Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Install Themes at the top.
- Click on Add New at the top.
- Here upload the zip nature-one.zip in upload box and click on upload button.
- You will see the theme. Click on Install Now to install the theme.
Manual Installation using FTP
- Unzip nature-one.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on natureonedemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
How to set up homepage FREE?
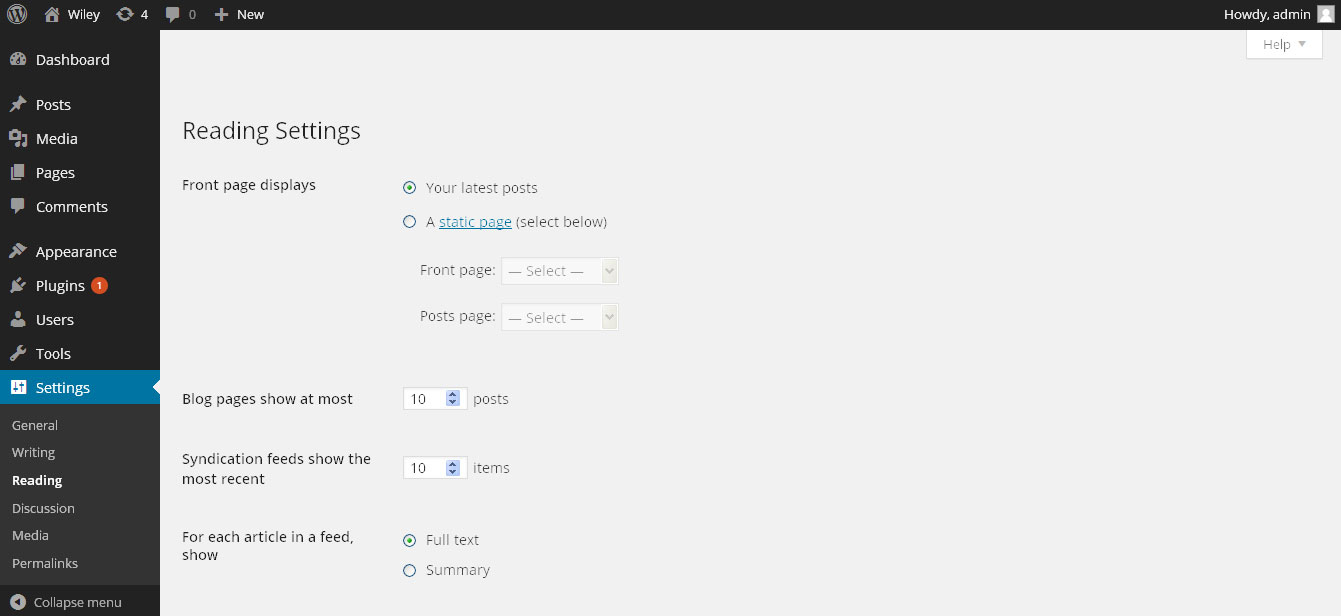
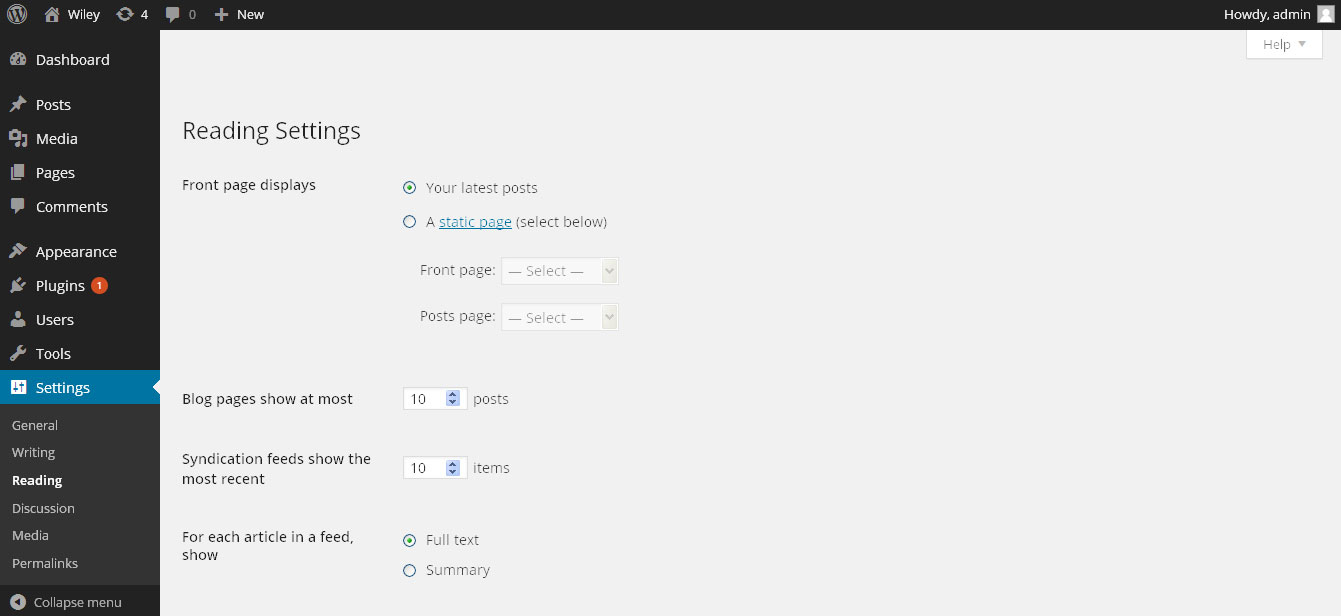
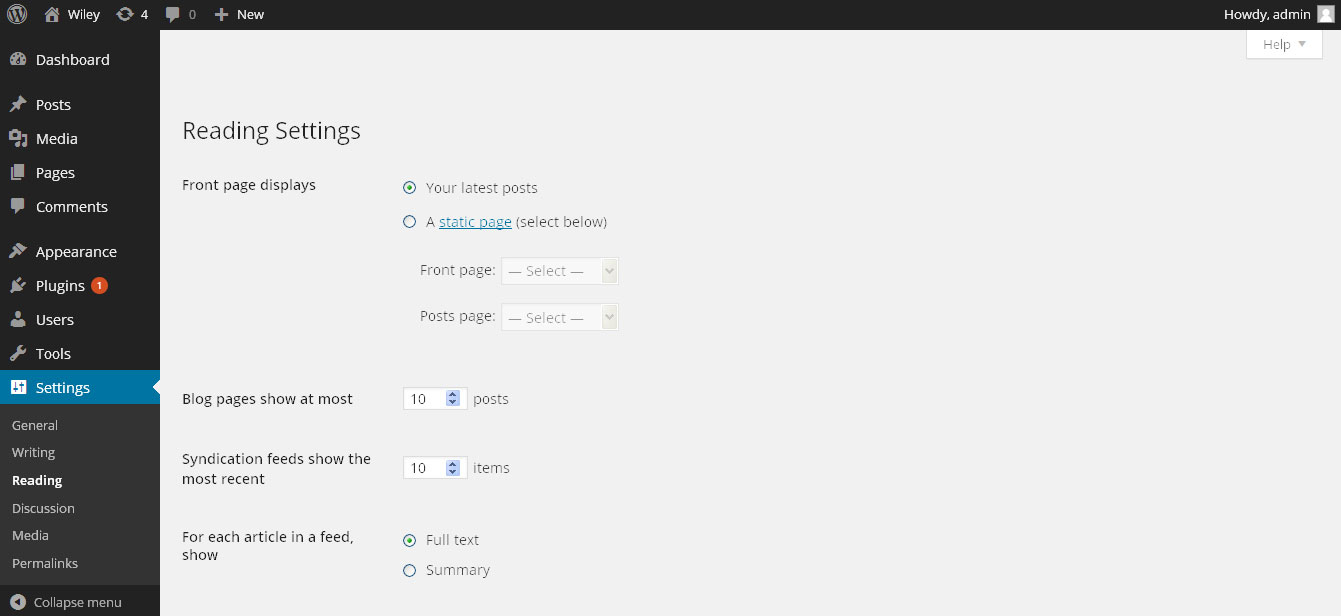
- WordPress Admin > Settings > Readings > Your Latest Posts

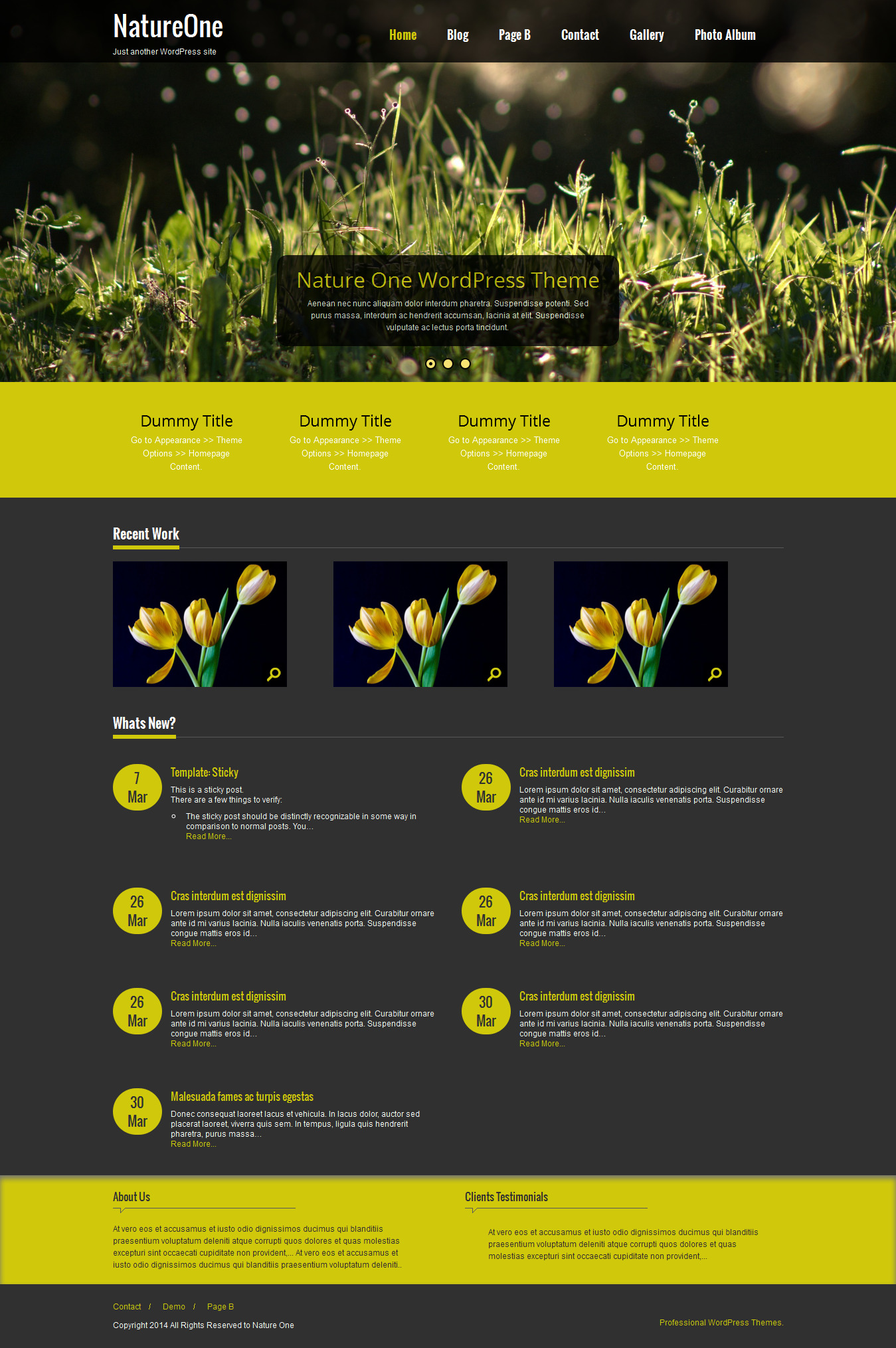
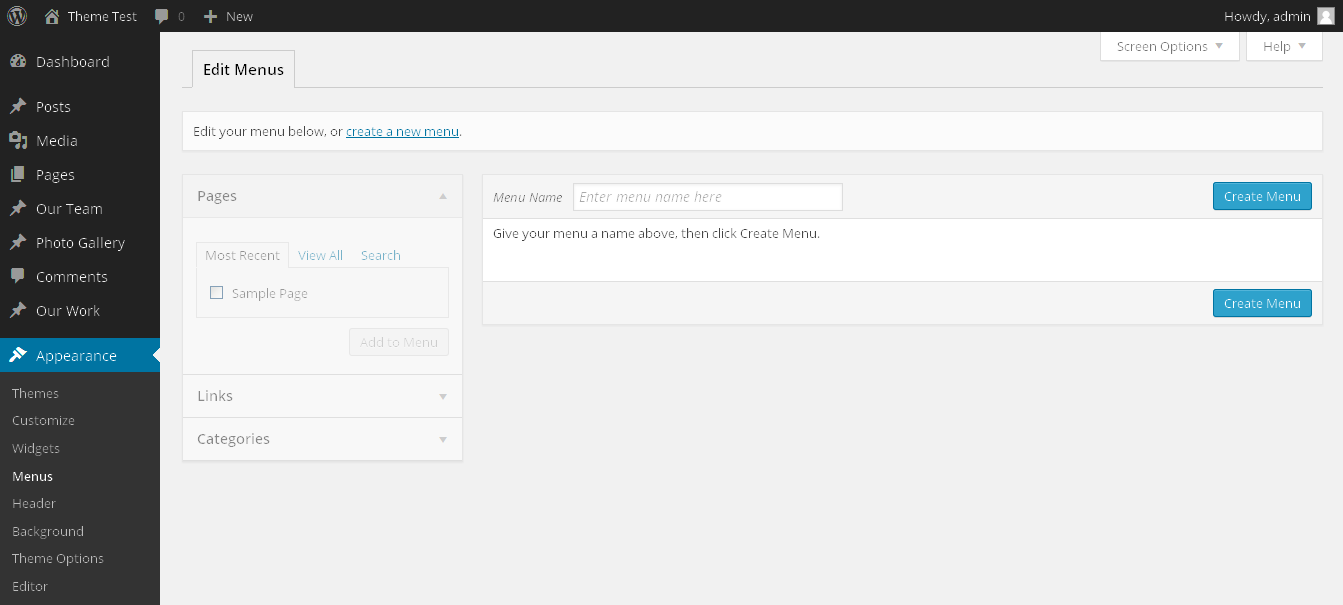
- Now you will get this screen if you are installing the theme for first time:

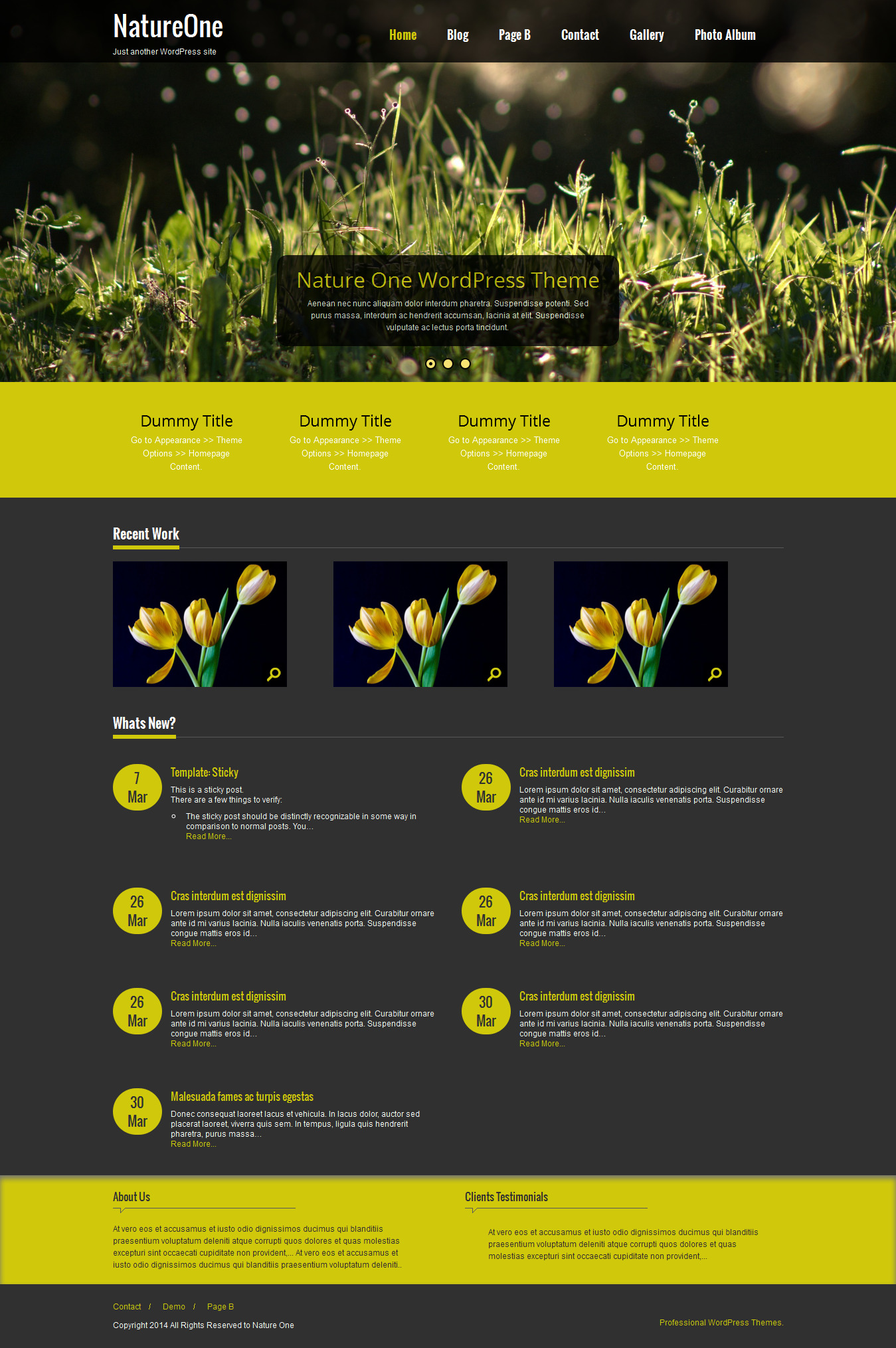
- Homepage Text and images are coming from:
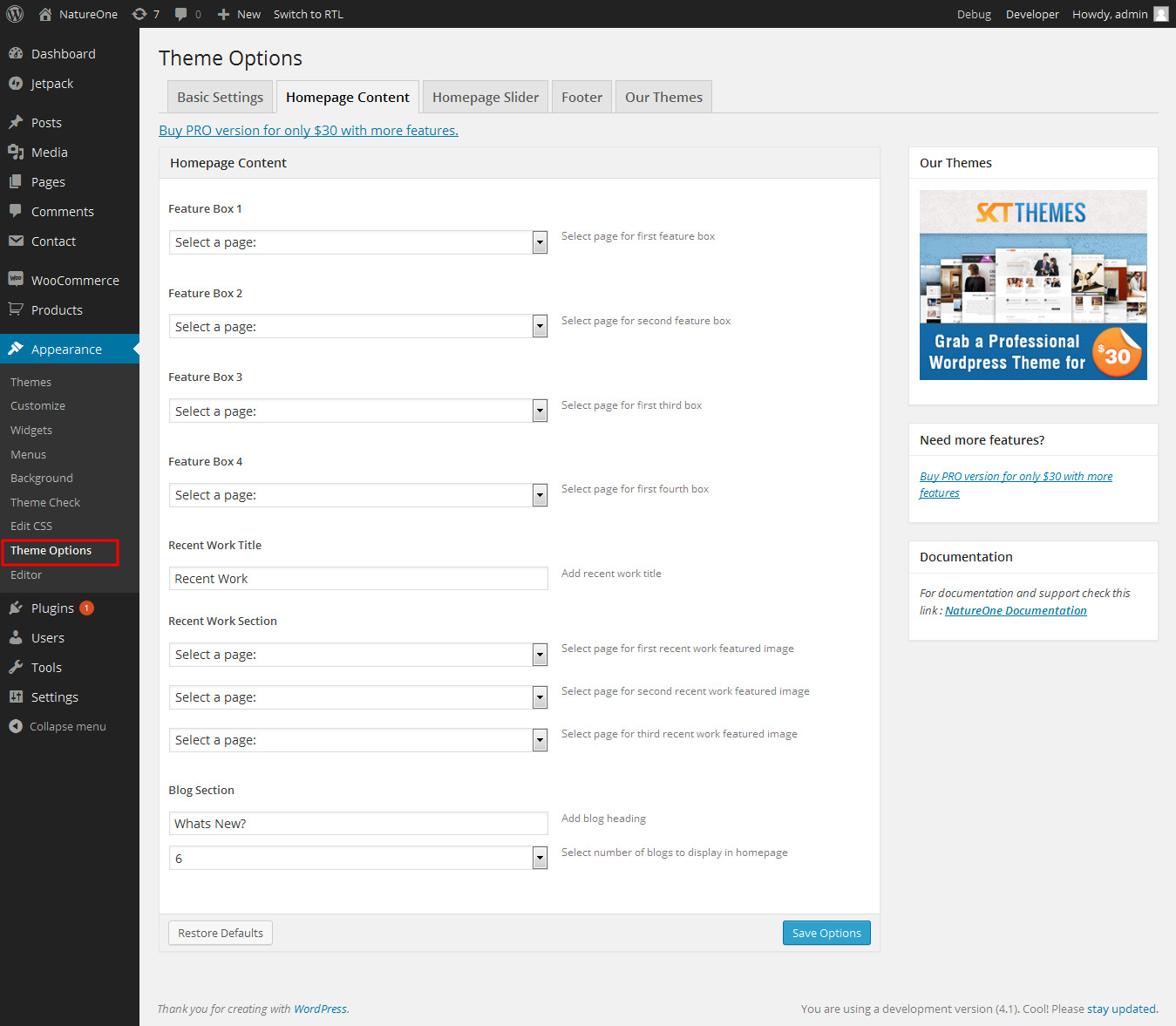
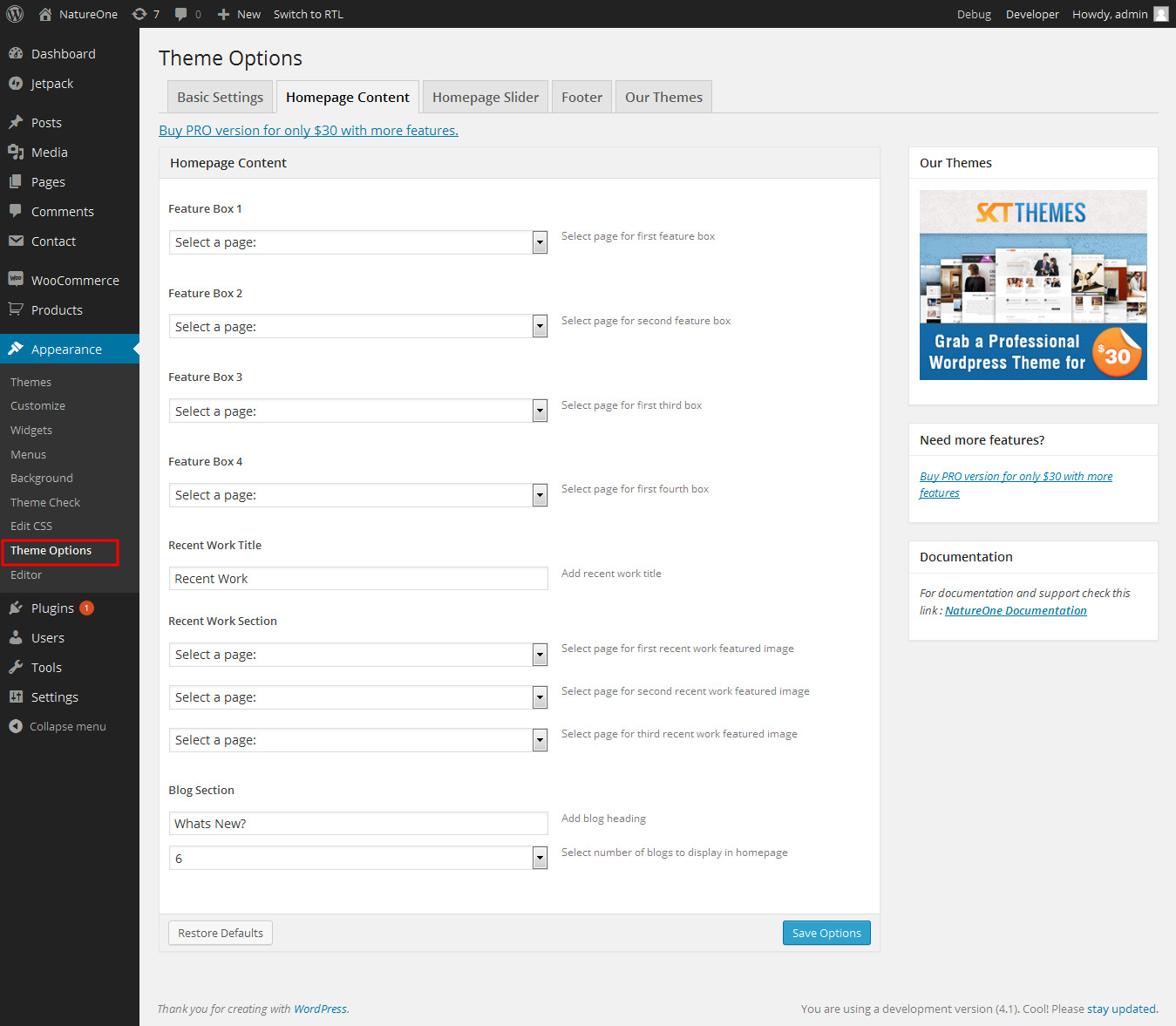
- Go to Appearance >Theme Options > Sections

Upgrading to PRO version
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Add New at the top.
- Click on Upload option.
- Upload the zip of natureone-PRO you downloaded.
- Once uploaded you will see the theme. Click on Activate to activate the theme.
- Kindly check Theme Options>Slider Settings and reset up the slider images to work on PRO version.
- Please Note: that in PRO we use shortcodes hence the homepage text and images will have to be re-entered in case you are upgrading from Free to PRO.
- That’s it you are good to go.
How to set up homepage PRO?
- WordPress Admin > Settings > Readings > Your Latest Posts

- Kindly visit Appearance > Theme Options > Sections to Manage the homepage sections.
- First 4 boxes
- Image Optimum Size (100x80)
- Shortcode:
- [feature title="Aenean nec nunc" icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-leaf.png" link="#"]Lorem ipsum dolor sit amet, Aliquam dolor dolor, sodales eu tempor nonconse[/feature][feature title="Aenean nec nunc" icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-recycle.png" link="#"]Lorem ipsum dolor sit amet, Aliquam dolor dolor, sodales eu tempor nonconse[/feature][feature title="Aenean nec nunc" icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-sky.png" link="#"]Lorem ipsum dolor sit amet, Aliquam dolor dolor, sodales eu tempor nonconse[/feature][feature title="Aenean nec nunc" icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-world.png" link="#"]Lorem ipsum dolor sit amet, Aliquam dolor dolor, sodales eu tempor nonconse[/feature]
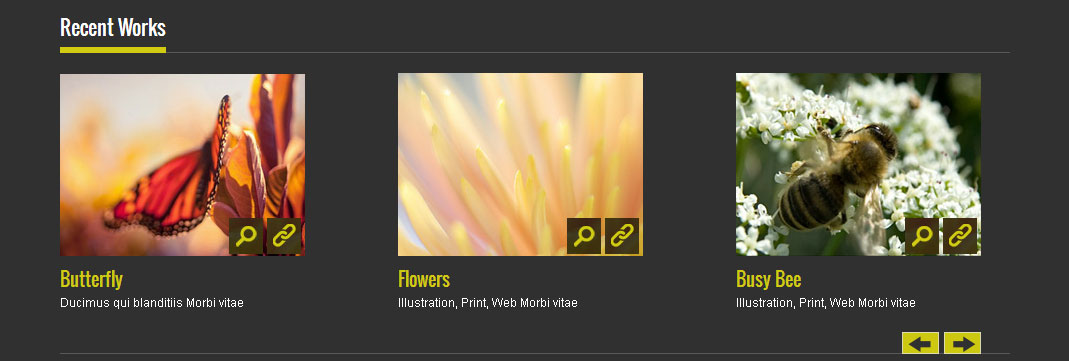
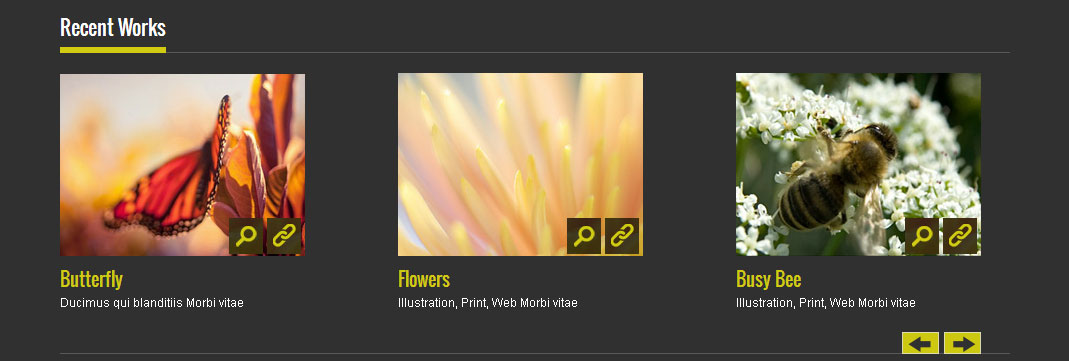
- How to Setup Recent Works:

- Shortcode:
- [work]
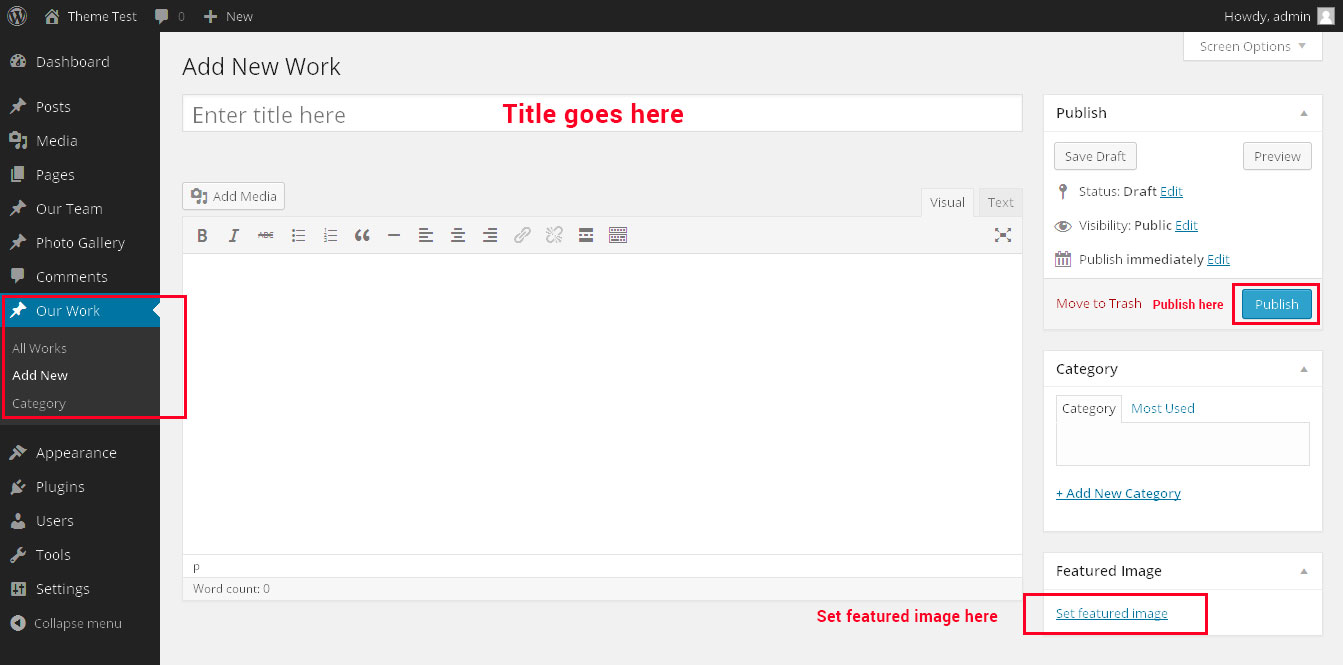
- To Add Images in Recent Work section here is the procedure:
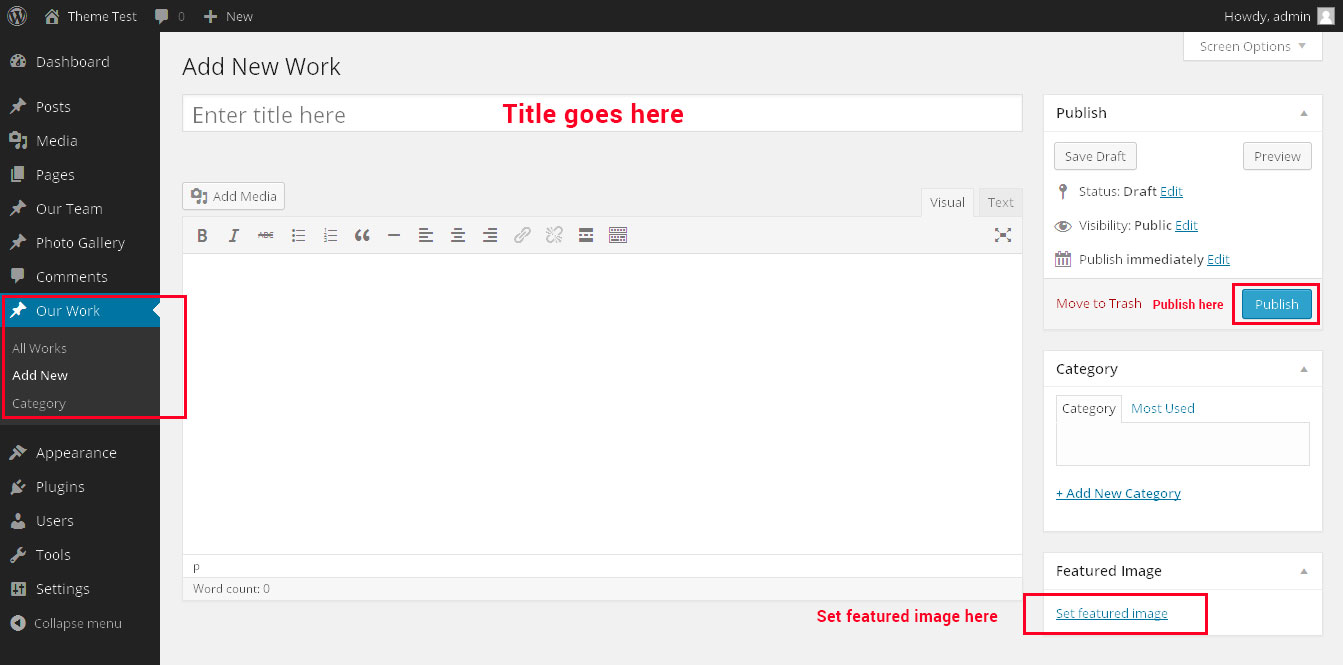
- Go to Our Work > Add New

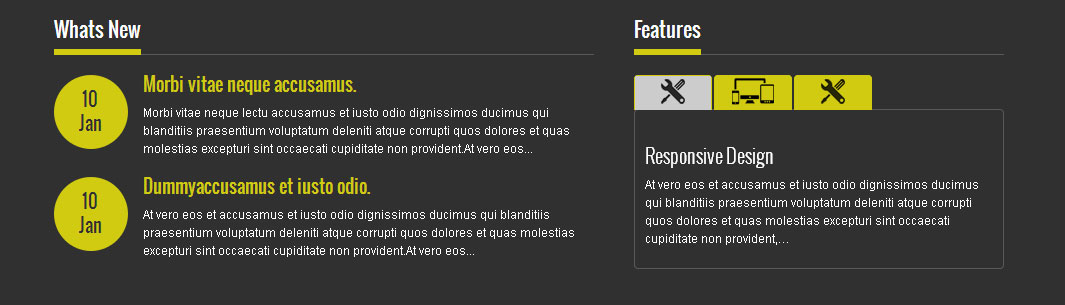
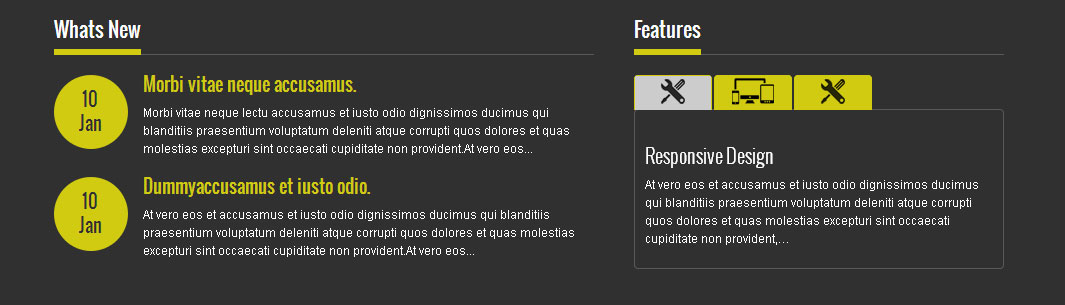
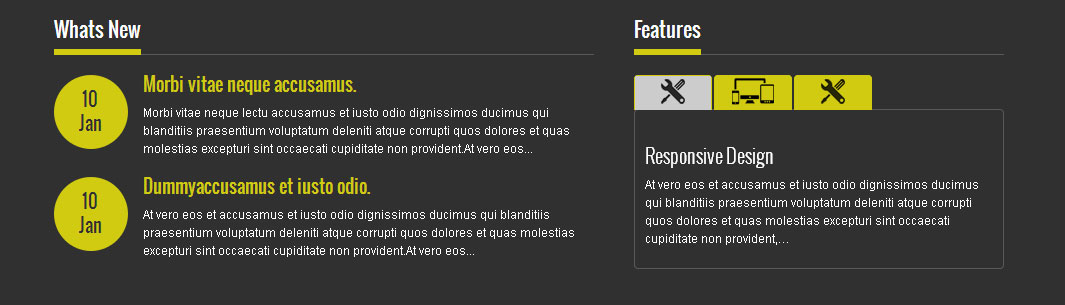
- How to setup Whats New:

- Shortcode:
- [column_content type="one_half"]
Whats New?
[latestposts show=2]
[/column_content]
- You can change the number to show as many posts you want
- They appear from Posts section. So add anything to Posts Area and recent top 2 posts will appear here.
- How to setup Features:

- Shortcode:
- [column_content type="one_half_last"]
Features
[tabs]
[tab icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-tool.png" title="Responsive Design"]
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident,…
[/tab]
[tab icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-views.png" title="Web Design"]
dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident,…
[/tab]
[tab icon="http://localhost/themetest/wp-content/themes/natureone-pro/images/icon-tool.png" title="Web Development"]
et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident,…
[/tab]
[/tabs]
[/column_content]
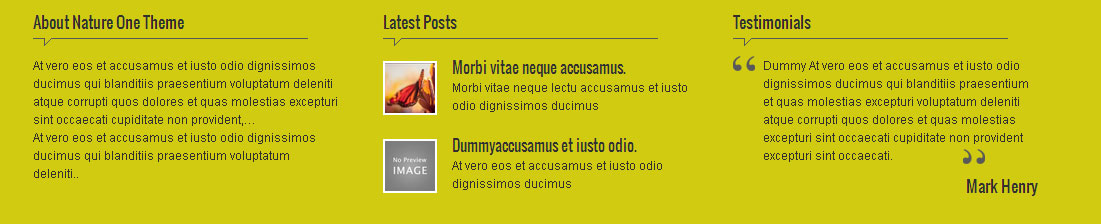
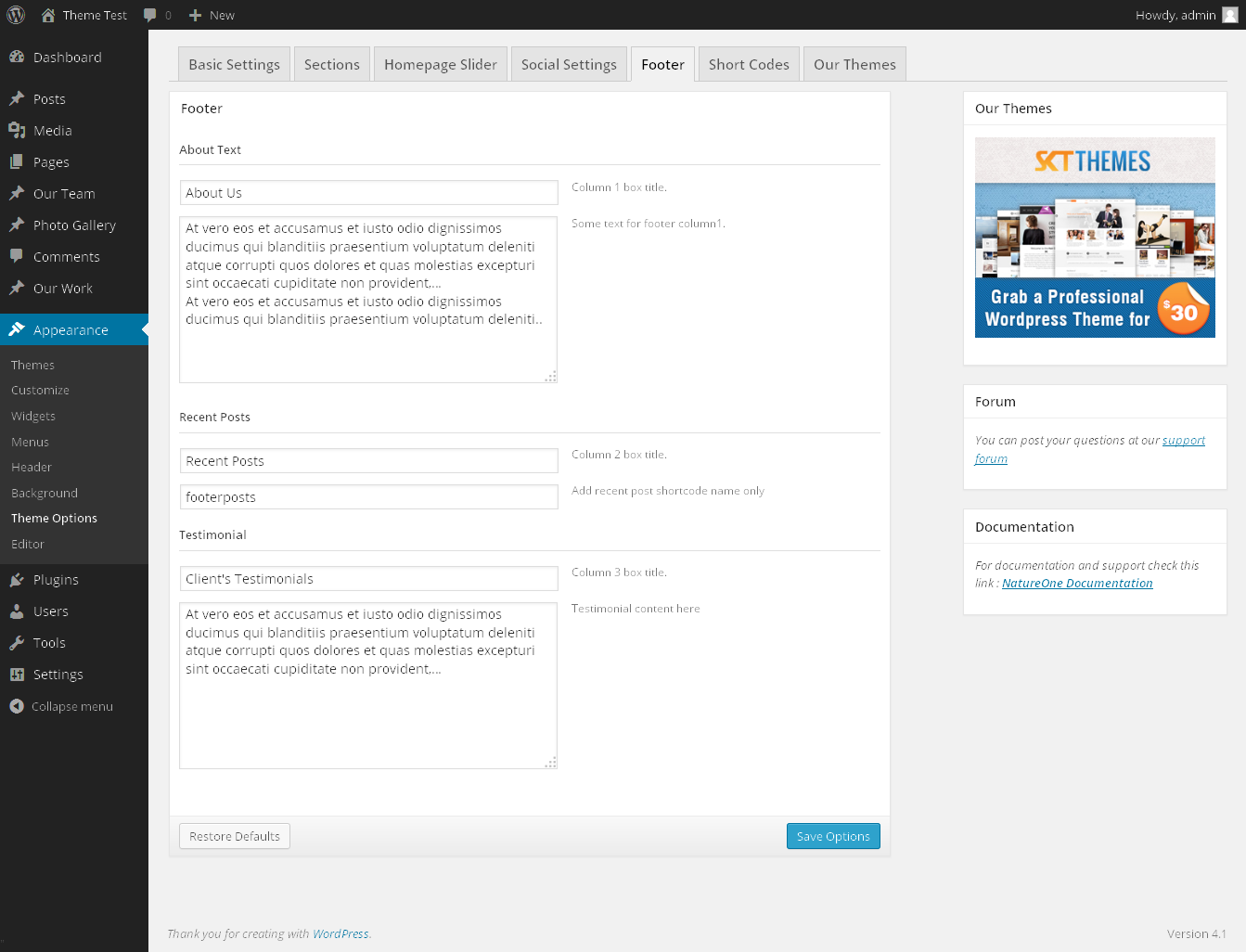
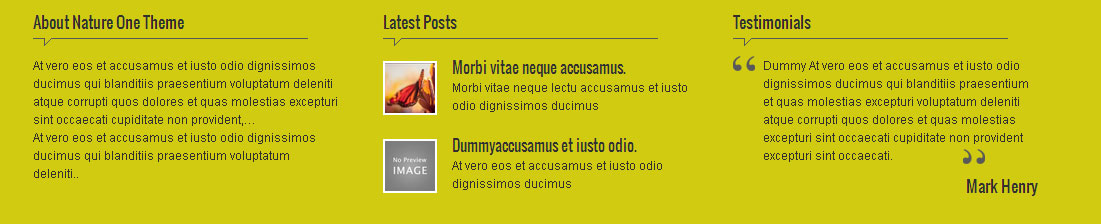
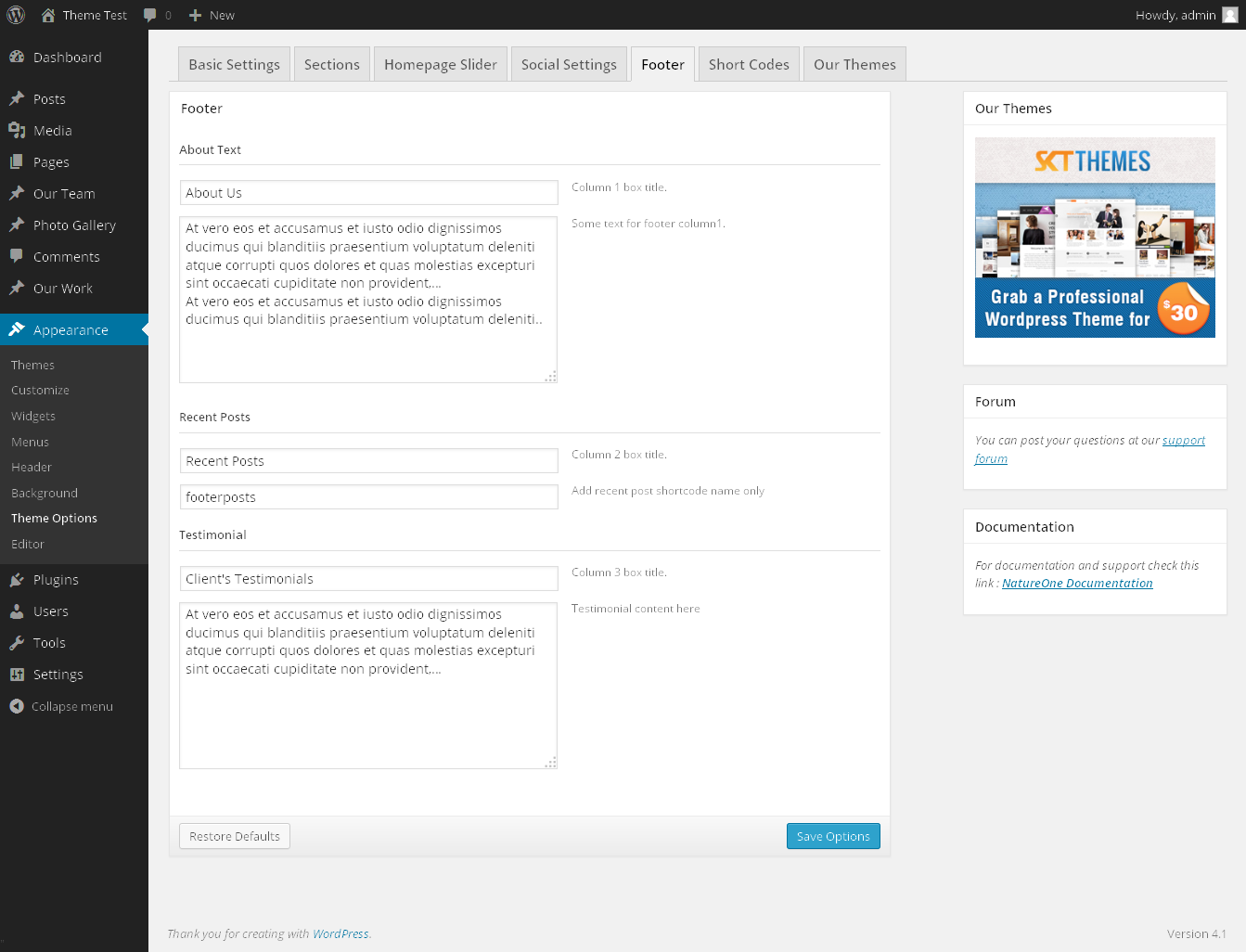
- How to setup About Us, Recent Posts and Testimopnials:

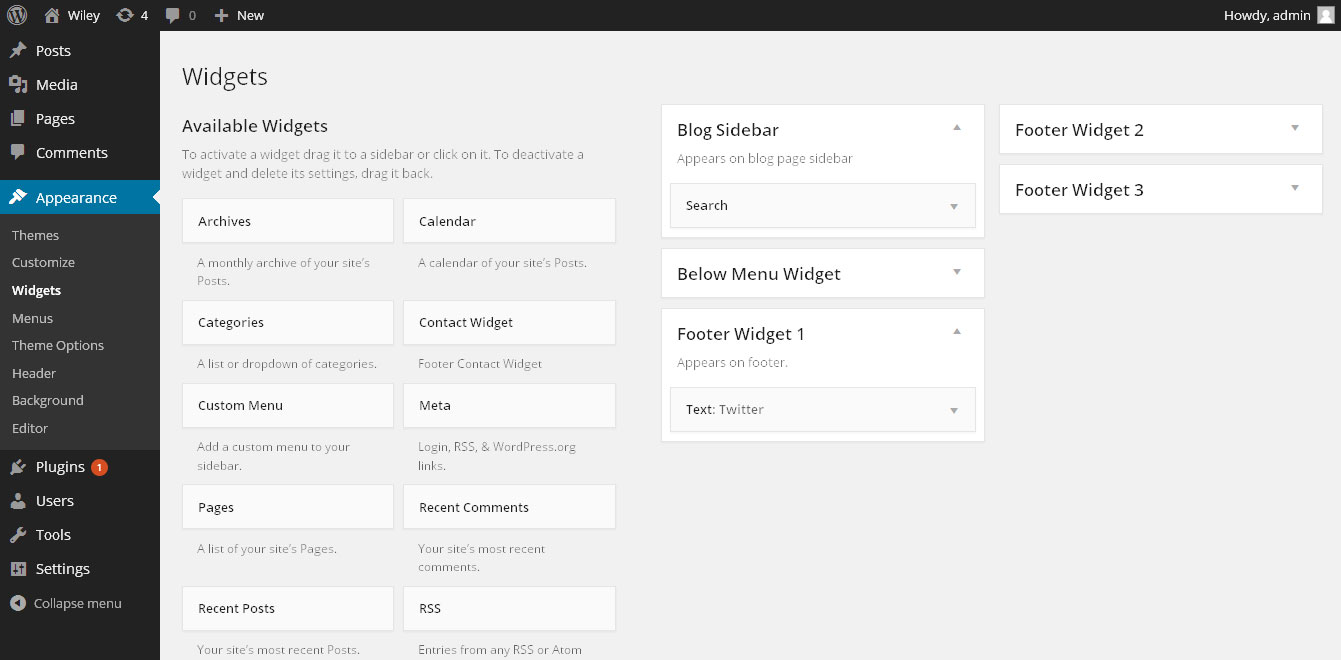
- Go to Appearance > Theme Options > Footer

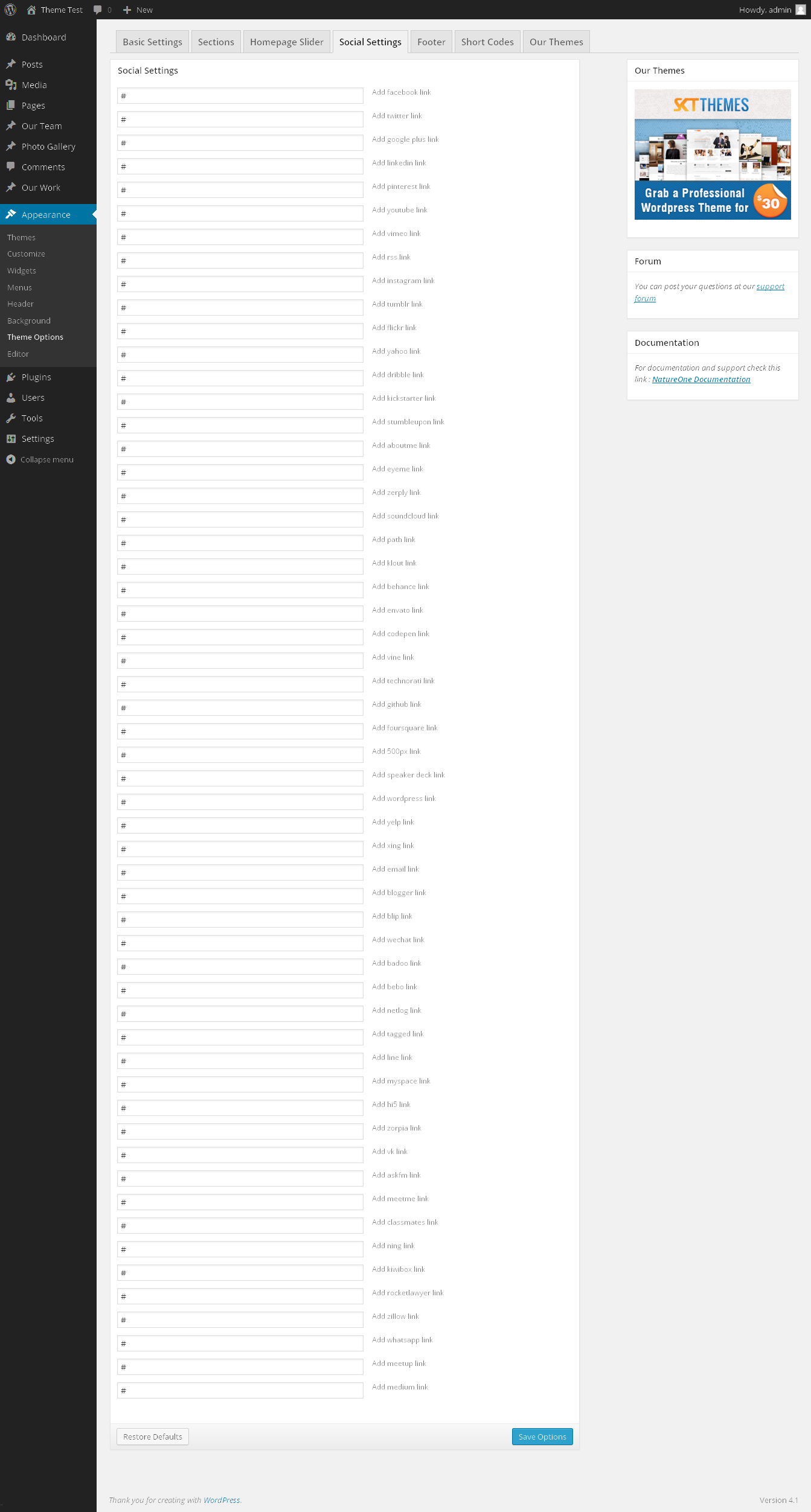
- How to setup Social Icons:
- Go to Appearance > Theme Options > Social Settings

- If you want to remove any of the social icons just remove the # tag from within them and save the options to remove the icon. Currently these are the maximum number of icons available.
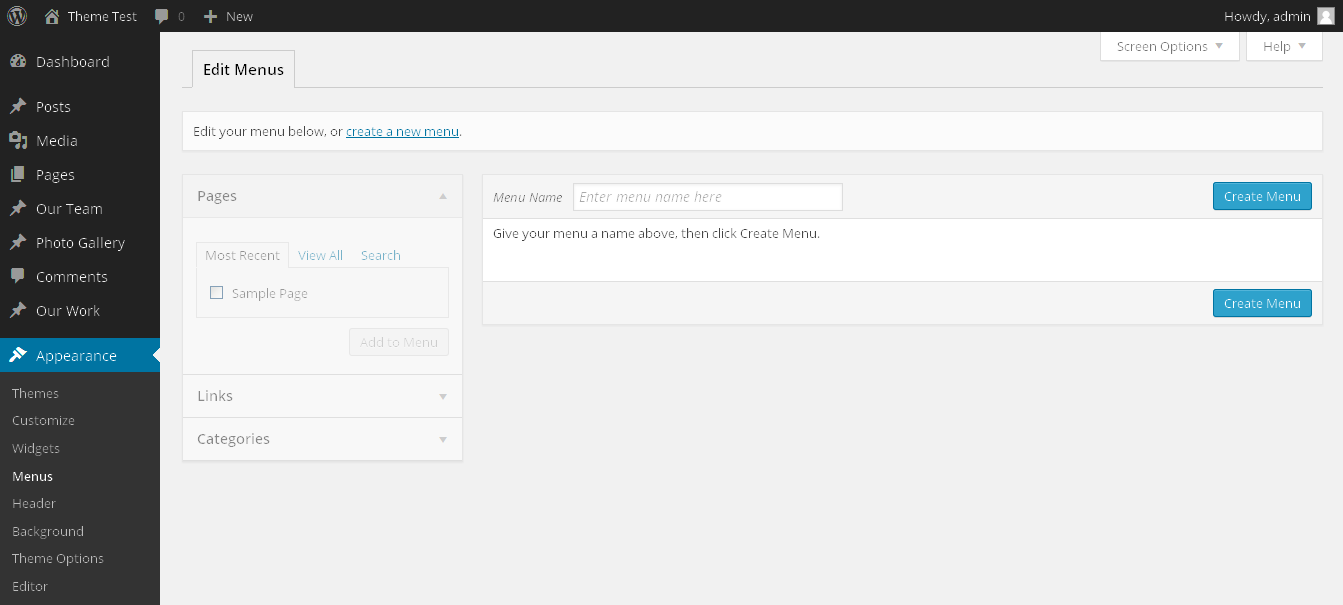
- How to setup footer Menu
- Go to Appearance > Menus

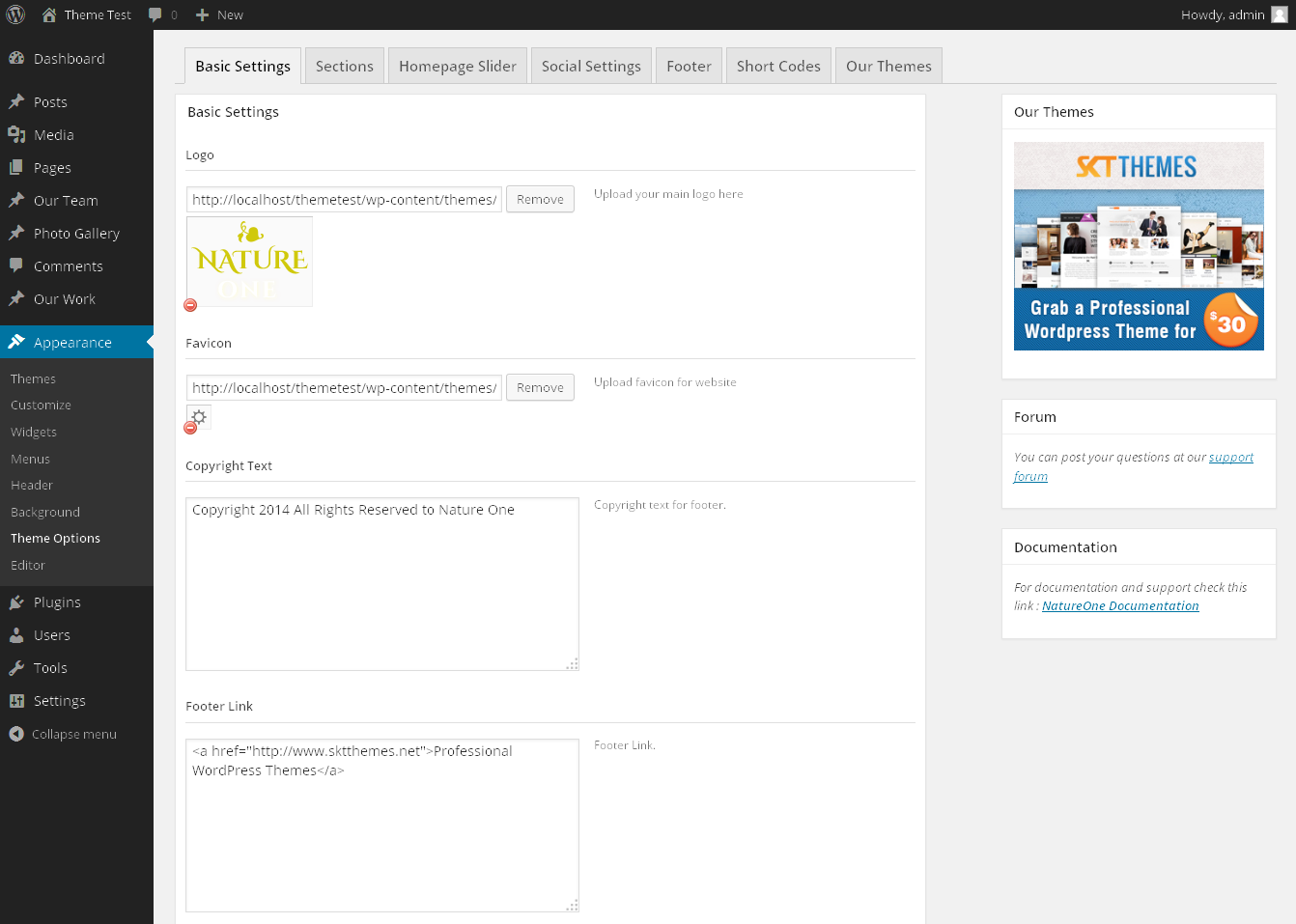
- How to setup Copyright/Link
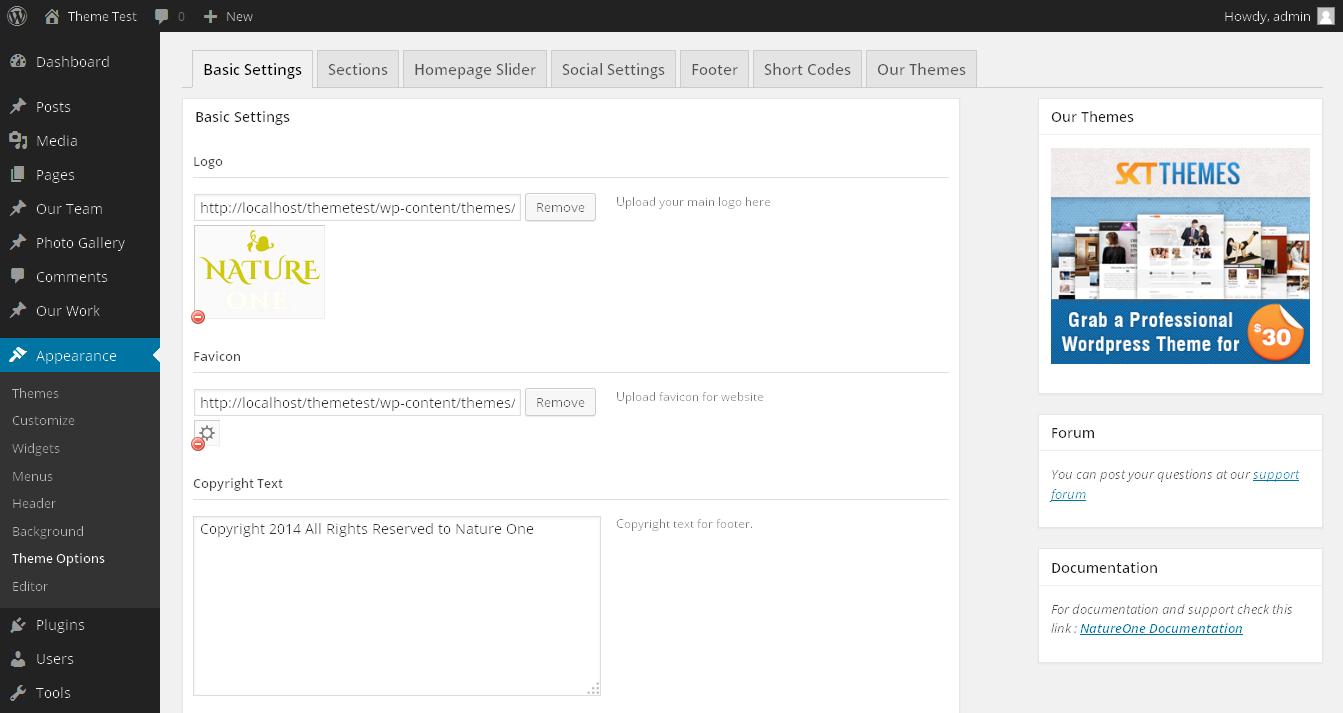
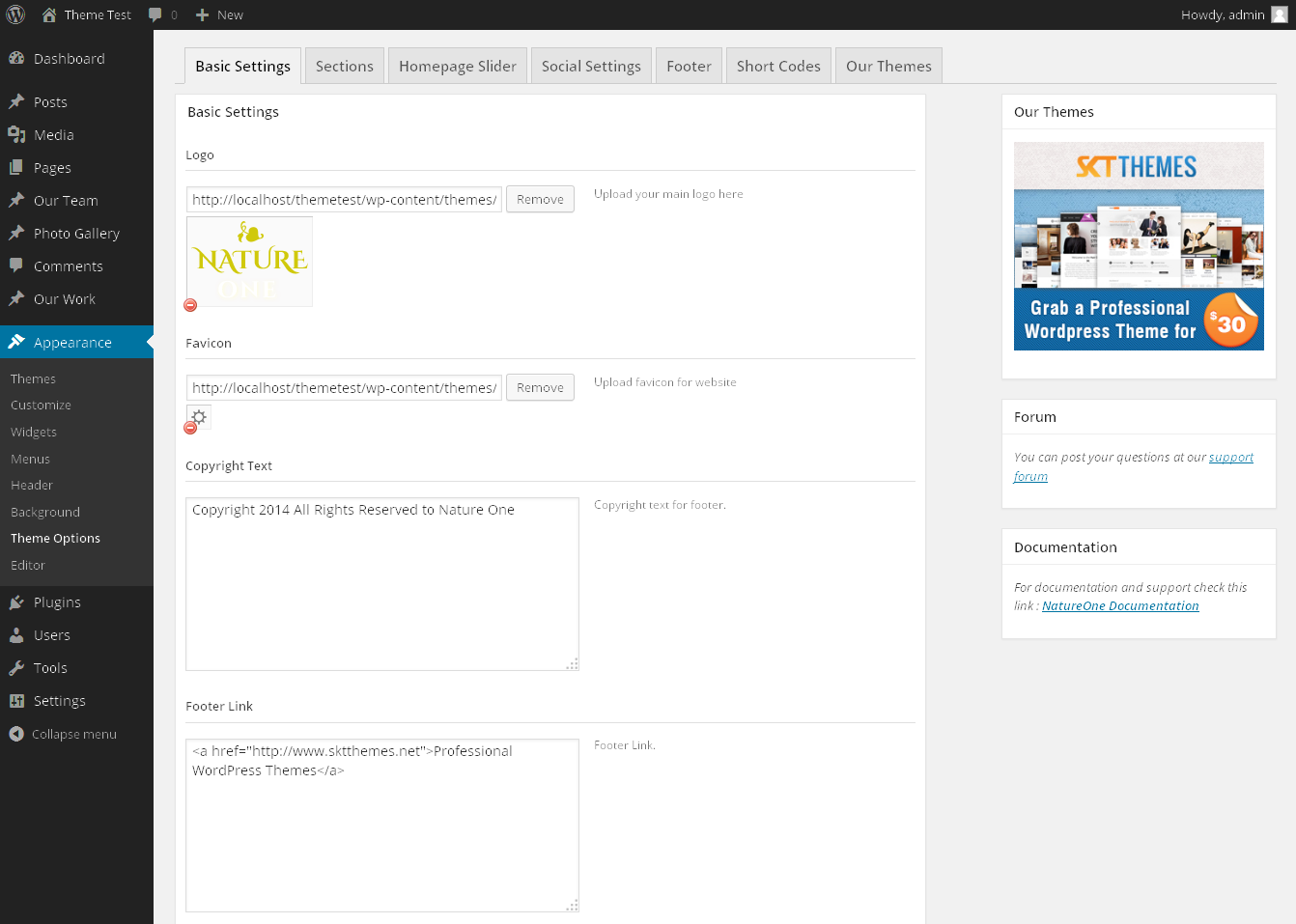
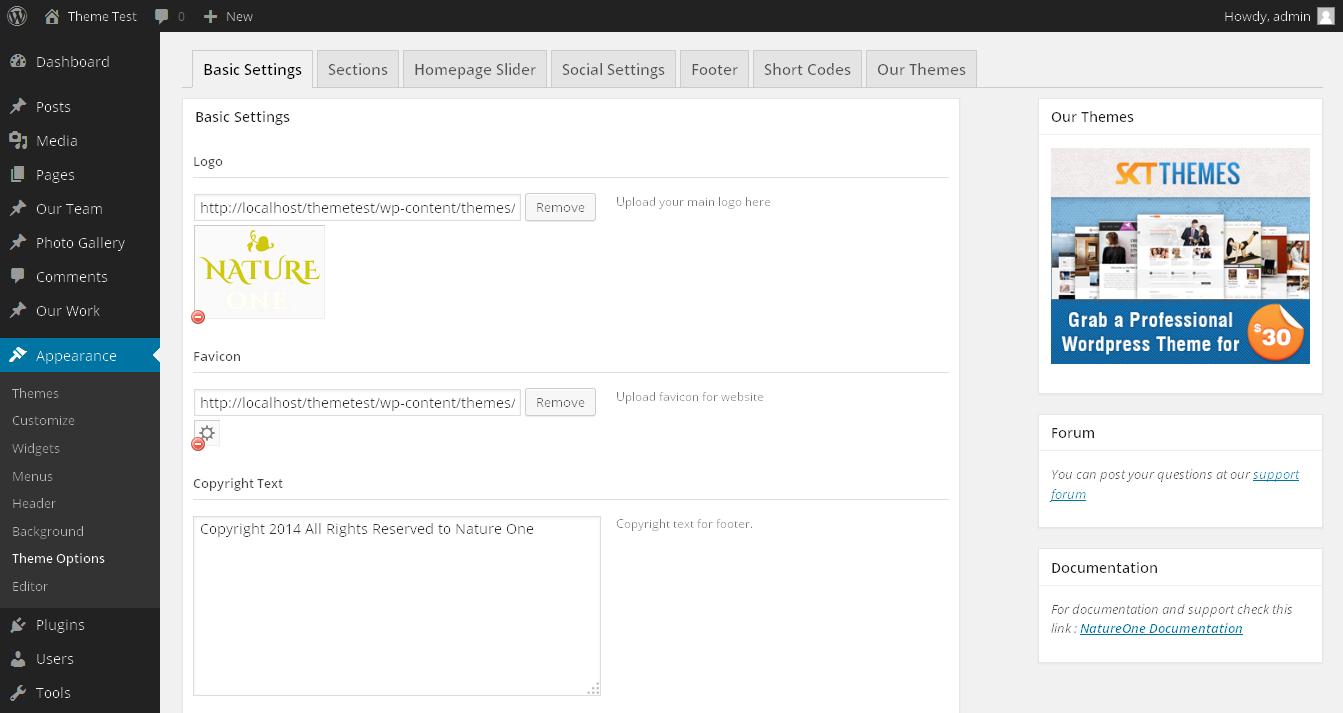
- Go to Appearance > Theme Options > Basic Settings

How to set up Navigation?
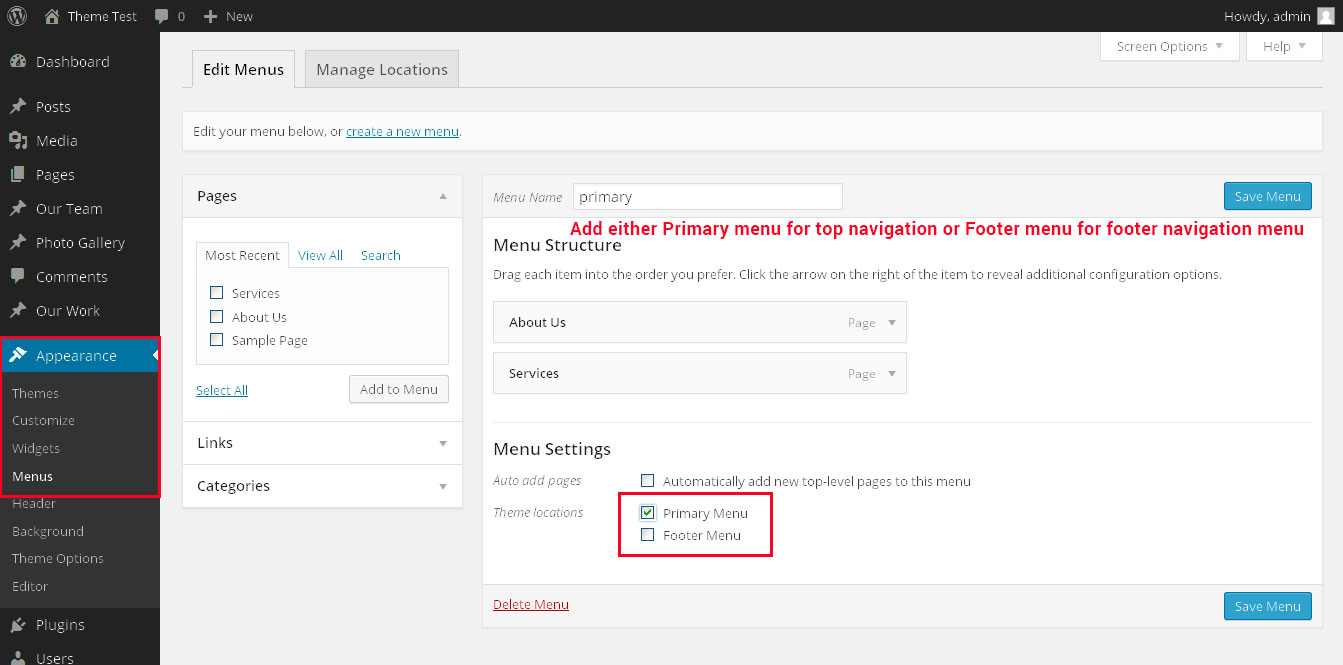
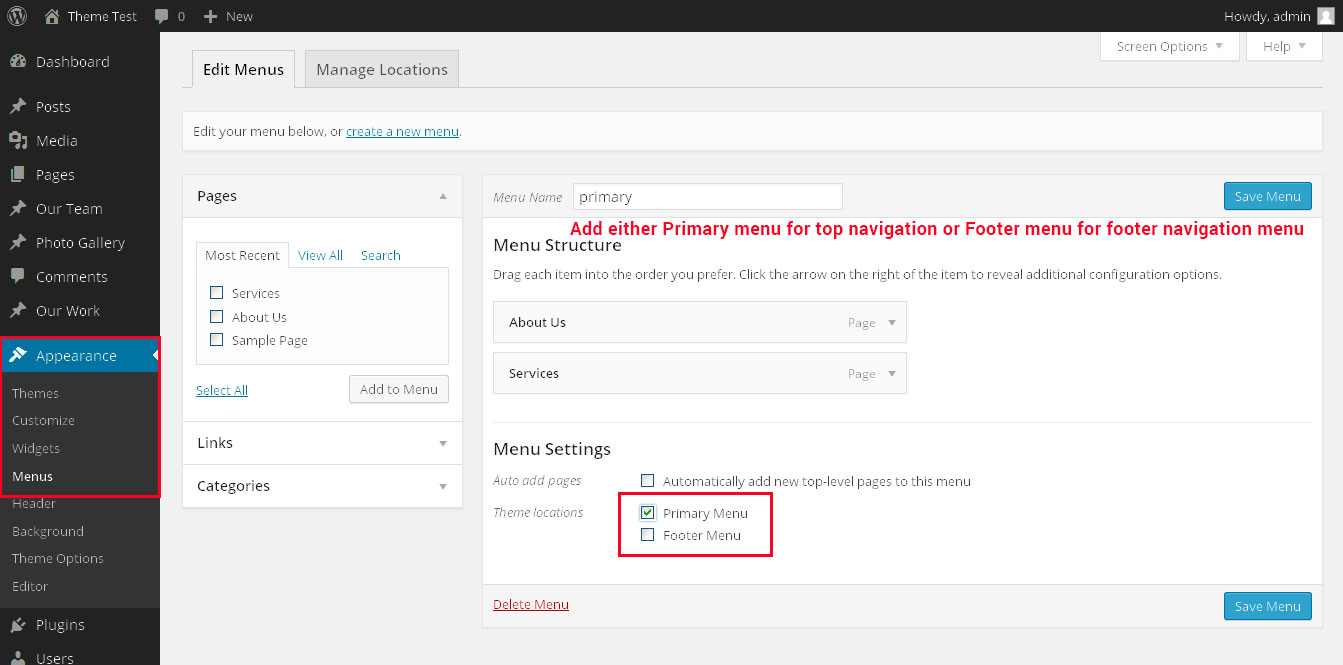
- Go to > Appearance > Menus
- Add either Primary for top navigation or Footer for footer navigation menu
- Create and add menu just like it is shown here: http://codex.wordpress.org/Appearance_Menus_Screen#Create_a_Menu
- Once menu is created as per below screenshot select the checbox for desired location:

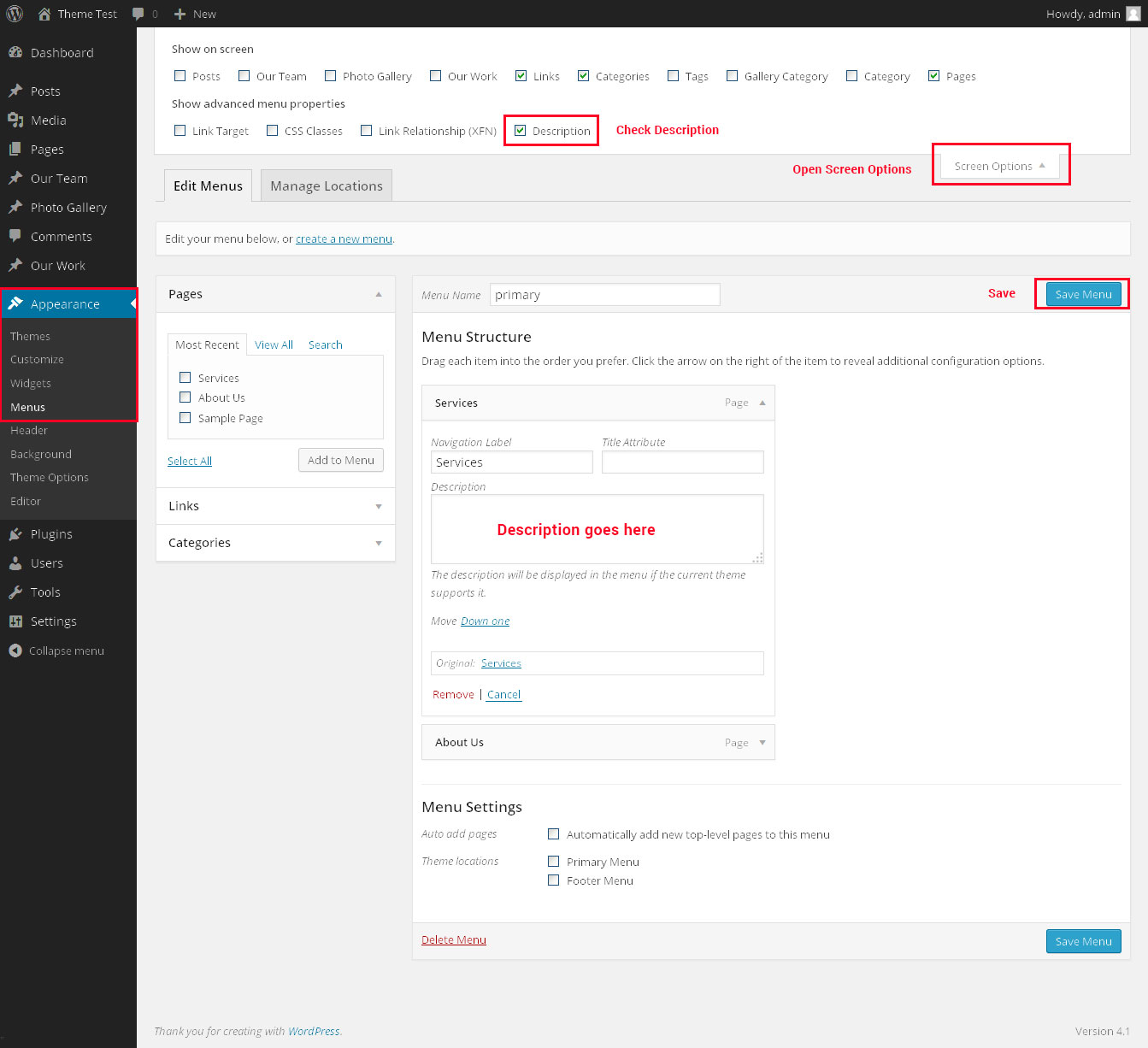
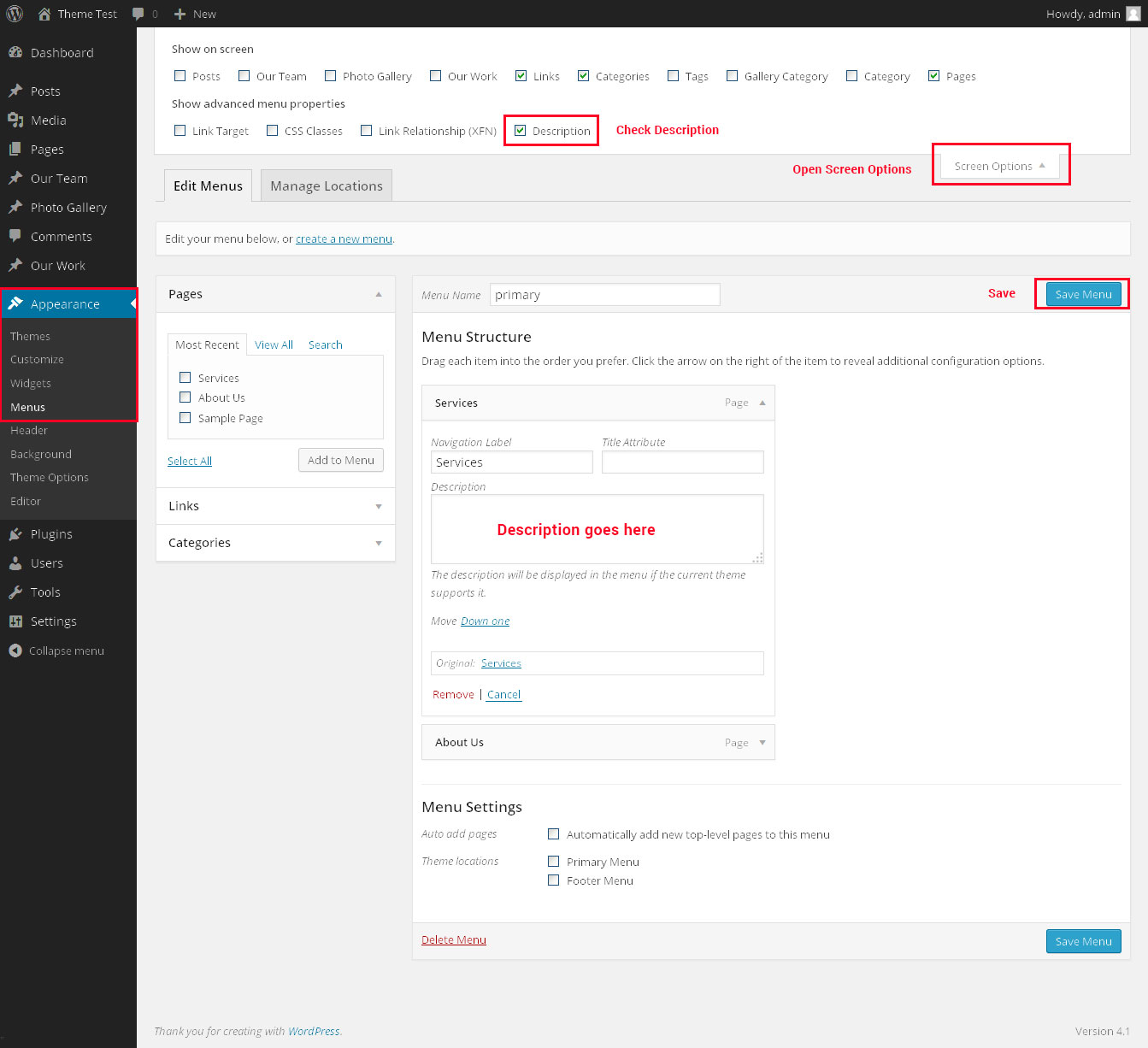
- You can add Navigation description.
- Go to > Appearance > Menus > Screen Options

Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options

- Basic Settings (FREE Version)
- Upload and set up Logo, Favicon
- Basic Settings (PRO Version)
- Upload and set up Logo, Favicon
- Change color of body text
- Change font
- Change heading font sizes and body font sizes
- Change Link and navigation color
- Layout Settings
- Menu Layout (only applies to inner pages and not homepage for the menu to be either on left or right side)
- Custom CSS box can be used for any css changes you want to do and don’t want to use ftp and upload it in Original CSS.
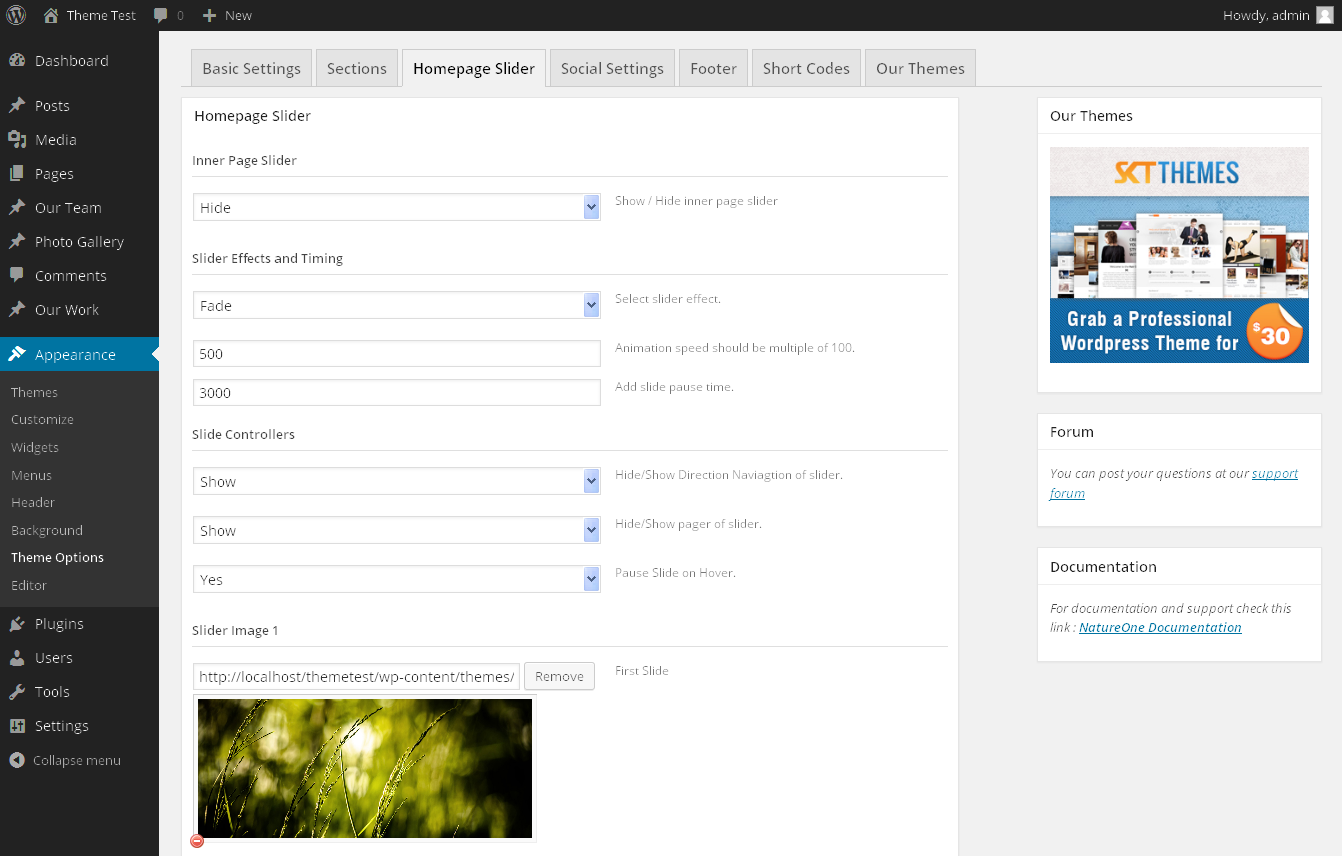
- Homepage Slider
- Upload Image of slider
- Write Title and then Description (Please do not write any HTML, br tags or new line or enter in either Title or Description otherwise slider may not work)
- Change URL/Link to point the read more of the slider to a particular page.
- Ability to set up to 5 slider images in FREE and up to 15 in PRO version.
- Social Settings
- These values of facebook, google, twitter etc enable the link in inner pages of social widget in footer.
- Contact Info
- These values update the contact info in the footer of the inner pages
- Shortcodes (available in PRO version)
- Use these shortcodes anywhere on any page or post by directly pasting them.
How to change Slider Settings?
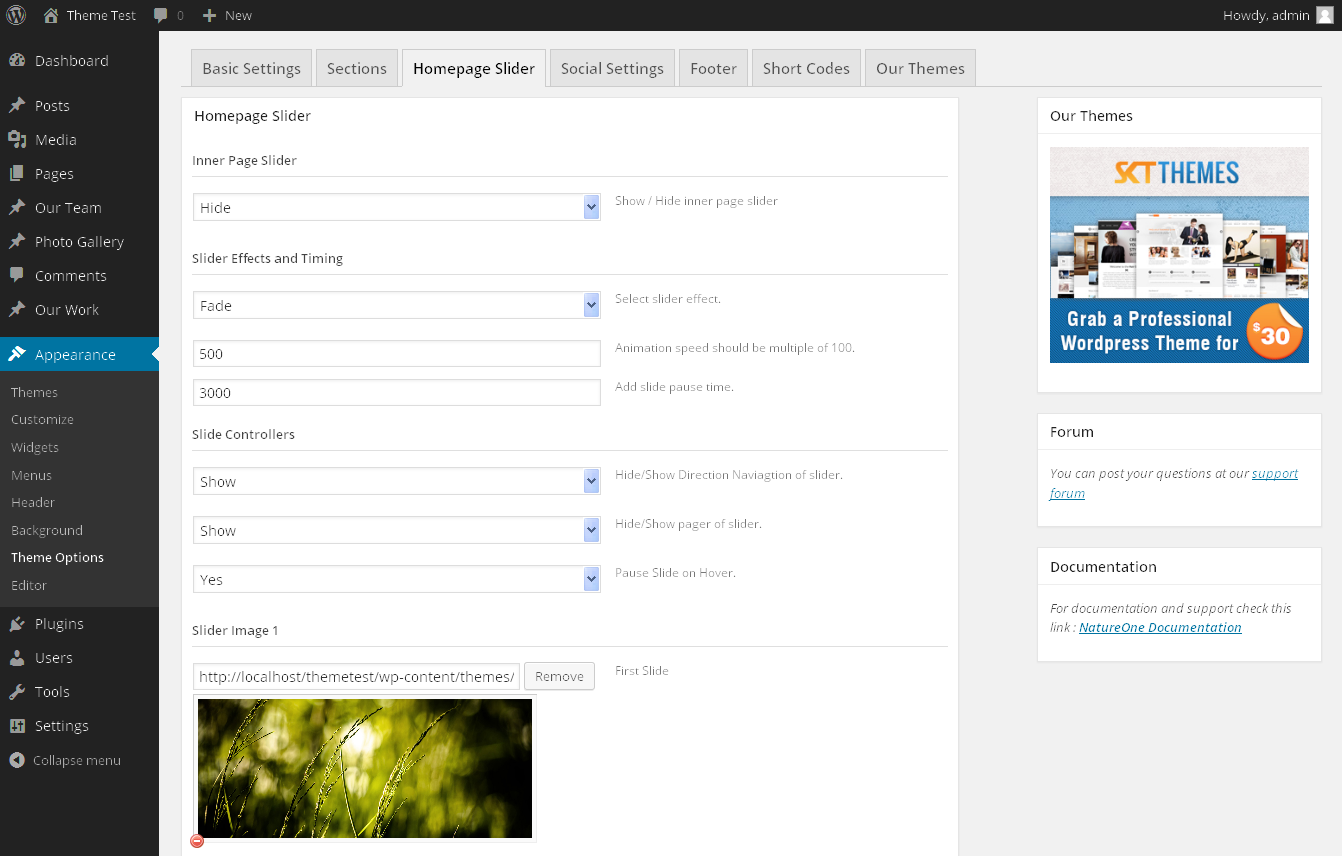
- Only for PRO Version: WordPress Admin > Appearance > Theme Options > Homepage Slider
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.

How to change colors?
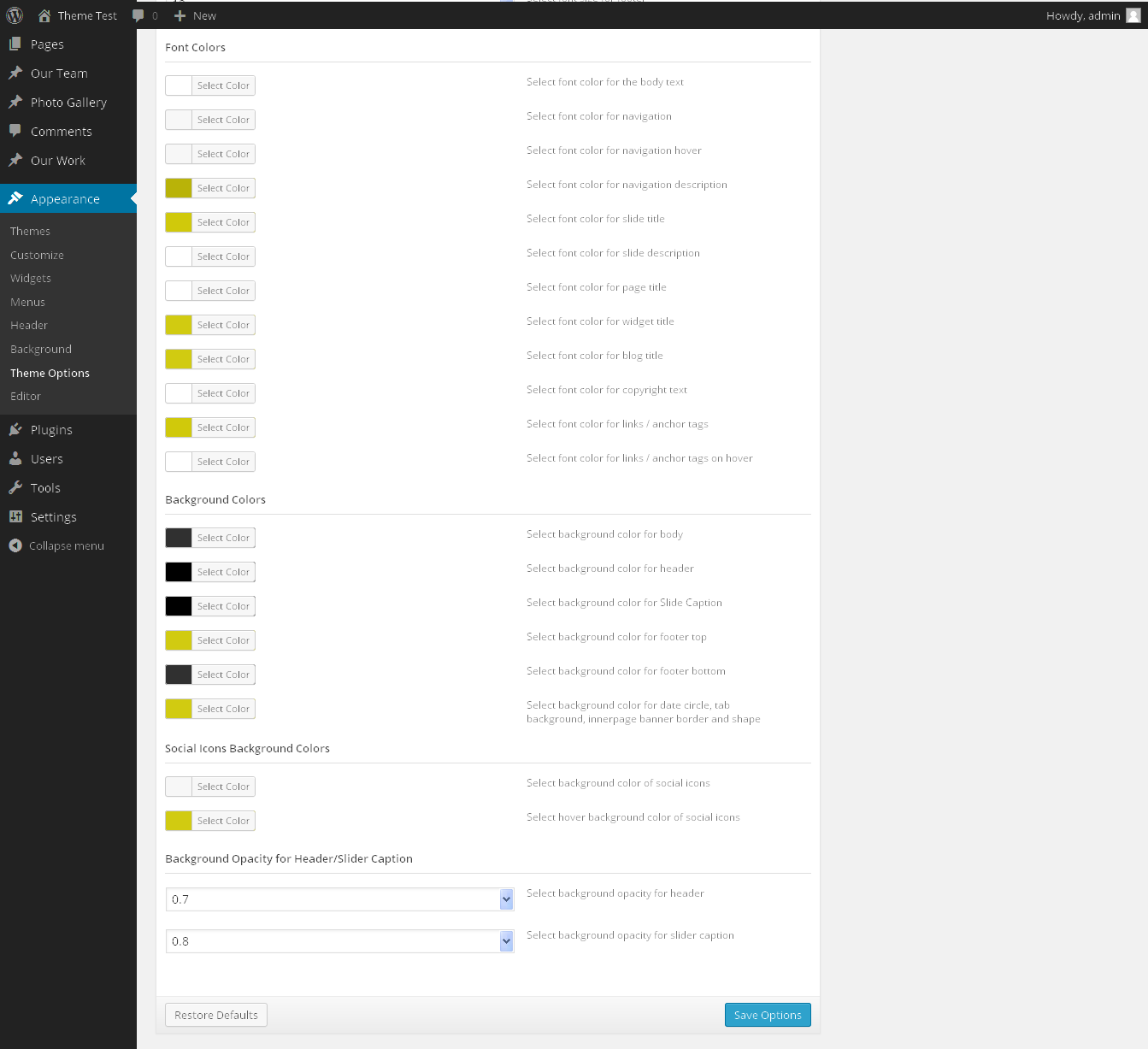
- How to change colors for PRO VERSION:
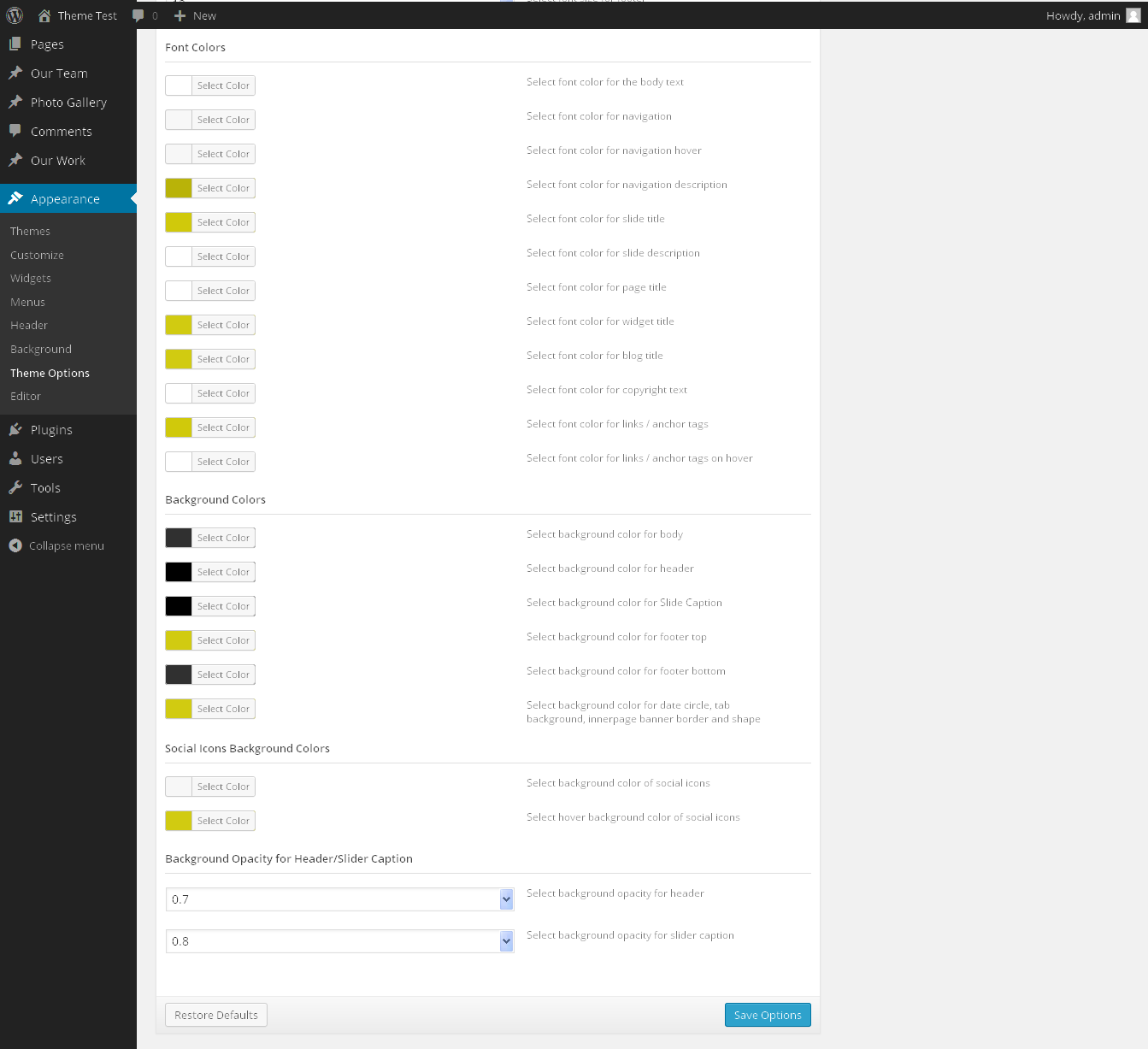
- You can change color scheme:
- Change Font Colors
- Change Background Colors
- Social Icons Background Colors
- Change Background Opacity for Header/Slider Caption
- Go to > Appearance > Theme Options > Basic Settings

- How to change colors for FREE VERSION:
- You can change single color in color scheme.
- Go to > Appearance > Theme Options > Basic Settings

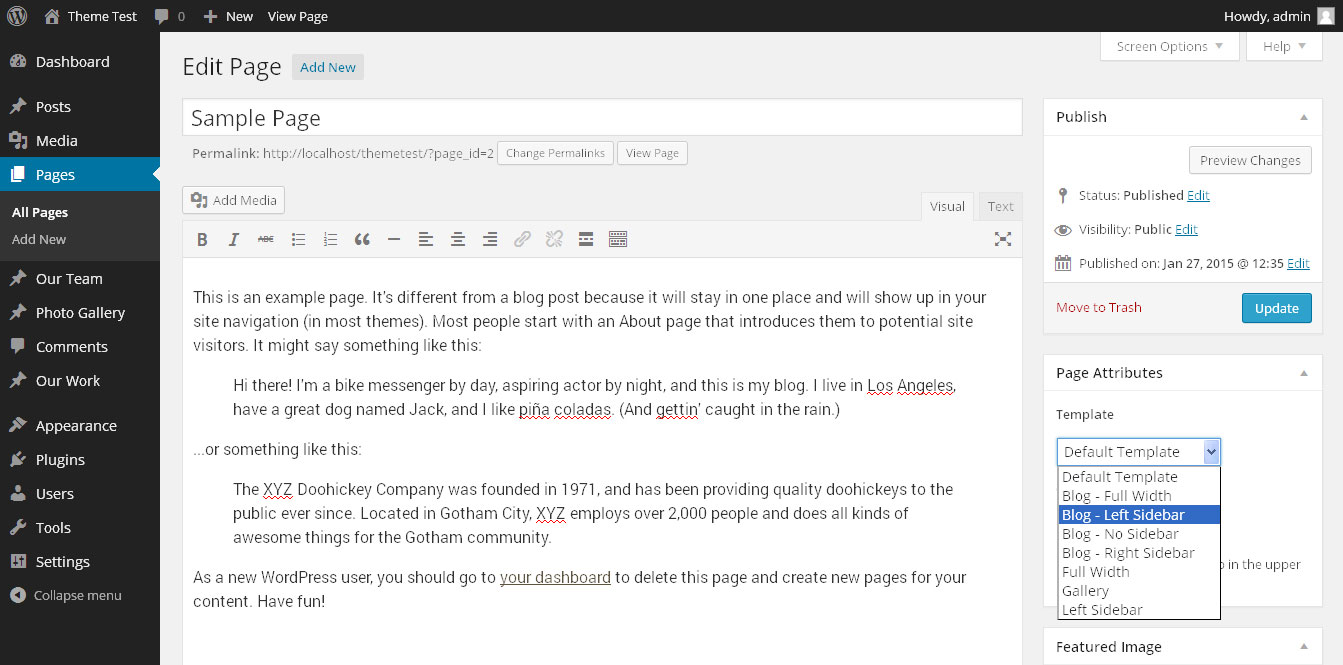
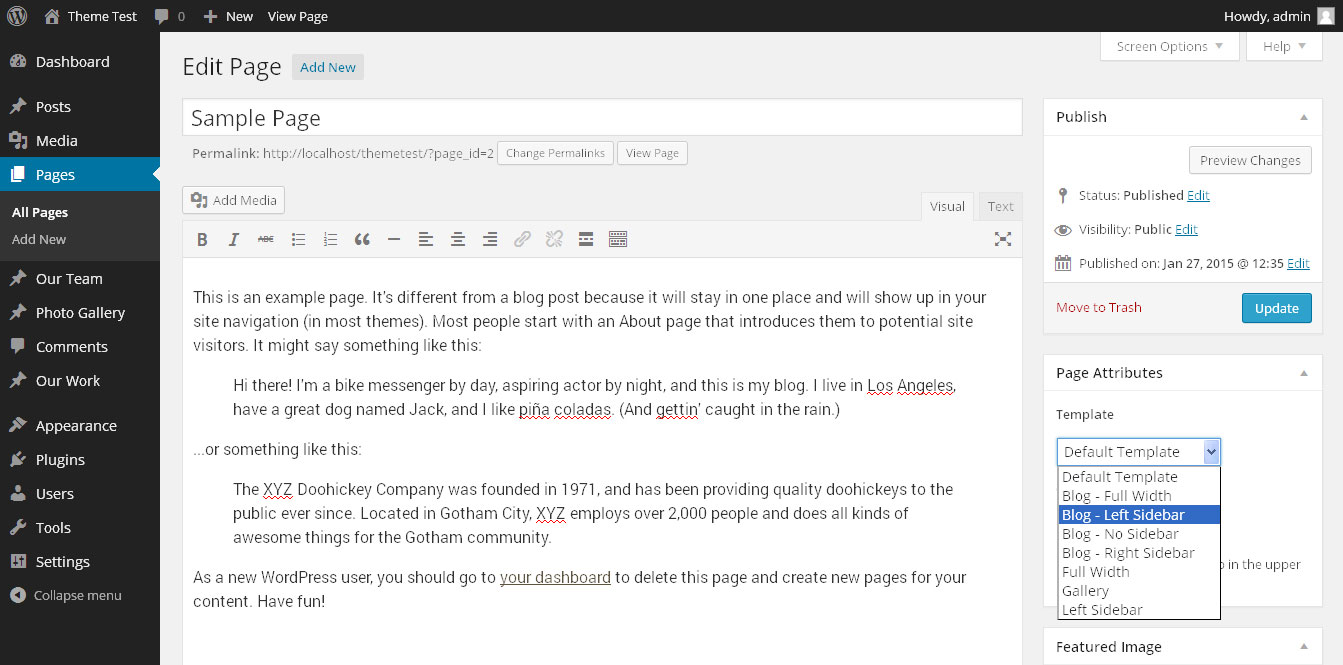
Page Templates
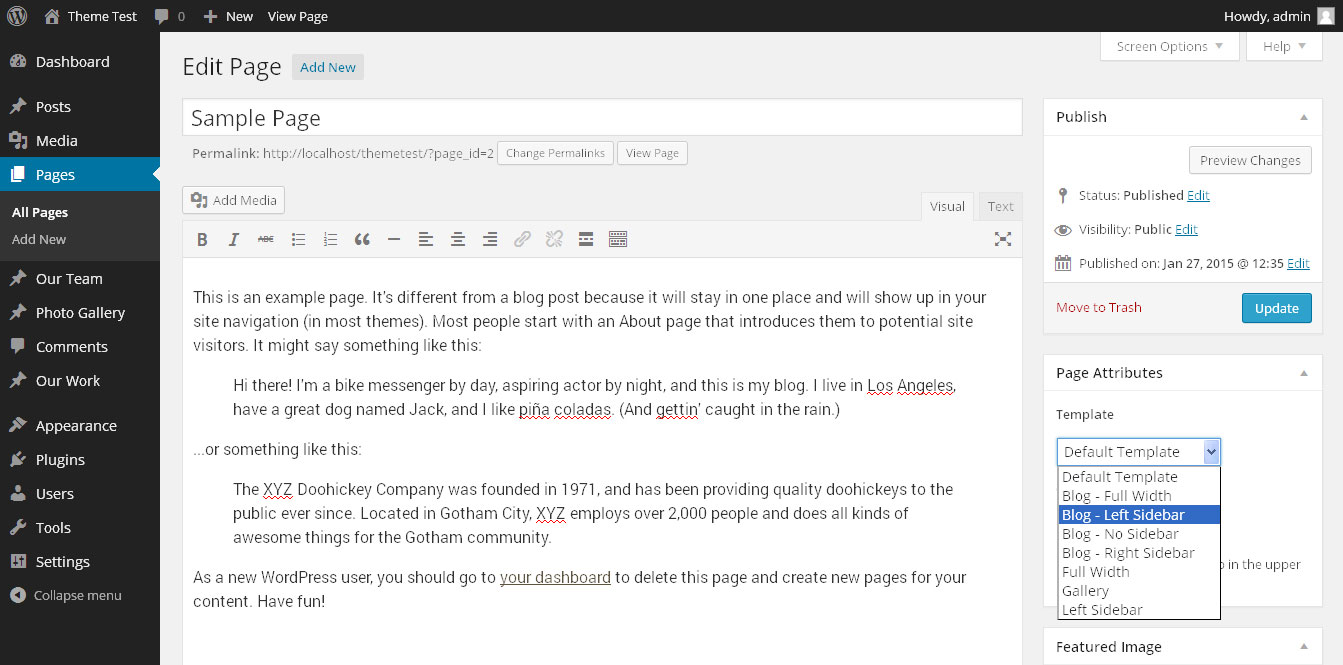
- Blog
- Helps in setting up the blog content on any page with Left Sidebar
- Blog - No Sidebar
- Helps in setting up the blog content on any page without Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar

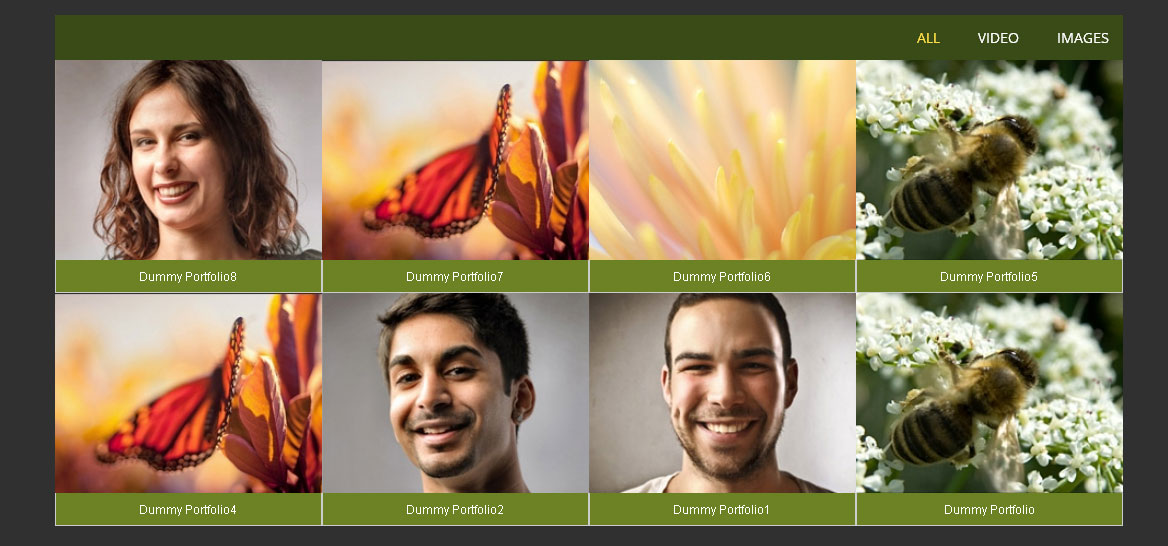
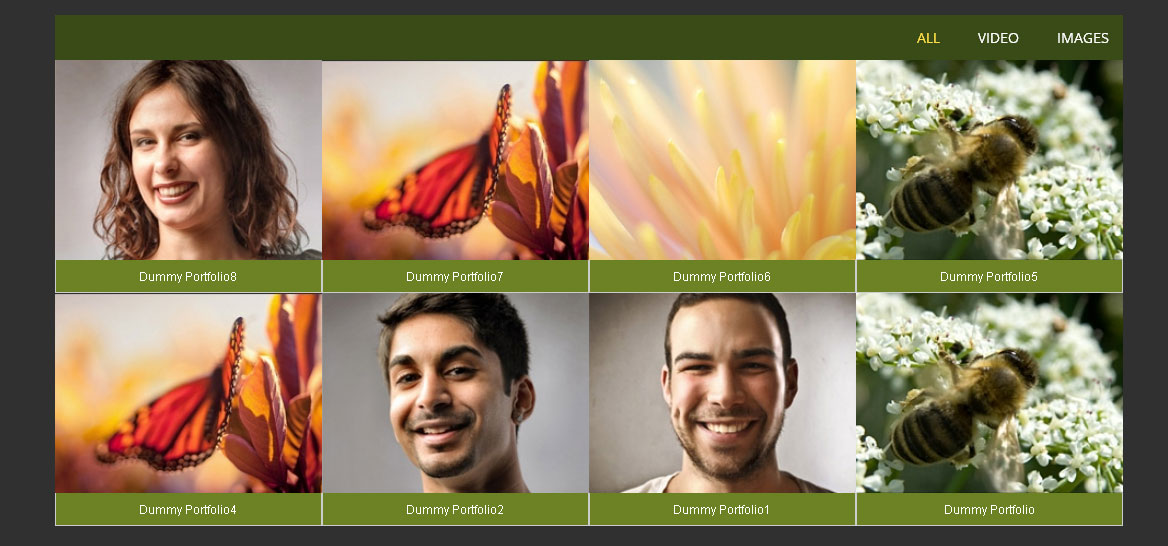
How to setup portfolio page?
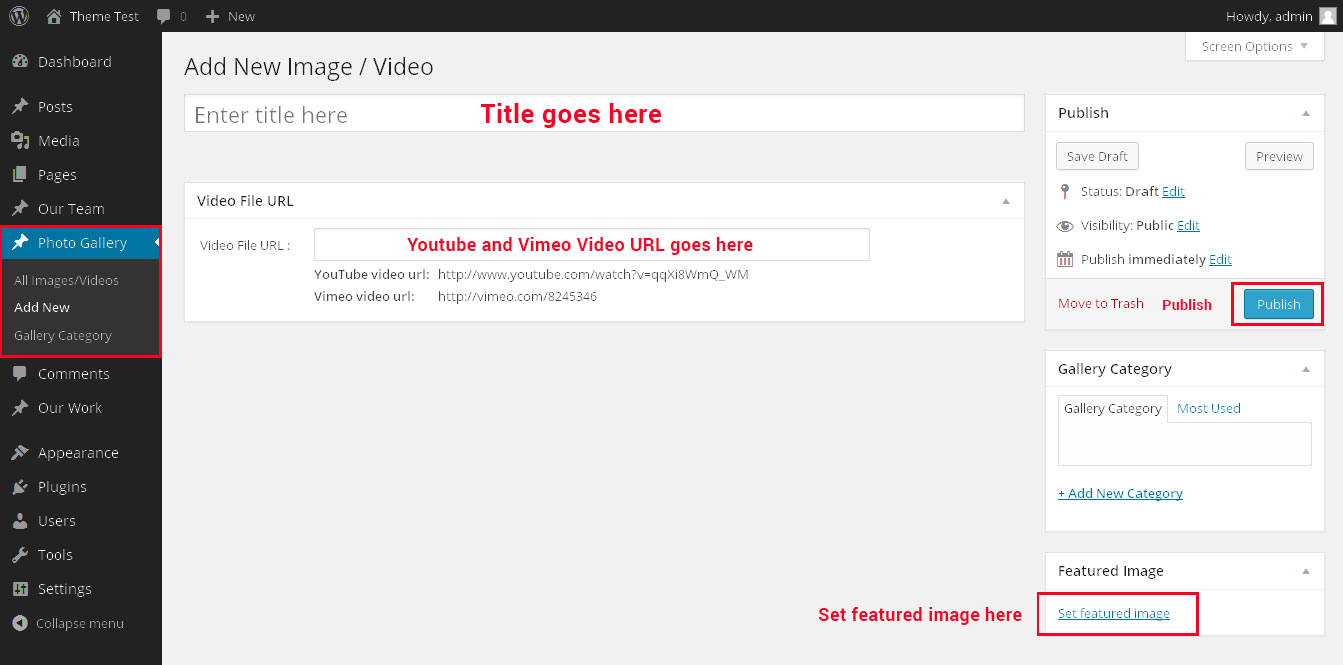
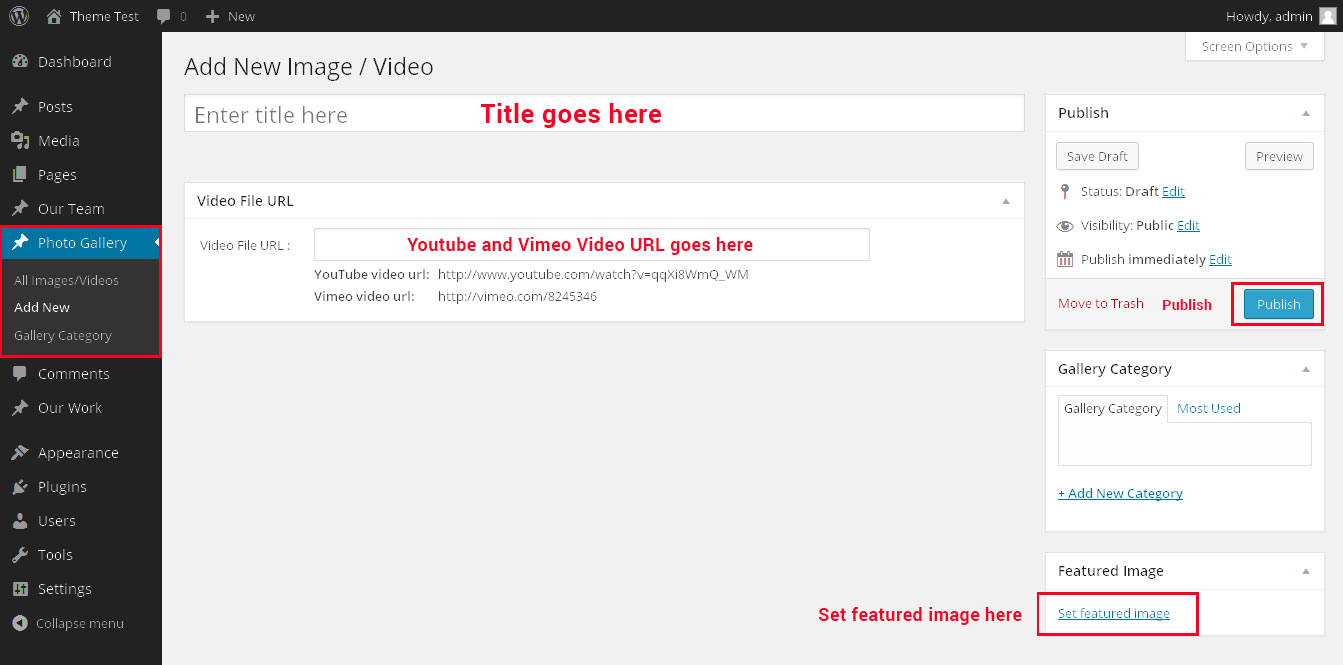
- Go to > Photo Gallery > Add New

- Shortcodes:

- [photogallery filter="true"]
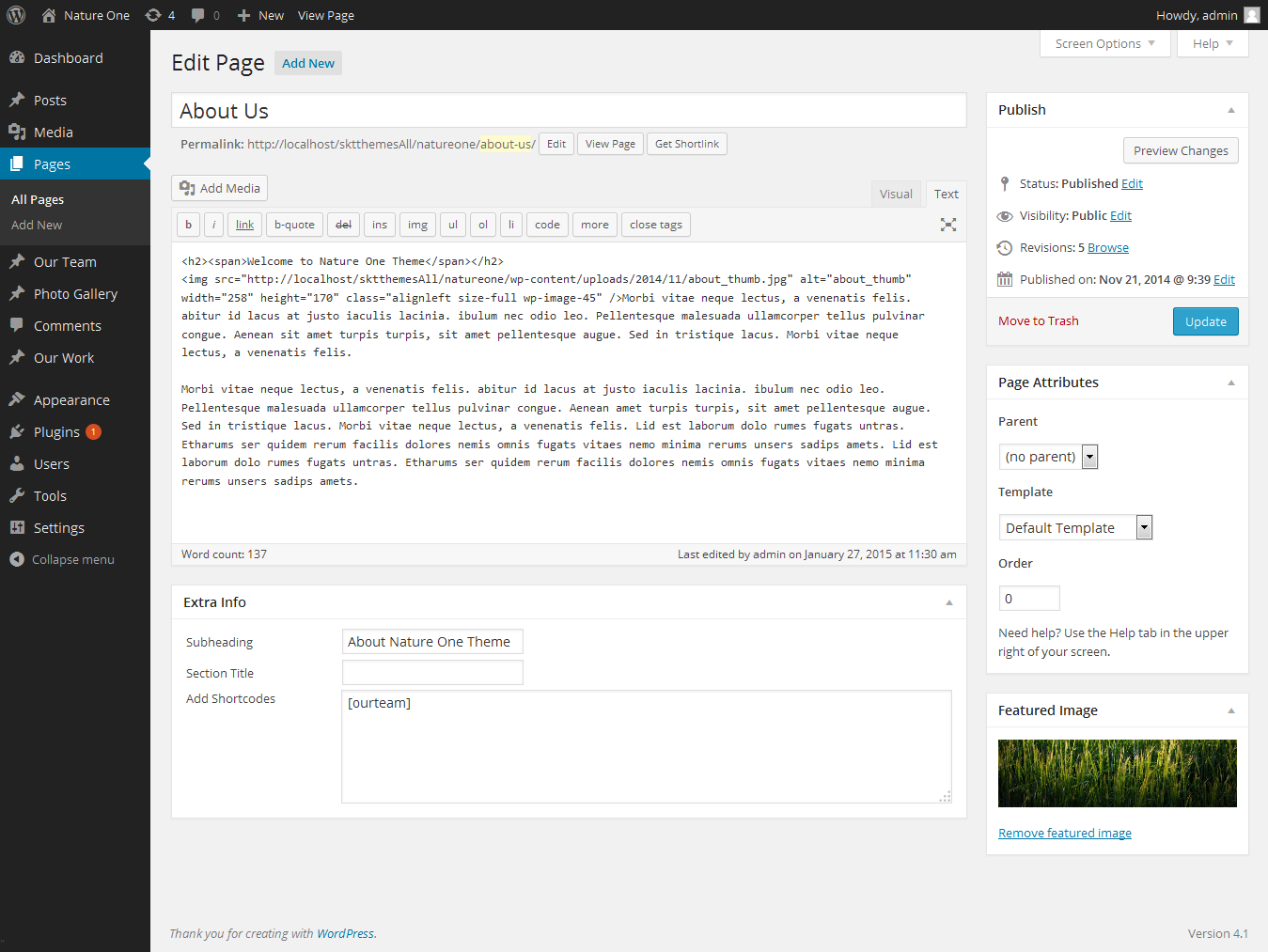
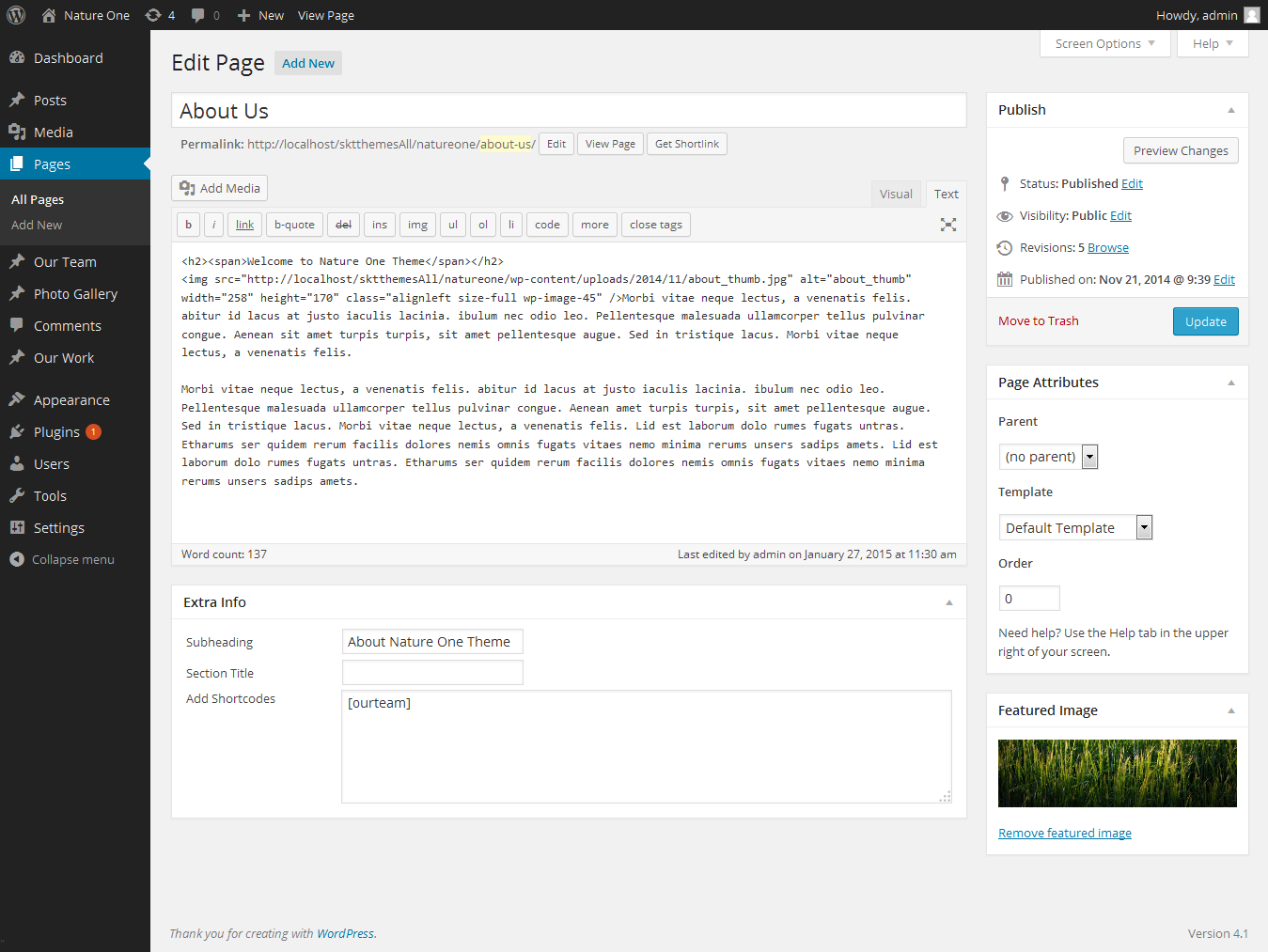
How to setup about us page?
- Setting up About Us Page is easy. Just select Default Template from available page templates.

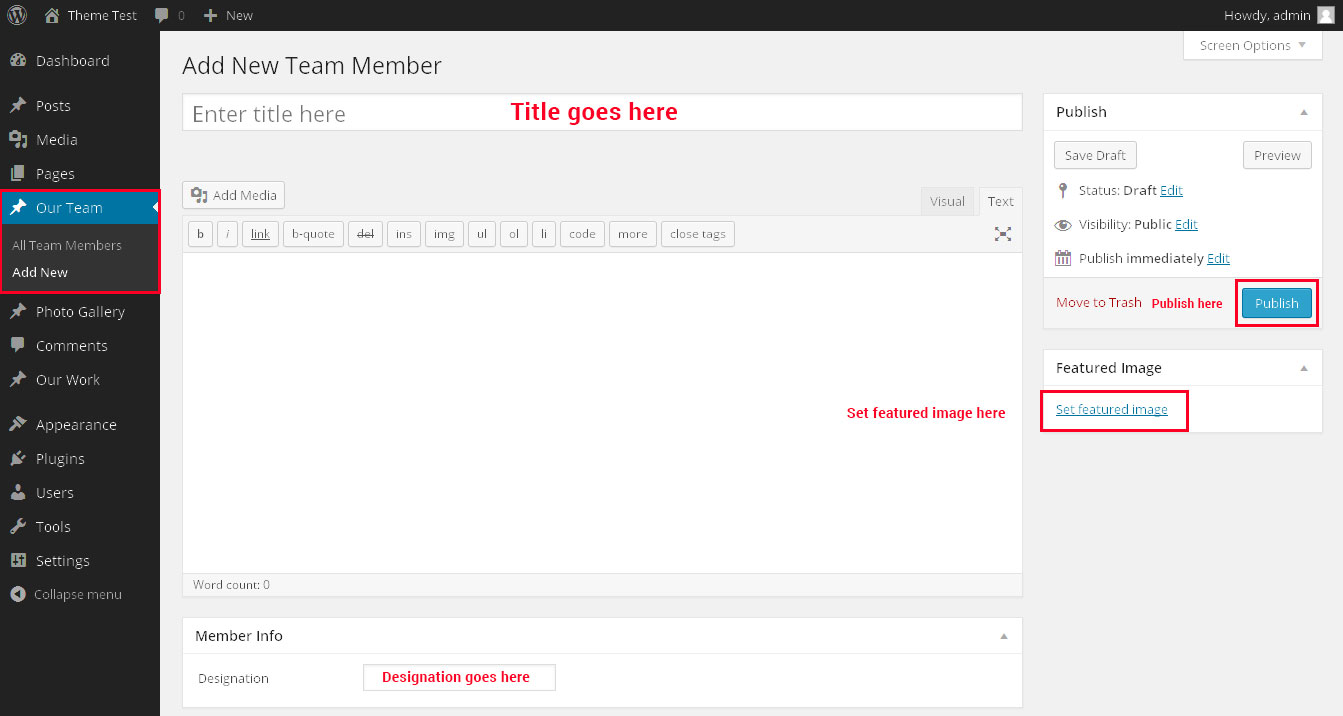
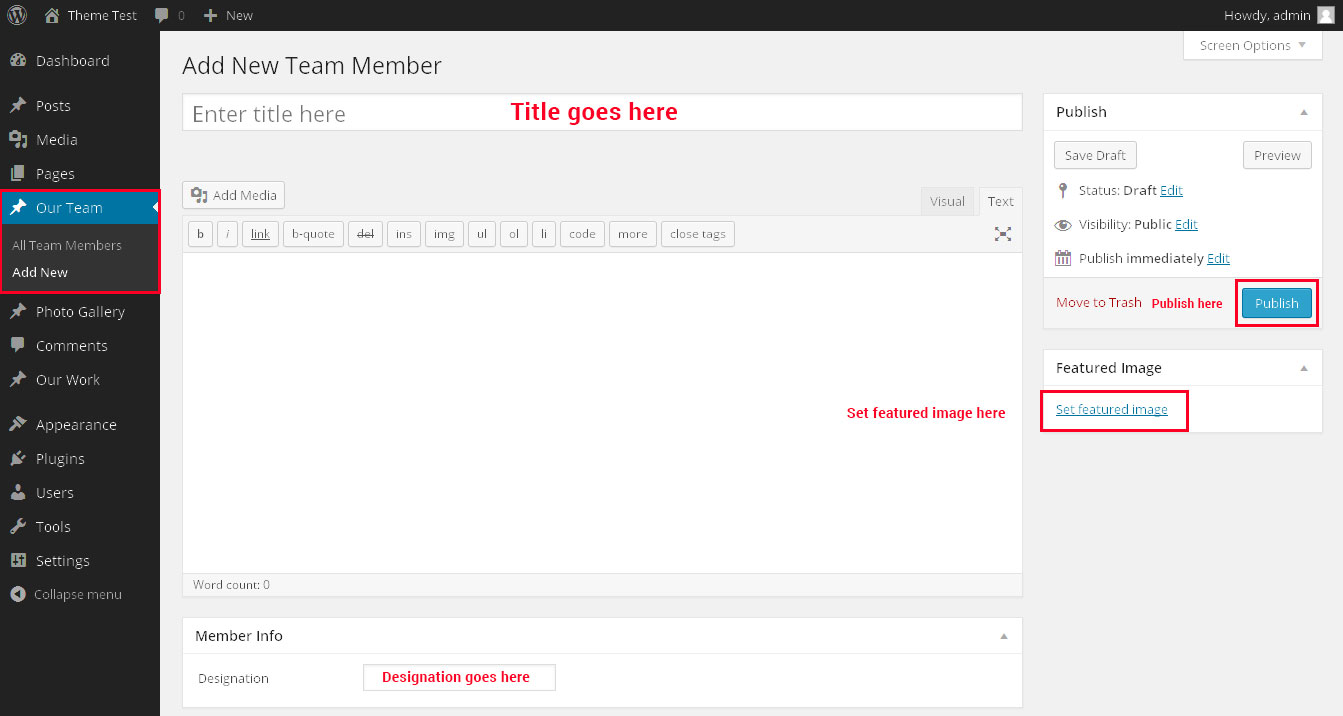
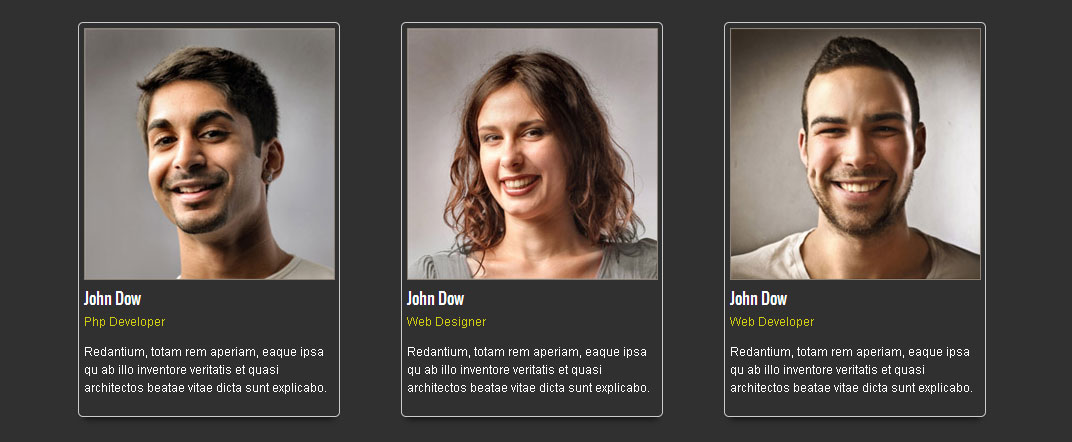
- How to setup Our Team
- Go to > Our Team > Add New

- Team Shortcode:

- [ourteam]
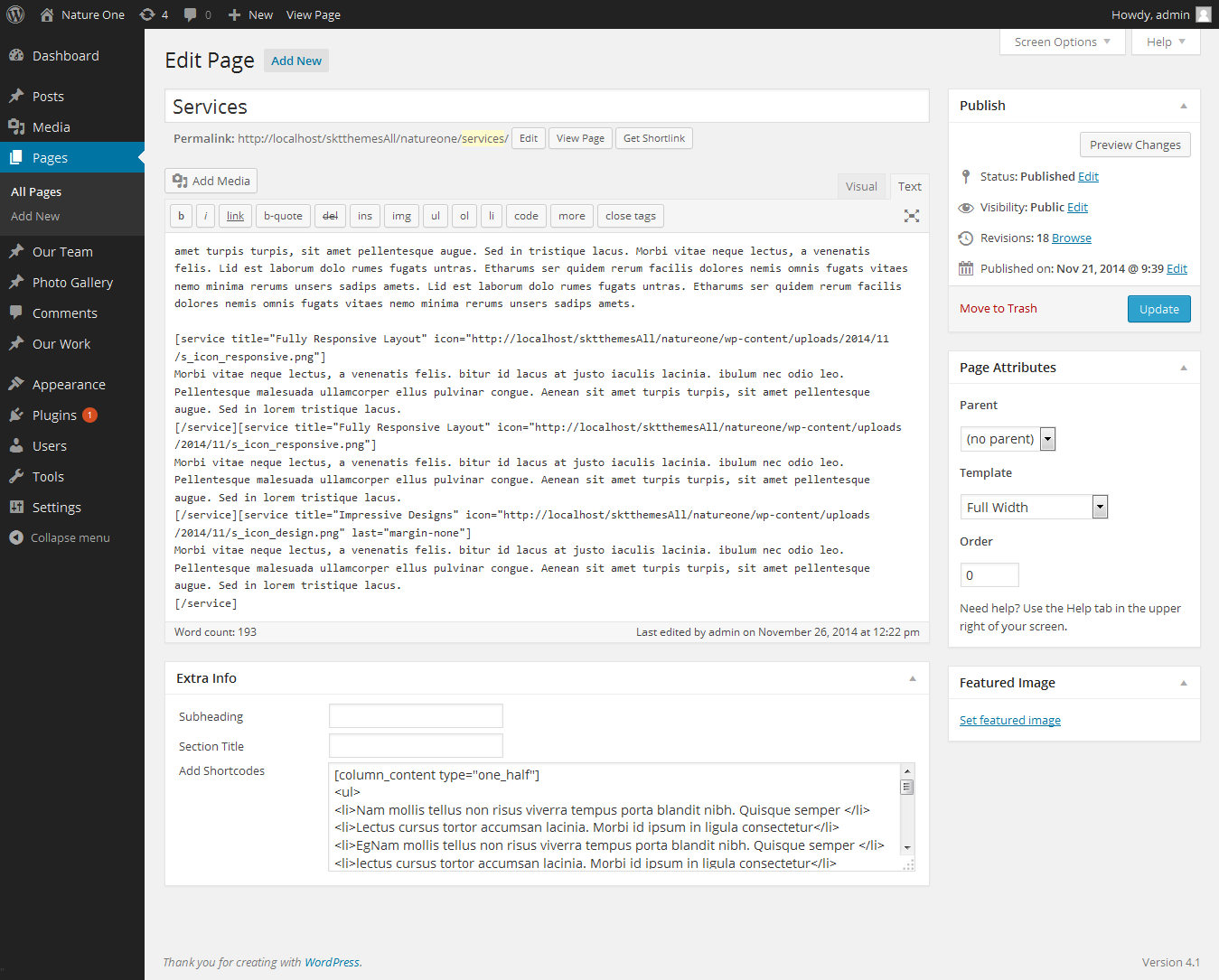
How to setup services page?
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog Right Sidebar, Blog No Sidebar page templates (available in PRO version)

Setting up Shop
- Go to Plugins > Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
Copyright © 2015 Shri Krishna Technologies