SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Active Skt Toothy Pro themes.
Manual Installation using FTP
- Unzip skt-toothy-pro.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance->Themes and activate theme from Dashboard.
Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to import demo content?
Note: All the required plugins for this theme must be installed and activated before importing demo content.
- Go to Tools -> Import
- Install and run WordPress importer.
- Download demo content zip or get the file from demo-content folder included in theme's zip.
- Right click on toothydemo.zip extract and import xml file demo data
- Click on browse, select XML file and click on Upload file and import.
- You will be asked to map the authors in this export file to users on your website. For each author, you may choose to map to an existing user on your website or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Products, and Menus are imported. You will need assign the menu a theme location & you’ll need to configure widgets. This is a limitation of WordPress import system.
SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to Set up Home Page?
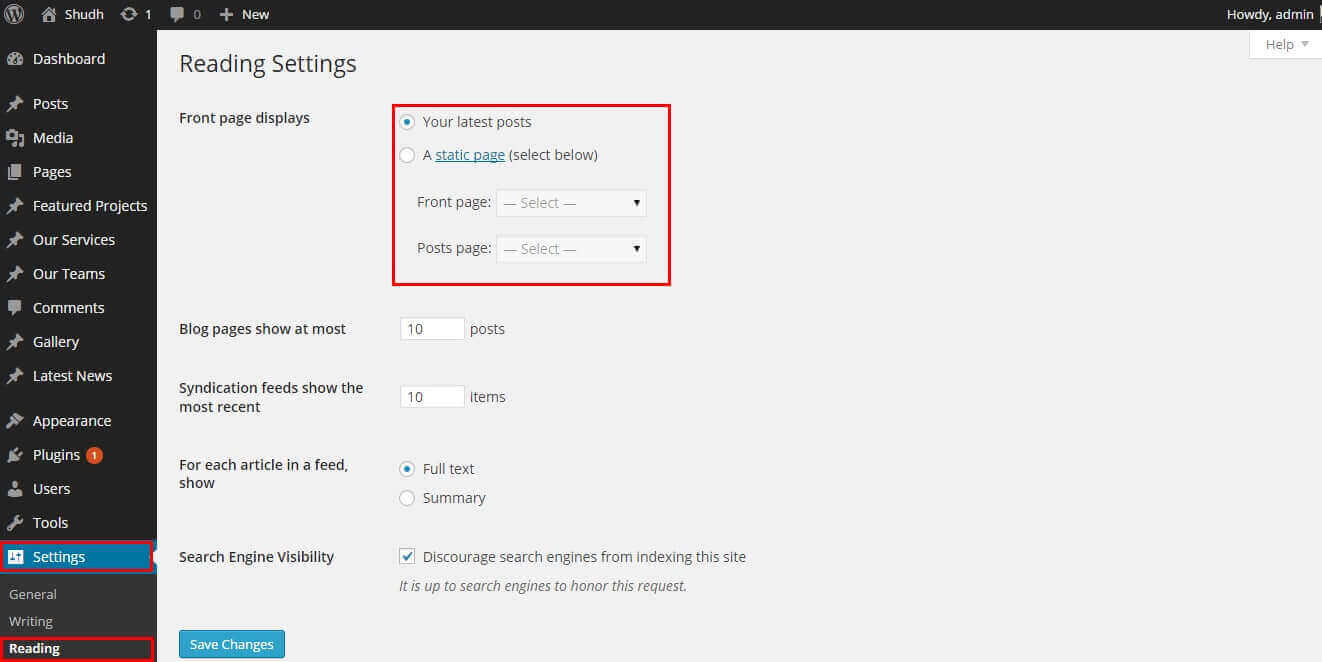
- WordPress Admin -> Settings -> Readings -> Your Latest Posts

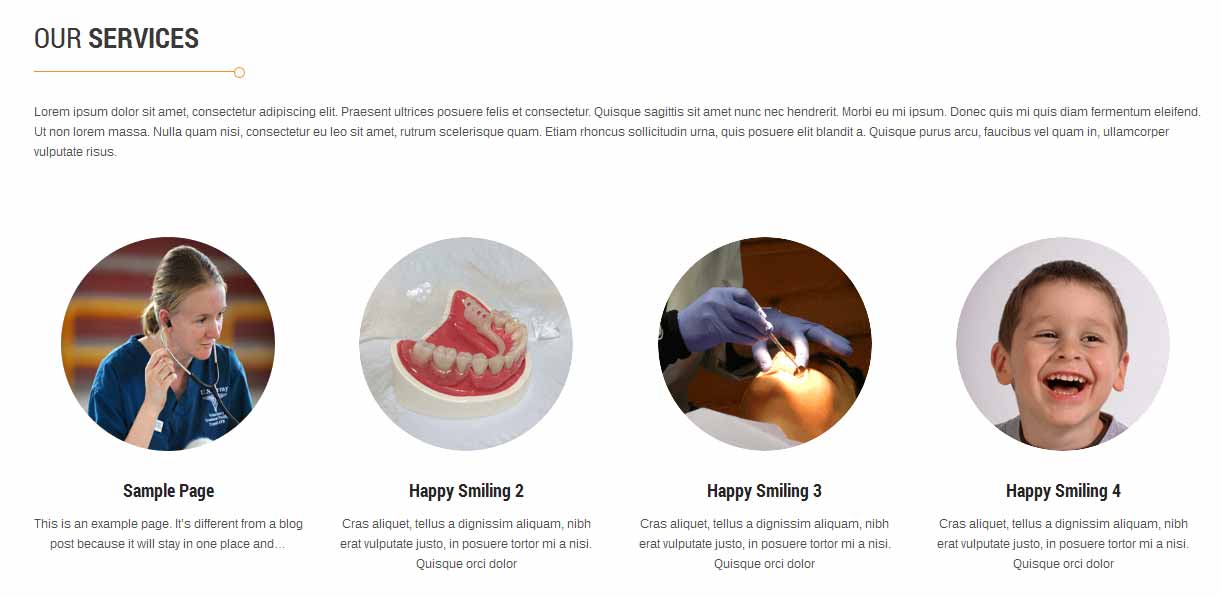
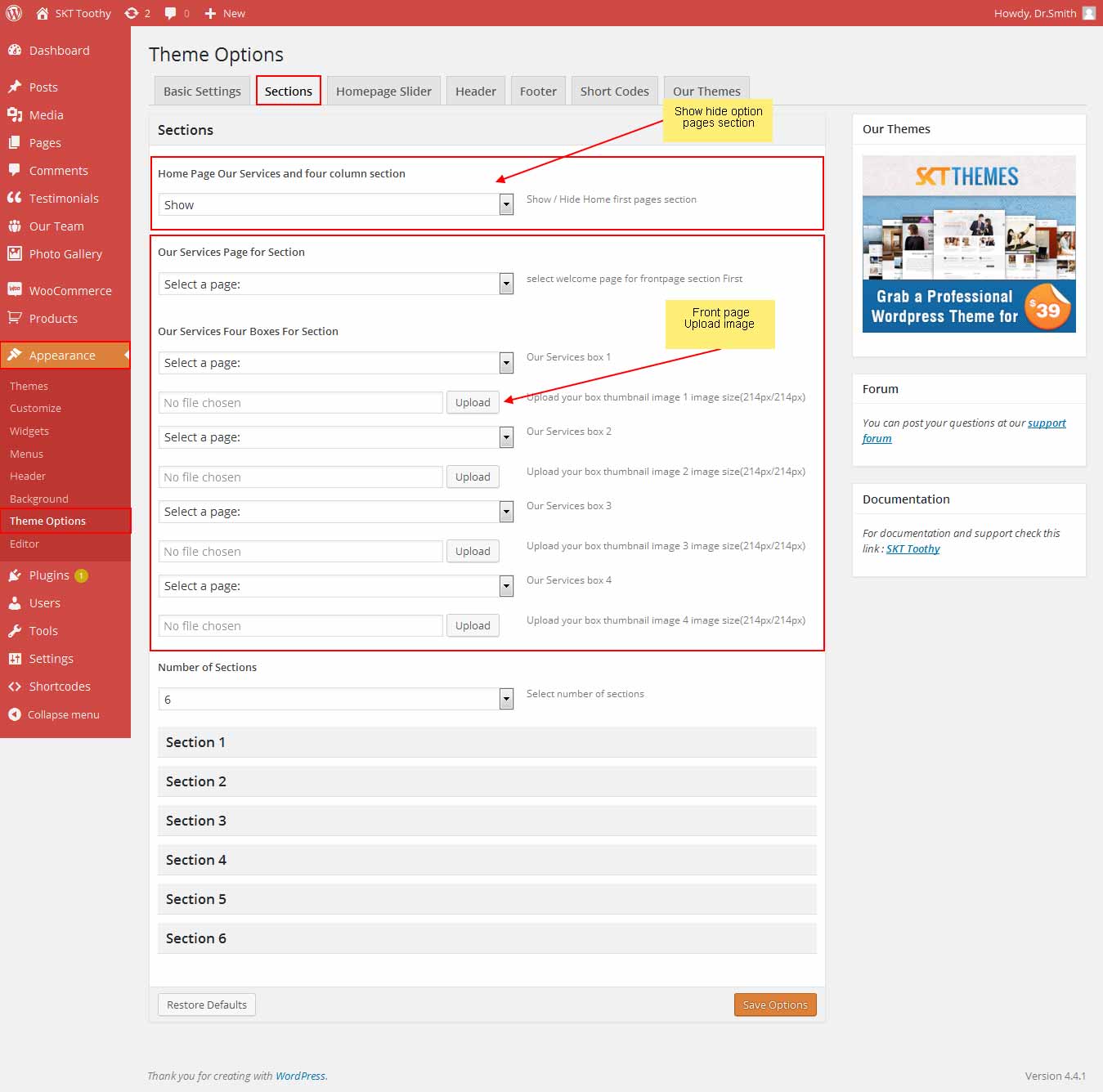
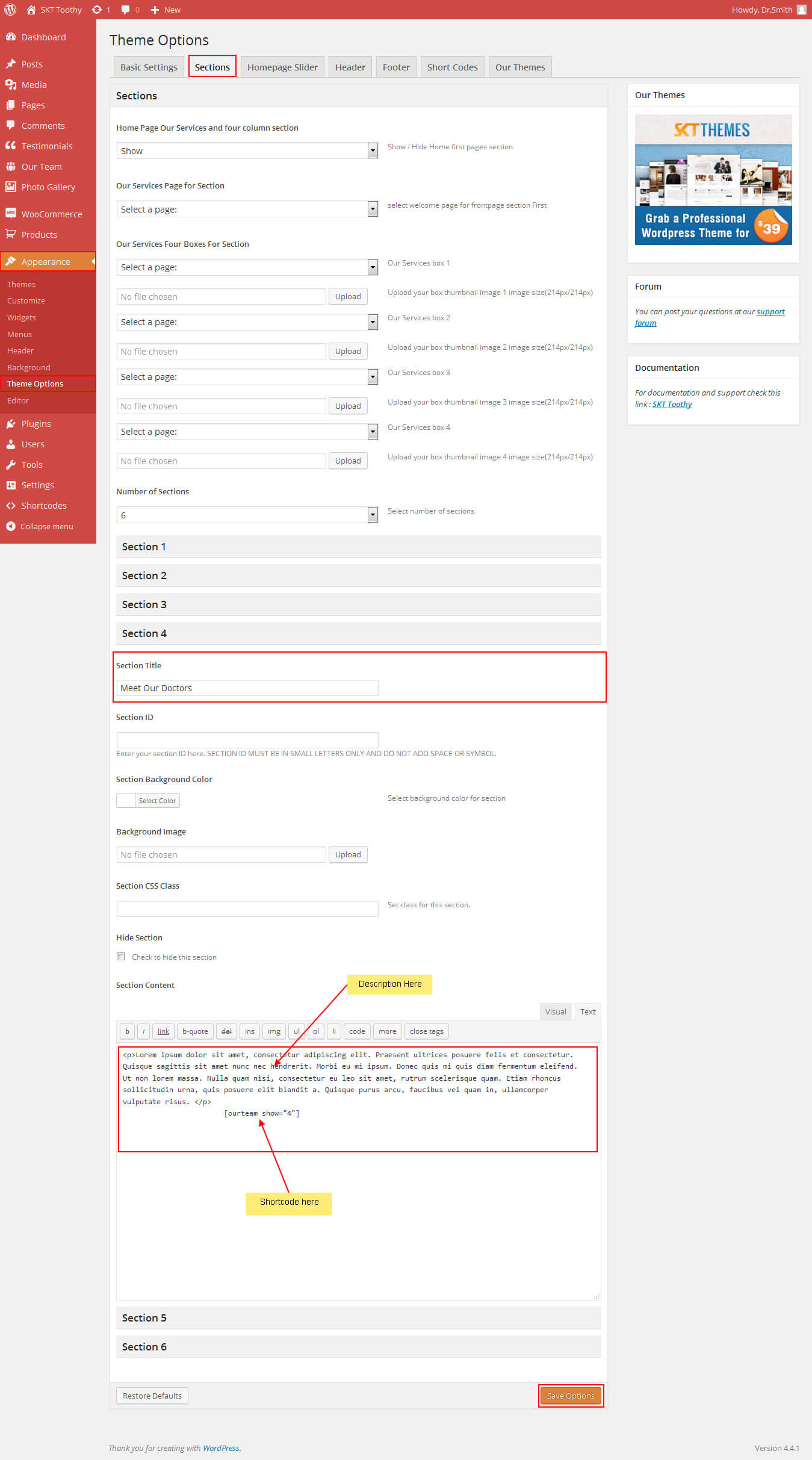
- Kindly visit Appearance -> Theme Options -> Sections to Manage the homepage sections.
- Kindly visit Our Specialist section manage from Appearance->Themes Options-> Section Tab
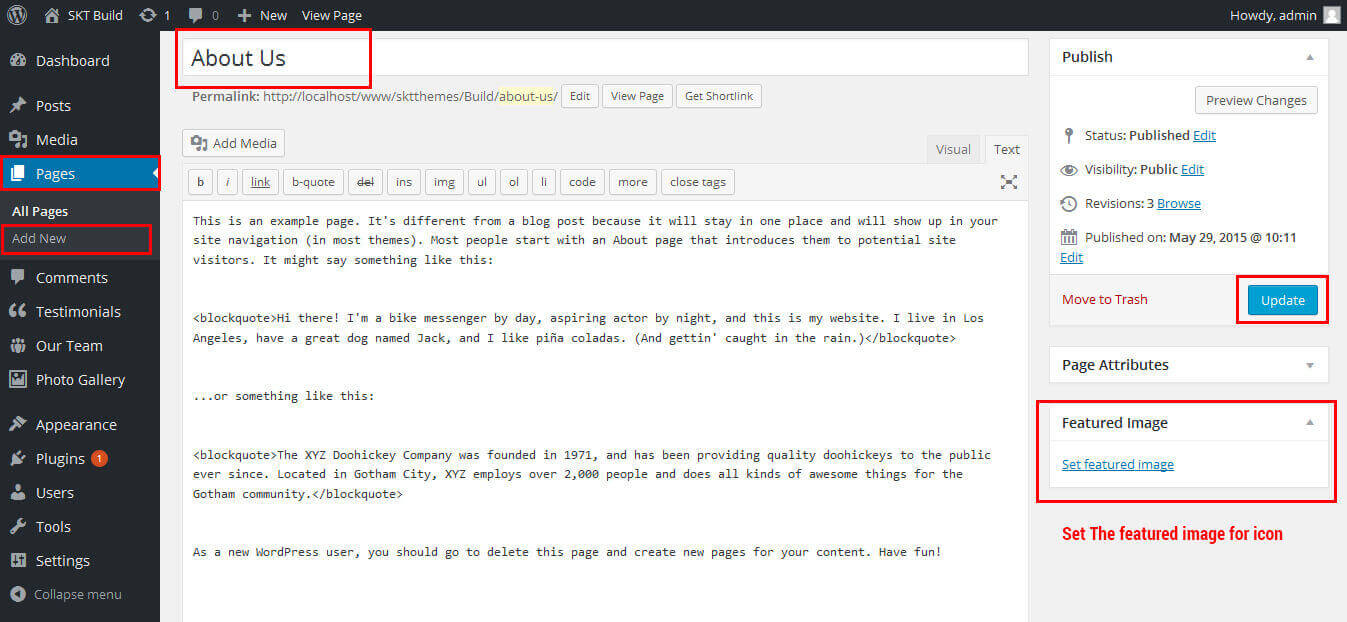
- First create the page then select that page from dropdown
- Select the page from dropdown and set the image upload
- note: all images size should be same (214px/214px) and Rounded image
- Then Click on Save Option Button Note:after any changes click on save button
- can hide Our Services pages section
- see screenshot below how to create page.
- How to Set Featured image see video
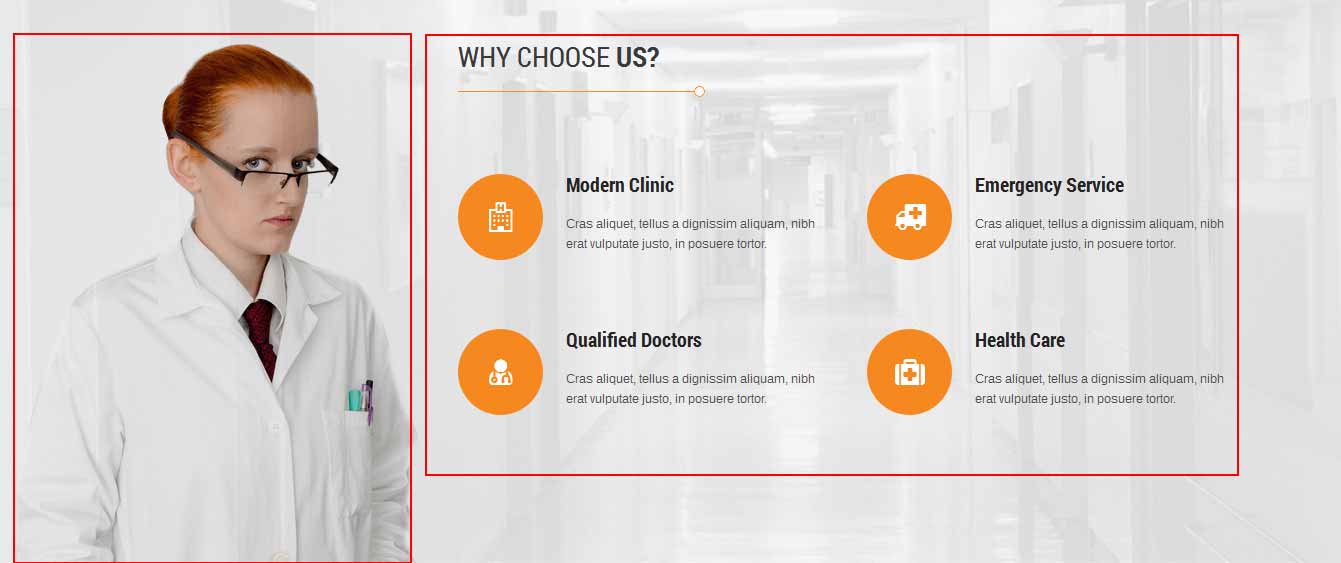
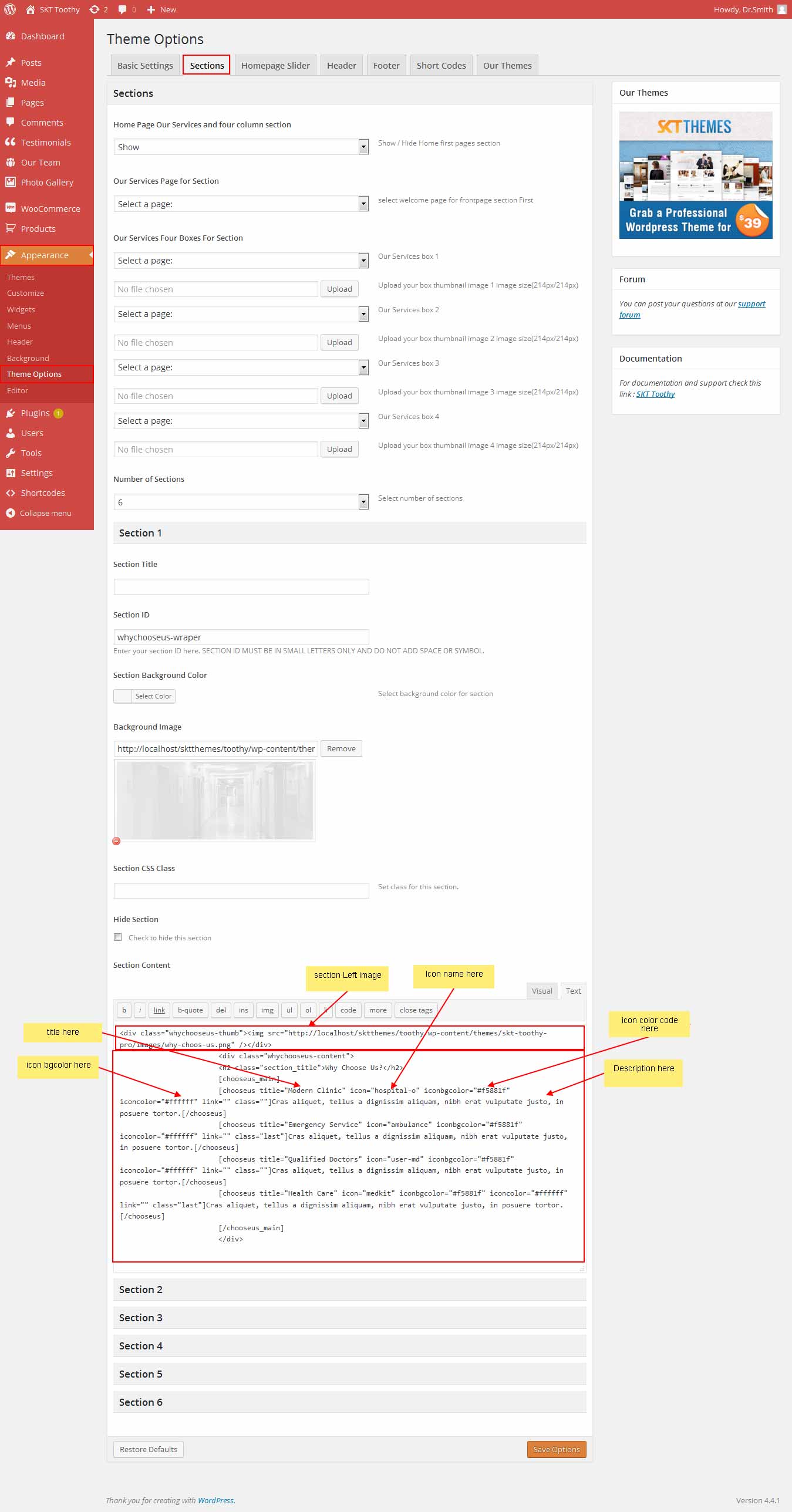
- Why Choose Us? section manage from Appearance->Themes Options-> Section Tab -> Section 1
- Shortcode: [chooseus_main] [chooseus title="Modern Clinic" icon="hospital-o" iconbgcolor="#f5881f" iconcolor="#ffffff" link="" class=""]Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor.[/chooseus] [chooseus title="Emergency Service" icon="ambulance" iconbgcolor="#f5881f" iconcolor="#ffffff" link="" class="last"]Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor.[/chooseus] [chooseus title="Qualified Doctors" icon="user-md" iconbgcolor="#f5881f" iconcolor="#ffffff" link="" class=""]Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor.[/chooseus] [chooseus title="Health Care" icon="medkit" iconbgcolor="#f5881f" iconcolor="#ffffff" link="" class="last"]Cras aliquet, tellus a dignissim aliquam, nibh erat vulputate justo, in posuere tortor.[/chooseus] [/chooseus_main]
- note:Why choose us your title/your icon name/iconbgcolor/iconcolor/link/content in the shortcodes. ( Note: More Choose Us icons can be found at: http://fortawesome.github.io/Font-Awesome/icons/)
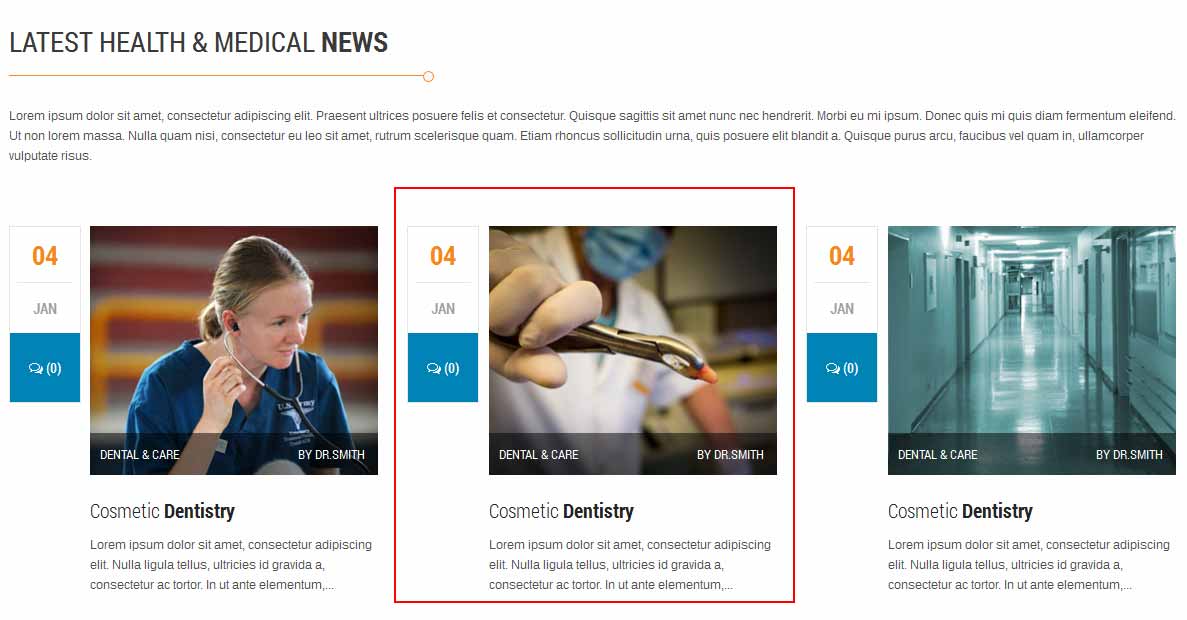
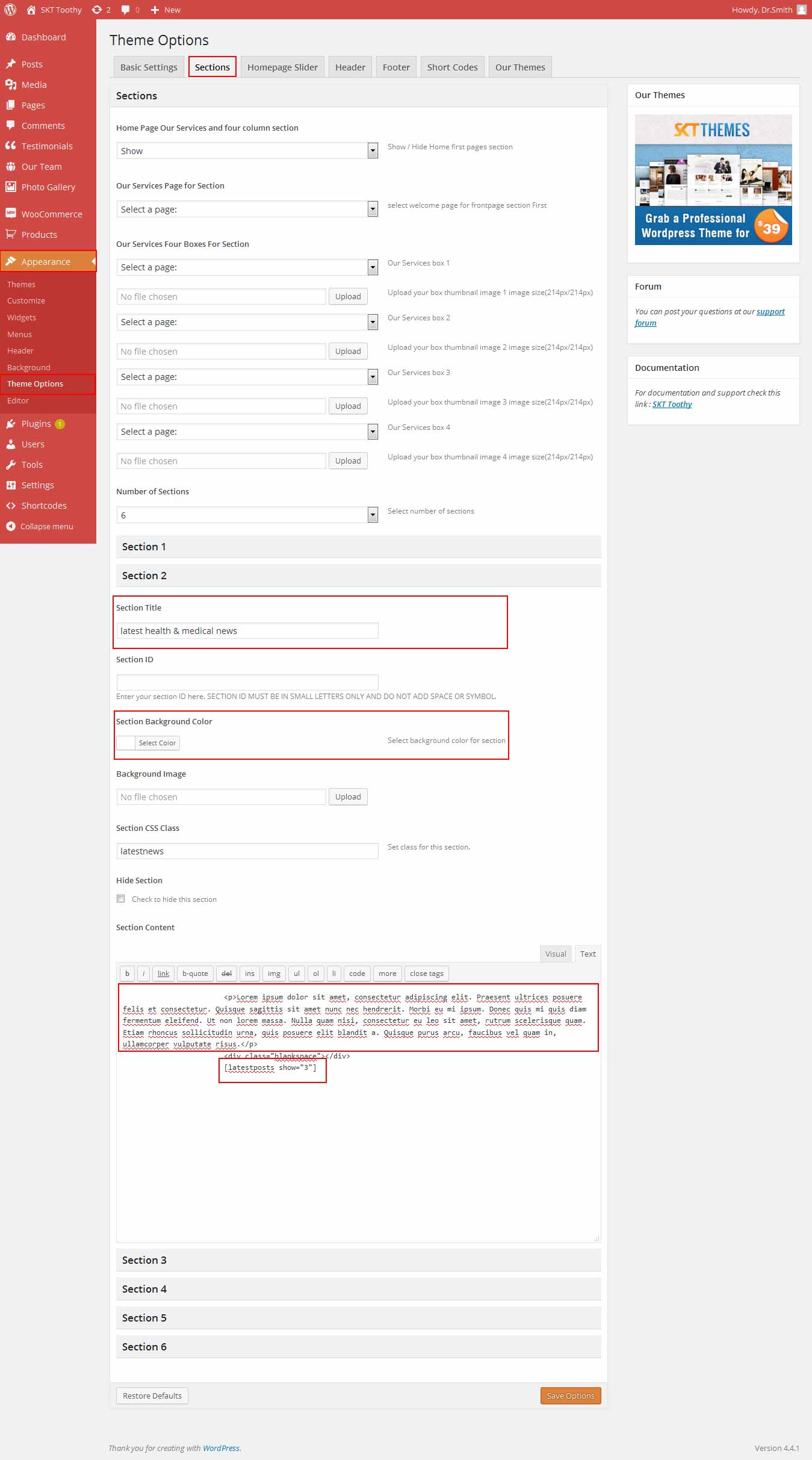
- Latest News Section Manage from Appearance->Themes Options-> Section Tab -> Section 2
- latest news post manage from wordpress default post
- Click on add new post. give the title, description and set the featurd image from right side.
- Shortcode: [latest-news show="3" date="show"]
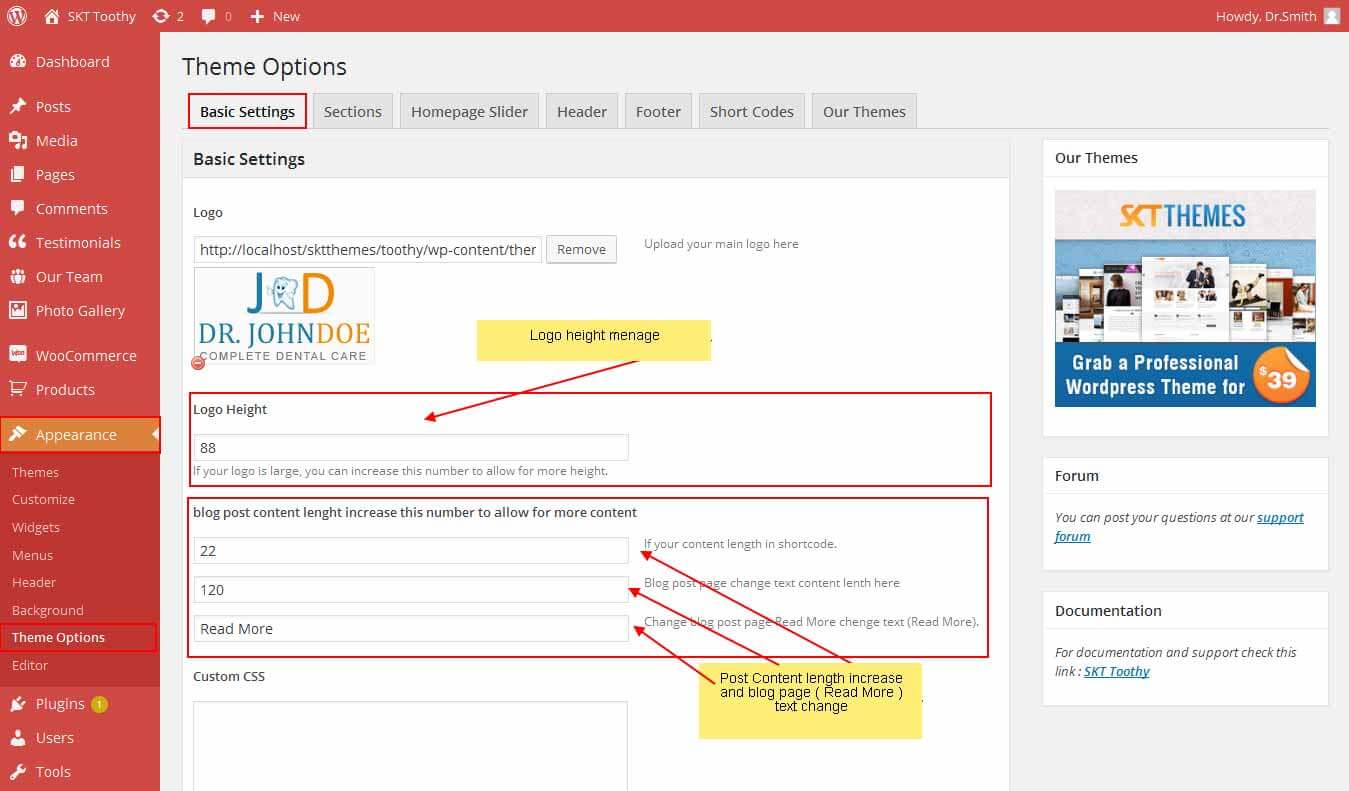
- also manage latest news word limit from theme options -> basic settings
- See screenshot below how to manage this section
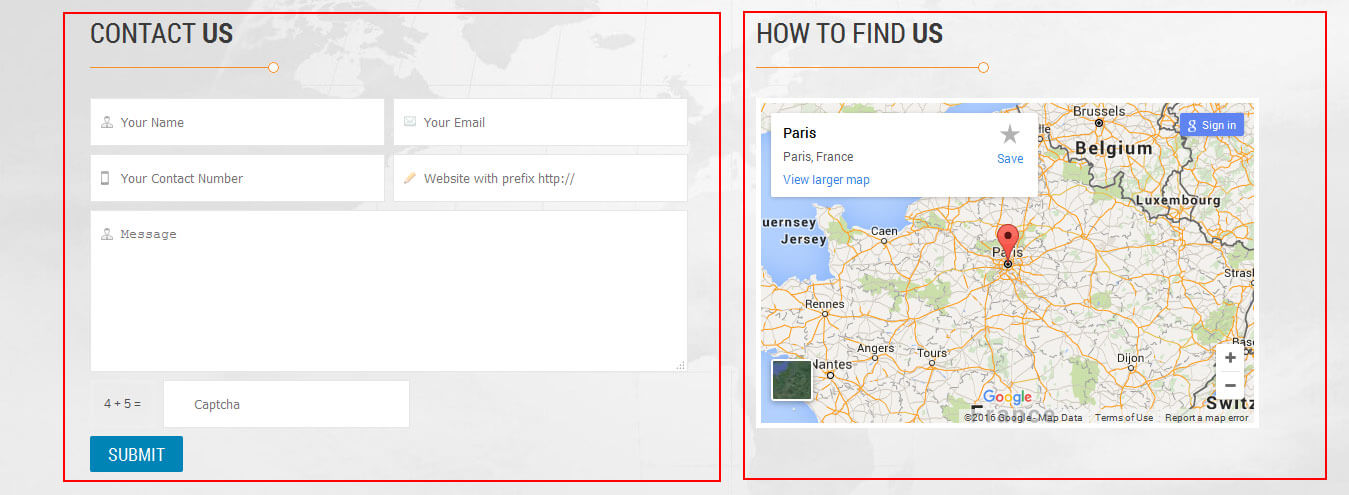
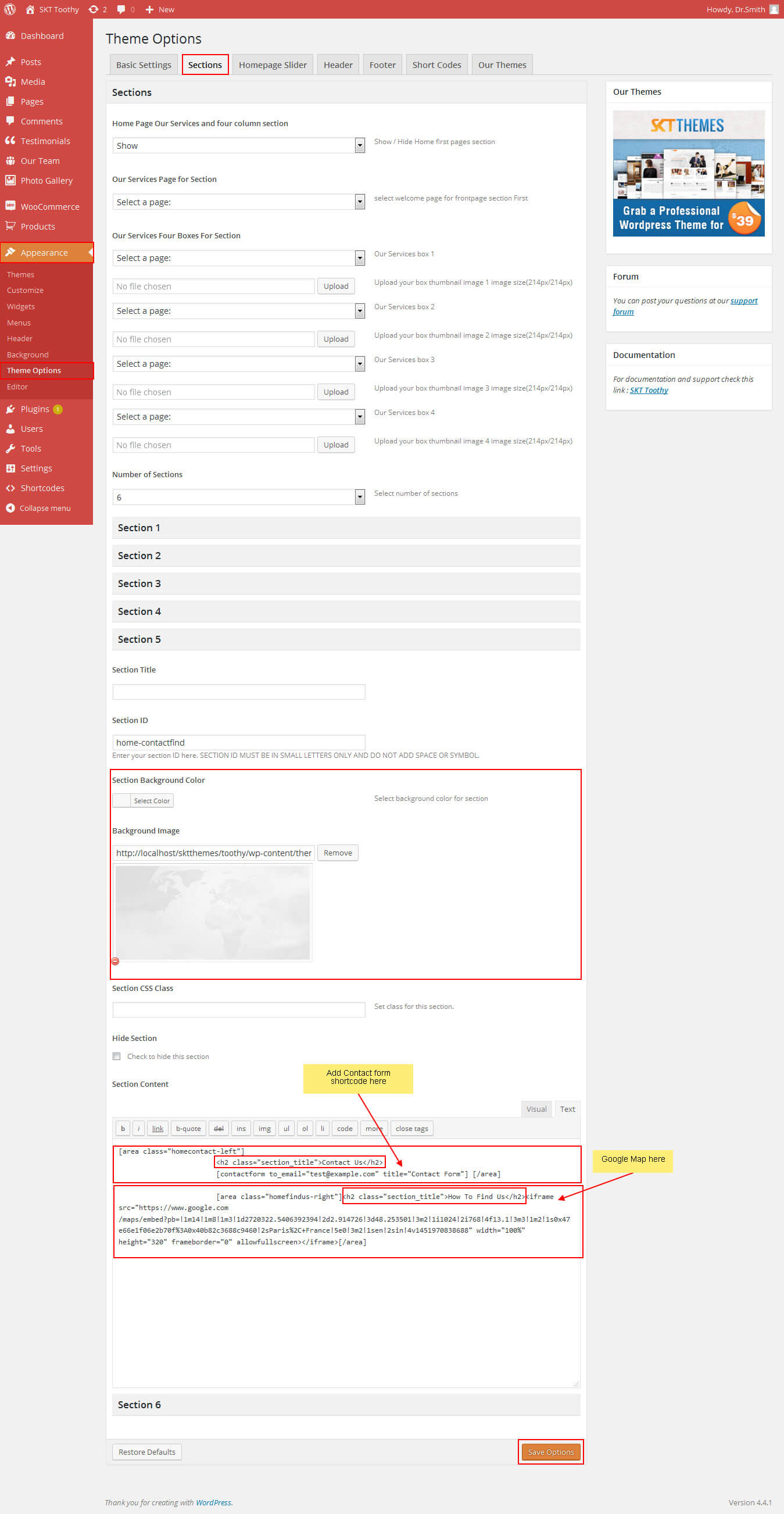
- Contact Us and How To Find Us Section Manage from Appearance->Themes Options-> Section Tab -> Section 5
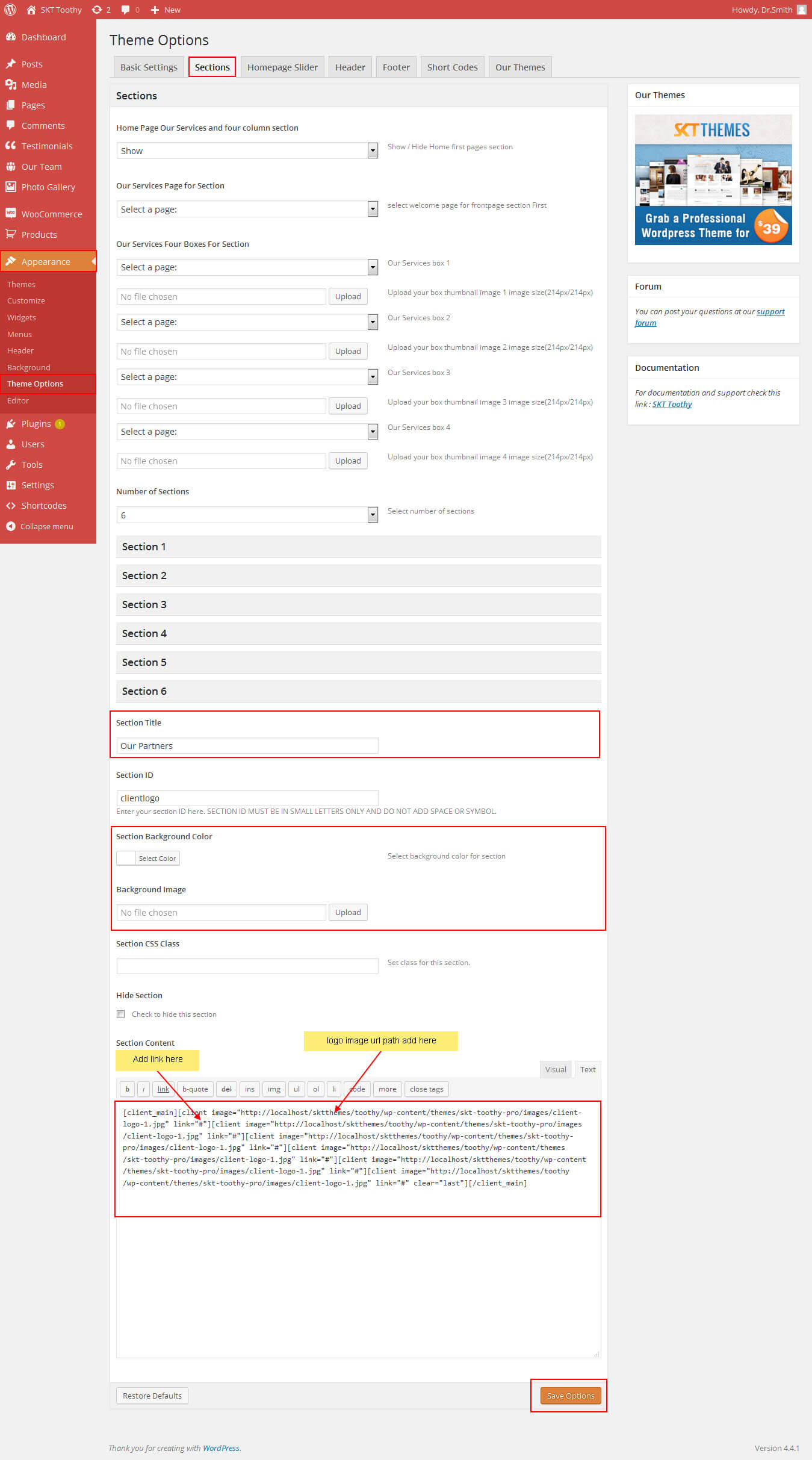
- Our Partners Section Manage from Appearance->Themes Options-> Section Tab -> Section 6








 Shortcode: [contactform to_email="[email protected]" title="Contact Form"]
Shortcode: [contactform to_email="[email protected]" title="Contact Form"]

 Shortcode: [client_main]
[client image="your logo image URL path add here" link=" Add link here"]
row last shortcode add class="last"
[client image="wp-content/themes/skt-toothy-pro/images/client-logo-1.jpg" link="#" clear="last"]
[/client_main]
Shortcode: [client_main]
[client image="your logo image URL path add here" link=" Add link here"]
row last shortcode add class="last"
[client image="wp-content/themes/skt-toothy-pro/images/client-logo-1.jpg" link="#" clear="last"]
[/client_main]

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
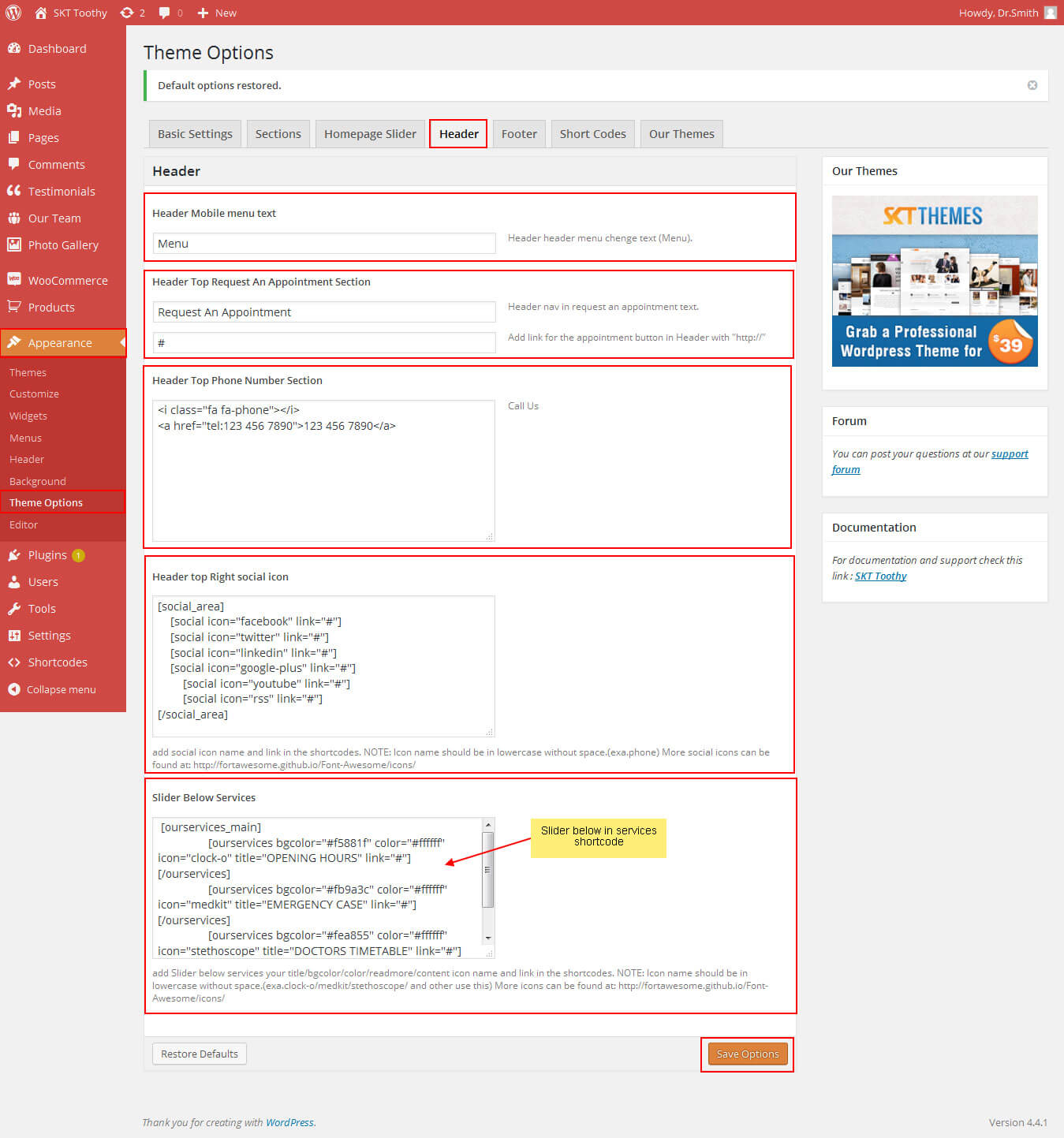
Header

- Go to Appearance -> Theme Options -> Header Tab

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Theme Options
- Log in to the WordPress Dashboard.
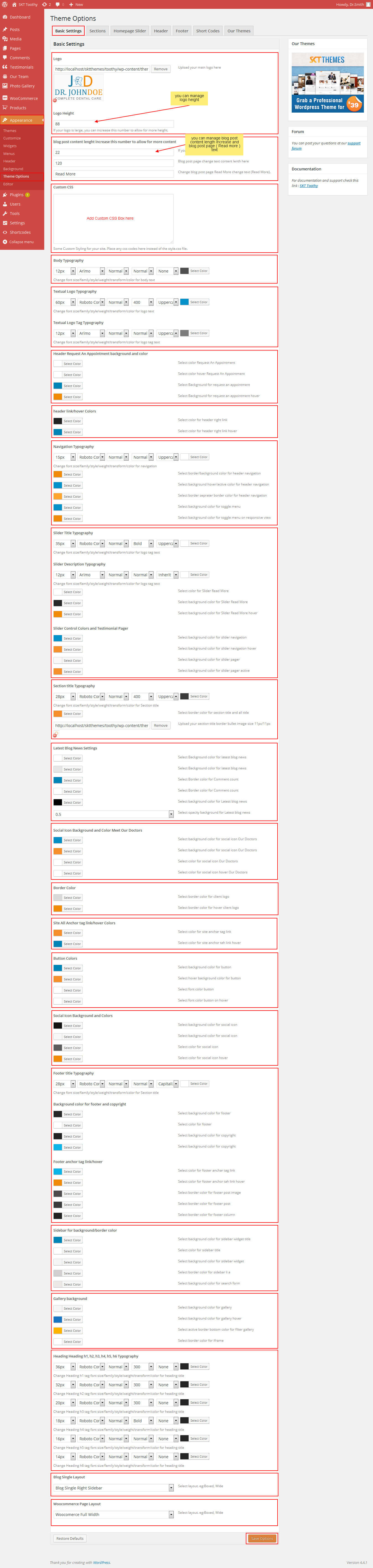
- Click on Appearance>Theme Options
- Basic Settings
- Upload and set up Logo
- Change Font Family, font size, font colors, background-image, background color, border colors, Slider controls Colors
- Change navigation font family and font size
- Change navigation hover and active color
- Change Link and link hover color
- Can manage Blog Single Layout
- Can manage Woocommerce Page Layout
- Can Manage Social Icon Style
- Can Manage Custom Word Lenth

- Sections
- You can add content in the section for homepage.
- Homepage Slider
- Can set Slider Effects and Timing, Slide Controllers
- Ability to set up to 10 slider images
SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How to change Slider Settings?
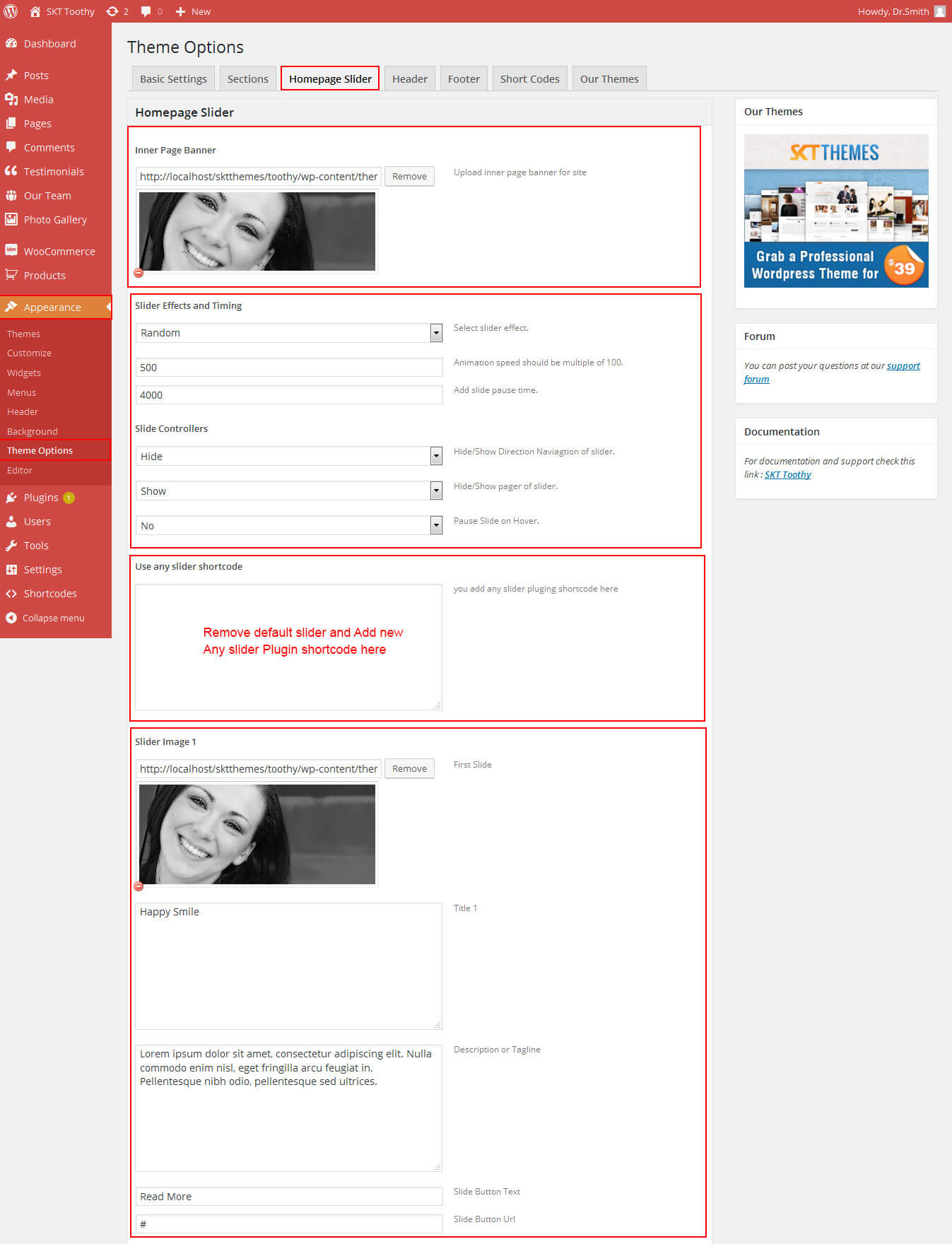
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- see screenshot below...

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
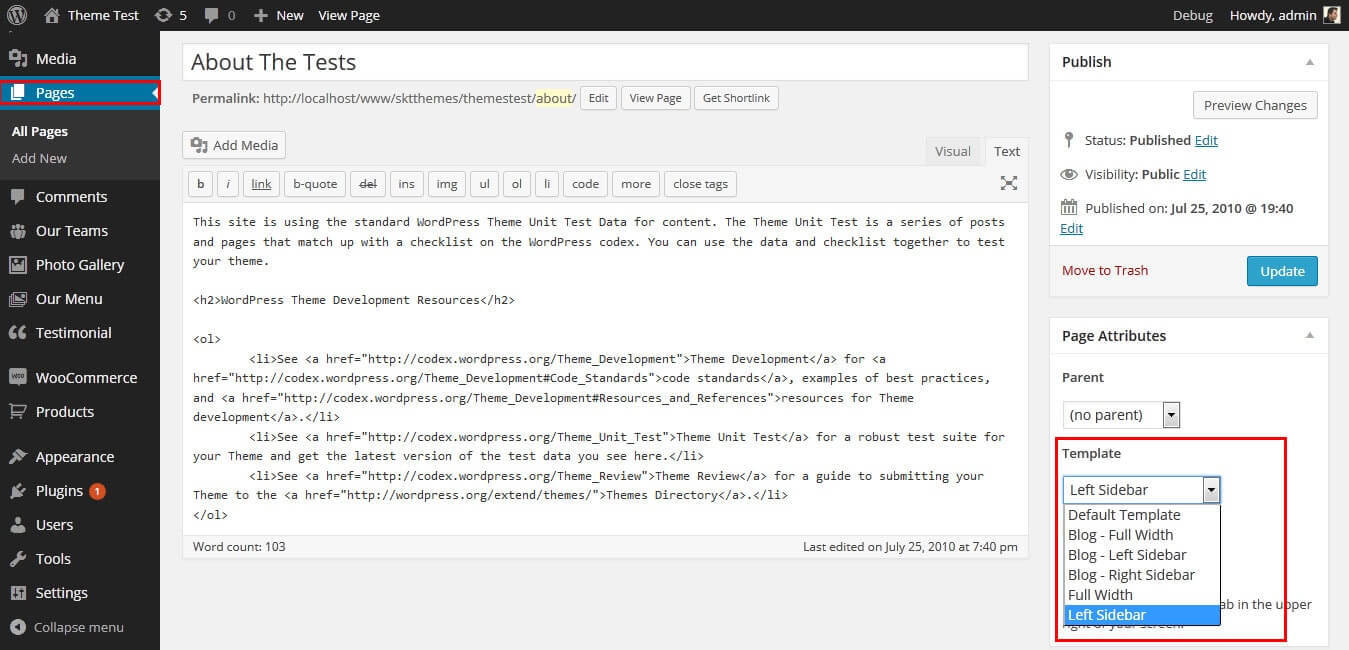
Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in center
- Contact Us
- Helps in setting up the contact page.

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
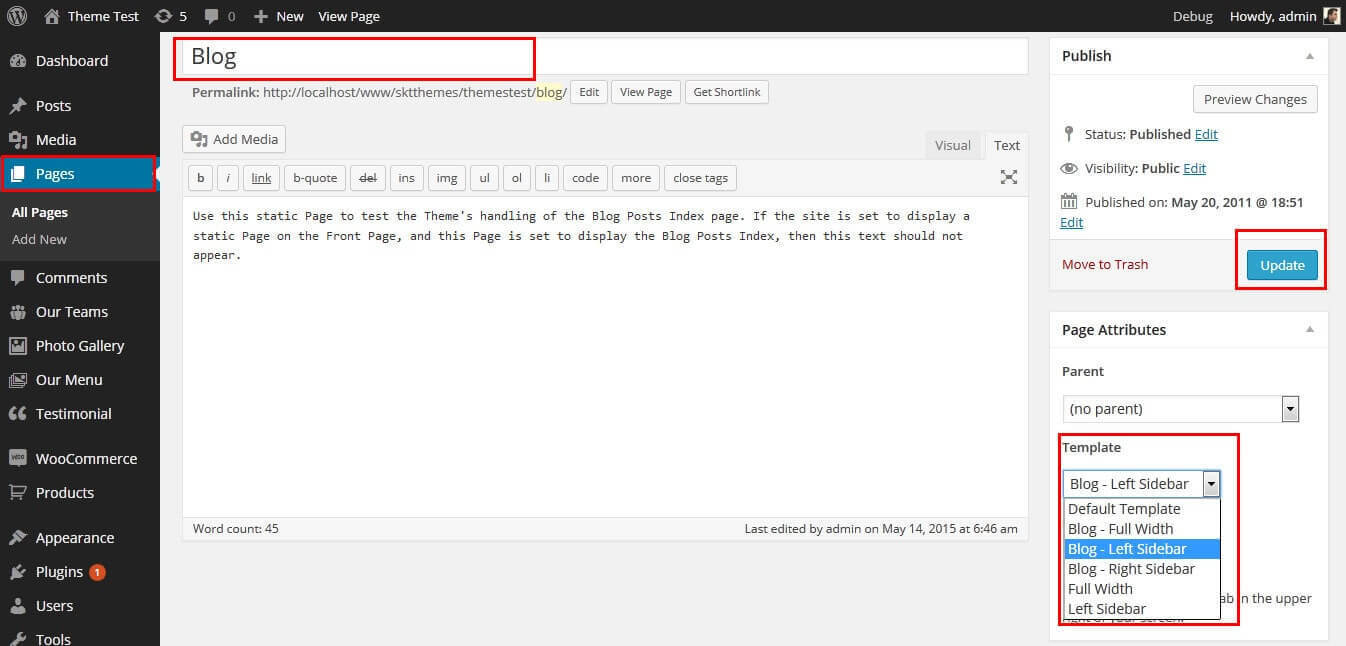
Set up Blog page
- Set up by using Page Template Blog on any page to show blog posts
- Blog Full Width, Blog No Sidebar, Blog Left Sidebar, Blog Right Sidebar blog templates

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Disable Page Comments
- All you need to do is go to that page after Log into WordPress dashboard. Scroll down and check the section: Discussion (if not able to see check above Screen Options to show Comments).
- Uncheck the box: Allow Comments and click on Update.
- If you want to remove comments sidewide on Pages use this plugin: “Disable Comments” https://wordpress.org/plugins/disable-comments/
SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Setting up Shop
- Go to Plugins -> Add New in the WordPress Admin panel
- Type WooCommerce is search box and click on search button
- Install and then Activate the plugin.
- It will ask whether to set up default pages. Kindly click on setting up default pages of the WooCommerce
- That’s it now you can go to shop page and check the default product.
SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Custom Background
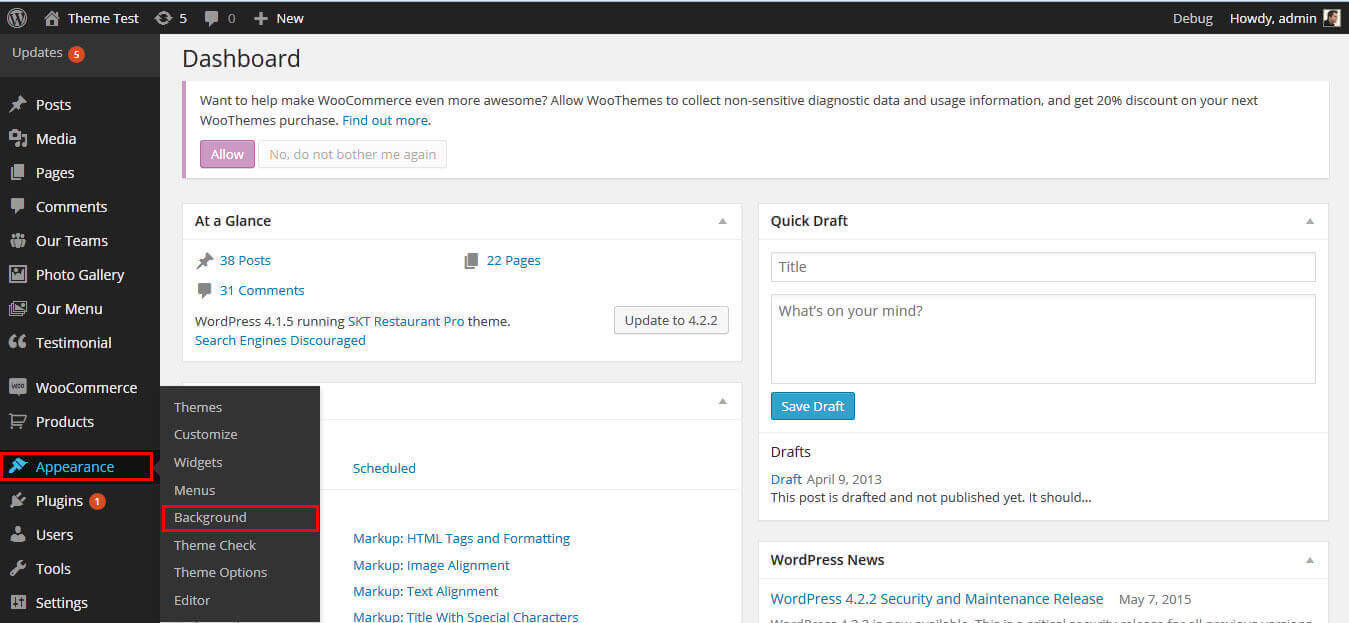
- Go to Appearance-> Background.
- You can set any image or color as background.
- You can see the background preview on the same setting page.
- Click on Save Changes.
- See screenshot below...

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
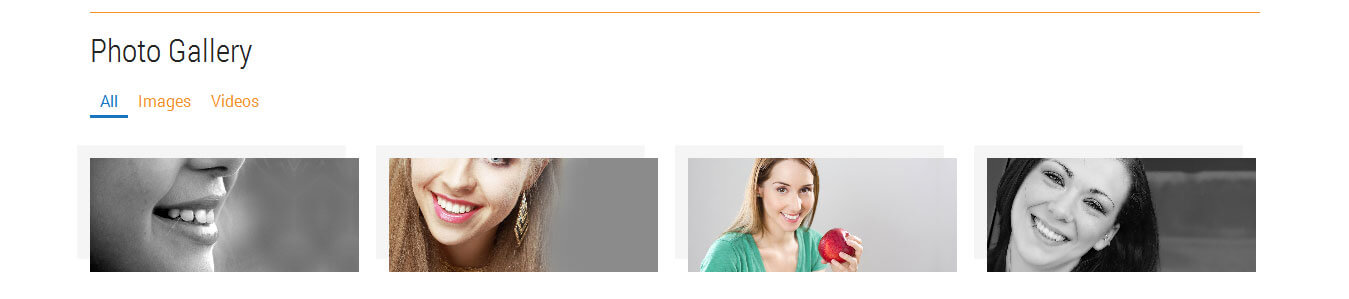
Our Works / Photo Gallery

- Paste this shortcodes where(page or posts) you want gallery section [photogallery filter="true"]
- How to Manage Photogallery see screenshot below
- All gallery images size should be same
- See Video Tutorial For how to manage photo gallery

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
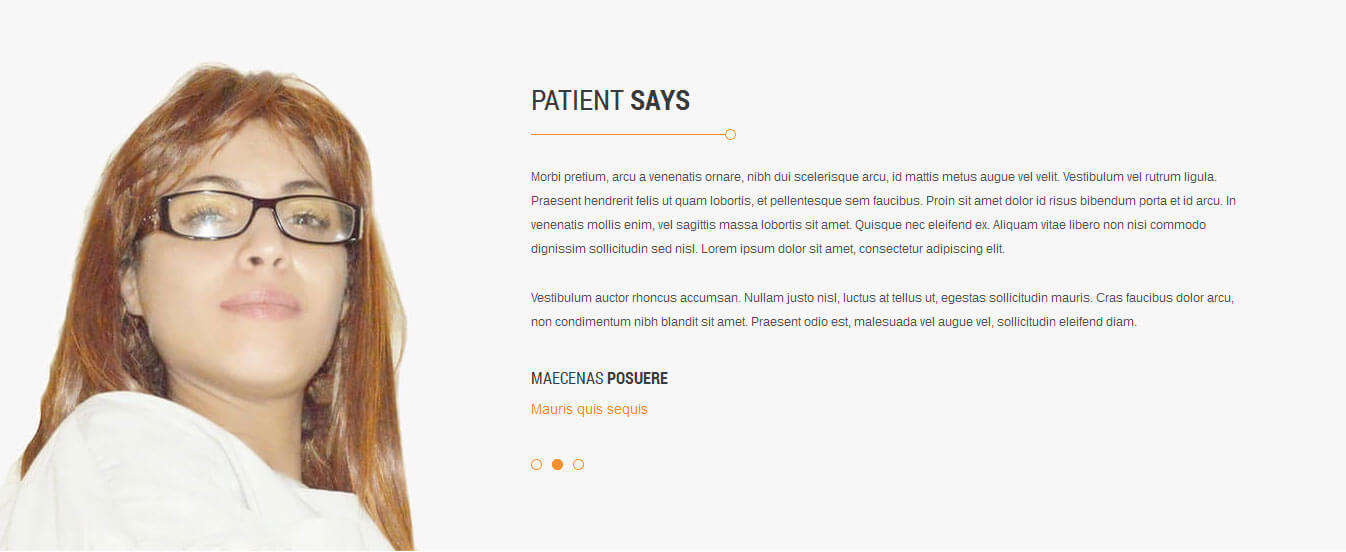
Patient Says

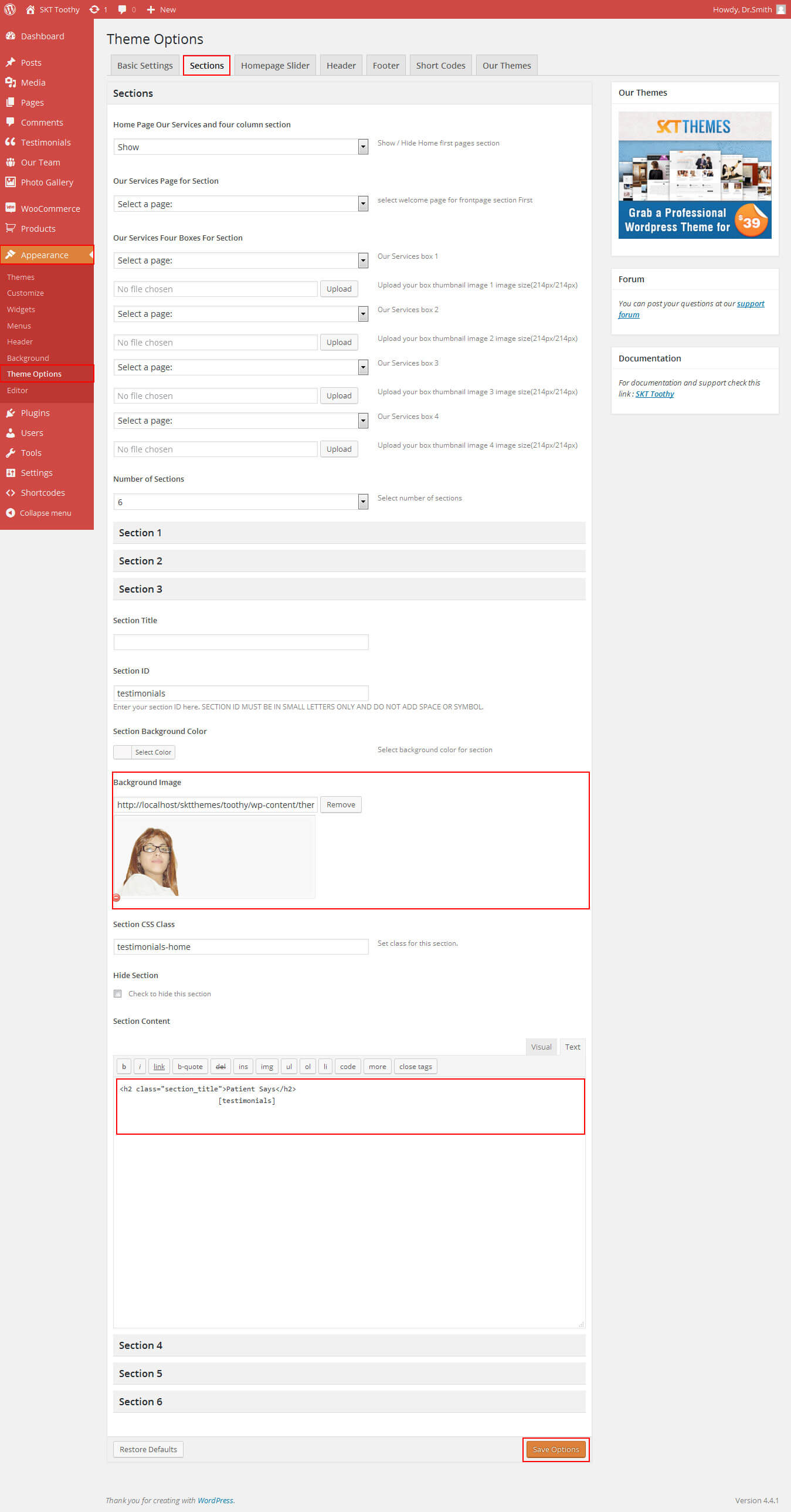
- Patient Says Section Manage from Appearance->Themes Options-> Section Tab -> Section 3
- Shortcode: [testimonials]
- Enter title, description and set the featured image for client thumbnail
- all client thumbnail size should be same in square
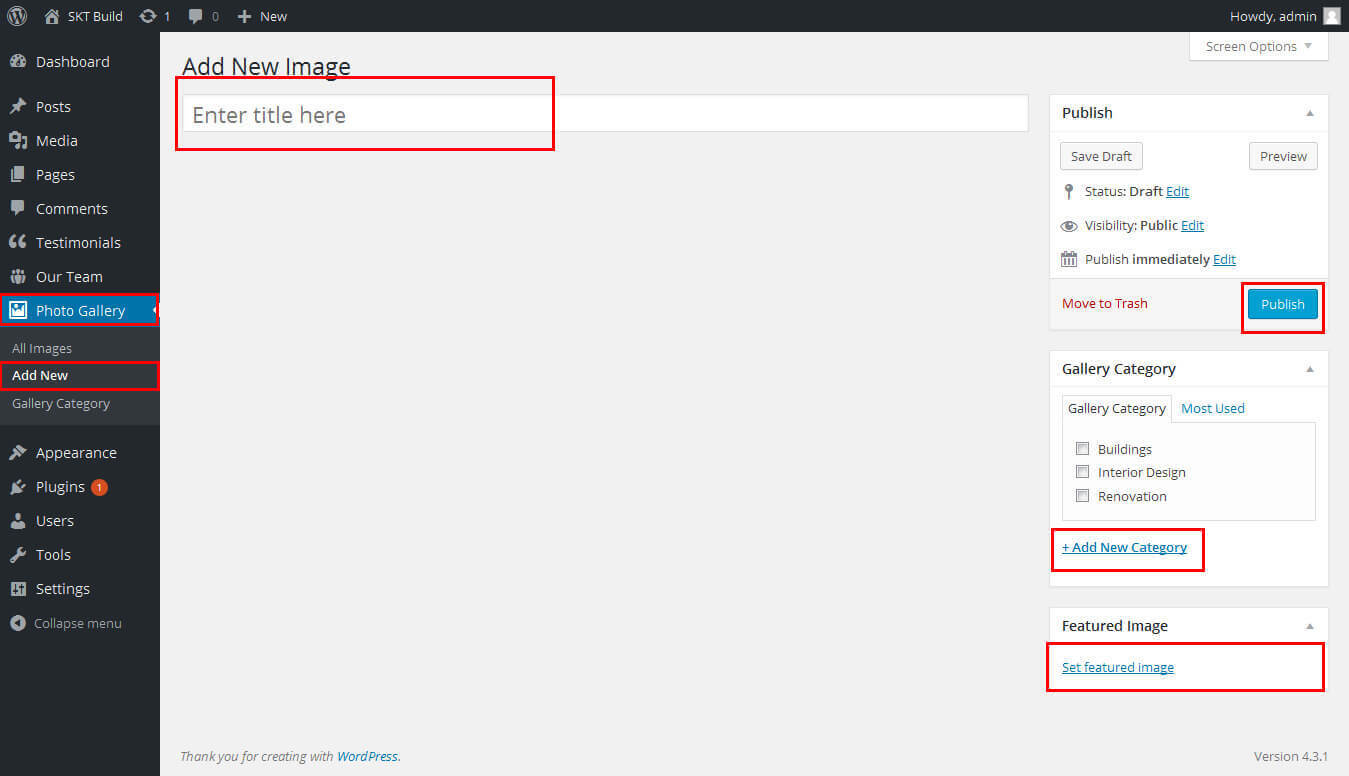
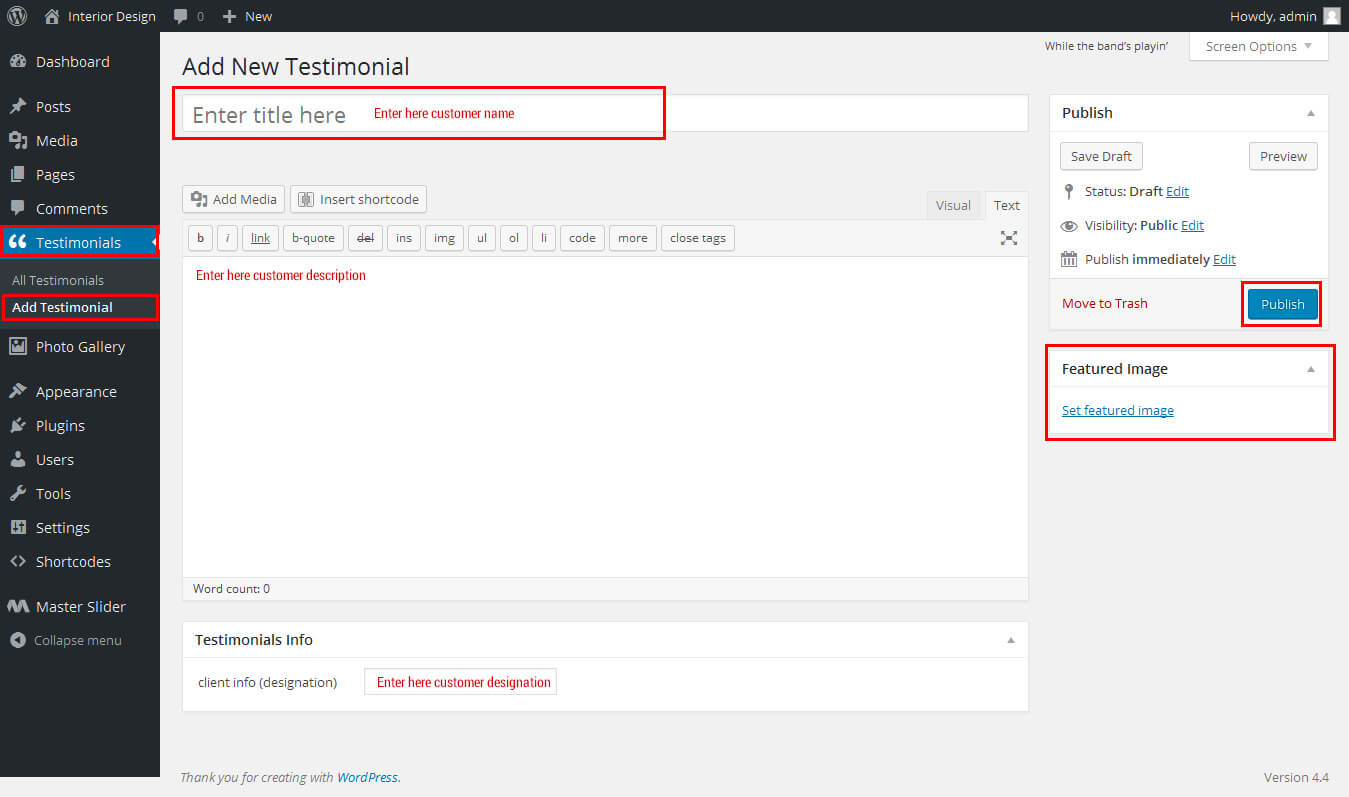
- How to add new testimonials see screenshot below
- See Video Tutorial For your information


SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
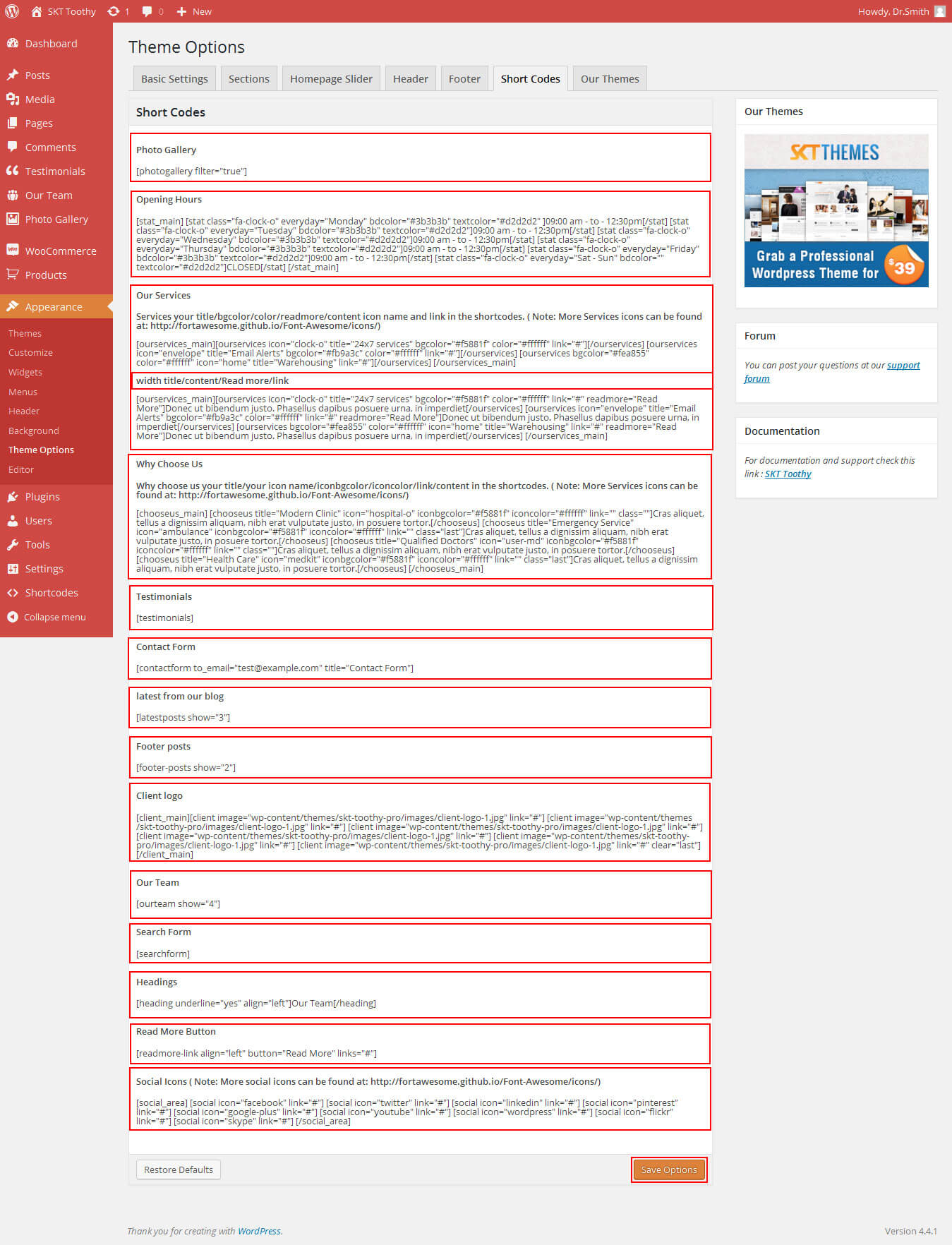
Shortcodes
- All Shortcodes available Go to Appearance->Themes Option->Shortcode Tab see screenshot below...

SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
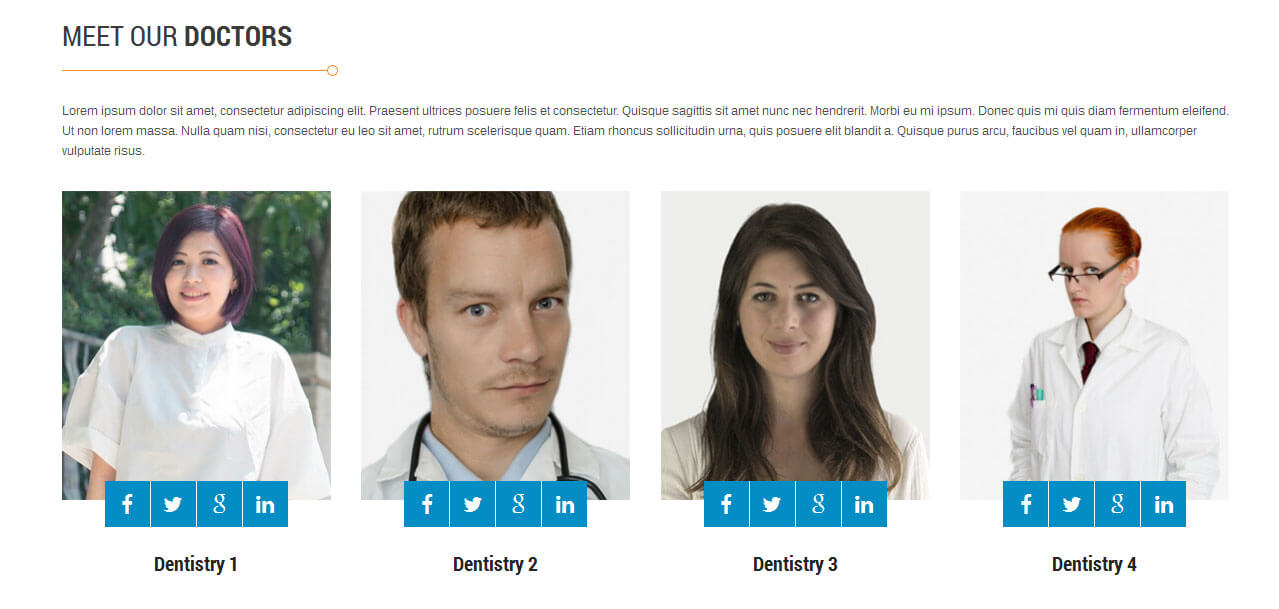
Our Team

- Patient Says Section Manage from Appearance->Themes Options-> Section Tab -> Section 4
- Shortcodes: [ourteam show="4"]
- Paste this shortcodes where(page or posts) you want team section
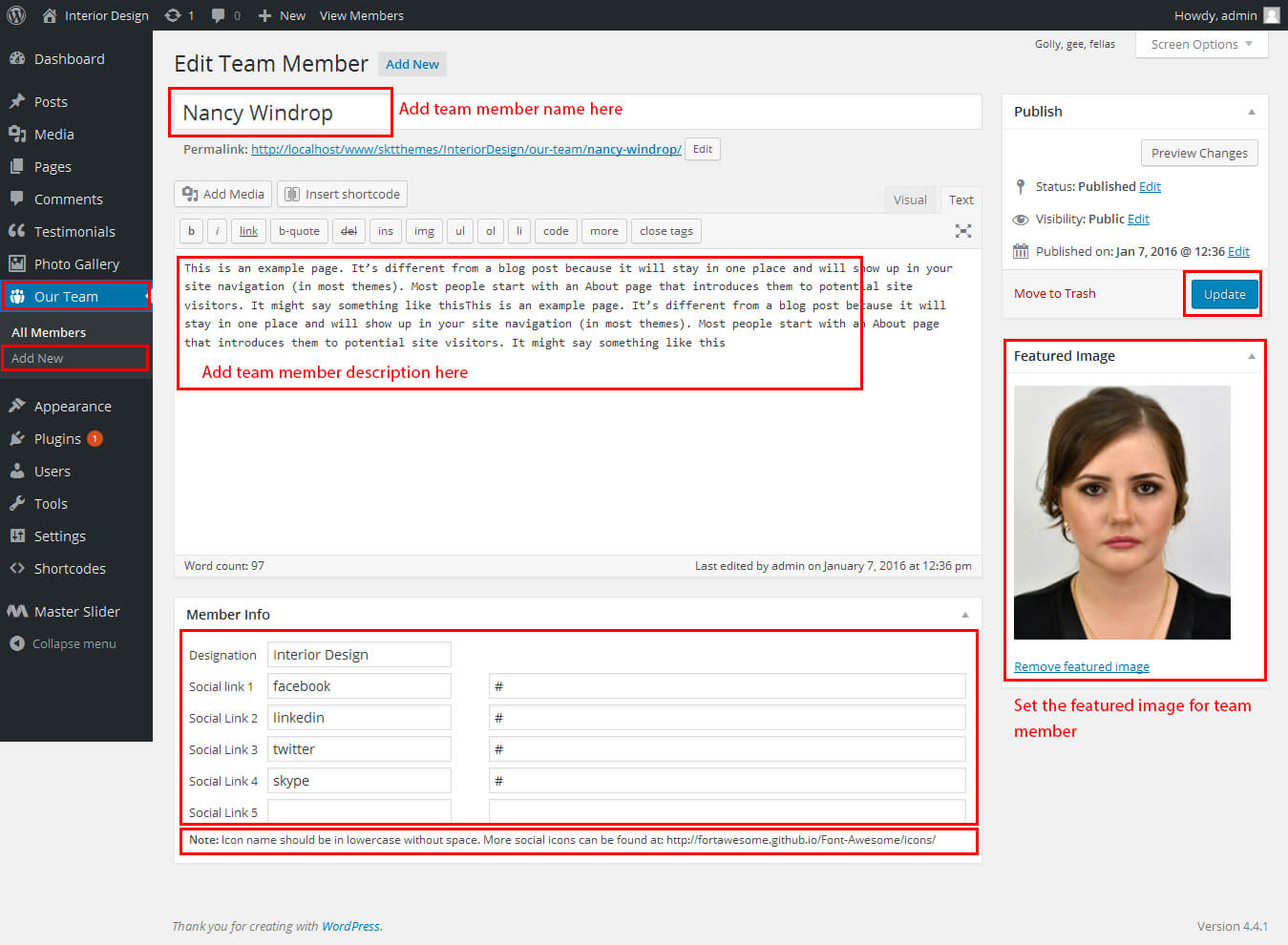
- How to set team member see screenshot below
- Go to Dashboard Below the Photo Gallery
- Click on add new button, enter team member name(title), Description and set featured images for thumbnail
- All images size(dimenation) should be same in vertical
- See Video Documentation for Details


SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
How To Set Multilingual see below video
SKT Toothy - Responsive WordPress Theme
By SKT Themes - www.sktthemes.org
Playing with Customize FREE Version
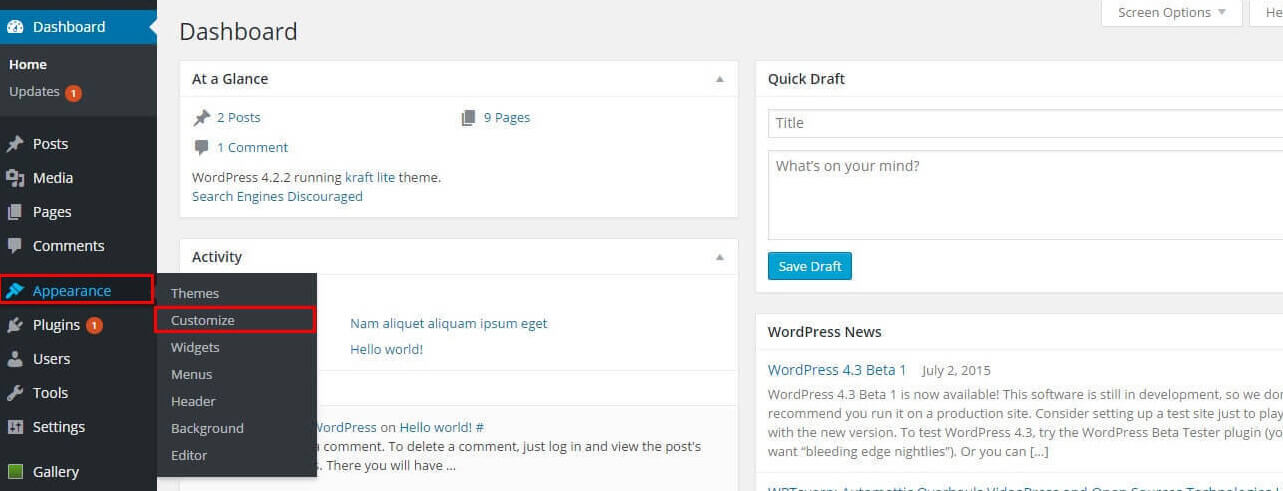
- Log in to the WordPress Dashboard.
- Go to Appearance -> Customize
- See screenshot below...
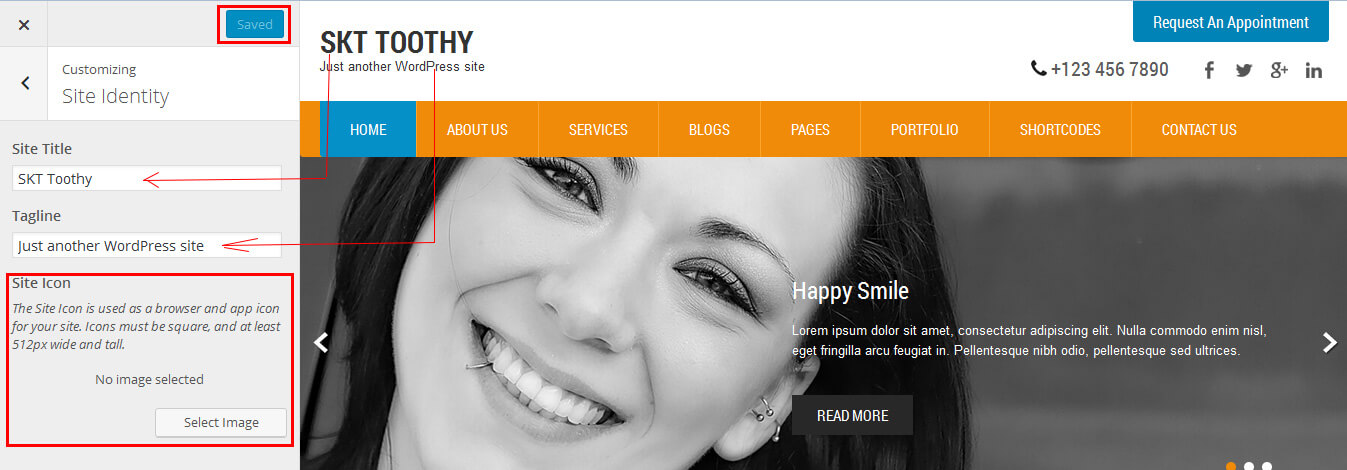
- Site Identity: manage from Go to Appearance -> Customize -> Site Identity Tab
- Can upload site logo from site logo tab
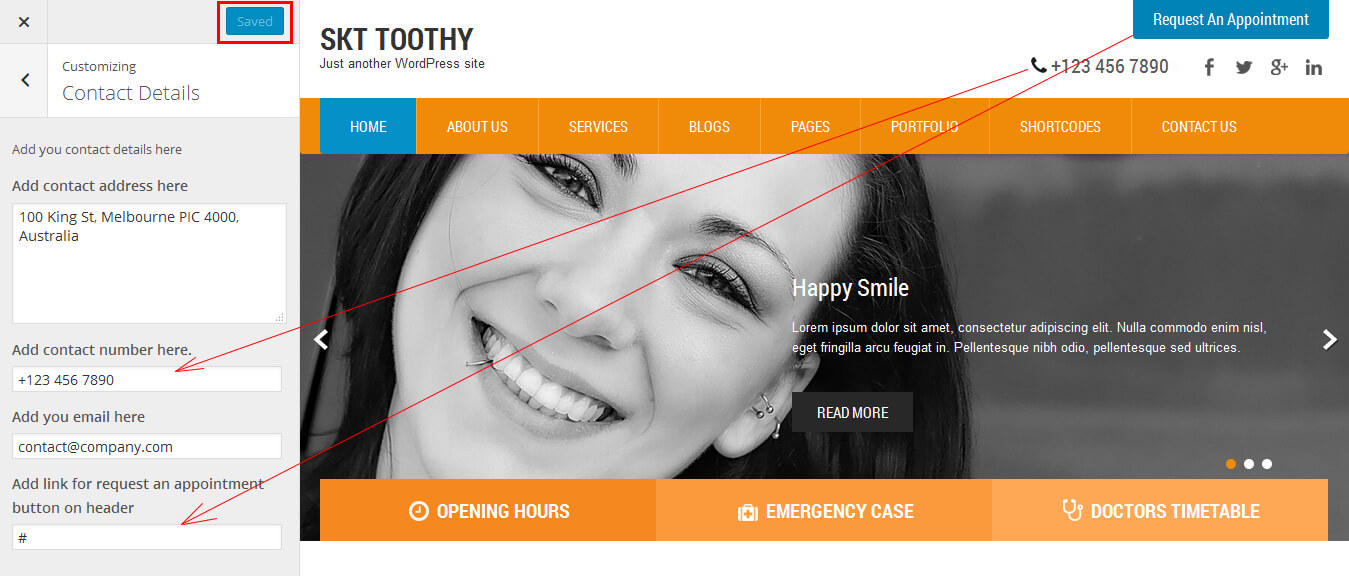
- Header Phone number and Request An Appointment button manage from Appearance -> Customize -> Contact Details Tab
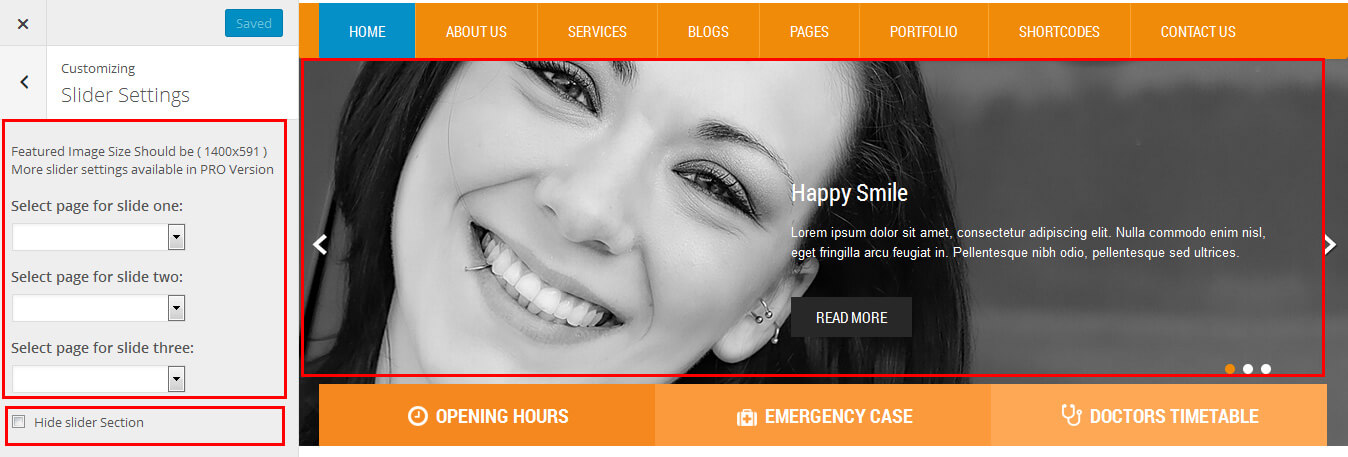
- How to Manage Slider:
- 1. Create the page for slider from wordpress dashboard
- 2. Slider Title manage from page title
- 3. and Slider image manage from page featured image (all slider image size should be same exa.1400px/591px)
- 4.Then select the pages from dropdown for slider
- How to Set Featured image see deatails
- Can hide slider section
- See screenshot below
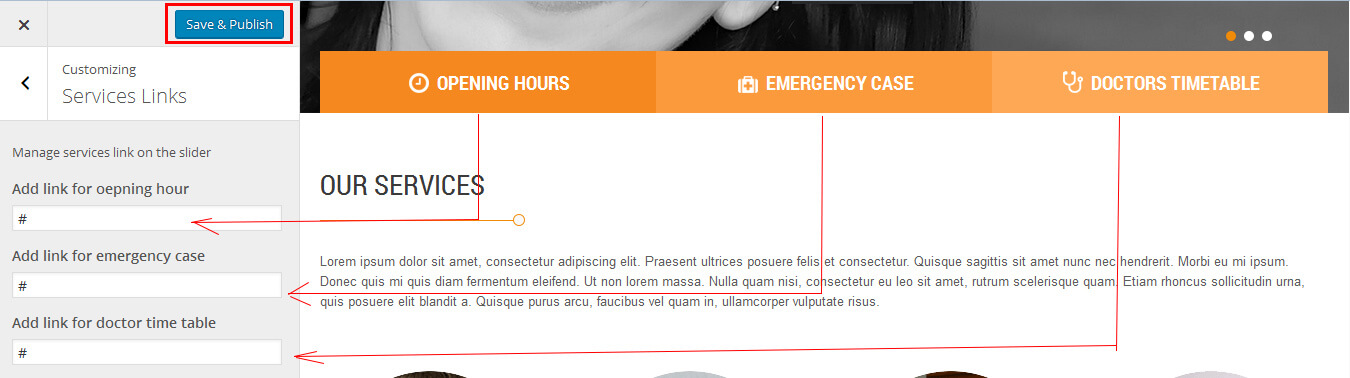
- Opening Hour, Emergency Case and Doctors Timetable services link mange from Appearance ->Customize -> Services link tab
- See screenshot below
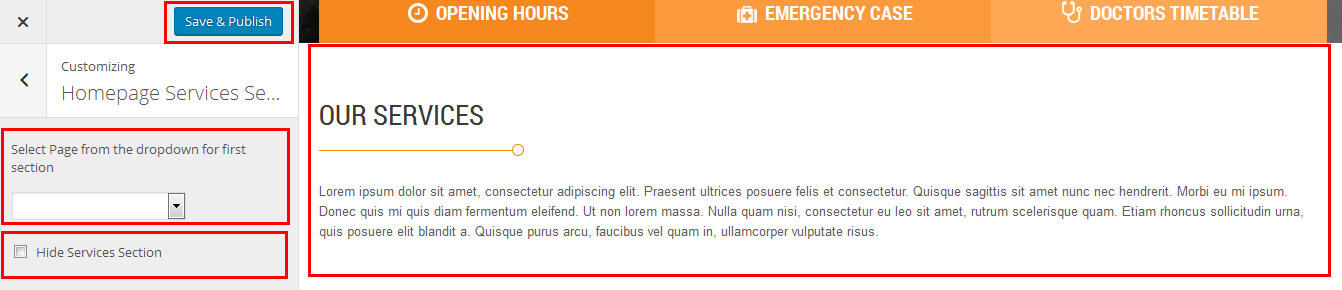
- Services Decription section
- Create the page from wordpress dashboard give title, description and publish it.
then Go to -> Appearance ->Customize -> Homepage Services section. Select that pages from dropdown then click on "Save & Publish" Button on top - Can Hide Services section checking on hide services section
- See screenshot below
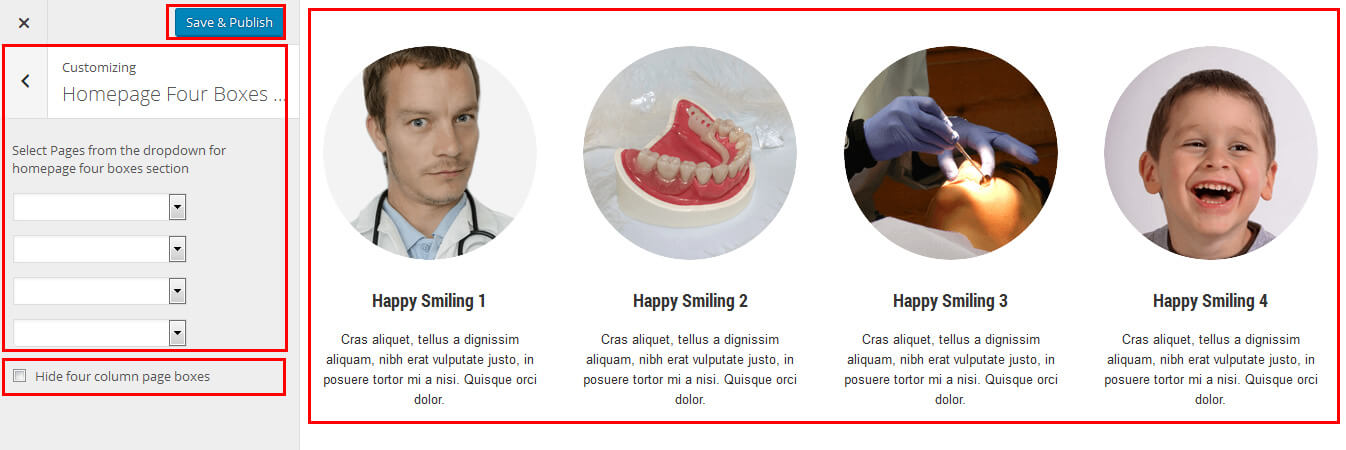
- Four Column Page Boxes:
- Create the pages from wordpress dashboard give title, description and set the featured image and publish it.
then Go to -> Appearance ->Customize -> Homepage Four Boxes Section. Select that pages from dropdown then click on "Save & Publish" Button on top - Can Hide four column page boxes checking on Hide four column page boxes
- all images sizes should be same in square
- See screenshot below
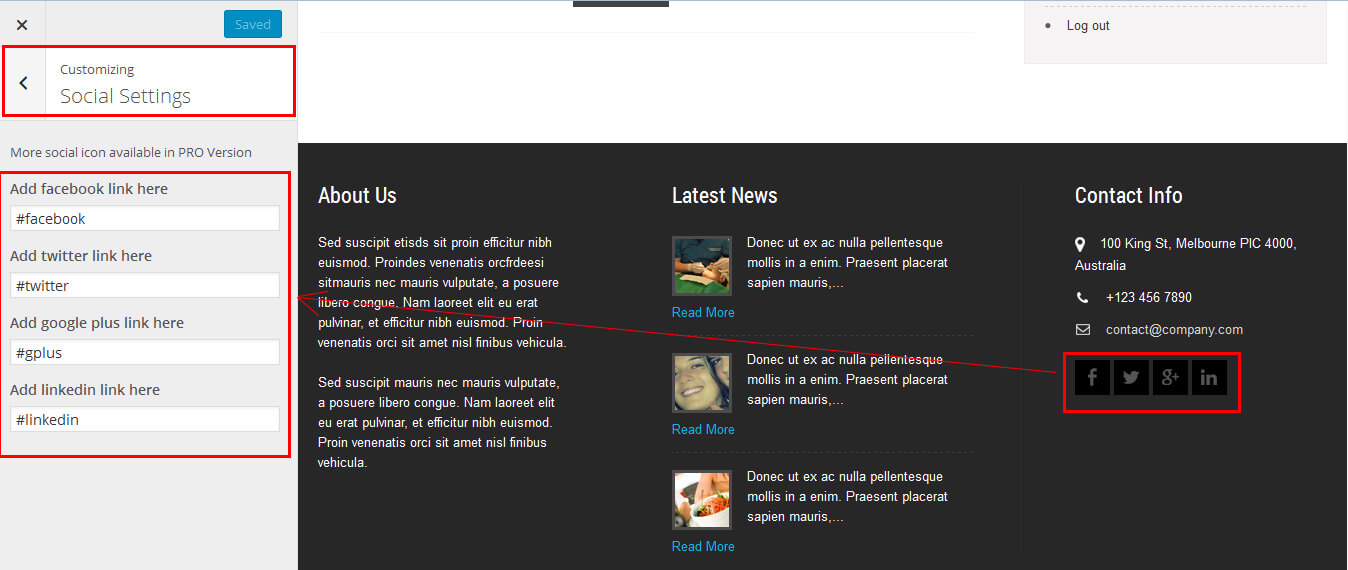
- Social Icons: Header and footer social icon manage from social setting tab
- if you don't want social icon leave blank socil link (without #)
- see screenshot below
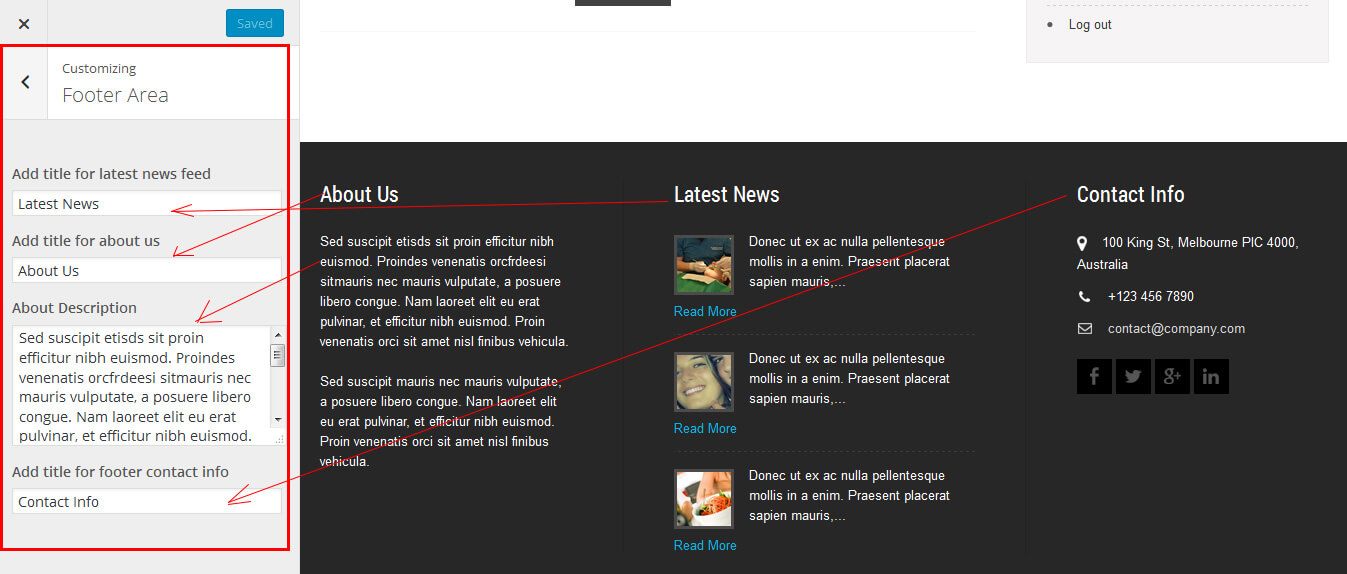
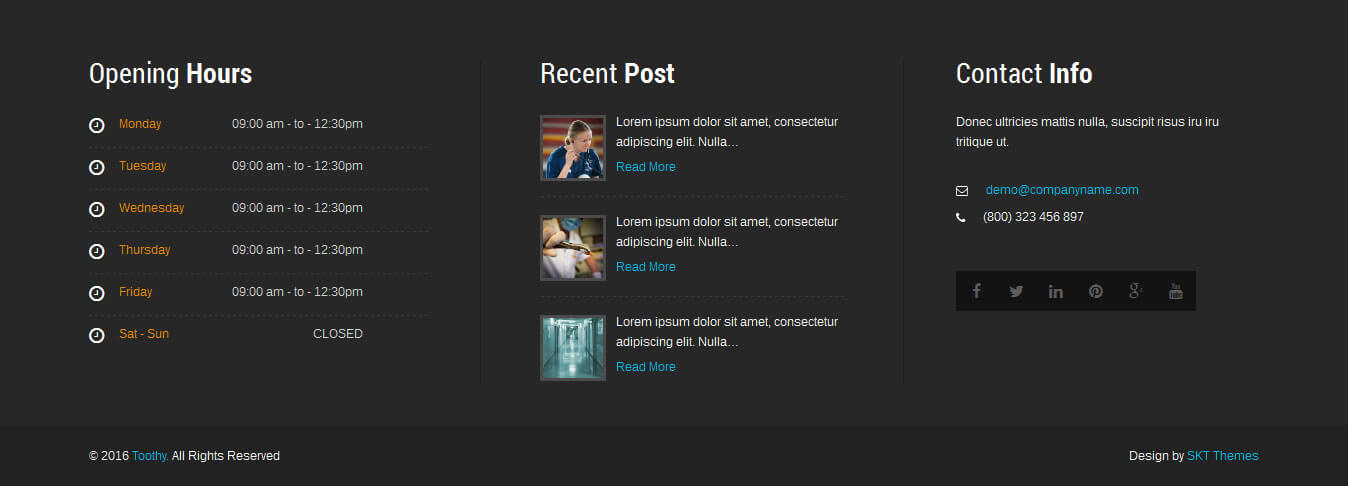
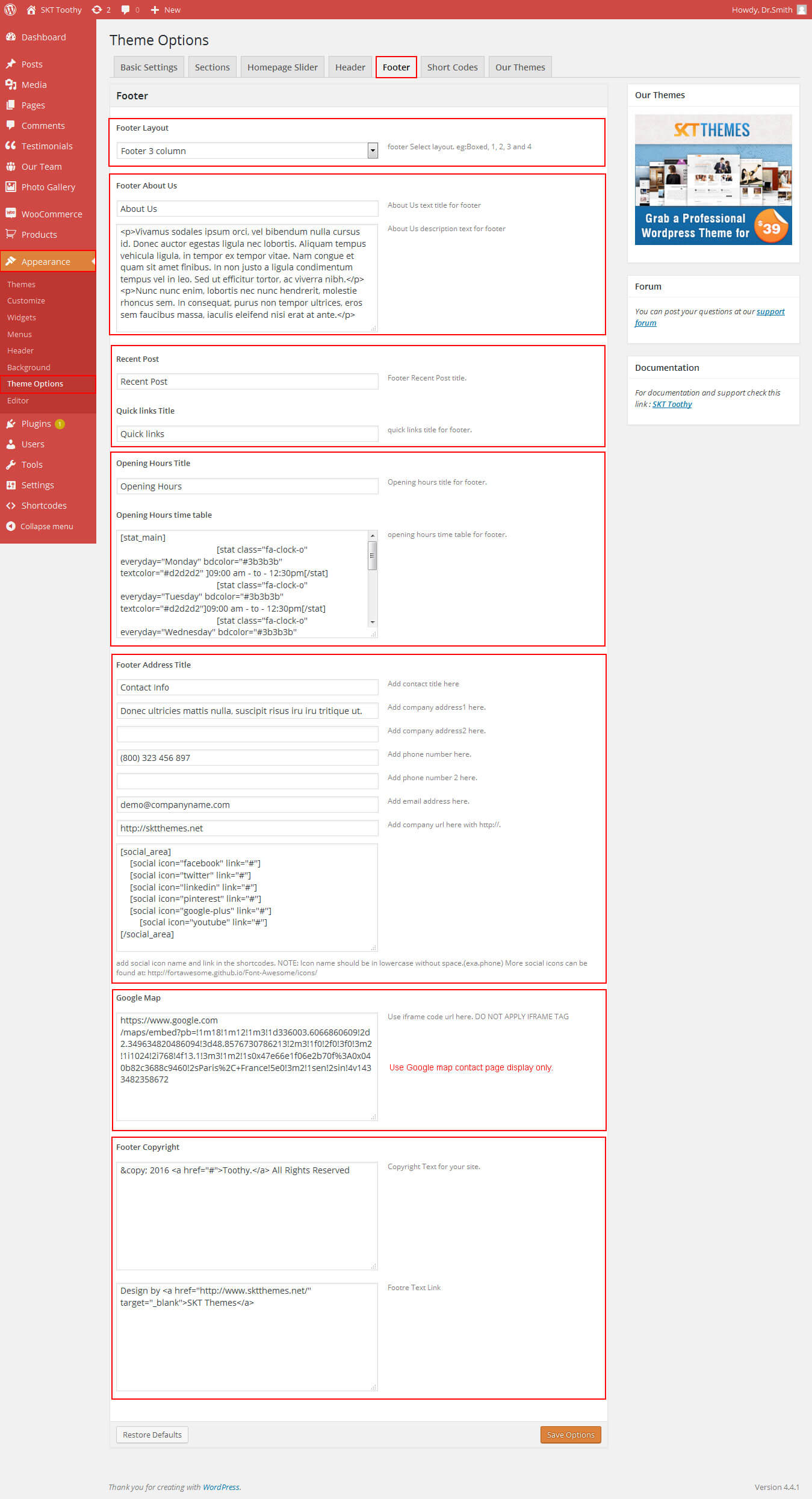
- Footer Area:
- Footer about us title, about description, latest news title and contact info title manage from Footer area Tab
- Footer latest news posts manage from wordpress default posts
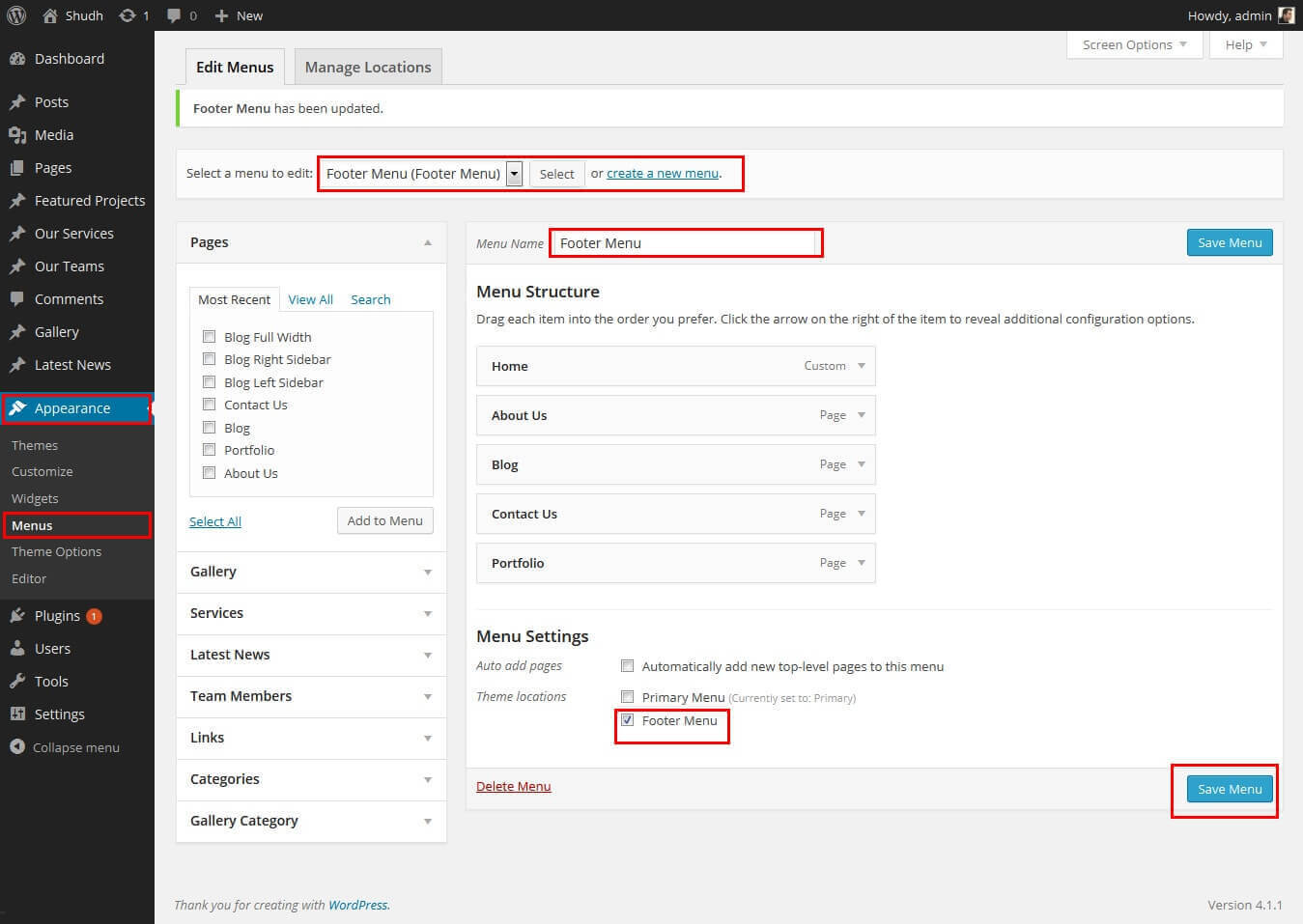
- Footer menu manage like that main navigation menu (header menu)
- Footer contact info detail manage from contact detail tab
- See screenshot below
- Color Scheme:
- Hole site color manage from Appearance ->Customize -> Color Tab









Copyright © 2015 Shri Krishna Technologies




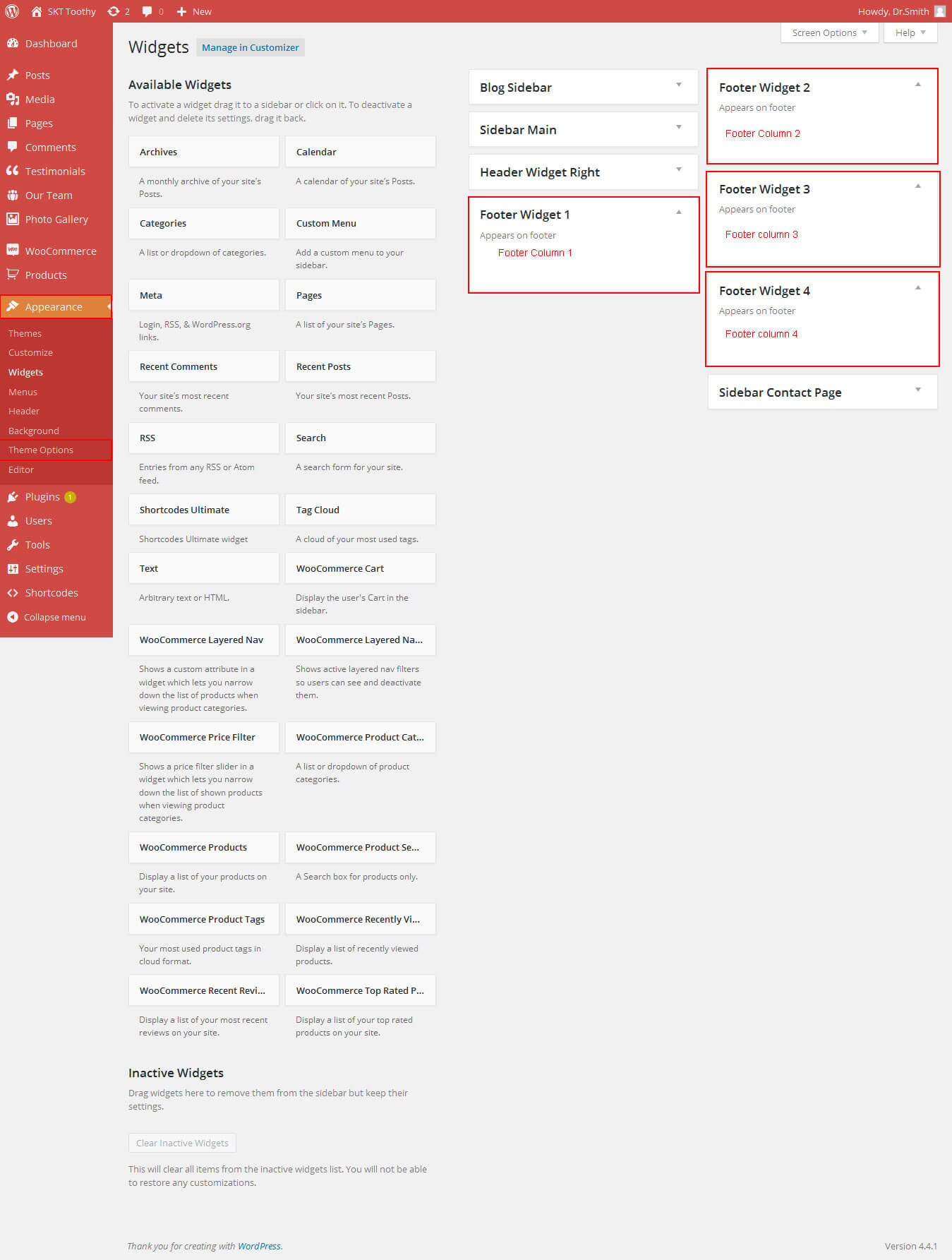
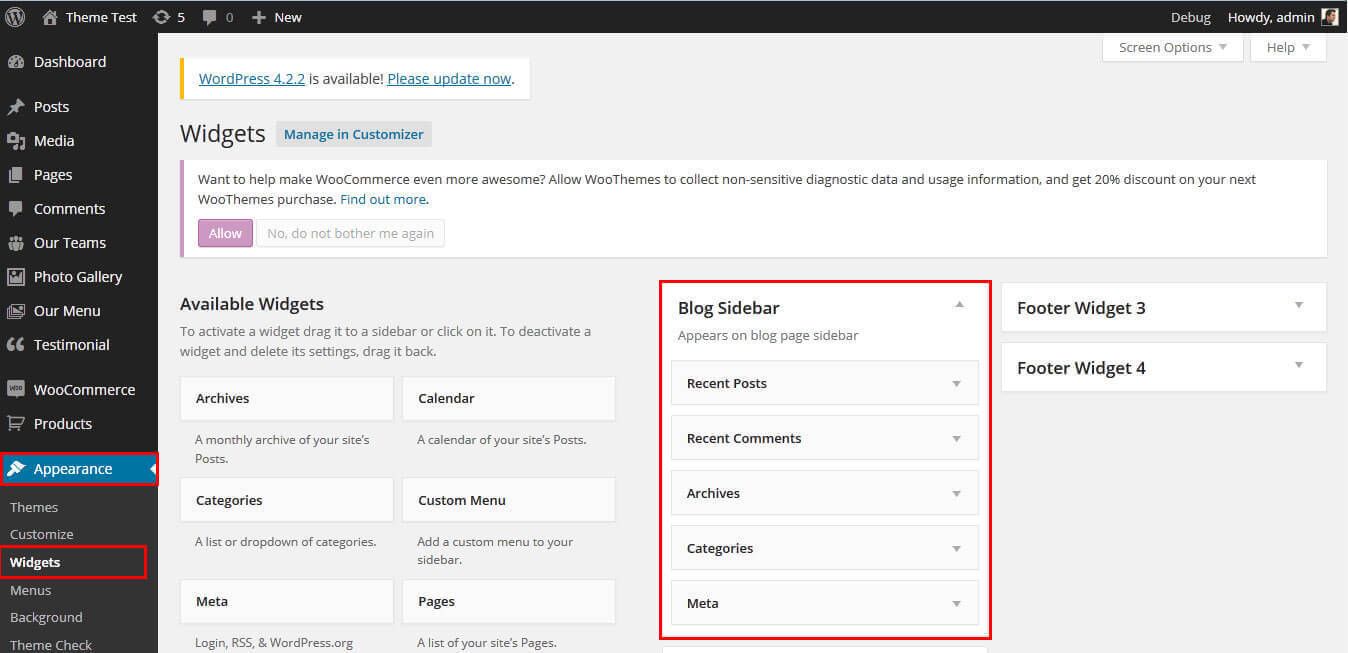
 You Manage footer Widget area
You Manage footer Widget area