SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active SKT Magazine Pro themes.
Manual Installation using FTP
- Unzip skt-magazine-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on magazinedemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
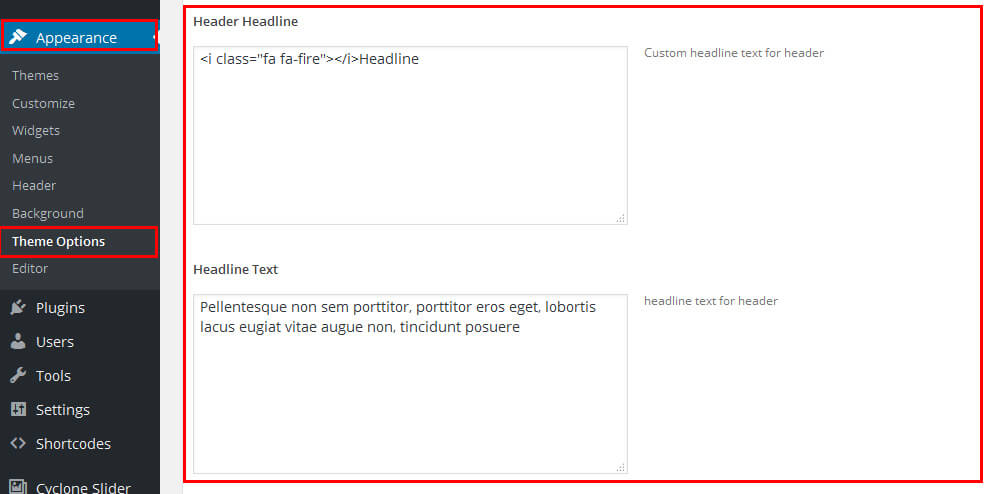
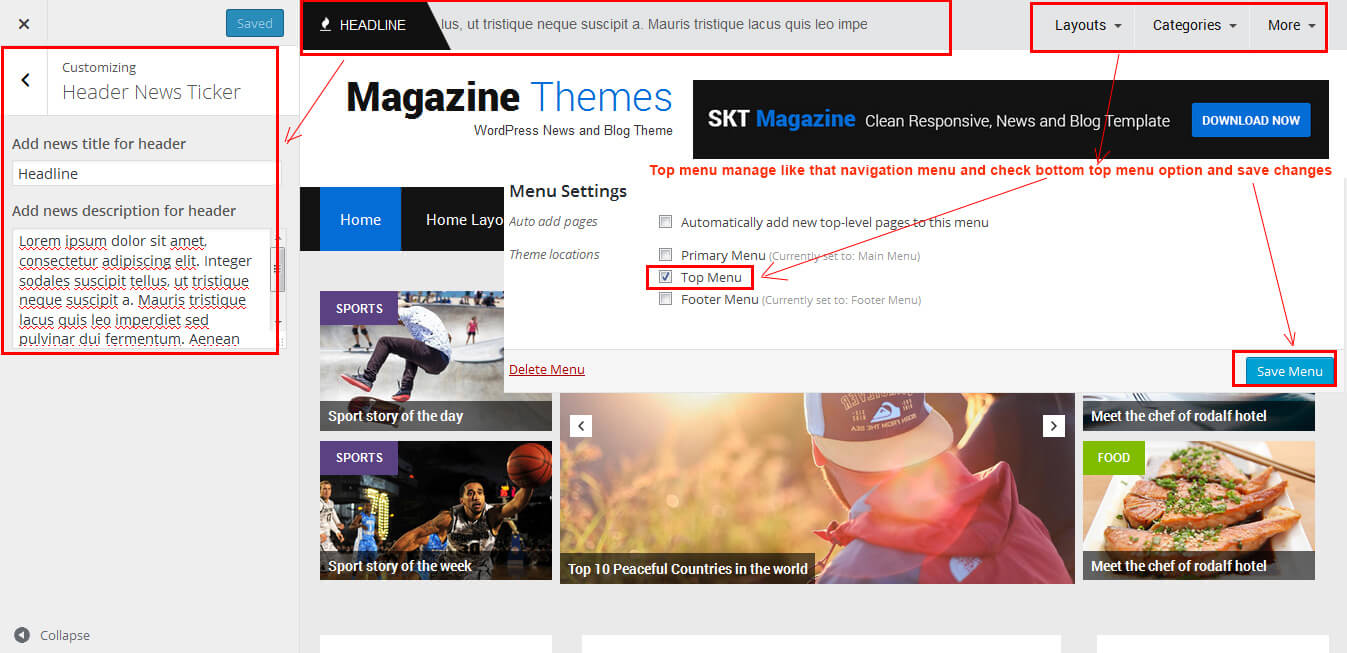
How to manage Header?

- Go to Appearance ->Theme Options -> Basic Settings Tab
- header top menu mange like that main menu
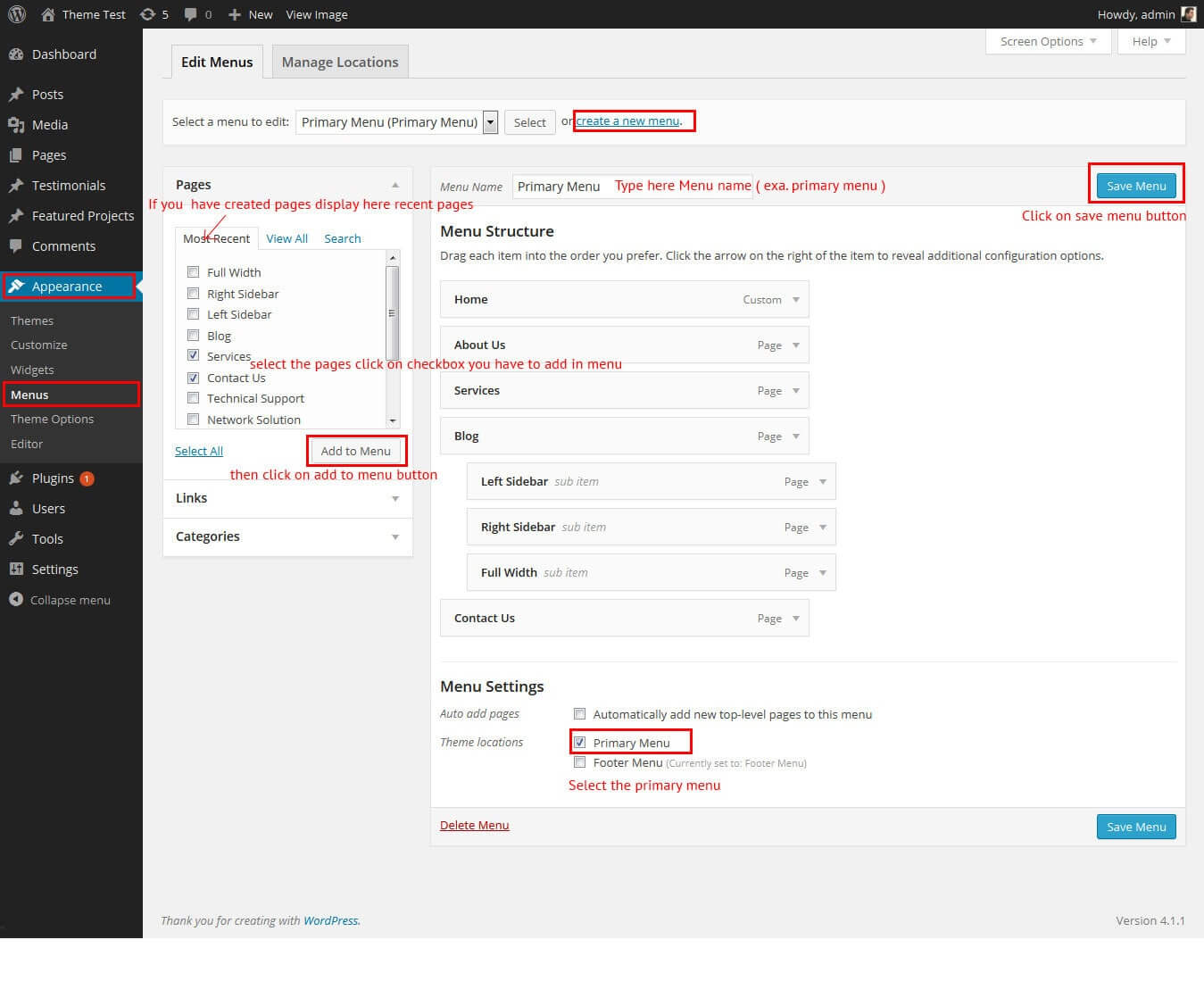
- Go to Appearance > in the WordPress menu
- If You Want Header menu
- Click on Create a new menu link
- Give a name to your menu in Top Name and click Create Menu button
- Now choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
- Click Save Menu after adding required pages, categories in the menu
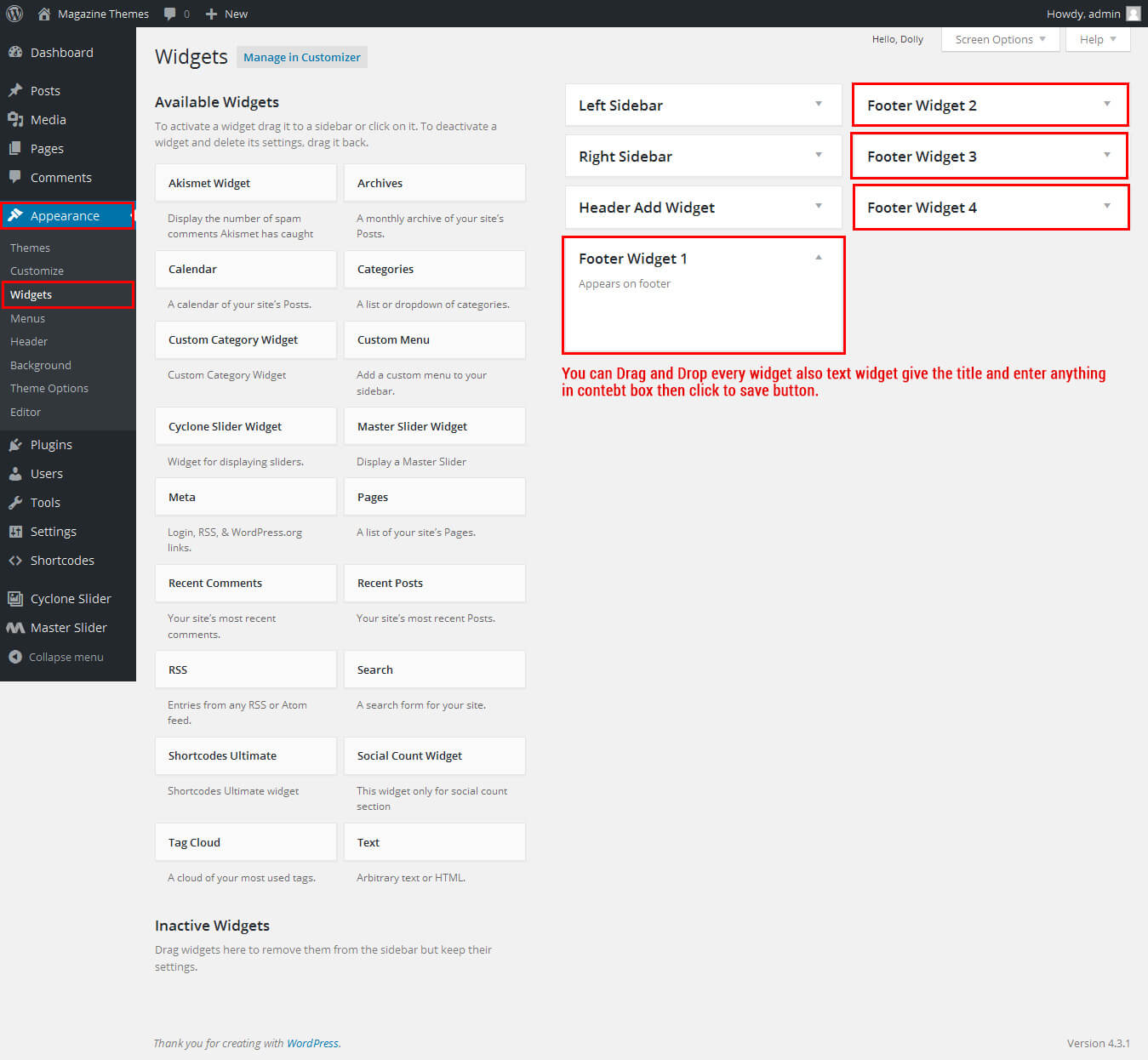
- Header Add Manage From Go To Appearance ->Widget -> Display Header Add Widget



SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
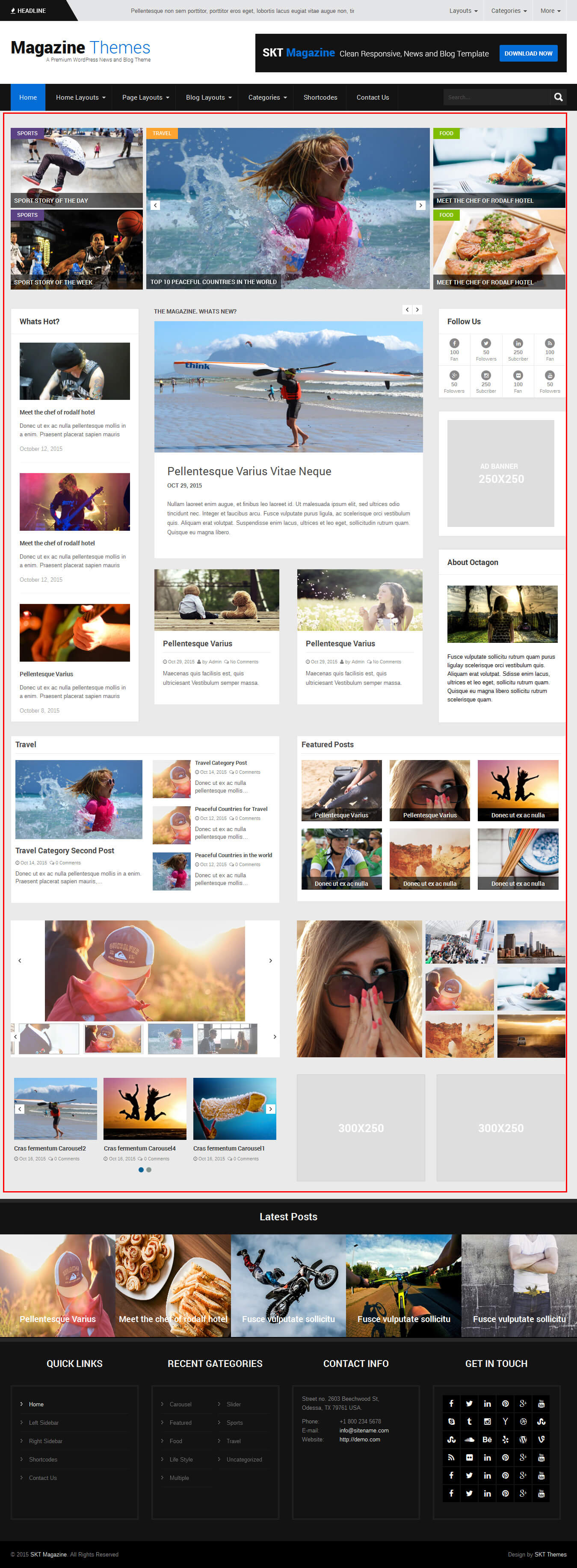
How to Set up Home Page?
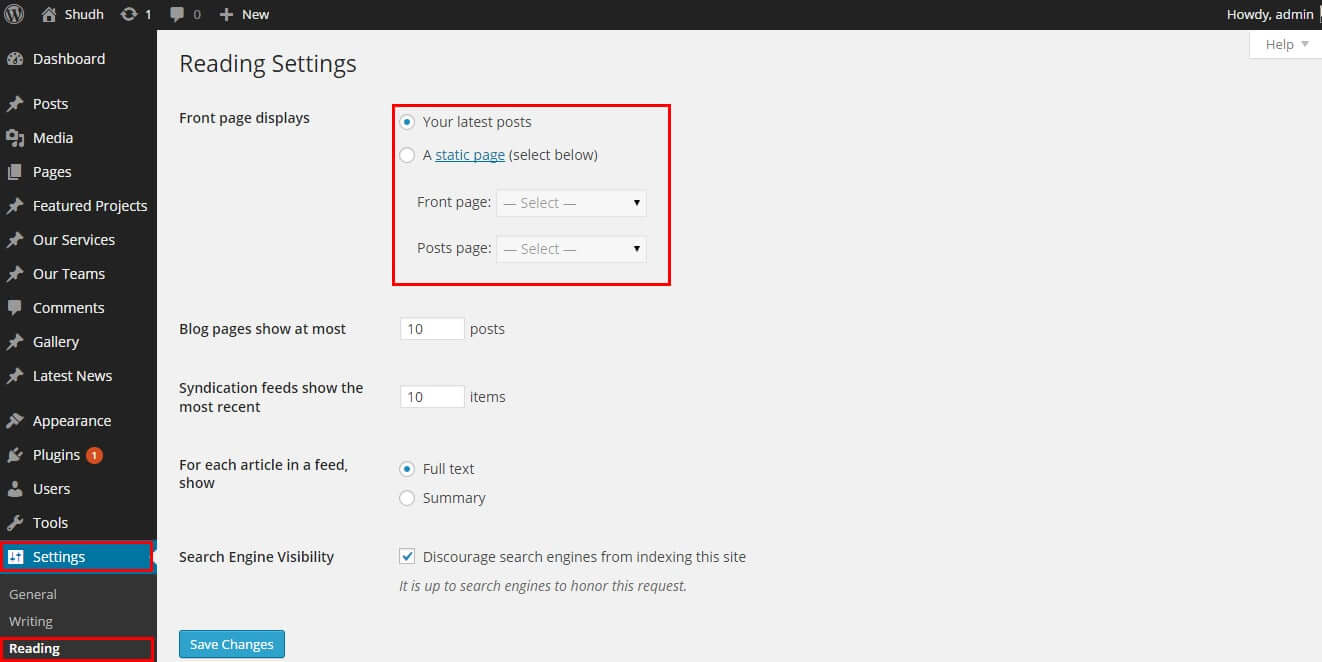
- WordPress Admin -> Settings -> Readings -> Your Latest Posts
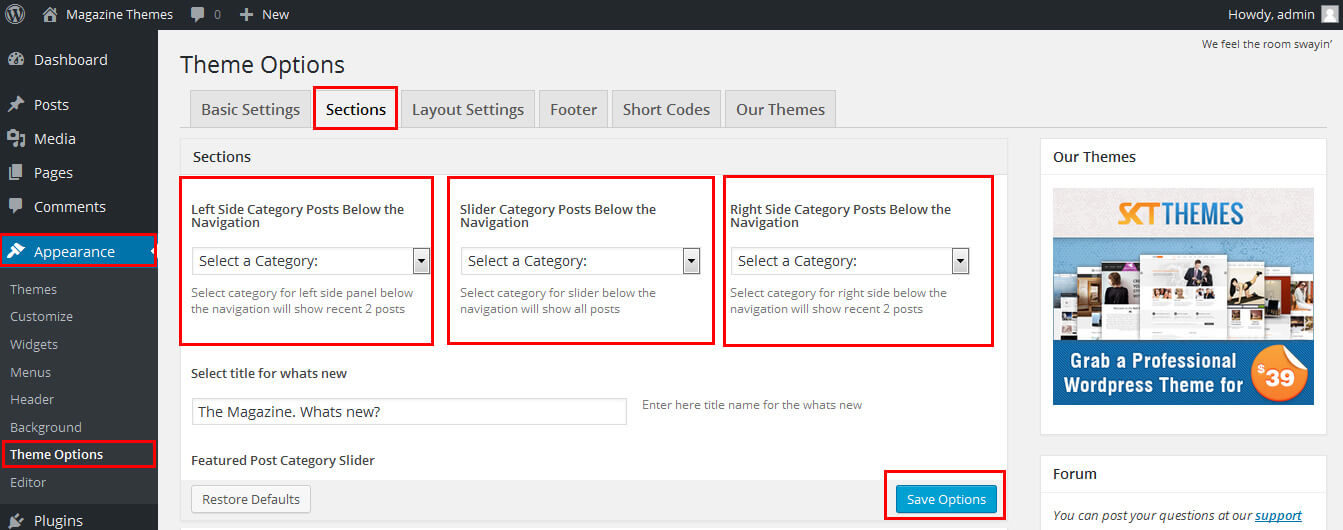
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.
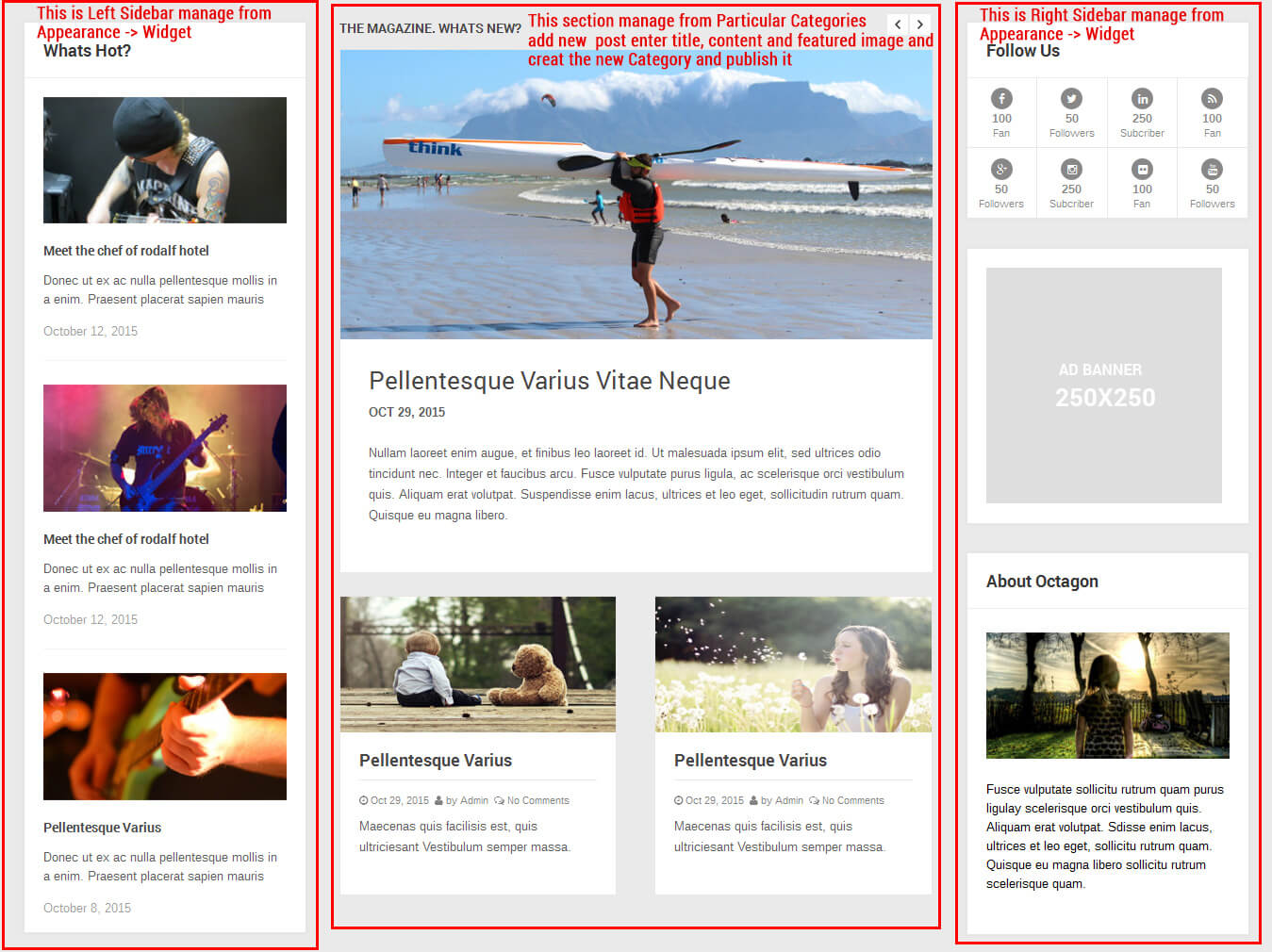
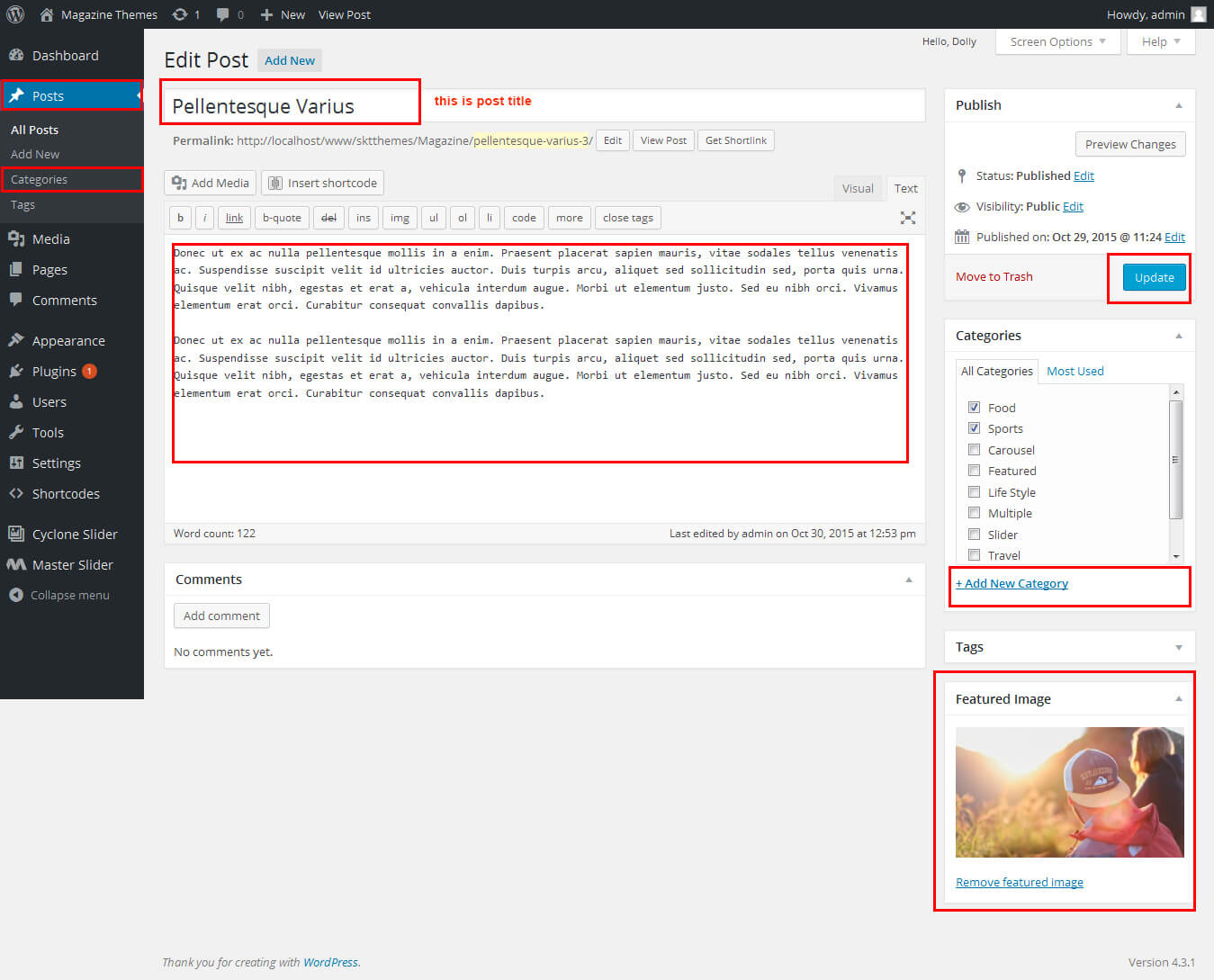
- First: Add new posts from wordpress default posts.
- Enter the title, content and set the featured image (featured image should be square or rectangle size)
- Then Create Category and publish the post.
- exa.

- Select The Particular Category for list posts
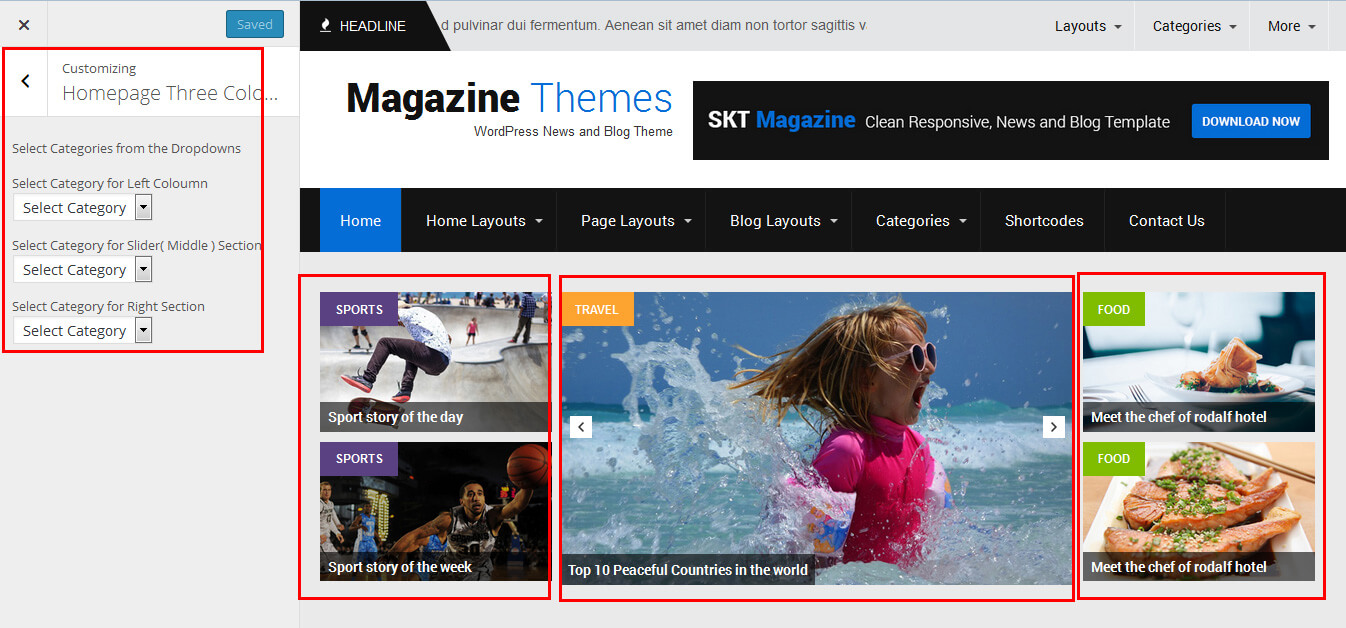
- see screenshot below how to manage this section
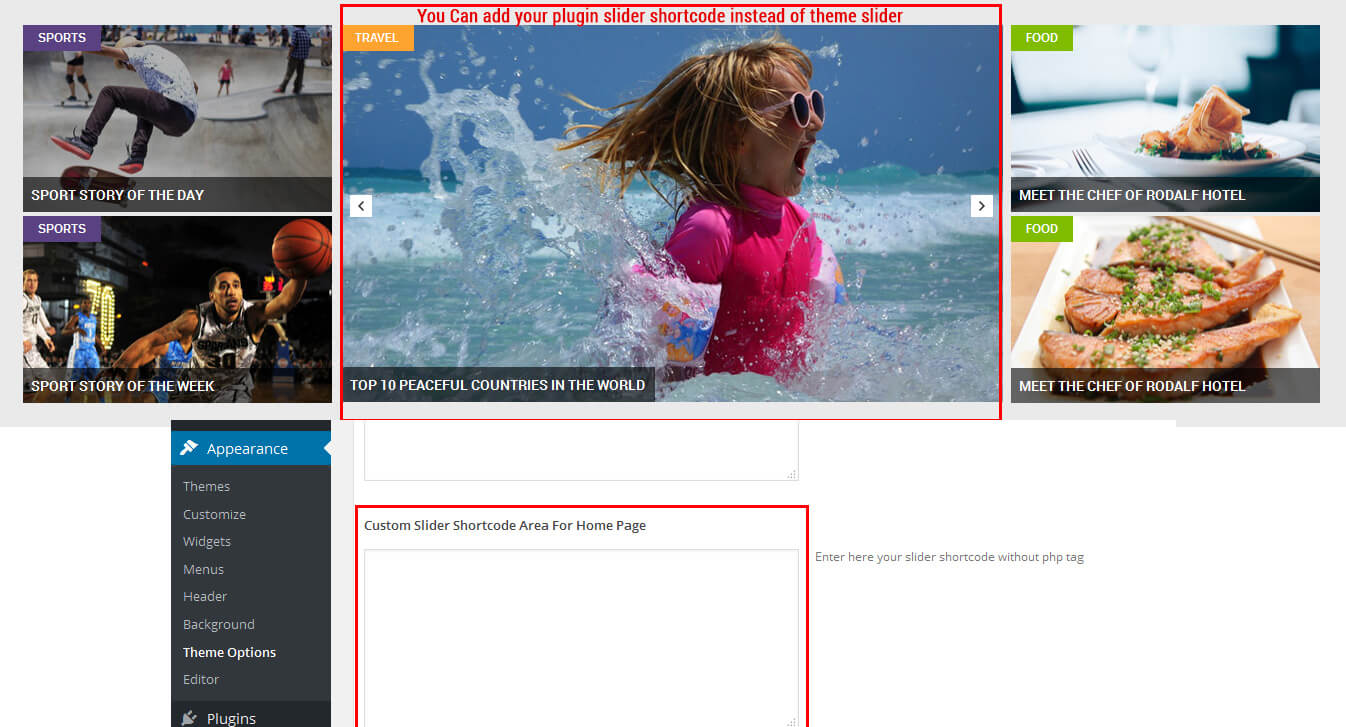
- You Can upload your slider plugin and paste slider shortcode instead of theme slider
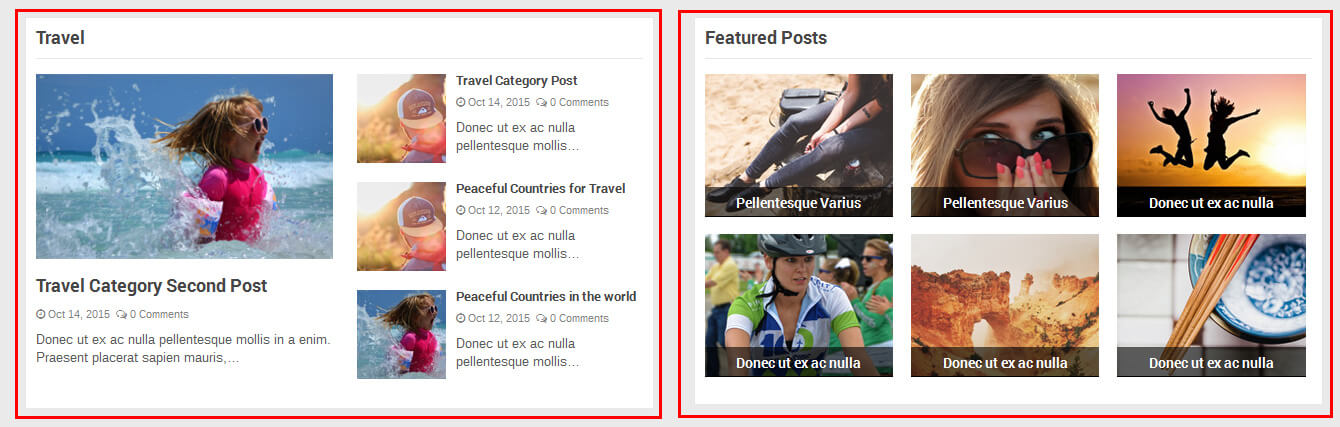
- this screenshot for middle section
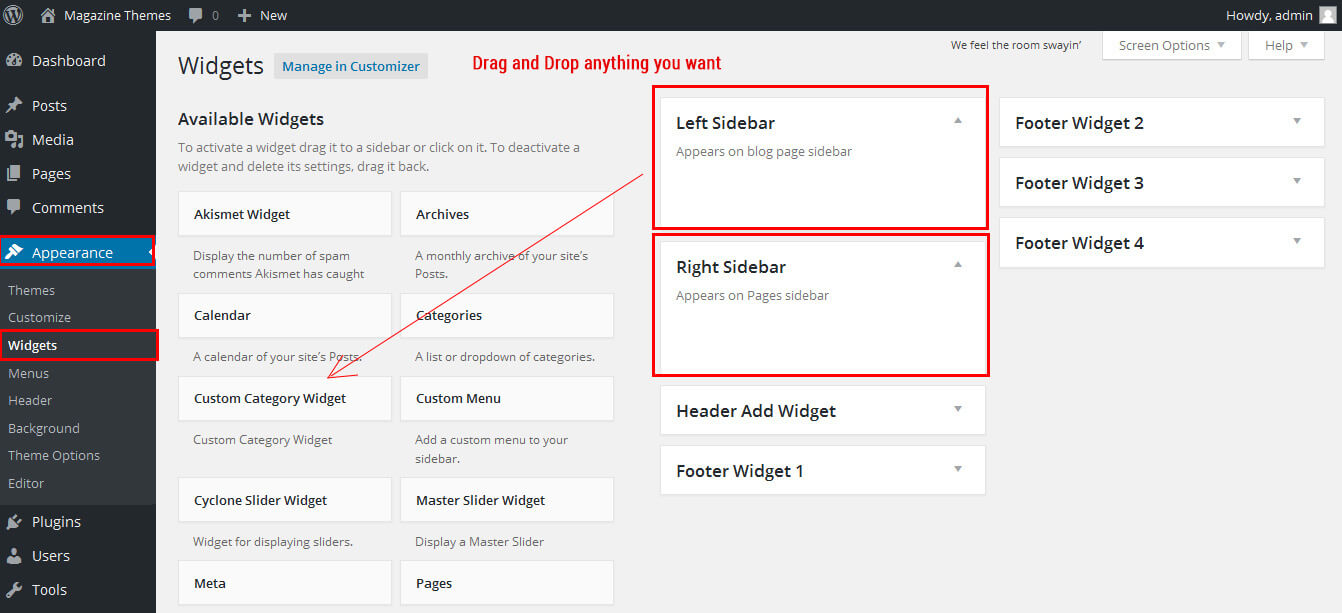
- this screenshot for Left and Right Sidebar section
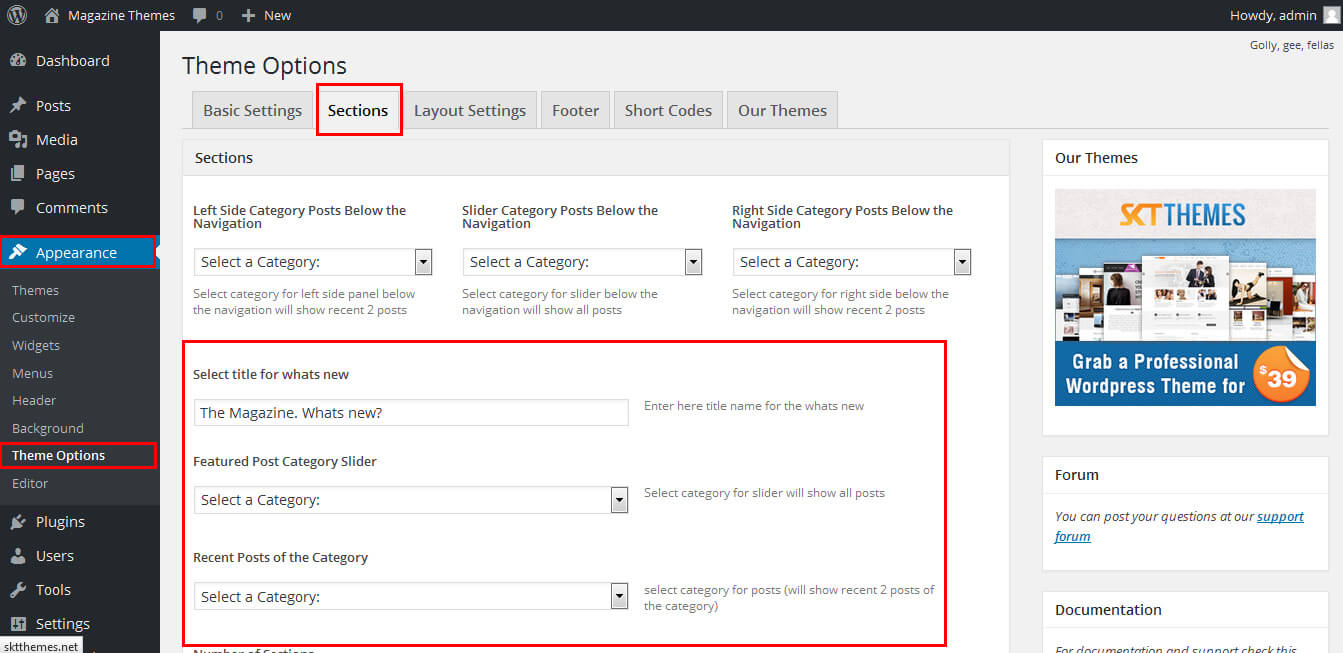
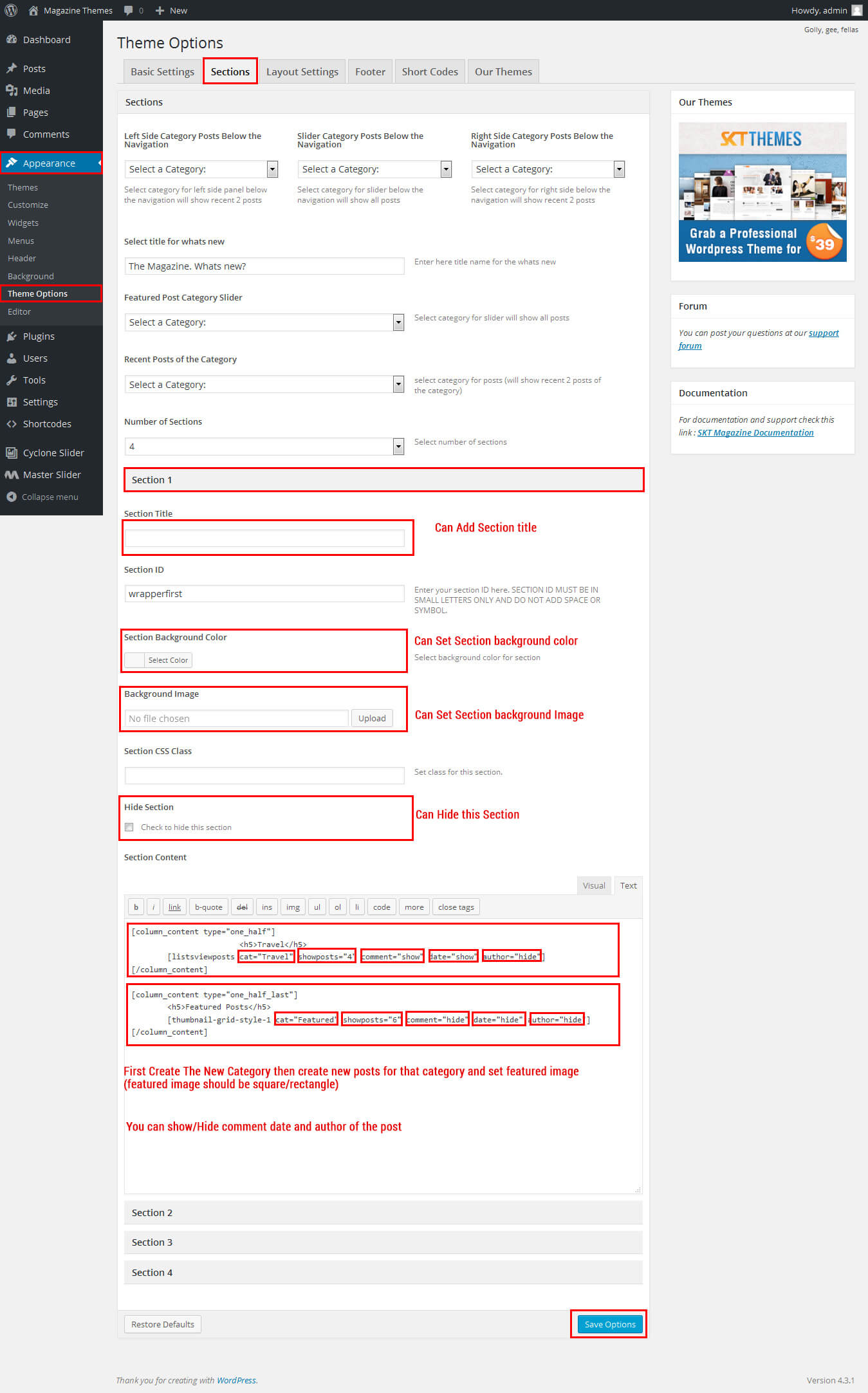
- This Section manage from -> Appearance -> Theme Options -> Section Tab of section First
- see screenshot below how to manage this section
- Shortcode: [listsviewposts cat="Travel" showposts="4" comment="show" date="show" author="hide"]
- First Create New Category then create that category posts. enter post name, content and set the rectangle fratured image and publish it
- Enter in shortcode category name, showpost nad show/hide comment,date and author
- Shortcode: [thumbnail-grid-style-1 cat="Featured" showposts="6" comment="hide" date="hide" author="hide"]
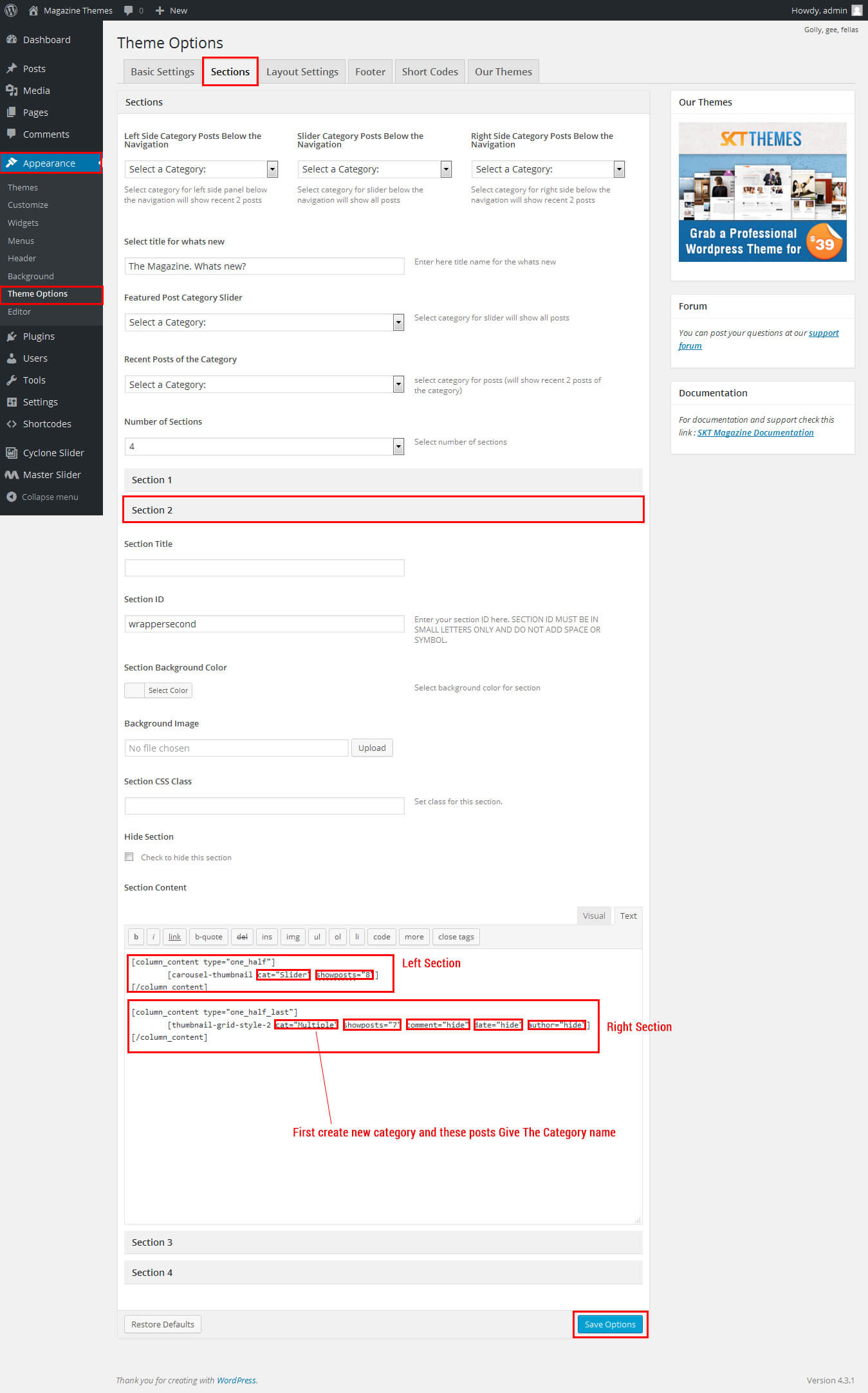
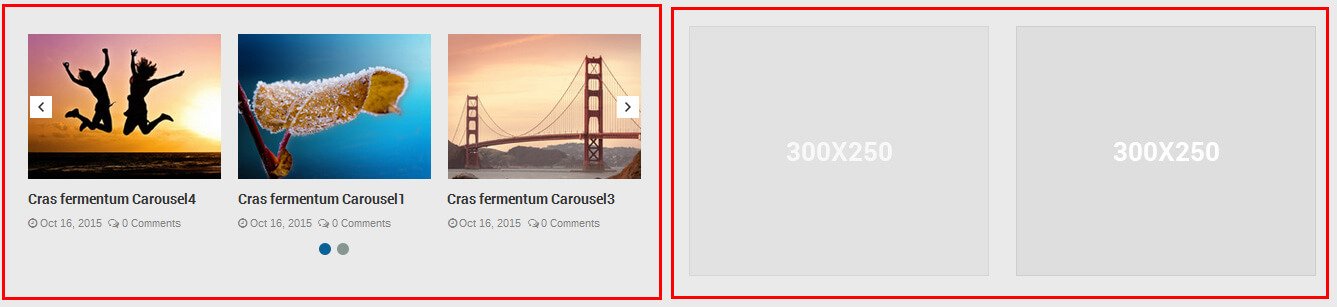
- This Section manage from -> Appearance -> Theme Options -> Section Tab of section Second
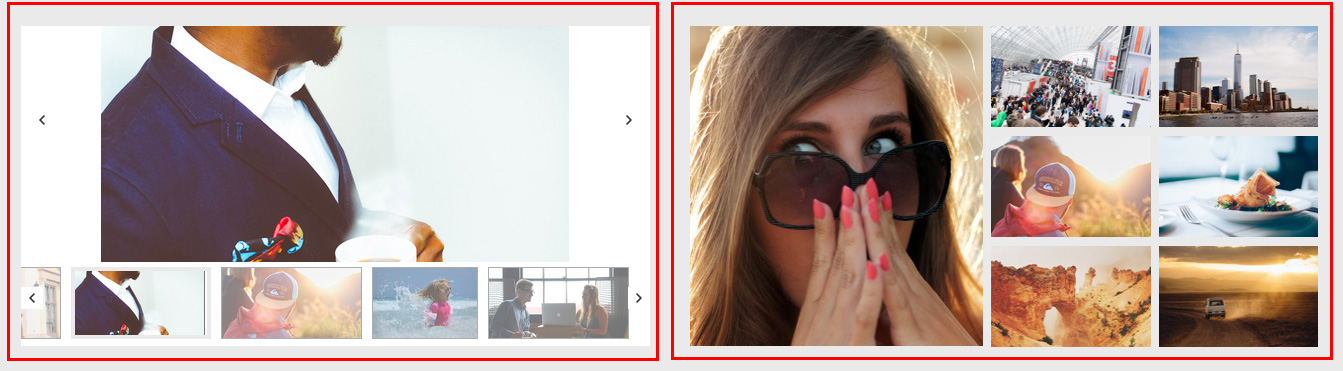
- Shortcode: [carousel-thumbnail cat="Slider" showposts="8"]
- First Create New Category carousel Thumbnail then create that category posts. enter post name, content and set the rectangle fratured image and publish it
- Shortcode: [thumbnail-grid-style-2 cat="Multiple" showposts="7" comment="hide" date="hide" author="hide"]
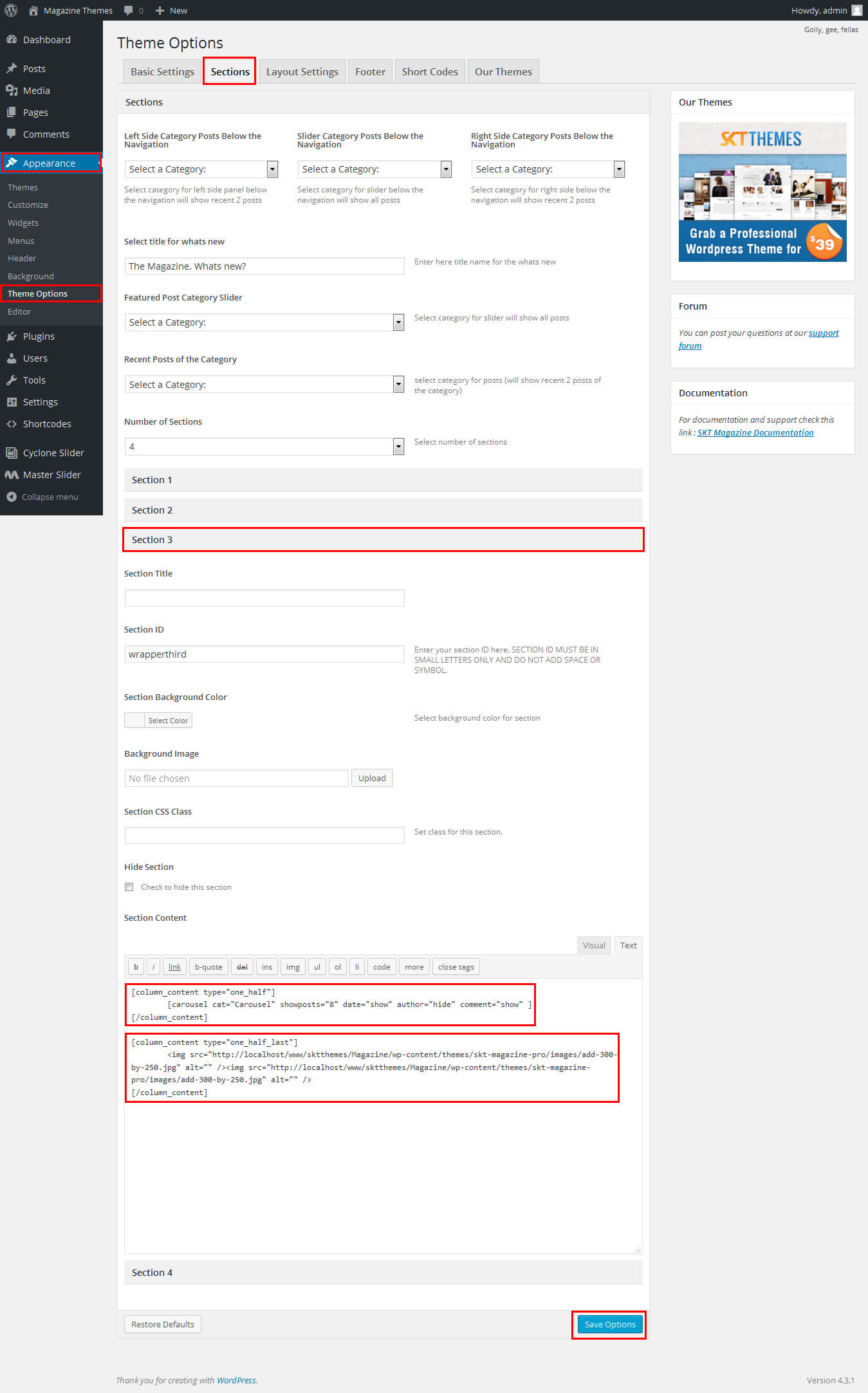
- This Section manage from -> Appearance -> Theme Options -> Section Tab of section Third
- Shortcode:[carousel cat="Carousel" showposts="8" date="show" author="hide" comment="show" ]
- First Create New Category carousel then create that category posts. enter post name, content and set the rectangle fratured image and publish it
- For Right Section: Upload your banner add in particular size
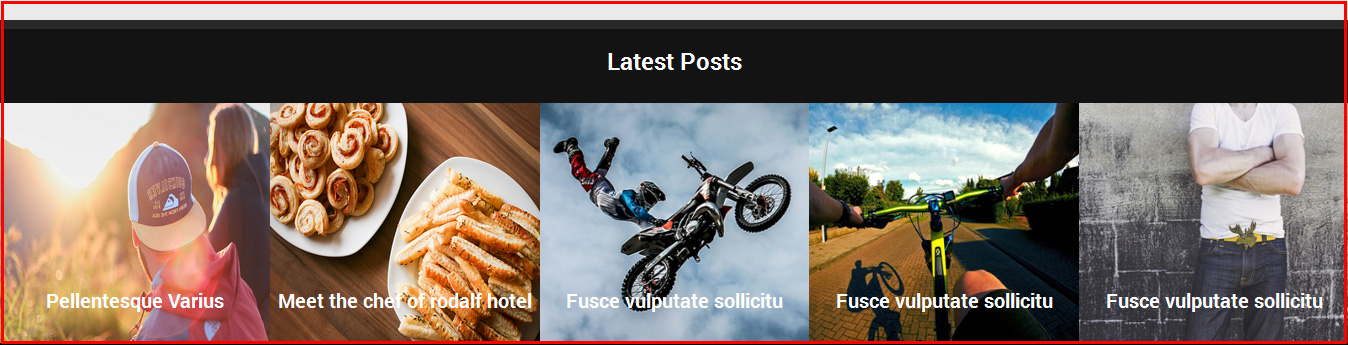
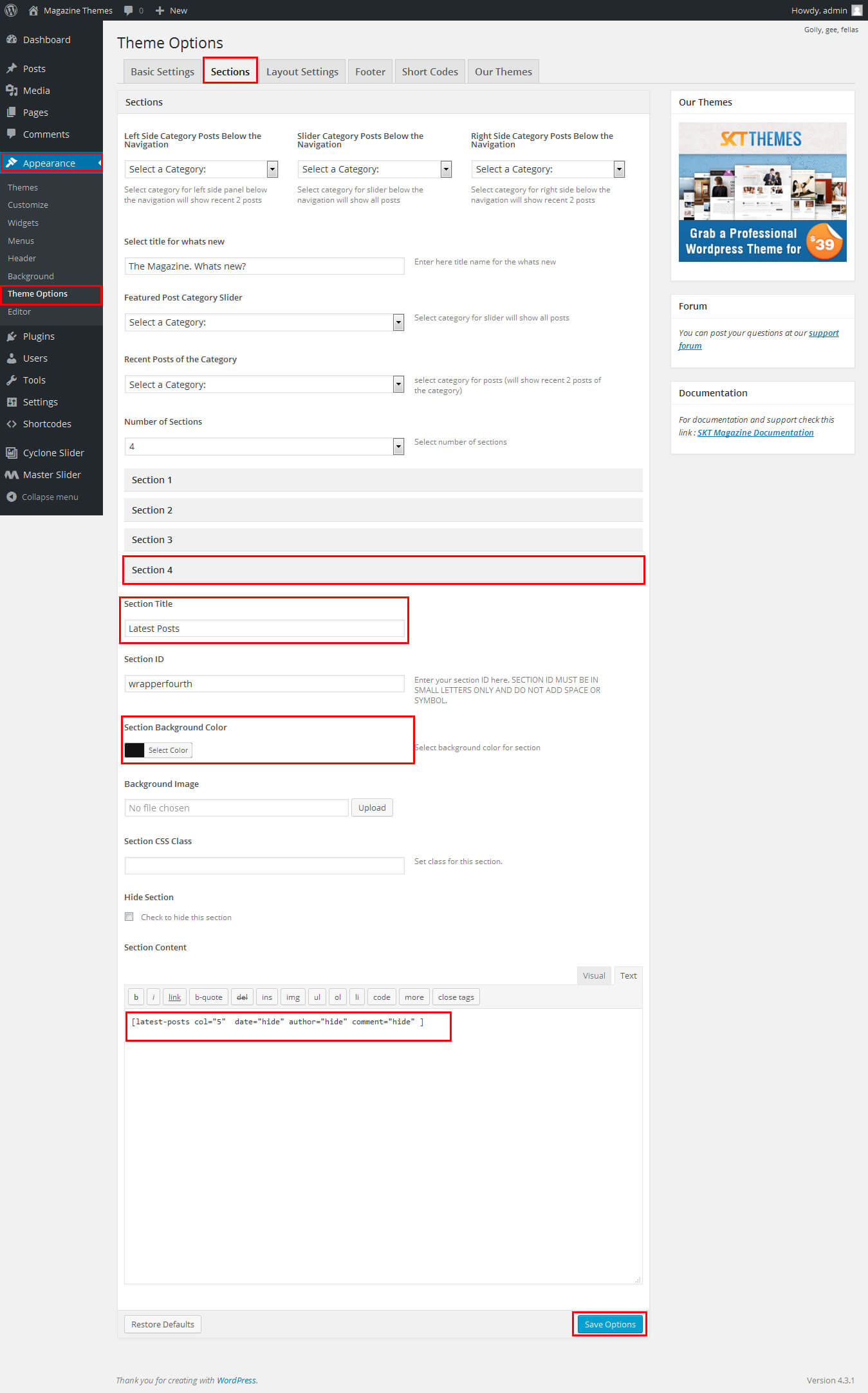
- This Section manage from -> Appearance -> Theme Options -> Section Tab of section Fourth
- Shortcode: [latest-posts col="5" date="hide" author="hide" comment="hide" ]
- Will Show recent 5 posts
- Can show/hide date, author and comment of the posts
- create posts from wordpress default post give the post title, post content and set the featured image and publish it. (image size should be square or rectangle)















SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
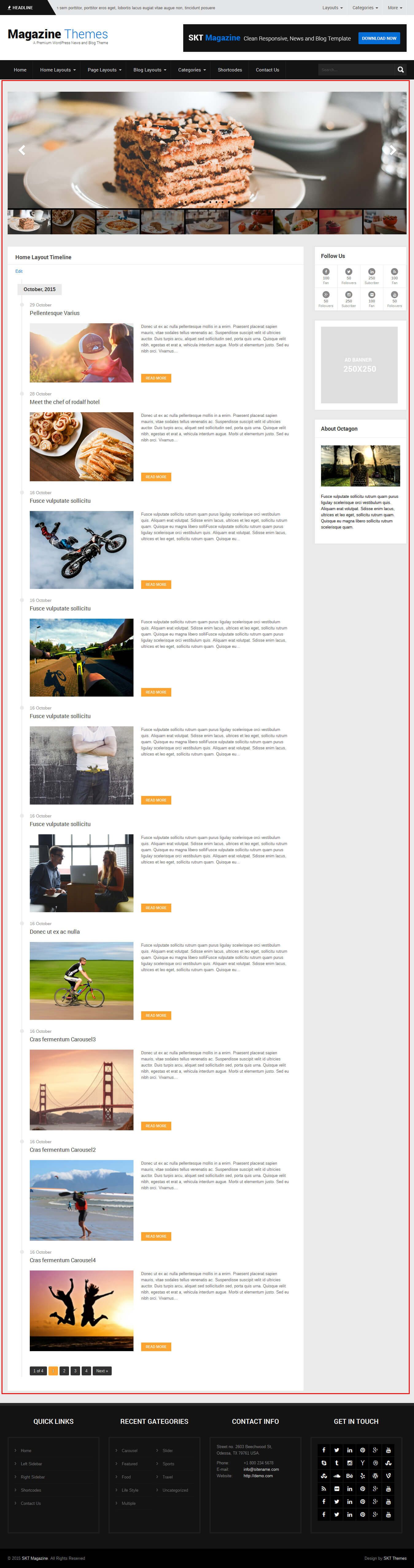
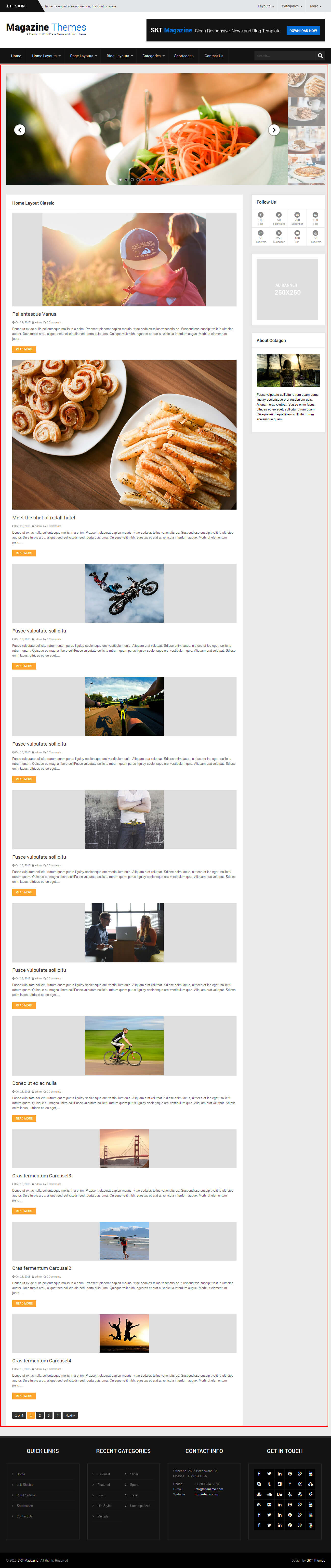
How to set up Home Page Layouts
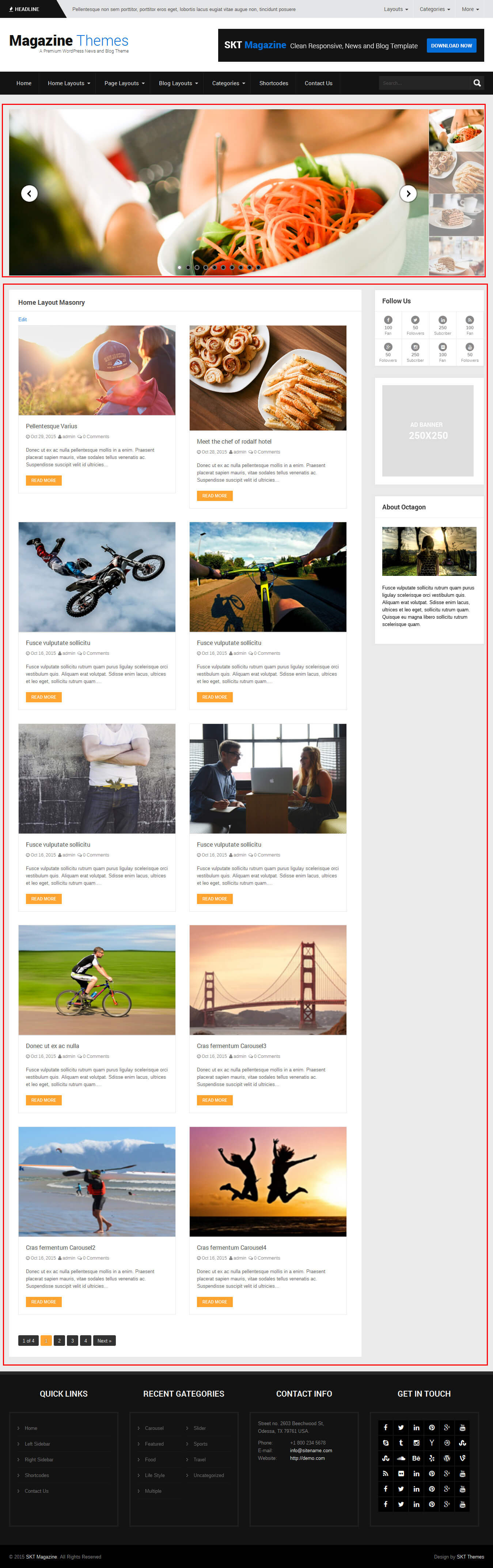
Masonry Layout:

- Can Manage Home Page layouts sidebar from Go To Appearance -> Theme Option -> Layout Settings -> display Home Templates Layout
- How To Set up the layout Templates
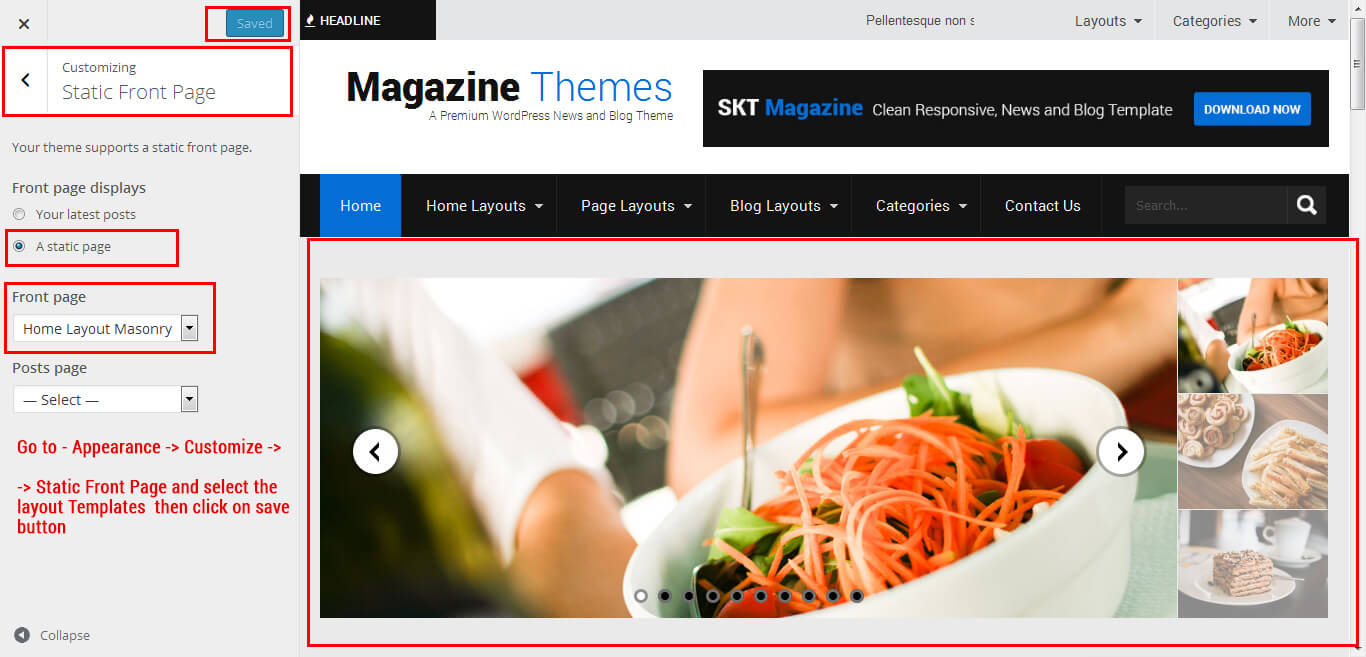
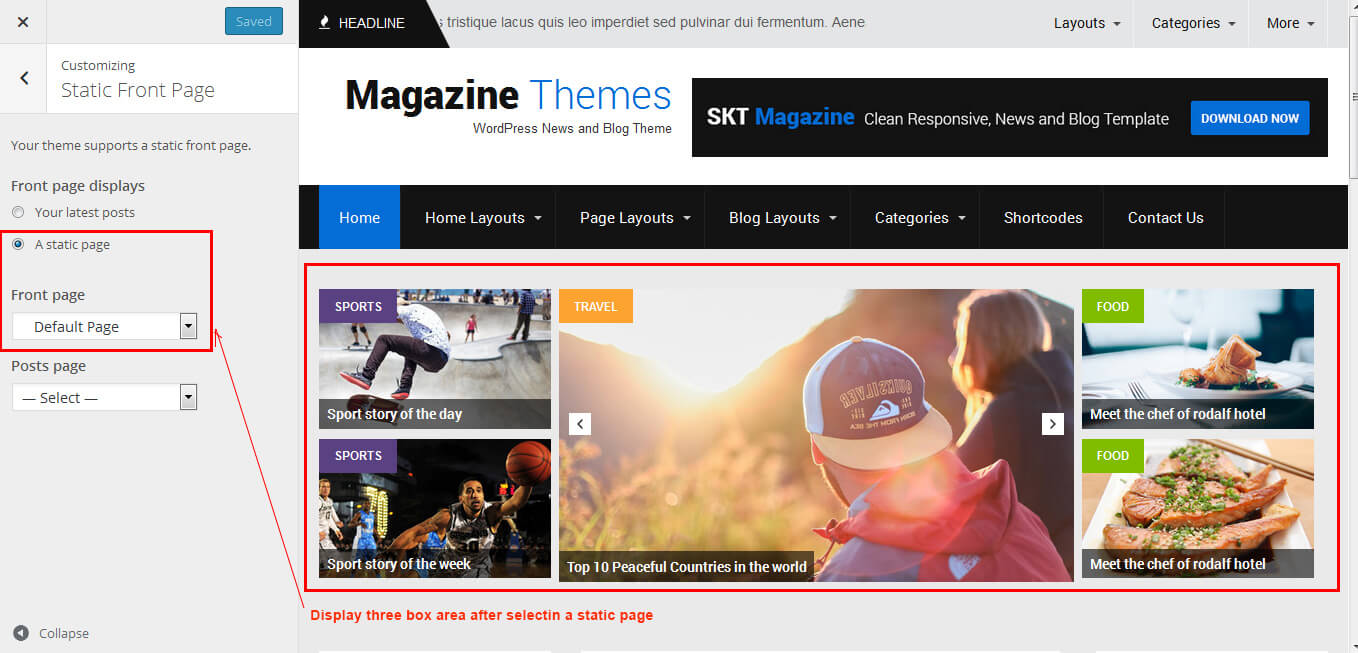
- Go To Appearance -> Customize -> Static Front Page
- Then Select The Masonry Layout Template and click on save button.
- Another Way To Select Home Layout Templates
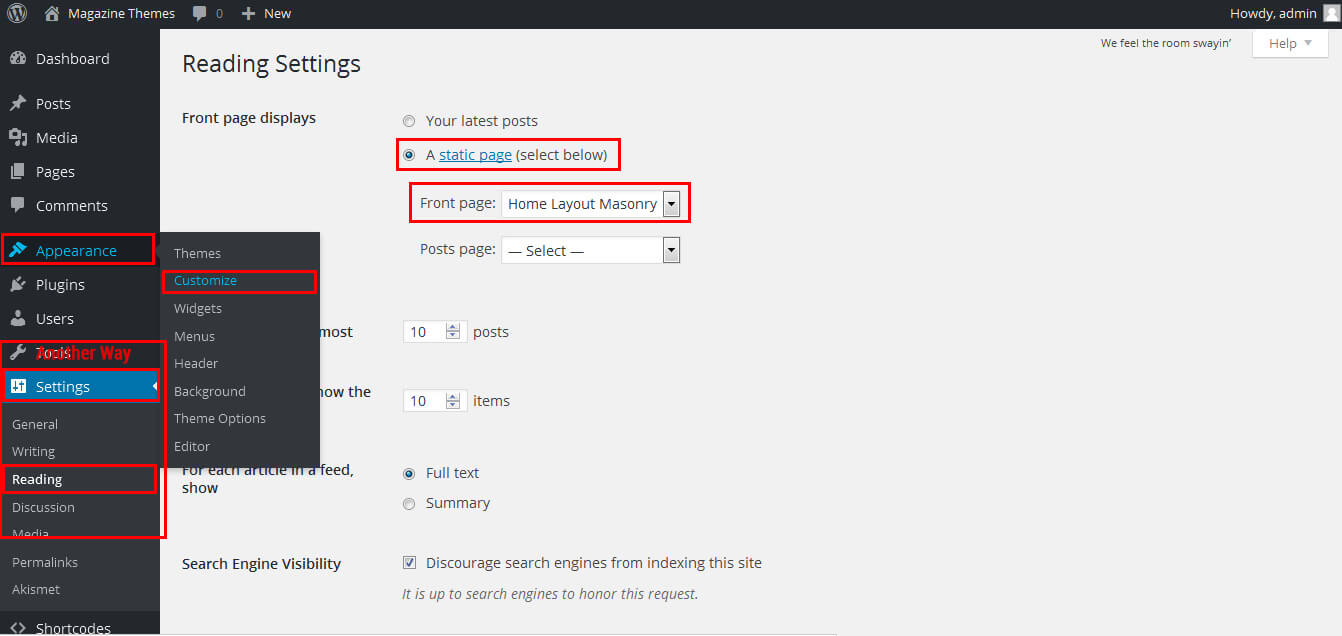
- Go To Settings -> Reading -> Static Front Page
- Then Select The Masonry Layout Template and click on save button.
- Shortcode: [recent-posts-masonry showpost="6" date="show" author="show" comment="show" ]
- You can set up another plugin slider instead of master slider
- Can paste slider shortcode here Go To Appearance -> Themes Option -> Basic Setting Tab



Timeline Layout:

Classic Layout:

Block Layout:

SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
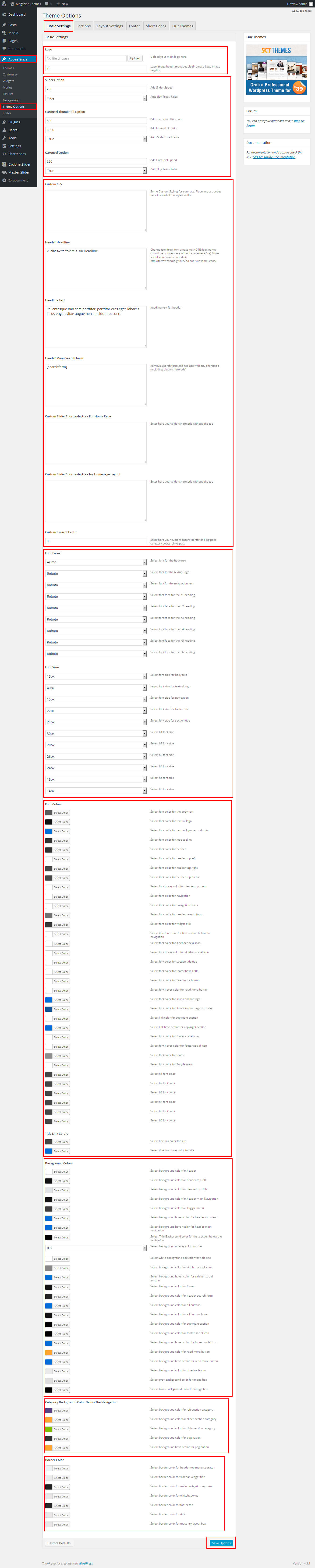
- Click on Appearance>Theme Options
- Basic Settings
- Upload and set up Logo
- Change Font Family, font size, font colors, background color, Slider Option
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color

- Sections
- You can add content in the section for homepage.
- Layout Settings
- Can Set Homepage Four Layouts exa. Masonry, classic, timeline and blocks
- Can Set Inner page Layouts
- Can Set Blog Single Layouts
- Can Set General Layouts ( Category,archives,search,404)
- Can Set Category/Archives Posts Layouts (list view and grid view)
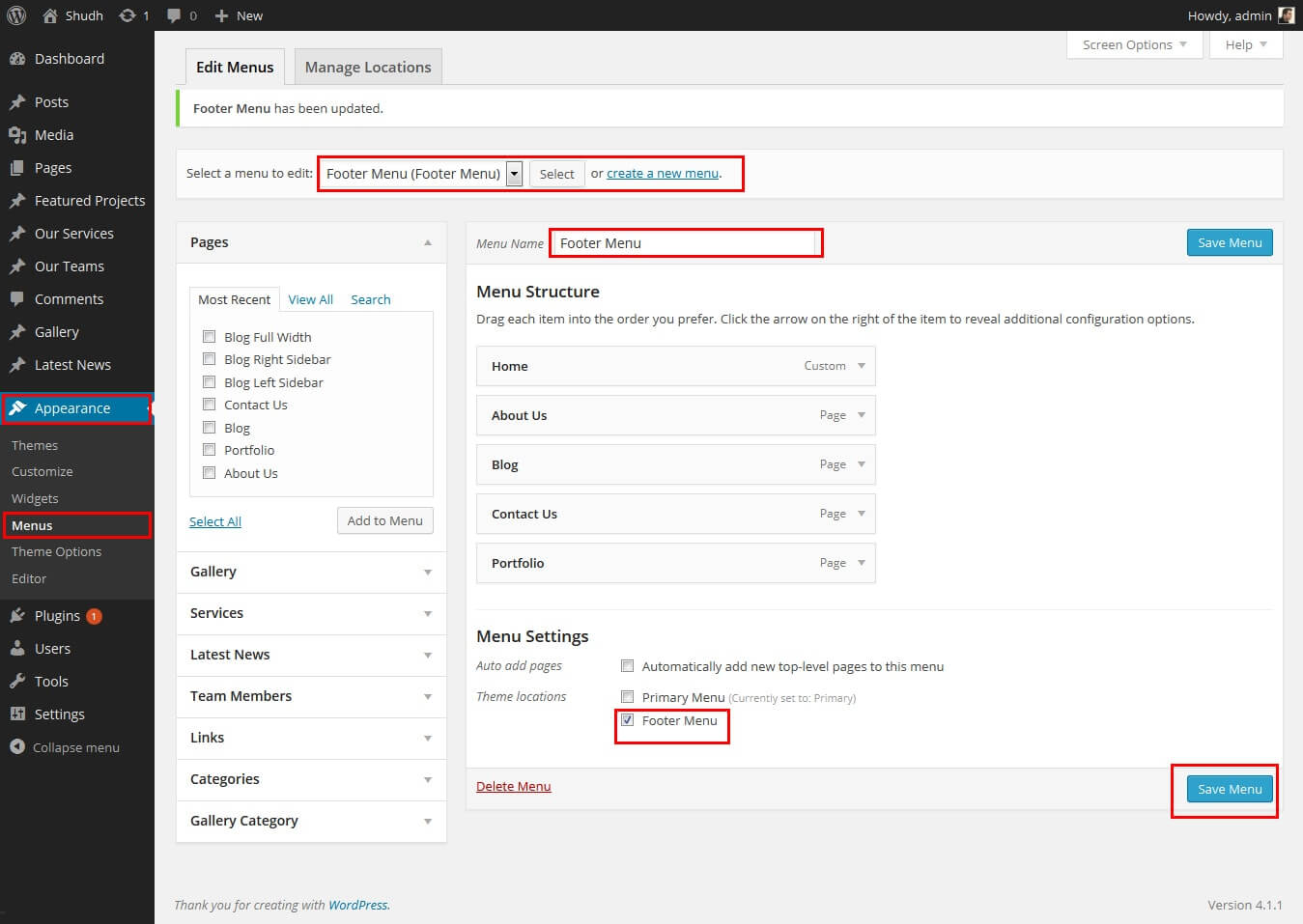
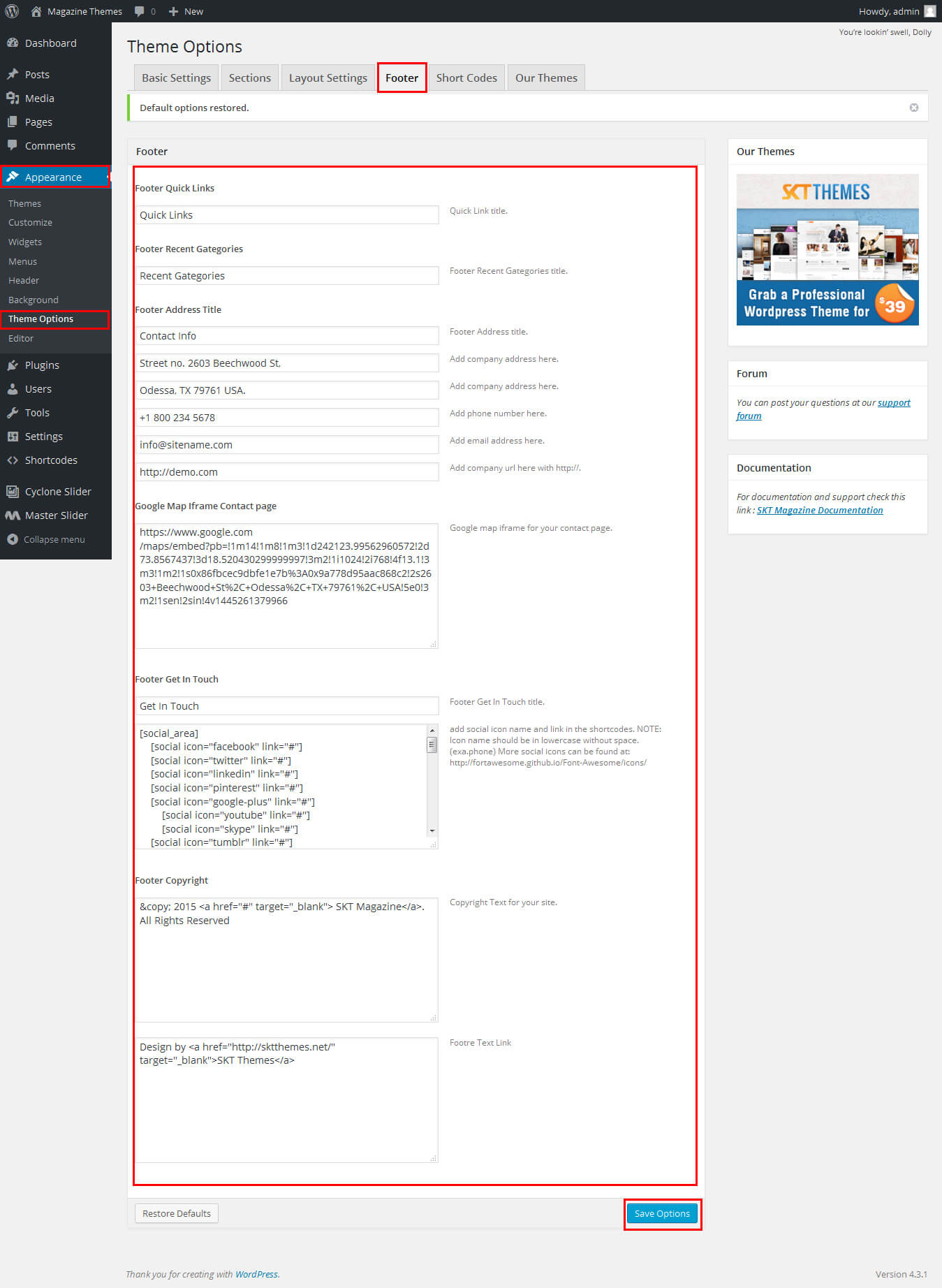
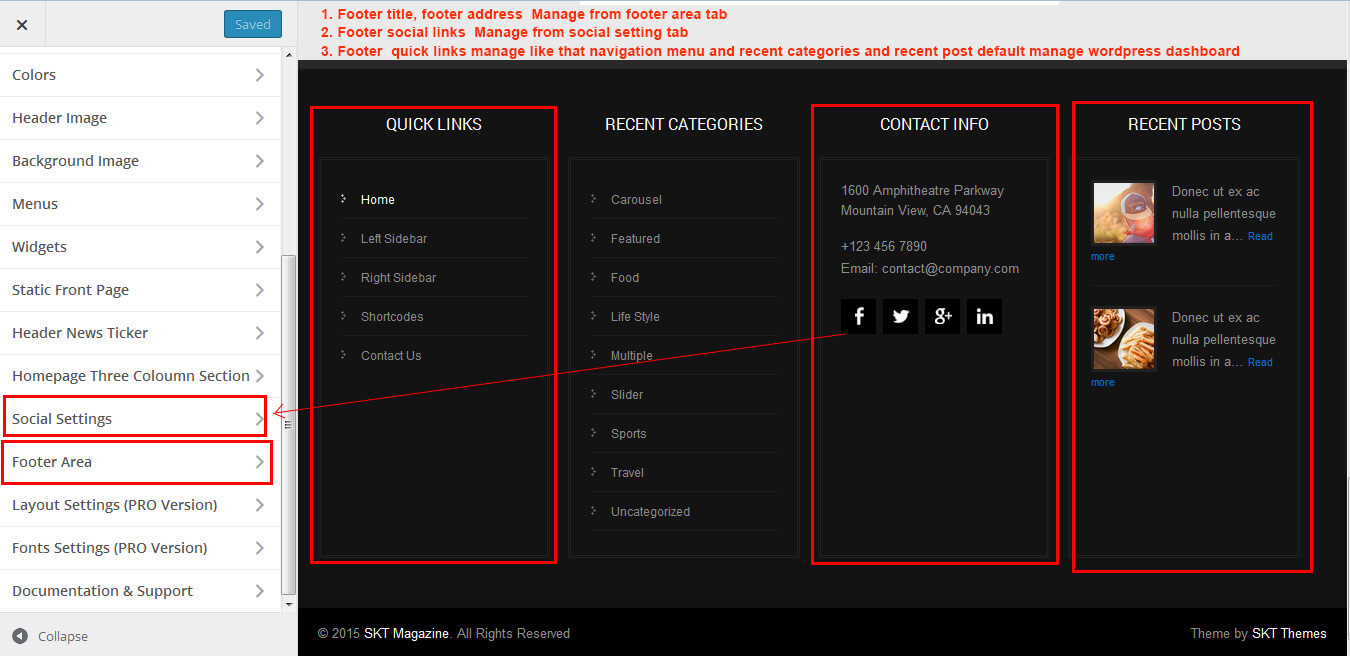
- Footer
- Can manage footer section from footer tab
- Can manage footet title, description, social links and contact detail info.
- Can manage footer copyright text and theme by text.

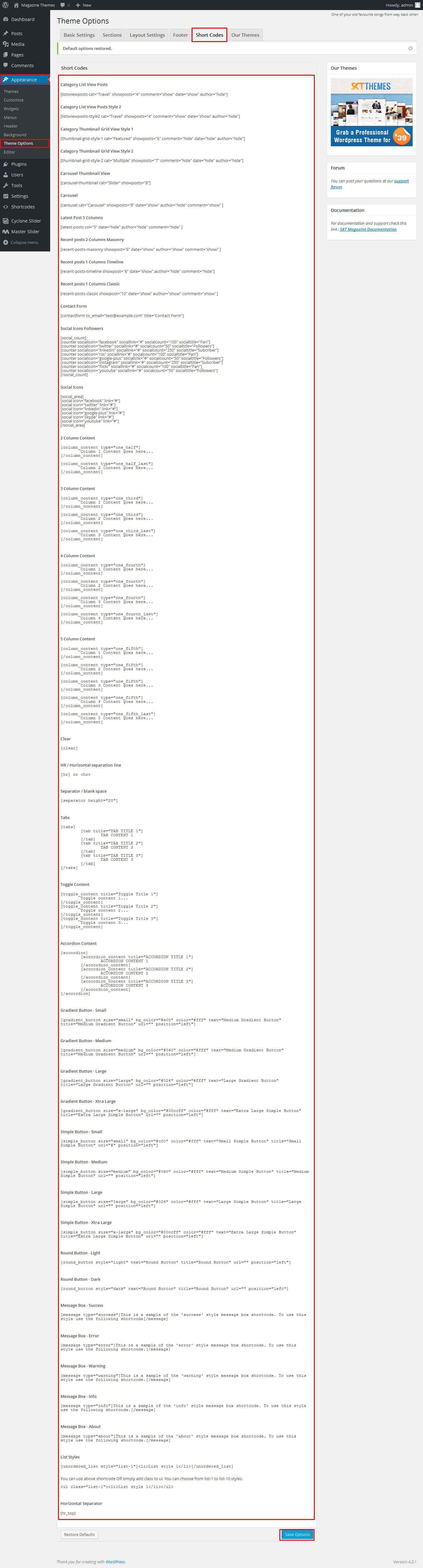
- Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
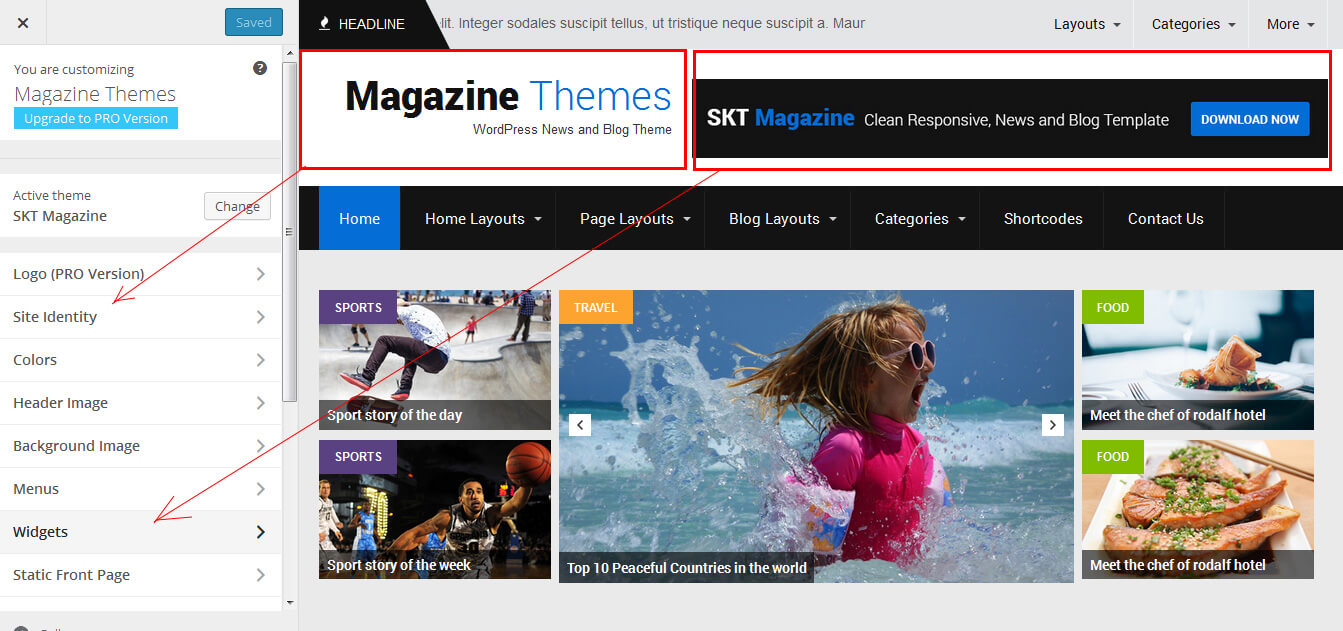
Playing with Customize FREE Version
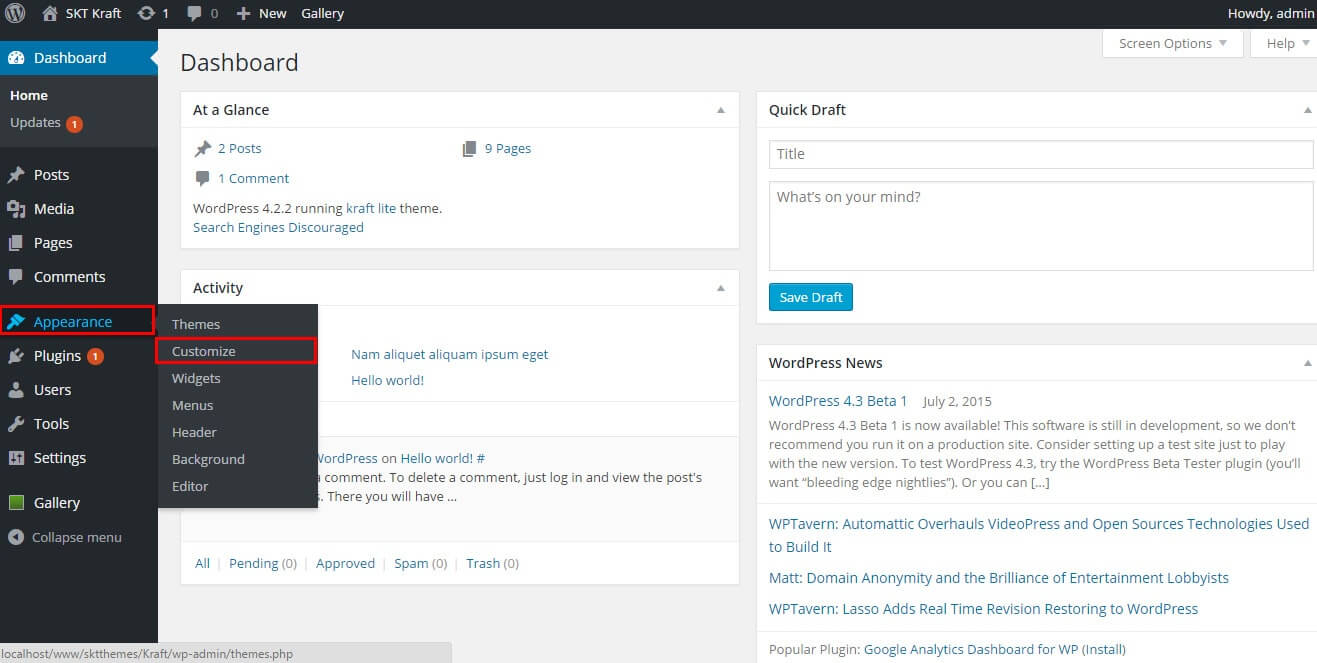
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
- See screenshot below...
- How to Manage Three Column Section:
- 1. Create the category from wordpress dashboard
- 2. Then create posts for that category. enter post title, description and set featured image.
- Paricular categories all posts featured image should be same size (exa.667px/380px)
- after publishing posts categories display in dropdown. select category and save changes
- How to Set Featured image post post Click Here
- Both Sidebar Manage from widget
- Create the page from wordpress dashboard give title, description and set the featured image and publish it then Go to -> Appearance ->Customize -> Homepage Our Speciallity Section. Select that pages from dropdown then click on “Save & Publish ” Button on top







SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
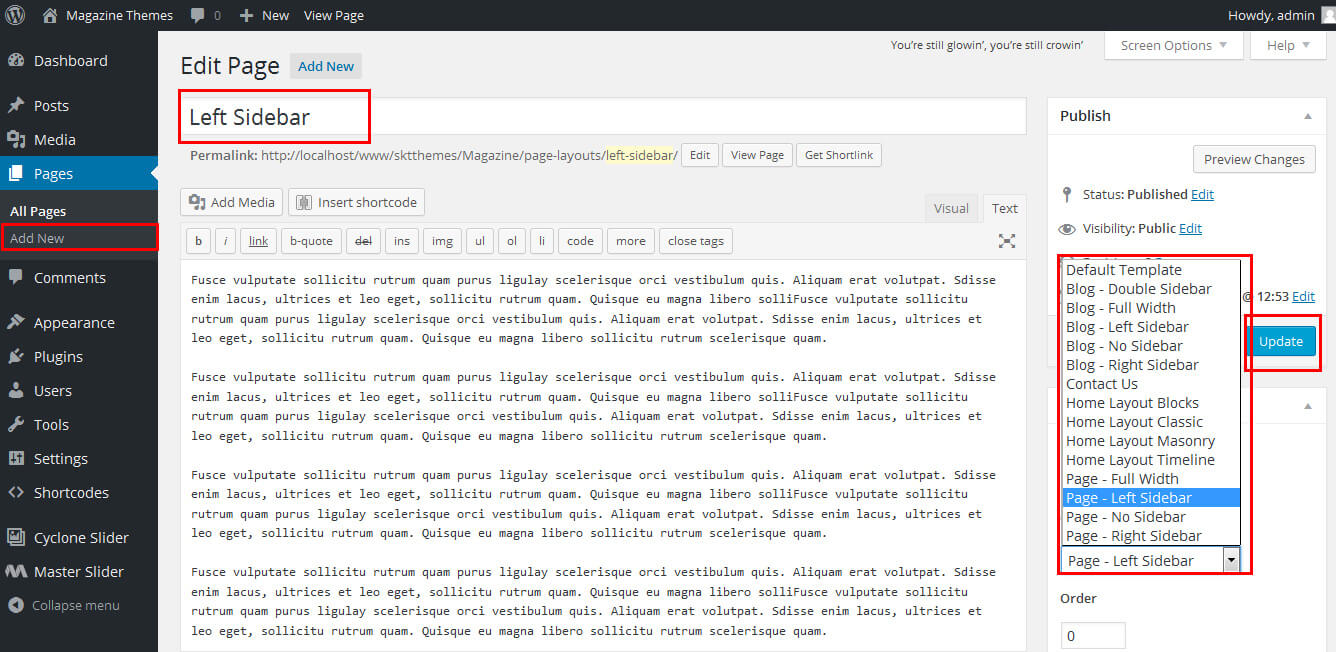
Page Templates
- Default Template
- Helps in setting up the content on any page with Left And Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Right Sidebar
- Helps in setting up the content on any page with Right Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in Center
- Contact Us
- Helps in setting up the content on any page with Left Sidebar and contact Info

SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
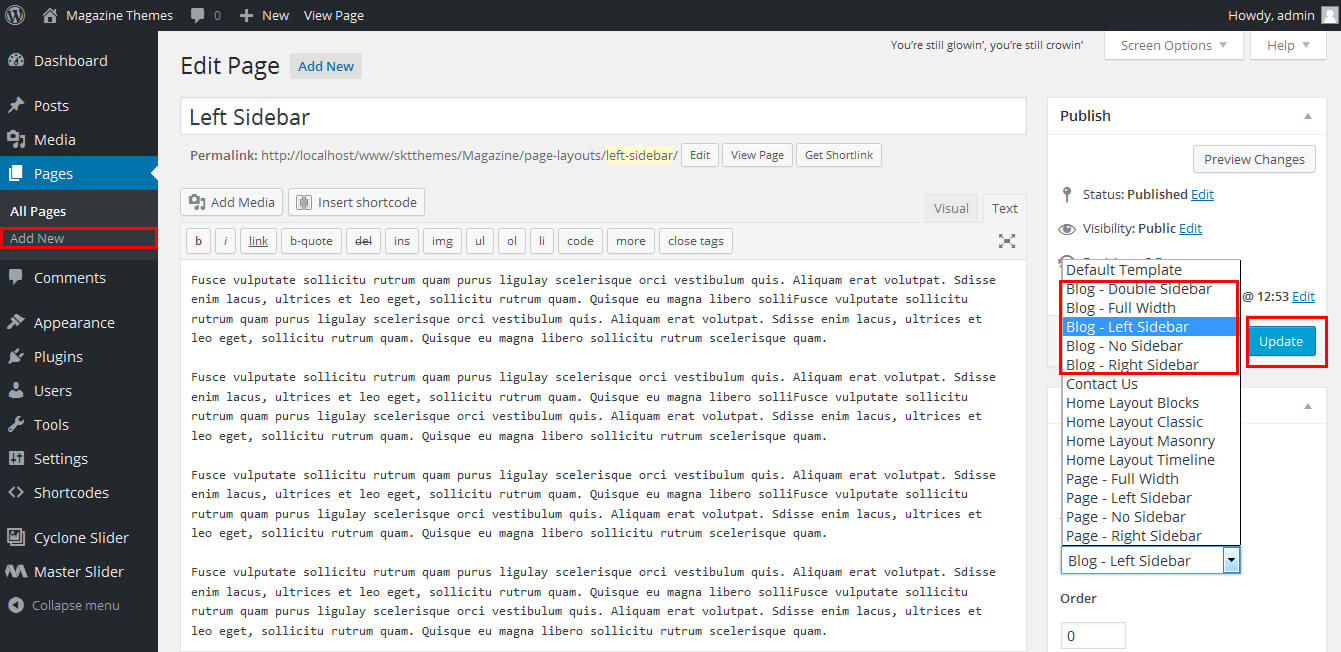
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog Left Sidebar, Blog Right Sidebar page templates

SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
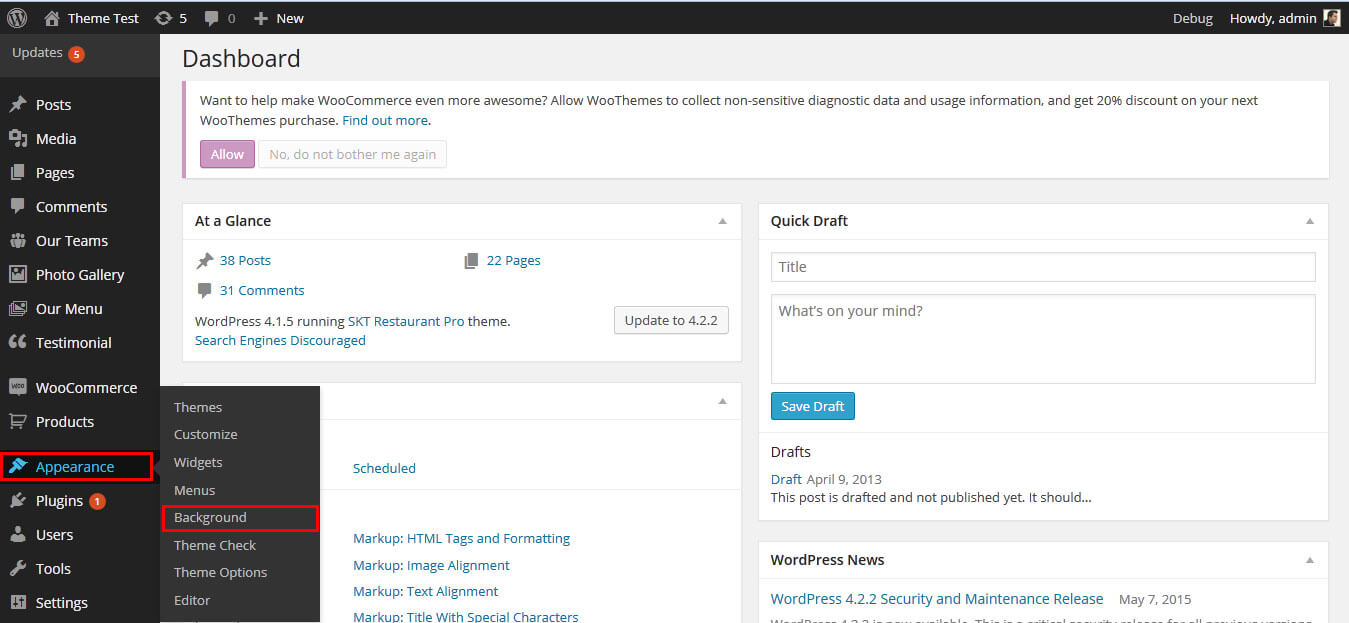
Custom Background
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Magazine - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set Featured Image
- How to set featured image click here
Copyright © 2015 Shri Krishna Technologies