SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Healing Touch themes.
Manual Installation using FTP
- Unzip skt-healing-touch-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on healingtouchdemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set up Home Page?
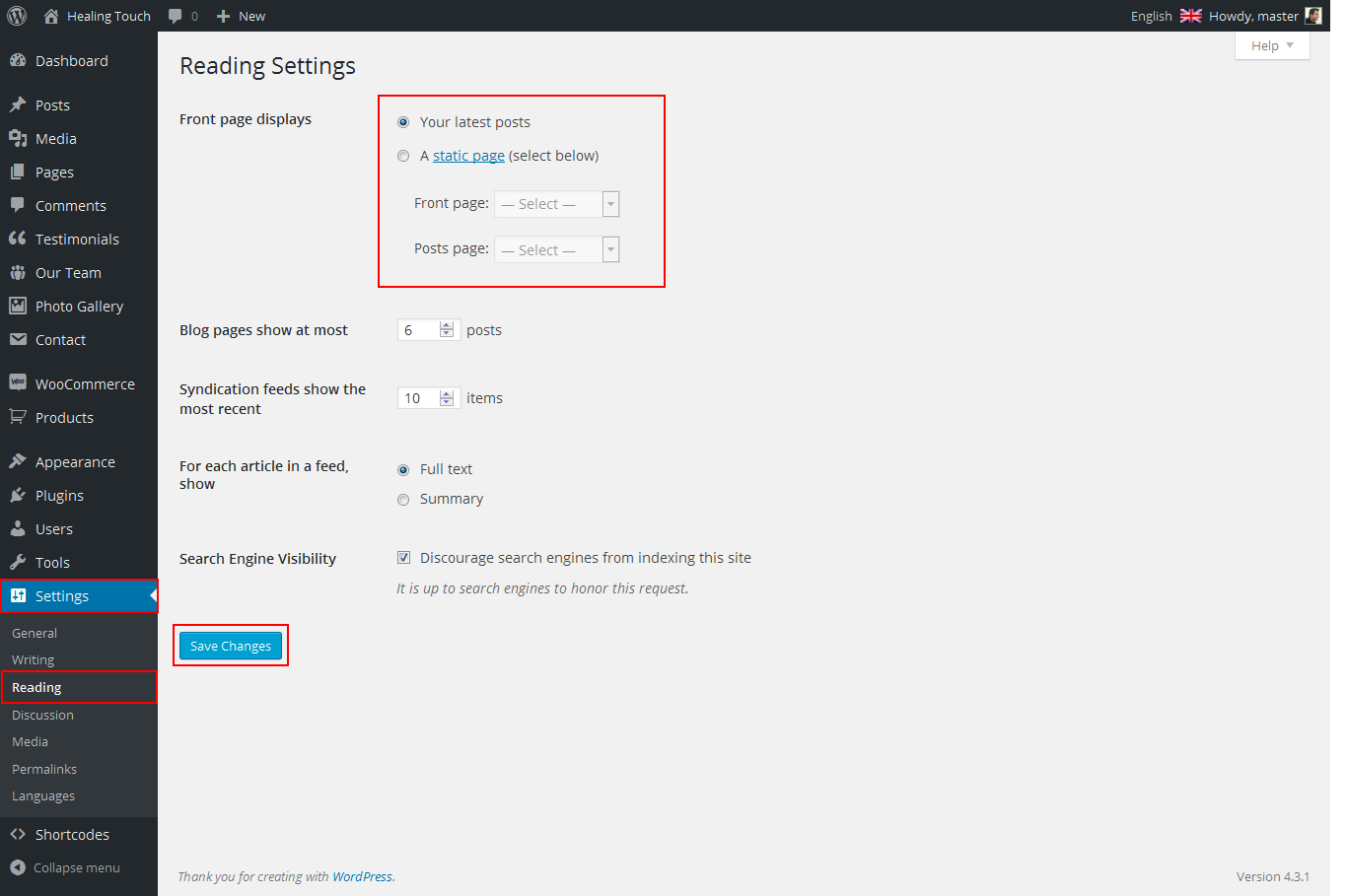
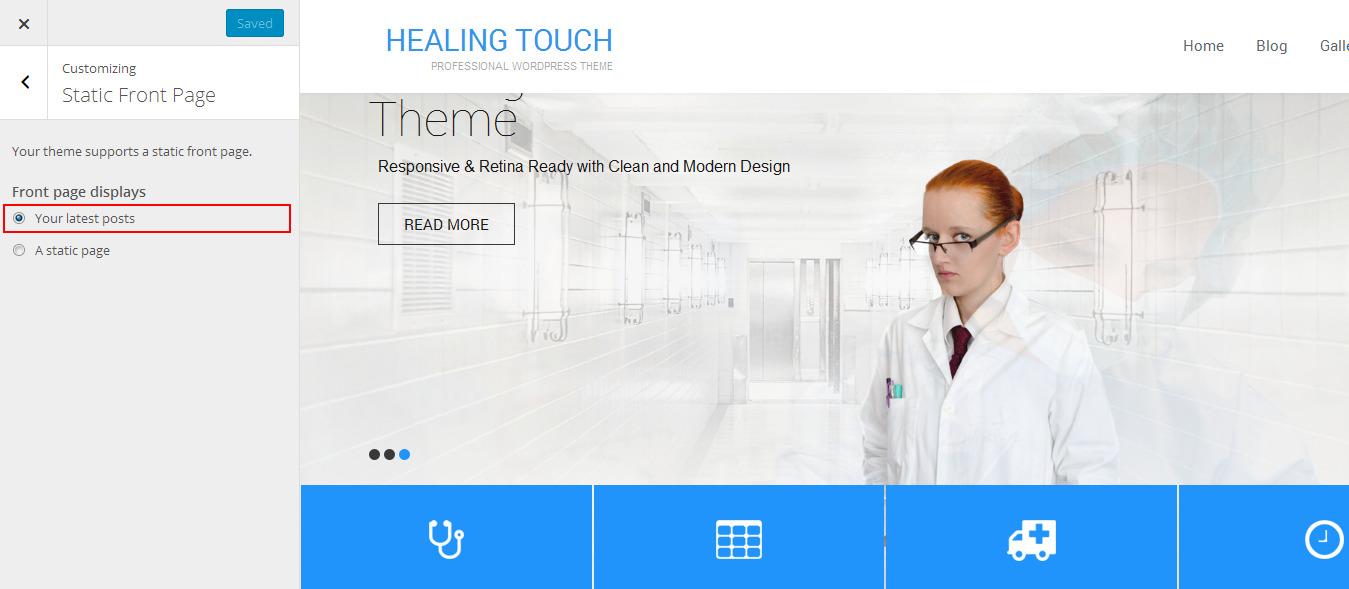
- WordPress Admin -> Settings -> Readings -> Your Latest Posts
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.


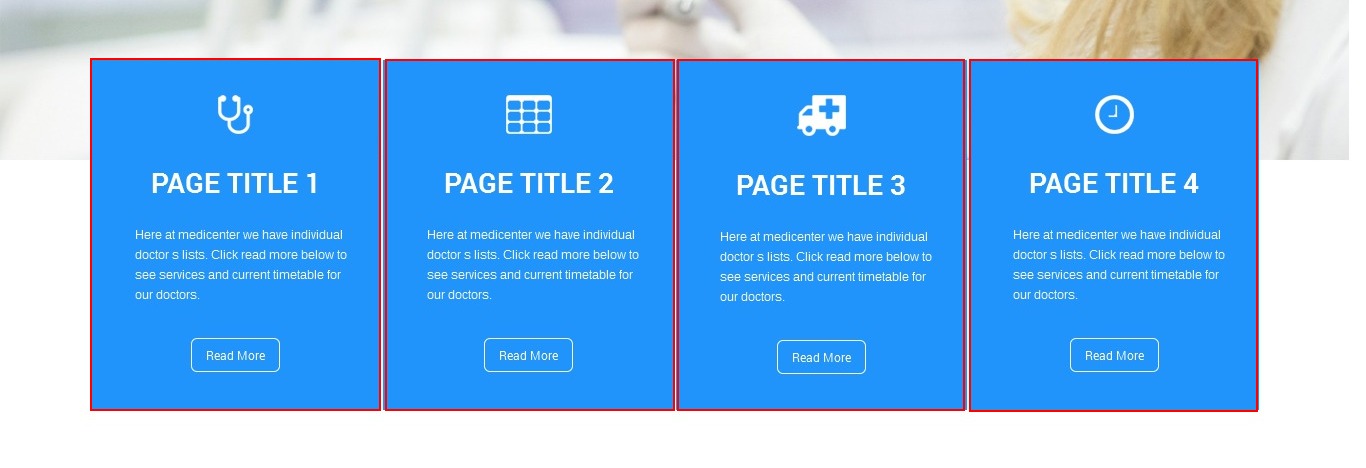
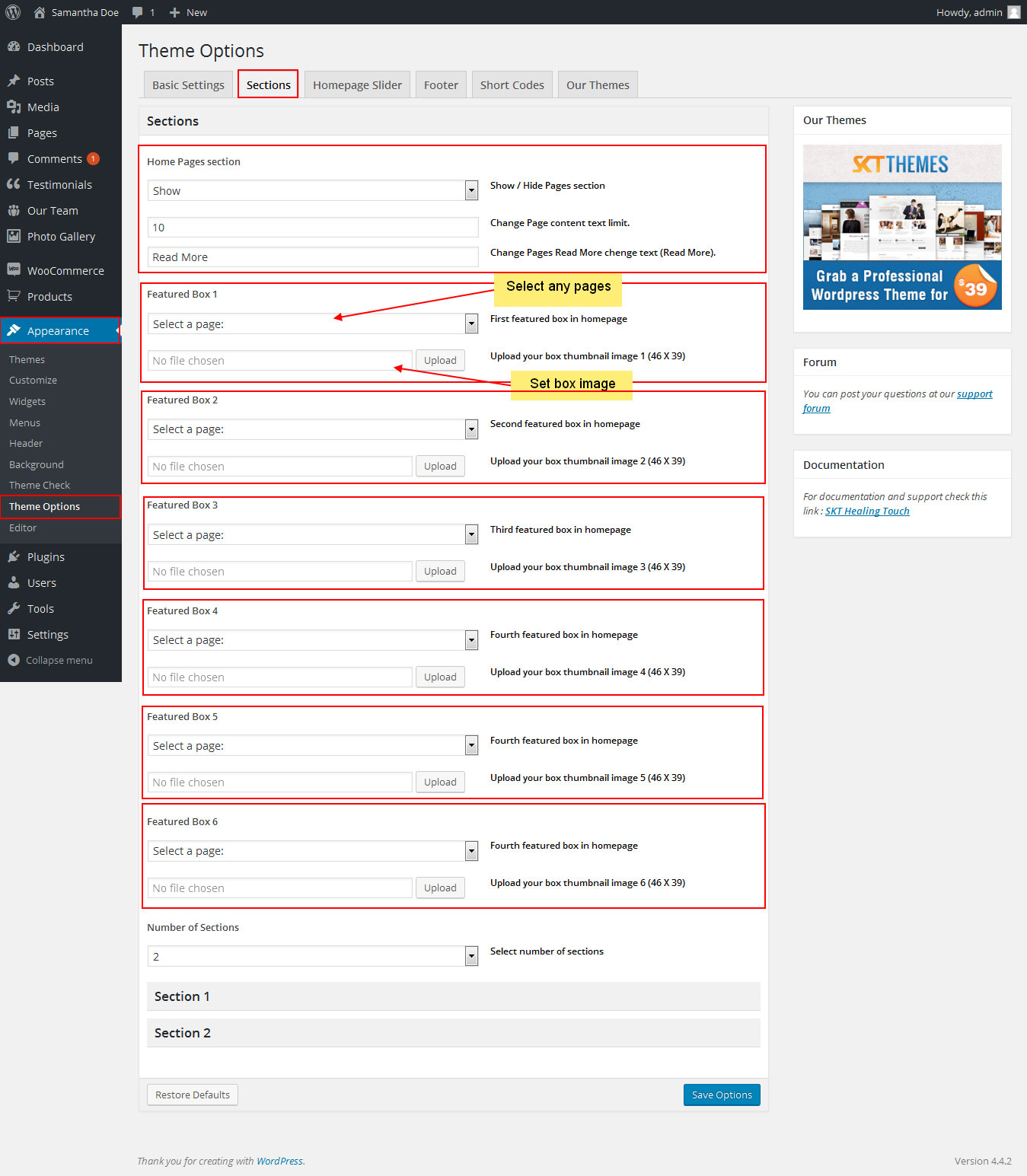
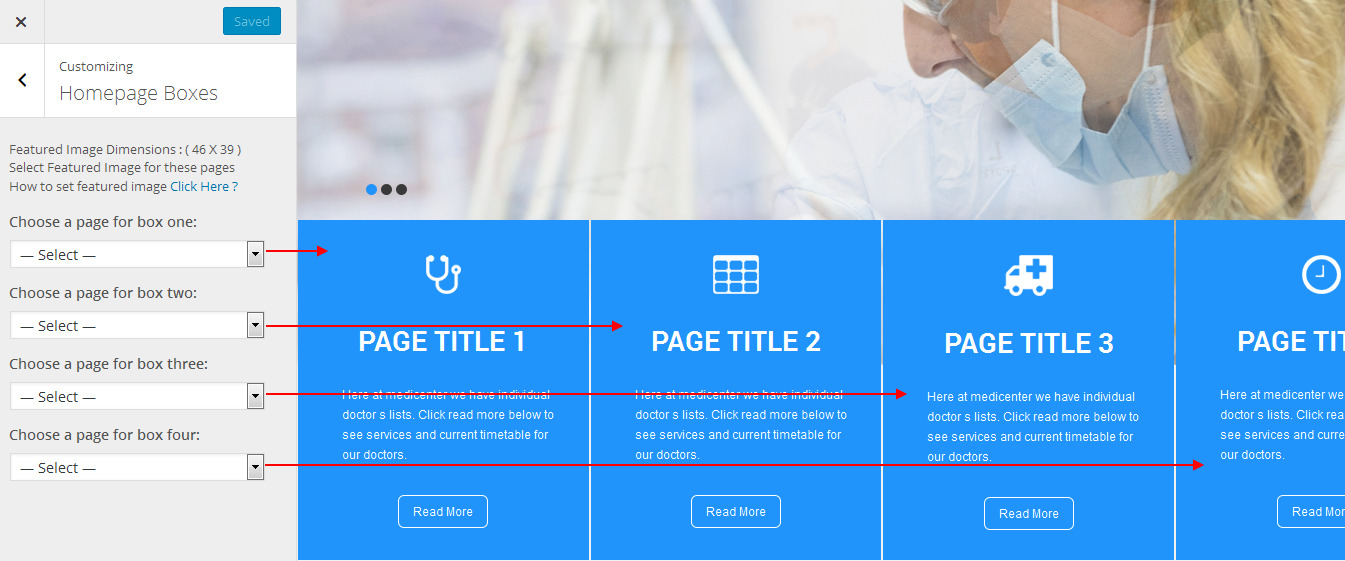
- Check Below Screenshot To Manage Home Featured Box
- Select page from featured box drop down for displaying in frontend. if you select Featured Box 1 so in frontend only appear featured box1 box content. so only each selected page box appears in frontend.
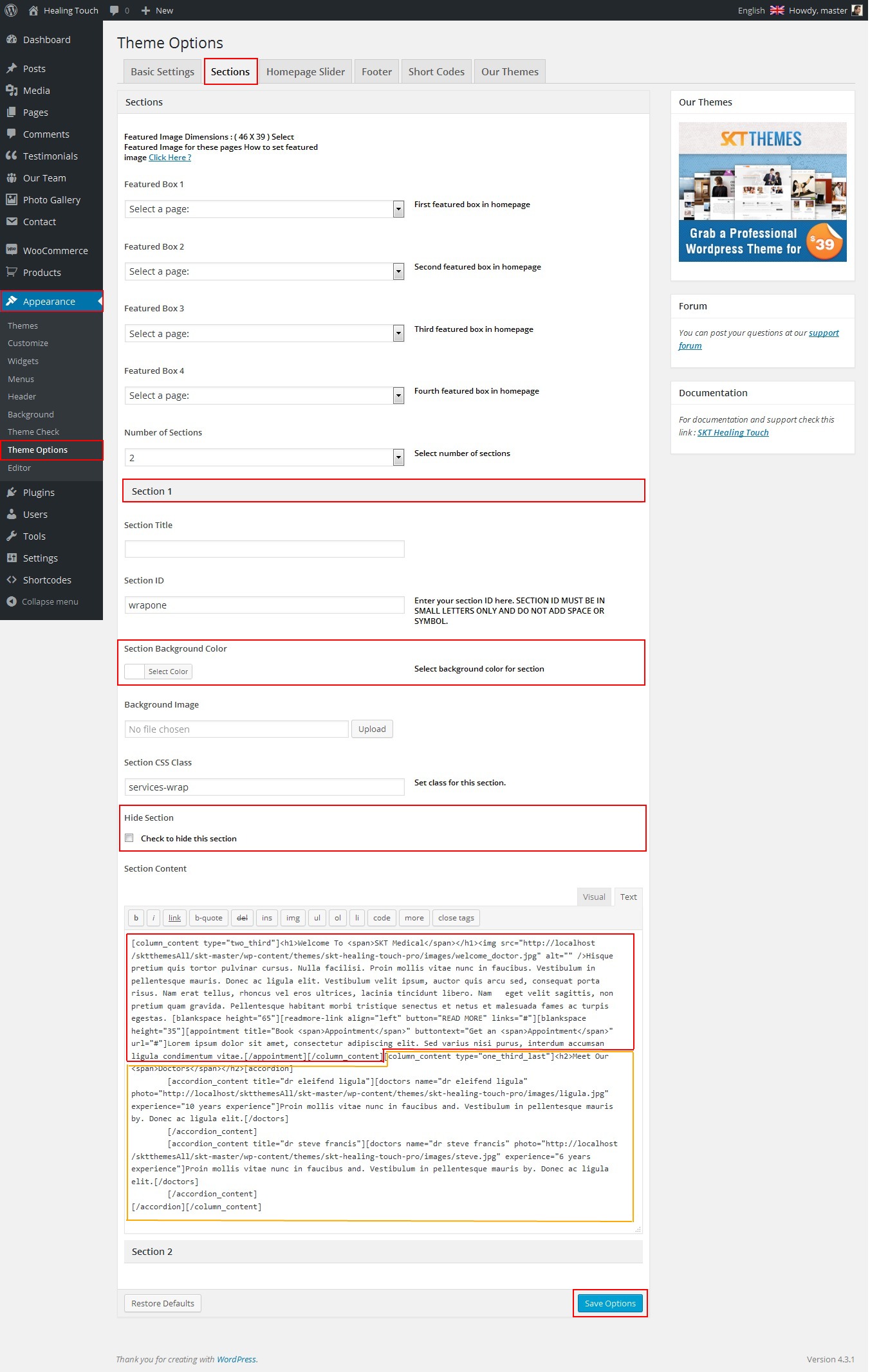
- Check Below Screenshot To Manage Home First Section Below Featured Box
- Left Side Area Shortcode
[column_content type="two_third"]<h1>Welcome To <span>SKT Medical</span></h1> <img src="http://siteurl.com/wp-content/themes/skt-healing-touch-pro/images/welcome_doctor.jpg" alt="" /> Hisque pretium quis tortor pulvinar cursus. Nulla facilisi.Proin mollis vitae nunc in faucibus. Vestibulum in pellentesque mauris. Donec ac ligula elit. Vestibulum velit ipsum, auctor quis arcu sed, consequat porta risus. Nam erat tellus, rhoncus vel eros ultrices, lacinia tincidunt libero. Nam eget velit sagittis, non pretium quam gravida. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. [blankspace height="65"][readmore-link align="left" button="READ MORE" links="#"] [blankspace height="35"] [appointment title="Book <span>Appointment</span>" buttontext="Get an <span>Appointment</span>" url="#"] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed varius nisi purus, interdum accumsan ligula condimentum vitae.[/appointment][/column_content] - Right Side Area Shortcode
[column_content type="one_third_last"]<h2>Meet Our <span>Doctors</span></h2>[accordion] [accordion_content title="dr eleifend ligula"][doctors name="dr eleifend ligula" photo="http://siteurl.com/wp-content/ themes/skt-healing-touch-pro/images/ligula.jpg" experience="10 years experience"]Proin mollis vitae nunc in faucibus and. Vestibulum in pellentesque mauris by. Donec ac ligula elit.[/doctors] [/accordion_content] [accordion_content title="dr steve francis"][doctors name="dr steve francis" photo="http://siteurl.com/wp-content/themes/ skt-healing-touch-pro/images/steve.jpg" experience="6 years experience"] Proin mollis vitae nunc in faucibus and. Vestibulum in pellentesque mauris by. Donec ac ligula elit.[/doctors] [/accordion_content] [/accordion][/column_content] 
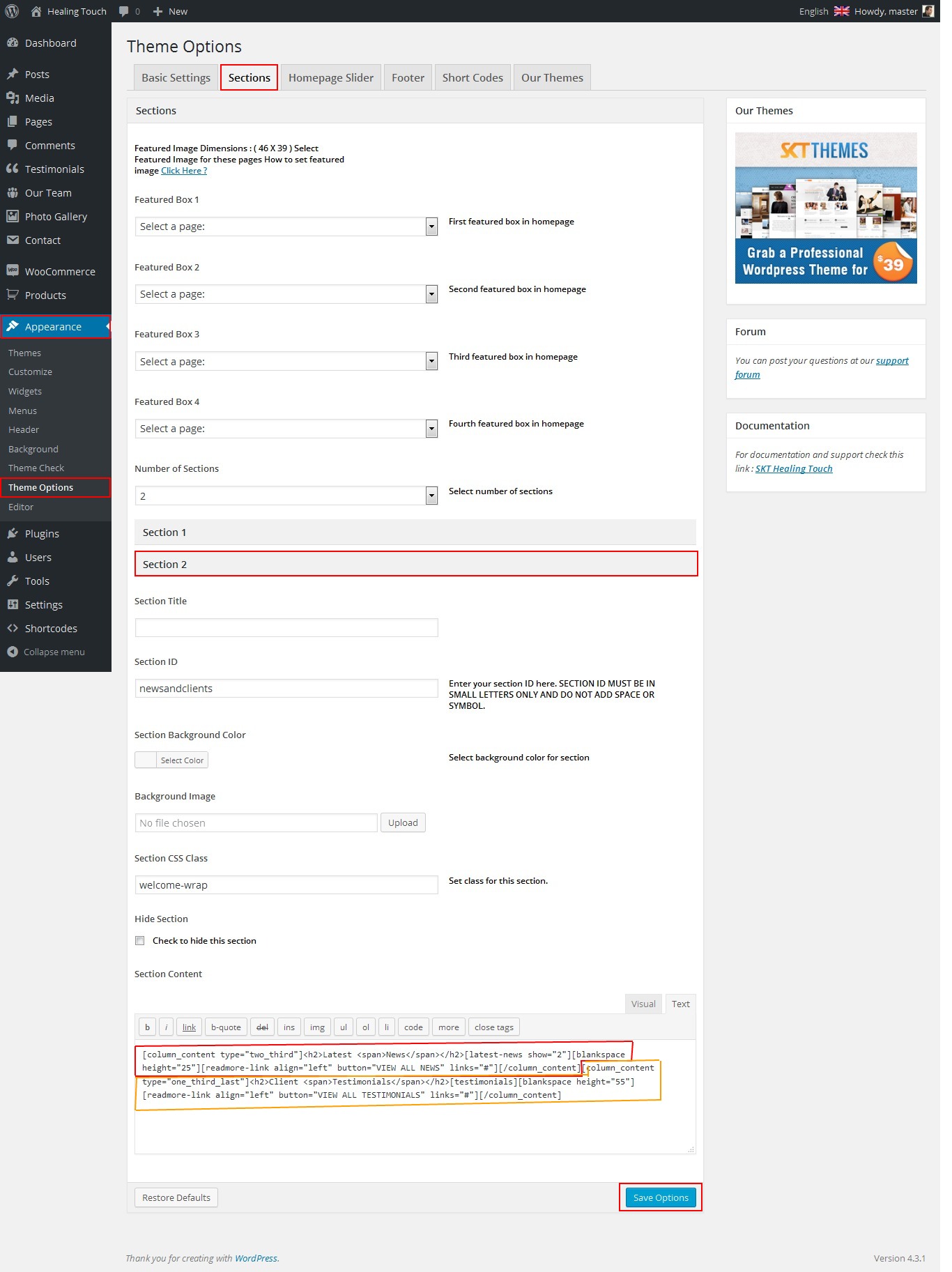
- Left Side Area Shortcode
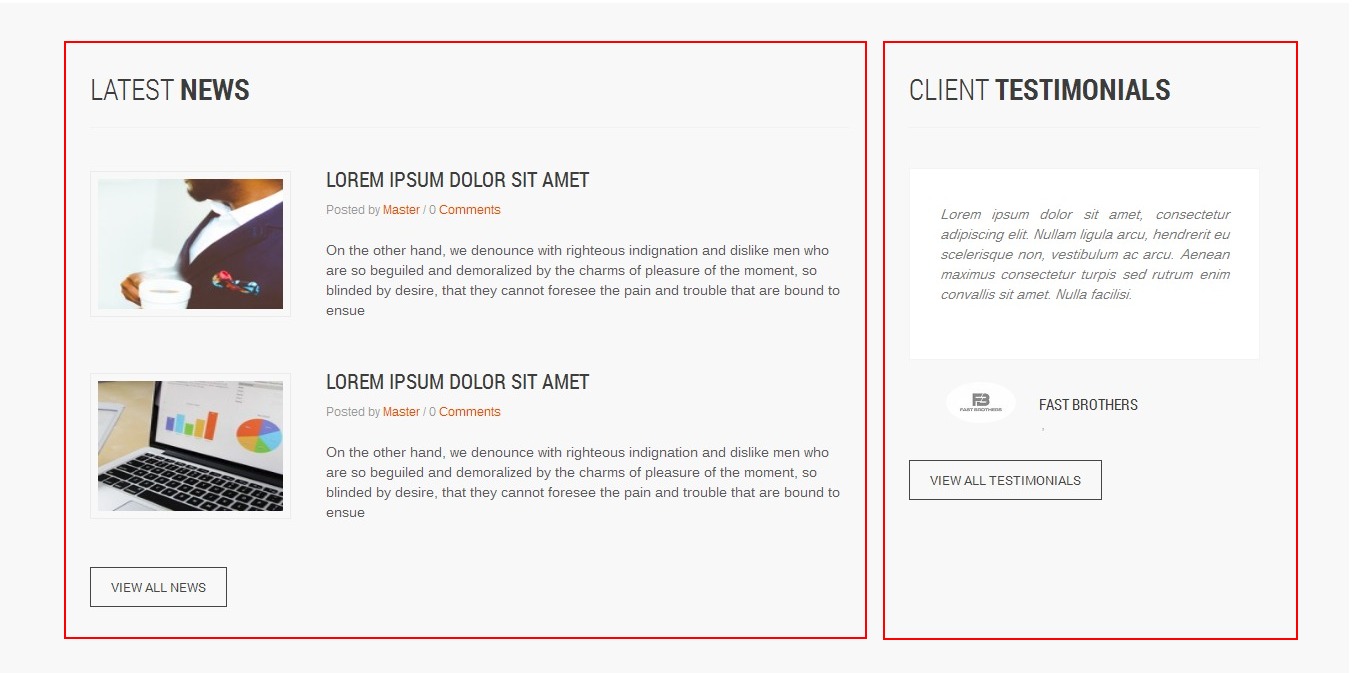
[column_content type="two_third"]<h2>Latest <span>News</span></h2>[latest-news show="2"][blankspace height="25"] [readmore-link align="left" button="VIEW ALL NEWS" links="#"][/column_content] - Left Side Area Shortcode
[column_content type="one_third_last"]<h2>Client <span>Testimonials</span></h2>[testimonials][blankspace height="55"] [readmore-link align="left" button="VIEW ALL TESTIMONIALS" links="#"][/column_content]




SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to make translate ready ?
- First Install Plugin qTranslate X from WordPress plugin.
- Used following code for making text translate ready : [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
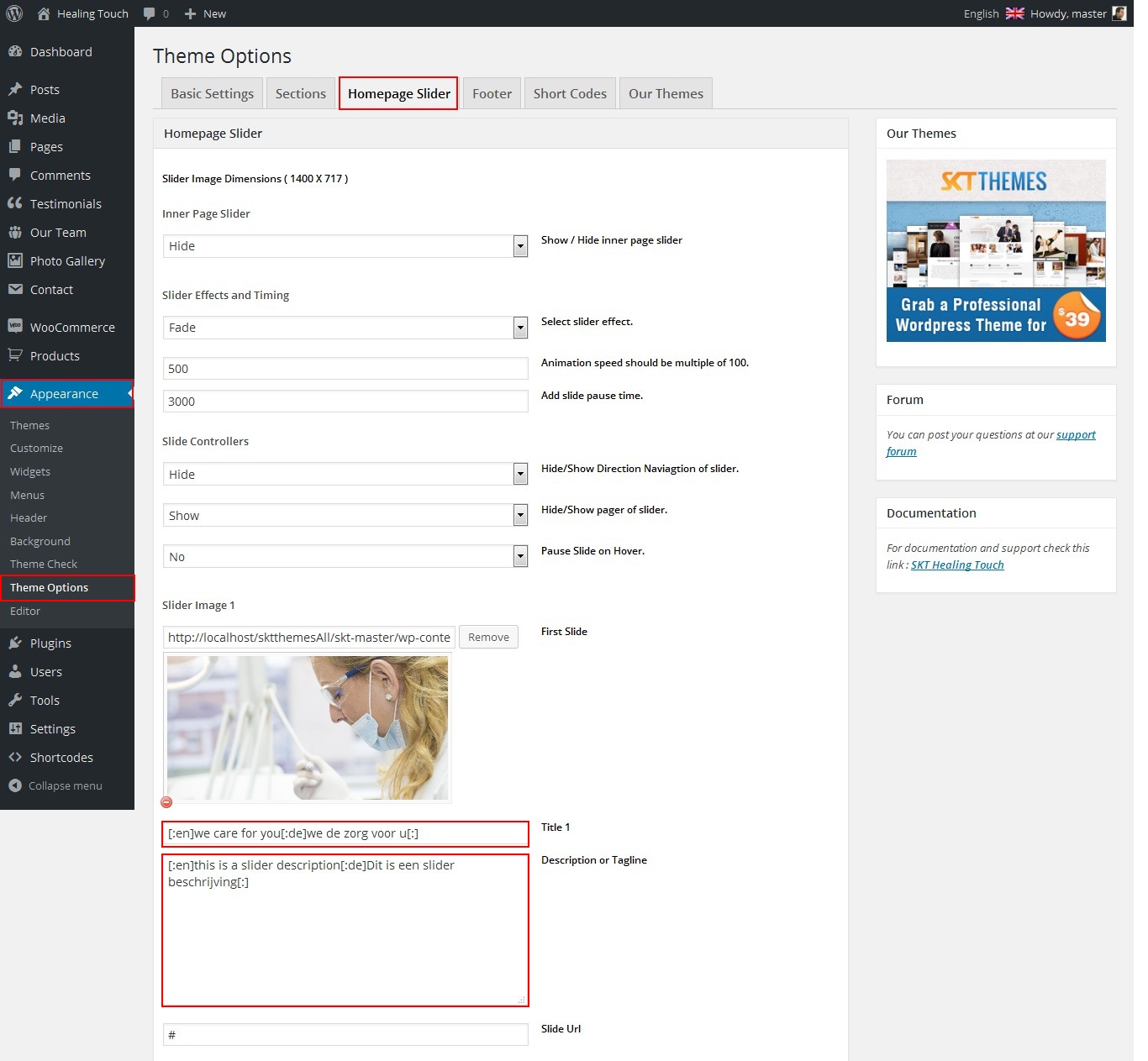
- Check below screen shot for making slider translation ready.
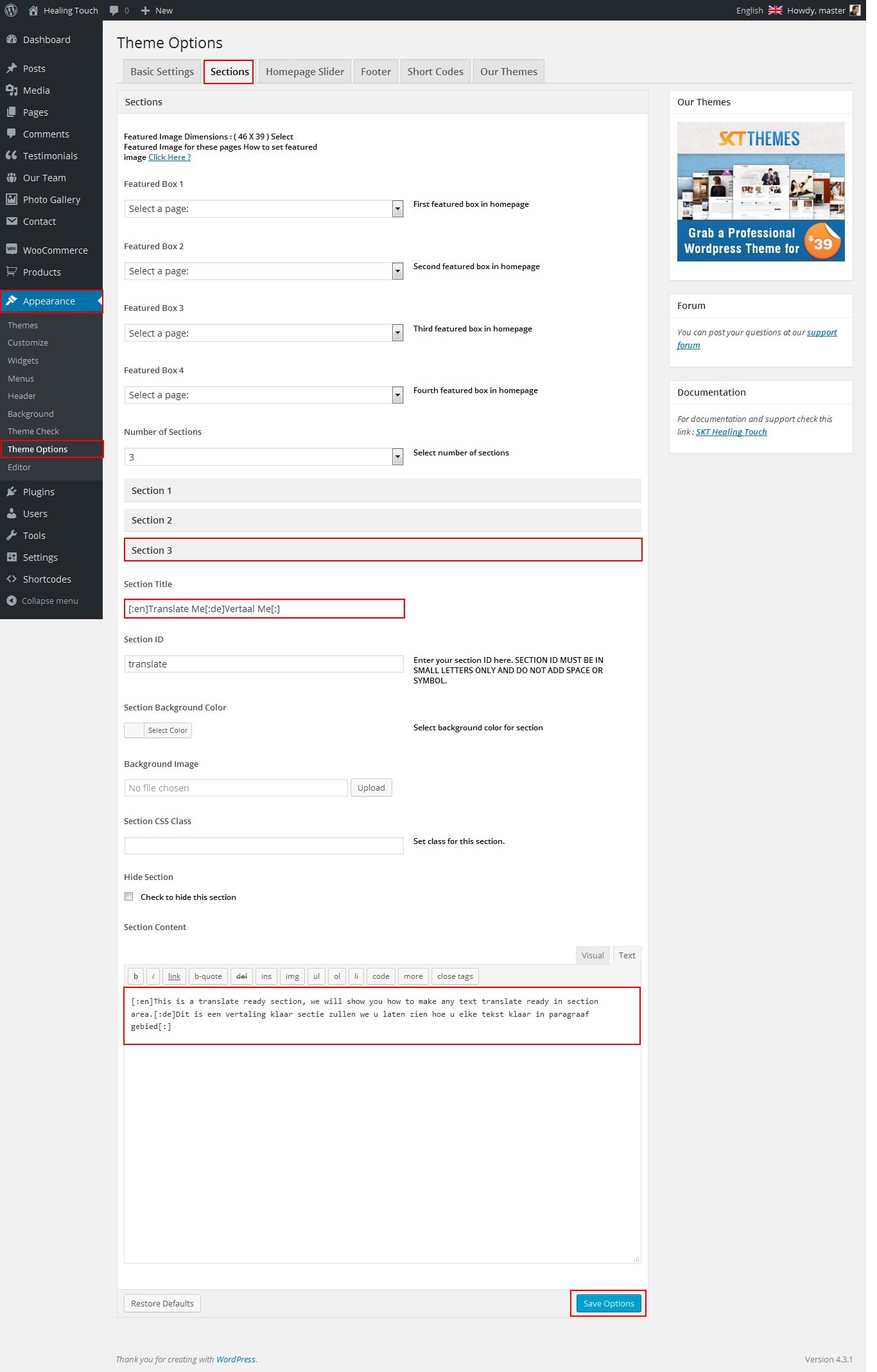
- Check below screen shot for making section translate ready.

Dutch Translated

English Translated


Dutch Translated

English Translated

SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
- Click on Appearance>Theme Options
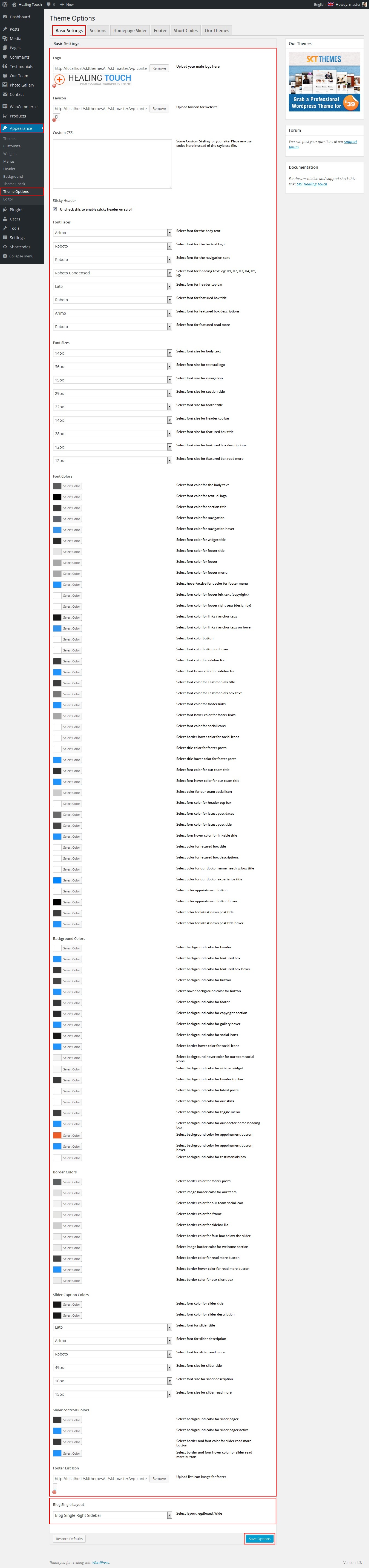
- Basic Settings
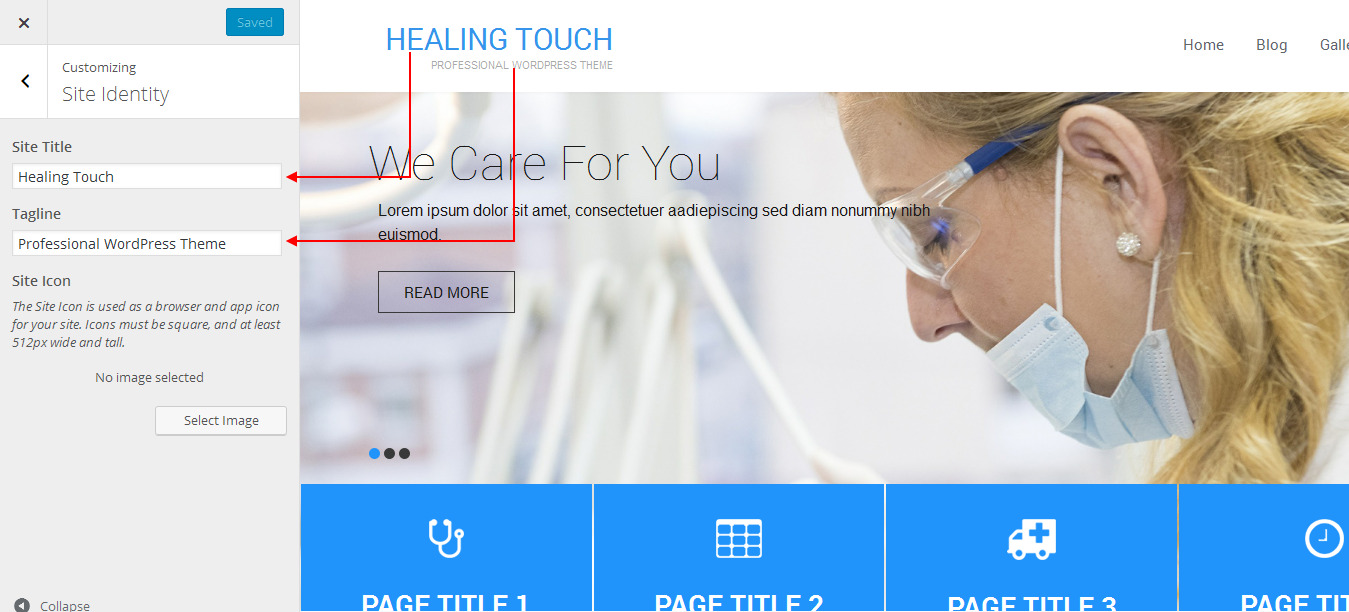
- Upload and set up Logo, Favicon
- Change Font Family, font size, font colors, background color, Slider controls Colors
- Change header background and opacity
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color
- Can Upload body background image or background color manage from custom option

- Sections
- You can add content in the section for homepage.
- Homepage Slider
- Can set front page slider for inner page
- Can set Slider Effects and Timing, Slide Controllers
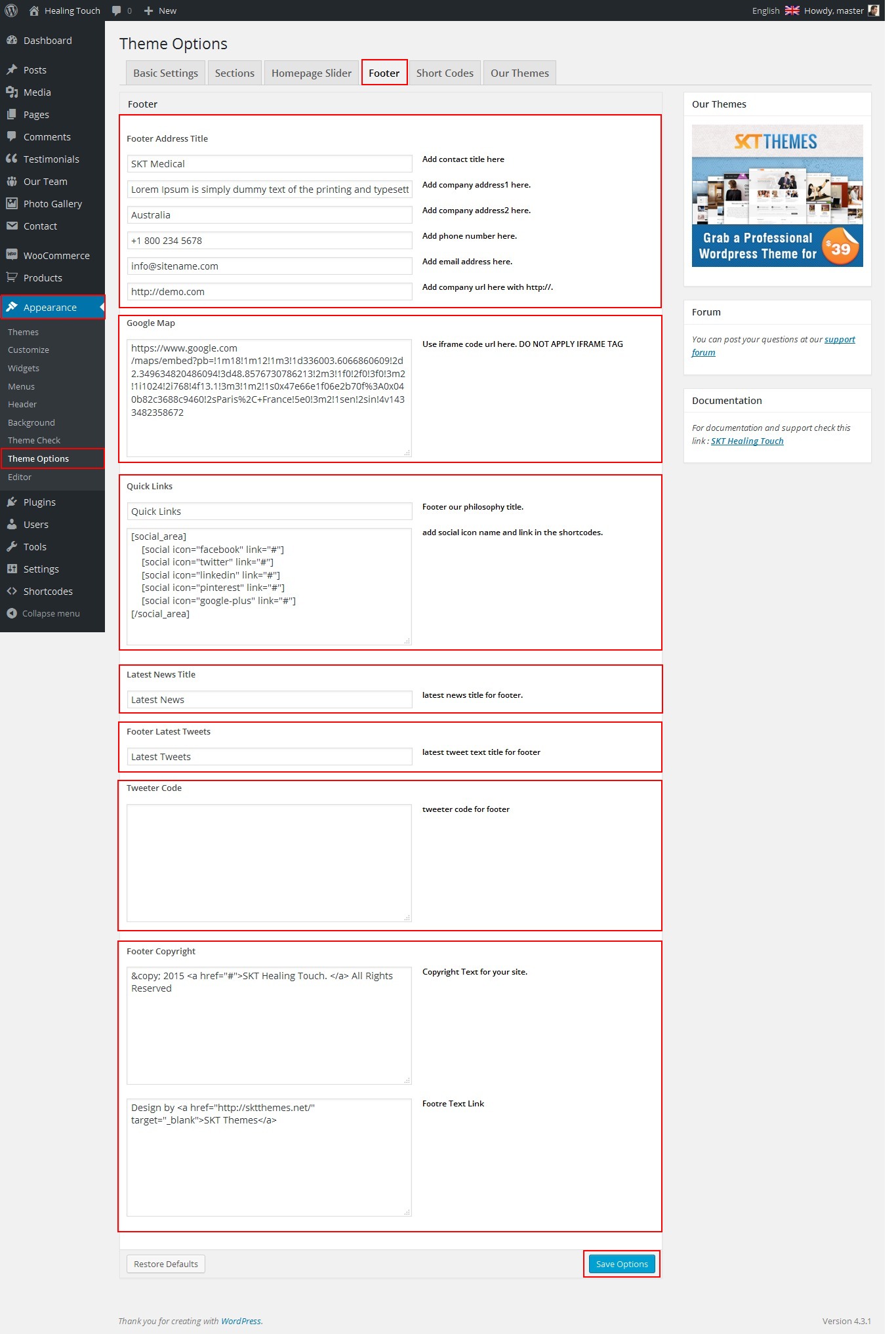
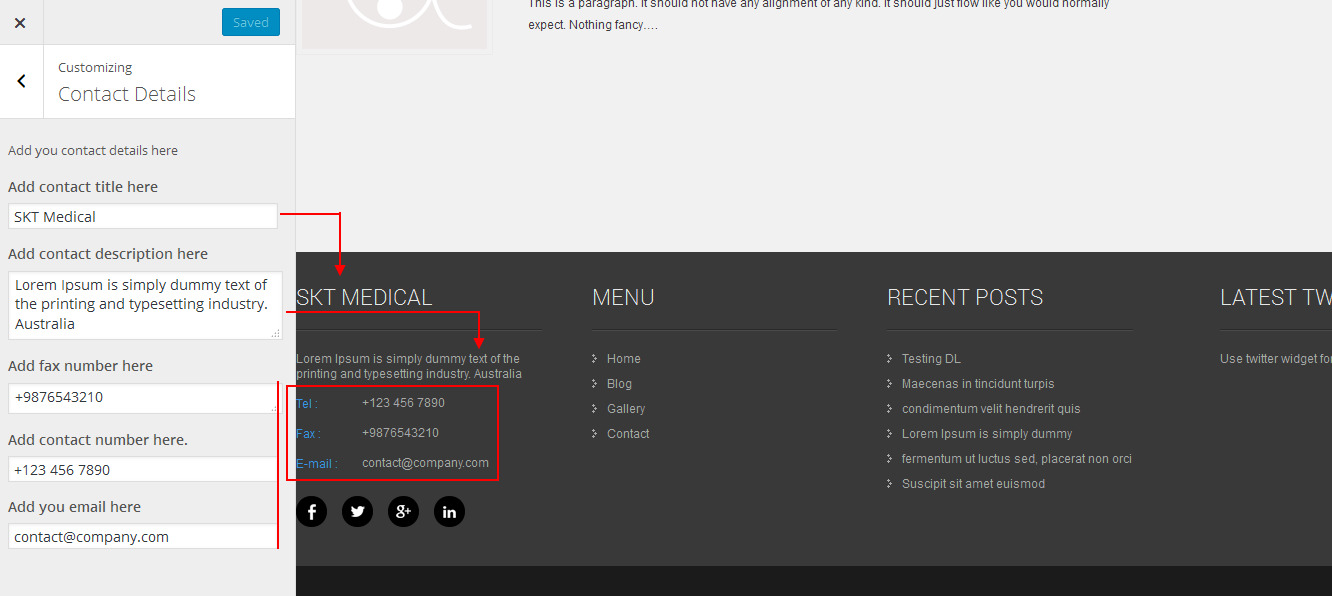
- Footer
- Can manage footer section from footer tab
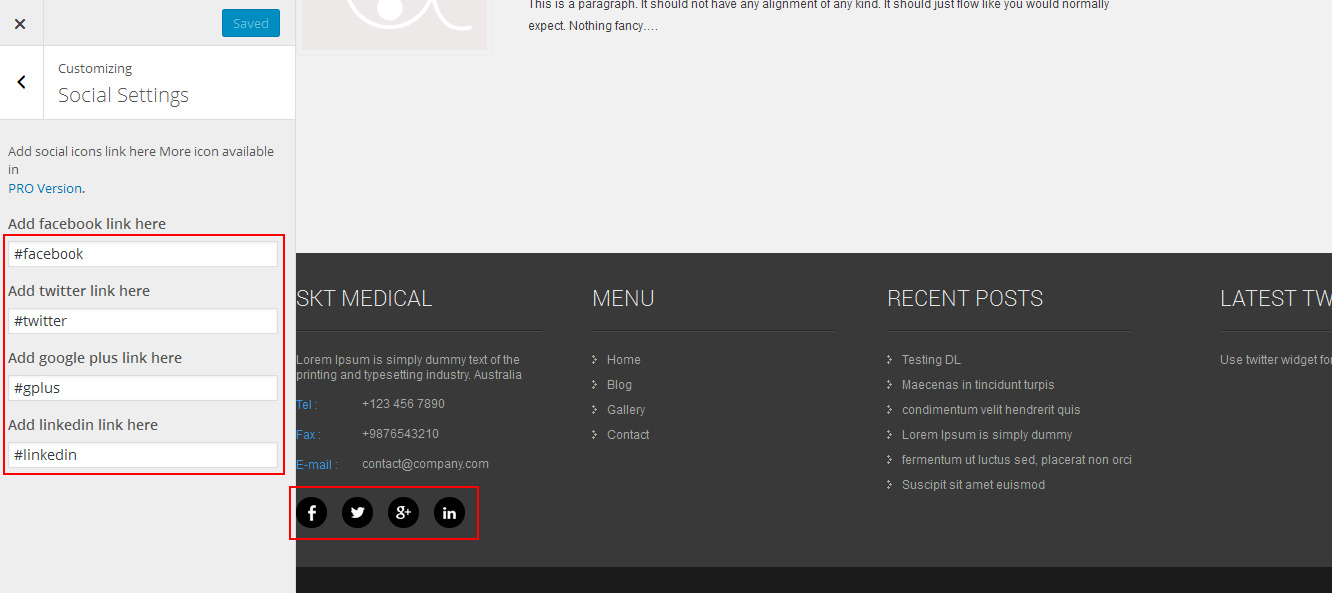
- Can manage footet title, description, social links and contact detail info.
- Can manage footer copyright text and theme by text.

SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
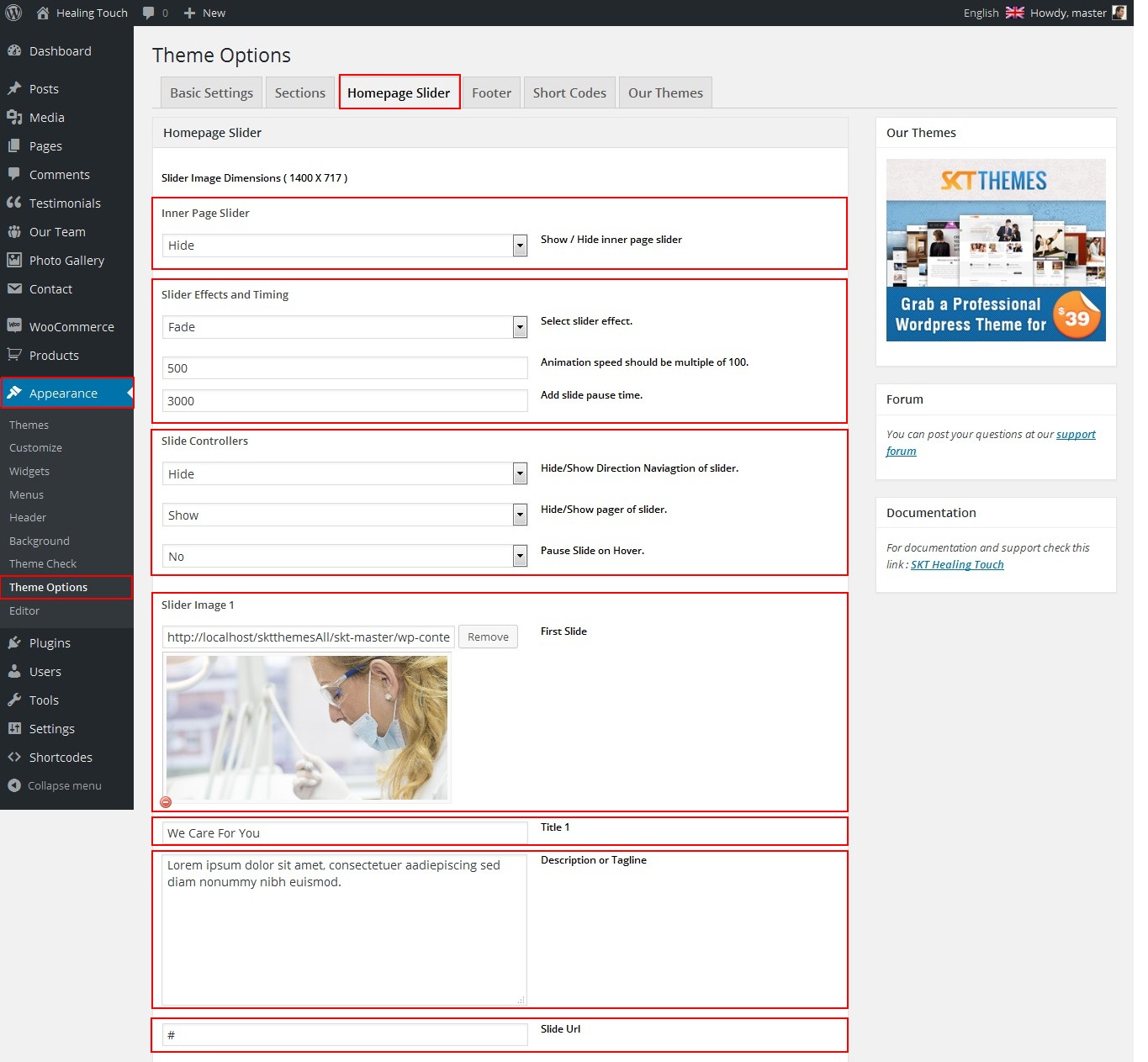
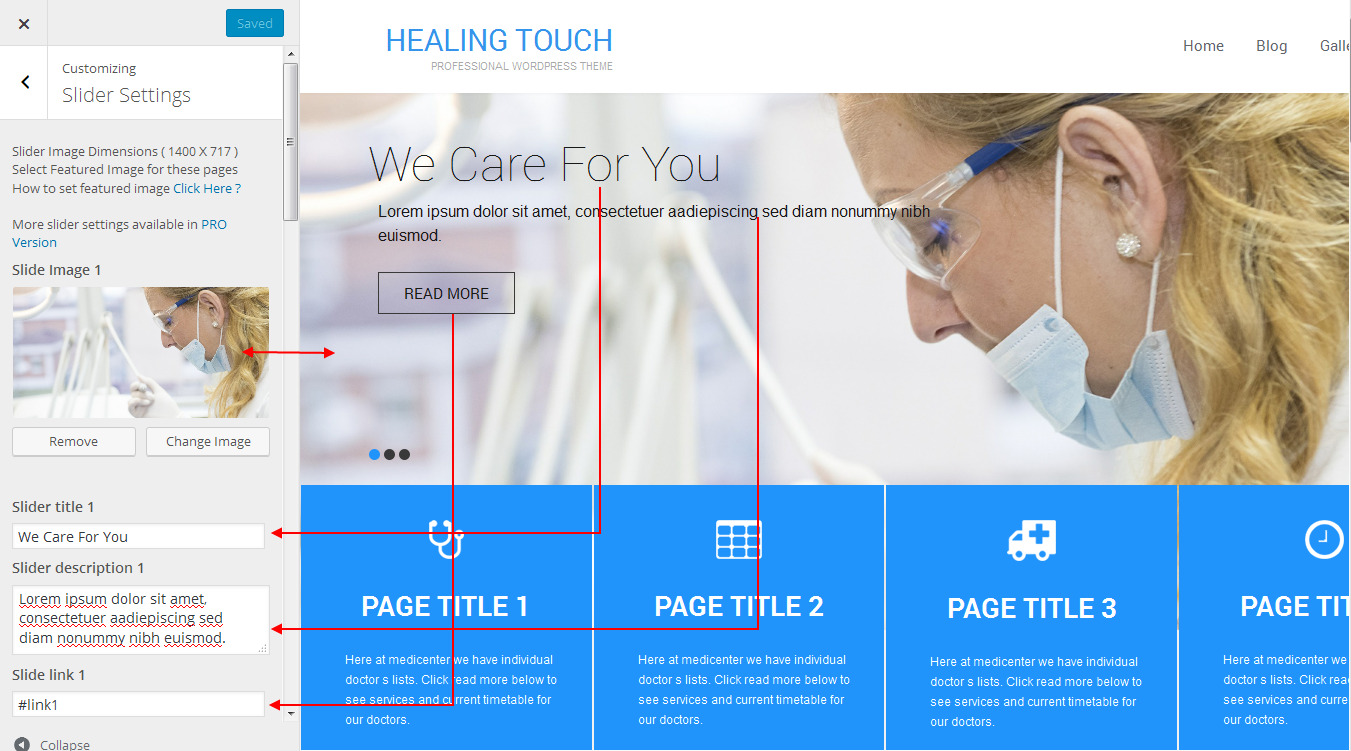
How to change Slider Settings?
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change inner page banner default image.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
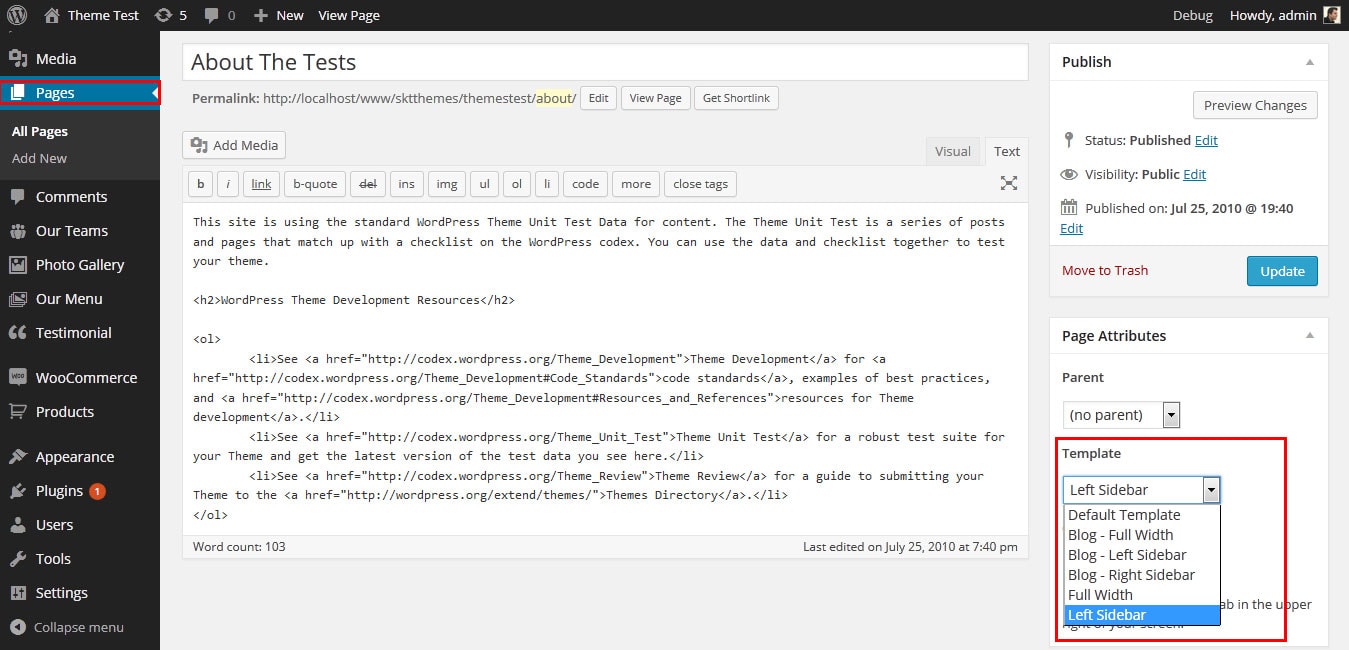
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar

SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
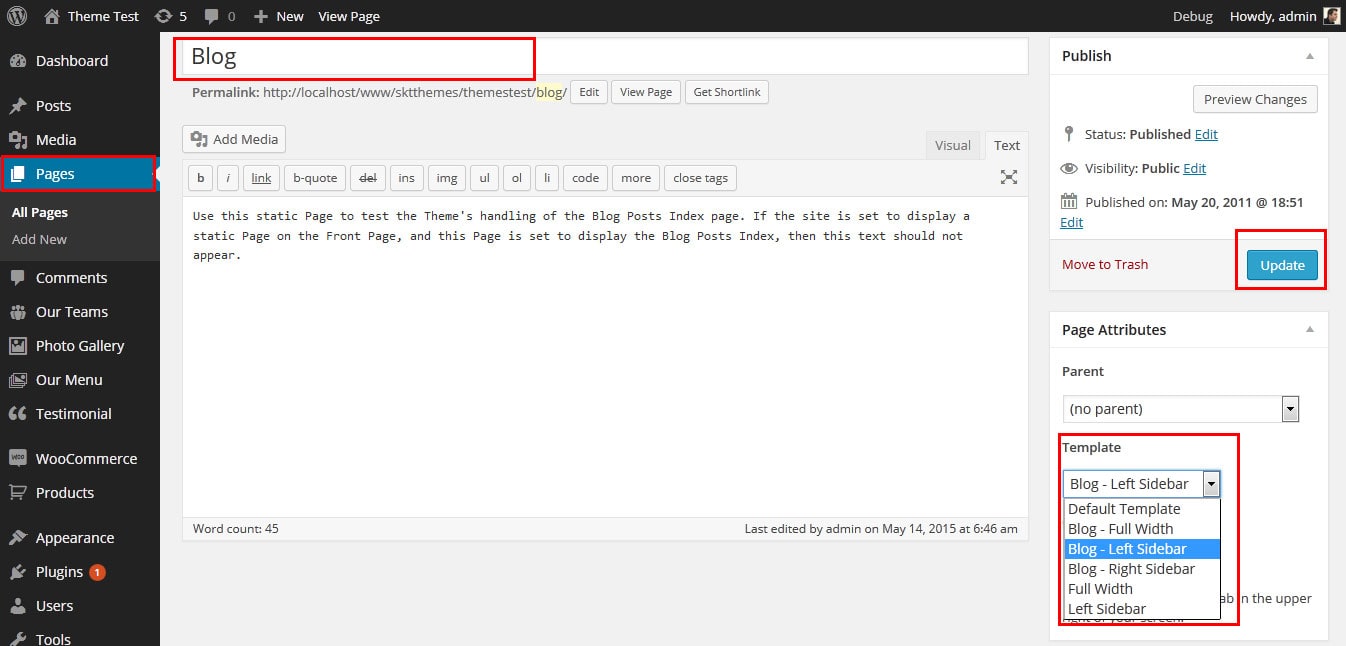
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates

SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Custom Background
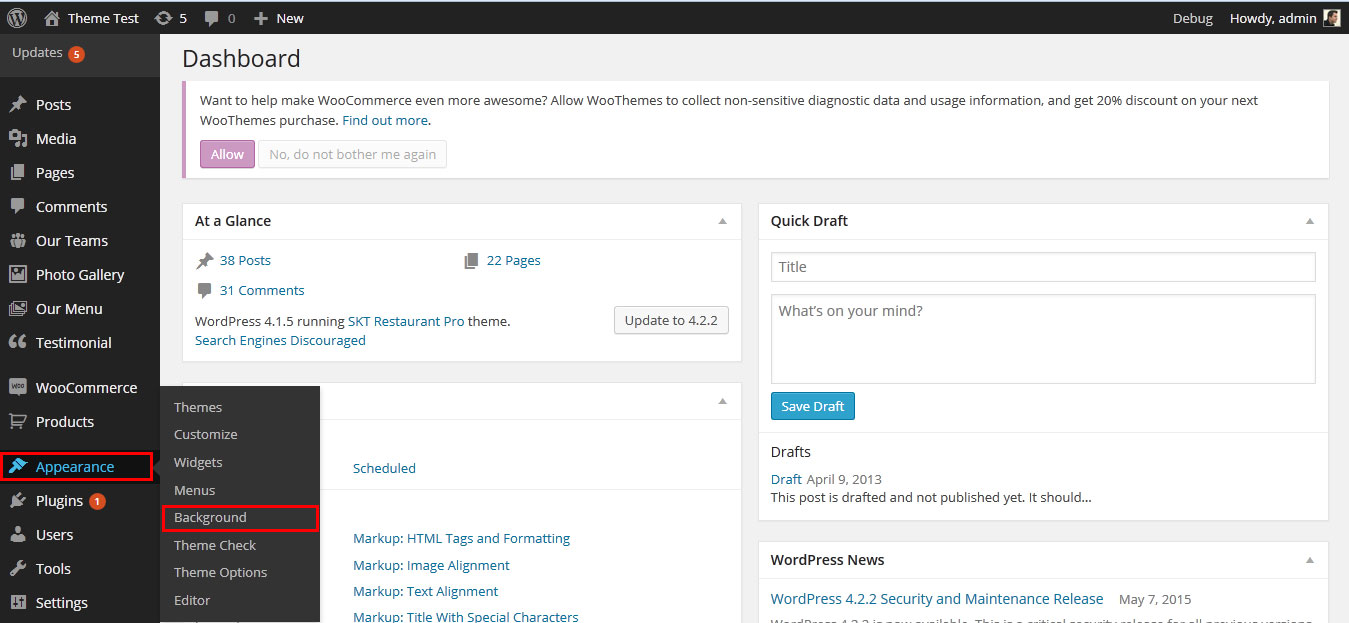
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Healing Touch - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
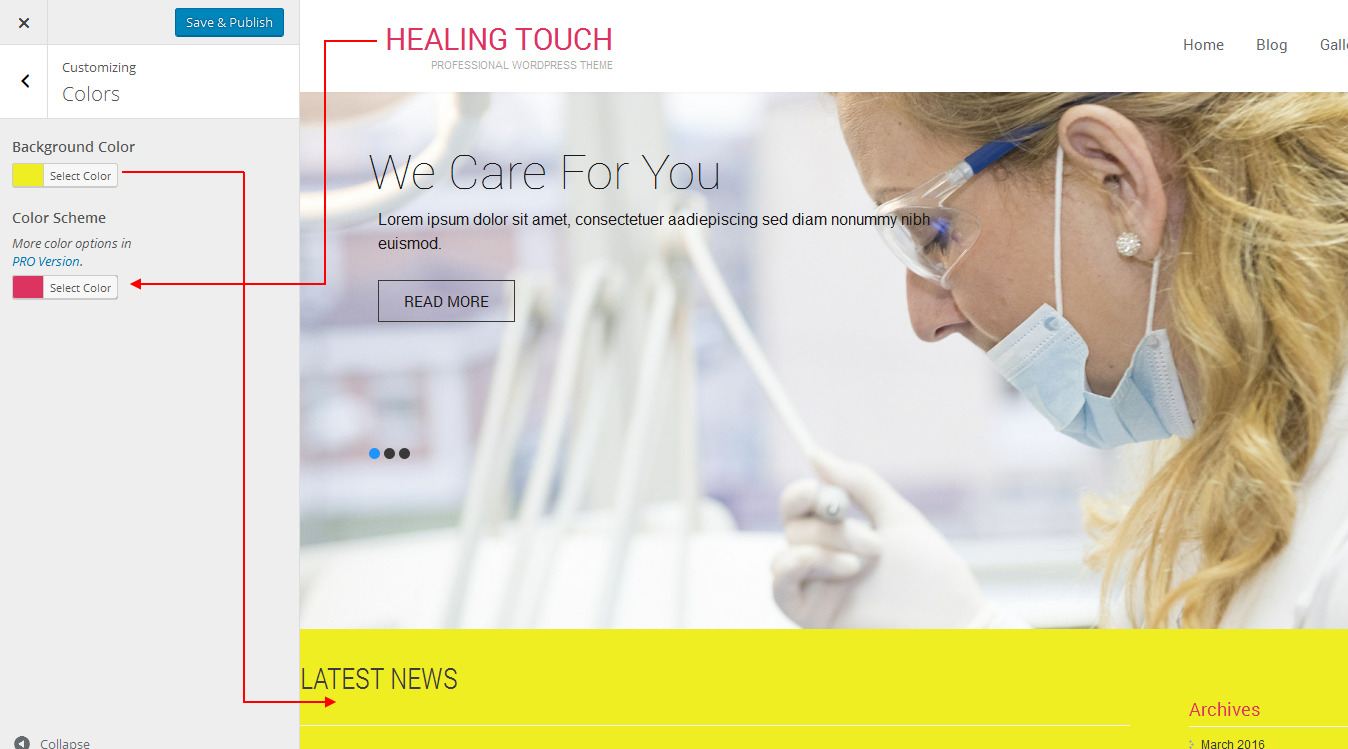
Playing with Customize FREE Version
- Log in to the WordPress Dashboard.
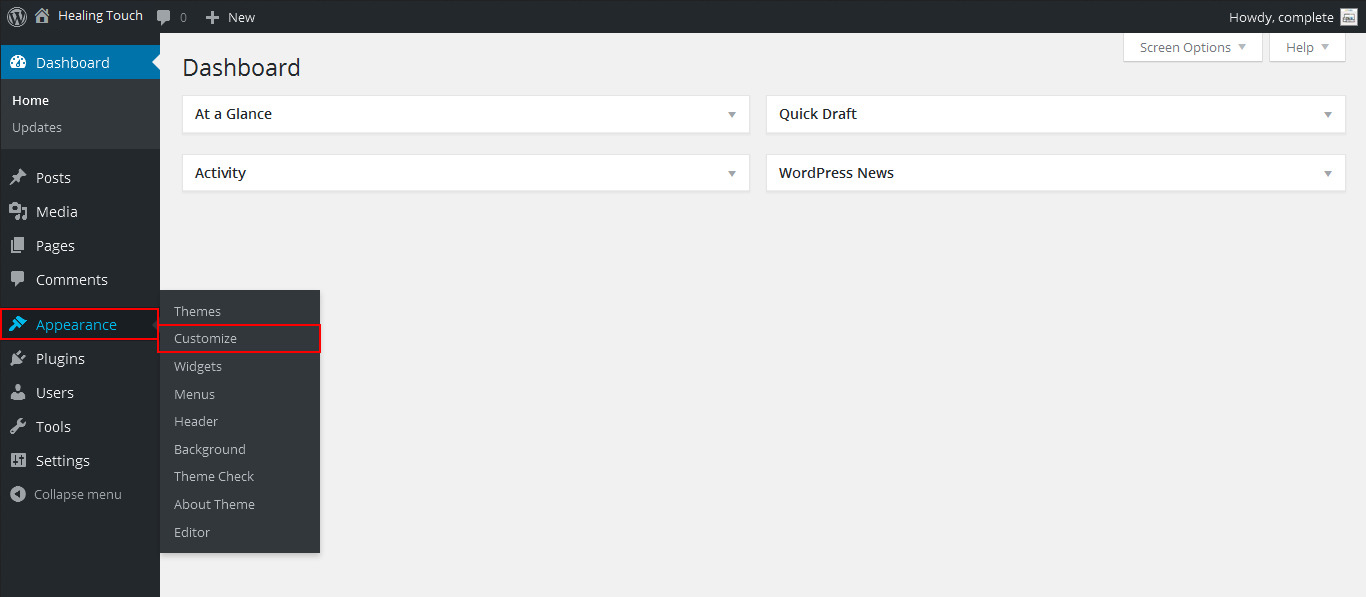
- Go to Appearance -> Customize
- See screenshot below...
- You can Set default five slider
- How to set about the author page see below








Copyright © 2015 Shri Krishna Technologies