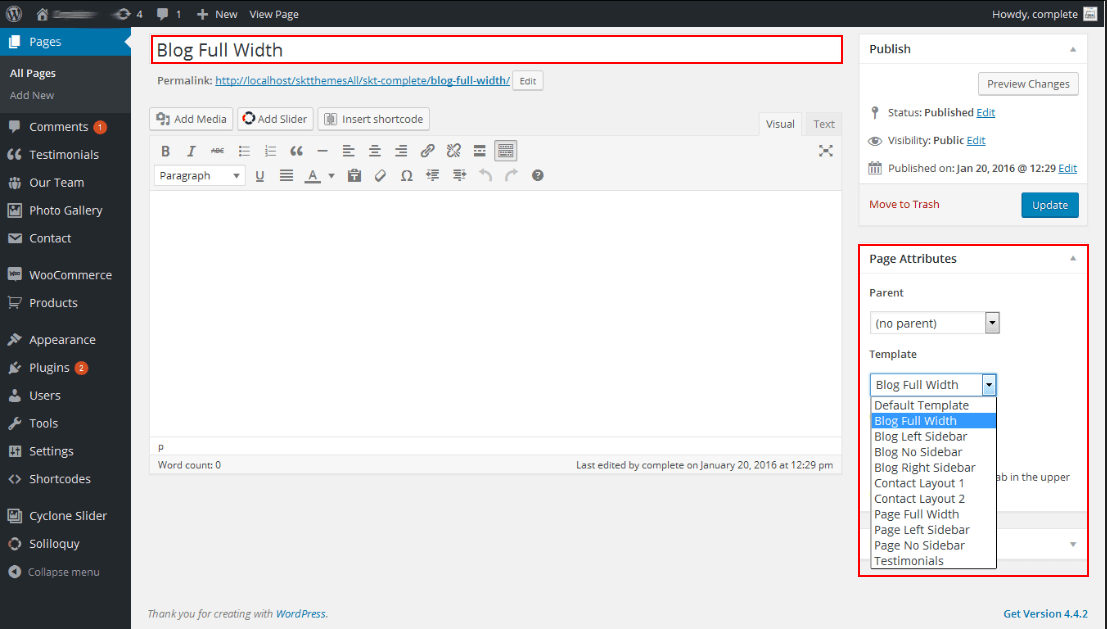
Set up Blog page
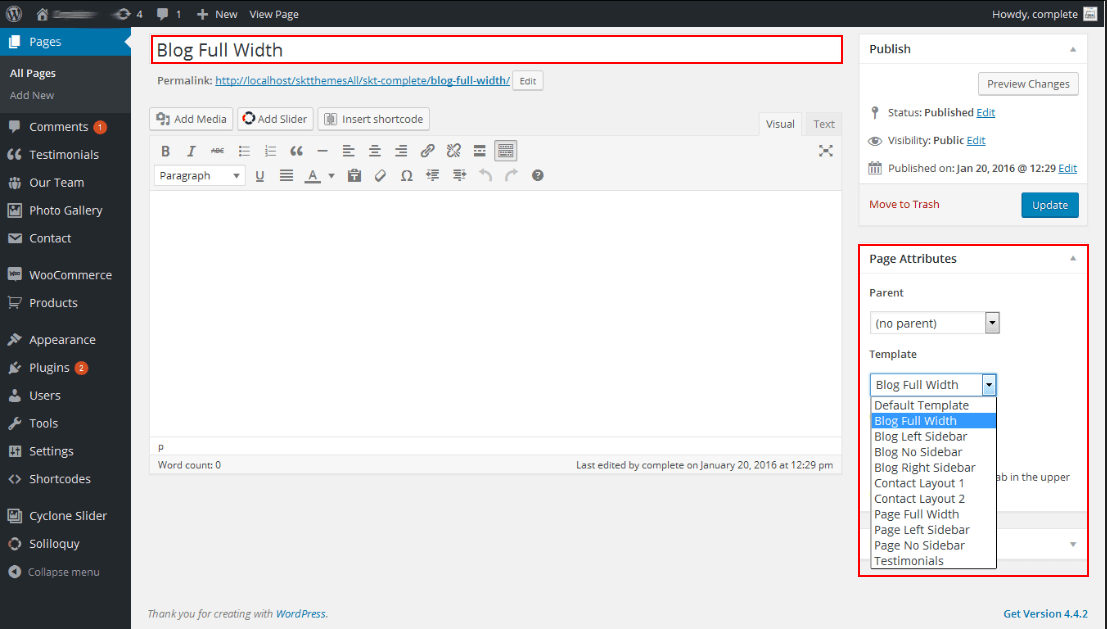
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog No Sidebar, Blog Right Sidebar page templates

Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Shortcodes
- Testimonial Rotator:
- [testimonials-rotator show="3"]

- Testimonial Rotator Thumbnail:
- [testimonials-thumb show="-1"]

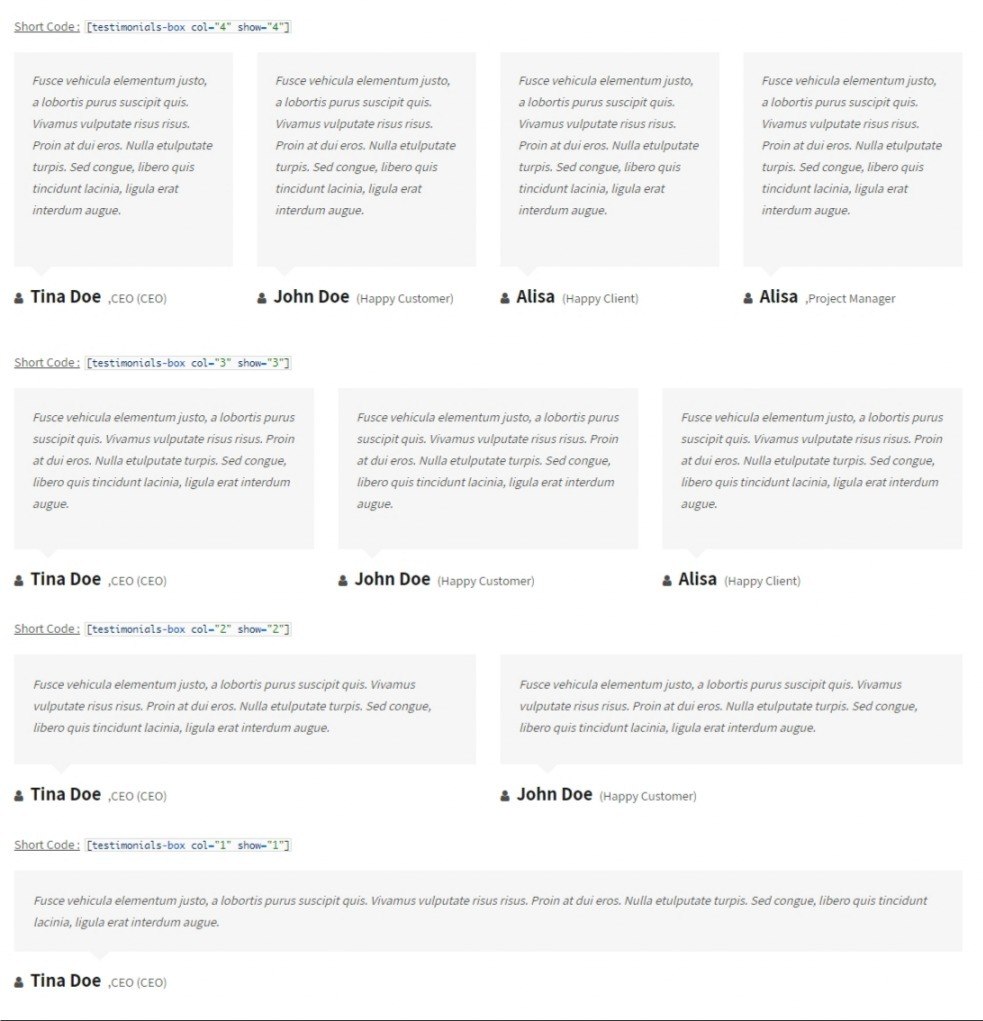
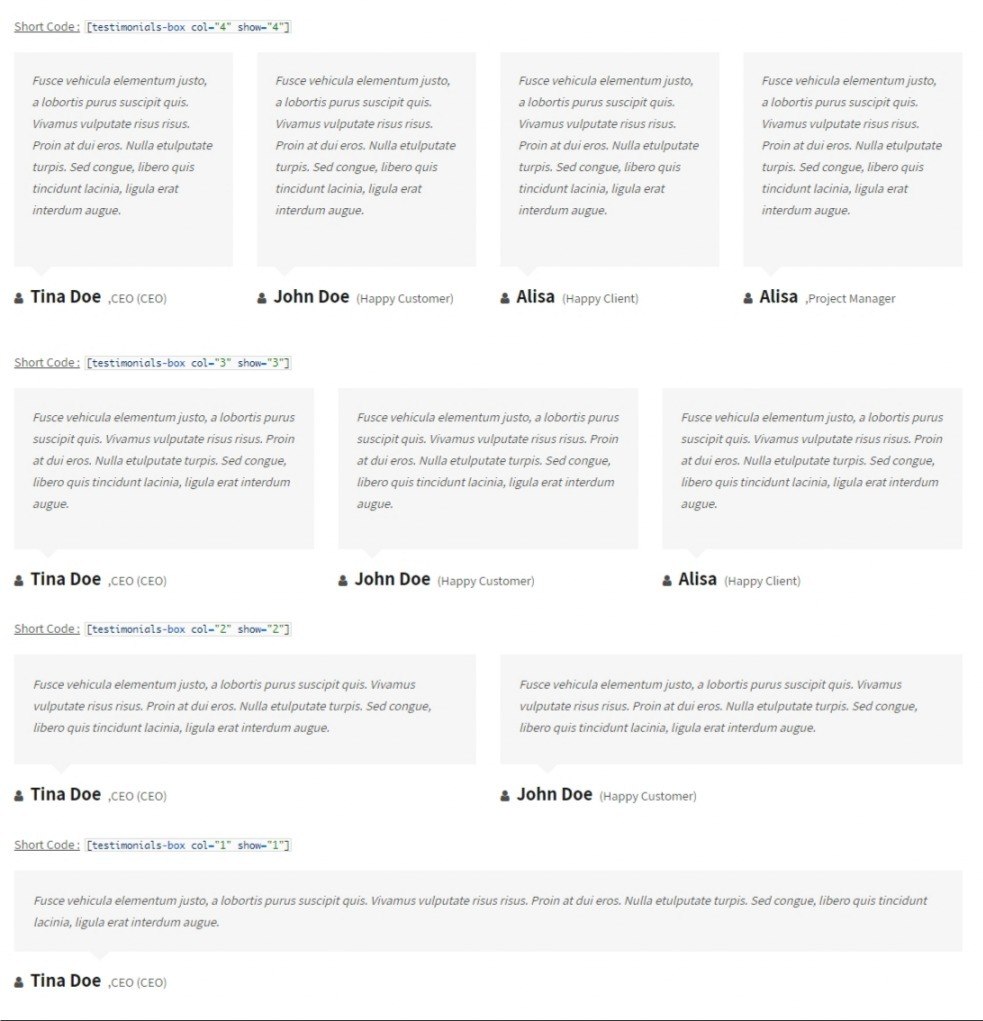
- Testimonial Box:
- [testimonials-box col="3" show="3"]
- Change number of col="1 2 3 4" and show="1 2 3 4 and sum"
[testimonials-box col="1 2 3 4" show="display of team member"]

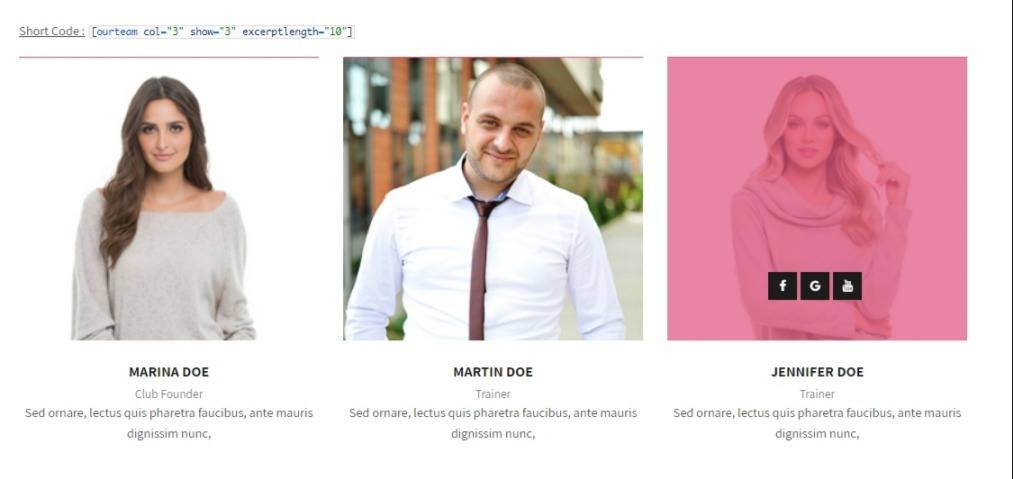
- Our Team:
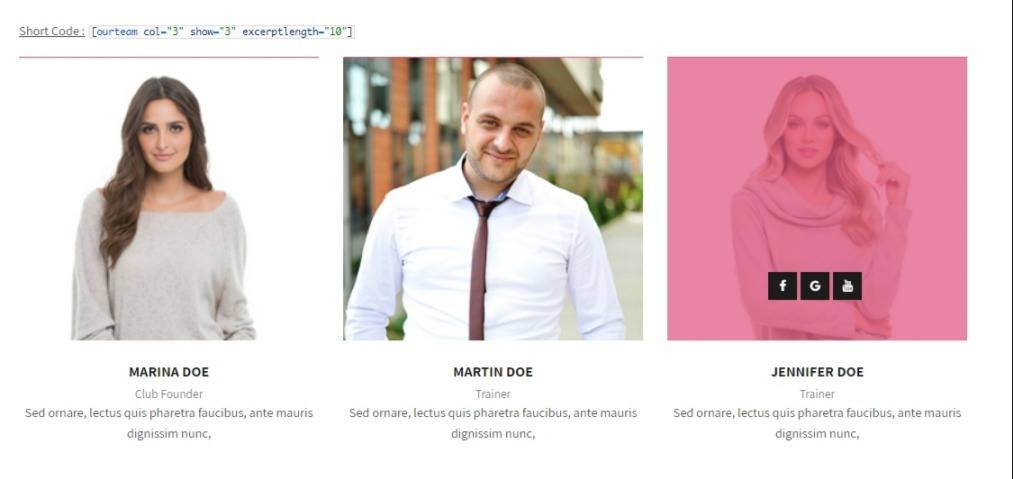
- [ourteam col="4" show="4" excerptlength="10"]
- [ourteam col="3" show="3" excerptlength="10"]
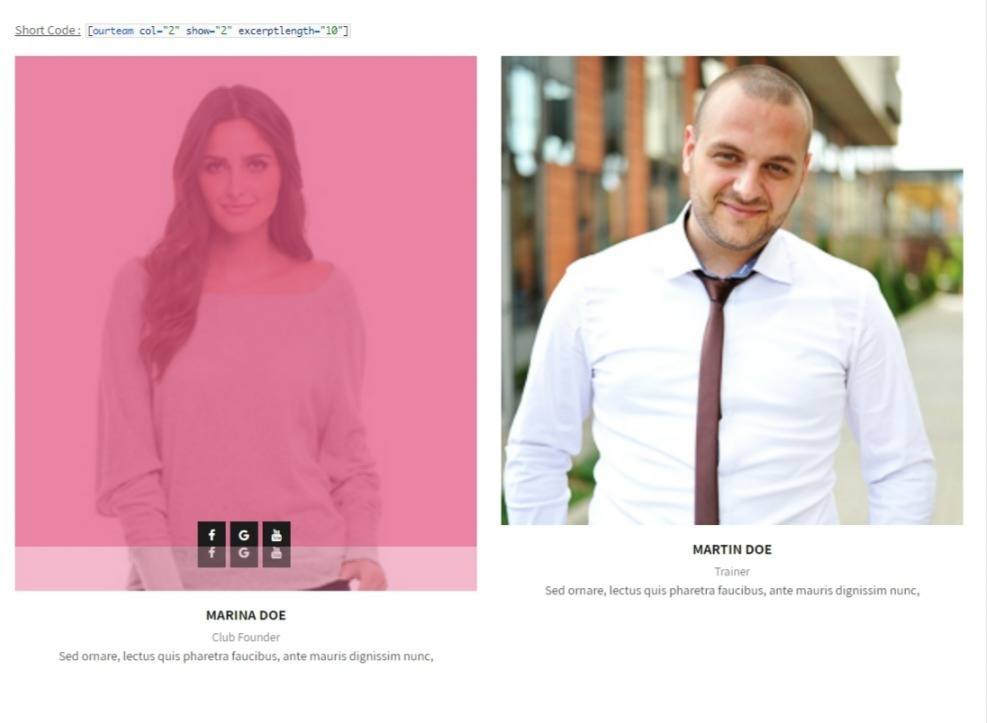
- [ourteam col="2" show="2" excerptlength="10"]
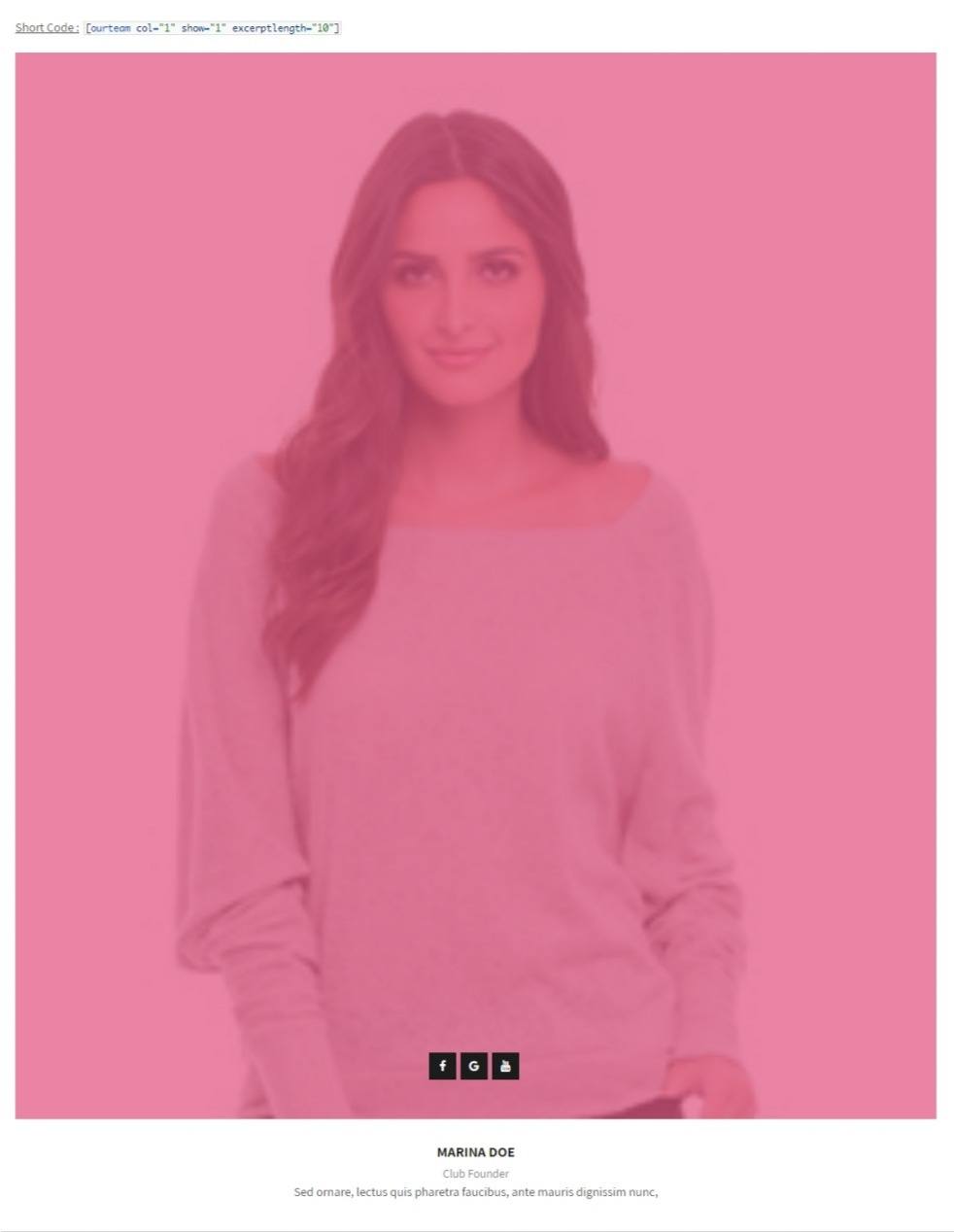
- [ourteam col="1" show="1" excerptlength="10"]
- col="4" means four columns in a single row and show="3" means number of team member show.
- [ourteam col="4" show="4" excerptlength="10"]

- [ourteam col="3" show="3" excerptlength="10"]

- [ourteam col="2" show="2" excerptlength="10"]

- [ourteam col="1" show="1" excerptlength="10"]

- Services:
- [service pattern="boxpattern-1" icon="ADD IMAGE URL" title="Financial Planning" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit eiusmod tempor incididunt ut labore et dolore.[/service]

- [service pattern="boxpattern-2" icon="ADD IMAGE URL" title="Financial Planning" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit eiusmod tempor incididunt ut labore et dolore.[/service]

- [service pattern="boxpattern-3" icon="ADD IMAGE URL" title="Financial Planning" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit eiusmod tempor incididunt ut labore et dolore.[/service]

- [service pattern="boxpattern-4" icon="ADD IMAGE URL" title="Financial Planning" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit eiusmod tempor incididunt ut labore et dolore.[/service]

- Clear:
- [clear]
- Photo Gallery:
- [photogallery filter="true"]

- Show Without Filters Use Shortcode : [photogallery filter="false"]
- Photo Gallery Carousel:
- [gallery-carousel]

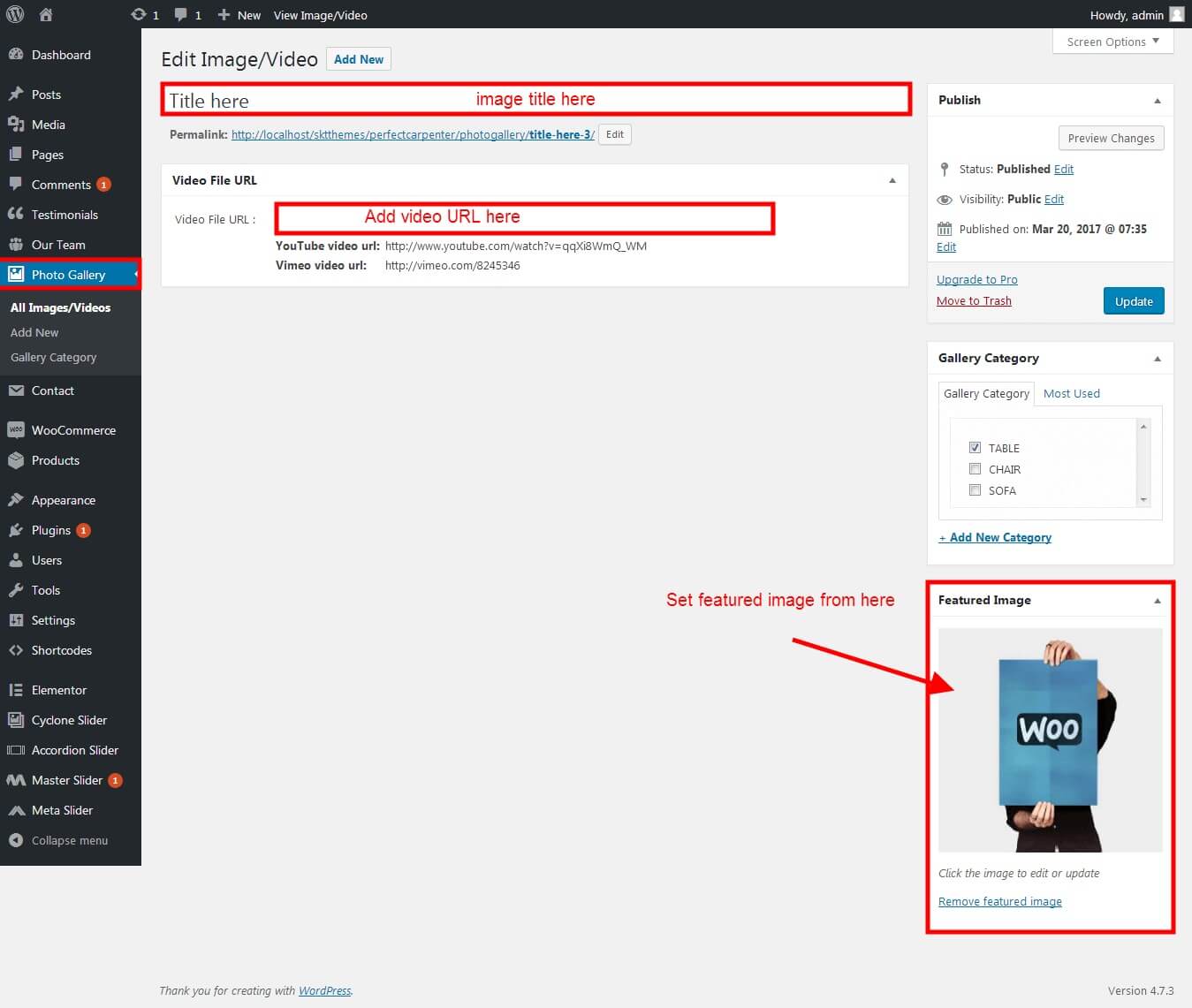
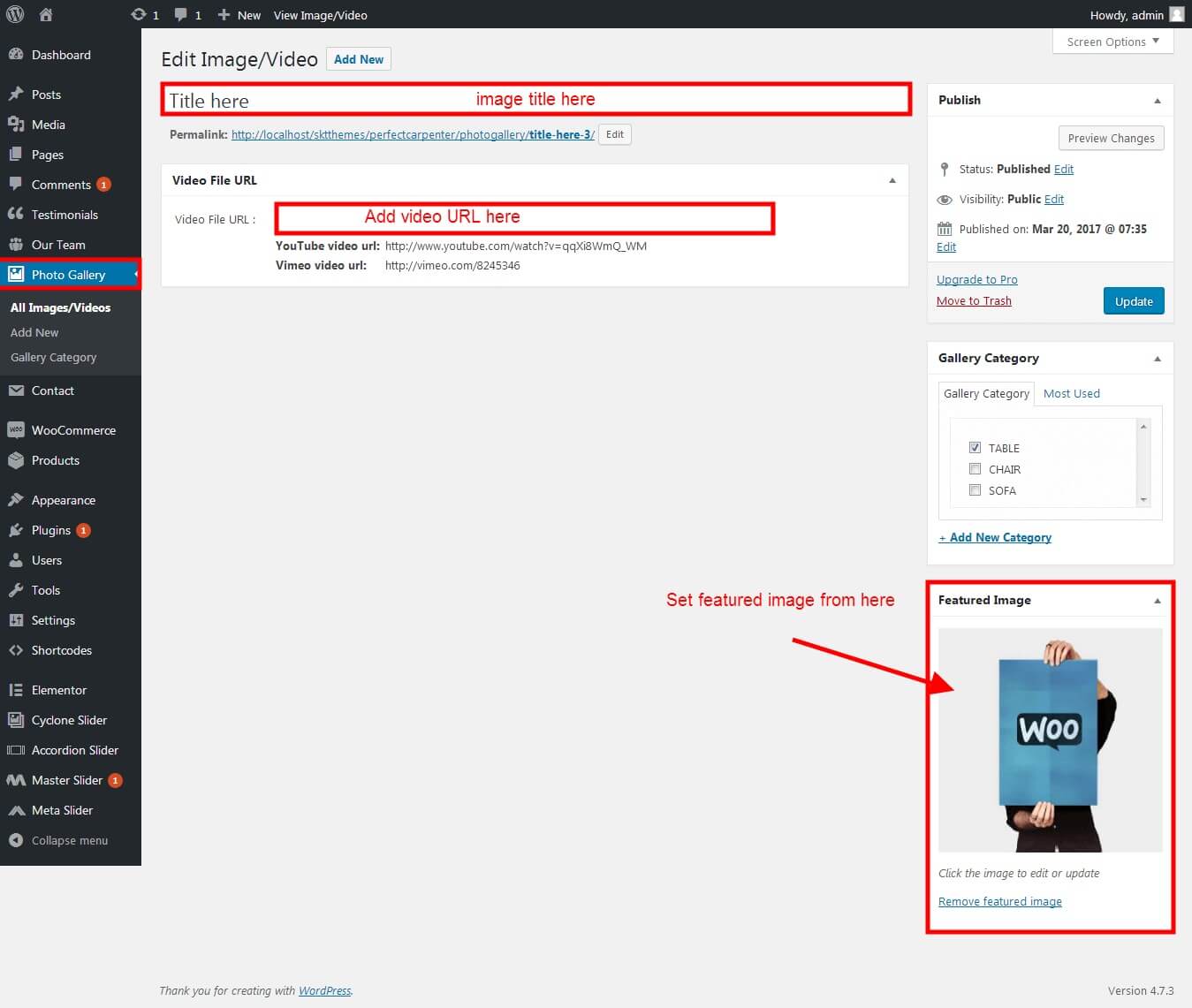
- 1. To set up a gallery go to Photo Gallery option from you WordPress dashboard
- 2. Click on Add New option
- 3. Enter the title of the image. If you want to show Video then add video URL. For image set the featured image.

- Recent Posts:
- [posts-style1 show="4" cat="1" excerptlength="24"]
- [posts-style2 show="2" cat="1" excerptlength="24"]
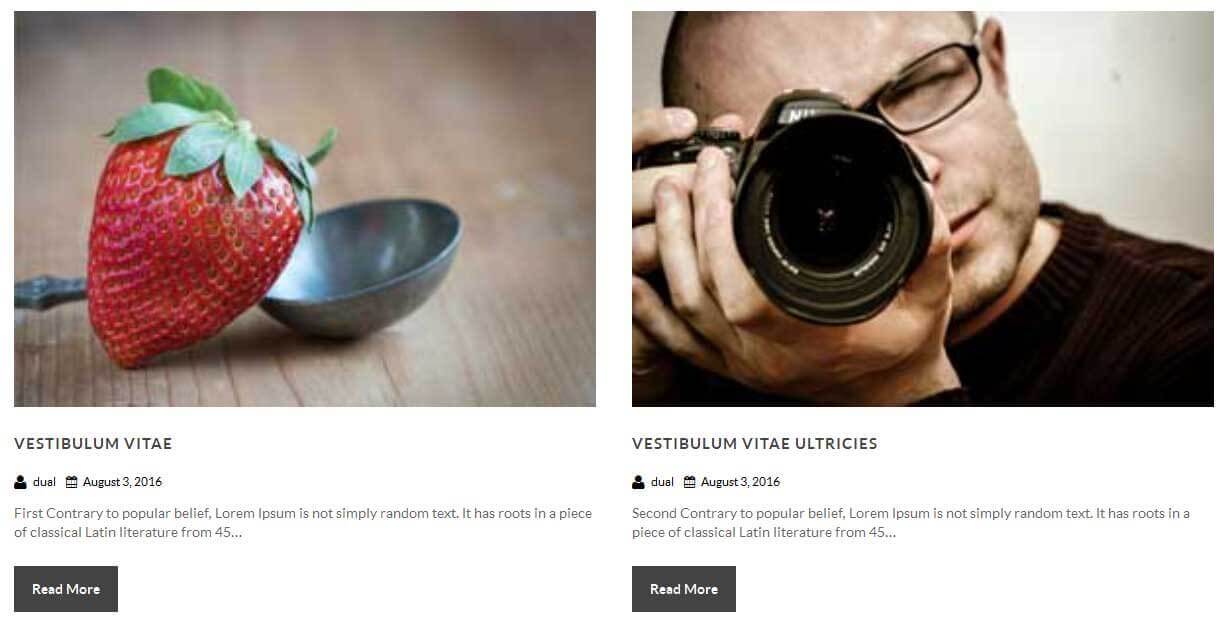
- [posts-style3 show="4" cat="" excerptlength="30"]
- [posts-style4 show="3" cat="" excerptlength="20"]
- Above listed two types of posts style shortcode.
- Above listed two types of posts style shortcode.
- [posts-style1 show="4" cat="1" excerptlength="24"] "show=4" means display four posts if you want to display 6 or 8 or etc. so just change show=6 or show=8. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style2 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style3 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- [posts-style4 show="2" cat="1" excerptlength="24"] "show=2" means display two posts if you want to display 4 or 6 or etc. so just change show=4 or show=6. and "excerptlength=24" set box character length. and "cat=1" ID of display posts category

- Post Timeline:
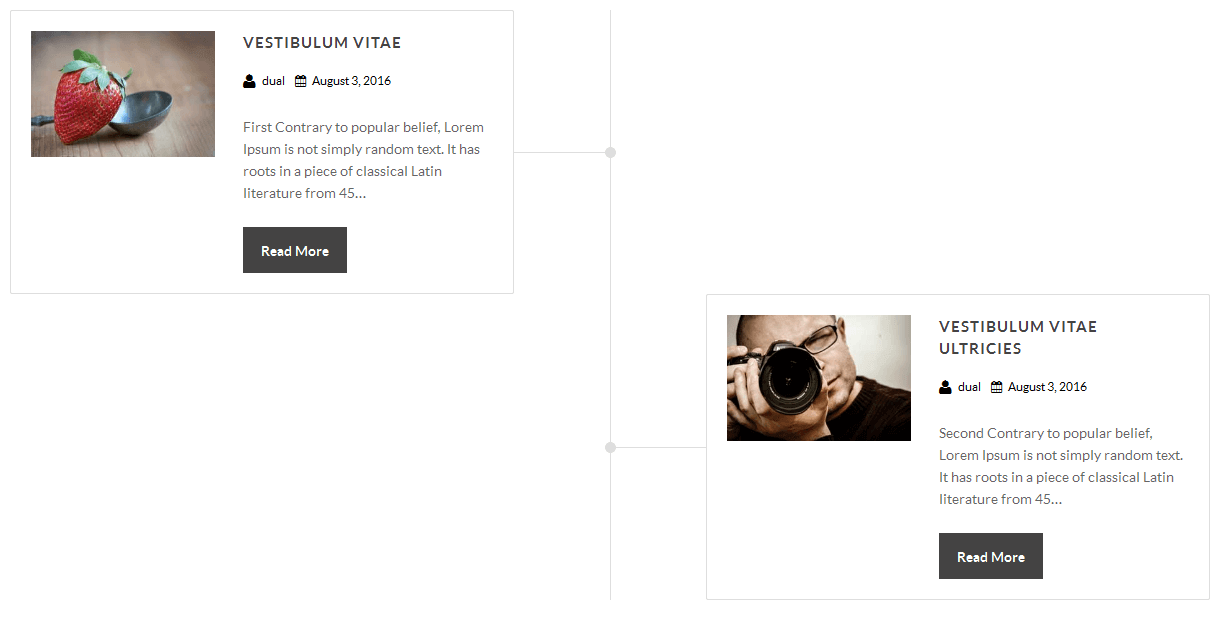
- [posts-timeline show="4" cat="1" excerptlength="24"]

- Post Grid:
- [posts-grid show="4" cat="1" excerptlength="24"]

- Skill:
- [skill title="HTML" percent="80" bgcolor="#a0ce4e"][skill title="Wordpress" percent="99" bgcolor="#a0ce4e"][skill title="Web Design" percent="90" bgcolor="#a0ce4e"][skill title="Web Development" percent="95" bgcolor="#a0ce4e"][skill title="Responsive" percent="85" bgcolor="#a0ce4e"]

- Clients
- [client url="#" image="image url"]

- Social Icons
- [social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]

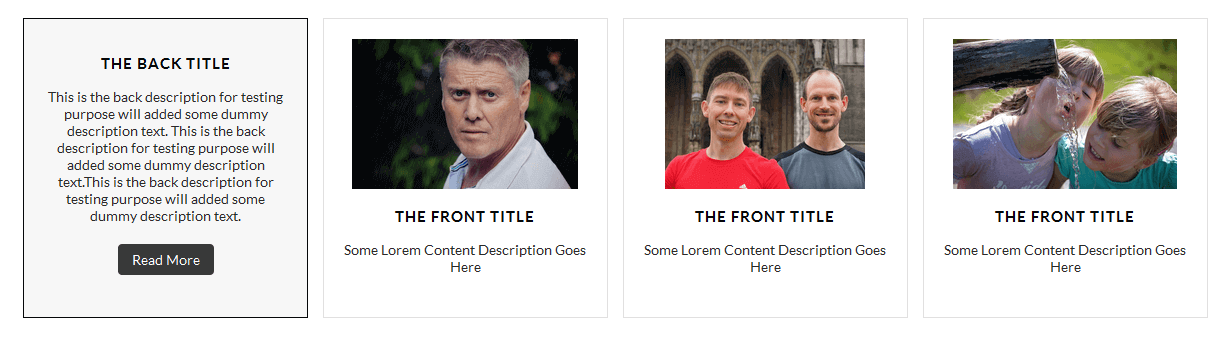
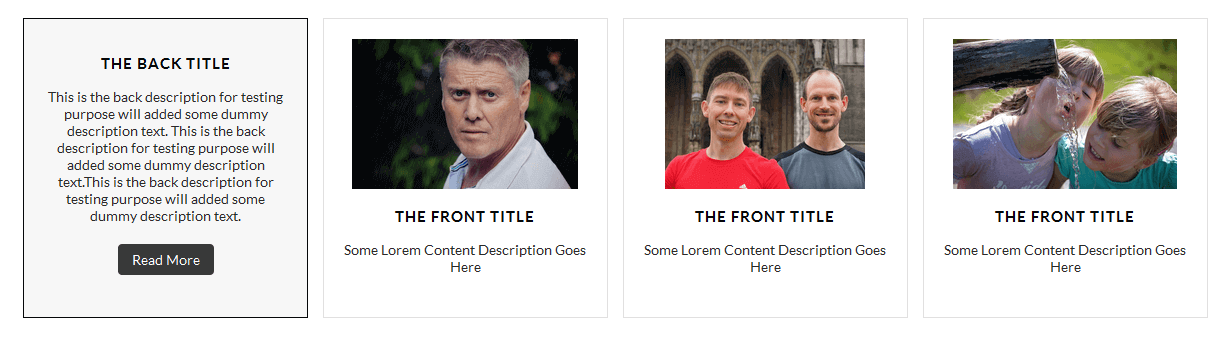
- Flip Box
- Horizontal Flip:
[flipbox fliptype="h" frontimage="ADD IMAGE URL" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read More"] 
- Vertical Flip:
[flipbox fliptype="v" frontimage="ADD IMAGE URL" fronttitle="The Front Title" frontdescription="Some Lorem Content Description Goes Here" backtitle="The Back Title" backdescription="This is the back description for testing purpose will added some dummy description text. This is the back description for testing purpose will added some dummy description text.This is the back description for testing purpose will added some dummy description text." backurl="#" backbutton="Read Now"]
- Dividers:
- [divider style="divider1"]

- [divider style="divider2"]

- [divider style="divider3"]

- [divider style="divider4"]

- [divider style="divider5"]

- [divider style="divider6"]

- [headingdivider text="Heading Title"]

- Promotion Box:
- [promobox1 bgcolor="#f7f7f7" topbordercolor="#a0ce4e" otherbordercolor="#e8e6e6"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox1]

- [promobox2 bgcolor="#f7f7f7" leftbordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox2]

- [promobox3 bgcolor="#f7f7f7" bottombordercolor="#a0ce4e" button="Hello Text" url="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox3]

- [promobox4 bgcolor="#f7f7f7" bordercolor="#a0ce4e"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/promobox4]

- [squarebox image="image" title="title" url="#" target="blank"]

- [ourteamexpanded show="4"]

- [perfectbox image="image" title="title" description="description" url="#" target="blank"]

- [blockbox url="url" image="image" title="title" titlecolor="titlecolor" target="self"]

-
[titlearea align="left / right / center" title="AMAZING FEATURES" titlelast="" subtitle="" titlecolor="#7954b6" titlelastcolor="" seperatorcolor="#ff0000"]

- [headingseperator text="text"]

- [boxthumb name="name" url="#" image="image" target="blank"]

Copyright © 2018 Shri Krishna Technologies