Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on blenditdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.














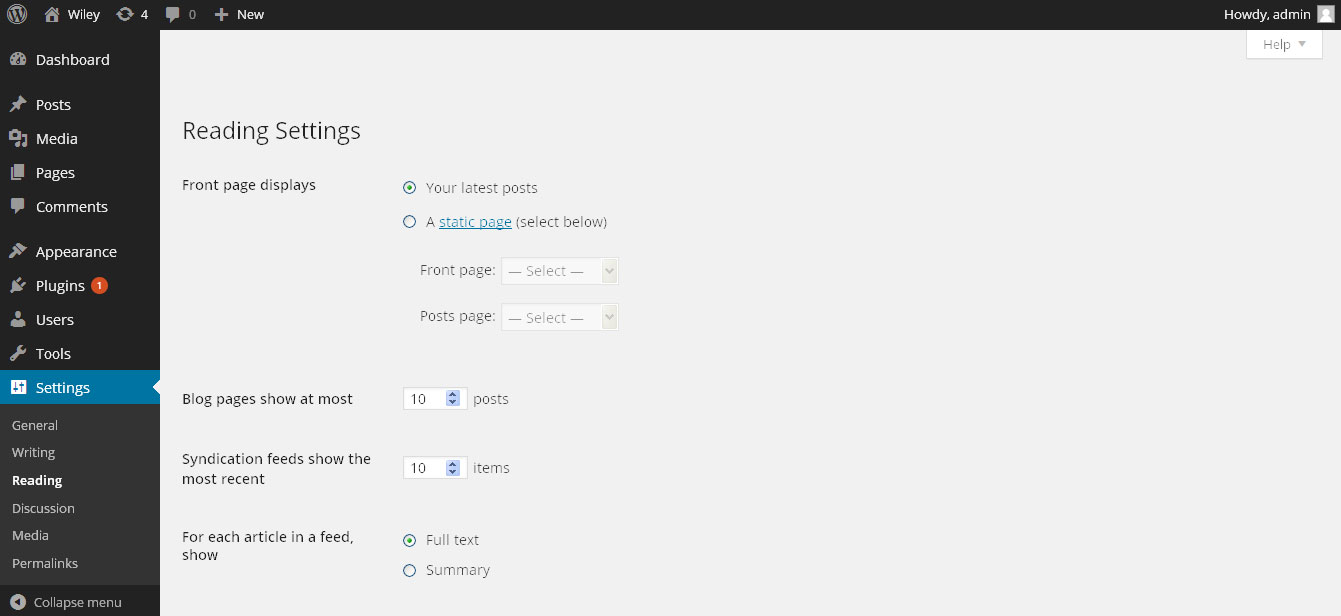
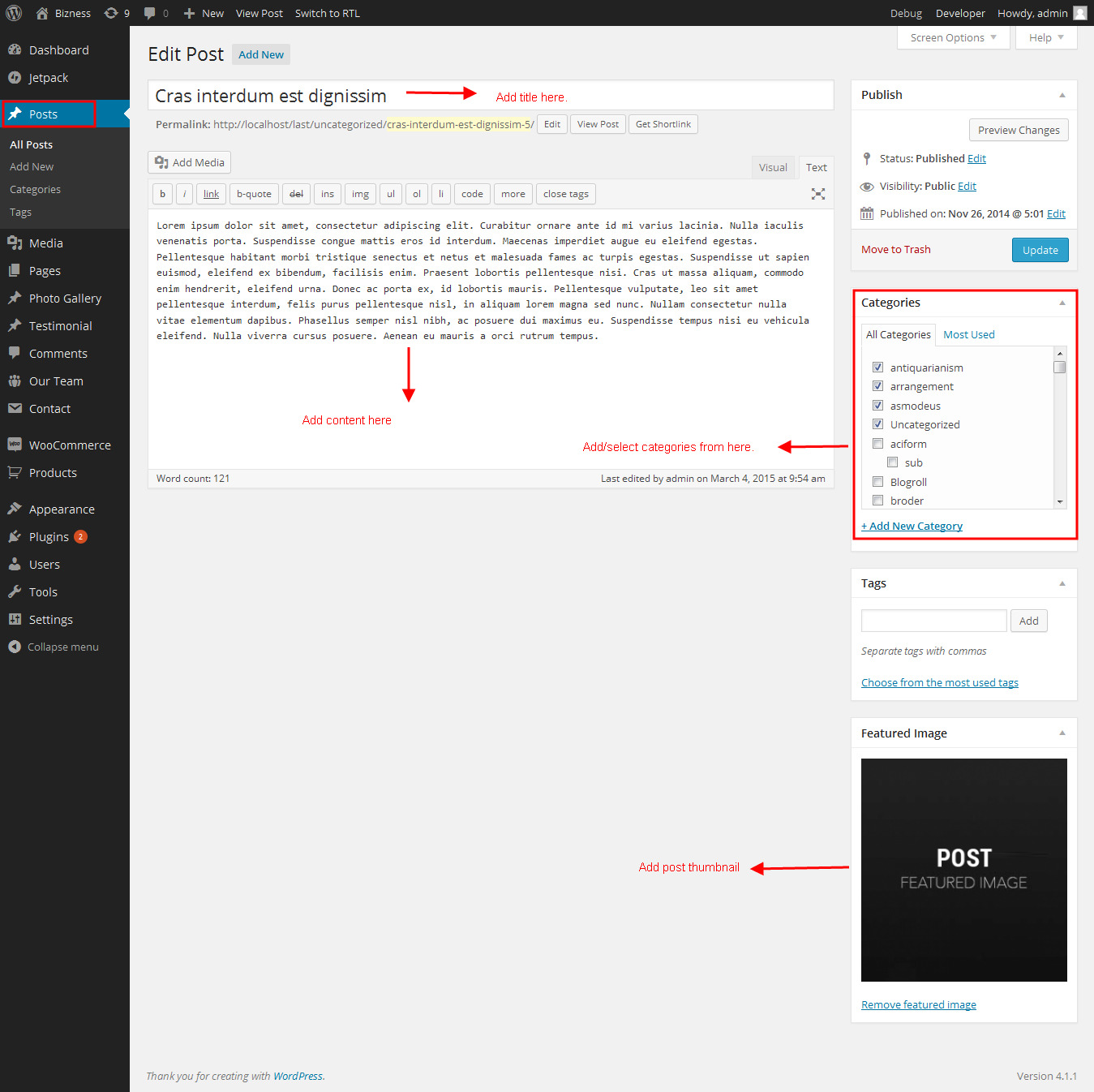
 In this section first of all you need to add some post by using 'Posts'. See the below screenshot to know how to add Posts ?.
In this section first of all you need to add some post by using 'Posts'. See the below screenshot to know how to add Posts ?.
 After doing this add this shortcode to the section -> [blogposts show="3"]
After doing this add this shortcode to the section -> [blogposts show="3"]
 [column_content type="column-2"]
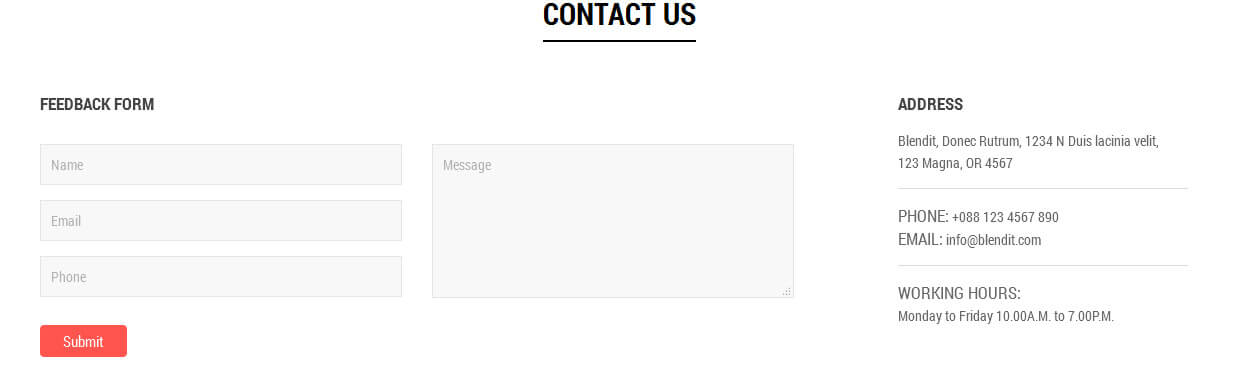
<h2>Feedback Form</h2>[contactform to_email="
[column_content type="column-2"]
<h2>Feedback Form</h2>[contactform to_email=" [social_area][social link="#" icon="facebook"][social link="#" icon="twitter"][social link="#" icon="linkedin"][social link="#" icon="youtube"][social link="#" icon="pinterest-p"][social link="#" icon="flickr"][social link="#" icon="dribbble"][social link="#" icon="xing"][social link="#" icon="tumblr"][social link="#" icon="whatsapp"][social link="#" icon="stumbleupon"][social link="#" icon="wordpress"][social link="#" icon="medium"][social link="#" icon="soundcloud"][social link="#" icon="slack"][social link="#" icon="linkedin"][social link="#" icon="rss"][social link="#" icon="google-plus"][/social_area]
[social_area][social link="#" icon="facebook"][social link="#" icon="twitter"][social link="#" icon="linkedin"][social link="#" icon="youtube"][social link="#" icon="pinterest-p"][social link="#" icon="flickr"][social link="#" icon="dribbble"][social link="#" icon="xing"][social link="#" icon="tumblr"][social link="#" icon="whatsapp"][social link="#" icon="stumbleupon"][social link="#" icon="wordpress"][social link="#" icon="medium"][social link="#" icon="soundcloud"][social link="#" icon="slack"][social link="#" icon="linkedin"][social link="#" icon="rss"][social link="#" icon="google-plus"][/social_area]
















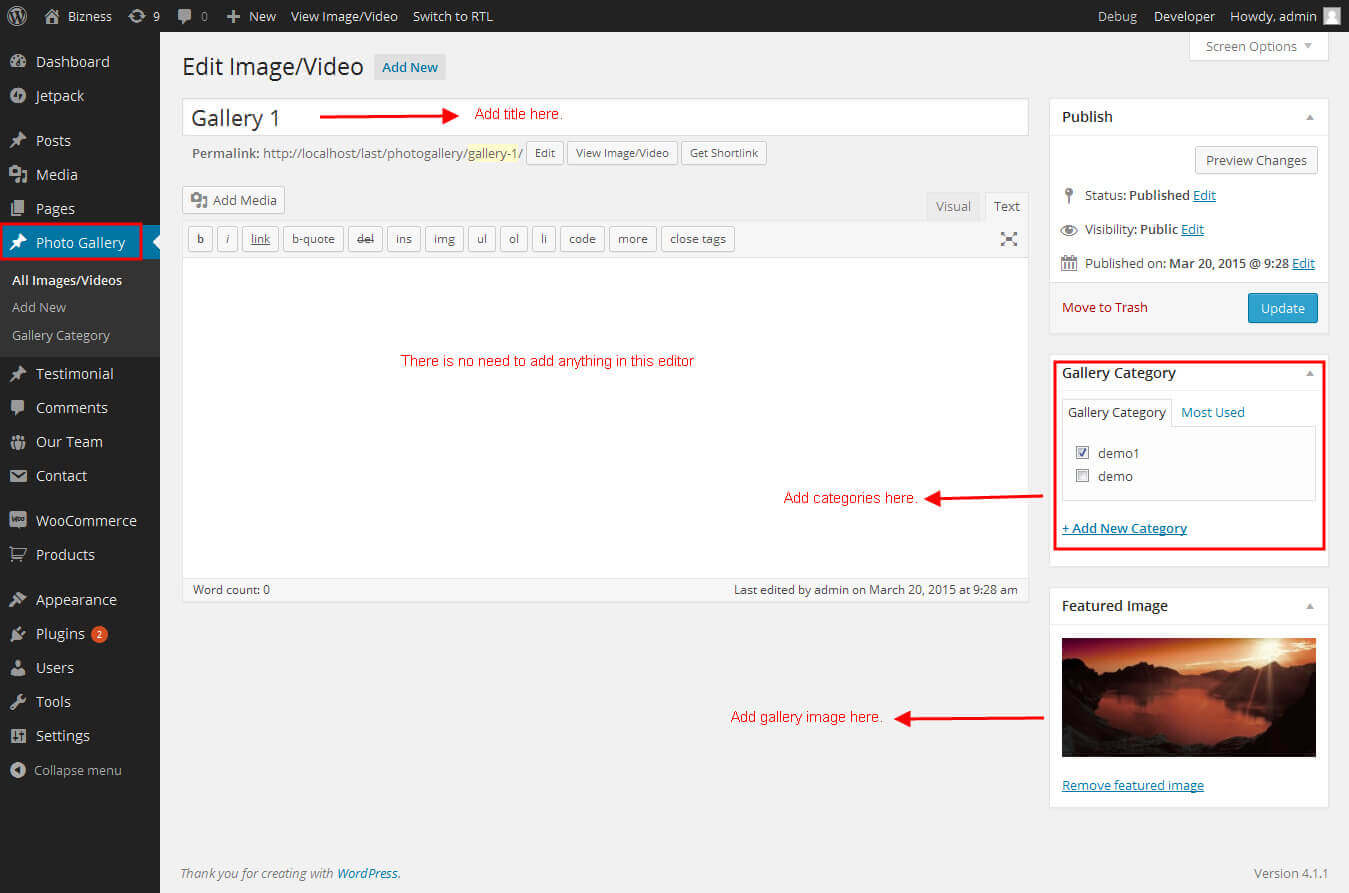
 After doing this add this shortcode to the section -> [photogallery filter="true"]. I you dont like to show filter at the top of the gallery make the parameter false like [photogallery filter="false"]
After doing this add this shortcode to the section -> [photogallery filter="true"]. I you dont like to show filter at the top of the gallery make the parameter false like [photogallery filter="false"]





SKT Blendit - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
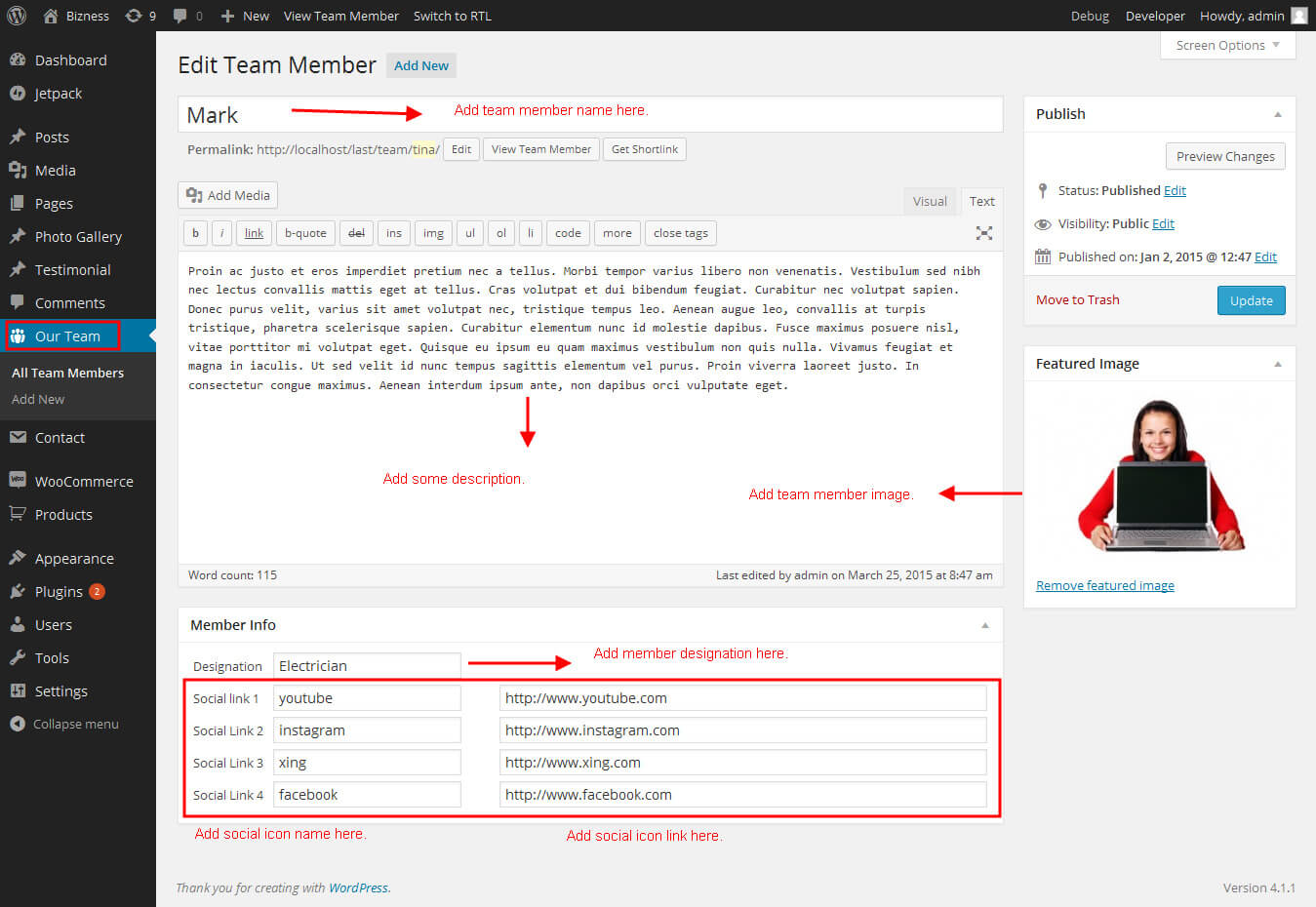
How To Set Social icons?
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[social icon="instagram" link="#"]
[social icon="youtube" link="#"]
[social icon="pinterest-p" link="#"]
[social icon="rss" link="#"]
[/social_area]